Esplora in Dialogflow
Fai clic su Continua per importare il nostro campione di risposte in Dialogflow. Poi segui le passaggi di seguito per eseguire il deployment e testare l'esempio:
- Inserisci il nome di un agente e crea un nuovo agente Dialogflow per il campione.
- Al termine dell'importazione, fai clic su Vai all'agente.
- Nel menu di navigazione principale, vai a Fulfillment.
- Attiva l'editor incorporato e fai clic su Esegui il deployment. L'editor contiene l'esempio le API nel tuo codice.
- Nel menu di navigazione principale, vai a Integrazioni, quindi fai clic su Google Assistente.
- Nella finestra modale che viene visualizzata, attiva Anteprima automatica delle modifiche e fai clic su Test. per aprire il simulatore delle azioni.
- Nel simulatore, inserisci
Talk to my test appper testare il campione.
Utilizza una risposta avanzata se vuoi mostrare elementi visivi per migliorare l'esperienza utente interazioni con l'Azione. Questi elementi visivi possono fornire suggerimenti per continuare una conversazione.
Le risposte avanzate possono essere visualizzate solo sullo schermo oppure nelle esperienze audio e sullo schermo. Loro può contenere i seguenti componenti:
- Una o due risposte semplici (bolle della chat).
- Una scheda di base facoltativa.
- Chip di suggerimento facoltativi.
- Chip di collegamento del link facoltativo.
Per scoprire di più, puoi anche consultare le nostre linee guida per la progettazione delle conversazioni come incorporare questi elementi visivi nell'Azione.
Proprietà
Le risposte avanzate hanno i seguenti requisiti e sono facoltative che puoi configurare:
- Funzionalità supportata sulle piattaforme con la funzionalità
actions.capability.SCREEN_OUTPUT. - Il primo elemento di una risposta avanzata deve essere una risposta semplice.
- Al massimo due risposte semplici.
- Al massimo una carta di base o
StructuredResponse. - Al massimo 8 chip di suggerimento.
- I chip di suggerimenti non sono consentiti in una
FinalResponse - Il collegamento al web da smart display non è attualmente supportato.
Le sezioni seguenti spiegano come creare vari tipi di risposte dettagliate.
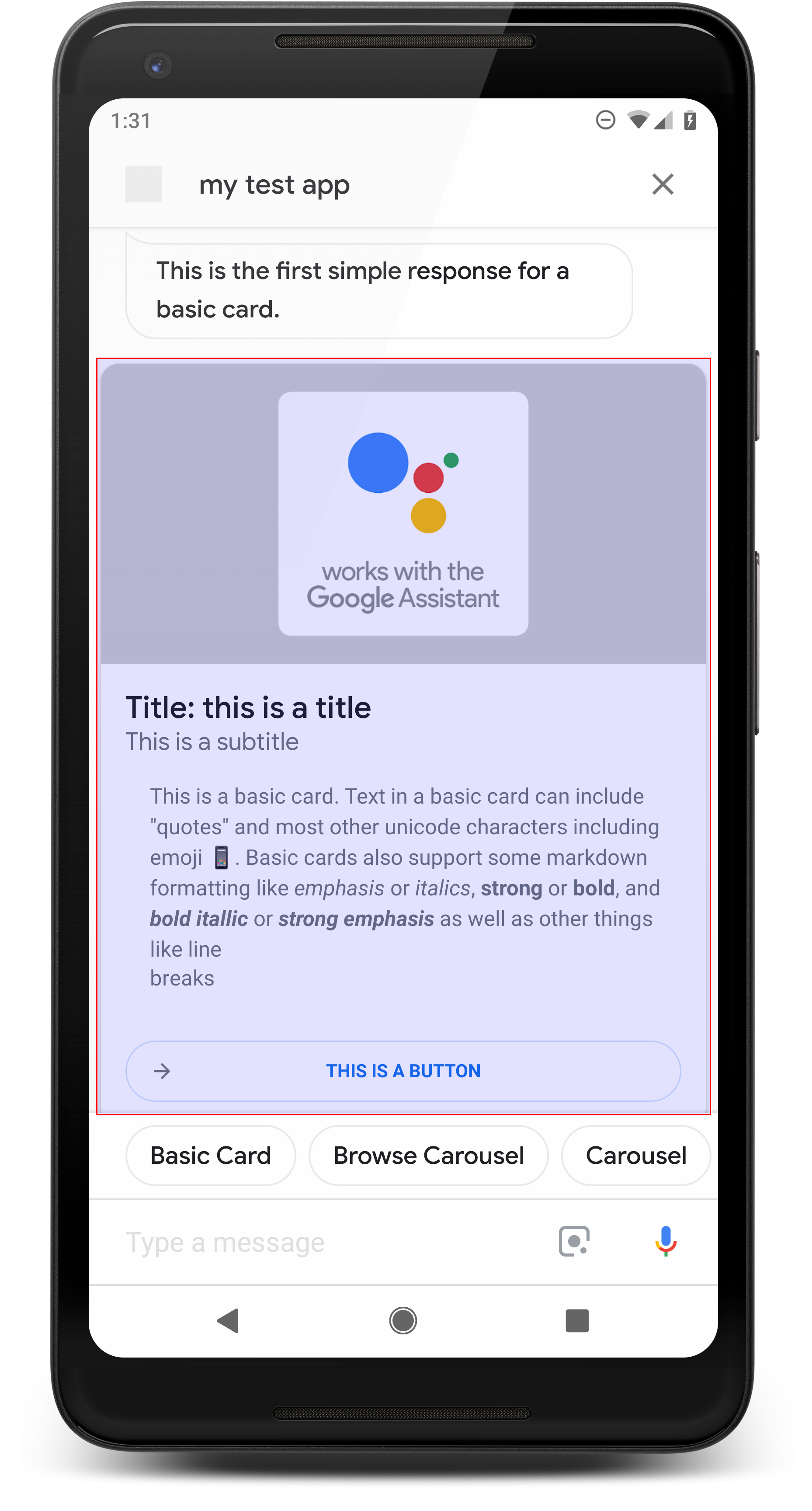
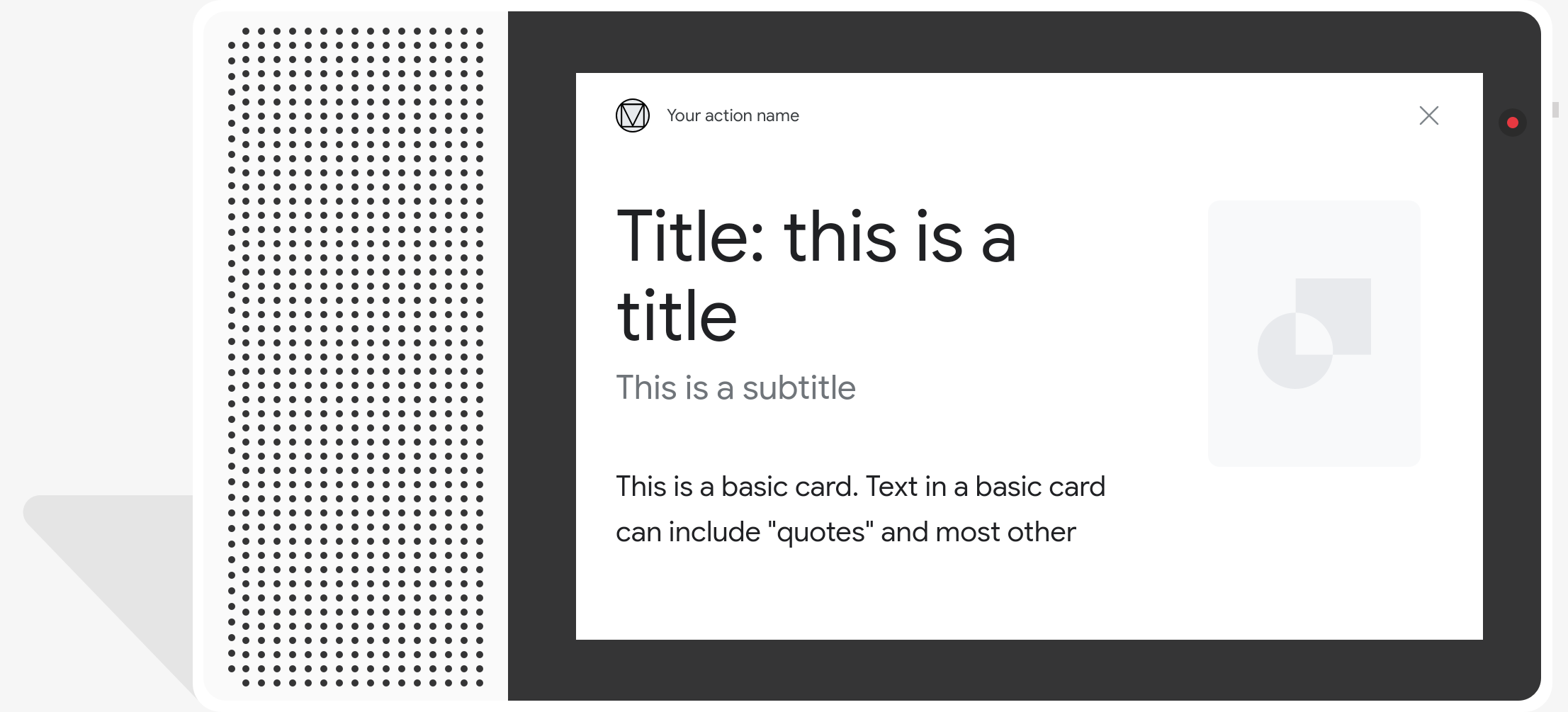
Carta di base
di Gemini Advanced.
Una scheda di base mostra informazioni che possono includere:
- Immagine
- Titolo
- Sottotitolo
- Corpo del testo
- Pulsante Collega
- Bordo
Utilizza le schede di base principalmente per scopi di visualizzazione. Sono progettati per essere concisi, presentare informazioni chiave (o riassunti) agli utenti e permettere loro di apprendere se vuoi (utilizzando un link web).
