Ce guide explique comment utiliser le SDK Google Mobile Ads pour charger et afficher des annonces i-mobile à l'aide de la médiation. Il aborde notamment les intégrations en cascade. Vous apprendrez à ajouter i-mobile à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK i-mobile et son adaptateur dans une application iOS.
L'interface du tableau de bord pour i-mobile utilise du texte en japonais pour ses libellés, ses boutons et ses descriptions. Les captures d'écran de ce guide n'ont pas été traduites. Toutefois, dans les descriptions et les instructions de ce guide, les libellés et les boutons sont traduits avec leur équivalent en anglais entre parenthèses.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation pour i-mobile offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Bannière | |
| Interstitiel | |
| Avec récompense | |
| Natif | |
Configuration requise
- Cible de déploiement iOS 12.0 ou version ultérieure
Dernière version du SDK Google Mobile Ads
Avoir suivi le guide de démarrage sur la médiation
Étape 1 : Configurer les paramètres dans l'UI i-mobile
Inscrivez-vous ou connectez-vous à votre compte i-mobile.
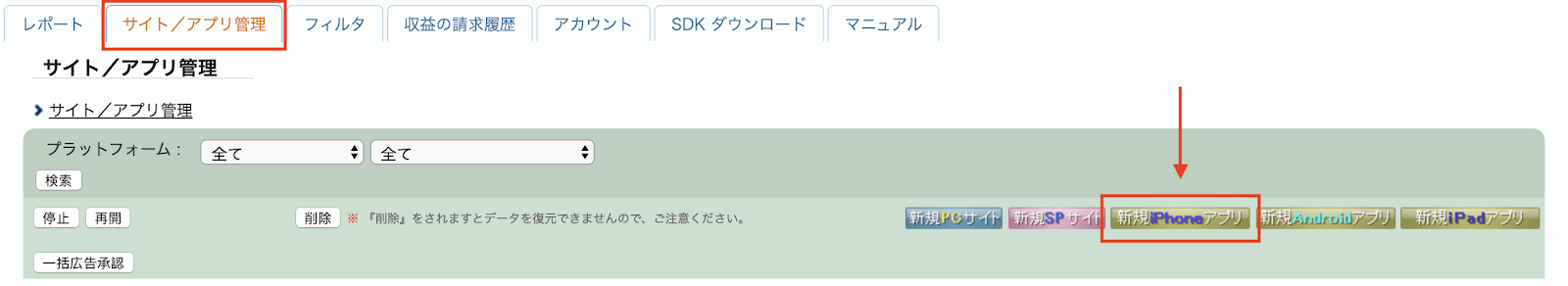
Ajoutez votre application au tableau de bord i-mobile en cliquant sur l'onglet サイト/アプリ管理 (Site/Application Management), puis sur le bouton correspondant à la plate-forme de votre application.

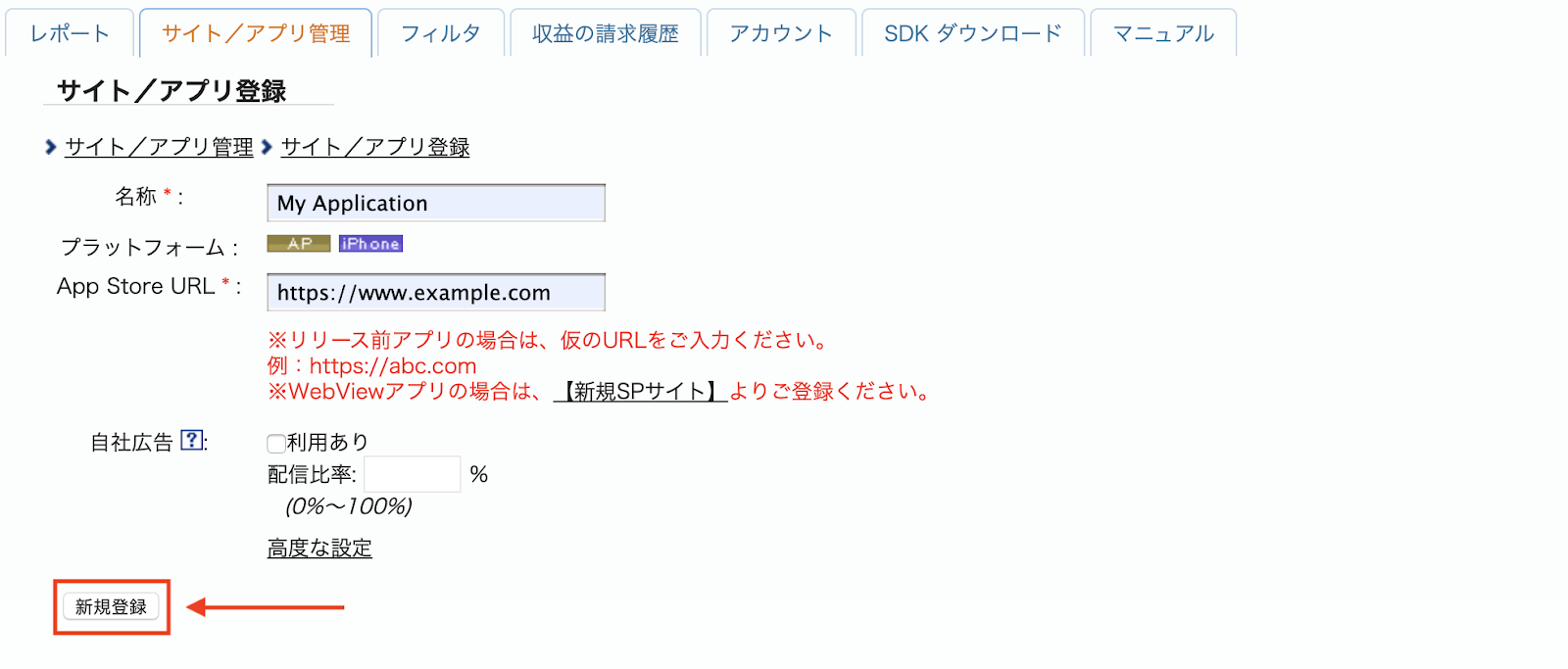
Remplissez le formulaire, puis cliquez sur le bouton 新規登録 (S'inscrire).

