Visualizzare un formato dell'annuncio nativo definito dal sistema
Quando viene caricato un annuncio nativo, la tua app riceve un oggetto annuncio nativo utilizzando uno dei
messaggi del protocollo GADAdLoaderDelegate. L'app è quindi responsabile della visualizzazione dell'annuncio, anche se non è obbligata a mostrarlo immediatamente.
Per semplificare la visualizzazione dei formati degli annunci definiti dal sistema, l'SDK offre alcune risorse utili.
GADNativeAdView
Per GADNativeAd, esiste una classe "visualizzazione annuncio" corrispondente:
GADNativeAdView.
Questa classe di visualizzazione annuncio è un UIView che i publisher devono utilizzare per visualizzare l'annuncio.
Un singolo GADNativeAdView, ad esempio, può mostrare una singola istanza di
un GADNativeAd. Ciascuno degli oggetti UIView utilizzati per visualizzare gli asset dell'annuncio deve essere una sottovista dell'oggetto GADNativeAdView.
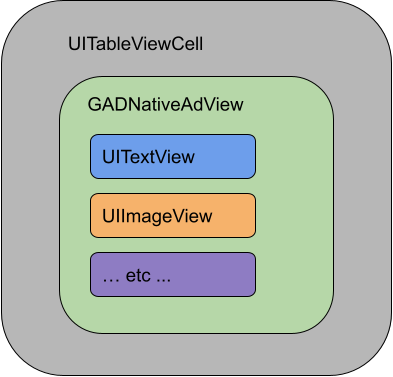
Se visualizzi un annuncio in un UITableView, ad esempio, la gerarchia
delle visualizzazioni per una delle celle potrebbe essere simile a questa:

La classe GADNativeAdView fornisce anche IBOutlets utilizzati per registrare la visualizzazione relativa a ogni singolo asset e un metodo per registrare l'oggetto GADNativeAd stesso. Registrando le visualizzazioni in questo modo, l'SDK è in grado di gestire automaticamente attività come:
- Registrazione dei clic.
- Registrazione delle impressioni (quando il primo pixel è visibile sullo schermo).
- Visualizzazione dell'overlay Scegli Tu!.
Overlay Scegli Tu!
Per gli annunci nativi indiretti (pubblicati tramite backfill di Ad Manager o tramite Ad Exchange o AdSense), l'overlay Scegli Tu! viene aggiunto dall'SDK. Lascia spazio nell'angolo preferito della visualizzazione dell'annuncio nativo per il logo Scegli Tu! inserito automaticamente. Inoltre, assicurati che l'overlay Scegli Tu! sia posizionato sui contenuti in modo da risultare chiaramente visibile. Per ulteriori informazioni sull'aspetto e sulla funzione dell'overlay, consulta le linee guida per l'implementazione degli annunci nativi programmatici.
Attribuzione dell'annuncio per gli annunci nativi programmatici
Quando vengono visualizzati annunci nativi programmatici, devi mostrare un'attribuzione dell'annuncio per indicare che la visualizzazione è una pubblicità. Scopri di più nelle nostre linee guida sulle norme.Esempio di codice
Questa sezione mostra come visualizzare gli annunci nativi utilizzando le visualizzazioni caricate dinamicamente
dai file xib. Questo può essere un approccio molto utile quando utilizzi GADAdLoaders
configurato per richiedere più formati.
Disporre le UIView
Il primo passaggio consiste nel definire il UIViews che mostrerà gli asset degli annunci nativi.
