Z tego przewodnika dowiesz się, jak za pomocą Google Mobile Ads SDK wczytywać i wyświetlać reklamy z i-mobile przy użyciu zapośredniczenia AdMob, w tym integracji kaskadowych. Wyjaśniamy w nim, jak dodać i-mobile do konfiguracji mediacji jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter i-mobile z aplikacją na iOS.
Interfejs panelu i-mobile używa japońskiego tekstu w etykietach, przyciskach i opisach. Zrzuty ekranu w tym przewodniku nie zostały przetłumaczone. W opisach i instrukcjach w tym przewodniku etykiety i przyciski są jednak tłumaczone, a w nawiasach podawane są ich angielskie odpowiedniki.
Obsługiwane integracje i formaty reklam
Adapter mediacji i-mobile ma te funkcje:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | |
| Natywna | |
Wymagania
- iOS w wersji 13.0 lub nowszej
Nowości na kanale Google Mobile Ads SDK
Zapoznaj się z przewodnikiem dla początkujących dotyczącym zapośredniczenia.
Krok 1. Skonfiguruj ustawienia w interfejsie i-mobile
Zarejestruj się lub zaloguj na konto i-mobile.
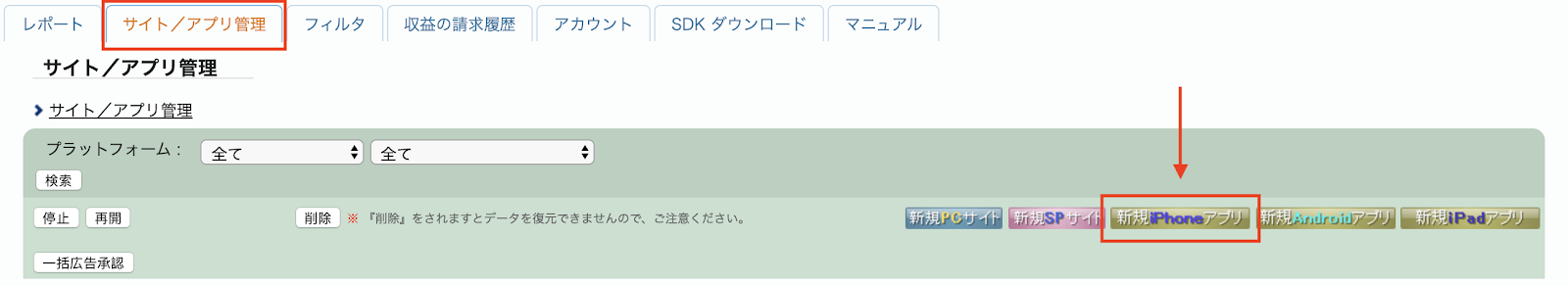
Dodaj aplikację do panelu i-mobile, klikając kartę サイト/アプリ管理 (Site/Application Management) i przycisk platformy aplikacji.

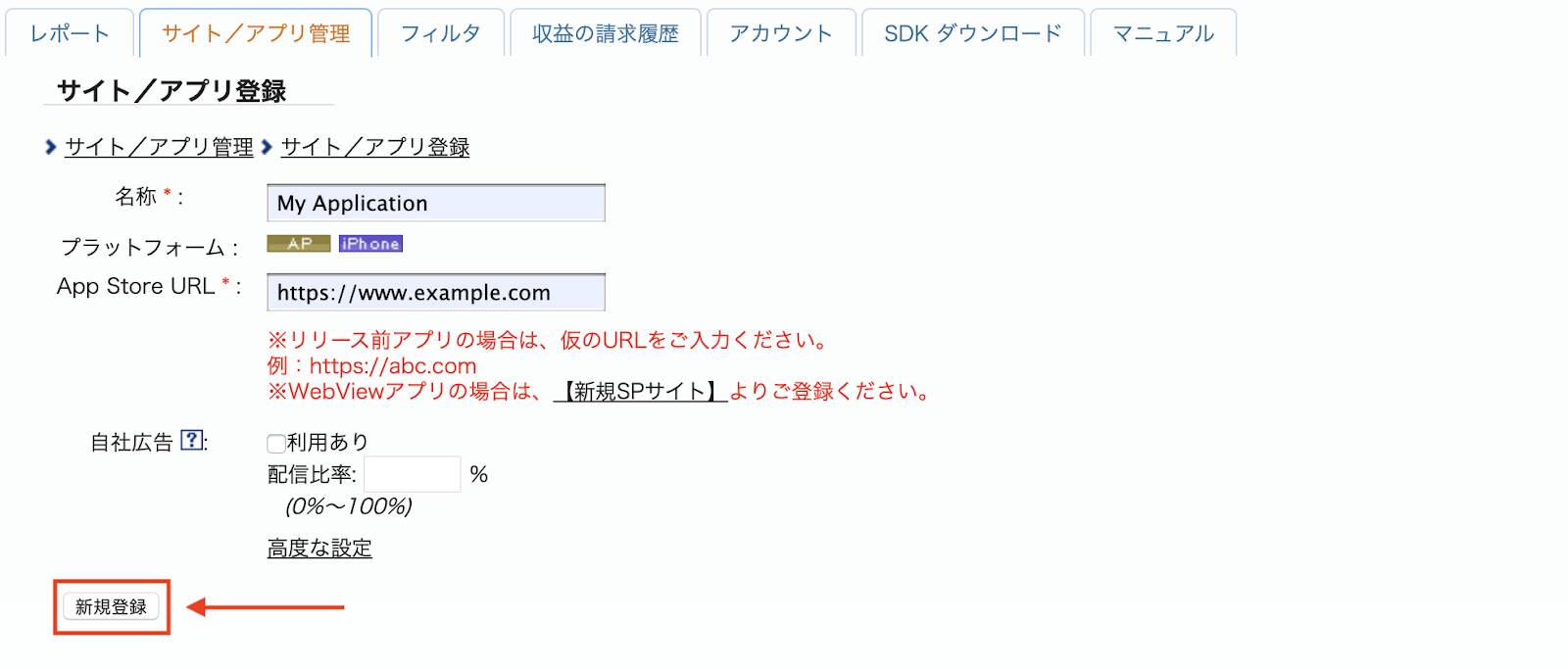
Wypełnij formularz i kliknij przycisk 新規登録 (Sign up).

