Скрипты могут расширять некоторые продукты Google, добавляя элементы пользовательского интерфейса, которые при нажатии выполняют функцию скрипта приложений. Наиболее распространенным примером является запуск сценария из пользовательского пункта меню в Документах, Таблицах, Слайдах или Формах Google, но функции сценария также можно запускать, щелкая изображения и рисунки в Таблицах Google.
Пользовательские меню в Документах, Таблицах, Презентациях и Формах Google.

Apps Script может добавлять новые меню в Документы, Таблицы, Слайды или Формы Google, при этом каждый элемент меню привязан к функции в скрипте. (В Google Forms пользовательские меню видны только редактору, который открывает форму для ее изменения, а не пользователю, который открывает форму, чтобы ответить.)
Скрипт может создать меню, только если оно привязано к документу, электронной таблице или форме. Чтобы отобразить меню, когда пользователь открывает файл, напишите код меню в функции onOpen() .
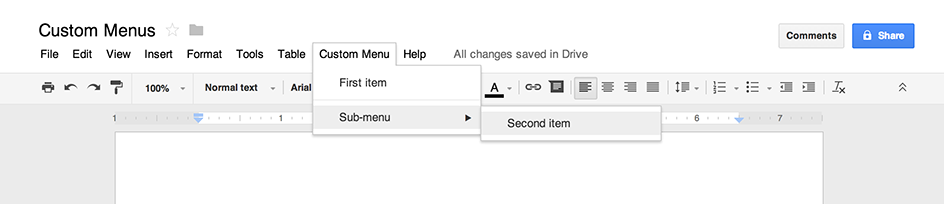
В примере ниже показано, как добавить меню с одним элементом, за которым следует визуальный разделитель , а затем подменю , содержащее другой элемент. (Обратите внимание, что в Google Sheets, если вы не используете новую версию , вместо этого необходимо использовать синтаксис addMenu() , а подменю невозможно.) Когда пользователь выбирает любой элемент меню, соответствующая функция открывает диалоговое окно с предупреждением . . Дополнительную информацию о типах диалоговых окон, которые вы можете открыть, см. в руководстве по диалоговым окнам и боковым панелям .
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp, SlidesApp or FormApp.
ui.createMenu('Custom Menu')
.addItem('First item', 'menuItem1')
.addSeparator()
.addSubMenu(ui.createMenu('Sub-menu')
.addItem('Second item', 'menuItem2'))
.addToUi();
}
function menuItem1() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the first menu item!');
}
function menuItem2() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the second menu item!');
}
Документ, электронная таблица, презентация или форма могут содержать только одно меню с заданным именем. Если тот же скрипт или другой скрипт добавляет меню с тем же именем, новое меню заменяет старое. Меню нельзя удалить, пока файл открыт, хотя вы можете написать функцию onOpen() чтобы пропускать меню в будущем, если установлено определенное свойство .
Кликабельные изображения и рисунки в Google Таблицах

Вы также можете назначить функцию Apps Script изображению или рисунку в Google Sheets, если сценарий привязан к электронной таблице. В примере ниже показано, как это настроить.
- В Google Sheets выберите пункт меню «Расширения» > «Скрипт приложений» , чтобы создать скрипт, привязанный к электронной таблице.
Удалите весь код в редакторе скриптов и вставьте код ниже.
function showMessageBox() { Browser.msgBox('You clicked it!'); }Вернитесь в Таблицы и вставьте изображение или рисунок, выбрав «Вставка» > «Изображение» или «Вставка» > «Рисунок» .
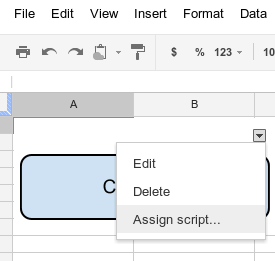
После вставки изображения или рисунка щелкните его. В правом верхнем углу появится небольшой раскрывающийся список меню. Нажмите на него и выберите «Назначить сценарий» .
В появившемся диалоговом окне введите имя функции Apps Script, которую вы хотите запустить, без круглых скобок — в данном случае
showMessageBox. Нажмите ОК .Нажмите на изображение или рисунок еще раз. Теперь функция выполняется.
