গুগল ডক্স, শিটস, অথবা ফর্মের সাথে আবদ্ধ স্ক্রিপ্টগুলি বিভিন্ন ধরণের ইউজার-ইন্টারফেস উপাদান প্রদর্শন করতে পারে — পূর্বনির্ধারিত সতর্কতা এবং প্রম্পট, এবং কাস্টম HTML পরিষেবা পৃষ্ঠা ধারণকারী ডায়ালগ এবং সাইডবার। সাধারণত, এই উপাদানগুলি মেনু আইটেম থেকে খোলা হয়। (মনে রাখবেন যে গুগল ফর্মগুলিতে, ইউজার-ইন্টারফেস উপাদানগুলি কেবলমাত্র একজন সম্পাদকের কাছে দৃশ্যমান হয় যিনি ফর্মটি পরিবর্তন করার জন্য খোলেন, প্রতিক্রিয়া জানাতে ফর্মটি খোলেন এমন কোনও ব্যবহারকারীর কাছে নয়।)
সতর্কতা সংলাপ

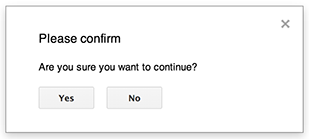
একটি সতর্কতা হল একটি পূর্বনির্মিত ডায়ালগ যা Google Docs, Sheets, Slides, অথবা Forms এডিটরের ভিতরে খোলে। এটি একটি বার্তা এবং একটি "OK" বোতাম প্রদর্শন করে; একটি শিরোনাম এবং বিকল্প বোতাম ঐচ্ছিক। এটি একটি ওয়েব ব্রাউজারের মধ্যে ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্টে window.alert() কল করার অনুরূপ।
ডায়ালগ খোলা থাকাকালীন সতর্কতা সার্ভার-সাইড স্ক্রিপ্ট সাসপেন্ড করে। ব্যবহারকারী ডায়ালগ বন্ধ করার পরে স্ক্রিপ্টটি পুনরায় শুরু হয়, কিন্তু সাসপেনশন জুড়ে JDBC সংযোগগুলি স্থায়ী হয় না।
নিচের উদাহরণে দেখানো হয়েছে, Google Docs, Forms, Slides এবং Sheets-এ Ui.alert() পদ্ধতি ব্যবহার করা হয়েছে, যা তিনটি ভেরিয়েন্টে পাওয়া যায়। ডিফল্ট "OK" বোতামটি ওভাররাইড করতে, Ui.ButtonSet enum থেকে buttons আর্গুমেন্ট হিসেবে একটি মান পাস করুন। ব্যবহারকারী কোন বোতামে ক্লিক করেছেন তা মূল্যায়ন করতে, alert() এর রিটার্ন মান Ui.Button enum এর সাথে তুলনা করুন।
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
প্রম্পট ডায়ালগ

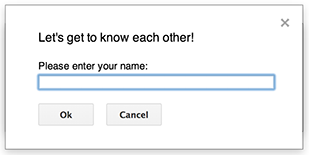
প্রম্পট হলো একটি পূর্বনির্মিত ডায়ালগ যা Google Docs, Sheets, Slides, অথবা Forms এডিটরের ভেতরে খোলে। এটি একটি বার্তা, একটি টেক্সট-ইনপুট ক্ষেত্র এবং একটি "OK" বোতাম প্রদর্শন করে; একটি শিরোনাম এবং বিকল্প বোতাম ঐচ্ছিক। এটি একটি ওয়েব ব্রাউজারের মধ্যে ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্টে window.prompt() কল করার মতো।
ডায়ালগ খোলা থাকাকালীন সার্ভার-সাইড স্ক্রিপ্ট সাসপেন্ড করার প্রম্পট দেয়। ব্যবহারকারী ডায়ালগ বন্ধ করার পরে স্ক্রিপ্টটি পুনরায় শুরু হয়, কিন্তু সাসপেনশন জুড়ে JDBC সংযোগগুলি স্থায়ী হয় না।
নিচের উদাহরণে দেখানো হয়েছে, Google Docs¸ Forms, Slides এবং Sheets-এ Ui.prompt() পদ্ধতি ব্যবহার করা হয়েছে, যা তিনটি ভেরিয়েন্টে পাওয়া যায়। ডিফল্ট "OK" বোতামটি ওভাররাইড করতে, Ui.ButtonSet enum থেকে buttons আর্গুমেন্ট হিসেবে একটি মান পাস করুন। ব্যবহারকারীর প্রতিক্রিয়া মূল্যায়ন করতে, prompt() এর জন্য রিটার্ন মান ক্যাপচার করুন, তারপর ব্যবহারকারীর ইনপুট পুনরুদ্ধার করতে PromptResponse.getResponseText() কল করুন এবং PromptResponse.getSelectedButton() এর রিটার্ন মান Ui.Button enum এর সাথে তুলনা করুন।
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
কাস্টম ডায়ালগ

