Исследуйте в Dialogflow
Нажмите «Продолжить» , чтобы импортировать наш образец ответов в Dialogflow. Затем выполните следующие действия, чтобы развернуть и протестировать образец:
- Введите имя агента и создайте новый агент Dialogflow для примера.
- После завершения импорта агента нажмите Перейти к агенту .
- В главном навигационном меню перейдите в раздел «Выполнение» .
- Включите встроенный редактор и нажмите «Развернуть» . Редактор содержит пример кода.
- В главном меню навигации выберите «Интеграции» и нажмите «Google Ассистент» .
- В появившемся модальном окне включите автоматический просмотр изменений и нажмите «Тест» , чтобы открыть симулятор действий.
- В симуляторе введите
Talk to my test appчтобы протестировать образец!
Используйте расширенный ответ, если вы хотите отображать визуальные элементы для улучшения взаимодействия пользователя с вашим действием. Эти визуальные элементы могут подсказать, как продолжить разговор.
Расширенные ответы могут отображаться только на экране или в режиме аудио и экрана. Они могут содержать следующие компоненты:
- Один или два простых ответа (пузырьки чата).
- Дополнительная базовая карта .
- Дополнительные фишки предложений .
- Дополнительный чип выхода связи.
Вы также можете ознакомиться с нашими рекомендациями по дизайну диалогов , чтобы узнать, как включить эти визуальные элементы в свое действие.
Характеристики
Расширенные ответы имеют следующие требования и дополнительные свойства, которые вы можете настроить:
- Поддерживается на поверхностях с возможностью
actions.capability.SCREEN_OUTPUT. - Первым элементом расширенного ответа должен быть простой ответ .
- Максимум два простых ответа.
- Не более одной базовой карты или
StructuredResponse. - Не более 8 фишек предложений .
- Фишки предложений не допускаются в
FinalResponse - Выход в Интернет со смарт-дисплеев в настоящее время не поддерживается.
В следующих разделах показано, как создавать различные типы расширенных ответов.
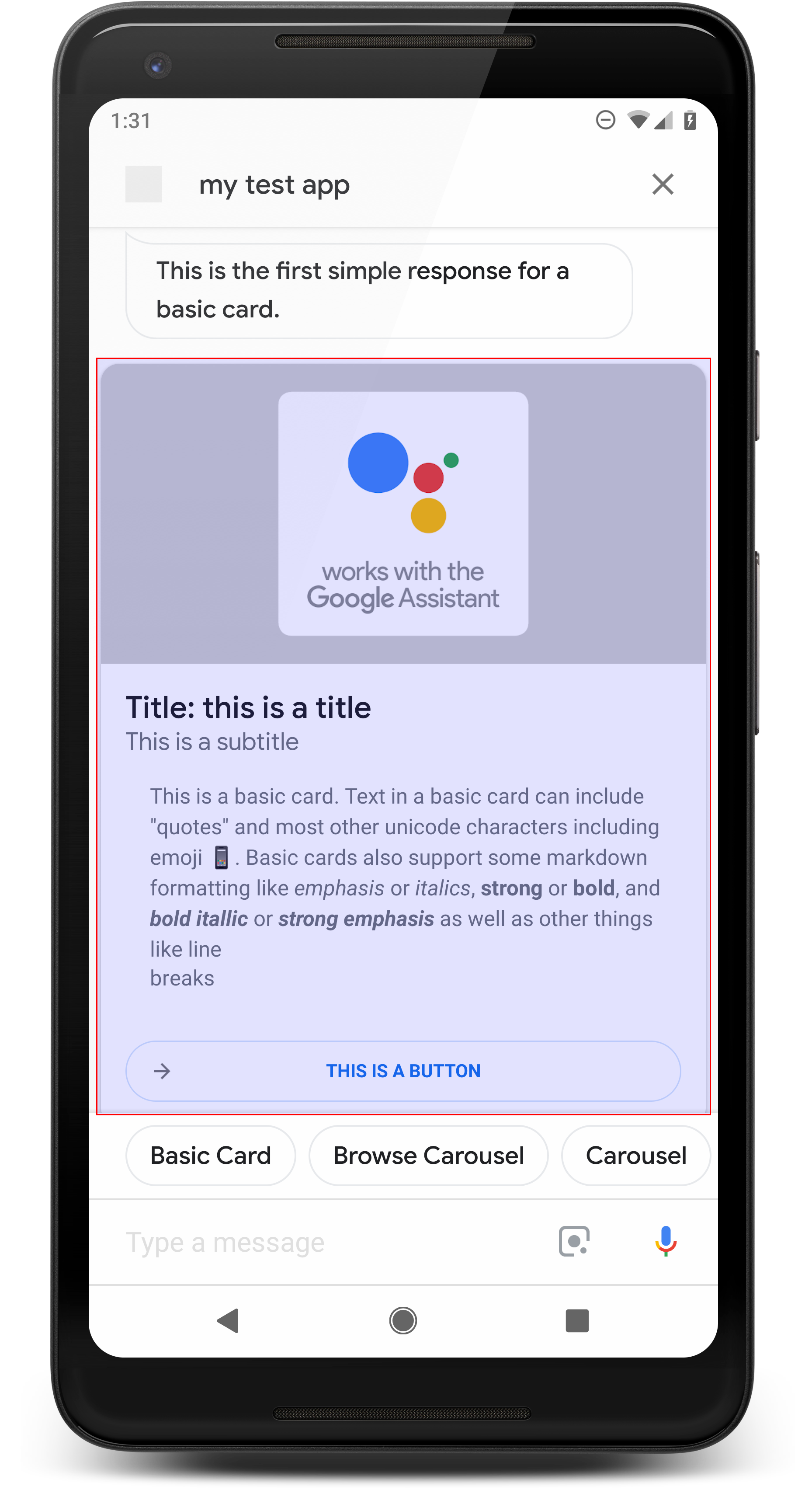
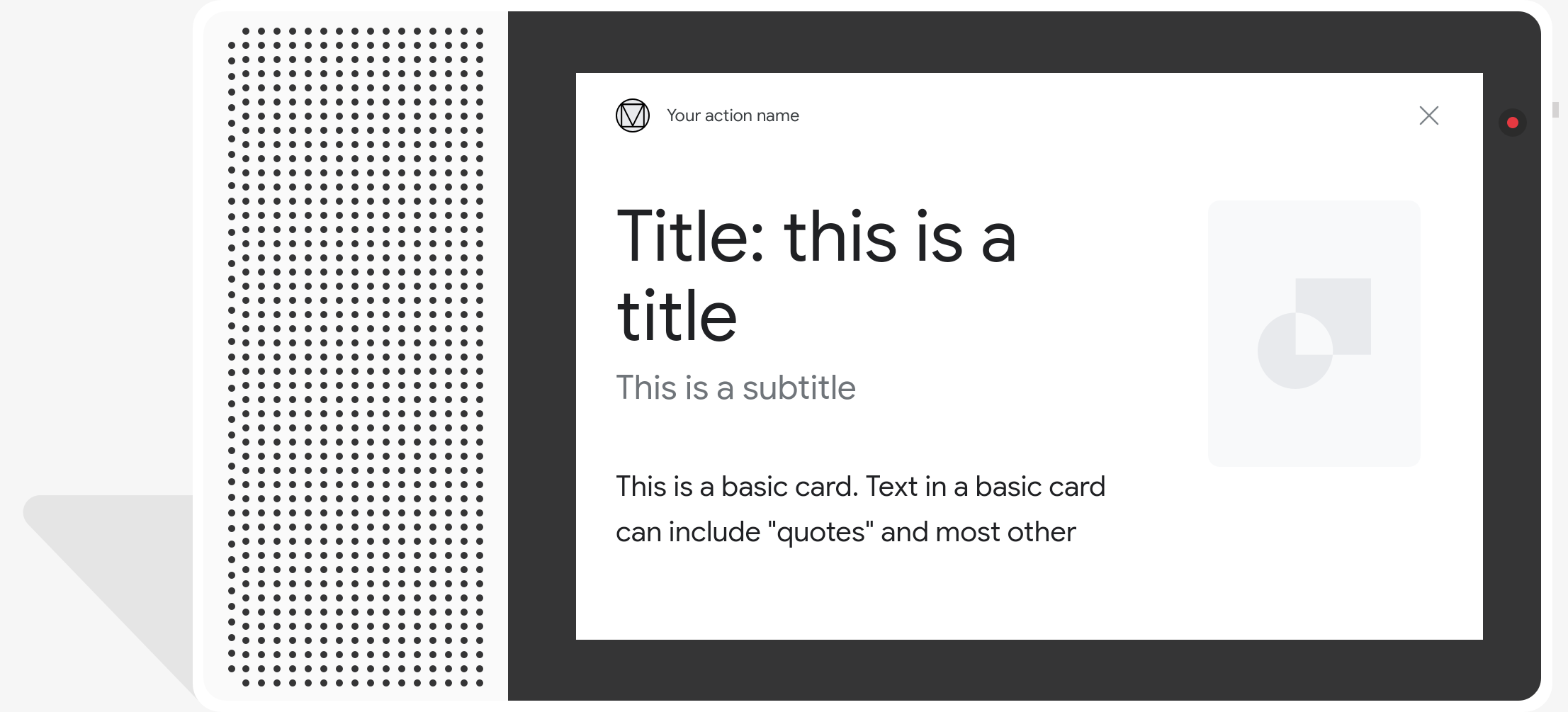
Базовая карта

Базовая карточка отображает информацию, которая может включать в себя следующее:
- Изображение
- Заголовок
- Подзаголовок
- Текстовое тело
- Кнопка ссылки
- Граница
Используйте базовые карточки в основном для демонстрации. Они разработаны так, чтобы быть краткими, предоставлять пользователям ключевую (или сводную) информацию и позволять пользователям узнать больше, если вы того пожелаете (с помощью веб-ссылки).
