אינדקס
Action(הודעה)Action.ActionParameter(הודעה)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(הודעה)BorderStyle.BorderType(enum)Button(הודעה)Button.Type(enum)ButtonList(הודעה)Card(הודעה)Card.CardAction(הודעה)Card.CardFixedFooter(הודעה)Card.CardHeader(הודעה)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.NestedWidget(הודעה)Card.Section(הודעה)Carousel(הודעה)Carousel.CarouselCard(הודעה)Chip(הודעה)ChipList(הודעה)ChipList.Layout(enum)CollapseControl(הודעה)Columns(הודעה)Columns.Column(הודעה)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(הודעה)DataActions(הודעה)DateTimePicker(הודעה)DateTimePicker.DateTimePickerType(enum)DecoratedText(הודעה)DecoratedText.SwitchControl(הודעה)DecoratedText.SwitchControl.ControlType(enum)Divider(הודעה)EndNavigation(הודעה)EndNavigation.Action(enum)GetAutocompletionResponse(הודעה)Grid(הודעה)Grid.GridItem(הודעה)Grid.GridItem.GridItemLayout(enum)Icon(הודעה)Image(הודעה)ImageComponent(הודעה)ImageCropStyle(הודעה)ImageCropStyle.ImageCropType(enum)Link(הודעה)LinkPreview(הודעה)MaterialIcon(הודעה)ModifyCard(הודעה)ModifyCard.UpdateWidget(הודעה)ModifyCard.UpdateWidget.SelectionInputWidgetSuggestions(הודעה)Navigation(הודעה)Notification(הודעה)OnClick(הודעה)OpenLink(הודעה)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(הודעה)OverflowMenu.OverflowMenuItem(הודעה)RenderActions(הודעה)RenderActions.Action(הודעה)SelectionInput(הודעה)SelectionInput.PlatformDataSource(הודעה)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(הודעה)SelectionInput.SelectionType(enum)SubmitFormResponse(הודעה)Suggestions(הודעה)Suggestions.SuggestionItem(הודעה)TextInput(הודעה)TextInput.Type(enum)TextParagraph(הודעה)Validation(הודעה)Validation.InputType(enum)Widget(הודעה)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
פעולה
פעולה שמתארת את ההתנהגות כשהטופס נשלח. לדוגמה, אפשר להפעיל סקריפט של Apps Script כדי לטפל בטופס. אם הפעולה מופעלת, ערכי הטופס נשלחים לשרת.


| שדות | |
|---|---|
function |
פונקציה בהתאמה אישית שתופעל כשמקליקים על הרכיב המכיל או מפעילים אותו בדרך אחרת. דוגמאות לשימוש זמינות במאמר קריאת נתוני טפסים. |
parameters[] |
רשימת הפרמטרים של הפעולה. |
load |
מציין את אינדיקטור הטעינה שיוצג בזמן הקריאה לפעולה. |
persist |
מציין אם ערכי הטפסים נשארים לאחר הפעולה. ערך ברירת המחדל הוא אם הערך הוא אם הערך הוא |
interaction |
זה שינוי אופציונלי. חובה כשפותחים תיבת דו-שיח. מה לעשות בתגובה לאינטראקציה עם משתמש, למשל אם משתמש לוחץ על לחצן בהודעה בכרטיס. אם לא מציינים אירוע, האפליקציה מגיבה על ידי ביצוע כשמציינים
|
required |
אם לווידג'טים שמפורטים כאן אין ערך כשהפעולה הזו מופעלת, שליחת הטופס מבוטלת.
|
all |
|
ActionParameter
רשימת פרמטרים של מחרוזות שצריך לספק כשמפעילים את שיטת הפעולה. לדוגמה, אפשר להציג שלושה לחצני השהיה: השהיה עכשיו, השהיה ליום אחד או השהיה לשבוע הבא. אפשר להשתמש ב-action method = snooze(), ולהעביר את סוג ההשהיה ואת משך ההשהיה ברשימה של פרמטרים של מחרוזות.
מידע נוסף זמין במאמר CommonEventObject.


| שדות | |
|---|---|
key |
שם הפרמטר של סקריפט הפעולה. |
value |
הערך של הפרמטר. |
אינטראקציה
זה שינוי אופציונלי. חובה כשפותחים תיבת דו-שיח.
מה לעשות בתגובה לאינטראקציה עם משתמש, למשל אם משתמש לוחץ על לחצן בהודעה בכרטיס.
אם לא מציינים אירוע, האפליקציה מגיבה על ידי ביצוע action – כמו פתיחת קישור או הפעלת פונקציה – כרגיל.
כשמציינים interaction, האפליקציה יכולה להגיב בדרכים אינטראקטיביות מיוחדות. לדוגמה, אם מגדירים את interaction כ-OPEN_DIALOG, האפליקציה יכולה לפתוח תיבת דו-שיח.
כשהאפשרות הזו מוגדרת, אינדיקטור הטעינה לא מוצג. אם צוין עבור תוסף, כל הכרטיס יוסר ולא יוצג דבר בלקוח.

| טיפוסים בני מנייה (enum) | |
|---|---|
INTERACTION_UNSPECIFIED |
ערך ברירת המחדל. הפקודה action פועלת כרגיל. |
OPEN_DIALOG |
פתיחת תיבת דו-שיח – ממשק מבוסס-כרטיסים בחלון, שבו אפליקציות Chat משתמשות כדי לקיים אינטראקציה עם משתמשים. התכונה נתמכת רק באפליקציות Chat בתגובה ללחיצה על לחצנים בהודעות בכרטיס. אם צוין עבור תוסף, כל הכרטיס יוסר ולא יוצג דבר בלקוח.
|
LoadIndicator
מציין את אינדיקטור הטעינה שיוצג בזמן הקריאה לפעולה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SPINNER |
הצגת סמל ספינר כדי לציין שהתוכן נטען. |
NONE |
לא מוצגת כלום. |
BorderStyle
אפשרויות הסגנון של גבול הכרטיס או הווידג'ט, כולל סוג הגבול והצבע שלו.


| שדות | |
|---|---|
type |
סוג הגבול. |
stroke |
הצבעים שישמשו כשהסוג הוא כדי להגדיר את צבע הקו, מציינים ערך בשדות לדוגמה, הקוד הבא מגדיר את הצבע לאדום בעוצמה המקסימלית שלו: השדה |
corner |
רדיוס הפינה של הגבול. |
BorderType
מייצג את סוגי השוליים שחלים על ווידג'טים.


| טיפוסים בני מנייה (enum) | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
אין להשתמש. לא צוין. |
NO_BORDER |
ערך ברירת המחדל. ללא שוליים. |
STROKE |
קווי מתאר. |
לחצן
לחצן עם טקסט, סמל או טקסט וסמל, שעליו המשתמשים יכולים ללחוץ. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת לחצן.
כדי להפוך תמונה ללחצן שניתן ללחוץ עליו, מציינים ImageImageComponentonClick.


| שדות | |
|---|---|
text |
הטקסט שמוצג בתוך הלחצן. |
icon |
סמל שמוצג בתוך הלחצן. אם גם |
color |
זה שינוי אופציונלי. הצבע של הלחצן. אם הערך מוגדר, הלחצן כדי להגדיר את צבע הלחצן, מציינים ערך בשדות לדוגמה, הקוד הבא מגדיר את הצבע לאדום בעוצמה המקסימלית שלו: השדה |
on |
חובה. הפעולה שתתבצע כשמשתמש לוחץ על הלחצן, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
disabled |
אם הערך הוא |
alt |
הטקסט החלופי שמשמש לצורכי נגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מה הלחצן עושה. לדוגמה, אם לחיצה על לחצן פותחת היפר-קישור, אפשר לכתוב: "הלחיצה פותחת כרטיסייה חדשה בדפדפן ומנווטת למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
type |
זה שינוי אופציונלי. סוג הלחצן. אם לא תגדירו את סוג הלחצן, ברירת המחדל שלו תהיה
|
סוג
זה שינוי אופציונלי. הסוג של הלחצן. אם השדה color מוגדר, השדה type מוגדר באופן אוטומטי ל-FILLED.