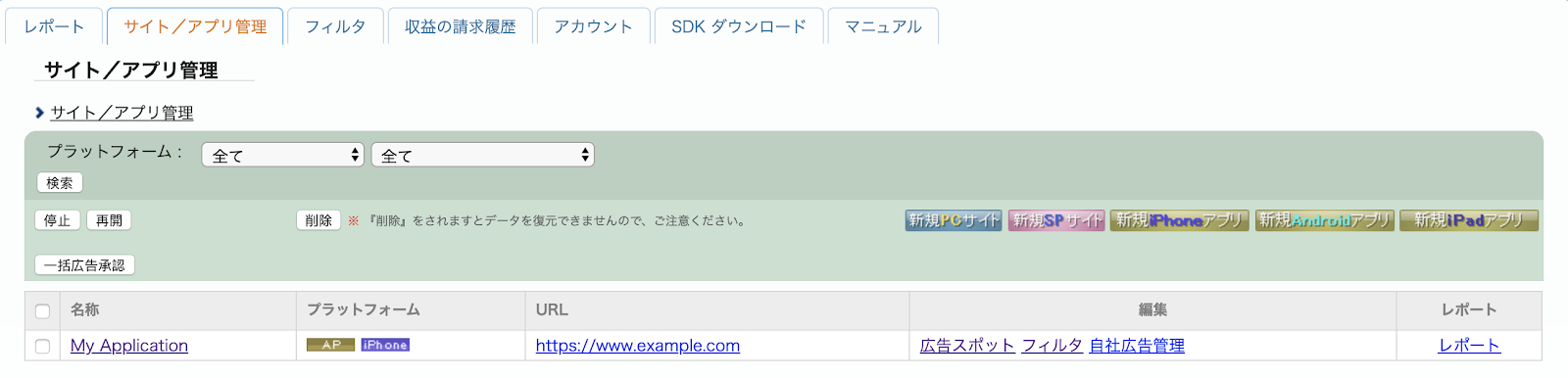
Aby utworzyć nowe miejsce reklamowe, wybierz aplikację na karcie サイト/アプリ管理 (Zarządzanie witrynami/aplikacjami).

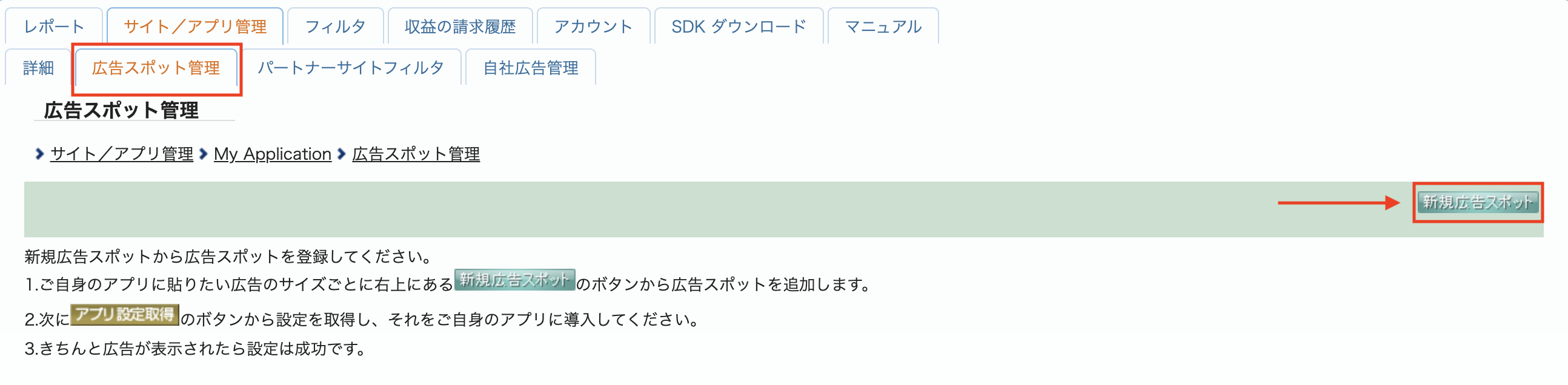
Otwórz kartę 広告スポット管理 (Ad Spot Management) i kliknij przycisk 新規広告スポット (New Ad Spot).

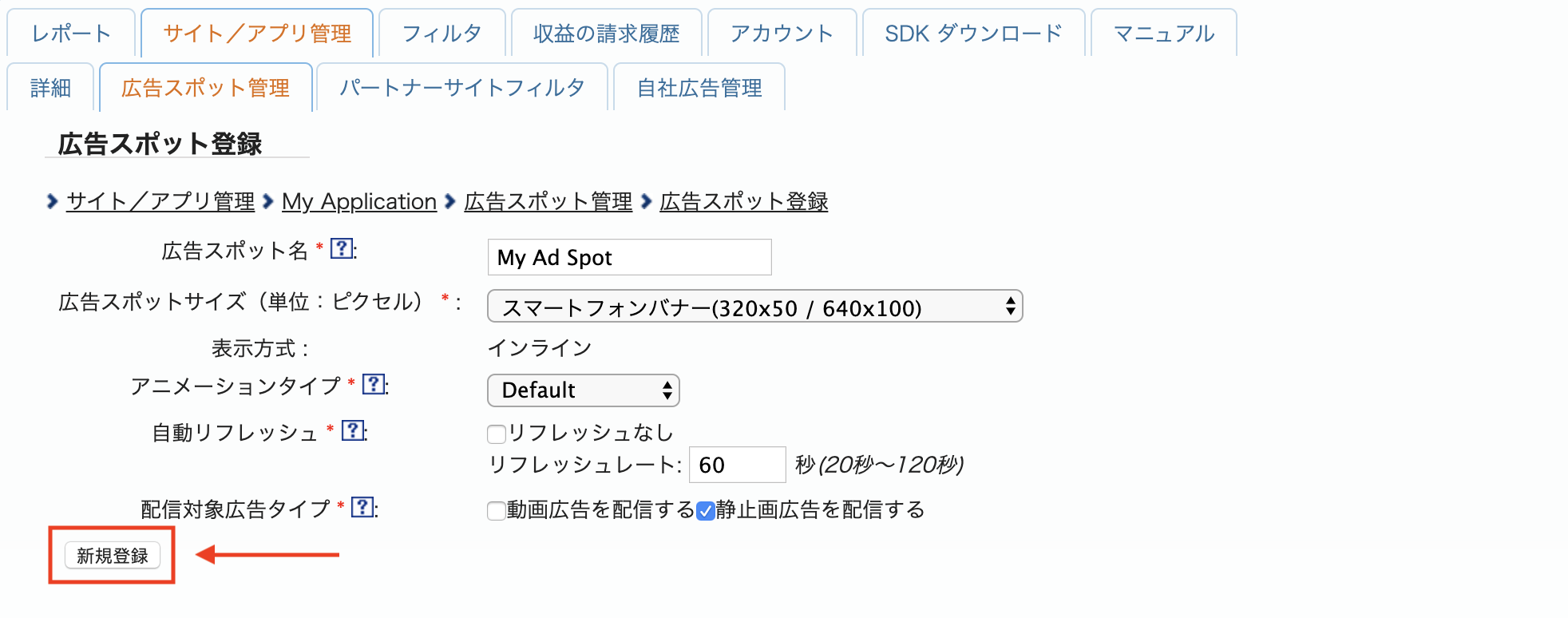
Następnie wypełnij formularz, podając 広告スポット名 (nazwę boksu reklamowego), 広告スポットサイズ (rozmiar boksu reklamowego) i inne szczegóły. Następnie kliknij przycisk 新規登録 (Sign up).