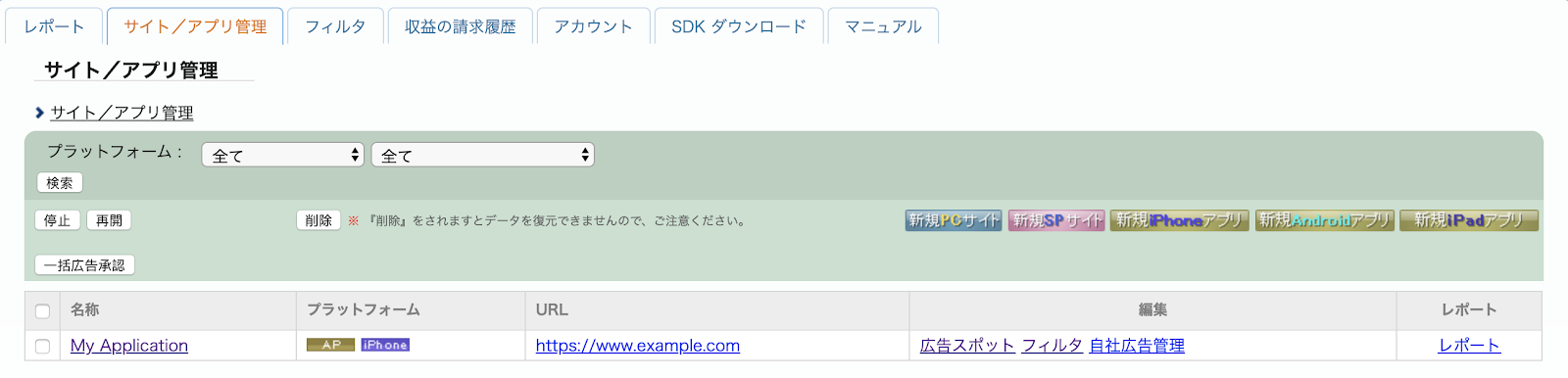
Pour créer un emplacement publicitaire, sélectionnez votre application dans l'onglet サイト/アプリ管理 (Site/Application Management).