| טיפוסים בני מנייה (enum) | |
|---|---|
TYPE_UNSPECIFIED |
אין להשתמש. לא צוין. |
OUTLINED |
לחצנים מודגשים הם לחצנים עם דגש בינוני. בדרך כלל הן מכילות פעולות חשובות, אבל הן לא הפעולה הראשית באפליקציית Chat או בתוסף. |
FILLED |
לחצן מלא כולל מאגר בצבע אחיד. היא הכי בולטת מבחינה חזותית, ומומלצת לפעולה החשובה והראשית באפליקציית Chat או בתוסף. |
FILLED_TONAL |
לחצן מלא בגוון הוא דרך חלופית להגיע לאיזון בין לחצנים מלאים ללחצנים עם קו מתאר. הם שימושיים בהקשרים שבהם לחצן עם עדיפות נמוכה יותר דורש הדגשה קצת יותר חזקה מזו של לחצן עם קו מתאר. |
BORDERLESS |
לחצן לא מכיל מאגר בלתי נראה במצב ברירת המחדל שלו. הוא משמש לרוב לפעולות עם העדיפות הנמוכה ביותר, במיוחד כשמוצגות כמה אפשרויות. |
ButtonList
רשימת לחצנים שממוקמים בצורה אופקית. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת לחצן.


| שדות | |
|---|---|
buttons[] |
מערך של לחצנים. |
קלפים
ממשק כרטיס שמוצג בהודעה ב-Google Chat או בתוסף של Google Workspace.
כרטיסים תומכים בפריסה מוגדרת, ברכיבי ממשק משתמש אינטראקטיביים כמו לחצנים ובמדיה עשירה כמו תמונות. אפשר להשתמש בכרטיסים כדי להציג מידע מפורט, לאסוף מידע ממשתמשים ולהנחות אותם לבצע את השלב הבא.
בעזרת הכלי ליצירת כרטיסים תוכלו לעצב כרטיסים ולראות תצוגה מקדימה שלהם.
פתיחת הכלי ליצירת כרטיסיםבמאמרים הבאים מוסבר איך יוצרים כרטיסים:
- לגבי אפליקציות ל-Google Chat, אפשר לעיין במאמר עיצוב הרכיבים של כרטיס או תיבת דו-שיח.
- מידע על תוספים ל-Google Workspace זמין במאמר ממשקים שמבוססים על כרטיסים.
הערה: אפשר להוסיף עד 100 ווידג'טים לכל כרטיס. המערכת תתעלם מווידג'טים שחורגים מהמגבלה הזו. המגבלה הזו חלה גם על הודעות בכרטיסים וגם על תיבת דו-שיח בכרטיסים באפליקציות של Google Chat, וגם על כרטיסים בתוספים של Google Workspace.
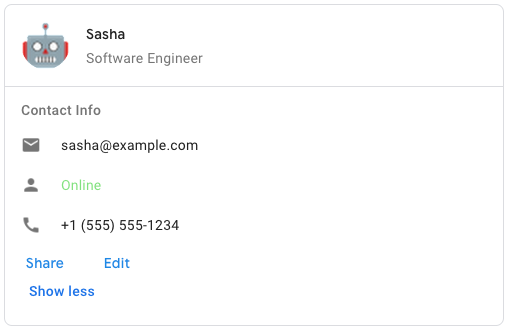
דוגמה: הודעת כרטיס לאפליקציית Google Chat

כדי ליצור את הודעת הכרטיס לדוגמה ב-Google Chat, משתמשים ב-JSON הבא:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| שדות | |
|---|---|
header |
הכותרת של הכרטיס. כותרת בדרך כלל מכילה תמונה ראשית וכותרת. הכותרות תמיד מופיעות בחלק העליון של הכרטיס. |
sections[] |
מכיל אוסף של ווידג'טים. לכל קטע יש כותרת אופציונלית משלו. החלקים מופרדים באופן חזותי באמצעות קו מפריד. דוגמה לאפליקציות של Google Chat מופיעה בקטע הגדרת קטע בכרטיס. |
section |
סגנון המחיצה בין הכותרת, הקטעים והכותרת התחתונה. |
card |
הפעולות של הכרטיס. הפעולות מתווספות לתפריט של סרגל הכלים של הכרטיס.
לדוגמה, ה-JSON הבא יוצר תפריט פעולות של כרטיס עם האפשרויות |
name |
שם הכרטיס. משמש כמזהה כרטיס בניווט בכרטיסים.
|
fixed |
הכותרת התחתונה הקבועה שמוצגת בתחתית הכרטיס הזה. הגדרת
|
display |
בתוספים ל-Google Workspace, מגדיר את מאפייני התצוגה של
|
peek |
כשמוצג תוכן לפי הקשר, הכותרת של כרטיס הצצה משמשת כסמל עזר כדי שהמשתמש יוכל לנווט בין כרטיסי דף הבית לכרטיסי התוכן לפי הקשר.
|
CardAction
פעולת כרטיס היא הפעולה שמשויכת לכרטיס. לדוגמה, כרטיס חשבונית יכול לכלול פעולות כמו מחיקה של חשבונית, שליחת חשבונית באימייל או פתיחת החשבונית בדפדפן.

| שדות | |
|---|---|
action |
התווית שמוצגת כפריט בתפריט הפעולות. |
on |
הפעולה |
CardHeader
מייצגת כותרת של כרטיס. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת כותרת.


| שדות | |
|---|---|
title |
חובה. הכותרת של כותרת הכרטיס. לגובה הכותרת יש ערך קבוע: אם מציינים גם כותרת וגם כותרת משנה, כל אחת מהן תופסת שורה אחת. אם מציינים רק את השם, הוא תופס את שתי השורות. |
subtitle |
כותרת המשנה של כותרת הכרטיס. אם מצוין, מופיע בשורה משלו מתחת ל- |
image |
הצורה שבה התמונה חתוכה.
|
image |
כתובת ה-URL מסוג HTTPS של התמונה בכותרת הכרטיס. |
image |
הטקסט החלופי של התמונה, שמשמש לצורכי נגישות. |
DisplayStyle
בתוספים ל-Google Workspace, קובע איך הכרטיס יוצג.

| טיפוסים בני מנייה (enum) | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
אין להשתמש. לא צוין. |
PEEK |
הכותרת של הכרטיס מופיעה בחלק התחתון של סרגל הצד, ומכסה חלקית את הכרטיס העליון הנוכחי בערימה. לחיצה על הכותרת תגרום לכרטיס להופיע בערימה. אם אין לכרטיס כותרת, המערכת תיצור כותרת במקום זאת. |
REPLACE |
ערך ברירת המחדל. הכרטיס מוצג על ידי החלפת התצוגה של הכרטיס העליון בערימה של הכרטיסים. |
DividerStyle
סגנון המחיצה של הכרטיס. בשלב הזה, האפשרות הזו משמשת רק ליצירת מחיצות בין קטעים בכרטיס.


| טיפוסים בני מנייה (enum) | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
אין להשתמש. לא צוין. |
SOLID_DIVIDER |
אפשרות ברירת המחדל. עיבוד של מפריד מוצק. |
NO_DIVIDER |
אם האפשרות הזו מוגדרת, לא יתבצע רינדור של מפריד. בסגנון הזה, המחיצה מוסרת לחלוטין מהפריסה. התוצאה זהה לזו שמתקבלת אם לא מוסיפים מפריד בכלל. |
NestedWidget
CarouselCard.  התכונה זמינה באפליקציות של Google Chat ולא זמינה בתוספים של Google Workspace.
התכונה זמינה באפליקציות של Google Chat ולא זמינה בתוספים של Google Workspace.
| שדות | |
|---|---|
שדה האיחוד הערך של |
|
text |
ווידג'ט של פסקה טקסט. |
button |
ווידג'ט של רשימת לחצנים. |
image |
ווידג'ט תמונה. |
קטע
קטע מכיל אוסף של ווידג'טים שמוצגים אנכית לפי הסדר שבו הם צוינו.