একটি কাস্টম ডায়ালগ Google Docs, Sheets, Slides, অথবা Forms এডিটরের ভিতরে একটি HTML পরিষেবা ব্যবহারকারী ইন্টারফেস প্রদর্শন করতে পারে।
কাস্টম ডায়ালগগুলি ডায়ালগ খোলা থাকাকালীন সার্ভার-সাইড স্ক্রিপ্ট সাসপেন্ড করে না । ক্লায়েন্ট-সাইড কম্পোনেন্টটি HTML-সার্ভিস ইন্টারফেসের জন্য google.script API ব্যবহার করে সার্ভার-সাইড স্ক্রিপ্টে অ্যাসিঙ্ক্রোনাস কল করতে পারে।
HTML-সার্ভিস ইন্টারফেসের ক্লায়েন্ট সাইডে google.script.host.close() কল করে ডায়ালগটি নিজেই বন্ধ হয়ে যেতে পারে। ডায়ালগটি অন্য ইন্টারফেস দ্বারা বন্ধ করা যায় না, শুধুমাত্র ব্যবহারকারী বা নিজেই।
নিচের উদাহরণে যেমন দেখানো হয়েছে, গুগল ডক্স, ফর্ম, স্লাইড এবং শিটস সকলেই ডায়ালগ খুলতে Ui.showModalDialog() পদ্ধতি ব্যবহার করে।
কোড.জিএস
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
পৃষ্ঠা.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
কাস্টম সাইডবার

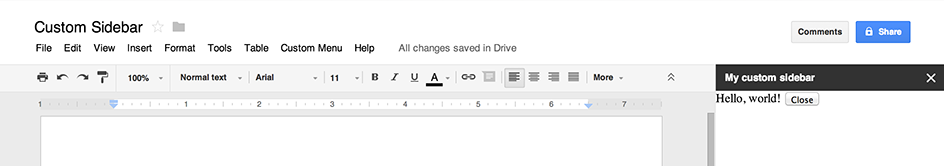
একটি সাইডবার একটি Google ডক্স, ফর্ম, স্লাইড এবং শিট সম্পাদকের ভিতরে একটি HTML পরিষেবা ব্যবহারকারী ইন্টারফেস প্রদর্শন করতে পারে।
ডায়ালগ খোলা থাকাকালীন সাইডবারগুলি সার্ভার-সাইড স্ক্রিপ্ট সাসপেন্ড করে না । ক্লায়েন্ট-সাইড কম্পোনেন্টটি HTML-সার্ভিস ইন্টারফেসের জন্য google.script API ব্যবহার করে সার্ভার-সাইড স্ক্রিপ্টে অ্যাসিঙ্ক্রোনাস কল করতে পারে।
HTML-সার্ভিস ইন্টারফেসের ক্লায়েন্ট সাইডে google.script.host.close() কল করে সাইডবারটি নিজেই বন্ধ হয়ে যেতে পারে। সাইডবারটি অন্য ইন্টারফেস দ্বারা বন্ধ করা যায় না, শুধুমাত্র ব্যবহারকারী বা নিজেই।
নিচের উদাহরণে যেমন দেখানো হয়েছে, গুগল ডক্স, ফর্ম, স্লাইড এবং শিটস সাইডবার খুলতে Ui.showSidebar() পদ্ধতি ব্যবহার করে।
কোড.জিএস
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
পৃষ্ঠা.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
ফাইল-খোলা ডায়ালগ
গুগল পিকার হল একটি জাভাস্ক্রিপ্ট এপিআই যা ব্যবহারকারীদের গুগল ড্রাইভ ফাইল নির্বাচন বা আপলোড করতে দেয়। গুগল পিকার লাইব্রেরিটি HTML পরিষেবাতে একটি কাস্টম ডায়ালগ তৈরি করতে ব্যবহার করা যেতে পারে যা ব্যবহারকারীদের বিদ্যমান ফাইলগুলি নির্বাচন করতে বা নতুনগুলি আপলোড করতে দেয়, তারপর আরও ব্যবহারের জন্য সেই নির্বাচনটি আপনার স্ক্রিপ্টে ফেরত পাঠায়।
আবশ্যকতা
অ্যাপস স্ক্রিপ্টের সাথে গুগল পিকার ব্যবহারের জন্য বেশ কয়েকটি প্রয়োজনীয়তা রয়েছে।
গুগল পিকারের জন্য আপনার পরিবেশ সেট আপ করুন ।
আপনার স্ক্রিপ্ট প্রকল্পে অবশ্যই একটি স্ট্যান্ডার্ড গুগল ক্লাউড প্রকল্প ব্যবহার করা উচিত।
অ্যাপস স্ক্রিপ্ট প্রজেক্ট ম্যানিফেস্টে Google Picker API-এর জন্য প্রয়োজনীয় অনুমোদনের স্কোপগুলি নির্দিষ্ট করতে হবে যাতে
ScriptApp.getOAuthToken()PickerBuilder.setOauthtoken()এর জন্য সঠিক টোকেন ফেরত দেয়।PickerBuilder.setDeveloperKey()এ সেট করা API কী অ্যাপস স্ক্রিপ্টের মধ্যে সীমাবদ্ধ থাকতে পারে। অ্যাপ্লিকেশন সীমাবদ্ধতার অধীনে, নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করুন:- HTTP রেফারার (ওয়েব সাইট) নির্বাচন করুন।
- ওয়েবসাইটের সীমাবদ্ধতাগুলির অধীনে, একটি আইটেম যোগ করুন ক্লিক করুন।
- রেফারারে ক্লিক করুন এবং
*.google.comলিখুন। - আরেকটি আইটেম যোগ করুন এবং রেফারার হিসেবে
*.googleusercontent.comলিখুন। - সম্পন্ন ক্লিক করুন।
আপনাকে অবশ্যই
PickerBuilder.setOrigin(google.script.host.origin)কল করতে হবে।
উদাহরণ
নিম্নলিখিত উদাহরণে অ্যাপস স্ক্রিপ্টে গুগল পিকার দেখানো হয়েছে।