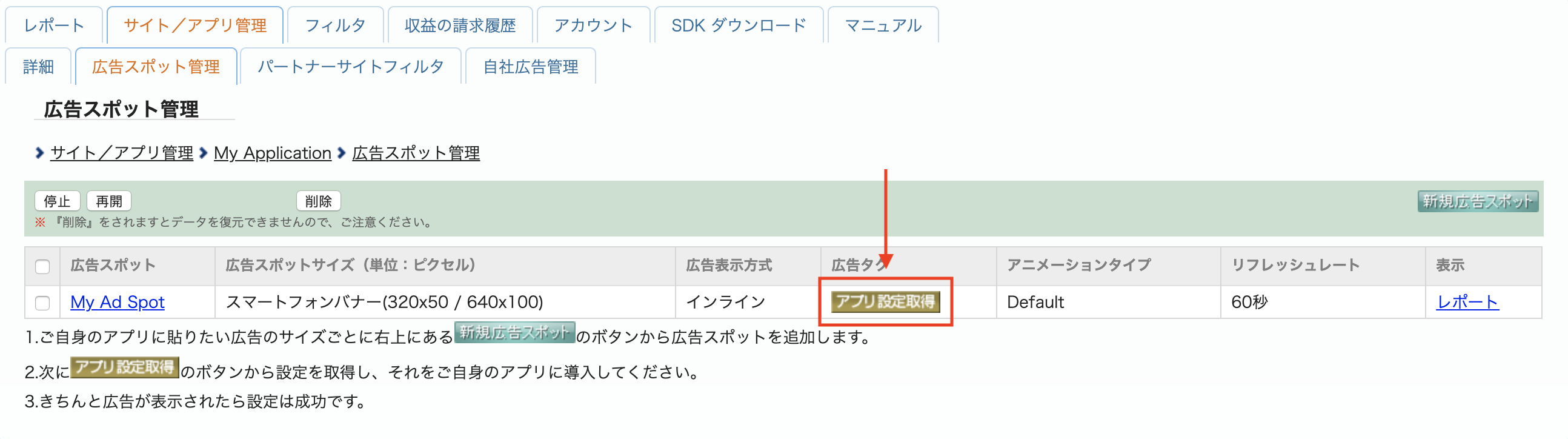
Nowe miejsce na reklamę jest gotowe. Aby wyświetlić szczegóły integracji, kliknij przycisk アプリ設定取得 (Get App settings).

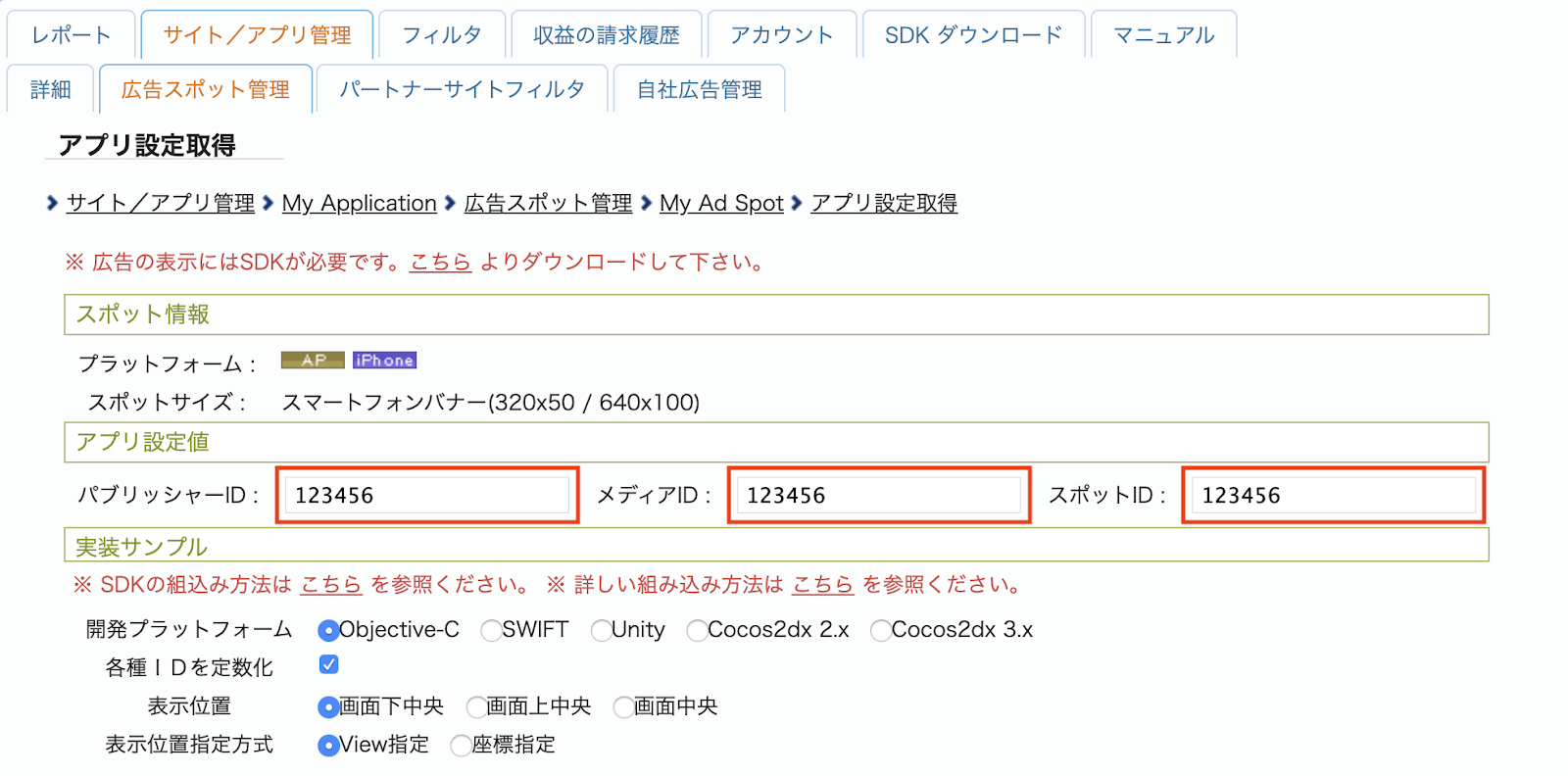
Zanotuj パブリッシャーID (Publisher ID), メディアID (Media ID) i スポットID (Spot ID). Te parametry będą potrzebne później podczas konfigurowania i-mobile na potrzeby mediacji w interfejsie AdMob.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby wdrożyć app-ads.txt w przypadku i-mobile, zapoznaj się z odpowiedziami na najczęstsze pytania.
Krok 2. Skonfiguruj popyt i-mobile w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Musisz dodać i-mobile do konfiguracji mediacji w przypadku jednostki reklamowej.
Najpierw zaloguj się na konto AdMob. Następnie otwórz kartę Mediacja. Jeśli masz już grupę zapośredniczenia, którą chcesz zmodyfikować, kliknij jej nazwę, aby ją edytować, i przejdź do sekcji Dodawanie i-mobile jako źródła reklam.