| שדות | |
|---|---|
header |
טקסט שמופיע בחלק העליון של קטע. יש תמיכה בטקסט בפורמט HTML פשוט. מידע נוסף על עיצוב טקסט זמין במאמרים עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace. |
widgets[] |
כל הווידג'טים בקטע. צריך לכלול לפחות ווידג'ט אחד. |
collapsible |
מציין אם ניתן לכווץ את הקטע הזה. בקטעים שניתן לכווץ, חלק מהווידג'טים או כולם מוסתרים, אבל המשתמשים יכולים להרחיב את הקטע כדי לחשוף את הווידג'טים המוסתרים בלחיצה על הצגת עוד. המשתמשים יכולים להסתיר שוב את הווידג'טים בלחיצה על הצגת פחות. כדי לקבוע אילו ווידג'טים מוסתרים, מציינים |
uncollapsible |
מספר הווידג'טים שלא ניתן לכווץ, שנותרו גלויים גם כשקטע מסוים מכווץ. לדוגמה, אם קטע מכיל חמישה ווידג'טים והערך של |
collapse |
זה שינוי אופציונלי. מגדירים את לחצן ההרחבה והכיווץ של הקטע. הלחצן הזה יוצג רק אם אפשר לכווץ את הקטע. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
קרוסלה
לדוגמה, זוהי ייצוג JSON של קרוסלה שמכילה שלושה ווידג'טים של פסקאות טקסט.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| שדות | |
|---|---|
carousel |
רשימה של כרטיסים שכלולים בקרוסלה. |
CarouselCard
 התכונה זמינה באפליקציות של Google Chat ולא זמינה בתוספים של Google Workspace.
התכונה זמינה באפליקציות של Google Chat ולא זמינה בתוספים של Google Workspace.
| שדות | |
|---|---|
widgets[] |
רשימה של ווידג'טים שמוצגים בכרטיס הקרוסלה. הווידג'טים מוצגים בסדר שבו הם צוינו. |
footer |
רשימה של ווידג'טים שמוצגת בחלק התחתון של כרטיס הקרוסלה. הווידג'טים מוצגים בסדר שבו הם צוינו. |
צ'יפ
צ'יפ של טקסט, סמל או טקסט וסמל שעליהם המשתמשים יכולים ללחוץ.

| שדות | |
|---|---|
icon |
תמונת הסמל. אם גם |
label |
הטקסט שמוצג בתוך הצ'יפ. |
on |
זה שינוי אופציונלי. הפעולה שתתבצע כשמשתמש לוחץ על הצ'יפ, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
enabled |
אם הצ'יפ במצב פעיל ומגיב לפעולות של המשתמשים. ברירת המחדל היא |
disabled |
אם הצ'יפ נמצא במצב לא פעיל ומתעלם מפעולות של משתמשים. ברירת המחדל היא |
alt |
הטקסט החלופי שמשמש לצורכי נגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מהו תפקיד הצ'יפ. לדוגמה, אם צ'יפ פותח היפר-קישור, כותבים: "פתיחת כרטיסייה חדשה בדפדפן וניווט למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
ChipList
רשימה של צ'יפים שממוקמים באופן אופקי, ואפשר לגלול בה אופקית או להעביר את הצ'יפים לשורה הבאה.

| שדות | |
|---|---|
layout |
פריסת רשימת הצ'יפים שצוינה. |
chips[] |
מערך של צ'יפים. |
פריסה
פריסת רשימת הצ'יפים.
| טיפוסים בני מנייה (enum) | |
|---|---|
LAYOUT_UNSPECIFIED |
אין להשתמש. לא צוין. |
WRAPPED |
ערך ברירת המחדל. אם אין מספיק מקום אופקי, רשימת הצ'יפים תעבור לשורה הבאה. |
HORIZONTAL_SCROLLABLE |
אם הצ'יפים לא נכנסים למרחב הזמין, הם גוללים אופקית. |
CollapseControl
מייצגים פקדים להרחבה ולכיווץ. 
| שדות | |
|---|---|
horizontal |
היישור האנכי של לחצן ההרחבה והכיווץ. |
expand |
זה שינוי אופציונלי. מגדירים לחצן בהתאמה אישית להרחבת הקטע. חובה להגדיר את השדות expandButton ו-collapseButton. רק קבוצת שדות אחת לא תכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
collapse |
זה שינוי אופציונלי. מגדירים לחצן בהתאמה אישית כדי לכווץ את הקטע. חובה להגדיר את השדות expandButton ו-collapseButton. רק קבוצת שדות אחת לא תכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
עמודות
בווידג'ט Columns מוצגות עד 2 עמודות בכרטיס או בתיבת דו-שיח. אפשר להוסיף ווידג'טים לכל עמודה. הווידג'טים יופיעו בסדר שבו הם צוינו. דוגמה לאפליקציות של Google Chat מופיעה בקטע הצגת כרטיסים ותיבות דו-שיח בעמודות.
הגובה של כל עמודה נקבע לפי העמודה הגבוהה ביותר. לדוגמה, אם העמודה הראשונה גבוהה יותר מהעמודה השנייה, שתי העמודות יהיו בגובה של העמודה הראשונה. מכיוון שכל עמודה יכולה להכיל מספר שונה של ווידג'טים, אי אפשר להגדיר שורות או ליישר ווידג'טים בין העמודות.
העמודות מוצגות זו לצד זו. אפשר להתאים אישית את הרוחב של כל עמודה באמצעות השדה HorizontalSizeStyle. אם רוחב המסך של המשתמש צר מדי, העמודה השנייה תופיע מתחת לעמודה הראשונה:
- באינטרנט, העמודה השנייה מתבצעת אם רוחב המסך הוא 480 פיקסלים או פחות.
- במכשירי iOS, העמודה השנייה מנותבת אם רוחב המסך קטן מ-300pt או שווה לו.
- במכשירי Android, העמודה השנייה מתבצעת אם רוחב המסך הוא 320dp או פחות.
כדי לכלול יותר משתי עמודות או להשתמש בשורות, צריך להשתמש בווידג'ט Grid


- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מתבנית של אימייל.
- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מהתפריט הוספת קובץ באירוע ביומן Google.
| שדות | |
|---|---|
column |
מערך של עמודות. אפשר לכלול עד 2 עמודות בכרטיס או בתיבת דו-שיח. |
עמודה
עמודה.
| שדות | |
|---|---|
horizontal |
מציין את האופן שבו עמודה ממלאת את רוחב הכרטיס. |
horizontal |
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה. |
vertical |
קובעת אם הווידג'טים ייטוו לחלק העליון, התחתון או המרכז של העמודה. |
widgets[] |
מערך של ווידג'טים שכלולים בעמודה. הווידג'טים מופיעים בסדר שבו הם צוינו. |
HorizontalSizeStyle
מציין את האופן שבו עמודה ממלאת את רוחב הכרטיס. רוחב כל עמודה תלוי ב-HorizontalSizeStyle וברוחב הווידג'טים בעמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
אין להשתמש. לא צוין. |
FILL_AVAILABLE_SPACE |
ערך ברירת המחדל. העמודה ממלאת את כל המרחב הזמין, עד 70% מהרוחב של הכרטיס. אם שתי העמודות מוגדרות ל-FILL_AVAILABLE_SPACE, כל עמודה ממלאת 50% מהמרחב. |
FILL_MINIMUM_SPACE |
העמודה ממלאת את שטח המסך במינימום האפשרי, ולא יותר מ-30% מרוחב הכרטיס. |
VerticalAlignment
קובעת אם הווידג'טים ייטוו לחלק העליון, התחתון או המרכז של העמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
אין להשתמש. לא צוין. |
CENTER |
ערך ברירת המחדל. התאמת הווידג'טים למרכז העמודה. |
TOP |
יישור ווידג'טים לחלק העליון של עמודה. |
BOTTOM |
התאמת הווידג'טים לתחתית העמודה. |
ווידג'טים
הווידג'טים הנתמכים שאפשר לכלול בעמודה.
| שדות | |
|---|---|
שדה האיחוד הערך של |
|
text |
ווידג'ט |
image |
ווידג'ט |
decorated |
ווידג'ט |
button |
ווידג'ט |
text |
ווידג'ט |
selection |
ווידג'ט |
date |
ווידג'ט |
chip |
ווידג'ט |
DataActions
פעולת תוסף שמעדכנת את הנתונים ב-Google Workspace.
| שדות | |
|---|---|
host |
הגדרת האופן שבו מתבצע עדכון הנתונים ב-Google Workspace. |
DateTimePicker
מאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. דוגמה לאפליקציות של Google Chat מופיעה במאמר איך מאפשרים למשתמש לבחור תאריך ושעה.
המשתמשים יכולים להזין טקסט או להשתמש בבורר כדי לבחור תאריכים ושעות. אם המשתמשים מזינים תאריך או שעה לא תקינים, בבורר מופיעה הודעת שגיאה שמבקשת מהמשתמשים להזין את המידע בצורה נכונה.


