In Dialogflow ansehen
Klicken Sie auf Continue (Weiter), um unser Antwortbeispiel in Dialogflow zu importieren. Folgen Sie dann den mit den folgenden Schritten zum Bereitstellen und Testen des Beispiels:
- Geben Sie einen Agent-Namen ein und erstellen Sie einen neuen Dialogflow-Agent für das Beispiel.
- Nachdem der Agent importiert wurde, klicken Sie auf Zum Agent.
- Klicken Sie im Hauptnavigationsmenü auf Fulfillment (Auftragsausführung).
- Aktivieren Sie den Inline-Editor und klicken Sie dann auf Bereitstellen. Der Editor enthält das Beispiel Code.
- Klicken Sie im Hauptnavigationsmenü auf Integrations (Integrationen) und dann auf Google Assistant
- Aktivieren Sie im angezeigten modalen Fenster die Option Automatische Vorschau der Änderungen und klicken Sie auf Testen. um den Actions-Simulator zu öffnen.
- Geben Sie im Simulator
Talk to my test appein, um das Beispiel zu testen.
Verwenden Sie eine umfangreiche Antwort, wenn Sie visuelle Elemente zur Verbesserung der Nutzenden Interaktionen mit deiner Aktion. Diese visuellen Elemente können Hinweise darauf geben, um eine Unterhaltung fortzusetzen.
Umfangreiche Antworten können nur auf dem Bildschirm oder als Audio und Bildschirm angezeigt werden. Sie kann die folgenden Komponenten enthalten:
- Eine oder zwei einfache Antworten (Sprechblasen)
- Eine optionale Basiskarte.
- Optionale Vorschlags-Chips
- Einen optionalen Link-out-Chip.
Weitere Informationen finden Sie in unseren Richtlinien zur Gestaltung von Unterhaltungen. wie du diese visuellen Elemente in deiner Aktion einbindest.
Attribute
Für Rich-Antworten gelten die folgenden Anforderungen und sind optional Eigenschaften, die konfiguriert werden können:
- Unterstützt auf Oberflächen mit der Funktion
actions.capability.SCREEN_OUTPUT. - Das erste Element in einer Rich-Antwort muss eine einfache Antwort sein.
- Höchstens zwei einfache Antworten.
- Höchstens eine Basiskarte oder
StructuredResponse. - Höchstens 8 Vorschlags-Chips.
- Vorschlags-Chips sind in
FinalResponsenicht zulässig - Das Verlinken zum Web über Smart Displays wird derzeit nicht unterstützt.
In den folgenden Abschnitten erfahren Sie, wie Sie verschiedene Arten von Rich-Media-Antworten erstellen.
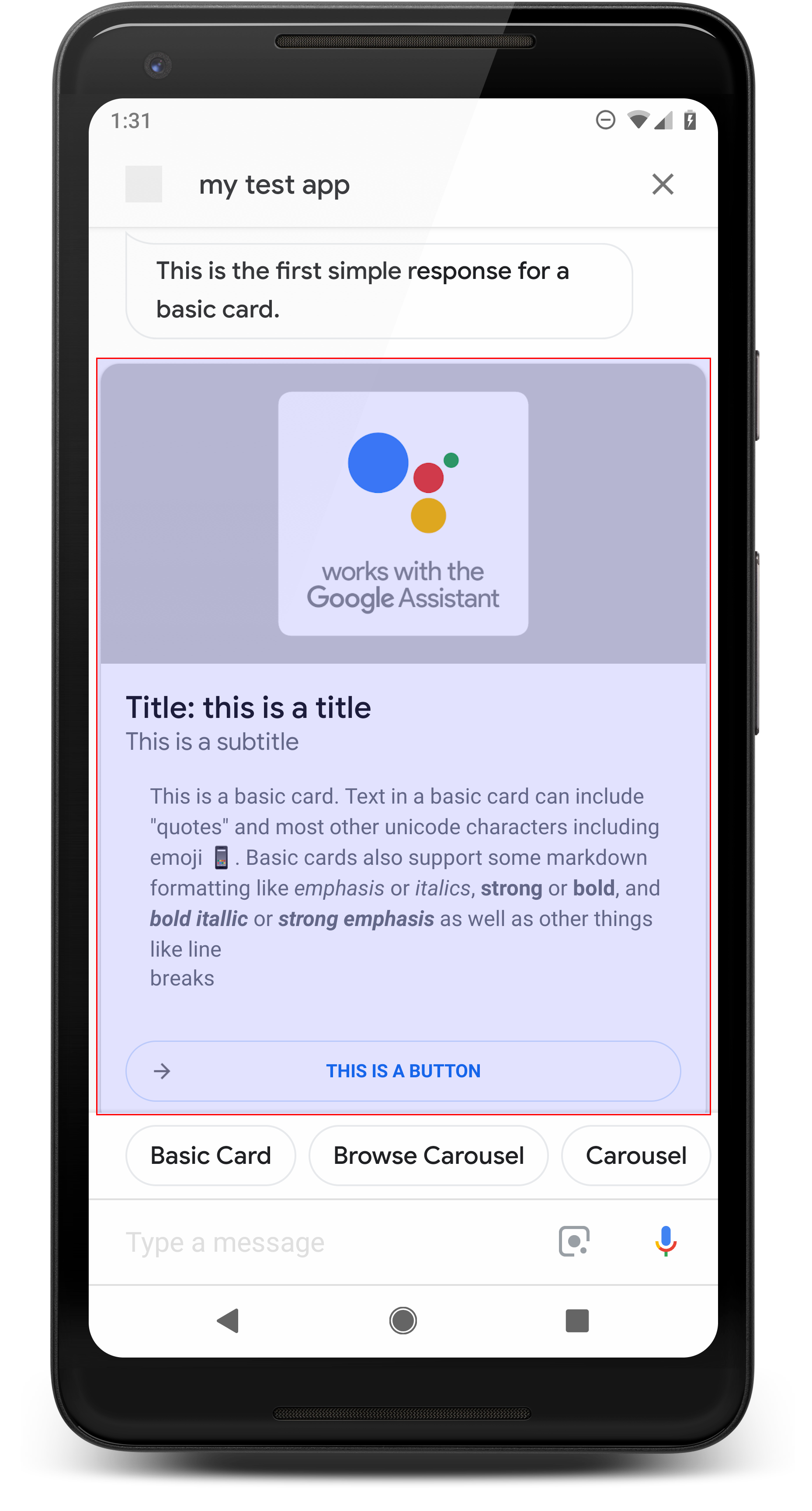
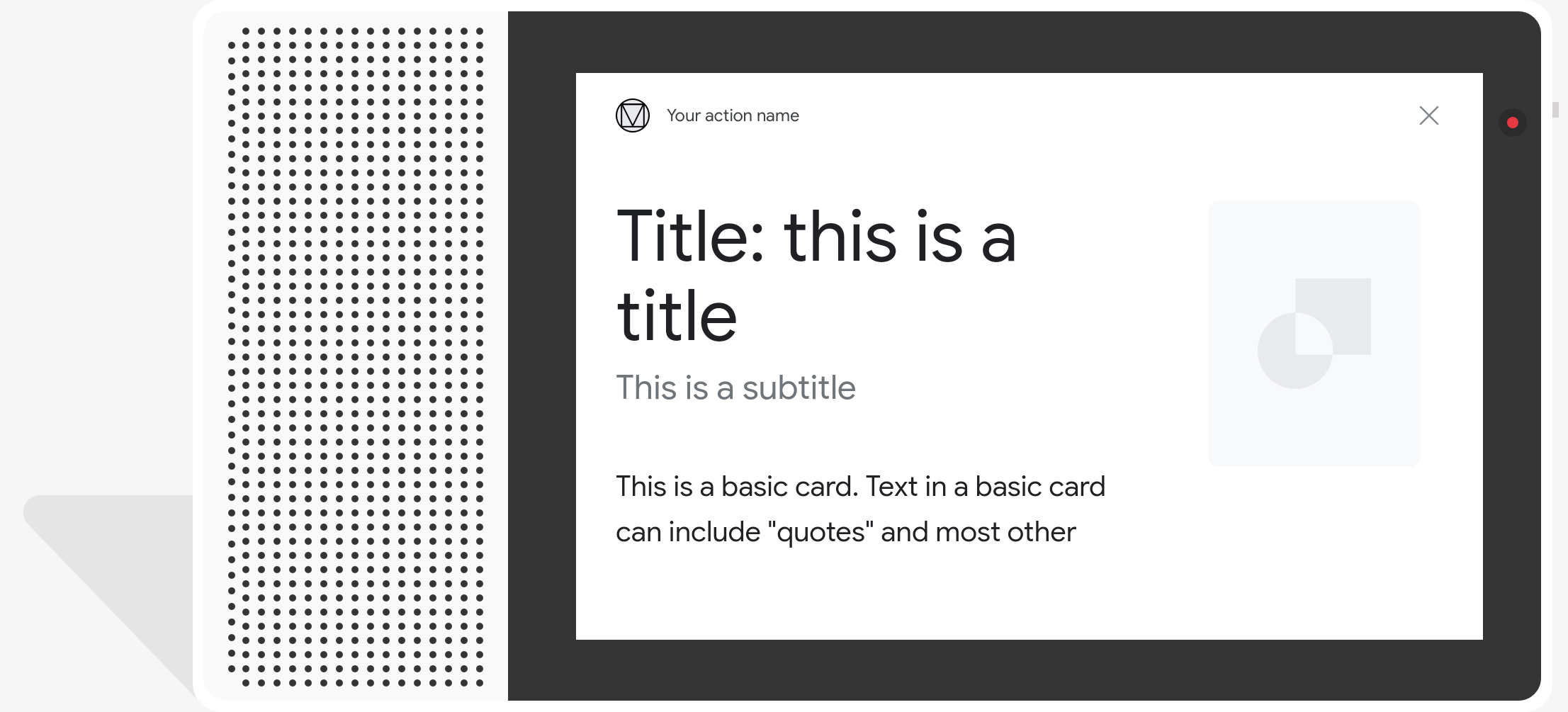
Basiskarte
<ph type="x-smartling-placeholder">
Eine einfache Karte enthält unter anderem folgende Informationen:
- Bild
- Titel
- Untertitel
- Text
- Schaltfläche zum Verbinden
- Rahmen
Verwenden Sie einfache Karten hauptsächlich zu Anzeigezwecken. Sie sind kurz gehalten, um den Nutzenden wichtige (oder zusammenfassende) Informationen zu präsentieren und ihnen wenn Sie möchten (über einen Weblink).