Nella maggior parte delle situazioni, devi aggiungere chip di suggerimento di seguito le schede per continuare o alternare la conversazione.
Evita di ripetere per niente le informazioni presentate nella scheda nel fumetto della chat. costi aggiuntivi.
Proprietà
Il tipo di risposta della scheda di base ha i seguenti requisiti e facoltativi che puoi configurare:
- Funzionalità supportata sulle piattaforme con la funzionalità
actions.capability.SCREEN_OUTPUT. - Testo formattato (obbligatorio se non ci sono immagini)
- .
- Testo normale per impostazione predefinita.
- Non deve contenere un link.
- Limite di 10 righe con un'immagine, limite di 15 righe senza immagine. Si tratta di 500 (con immagine) o 750 (senza immagine) caratteri. Smartphone con schermi più piccoli troncano anche il testo prima dei telefoni con schermi più grandi. Se il testo contiene troppo molte righe, viene troncata all'ultima interruzione di parola con i puntini di sospensione.
- È supportato un sottoinsieme limitato di Markdown:
- Nuova riga con un doppio spazio seguito da \n
**bold***italics*
- Immagine (obbligatoria in assenza di testo formattato)
- .
- Tutte le immagini devono avere un'altezza di 192 dp.
- Se le proporzioni dell'immagine sono diverse da quelle dello schermo, l'immagine viene centrata con barre grigie sui bordi verticali o orizzontali.
- L'origine dell'immagine è un URL.
- Sono consentite le GIF in movimento.
Facoltativo
- Titolo
- Testo normale.
- Carattere e dimensioni corretti.
- Al massimo una riga; i caratteri aggiuntivi vengono troncati.
- L'altezza della scheda si comprime se non viene specificato alcun titolo.
- Sottotitolo
- Testo normale.
- Corrette dimensioni del carattere e del carattere.
- Al massimo una riga; i caratteri aggiuntivi vengono troncati.
- L'altezza della scheda si comprime se non viene specificato alcun sottotitolo.
- Pulsante Link
- Il titolo del link è obbligatorio
- Al massimo un link
- I link a siti esterni al dominio dello sviluppatore sono consentiti.
- Il testo dei link non può essere fuorviante. Questa informazione viene verificata durante il processo di approvazione.
- Una scheda di base non ha funzionalità di interazione senza link. Toccando il link rimanda l'utente al link, mentre il corpo principale della scheda rimane inattivo.
- Bordo
- Il bordo tra la scheda e il contenitore di immagini può essere regolato su personalizzare la presentazione della scheda di base.
