本指南說明如何使用 Google Mobile Ads Unity Plugin,透過中介服務載入及顯示 Chartboost 廣告,也會介紹如何整合刊登序列功能。內容涵蓋如何將 Chartboost 加到廣告單元的中介服務設定,以及如何將 Chartboost SDK 和轉接程式整合至 Unity 應用程式。
支援的整合項目和廣告格式
Chartboost 的 AdMob 中介服務轉接程式具備下列功能:
| 整合 | |
|---|---|
| 出價 | |
| 刊登序列 | |
| 格式 | |
| 橫幅廣告 | |
| 插頁式廣告 | |
| 已獲得獎勵 | |
需求條件
- 最新 Google Mobile Ads Unity Plugin
- Unity 4 以上版本
- 如要在 Android 上部署
- Android API 級別 23 以上
- 如要在 iOS 上部署
- 部署目標為 iOS 12.0 以上版本
- 已設定 Google Mobile Ads Unity Plugin 的有效 Unity 專案。詳情請參閱「設定 Google Mobile Ads Unity Plugin」一文。
- 設定 AdMob 中介服務
步驟 1:在 Chartboost 使用者介面中設定
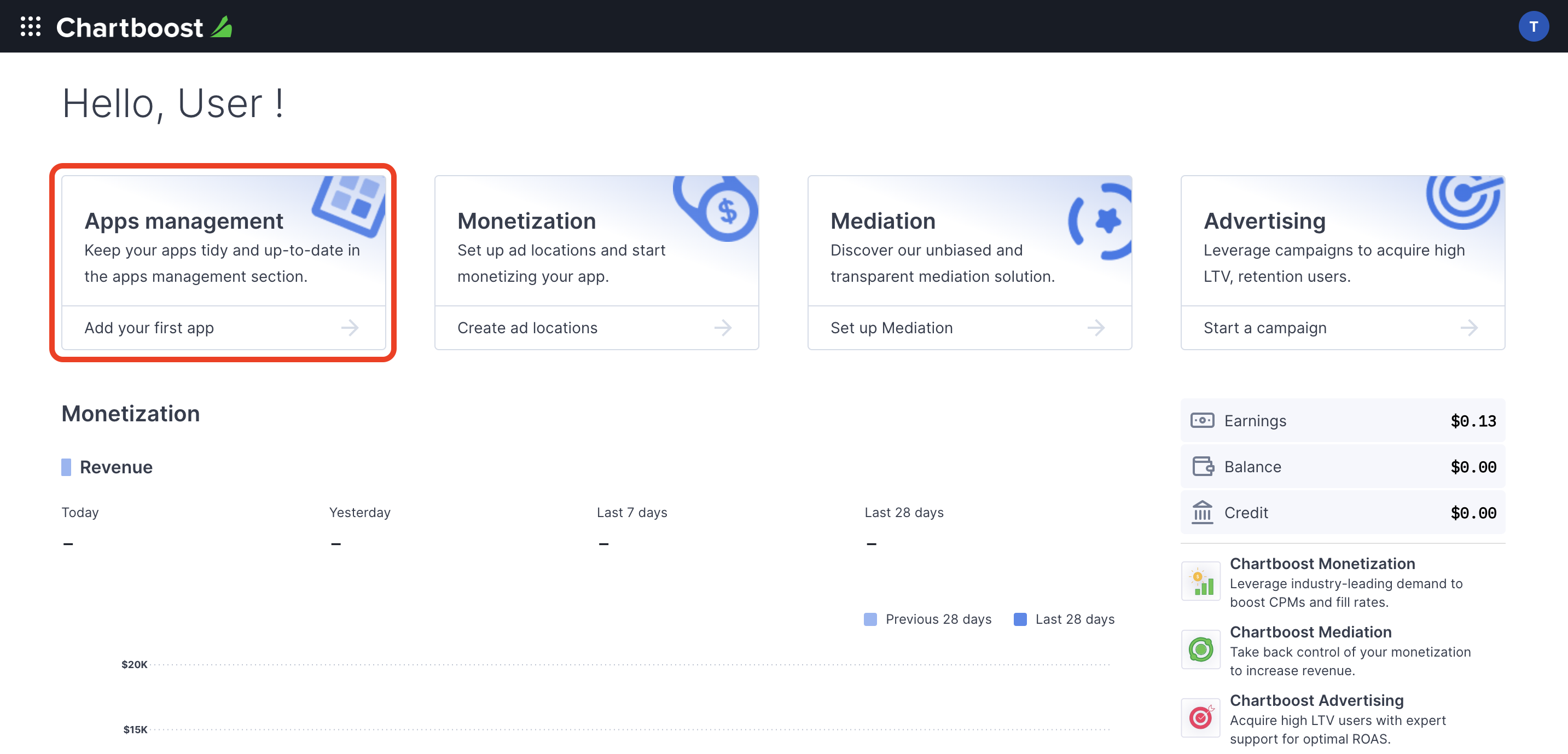
註冊 Chartboost 帳戶,並在帳戶通過驗證後登入。然後前往「應用程式管理」分頁。