Puoi farlo in Interface Builder come faresti quando crei qualsiasi altro
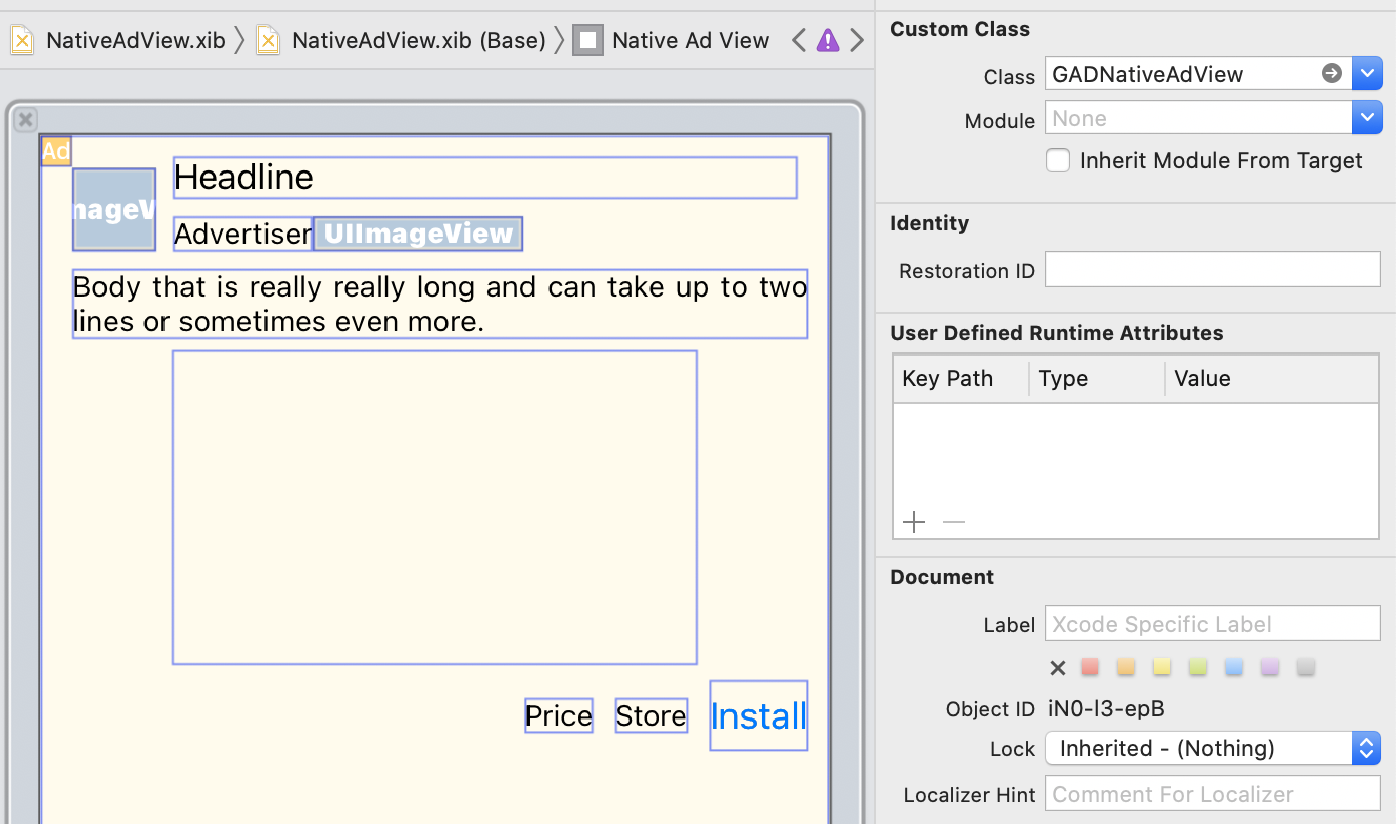
file xib. Ecco come potrebbe apparire il layout di un annuncio nativo:

Prendi nota del valore di Custom Class (Classe personalizzata) in alto a destra nell'immagine. È impostato su
GADNativeAdView.
Questa è la classe di visualizzazione annuncio utilizzata per mostrare un GADNativeAd.
Dovrai anche impostare la classe personalizzata per GADMediaView, che viene utilizzata
per visualizzare il video o l'immagine dell'annuncio.