- Configurata impostando la proprietà della stringa JSON
imageDisplayOptions

Codice di esempio
Node.js
app.intent('Basic Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Basic Card") public ActionResponse basicCard(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build();
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
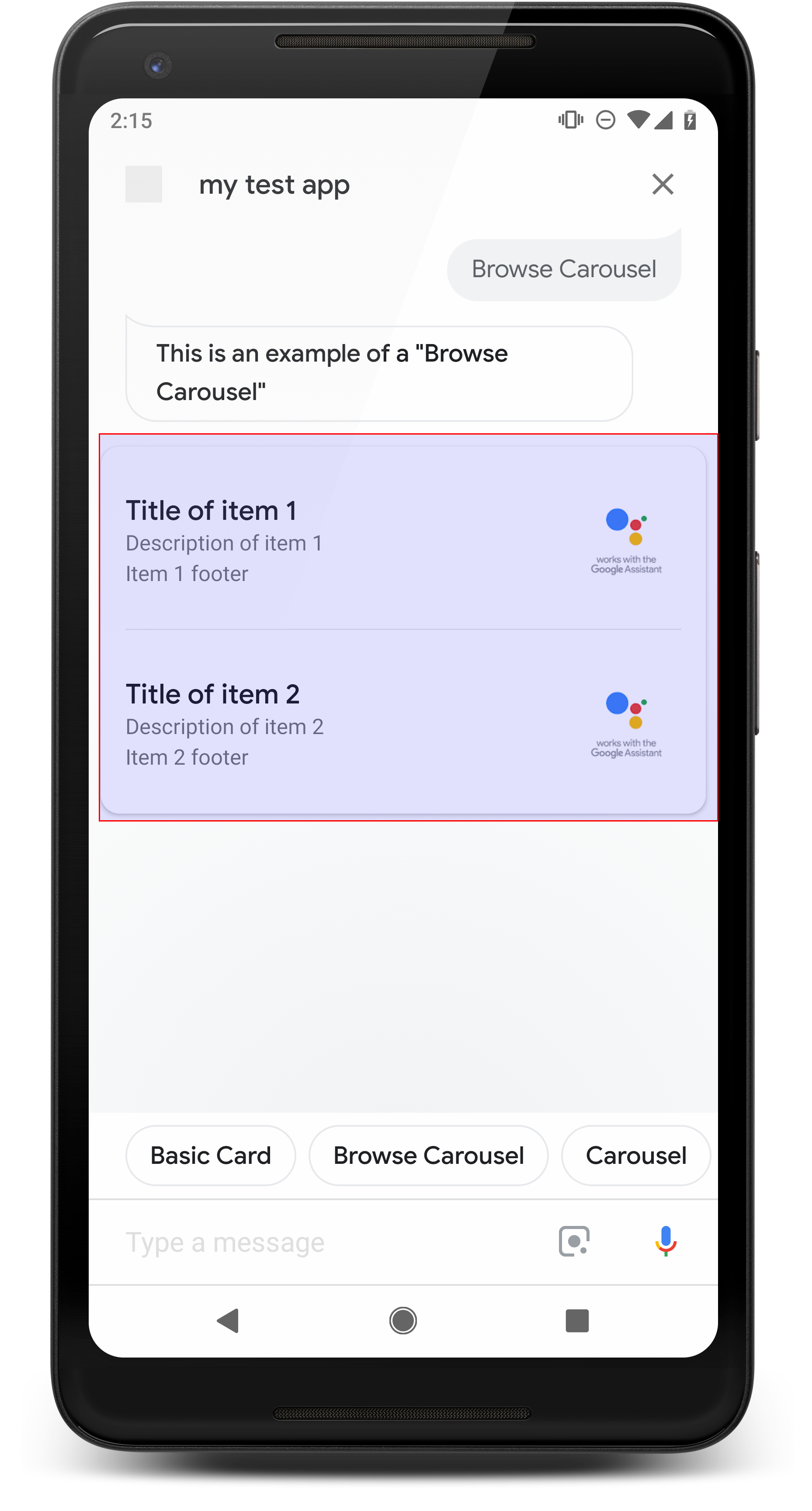
Navigazione del carosello in corso...
di Gemini Advanced.
Un carosello di navigazione è una risposta avanzata che consente agli utenti di scorrere in verticale e seleziona un riquadro in una raccolta. I caroselli di navigazione sono progettati specificamente per i contenuti web aprendo il riquadro selezionato in un browser web (o un browser AMP) se tutti i riquadri sono abilitati per AMP). Il carosello di navigazione persiste anche piattaforma dell'assistente dell'utente per navigare in un secondo momento.
Proprietà
Il tipo di risposta del carosello di navigazione ha i seguenti requisiti e facoltativi che puoi configurare:
- Supportata sulle piattaforme che hanno sia
actions.capability.SCREEN_OUTPUTeactions.capability.WEB_BROWSER. Questo tipo di risposta è attualmente non è disponibile sugli smart display. - Navigazione del carosello in corso...
- Massimo dieci riquadri.
- Minimo due riquadri.
- I riquadri del carosello devono rimandare tutti a contenuti web (contenuti AMP
consigliato).
- Affinché l'utente venga indirizzato a un visualizzatore AMP,
urlHintTypenei riquadri di contenuti AMP deve essere impostato su "AMP_CONTENT".
- Affinché l'utente venga indirizzato a un visualizzatore AMP,
- Sfogliare i riquadri del carosello
- Coerenza dei riquadri (obbligatoria):
- Tutti i riquadri di un carosello di navigazione devono avere gli stessi componenti. Ad esempio, se un riquadro ha un campo immagine, il resto dei riquadri nel carosello devono contenere anche campi immagine.
- Se tutti i riquadri del carosello di navigazione rimandano a contenuti abilitati per AMP, l'utente viene indirizzato a un browser AMP con funzionalità aggiuntive. Se un riquadro contiene link a contenuti non AMP, tutti i riquadri indirizzano gli utenti su un browser web.
- Immagine (facoltativa)
- .
- L'immagine deve essere alta 128 dp x 232 dp larga.
- Se le proporzioni dell'immagine non corrispondono a quelle del riquadro di delimitazione, l'immagine è centrata su entrambi i lati. Sugli smartphone, l'immagine è centrata in un quadrato con gli angoli arrotondati.
- Se il link a un'immagine non funziona, viene utilizzata un'immagine segnaposto.
- Il testo alternativo è obbligatorio su un'immagine.
- Titolo (obbligatorio)
- Stesse opzioni di formattazione della scheda di testo di base.
- I titoli devono essere univoci (per supportare la selezione vocale).
- Massimo due righe di testo.
- Dimensione carattere 16 sp.
- Descrizione (facoltativa)
- .
