Z tego przewodnika dowiesz się, jak używać pakietu SDK do reklam mobilnych Google do wczytywania i wyświetlania reklam z aplikacji za pomocą zapośredniczenia w zakresie integracji kaskady. Opisano w nim, jak dodać komponent nend do konfiguracji zapośredniczenia jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter nend z aplikacjąiOS .
Interfejs panelu nend w etykietach, przyciskach i opisach zawiera tekst w języku japońskim, a widoczne poniżej zrzuty ekranu nie zostały przetłumaczone. W tym przewodniku etykiety i przyciski są odwoływane do ich angielskich odpowiedników. np. „URL カーム”, to „Schemat URL” i tak dalej.
Obsługiwane integracje i formaty reklam
Adapter zapośredniczenia AdMob dla nend ma te możliwości:
| Integracja | |
|---|---|
| Ustalanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Otrzymano | |
| Natywna | |
Wymagania
- Wartość docelowa wdrożenia iOS w wersji 12.0 lub nowszej
Najnowszy pakiet SDK do reklam mobilnych Google
Skorzystaj z zapośredniczenia Wprowadzenie
Krok 1. Skonfiguruj konfiguracje w interfejsie użytkownika Nend
Zarejestruj się lub zaloguj na konto Nend.
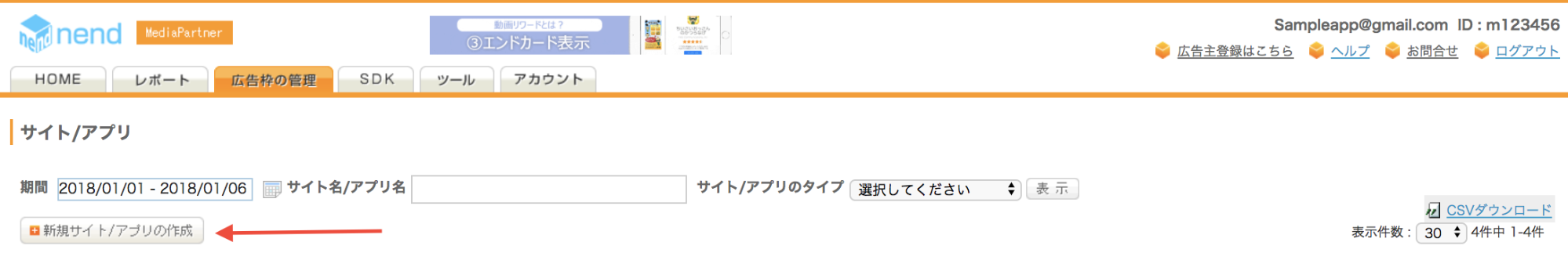
Aby dodać aplikację do panelu nend, najpierw kliknij kartę Zarządzanie miejscami docelowymi, a następnie wybierz Witryna/aplikacja. Kliknij przycisk Dodaj aplikację, by dodać aplikację do oferty.

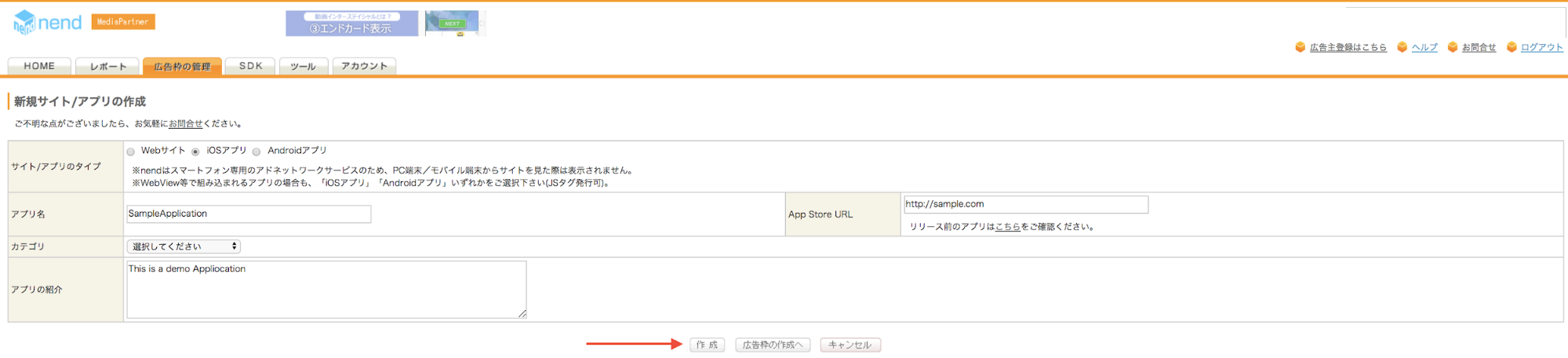
Tworzenie aplikacji
Wpisz nazwę swojej aplikacji i jako typ aplikacji wybierz platformę, na której jest ona dostępna. Wpisz URL i sprawdź, czy Twoja aplikacja jest dostępna w odpowiednim sklepie z aplikacjami.
(jeśli Twoja aplikacja nie została jeszcze opublikowana, zapoznaj się z najczęstszymi pytaniami na temat nieopublikowanych aplikacji). Wybierz kategorię dla swojej aplikacji i kliknij Utwórz.

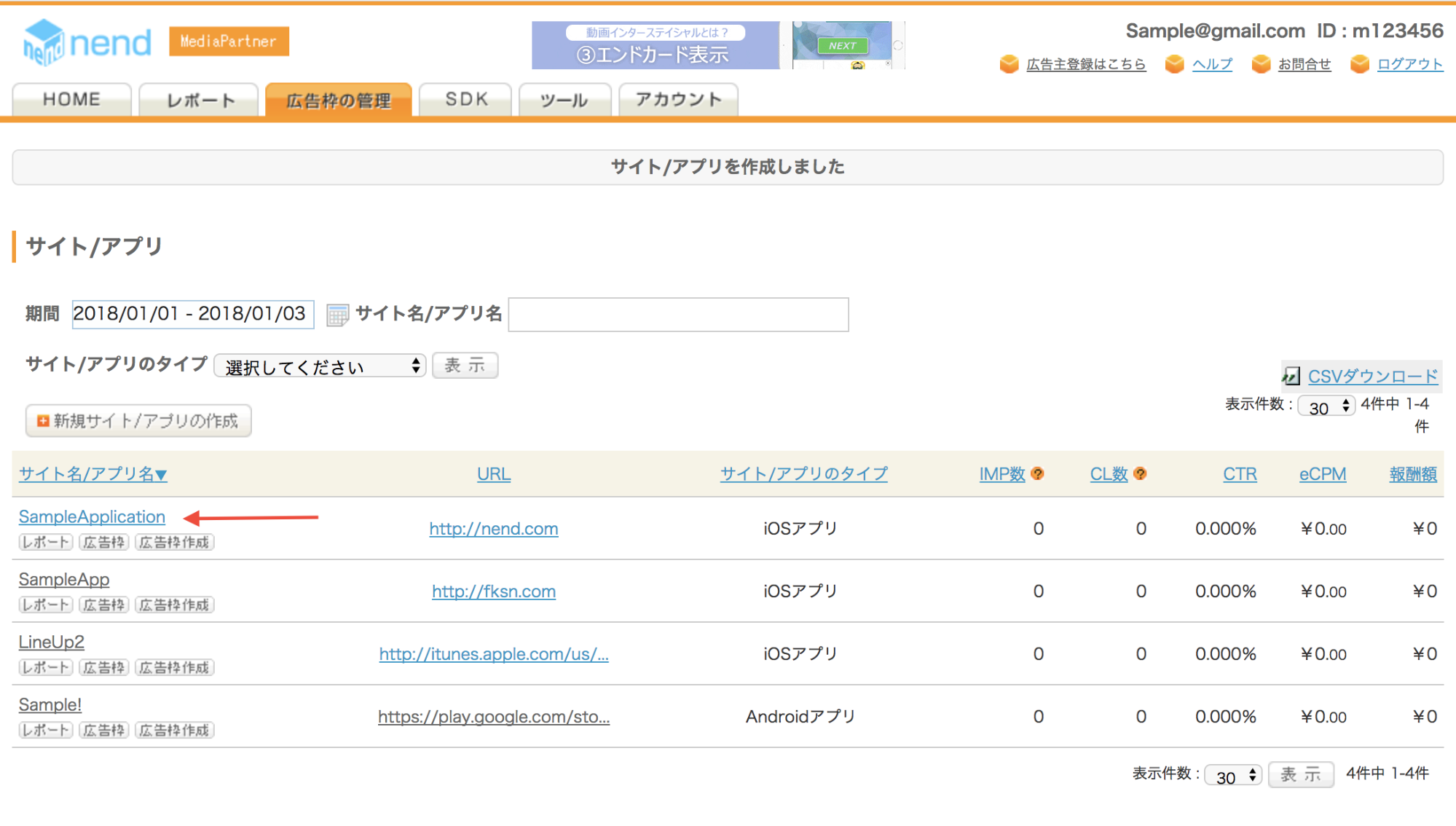
Po utworzeniu aplikacja zostanie wyświetlona w panelu.

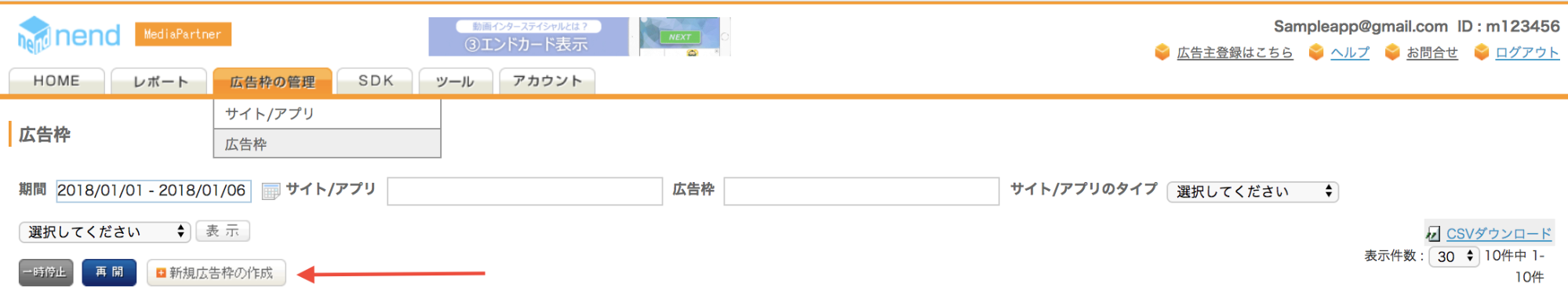
Tworzenie miejsca docelowego
Po zarejestrowaniu aplikacji możesz przejść do tworzenia miejsca docelowego. Aby utworzyć miejsce docelowe na potrzeby banerów reklamowych, otwórz kartę Zarządzanie miejscami docelowymi i kliknij Miejsce docelowe. Następnie kliknij przycisk Utwórz nowe miejsce docelowe.