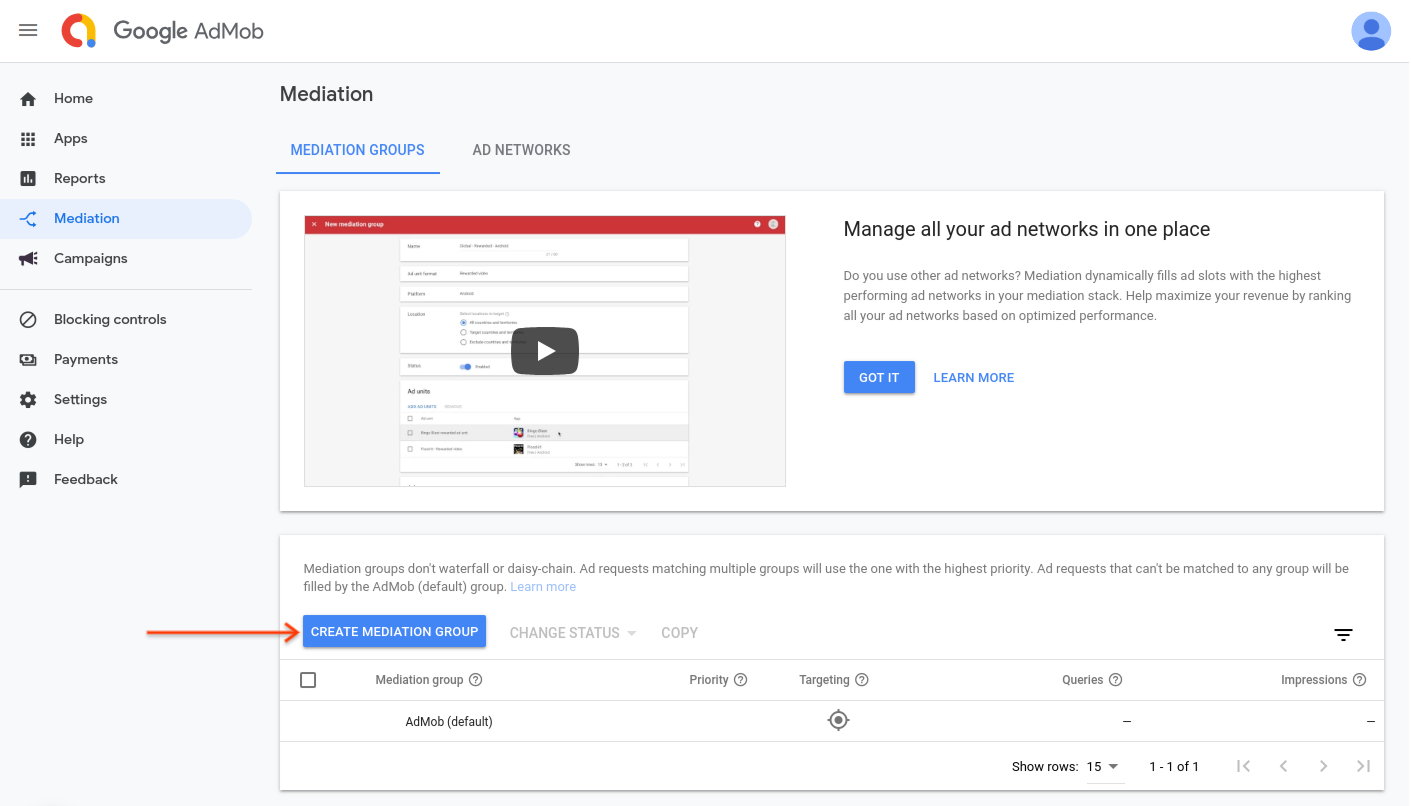
Aby utworzyć nową grupę zapośredniczenia, kliknij Utwórz grupę zapośredniczenia.

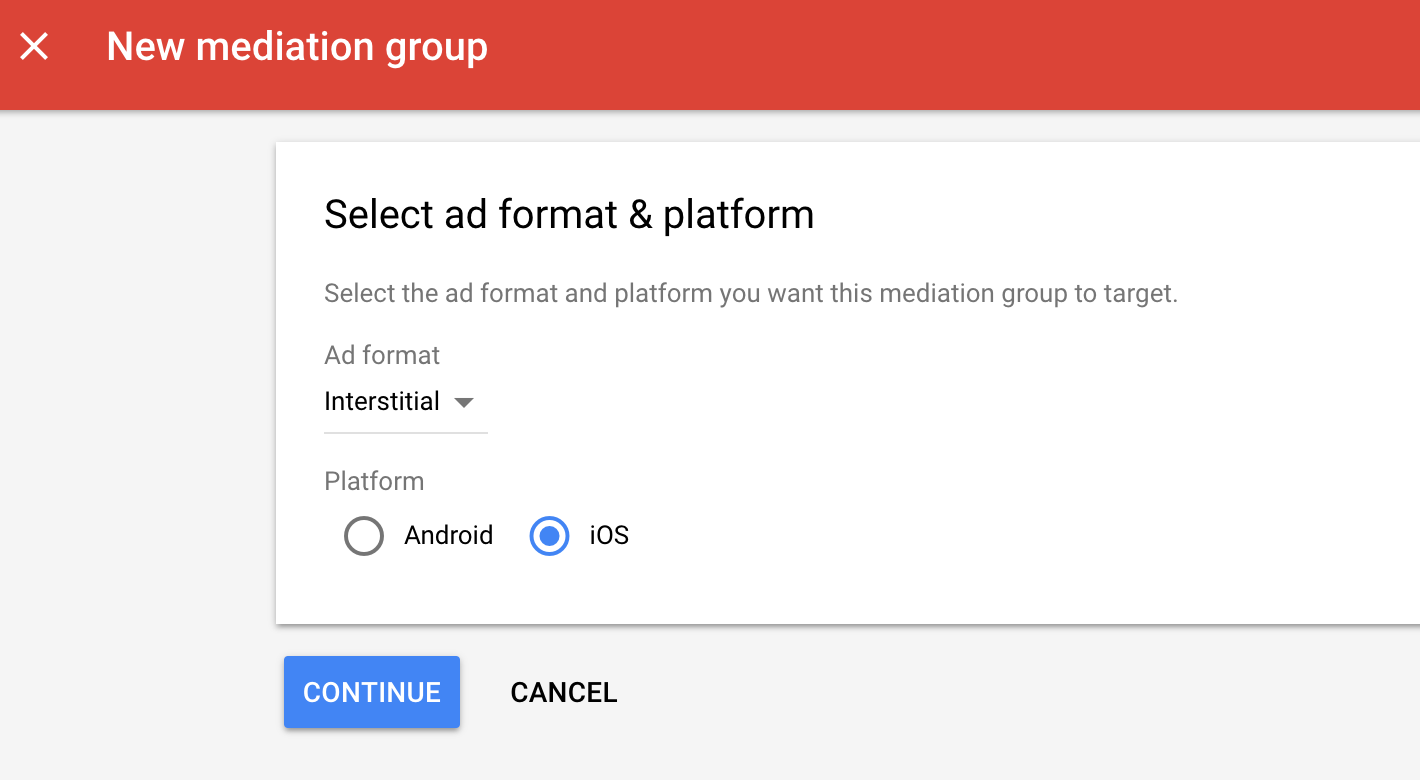
Wpisz format reklamy i platformę, a następnie kliknij Dalej.