In den meisten Fällen sollten Sie unten Vorschläge für Chips hinzufügen. um die Unterhaltung fortzusetzen oder zu ändern.
Wiederholen Sie die Informationen auf der Karte im Chatfenster nicht. Kosten.
Attribute
Der grundlegende Kartenantworttyp hat die folgenden Anforderungen und ist optional Eigenschaften, die konfiguriert werden können:
- Unterstützt auf Oberflächen mit der Funktion
actions.capability.SCREEN_OUTPUT. - Formatierter Text (erforderlich, wenn kein Bild vorhanden ist)
<ph type="x-smartling-placeholder">
- </ph>
- Standardmäßig Nur-Text.
- Darf keinen Link enthalten.
- Maximal 10 Zeilen mit einem Bild, 15 Zeilen ohne Bild. Es geht um 500 (mit Bild) oder 750 (ohne Bild) Zeichen. Smartphones mit kleineren Bildschirmen und schneiden den Text früher als bei Mobiltelefonen mit größerem Bildschirm ab. Wenn der Text auch enthält wird er am letzten Wortumbruch mit Auslassungspunkten abgeschnitten.
- Es wird ein begrenzter Teil des Markdowns unterstützt:
<ph type="x-smartling-placeholder">
- </ph>
- Neue Zeile mit einem doppelten Leerzeichen gefolgt von \n
**bold***italics*
- Bild (erforderlich, wenn kein formatierter Text vorhanden ist)
<ph type="x-smartling-placeholder">
- </ph>
- Alle Bilder müssen auf 192 dp hoch sein.
- Wenn das Seitenverhältnis des Bildes vom Bildschirm abweicht, wird es mit grauen Balken an vertikalen oder horizontalen Kanten zentriert.
- Die Bildquelle ist eine URL.
- Bewegliche GIFs sind erlaubt.
Optional
- Titel
<ph type="x-smartling-placeholder">
- </ph>
- Nur Text
- Schriftart und -größe wurden korrigiert.
- Höchstens eine Zeile; zusätzliche Zeichen werden abgeschnitten.
- Wenn kein Titel angegeben ist, wird die Kartenhöhe minimiert.
- Untertitel
<ph type="x-smartling-placeholder">
- </ph>
- Nur Text
- Schriftart und Schriftgröße wurden korrigiert.
- Höchstens eine Zeile; zusätzliche Zeichen werden abgeschnitten.
- Wenn keine Untertitel angegeben sind, wird die Kartenhöhe minimiert.
- Schaltfläche „Link“
<ph type="x-smartling-placeholder">
- </ph>
- Linktitel ist erforderlich
- Höchstens ein Link
- Links zu Websites außerhalb der Domain des Entwicklers sind zulässig.
- Der Linktext darf nicht irreführend sein. Dies wird im Genehmigungsprozess geprüft.
- Eine einfache Karte bietet ohne Link keine Interaktionsmöglichkeiten. Tippen auf Der Link leitet den Nutzer zum Link weiter, während der Hauptteil der Karte bleibt inaktiv.
- Rahmen
<ph type="x-smartling-placeholder">
- </ph>
- Der Rahmen zwischen der Karte und dem Bildcontainer kann wie folgt angepasst werden: Präsentation deiner Basiskarte anpassen.