Wybierz aplikację w menu. Następnie postępuj zgodnie z instrukcjami odpowiednimi dla Twojego preferowanego formatu reklamy.
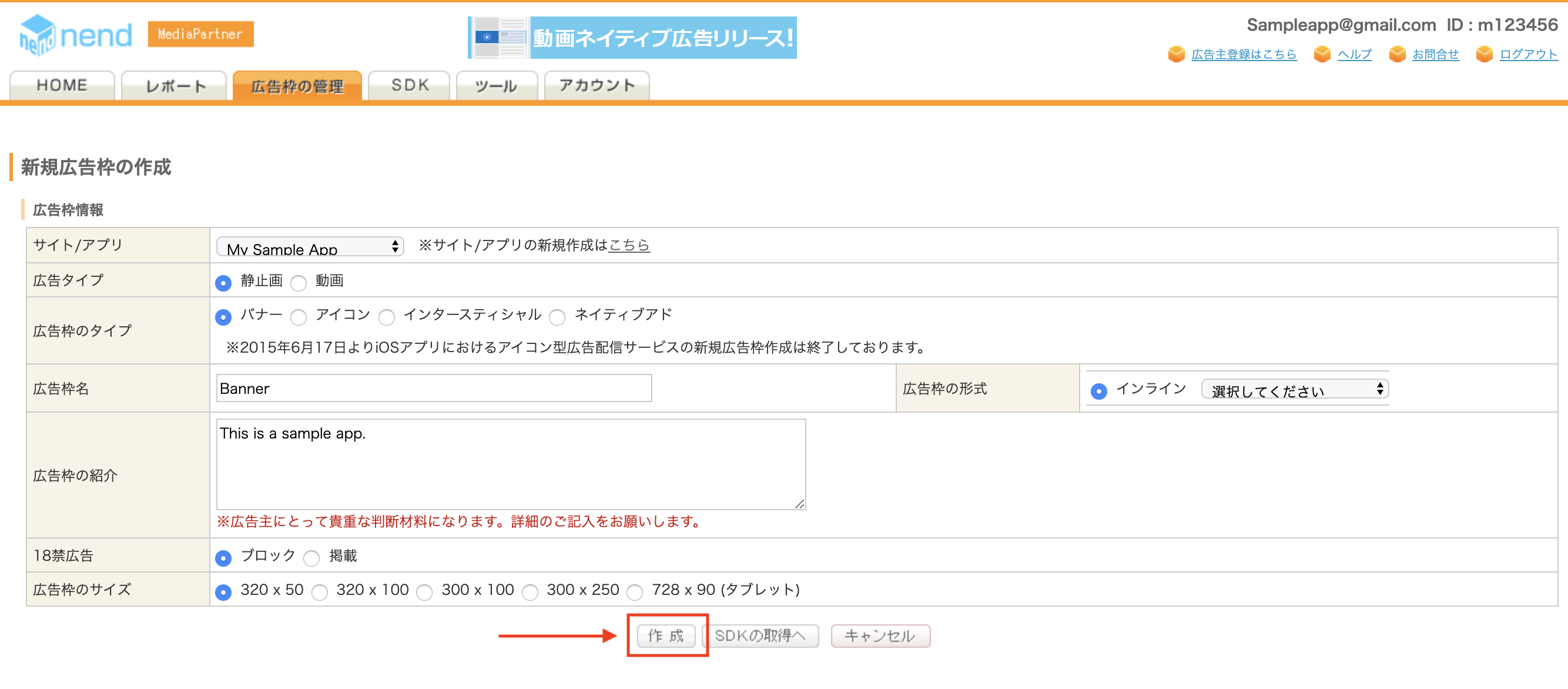
Baner
Jako Typ reklamy wybierz Obraz i Baner jako Typ zasobów reklamowych. Gdy skończysz, wpisz Nazwę miejsca docelowego, wypełnij Wprowadzenie do zasobów reklamowych, wybierz Format zasobów reklamowych, a na koniec określ Rozmiar zasobów reklamowych. Gdy skończysz, kliknij przycisk Utwórz, aby utworzyć miejsce docelowe.

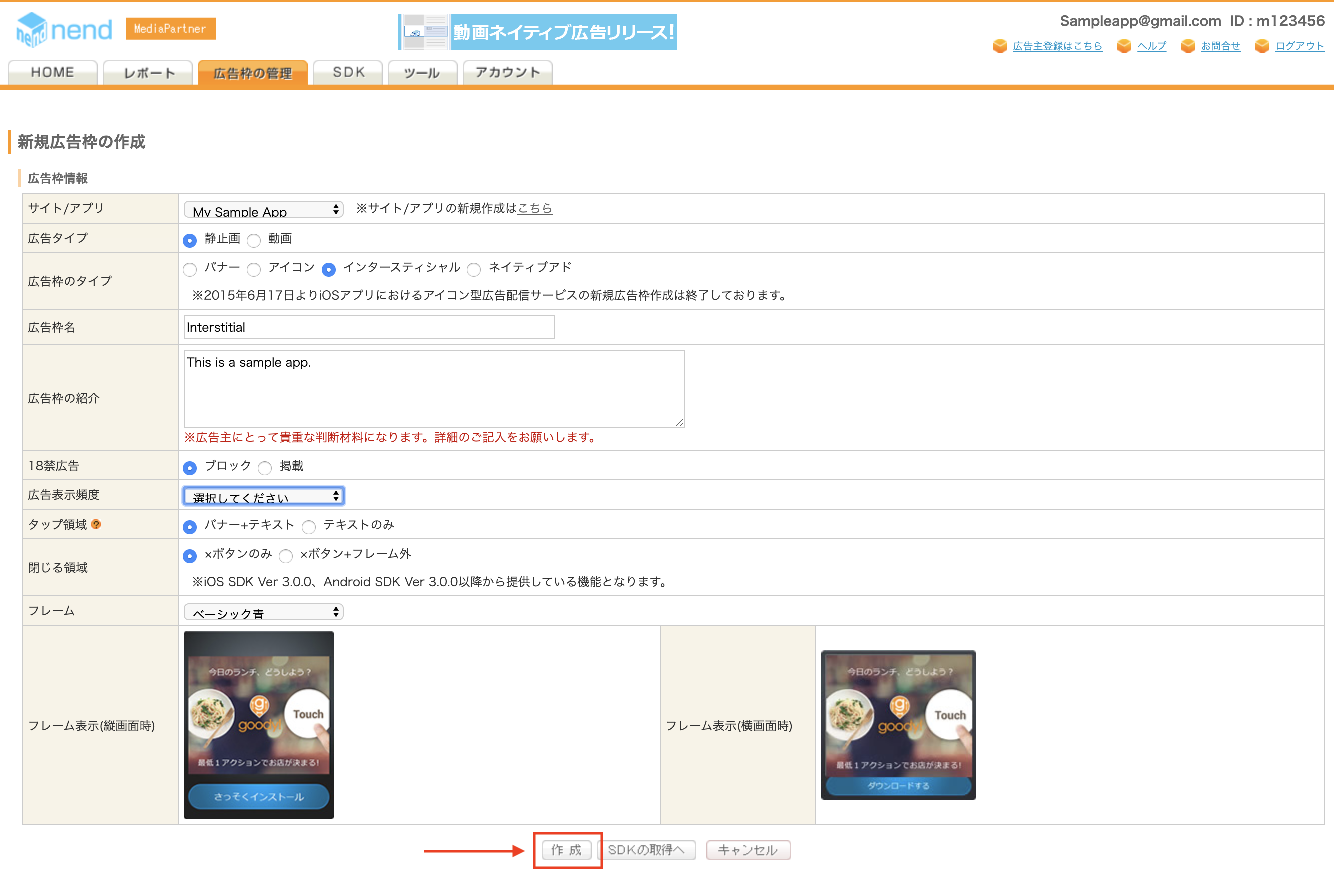
Pełnoekranowa
Jako Typ reklamy wybierz Nieruchomy obraz i Reklama pełnoekranowa jako Typ zasobów reklamowych. Gdy skończysz, wpisz nazwę miejsca docelowego, wypełnij Wprowadzenie do zasobów reklamowych i wybierz z listy Częstotliwość wyświetlania reklam. Gdy skończysz, kliknij przycisk Utwórz, aby utworzyć miejsce docelowe.

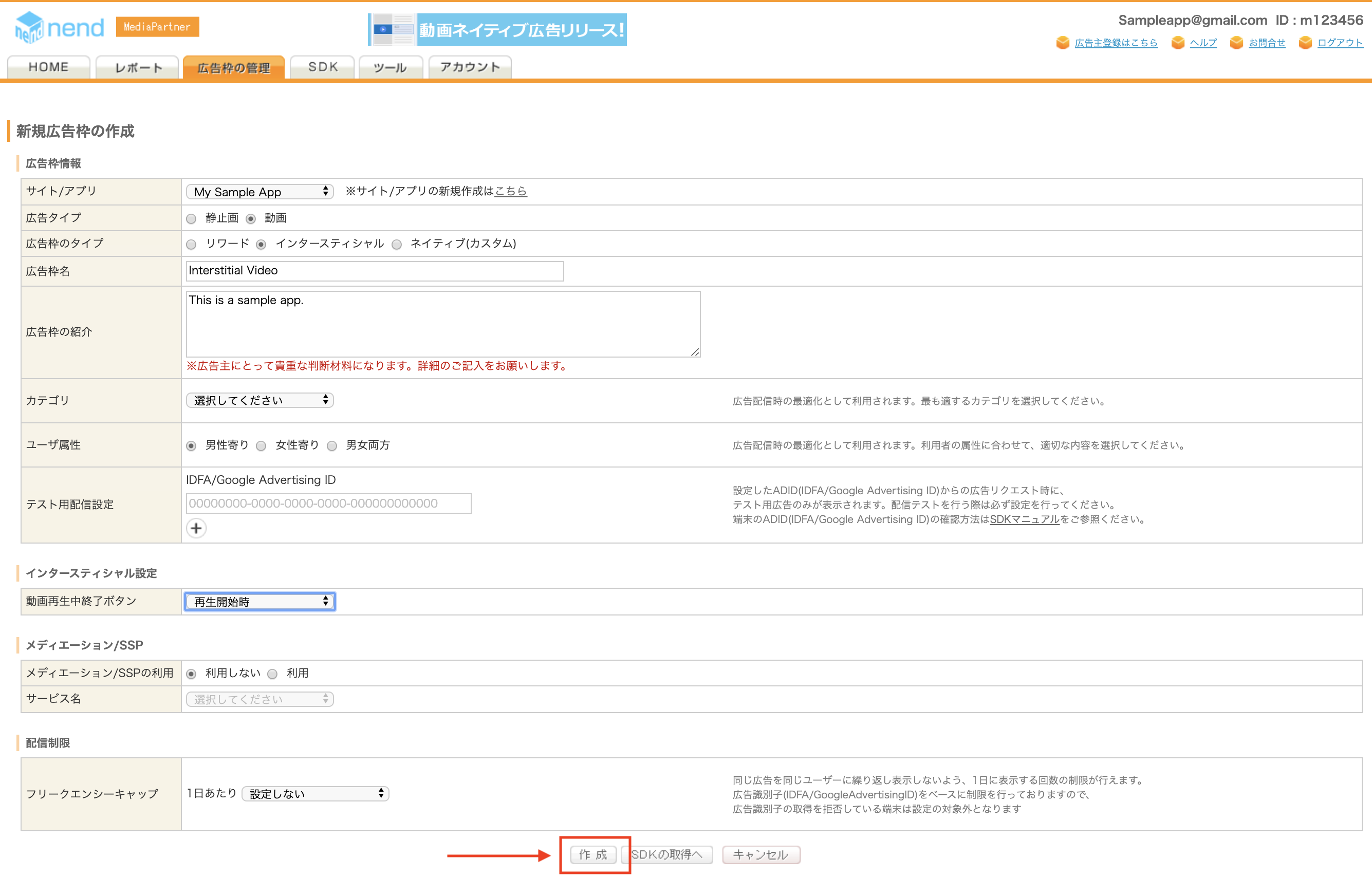
W przypadku pełnoekranowych reklam wideo wybierz Wideo jako Typ reklamy i Pełnoekranowa jako Typ zasobów reklamowych. Gdy skończysz, wpisz nazwę miejsca docelowego, przeczytaj Wprowadzenie do zasobów reklamowych i wybierz odpowiednią kategorię z listy. Gdy skończysz, kliknij przycisk Utwórz, aby utworzyć miejsce docelowe.