В большинстве ситуаций вам следует добавить фишки с предложениями под карточками, чтобы продолжить или развернуть разговор.
Любой ценой избегайте повторения информации, представленной на карточке, в чате.
Характеристики
Базовый тип ответа карты имеет следующие требования и дополнительные свойства, которые вы можете настроить:
- Поддерживается на поверхностях с возможностью
actions.capability.SCREEN_OUTPUT. - Форматированный текст (обязательно, если изображения нет)
- По умолчанию обычный текст.
- Не должно содержать ссылку.
- Ограничение 10 строк с изображением, ограничение 15 строк без изображения. Это примерно 500 (с изображением) или 750 (без изображения) символов. Телефоны с меньшим экраном также обрезают текст раньше, чем телефоны с большим экраном. Если текст содержит слишком много строк, он обрезается на последнем слове с помощью многоточия.
- Поддерживается ограниченное подмножество уценки:
- Новая строка с двойным пробелом, за которой следует \n
-
**bold** -
*italics*
- Изображение (обязательно, если нет форматированного текста)
- Все изображения должны иметь высоту 192 dp.
- Если соотношение сторон изображения отличается от соотношения сторон экрана, изображение центрируется серыми полосами по вертикальным или горизонтальным краям.
- Источником изображения является URL.
- Разрешены анимированные GIF-изображения.
Необязательный
- Заголовок
- Простой текст.
- Фиксированный шрифт и размер.
- Не более одной строки; лишние символы обрезаются.
- Высота карточки сворачивается, если заголовок не указан.
- Подзаголовок
- Простой текст.
- Исправлен шрифт и размер шрифта.
- Не более одной строки; лишние символы обрезаются.
- Высота карточки сворачивается, если подзаголовок не указан.
- Кнопка ссылки
- Укажите название ссылки.
- Максимум одна ссылка
- Разрешены ссылки на сайты за пределами домена разработчика.
- Текст ссылки не может вводить в заблуждение. Это проверяется в процессе утверждения.
- Базовая карточка не имеет возможности взаимодействия без ссылки. Нажатие на ссылку отправляет пользователя на ссылку, при этом основная часть карточки остается неактивной.
- Граница
- Границу между карточкой и контейнером изображения можно настроить, чтобы настроить представление вашей базовой карточки.