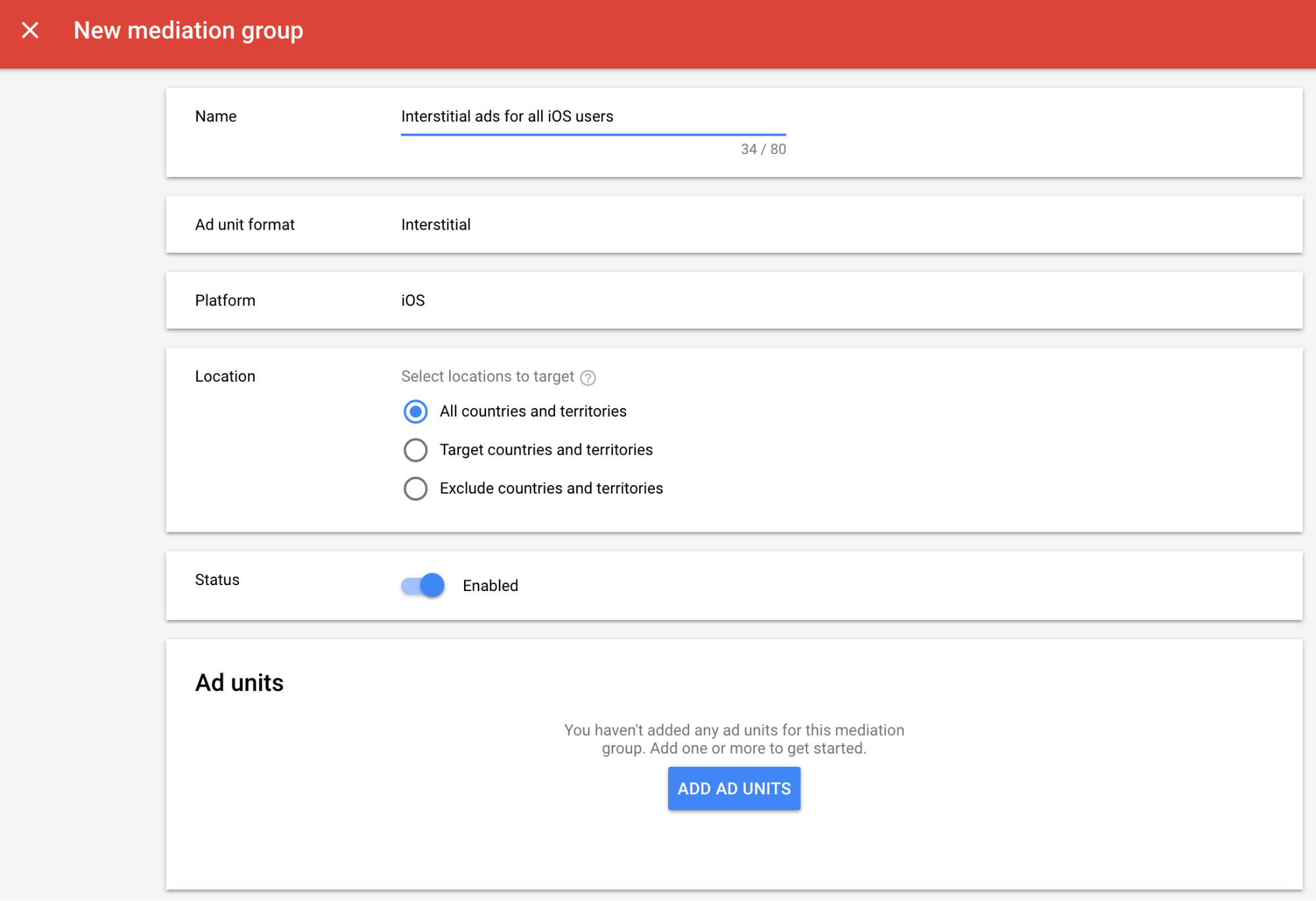
Nadaj grupie zapośredniczenia nazwę i wybierz lokalizacje, na które chcesz kierować reklamy. Następnie ustaw stan grupy mediacyjnej na Włączona i kliknij Dodaj jednostki reklamowe.

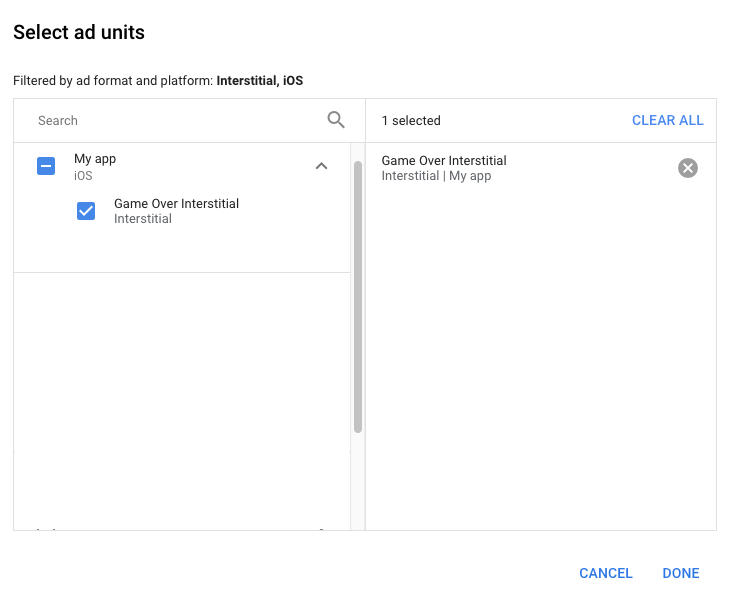
Powiąż tę grupę zapośredniczenia z co najmniej jedną z dotychczasowych jednostek reklamowych AdMob. Następnie kliknij Gotowe.

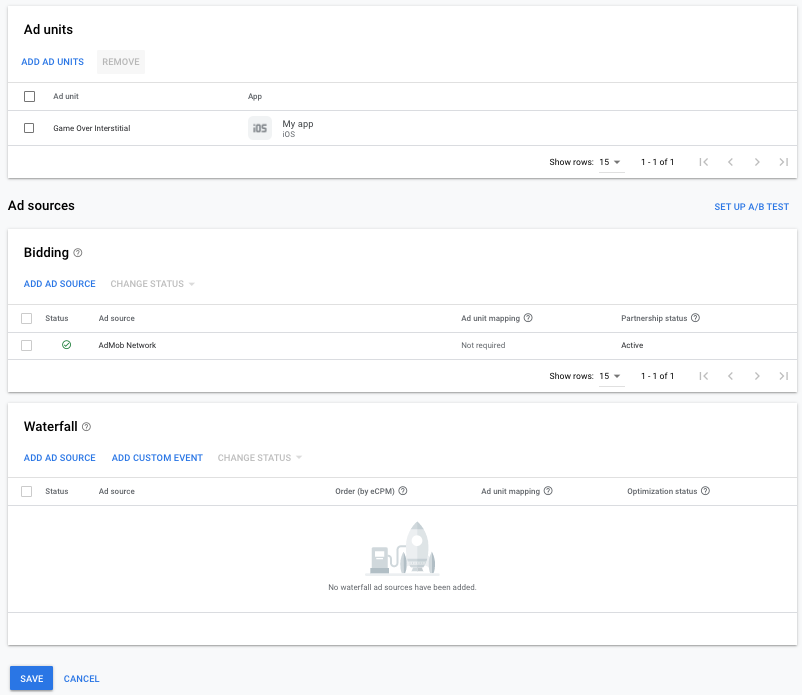
Powinna wyświetlić się karta jednostek reklamowych z wybranymi jednostkami:

Dodawanie i-mobile jako źródła reklam
Na karcie Kaskada w sekcji Źródła reklam kliknij Dodaj źródło reklam.