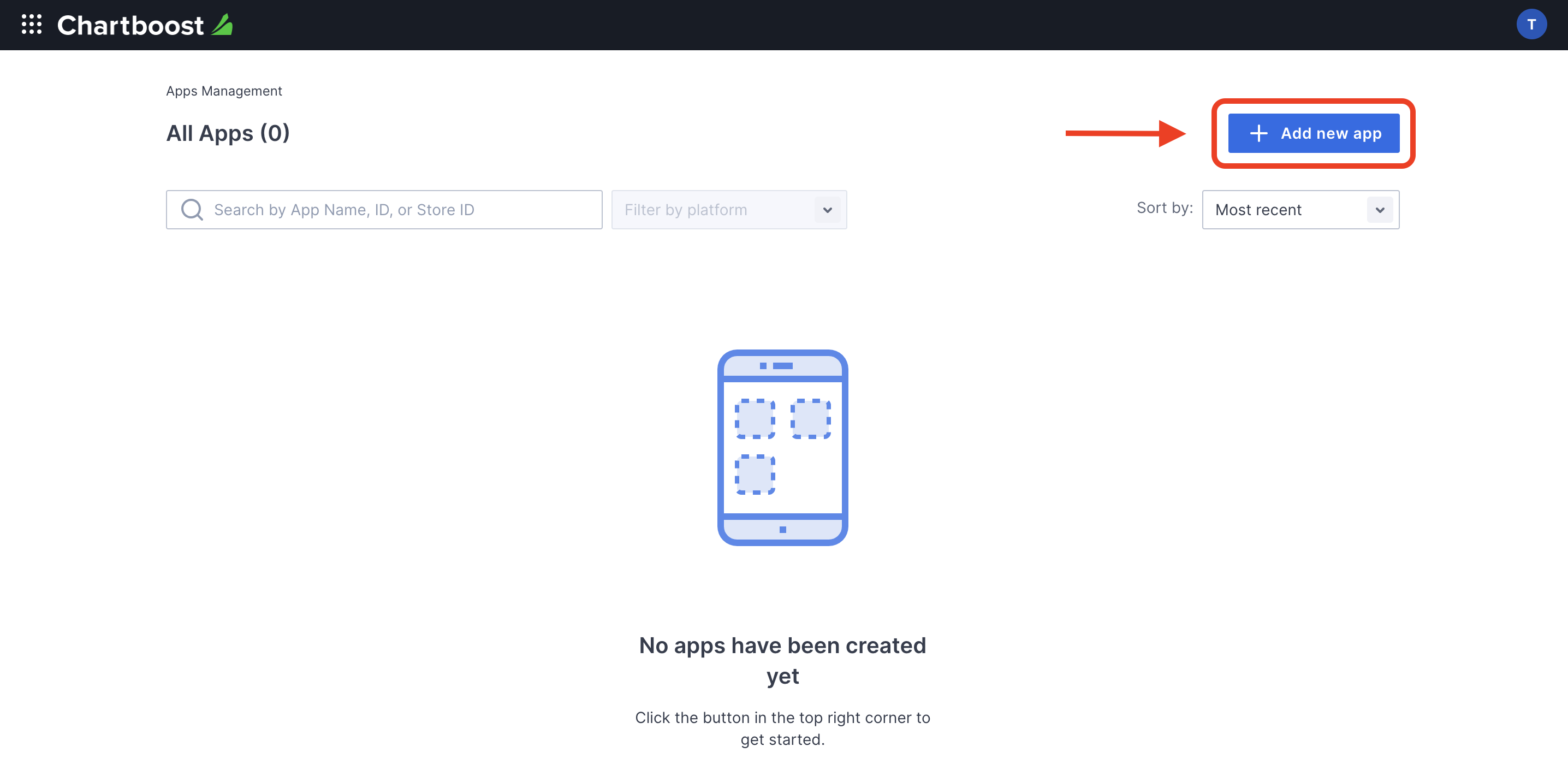
按一下「新增應用程式」按鈕來建立應用程式。

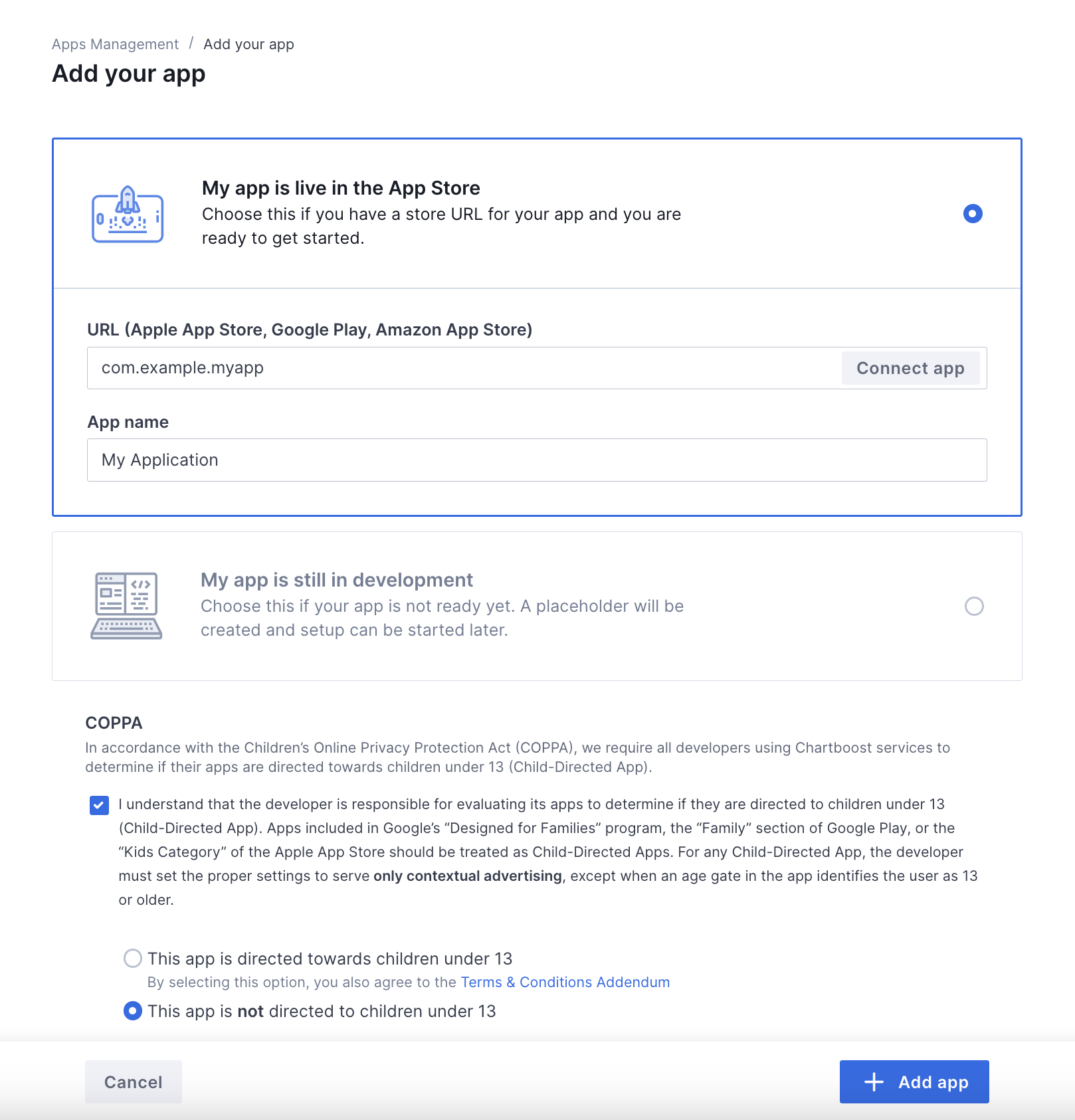
填寫表單的其餘部分,然後按一下「新增應用程式」按鈕,完成應用程式設定。

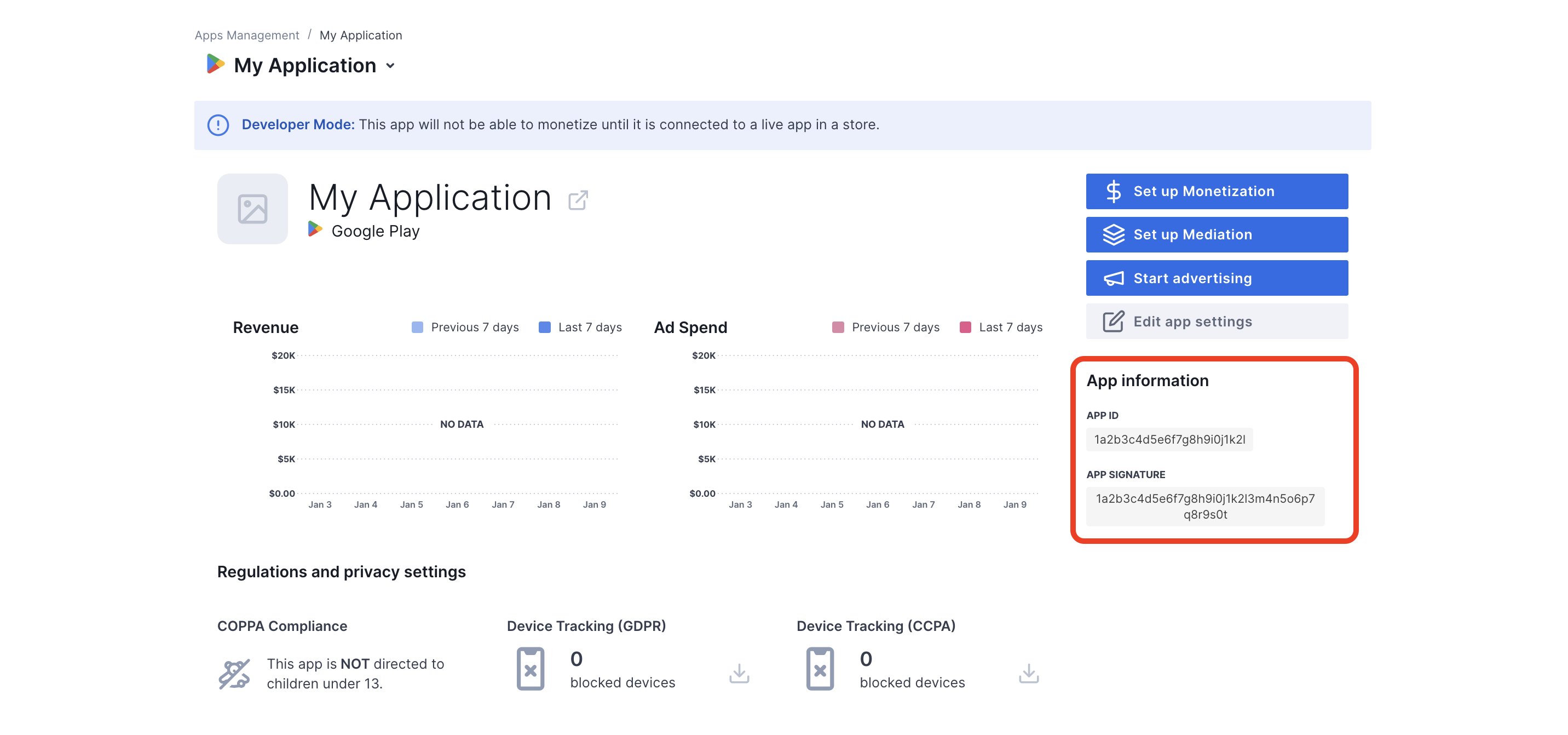
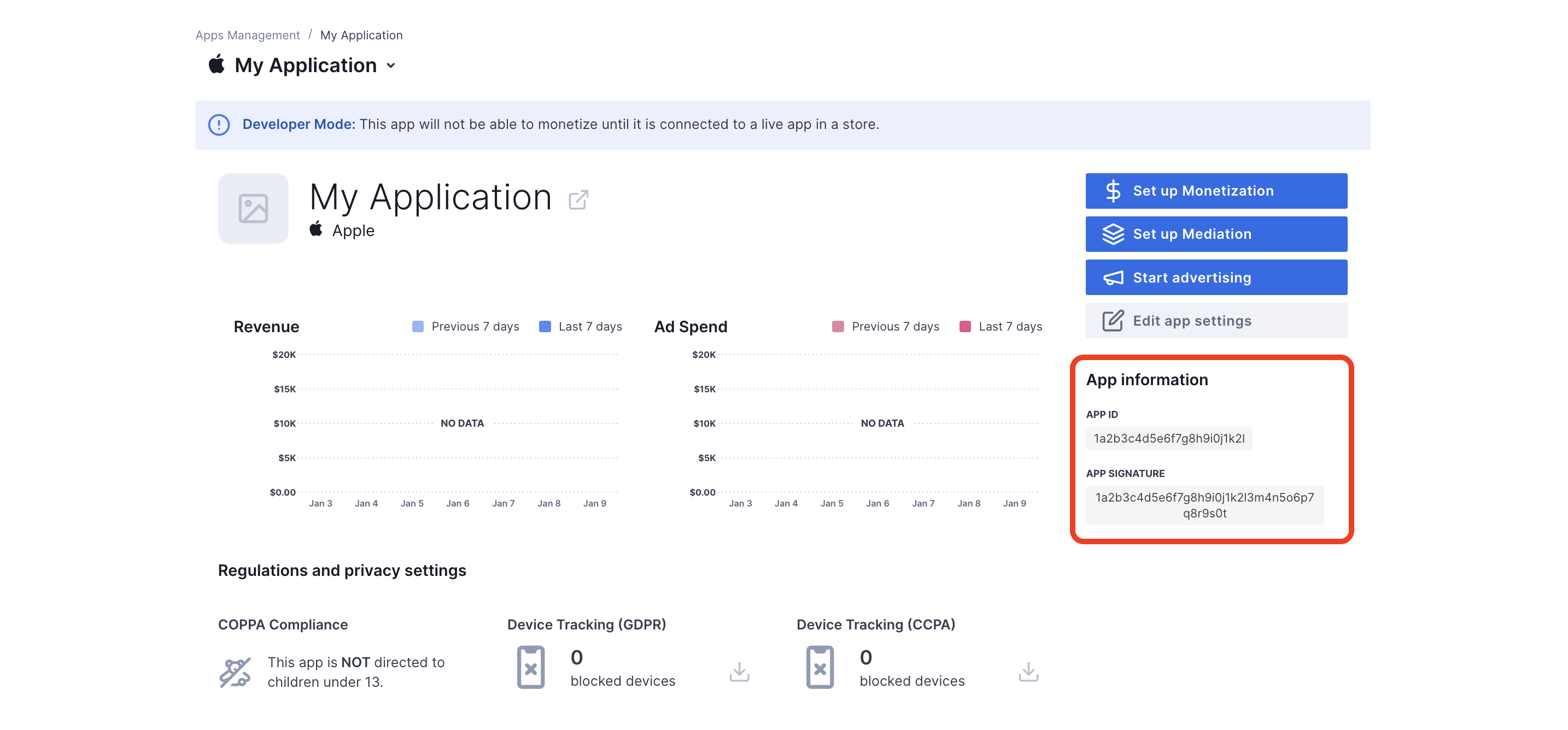
應用程式建立完成後,系統會將您導向應用程式的資訊主頁。記下應用程式的應用程式 ID 和應用程式簽章。
Android

