אינדקס
Action(הודעה)Action.ActionParameter(הודעה)Action.Interaction(טיפוס enum)Action.LoadIndicator(טיפוס enum)BorderStyle(הודעה)BorderStyle.BorderType(טיפוס enum)Button(הודעה)Button.Type(טיפוס enum)ButtonList(הודעה)Card(הודעה)Card.CardAction(הודעה)Card.CardFixedFooter(הודעה)Card.CardHeader(הודעה)Card.DisplayStyle(טיפוס enum)Card.DividerStyle(טיפוס enum)Card.Section(הודעה)Chip(הודעה)ChipList(הודעה)ChipList.Layout(טיפוס enum)CollapseControl(הודעה)Columns(הודעה)Columns.Column(הודעה)Columns.Column.HorizontalSizeStyle(טיפוס enum)Columns.Column.VerticalAlignment(טיפוס enum)Columns.Column.Widgets(הודעה)DateTimePicker(הודעה)DateTimePicker.DateTimePickerType(טיפוס enum)DecoratedText(הודעה)DecoratedText.SwitchControl(הודעה)DecoratedText.SwitchControl.ControlType(טיפוס enum)Divider(הודעה)EndNavigation(הודעה)EndNavigation.Action(טיפוס enum)GetAutocompletionResponse(הודעה)Grid(הודעה)Grid.GridItem(הודעה)Grid.GridItem.GridItemLayout(טיפוס enum)Icon(הודעה)Image(הודעה)ImageComponent(הודעה)ImageCropStyle(הודעה)ImageCropStyle.ImageCropType(טיפוס enum)Link(הודעה)LinkPreview(הודעה)MaterialIcon(הודעה)Navigation(הודעה)Notification(הודעה)OnClick(הודעה)OpenLink(הודעה)OpenLink.OnClose(טיפוס enum)OpenLink.OpenAs(טיפוס enum)OverflowMenu(הודעה)OverflowMenu.OverflowMenuItem(הודעה)RenderActions(הודעה)RenderActions.Action(הודעה)SelectionInput(הודעה)SelectionInput.PlatformDataSource(הודעה)SelectionInput.PlatformDataSource.CommonDataSource(טיפוס enum)SelectionInput.SelectionItem(הודעה)SelectionInput.SelectionType(טיפוס enum)SubmitFormResponse(הודעה)Suggestions(הודעה)Suggestions.SuggestionItem(הודעה)TextInput(הודעה)TextInput.Type(טיפוס enum)TextParagraph(הודעה)Validation(הודעה)Validation.InputType(טיפוס enum)Widget(הודעה)Widget.HorizontalAlignment(טיפוס enum)Widget.ImageType(טיפוס enum)
פעולה
פעולה שמתארת את ההתנהגות בזמן שליחת הטופס. לדוגמה, אפשר להפעיל סקריפט של Apps Script כדי לטפל בטופס. אם הפעולה מופעלת, ערכי הטופס נשלחים לשרת.


| שדות | |
|---|---|
function |
פונקציה מותאמת אישית שמופעלת כשמשתמש לוחץ על הרכיב שמכיל אותו או מופעל בדרך אחרת. לדוגמה שימוש, אפשר לעיין במאמר קריאת נתוני טפסים. |
parameters[] |
רשימת פרמטרים של פעולות. |
loadIndicator |
מציינת את אינדיקטור הטעינה שמוצג בזמן ביצוע הקריאה לפעולה. |
persistValues |
שדה זה מציין אם ערכי הטופס נשארים אחרי הפעולה. ערך ברירת המחדל הוא אם הערך שלו הוא אם הערך שלו הוא |
interaction |
זה שינוי אופציונלי. חובה כשפותחים תיבת דו-שיח. מה לעשות בתגובה לאינטראקציה עם משתמש, למשל לחיצה על לחצן בהודעה בכרטיס. אם לא צוין אחרת, האפליקציה מגיבה על ידי הפעלה רגילה של כשמציינים
|
requiredWidgets[] |
אם לווידג'טים שמופיעים כאן אין ערך כשהפעולה הזו מופעלת, שליחת הטופס תבוטל.
|
allWidgetsAreRequired |
|
ActionParameter
רשימת הפרמטרים של המחרוזת שיש לספק כששיטת הפעולה מופעלת. לדוגמה, השתמשו בשלושה לחצני 'לטיפול בהמשך': 'לטיפול בהמשך', 'לטיפול בהמשך' יום אחד או לטיפול בהמשך בשבוע הבא. אפשר להשתמש בפונקציה action method = snooze() כדי לקבוע את סוג הנודניק ואת משך ההפעלה לטיפול בהמשך ברשימת הפרמטרים למחרוזות.
מידע נוסף זמין בכתובת CommonEventObject.


| שדות | |
|---|---|
key |
שם הפרמטר לסקריפט הפעולה. |
value |
ערך הפרמטר. |
אינטראקציה
זה שינוי אופציונלי. חובה כשפותחים תיבת דו-שיח.
מה לעשות בתגובה לאינטראקציה עם משתמש, למשל לחיצה על לחצן בהודעה בכרטיס.
אם לא צוין אחרת, האפליקציה מגיבה על ידי הפעלה רגילה של action, כמו פתיחת קישור או הרצת פונקציה.
כשמציינים interaction, האפליקציה יכולה להגיב בדרכים אינטראקטיביות מיוחדות. לדוגמה, אם מגדירים את interaction לערך OPEN_DIALOG, האפליקציה יכולה לפתוח תיבת דו-שיח.
אם השדה הזה מוגדר, אינדיקטור הטעינה לא מוצג. אם צוין עבור תוסף, הכרטיס כולו יוסר ולא יוצג דבר באפליקציית הלקוח.

| טיפוסים בני מנייה (enum) | |
|---|---|
INTERACTION_UNSPECIFIED |
ערך ברירת המחדל. action פועל כרגיל. |
OPEN_DIALOG |
תיפתח תיבת דו-שיח – ממשק מבוסס-חלון עם חלון שמשמש אפליקציות Chat לאינטראקציה עם משתמשים. התכונה נתמכת רק באפליקציות Chat בתגובה ללחיצה על לחצנים על הודעות בכרטיס. אם צוין עבור תוסף, הכרטיס כולו יוסר ולא יוצג דבר באפליקציית הלקוח.
|
LoadIndicator
מציינת את אינדיקטור הטעינה שמוצג בזמן ביצוע הקריאה לפעולה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SPINNER |
מציג סימן גרפי שמצביע על כך שהתוכן נטען. |
NONE |
לא מוצג שום דבר. |
BorderStyle
אפשרויות הסגנון של גבול כרטיס או ווידג'ט, כולל סוג וצבע הגבול.


| שדות | |
|---|---|
type |
סוג הגבולות. |
strokeColor |
הצבעים שבהם צריך להשתמש כשהסוג הוא כדי להגדיר את צבע הקו, צריך לציין ערך בשדות לדוגמה, הדוגמה הבאה מגדירה את הצבע לאדום בעוצמה המקסימלית: השדה |
cornerRadius |
רדיוס הפינות של הגבול. |
BorderType
מייצג את סוגי הגבולות שהוחלו על ווידג'טים.


| טיפוסים בני מנייה (enum) | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
NO_BORDER |
ערך ברירת המחדל. ללא שוליים. |
STROKE |
מתאר. |
לחצן
לחצן של טקסט, סמל או טקסט וסמל שהמשתמשים יכולים ללחוץ עליו. מידע לדוגמה באפליקציות של Google Chat מופיע במאמר הוספת לחצן.
כדי להפוך תמונה ללחצן שניתן ללחוץ עליו, צריך לציין ImageImageComponentonClick.