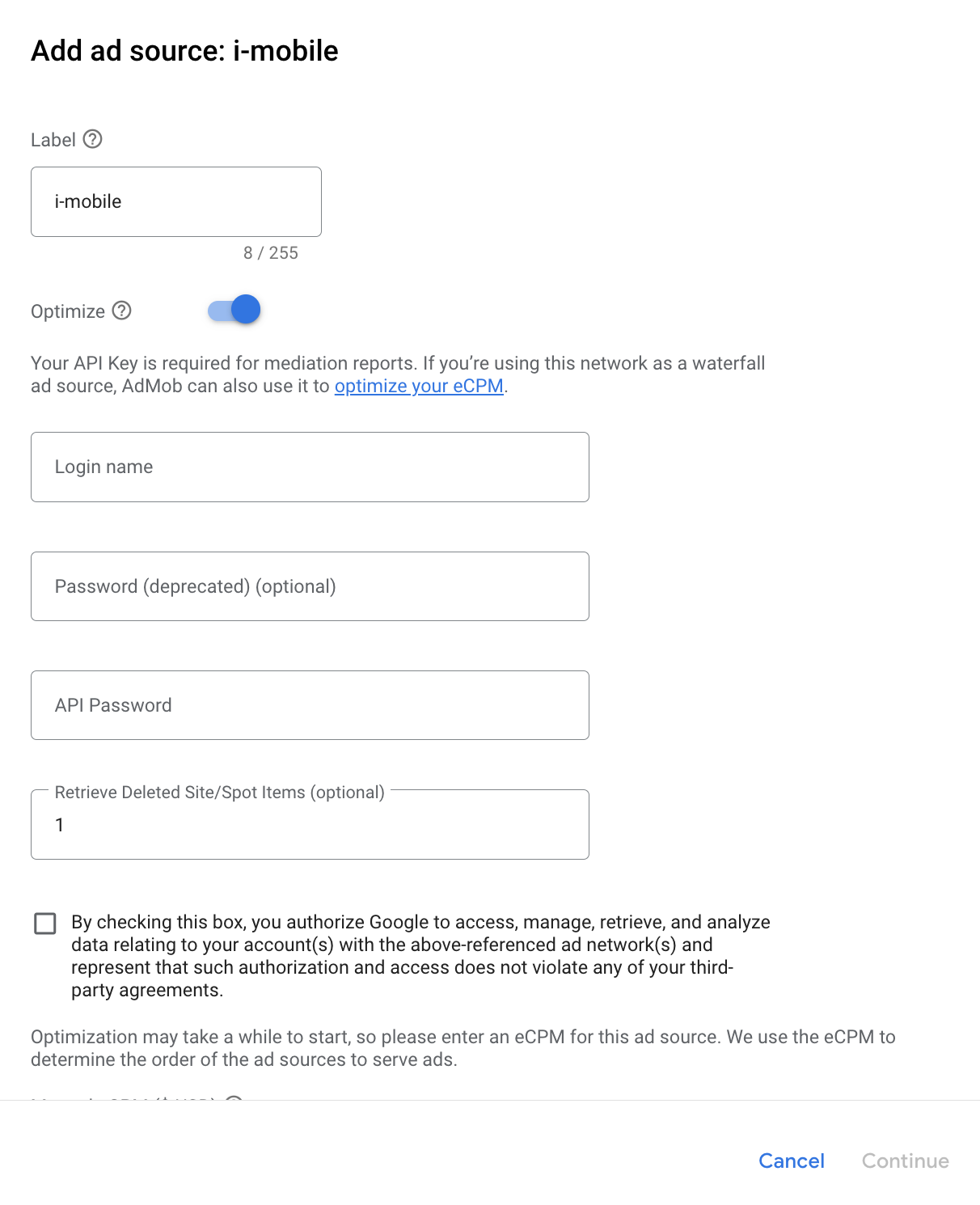
Wybierz i-mobile i włącz przełącznik Optymalizuj. Wpisz nazwę logowania i hasło do interfejsu API uzyskane w poprzedniej sekcji, aby skonfigurować optymalizację źródła reklam i-mobile. Następnie wpisz wartość eCPM dla i-mobile i kliknij Dalej.

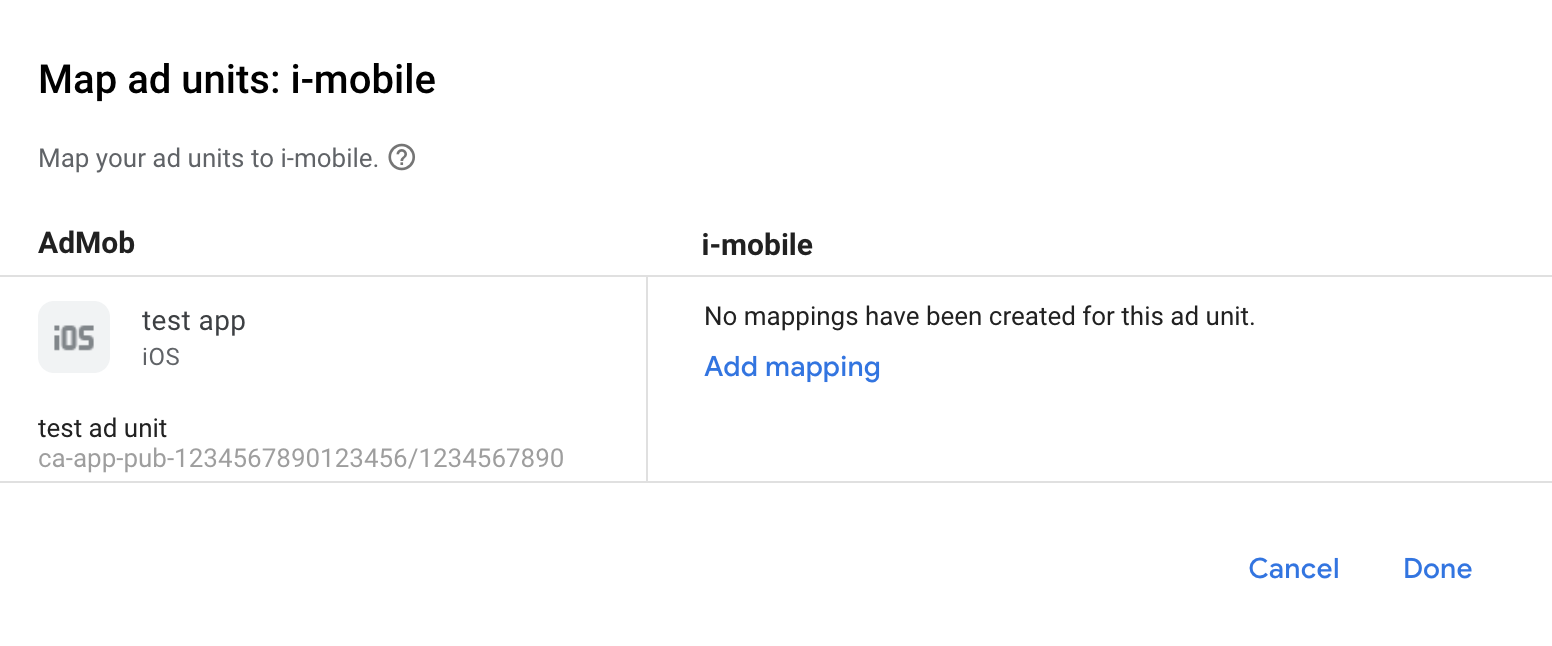
Jeśli masz już mapowanie dla i-mobile, możesz je wybrać. W przeciwnym razie kliknij Dodaj mapowanie.

