Index
Action(message)Action.ActionParameter(message)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(message)BorderStyle.BorderType(enum)Button(message)Button.Type(enum)ButtonList(message)Card(message)Card.CardAction(message)Card.CardFixedFooter(message)Card.CardHeader(message)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(message)Chip(message)ChipList(message)ChipList.Layout(enum)CollapseControl(message)Columns(message)Columns.Column(message)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(message)DateTimePicker(message)DateTimePicker.DateTimePickerType(enum)DecoratedText(message)DecoratedText.SwitchControl(message)DecoratedText.SwitchControl.ControlType(enum)Divider(message)EndNavigation(message)EndNavigation.Action(enum)GetAutocompletionResponse(message)Grid(message)Grid.GridItem(message)Grid.GridItem.GridItemLayout(enum)Icon(message)Image(message)ImageComponent(message)ImageCropStyle(message)ImageCropStyle.ImageCropType(enum)Link(message)LinkPreview(message)MaterialIcon(message)Navigation(message)Notification(message)OnClick(message)OpenLink(message)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(message)OverflowMenu.OverflowMenuItem(message)RenderActions(message)RenderActions.Action(message)SelectionInput(message)SelectionInput.PlatformDataSource(message)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(message)SelectionInput.SelectionType(enum)SubmitFormResponse(message)Suggestions(message)Suggestions.SuggestionItem(message)TextInput(message)TextInput.Type(enum)TextParagraph(message)Validation(message)Validation.InputType(enum)Widget(message)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Action
Une action qui décrit le comportement lors de l'envoi du formulaire. Par exemple, vous pouvez appeler un script Apps Script pour gérer le formulaire. Si l'action est déclenchée, les valeurs du formulaire sont envoyées au serveur.


| Champs | |
|---|---|
function |
Fonction personnalisée à invoquer lorsque l'utilisateur clique sur l'élément parent ou est activé d'une autre manière. Pour obtenir un exemple d'utilisation, consultez Lire les données de formulaire. |
parameters[] |
Liste des paramètres d'action. |
loadIndicator |
Spécifie l'indicateur de chargement que l'action affiche lors de l'appel à l'action. |
persistValues |
Indique si les valeurs du formulaire sont conservées après l'action. La valeur par défaut est Si la valeur est Si la valeur est |
interaction |
Facultatif. Obligatoire à l'ouverture d'une boîte de dialogue. Que faire en réponse à une interaction avec un utilisateur (par exemple, un utilisateur qui clique sur un bouton dans un message de fiche) ? Si elle n'est pas spécifiée, l'application répond en exécutant un En spécifiant un
|
requiredWidgets[] |
Si les widgets répertoriés ici n'ont pas de valeur lorsque cette action est appelée, l'envoi du formulaire est annulé.
|
allWidgetsAreRequired |
|
ActionParameter
Liste des paramètres de chaîne à fournir lorsque la méthode d'action est appelée. Prenons l'exemple de trois boutons de mise en attente: répéter maintenant, répéter un jour ou répéter la semaine suivante. Vous pouvez utiliser action method = snooze() en transmettant le type et la durée de la mise en pause dans la liste des paramètres de chaîne.
Pour en savoir plus, consultez CommonEventObject.


| Champs | |
|---|---|
key |
Nom du paramètre pour le script d'action. |
value |
Valeur du paramètre. |
Interaction
Facultatif. Obligatoire à l'ouverture d'une boîte de dialogue.
Que faire en réponse à une interaction avec un utilisateur (par exemple, un utilisateur qui clique sur un bouton dans un message de fiche) ?
Si elle n'est pas spécifiée, l'application répond en exécutant un action, comme en ouvrant un lien ou en exécutant une fonction, comme d'habitude.
En spécifiant un interaction, l'application peut répondre de manière interactive spéciale. Par exemple, en définissant interaction sur OPEN_DIALOG, l'application peut ouvrir une boîte de dialogue.
Si spécifié, aucun indicateur de chargement ne s'affiche. Si elle est spécifiée pour un module complémentaire, la fiche entière est supprimée et rien ne s'affiche dans le client.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
Valeur par défaut. action s'exécute normalement. |
OPEN_DIALOG |
Ouvre une boîte de dialogue, une interface fenêtrée sous forme de fiches qui permet aux applications Chat d'interagir avec les utilisateurs. Compatible uniquement avec les applications Chat lorsque l'utilisateur clique sur un bouton dans les messages de la fiche. Si elle est spécifiée pour un module complémentaire, la fiche entière est supprimée et rien ne s'affiche dans le client.
|
LoadIndicator
Spécifie l'indicateur de chargement que l'action affiche lors de l'appel à l'action.


| Enums | |
|---|---|
SPINNER |
Affiche une icône de chargement pour indiquer que le contenu est en cours de chargement. |
NONE |
Rien ne s'affiche. |
BorderStyle
Options de style pour la bordure d'une carte ou d'un widget, y compris le type et la couleur de bordure.


| Champs | |
|---|---|
type |
Type de bordure. |
strokeColor |
Couleurs à utiliser lorsque le type est Pour définir la couleur du trait, spécifiez une valeur pour les champs Par exemple, le code suivant définit la couleur sur rouge à son intensité maximale: Le champ " |
cornerRadius |
Rayon de l'angle de la bordure. |
BorderType
Représente les types de bordures appliqués aux widgets.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
NO_BORDER |
Valeur par défaut. Aucune bordure. |
STROKE |
Aperçu. |
Bouton
Un texte, une icône ou un bouton de texte et d'icône sur lequel les utilisateurs peuvent cliquer. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un bouton.
Pour transformer une image en bouton cliquable, spécifiez un ImageImageComponentonClick.


| Champs | |
|---|---|
text |
Texte affiché à l'intérieur du bouton. |
icon |
Icône affichée à l'intérieur du bouton. Si les paramètres |
color |
Facultatif. Couleur du bouton. S'il est défini, le bouton Pour définir la couleur du bouton, spécifiez une valeur pour les champs Par exemple, le code suivant définit la couleur sur rouge à son intensité maximale: Le champ |
onClick |
Obligatoire. Action à effectuer lorsqu'un utilisateur clique sur le bouton, par exemple ouvrir un lien hypertexte ou exécuter une fonction personnalisée. |
disabled |
Si la valeur est |
altText |
Texte alternatif utilisé pour l'accessibilité. Définissez un texte descriptif pour indiquer aux utilisateurs à quoi sert le bouton. Par exemple, si un bouton permet d'ouvrir un lien hypertexte, vous pouvez écrire : "Ouvre un nouvel onglet de navigateur et accède à la documentation Google Chat pour les développeurs à l'adresse https://developers.google.com/workspace/chat". |
type |
Facultatif. Type de bouton. Si cette règle n'est pas configurée, le type de bouton est défini par défaut sur
|
Type
Facultatif. Type d'un bouton. Si le champ color est défini, la valeur de type est définie de force sur FILLED.