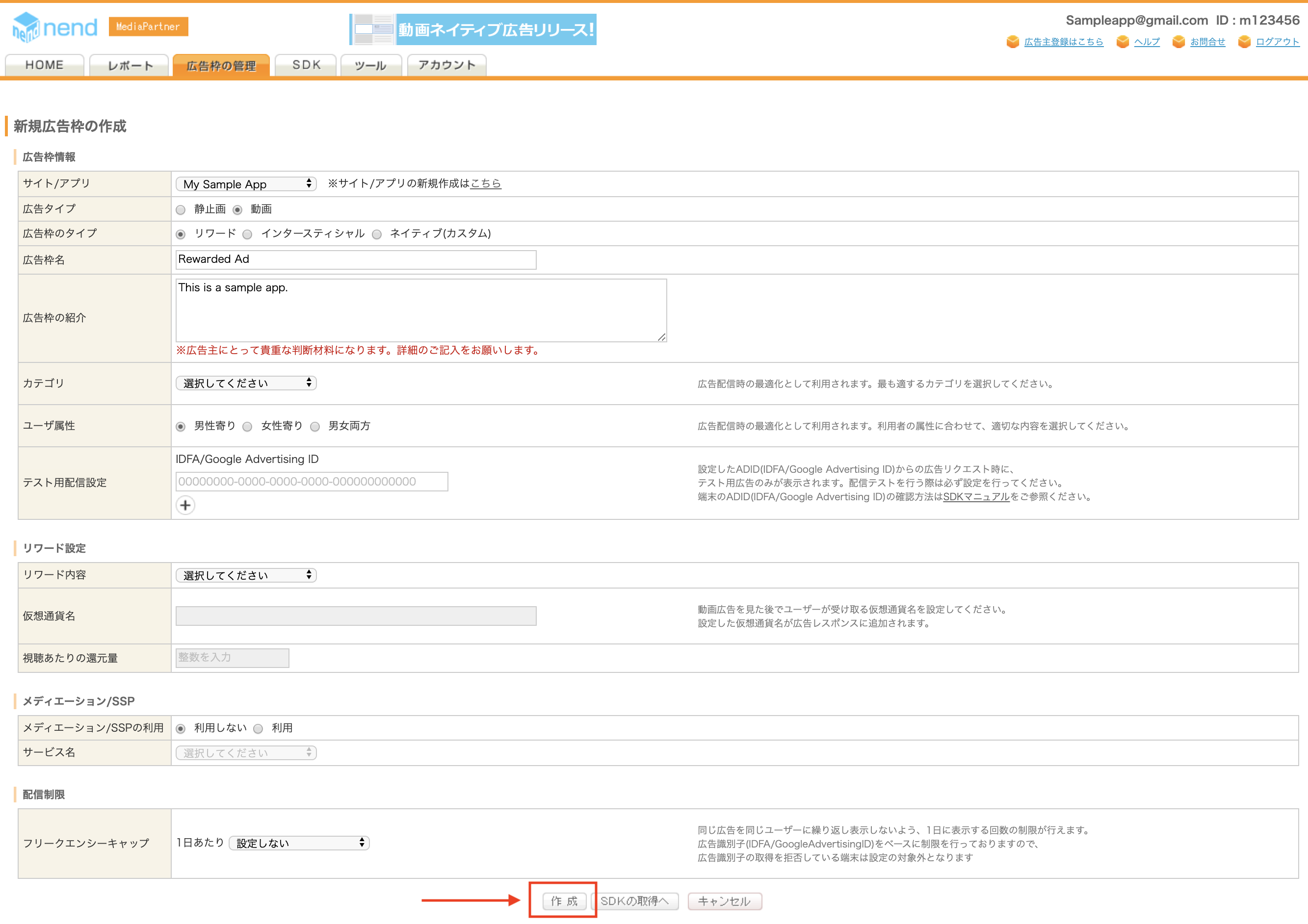
Otrzymano
Jako Typ reklamy wybierz Wideo, a jako Typ zasobów reklamowych – Nagroda. Gdy skończysz, wpisz nazwę miejsca docelowego, wypełnij Wprowadzenie do zasobów reklamowych i wybierz odpowiednią kategorię z listy.
W sekcji Ustawienia nagrody wybierz Treści nagrody, korzystając z listy. Wpisz preferowaną nazwę waluty wirtualnej. Gdy skończysz, kliknij przycisk Utwórz, aby utworzyć miejsce docelowe.

Natywna
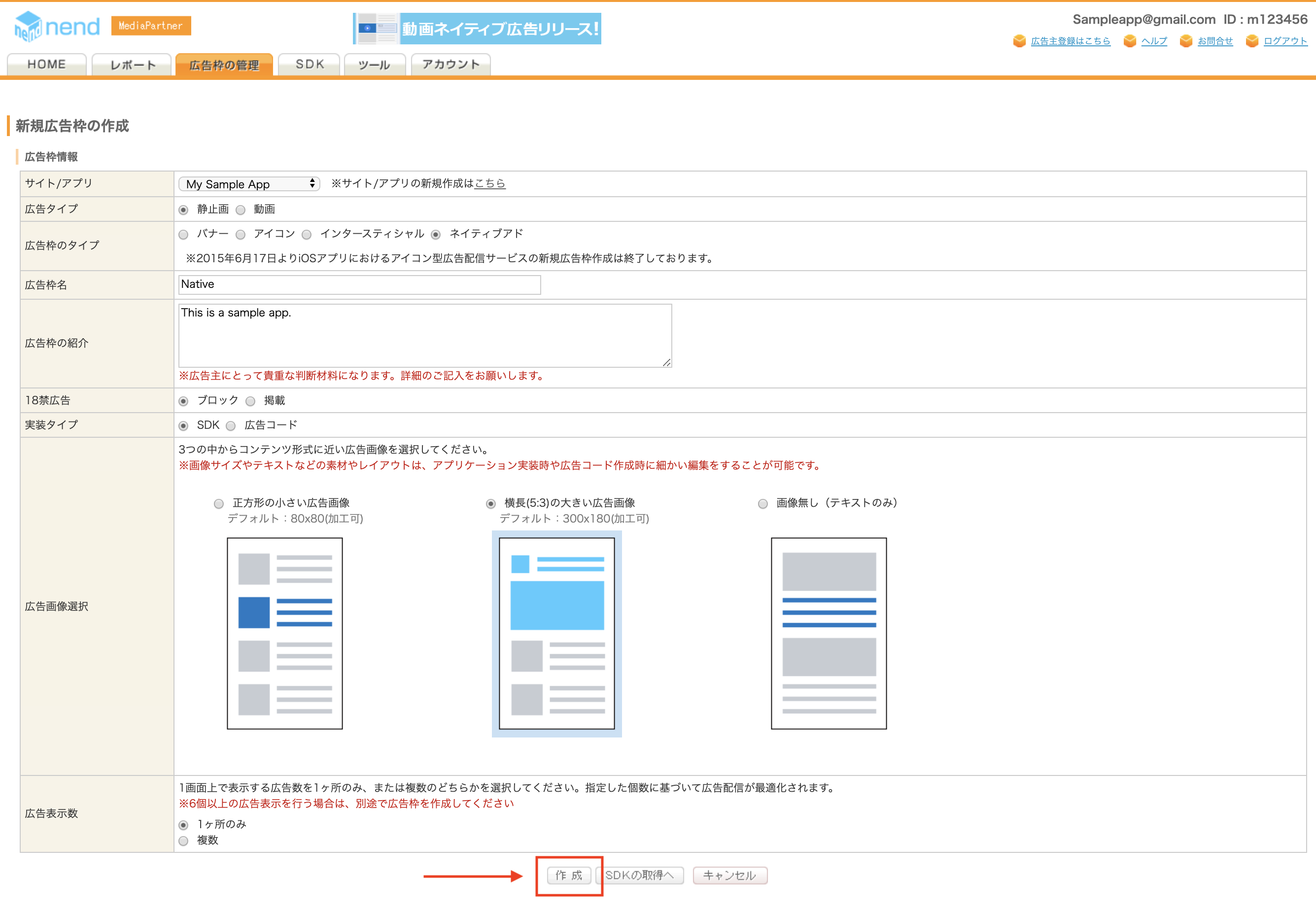
Jako Typ reklamy wybierz Nieruchomy obraz i Natywna jako Typ zasobów reklamowych. Gdy skończysz, wpisz nazwę miejsca docelowego, wypełnij artykuł Wprowadzenie do zasobów reklamowych i wybierz Wybór obrazu reklamy. Gdy skończysz, kliknij przycisk Utwórz, aby utworzyć miejsce docelowe.