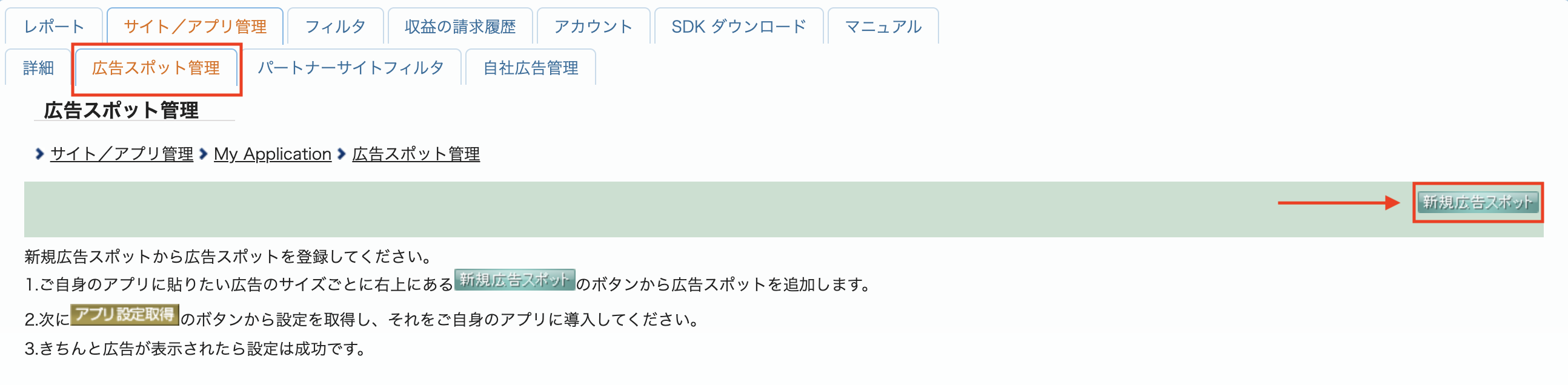
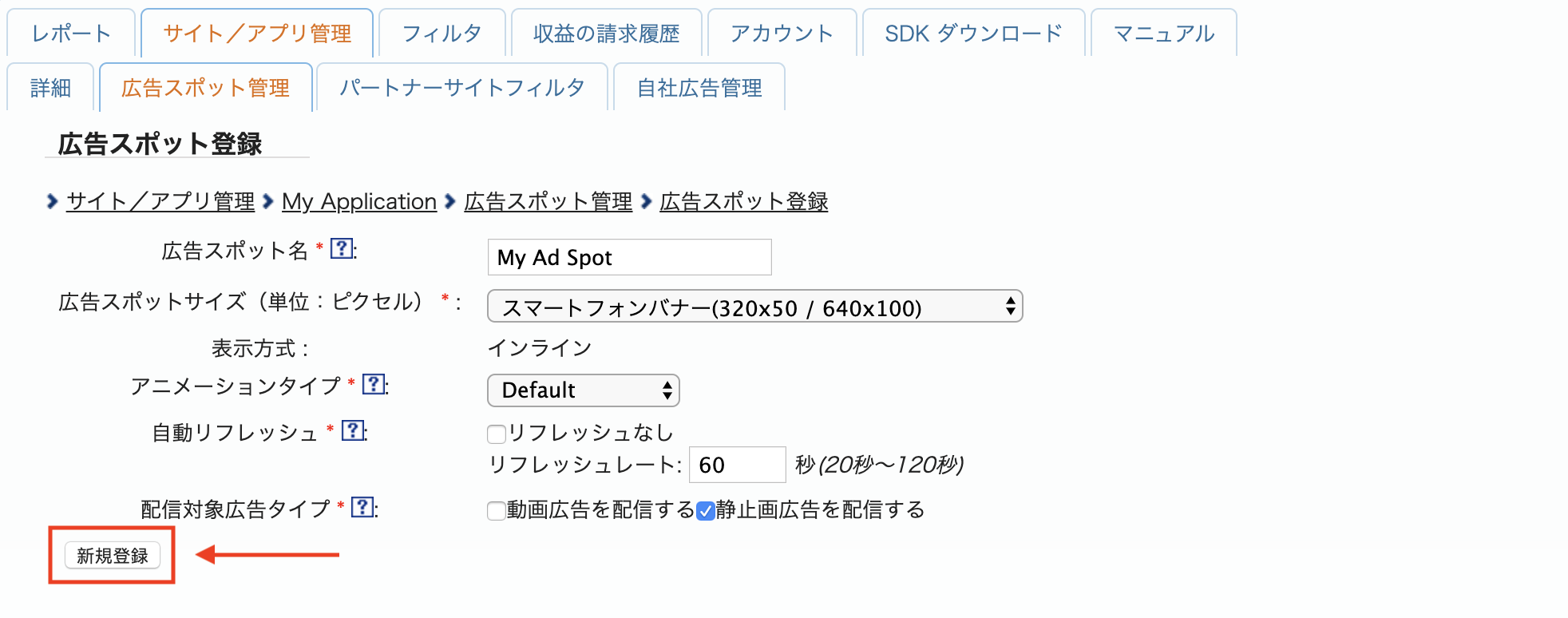
Accédez à l'onglet 広告スポット管理 (Ad Spot Management), puis cliquez sur le bouton 新規広告スポット (New Ad Spot).

Ensuite, remplissez le formulaire en fournissant le nom de l'emplacement publicitaire, la taille de l'emplacement publicitaire et d'autres informations. Cliquez ensuite sur le bouton 新規登録 (S'inscrire).