- Stesse opzioni di formattazione della scheda di testo di base.
- Massimo quattro righe di testo.
- Troncamento con puntini di sospensione (...)
- Dimensione carattere 14 sp, colore grigio.
- Piè di pagina (facoltativo)
- .
- Corrette dimensioni del carattere e del carattere.
- Massimo una riga di testo.
- Troncamento con puntini di sospensione (...)
- Ancorati in basso, pertanto i riquadri con meno righe di corpo del testo possono sopra il sottotesto.
- Dimensione carattere 14 sp, colore grigio.
- Coerenza dei riquadri (obbligatoria):
- Interazione
- L'utente può scorrere in verticale per visualizzare gli elementi.
- Tocca scheda: quando l'utente tocca un elemento, viene visualizzato un browser. pagina collegata.
- Input vocale
- Comportamento del microfono
- Il microfono non si apre quando all'utente viene inviato un carosello di navigazione.
- L'utente può comunque toccare il microfono o richiamare l'assistente ("Hey Google") per riattivare il microfono.
- Comportamento del microfono
Consulenza
Per impostazione predefinita, il microfono rimane chiuso dopo l'invio di un carosello di navigazione. Se vuoi per continuare la conversazione in seguito, ti consigliamo vivamente di aggiungere chip di suggerimento sotto il carosello.
Non ripetere mai le opzioni presentate nell'elenco come chip di suggerimento. Chip questo contesto viene utilizzato per ruotare la conversazione (non per la selezione dell'opzione).
Come per gli elenchi, il fumetto della chat che accompagna la scheda carosello è un sottoinsieme dell'audio (TTS/SSML). L'audio (TTS/SSML) qui integra la prima riquadro nel carosello. Inoltre, sconsigliamo vivamente di leggere tutti gli elementi dal carosello. È meglio menzionare il primo elemento e il motivo che contiene (ad esempio, il più popolare, quello acquistato più di recente, di cui parlavo).
Codice di esempio
Node.js
app.intent('Browsing Carousel', (conv) => { if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], })); });
Java
@ForIntent("Browsing Carousel") public ActionResponse browseCarousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build();
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "title": "Title of item 1", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 1", "footer": "Item 1 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } }, { "title": "Title of item 2", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 2", "footer": "Item 2 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } } ] } } ] } } } }
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "description": "Description of item 1", "footer": "Item 1 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 1" }, { "description": "Description of item 2", "footer": "Item 2 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 2" } ] } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
Gestione dell'elemento selezionato
Non è necessario completare il follow-up per le interazioni degli utenti con il carosello di navigazione poiché il carosello gestisce il trasferimento del browser. Ricorda che il microfono non si riaprirà dopo che l'utente avrà interagito con un elemento del carosello Sfoglia, quindi devi terminare la conversazione o includere chip di suggerimento nella risposta, in base alle indicazioni riportate sopra.
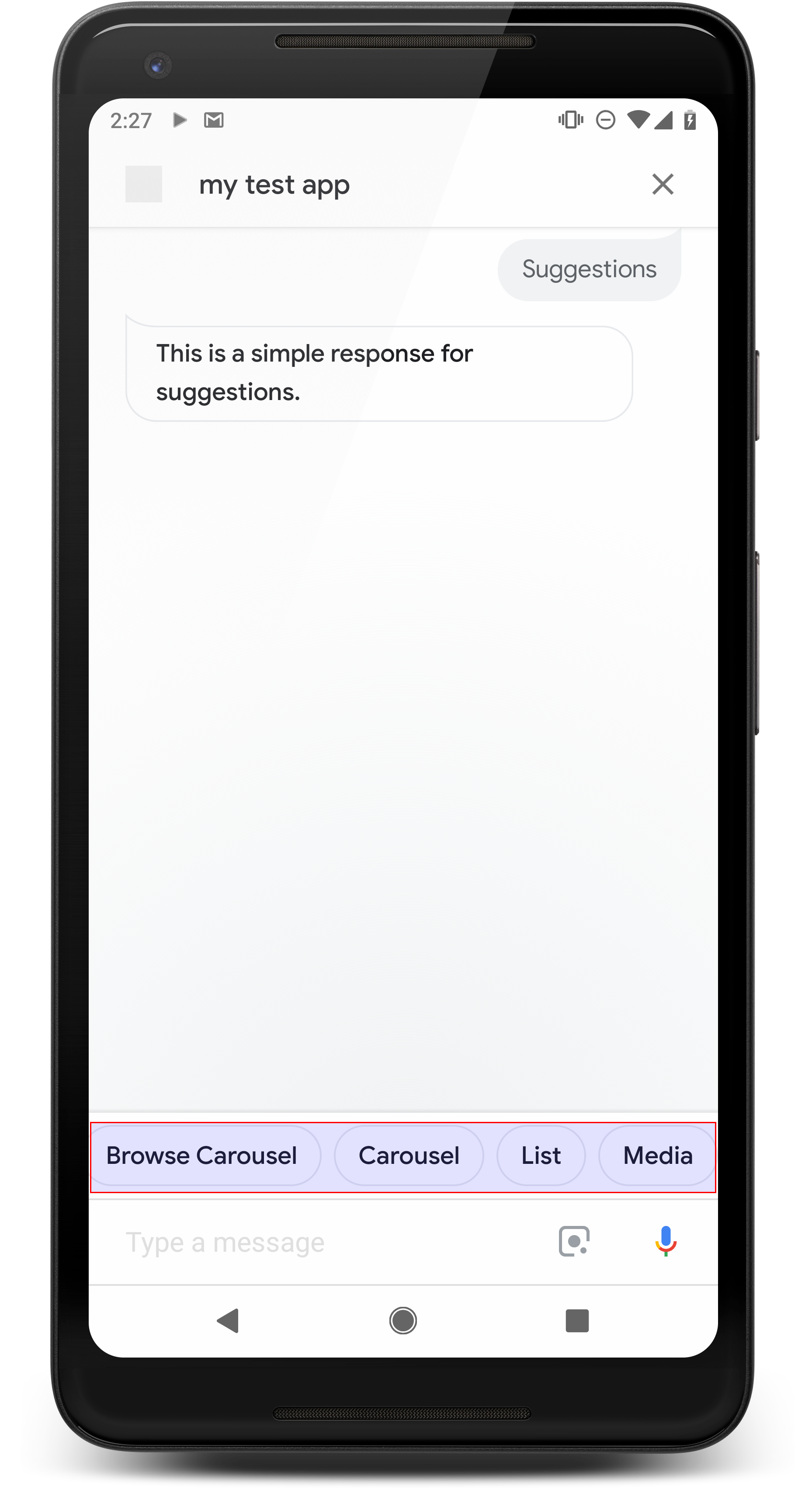
Chip di suggerimento
di Gemini Advanced.