- Настраивается путем установки свойства строки JSON
imageDisplayOptions

Пример кода
Node.js
app.intent('Basic Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?'); });
Ява
@ForIntent("Basic Card") public ActionResponse basicCard(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?');
Ява
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build();
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
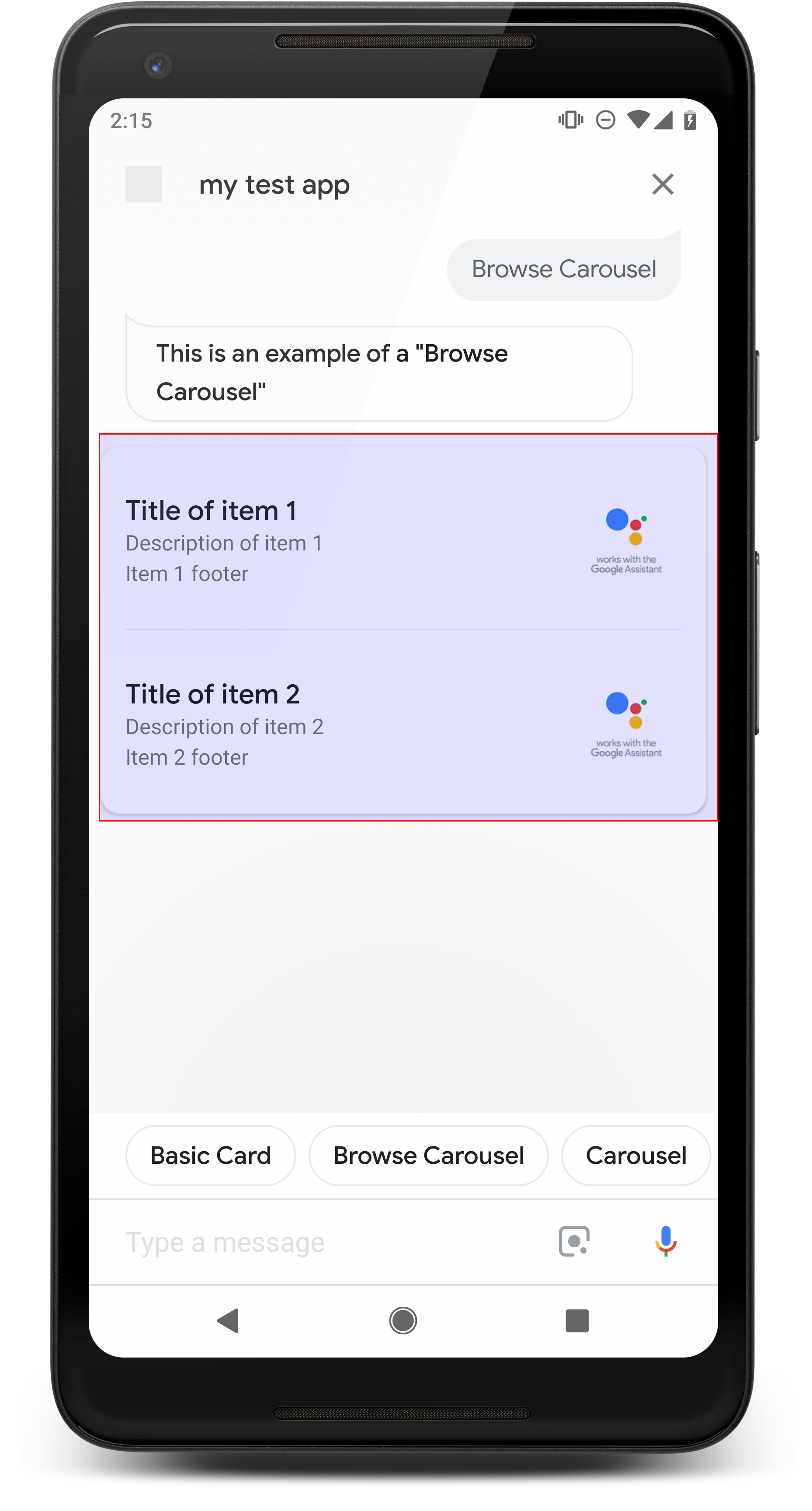
Просмотр карусели

Карусель просмотра — это расширенный ответ, который позволяет пользователям прокручивать по вертикали и выбирать плитку в коллекции. Карусели просмотра созданы специально для веб-контента: выбранная плитка открывается в веб-браузере (или в браузере AMP, если все плитки поддерживают AMP). Карусель просмотра также сохраняется на поверхности Ассистента пользователя для последующего просмотра.
Характеристики
Тип ответа карусели просмотра имеет следующие требования и дополнительные свойства, которые вы можете настроить:
- Поддерживается на поверхностях, которые имеют возможности
actions.capability.SCREEN_OUTPUTиactions.capability.WEB_BROWSER. Этот тип ответа в настоящее время недоступен на умных дисплеях. - Просмотр карусели
- Максимум десять плиток.
- Минимум две плитки.
- Все плитки в карусели должны ссылаться на веб-контент (рекомендуется контент AMP).
- Чтобы пользователь мог перейти в средство просмотра AMP,
urlHintTypeна плитках контента AMP должно быть установлено значение «AMP_CONTENT».
- Чтобы пользователь мог перейти в средство просмотра AMP,
- Просмотр фрагментов карусели
- Консистенция плитки (обязательно):
- Все плитки в карусели просмотра должны иметь одинаковые компоненты. Например, если на одной плитке есть поле изображения, остальные плитки в карусели также должны иметь поля изображения.
- Если все плитки в карусели просмотра ссылаются на контент с поддержкой AMP, пользователь попадает в браузер AMP с дополнительными функциями. Если какая-либо плитка ссылается на контент, отличный от AMP, то все плитки направляют пользователей в веб-браузер.
- Изображение (необязательно)
- Изображение должно иметь высоту 128 дп и ширину 232 дп.
- Если соотношение сторон изображения не соответствует ограничивающей рамке изображения, то изображение центрируется с полосами по обе стороны. На смартфонах изображение центрируется в виде квадрата с закругленными углами.
- Если ссылка на изображение не работает, вместо нее используется изображение-заполнитель.
- На изображении необходим альтернативный текст.
- Название (обязательно)
- Те же параметры форматирования, что и у базовой текстовой карточки.
- Заголовки должны быть уникальными (для поддержки голосового выбора).
- Максимум две строки текста.
- Размер шрифта 16 сп.
- Описание (необязательно)
- Те же параметры форматирования, что и у базовой текстовой карты.
- Максимум четыре строки текста.
- Усечено многоточием (...)
- Размер шрифта 14sp, цвет серый.