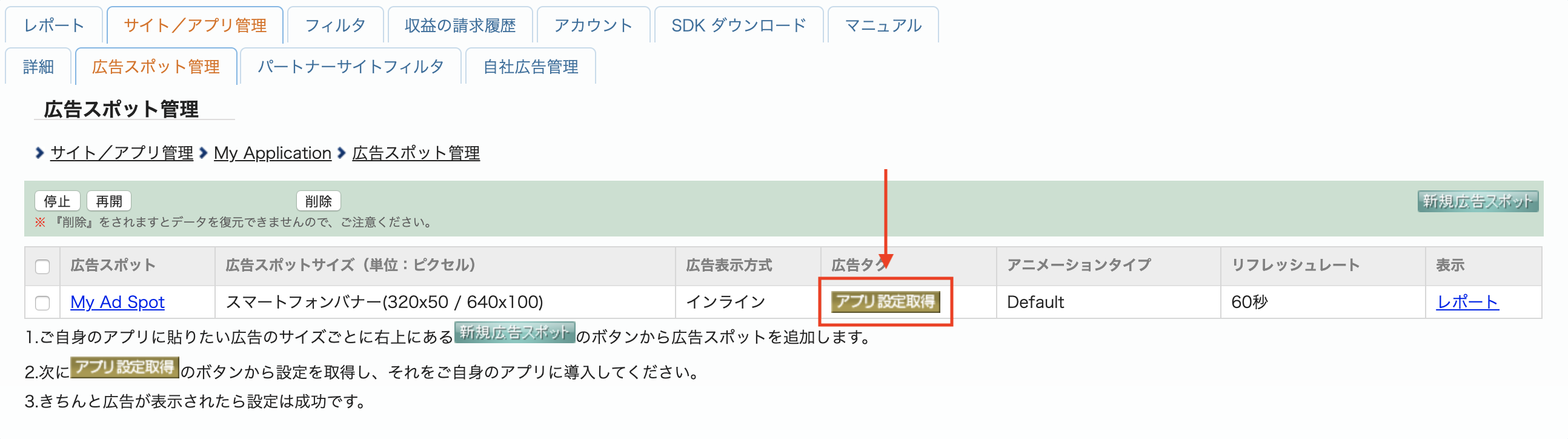
Votre nouvel emplacement publicitaire est prêt. Pour afficher les détails de son intégration, cliquez sur le bouton アプリ設定取得 (Get App settings).

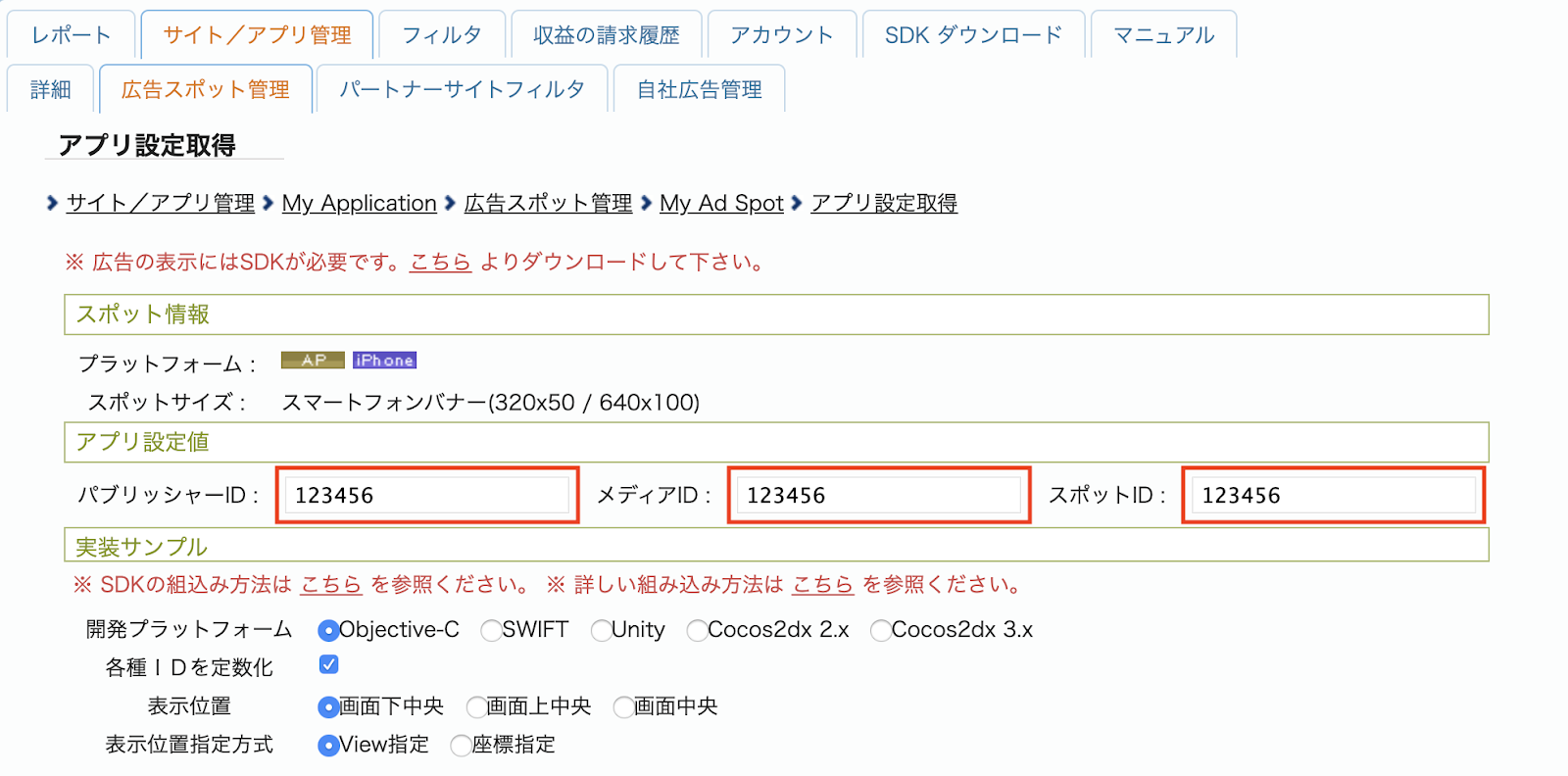
Notez l'ID éditeur, l'ID média et l'ID emplacement. Vous aurez besoin de ces paramètres ultérieurement pour configurer i-mobile pour la médiation dans l'UI Ad Manager.