- Konfiguriert durch Festlegen des JSON-String-Attributs
imageDisplayOptions

Beispielcode
Node.js
app.intent('Basic Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Basic Card") public ActionResponse basicCard(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build();
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
Karussell durchsuchen
<ph type="x-smartling-placeholder">
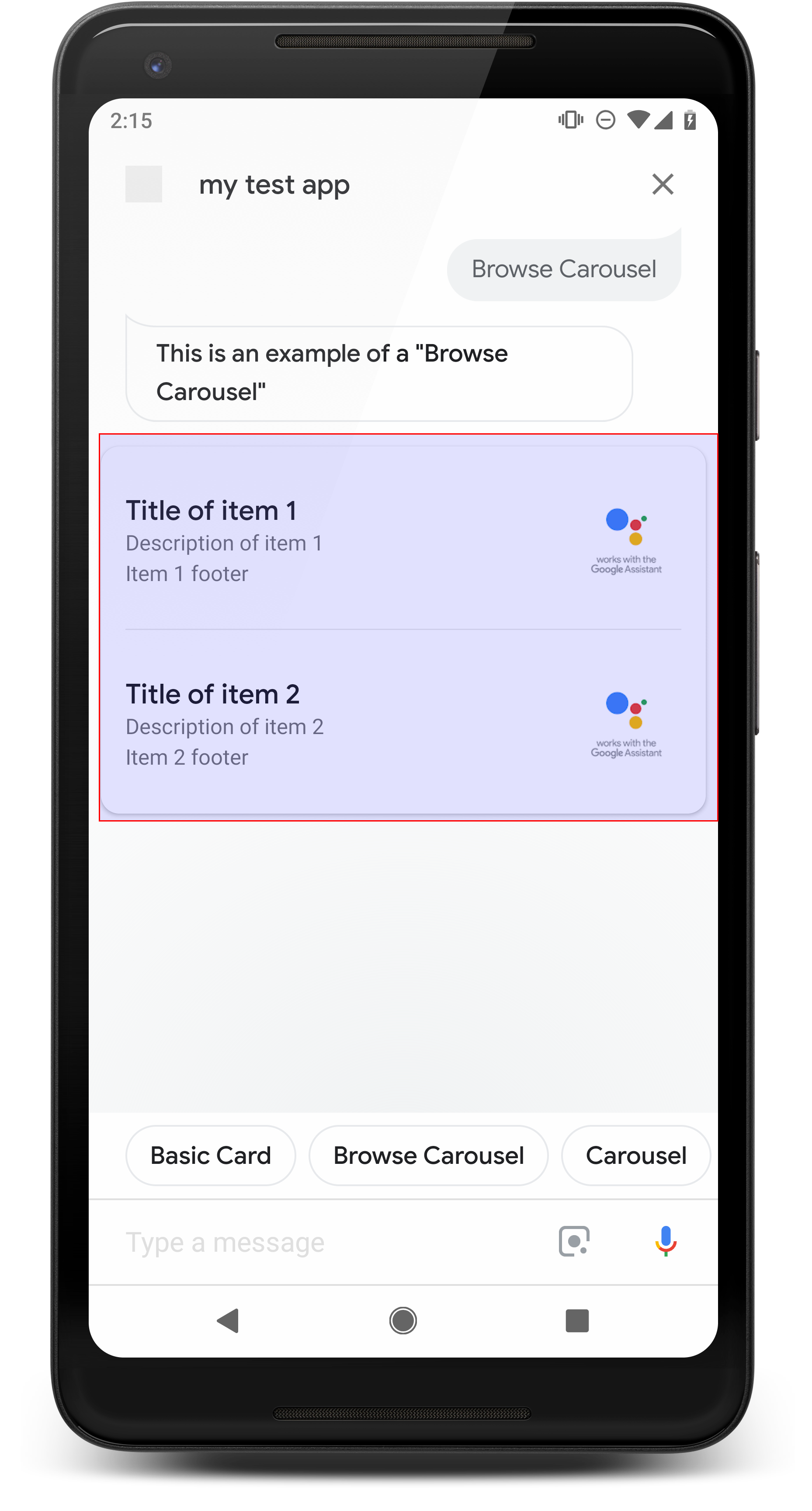
Ein Browserkarussell ist eine umfassende Antwort, mit der Nutzende vertikal scrollen können und wählen Sie eine Kachel in einer Sammlung aus. Browserkarussells wurden speziell für für Webinhalte, indem die ausgewählte Kachel in einem Webbrowser oder AMP-Browser geöffnet wird wenn alle Kacheln AMP-fähig sind). Das Karussell bleibt auch auf der Assistant-Oberfläche des Nutzers zum späteren Surfen.
Attribute
Der Antworttyp "Browserkarussell" hat die folgenden Anforderungen und ist optional Eigenschaften, die konfiguriert werden können:
- Unterstützt auf Oberflächen, die sowohl
actions.capability.SCREEN_OUTPUTals auch undactions.capability.WEB_BROWSER-Funktionen. Dieser Antworttyp ist derzeit nicht auf Smart Displays verfügbar. - Karussell durchsuchen
<ph type="x-smartling-placeholder">
- </ph>
- Maximal zehn Kacheln.
- Mindestens zwei Kacheln.
- Alle Kacheln im Karussell müssen mit Webinhalten verknüpft sein (AMP-Inhalte).
empfohlen).
- Damit der Nutzer zu einem AMP-Viewer weitergeleitet wird, muss
urlHintTypeauf AMP-Inhaltskacheln muss auf „AMP_CONTENT“ festgelegt sein.
- Damit der Nutzer zu einem AMP-Viewer weitergeleitet wird, muss
- In Karussellkacheln stöbern
<ph type="x-smartling-placeholder">
- </ph>
- Einheitlichkeit von Kacheln (erforderlich):
<ph type="x-smartling-placeholder">
- </ph>
- Alle Kacheln in einem Browserkarussell müssen dieselben Komponenten haben. Wenn eine Kachel beispielsweise ein Bildfeld hat, werden für den Rest der Kacheln im Karussell müssen auch Bildfelder enthalten.
- Wenn alle Kacheln im Browserkarussell auf AMP-fähige Inhalte verweisen, Der Nutzer wird zu einem AMP-Browser mit zusätzlichen Funktionen weitergeleitet. Wenn eine Kachel mit Nicht-AMP-Inhalten verknüpft ist, werden Nutzer über alle Kacheln weitergeleitet in einem Webbrowser.
- Bild (optional)
<ph type="x-smartling-placeholder">
- </ph>
- Das Bild muss eine Höhe von 128 dp und eine Breite von 232 dp haben.
- Wenn das Seitenverhältnis nicht mit dem Begrenzungsrahmen übereinstimmt, wird das Bild mit Balken auf beiden Seiten zentriert. Auf Smartphones wird das Bild in einem Quadrat mit abgerundeten Ecken zentriert.
- Wenn ein Bildlink nicht funktioniert, wird stattdessen ein Platzhalterbild verwendet.
- Für Bilder ist Alt-Text erforderlich.
- Titel (erforderlich)
<ph type="x-smartling-placeholder">
- </ph>
- Dieselben Formatierungsoptionen wie für eine einfache Textkarte.
