מודעות באנר מותאמות מאפשרות לכם לציין את רוחב המודעה כדי לקבוע את הגודל האופטימלי של המודעה. בנוסף, מודעות באנר מותאמות משפרות את הביצועים כי המערכת מבצעת אופטימיזציה של גודל המודעה לכל מכשיר. הגישה הזו מאפשרת לשפר את הביצועים.
בהשוואה למודעות באנר מעוגנות בגודל מותאם, מודעות באנר מותאמות בגוף הטקסט הן גדולות וגבוהות יותר, והגובה שלהן משתנה ולא קבוע. הגובה של מודעות באנר מותאמות בתוך התוכן משתנה, והן יכולות להשתרע לכל אורך המסך או להגיע לגובה מקסימלי שאתם מציינים.
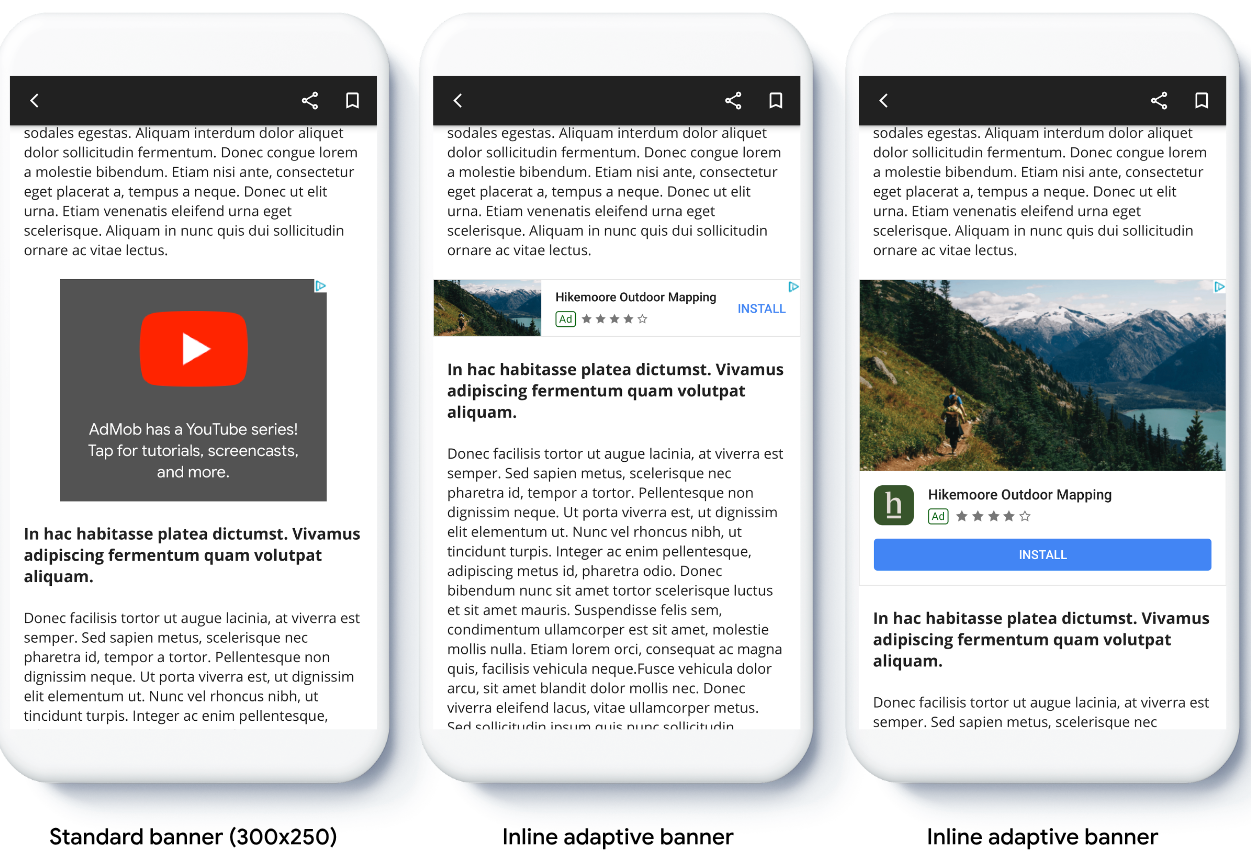
אתם יכולים להציב מודעות באנר מותאמות בתוך הטקסט בתוכן נגלל, למשל:

לפני שמתחילים
לפני שממשיכים, חשוב לוודא שיש לכם:
- סיימת לקרוא את המדריך לתחילת העבודה בנושא מודעות באנר.
הטמעה של מודעות באנר מותאמות
שלא כמו מודעות באנר מעוגנות בגודל מותאם, מודעות באנר בגודל מותאם שמוצגות בתוך הטקסט נטענות באמצעות גודל מותאם של מודעת באנר בתוך הטקסט. כדי ליצור גודל מודעה מותאם שמוצג בתוך הטקסט, מבצעים את הפעולות הבאות:
הפרמטר הזה מאפשר לקבל את הרוחב של המכשיר שבו המודעה מוצגת, או להגדיר רוחב משלכם אם אתם לא רוצים שהמודעה תתפרס על כל רוחב המסך.
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;כדי לקבל אובייקט של גודל מודעה מותאם שמוצג בתוך הטקסט עבור הכיוון שנבחר, משתמשים בשיטה סטטית במחלקה של גודל המודעה:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
כשמטמיעים מודעות באנר מותאמות באפליקציה, חשוב לשים לב לנקודות הבאות:
- מודעות באנר מותאמות בגוף הטקסט פועלות בצורה הכי טובה כשהן מוצגות בכל הרוחב שזמין. ברוב המקרים, מדובר בכל רוחב המסך של המכשיר שבו הן מוצגות, או על כל הרוחב של התוכן הראשי שבו המודעה מוצגת. כדי להציב את המודעה, צריך לדעת את רוחב התצוגה, רוחב המכשיר, רוחב תוכן האב ואזורי בטחה רלוונטיים.
הגדרת הגודל של מודעת באנר בגודל מותאם
כדי לבצע טעינה מראש של מודעת באנר מותאמת בגוף הטקסט בכיוון מסוים, משתמשים בשיטות הבאות:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
אם האפליקציה תומכת בתצוגה לאורך ולרוחב, ואתם רוצים לטעון מראש מודעת באנר מותאמת בכיוון הנוכחי, אתם יכולים להשתמש בשיטה GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width). השיטה הזו טוענת מודעה בכיוון הנוכחי.
הגבלת הגובה של מודעת באנר בגודל מותאם
כברירת מחדל, מודעות באנר מותאמות שמוטמעות בתוך התוכן ומוגדרות ללא ערך maxHeight, מקבלות ערך maxHeight ששווה לגובה המכשיר. כדי להגביל את הגובה של מודעת באנר מותאמת בגוף הטקסט, משתמשים בשיטה GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).
מקורות מידע נוספים
דוגמאות ב-GitHub
כדי לראות מודעות באנר מותאמות בגוף הטקסט בפעולה, אפשר להוריד את האפליקציה לדוגמה.

