במדריך הזה מוסבר איך להשתמש בפלאגין Google Mobile Ads Unity כדי לטעון ולהציג מודעות מ-DT Exchange באמצעות תהליך בחירת הרשת (Mediation). המדריך כולל הסברים על שילובים של שיטת ה-Waterfall. המדריך מסביר איך להוסיף את DT Exchange להגדרה של תהליך בחירת הרשת של יחידת מודעות, ואיך לשלב את ה-SDK והמתאם של DT באפליקציית Unity.
שילובים ופורמטים נתמכים של מודעות
המתאם של תהליך בחירת הרשת ב-Unity ל-DT Exchange כולל את היכולות הבאות:
| שילוב | |
|---|---|
| בידינג | 1 |
| מפל | |
| פורמטים | |
| מודעת באנר | |
| מעברון | |
| ההטבה הופעלה | 2 |
1 שילוב הבידינג נמצא בגרסת בטא סגורה. כדי לבקש גישה, צריך לפנות למנהל החשבון.
2 פורמט המודעה המתגמלת לבידינג ב-iOS נמצא בשלב אלפא.
דרישות
- הפלאגין האחרון של Google Mobile Ads Unity
- Unity 4 ואילך
- [לבידינג]: כדי לשלב את כל פורמטי המודעות הנתמכים בבידינג, צריך להשתמש בגרסה 3.3.12 של Google Mobile Ads mediation plugin for DT Exchange ואילך (מומלץ להשתמש בגרסה העדכנית)
- כדי לפרוס ב-Android
- רמת API 23 ומעלה ב-Android
- כדי לפרוס ב-iOS
- יעד פריסה 12.0 ומעלה ב-iOS
- פרויקט Unity פעיל שמוגדר עם Google Mobile Ads Unity Plugin. פרטים נוספים מופיעים במאמר על תחילת העבודה.
- ביצוע של תהליך בחירת הרשת מדריך לתחילת העבודה
שלב 1: הגדרת תצורות בממשק המשתמש של DT Exchange
הוספה של אפליקציה חדשה ומיקום מודעה חדש
נרשמים או מתחברים ל-DT Exchange Console.
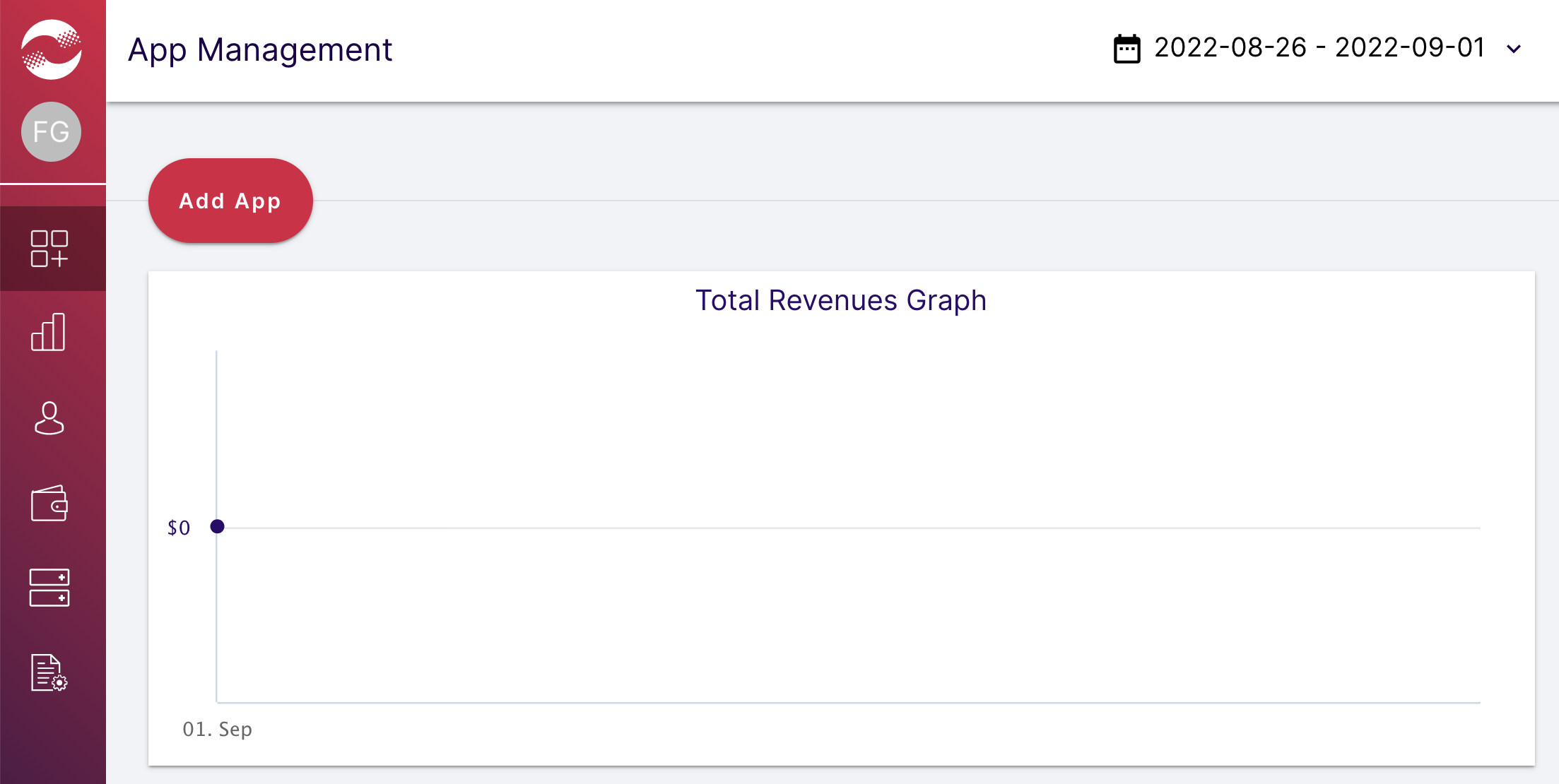
לוחצים על הוספת אפליקציה.