| שדות | |
|---|---|
name |
השם שבו מזוהה השדה פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
label |
הטקסט שמופיע כדי לבקש מהמשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, אם המשתמשים מתזמנים פגישה, אפשר להשתמש בתווית כמו |
type |
האם הווידג'ט תומך בהזנת תאריך, שעה או תאריך ושעה. |
value |
ערך ברירת המחדל שמוצג בווידג'ט, באלפיות שנייה מאז ראשית זמן יוניקס (Unix epoch). מציינים את הערך בהתאם לסוג הבורר (
|
timezone |
המספר שמייצג את הסטייה של אזור הזמן משעון UTC, בדקות. אם השדה מוגדר, ה- |
on |
האירוע מופעל כשהמשתמש לוחץ על שמירה או על ניקוי בממשק |
validation |
זה שינוי אופציונלי. מציינים את תהליך האימות הנדרש לבורר התאריכים והשעה הזה.
|
DateTimePickerType
הפורמט של התאריך והשעה בווידג'ט DateTimePicker. קובעת אם המשתמשים יכולים להזין תאריך, שעה או תאריך ושעה.


| טיפוסים בני מנייה (enum) | |
|---|---|
DATE_AND_TIME |
המשתמשים מזינים תאריך ושעה. |
DATE_ONLY |
המשתמשים מזינים תאריך. |
TIME_ONLY |
המשתמשים מזינים שעה. |
DecoratedText
ווידג'ט שמוצג בו טקסט עם קישוטים אופציונליים, כמו תווית מעל או מתחת לטקסט, סמל לפני הטקסט, ווידג'ט בחירה או לחצן אחרי הטקסט. דוגמה לאפליקציות של Google Chat זמינה במאמר הצגת טקסט עם טקסט דקורטיבי.


| שדות | |
|---|---|
icon |
הוצא משימוש לטובת |
start |
הסמל שמוצג לפני הטקסט. |
top |
הטקסט שמופיע מעל |
text |
חובה. הטקסט הראשי. יש תמיכה בעיצוב פשוט. מידע נוסף על עיצוב טקסט זמין במאמרים עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace. |
wrap |
הגדרת גלישת הטקסט. אם הערך הוא ההגדרה חלה רק על |
bottom |
הטקסט שמופיע מתחת ל- |
on |
הפעולה הזו מופעלת כשמשתמשים לוחצים על |
שדה האיחוד control. לחצן, מתג, תיבת סימון או תמונה שמופיעים בצד שמאל של הטקסט בווידג'ט decoratedText. הערך של control יכול להיות רק אחת מהאפשרויות הבאות: |
|
button |
לחצן שמשתמשים יכולים ללחוץ עליו כדי להפעיל פעולה. |
switch |
ווידג'ט של מתג שהמשתמשים יכולים ללחוץ עליו כדי לשנות את המצב שלו ולהפעיל פעולה. |
end |
סמל שמוצג אחרי הטקסט. תמיכה בסמלים מובנים ומותאמים אישית. |
SwitchControl
מתג הפעלה/השבתה או תיבת סימון בתוך ווידג'ט decoratedText.


התכונה הזו נתמכת רק בווידג'ט decoratedText.
| שדות | |
|---|---|
name |
השם שבו מזוהה הווידג'ט של המתג באירוע של קלט טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
value |
הערך שהמשתמש הזין, מוחזר כחלק מאירוע קלט בטופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
selected |
כשהערך הוא |
on |
הפעולה לביצוע כשמצב המתג משתנה, למשל איזו פונקציה להריץ. |
control |
איך המתג מופיע בממשק המשתמש.
|
ControlType
איך המתג מופיע בממשק המשתמש.


| טיפוסים בני מנייה (enum) | |
|---|---|
SWITCH |
מתג בסגנון החלפת מצב. |
CHECKBOX |
הוצא משימוש לטובת CHECK_BOX. |
CHECK_BOX |
תיבת סימון. |
קו מפריד
אין שדות לסוג הזה.
הצגת קו אופקי כמפריד בין ווידג'טים. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת מפריד אופקי בין ווידג'טים.


לדוגמה, הקוד הבא יוצר מפריד:
"divider": {}
GetAutocompletionResponse
תגובה לקבלת קונטיינר של השלמה אוטומטית, שכולל את הרכיבים הנדרשים להצגת פריטים של השלמה אוטומטית בשדה טקסט.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| שדות | |
|---|---|
auto |
|
schema |
זהו שדה סכימת no-op שעשוי להופיע בסימני ה-Markup לצורך בדיקת תחביר. |
תצוגת רשת
הצגת רשת עם אוסף פריטים. הפריטים יכולים לכלול רק טקסט או תמונות. כדי ליצור עמודות רספונסיביות או כדי לכלול יותר מטקסט או תמונות, משתמשים ב-Columns
אפשר להוסיף לרשת כל מספר של עמודות ופריטים. מספר השורות נקבע לפי חלוקת הפריטים במספר העמודות. לרשת עם 10 פריטים ו-2 עמודות יש 5 שורות. לרשת עם 11 פריטים ו-2 עמודות יש 6 שורות.


לדוגמה, הקוד הבא ב-JSON יוצר רשת של 2 עמודות עם פריט אחד:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| שדות | |
|---|---|
title |
הטקסט שמוצג בכותרת של הרשת. |
items[] |
הפריטים שיוצגו בתצוגת הרשת. |
border |
סגנון המסגרת שיחול על כל פריט ברשת. |
column |
מספר העמודות שיוצגו בתצוגה. אם לא מציינים ערך בשדה הזה, המערכת משתמשת בערך ברירת המחדל. ערך ברירת המחדל משתנה בהתאם למיקום שבו התצוגה של הרשת מוצגת (תצוגת תיבת דו-שיח לעומת תצוגת שותף). |
on |
כל פריט בנפרד ברשימה משתמש שוב בקריאה החוזרת הזו, אבל המזהה והאינדקס של הפריט ברשימת הפריטים מתווספים לפרמטרים של הקריאה החוזרת. |
GridItem
מייצג פריט בפריסת רשת. הפריטים יכולים להכיל טקסט, תמונה או גם טקסט וגם תמונה.


| שדות | |
|---|---|
id |
מזהה שהמשתמש מציין לפריט הזה בתצוגת הרשת. המזהה הזה מוחזר בפרמטרים של קריאה חוזרת (callback) |
image |
התמונה שמוצגת בפריט הרשת. |
title |
שם הפריט ברשימה. |
subtitle |
כותרת המשנה של פריט התצוגה. |
layout |
הפריסה שבה יש להשתמש בפריט התצוגה. |
GridItemLayout
מייצג את אפשרויות הפריסה השונות הזמינות לפריט ברשימה.