- Нижний колонтитул (необязательно)
- Исправлен шрифт и размер шрифта.
- Максимум одна строка текста.
- Усечено многоточием (...)
- Прикреплено внизу, поэтому плитки с меньшим количеством строк основного текста могут иметь пустое пространство над подтекстом.
- Размер шрифта 14sp, цвет серый.
- Консистенция плитки (обязательно):
- Взаимодействие
- Пользователь может прокручивать по вертикали для просмотра элементов.
- Карточка касания: нажатие на элемент переводит пользователя в браузер, отображая связанную страницу.
- Голосовой ввод
- Поведение микрофона
- Микрофон не открывается повторно, когда пользователю отправляется карусель просмотра.
- Пользователь по-прежнему может коснуться микрофона или вызвать Ассистента («ОК, Google»), чтобы снова открыть микрофон.
- Поведение микрофона
Руководство
По умолчанию микрофон остается закрытым после отправки карусели просмотра. Если вы хотите продолжить разговор после этого, мы настоятельно рекомендуем добавить фишки предложений под каруселью.
Никогда не повторяйте варианты, представленные в списке в качестве фишек-предложений. Фишки в этом контексте используются для поворота разговора (а не для выбора выбора).
Как и в случае со списками, всплывающее окно чата, сопровождающее карточку карусели, является подмножеством аудио (TTS/SSML). Аудио (TTS/SSML) здесь объединяет первый фрагмент карусели, и мы также настоятельно не рекомендуем читать все элементы карусели. Лучше всего упомянуть первый товар и причину, по которой он здесь (например, самый популярный, самый недавно купленный, самый обсуждаемый).
Пример кода
Node.js
app.intent('Browsing Carousel', (conv) => { if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], })); });
Ява
@ForIntent("Browsing Carousel") public ActionResponse browseCarousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], }));
Ява
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build();
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "title": "Title of item 1", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 1", "footer": "Item 1 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } }, { "title": "Title of item 2", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 2", "footer": "Item 2 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } } ] } } ] } } } }
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "description": "Description of item 1", "footer": "Item 1 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 1" }, { "description": "Description of item 2", "footer": "Item 2 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 2" } ] } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
Обработка выбранного элемента
Никакого последующего выполнения не требуется для взаимодействия пользователя с элементами карусели просмотра, поскольку карусель обрабатывает передачу браузера. Имейте в виду, что микрофон не откроется снова после того, как пользователь взаимодействует с элементом карусели просмотра, поэтому вам следует либо завершить разговор, либо включить в свой ответ чипы предложений , как указано выше.
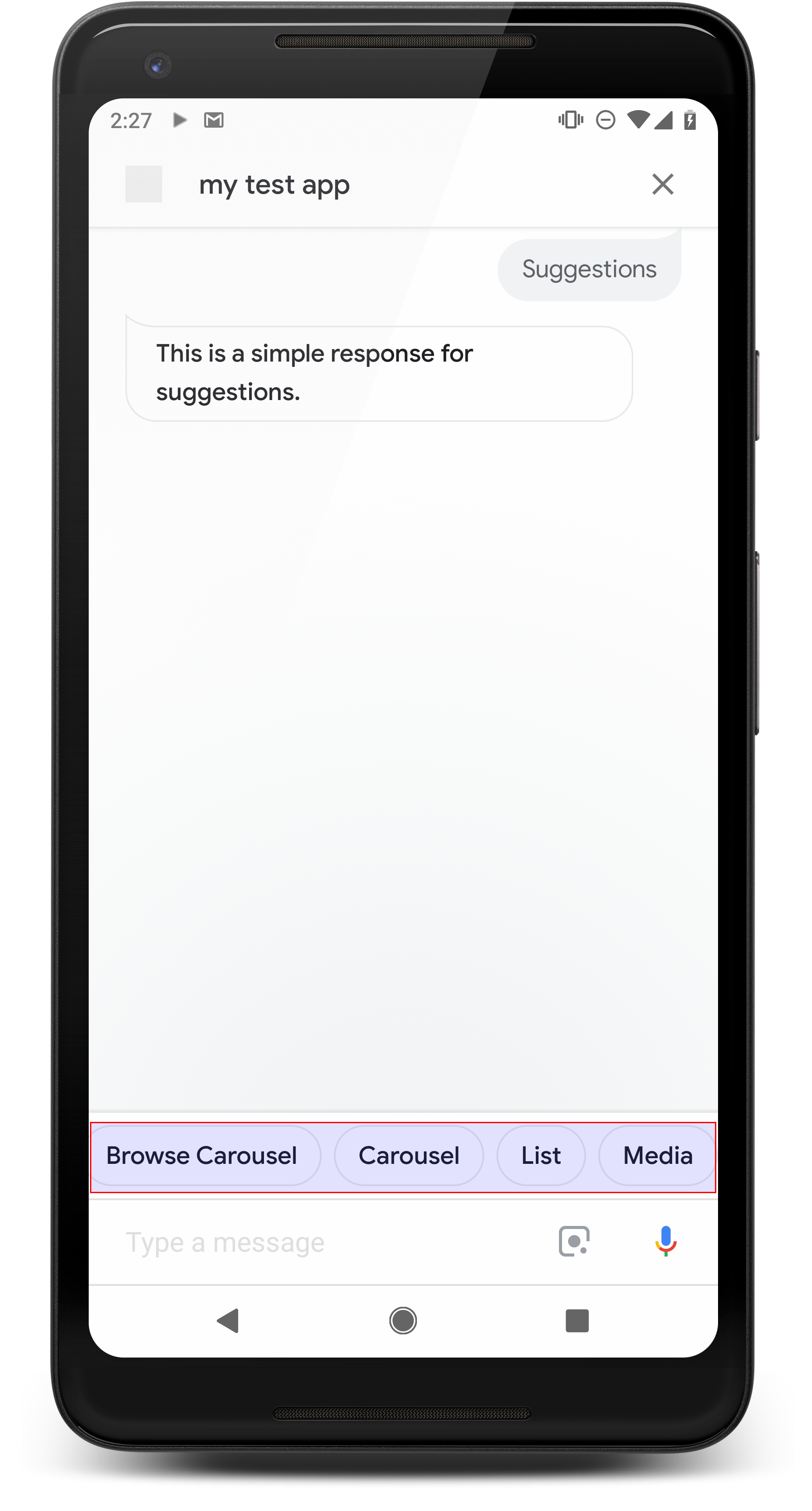
Фишки предложений

Используйте фишки предложений, чтобы подсказать ответы, которые помогут продолжить или развернуть разговор. Если во время разговора прозвучал основной призыв к действию, подумайте о том, чтобы указать его в качестве первой фишки предложения.