| שדות | |
|---|---|
text |
הטקסט שמוצג בתוך הלחצן. |
icon |
סמל שמוצג בתוך הלחצן. אם הוגדרו גם |
color |
זה שינוי אופציונלי. הצבע של הלחצן. אם המדיניות מוגדרת, הלחצן כדי להגדיר את צבע הלחצן, צריך לציין ערך בשדות לדוגמה, הדוגמה הבאה מגדירה את הצבע לאדום בעוצמה המקסימלית: השדה |
onClick |
חובה. הפעולה לביצוע כשמשתמש לוחץ על הלחצן, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
disabled |
אם הערך שלו הוא |
altText |
הטקסט החלופי המשמש לנגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מה הלחצן עושה. לדוגמה, אם לחצן פותח היפר-קישור, יכול להיות שתכתבו: "פתיחה של כרטיסייה חדשה בדפדפן ונכנסים למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat" |
type |
זה שינוי אופציונלי. סוג הלחצן. אם המדיניות לא מוגדרת, סוג הלחצן מוגדר כברירת מחדל בתור
|
סוג
זה שינוי אופציונלי. סוג הלחצן. אם מוגדר השדה color, הערך type מאולץ להיות FILLED.

| טיפוסים בני מנייה (enum) | |
|---|---|
TYPE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
OUTLINED |
לחצנים קוויים הם לחצנים עם הדגשה בינונית. בדרך כלל הן כוללות פעולות חשובות, אבל הן לא הפעולה הראשית באפליקציית Chat או בתוסף. |
FILLED |
לחצן שמולא מכיל מיכל בצבע אחיד. הפעולה הזו מועילה ביותר מבחינה ויזואלית, והיא מומלצת לפעולה הראשית והחשובה באפליקציית Chat או בתוסף. |
FILLED_TONAL |
לחצן טונלי מלא הוא אזור אמצעי חלופי בין לחצנים מלאים וקוויים. כדאי להשתמש בהן בהקשרים שבהם לחצן בעדיפות נמוכה דורש הדגשה מעט יותר מאשר לחצן קווי מתאר. |
BORDERLESS |
אין גורם מכיל בלתי נראה של לחצן במצב ברירת המחדל שלו. בדרך כלל משתמשים בה גם לפעולות בעדיפות נמוכה ביותר, במיוחד כשמציגים מספר אפשרויות. |
ButtonList
רשימת לחצנים פרוסים לרוחב. מידע לדוגמה באפליקציות של Google Chat מופיע במאמר הוספת לחצן.


| שדות | |
|---|---|
buttons[] |
מערך לחצנים. |
קלפים
ממשק של כרטיס שמוצג בהודעה ב-Google Chat או בתוסף של Google Workspace.
הכרטיסים תומכים בפריסה מוגדרת, ברכיבים אינטראקטיביים בממשק המשתמש כמו לחצנים ובמדיה עשירה כמו תמונות. אפשר להשתמש בכרטיסים כדי להציג מידע מפורט, לאסוף מידע ממשתמשים ולכוון את המשתמשים לשלב הבא.
עיצוב כרטיסים בתצוגה מקדימה בעזרת הכלי ליצירת כרטיסים.
לפתיחת הכלי ליצירת כרטיסיםכדי לקבל מידע על בניית כרטיסים, אפשר להיעזר במסמכים הבאים:
- לאפליקציות של Google Chat, תוכלו להיעזר במאמר עיצוב הרכיבים של כרטיס או של תיבת דו-שיח.
- מידע נוסף על תוספים ל-Google Workspace: ממשקים מבוססי כרטיסים.
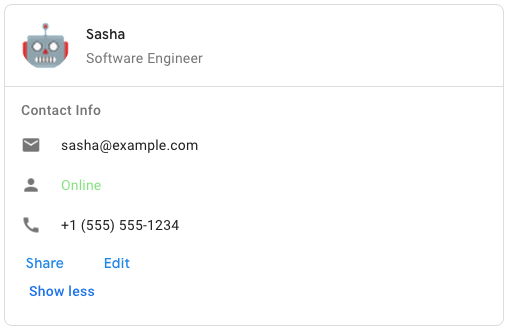
לדוגמה: הודעה בכרטיס לאפליקציית Google Chat

כדי ליצור את הודעת הכרטיס לדוגמה ב-Google Chat, משתמשים בקובץ ה-JSON הבא:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| שדות | |
|---|---|
header |
כותרת הכרטיס. בדרך כלל הכותרת מכילה תמונה מובילה וכותרת. כותרות תמיד מופיעות בחלק העליון של הכרטיס. |
sections[] |
מכיל אוסף של ווידג'טים. לכל קטע יש כותרת אופציונלית משלו. קטעים מופרדים באופן חזותי באמצעות קו מפריד. מידע נוסף על אפליקציות ב-Google Chat מופיע במאמר הגדרת קטע בכרטיס. |
sectionDividerStyle |
סגנון ההפרדה בין הקטעים. |
cardActions[] |
הפעולות בכרטיס. הפעולות מתווספות לתפריט סרגל הכלים של הכרטיס.
לדוגמה, קובץ ה-JSON הבא יוצר תפריט פעולות בכרטיס עם האפשרויות |
name |
שם הכרטיס. משמש כמזהה הכרטיס בניווט בין כרטיסים.
|
fixedFooter |
הכותרת התחתונה הקבועה מוצגת בתחתית הכרטיס הזה. הגדרה של
|
displayStyle |
בתוספים ל-Google Workspace, המדיניות הזו מגדירה את מאפייני התצוגה של
|
peekCardHeader |
כשמציגים תוכן לפי הקשר, הכותרת של כרטיס ההצצה משמשת כ-placeholder כדי שהמשתמש יוכל לנווט קדימה בין הכרטיסים בדף הבית לבין הכרטיסים לפי ההקשר.
|
CardAction
פעולה בכרטיס היא הפעולה שמשויכת לכרטיס. לדוגמה, כרטיס חשבונית עשוי לכלול פעולות כמו מחיקת חשבונית, שליחת חשבונית באימייל או פתיחת החשבונית בדפדפן.

| שדות | |
|---|---|
actionLabel |
התווית שמוצגת כאפשרות בתפריט הפעולות. |
onClick |
הפעולה |
CardHeader
מייצג את כותרת הכרטיס. מידע נוסף על אפליקציות ב-Google Chat מופיע במאמר הוספת כותרת.


| שדות | |
|---|---|
title |
חובה. הכותרת של כותרת הכרטיס. לכותרת יש גובה קבוע: אם מציינים גם כותרת וגם כותרת משנה, כל אחת מהן תופסת שורה אחת. אם מציינים רק את הכותרת, היא תופסת את שתי השורות. |
subtitle |
כותרת המשנה של כותרת הכרטיס. אם הפרמטר הזה מוגדר, הוא יופיע בשורה נפרדת מתחת ל- |
imageType |
הצורה שמשמשת לחיתוך התמונה.
|
imageUrl |
כתובת ה-URL מסוג HTTPS של התמונה בכותרת הכרטיס. |
imageAltText |
הטקסט החלופי של התמונה הזו המשמש לנגישות. |
DisplayStyle
בתוספים ל-Google Workspace, ההגדרה קובעת איך הכרטיס יוצג.