iOS

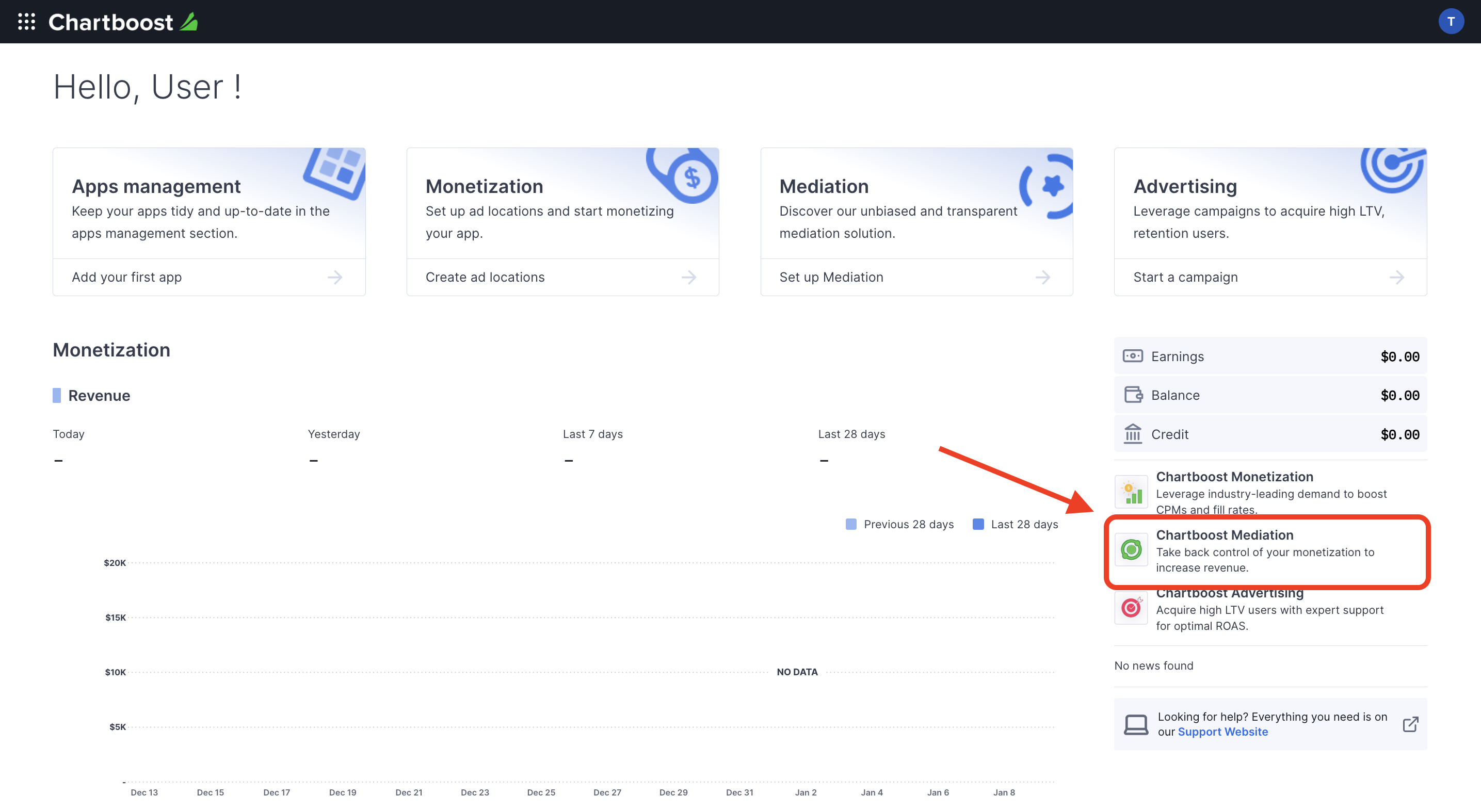
AdMob 需要 Chartboost User ID 和User Signature,才能設定 AdMob 廣告單元 ID。如要找出這些參數,請在 Chartboost 使用者介面中點選「Chartboost mediation」。

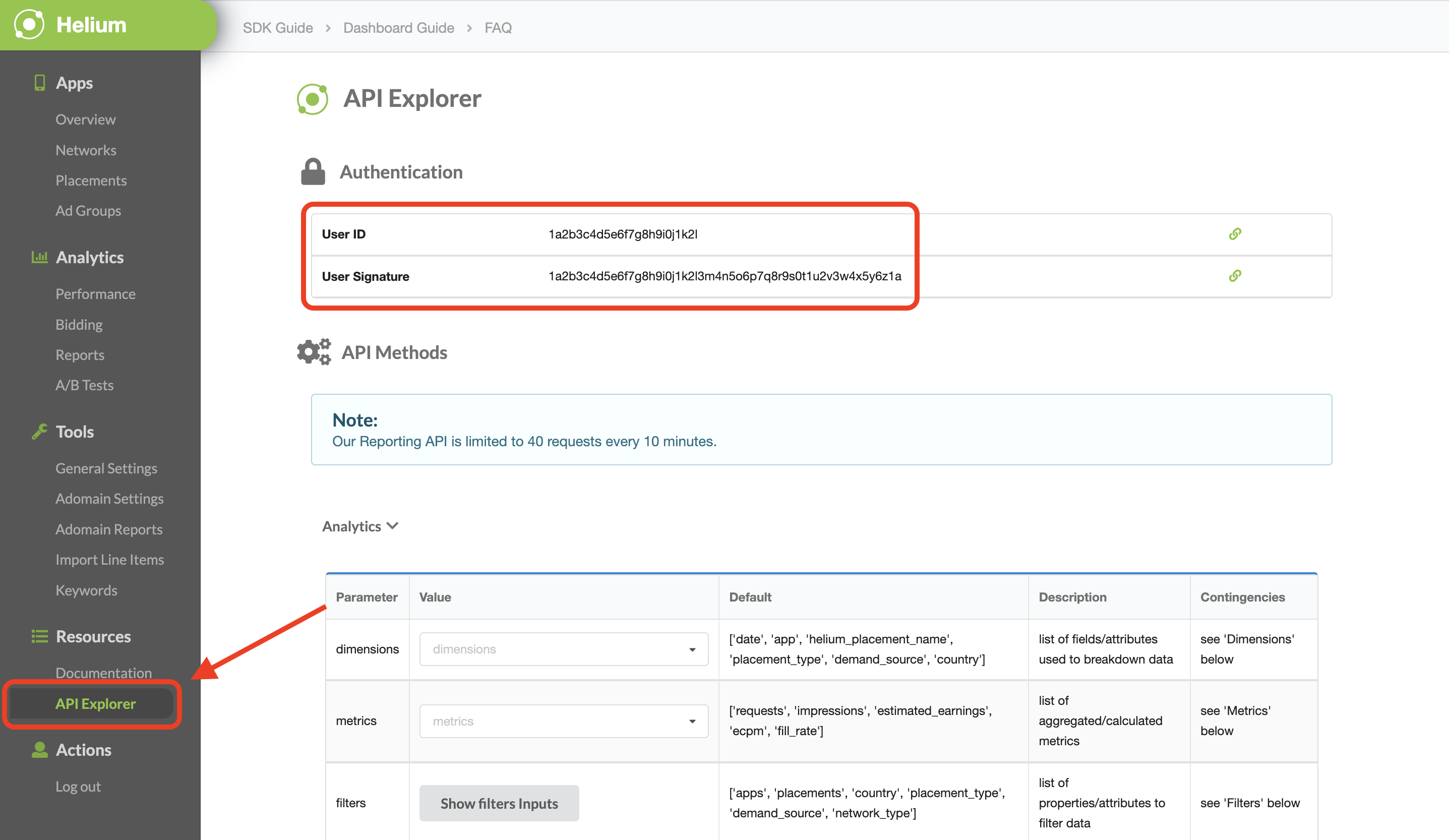
前往「Resources」>「API Explorer」分頁,並記下「Authentication」部分下方的「User ID」和「User Signature」。