- Titel müssen eindeutig sein (für die Sprachauswahl).
- Maximal zwei Textzeilen.
- Schriftgröße: 16 sp
- Beschreibung (optional)
<ph type="x-smartling-placeholder">
- </ph>
- Dieselben Formatierungsoptionen wie für eine einfache Textkarte.
- Maximal vier Textzeilen.
- Mit Auslassungspunkten (...) abgeschnitten
- Schriftgröße: 14sp, graue Farbe.
- Fußzeile (optional)
<ph type="x-smartling-placeholder">
- </ph>
- Schriftart und Schriftgröße wurden korrigiert.
- Maximal eine Textzeile.
- Mit Auslassungspunkten (...) abgeschnitten
- Sie sind unten verankert, sodass Kacheln mit weniger Fließtext Leerraum über dem Subtext.
- Schriftgröße: 14sp, graue Farbe.
- Einheitlichkeit von Kacheln (erforderlich):
<ph type="x-smartling-placeholder">
- Interaktion
<ph type="x-smartling-placeholder">
- </ph>
- Der Nutzer kann vertikal scrollen, um Artikel anzusehen.
- Karte antippen: Wenn der Nutzer auf ein Element tippt, wird er zu einem Browser weitergeleitet, verlinkte Seite.
- Spracheingabe
<ph type="x-smartling-placeholder">
- </ph>
- Mikrofonverhalten
<ph type="x-smartling-placeholder">
- </ph>
- Das Mikrofon schaltet sich nicht wieder ein, wenn ein Browserkarussell an den Nutzer gesendet wird.
- Der Nutzer kann weiterhin auf das Mikrofon tippen oder Assistant aufrufen („Hey Google“). um das Mikrofon wieder zu aktivieren.
- Mikrofonverhalten
<ph type="x-smartling-placeholder">
Anleitung
Standardmäßig bleibt das Mikrofon geschlossen, nachdem ein Suchkarussell gesendet wurde. Bei Bedarf Wenn Sie die Unterhaltung anschließend fortsetzen möchten, empfehlen wir Ihnen dringend, Chips für Vorschläge hinzuzufügen. unter dem Karussell.
Wiederholen Sie niemals die Optionen in der Liste als Vorschlags-Chips. Chips Dieser Kontext wird verwendet, um die Konversation zu pivotieren (nicht zur Auswahl der Auswahl).
Wie bei Listen ist die Sprechblase, die die Karussellkarte begleitet, ein Teilmenge der Audiodaten (TTS/SSML). Im Audio (TTS/SSML) hier wird die erste und raten dringend davon ab, alle Elemente aus dem Karussell aus. Am besten erwähnen Sie den ersten Punkt und den Grund dafür, die vorhandenen Ergebnisse (z. B. beliebteste, zuletzt gekaufte, am häufigsten gekaufte über die wir gesprochen haben).
Beispielcode
Node.js
app.intent('Browsing Carousel', (conv) => { if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], })); });
Java
@ForIntent("Browsing Carousel") public ActionResponse browseCarousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build();
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "title": "Title of item 1", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 1", "footer": "Item 1 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } }, { "title": "Title of item 2", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 2", "footer": "Item 2 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } } ] } } ] } } } }
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "description": "Description of item 1", "footer": "Item 1 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 1" }, { "description": "Description of item 2", "footer": "Item 2 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 2" } ] } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
Ausgewähltes Element wird behandelt
Für Nutzerinteraktionen mit dem Suchkarussell ist keine Folgeabwicklung erforderlich. Elemente, da das Karussell die Browser-Übergabe übernimmt. Denken Sie daran, dass das Mikrofon wird nicht wieder geöffnet, nachdem der Nutzer mit dem Element im Karussell interagiert hat. das Gespräch entweder beenden oder Vorschläge für Chips in Ihrer Antwort entsprechend der Anleitung oben.
Vorschlags-Chips
<ph type="x-smartling-placeholder">
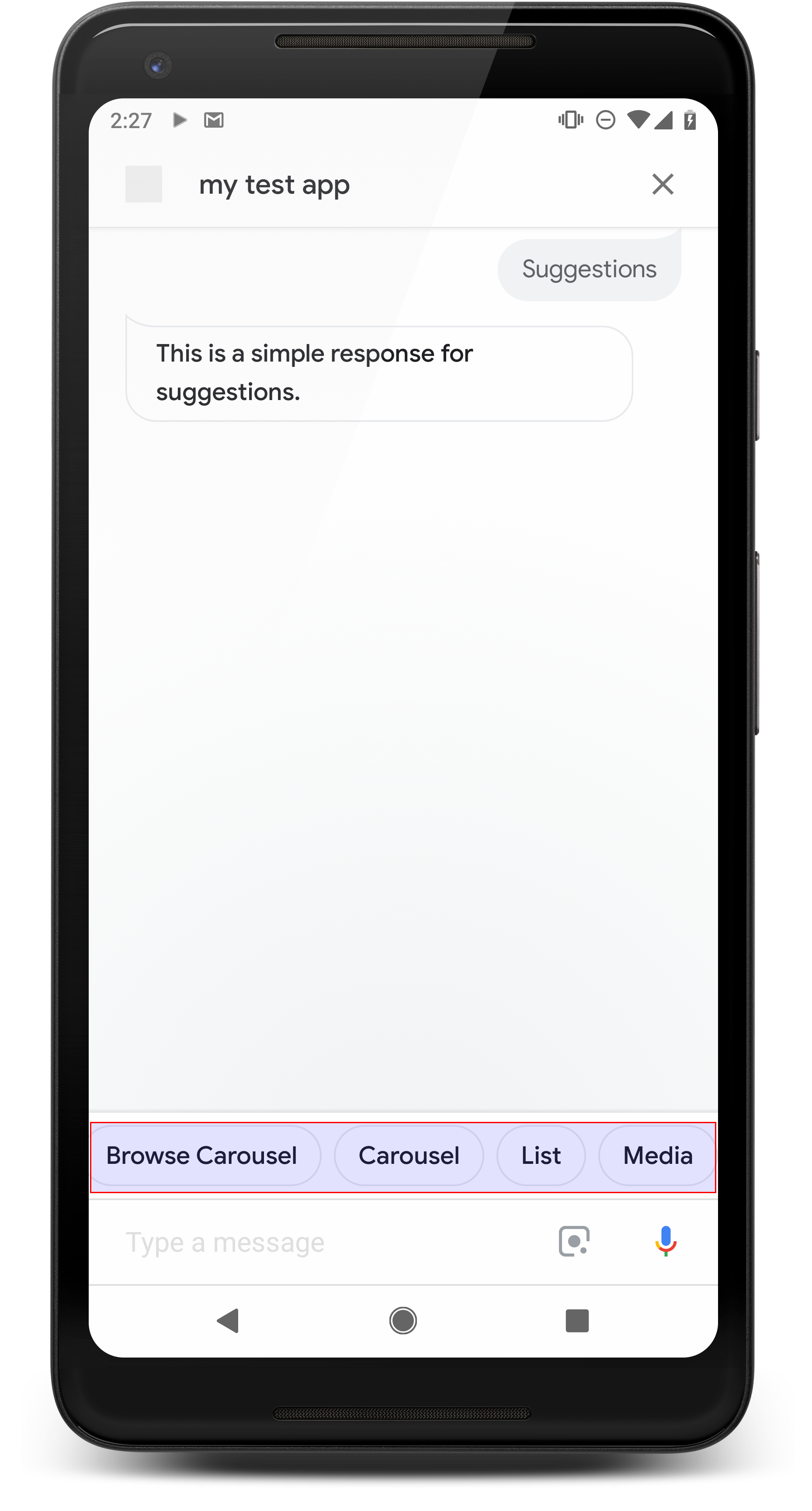
Mit Vorschlags-Chips können Sie auf Antworten hinweisen, damit Sie die Unterhaltung fortsetzen oder neu ausrichten können. Wenn es während des Gesprächs einen primären Call-to-Action gibt, sollten Sie überlegen, als ersten Vorschlags-Chip.