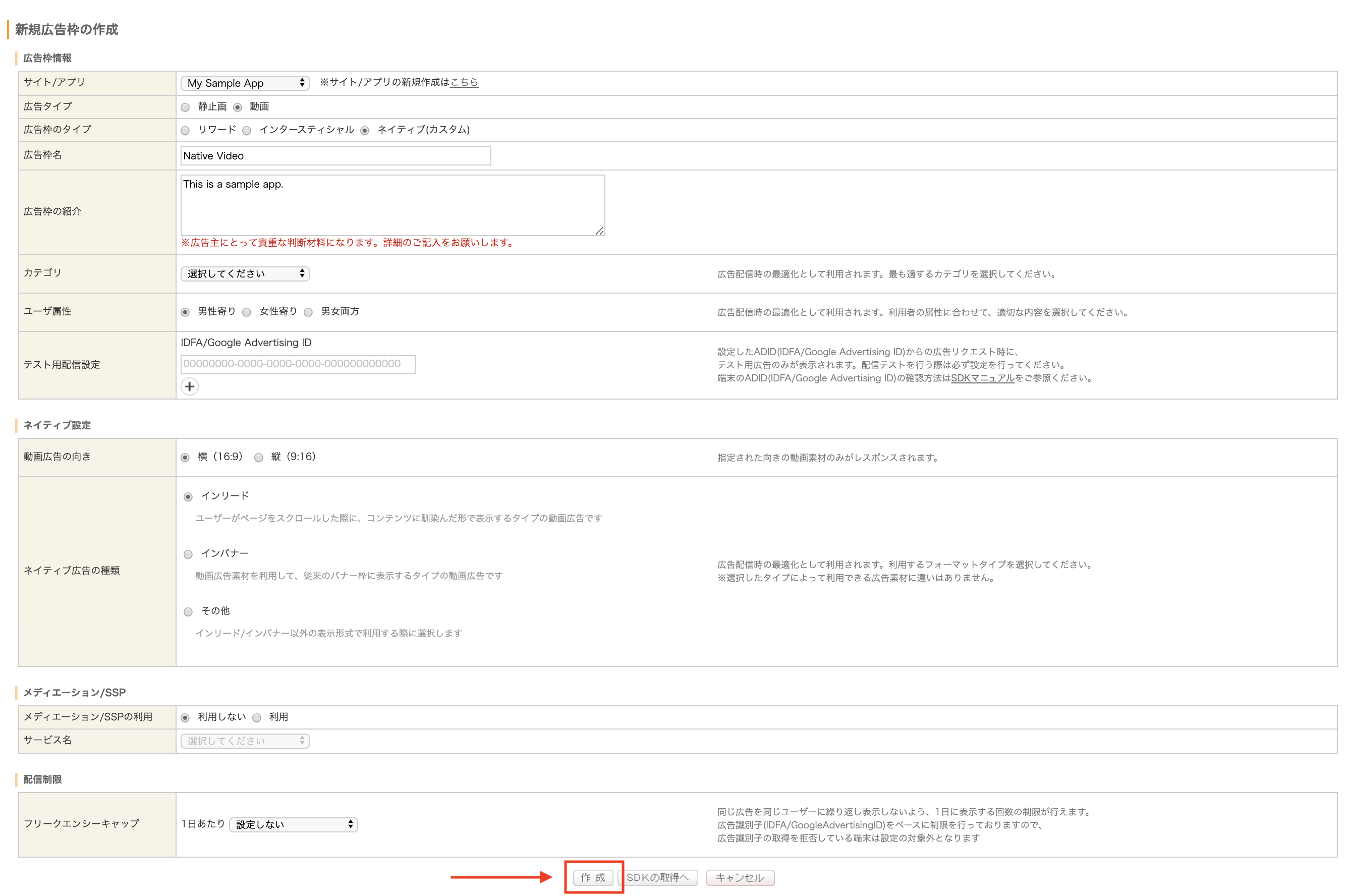
W przypadku natywnych reklam wideo jako Typ reklamy wybierz Wideo i jako Typ zasobów reklamowych wybierz Natywna (niestandardowa). Gdy skończysz, wpisz nazwę miejsca docelowego, przeczytaj Wprowadzenie do zasobów reklamowych i wybierz odpowiednią kategorię z listy.
W sekcji Ustawienia natywne wybierz z listy Orientację reklamy wideo i Typ reklamy natywnej. Gdy skończysz, kliknij przycisk Utwórz, aby utworzyć miejsce docelowe.

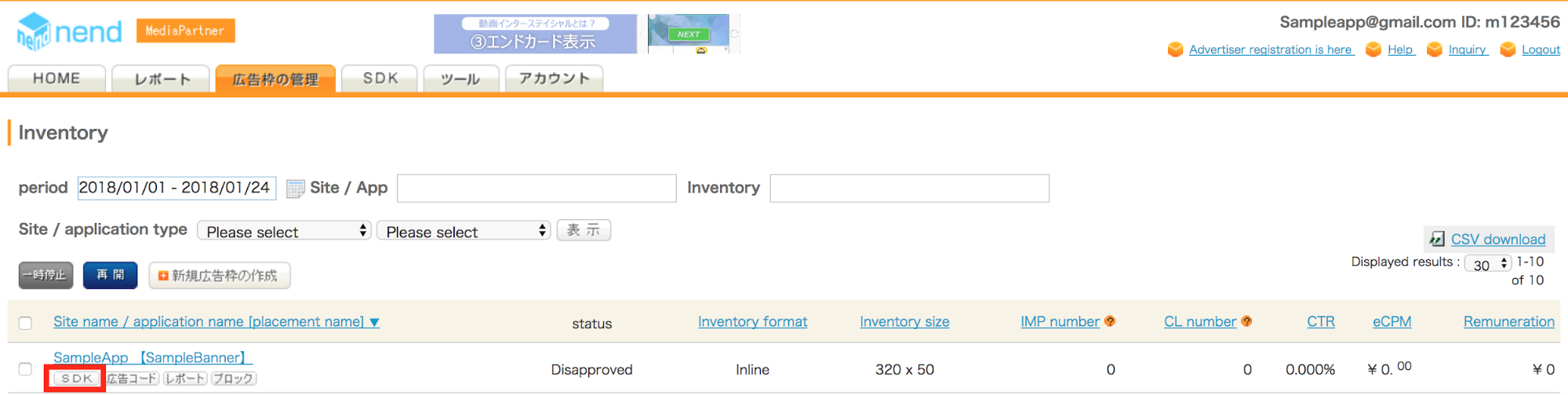
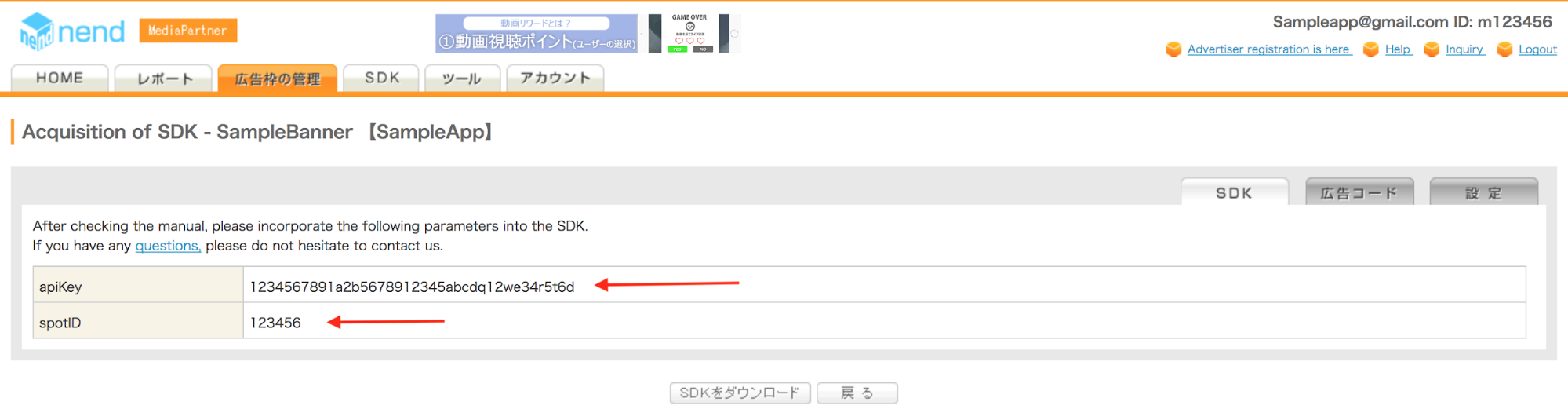
Aby skonfigurować AdMob jednostkę reklamową w kolejnej sekcji, będziesz potrzebować apiKey i spotID dla każdego miejsca docelowego. Aby je znaleźć, otwórz kartę Zarządzanie miejscami docelowymi i kliknij przycisk SDK pod nazwą aplikacji.

Zwróć uwagę na apiKey i spotID.

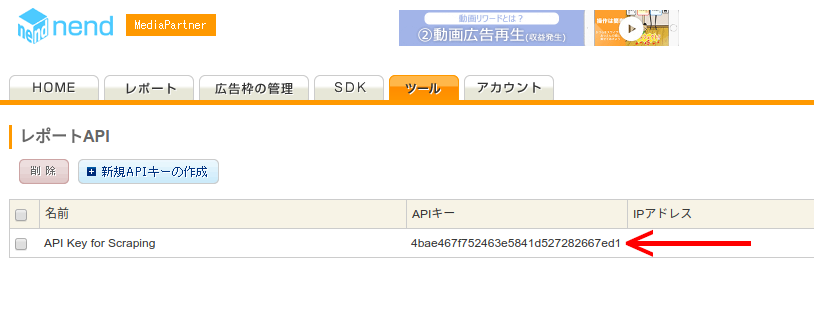
Potrzebny będzie też klucz interfejsu API do interfejsu API do raportowania nend, który wywołuje klucz interfejsu API do wydobywania danych. Znajdziesz go na karcie Narzędzia.