| טיפוסים בני מנייה (enum) | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
אין להשתמש. לא צוין. |
TEXT_BELOW |
הכותרת וכותרת המשנה מוצגות מתחת לתמונה של פריט התצוגה. |
TEXT_ABOVE |
הכותרת והכותרת המשנה מוצגות מעל לתמונה של פריט התצוגה. |
סמל
סמל שמוצג בווידג'ט בכרטיס. לדוגמה, ב-Google Chat, אפשר לעיין במאמר הוספת סמל.
תמיכה בסמלים מובנים ומותאמים אישית.


| שדות | |
|---|---|
alt |
זה שינוי אופציונלי. תיאור הסמל המשמש לנגישות. אם לא מציינים ערך, המערכת מספקת את ערך ברירת המחדל אם הסמל מוגדר ב- |
image |
סגנון החיתוך שהוחל על התמונה. במקרים מסוימים, כשחוסמים את התמונה באמצעות |
שדה האיחוד icons. הסמל שמוצג בווידג'ט בכרטיס. הערך של icons יכול להיות רק אחת מהאפשרויות הבאות: |
|
known |
הצגת אחד מהסמלים המובנים של Google Workspace. לדוגמה, כדי להציג סמל של מטוס, מציינים סמלים מובנים – רשימה מלאה של הסמלים הנתמכים. |
icon |
הצגת סמל מותאם אישית שמתארח בכתובת URL מסוג HTTPS. לדוגמה: סוגי הקבצים הנתמכים כוללים |
material |
להציג אחד מסמלי Google לעיצוב חדשני תלת-ממדי. לדוגמה, כדי להציג סמל של תיבת סימון, משתמשים ב-
|
תמונה
תמונה שצוינה באמצעות כתובת URL ויכולה לכלול פעולה מסוג onClick. דוגמה מפורטת זמינה במאמר הוספת תמונה.


| שדות | |
|---|---|
image |
כתובת ה-URL מסוג HTTPS שמארחת את התמונה. לדוגמה: |
on |
כשמשתמש לוחץ על התמונה, הקליק מפעיל את הפעולה הזו. |
alt |
הטקסט החלופי של התמונה, שמשמש לצורכי נגישות. |
ImageComponent
מייצגת תמונה.


| שדות | |
|---|---|
image |
כתובת ה-URL של התמונה. |
alt |
תווית הנגישות של התמונה. |
crop |
סגנון החיתוך שיחול על התמונה. |
border |
סגנון הגבול שיחול על התמונה. |
ImageCropStyle
מייצג את סגנון החיתוך שהוחל על תמונה.


לדוגמה, כך מחילים יחס גובה-רוחב של 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| שדות | |
|---|---|
type |
סוג החיתוך. |
aspect |
יחס הגובה-רוחב שבו יש להשתמש אם סוג החיתוך הוא לדוגמה, כך מחילים יחס גובה-רוחב של 16:9: |
ImageCropType
מייצג את סגנון החיתוך שהוחל על תמונה.


| טיפוסים בני מנייה (enum) | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
אין להשתמש. לא צוין. |
SQUARE |
ערך ברירת המחדל. החלת חיתוך ריבוע. |
CIRCLE |
החלת חיתוך עגול. |
RECTANGLE_CUSTOM |
החלת חיתוך מלבני ביחס גובה-רוחב מותאם אישית. מגדירים את יחס הגובה-רוחב המותאם אישית באמצעות aspectRatio. |
RECTANGLE_4_3 |
החלת חיתוך מלבני ביחס גובה-רוחב של 4:3. |
קישור
אובייקט הקישור של המשאב של הצד השלישי שמוחזר לתוסף. מידע נוסף זמין במאמר יצירת משאבים של צד שלישי מהתפריט '@'.

| שדות | |
|---|---|
url |
כתובת ה-URL של הקישור כדי לחזור לתוסף. |
title |
שם הקישור לחזרה לתוסף. |
LinkPreview
פעולת כרטיס שמציגה תצוגה מקדימה של קישור של צד שלישי באמצעות כרטיס וצ'יפ חכם. מידע נוסף זמין במאמר תצוגה מקדימה של קישורים באמצעות צ'יפים חכמים.

לדוגמה, ה-JSON הבא מחזיר כותרת ייחודית לתצוגה המקדימה של הקישור ולצ'יפ החכם שלו, וכרטיס תצוגה מקדימה עם כותרת ותיאור טקסט:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
הדוגמה מחזירה את התצוגה המקדימה הבאה של הקישור:

| שדות | |
|---|---|
preview |
כרטיס שבו מוצג מידע על קישור משירות של צד שלישי. |
title |
הכותרת שמוצגת בצ'יפ החכם בתצוגה המקדימה של הקישור. אם לא מגדירים את השדה, הצ'יפ החכם יציג את הכותרת של |
link |
הכותרת שמוצגת בתצוגה המקדימה של הקישור. אם לא תגדירו את הפרמטר, בתצוגה המקדימה של הקישור יוצג הכותרת של ה- |
MaterialIcon
סמל לעיצוב חדשני תלת-ממדי של Google, שכולל יותר מ-2,500 אפשרויות.
לדוגמה, כדי להציג סמל של תיבת סימון עם משקל ודירוג בהתאמה אישית, כותבים את הקוד הבא:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| שדות | |
|---|---|
name |
שם הסמל שמוגדר בסמל לעיצוב חדשני תלת-ממדי של Google, לדוגמה |
fill |
האם הסמל מוצג כסמל מלא. ערך ברירת המחדל הוא false. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי גופן Google ומשנים את ההגדרות בקטע התאמה אישית. |
weight |
עובי הקו של הסמל. בוחרים מתוך {100, 200, 300, 400, 500, 600, 700}. אם השדה לא קיים, ערך ברירת המחדל הוא 400. אם יצוין ערך אחר, המערכת תשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי גופן Google ומשנים את ההגדרות בקטע התאמה אישית. |
grade |
המשקל והדירוג משפיעים על עובי הסמל. שינויים בציון הם מפורטים יותר משינויים במשקל, והם משפיעים במידה קטנה על גודל הסמל. בוחרים מתוך {-25, 0, 200}. אם הערך חסר, ערך ברירת המחדל הוא 0. אם יצוין ערך אחר, המערכת תשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי גופן Google ומשנים את ההגדרות בקטע התאמה אישית. |
ModifyCard
בתוספים ב-Google Chat, עדכון כרטיס על סמך אינטראקציה של משתמש. המערך חייב להכיל רק אובייקט אחד.
| שדות | |
|---|---|
שדה האיחוד הערך של |
|
update |
בתוספים ב-Google Chat, העדכון מתייחס לווידג'ט בכרטיס או בתיבת דו-שיח. |
UpdateWidget
בתוספים ב-Google Chat, העדכון מתייחס לווידג'ט בכרטיס או בתיבת דו-שיח.
| שדות | |
|---|---|
שדה האיחוד updated_widget. העדכונים לווידג'ט. הערך של updated_widget יכול להיות רק אחת מהאפשרויות הבאות: |
|
selection |
בווידג'טים מסוג |
SelectionInputWidgetSuggestions
בווידג'ט selectionInput שמשתמש בתפריט לבחירת מספר פריטים, הפונקציה מחזירה את הפריטים שנבחרו ממקור נתונים דינמי חיצוני.
| שדות | |
|---|---|
suggestions[] |
מערך של פריטים לבחירה שמופיעים למשתמש אחרי שהוא מקלידים בתפריט לבחירת מספר פריטים. |
התראה
פעולה שמציגה התראה באפליקציית Google Workspace המארחת כשמשתמש מקיים אינטראקציה עם כרטיס.
תצוגה מקדימה למפתחים: בתוספים ב-Google Chat, מוצגת התראה כשמשתמשים שולחים תיבת דו-שיח וסוגרים אותה.

| שדות | |
|---|---|
text |
טקסט פשוט להצגה בהתראה, ללא תגי HTML. |
OnClick
האפשרות הזו מייצגת את התגובה שלכם כשמשתמשים לוחצים על רכיב אינטראקטיבי בכרטיס, כמו לחצן.