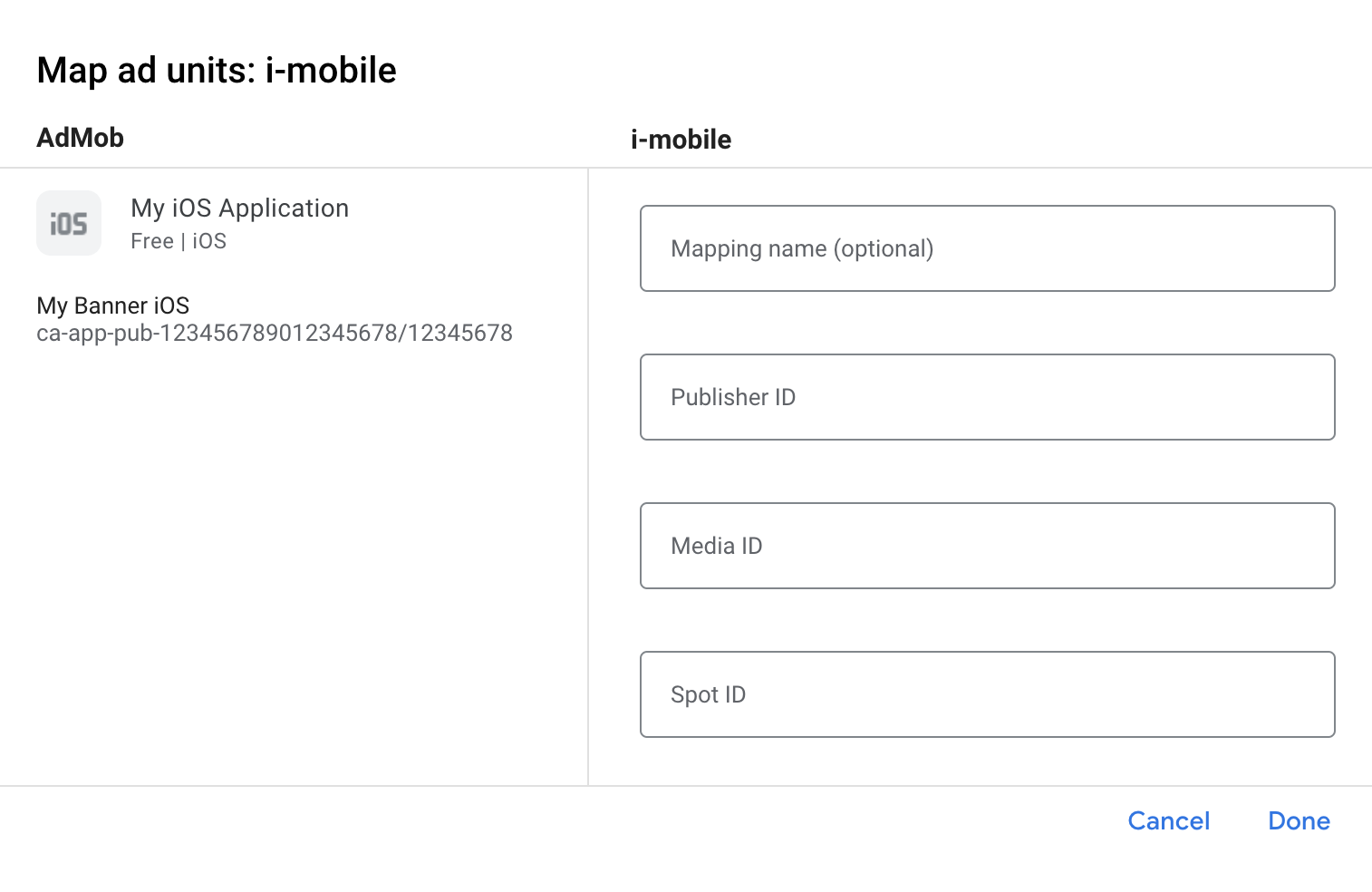
Następnie wpisz identyfikator wydawcy, identyfikator nośnika i identyfikator miejsca reklamowego uzyskane w poprzedniej sekcji. Następnie kliknij Gotowe.

Krok 3. Zaimportuj pakiet SDK i-mobile i adapter
Używanie menedżera pakietów Swift
Zanim przejdziesz dalej, musisz mieć minimalną obsługiwaną wersję adaptera 2.3.4.2.
Aby dodać zależność pakietu do projektu, wykonaj te czynności:
W Xcode kliknij File > Add Package Dependencies... (Plik > Dodaj zależności pakietu…).
W wyświetlonym wierszu poleceń wyszukaj ten adres URL pakietu:
https://github.com/googleads/googleads-mobile-ios-mediation-imobile.gitW sekcji Reguła zależności wybierz Rozgałęzienie.
W polu tekstowym wpisz
main.
Korzystanie z CocoaPods
Dodaj do pliku Podfile projektu ten wiersz:
pod 'GoogleMobileAdsMediationIMobile'W wierszu poleceń uruchom:
pod install --repo-update
Integracja ręczna
- Pobierz najnowszą wersję pakietu SDK i-mobile i połącz go z projektem.
ImobileSdkAds.framework - Pobierz najnowszą wersję adaptera i-mobile, korzystając z linku pobierania w sekcji Changelog, i połącz
IMobileAdapter.frameworkw projekcie.
Krok 4. Dodaj wymagany kod
Integracja SKAdNetwork
Postępuj zgodnie z dokumentacją i-mobile, aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu.
Krok 5. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w AdMob. i-mobile udostępnia testowe identyfikatory Spota, identyfikatory multimediów i identyfikatory wydawcy. Możesz je znaleźć tutaj.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z i-mobile, włącz testowanie pojedynczych źródeł reklam w inspektorze reklam, korzystając ze źródeł reklam i-mobile (kaskadowe).
Kroki opcjonalne:
Korzystanie z reklam natywnych
Renderowanie reklam
Adapter i-mobile wypełnia te opisy pól w reklamach natywnych w przypadku GADNativeAd:
| Pole | Zasoby zawsze uwzględniane przez adapter i-mobile |
|---|---|
| Nagłówek | |
| Obraz | |
| Treść | |
| Ikona aplikacji | 1 |
| Wezwanie do działania | |
| Ocena w gwiazdkach | |
| Sklep | |
| Cena |
1 W przypadku reklam natywnych pakiet SDK i-mobile nie udostępnia komponentu ikony aplikacji. Zamiast tego adapter i-mobile wypełnia ikonę aplikacji przezroczystym obrazem.