| Enums | |
|---|---|
TYPE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
OUTLINED |
Les boutons avec contours sont des boutons à intensité moyenne. Ils contiennent généralement des actions importantes, mais qui ne correspondent pas à l'action principale dans une application ou un module complémentaire Chat. |
FILLED |
Un bouton plein est un conteneur de couleur unie. Elle a l'impact le plus visuel et est recommandée pour l'action principale et importante dans une application ou un module complémentaire Chat. |
FILLED_TONAL |
Un bouton tonal plein est un autre milieu entre les boutons remplis et les boutons encadrés. Ils sont utiles dans les contextes où un bouton de priorité inférieure nécessite un peu plus d'emphase qu'un bouton de contour. |
BORDERLESS |
Un bouton n'a pas de conteneur invisible dans son état par défaut. Il est souvent utilisé pour les actions les moins prioritaires, en particulier lors de la présentation de plusieurs options. |
ButtonList
Liste de boutons disposés horizontalement. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un bouton.


| Champs | |
|---|---|
buttons[] |
Tableau de boutons. |
Fiche
Interface sous forme de fiche affichée dans un message Google Chat ou un module complémentaire Google Workspace
Les fiches sont compatibles avec une mise en page définie, des éléments interactifs d'interface utilisateur (comme des boutons) et des contenus rich media (comme des images). Utilisez des fiches pour présenter des informations détaillées, recueillir des informations auprès des utilisateurs et les guider vers l'étape suivante.
Créez et prévisualisez des fiches avec Card Builder.
Ouvrir Card BuilderPour savoir comment créer des fiches, consultez la documentation suivante:
- Pour les applications Google Chat, consultez Concevoir les composants d'une carte ou d'une boîte de dialogue.
- Pour les modules complémentaires Google Workspace, consultez Interfaces basées sur des cartes.
Exemple: Message de fiche pour une application Google Chat

Pour créer l'exemple de message de fiche dans Google Chat, utilisez le fichier JSON suivant:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Champs | |
|---|---|
header |
En-tête de la carte. Un en-tête contient généralement une image de début et un titre. Les en-têtes apparaissent toujours en haut des fiches. |
sections[] |
Contient un ensemble de widgets. Chaque section possède son propre en-tête facultatif. Les sections sont séparées visuellement par un séparateur de lignes. Pour obtenir un exemple dans les applications Google Chat, consultez Définir une section d'une fiche. |
sectionDividerStyle |
Style de séparation entre les sections. |
cardActions[] |
Les actions de la fiche. Les actions sont ajoutées au menu de la barre d'outils de la fiche.
Par exemple, le code JSON suivant construit un menu d'actions de carte avec les options |
name |
Nom de la carte. Utilisé comme identifiant de carte dans la navigation par carte.
|
fixedFooter |
Pied de page fixe affiché au bas de cette fiche. Si vous définissez
|
displayStyle |
Dans les modules complémentaires Google Workspace, définit les propriétés d'affichage de
|
peekCardHeader |
Lors de l'affichage de contenu contextuel, l'en-tête de la fiche d'aperçu fait office d'espace réservé pour que l'utilisateur puisse naviguer entre les fiches de la page d'accueil et les fiches contextuelles.
|
CardAction
Une action est associée à la fiche. Par exemple, une fiche de facturation peut inclure des actions telles que la suppression de la facture, l'envoi de la facture par e-mail ou l'ouverture de la facture dans un navigateur.

| Champs | |
|---|---|
actionLabel |
Libellé qui s'affiche en tant qu'élément de menu d'actions. |
onClick |
L'action |
CardHeader
Représente un en-tête de carte. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un en-tête.


| Champs | |
|---|---|
title |
Obligatoire. Titre de l'en-tête de la fiche. L'en-tête a une hauteur fixe: si un titre et un sous-titre sont tous les deux spécifiés, chacun occupe une ligne. Si seul le titre est spécifié, il occupe les deux lignes. |
subtitle |
Sous-titre de l'en-tête de la carte. S'il est spécifié, il apparaît sur sa propre ligne sous |
imageType |
Forme utilisée pour recadrer l'image.
|
imageUrl |
URL HTTPS de l'image dans l'en-tête de la fiche. |
imageAltText |
Texte alternatif de cette image utilisé pour l'accessibilité. |
DisplayStyle
Dans les modules complémentaires Google Workspace, détermine la façon dont une carte s'affiche.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
PEEK |
L'en-tête de la carte apparaît au bas de la barre latérale et couvre partiellement la carte supérieure actuelle de la pile. Cliquez sur l'en-tête pour faire apparaître la carte dans la pile. Si la carte n'a pas d'en-tête, un en-tête généré est utilisé à la place. |
REPLACE |
Valeur par défaut. La carte s'affiche en remplaçant la vue de la carte supérieure dans la pile de cartes. |
DividerStyle
Style de séparateur d'une carte. Actuellement utilisé uniquement pour les séparateurs entre les sections de la fiche.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
SOLID_DIVIDER |
Option par défaut. Affichez un séparateur plein. |
NO_DIVIDER |
Si cette option est définie, aucun séparateur n'est affiché. Ce style supprime complètement le séparateur de la mise en page. Le résultat équivaut à ne pas ajouter de séparateur. |
Section
Une section contient un ensemble de widgets affichés verticalement, dans l'ordre dans lequel ils sont spécifiés.


| Champs | |
|---|---|
header |
Texte affiché en haut d'une section. Accepte les textes au format HTML simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme le texte dans les applications Google Chat et Mettre en forme le texte dans les modules complémentaires Google Workspace. |
widgets[] |
Tous les widgets de la section Doit contenir au moins un widget. |
collapsible |
Indique si cette section peut être réduite. Les sections réductibles masquent certains ou tous les widgets, mais les utilisateurs peuvent développer la section pour afficher les widgets masqués en cliquant sur Afficher plus. Les utilisateurs peuvent à nouveau masquer les widgets en cliquant sur Afficher moins. Pour déterminer quels widgets sont masqués, spécifiez |
uncollapsibleWidgetsCount |
Nombre de widgets réductibles qui restent visibles même lorsqu'une section est réduite. Par exemple, lorsqu'une section contient cinq widgets et que |
collapseControl |
Facultatif. Définissez les boutons d'expansion et de réduction de la section. Ce bouton ne s'affiche que si la section peut être réduite. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
Puce électronique
Texte, icône ou chip de texte et d'icône sur lesquels les utilisateurs peuvent cliquer.