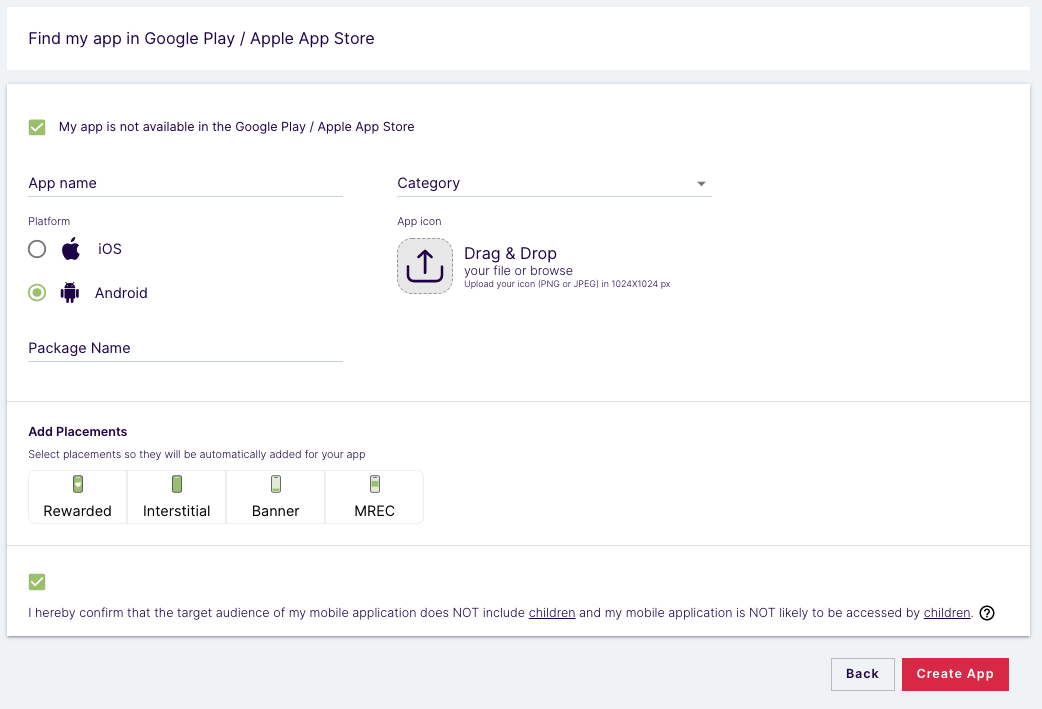
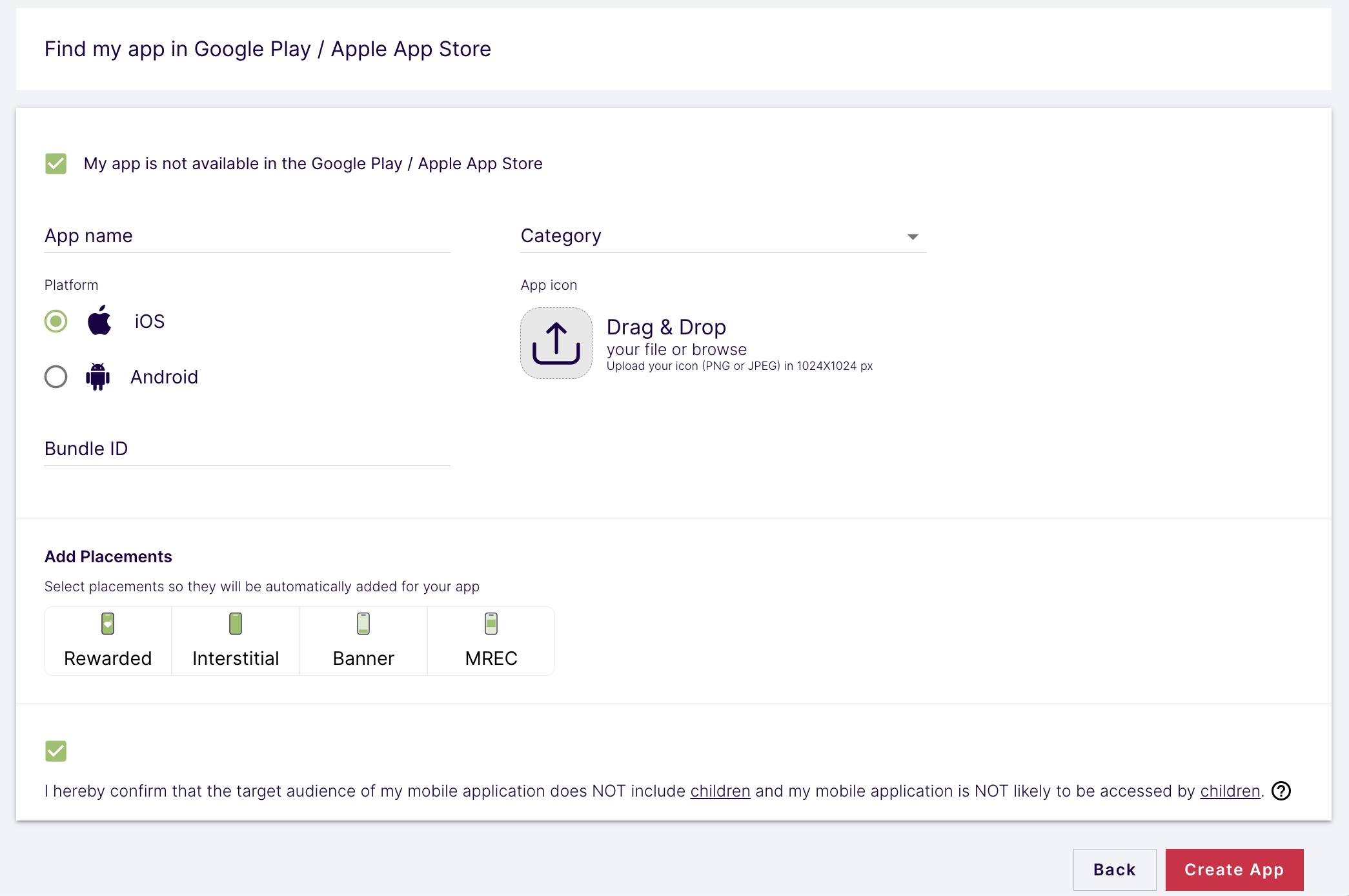
בוחרים את הפלטפורמה ואת מיקומי המודעות, ממלאים את שאר הפרטים בטופס ולוחצים על יצירת אפליקציה.
Android

iOS

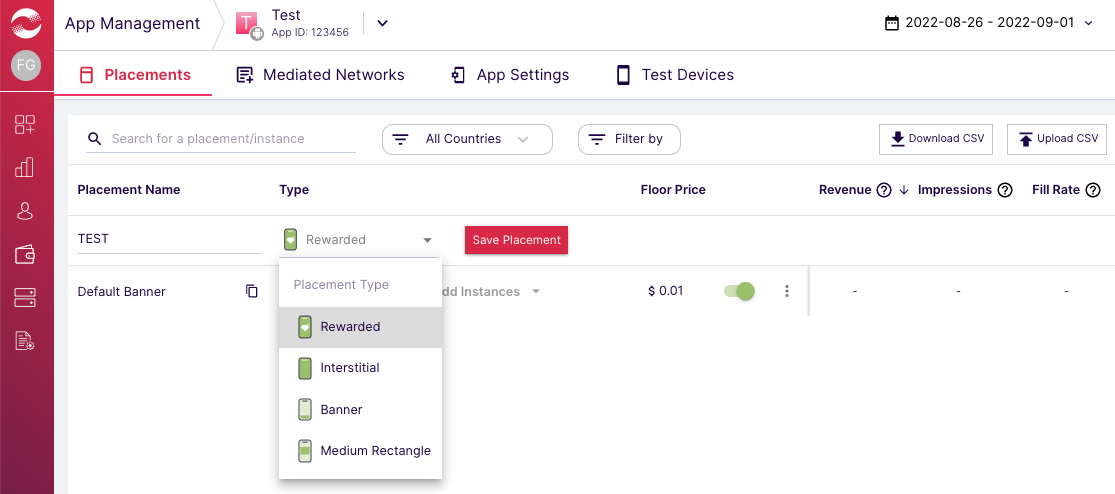
מזינים את השמות של מיקומי המודעות ובוחרים את הסוגים שלהם. לאחר מכן, לוחצים על שמירת מיקום.