Wenn möglich, sollten Sie einen wichtigen Vorschlag in den Chat einbauen. aber nur, wenn sich die Antwort oder das Chat-Gespräch natürlich anfühlt.
Attribute
Für Vorschlags-Chips gelten die folgenden Anforderungen und sind optional Eigenschaften, die konfiguriert werden können:
- Unterstützt auf Oberflächen mit der Funktion
actions.capability.SCREEN_OUTPUT. - Damit Chips für Vorschläge mit dem Web verknüpft werden können, müssen Oberflächen auch die
actions.capability.WEB_BROWSER-Funktion. Diese Funktion ist derzeit nicht auf Smart Displays verfügbar. - Maximal acht Chips.
- Die maximale Textlänge beträgt 25 Zeichen.
Unterstützt nur Text.

Beispielcode
Node.js
app.intent('Suggestion Chips', (conv) => { if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?'); ; });
Java
@ForIntent("Suggestion Chips") public ActionResponse suggestionChips(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build();
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } }
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } ] }
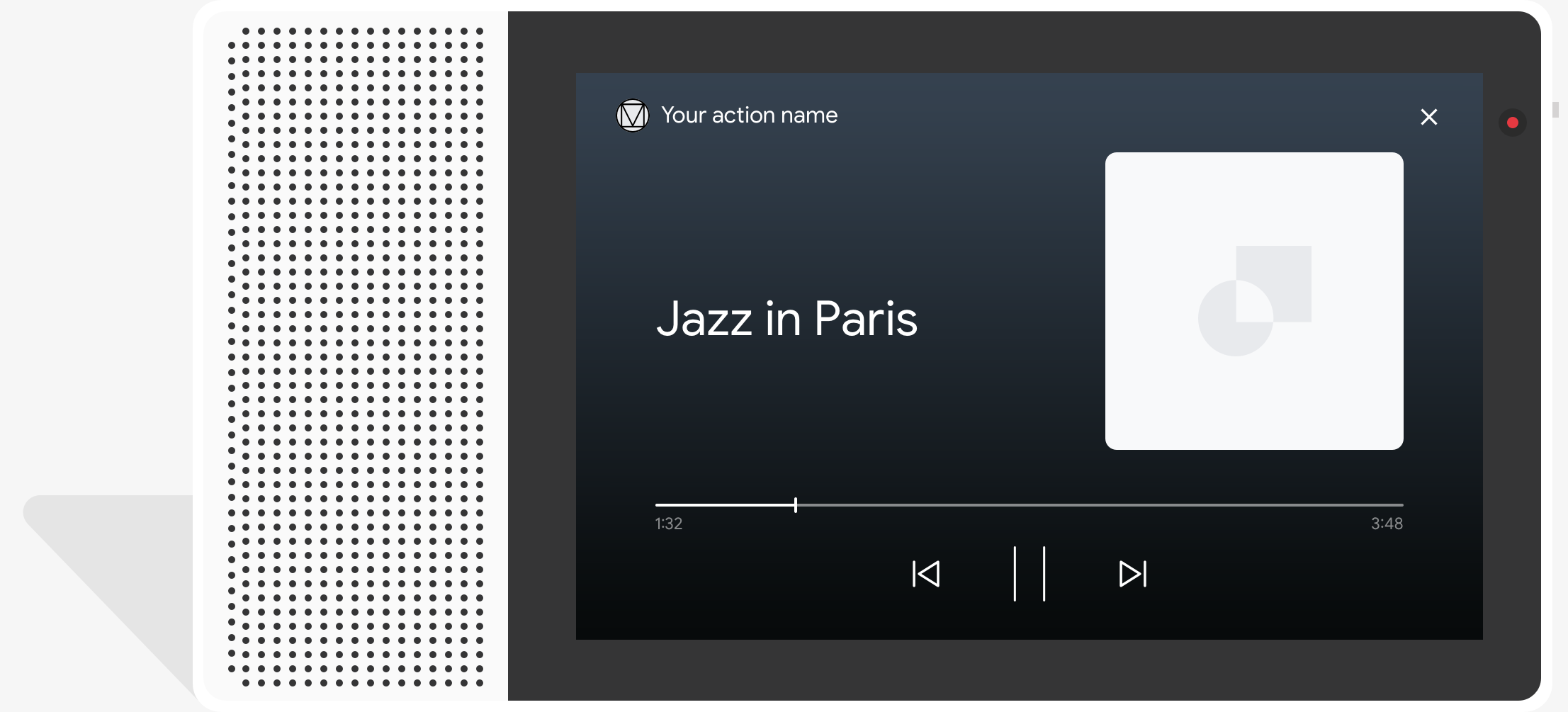
Medienantworten
<ph type="x-smartling-placeholder">
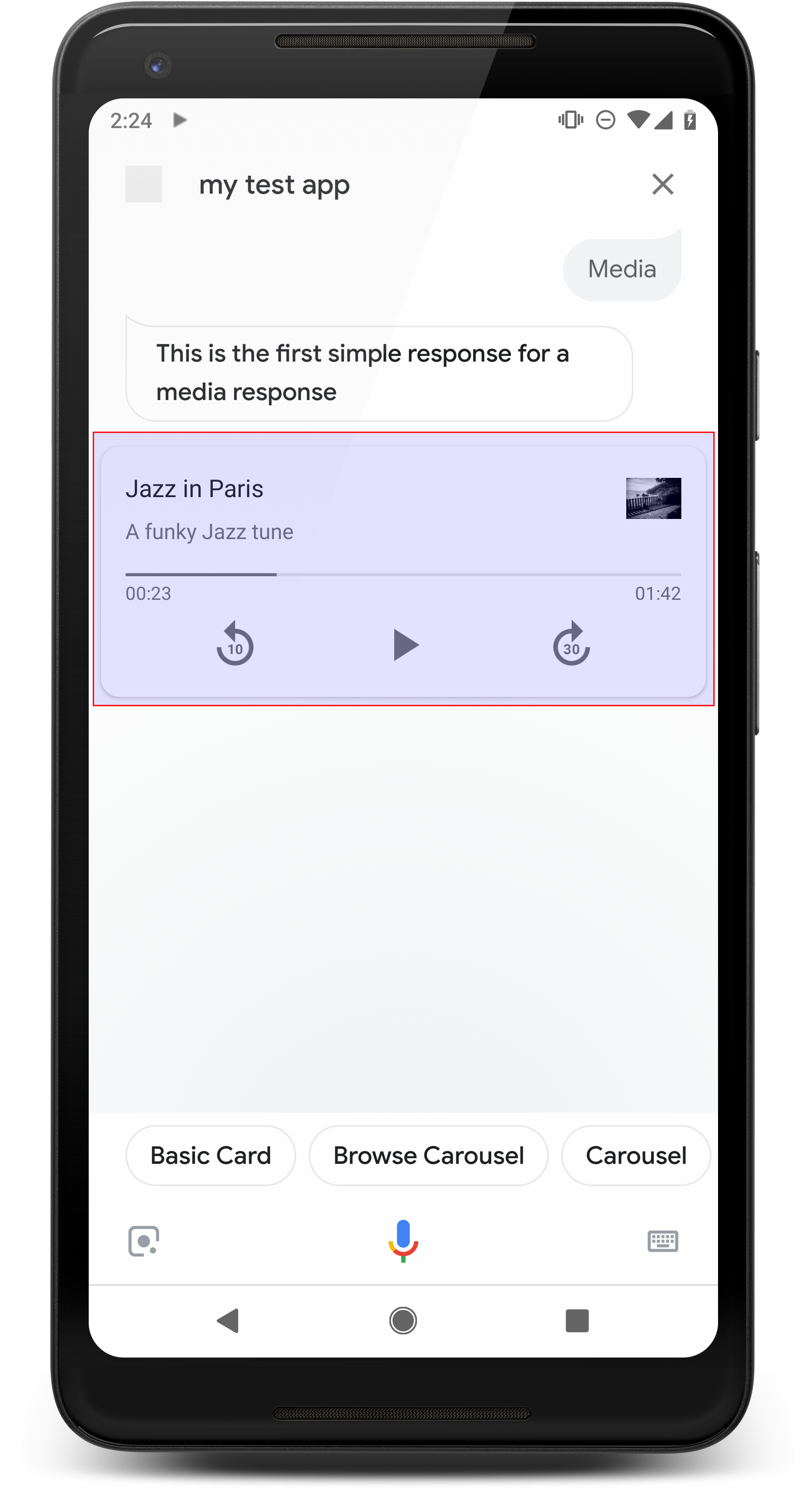
Mit Medienantworten kannst du in deinen Aktionen Audioinhalte mit einer bestimmten Wiedergabedauer abspielen länger als die 240-Sekunden-Grenze der SSML ist. Die Hauptkomponente eines Mediums Antwort ist die Single-Track-Karte. Mit der Karte kann der Nutzer Folgendes ausführen: Betriebsabläufe:
- Die letzten 10 Sekunden wiederholen.
- 30 Sekunden vorspulen
- Hier sehen Sie die Gesamtlänge der Medieninhalte.
- Sehen Sie sich eine Fortschrittsanzeige für die Audiowiedergabe an.
- Sieh dir die verstrichene Wiedergabezeit an.
Bei Medienantworten werden die folgenden Audiosteuerelemente für die Sprachinteraktion unterstützt:
- „Hey Google, spiel ab.“
- „Hey Google, Pause.“
- „Hey Google, stopp.“
- „Hey Google, fang von vorne an.“
Nutzer können die Lautstärke auch per Sprachbefehl regeln, z. B. „Hey Google, schalte das lauter.“ oder „Hey Google, stell die Lautstärke auf 50 %“. Intents in Ihrem Aktionen haben Vorrang, wenn sie ähnliche Trainingsformulierungen verarbeiten. Assistant erlauben diese Nutzeranfragen zu verarbeiten, es sei denn, deine Aktion hat dafür einen bestimmten Grund.
Attribute
Medienantworten haben die folgenden Anforderungen und optionalen Eigenschaften, die Sie kann Folgendes konfigurieren:
- Unterstützt auf Oberflächen mit dem
actions.capability.MEDIA_RESPONSE_AUDIO - Audio für die Wiedergabe muss in einer richtig formatierten
.mp3-Datei vorliegen. Aktuell Streaming wird nicht unterstützt. - Die Mediendatei für die Wiedergabe muss als HTTPS-URL angegeben werden.
- Bild (optional)
<ph type="x-smartling-placeholder">
- </ph>
- Optional können Sie ein Symbol oder ein Bild einfügen.
- Symbol
<ph type="x-smartling-placeholder">
- </ph>
- Ihr Symbol erscheint als randlose Miniaturansicht rechts neben dem Medium. Player-Karte.
- Die Größe sollte 36 x 36 dp betragen. Größere Bilder werden an die Größe angepasst.
- Bild
<ph type="x-smartling-placeholder">
- </ph>
- Der Image-Container ist 192 dp hoch.
- Ihr Bild wird oben auf der Mediaplayer-Karte angezeigt die gesamte Breite der Karte. Die meisten Bilder werden mit Balken entlang der oben oder an den Seiten.
- Bewegliche GIFs sind erlaubt.
- Sie müssen die Bildquelle als URL angeben.
- Alt-Text ist für alle Bilder erforderlich.
Verhalten auf Oberflächen
Medienantworten werden auf Android-Smartphones und auf Google Home unterstützt. Die Das Verhalten von Medienantworten hängt davon ab, auf welcher Oberfläche die Nutzenden interagieren. mit deinen Aktionen.
Auf Android-Smartphones können Nutzer Medienantworten sehen, wenn eine dieser Bedingungen erfüllt ist erfüllt sind:
- Google Assistant wird im Vordergrund ausgeführt und das Display des Smartphones ist eingeschaltet.
- Der Nutzer verlässt Google Assistant während der Audiowiedergabe und kehrt zu Google Assistant innerhalb von 10 Minuten nach Abschluss der Wiedergabe. Bei der Rückkehr zu Google Assistant sieht der Nutzer die Medienkarte und die Chips mit Vorschlägen.
- Mit Assistant können Nutzer die Gerätelautstärke indem du Dinge sagst wie „Lautstärke erhöhen“ oder „Stell die Lautstärke auf 50 %“. Wenn Sie Intents haben, die ähnliche Trainingsformulierungen verarbeiten, haben Ihre Intents Vorrang. Wir empfehlen, Assistant die Verarbeitung zu erlauben wenn deine Aktion keinen bestimmten Grund hat.
Die Mediensteuerung ist bei gesperrtem Smartphone verfügbar. Unter Android können die Steuerelemente werden auch im Benachrichtigungsbereich angezeigt.
<ph type="x-smartling-placeholder">
Beispielcode
Das folgende Codebeispiel zeigt, wie Sie Rich-Antworten in Medien einschließen.