| שדות | |
|---|---|
שדה האיחוד הערך של |
|
action |
אם צוין, הפעולה הזו תגרום להפעלת |
open |
אם צוין, הערך |
open |
תוסף מפעיל את הפעולה הזו כשהפעולה צריכה לפתוח קישור. ההבדל בין האפשרות הזו לבין האפשרות
|
card |
כרטיס חדש נדחף לערימה אחרי לחיצה, אם צוין כך.
|
overflow |
אם מציינים את האפשרות הזו, |
OpenLink
מייצג אירוע onClick שפותח היפר-קישור.


| שדות | |
|---|---|
url |
כתובת ה-URL שרוצים לפתוח. |
open |
איך פותחים קישור.
|
on |
אם הלקוח שוכח קישור אחרי שהוא פותח אותו, או אם הוא מתבונן בו עד שהחלון נסגר.
|
OnClose
מה הלקוח עושה כשקישור שנפתח על ידי פעולת OnClick נסגר.
ההטמעה תלויה ביכולות של פלטפורמת הלקוח. לדוגמה, דפדפן אינטרנט עשוי לפתוח קישור בחלון קופץ עם טיפול OnClose.
אם מוגדרים גם הטיפולים OnOpen וגם OnClose, ופלטפורמת הלקוח לא יכולה לתמוך בשני הערכים, הערך OnClose מקבל עדיפות.

| טיפוסים בני מנייה (enum) | |
|---|---|
NOTHING |
ערך ברירת המחדל. הכרטיס לא נטען מחדש, כלום לא קורה. |
RELOAD |
טעינת הכרטיס מחדש אחרי שחלון הילד או הילדה נסגר. אם משתמשים בו בשילוב עם |
OpenAs
כשפעולה מסוג OnClick פותחת קישור, הלקוח יכול לפתוח אותו כחלון בגודל מלא (אם זה המסגרת שבה הלקוח משתמש) או כשכבת-על (למשל חלון קופץ). ההטמעה תלויה ביכולות של פלטפורמת הלקוח, ויכול להיות שהערך שנבחר יתעלם אם הלקוח לא תומך בו. כל הלקוחות תומכים ב-FULL_SIZE.

| טיפוסים בני מנייה (enum) | |
|---|---|
FULL_SIZE |
הקישור נפתח כחלון בגודל מלא (אם זה המסגרת שבה הלקוח משתמש). |
OVERLAY |
הקישור נפתח כשכבת-על, למשל חלון קופץ. |
OverflowMenu
ווידג'ט שמציג תפריט קופץ עם פעולה אחת או יותר שהמשתמשים יכולים להפעיל. לדוגמה, הצגת פעולות לא ראשיות בכרטיס. אפשר להשתמש בווידג'ט הזה כשהפעולות לא נכנסות למרחב הזמין. כדי להשתמש בו, מציינים את הווידג'ט הזה בפעולה OnClick של הווידג'טים שתומכים בו. לדוגמה, ב-Button.

| שדות | |
|---|---|
items[] |
חובה. רשימת האפשרויות בתפריט. |
OverflowMenuItem
אפשרות שהמשתמשים יכולים להפעיל בתפריט האפשרויות הנוספות.

| שדות | |
|---|---|
start |
הסמל שמוצג לפני הטקסט. |
text |
חובה. הטקסט שמזהה או מתאר את הפריט למשתמשים. |
on |
חובה. הפעולה שמתבצעת כשבוחרים אפשרות בתפריט. ה- |
disabled |
אם אפשרות התפריט מושבתת. ברירת המחדל היא false. |
RenderActions
קבוצת הוראות עיבוד שמורות לתוסף כדי לבצע פעולה בכרטיס או באפליקציית המארח.

| שדות | |
|---|---|
action |
הפעולה שבה תוספים יכולים להשתמש כדי לעדכן את ממשק המשתמש. תצוגה מקדימה למפתחים: תוספים ב-Google Chat. |
host |
פעולות שמנוהלות על ידי אפליקציות מארח ספציפיות. |
schema |
זהו שדה סכימת no-op שעשוי להופיע בסימני ה-Markup לצורך בדיקת תחביר. |
פעולה
הפעולות שאפשר להשתמש בהן בתוספים בכרטיסים או באפליקציית המארח.

| שדות | |
|---|---|
navigations[] |
דוחף, מציג או מעדכן כרטיס. תצוגה מקדימה למפתחים: תוספים ב-Google Chat. |
link |
הקישור ליעד נפתח בכרטיסייה חדשה או בחלון קופץ. |
notification |
הצגת התראה באפליקציית Google Workspace המארחת כשמשתמש מבצע אינטראקציה עם כרטיס. תצוגה מקדימה למפתחים: בתוספים ב-Google Chat, מוצגת התראה כשמשתמשים שולחים תיבת דו-שיח וסוגרים אותה. |
link |
התכונה זמינה ב-Google Docs, ב-Google Sheets וב-Google Slides. הצגת תצוגה מקדימה של קישורים באמצעות צ'יפים חכמים וכרטיס. פרטים נוספים זמינים במאמר תצוגה מקדימה של קישורים באמצעות צ'יפים חכמים. |
links[] |
התכונה זמינה ב-Google Docs. הפונקציה מחזירה קישור ממשאב של צד שלישי וממירה אותו לצ'יפ חכם באפליקציית המארח. הפורמט הוא מערך של אובייקטים עם פריט אחד. מידע נוסף זמין במאמר יצירת משאבים של צד שלישי מהתפריט '@'. |
modify |
בתוספים ב-Google Chat, עדכון כרטיס על סמך אינטראקציה של משתמש. המערך חייב להכיל רק אובייקט אחד. |
SelectionInput
ווידג'ט שיוצר פריט אחד או יותר בממשק המשתמש שהמשתמשים יכולים לבחור. לדוגמה, תפריט נפתח או תיבות סימון. אפשר להשתמש בווידג'ט הזה כדי לאסוף נתונים שאפשר לחזות או לספור. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת רכיבי ממשק משתמש שניתן לבחור בהם.
אפליקציות צ'אט יכולות לעבד את הערך של פריטים שהמשתמשים בוחרים או מזינים. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים.
כדי לאסוף ממשתמשים נתונים לא מוגדרים או מופשטים, משתמשים בווידג'ט TextInput.


| שדות | |
|---|---|
name |
חובה. השם שמזהה את הקלט של הבחירה באירוע קלט של טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
label |
הטקסט שמופיע מעל שדה הקלט של הבחירה בממשק המשתמש. מציינים טקסט שיעזור למשתמש להזין את המידע הנדרש לאפליקציה. לדוגמה, אם המשתמשים בוחרים את מידת הדחיפות של כרטיס עבודה מתפריט נפתח, התווית עשויה להיות 'דחיפות' או 'בחירת דחיפות'. |
type |
סוג הפריטים שמוצגים למשתמשים בווידג'ט |
items[] |
מערך של פריטים לבחירה. לדוגמה, מערך של לחצני בחירה או תיבות סימון. יש תמיכה בעד 100 פריטים. |
on |
אם יצוין, הטופס יישלח כשהבחירה תשתנה. אם לא צוין, צריך לציין לחצן נפרד לשליחת הטופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
multi |
בתפריטים עם אפשרות לבחירת מספר פריטים, המספר המקסימלי של פריטים שמשתמש יכול לבחור. הערך המינימלי הוא פריט אחד. אם לא צוין ערך, ברירת המחדל היא 3 פריטים. |
multi |
בתפריטים עם אפשרות לבחירת מספר פריטים, מספר התווים בטקסט שהמשתמש מזין לפני שהתפריט מחזיר הצעות לפריטים לבחירה. אם לא תגדירו את הערכים האלה, תתבצע שימוש בערכי ברירת המחדל הבאים בתפריט הבחירה בכמה פריטים:
|
validation |
בתפריטים נפתחים, האימות של שדה הקלט הזה לבחירה.
|
שדה האיחוד
|
|
external |
מקור נתונים חיצוני, כמו מסד נתונים יחסי. |
platform |
מקור נתונים מ-Google Workspace. |
PlatformDataSource
בווידג'ט SelectionInput

| שדות | |
|---|---|
שדה האיחוד data_source. מקור הנתונים. הערך של data_source יכול להיות רק אחת מהאפשרויות הבאות: |
|
common |
מקור נתונים שמשותף לכל האפליקציות של Google Workspace, כמו משתמשים בארגון ב-Google Workspace. |
host |
מקור נתונים ייחודי לאפליקציית מארח ב-Google Workspace, כמו מרחבים משותפים ב-Google Chat. השדה הזה תומך בספריות הלקוח של Google API, אבל הוא לא זמין בספריות הלקוח ב-Cloud. מידע נוסף זמין במאמר התקנת ספריות הלקוח. |
CommonDataSource
מקור נתונים שמשותף לכל אפליקציות Google Workspace.