更新 app-ads.txt
Authorized Sellers for Apps (app-ads.txt) 是美國互動廣告協會科技實驗室 (IAB Tech Lab) 的一項計畫,旨在確保您的應用程式廣告空間僅於您授權的管道出售。為避免廣告收益大幅減少,請務必導入 app-ads.txt 檔案。
如果尚未設定應用程式的 app-ads.txt 檔案,請先完成相關作業。
如要為 Chartboost 導入 app-ads.txt,請參閱「app-ads.txt」一文。
開啟測試模式
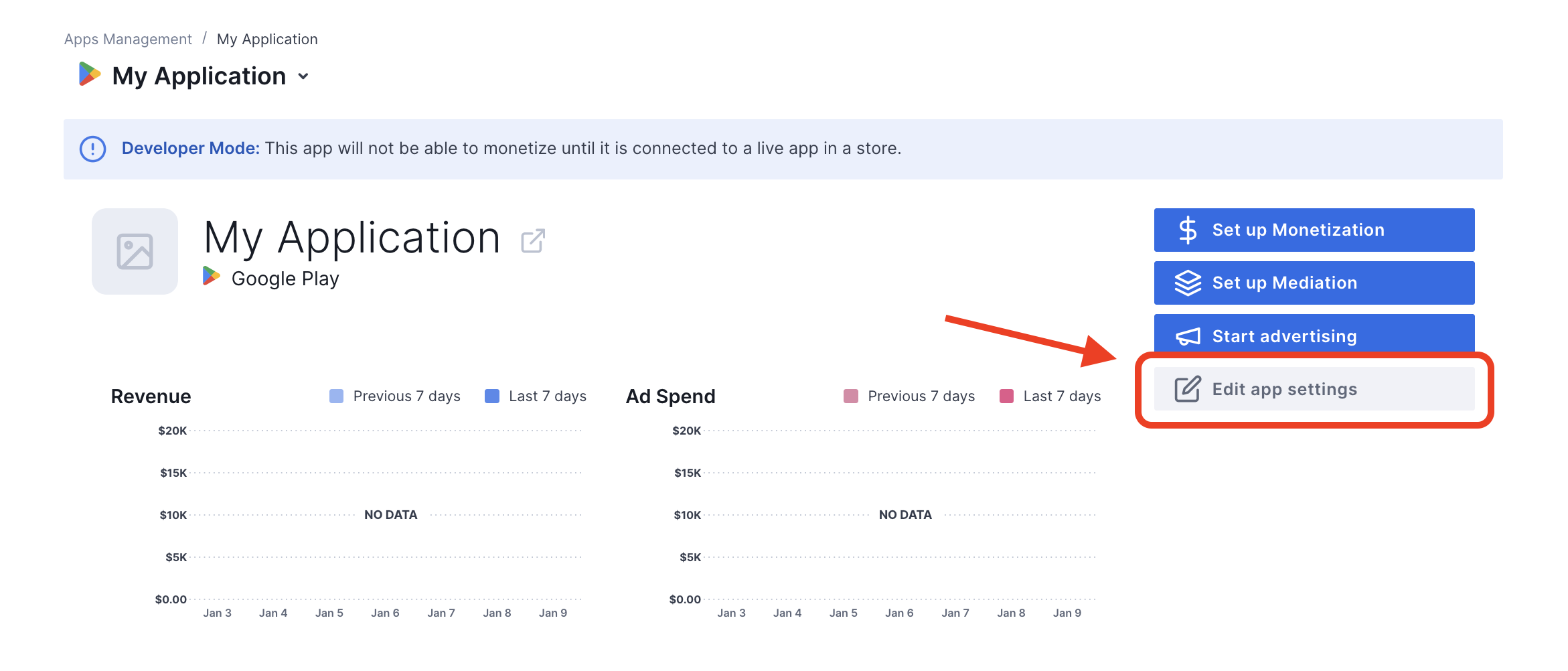
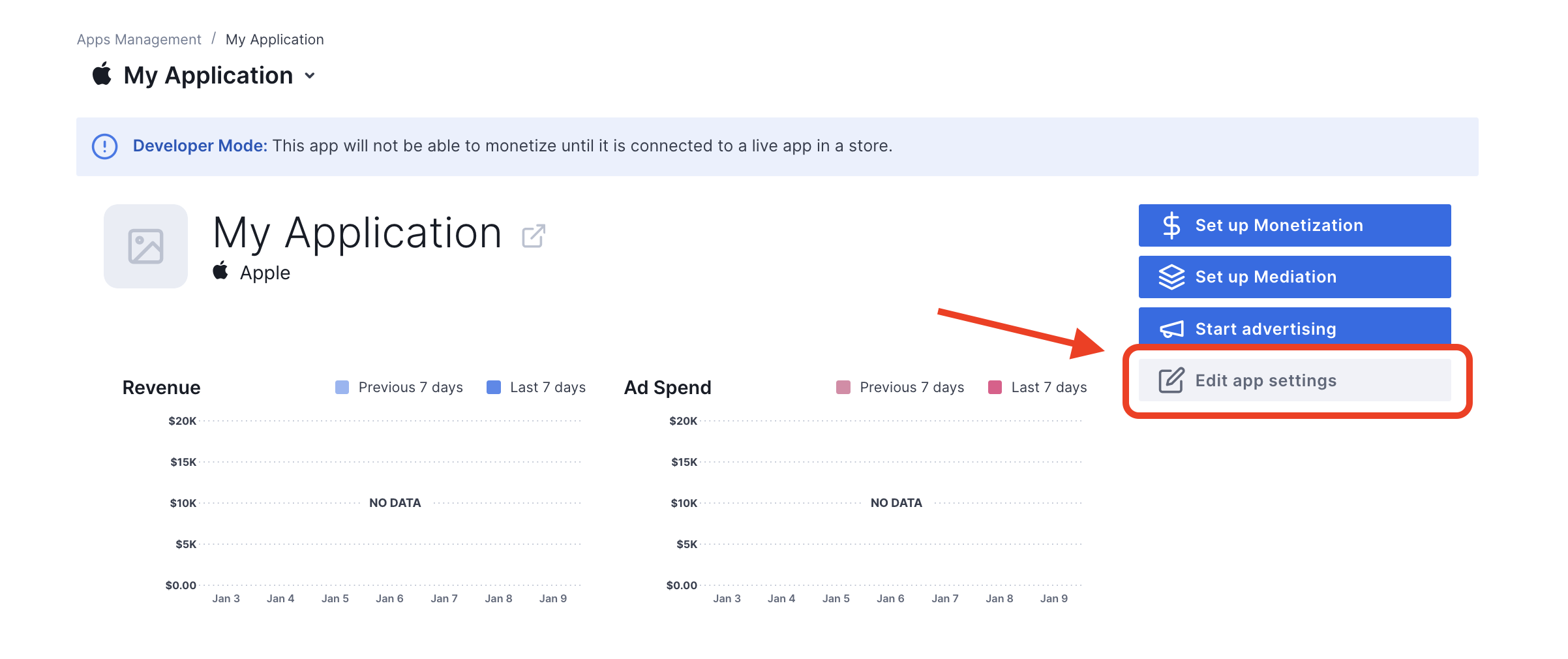
如要為應用程式啟用測試模式,請前往 Chartboost 使用者介面的「應用程式管理」分頁,從清單中選取應用程式,然後按一下「編輯應用程式設定」。
Android