Collegare i punti vendita alle visualizzazioni
Una volta posizionate le visualizzazioni e assegnata la classe di visualizzazione dell'annuncio corretta al layout, collega gli outlet degli asset della visualizzazione dell'annuncio a UIViews che hai creato.
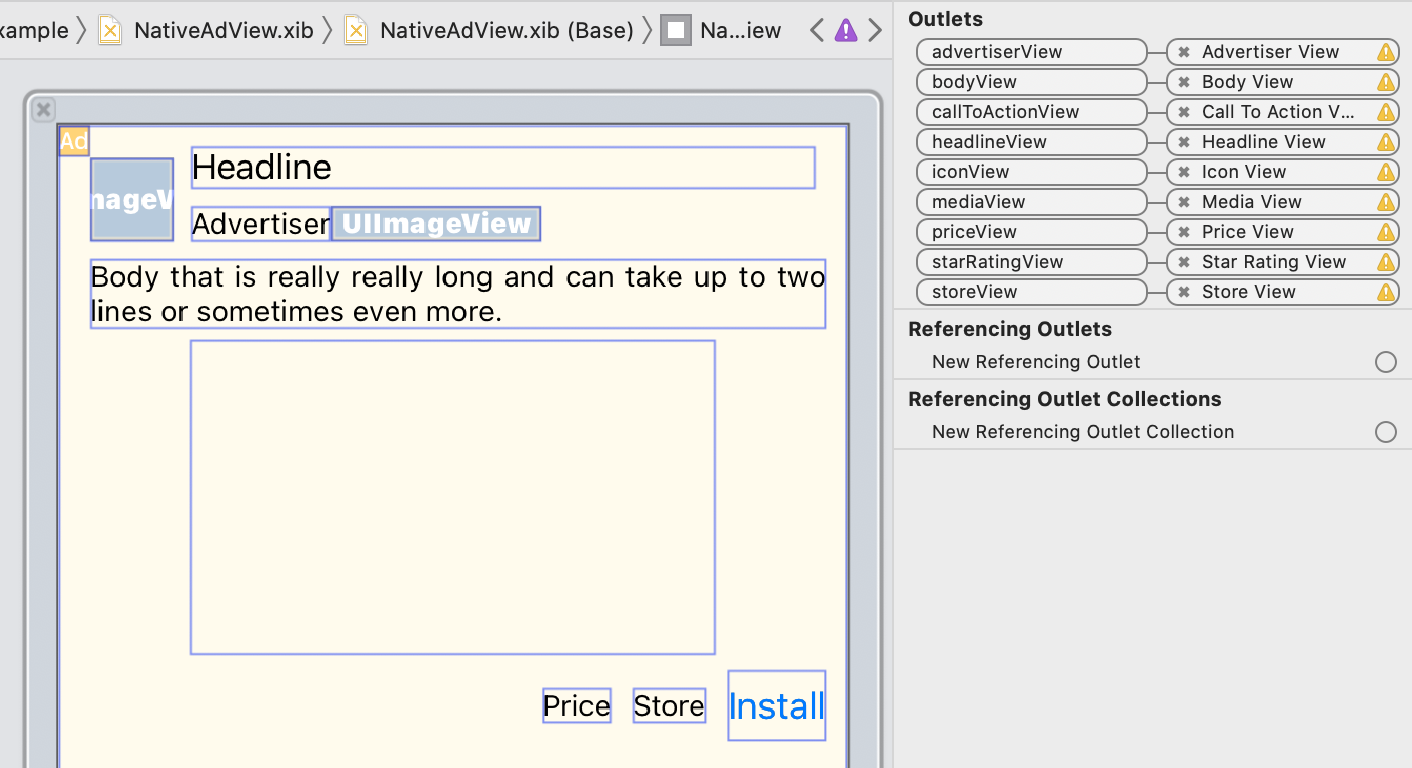
Ecco come puoi collegare gli outlet degli asset della visualizzazione dell'annuncio all'UIViews creato
per un annuncio:

Nel riquadro delle prese, le prese in GADNativeAdView sono state collegate
al UIViews disposto in Interface Builder. In questo modo
l'SDK sa quale UIView mostra quale asset.