| טיפוסים בני מנייה (enum) | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
PEEK |
כותרת הכרטיס מופיעה בתחתית סרגל הצד ומסתירה באופן חלקי את הכרטיס העליון של המקבץ. לחיצה על הכותרת קופצת את הכרטיס לערימת הכרטיסים. אם לכרטיס אין כותרת, המערכת תשתמש בכותרת שנוצרה. |
REPLACE |
ערך ברירת המחדל. כדי להציג את הכרטיס, החלפת התצוגה של הכרטיס העליון בערימת הכרטיסים. |
DividerStyle
סגנון המחיצה של כרטיס. משמש כרגע רק למחיצות בין קטעי כרטיסים.


| טיפוסים בני מנייה (enum) | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
SOLID_DIVIDER |
אפשרות ברירת מחדל. יוצרים קו מפריד יציב. |
NO_DIVIDER |
אם המדיניות מוגדרת, לא יוצג קו מפריד. הסגנון הזה מסיר לחלוטין את המחיצה מהפריסה. התוצאה זהה לאי-הוספת קו מפריד בכלל. |
קטע
קטע מכיל אוסף של ווידג'טים שמעובדים אנכית לפי הסדר שבו צוינו.


| שדות | |
|---|---|
header |
טקסט שמופיע בחלק העליון של הקטע הרצוי. תומכת בטקסט פשוט בפורמט HTML. למידע נוסף על עיצוב טקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace. |
widgets[] |
כל הווידג'טים בקטע. חייבת להכיל ווידג'ט אחד לפחות. |
collapsible |
בעמודה הזו מציינים אם הקטע הזה ניתן לכיווץ. קטעים שאפשר לכווץ מסתירים חלק מהווידג'טים או את כולם, אבל המשתמשים יכולים להרחיב את הקטע כדי לחשוף את הווידג'טים המוסתרים על ידי לחיצה על עוד. המשתמשים יכולים להסתיר שוב את הווידג'טים בלחיצה על הצגת פחות. כדי לקבוע אילו ווידג'טים מוסתרים, צריך לציין |
uncollapsibleWidgetsCount |
מספר הווידג'טים שאינם ניתנים לכיווץ שנשארים גלויים גם כשקטע מסוים מכווץ. לדוגמה, כשקטע מכיל חמישה ווידג'טים והשדה |
collapseControl |
זה שינוי אופציונלי. מגדירים את לחצן ההרחבה והכיווץ של הקטע. הלחצן הזה יוצג רק אם הקטע ניתן לכיווץ. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
צ'יפ
צ'יפ של טקסט, סמל או טקסט וסמל שהמשתמשים יכולים ללחוץ עליו.

| שדות | |
|---|---|
icon |
תמונת הסמל. אם הוגדרו גם |
label |
הטקסט שמוצג בתוך הצ'יפ. |
onClick |
זה שינוי אופציונלי. הפעולה לביצוע כשמשתמש לוחץ על הצ'יפ, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
enabled |
האם הצ'יפ במצב פעיל ומגיב לפעולות של המשתמש. ברירת המחדל היא |
disabled |
האם הצ'יפ במצב לא פעיל ומתעלם מפעולות של משתמש. ברירת המחדל היא |
altText |
הטקסט החלופי המשמש לנגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מה הצ'יפ עושה. לדוגמה, אם צ'יפ פותח היפר-קישור, כותבים: "פתיחה של כרטיסייה חדשה בדפדפן ומעבר למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
ChipList
רשימה של צ'יפים בפריסה לרוחב, שאפשר לגלול לרוחב או לגלול לשורה הבאה.

| שדות | |
|---|---|
layout |
הפריסה של רשימת הצ'יפים שצוינה. |
chips[] |
מערך של צ'יפים. |
פריסה
הפריסה של רשימת הצ'יפים.
| טיפוסים בני מנייה (enum) | |
|---|---|
LAYOUT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
WRAPPED |
ערך ברירת המחדל. אם אין מספיק שטח אופקי, רשימת הצ'יפים מתחילה לשורה הבאה. |
HORIZONTAL_SCROLLABLE |
אם הצ'יפים לא מתאימים לשטח הזמין, הם גוללים לרוחב. |
CollapseControl
ייצוג של פקד הרחבה וכיווץ. 
| שדות | |
|---|---|
horizontalAlignment |
היישור האופקי של לחצן ההרחבה והכיווץ. |
expandButton |
זה שינוי אופציונלי. ניתן להגדיר לחצן מותאם אישית כדי להרחיב את הקטע. יש להגדיר גם את השדה 'לחצן הרחבה' וגם את השדה 'לחצן כיווץ'. רק קבוצת שדות אחת לא תיכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
collapseButton |
זה שינוי אופציונלי. מגדירים לחצן בהתאמה אישית כדי לכווץ את הקטע. יש להגדיר גם את השדה 'לחצן הרחבה' וגם את השדה 'לחצן כיווץ'. רק קבוצת שדות אחת לא תיכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
עמודות
בווידג'ט Columns מוצגות עד 2 עמודות בכרטיס או בתיבת דו-שיח. ניתן להוסיף ווידג'טים לכל עמודה; הווידג'טים מופיעים לפי הסדר שבו הם צוינו. דוגמה לאפליקציות ל-Google Chat מופיעה במאמר הצגת כרטיסים ותיבות דו-שיח בעמודות.
הגובה של כל עמודה נקבע על סמך העמודה הגבוהה יותר. לדוגמה, אם העמודה הראשונה גבוהה מהעמודה השנייה, שתי העמודות יהיו בגובה של העמודה הראשונה. מאחר שכל עמודה יכולה להכיל מספר שונה של ווידג'טים, לא ניתן להגדיר שורות או ליישר ווידג'טים בין העמודות.
העמודות מוצגות זו לצד זו. אפשר להתאים אישית את הרוחב של כל עמודה באמצעות השדה HorizontalSizeStyle. אם רוחב המסך של המשתמש צר מדי, העמודה השנייה תופיע מתחת לעמודה הראשונה:
- באינטרנט, העמודה השנייה גולשת אם רוחב המסך קטן מ-480 פיקסלים או שווה לו.
- במכשירי iOS, העמודה השנייה גולשת אם רוחב המסך קטן מ-300 נק' או שווה לו.
- במכשירי Android, העמודה השנייה גולשת אם רוחב המסך קטן מ-320dp או שווה לו.
כדי לכלול יותר מ-2 עמודות, או כדי להשתמש בשורות, צריך להשתמש בווידג'ט Grid