Utilizza i chip di suggerimento per suggerire le risposte e continuare o ruotare la conversazione. Se durante la conversazione è presente un invito all'azione principale, valuta la possibilità di mostrare primo chip di suggerimento.
Quando possibile, devi incorporare un suggerimento chiave nella chat. ma solo se la risposta o la conversazione in chat sembrano naturali.
Proprietà
I chip di suggerimenti hanno i seguenti requisiti e sono facoltativi che puoi configurare:
- Funzionalità supportata sulle piattaforme con la funzionalità
actions.capability.SCREEN_OUTPUT. - Per collegare i chip di suggerimenti al web, le piattaforme devono avere anche
actions.capability.WEB_BROWSER. Questa funzionalità al momento non è disponibili sugli smart display. - Massimo otto chip.
- La lunghezza del testo massima è di 25 caratteri.
Supporta solo il testo normale.

Codice di esempio
Node.js
app.intent('Suggestion Chips', (conv) => { if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?'); ; });
Java
@ForIntent("Suggestion Chips") public ActionResponse suggestionChips(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build();
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } }
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } ] }
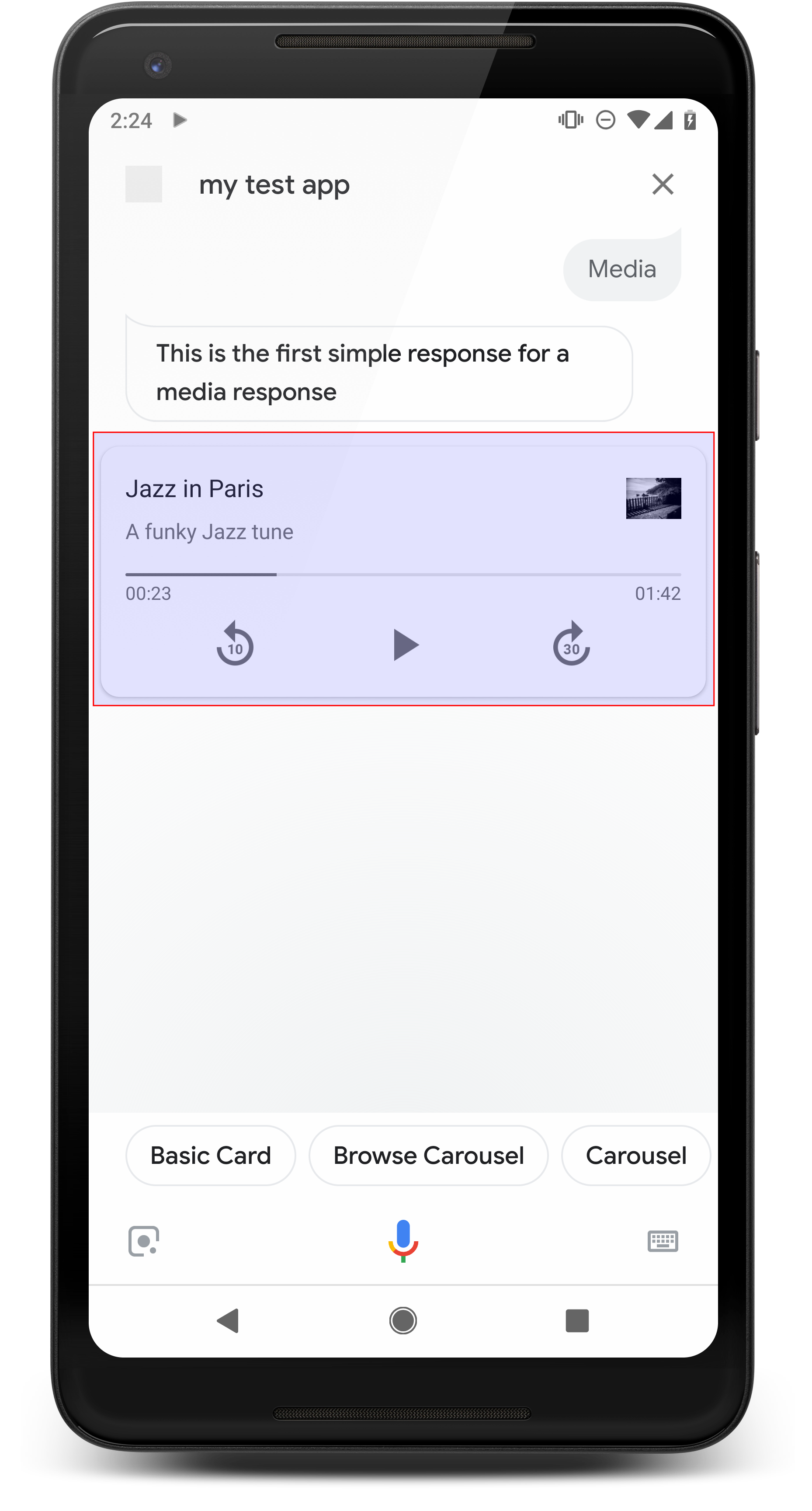
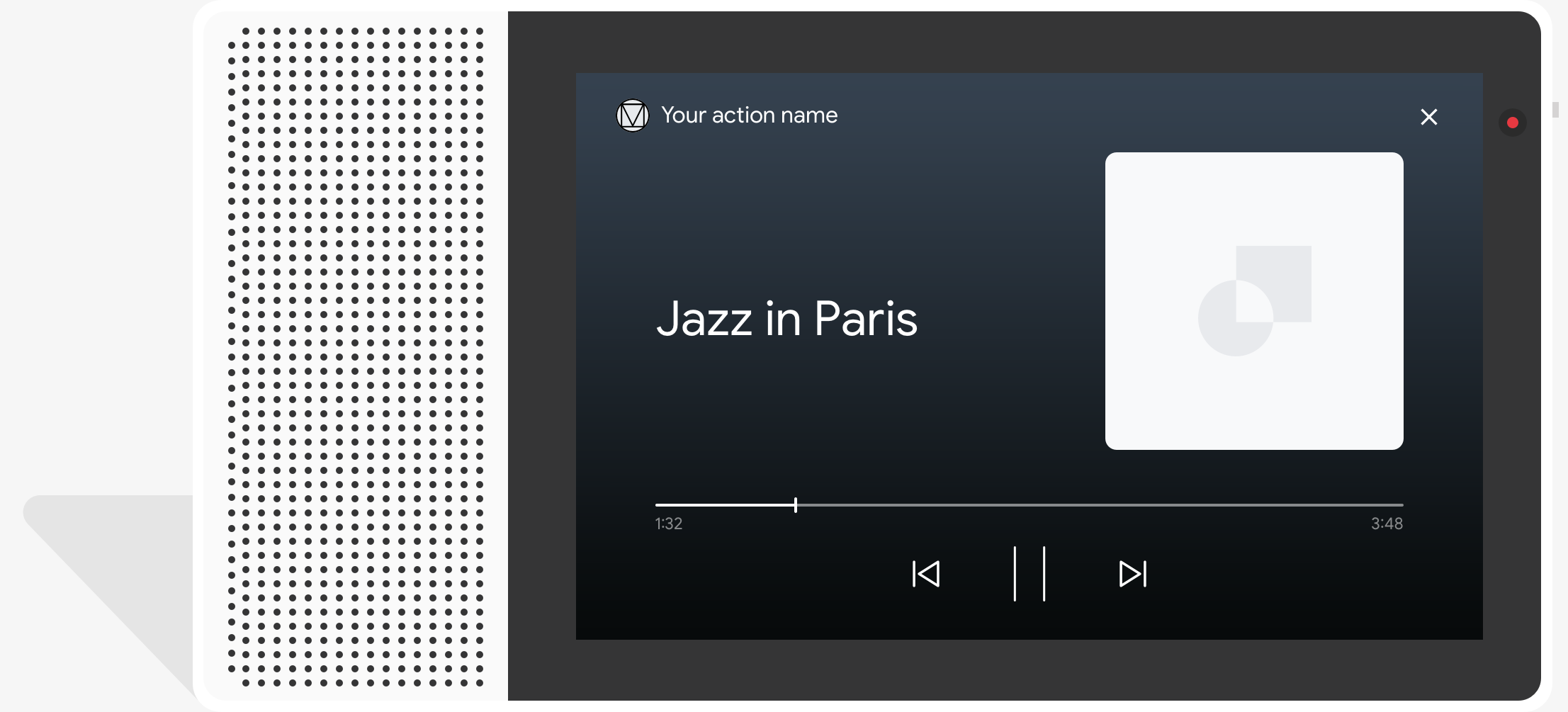
Risposte multimediali
di Gemini Advanced.
Le risposte multimediali consentono alle Azioni di riprodurre contenuti audio con una durata di riproduzione più lungo del limite di 240 secondi di SSML. Il componente principale di un file multimediale è la scheda a traccia singola. La scheda consente all'utente di eseguire queste operazioni:
- Riproduci di nuovo gli ultimi 10 secondi.
- Vai avanti di 30 secondi.
- Visualizzare la lunghezza totale dei contenuti multimediali.
- Visualizza un indicatore di avanzamento della riproduzione audio.
- Visualizza il tempo di riproduzione trascorso.
Le risposte multimediali supportano i seguenti controlli audio per l'interazione vocale:
- "Hey Google, riproduci."
- "Hey Google, metti in pausa."
- "Hey Google, interrompi."
- "Hey Google, ricomincia."
Gli utenti possono regolare il volume anche dicendo frasi come "Hey Google, attiva la alza il volume." oppure "Hey Google, imposta il volume al 50 percento." Intent nei L'azione ha la precedenza se gestiscono frasi di addestramento simili. Consenti all'assistente gestire le richieste degli utenti, a meno che l'Azione non abbia un motivo specifico per farlo.
Proprietà