מזהה האפליקציה ומזהה המיקום
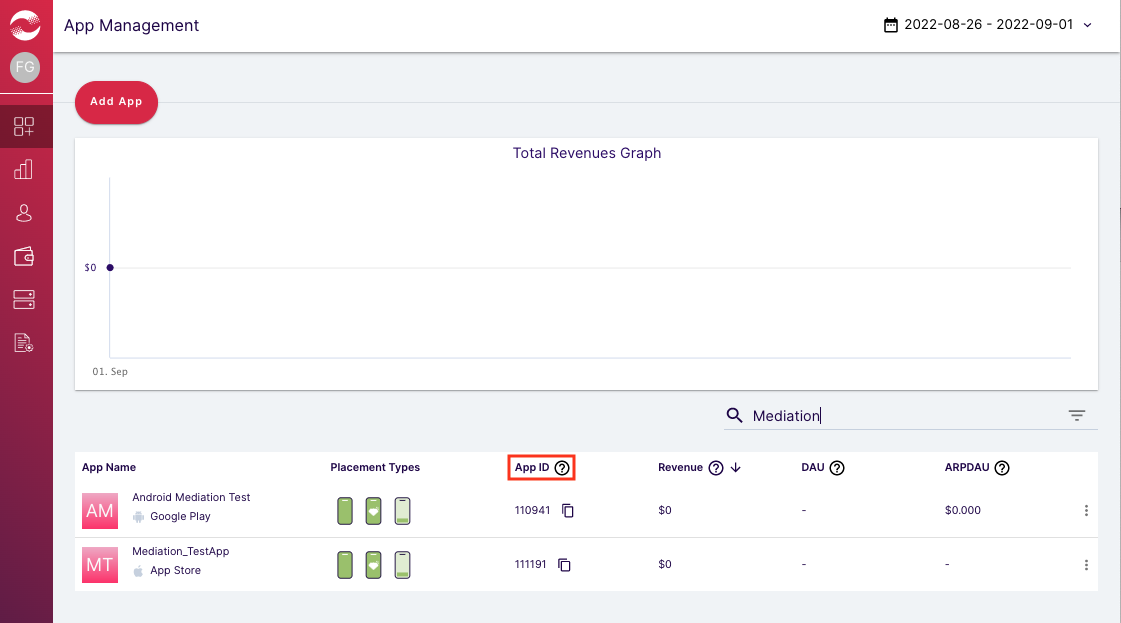
מעבירים את העכבר מעל סרגל הניווט הימני כדי לפתוח אותו, ואז לוחצים על ניהול אפליקציות.

בדף ניהול אפליקציות, רושמים את מזהה האפליקציה לצד האפליקציה.

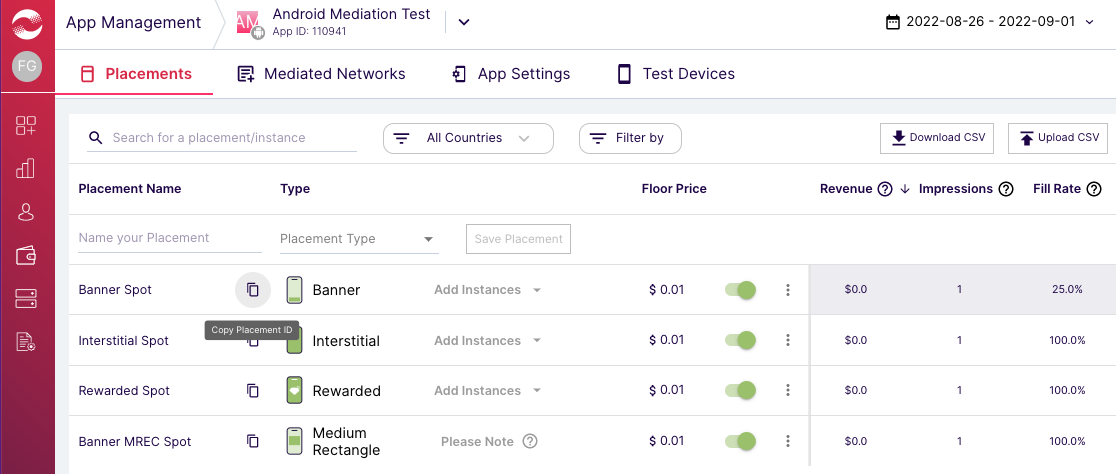
בוחרים את האפליקציה ועוברים לכרטיסייה מיקומים. חשוב לשמור את מזהה המיקום.

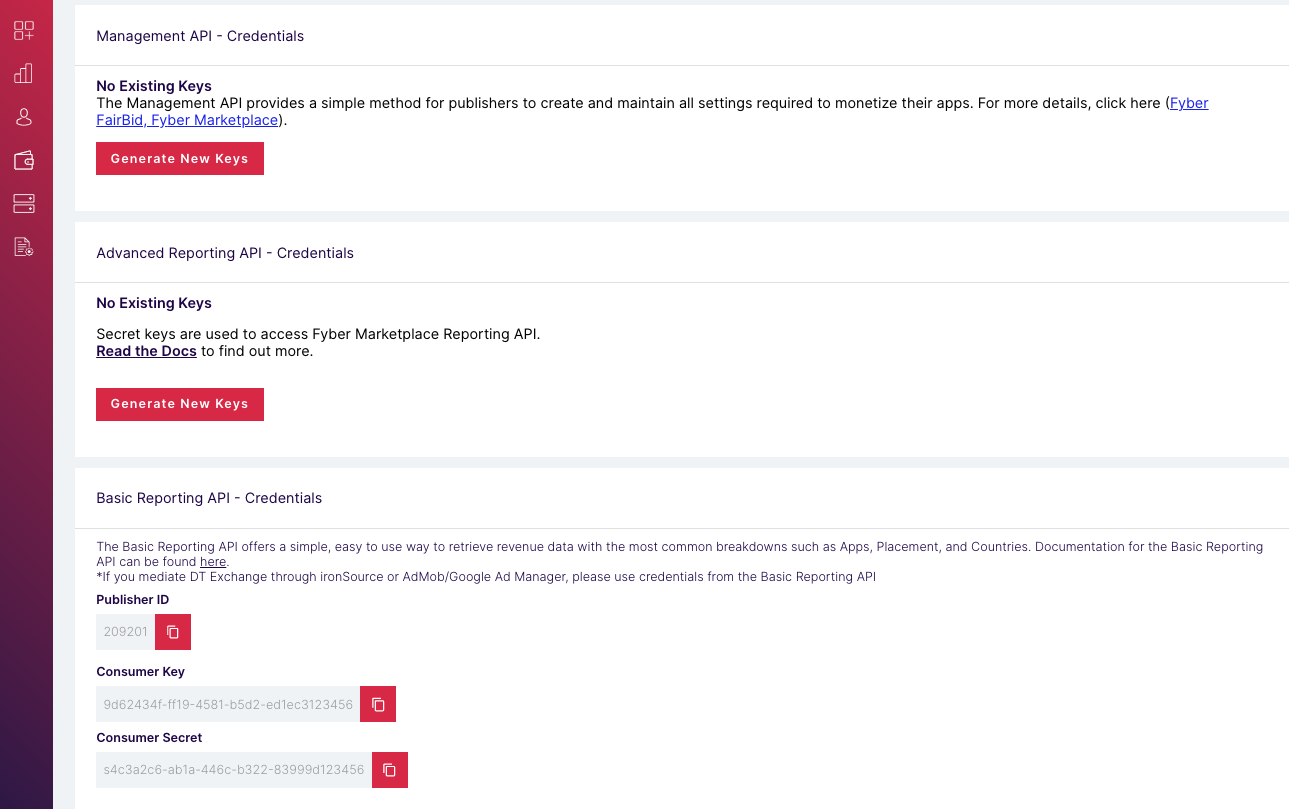
מזהה בעל האתר, טוקן צרכן וסוד לשימוש עם טוקן צרכן
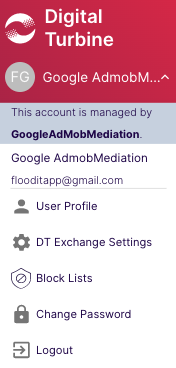
בתפריט הימני, לוחצים על שם המשתמש ובוחרים באפשרות פרופיל משתמש.