| שדות | |
|---|---|
columnItems[] |
מערך של עמודות. אפשר לכלול עד 2 עמודות בכרטיס או בתיבת דו-שיח. |
עמודה
עמודה.
| שדות | |
|---|---|
horizontalSizeStyle |
מציינת איך עמודה ממלאת את רוחב הכרטיס. |
horizontalAlignment |
קובעת אם הווידג'טים מיושרים לשמאל, לימין או למרכז של עמודה. |
verticalAlignment |
קובעת אם הווידג'טים מיושרים לחלק העליון, התחתון או למרכז של עמודה. |
widgets[] |
מערך ווידג'טים שכלולים בעמודה. הווידג'טים מופיעים לפי הסדר שבו צוינו. |
HorizontalSizeStyle
מציינת איך עמודה ממלאת את רוחב הכרטיס. הרוחב של כל עמודה תלוי ב-HorizontalSizeStyle וברוחב של הווידג'טים בתוך העמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
FILL_AVAILABLE_SPACE |
ערך ברירת המחדל. עמודה ממלאת את השטח הזמין, עד 70% מרוחב הכרטיס. אם הגדרת את שתי העמודות היא FILL_AVAILABLE_SPACE, כל עמודה תמלא 50% מהשטח. |
FILL_MINIMUM_SPACE |
העמודה ממלאת את השטח הקטן ביותר האפשרי ולא יותר מ-30% מרוחב הכרטיס. |
VerticalAlignment
קובעת אם הווידג'טים מיושרים לחלק העליון, התחתון או למרכז של עמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
CENTER |
ערך ברירת המחדל. מיישר ווידג'טים למרכז עמודה. |
TOP |
מיישר את הווידג'טים לחלק העליון של עמודה. |
BOTTOM |
מיישר ווידג'טים לתחתית של עמודה. |
ווידג'טים
הווידג'טים הנתמכים שאפשר לכלול בעמודה.
| שדות | |
|---|---|
שדה איחוד
|
|
textParagraph |
ווידג'ט |
image |
ווידג'ט |
decoratedText |
ווידג'ט |
buttonList |
ווידג'ט |
textInput |
ווידג'ט |
selectionInput |
ווידג'ט |
dateTimePicker |
ווידג'ט |
chipList |
ווידג'ט |
DateTimePicker
מאפשרת למשתמשים להזין תאריך, שעה או גם תאריך וגם שעה. דוגמה: באפליקציות ב-Google Chat, תוכלו להיעזר במאמר המשתמשים יכולים לבחור תאריך ושעה.
המשתמשים יכולים להזין טקסט או להשתמש בבורר כדי לבחור תאריכים ושעות. אם המשתמשים מזינים תאריך או שעה לא חוקיים, הבורר יציג שגיאה שתבקש מהמשתמשים להזין את המידע בצורה נכונה.


| שדות | |
|---|---|
name |
השם שלפיו ניתן לזהות את מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
label |
הטקסט שמפנה למשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, אם המשתמשים קובעים פגישה, צריך להשתמש בתווית כמו |
type |
האם הווידג'ט תומך בהזנת תאריך, שעה או תאריך ושעה. |
valueMsEpoch |
ערך ברירת המחדל שמוצג בווידג'ט, באלפיות השנייה מאז ראשית זמן יוניקס (Unix epoch). ציון הערך על סמך סוג הבורר (
|
timezoneOffsetDate |
המספר שמייצג את הפרש אזור הזמן משעון UTC, בדקות. אם המדיניות מוגדרת, |
onChangeAction |
מופעל כשמשתמש לוחץ על שמירה או על ניקוי בממשק של |
validation |
זה שינוי אופציונלי. מציינים את האימות הנדרש לבורר התאריך והשעה האלה.
|
DateTimePickerType
הפורמט של התאריך והשעה בווידג'ט DateTimePicker. קובעת אם המשתמשים יכולים להזין תאריך, שעה או גם תאריך וגם שעה.


| טיפוסים בני מנייה (enum) | |
|---|---|
DATE_AND_TIME |
המשתמשים מזינים תאריך ושעה. |
DATE_ONLY |
משתמשים מזינים תאריך. |
TIME_ONLY |
משתמשים מזינים שעה. |
DecoratedText
ווידג'ט שמציג טקסט עם קישוטים אופציונליים, כמו תווית מעל הטקסט או מתחתיו, סמל לפני הטקסט, ווידג'ט בחירה או לחצן אחרי הטקסט. מידע נוסף לדוגמה באפליקציות של Google Chat מופיע במאמר הצגת טקסט עם טקסט דקורטיבי.


| שדות | |
|---|---|
icon |
הוצאו משימוש לטובת |
startIcon |
הסמל שמוצג לפני הטקסט. |
topLabel |
הטקסט שמופיע מעל |
text |
חובה. הטקסט הראשי. תומך בעיצוב פשוט. למידע נוסף על עיצוב טקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace. |
wrapText |
ההגדרה של גלישת טקסט. אם הערך הוא חל רק על |
bottomLabel |
הטקסט שמופיע מתחת לשורה |
onClick |
הפעולה הזו מופעלת כשמשתמשים לוחצים על |
שדה איחוד control. לחצן, מתג, תיבת סימון או תמונה שמופיעים בצד ימין של הטקסט בווידג'ט decoratedText. control יכול להיות רק אחת מהאפשרויות הבאות: |
|
button |
לחצן שהמשתמש יכול ללחוץ עליו כדי להפעיל פעולה. |
switchControl |
ווידג'ט מתג שהמשתמש יכול ללחוץ עליו כדי לשנות את המצב שלו ולהפעיל פעולה. |
endIcon |
סמל שמוצג אחרי הטקסט. יש תמיכה בסמלים מובנים ובסמלים מותאמים אישית. |
SwitchControl
מתג בסגנון החלפת מצב או תיבת סימון בתוך הווידג'ט decoratedText.


התכונה נתמכת רק בווידג'ט decoratedText.
| שדות | |
|---|---|
name |
השם שבאמצעותו מזוהה ווידג'ט ההחלפה באירוע של קלט הטופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
value |
הערך שהמשתמש הזין, שהוחזר כחלק מאירוע של קלט טופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
selected |
כשהמתג |
onChangeAction |
הפעולה שצריך לבצע כשמצב המתג משתנה, למשל איזו פונקציה לרוץ. |
controlType |
איך המתג מופיע בממשק המשתמש.
|
ControlType
איך המתג מופיע בממשק המשתמש.


| טיפוסים בני מנייה (enum) | |
|---|---|
SWITCH |
מתג בסגנון החלפת מצב. |
CHECKBOX |
הוצאו משימוש לטובת CHECK_BOX. |
CHECK_BOX |
תיבת סימון. |
קו מפריד
אין שדות בסוג הזה.
מציג קו מפריד בין ווידג'טים כקו אופקי. דוגמה לאפליקציות ב-Google Chat מופיעה במאמר הוספת קו מפריד אופקי בין ווידג'טים.


לדוגמה, קובץ ה-JSON הבא יוצר מחיצה:
"divider": {}
GetAutocompletionResponse
תגובה לקבלת מאגר של השלמה אוטומטית, שכוללת רכיבים שדרושים להצגת פריטים בהשלמה אוטומטית בשדה הטקסט.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| שדות | |
|---|---|
autoComplete |
|
schema |
זהו שדה ללא תפעול של סכימה, שעשוי להופיע בתגי העיצוב לצורך בדיקת תחביר. |
תצוגת רשת
תצוגת רשת עם אוסף של פריטים. הפריטים יכולים לכלול רק טקסט או תמונות. לעמודות רספונסיביות, או כדי לכלול יותר מטקסט או תמונות, משתמשים ב-Columns
רשת תומכת בכל מספר של עמודות ופריטים. מספר השורות נקבע לפי פריטים חלקי העמודות. ברשת עם 10 פריטים ו-2 עמודות יש 5 שורות. ברשת עם 11 פריטים ו-2 עמודות יש 6 שורות.