È anche importante ricordare che questi outlet rappresentano i punti di vista su cui è possibile fare clic nell'annuncio.
Visualizzare l'annuncio
Una volta completato il layout e collegati i punti vendita, aggiungi il seguente codice all'app che mostra un annuncio una volta caricato:
Swift
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// ...
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// Some native ads will include a video asset, while others do not. Apps can use the
// GADVideoController's hasVideoContent property to determine if one is present, and adjust their
// UI accordingly.
let mediaContent = nativeAd.mediaContent
if mediaContent.hasVideoContent {
// By acting as the delegate to the GADVideoController, this ViewController receives messages
// about events in the video lifecycle.
mediaContent.videoController.delegate = self
videoStatusLabel.text = "Ad contains a video asset."
} else {
videoStatusLabel.text = "Ad does not contain a video."
}
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let aspectRatioConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .width,
relatedBy: .equal,
toItem: mediaView,
attribute: .height,
multiplier: CGFloat(nativeAd.mediaContent.aspectRatio),
constant: 0)
mediaView.addConstraint(aspectRatioConstraint)
nativeAdView.layoutIfNeeded()
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// In order for the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
SwiftUI
Crea un modello di visualizzazione
Crea un modello di visualizzazione che carica un annuncio nativo e pubblica le modifiche ai dati dell'annuncio nativo:
import GoogleMobileAds
class NativeAdViewModel: NSObject, ObservableObject, NativeAdLoaderDelegate {
@Published var nativeAd: NativeAd?
private var adLoader: AdLoader!
func refreshAd() {
adLoader = AdLoader(
adUnitID: "ca-app-pub-3940256099942544/3986624511",
// The UIViewController parameter is optional.
rootViewController: nil,
adTypes: [.native], options: nil)
adLoader.delegate = self
adLoader.load(Request())
}
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// Native ad data changes are published to its subscribers.
self.nativeAd = nativeAd
nativeAd.delegate = self
}
func adLoader(_ adLoader: AdLoader, didFailToReceiveAdWithError error: Error) {
print("\(adLoader) failed with error: \(error.localizedDescription)")
}
}
Crea un UIViewRepresentable
Crea un
UIViewRepresentable
per NativeView e iscriviti alle modifiche dei dati nella classe ViewModel:
private struct NativeAdViewContainer: UIViewRepresentable {
typealias UIViewType = NativeAdView
// Observer to update the UIView when the native ad value changes.
@ObservedObject var nativeViewModel: NativeAdViewModel
func makeUIView(context: Context) -> NativeAdView {
return
Bundle.main.loadNibNamed(
"NativeAdView",
owner: nil,
options: nil)?.first as! NativeAdView
}
func updateUIView(_ nativeAdView: NativeAdView, context: Context) {
guard let nativeAd = nativeViewModel.nativeAd else { return }
// Each UI property is configurable using your native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is required to make the ad
// clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
Aggiungi la visualizzazione alla gerarchia di visualizzazione
Il seguente codice mostra l'aggiunta di UIViewRepresentable alla gerarchia
delle visualizzazioni:
struct NativeContentView: View {
// Single source of truth for the native ad data.
@StateObject private var nativeViewModel = NativeAdViewModel()
var body: some View {
ScrollView {
VStack(spacing: 20) {
// Updates when the native ad data changes.
NativeAdViewContainer(nativeViewModel: nativeViewModel)
.frame(minHeight: 300) // minHeight determined from xib.
Objective-C
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
// ...