По возможности вам следует включать одно ключевое предложение в чат-пузырь, но делайте это только в том случае, если ответ или разговор в чате кажутся естественными.
Характеристики
Фишки предложений имеют следующие требования и дополнительные свойства, которые вы можете настроить:
- Поддерживается на поверхностях с возможностью
actions.capability.SCREEN_OUTPUT. - Чтобы связать чипы предложений с Интернетом, поверхности также должны иметь возможность
actions.capability.WEB_BROWSER. Эта возможность в настоящее время недоступна на умных дисплеях. - Максимум восемь фишек.
- Максимальная длина текста 25 символов.
Поддерживает только простой текст.

Пример кода
Node.js
app.intent('Suggestion Chips', (conv) => { if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?'); ; });
Ява
@ForIntent("Suggestion Chips") public ActionResponse suggestionChips(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?');
Ява
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build();
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } }
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } ] }
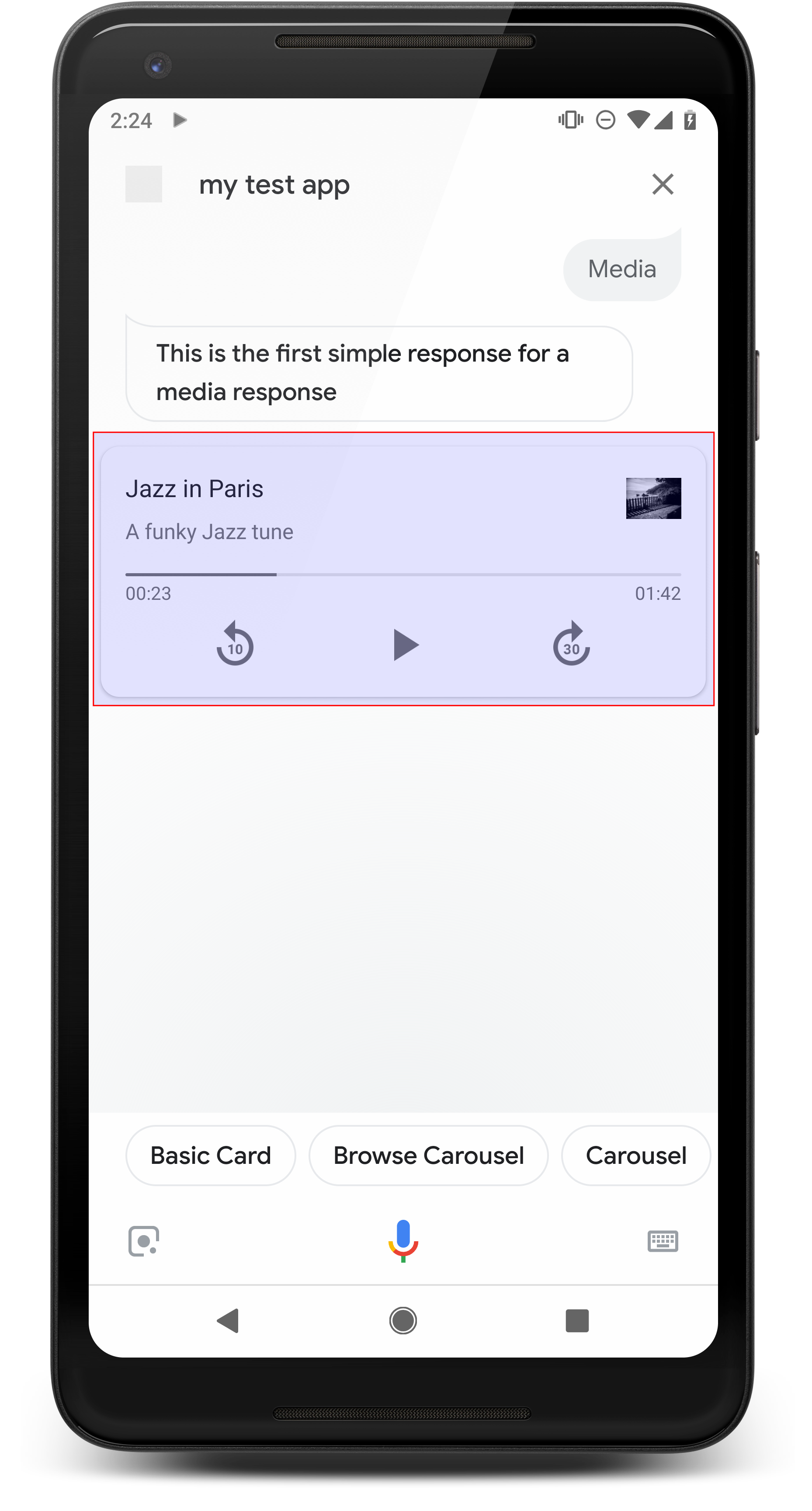
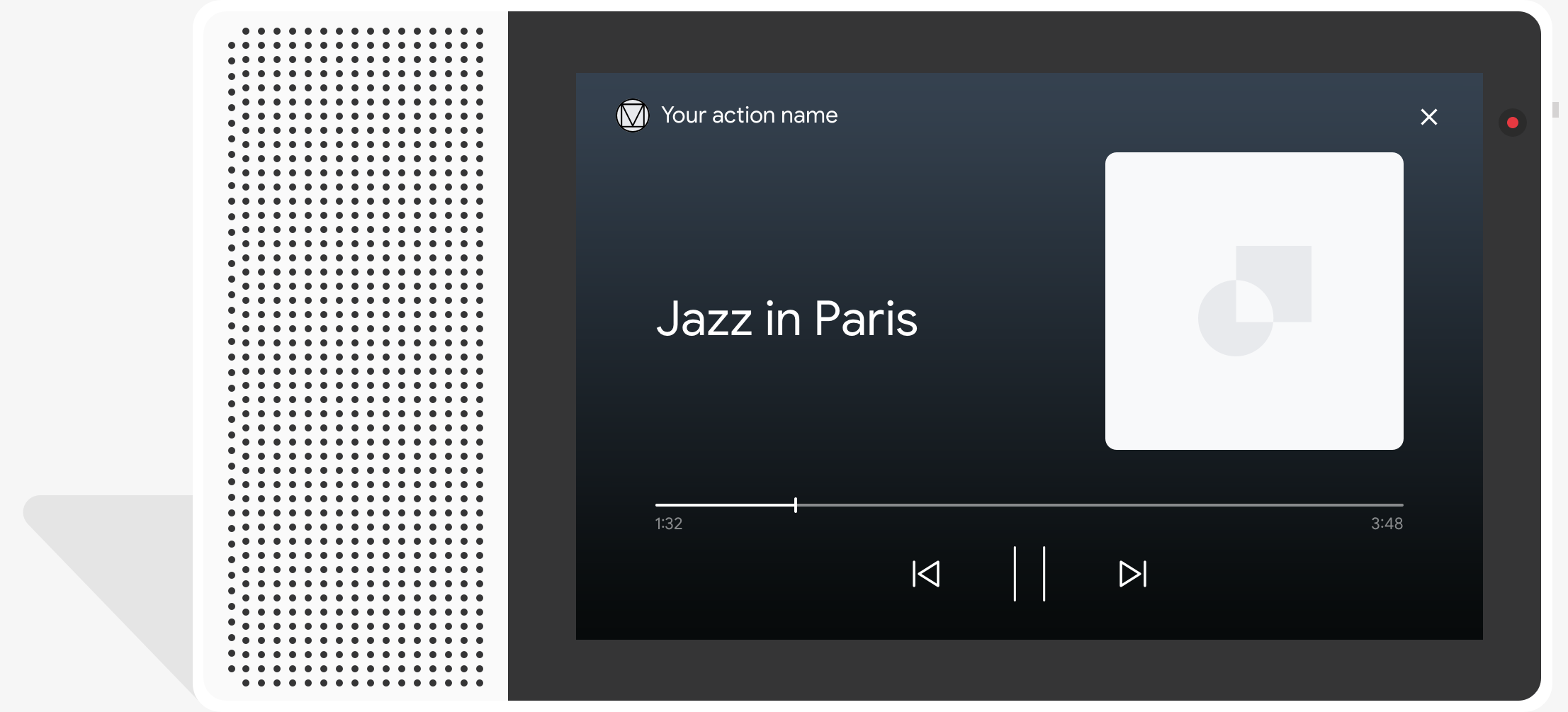
Реакция СМИ

Ответы мультимедиа позволяют вашим действиям воспроизводить аудиоконтент, длительность воспроизведения которого превышает 240-секундный предел SSML. Основным компонентом реакции СМИ является однопутная карточка. Карта позволяет пользователю выполнять следующие операции:
- Воспроизведите последние 10 секунд.
- Перейти вперед на 30 секунд.
- Просмотр общей длины медиаконтента.
- Просмотр индикатора прогресса воспроизведения звука.
- Просмотрите прошедшее время воспроизведения.
Ответы мультимедиа поддерживают следующие элементы управления звуком для голосового взаимодействия:
- «Окей, Google, играй».
- «Окей, Google, пауза».
- «Окей, Google, стоп».
- «Окей, Google, начни сначала».
Пользователи также могут контролировать громкость, произнося такие фразы, как «Эй, Google, увеличь громкость». или «Окей, Google, установи громкость на 50 процентов». Намерения в вашем действии имеют приоритет, если они обрабатывают схожие обучающие фразы. Позвольте Ассистенту обрабатывать эти запросы пользователей, если у вашего действия нет особой причины.
Характеристики