iOS

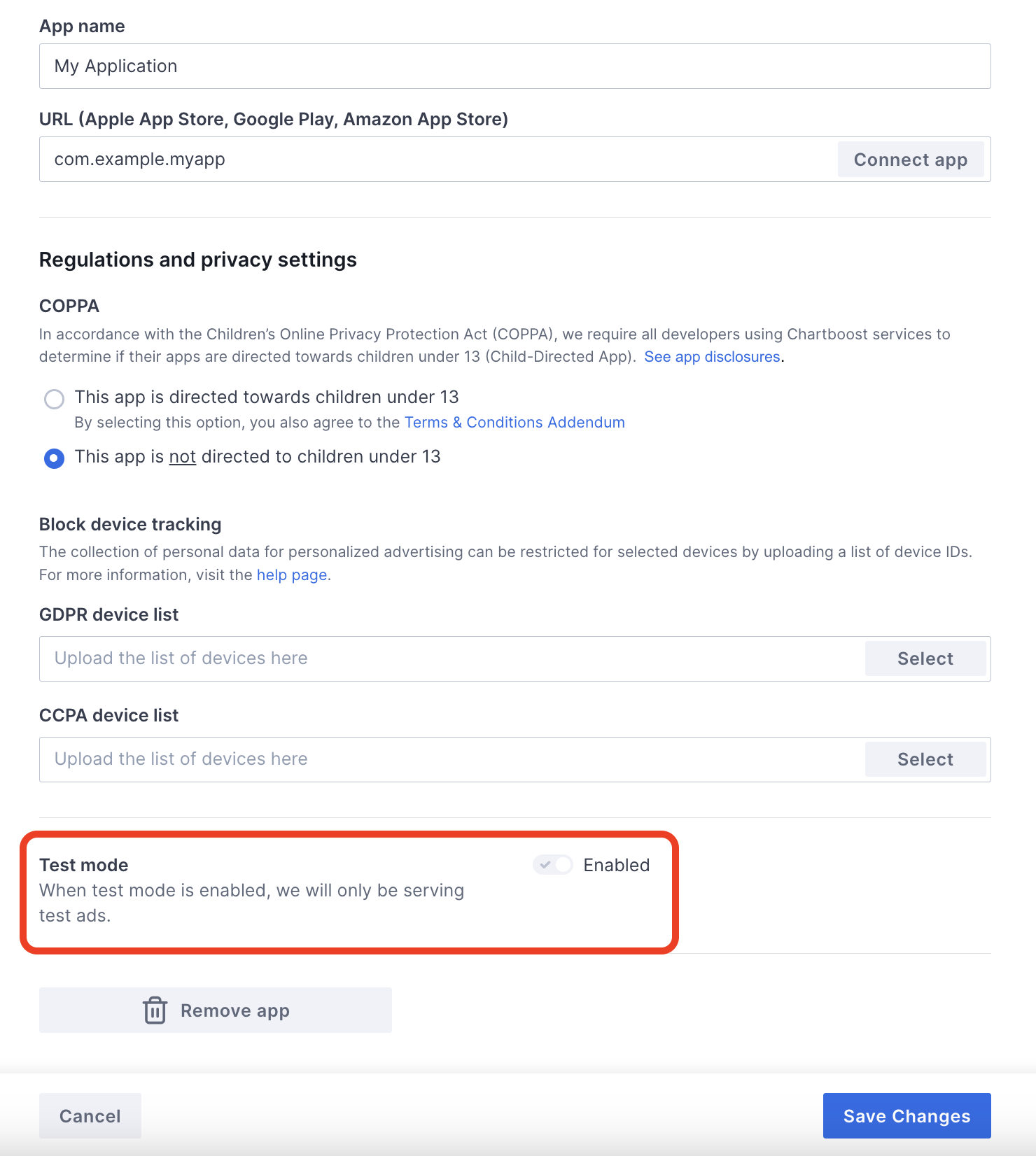
在應用程式設定中,你可以開啟應用程式的「測試模式」。

啟用測試模式後,您可以使用先前建立的廣告單元 ID 要求廣告,並接收 Chartboost 測試廣告。
您能接收 Chartboost 測試廣告後,應用程式就會進入 Chartboost 的發布商應用程式審查。如要在 Chartboost 上營利,發布商應用程式審查必須通過 Chartboost 核准。
步驟 2:在 AdMob 使用者介面中設定 Chartboost 需求
進行廣告單元的中介服務設定
將 Chartboost 新增至 GDPR 和美國州級法規廣告合作夥伴名單
請按照「歐洲法規設定」和「美國州級法規設定」中的步驟,在 AdMob 使用者介面,將 Chartboost 新增至符合歐洲和美國州級法規的廣告合作夥伴名單。
步驟 3:匯入 Chartboost SDK 和轉接程式
OpenUPM-CLI
如果已安裝 OpenUPM-CLI,可以從專案的根目錄執行下列指令,將 Google Mobile Ads Chartboost 中介服務外掛程式安裝至 Unity 專案:
openupm add com.google.ads.mobile.mediation.chartboostOpenUPM
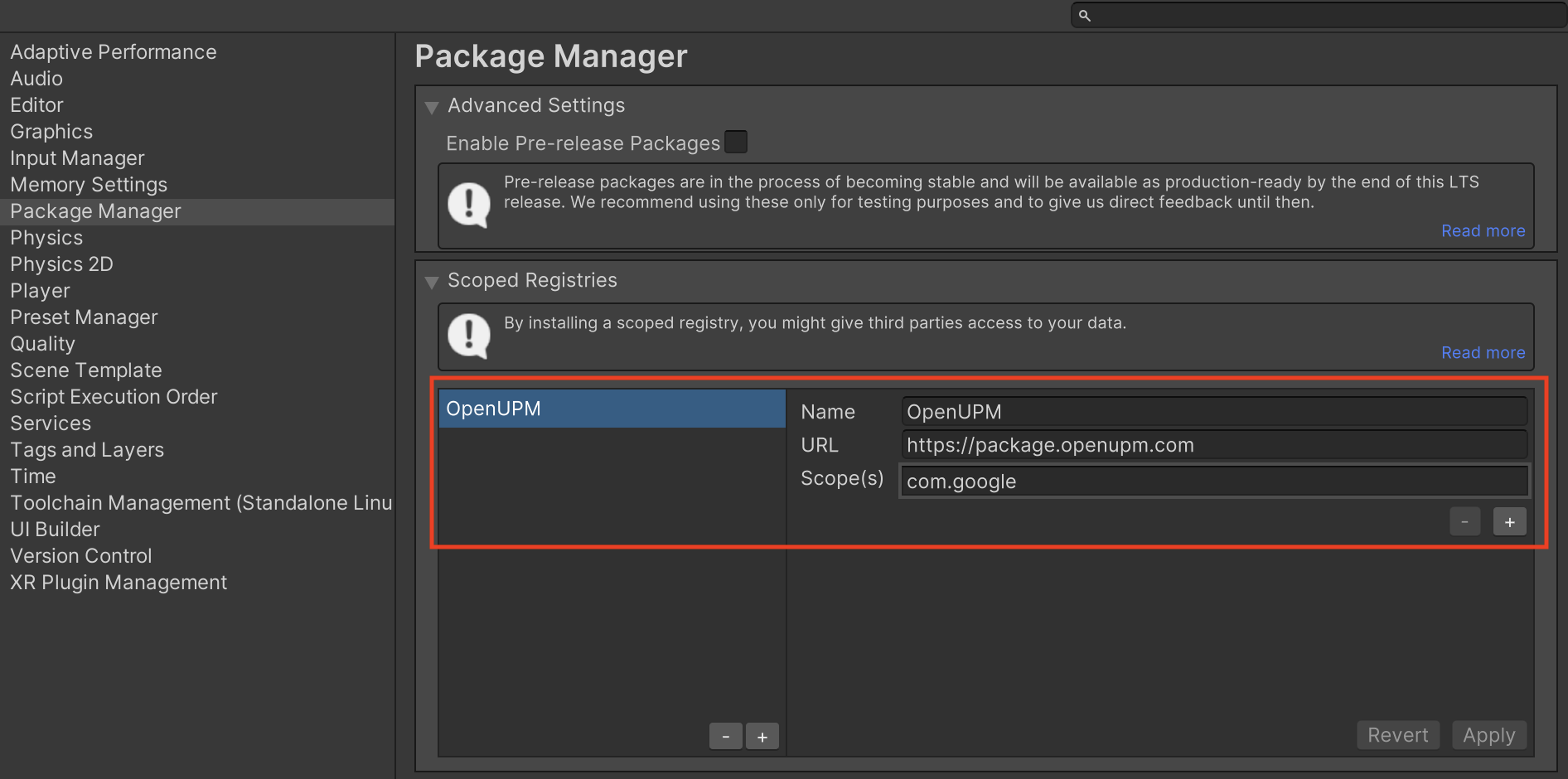
在 Unity 專案編輯器中,依序選取「Edit」>「Project Settings」>「Package Manager」,開啟 Unity Package Manager Settings。
在「Scoped Registries」(指定範圍套件來源) 分頁中,新增 OpenUPM 做為指定範圍套件來源,並提供下列詳細資料:
- 名稱:
OpenUPM - 網址:
https://package.openupm.com - 範圍:
com.google

