מודעות באנר מותאמות הן הדור הבא של מודעות רספונסיביות. הן משפרות את הביצועים על ידי אופטימיזציה של גודל המודעה לכל מכשיר. מודעות באנר מותאמות הן שיפור של מודעות באנר בגודל קבוע, שתמכו רק בגבהים קבועים. מודעות באנר מותאמות מאפשרות למפתחים לציין את רוחב המודעה, ועל סמך הרוחב הזה נקבע גודל המודעה האופטימלי.
כדי לבחור את גודל המודעה המתאים ביותר, המערכת משתמשת בגובה מקסימלי במקום בגובה קבוע. כך אפשר לשפר את הביצועים.
מתי כדאי להשתמש במודעות באנר מותאמות בגוף הטקסט
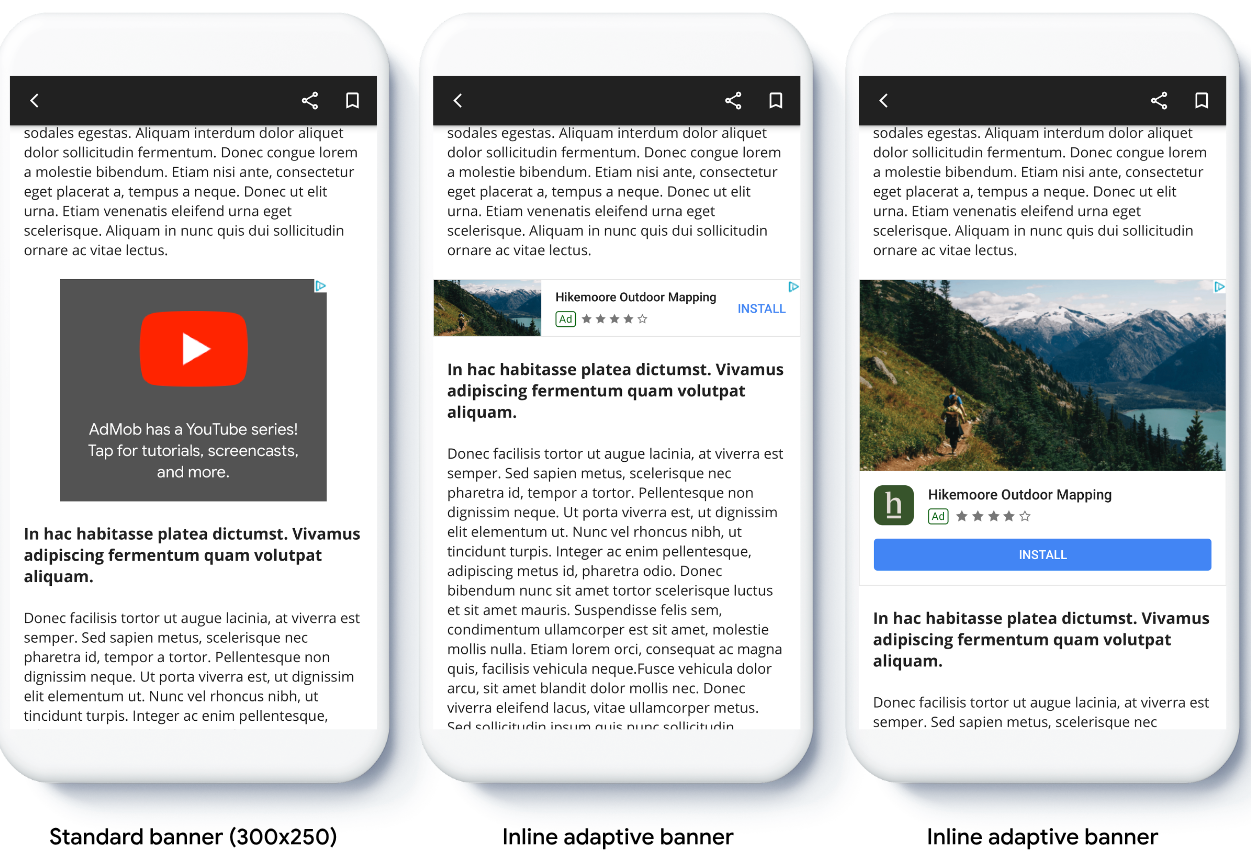
מודעות באנר מותאמות שמוצגות בתוך הטקסט הן מודעות באנר גדולות וגבוהות יותר בהשוואה למודעות באנר מותאמות ומעוגנות. הגובה שלהן משתנה, והן יכולות להשתרע לכל אורכו של המסך.