Ответы мультимедиа имеют следующие требования и дополнительные свойства, которые вы можете настроить:
- Поддерживается на поверхностях с возможностью
actions.capability.MEDIA_RESPONSE_AUDIO. - Аудио для воспроизведения должно быть в правильно отформатированном файле
.mp3. Прямая трансляция не поддерживается. - Медиа-файл для воспроизведения должен быть указан как URL-адрес HTTPS.
- Изображение (необязательно)
- При желании вы можете включить значок или изображение.
- Икона
- Ваш значок отображается в виде миниатюры без полей справа от карточки медиаплеера.
- Размер должен быть 36 x 36 dp. Размер изображений большего размера изменяется по размеру.
- Изображение
- Контейнер изображения будет иметь высоту 192 dp.
- Ваше изображение появляется в верхней части карточки медиаплеера и занимает всю ширину карточки. Большинство изображений отображаются с полосами сверху или по бокам.
- Разрешены анимированные GIF-изображения.
- Вы должны указать источник изображения в виде URL-адреса.
- Alt-текст обязателен для всех изображений.
Поведение на поверхностях
Ответы СМИ поддерживаются на телефонах Android и в Google Home. Поведение откликов СМИ зависит от поверхности, на которой пользователи взаимодействуют с вашими Действиями.
На телефонах Android пользователи могут видеть ответы мультимедиа при выполнении любого из этих условий:
- Google Assistant находится на переднем плане, а экран телефона включен.
- Пользователь покидает Google Assistant во время воспроизведения звука и возвращается в Google Assistant в течение 10 минут после завершения воспроизведения. Вернувшись в Google Assistant, пользователь видит медиа-карту и чипы подсказок.
- Ассистент позволяет пользователям контролировать громкость устройства в ходе разговорного действия, говоря такие слова, как «увеличь громкость» или «установи громкость на 50 процентов» . Если у вас есть намерения, которые обрабатывают похожие обучающие фразы, ваши намерения имеют приоритет. Мы рекомендуем разрешить Помощнику обрабатывать эти запросы пользователей, если у вашего действия нет особой причины.
Элементы управления мультимедиа доступны, когда телефон заблокирован. На Android элементы управления также отображаются в области уведомлений.

Пример кода
В следующем примере кода показано, как можно обновить расширенные ответы, включив в них мультимедиа.