| טיפוסים בני מנייה (enum) | |
|---|---|
UNKNOWN |
ערך ברירת המחדל. אין להשתמש. |
USER |
משתמשי Google Workspace. המשתמש יכול להציג ולבחור רק משתמשים מהארגון שלו ב-Google Workspace. |
SelectionItem
פריט שהמשתמשים יכולים לבחור באפשרות להזנת בחירה, כמו תיבת סימון או מתג. יש תמיכה בעד 100 פריטים.


| שדות | |
|---|---|
text |
הטקסט שמזהה או מתאר את הפריט למשתמשים. |
value |
הערך שמשויך לפריט הזה. הלקוח צריך להשתמש בערך הזה כערך קלט בטופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
selected |
אם הפריט מסומן כברירת מחדל. אם קלט הבחירה מקבל רק ערך אחד (למשל, לחצני בחירה או תפריט נפתח), צריך להגדיר את השדה הזה רק לפריט אחד. |
start |
בתפריטים עם אפשרות לבחירת מספר פריטים, כתובת ה-URL של הסמל שמוצג לצד השדה |
bottom |
בתפריטים עם אפשרות לבחירת מספר פריטים, תווית או טקסט תיאורי שמוצגים מתחת לשדה |
SelectionType
הפורמט של הפריטים שהמשתמשים יכולים לבחור. אפשרויות שונות תומכות בסוגים שונים של אינטראקציות. לדוגמה, משתמשים יכולים לסמן כמה תיבות סימון, אבל הם יכולים לבחור רק פריט אחד מתפריט נפתח.
כל קלט של בחירה תומך בסוג אחד של בחירה. לדוגמה, אי אפשר לשלב בין תיבות סימון לבין מתגים.


| טיפוסים בני מנייה (enum) | |
|---|---|
CHECK_BOX |
קבוצה של תיבות סימון. המשתמשים יכולים לבחור תיבה אחת או יותר. |
RADIO_BUTTON |
קבוצה של לחצני בחירה. המשתמשים יכולים לבחור רק לחצן בחירה אחד. |
SWITCH |
קבוצת מתגים. המשתמשים יכולים להפעיל מתג אחד או יותר. |
DROPDOWN |
תפריט נפתח. המשתמשים יכולים לבחור פריט אחד מהתפריט. |
MULTI_SELECT |
תפריט עם תיבת טקסט. המשתמשים יכולים להקליד ולבחור פריט אחד או יותר. בתוספים של Google Workspace, צריך לאכלס פריטים באמצעות מערך סטטי של אובייקטים מסוג באפליקציות של Google Chat, אפשר גם לאכלס פריטים באמצעות מקור נתונים דינמי ולהציע פריטים באופן אוטומטי כשהמשתמשים מקלידים בתפריט. לדוגמה, משתמשים יכולים להתחיל להקליד את השם של מרחב משותף ב-Google Chat, והווידג'ט יציע את המרחב באופן אוטומטי. כדי לאכלס באופן דינמי פריטים בתפריט לבחירת מספר פריטים, משתמשים באחד מסוגי מקורות הנתונים הבאים:
דוגמאות להטמעת תפריטים לבחירת מספר פריטים באפליקציות Chat מפורטות במאמר הוספת תפריט לבחירת מספר פריטים.
|
SubmitFormResponse
תגובה לשליחת טופס, מלבד קבלת מאגר של השלמה אוטומטית, שמכיל את הפעולות שהכרטיס אמור לבצע ו/או את הפעולות שאפליקציית המארח של התוסף אמורה לבצע, ואת המצב של הכרטיס.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| שדות | |
|---|---|
render |
קבוצת הוראות עיבוד שמורות לכרטיס לבצע פעולה ו/או לאפליקציית המארח של התוסף לבצע פעולה ספציפית לאפליקציה. |
state |
אם המצב של הכרטיסים השתנה והנתונים בכרטיסים הקיימים לא עדכניים. |
schema |
זהו שדה סכימת no-op שעשוי להופיע בסימני ה-Markup לצורך בדיקת תחביר. |
הצעות
הצעות לערכים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך שדה הקלט של הטקסט. כשהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי בהתאם למה שהמשתמשים הקלידו.
לדוגמה, שדה להזנת טקסט של שפת תכנות עשוי להציע את השפות Java, JavaScript, Python ו-C++. כשמשתמשים מתחילים להקליד Jav, רשימת ההצעות מסוננת כך שיוצגו Java ו-JavaScript.
הצעות לערכים עוזרות למשתמשים להזין ערכים שהאפליקציה שלכם יכולה להבין. כשמדברים על JavaScript, חלק מהמשתמשים עשויים להזין javascript וחלקם java script. הצעת JavaScript יכולה לסטנדרטיזציה את אופן האינטראקציה של המשתמשים עם האפליקציה.
כשמציינים את הערך, TextInput.type הוא תמיד SINGLE_LINE, גם אם הוא מוגדר כ-MULTIPLE_LINE.


| שדות | |
|---|---|
items[] |
רשימה של הצעות שמשמשות להמלצות להשלמה אוטומטית בשדות קלט טקסט. |
SuggestionItem
הצעה אחת לערך שהמשתמשים יכולים להזין בשדה קלט טקסט.


| שדות | |
|---|---|
שדה האיחוד הערך של |
|
text |
הערך של הצעת קלט לשדה קלט טקסט. זהו הערך שאותו מזינים המשתמשים בעצמם. |
TextInput
שדה שבו המשתמשים יכולים להזין טקסט. תמיכה בהצעות ובפעולות שמתבצעות כשמתרחש שינוי. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת שדה שבו משתמשים יכולים להזין טקסט.
אפליקציות צ'אט מקבלות את הערך של הטקסט שהוזן במהלך אירועי קלט בטופס, ויכולות לעבד אותו. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים.
כשצריך לאסוף ממשתמשים נתונים לא מוגדרים או מופשטים, צריך להשתמש בקלט טקסט. כדי לאסוף נתונים מוגדרים או ממוספרים ממשתמשים, משתמשים בווידג'ט SelectionInput.