| Champs | |
|---|---|
icon |
Image de l'icône Si les paramètres |
label |
Texte affiché dans le chip. |
onClick |
Facultatif. Action à effectuer lorsqu'un utilisateur clique sur le chip, par exemple ouvrir un lien hypertexte ou exécuter une fonction personnalisée. |
enabled |
Indique si la puce est active et répond aux actions de l'utilisateur. La valeur par défaut est |
disabled |
Indique si la puce est inactive et ignore les actions de l'utilisateur. La valeur par défaut est |
altText |
Texte alternatif utilisé pour l'accessibilité. Définissez un texte descriptif qui indique aux utilisateurs à quoi sert le chip. Par exemple, si un chip ouvre un lien hypertexte, saisissez "Ouvre un nouvel onglet de navigateur et accède à la documentation pour les développeurs Google Chat à l'adresse https://developers.google.com/workspace/chat". |
ChipList
Liste de chips disposés horizontalement, qui peuvent défiler horizontalement ou s'étendre à la ligne suivante.

| Champs | |
|---|---|
layout |
Mise en page de la liste de chips spécifiée. |
chips[] |
Tableau de chips. |
Mise en page
Mise en page de la liste de chips.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
WRAPPED |
Valeur par défaut. La liste de chips passe à la ligne suivante si l'espace horizontal est insuffisant. |
HORIZONTAL_SCROLLABLE |
Les chips défilent horizontalement s'ils ne tiennent pas dans l'espace disponible. |
CollapseControl
Représente une commande d'expansion et de repli. 
| Champs | |
|---|---|
horizontalAlignment |
Alignement horizontal des boutons "Développer" et "Réduire". |
expandButton |
Facultatif. Définissez un bouton personnalisable pour développer la section. Les champs "expandButton" et "Réduire" doivent tous les deux être définis. Un seul ensemble de champs ne sera pas pris en compte. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
collapseButton |
Facultatif. Définissez un bouton personnalisable pour réduire la section. Les champs "expandButton" et "Réduire" doivent tous les deux être définis. Un seul ensemble de champs ne sera pas pris en compte. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
Colonnes
Le widget Columns affiche jusqu'à deux colonnes dans une fiche ou une boîte de dialogue. Vous pouvez ajouter des widgets à chaque colonne ; les widgets apparaissent dans l'ordre dans lequel ils sont spécifiés. Pour obtenir un exemple dans les applications Google Chat, consultez Afficher les fiches et les boîtes de dialogue dans des colonnes.
La hauteur de chaque colonne est déterminée par la colonne la plus haute. Par exemple, si la première colonne est plus haute que la deuxième, les deux colonnes ont la hauteur de la première. Étant donné que chaque colonne peut contenir un nombre différent de widgets, vous ne pouvez pas définir de lignes ni aligner les widgets entre les colonnes.
Les colonnes s'affichent côte à côte. Vous pouvez personnaliser la largeur de chaque colonne à l'aide du champ HorizontalSizeStyle. Si la largeur de l'écran de l'utilisateur est trop étroite, la deuxième colonne passe à la ligne en dessous de la première:
- Sur le Web, la deuxième colonne affiche un retour automatique à la ligne si la largeur de l'écran est inférieure ou égale à 480 pixels.
- Sur les appareils iOS, la deuxième colonne renvoie une valeur si la largeur de l'écran est inférieure ou égale à 300 pt.
- Sur les appareils Android, la deuxième colonne renvoie un message automatique si la largeur de l'écran est inférieure ou égale à 320 dp.
Pour inclure plus de deux colonnes ou utiliser des lignes, utilisez le widget Grid


| Champs | |
|---|---|
columnItems[] |
Tableau de colonnes. Vous pouvez inclure jusqu'à deux colonnes dans une fiche ou une boîte de dialogue. |
Colonne
Une colonne.
Modules complémentaires Google Workspace et applications Chat
| Champs | |
|---|---|
horizontalSizeStyle |
Spécifie la façon dont une colonne remplit la largeur de la fiche. |
horizontalAlignment |
Indique si les widgets sont alignés à gauche, à droite ou au centre d'une colonne. |
verticalAlignment |
Indique si les widgets sont alignés en haut, en bas ou au centre d'une colonne. |
widgets[] |
Tableau de widgets inclus dans une colonne. Les widgets apparaissent dans l'ordre dans lequel ils sont spécifiés. |
HorizontalSizeStyle
Spécifie la façon dont une colonne remplit la largeur de la fiche. La largeur de chaque colonne dépend à la fois de la valeur HorizontalSizeStyle et de la largeur des widgets qu'elle contient.
Modules complémentaires Google Workspace et applications Chat
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
FILL_AVAILABLE_SPACE |
Valeur par défaut. La colonne remplit l'espace disponible, jusqu'à 70% de la largeur de la fiche. Si les deux colonnes sont définies sur FILL_AVAILABLE_SPACE, chacune d'elles occupe 50% de l'espace. |
FILL_MINIMUM_SPACE |
La colonne occupe le moins d'espace possible et ne dépasse pas 30% de la largeur de la fiche. |
VerticalAlignment
Indique si les widgets sont alignés en haut, en bas ou au centre d'une colonne.
Modules complémentaires Google Workspace et applications Chat
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
CENTER |
Valeur par défaut. Aligne les widgets au centre d'une colonne. |
TOP |
Aligne les widgets en haut d'une colonne. |
BOTTOM |
Aligne les widgets en bas d'une colonne. |
Widgets
Widgets compatibles que vous pouvez inclure dans une colonne.
Modules complémentaires Google Workspace et applications Chat
| Champs | |
|---|---|
Champ d'union
|
|
textParagraph |
Widget |
image |
Widget |
decoratedText |
Widget |
buttonList |
Widget |
textInput |
Widget |
selectionInput |
Widget |
dateTimePicker |
Widget |
chipList |
Widget |
DateTimePicker
Permet aux utilisateurs de saisir une date, une heure, ou les deux. Pour obtenir un exemple dans les applications Google Chat, consultez Autoriser l'utilisateur à choisir une date et une heure.
Les utilisateurs peuvent saisir du texte ou utiliser le sélecteur pour sélectionner des dates et des heures. Si les utilisateurs saisissent une date ou une heure non valides, l'outil de sélection affiche une erreur qui les invite à saisir correctement les informations.