Le risposte multimediali hanno i seguenti requisiti e proprietà facoltative che puoi può configurare:
- Funzionalità supportata sulle piattaforme con
actions.capability.MEDIA_RESPONSE_AUDIOfunzionalità. - L'audio per la riproduzione deve essere in un file
.mp3formattato correttamente. Attivo lo streaming non è supportato. - Il file multimediale per la riproduzione deve essere specificato come URL HTTPS.
- Immagine (facoltativa)
- .
- Se vuoi, puoi includere un'icona o un'immagine.
- Icona
- L'icona viene visualizzata come miniatura senza bordi a destra dell'elemento multimediale. carta del giocatore.
- Le dimensioni devono essere di 36 x 36 dp. Le immagini di dimensioni più grandi vengono ridimensionate per essere adattate.
- Immagine
- Il contenitore dell'immagine avrà un'altezza di 192 dp.
- L'immagine viene visualizzata nella parte superiore della scheda del media player e si estende l'intera larghezza della scheda. La maggior parte delle immagini verrà visualizzata con barre lungo in alto o ai lati.
- Sono consentite le GIF in movimento.
- Devi specificare l'origine dell'immagine come URL.
- Il testo alternativo è obbligatorio per tutte le immagini.
Comportamento sulle piattaforme
Le risposte multimediali sono supportate sui telefoni Android e su Google Home. La Il comportamento delle risposte multimediali dipende dalla piattaforma su cui gli utenti interagiscono con le tue Azioni.
Sugli smartphone Android, gli utenti possono vedere le risposte multimediali quando una di queste condizioni sono soddisfatti:
- L'Assistente Google è in primo piano e lo schermo dello smartphone è attivo.
- L'utente abbandona l'Assistente Google durante la riproduzione dell'audio e torna a Assistente Google entro 10 minuti dal completamento della riproduzione. Al ritorno a Assistente Google, l'utente vede la scheda dei contenuti multimediali e i chip di suggerimento.
- L'assistente consente agli utenti di regolare il volume del dispositivo all'interno delle un'azione conversazionale dicendo, ad esempio, "alza il volume" o "imposta volume al 50%". Se hai intent che gestiscono frasi di addestramento simili, i tuoi intent hanno la precedenza. Ti consigliamo di lasciare che sia l'assistente a gestire queste richieste dagli utenti, a meno che l'Azione non abbia un motivo specifico.
I controlli multimediali sono disponibili con lo smartphone bloccato. Su Android, i controlli vengono visualizzati anche nell'area di notifica.

Codice di esempio
Il seguente esempio di codice mostra come aggiornare le risposte avanzate a includere contenuti multimediali.