Krok 2. Skonfiguruj zapotrzebowanie AdMob w interfejsie
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Musisz dodać nend do konfiguracji zapośredniczenia jednostki reklamowej.
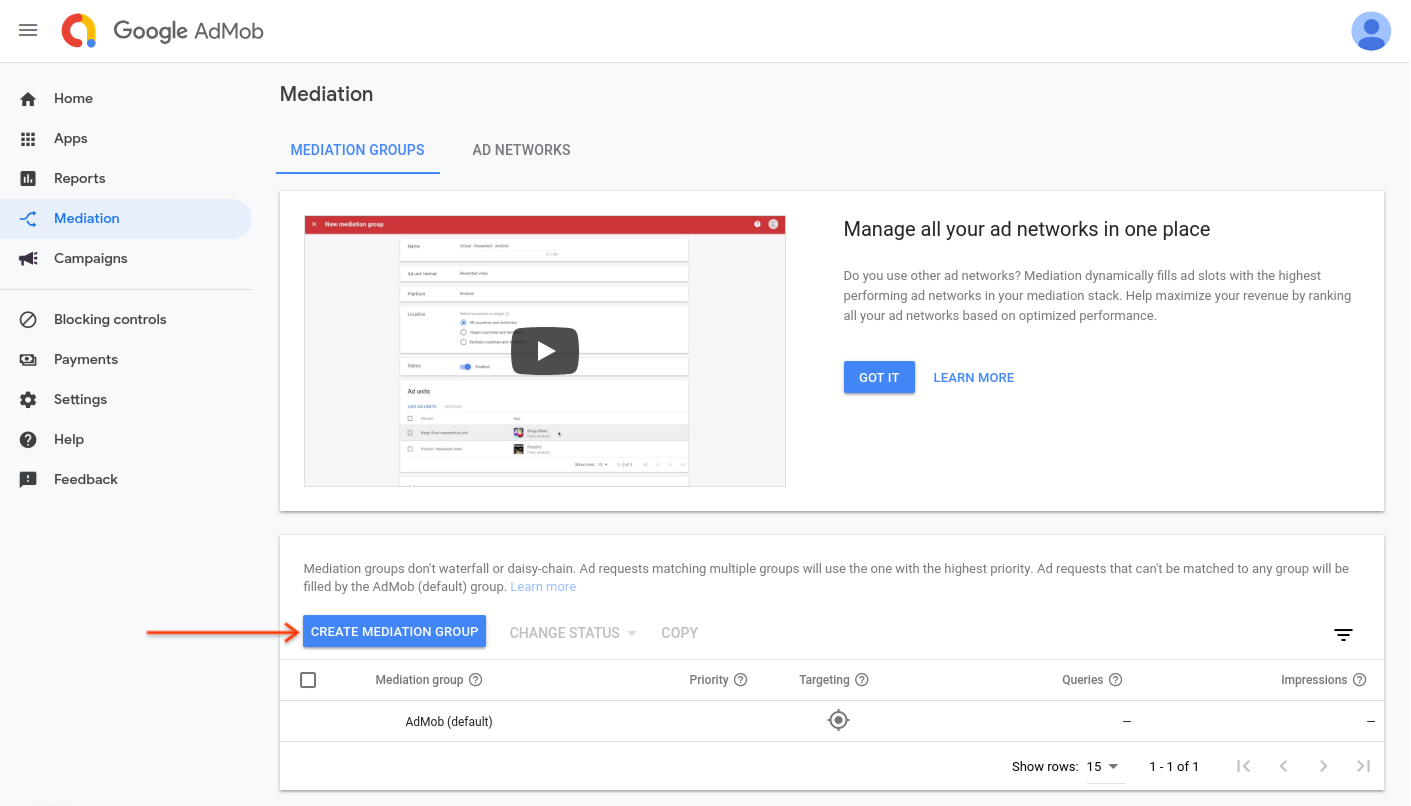
Najpierw zaloguj się na swoje konto AdMob. Następnie otwórz kartę Zapośredniczenie. Jeśli masz istniejącą grupę zapośredniczenia, którą chcesz zmodyfikować, kliknij jej nazwę, aby ją edytować, i przejdź od razu do sekcji Dodawanie nend jako źródła reklam.
Aby utworzyć nową grupę zapośredniczenia, wybierz Utwórz grupę zapośredniczenia.

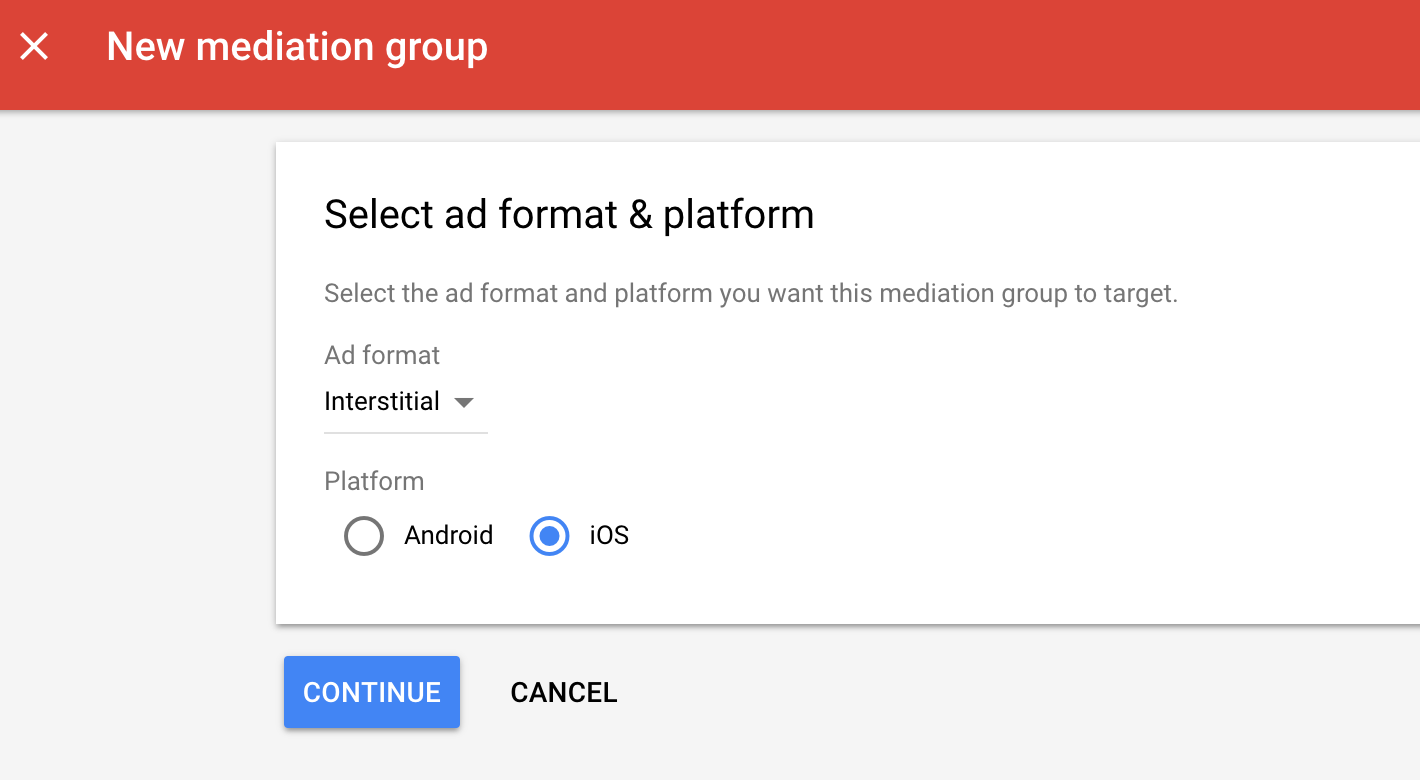
Podaj format reklamy i platformę, a następnie kliknij Dalej.

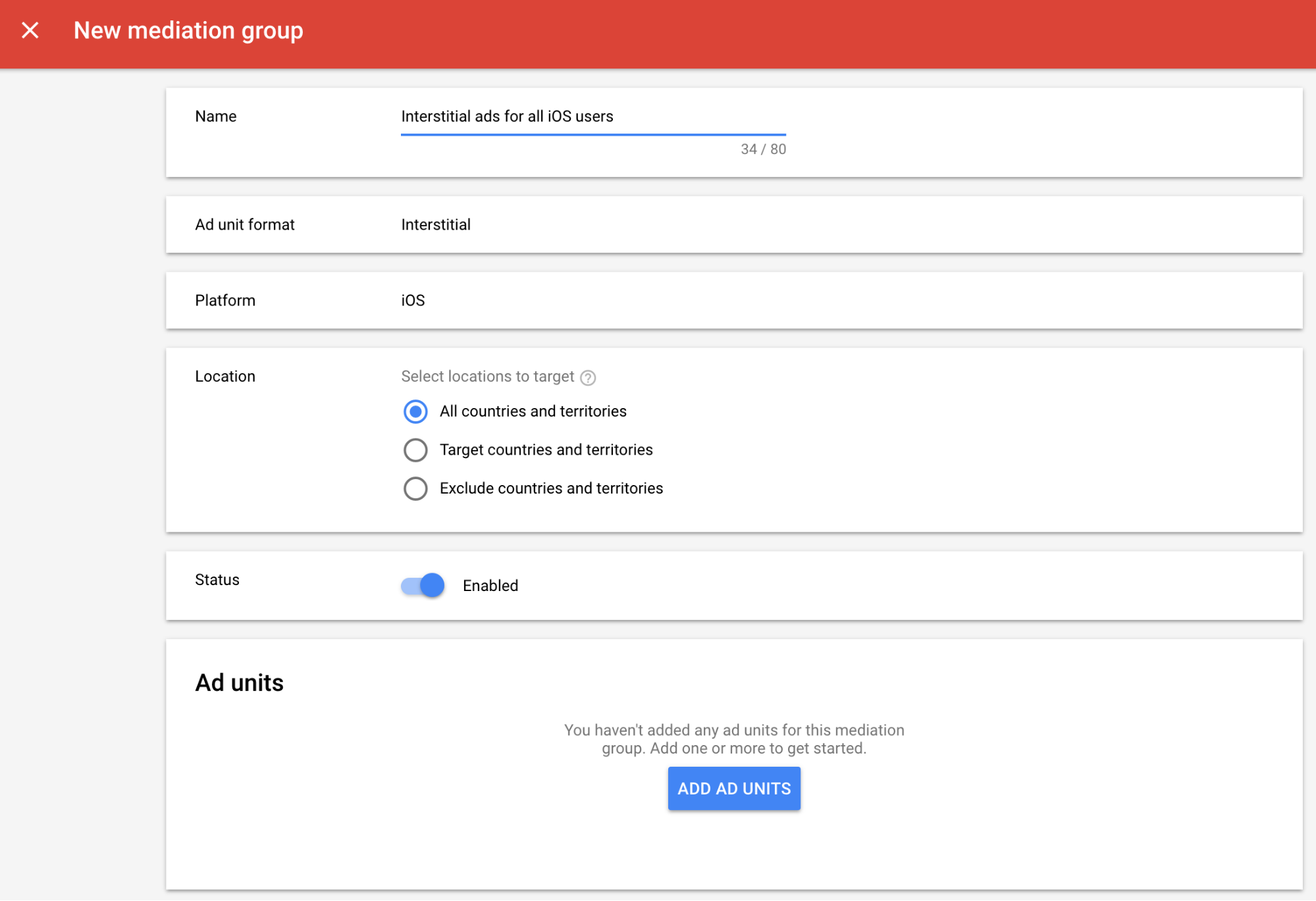
Nazwij grupę zapośredniczenia i wybierz lokalizacje, na które chcesz kierować reklamy. Następnie ustaw stan grupy zapośredniczenia na Włączona i kliknij Dodaj jednostki reklamowe.