לדוגמה, קובץ ה-JSON הבא יוצר רשת של 2 עמודות עם פריט אחד:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| שדות | |
|---|---|
title |
הטקסט שמוצג בכותרת של הרשת. |
items[] |
הפריטים שיוצגו במשבצות. |
borderStyle |
סגנון הגבול שיש להחיל על כל פריט ברשת. |
columnCount |
מספר העמודות שיוצגו ברשת. המערכת תשתמש בערך ברירת מחדל אם השדה הזה לא צוין, וערך ברירת המחדל יהיה שונה בהתאם למיקום שבו מוצגת הרשת (תיבת דו-שיח לעומת מודעה נלווית). |
onClick |
כל פריט בתצוגת רשת יחיד עושה שימוש חוזר בקריאה חוזרת (callback), אבל המזהה והאינדקס של הפריט מופיעים ברשימת הפריטים שנוספו לפרמטרים של הקריאה החוזרת. |
GridItem
מייצג פריט בפריסת רשת. פריטים יכולים להכיל טקסט, תמונה, או טקסט וגם תמונה.


| שדות | |
|---|---|
id |
מזהה שהוגדר על ידי המשתמש לפריט ברשת. המזהה הזה מוחזר בפרמטרים של קריאה חוזרת |
image |
התמונה שמופיעה בפריט. |
title |
שם הפריט ברשת. |
subtitle |
כותרת המשנה של הפריט ברשת. |
layout |
הפריסה שבה צריך להשתמש לפריט ברשת. |
GridItemLayout
מייצג את אפשרויות הפריסה השונות שזמינות לפריט ברשת.


| טיפוסים בני מנייה (enum) | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
TEXT_BELOW |
הכותרת וכותרת המשנה מוצגות מתחת לתמונה של הפריט ברשת. |
TEXT_ABOVE |
הכותרת וכותרת המשנה מוצגות מעל לתמונה של הפריט ברשת. |
סמל
סמל שמוצג בווידג'ט בכרטיס. מידע נוסף על אפליקציות ב-Google Chat מופיע במאמר הוספת סמל.
יש תמיכה בסמלים מובנים ובסמלים מותאמים אישית.


| שדות | |
|---|---|
altText |
זה שינוי אופציונלי. תיאור של הסמל שמשמש לנגישות. אם לא צוין ערך, צוין ערך ברירת המחדל אם הסמל מוגדר ב- |
imageType |
סגנון החיתוך שהוחל על התמונה. במקרים מסוימים, החלת חיתוך |
שדה איחוד icons. הסמל שמוצג בווידג'ט בכרטיס. icons יכול להיות רק אחת מהאפשרויות הבאות: |
|
knownIcon |
הצגת אחד מהסמלים המובנים ש-Google Workspace מספקת. לדוגמה, כדי להציג סמל של מטוס, יש לציין לרשימה המלאה של הסמלים הנתמכים, ראו סמלים מובנים. |
iconUrl |
הצגת סמל מותאם אישית שמתארח בכתובת URL מסוג HTTPS. לדוגמה: סוגי הקבצים הנתמכים הם |
materialIcon |
הצגת אחד מסמלי החומר של Google. לדוגמה, כדי להציג סמל תיבת סימון, משתמשים ב-
|
תמונה
תמונה שמוגדרת באמצעות כתובת URL ושיכולה לכלול בה פעולת onClick. לדוגמה, ראו הוספת תמונה.


| שדות | |
|---|---|
imageUrl |
כתובת ה-URL מסוג HTTPS שמארחת את התמונה. לדוגמה: |
onClick |
כשמשתמש לוחץ על התמונה, הקליק מפעיל את הפעולה הזאת. |
altText |
הטקסט החלופי של התמונה הזו המשמש לנגישות. |
ImageComponent
התמונה מייצגת תמונה.


| שדות | |
|---|---|
imageUri |
כתובת ה-URL של התמונה. |
altText |
תווית הנגישות של התמונה. |
cropStyle |
סגנון החיתוך שיש להחיל על התמונה. |
borderStyle |
סגנון הגבול שיש להחיל על התמונה. |
ImageCropStyle
סגנון החיתוך שהוחל על התמונה.


לדוגמה, כך מגדירים יחס גובה-רוחב של 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| שדות | |
|---|---|
type |
סוג החיתוך. |
aspectRatio |
יחס הגובה-רוחב שבו צריך להשתמש אם סוג החיתוך הוא לדוגמה, כך מגדירים יחס גובה-רוחב של 16:9: |
ImageCropType
סגנון החיתוך שהוחל על התמונה.


| טיפוסים בני מנייה (enum) | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
SQUARE |
ערך ברירת המחדל. החלת חיתוך ריבועי. |
CIRCLE |
החלת חיתוך מעגלי. |
RECTANGLE_CUSTOM |
המערכת תחיל חיתוך מלבני עם יחס גובה-רוחב מותאם אישית. הגדרת יחס גובה-רוחב מותאם אישית עם aspectRatio. |
RECTANGLE_4_3 |
המערכת משתמשת בחיתוך מלבני עם יחס גובה-רוחב של 4:3. |
קישור
אובייקט הקישור של המשאב של הצד השלישי שמוחזר לתוסף. מידע נוסף זמין בקטע יצירת משאבים של צד שלישי מתפריט ה-@.

| שדות | |
|---|---|
url |
כתובת ה-URL של הקישור לחזרה לתוסף. |
title |
שם הקישור לחזרה לתוסף. |
LinkPreview
פעולה בכרטיס שמציגה תצוגה מקדימה של קישור של צד שלישי על ידי הצגת כרטיס וצ'יפ חכם. מידע נוסף זמין במאמר תצוגה מקדימה של קישורים באמצעות צ'יפים חכמים.

לדוגמה, קובץ ה-JSON הבא מחזיר כותרת ייחודית לתצוגה המקדימה של הקישור ולצ'יפ החכם שלו, וכרטיס תצוגה מקדימה עם כותרת ותיאור טקסט:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
הדוגמה מחזירה את התצוגה המקדימה הבאה של הקישור:

| שדות | |
|---|---|
previewCard |
כרטיס שמציג מידע על קישור משירות צד שלישי. |
title |
הכותרת שמופיעה בצ'יפ החכם בתצוגה המקדימה של הקישור. אם המדיניות לא מוגדרת, הצ'יפ החכם יציג את הכותרת של |
linkPreviewTitle |
הכותרת שמוצגת בתצוגה המקדימה של הקישור. אם המדיניות לא מוגדרת, בתצוגה המקדימה של הקישור תוצג הכותרת של |
MaterialIcon
סמל של חומר הלימוד של Google, שכולל יותר מ-2,500 אפשרויות.
לדוגמה, כדי להציג סמל תיבת סימון עם משקל ומתן ציון מותאמים אישית, כותבים את הטקסט הבא:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| שדות | |
|---|---|
name |
שם הסמל שמוגדר בסמל החומר של Google, לדוגמה, |
fill |
האם הסמל מוצג כמלא. ערך ברירת המחדל הוא False. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי הגופנים של Google ומשנים את ההגדרות בקטע התאמה אישית. |
weight |
עובי הקו של הסמל. אפשר לבחור מבין האפשרויות {100, 200, 300, 400, 500, 600, 700}. אם השדה חסר, ערך ברירת המחדל הוא 400. אם תציינו ערך אחר, נשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי הגופנים של Google ומשנים את ההגדרות בקטע התאמה אישית. |
grade |
משקל ודרגה משפיעים על העובי של הסמל. התאמות בציון מפורטות יותר מאשר התאמות במשקל, שיש להן השפעה קטנה על גודל הסמל. אפשר לבחור מבין {-25, 0, 200}. אם השדה חסר, ערך ברירת המחדל הוא 0. אם תציינו ערך אחר, נשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי הגופנים של Google ומשנים את ההגדרות בקטע התאמה אישית. |
התראה
פעולה בכרטיס שמציגה התראה באפליקציה המארחת.

| שדות | |
|---|---|
text |
טקסט פשוט להצגה עבור ההתראה, ללא תגי HTML. |
OnClick
מייצג איך להשיב כשמשתמשים לוחצים על אלמנט אינטראקטיבי בכרטיס, כמו לחצן.


| שדות | |
|---|---|
שדה איחוד
|
|
action |
אם השדה הזה מוגדר, פעולה תופעל על ידי |
openLink |
אם צוין, |
openDynamicLinkAction |
תוסף מפעיל את הפעולה הזו כשצריך לפתוח קישור לפעולה. השיטה הזו שונה מה
|
card |
אם מופיע כרטיס חדש, הוא יידחף לערימת הכרטיסים אחרי הלחיצה.
|
overflowMenu |
אם השדה הזה מוגדר, |
OpenLink
מייצג אירוע onClick שפותח היפר-קישור.