| Champs | |
|---|---|
name |
Nom par lequel le Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir les données de formulaire. |
label |
Texte qui invite les utilisateurs à saisir une date, une heure ou une date et une heure. Par exemple, si les utilisateurs planifient un rendez-vous, utilisez un libellé tel que |
type |
Indique si le widget prend en charge la saisie d'une date, d'une heure, ou de la date et l'heure. |
valueMsEpoch |
Valeur par défaut affichée dans le widget, en millisecondes depuis l'heure de l'epoch Unix. Spécifiez la valeur en fonction du type de sélecteur (
|
timezoneOffsetDate |
Nombre représentant le décalage de fuseau horaire par rapport à l'heure UTC, en minutes. S'il est défini, |
onChangeAction |
Déclenchement lorsque l'utilisateur clique sur Enregistrer ou Effacer dans l'interface |
validation |
Facultatif. Spécifiez la validation requise pour ce sélecteur de date et d'heure.
|
DateTimePickerType
Format de la date et de l'heure dans le widget DateTimePicker. Détermine si les utilisateurs peuvent saisir une date, une heure ou les deux.


| Enums | |
|---|---|
DATE_AND_TIME |
Les utilisateurs saisissent une date et une heure. |
DATE_ONLY |
Les utilisateurs saisissent une date. |
TIME_ONLY |
Les utilisateurs saisissent une heure. |
DecoratedText
Widget affichant du texte avec des décorations facultatives, telles qu'un libellé au-dessus ou en dessous du texte, une icône devant le texte, un widget de sélection ou un bouton après le texte. Pour obtenir un exemple dans les applications Google Chat, consultez Afficher du texte avec un texte décoratif.


| Champs | |
|---|---|
icon |
Obsolète et remplacé par |
startIcon |
Icône affichée devant le texte. |
topLabel |
Texte qui s'affiche au-dessus de |
text |
Obligatoire. Texte principal. Permet une mise en forme simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme le texte dans les applications Google Chat et Mettre en forme le texte dans les modules complémentaires Google Workspace. |
wrapText |
Paramètre de retour à la ligne automatique. Si la valeur est S'applique uniquement à |
bottomLabel |
Texte qui s'affiche sous |
onClick |
Cette action est déclenchée lorsque les utilisateurs cliquent sur |
Champ d'union control. Bouton, commutateur, case à cocher ou image qui s'affiche à droite du texte dans le widget decoratedText. La control ne peut être qu'un des éléments suivants : |
|
button |
Un bouton sur lequel un utilisateur peut cliquer pour déclencher une action. |
switchControl |
Widget de contacteur sur lequel l'utilisateur peut cliquer pour modifier son état et déclencher une action. |
endIcon |
Icône affichée après le texte. Accepte les icônes intégrées et personnalisées. |
SwitchControl
Il peut s'agir d'un bouton bascule ou d'une case à cocher dans un widget decoratedText.


Uniquement disponible dans le widget decoratedText.
| Champs | |
|---|---|
name |
Nom par lequel le widget switch est identifié dans un événement d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir les données de formulaire. |
value |
Valeur saisie par un utilisateur, renvoyée dans le cadre d'un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir les données de formulaire. |
selected |
Lorsque la valeur est |
onChangeAction |
Action à effectuer lorsque l'état du bouton bascule est modifié, par exemple la fonction à exécuter. |
controlType |
Affichage du bouton bascule dans l'interface utilisateur
|
ControlType
Affichage du bouton bascule dans l'interface utilisateur


| Enums | |
|---|---|
SWITCH |
Bouton bascule |
CHECKBOX |
Obsolète et remplacé par CHECK_BOX. |
CHECK_BOX |
Une case à cocher. |
Séparateur
Ce type ne comporte aucun champ.
Affiche un séparateur entre les widgets sous la forme d'une ligne horizontale. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un séparateur horizontal entre les widgets.


Par exemple, le code JSON suivant crée un séparateur:
"divider": {}
GetAutocompletionResponse
Réponse à l'obtention d'un conteneur de saisie semi-automatique, qui inclut les éléments nécessaires pour afficher les éléments de saisie semi-automatique pour le champ de texte.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Champs | |
|---|---|
autoComplete |
|
schema |
Il s'agit d'un champ de schéma no-op qui peut être présent dans le balisage pour la vérification de la syntaxe. |
Grille
Affiche une grille avec une collection d'éléments. Les éléments ne peuvent inclure que du texte ou des images. Pour les colonnes responsives, ou pour inclure plus que du texte ou des images, utilisez Columns
Une grille peut comporter un nombre illimité de colonnes et d'éléments. Le nombre de lignes est calculé en divisant le nombre d'éléments par le nombre de colonnes. Une grille de 10 éléments et 2 colonnes contient 5 lignes. Une grille de 11 éléments et 2 colonnes contient 6 lignes.


Par exemple, le code JSON suivant crée une grille à deux colonnes avec un seul élément:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Champs | |
|---|---|
title |
Texte qui s'affiche dans l'en-tête de la grille. |
items[] |
Éléments à afficher dans la grille. |
borderStyle |
Style de bordure à appliquer à chaque élément de la grille. |
columnCount |
Nombre de colonnes à afficher dans la grille. Une valeur par défaut est utilisée si ce champ n'est pas spécifié. Cette valeur par défaut varie en fonction de l'emplacement de la grille (boîte de dialogue ou création associée). |
onClick |
Ce rappel est réutilisé par chaque élément individuel de la grille, mais avec l'identifiant et l'index de l'élément dans la liste des éléments ajoutés aux paramètres du rappel. |
GridItem
Représente un élément sous forme de grille. Les éléments peuvent contenir du texte, une image ou les deux.


| Champs | |
|---|---|
id |
Identifiant spécifié par l'utilisateur pour cet élément de la grille. Cet identifiant est renvoyé dans les paramètres de rappel |
image |
Image qui s'affiche dans l'élément de grille. |
title |
Titre de l'élément de grille. |
subtitle |
Sous-titre de l'élément de grille. |
layout |
Mise en page à utiliser pour l'élément de grille. |
GridItemLayout
Représente les différentes options de mise en page disponibles pour un élément de grille.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
TEXT_BELOW |
Le titre et le sous-titre sont affichés sous l'image de l'élément de grille. |
TEXT_ABOVE |
Le titre et le sous-titre sont affichés au-dessus de l'image de l'élément de grille. |
Icône
Icône affichée dans un widget sur une carte. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter une icône.
Accepte les icônes intégrées et personnalisées.