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, créez un fichier app-ads.txt pour Ad Manager.
Pour implémenter app-ads.txt pour i-mobile, consultez leurs questions fréquentes.
Étape 2 : Configurer la demande i-mobile dans l'UI Ad Manager
Configurer les paramètres de médiation pour votre bloc d'annonces
Connectez-vous à votre compte Ad Manager.
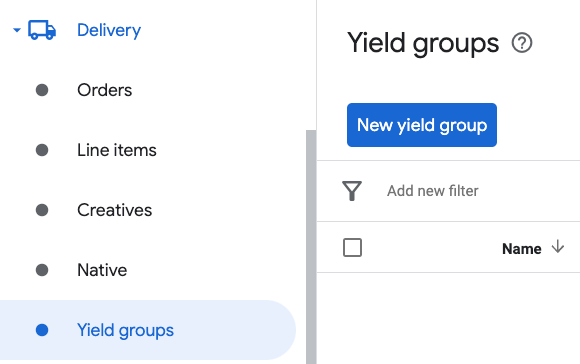
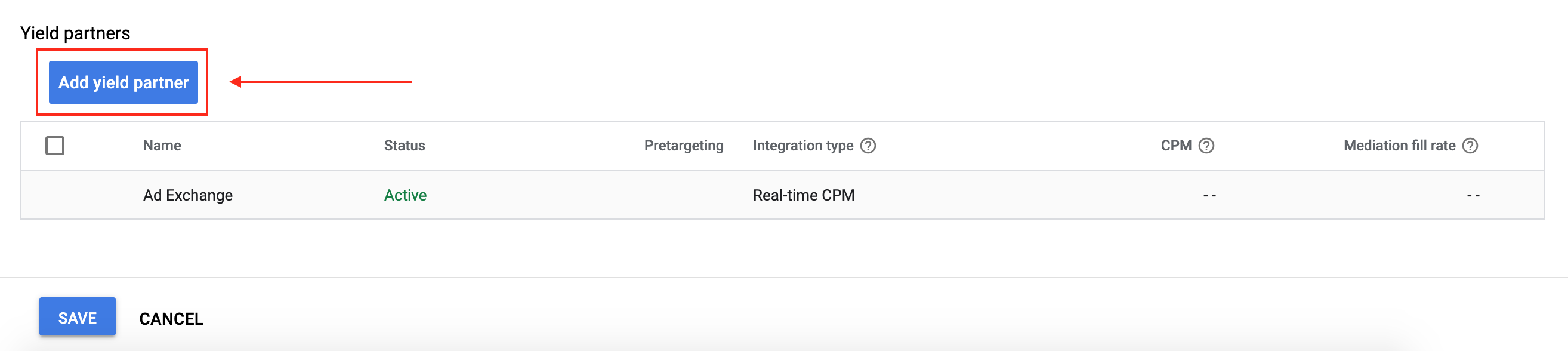
Accédez à Diffusion > Groupes de rendement, puis cliquez sur le bouton Nouveau groupe de rendement.

Attribuez un nom unique à votre groupe de rendement, définissez l'état sur Actif, sélectionnez votre format d'annonce et définissez le type d'inventaire sur Application mobile. Dans la section Ciblage > Inventaire, sélectionnez le bloc d'annonces sous Inventaire et Application mobile auquel vous souhaitez ajouter la médiation.
Cliquez ensuite sur le bouton Ajouter un partenaire de rendement.

Si vous avez déjà un partenaire de rendement pour i-mobile, vous pouvez le sélectionner. Sinon, sélectionnez Créer un partenaire de rendement.