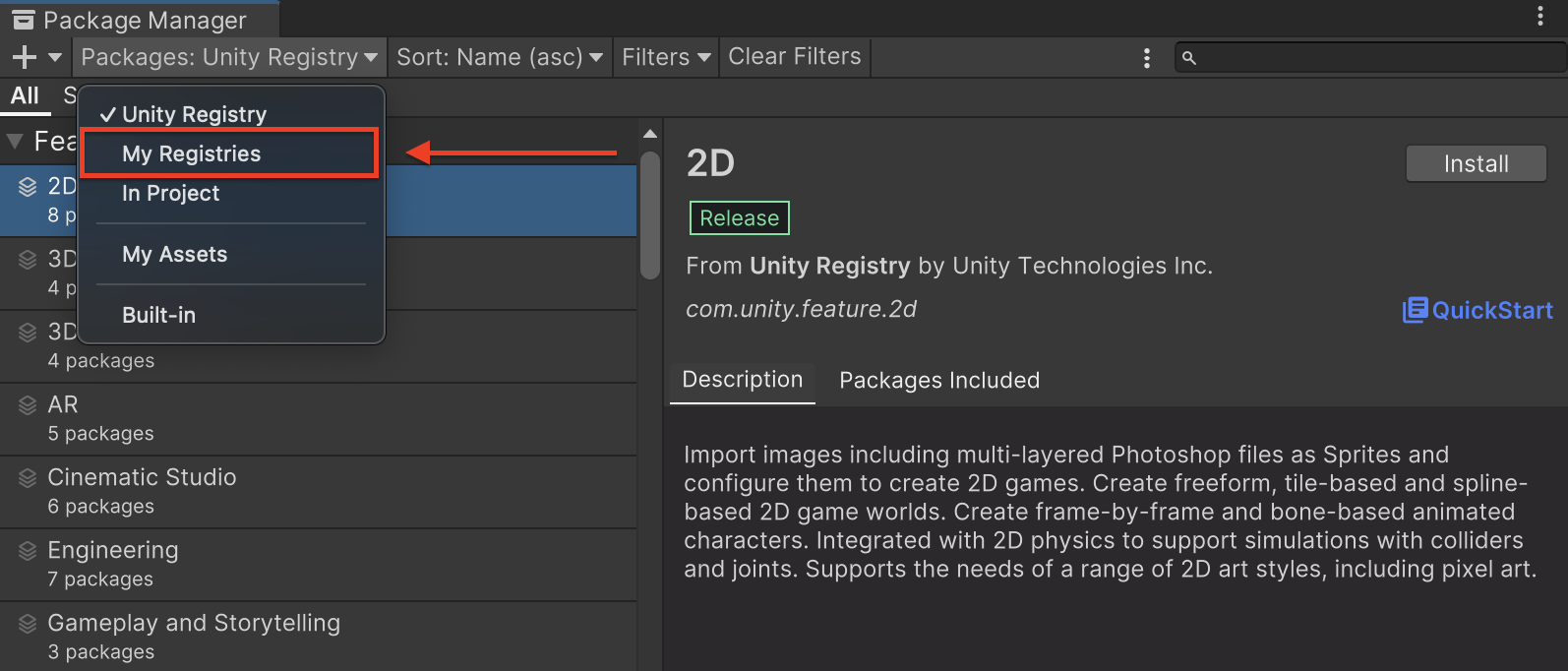
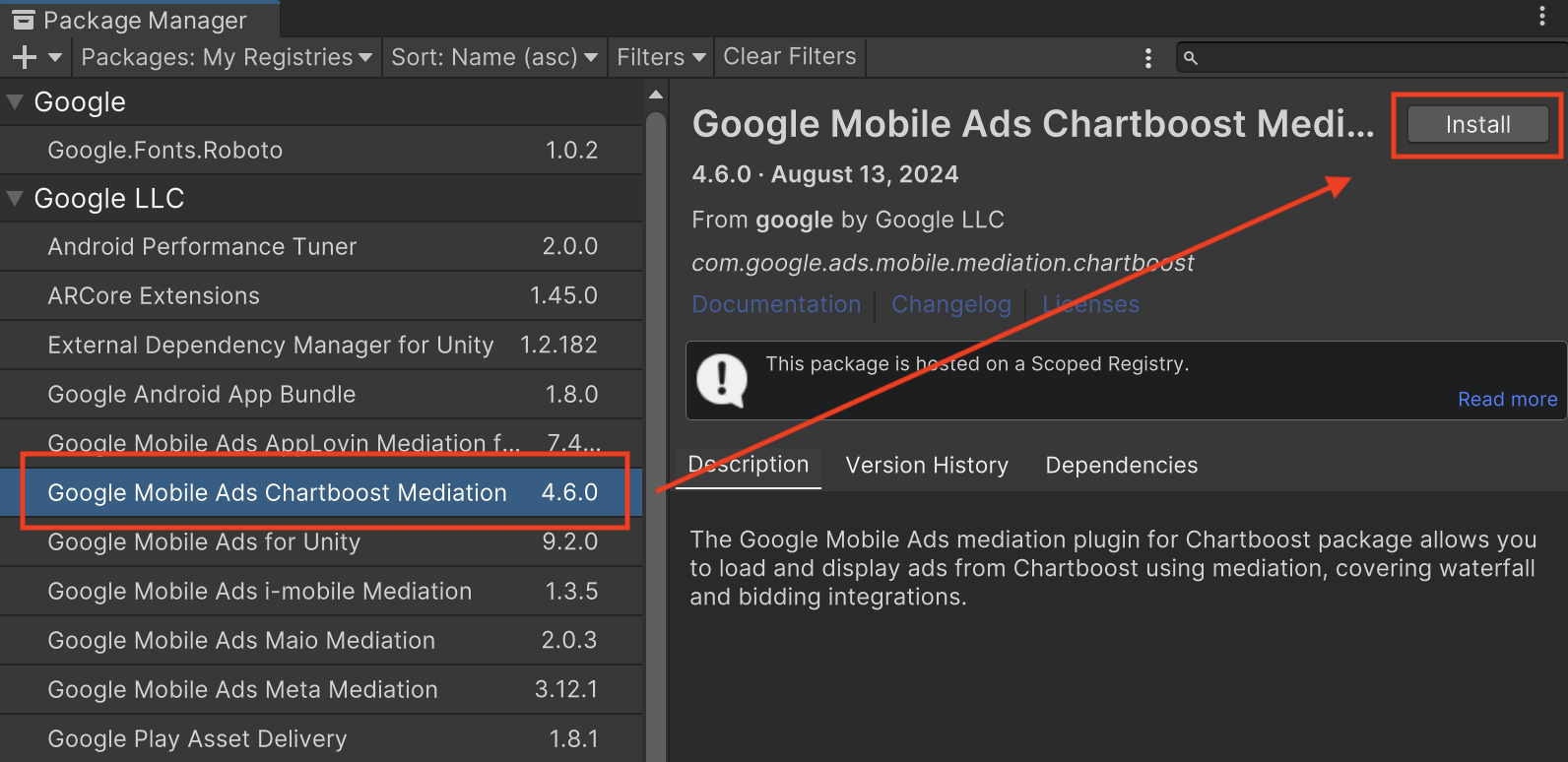
接著,依序前往「Window」 >「Package Manager」,開啟 Unity Package Manager,然後從下拉式選單選取「My Registries」。