| Champs | |
|---|---|
altText |
Facultatif. Description de l'icône utilisée pour l'accessibilité. Si aucune valeur n'est spécifiée, la valeur par défaut Si l'icône est définie dans un |
imageType |
Style de recadrage appliqué à l'image. Dans certains cas, lorsque vous appliquez un recadrage |
Champ d'union icons. Icône affichée dans le widget sur la carte. icons ne peut être qu'un des éléments suivants : |
|
knownIcon |
Affichez l'une des icônes intégrées fournies par Google Workspace. Par exemple, pour afficher une icône d'avion, spécifiez Pour obtenir la liste complète des icônes compatibles, consultez la section Icônes intégrées. |
iconUrl |
Affichez une icône personnalisée hébergée sur une URL HTTPS. Exemple : Les types de fichiers acceptés incluent |
materialIcon |
Affichez l'une des icônes Material de Google. Par exemple, pour afficher une icône de case à cocher, utilisez
|
Image
Une image spécifiée par une URL et pouvant avoir une action onClick. Pour obtenir un exemple, consultez Ajouter une image.


| Champs | |
|---|---|
imageUrl |
URL HTTPS qui héberge l'image. Exemple : |
onClick |
Lorsqu'un utilisateur clique sur l'image, le clic déclenche cette action. |
altText |
Texte alternatif de cette image utilisé pour l'accessibilité. |
ImageComponent
Représente une image.


| Champs | |
|---|---|
imageUri |
URL de l'image. |
altText |
Libellé d'accessibilité de l'image. |
cropStyle |
Style de recadrage à appliquer à l'image. |
borderStyle |
Style de bordure à appliquer à l'image. |
ImageCropStyle
Représente le style de recadrage appliqué à une image.


Par exemple, voici comment appliquer un format 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Champs | |
|---|---|
type |
Type de recadrage. |
aspectRatio |
Format à utiliser si le type de recadrage est Par exemple, voici comment appliquer un format 16:9: |
ImageCropType
Représente le style de recadrage appliqué à une image.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
SQUARE |
Valeur par défaut. Applique un recadrage carré. |
CIRCLE |
Applique un recadrage circulaire. |
RECTANGLE_CUSTOM |
Applique un recadrage rectangulaire avec un format personnalisé. Définissez le format personnalisé avec aspectRatio. |
RECTANGLE_4_3 |
Applique un recadrage rectangulaire au format 4:3. |
Lien
Objet lien de la ressource tierce renvoyée au module complémentaire. Pour en savoir plus, consultez Créer des ressources tierces à partir du menu @.

| Champs | |
|---|---|
url |
URL du lien permettant de revenir au module complémentaire. |
title |
Titre du lien permettant de revenir au module complémentaire. |
LinkPreview
Action de carte qui affiche un aperçu d'un lien tiers en affichant une carte et un chip intelligent. Pour en savoir plus, consultez Prévisualiser les liens avec des chips intelligents.

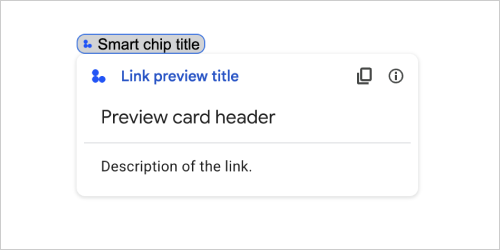
Par exemple, le code JSON suivant renvoie un titre unique pour l'aperçu du lien et son chip intelligent, ainsi qu'une fiche d'aperçu avec un en-tête et une description textuelle:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
L'exemple renvoie l'aperçu de lien suivant:

| Champs | |
|---|---|
previewCard |
Fiche qui affiche des informations sur un lien provenant d'un service tiers. |
title |
Titre qui s'affiche dans le chip intelligent pour l'aperçu du lien. Si cette règle n'est pas configurée, le chip intelligent affiche l'en-tête de |
linkPreviewTitle |
Titre qui s'affiche dans l'aperçu du lien. Si cette règle n'est pas configurée, l'aperçu du lien affiche l'en-tête de |
MaterialIcon
Une icône Google Material, qui inclut plus de 2 500 options
Par exemple, pour afficher une icône de case à cocher avec un poids et une note personnalisés, écrivez ce qui suit:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Champs | |
|---|---|
name |
Nom de l'icône défini dans l'icône Material de Google (par exemple, |
fill |
Indique si l'icône est remplie ou non. La valeur par défaut est Faux (false). Pour prévisualiser différents paramètres d'icône, accédez à Icônes Google Fonts et ajustez les paramètres sous Personnaliser. |
weight |
Épaisseur du trait de l'icône. Choisissez parmi {100, 200, 300, 400, 500, 600, 700}. Si ce champ n'est pas renseigné, la valeur par défaut est 400. Si une autre valeur est spécifiée, la valeur par défaut est utilisée. Pour prévisualiser différents paramètres d'icône, accédez à Icônes Google Fonts et ajustez les paramètres sous Personnaliser. |
grade |
Le poids et le niveau déterminent l'épaisseur d'un symbole. Les ajustements de note sont plus précis que les ajustements de pondération et ont un faible impact sur la taille du symbole. Choisissez parmi {-25, 0, 200}. Si ce champ n'est pas renseigné, la valeur par défaut est 0. Si une autre valeur est spécifiée, la valeur par défaut est utilisée. Pour prévisualiser différents paramètres d'icône, accédez à Icônes Google Fonts et ajustez les paramètres sous Personnaliser. |
Notification
Action de carte qui affiche une notification dans l'application hôte.

| Champs | |
|---|---|
text |
Texte brut à afficher pour la notification, sans balises HTML. |
OnClick
Représente la manière de répondre lorsque les utilisateurs cliquent sur un élément interactif d'une fiche, comme un bouton.


| Champs | |
|---|---|
Champ d'union
|
|
action |
Si cette valeur est spécifiée, une action est déclenchée par ce |
openLink |
Si cet élément |
openDynamicLinkAction |
Un module complémentaire déclenche cette action lorsqu'elle doit ouvrir un lien. Cela diffère du
|
card |
Si un clic est spécifié, une nouvelle carte est transférée dans la pile de cartes.
|
overflowMenu |
Si cet élément |
OpenLink
Représente un événement onClick qui ouvre un lien hypertexte.


| Champs | |
|---|---|
url |
URL à ouvrir. |
openAs |
Ouvrir un lien
|
onClose |
Indique si le client a oublié un lien après l'avoir ouvert ou l'observe jusqu'à la fermeture de la fenêtre.
|
OnClose
Que fait le client lorsqu'un lien ouvert par une action OnClick est fermé.
L'implémentation dépend des capacités de la plate-forme cliente. Par exemple, un navigateur Web peut ouvrir un lien dans une fenêtre pop-up avec un gestionnaire OnClose.
Si les gestionnaires OnOpen et OnClose sont définis, et que la plate-forme cliente ne peut pas accepter les deux valeurs, OnClose est prioritaire.