Node.js
app.intent('Media Response', (conv) => { if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel'])); });
Java
@ForIntent("Media Response") public ActionResponse mediaResponse(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build(); }
Node.js
if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel']));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build();
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } }
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } ] }
Anleitung
Ihre Antwort muss ein mediaResponse mit einem mediaType von AUDIO und
ein mediaObject im Element-Array der Rich-Antwort enthalten. Ein Medium
-Antwort ein einzelnes Medienobjekt unterstützt. Ein Medienobjekt muss den Inhalt enthalten.
URL der Audiodatei. Ein Medienobjekt kann optional einen Namen, einen Untertext
(Beschreibung) und einer Symbol- oder Bild-URL.
Wenn deine Aktion die Audiowiedergabe auf Smartphones und Google Home beendet,
Google Assistant prüft, ob die Medienantwort eine FinalResponse ist.
Wenn nicht, wird ein Callback an Ihre Auftragsausführung gesendet, sodass Sie auf die
Nutzer.
Deine Aktion muss Vorschlags-Chips enthalten, wenn das
Antwort ist kein FinalResponse.
Umgang mit Callbacks nach Abschluss der Wiedergabe
Deine Aktion sollte den Intent actions.intent.MEDIA_STATUS verarbeiten, um eine Aufforderung
zur Nachbereitung (z. B. um einen anderen Song abzuspielen). Deine Aktion erhält
dieser Callback verwendet, sobald die Medienwiedergabe abgeschlossen ist. Im Callback enthält der Parameter
Das Argument MEDIA_STATUS enthält Statusinformationen zum aktuellen Medium. Die
Statuswert entweder FINISHED oder STATUS_UNSPECIFIED.
Dialogflow verwenden
Wenn Sie das Conversational Branching in Dialogflow ausführen möchten, müssen Sie
Eingabekontext von actions_capability_media_response_audio für die
damit sie nur auf Oberflächen ausgelöst wird, die eine Medienantwort unterstützen.
Ausführung erstellen
Das Code-Snippet unten zeigt, wie Sie den Auftragsausführungscode für Ihr
Action – Wenn Sie Dialogflow verwenden, ersetzen Sie actions.intent.MEDIA_STATUS
durch den Aktionsnamen, der im Intent angegeben ist, der den
actions_intent_MEDIA_STATUS-Ereignis, z. B. „media.status.update“.
Node.js
app.intent('Media Status', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Media Status") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
app.intent('actions.intent.MEDIA_STATUS', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("actions.intent.MEDIA_STATUS") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
JSON
Im JSON-Format wird eine Webhook-Anfrage beschrieben.
{ "responseId": "151b68df-98de-41fb-94b5-caeace90a7e9-21947381", "queryResult": { "queryText": "actions_intent_MEDIA_STATUS", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Media Status", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Media Status" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_voice" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_media_status", "parameters": { "MEDIA_STATUS": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/068b27d3-c148-4044-bfab-dfa37eebd90d", "displayName": "Media Status" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:57:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
Im JSON-Format wird eine Webhook-Anfrage beschrieben.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:38:40Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
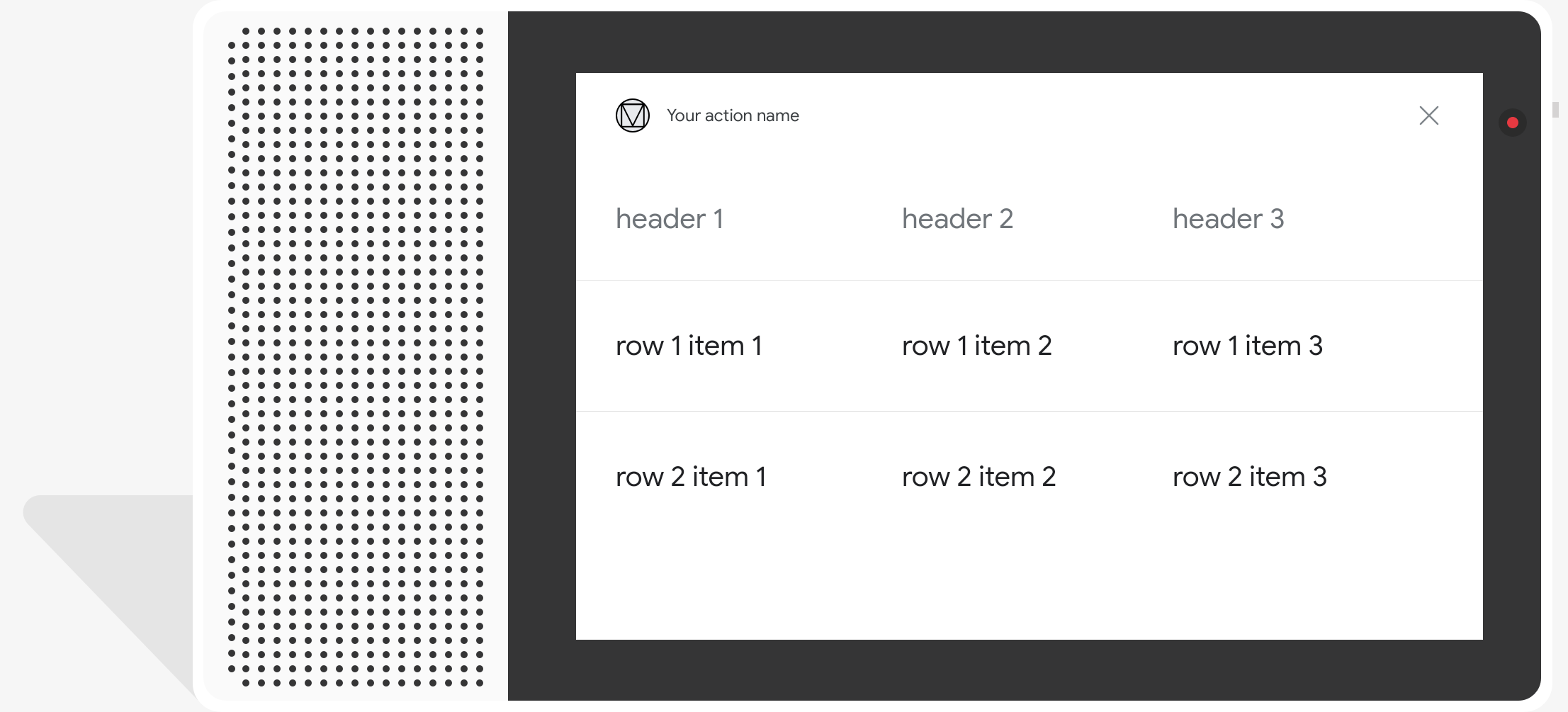
Tabellenkarten
Mit Tabellenkarten können Sie in Ihrer Antwort tabellarische Daten anzeigen lassen (z. B. Sportergebnisse, Wahlergebnisse und Flüge). Sie können Spalten und Zeilen (jeweils bis zu drei), die Assistant auf Ihrer Tabellenkarte anzeigen muss. Sie können auch zusätzliche Spalten und Zeilen mit deren Priorisierung definieren.