選取「Google Mobile Ads Chartboost Mediation」套件,然後按一下「Install」。

Unity 套件
前往變更記錄中的下載連結,下載最新版適用於 Chartboost 的 Google 行動廣告中介服務外掛程式,並從 zip 檔案解壓縮 GoogleMobileAdsChartboostMediation.unitypackage。
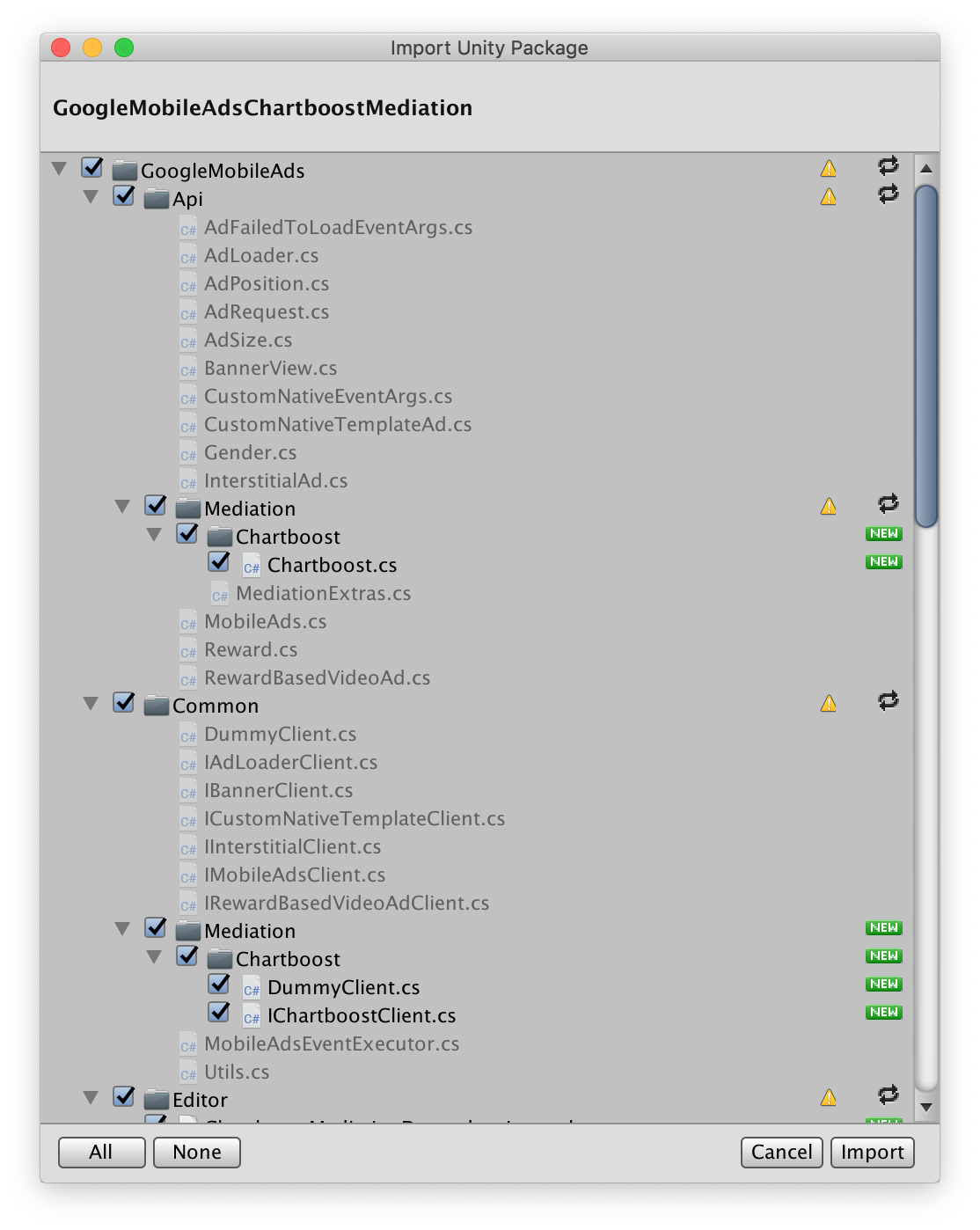
在 Unity 專案編輯器中,依序選取「Assets」>「Import Package」>「Custom Package」,然後找出下載的 GoogleMobileAdsChartboostMediation.unitypackage 檔案。確認已選取所有檔案,然後按一下「匯入」。

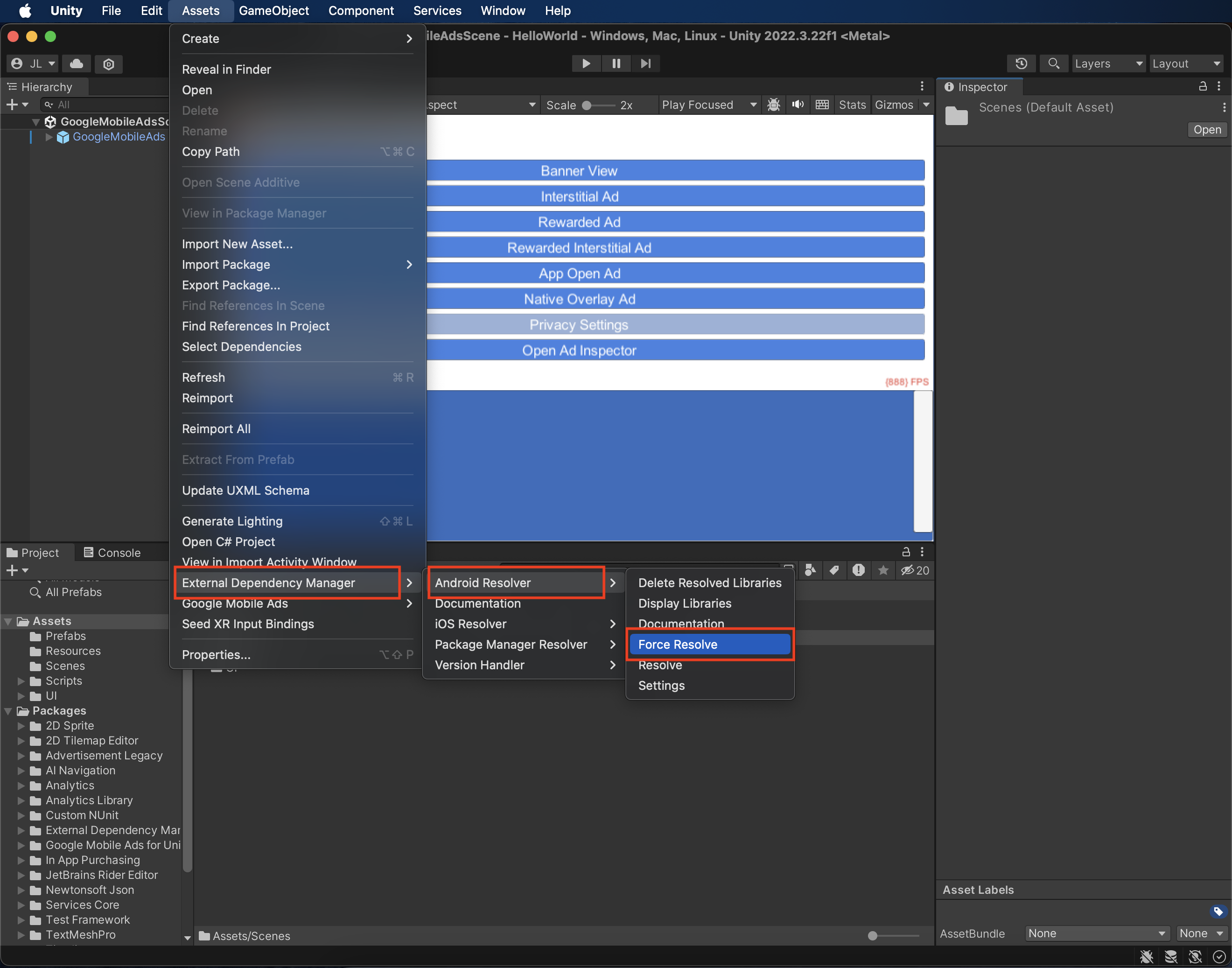
然後依序選取「Assets」 >「External Dependency Manager」 >「Android Resolver」 >「Force Resolve」。External Dependency Manager 程式庫會從頭執行依附元件解析作業,並將宣告的依附元件複製到 Unity 應用程式的 Assets/Plugins/Android 目錄。