הן מיועדות להצגה בתוכן שניתן לגלול בו, למשל:

דרישות מוקדמות
- פועלים לפי ההוראות שבמדריך לתחילת העבודה בנושא ייבוא הפלאגין Mobile Ads Flutter.
לפני שמתחילים
כשמטמיעים מודעות באנר מותאמות באפליקציה, חשוב לשים לב לנקודות הבאות:
מוודאים שאתם משתמשים בגרסה העדכנית של Google Mobile Ads SDK, ואם אתם משתמשים בתכונה 'ניהול תנועה' ב-AdMob, בגרסאות העדכניות של מתאמי ניהול התנועה.
הגודל של מודעות באנר מותאמות בגוף הטקסט מותאם לרוחב המלא שזמין, כדי שהן יניבו את הביצועים הכי טובים. ברוב המקרים, מדובר בכל רוחב המסך של המכשיר שבו הן מוצגות. חשוב לקחת בחשבון את האזורים הבטוחים הרלוונטיים.
השיטות לקבלת גודל המודעה הן
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
כשמשתמשים ב-API של מודעות באנר מותאמות בגוף הטקסט, הפונקציה Google Mobile Ads SDK מחזירה
AdSizeעם הרוחב שצוין ודגל בגוף הטקסט. הגובה הוא אפס אוmaxHeight, בהתאם ל-API שבו אתם משתמשים. הגובה בפועל של המודעה זמין כשהיא מוחזרת.מודעת באנר מותאמת שמוצגת בתוך הטקסט מיועדת להופיע בתוך התוכן בזמן שהמשתמשים גוללים בו. הגובה של מודעת הבאנר יכול להיות כגובה המסך של המכשיר, או מוגבל לגובה מקסימלי, בהתאם ל-API.
הטמעה
כדי להטמיע באנר פשוט ורספונסיבי בתוך הטקסט, פועלים לפי השלבים הבאים.
- קבלת גודל של מודעת באנר מותאמת בתוך הטקסט הגודל שמתקבל ישמש לבקשת מודעת הבאנר המותאמת. כדי לקבל את הגודל המותאם של המודעה, צריך לוודא ש:
- מקבלים את רוחב המכשיר בפיקסלים שלא תלויים בדחיסות, או מגדירים רוחב משלכם אם לא רוצים להשתמש בכל רוחב המסך.
אפשר להשתמש ב-
MediaQuery.of(context)כדי לקבל את רוחב המסך. - משתמשים בשיטות סטטיות מתאימות במחלקה של גודל המודעה, כמו
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)כדי לקבל אובייקטAdSizeשל מודעה מותאמת מוטמעת לכיוון הנוכחי. - אם רוצים להגביל את הגובה של הבאנר, אפשר להשתמש בשיטה הסטטית
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
- מקבלים את רוחב המכשיר בפיקסלים שלא תלויים בדחיסות, או מגדירים רוחב משלכם אם לא רוצים להשתמש בכל רוחב המסך.
אפשר להשתמש ב-
- יוצרים אובייקט
BannerAdעם מזהה יחידת המודעות, גודל המודעה המותאם ואובייקט של בקשה להצגת מודעה. - טוענים את המודעה.
- ב
onAdLoadedcallback, משתמשים ב-BannerAd.getPlatformAdSize()כדי לקבל את גודל המודעה המעודכן בפלטפורמה ולעדכן אתAdWidgetגובה מאגר התגים.
קוד לדוגמה
דוגמה לווידג'ט שטוען מודעת באנר בגודל מותאם שמוצגת בתוך הטקסט, כך שתתאים לרוחב המסך, תוך התחשבות בשוליים:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
BannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = BannerAd(
// TODO: replace this test ad unit with your own ad unit.
adUnitId: 'ca-app-pub-3940256099942544/9214589741',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
BannerAd bannerAd = (ad as BannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