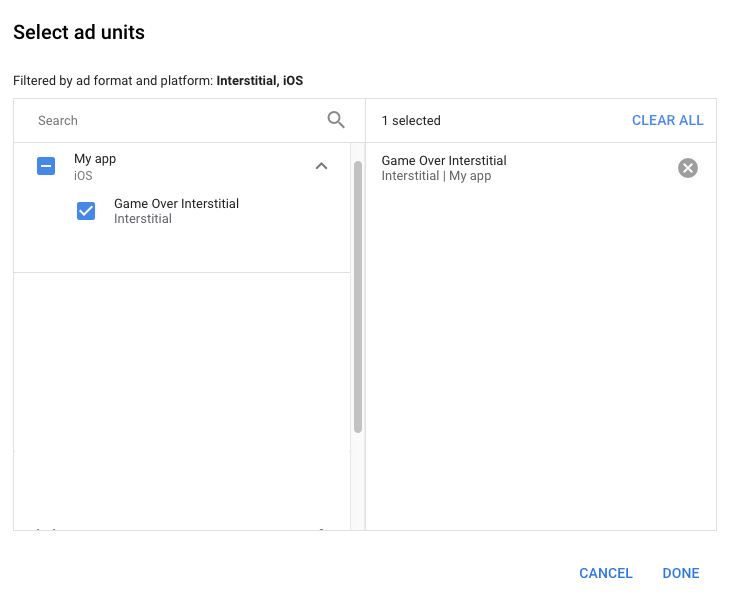
Powiąż tę grupę zapośredniczenia z co najmniej jedną istniejącą jednostką reklamowąAdMob . Następnie kliknij Gotowe.

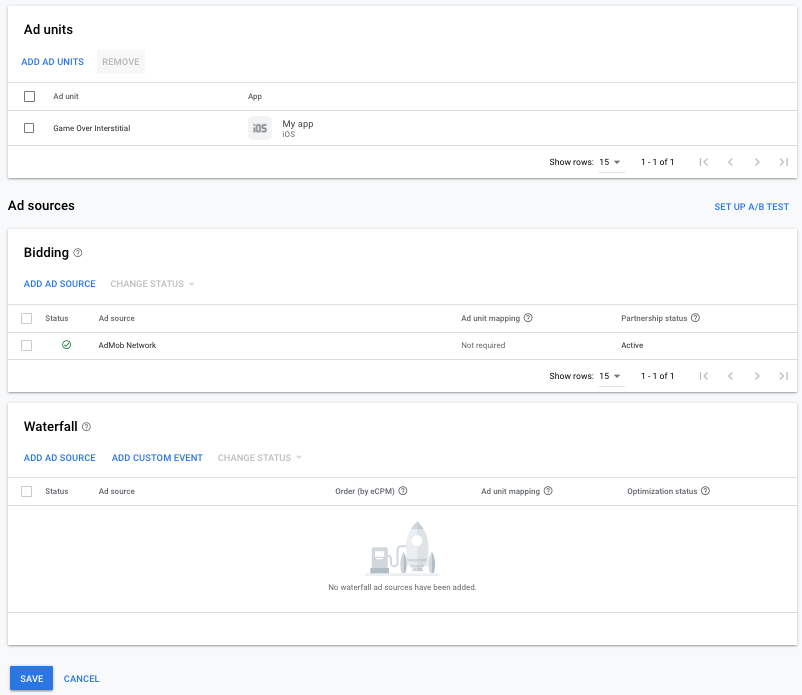
Na karcie jednostek reklamowych powinny się pojawić wybrane przez Ciebie jednostki reklamowe:

Dodaj nend jako źródło reklam
Na karcie Kaskada w sekcji Źródła reklam kliknij Dodaj źródło reklamy. Następnie kliknij nend.
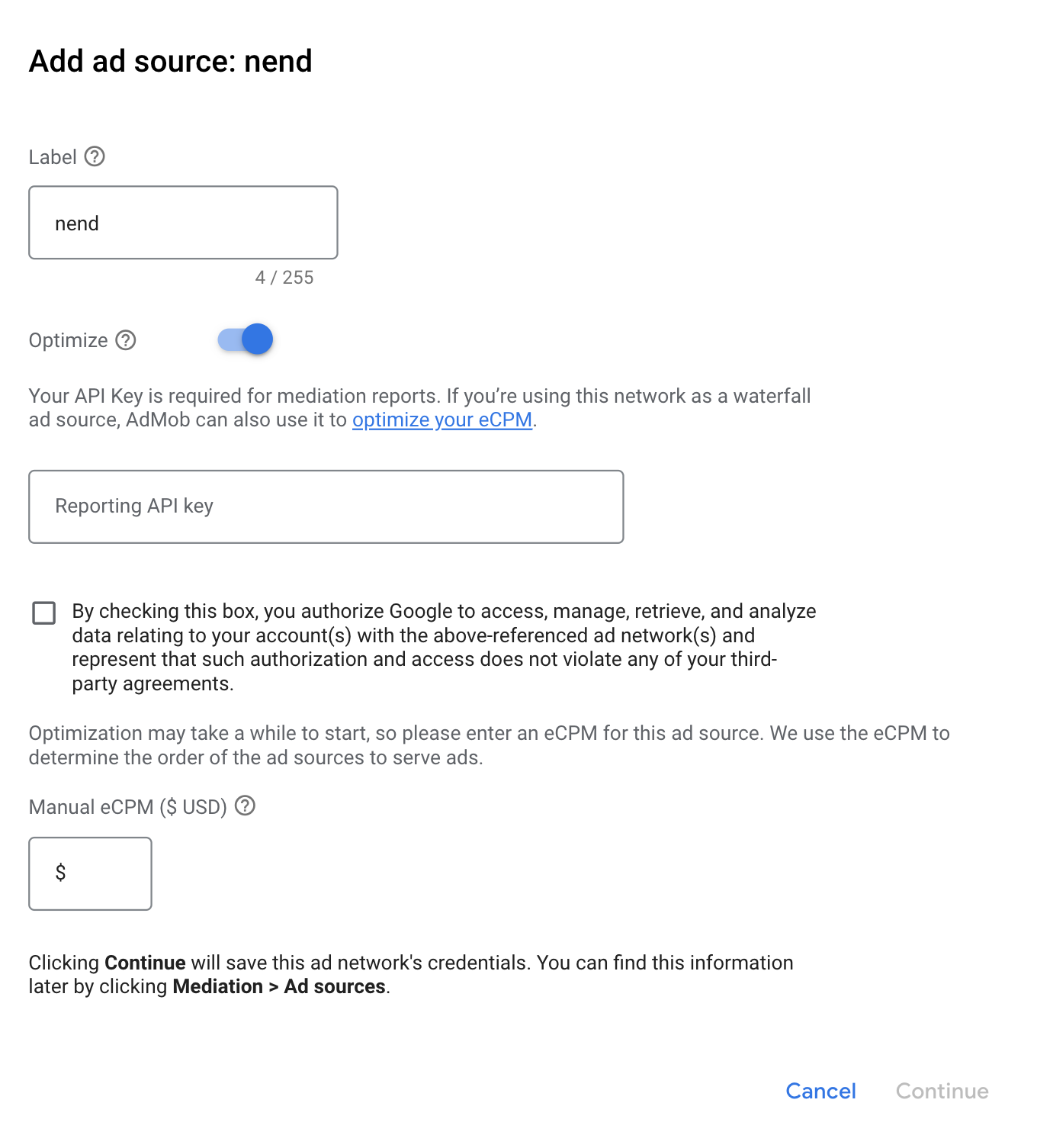
Kliknij nend i włącz przełącznik Optymalizuj. Wpisz Reporting API Key from the API Key for Scrapinguzyskane w poprzedniej sekcji, aby skonfigurować optymalizację źródła reklam dla:nend. Następnie wpisz wartość eCPM dlanend i kliknij Dalej.
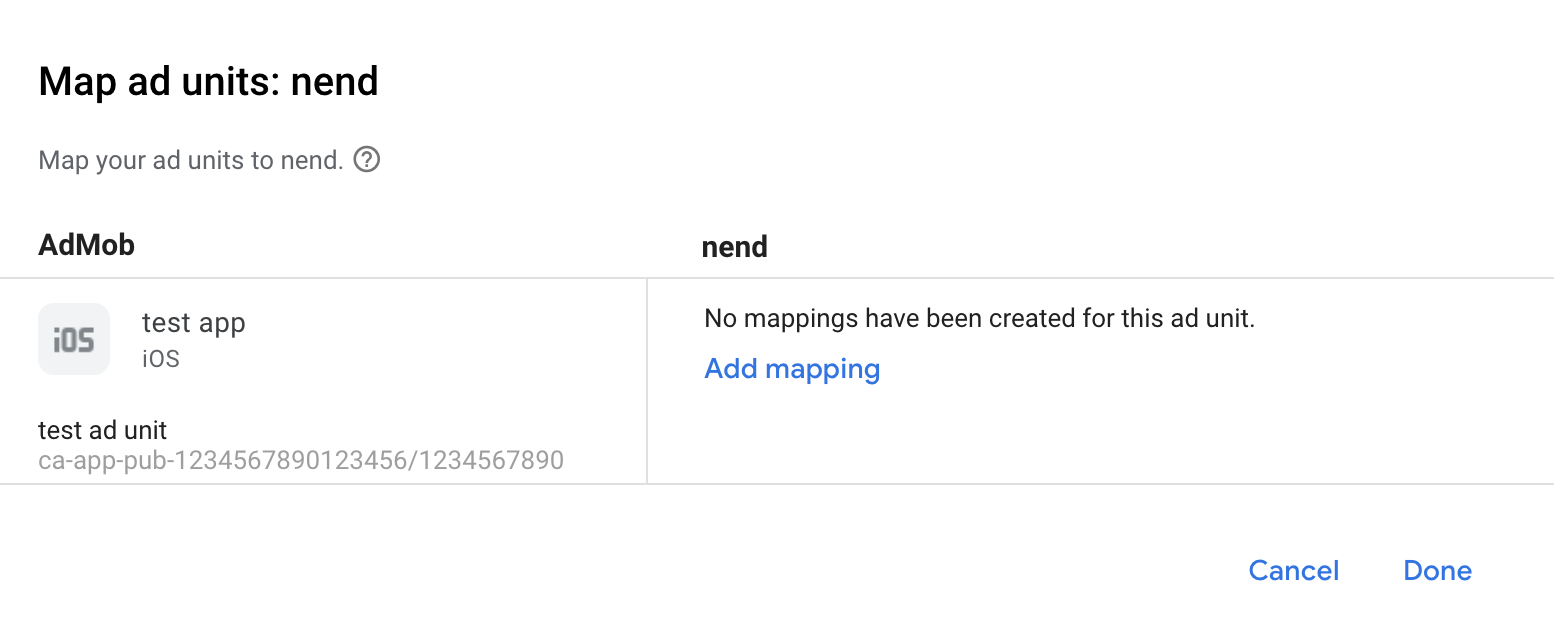
Jeśli masz już mapowanie nend, możesz je wybrać. W przeciwnym razie kliknij Dodaj mapowanie.