Node.js
app.intent('Media Response', (conv) => { if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel'])); });
Java
@ForIntent("Media Response") public ActionResponse mediaResponse(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build(); }
Node.js
if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel']));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build();
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } }
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } ] }
Consulenza
La tua risposta deve includere un mediaResponse con un mediaType di AUDIO e
contenente un valore mediaObject all'interno dell'array di elementi della risposta avanzata. Un elemento multimediale
supporta un singolo oggetto multimediale. Un oggetto multimediale deve includere i contenuti
URL del file audio. Un oggetto multimediale può includere facoltativamente un nome, un sottotesto
(descrizione) e un'icona o un URL immagine.
Su smartphone e Google Home, quando l'azione completa la riproduzione audio,
L'Assistente Google controlla se la risposta multimediale è FinalResponse.
In caso contrario, viene inviato un callback al tuo evasione degli ordini, consentendoti di rispondere al
utente.
L'azione deve includere chip di suggerimento se l'elemento
non è una FinalResponse.
Gestione del callback dopo il completamento della riproduzione
L'azione deve gestire l'intenzione di actions.intent.MEDIA_STATUS per la richiesta
l'utente per il follow-up (ad esempio per riprodurre un altro brano). L'Azione riceve
questo callback una volta completata la riproduzione di contenuti multimediali. Nel callback,
L'argomento MEDIA_STATUS contiene informazioni di stato relative ai contenuti multimediali correnti. La
il valore dello stato sarà FINISHED o STATUS_UNSPECIFIED.
Utilizzo di Dialogflow
Se vuoi eseguire la diramazione delle conversazioni in Dialogflow, dovrai
configura un contesto di input di actions_capability_media_response_audio
per assicurarsi che si attivi solo sulle piattaforme che supportano una risposta multimediale.
Creazione della distribuzione
Lo snippet di codice riportato di seguito mostra come scrivere il codice di evasione degli ordini per il tuo
Azione. Se utilizzi Dialogflow, sostituisci actions.intent.MEDIA_STATUS
con il nome dell'azione specificato nell'intent che riceve l'oggetto
Evento actions_intent_MEDIA_STATUS, (ad esempio, "media.status.update").
Node.js
app.intent('Media Status', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Media Status") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
app.intent('actions.intent.MEDIA_STATUS', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("actions.intent.MEDIA_STATUS") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
JSON
Tieni presente che il codice JSON seguente descrive una richiesta webhook.
{ "responseId": "151b68df-98de-41fb-94b5-caeace90a7e9-21947381", "queryResult": { "queryText": "actions_intent_MEDIA_STATUS", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Media Status", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Media Status" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_voice" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_media_status", "parameters": { "MEDIA_STATUS": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/068b27d3-c148-4044-bfab-dfa37eebd90d", "displayName": "Media Status" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:57:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
Tieni presente che il codice JSON seguente descrive una richiesta webhook.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:38:40Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
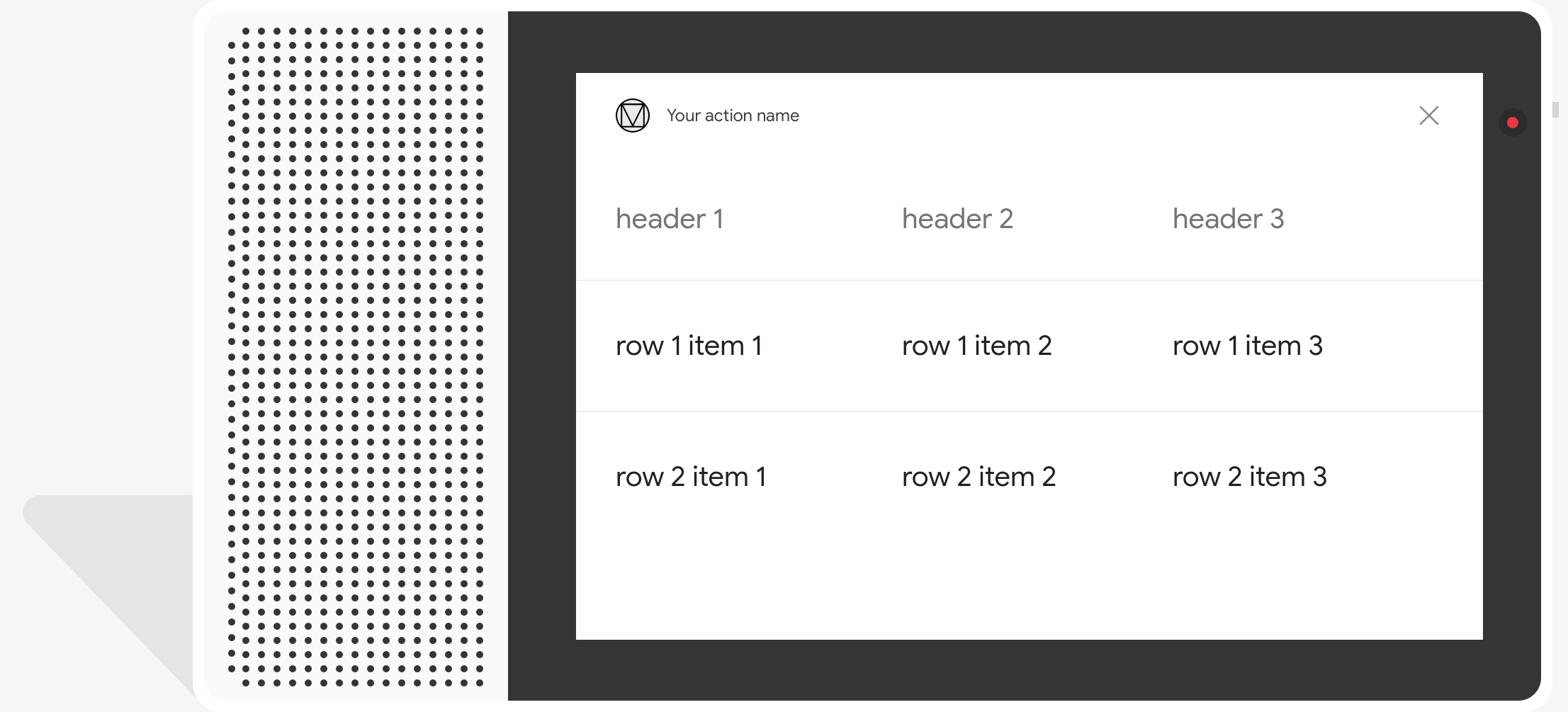
Schede tabella
Le schede delle tabelle ti consentono di visualizzare dati tabulari nella tua risposta (ad esempio, classifiche sportive, risultati elettorali e voli). Puoi definire colonne righe (fino a tre ciascuna) che l'assistente deve mostrare nella scheda della tabella. Puoi anche definire altre colonne e righe con la relativa priorità.