| שדות | |
|---|---|
url |
כתובת ה-URL לפתיחה. |
openAs |
איך פותחים קישור
|
onClose |
האם הלקוח שוכח מקישור אחרי שפתח אותו, או צופה בו עד שהחלון נסגר.
|
OnClose
מה הלקוח עושה כשקישור שנפתח על ידי פעולת OnClick נסגר.
ההטמעה תלויה ביכולות של הפלטפורמה של הלקוח. לדוגמה, דפדפן אינטרנט עשוי לפתוח קישור בחלון קופץ עם handler של OnClose.
אם מוגדרים handlers של OnOpen וגם OnClose, ופלטפורמת הלקוח לא יכולה לתמוך בשני הערכים, OnClose מקבל עדיפות.

| טיפוסים בני מנייה (enum) | |
|---|---|
NOTHING |
ערך ברירת המחדל. הכרטיס לא נטען מחדש. כלום לא קורה, |
RELOAD |
הכרטיס ייטען מחדש אחרי שחלון הצאצא ייסגר. אם משתמשים בו בשילוב עם |
OpenAs
כשפעולת OnClick פותחת קישור, הלקוח יכול לפתוח אותו כחלון בגודל מלא (אם זו המסגרת שבה הלקוח משתמש) או כשכבת-על (כמו חלון קופץ). ההטמעה תלויה ביכולות של פלטפורמת הלקוח, ויכול להיות שהמערכת תתעלם מהערך שנבחר אם הלקוח לא תומך בו. כל הלקוחות תומכים ב-FULL_SIZE.

| טיפוסים בני מנייה (enum) | |
|---|---|
FULL_SIZE |
הקישור ייפתח כחלון בגודל מלא (אם זו המסגרת שבה הלקוח משתמש). |
OVERLAY |
הקישור נפתח כשכבת-על, למשל כחלון קופץ. |
OverflowMenu
ווידג'ט שמציג תפריט קופץ עם פעולה אחת או יותר שמשתמשים יכולים להפעיל. לדוגמה, הצגת פעולות שאינן ראשיות בכרטיס. אפשר להשתמש בווידג'ט הזה כשהפעולות לא מתאימות לשטח הזמין. כדי להשתמש בווידג'ט הזה, צריך לציין אותו בפעולה OnClick של הווידג'טים שתומכים בו. לדוגמה, ב-Button.

| שדות | |
|---|---|
items[] |
חובה. רשימת האפשרויות בתפריט. |
OverflowMenuItem

| שדות | |
|---|---|
startIcon |
הסמל שמוצג לפני הטקסט. |
text |
חובה. הטקסט שמזהה את הפריט או מתאר אותו למשתמשים. |
onClick |
חובה. הפעולה שמופעלת כשבוחרים אפשרות בתפריט. השדה |
disabled |
האם האפשרות בתפריט מושבתת. ברירת המחדל היא False. |
RenderActions
סדרה של הוראות לרינדור, שמנחה את הכרטיס לבצע פעולה או מורה לאפליקציה המארחת של התוסף או לאפליקציית Chat לבצע פעולה ספציפית לאפליקציה.


| שדות | |
|---|---|
action |
|
hostAppAction |
פעולות שמטופלות על ידי אפליקציות מארחות ספציפיות. |
schema |
זהו שדה ללא תפעול של סכימה, שעשוי להופיע בתגי העיצוב לצורך בדיקת תחביר. |
פעולה
| שדות | |
|---|---|
navigations[] |
דוחפים, קופצים או מעדכנים את הכרטיסים המוצגים. |
link |
לפתוח מיד את קישור היעד בכרטיסייה חדשה או בחלון קופץ. |
notification |
הצגת התראה למשתמש הקצה. |
linkPreview |
הצגת תצוגה מקדימה של קישור למשתמש הקצה. |
links[] |
הקישור למשאב של צד שלישי שנוצר מתוך אפליקציה של Google Workspace. בפורמט של מערך אובייקטים עם פריט אחד. מידע נוסף זמין בקטע יצירת משאבים של צד שלישי מתפריט ה-@. |
SelectionInput
ווידג'ט שיוצר פריט אחד או יותר בממשק המשתמש שהמשתמשים יכולים לבחור. לדוגמה, תפריט נפתח או תיבות סימון. ניתן להשתמש בווידג'ט הזה כדי לאסוף נתונים שניתן לחזות או לספור. דוגמה לאפליקציות ב-Google Chat מופיעה במאמר הוספת רכיבים ניתנים לבחירה בממשק המשתמש.
אפליקציות צ'אט יכולות לעבד את הערך של פריטים שהמשתמשים בוחרים או מזינים. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים.
כדי לאסוף נתונים לא מוגדרים או מופשטים מהמשתמשים, אפשר להשתמש בווידג'ט TextInput.


| שדות | |
|---|---|
name |
חובה. השם שמשמש לזיהוי קלט הבחירה באירוע של קלט טופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
label |
הטקסט שמופיע מעל שדה הקלט של הבחירה בממשק המשתמש. מציינים טקסט שעוזר למשתמש להזין את המידע שהאפליקציה צריכה. לדוגמה, אם המשתמשים בוחרים בדחיפות של כרטיס עבודה בתפריט נפתח, התווית יכולה להיות 'דחיפות'. או "בחירת דחיפות". |
type |
סוג הפריטים שמוצגים למשתמשים בווידג'ט |
items[] |
מערך של פריטים שאפשר לבחור. לדוגמה, מערך של לחצני בחירה או תיבות סימון. אפשר להזין עד 100 פריטים. |
onChangeAction |
אם צוין, הטופס יישלח כשהבחירה תשתנה. אם לא צוין אחרת, יש לציין לחצן נפרד לשליחת הטופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
multiSelectMaxSelectedItems |
בתפריטים עם ריבוי אפשרויות בחירה, זהו מספר הפריטים המקסימלי שהמשתמש יכול לבחור. הערך המינימלי הוא פריט אחד. אם לא צויין ערך, ברירת המחדל תהיה 3 פריטים. |
multiSelectMinQueryLength |
בתפריטים עם ריבוי אפשרויות בחירה, זהו מספר תווי הטקסט שהמשתמש הזין לפני ההשלמה האוטומטית של שאילתה באפליקציה, שמציג הצעות לפריטים בתפריט. אם לא צוין אחרת, ברירת המחדל היא 0 תווים במקורות נתונים סטטיים ו-3 תווים במקורות נתונים חיצוניים. |
validation |
בתפריטים נפתחים, האימות של השדה הזה להזנת קלט הבחירה.
|
שדה איחוד
|
|
externalDataSource |
מקור נתונים חיצוני, כמו בסיס נתונים יחסי. |
platformDataSource |
מקור נתונים מ-Google Workspace. |
PlatformDataSource
לווידג'ט של SelectionInput

| שדות | |
|---|---|
שדה איחוד data_source. מקור הנתונים. data_source יכול להיות רק אחת מהאפשרויות הבאות: |
|
commonDataSource |
מקור נתונים שמשותף לכל האפליקציות של Google Workspace, כמו משתמשים בארגון ב-Google Workspace. |
hostAppDataSource |
מקור נתונים שהוא ייחודי לאפליקציה מארחת של Google Workspace, כמו מרחבים ב-Google Chat. השדה הזה תומך בספריות הלקוח של Google API, אבל הוא לא זמין בספריות הלקוח ב-Cloud. מידע נוסף זמין במאמר התקנה של ספריות הלקוח. |
CommonDataSource
מקור נתונים שמשותף לכל האפליקציות של Google Workspace.