Node.js
app.intent('Media Response', (conv) => { if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel'])); });
Ява
@ForIntent("Media Response") public ActionResponse mediaResponse(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build(); }
Node.js
if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel']));
Ява
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build();
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } }
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } ] }
Руководство
Ваш ответ должен включать mediaResponse с mediaType AUDIO и содержать mediaObject в массиве элементов расширенного ответа. Медиа-ответ поддерживает один медиа-объект. Медиа-объект должен включать URL-адрес содержимого аудиофайла. Медиа-объект может дополнительно включать имя, подтекст (описание) и URL-адрес значка или изображения.
На телефонах и Google Home, когда ваше действие завершает воспроизведение звука, Google Assistant проверяет, является ли ответ мультимедиа FinalResponse . Если нет, он отправляет обратный вызов для вашего выполнения, позволяя вам ответить пользователю.
Ваше действие должно включать фишки предложений , если ответ не является FinalResponse .
Обработка обратного вызова после завершения воспроизведения
Ваше действие должно обрабатывать намерение actions.intent.MEDIA_STATUS , чтобы предложить пользователю выполнить дальнейшие действия (например, воспроизвести другую песню). Ваше действие получает этот обратный вызов после завершения воспроизведения мультимедиа. В обратном вызове аргумент MEDIA_STATUS содержит информацию о состоянии текущего носителя. Значение статуса будет либо FINISHED , либо STATUS_UNSPECIFIED .
Использование диалогового потока
Если вы хотите выполнить диалоговое ветвление в Dialogflow, вам необходимо настроить контекст ввода actions_capability_media_response_audio , чтобы гарантировать, что он срабатывает только на поверхностях, которые поддерживают ответ мультимедиа.
Создание вашего удовлетворения
В приведенном ниже фрагменте кода показано, как можно написать код выполнения для вашего действия. Если вы используете Dialogflow, замените actions.intent.MEDIA_STATUS именем действия, указанным в намерении, которое получает событие actions_intent_MEDIA_STATUS (например, «media.status.update»).
Node.js
app.intent('Media Status', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Ява
@ForIntent("Media Status") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
app.intent('actions.intent.MEDIA_STATUS', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Ява
@ForIntent("actions.intent.MEDIA_STATUS") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
JSON
Обратите внимание, что приведенный ниже JSON описывает запрос веб-перехватчика.
{ "responseId": "151b68df-98de-41fb-94b5-caeace90a7e9-21947381", "queryResult": { "queryText": "actions_intent_MEDIA_STATUS", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Media Status", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Media Status" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_voice" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_media_status", "parameters": { "MEDIA_STATUS": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/068b27d3-c148-4044-bfab-dfa37eebd90d", "displayName": "Media Status" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:57:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
Обратите внимание, что приведенный ниже JSON описывает запрос веб-перехватчика.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:38:40Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
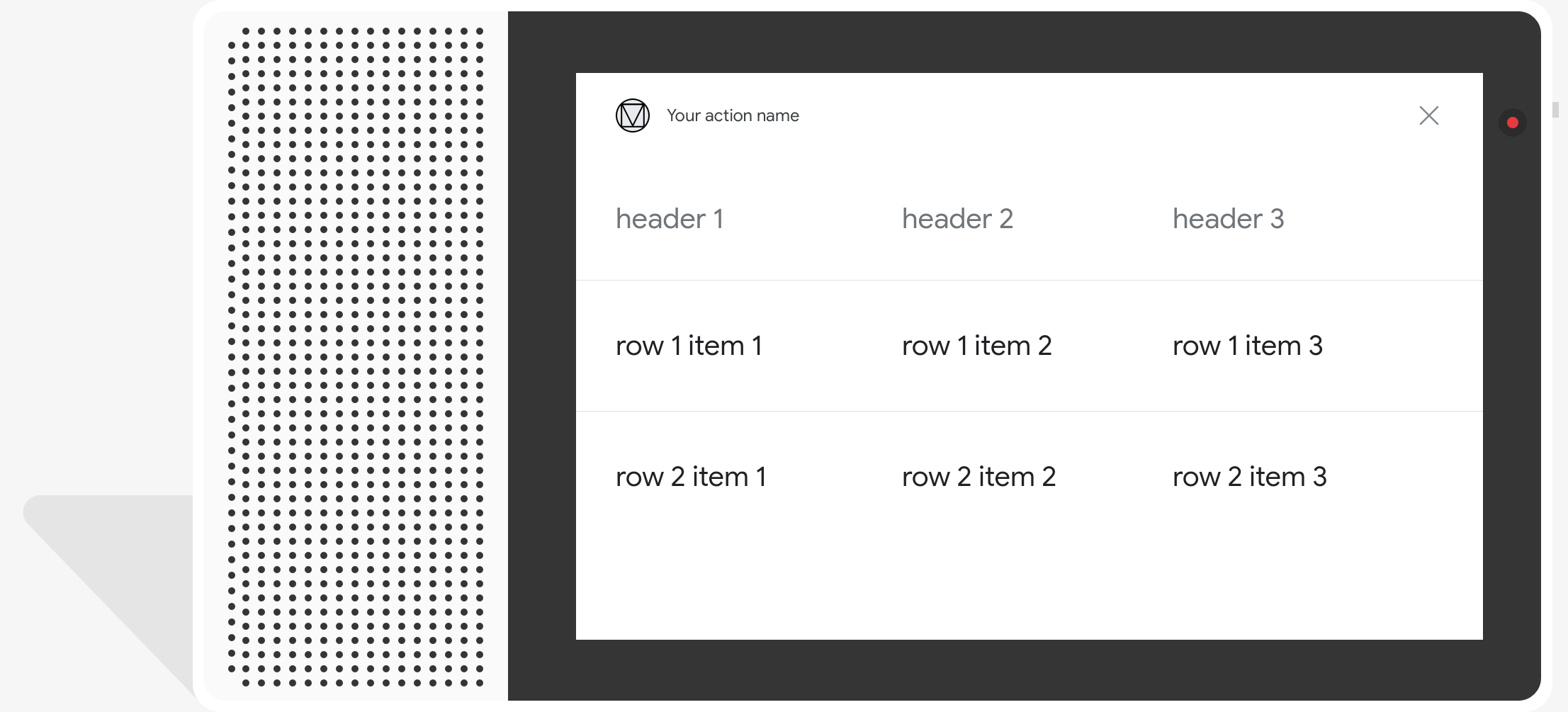
Настольные карты
Карточки-таблицы позволяют отображать в ответе табличные данные (например, спортивную таблицу, результаты выборов и рейсы). Вы можете определить столбцы и строки (до 3 в каждой), которые Помощник должен отображать в вашей карточке таблицы. Вы также можете определить дополнительные столбцы и строки вместе с их приоритетом.