Le tabelle sono diverse dagli elenchi verticali perché mostrano dati statici e non sono interattivi, come gli elementi dell'elenco.
di Gemini Advanced.
Proprietà
Le schede delle tabelle presentano i seguenti requisiti e proprietà facoltative che puoi configura:
- Funzionalità supportata sulle piattaforme con la funzionalità
actions.capability.SCREEN_OUTPUT.
La seguente sezione riassume come puoi personalizzare gli elementi di una tabella .
| Nome | È facoltativo | È personalizzabile | Note di personalizzazione |
|---|---|---|---|
title |
Sì | Sì | Titolo generale della tabella. Deve essere impostato se sono stati impostati i sottotitoli. Puoi personalizzare la famiglia e il colore dei caratteri. |
subtitle |
Sì | No | Sottotitolo per la tabella. |
image |
Sì | Sì | Immagine associata alla tabella. |
Row |
No | Sì |
Dati delle righe della tabella. Composto da un array di È garantita la visualizzazione delle prime 3 righe, ma per altre potrebbe non esserci vengono visualizzati solo su alcune piattaforme. Esegui un test con il simulatore per vedere quali righe vengono mostrate per un
una data superficie. Sulle piattaforme che supportano |
ColumnProperties |
Sì | Sì | Intestazione e allineamento di una colonna. Composto da: header
(che rappresenta il testo dell'intestazione di una colonna) e una
Proprietà horizontal_alignment (di tipo
HorizontalAlignment). |
Cell |
No | Sì | Descrive una cella in una riga. Ogni cella contiene una stringa che rappresenta una valore testuale. Puoi personalizzare il testo nella cella. |
Button |
Sì | Sì | Un oggetto pulsante che solitamente viene visualizzato nella parte inferiore di una scheda. Una tabella la scheda può avere un solo pulsante. Puoi personalizzare il colore del pulsante. |
HorizontalAlignment |
Sì | Sì | Allineamento orizzontale dei contenuti all'interno della cella. I valori possono essere
LEADING, CENTER o TRAILING. Se
non specificato, i contenuti sono allineati al bordo iniziale della cella. |
Codice di esempio
I seguenti snippet mostrano come implementare una scheda di tabella semplice:
Node.js
app.intent('Simple Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Simple Table Card") public ActionResponse simpleTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ], "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ], "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
I seguenti snippet mostrano come implementare una scheda di tabella complessa:
Node.js
app.intent('Advanced Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Advanced Table Card") public ActionResponse advancedTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
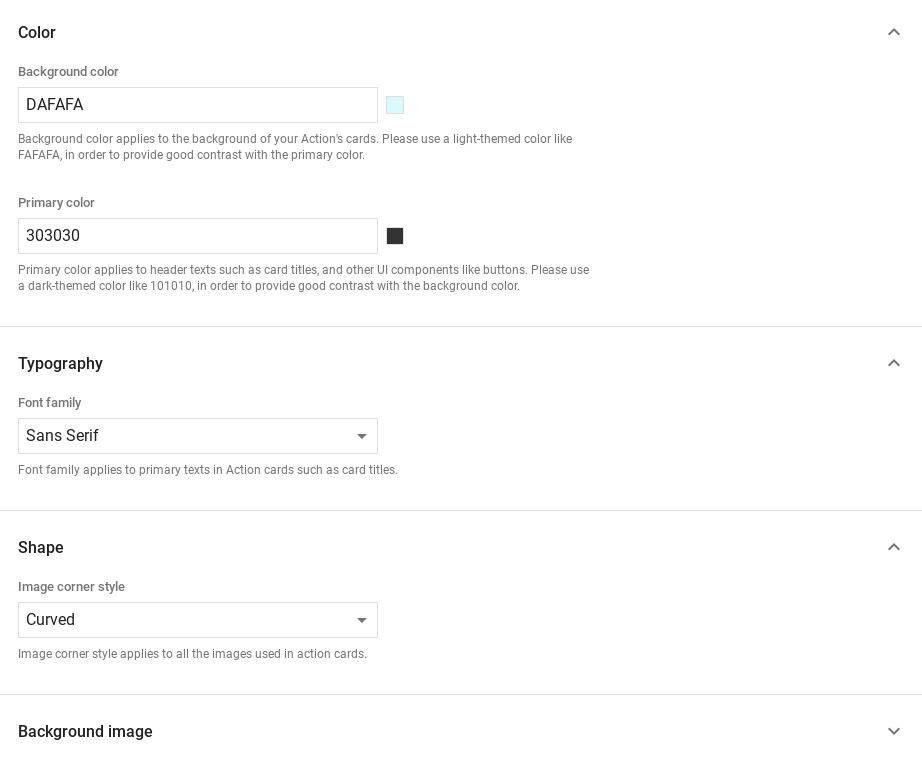
Personalizzazione delle risposte
Puoi modificare l'aspetto delle tue risposte avanzate creando un tema personalizzato. Se definisci un tema per il progetto Actions, risposte dettagliate su tutti i tuoi alle Azioni del progetto verrà applicato uno stile personalizzato in base al tema. Questo branding personalizzato può essere utile per definire un aspetto unico della conversazione quando gli utenti per richiamare le Azioni su una piattaforma con uno schermo.
Per impostare un tema di risposta personalizzato:
- Nella console di Actions, vai a Develop > Personalizzazione del tema.
- Imposta una o più delle seguenti impostazioni:
- Colore sfondo da utilizzare come sfondo delle schede. Nella in generale, devi utilizzare un colore chiaro per lo sfondo in modo che la scheda sia di facile lettura.
- Il colore principale è il colore principale delle tue carte. intestazione, testi e UI elementi. In generale, devi usare un colore principale più scuro per creare un contrasto con lo sfondo.
- Famiglia di caratteri descrive il tipo di carattere utilizzato per titoli e altri elementi di testo in evidenza.
- Lo stile degli angoli delle immagini può modificare l'aspetto delle schede angoli.
- L'immagine di sfondo utilizza un'immagine personalizzata al posto dello sfondo colore. Dovrai fornire due immagini diverse per quando Surface device è rispettivamente in modalità orizzontale o verticale. Tieni presente che se utilizzi un'immagine di sfondo, il colore principale è impostato sul bianco.
- Fai clic su Salva.