| שדות | |
|---|---|
name |
השם שבו מזוהה הקלט של הטקסט באירוע של קלט טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
label |
הטקסט שמופיע מעל שדה הקלט של הטקסט בממשק המשתמש. מציינים טקסט שיעזור למשתמש להזין את המידע הנדרש לאפליקציה. לדוגמה, אם אתם שואלים על שם של מישהו, אבל אתם צריכים את שם המשפחה שלו באופן ספציפי, עליכם לכתוב חובה אם לא צוין |
hint |
טקסט שמופיע מתחת לשדה להזנת טקסט, שנועד לעזור למשתמשים על ידי הנחיה להזין ערך מסוים. הטקסט הזה תמיד גלוי. חובה אם לא צוין |
value |
הערך שהמשתמש הזין, מוחזר כחלק מאירוע קלט בטופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
type |
איך שדה להזנת טקסט מופיע בממשק המשתמש. לדוגמה, אם השדה הוא שורה אחת או כמה שורות. |
on |
מה עושים כשמתרחש שינוי בשדה הקלט של הטקסט. לדוגמה, משתמש שמוסיף לשדה או מחק טקסט. דוגמאות לפעולות שאפשר לבצע הן הפעלת פונקציה מותאמת אישית או פתיחת תיבת דו-שיח ב-Google Chat. |
initial |
הצעות לערכים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך שדה הקלט של הטקסט. כשהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי בהתאם למה שהמשתמשים הקלידו. לדוגמה, בשדה קלט טקסט של שפת תכנות יכולות להופיע הצעות לשפות Java, JavaScript, Python ו-C++. כשהמשתמשים מתחילים להקליד הצעות לערכים עוזרות למשתמשים להזין ערכים שהאפליקציה שלכם יכולה להבין. כשמדברים על JavaScript, חלק מהמשתמשים עשויים להזין כשמציינים את הערך,
|
auto |
זה שינוי אופציונלי. מציינים איזו פעולה תתבצע כששדה הקלט של הטקסט יציג הצעות למשתמשים שמקיימים איתו אינטראקציה. אם לא מציינים ערך, ההצעות מוגדרות על ידי אם יצוין, האפליקציה תבצע את הפעולה שצוינה כאן, למשל הפעלת פונקציה מותאמת אישית.
|
validation |
מציינים את סוג האימות הנדרש לשדה הזה להזנת טקסט.
|
placeholder |
טקסט שמופיע בשדה להזנת טקסט כשהשדה ריק. משתמשים בטקסט הזה כדי לבקש מהמשתמשים להזין ערך. לדוגמה,
|
סוג
איך שדה להזנת טקסט מופיע בממשק המשתמש. לדוגמה, אם מדובר בשדה קלט של שורה אחת או בשדה קלט של כמה שורות. אם מציינים את initialSuggestions, הערך של type הוא תמיד SINGLE_LINE, גם אם הוא מוגדר לערך MULTIPLE_LINE.


| טיפוסים בני מנייה (enum) | |
|---|---|
SINGLE_LINE |
לשדה הקלט של הטקסט יש גובה קבוע של שורה אחת. |
MULTIPLE_LINE |
לשדה הקלט של הטקסט יש גובה קבוע של כמה שורות. |
TextParagraph
פסקה של טקסט שתומכת בעיצוב. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת פסקה של טקסט מעוצב. מידע נוסף על עיצוב טקסט זמין במאמרים עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace.


| שדות | |
|---|---|
text |
הטקסט שמוצג בווידג'ט. |
max |
מספר השורות המקסימלי של הטקסט שמוצג בווידג'ט. אם הטקסט חורג ממספר השורות המקסימלי שצוין, התוכן העודף מוסתר מאחורי הלחצן הצגת עוד. אם הטקסט שווה למספר השורות המקסימלי שצוין או קצר ממנו, לא יוצג לחצן הצגת עוד. ערך ברירת המחדל הוא 0, ובמקרה כזה כל ההקשר מוצג. המערכת מתעלמת מערכים שליליים. |
אימות


| שדות | |
|---|---|
character |
|
input |
מציינים את הסוג של ווידג'טים הקלט.
|
InputType
הסוג של ווידג'ט הקלט.
| טיפוסים בני מנייה (enum) | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
סוג לא צוין. אין להשתמש בו. |
TEXT |
טקסט רגיל שבו אפשר להשתמש בכל התווים. |
INTEGER |
ערך של מספר שלם. |
FLOAT |
ערך נקודה צפה. |
EMAIL |
כתובת אימייל. |
EMOJI_PICKER |
אמוג'י שנבחר מתוך הכלי לבחירת אמוג'י שסופק על ידי המערכת. |
ווידג'ט
כל כרטיס מורכב מווידג'טים.
ווידג'ט הוא אובייקט מורכב שיכול לייצג טקסט, תמונות, לחצנים וסוגים אחרים של אובייקטים.
| שדות | |
|---|---|
horizontal |
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה. |
שדה האיחוד data. בווידג'ט יכול להופיע רק אחד מהפריטים הבאים. אפשר להשתמש בכמה שדות של ווידג'טים כדי להציג יותר פריטים. הערך של data יכול להיות רק אחת מהאפשרויות הבאות: |
|
text |
הצגת פסקה של טקסט. יש תמיכה בטקסט בפורמט HTML פשוט. מידע נוסף על עיצוב טקסט זמין במאמרים עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace. לדוגמה, הקוד הבא יוצר טקסט מודגש: |
image |
הצגת תמונה. לדוגמה, הקוד הבא ב-JSON יוצר תמונה עם טקסט חלופי: |
decorated |
הצגת פריט טקסט מעוטר. לדוגמה, הקוד הבא ב-JSON יוצר ווידג'ט טקסט מעוטר שמוצגת בו כתובת אימייל: |
button |
רשימת לחצנים. לדוגמה, הקוד הבא ב-JSON יוצר שני לחצנים. הראשון הוא לחצן טקסט כחול והשני הוא לחצן תמונה שפותח קישור: |
text |
הצגת תיבת טקסט שמשתמשים יכולים להקליד בה. לדוגמה, ה-JSON הבא יוצר קלט טקסט לכתובת אימייל: דוגמה נוספת: ה-JSON הבא יוצר קלט טקסט לשפת תכנות עם הצעות סטטיות: |
selection |
הצגת פקדי בחירה שמאפשרים למשתמשים לבחור פריטים. אמצעי הבקרה לבחירה יכולים להיות תיבות סימון, לחצני בחירה, מתגים או תפריטים נפתחים. לדוגמה, הקוד הבא ב-JSON יוצר תפריט נפתח שמאפשר למשתמשים לבחור מידה: |
date |
הצגת ווידג'ט שמאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, הקוד הבא ב-JSON יוצר בורר תאריך ושעה לקביעת פגישות: |
divider |
הצגת קו מפריד אופקי בין ווידג'טים. לדוגמה, הקוד הבא יוצר מפריד: |
grid |
הצגת רשת עם אוסף פריטים. אפשר להוסיף לרשת כל מספר של עמודות ופריטים. מספר השורות נקבע לפי הגבול העליון של מספר הפריטים חלקי מספר העמודות. לרשת עם 10 פריטים ו-2 עמודות יש 5 שורות. לרשת עם 11 פריטים ו-2 עמודות יש 6 שורות.
לדוגמה, הקוד הבא ב-JSON יוצר רשת של 2 עמודות עם פריט אחד: |
columns |
מוצגות עד 2 עמודות. כדי לכלול יותר מ-2 עמודות או להשתמש בשורות, משתמשים בווידג'ט לדוגמה, ה-JSON הבא יוצר 2 עמודות שכל אחת מהן מכילה פסקאות טקסט: |
carousel |
קרוסלה מכילה אוסף של ווידג'טים בתצוגת עץ. לדוגמה, זוהי ייצוג JSON של קרוסלה שמכילה שני פסקאות טקסט. |
chip |
רשימת צ'יפים. לדוגמה, ה-JSON הבא יוצר שני צ'יפים. הראשון הוא צ'יפ טקסט והשני הוא צ'יפ סמל שפותח קישור:
|
HorizontalAlignment
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה.

| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
אין להשתמש. לא צוין. |
START |
ערך ברירת המחדל. התאמת הווידג'טים למיקום ההתחלה של העמודה. בפריסות מימין לשמאל, התמונה תהיה מותאמת לשמאל. בפריסות מימין לשמאל, התמונה תתמקם בצד שמאל. |
CENTER |
הווידג'טים יוצגו במרכז העמודה. |
END |
התאמת הווידג'טים למיקום הסיום של העמודה. בפריסות מימין לשמאל, הווידג'טים ממורכזים בצד ימין. בפריסות מימין לשמאל, הווידג'טים ממורכזים בצד ימין. |
ImageType
הצורה שבה התמונה חתוכה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SQUARE |
ערך ברירת המחדל. החלת מסכה ריבועית על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת לתמונה בגודל 3x3. |
CIRCLE |
החלת מסכה עגולה על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת לעיגול בקוטר 3. |