步驟 4:在 Chartboost SDK 導入隱私權設定
歐盟同意聲明和 GDPR
為遵守《Google 歐盟地區使用者同意授權政策》,您必須向歐洲經濟區 (EEA)、英國和瑞士境內的使用者揭露特定資訊,並依法徵得使用者同意,才能使用 Cookie 或其他本機儲存空間,或針對廣告個人化用途收集、分享及使用個人資料。本政策是配合《歐盟地區電子通訊隱私指令》和《一般資料保護規則》(GDPR) 而制定。您有責任確認中介服務鏈中的每個廣告來源,皆已採用同意聲明機制。Google 無法將使用者的同意聲明選項自動傳遞至這類聯播網。
適用於 Chartboost 的 Google Mobile Ads 中介服務外掛程式 3.1.0 版包含 Chartboost.AddDataUseConsent() 方法。下列程式碼範例會將資料使用同意聲明設為 NonBehavioral。如果您選擇呼叫這個方法,建議先呼叫再使用 Google Mobile Ads Unity Plugin 請求廣告。
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
美國州級隱私權法律
美國州級隱私權法規定,使用者有權選擇拒絕「販售」其「個人資訊」(「販售」與「個人資訊」的定義請見法律規定),且「賣方」必須在首頁上清楚顯示「請勿販售我的個人資訊」連結,供使用者點選。根據美國州級隱私權法律的法規遵循指南,您可以對 Google 廣告放送作業啟用「受限的資料處理」模式,但 Google 無法將這項設定套用至中介服務鏈的每個廣告聯播網。因此,如果中介服務鏈中有任何廣告聯播網可能販售個人資訊,請務必找出所有這類聯播網,並遵循各自適用的指引,確保符合相關法規。
適用於 Chartboost 的 Google Mobile Ads 中介服務外掛程式 3.1.0 版包含 Chartboost.AddDataUseConsent() 方法。下列程式碼範例會將資料使用同意聲明設為 OptInSale。如果您選擇呼叫這個方法,建議先呼叫再使用 Google Mobile Ads Unity Plugin 請求廣告。
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
步驟 5:新增必要程式碼
Android
整合 Chartboost 不需要額外程式碼。
iOS
整合 SKAdNetwork
請按照 Chartboost 的說明文件,將 SKAdNetwork ID 新增至專案的 Info.plist 檔案。
步驟 6:測試導入成果
啟用測試廣告
請務必註冊 AdMob 測試裝置, 並在 Chartboost UI 中啟用測試模式。
驗證測試廣告
如要確認您可收到 Chartboost 的測試廣告,請在廣告檢查器中啟用單一廣告來源測試,並將廣告來源設為「Chartboost (刊登序列)」。
選用步驟
Android
權限
為獲得最佳成效,Chartboost 建議在應用程式的 AndroidManifest.xml 檔案中,新增下列選用權限:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
整合 iOS 時,不需要採取額外步驟。
錯誤代碼
如果轉接程式無法從 Chartboost 接收廣告,發布商可以使用下列類別的 ResponseInfo,檢查廣告回應中的根本錯誤:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
廣告無法載入時,Chartboost 轉接程式擲回的程式碼和隨附訊息如下:
Android
| 錯誤代碼 | 原因 |
|---|---|
| 0-99 | Chartboost SDK 傳回錯誤。 |
| 101 | 請求的廣告大小不符合 Chartboost 支援的橫幅大小。 |
| 102 | Chartboost 一次只能為每個位置載入 1 則廣告。 |
| 103 | AdMob 使用者介面中設定的 Chartboost 伺服器參數遺失/無效。 |
| 104 | Chartboost 插頁式或獎勵廣告尚未準備就緒,無法顯示。 |
iOS
| 錯誤代碼 | 原因 |
|---|---|
| 101 | AdMob 使用者介面中設定的 Chartboost 伺服器參數遺失/無效。 |
| 102 | Chartboost SDK 傳回初始化錯誤。 |
| 103 | Chartboost 廣告不會在顯示時快取。 |
| 104 | 請求的廣告大小不符合 Chartboost 支援的橫幅大小。 |
| 105 | 裝置的 OS 版本低於 Chartboost SDK 支援的最低 OS 版本。 |
| 200-299 | Chartboost SDK 快取錯誤。詳情請參閱程式碼。 |
| 300-399 | Chartboost SDK 顯示錯誤。詳情請參閱程式碼。 |
| 400-499 | Chartboost SDK 點擊錯誤。詳情請參閱程式碼。 |
Chartboost Unity 中介服務外掛程式變更記錄
4.11.0 版
- 支援 Chartboost Android 轉接程式 9.11.0.0 版。
- 支援 Chartboost iOS 轉接程式 9.11.0.1 版。
- 使用 Google Mobile Ads Unity 外掛程式 10.6.0 版建構及測試。
4.10.3 版
- 支援 Chartboost Android 轉接程式 9.10.2.0 版。
- 支援 Chartboost iOS 轉接程式 9.10.1.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 10.6.0 版建構及測試。
4.10.2 版
- 支援 Chartboost Android 轉接程式 9.10.1.0 版。
- 支援 Chartboost iOS 轉接程式 9.10.1.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 10.6.0 版建構及測試。
4.10.1 版
- 支援 Chartboost Android 轉接程式 9.10.0.1 版。
- 支援 Chartboost iOS 轉接程式 9.10.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 10.5.0 版建構及測試。
4.10.0 版
- 支援 Chartboost Android 轉接程式 9.10.0.0 版。
- 支援 Chartboost iOS 轉接程式 9.10.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 10.4.2 版建構及測試。
4.9.3 版
- 支援 Chartboost Android 轉接程式 9.9.3.0 版。
- 支援 Chartboost iOS 轉接程式 9.9.3.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 10.4.2 版建構及測試。
4.9.2 版
- 支援 Chartboost Android 轉接程式 9.9.3.0 版。
- 支援 Chartboost iOS 轉接程式 9.9.2.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 10.4.2 版建構及測試。
4.9.1 版
- 支援 Chartboost Android 轉接程式 9.9.2.0 版。
- 支援 Chartboost iOS 轉接程式 9.9.2.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 10.3.0 版建構及測試。
4.9.0 版
- 支援 Chartboost Android 轉接程式 9.9.0.0 版。
- 支援 Chartboost iOS 轉接程式 9.9.1.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 10.3.0 版建構及測試。
4.8.0 版
- 支援 Chartboost Android 轉接程式 9.8.3.1 版。
- 支援 Chartboost iOS 轉接程式 9.9.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 10.2.0 版建構及測試。
4.7.3 版
- 支援 Chartboost Android 轉接程式 9.8.3.1 版。
- 支援 Chartboost iOS 轉接程式 9.8.1.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 10.0.0 版建構及測試。
4.7.2 版
- 支援 Chartboost Android 轉接程式 9.8.2.0 版。
- 支援 Chartboost iOS 轉接程式 9.8.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 9.5.0 版建構及測試。
4.7.1 版
- 支援 Chartboost Android 轉接程式 9.8.1.0 版。
- 支援 Chartboost iOS 轉接程式 9.8.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 9.4.0 版建構及測試。
4.7.0 版
- 支援 Chartboost Android 轉接程式 9.8.0.0 版。
- 支援 Chartboost iOS 轉接程式 9.8.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 9.3.0 版建構及測試。
4.6.1 版
DummyClient已重新命名為PlaceholderClient。- 支援 Chartboost Android 轉接程式 9.7.0.0 版。
- 支援 Chartboost iOS 轉接程式 9.7.0.1 版。
- 使用 Google Mobile Ads Unity 外掛程式 9.3.0 版建構及測試。
4.6.0 版
- 支援 Chartboost Android 轉接程式 9.7.0.0 版。
- 支援 Chartboost iOS 轉接程式 9.7.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 9.0.0 版建構及測試。
4.5.0 版
- 支援 Chartboost Android 轉接程式 9.6.0.0 版。
- 支援 Chartboost iOS 轉接程式 9.6.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 8.6.0 版建構及測試。
4.4.0 版
- 支援 Chartboost Android 轉接程式 9.5.0.0 版。
- 支援 Chartboost iOS 轉接程式 9.5.1.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 8.5.3 版建構及測試。
4.3.0 版
- 支援 Chartboost Android 轉接程式 9.4.0.0 版。
- 支援 Chartboost iOS 轉接程式 9.4.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 8.5.0 版建構及測試。
4.2.0 版
- 支援 Chartboost Android 轉接程式 9.3.0.0 版。
- 支援 Chartboost iOS 轉接程式 9.3.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 8.2.0 版建構及測試。
4.1.1 版
- 已將轉接頭內容移至
GoogleMobileAds/Mediation/Chartboost/。 - 重構轉接程式命名空間,以使用
GoogleMobileAds.Mediation.Chartboost。 - 支援 Chartboost Android 轉接程式 9.2.1.1 版。
- 支援 Chartboost iOS 轉接程式 9.2.0.0 版。
- 使用 Google 行動廣告 Unity 外掛程式 8.1.0 版建構及測試。
4.1.0 版
- 支援 Chartboost Android 轉接程式 9.2.0.0 版。
- 支援 Chartboost iOS 轉接程式 9.2.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 7.4.1 版建構及測試。
4.0.0 版
- 支援 Chartboost Android 轉接程式 9.1.1.0 版。
- 支援 Chartboost iOS 轉接程式 9.1.0.0 版。
- 使用 Google Mobile Ads Unity 外掛程式 7.3.0 版建構及測試。
3.5.1 版
- 支援 Chartboost Android 轉接程式 8.4.3.1 版。
- 支援 Chartboost iOS 轉接程式 8.5.0.2 版。
- 使用 Google Mobile Ads Unity 外掛程式 7.0.2 版建構及測試。
3.5.0 版
- 支援 Chartboost Android 轉接程式 8.4.2.0 版。
- 支援 Chartboost iOS 轉接程式 8.5.0.2 版。
- 使用 Google Mobile Ads Unity 外掛程式 7.0.0 版建構及測試。
3.4.1 版
- 支援 Chartboost Android 轉接程式 8.3.1.0 版。
- 支援 Chartboost iOS 轉接程式 8.5.0.2 版。
- 使用 Google Mobile Ads Unity 外掛程式 7.0.0 版建構及測試。
3.4.0 版
3.3.1 版
3.3.0 版
3.2.0 版
3.1.0 版
- 已從
Chartboost類別移除RestrictDataCollection()方法。 - 新增
AddDataUseConsent()輔助方法,可將 GDPR 和 CCPA 資訊傳遞至 Chartboost。 - 支援 Chartboost Android 轉接程式 8.1.0.0 版。
- 支援 Chartboost iOS 轉接程式 8.2.0.0 版。
3.0.1 版
3.0.0 版
2.0.1 版
2.0.0 版
- 支援 Chartboost Android 轉接程式 7.5.0.0 版。
- 支援 Chartboost iOS 轉接程式 8.0.1.1 版。
1.3.0 版本
- 更新外掛程式,支援新的 Rewarded API。
- 支援 Chartboost Android 轉接程式 7.3.1.1 版。
- 支援 Chartboost iOS 轉接程式 7.5.0.0 版。
1.2.0 版本
- 支援 Chartboost Android 轉接程式 7.3.0.0 版。
- 支援 Chartboost iOS 轉接程式 7.3.0.0 版。
1.1.1 版
- 支援 Chartboost Android 轉接程式 7.2.0.1 版。
- 支援 Chartboost iOS 轉接程式 7.2.0.1 版。
1.1.0 版本
- 支援 Chartboost Android SDK 7.2.0 版。
- 支援 Chartboost iOS SDK 7.2.0 版。
- 新增
Chartboost.RestrictDataCollection()方法,可為 Chartboost SDK 啟用 GDPR 資料收集限制。
1.0.0 版本
- 初版!
- 支援 Chartboost Android SDK 7.0.1 版。
- 支援 Chartboost iOS SDK 7.1.2 版。