| Enums | |
|---|---|
NOTHING |
Valeur par défaut. La carte ne se recharge pas. rien ne se passe. |
RELOAD |
La fiche est actualisée une fois la fenêtre enfant fermée. Lorsqu'elle est utilisée avec |
OpenAs
Lorsqu'une action OnClick ouvre un lien, le client peut l'ouvrir soit en taille réelle (s'il s'agit du cadre utilisé par le client), soit en superposition (comme un pop-up). L'implémentation dépend des fonctionnalités de la plate-forme cliente, et la valeur sélectionnée peut être ignorée si le client n'est pas compatible. FULL_SIZE est compatible avec tous les clients.

| Enums | |
|---|---|
FULL_SIZE |
Le lien s'ouvre dans une fenêtre en taille réelle (s'il s'agit du cadre utilisé par le client). |
OVERLAY |
Le lien s'ouvre en superposition, dans un pop-up par exemple. |
OverflowMenu
Widget qui présente un menu pop-up avec une ou plusieurs actions que les utilisateurs peuvent appeler. Par exemple, afficher des actions secondaires dans une fiche. Vous pouvez utiliser ce widget lorsque l'espace disponible est insuffisant pour les actions. Pour l'utiliser, spécifiez ce widget dans l'action OnClick des widgets compatibles. Par exemple, dans un Button.

| Champs | |
|---|---|
items[] |
Obligatoire. Liste des options du menu. |
OverflowMenuItem

| Champs | |
|---|---|
startIcon |
Icône affichée devant le texte. |
text |
Obligatoire. Texte qui identifie ou décrit l'élément pour les utilisateurs. |
onClick |
Obligatoire. Action appelée lorsqu'une option de menu est sélectionnée. Ce |
disabled |
Indique si l'option de menu est désactivée. Valeur par défaut : "false". |
RenderActions
Ensemble d'instructions d'affichage indiquant à une fiche d'effectuer une action, ou à l'application hôte du module complémentaire ou à l'application Chat d'effectuer une action spécifique à l'application.


| Champs | |
|---|---|
action |
|
hostAppAction |
Actions gérées par des applications hôtes individuelles |
schema |
Il s'agit d'un champ de schéma no-op qui peut être présent dans le balisage pour la vérification de la syntaxe. |
Action
| Champs | |
|---|---|
navigations[] |
Transférez ou mettez à jour les cartes affichées. |
link |
Ouvrez immédiatement le lien cible dans un nouvel onglet ou une fenêtre pop-up. |
notification |
Afficher une notification à l'attention de l'utilisateur final. |
linkPreview |
Afficher un aperçu du lien auprès de l'utilisateur final. |
links[] |
Lien d'une ressource tierce créée à partir d'une application Google Workspace. Présenté sous la forme d'un tableau d'objets avec un élément. Pour en savoir plus, consultez Créer des ressources tierces à partir du menu @. |
SelectionInput
Widget qui crée un ou plusieurs éléments d'interface utilisateur que les utilisateurs peuvent sélectionner. Par exemple, un menu déroulant ou des cases à cocher. Vous pouvez utiliser ce widget pour collecter des données qui peuvent être prédites ou énumérées. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter des éléments d'interface utilisateur sélectionnables.
Les applications de chat peuvent traiter la valeur des éléments sélectionnés ou saisis par les utilisateurs. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir les données de formulaire.
Pour collecter des données non définies ou abstraites auprès des utilisateurs, utilisez le widget TextInput.


| Champs | |
|---|---|
name |
Obligatoire. Nom qui identifie l'entrée de sélection dans un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir les données de formulaire. |
label |
Texte qui s'affiche au-dessus du champ de saisie de sélection dans l'interface utilisateur. Spécifiez du texte qui aide l'utilisateur à saisir les informations dont votre application a besoin. Par exemple, si les utilisateurs sélectionnent l'urgence d'un ticket de travail dans un menu déroulant, le libellé peut être "Urgence". ou "Sélectionner le degré d'urgence". |
type |
Type d'éléments présentés aux utilisateurs dans un widget |
items[] |
Tableau d'éléments sélectionnables. Par exemple, un tableau de cases d'option ou de cases à cocher. Jusqu'à 100 éléments sont acceptés. |
onChangeAction |
Si une valeur est spécifiée, le formulaire est envoyé lorsque la sélection change. Si aucune valeur n'est spécifiée, vous devez ajouter un bouton distinct pour envoyer le formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir les données de formulaire. |
multiSelectMaxSelectedItems |
Pour les menus à sélection multiple, nombre maximal d'éléments qu'un utilisateur peut sélectionner. La valeur minimale est de 1 article. Si aucune valeur n'est spécifiée, la valeur par défaut est de 3 éléments. |
multiSelectMinQueryLength |
Pour les menus à sélection multiple, nombre de caractères de texte saisis par l'utilisateur avant que l'application n'interroge la saisie semi-automatique et affiche les éléments suggérés dans le menu. Si aucune valeur n'est spécifiée, la valeur par défaut est 0 caractère pour les sources de données statiques et 3 caractères pour les sources de données externes. |
validation |
Pour les menus déroulants, validation de ce champ de saisie de sélection.
|
Champ d'union
|
|
externalDataSource |
Une source de données externe, telle qu'une base de données relationnelle. |
platformDataSource |
Une source de données de Google Workspace |
PlatformDataSource
Pour un widget SelectionInput

| Champs | |
|---|---|
Champ d'union data_source. Source de données. data_source ne peut être qu'un des éléments suivants : |
|
commonDataSource |
Source de données partagée par toutes les applications Google Workspace, telles que les utilisateurs d'une organisation Google Workspace. |
hostAppDataSource |
Source de données propre à une application hôte Google Workspace, comme les espaces dans Google Chat. Ce champ est compatible avec les bibliothèques clientes des API Google, mais n'est pas disponible dans les bibliothèques clientes Cloud. Pour en savoir plus, consultez Installer les bibliothèques clientes. |
CommonDataSource
Une source de données partagée par toutes les applications Google Workspace

| Enums | |
|---|---|
UNKNOWN |
Valeur par défaut. Ne pas utiliser. |
USER |
d'utilisateurs Google Workspace. L'utilisateur peut uniquement afficher et sélectionner les utilisateurs de son organisation Google Workspace. |
SelectionItem
Élément que les utilisateurs peuvent sélectionner dans une entrée de sélection, comme une case à cocher ou un commutateur.


