ホームページは、1 つ以上の非コンテキスト カードを定義できる新しい Google Workspace アドオン機能です。コンテキスト以外のカードは、ユーザーが特定のコンテキスト外にいる場合(ユーザーが Gmail の受信トレイを表示しているが、メールや下書きは開いていない場合)にユーザー インターフェースを表示するために使用されます。
ホームページでは、クイック アクセスのサイドパネル (Keep、カレンダー、ToDo リスト)の Google アプリと同様に、コンテキストにかからないコンテンツを表示できます。ホームページは、ユーザーが初めてアドオンを開いたときの最初の場所にもなります。これは、新規ユーザーにアドオンの操作方法を伝えるのに便利です。
アドオンのホームページを定義するには、プロジェクト マニフェストでホームページを指定し、1 つ以上の homepageTrigger 関数を実装します(ホームページの構成を参照)。
アドオンが拡張するホストアプリケーションごとに 1 つずつ、複数のホームページを作成できます。カスタム ホームページを指定していないホストで使用される共通のデフォルト ホームページを 1 つ定義することもできます。
アドオンのホームページは、次のいずれかの条件を満たす場合に表示されます。
- ホストでアドオンを初めて開いたとき(承認後)。
- アドオンが開いているときに、ユーザーがコンテキスト コンテキストから非コンテキスト コンテキストに切り替えたとき。(例: カレンダーの予定の編集、メインのカレンダーの編集など)。
- ユーザーが [戻る] ボタンを十分な回数クリックして、他のすべてのカードを内部スタックからポップする。
- コンテキスト以外のカードで UI の操作が行われた結果、
Navigation.popToRoot()が呼び出された場合。
ホームページの設計は必須ではありませんが、強くおすすめします。定義しない場合は、ユーザーがホームページにアクセスするたびに、アドオン名を含む汎用カードが使用されます。
ホームページの設定
Google Workspace アドオンは、addOns.common.homepageTrigger フィールドを使用して、アドオン マニフェスト内のすべてのホストアプリケーション用に、デフォルトのホームページ(コンテキストに依存しない)アドオン コンテンツを構成します。
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction: ホームページのアドオンカードをレンダリングするために Google Workspace アドオン フレームワークが呼び出す Apps Script 関数の名前。この関数はホームページ トリガー関数です。この関数では、ホームページの UI を構成するCardオブジェクトの配列をビルドして返す必要があります。複数のカードが返されると、ホストアプリは、ユーザーが選択できるリストにカードヘッダーを表示します(複数のカードを返すをご覧ください)。enabled: このスコープでホームページ カードを有効にするかどうか。このフィールドは省略可能で、デフォルトはtrueです。これをfalseに設定すると、すべてのホストに対してホームページ カードが無効になります(そのホストでオーバーライドされている場合を除きます。以下を参照)。
一般的な構成に加えて、各ホストアプリの構成(addOns.gmail.homepageTrigger、addOns.calendar.homepageTrigger など)では、同じ構造のホストごとのオーバーライドも使用できます。
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
これは、次のマニフェストの抜粋と同じであることに注意してください。
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
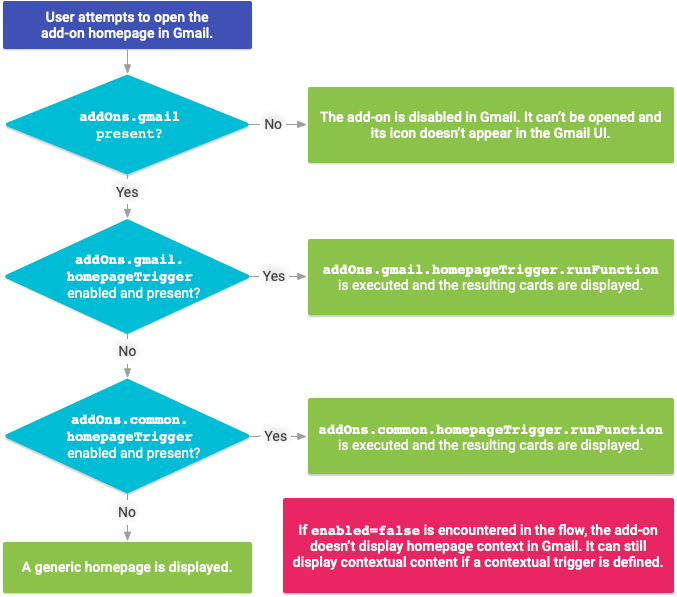
homepageTrigger セクションはいずれも必須ではありません。ただし、特定のホスト プロダクトのアドオンに表示される UI は、対応するマニフェスト フィールドの有無と、関連する homepageTrigger があるかどうかによって異なります。次の例は、さまざまなマニフェスト構成のホームページ UI を作成するために、どのアドオン トリガー関数が実行されるか(存在する場合)を示しています。

ホームページのイベント オブジェクト
上記のホームページ トリガー関数(runFunction)が呼び出されると、呼び出しコンテキストのデータを含むイベント オブジェクトが渡されます。
ホームページのイベント オブジェクトには、ウィジェットやコンテキスト情報は含まれません。渡される情報は、次の共通イベント オブジェクト フィールドに限定されます。
commonEventObject.clientPlatformcommonEventObject.hostAppcommonEventObject.userLocaleとcommonEventObject.userTimezone(制限情報については、ユーザーの言語 / 地域とタイムゾーンへのアクセスをご覧ください)。
詳しくは、イベント オブジェクトをご覧ください。
コンテキストに基づかないその他のカード
アドオン UI には、ホームページではない、コンテキスト以外の追加のカードを含めることができます。たとえば、ホームページに [設定] カードを開くボタンを設けて、ユーザーがアドオンの設定を調整できるようにすることが考えられます(そのような設定はほとんどの場合、コンテキストに依存しないため、コンテキストに依存しません)。
コンテキスト以外のカードは、他のカードと同様に作成されます。唯一の違いは、カードを生成して表示するアクションまたはイベントです。カード間の遷移を作成する方法について詳しくは、ナビゲーション メソッドをご覧ください。