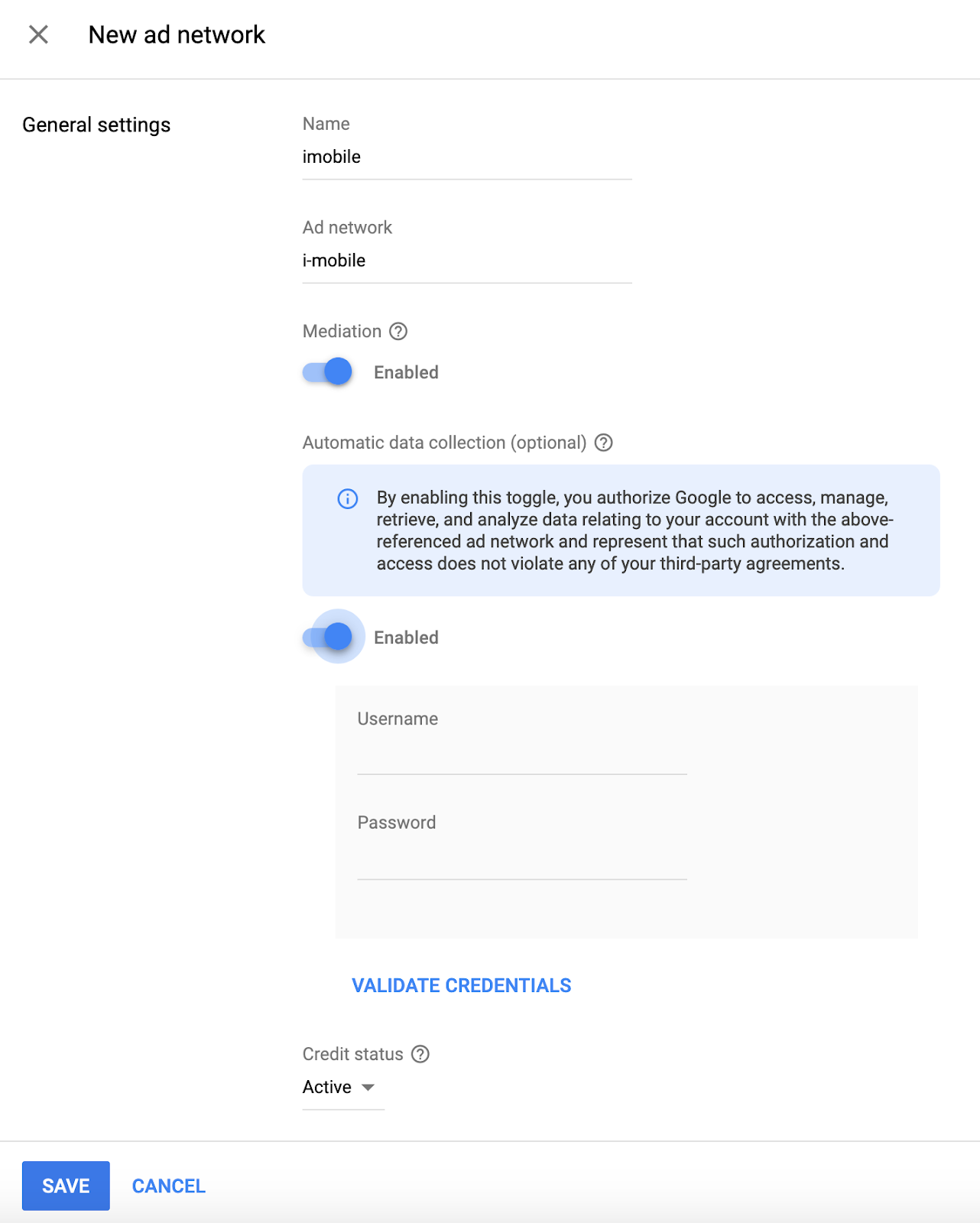
Sélectionnez i-mobile comme réseau publicitaire, saisissez un nom unique et activez la médiation.
Activez l'option Collecte automatique des données, puis saisissez le nom d'utilisateur et le mot de passe de l'API.

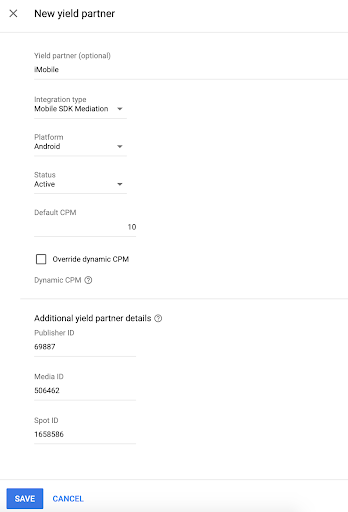
Une fois le partenaire de rendement sélectionné, choisissez Médiation SDK pour mobile comme type d'intégration, iOS comme plate-forme et Actif comme état. Saisissez l'ID d'éditeur, l'ID de média et l'ID d'emplacement obtenus dans la section précédente. Saisissez ensuite une valeur de CPM par défaut.

Lorsque vous avez terminé, cliquez sur Enregistrer en bas de la page.