חשוב לשים לב למזהה בעל התוכן הדיגיטלי, לטוקן הצרכן ולסוד הצרכן, כי תצטרכו אותם בשלב הבא.

עדכון של הקובץ app-ads.txt
Authorized Sellers for Apps (או app-ads.txt) היא יוזמה של IAB Tech Lab שעוזרת להבטיח שמלאי שטחי הפרסום באפליקציה שלכם יימכר רק דרך ערוצים שציינתם שהם מורשים. כדי למנוע אובדן משמעותי בהכנסות מפרסום, מומלץ להטמיע קובץ app-ads.txt.
אם עדיין לא עשיתם זאת, הגדירו קובץ app-ads.txt לאפליקציה.
כדי להטמיע app-ads.txt ב-DT Exchange,
מוסיפים את DT לקובץ app-ads.txt.
שלב 2: הגדרת הביקוש של DT Exchange בממשק המשתמש של AdMob
קביעת ההגדרות של תהליך בחירת הרשת ליחידת המודעות
Android
הוראות מפורטות זמינות בשלב 2 במדריך ל-Android.
iOS
הוראות מפורטות מופיעות בשלב 2 במדריך ל-iOS.
הוספת DT Exchange לרשימת שותפי הפרסום שפועלים בהתאם ל-GDPR ולתקנות במדינות בארה"ב
כדי להוסיף בממשק המשתמש של AdMob את DT Exchange (Fyber Monetization) לרשימת שותפי הפרסום שפועלים בהתאם לתקנות האירופאיות ולתקנות במדינות בארה"ב, צריך לפעול לפי השלבים שמתוארים במאמרים בנושא הגדרות בנושא תקנות אירופאיות והגדרות בנושא תקנות במדינות בארה"ב.
שלב 3: ייבוא ה-SDK והמתאם של DT
OpenUPM-CLI
אם התקנתם את OpenUPM-CLI, אתם יכולים להתקין את הפלאגין Google Mobile Ads DT Exchange Mediation ל-Unity בפרויקט שלכם על ידי הפעלת הפקודה הבאה מספריית הבסיס של הפרויקט:
openupm add com.google.ads.mobile.mediation.dtexchangeOpenUPM
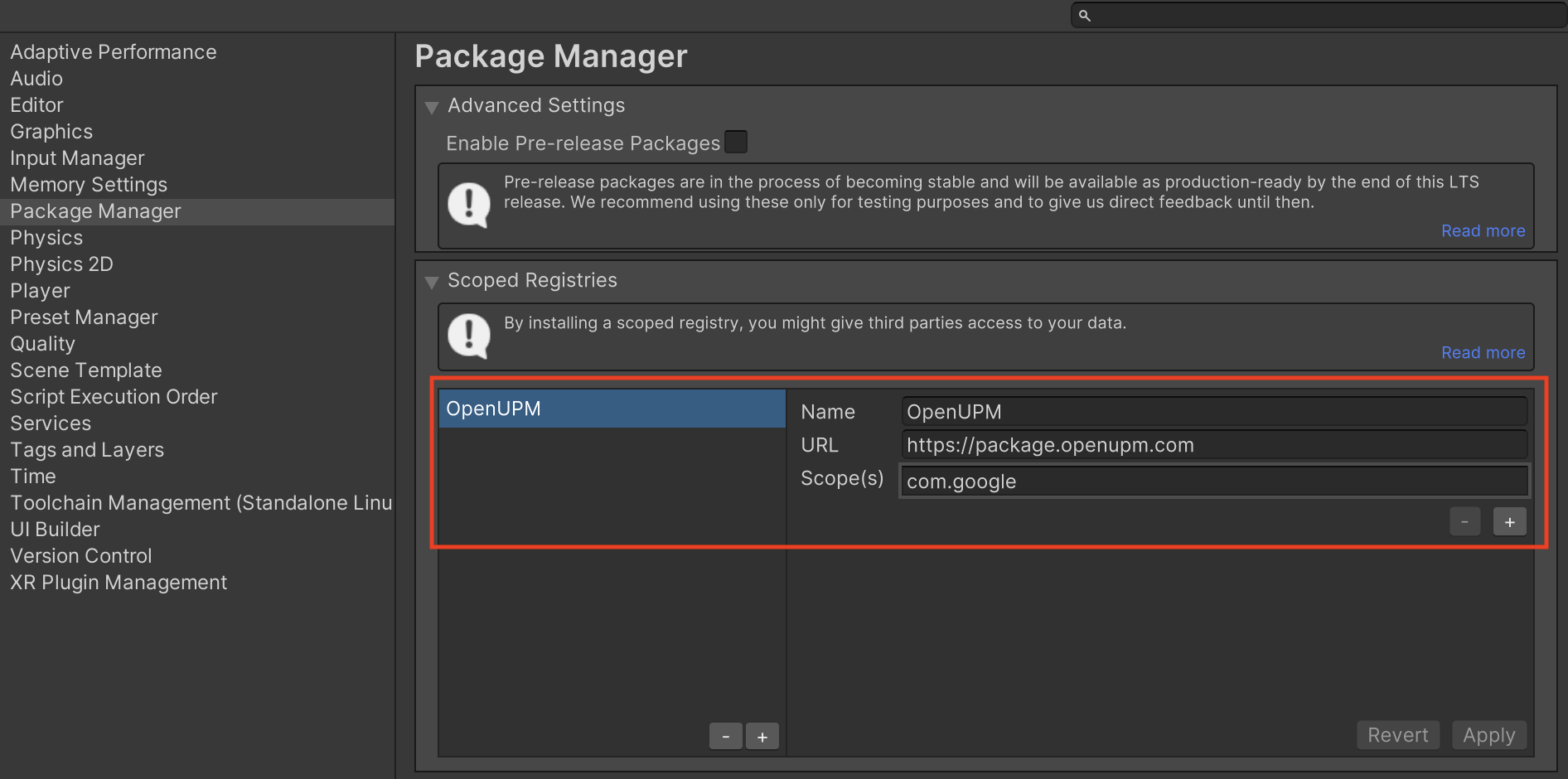
בכלי לעריכת פרויקטים ב-Unity, בוחרים באפשרות Edit (עריכה) > Project Settings (הגדרות הפרויקט) > Package Manager (מנהל החבילות) כדי לפתוח את ההגדרות של מנהל החבילות ב-Unity.
