スクリプトは、クリックすると Apps Script 関数を実行するユーザー インターフェース要素を追加することで、特定の Google サービスを拡張できます。最も一般的な例は、Google ドキュメント、スプレッドシート、スライド、フォームのカスタム メニュー項目からスクリプトを実行することですが、Google スプレッドシートの画像や図形をクリックしてスクリプト関数をトリガーすることもできます。
Google ドキュメント、スプレッドシート、スライド、フォームのカスタム メニュー

Apps Script を使用すると、Google ドキュメント、スプレッドシート、スライド、フォームに新しいメニューを追加できます。各メニュー項目はスクリプト内の関数に関連付けられます。(Google フォームでは、カスタム メニューはフォームを開いて変更する編集者にのみ表示され、フォームを開いて回答するユーザーには表示されません)。
スクリプトでメニューを作成できるのは、ドキュメント、スプレッドシート、フォームにバインドされている場合のみです。ユーザーがファイルを開いたときにメニューを表示するには、onOpen() 関数内にメニューコードを記述します。
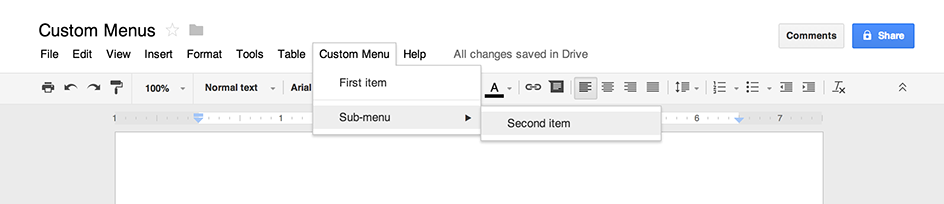
次の例は、1 つの項目を含むメニュー、視覚的な区切り文字、別の項目を含むサブメニューを追加する方法を示しています。(Google スプレッドシートでは、新バージョンを使用していない限り、代わりに addMenu() 構文を使用する必要があります。また、サブメニューは使用できません)。ユーザーがメニュー項目を選択すると、対応する関数によってアラート ダイアログが開きます。開くことができるダイアログの種類について詳しくは、ダイアログとサイドバーのガイドをご覧ください。
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp, SlidesApp or FormApp.
ui.createMenu('Custom Menu')
.addItem('First item', 'menuItem1')
.addSeparator()
.addSubMenu(ui.createMenu('Sub-menu')
.addItem('Second item', 'menuItem2'))
.addToUi();
}
function menuItem1() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the first menu item!');
}
function menuItem2() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the second menu item!');
}
ドキュメント、スプレッドシート、プレゼンテーション、フォームに、同じ名前のメニューを複数含めることはできません。同じスクリプトまたは別のスクリプトで同じ名前のメニューを追加すると、新しいメニューが古いメニューを置き換えます。ファイルが開いている間はメニューを削除できませんが、特定のプロパティが設定されている場合に、今後メニューをスキップするように onOpen() 関数を作成することはできます。
Google スプレッドシートでクリック可能な画像と図形描画

スクリプトがスプレッドシートにバインドされている限り、Google スプレッドシートの画像や図形に Apps Script 関数を割り当てることもできます。以下の例は、この設定方法を示しています。
- Google スプレッドシートで、メニュー項目 [拡張機能] > [Apps Script] を選択して、スプレッドシートにバインドされたスクリプトを作成します。
スクリプト エディタ内のコードを削除して、以下のコードを貼り付けます。
function showMessageBox() { Browser.msgBox('You clicked it!'); }スプレッドシートに戻り、[挿入] > [画像] または [挿入] > [描画] を選択して、画像または描画を挿入します。
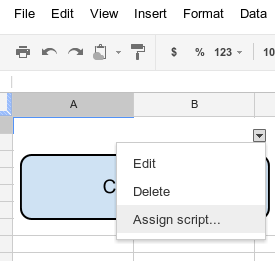
画像または図形を挿入したら、それをクリックします。右上に小さなプルダウン メニュー セレクタが表示されます。クリックして [スクリプトを割り当てる] を選択します。
表示されたダイアログ ボックスに、実行する Apps Script 関数の名前をかっこなしで入力します(この場合は
showMessageBox)。[OK] をクリックします。画像または図形描画をもう一度クリックします。関数が実行されます。