Étape 3 : Importer le SDK et l'adaptateur i-mobile
Utiliser Swift Package Manager
Avant de continuer, vous devez disposer de la version minimale de l'adaptateur (2.3.4.2).
Pour ajouter une dépendance de package à votre projet, procédez comme suit :
Dans Xcode, accédez à File > Add Package Dependencies... (Fichier > Ajouter des dépendances de package…).
Dans l'invite qui s'affiche, recherchez l'URL du package suivant :
https://github.com/googleads/googleads-mobile-ios-mediation-imobile.gitDans Règle de dépendance, sélectionnez Branche.
Dans le champ de texte, saisissez
main.
Utiliser CocoaPods
Ajoutez la ligne suivante au fichier Podfile de votre projet :
pod 'GoogleMobileAdsMediationIMobile'Depuis la ligne de commande, exécutez :
pod install --repo-update
Intégration manuelle
- Téléchargez la dernière version du SDK i-mobile et associez
ImobileSdkAds.frameworkà votre projet. - Téléchargez la dernière version de l'adaptateur i-mobile à partir du lien de téléchargement dans le journal des modifications et associez
IMobileAdapter.frameworkdans votre projet.
Étape 4 : Ajouter le code requis
Intégration de SKAdNetwork
Suivez la documentation d'i-mobile pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 5 : Testez votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour Ad Manager. i-mobile fournit des ID de spot, des ID de média et des ID d'éditeur de test. Vous les trouverez ici.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test d'i-mobile, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces i-mobile (cascade).
Étapes facultatives
Utiliser des annonces natives
Affichage des annonces
L'adaptateur i-mobile renseigne les champs suivants pour un GADNativeAd.
| Champ | Composants toujours inclus par l'adaptateur i-mobile |
|---|---|
| Titre | |
| Image | |
| Body | |
| Icône de l'application | 1 |
| Incitation à l'action | |
| Note | |
| Boutique | |
| Prix |
1 Pour les annonces natives, le SDK i-mobile ne fournit pas de composant d'icône d'application. Au lieu de cela, l'adaptateur i-mobile remplit l'icône de l'application avec une image transparente.
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce d'i-mobile, les éditeurs peuvent vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de
GADResponseInfo.adNetworkInfoArray
dans les classes suivantes :
| Format | Nom de la classe |
|---|---|
| Bannière | IMobileAdapter |
| Interstitiel | IMobileAdapter |
| Natif | GADMediationAdapterIMobile |
Voici les codes et les messages associés que génère l'adaptateur i-mobile lorsque le chargement d'une annonce échoue :
| Code d'erreur | Motif |
|---|---|
| 0-10 | Le SDK i-mobile a renvoyé une erreur. Pour en savoir plus, consultez le code. |
| 101 | Les paramètres du serveur i-mobile configurés dans l'UI Ad Manager sont manquants ou non valides. |
| 102 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par i-mobile. |
| 103 | i-mobile n'a pas réussi à présenter une annonce. |
| 104 | i-mobile a renvoyé un tableau d'annonces natives vide. |
| 105 | i-mobile n'a pas réussi à télécharger les composants d'annonce native. |
| 106 | i-mobile n'accepte pas les demandes pour plusieurs annonces interstitielles utilisant le même ID d'emplacement. |
Journal des modifications de l'adaptateur de médiation i-mobile pour iOS
Version 2.3.4.3
- Correction des noms d'en-tête de framework et de parapluie dans le modulemap
IMobileAdapter.
Conçue et testée avec :
- Version 12.12.0 du SDK Google Mobile Ads.
- Version 2.3.4 du SDK i-mobile.
Version 2.3.4.2
- Nécessite désormais le SDK Google Mobile Ads version 12.0.0 ou ultérieure.
Conçue et testée avec :
- SDK Google Mobile Ads version 12.0.0.
- Version 2.3.4 du SDK i-mobile.
Version 2.3.4.1
- Mise à jour de
CFBundleShortVersionStringpour qu'il comporte trois composants au lieu de quatre.
Conçue et testée avec :
- SDK Google Mobile Ads version 11.10.0.
- Version 2.3.4 du SDK i-mobile.
Version 2.3.4.0
- Compatibilité vérifiée avec le SDK i-mobile 2.3.4.
- Il est désormais possible de renvoyer la version du SDK i-mobile dans
adSDKVersion.
Conçue et testée avec :
- SDK Google Mobile Ads version 11.2.0.
- Version 2.3.4 du SDK i-mobile.
Version 2.3.3.0
- Compatibilité vérifiée avec le SDK i-mobile 2.3.3.
Conçue et testée avec :
- SDK Google Mobile Ads version 11.1.0.
- i-mobile SDK version 2.3.3.
Version 2.3.2.1
- Suppression de la méthode déléguée
willBackgroundApplicationobsolète des implémentations d'annonces bannière, interstitielles et natives. - La version minimale d'iOS requise est désormais la version 12.0.