בכרטיסייה Scoped Registries, מוסיפים את OpenUPM כמאגר חבילות עם הפרטים הבאים:
- שם:
OpenUPM - כתובת אתר:
https://package.openupm.com - היקפי הרשאות:
com.google

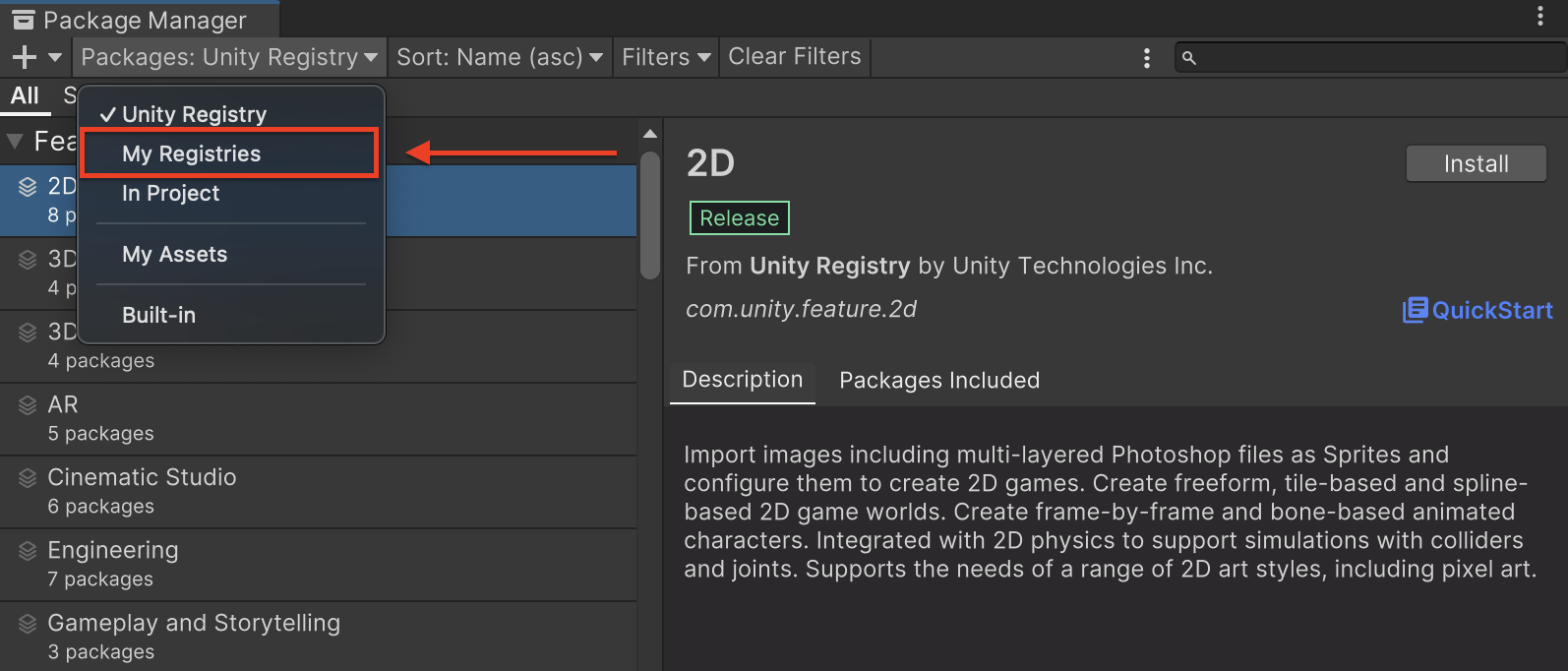
אחר כך עוברים אל Window (חלון) > Package Manager (ניהול חבילות) כדי לפתוח את Unity Package Manager (מנהל החבילות של Unity) ובוחרים באפשרות My Registries (המאגרים שלי) בתפריט הנפתח.

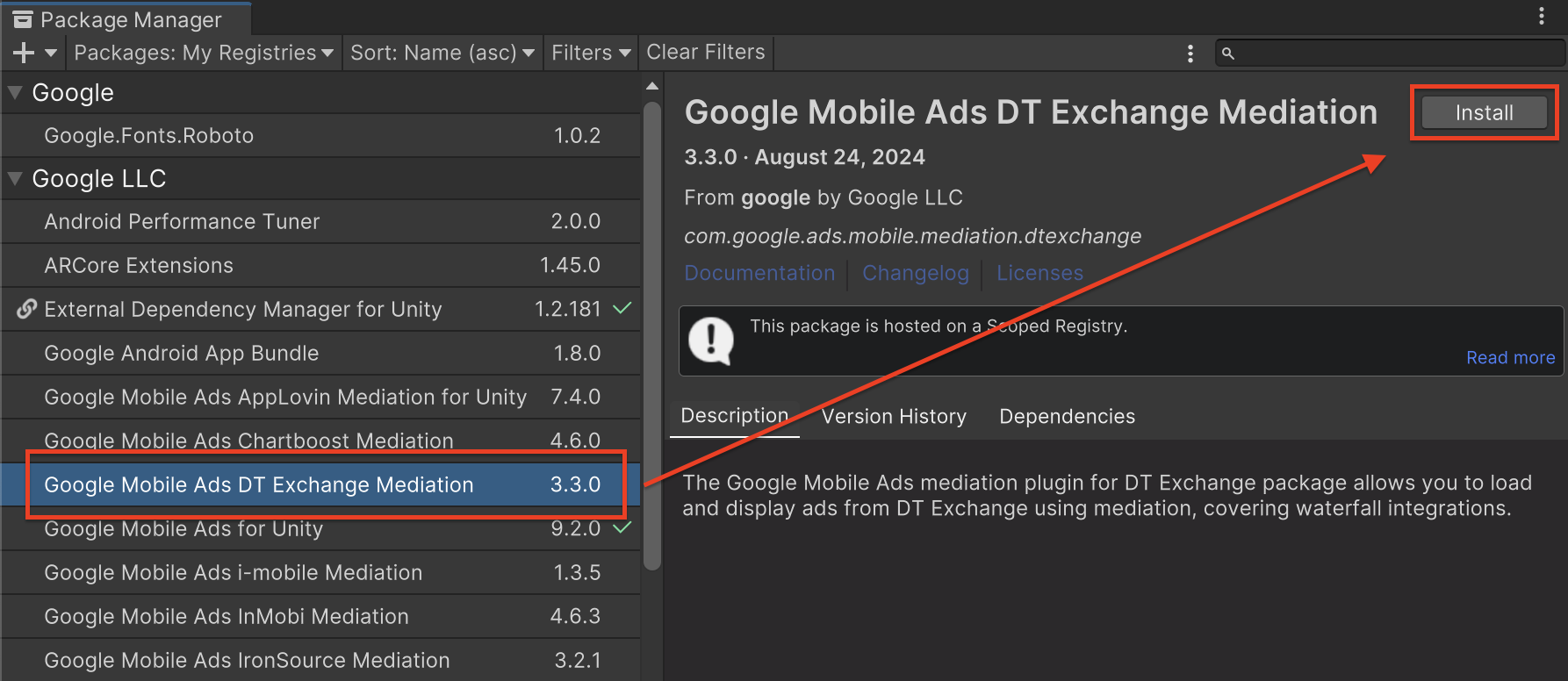
בוחרים את החבילה Google Mobile Ads DTExchange Mediation ולוחצים על Install (התקנה).