| טיפוסים בני מנייה (enum) | |
|---|---|
UNKNOWN |
ערך ברירת המחדל. אין להשתמש בו. |
USER |
משתמשי Google Workspace המשתמשים יכולים רק לראות ולבחור משתמשים מהארגון שלהם ב-Google Workspace. |
SelectionItem
פריט שהמשתמשים יכולים לבחור בקלט שנבחר, כמו תיבת סימון או מתג.


| שדות | |
|---|---|
text |
הטקסט שמזהה את הפריט או מתאר אותו למשתמשים. |
value |
הערך שמשויך לפריט הזה. הלקוח צריך להשתמש בערך הזה בתור ערך קלט בטופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
selected |
האם הפריט נבחר כברירת מחדל. אם קלט הבחירה מקבל רק ערך אחד (למשל ללחצני בחירה או לתפריט נפתח), צריך להגדיר את השדה הזה רק לפריט אחד. |
startIconUri |
בתפריטים לבחירה מרובה, כתובת ה-URL של הסמל שמוצג לצד השדה |
bottomText |
לתפריטים עם ריבוי בחירה, תיאור טקסט או תווית שמוצגים מתחת לשדה |
SelectionType
הפורמט של הפריטים שהמשתמשים יכולים לבחור. אפשרויות שונות תומכות בסוגים שונים של אינטראקציות. לדוגמה, משתמשים יכולים לבחור כמה תיבות סימון, אבל לבחור רק פריט אחד מתפריט נפתח.
כל קלט של בחירה תומך בסוג אחד של בחירה. לדוגמה, לא ניתן לשלב תיבות סימון ומתגים.


| טיפוסים בני מנייה (enum) | |
|---|---|
CHECK_BOX |
קבוצה של תיבות סימון. המשתמשים יכולים לסמן תיבת סימון אחת או יותר. |
RADIO_BUTTON |
קבוצה של לחצני בחירה. המשתמשים יכולים לבחור לחצן בחירה אחד. |
SWITCH |
קבוצת מתגים. המשתמשים יכולים להפעיל מתג אחד או יותר. |
DROPDOWN |
תפריט נפתח. המשתמשים יכולים לבחור פריט אחד מהתפריט. |
MULTI_SELECT |
תפריט של בחירה מרובה לנתונים סטטיים או דינמיים. בסרגל התפריטים, המשתמשים בוחרים פריט אחד או יותר. המשתמשים יכולים גם להזין ערכים כדי לאכלס נתונים דינמיים. לדוגמה, המשתמשים יכולים להתחיל להקליד שם של מרחב ב-Google Chat, והווידג'ט מציע את המרחב באופן אוטומטי. כדי לאכלס פריטים בתפריט של בחירה מרובה, אפשר להשתמש באחד מהסוגים הבאים של מקורות נתונים:
במאמר הוספה של תפריט עם אפשרויות בחירה מרובות מופיעות דוגמאות לאופן השימוש בתפריטים עם ריבוי בחירה.
|
SubmitFormResponse
תגובה לטופס שהוא לא קבלת מאגר של השלמה אוטומטית, כולל הפעולות שהכרטיס צריך לבצע ו/או האפליקציה המארחת של התוסף צריכה לבצע, והאם מצב הכרטיס השתנה.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| שדות | |
|---|---|
renderActions |
קבוצה של הוראות לרינדור, שמנחה את הכרטיס לבצע פעולה או מורה לאפליקציה המארחת של התוסף לבצע פעולה ספציפית לאפליקציה. |
stateChanged |
האם מצב הכרטיסים השתנה והנתונים בכרטיסים קיימים לא עדכניים. |
schema |
זהו שדה ללא תפעול של סכימה, והוא עשוי להופיע בתגי העיצוב לצורך בדיקת תחביר. |
הצעות
ערכים מוצעים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך השדה להזנת טקסט. בזמן שהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי כך שיתאימו לטקסט שהמשתמשים מקלידים.
לדוגמה, שדה להזנת טקסט בשפת תכנות עשוי להציע לכם Java, JavaScript, Python ו-C++. כשמשתמשים מתחילים להקליד Jav, רשימת ההצעות מסוננת כדי להציג Java וגם JavaScript.
ההצעות לערכים עוזרות להנחות את המשתמשים להזין ערכים שהאפליקציה יכולה להבין. בהתייחס ל-JavaScript, חלק מהמשתמשים עשויים להזין javascript ואחרים java script. הצעת JavaScript יכולה להתאים את אופן האינטראקציה של המשתמשים עם האפליקציה שלך.
אם הערך הזה מוגדר, הערך של TextInput.type הוא תמיד SINGLE_LINE, גם אם הוא מוגדר לערך MULTIPLE_LINE.


| שדות | |
|---|---|
items[] |
רשימת הצעות להשלמה אוטומטית של המלצות בשדות להזנת טקסט. |
SuggestionItem
ערך מוצע אחד שמשתמשים יכולים להזין בשדה להזנת טקסט.


| שדות | |
|---|---|
שדה איחוד
|
|
text |
הערך של הצעה לקלט בשדה להזנת טקסט. היא מקבילה למה שהמשתמשים מזינים בעצמם. |
TextInput
שדה שבו משתמשים יכולים להזין טקסט. תמיכה בהצעות ובפעולות לשינוי. דוגמה לאפליקציות ב-Google Chat מופיעה במאמר הוספת שדה שבו משתמש יכול להזין טקסט.
אפליקציות צ'אט מקבלות ויכולות לעבד את הערך של טקסט שהוזן במהלך אירועים של קלט טופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים.
אם אתם צריכים לאסוף נתונים לא מוגדרים או מופשטים מהמשתמשים, כדאי להשתמש בקלט טקסט. כדי לאסוף ממשתמשים נתונים מוגדרים או נספרים, צריך להשתמש בווידג'ט SelectionInput.


| שדות | |
|---|---|
name |
השם שלפיו קלט הטקסט מזוהה באירוע של קלט הטופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
label |
הטקסט שמופיע מעל השדה להזנת טקסט בממשק המשתמש. מציינים טקסט שעוזר למשתמש להזין את המידע שהאפליקציה צריכה. לדוגמה, אם רוצים לשאול מישהו אבל צריך להזין את שם המשפחה שלו, צריך לכתוב חובה אם לא צוין |
hintText |
טקסט שמופיע מתחת לשדה להזנת טקסט שנועד לעזור למשתמשים להזין ערך מסוים. הטקסט הזה תמיד גלוי. חובה אם לא צוין |
value |
הערך שהמשתמש הזין, שהוחזר כחלק מאירוע של קלט טופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
type |
האופן שבו מופיע שדה של קלט טקסט בממשק המשתמש. לדוגמה, האם השדה הוא שורה אחת או כמה שורות. |
onChangeAction |
מה לעשות כשמתרחש שינוי בשדה של קלט הטקסט. לדוגמה, משתמש שמוסיף לשדה או מוחק טקסט. דוגמאות לפעולות שאפשר לבצע: הפעלת פונקציה בהתאמה אישית או פתיחת תיבת דו-שיח ב-Google Chat. |
initialSuggestions |
ערכים מוצעים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך השדה להזנת טקסט. בזמן שהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי כך שיתאימו לטקסט שהמשתמשים מקלידים. לדוגמה, שדה להזנת טקסט בשפת תכנות עשוי להציע לכם Java, JavaScript, Python ו-C++. כשמשתמשים מתחילים להקליד ההצעות לערכים עוזרות להנחות את המשתמשים להזין ערכים שהאפליקציה יכולה להבין. בהתייחס ל-JavaScript, חלק מהמשתמשים עשויים להזין אם הערך הזה מוגדר, הערך של
|
autoCompleteAction |
זה שינוי אופציונלי. לציין איזו פעולה לבצע כשהשדה של קלט הטקסט מציג הצעות למשתמשים שיוצרים איתו אינטראקציה. אם לא צוין אחרת, ההצעות מוגדרות על ידי אם צוין, האפליקציה תנקוט את הפעולה שצוינה כאן, כמו הפעלת פונקציה מותאמת אישית.
|
validation |
מציינים את האימות שנחוץ לשדה הזה להזנת קלט טקסט.
|
placeholderText |
טקסט שמופיע בשדה של קלט הטקסט כשהשדה ריק. אפשר להשתמש בטקסט הזה כדי לבקש מהמשתמשים להזין ערך. לדוגמה,
|
סוג
האופן שבו מופיע שדה של קלט טקסט בממשק המשתמש. לדוגמה, בשדה להזנת קלט של שורה אחת או בקלט מרובה שורות. אם מציינים את initialSuggestions, הערך של type הוא תמיד SINGLE_LINE, גם אם הוא מוגדר ל-MULTIPLE_LINE.