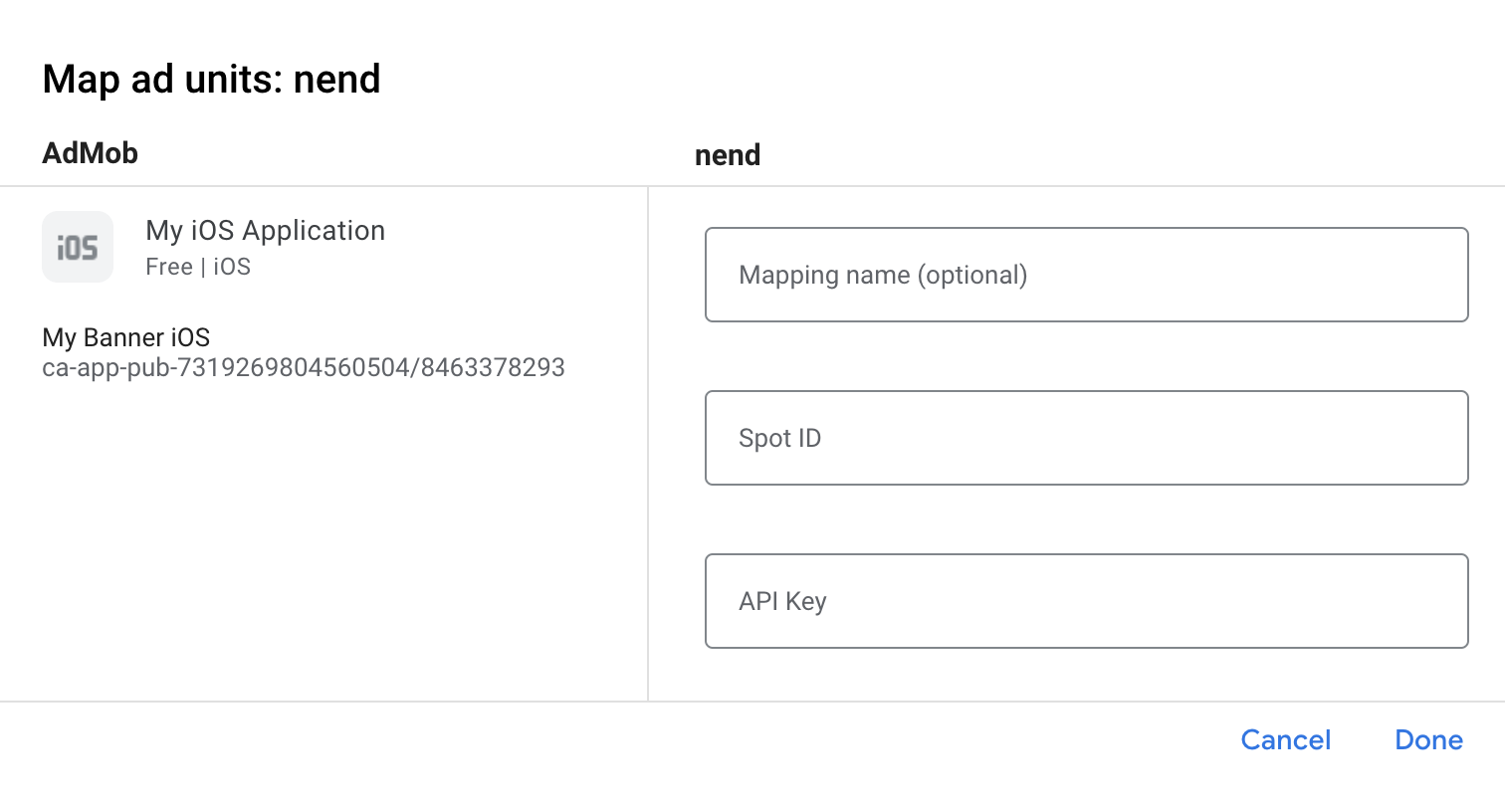
Następnie wpisz dane Slot ID and API Keyotrzymane w poprzedniej sekcji. Następnie kliknij Gotowe.