חבילת Unity
מורידים את הגרסה העדכנית של הפלאגין של Google Mobile Ads לתהליך בחירת הרשת עבור DT Exchange מקישור ההורדה ביומן השינויים ומחלצים את GoogleMobileAdsDTExchangeMediation.unitypackage מקובץ ה-ZIP.
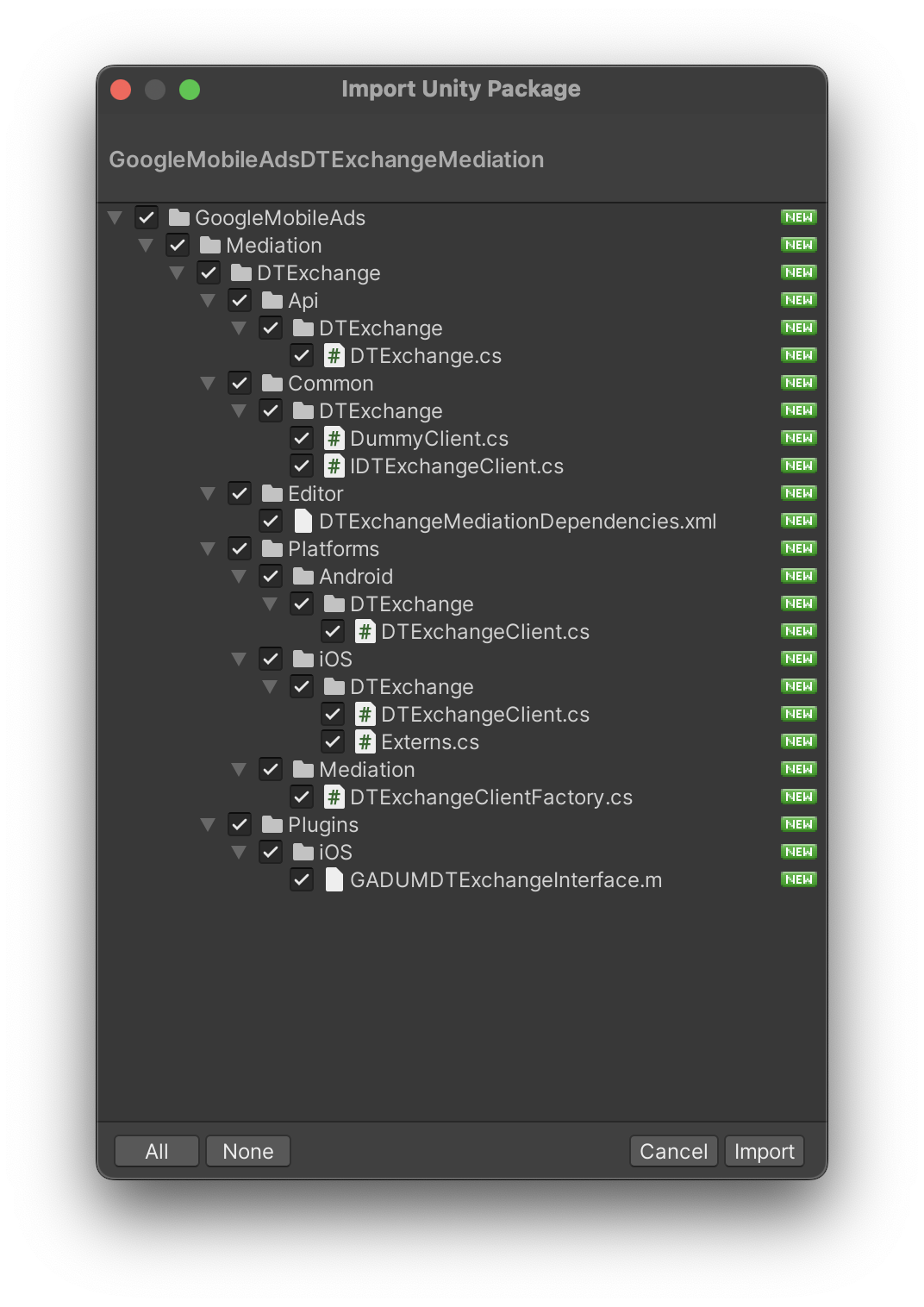
בכלי לעריכת פרויקטים ב-Unity, בוחרים באפשרות Assets (נכסים) > Import Package (ייבוא חבילה) > Custom Package (חבילה מותאמת אישית) ומחפשים את הקובץ GoogleMobileAdsDTExchangeMediation.unitypackage שהורדתם. מוודאים שכל הקבצים מסומנים ולוחצים על ייבוא.

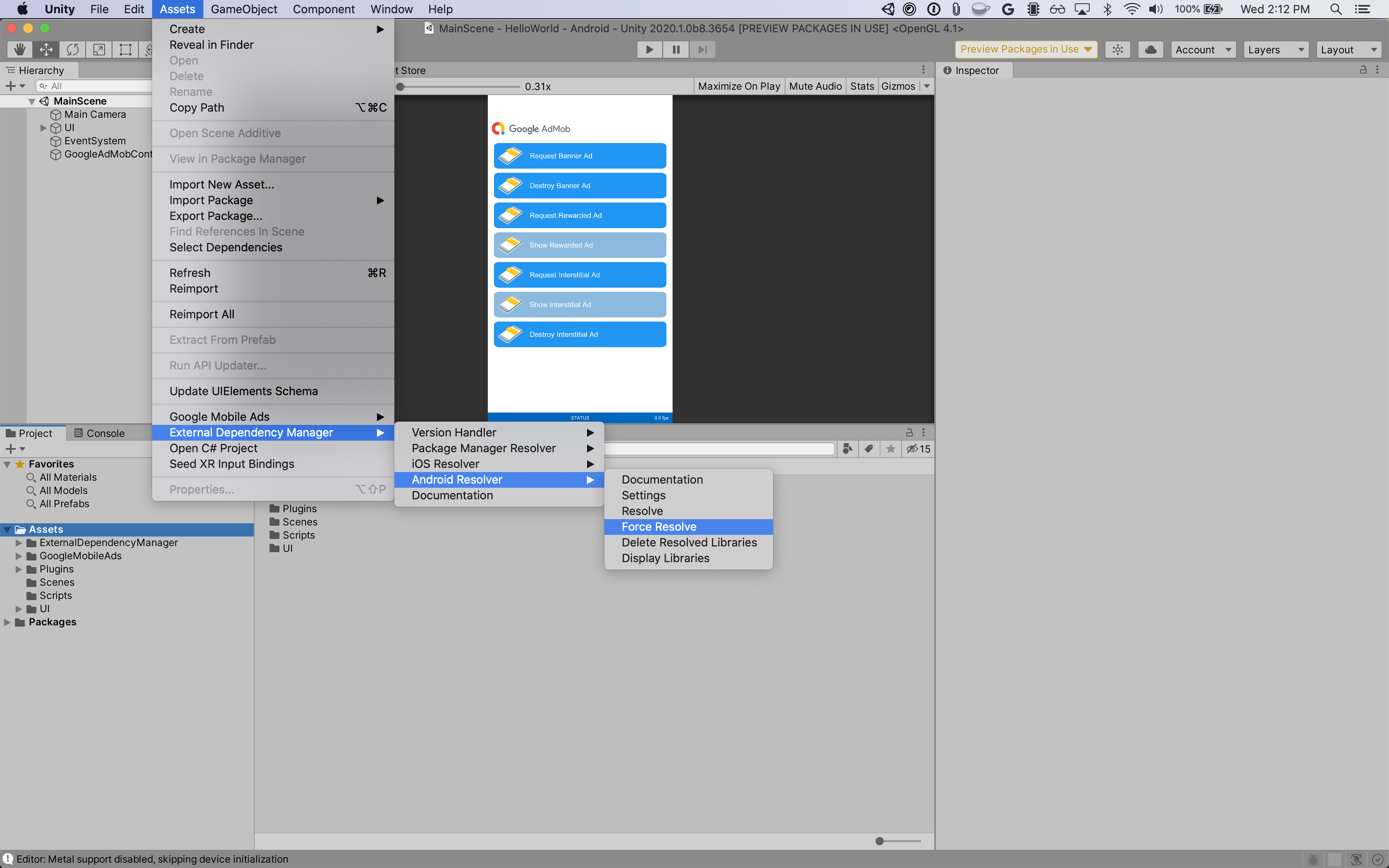
לאחר מכן בוחרים באפשרות נכסים > מנהל תלות חיצוני > Android Resolver > Force Resolve (פתרון כפוי). ספריית External Dependency Manager (ניהול יחסי תלות חיצוניים) תבצע פתרון של יחסי תלות מאפס ותעתיק את יחסי התלות שהוגדרו לספרייה Assets/Plugins/Android של אפליקציית Unity.