- Nécessite désormais le SDK Google Mobile Ads version 11.0 ou ultérieure.
Info.plistinclus dans les frameworks deIMobileAdapter.xcframework.
Conçue et testée avec :
- SDK Google Mobile Ads version 11.0.1.
- Version 2.3.2 du SDK i-mobile.
Version 2.3.2.0
- Compatibilité vérifiée avec le SDK i-mobile 2.3.2.
- Suppression de la compatibilité avec l'architecture
armv7. - Nécessite désormais la version 11.0 d'iOS au minimum.
- Nécessite désormais le SDK Google Mobile Ads version 10.4.0 ou ultérieure.
Conçue et testée avec :
- SDK Google Mobile Ads version 10.4.0.
- Version 2.3.2 du SDK i-mobile.
Version 2.3.1.0
- Compatibilité vérifiée avec le SDK i-mobile 2.3.1.
Conçue et testée avec :
- SDK Google Mobile Ads version 10.3.0.
- Version 2.3.1 du SDK i-mobile.
Version 2.3.0.1
- Nécessite désormais le SDK Google Mobile Ads version 10.0.0 ou ultérieure.
Conçue et testée avec :
- SDK Google Mobile Ads version 10.0.0.
- Version 2.3.0 du SDK i-mobile.
Version 2.3.0.0
- Compatibilité vérifiée avec le SDK i-mobile 2.3.0.
- Nécessite désormais le SDK Google Mobile Ads version 9.8.0 ou ultérieure.
Conçue et testée avec :
- SDK Google Mobile Ads version 9.13.0.
- Version 2.3.0 du SDK i-mobile.
Version 2.2.0.1
- Nécessite désormais le SDK Google Mobile Ads version 9.0.0 ou ultérieure.
Conçue et testée avec :
- SDK Google Mobile Ads version 9.0.0.
- Version 2.2.0 du SDK i-mobile.
Version 2.2.0.0
- Compatibilité vérifiée avec la version 2.2.0 du SDK i-mobile.
Conçu et testé avec
- SDK Google Mobile Ads version 8.13.0.
- Version 2.2.0 du SDK i-mobile.
Version 2.1.0.1
- Dépendance assouplie au SDK Google Mobile Ads version 8.0.0 ou ultérieure.
Conçu et testé avec
- SDK Google Mobile Ads version 8.4.0.
- Version 2.1.0 du SDK i-mobile.
Version 2.1.0.0
- Compatibilité vérifiée avec la version 2.1.0 du SDK i-mobile.
- Nécessite désormais le SDK Google Mobile Ads version 8.1.0 ou ultérieure.
- L'adaptateur a été mis à jour pour utiliser le format
.xcframework.
Conçu et testé avec
- Version 8.1.0 du SDK Google Mobile Ads.
- Version 2.1.0 du SDK i-mobile.
Version 2.0.33.1
- Ajout de codes et de messages d'erreur standardisés pour l'adaptateur.
- L'adaptateur limite désormais la demande de plusieurs annonces interstitielles utilisant le même ID de spot i-mobile.
- L'adaptateur transmet désormais le rappel
-nativeAdWillLeaveApplication:lorsque l'utilisateur appuie sur des annonces natives. - Nécessite désormais le SDK Google Mobile Ads version 7.68.0 ou ultérieure.
Conçu et testé avec
- SDK Google Mobile Ads version 7.68.0.
- i-mobile SDK version 2.0.33.
Version 2.0.33.0
- Compatibilité vérifiée avec la version 2.0.33 du SDK i-mobile.
- Nécessite désormais le SDK Google Mobile Ads version 7.65.0 ou ultérieure.
- La version minimale d'iOS requise est désormais la 9.0.
Conçu et testé avec
- SDK Google Mobile Ads version 7.65.0.
- i-mobile SDK version 2.0.33.
Version 2.0.32.0
- Compatibilité vérifiée avec la version 2.0.32 du SDK i-mobile.
- Nécessite désormais le SDK Google Mobile Ads version 7.60.0 ou ultérieure.
- Ajout de la compatibilité avec la mise à l'échelle des annonces 320 x 50 et 320 x 100 pour mieux s'adapter aux tailles de demande de bannières adaptatives.
- Suppression de la compatibilité avec l'architecture i386.
Conçu et testé avec
- SDK Google Mobile Ads version 7.60.0.
- i-mobile SDK version 2.0.32.
Version 2.0.31.0
- Compatibilité vérifiée avec la version 2.0.31 du SDK i-mobile.
Conçu et testé avec
- Version 7.53.1 du SDK Google Mobile Ads.
- Version 2.0.31 du SDK i-mobile.
Version 2.0.29.0
- Version initiale
- Ajout de la compatibilité avec les bannières, les interstitiels et les annonces natives.
Conçu et testé avec
- Version 7.52.0 du SDK Google Mobile Ads.
- i-mobile SDK version 2.0.29.