GADNativeAdView *nativeAdView = self.nativeAdView;
// Set ourselves as the ad delegate to be notified of native ad events.
nativeAd.delegate = self;
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// This app uses a fixed width for the GADMediaView and changes its height
// to match the aspect ratio of the media content it displays.
if (nativeAdView.mediaView != nil && nativeAd.mediaContent.aspectRatio > 0) {
NSLayoutConstraint *aspectRatioConstraint =
[NSLayoutConstraint constraintWithItem:nativeAdView.mediaView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nativeAdView.mediaView
attribute:NSLayoutAttributeHeight
multiplier:(nativeAd.mediaContent.aspectRatio)
constant:0];
[nativeAdView.mediaView addConstraint:aspectRatioConstraint];
[nativeAdView layoutIfNeeded];
}
if (nativeAd.mediaContent.hasVideoContent) {
// By acting as the delegate to the GADVideoController, this ViewController
// receives messages about events in the video lifecycle.
nativeAd.mediaContent.videoController.delegate = self;
self.videoStatusLabel.text = @"Ad contains a video asset.";
} else {
self.videoStatusLabel.text = @"Ad does not contain a video.";
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView) setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd;
}
Esempio completo su GitHub
Visualizza l'esempio completo di integrazione degli annunci nativi in Swift, SwiftUI e Objective-C seguendo il rispettivo link GitHub.
Esempio di rendering personalizzato Swift Esempio di annunci nativi SwiftUI Esempio di rendering personalizzato Objective-C
GADMediaView
Gli asset immagine e video vengono mostrati agli utenti che utilizzano
GADMediaView.
Si tratta di un UIView che può essere definito in un file xib o costruito dinamicamente.
Deve essere posizionato all'interno della gerarchia di visualizzazione di un GADNativeAdView, come
qualsiasi altra visualizzazione di asset.
Come per tutte le visualizzazioni degli asset, la visualizzazione dei contenuti multimediali deve essere popolata. Questo valore viene impostato utilizzando la proprietà
mediaContent
su GADMediaView. La proprietà
mediaContent
di
GADNativeAd
contiene contenuti multimediali che possono essere passati a un
GADMediaView.
Ecco un estratto dell'esempio di
rendering personalizzato
(Swift
| Objective-C)
che mostra come compilare GADMediaView con gli asset dell'annuncio nativo utilizzando
GADMediaContent da GADNativeAd:
Swift
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
Objective-C
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
Assicurati che nel file del builder di interfacce per la visualizzazione dell'annuncio nativo la classe personalizzata delle visualizzazioni sia impostata su GADMediaView e che sia connessa all'outlet mediaView.
Modificare la modalità dei contenuti delle immagini
La classe GADMediaView rispetta la proprietà UIView
contentMode
quando vengono visualizzate le immagini. Se vuoi modificare la modalità di scalabilità di un'immagine in
GADMediaView, imposta il valore
UIViewContentMode
corrispondente nella proprietà contentMode di GADMediaView.
Ad esempio, per riempire GADMediaView quando viene visualizzata un'immagine (l'annuncio non ha
video):
Swift
nativeAdView.mediaView?.contentMode = .scaleAspectFit
Objective-C
nativeAdView.mediaView.contentMode = UIViewContentModeScaleAspectFit;
GADMediaContent
La classe GADMediaContent
contiene i dati relativi ai contenuti multimediali dell'annuncio nativo, che vengono
visualizzati utilizzando la classe GADMediaView. Se impostato sulla proprietà GADMediaView
mediaContent:
Se è disponibile un asset video, viene memorizzato nel buffer e inizia la riproduzione all'interno di
GADMediaView. Puoi sapere se una risorsa video è disponibile controllandohasVideoContent.Se l'annuncio non contiene un asset video, viene scaricato l'asset
mainImagee inserito all'interno diGADMediaView.
Passaggi successivi
Scopri di più sulla privacy degli utenti.