| Champs | |
|---|---|
text |
Texte qui identifie ou décrit l'élément pour les utilisateurs. |
value |
Valeur associée à cet élément. Le client doit l'utiliser comme valeur d'entrée du formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir les données de formulaire. |
selected |
Indique si l'élément est sélectionné par défaut. Si la sélection n'accepte qu'une seule valeur (par exemple, pour des cases d'option ou un menu déroulant), définissez ce champ pour un seul élément. |
startIconUri |
Pour les menus à sélection multiple, URL de l'icône affichée à côté du champ |
bottomText |
Pour les menus à sélection multiple, il s'agit d'une description textuelle ou d'un libellé qui s'affiche sous le champ |
SelectionType
Format des éléments que les utilisateurs peuvent sélectionner. Différentes options permettent différents types d'interactions. Par exemple, les utilisateurs peuvent cocher plusieurs cases, mais ne peuvent sélectionner qu'un seul élément dans un menu déroulant.
Chaque entrée de sélection accepte un type de sélection. Il n'est pas possible, par exemple, de combiner des cases à cocher et des boutons bascules.


| Enums | |
|---|---|
CHECK_BOX |
Ensemble de cases à cocher. Les utilisateurs peuvent cocher une ou plusieurs cases. |
RADIO_BUTTON |
Ensemble de cases d'option. Les utilisateurs peuvent sélectionner une case d'option. |
SWITCH |
Un ensemble d'interrupteurs. Les utilisateurs peuvent activer un ou plusieurs interrupteurs. |
DROPDOWN |
Un menu déroulant. Les utilisateurs peuvent sélectionner un élément dans le menu. |
MULTI_SELECT |
Menu à sélection multiple pour les données statiques ou dynamiques Dans la barre de menu, les utilisateurs sélectionnent un ou plusieurs éléments. Les utilisateurs peuvent également saisir des valeurs pour renseigner des données dynamiques. Par exemple, les utilisateurs peuvent commencer à saisir le nom d'un espace Google Chat, et le widget suggère automatiquement l'espace. Pour renseigner les éléments d'un menu multi-sélection, vous pouvez utiliser l'un des types de sources de données suivants:
Pour obtenir des exemples d'implémentation de menus à sélection multiple, consultez la section Ajouter un menu à sélection multiple.
|
SubmitFormResponse
Réponse à un envoi de formulaire autre que l'obtention d'un conteneur de saisie semi-automatique, qui contient les actions que la fiche doit effectuer et/ou l'application hôte du module complémentaire, et si l'état de la carte a changé.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Champs | |
|---|---|
renderActions |
Ensemble d'instructions d'affichage indiquant à la fiche d'effectuer une action et/ou à l'application hôte du module complémentaire d'effectuer une action spécifique à l'application. |
stateChanged |
si l'état des cartes a changé et que les données des fiches existantes sont obsolètes ; |
schema |
Il s'agit d'un champ de schéma no-op qui peut être présent dans le balisage pour la vérification de la syntaxe. |
Suggestions
Suggestions de valeurs que les utilisateurs peuvent saisir. Ces valeurs apparaissent lorsque les utilisateurs cliquent dans le champ de saisie de texte. À mesure que les utilisateurs saisissent du texte, les valeurs suggérées sont filtrées de manière dynamique pour correspondre à ce qu'ils ont saisi.
Par exemple, un champ de saisie de texte pour un langage de programmation peut suggérer Java, JavaScript, Python et C++. Lorsque les utilisateurs commencent à saisir Jav, la liste des filtres de suggestions affiche Java et JavaScript.
Les valeurs suggérées aident les utilisateurs à saisir des valeurs pertinentes pour votre application. Lorsqu'ils font référence à JavaScript, certains utilisateurs peuvent saisir javascript et d'autres java script. En suggérant JavaScript, vous pouvez standardiser la façon dont les utilisateurs interagissent avec votre appli.
Si spécifié, TextInput.type est toujours SINGLE_LINE, même s'il est défini sur MULTIPLE_LINE.


| Champs | |
|---|---|
items[] |
Liste de suggestions utilisées pour les recommandations de saisie semi-automatique dans les champs de saisie de texte. |
SuggestionItem
Valeur suggérée que les utilisateurs peuvent saisir dans un champ de saisie de texte.


| Champs | |
|---|---|
Champ d'union
|
|
text |
Valeur d'une entrée suggérée dans un champ de saisie de texte. Cela correspond à ce que les utilisateurs saisissent eux-mêmes. |
TextInput
Champ dans lequel les utilisateurs peuvent saisir du texte. Prise en charge des suggestions et des actions en cas de modification. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un champ dans lequel un utilisateur peut saisir du texte.
Les applications de chat reçoivent et peuvent traiter la valeur du texte saisi lors des événements de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir les données de formulaire.
Lorsque vous devez collecter des données non définies ou abstraites auprès des utilisateurs, utilisez une saisie de texte. Pour collecter des données définies ou énumérées auprès des utilisateurs, utilisez le widget SelectionInput.


| Champs | |
|---|---|
name |
Nom par lequel la saisie de texte est identifiée dans un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir les données de formulaire. |
label |
Texte qui apparaît au-dessus du champ de saisie dans l'interface utilisateur. Spécifiez du texte qui aide l'utilisateur à saisir les informations dont votre application a besoin. Par exemple, si vous demandez le nom d'une personne, mais que vous avez besoin de son nom de famille, écrivez Obligatoire si |
hintText |
Texte qui s'affiche sous le champ de saisie pour aider les utilisateurs en les invitant à saisir une certaine valeur. Ce texte est toujours visible. Obligatoire si |
value |
Valeur saisie par un utilisateur, renvoyée dans le cadre d'un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir les données de formulaire. |
type |
Affichage d'un champ de saisie de texte dans l'interface utilisateur. Par exemple, indiquez si le champ comporte une ou plusieurs lignes. |
onChangeAction |
Que faire en cas de modification du champ de saisie de texte ? Par exemple, un utilisateur ajoute des éléments au champ ou supprime du texte. Vous pouvez par exemple exécuter une fonction personnalisée ou ouvrir une boîte de dialogue dans Google Chat. |
initialSuggestions |
Suggestions de valeurs que les utilisateurs peuvent saisir. Ces valeurs apparaissent lorsque les utilisateurs cliquent dans le champ de saisie de texte. À mesure que les utilisateurs saisissent du texte, les valeurs suggérées sont filtrées de manière dynamique pour correspondre à ce qu'ils ont saisi. Par exemple, un champ de saisie de texte pour un langage de programmation peut suggérer Java, JavaScript, Python et C++. Lorsque les utilisateurs commencent à saisir Les valeurs suggérées aident les utilisateurs à saisir des valeurs pertinentes pour votre application. Lorsqu'ils font référence à JavaScript, certains utilisateurs peuvent saisir Si spécifié,
|
autoCompleteAction |
Facultatif. Spécifiez l'action à effectuer lorsque le champ de saisie de texte fournit des suggestions aux utilisateurs qui interagissent avec lui. Si aucune valeur n'est spécifiée, les suggestions sont définies par Si elle est spécifiée, l'application effectue l'action spécifiée ici, comme exécuter une fonction personnalisée.
|
validation |
Spécifiez la validation nécessaire pour ce champ de saisie de texte.
|
placeholderText |
Texte qui s'affiche dans le champ de saisie lorsque celui-ci est vide. Utilisez ce texte pour inviter les utilisateurs à saisir une valeur. Par exemple,
|
Type
Affichage d'un champ de saisie de texte dans l'interface utilisateur. Par exemple, il peut s'agir d'un champ de saisie sur une seule ligne ou sur plusieurs lignes. Si initialSuggestions est spécifié, type est toujours SINGLE_LINE, même s'il est défini sur MULTIPLE_LINE.