| טיפוסים בני מנייה (enum) | |
|---|---|
SINGLE_LINE |
לשדה להזנת הטקסט יש גובה קבוע של שורה אחת. |
MULTIPLE_LINE |
לשדה להזנת הטקסט יש גובה קבוע של כמה שורות. |
TextParagraph
פסקת טקסט שתומכת בעיצוב. לדוגמה, באפליקציות של Google Chat, תוכלו להיעזר במאמר הוספת פסקה של טקסט מעוצב. למידע נוסף על עיצוב טקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace.


| שדות | |
|---|---|
text |
הטקסט שמוצג בווידג'ט. |
maxLines |
המספר המקסימלי של שורות טקסט שמוצגות בווידג'ט. אם הטקסט חורג ממספר השורות המקסימלי שצוין, התוכן העודף יוסתר באמצעות לחצן הצגת פריטים נוספים. אם הטקסט שווה או קצר ממספר השורות המקסימלי שצוין, לא יוצג הלחצן הצגת עוד. ערך ברירת המחדל הוא 0, במקרה כזה יוצג כל ההקשר. המערכת מתעלמת מערכים שליליים. |
אימות


| שדות | |
|---|---|
characterLimit |
|
inputType |
לציין את הסוג של ווידג'טים לקלט.
|
InputType
הסוג של ווידג'ט הקלט.
| טיפוסים בני מנייה (enum) | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
הסוג לא צוין. אין להשתמש בו. |
TEXT |
טקסט רגיל שמקבל את כל התווים. |
INTEGER |
ערך של מספר שלם. |
FLOAT |
ערך מסוג מספר ממשי (float). |
EMAIL |
כתובת אימייל. |
EMOJI_PICKER |
נבחר אמוג'י מתוך בורר האמוג'י שסופק על ידי המערכת. |
ווידג'ט
כל כרטיס מורכב מווידג'טים.
ווידג'ט הוא אובייקט מורכב שיכול לייצג טקסט, תמונות, לחצנים וסוגי אובייקטים אחרים.
| שדות | |
|---|---|
horizontalAlignment |
קובעת אם הווידג'טים מיושרים לשמאל, לימין או למרכז של עמודה. |
שדה איחוד data. ווידג'ט יכול לכלול רק אחד מהפריטים הבאים. ניתן להשתמש במספר שדות של ווידג'טים כדי להציג יותר פריטים. data יכול להיות רק אחת מהאפשרויות הבאות: |
|
textParagraph |
מציגה פסקה בטקסט. תומכת בטקסט פשוט בפורמט HTML. למידע נוסף על עיצוב טקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace. לדוגמה, קובץ ה-JSON הבא יוצר טקסט מודגש: |
image |
מציגה תמונה. לדוגמה, קובץ ה-JSON הבא יוצר תמונה עם טקסט חלופי: |
decoratedText |
מציגה פריט טקסט מעוצב. לדוגמה, קובץ ה-JSON הבא יוצר ווידג'ט של טקסט מעוצב שמראה את כתובת האימייל: |
buttonList |
רשימת לחצנים. לדוגמה, קובץ ה-JSON הבא יוצר שני לחצנים. הלחצן הראשון הוא לחצן טקסט כחול והשני הוא לחצן תמונה שפותח קישור: |
textInput |
מוצגת תיבת טקסט שהמשתמשים יכולים להקליד בה. לדוגמה, קובץ ה-JSON הבא יוצר קלט טקסט לכתובת אימייל: דוגמה נוספת: קובץ ה-JSON הבא יוצר קלט טקסט לשפת תכנות עם הצעות סטטיות: |
selectionInput |
מציגה פקד בחירה שמאפשר למשתמשים לבחור פריטים. פקדי בחירה יכולים להיות תיבות סימון, לחצני בחירה, מתגים או תפריטים נפתחים. לדוגמה, קובץ ה-JSON הבא יוצר תפריט נפתח שמאפשר למשתמשים לבחור גודל: |
dateTimePicker |
מציג ווידג'ט שמאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, קובץ ה-JSON הבא יוצר חלונית לבחירת תאריך כדי לקבוע פגישה: |
divider |
מציג קו אופקי בין ווידג'טים. לדוגמה, קובץ ה-JSON הבא יוצר מחיצה: |
grid |
תצוגת רשת עם אוסף של פריטים. רשת תומכת בכל מספר של עמודות ופריטים. מספר השורות נקבע על ידי הגבול העליון של מספר הפריטים, חלקי מספר העמודות. ברשת עם 10 פריטים ו-2 עמודות יש 5 שורות. ברשת עם 11 פריטים ו-2 עמודות יש 6 שורות.
לדוגמה, קובץ ה-JSON הבא יוצר רשת של 2 עמודות עם פריט אחד: |
columns |
מוצגות עד 2 עמודות. כדי לכלול יותר מ-2 עמודות, או כדי להשתמש בשורות, צריך להשתמש בווידג'ט לדוגמה, בקובץ ה-JSON הבא נוצר 2 עמודות שכל אחת מהן מכילה פסקאות טקסט: |
chipList |
רשימת צ'יפים. לדוגמה, קובץ ה-JSON הבא יוצר שני צ'יפים. הראשון הוא צ'יפ טקסט והשני הוא צ'יפ של סמל שפותח קישור:
|
HorizontalAlignment
קובעת אם הווידג'טים מיושרים לשמאל, לימין או למרכז של עמודה.

| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
START |
ערך ברירת המחדל. מיישר את הווידג'טים למיקום ההתחלה של העמודה. בפריסות משמאל לימין, מיושר לשמאל. לפריסות מימין לשמאל, יישור לימין. |
CENTER |
מיישר את הווידג'טים למרכז העמודה. |
END |
מיישר את הווידג'טים למיקום הסיום של העמודה. בפריסות משמאל לימין, מיישר את הווידג'טים לימין. בפריסות מימין לשמאל, יישור ווידג'טים לשמאל. |
ImageType
הצורה שמשמשת לחיתוך התמונה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SQUARE |
ערך ברירת המחדל. הפעלת מסכה ריבועית על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת ל-3x3. |
CIRCLE |
החלת מסכה מעוגלת על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת לעיגול בקוטר של 3. |