שלב 4: הטמעה של הגדרות פרטיות ב-DT SDK
הסכמה בהתאם לתקנות האירופאיות ול-GDPR
כדי לעמוד בדרישות של מדיניות Google בנושא הסכמת משתמשים באיחוד האירופי, עליכם לחשוף מידע מסוים למשתמשים באזור הכלכלי האירופי (EEA), בבריטניה ובשווייץ, ולקבל מהם הסכמה לשימוש בקובצי Cookie או באחסון מקומי אחר במקרים שבהם הדבר נדרש על פי חוק, וכן לאיסוף, לשיתוף ולשימוש במידע אישי לצורך התאמה אישית של מודעות. המדיניות הזו משקפת את הדרישות שמפורטות ב-ePrivacy Directive (הדירקטיבה בנושא פרטיות ותקשורת אלקטרונית) וב-General Data Protection Regulation (התקנות הכלליות להגנה על מידע, GDPR) של האיחוד האירופי. באחריותכם לוודא שההסכמה מועברת לכל מקור מודעות בשרשרת לבחירת רשת. Google לא יכולה להעביר את בחירת ההסכמה של המשתמש לרשתות האלה באופן אוטומטי.
בקטע הזה מוסבר איך להפעיל או להשבית מודעות בהתאמה אישית ב-DT Exchange.
בגרסה 1.1.0 של הפלאגין של Google Mobile Ads לתהליך בחירת הרשת ל-DT Exchange נוסף המחלקה Fyber עם השיטות SetGDPRRequired() ו-SetGDPRConsentString(), שמאפשרות להעביר מידע על הסכמה ל-DT Exchange באופן ידני. בדוגמת הקוד הבאה אפשר לראות איך מעבירים את הפרמטרים האלה למתאם DT Exchange:
using GoogleMobileAds.Api.Mediation.Fyber;
// ...
Fyber.SetGDPRConsent(true);
Fyber.SetGDPRConsentString("myGDPRConsentString");
מידע נוסף על השיטה והערכים שאפשר לספק בה זמין במאמר בנושא GDPR באתר DT Exchange.
דיני פרטיות במדינות בארה"ב
דיני הפרטיות במדינות בארה"ב מחייבים אתכם לתת למשתמשים את הזכות לבטל את ההסכמה ל"מכירה" של "המידע האישי" שלהם (כפי שהמונחים האלה מוגדרים בחוק). האפשרות לביטול ההסכמה חייבת להיות מוצעת בקישור בולט בדף הבית של הצד המוֹכֵר. בקישור צריך להיות כתוב "אין למכור את המידע האישי שלי". במדריך בנושא עמידה בדרישות של דיני הפרטיות במדינות בארה"ב יש אפשרות להפעיל עיבוד נתונים מוגבל בהצגת מודעות של Google, אבל Google לא יכולה להחיל את ההגדרה הזו על כל רשת מודעות בשרשרת בחירת הרשת. לכן, עליכם לזהות כל רשת מודעות בשרשרת בחירת הרשת שעשויה להשתתף במכירת מידע אישי, ולפעול בהתאם להנחיות של כל אחת מהרשתות האלה כדי לוודא שאתם עומדים בדרישות.
בגרסה 3.1.1 של הפלאגין של Google Mobile Ads לתהליך בחירת הרשת ל-DT Exchange נוסף המחלקה Fyber עם השיטה SetCCPAString(), שמאפשרת להעביר ל-DT Exchange באופן ידני מידע על הסכמה. בדוגמת הקוד הבאה אפשר לראות איך מעבירים את הפרמטרים האלה אל מתאם DT Exchange:
using GoogleMobileAds.Api.Mediation.Fyber;
// ...
Fyber.SetCCPAString("myCCPAConsentString");
// You can also clear CCPA consent information using the following method:
Fyber.ClearCCPAString();
מידע נוסף על השיטה ועל הערכים שאפשר לספק בה זמין במאמר CCPA Open Source של DT Exchange.
שלב 5: מוסיפים את הקוד הנדרש
Android
לא נדרש קוד נוסף לשילוב עם DT Exchange.
iOS
שילוב של SKAdNetwork
פועלים לפי מאמרי העזרה של DT Exchange כדי להוסיף את מזהי SKAdNetwork לקובץ Info.plist של הפרויקט.
שלב 6: בדיקת ההטמעה
הפעלת מודעות בדיקה
חשוב לרשום את מכשיר הבדיקה ב-AdMob.
אימות מודעות בדיקה
כדי לוודא שאתם מקבלים מודעות בדיקה מ-DT Exchange, צריך להפעיל בדיקה של מקור מודעות יחיד בכלי לבדיקת המודעות באמצעות מקורות המודעות DT Exchange (Bidding) ו-DT Exchange (Waterfall).