Krok 3. Zaimportuj pakiet SDK i adapter nend
Używanie CocoaPods (zalecane)
Dodaj ten wiersz do pliku Podfile projektu:
pod 'GoogleMobileAdsMediationNend'W wierszu poleceń:
pod install --repo-update
Integracja ręczna
Pobierz najnowszą wersję pakietu SDK Nend na iOS i połącz z nim nendSDK.framework w swoim projekcie.
Pobierz najnowszy adapter nend adapter z linku do pobierania w historii zmian i połącz NendAdapter.framework w swoim projekcie.
Dodaj do projektu te platformy:
AdSupport.frameworkSecurity.frameworkImageIO.frameworkAVFoundation.frameworkCoreMedia.frameworkSystemConfiguration.frameworkWebKit.framework
Dodatkowo dzięki dodaniu poniższych schematów możesz korzystać ze szczegółowych informacji według wyświetlania reklam.
CoreLocation.frameworkCoreMotion.frameworkCoreTelephony.framework
Krok 5. Dodaj wymagany kod
Integracja z bazą danych nie wymaga dodatkowego kodu.
Integracja SKAdNetwork
Wykonaj dokumentację dostępną w dokumentacji, aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu.
Ustawienia projektu
Dodaj flagę -ObjC do sekcji Inne flagi tagu łączącego w sekcji Cel aplikacji > Ustawienia kompilacji.
Krok 6. Przetestuj implementację
Włącz reklamy testowe
Zarejestruj urządzenie testowe na potrzeby AdMob. Aby uzyskać reklamy testowe dla banerów, reklam pełnoekranowych i reklam z nagrodą, zalecamy użycie kluczy interfejsu API i identyfikatorów Spotów podanych na stronie dołącz do testowych jednostek reklamowych . Podczas testowania można je wpisać jako klucze interfejsu API i identyfikatory Spota jednostek reklamowych AdMob podczas testowania, a następnie zastąpić je rzeczywistym kluczem interfejsu API i identyfikatorem Spota, gdy aplikacja będzie gotowa do produkcji.
Weryfikacja reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z witrynynend, włącz w inspektorze reklam testowanie pojedynczego źródła reklam, korzystając z nend (Waterfall) źródeł reklam.
Kroki opcjonalne:
Parametry specyficzne dla sieci
Adapter nend obsługuje dodatkowe parametry żądania, które można przekazać do adaptera za pomocą klasy GADMAdapterNendExtras. Ta klasa zawiera te właściwości:
interstitialType: Nend udostępnia opcjęTypeNormalw przypadku zwykłych reklam pełnoekranowych iTypeVideow przypadku pełnoekranowych reklam wideo. Jeśli nie dodasz tego dodatkowego parametru, Nend domyślnie używa typu reklamy pełnoekranowejTypeNormal.nativeType: Nend umożliwia wybór opcjiTypeNormalw przypadku zwykłych reklam natywnych iTypeVideow przypadku natywnych reklam wideo. Jeśli ten dodatkowy parametr nie zostanie dodany, domyślnym typem reklamy natywnej Nend będzieTypeNormal.
Oto przykłady ustawiania tych parametrów żądania reklamy:
Swift
let request = GADRequest()
let extras = GADMAdapterNendExtras()
extras.interstitialType = GADMAdapterNendInterstitialType.normal
extras.nativeType = GADMAdapterNendNativeType.normal
request.registerAdNetworkExtras(extras)
Objective-C
GADRequest *request = [GADRequest request];
GADMAdapterNendExtras *extras = [[GADMAdapterNendExtras alloc] init];
extras.interstitialType = GADMAdapterNendInterstitialTypeNormal;
extras.nativeType = GADMAdapterNendNativeTypeNormal;
[request registerAdNetworkExtras:extras];
Korzystanie z reklam natywnych
Renderowanie reklam
Adapter Nend zwraca reklamy natywne jako obiekty
GADNativeAd
. Uzupełnia te
opisy pól reklam natywnych
dla
GADNativeAd
| Pole | Wypełnianie przez adapter Nend |
|---|---|
| Nagłówek | |
| Obraz | 1 |
| Treść | |
| Ikona aplikacji | 2 |
| Wezwanie do działania | |
| Nazwa reklamodawcy | |
| Ocena w gwiazdkach | |
| Sklep | |
| Cena |
1 Nend tylko udostępnia komponent z obrazem na potrzeby natywnych miejsc docelowych skonfigurowanych z opcją Wybór obrazu reklamy ustawionym na Duży obraz reklamowy w poziomie (5: 3).
2 Nend nie udostępnia zasobu ikony dla natywnych miejsc docelowych skonfigurowanych z opcją Wybór obrazu reklamy ustawioną na Brak obrazu (tylko tekst).
Kody błędów
Jeśli adapter nie otrzyma reklamy od Nend, wydawcy mogą sprawdzić przyczynę błędu w odpowiedzi na żądanie reklamy, korzystając z elementu
GADResponseInfo.adNetworkInfoArray
w tych zajęciach:
| Format | Nazwa zajęć |
|---|---|
| Baner | GADMAdapterNend |
| Pełnoekranowa | GADMAdapterNend |
| Otrzymano | GADMAdapterNendRewarded |
| Natywna | GADMediationAdapterNend |
Oto kody i powiązane z nimi wiadomości wysyłane przez adapter Nend, gdy nie można wczytać reklamy:
| Kod błędu | Domena | Przyczyna |
|---|---|---|
| 101 | com.google.ads.mediation.nend | Żeby wczytać i wyświetlić reklamy, nend wymaga kontekstu aktywności. |
| 102 | com.google.ads.mediation.nend | Brakuje parametrów serwera Nend skonfigurowanych w interfejsie AdMob lub są one nieprawidłowe. |
| 103 | com.google.ads.mediation.nend | reklama nie jest jeszcze gotowa do wyświetlania. |
| 104 | com.google.ads.mediation.nend | nend nie odtworzył(a) reklamy. |
| 105 | com.google.ads.mediation.nend | Żądany rozmiar reklamy nie pasuje do obsługiwanego rozmiaru banera. |
| 106 | com.google.ads.mediation.nend | Odwołanie do obiektu kontekstu to null lub zostało niedawno zwolnione z pamięci. |
| 200-299 | net.nend.android | Pakiet SDK nend zwrócił błąd ładowania reklamy pełnoekranowej. Więcej informacji znajdziesz w kodzie. |
| 300-399 | net.nend.android | Pakiet SDK nend zwrócił błąd reklamy pełnoekranowej. Więcej informacji znajdziesz w kodzie. |
| 400-499 | net.nend.android | Pakiet SDK nend zwrócił błąd reklamy. Więcej informacji znajdziesz w kodzie. |
| 101 | com.google.mediation.nend | Pakiet nend SDK zwrócił wywołanie zwrotne o nieudanym obciążeniu bez dodatkowych informacji o błędzie. |
| 102 | com.google.mediation.nend | Pakiet nend SDK zwrócił wywołanie zwrotne o nieudanym wyświetleniu bez dodatkowych informacji o błędzie. |
| 103 | com.google.mediation.nend | Brakuje parametrów serwera Nend skonfigurowanych w interfejsie AdMob lub są one nieprawidłowe. |
| 104 | com.google.mediation.nend | Nie udało się wczytać komponentów z obrazem reklam natywnych. |
| 105 | com.google.mediation.nend | Nie udało się wyświetlić zapowiedzi, ponieważ reklama nie jest gotowa. |
| 106 | com.google.mediation.nend | Żądany rozmiar banera reklamowego nie pasuje do rozmiaru banera obsługiwanego przez te firmy. |
| 200-699 | Wysłane przez pakiet SDK nend. | Pakiet SDK nend zwrócił błąd. Więcej informacji znajdziesz w dokumentacji nend. |
nend iOS Mediation Adapter – historia zmian
Następna wersja
- Usunięto wycofaną metodę przekazywania dostępu willBackgroundApplication z modułu ładowania reklam natywnych.
- Teraz wymagany jest iOS w wersji co najmniej 12.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 11.0 lub nowszej.
- Plik Info.plist został dołączony do plików NendAdapter.xcframework.
Wersja 8.2.0.0
- Zweryfikowana zgodność z pakietem SDK nend 8.2.0.
Stworzone i przetestowane w:
- Pakiet SDK do reklam mobilnych Google w wersji 10.11.0.
- Nend SDK w wersji 8.2.0.
Wersja 8.1.0.0
- Usunięto obsługę architektury
armv7. - Teraz wymagany jest iOS w wersji co najmniej 11.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 10.4.0 lub nowszej.
Stworzone i przetestowane w:
- Pakiet SDK do reklam mobilnych Google w wersji 10.8.0.
- Nend SDK w wersji 8.1.0.
Wersja 8.0.1.0
- Zweryfikowana zgodność z pakietem SDK nend 8.0.1.
Stworzone i przetestowane w:
- Pakiet SDK do reklam mobilnych Google w wersji 10.3.0.
- Nend SDK w wersji 8.0.1.
Wersja 8.0.0.0
- Zweryfikowana zgodność z pakietem SDK nend 8.0.0.
Stworzone i przetestowane w:
- Pakiet SDK do reklam mobilnych Google w wersji 10.2.0.
- Nend SDK w wersji 8.0.0.
Wersja 7.4.0.1
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 10.0.0 lub nowszej.
Stworzone i przetestowane w:
- Pakiet SDK do reklam mobilnych Google w wersji 10.0.0.
- Nend SDK w wersji 7.4.0.
Wersja 7.4.0.0
- Zweryfikowana zgodność z pakietem SDK nend 7.4.0.
- Zaktualizowano adapter, aby używał interfejsu
didRewardUserAPI. - Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 9.8.0 lub nowszej.
Stworzone i przetestowane w:
- Pakiet SDK do reklam mobilnych Google w wersji 9.10.0.
- Nend SDK w wersji 7.4.0.
Wersja 7.3.0.0
- Zweryfikowana zgodność z pakietem SDK nend 7.3.0.
Stworzone i przetestowane w:
- Pakiet SDK do reklam mobilnych Google w wersji 9.3.0.
- Nend SDK w wersji 7.3.0.
Wersja 7.2.0.0
- Zweryfikowana zgodność z pakietem SDK nend 7.2.0.
- Dodano obsługę architektury symulatora Arm64.
Stworzone i przetestowane w:
- Pakiet SDK do reklam mobilnych Google w wersji 9.1.0.
- Nend SDK w wersji 7.2.0.
Wersja 7.1.0.1
- Zweryfikowana zgodność z pakietem SDK do reklam mobilnych Google w wersji 9.0.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 9.0.0 lub nowszej.
Stworzone i przetestowane w:
- Pakiet SDK do reklam mobilnych Google w wersji 9.0.0.
- Nend SDK w wersji 7.1.0.
Wersja 7.1.0.0
- Zweryfikowana zgodność z pakietem SDK nend 7.1.0.
- Teraz wymagany jest iOS w wersji co najmniej 10.0.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 8.12.0.
- Nend SDK w wersji 7.1.0.
Wersja 7.0.6.1
- Rozwiązaliśmy problem, który powodował, że w przypadku reklam pełnoekranowych wywołanie zwrotne
adDidRecordClicknie było przekierowywane.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 8.9.0.
- Nend SDK w wersji 7.0.6.
Wersja 7.0.6.0
- Zweryfikowana zgodność z pakietem SDK nend 7.0.6.
- Dodaliśmy standardowe kody błędów i komunikaty o błędach adaptera.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 8.8.0.
- Nend SDK w wersji 7.0.6.
Wersja 7.0.5.0
- Zweryfikowana zgodność z pakietem SDK nend 7.0.5.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 8.5.0.
- Nend SDK w wersji 7.0.5.
Wersja 7.0.4.0
- Zweryfikowana zgodność z pakietem SDK nend 7.0.4.
- proste zależności od pakietu SDK do reklam mobilnych Google w wersji 8.0.0 lub nowszej.
- Zaktualizowano adapter, aby używać formatu
.xcframework.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 8.5.0.
- Nend SDK w wersji 7.0.4.
Wersja 7.0.2.0
- Zweryfikowana zgodność z pakietem SDK nend 7.0.2.
- Rozwiązaliśmy problem z wyświetlaniem widoku multimediów w nieprawidłowej pozycji.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 7.69.0.
- Nend SDK w wersji 7.0.2.
Wersja 7.0.1.0
- Zweryfikowana zgodność z pakietem SDK nend 7.0.1.
- Zaktualizowano minimalną wersję pakietu SDK do reklam mobilnych Google do wersji 7.69.0.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 7.69.0.
- Nend SDK w wersji 7.0.1.
Wersja 7.0.0.0
- Zweryfikowana zgodność z pakietem SDK nend 7.0.0.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 7.65.0.
- Nend SDK w wersji 7.0.0.
Wersja 6.0.3.0
- Zweryfikowana zgodność z pakietem SDK nend 6.0.3.
- Zaktualizowano minimalną wersję pakietu SDK do reklam mobilnych Google do wersji 7.65.0.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 7.65.0.
- Nend SDK w wersji 6.0.3.
Wersja 6.0.2.0
- Zweryfikowana zgodność z pakietem SDK nend 6.0.2.
- Zaktualizowano minimalną wersję pakietu SDK do reklam mobilnych Google do wersji 7.64.0.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 7.64.0.
- Nend SDK w wersji 6.0.2.
Wersja 6.0.1.0
- Zweryfikowana zgodność z pakietem SDK nend 6.0.1.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 7.62.0.
- Nend SDK w wersji 6.0.1.
Wersja 6.0.0.0
- Zweryfikowana zgodność z pakietem SDK nend 6.0.0.
- Usunięto zajęcia
GADNendRewardedNetworkExtras. Jeśli chcesz przekazywać rozszerzenia sieci do adaptera nend iOS, użyj klasyGADMAdapterNendExtras. - Zmieniliśmy nazwy następujących wyliczeń z klasy
GADMAdapterNendExtras:GADMNendInterstitialType, byGADMAdapterNendInterstitialType.GADMNendNativeType, byGADMAdapterNendNativeType.
- Zaktualizowano minimalną wersję pakietu SDK do reklam mobilnych Google do wersji 7.62.0.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 7.62.0.
- Nend SDK w wersji 6.0.0.
Wersja 5.4.1.0
- Zweryfikowana zgodność z pakietem SDK nend 5.4.1.
- Dodaliśmy obsługę reklam natywnych.
- Usunięto obsługę architektury i386.
Stworzone i przetestowane
- Pakiet SDK do reklam mobilnych Google w wersji 7.58.0.
- Nend SDK w wersji 5.4.1.
Wersja 5.3.1.0
- Zweryfikowana zgodność z pakietem SDK nend 5.3.1.
Twórz i testuj za pomocą
- Pakiet SDK do reklam mobilnych Google w wersji 7.52.0.
- Nend SDK w wersji 5.3.1.
Wersja 5.3.0.0
- Zweryfikowana zgodność z pakietem SDK nend 5.3.0.
Stworzone i przetestowane w:
- Pakiet SDK do reklam mobilnych Google w wersji 7.50.0.
- Nend SDK w wersji 5.3.0.
Wersja 5.1.1.0
- Zaktualizowano adapter, aby korzystać z nowego interfejsu API z nagrodami.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.42.2 lub nowszej.
- Zweryfikowana zgodność z pakietem SDK nend 5.1.1.
- Zmieniono warunek sprawdzania rozmiaru banera.
Odpowiedni rozmiar banera inteligentnego.
- kGADAdSizeSmartBannerPortrait
- iPhone: 320×50
- iPad: 728 × 90 lub 320 × 50
- kGADAdSizeSmartBannerLandscape
- iPad: 728 × 90 lub 320 × 50
- kGADAdSizeSmartBannerPortrait
- Dodaliśmy obsługę elastycznych rozmiarów banerów reklamowych.
Wersja 5.1.0.0
- Zweryfikowana zgodność z pakietem SDK nend 5.1.0.
Wersja 5.0.3.0
- Zweryfikowana zgodność z pakietem SDK nend 5.0.3.
Wersja 5.0.2.0
- Zweryfikowana zgodność z pakietem SDK nend 5.0.2.
Wersja 5.0.1.0
- Zweryfikowana zgodność z pakietem SDK nend 5.0.1.
Wersja 5.0.0.0
- Zweryfikowana zgodność z pakietem SDK nend 5.0.0.
Wersja 4.0.6.0
- Zweryfikowana zgodność z pakietem SDK nend 4.0.6.
- Usuń, aby ustawić właściwość userFeature.
Wersja 4.0.5.0
- Zweryfikowana zgodność z pakietem SDK nend 4.0.5.
Wersja 4.0.4.0
- Zweryfikowana zgodność z pakietem SDK nend 4.0.4.
Wersja 4.0.3.0
- Zweryfikowana zgodność z pakietem SDK nend 4.0.3.
Wersja 4.0.2.0
- Pierwsza wersja projektu open source zapośredniczenia reklam mobilnych Google.
- Dodaliśmy obsługę reklam wideo opartych na nagrodach.
Poprzednie wersje
- Obsługuje banery i reklamy pełnoekranowe.