Kody błędów
Jeśli adapter nie otrzyma reklamy z i-mobile, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na żądanie reklamy, korzystając z GADResponseInfo.adNetworkInfoArray w tych klasach:
| Format | Nazwa zajęć |
|---|---|
| Baner | IMobileAdapter |
| Pełnoekranowa | IMobileAdapter |
| Natywna | GADMediationAdapterIMobile |
Oto kody i komunikaty wyświetlane przez adapter i-mobile, gdy nie uda się wczytać reklamy:
| Kod błędu | Przyczyna |
|---|---|
| 0-10 | Pakiet SDK i-mobile zwrócił błąd. Więcej informacji znajdziesz w sekcji kod. |
| 101 | Parametry serwera i-mobile skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 102 | Rozmiar żądanej reklamy nie pasuje do rozmiaru banera obsługiwanego przez i-mobile. |
| 103 | Nie udało się wyświetlić reklamy na urządzeniu i-mobile. |
| 104 | i-mobile zwrócił pustą tablicę reklam natywnych. |
| 105 | Nie udało się pobrać komponentów reklamy natywnej z i-mobile. |
| 106 | i-mobile nie obsługuje wysyłania żądań dotyczących wielu reklam pełnoekranowych przy użyciu tego samego identyfikatora miejsca docelowego. |
Historia zmian adaptera zapośredniczenia i-mobile na iOS
Wersja 2.3.4.5 (w toku)
- Zaktualizowano zależność pakietu SDK do reklam mobilnych Google do wersji 13.0.
Wersja 2.3.4.4
- Zaktualizowano minimalną wersję iOS dla CocoaPods do
13.0.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 13.10.0.
- i-mobile SDK w wersji 2.3.4.
Wersja 2.3.4.3
- Poprawiono nazwy nagłówków frameworka i nagłówka nadrzędnego w
IMobileAdaptermodulemap.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.12.0.
- i-mobile SDK w wersji 2.3.4.
Wersja 2.3.4.2
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 12.0.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 12.0.0.
- i-mobile SDK w wersji 2.3.4.
Wersja 2.3.4.1
- Zaktualizowano
CFBundleShortVersionString, aby zawierał 3 komponenty zamiast 4.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.10.0.
- i-mobile SDK w wersji 2.3.4.
Wersja 2.3.4.0
- Sprawdzona zgodność z pakietem i-mobile SDK w wersji 2.3.4.
- Dodano obsługę zwracania wersji pakietu SDK i-mobile w parametrze
adSDKVersion.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.2.0.
- i-mobile SDK w wersji 2.3.4.
Wersja 2.3.3.0
- Sprawdzona zgodność z pakietem i-mobile SDK w wersji 2.3.3.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.1.0.
- i-mobile SDK w wersji 2.3.3.
Wersja 2.3.2.1
- Usunęliśmy z implementacji banerów, reklam pełnoekranowych i reklam natywnych wycofaną metodę delegowania
willBackgroundApplication. - Teraz wymaga minimalnej wersji iOS 12.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 11.0 lub nowszej.
- Uwzględniono
Info.plistw platformach w ramachIMobileAdapter.xcframework.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 11.0.1.
- i-mobile SDK w wersji 2.3.2.
Wersja 2.3.2.0
- Sprawdzona zgodność z pakietem i-mobile SDK w wersji 2.3.2.
- Usunięto obsługę architektury
armv7. - Teraz wymaga co najmniej systemu iOS w wersji 11.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 10.4.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.4.0.
- i-mobile SDK w wersji 2.3.2.
Wersja 2.3.1.0
- Sprawdzona zgodność z pakietem i-mobile SDK w wersji 2.3.1.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.3.0.
- i-mobile SDK w wersji 2.3.1.
Wersja 2.3.0.1
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 10.0.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 10.0.0.
- i-mobile SDK w wersji 2.3.0.
Wersja 2.3.0.0
- Sprawdzona zgodność z pakietem i-mobile SDK w wersji 2.3.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 9.8.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 9.13.0.
- i-mobile SDK w wersji 2.3.0.
Wersja 2.2.0.1
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 9.0.0 lub nowszej.
Zaprojektowane i przetestowane z użyciem:
- Pakiet SDK do reklam mobilnych Google w wersji 9.0.0.
- i-mobile SDK w wersji 2.2.0.
Wersja 2.2.0.0
- Sprawdzona zgodność z pakietem SDK i-mobile w wersji 2.2.0.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 8.13.0.
- i-mobile SDK w wersji 2.2.0.
Wersja 2.1.0.1
- Zmniejszyliśmy zależność od pakietu SDK do reklam mobilnych Google w wersji 8.0.0 lub nowszej.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 8.4.0.
- i-mobile SDK w wersji 2.1.0.
Wersja 2.1.0.0
- Sprawdzona zgodność z pakietem SDK i-mobile w wersji 2.1.0.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 8.1.0 lub nowszej.
- Zaktualizowano adapter, aby używał formatu
.xcframework.
Zaprojektowano i przetestowano z użyciem
- Wersja pakietu SDK do reklam mobilnych Google 8.1.0.
- i-mobile SDK w wersji 2.1.0.
Wersja 2.0.33.1
- Dodano standardowe kody błędów i komunikaty o błędach dotyczące adapterów.
- Adapter ogranicza teraz wysyłanie żądań wielu reklam pełnoekranowych przy użyciu tego samego identyfikatora miejsca reklamowego i-mobile.
- Adapter przekazuje teraz wywołanie zwrotne
-nativeAdWillLeaveApplication:po kliknięciu reklam natywnych. - Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.68.0 lub nowszej.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 7.68.0.
- i-mobile SDK w wersji 2.0.33.
Wersja 2.0.33.0
- Sprawdzona zgodność z pakietem i-mobile SDK w wersji 2.0.33.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.65.0 lub nowszej.
- Wymaga teraz systemu iOS w wersji co najmniej 9.0.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 7.65.0.
- i-mobile SDK w wersji 2.0.33.
Wersja 2.0.32.0
- Sprawdzona zgodność z pakietem SDK i-mobile w wersji 2.0.32.
- Wymaga teraz pakietu SDK do reklam mobilnych Google w wersji 7.60.0 lub nowszej.
- Dodaliśmy obsługę skalowania reklam w rozmiarach 320 x 50 i 320 x 100, aby lepiej dopasowywać je do rozmiarów żądań banerów adaptacyjnych.
- Wycofano obsługę architektury i386.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 7.60.0.
- i-mobile SDK w wersji 2.0.32.
Wersja 2.0.31.0
- Sprawdzona zgodność z pakietem SDK i-mobile w wersji 2.0.31.
Zaprojektowano i przetestowano z użyciem
- Wersja pakietu SDK do reklam mobilnych Google 7.53.1.
- i-mobile SDK w wersji 2.0.31.
Wersja 2.0.29.0
- Pierwsza wersja!
- Dodaliśmy obsługę banerów, reklam pełnoekranowych i reklam natywnych.
Zaprojektowano i przetestowano z użyciem
- Pakiet SDK do reklam mobilnych Google w wersji 7.52.0.
- i-mobile SDK w wersji 2.0.29.