| Enums | |
|---|---|
SINGLE_LINE |
La hauteur du champ de saisie de texte est fixe, à savoir une ligne. |
MULTIPLE_LINE |
Le champ de saisie de texte a une hauteur fixe de plusieurs lignes. |
TextParagraph
Paragraphe de texte compatible avec la mise en forme. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un paragraphe de texte mis en forme. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme le texte dans les applications Google Chat et Mettre en forme le texte dans les modules complémentaires Google Workspace.


| Champs | |
|---|---|
text |
Texte affiché dans le widget. |
maxLines |
Nombre maximal de lignes de texte affichées dans le widget. Si le texte dépasse le nombre maximal de lignes spécifié, le contenu en trop est dissimulé derrière un bouton Afficher plus. Si le texte est inférieur ou égal au nombre maximal de lignes spécifié, le bouton Afficher plus ne s'affiche pas. La valeur par défaut est 0, auquel cas tout le contexte est affiché. Les valeurs négatives sont ignorées. |
Validation


| Champs | |
|---|---|
characterLimit |
|
inputType |
Spécifiez le type de widgets d'entrée.
|
InputType
Type de widget d'entrée.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Type non spécifié. Ne pas utiliser. |
TEXT |
Texte standard qui accepte tous les caractères. |
INTEGER |
Valeur entière. |
FLOAT |
Valeur flottante. |
EMAIL |
Adresse e-mail |
EMOJI_PICKER |
Un emoji sélectionné dans le sélecteur d'emoji fourni par le système. |
Widget
Chaque fiche est composée de widgets.
Un widget est un objet composite pouvant représenter du texte, des images, des boutons ou d'autres types d'objets.
| Champs | |
|---|---|
horizontalAlignment |
Indique si les widgets sont alignés à gauche, à droite ou au centre d'une colonne. |
Champ d'union data. Un widget ne peut contenir que l'un des éléments suivants. Vous pouvez utiliser plusieurs champs de widget pour afficher plus d'éléments. data ne peut être qu'un des éléments suivants : |
|
textParagraph |
Affiche un paragraphe de texte. Accepte les textes au format HTML simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme le texte dans les applications Google Chat et Mettre en forme le texte dans les modules complémentaires Google Workspace. Par exemple, le code JSON suivant crée un texte en gras: |
image |
Affiche une image. Par exemple, le code JSON suivant crée une image avec un texte alternatif: |
decoratedText |
Affiche un élément textuel décoré. Par exemple, le fichier JSON suivant crée un widget de texte décoré affichant l'adresse e-mail: |
buttonList |
Liste de boutons. Par exemple, l'exemple JSON suivant crée deux boutons. Le premier est un bouton de texte bleu et le second est un bouton image qui ouvre un lien: |
textInput |
Affiche une zone de texte dans laquelle les utilisateurs peuvent saisir du texte. Par exemple, le fichier JSON suivant crée une entrée de texte pour une adresse e-mail: Dans cet autre exemple, le code JSON suivant crée une entrée de texte pour un langage de programmation à l'aide de suggestions statiques: |
selectionInput |
Affiche une commande de sélection qui permet aux utilisateurs de sélectionner des éléments. Les commandes de sélection peuvent être des cases à cocher, des cases d'option, des boutons bascules ou des menus déroulants. Par exemple, le code JSON suivant crée un menu déroulant qui permet aux utilisateurs de choisir une taille: |
dateTimePicker |
Affiche un widget qui permet aux utilisateurs de saisir une date, une heure, ou une date et une heure. Par exemple, le code JSON suivant crée un sélecteur de date et d'heure pour planifier un rendez-vous: |
divider |
Affiche une ligne de séparation horizontale entre les widgets. Par exemple, le code JSON suivant crée un séparateur: |
grid |
Affiche une grille avec une collection d'éléments. Une grille peut comporter un nombre illimité de colonnes et d'éléments. Le nombre de lignes est déterminé par la limite supérieure du nombre d'éléments divisé par le nombre de colonnes. Une grille de 10 éléments et 2 colonnes contient 5 lignes. Une grille de 11 éléments et 2 colonnes contient 6 lignes.
Par exemple, le code JSON suivant crée une grille à deux colonnes avec un seul élément: |
columns |
Affiche jusqu'à deux colonnes. Pour inclure plus de deux colonnes ou utiliser des lignes, utilisez le widget Par exemple, le code JSON suivant crée deux colonnes contenant chacune des paragraphes de texte: |
chipList |
Liste de chips. Par exemple, le code JSON suivant crée deux chips. Le premier est un chip de texte et le second est un chip d'icône qui permet d'ouvrir un lien:
|
HorizontalAlignment
Indique si les widgets sont alignés à gauche, à droite ou au centre d'une colonne.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
START |
Valeur par défaut. Aligne les widgets sur la position de début de la colonne. Pour les mises en page de gauche à droite, la valeur est alignée sur la gauche. Pour les mises en page de droite à gauche, la ligne est alignée sur la droite. |
CENTER |
Aligne les widgets au centre de la colonne. |
END |
Aligne les widgets sur la position de fin de la colonne. Pour les mises en page de gauche à droite, aligne les widgets sur la droite. Pour les mises en page de droite à gauche, aligne les widgets sur la gauche. |
ImageType
Forme utilisée pour recadrer l'image.


| Enums | |
|---|---|
SQUARE |
Valeur par défaut. Applique un masque carré à l'image. Par exemple, une image 4x3 devient 3x3. |
CIRCLE |
Applique un masque circulaire à l'image. Par exemple, une image 4x3 devient un cercle d'un diamètre de 3. |