Таблицы отличаются от вертикальных списков, поскольку они отображают статические данные и не являются интерактивными, как элементы списков.

Характеристики
Карточки таблиц имеют следующие требования и дополнительные свойства, которые вы можете настроить:
- Поддерживается на поверхностях с возможностью
actions.capability.SCREEN_OUTPUT.
В следующем разделе описывается, как можно настроить элементы в карточке таблицы.
| Имя | Необязательно | Настраиваемый | Примечания по настройке |
|---|---|---|---|
title | Да | Да | Общее название таблицы. Должно быть установлено, если установлены субтитры. Вы можете настроить семейство и цвет шрифта. |
subtitle | Да | Нет | Подзаголовок к таблице. |
image | Да | Да | Изображение, связанное с таблицей. |
Row | Нет | Да | Данные строки таблицы. Состоит из массива объектов Первые три строки гарантированно будут показаны, но остальные могут не отображаться на определенных поверхностях. Пожалуйста, протестируйте с помощью симулятора, чтобы увидеть, какие строки отображаются для данной поверхности. На поверхностях, которые поддерживают возможность |
ColumnProperties | Да | Да | Заголовок и выравнивание столбца. Состоит из свойства header (представляющего текст заголовка столбца) и свойства horizontal_alignment (типа HorizontalAlignment ). |
Cell | Нет | Да | Описывает ячейку в строке. Каждая ячейка содержит строку, представляющую текстовое значение. Вы можете настроить текст в ячейке. |
Button | Да | Да | Объект-кнопка, который обычно появляется внизу карточки. На карточке стола может быть только 1 кнопка. Вы можете настроить цвет кнопки. |
HorizontalAlignment | Да | Да | Горизонтальное выравнивание содержимого внутри ячейки. Значения могут быть LEADING , CENTER или TRAILING . Если не указано, содержимое выравнивается по переднему краю ячейки. |
Пример кода
Следующие фрагменты показывают, как реализовать простую табличную карточку:
Node.js
app.intent('Simple Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?'); });
Ява
@ForIntent("Simple Table Card") public ActionResponse simpleTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?');
Ява
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ], "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ], "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
Следующие фрагменты показывают, как реализовать сложную табличную карточку:
Node.js
app.intent('Advanced Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?'); });
Ява
@ForIntent("Advanced Table Card") public ActionResponse advancedTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?');
Ява
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Обратите внимание, что приведенный ниже JSON описывает ответ веб-перехватчика.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
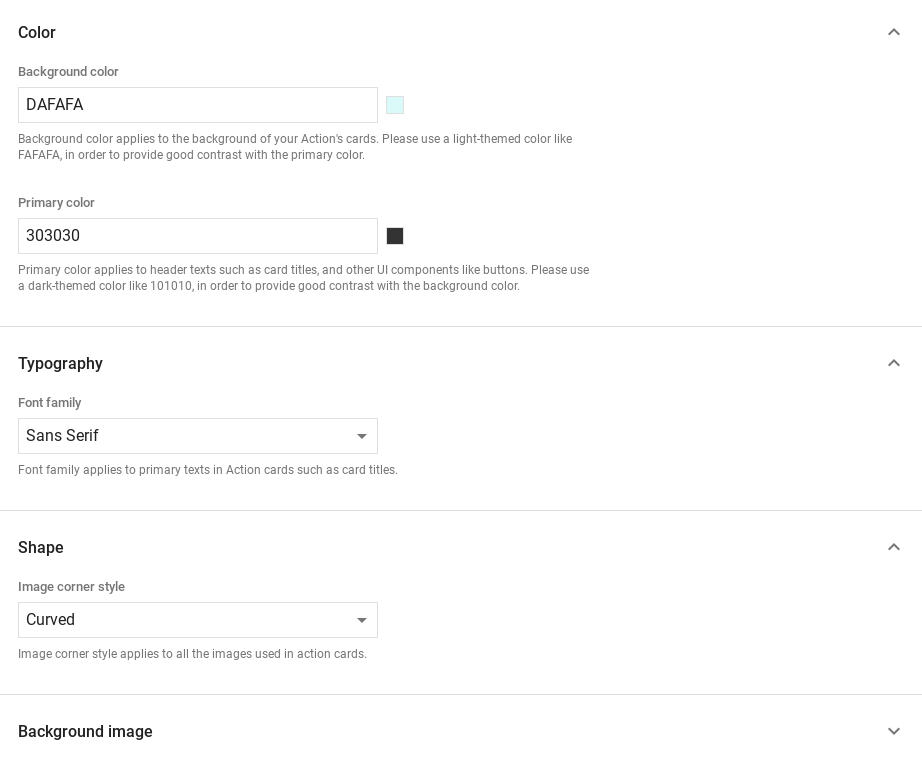
Настройка ваших ответов
Вы можете изменить внешний вид расширенных ответов, создав собственную тему. Если вы определите тему для своего проекта Actions, расширенные ответы в Actions вашего проекта будут оформлены в соответствии с вашей темой. Этот индивидуальный брендинг может быть полезен для определения уникального внешнего вида беседы, когда пользователи вызывают ваши действия на поверхности с экраном.
Чтобы установить собственную тему ответа, выполните следующие действия:
- В консоли «Действия» выберите «Разработка» > «Настройка темы» .
- Установите любое или все из следующего:
- Цвет фона , который будет использоваться в качестве фона ваших карточек. В общем, вам следует использовать светлый цвет фона, чтобы содержимое карточки было легко читать.
- Основной цвет — это основной цвет текста заголовков ваших карточек и элементов пользовательского интерфейса. В общем, вам следует использовать более темный основной цвет, чтобы контрастировать с фоном.
- Семейство шрифтов описывает тип шрифта, используемый для заголовков и других заметных текстовых элементов.
- Стиль угла изображения может изменить внешний вид углов ваших карточек.
- Фоновое изображение использует собственное изображение вместо цвета фона. Вам потребуется предоставить два разных изображения, когда наземное устройство находится в альбомном или портретном режиме соответственно. Обратите внимание: если вы используете фоновое изображение, основным цветом будет белый.
- Нажмите Сохранить .