קודי שגיאה
אם המתאם לא מצליח לקבל מודעה מ-DT Exchange, בעלי האפליקציות יכולים לבדוק את השגיאה הבסיסית בתגובה לבקשה להצגת מודעה באמצעות ResponseInfo במחלקה הבאה:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
אלה הקודים וההודעות הנלוות שמוחזרים על ידי המתאם של DT Exchange כשהטעינה של מודעה נכשלת:
Android
| קוד שגיאה | סיבה |
|---|---|
| 101 | פרמטרים של שרת DT Exchange שהוגדרו בממשק המשתמש של AdMob חסרים או לא תקינים. |
| 103 | גודל המודעה המבוקש לא תואם לגודל באנר שנתמך ב-DT Exchange. |
| 105 | ה-SDK של DT טען מודעה אבל החזיר בקר לא צפוי. |
| 106 | המודעה לא מוכנה להצגה. |
| 107 | ההקשר הוא לא מופע של פעילות. |
| 200-399 | ה-SDK של DT החזיר שגיאה. פרטים נוספים מופיעים בקוד. |
iOS
| קוד שגיאה | סיבה |
|---|---|
| 0-10 | ה-SDK של DT החזיר שגיאה. פרטים נוספים מופיעים במאמרי העזרה. |
| 101 | פרמטרים של שרת DT Exchange שהוגדרו בממשק המשתמש של AdMob חסרים או לא תקינים. |
| 102 | גודל המודעה המבוקש לא תואם לגודל באנר שנתמך ב-DT Exchange. |
| 103 | הצגת המודעה נכשלה כי אובייקט המודעה כבר היה בשימוש. |
| 104 | הצגת המודעות ב-DT Exchange נכשלה כי המודעה לא מוכנה. |
| 105 | ה-SDK של DT החזיר שגיאת אתחול. |
יומן השינויים של הפלאגין של DT Exchange Unity Mediation
גרסה 3.5.2 (בפיתוח)
גרסה 3.5.1
- תמיכה בגרסה 8.4.0.1 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.4.2.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 10.6.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.5.0
- תמיכה בגרסה 8.4.0.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.4.1.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 10.6.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.4.0
- תמיכה בגרסה 8.4.0.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.8.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 10.5.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.12
- תמיכה בגרסה 8.3.8.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.8.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 10.3.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.11
- תמיכה בגרסה 8.3.7.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.7.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 10.2.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.10
- תמיכה בגרסה 8.3.7.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.6.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 10.0.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.9
- תמיכה בגרסה 8.3.6.1 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.6.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 10.0.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.8
- תמיכה בגרסה 8.3.5.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.4.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.5.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.7
- תמיכה בגרסה 8.3.4.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.4.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.5.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.6
- תמיכה בגרסה 8.3.3.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.4.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.5.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.5
- תמיכה בגרסה 8.3.3.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.3.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.4.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.4
- תמיכה בגרסה 8.3.3.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.2.1 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.4.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.3
- תמיכה בגרסה 8.3.2.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.2.1 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.3.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.2
- תמיכה בגרסה 8.3.1.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.2.1 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.3.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.1
- תמיכה בגרסה 8.3.1.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.2.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.2.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.3.0
- השם של
DummyClientשונה ל-PlaceholderClient. - תמיכה בגרסה 8.3.0.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.1.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.2.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.2.1
- תמיכה בגרסה 8.2.7.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.1.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.1.1 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.2.0
- תמיכה בגרסה 8.2.7.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.3.0.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.1.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.12
- תמיכה בגרסה 8.2.7.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.2.8.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.1.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.11
- תמיכה בגרסה 8.2.7.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.2.7.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.1.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.10
- תמיכה בגרסה 8.2.6.1 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.2.7.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 9.0.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.8
- תמיכה בגרסה 8.2.5.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.2.6.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 8.6.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.7
- תמיכה בגרסה 8.2.4.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.2.4.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 8.5.2 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.6
- תמיכה בגרסה 8.2.3.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.2.3.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 8.4.1 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.5
- התוכן של המתאם הועבר אל
GoogleMobileAds/Mediation/DTExchange/. - בוצע רפקטורינג של מרחב השמות של המתאם כדי להשתמש ב-
GoogleMobileAds.Mediation.DTExchange. - תמיכה בגרסה 8.2.3.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.2.1.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 8.1.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.4
- תמיכה בגרסה 8.2.2.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.1.9.1 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 7.4.1 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.3
- תמיכה בגרסה 8.2.1.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.1.9.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 7.4.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.2
- שינינו את שם הפלאגין של Unity לגישור מודעות ל-DT Exchange.
- השם של הכיתה
GoogleMobileAds.Api.Mediation.Fyber.Fyberשונה ל-GoogleMobileAds.Api.Mediation.DTExchange.DTExchange. - תמיכה בגרסה 8.2.1.0 של מתאם DT Exchange ל-Android.
- תמיכה בגרסה 8.1.7.0 של מתאם DT Exchange ל-iOS.
- נבנה ונבדק עם גרסה 7.3.1 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.1
- הוספנו את ה-methods הבאים למחלקה
Fyber:SetCCPAString(string)ClearCCPAString()
- תמיכה בגרסה 8.2.0.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 8.1.6.0 של מתאם Fyber ל-iOS.
- נבנה ונבדק עם גרסה 7.3.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.1.0
- תמיכה בגרסה 8.2.0.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 8.1.5.0 של מתאם Fyber ל-iOS.
- נבנה ונבדק עם גרסה 7.2.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.0.2
- תמיכה בגרסה 8.1.3.1 של מתאם Fyber ל-Android.
- תמיכה בגרסה 8.1.5.0 של מתאם Fyber ל-iOS.
- נבנה ונבדק עם גרסה 7.0.2 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.0.1
- תמיכה בגרסה 8.1.3.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 8.1.4.0 של מתאם Fyber ל-iOS.
- נבנה ונבדק עם גרסה 7.0.0 של הפלאגין למודעות לנייד של Google ל-Unity.
גרסה 3.0.0
- תמיכה בגרסה 8.1.2.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 8.1.2.0 של מתאם Fyber ל-iOS.
גרסה 2.0.0
- תמיכה בגרסה 7.8.4.1 של מתאם Fyber ל-Android.
- תמיכה בגרסה 8.0.0.0 של מתאם Fyber ל-iOS.
גרסה 1.6.1
- תמיכה בגרסה 7.8.3.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.8.6.0 של מתאם Fyber ל-iOS.
גרסה 1.6.0
- תמיכה בגרסה 7.8.2.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.8.5.0 של מתאם Fyber ל-iOS.
גרסה 1.5.2
- תמיכה בגרסה 7.7.4.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.7.3.0 של מתאם Fyber ל-iOS.
גרסה 1.5.1
- תמיכה בגרסה 7.7.2.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.7.2.0 של מתאם Fyber ל-iOS.
גרסה 1.5.0
- תמיכה בגרסה 7.7.1.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.7.1.0 של מתאם Fyber ל-iOS.
גרסה 1.4.0
- תמיכה בגרסה 7.7.0.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.6.4.0 של מתאם Fyber ל-iOS.
גרסה 1.3.0
- תמיכה בגרסה 7.6.0.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.6.0.0 של מתאם Fyber ל-iOS.
גרסה 1.2.3
- תמיכה בגרסה 7.5.4.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.5.6.0 של מתאם Fyber ל-iOS.
גרסה 1.2.2
- תמיכה בגרסה 7.5.3.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.5.4.0 של מתאם Fyber ל-iOS.
גרסה 1.2.1
- תמיכה בגרסה 7.5.2.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.5.3.0 של מתאם Fyber ל-iOS.
גרסה 1.2.0
- תמיכה בגרסה 7.5.0.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.5.1.0 של מתאם Fyber ל-iOS.
גרסה 1.1.0
- הוספנו את השיטות הבאות למחלקה
Fyberכדי לתמוך בדרישות של GDPR:SetGDPRConsent()SetGDPRConsentString()ClearGDPRConsentData()
- תמיכה בגרסה 7.3.4.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.5.0.0 של מתאם Fyber ל-iOS.
גרסה 1.0.0
- הגרסה הראשונה!
- תמיכה בגרסה 7.3.4.0 של מתאם Fyber ל-Android.
- תמיכה בגרסה 7.4.0.0 של מתאם Fyber ל-iOS.