Tabellen unterscheiden sich von vertikalen Listen, da sie statische Daten und nicht interagieren können, wie Listenelemente.
<ph type="x-smartling-placeholder">
Attribute
Für Tabellenkarten gelten die folgenden Anforderungen und optionalen Eigenschaften, die Sie konfigurieren:
- Unterstützt auf Oberflächen mit der Funktion
actions.capability.SCREEN_OUTPUT.
Im folgenden Abschnitt wird zusammengefasst, wie Sie die Elemente in einer Tabelle anpassen können. .
| Name | Ist optional | Anpassbar | Hinweise zur Anpassung |
|---|---|---|---|
title |
Ja | Ja | Gesamttitel der Tabelle Muss festgelegt werden, wenn Untertitel festgelegt sind. Sie können Schriftfamilie und -farbe anpassen. |
subtitle |
Ja | Nein | Untertitel für die Tabelle. |
image |
Ja | Ja | Mit der Tabelle verknüpftes Bild. |
Row |
Nein | Ja |
Zeilendaten der Tabelle. Besteht aus einem Array von Die ersten 3 Zeilen werden garantiert angezeigt, andere werden möglicherweise nicht angezeigt werden auf bestimmten Oberflächen angezeigt. Führen Sie einen Test mit dem Simulator durch, um zu sehen, welche Zeilen für ein
auf jeder Oberfläche verfügbar ist. Für Oberflächen, die |
ColumnProperties |
Ja | Ja | Überschrift und Ausrichtung einer Spalte. Besteht aus einem header
(für den Text der Überschrift für eine Spalte) und ein
horizontal_alignment-Property (vom Typ)
HorizontalAlignment. |
Cell |
Nein | Ja | Beschreibt eine Zelle in einer Zeile. Jede Zelle enthält eine Zeichenfolge, die ein Textwert. Sie können den Text in der Zelle anpassen. |
Button |
Ja | Ja | Ein Schaltflächenobjekt, das normalerweise unten auf einer Karte erscheint. Eine Tabelle Karte darf nur eine Schaltfläche enthalten. Sie können die Farbe der Schaltfläche anpassen. |
HorizontalAlignment |
Ja | Ja | Horizontale Ausrichtung des Inhalts innerhalb der Zelle. Werte können sein:
LEADING, CENTER oder TRAILING. Wenn
nicht angegeben, wird der Inhalt am Anfang der Zelle ausgerichtet. |
Beispielcode
Die folgenden Snippets veranschaulichen, wie eine einfache Tabellenkarte implementiert wird:
Node.js
app.intent('Simple Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Simple Table Card") public ActionResponse simpleTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ], "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ], "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
Die folgenden Snippets veranschaulichen, wie eine komplexe Tabellenkarte implementiert wird:
Node.js
app.intent('Advanced Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Advanced Table Card") public ActionResponse advancedTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
Antworten anpassen
Sie können die Darstellung Ihrer umfangreichen Antworten ändern, indem Sie ein benutzerdefiniertes Design erstellen. Wenn Sie ein Thema für Ihr Actions-Projekt definieren, können Sie werden die Aktionen des Projekts entsprechend deinem Thema gestaltet. Dieses benutzerdefinierte Branding kann nützlich sein, um ein einzigartiges Erscheinungsbild für das Gespräch zu definieren, wenn Nutzende Ihre Aktionen auf einer Oberfläche mit einem Bildschirm aufrufen.
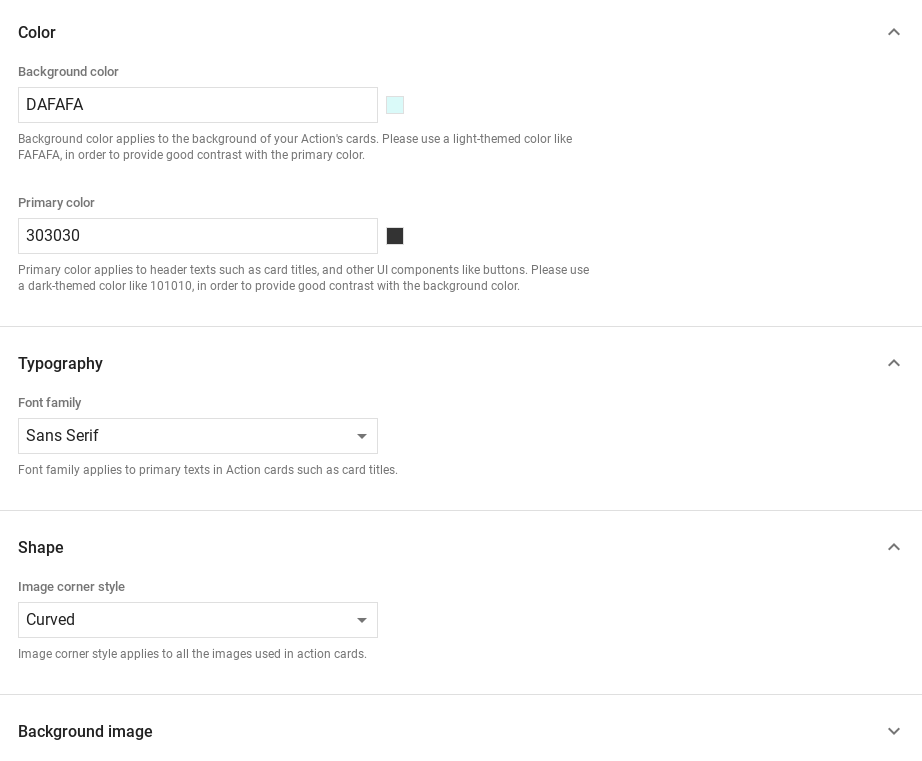
So legen Sie ein benutzerdefiniertes Antwortdesign fest:
- Gehen Sie in der Actions Console zu Entwickeln > Design anpassen
- Legen Sie eine oder alle der folgenden Optionen fest:
<ph type="x-smartling-placeholder">
- </ph>
- Hintergrundfarbe, die als Hintergrund für Ihre Karten verwendet wird In sollten Sie für den Hintergrund eine helle Farbe verwenden, der Inhalt leicht zu lesen ist.
- Die Hauptfarbe ist die Hauptfarbe für die Überschriftentexte und UI Elemente. Im Allgemeinen sollten Sie eine dunklere Primärfarbe für einen Kontrast mit dem Hintergrund.
- Mit der Schriftfamilie wird die für Titel und andere auffällige Textelemente.
- Mit einem Stil für die Bildecken kann das Aussehen der Karten verändert werden. Ecken.
- Für das Hintergrundbild wird anstelle des Hintergrunds ein benutzerdefiniertes Bild verwendet. Farbe. Sie müssen zwei verschiedene Bilder bereitstellen, Oberflächengerät im Quer- oder Hochformat angezeigt wird. Beachten Sie, dass Wenn Sie ein Hintergrundbild verwenden, ist Weiß als Hauptfarbe festgelegt.
- Klicken Sie auf Speichern.