Índice
Action(mensagem)Action.ActionParameter(mensagem)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(mensagem)BorderStyle.BorderType(enum)Button(mensagem)Button.Type(enum)ButtonList(mensagem)Card(mensagem)Card.CardAction(mensagem)Card.CardFixedFooter(mensagem)Card.CardHeader(mensagem)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(mensagem)Chip(mensagem)ChipList(mensagem)ChipList.Layout(enum)CollapseControl(mensagem)Columns(mensagem)Columns.Column(mensagem)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(mensagem)DateTimePicker(mensagem)DateTimePicker.DateTimePickerType(enum)DecoratedText(mensagem)DecoratedText.SwitchControl(mensagem)DecoratedText.SwitchControl.ControlType(enum)Divider(mensagem)EndNavigation(mensagem)EndNavigation.Action(enum)GetAutocompletionResponse(mensagem)Grid(mensagem)Grid.GridItem(mensagem)Grid.GridItem.GridItemLayout(enum)Icon(mensagem)Image(mensagem)ImageComponent(mensagem)ImageCropStyle(mensagem)ImageCropStyle.ImageCropType(enum)Link(mensagem)LinkPreview(mensagem)MaterialIcon(mensagem)Navigation(mensagem)Notification(mensagem)OnClick(mensagem)OpenLink(mensagem)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(mensagem)OverflowMenu.OverflowMenuItem(mensagem)RenderActions(mensagem)RenderActions.Action(mensagem)SelectionInput(mensagem)SelectionInput.PlatformDataSource(mensagem)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(mensagem)SelectionInput.SelectionType(enum)SubmitFormResponse(mensagem)Suggestions(mensagem)Suggestions.SuggestionItem(mensagem)TextInput(mensagem)TextInput.Type(enum)TextParagraph(mensagem)Validation(mensagem)Validation.InputType(enum)Widget(mensagem)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Ação
Uma ação que descreve o comportamento quando o formulário é enviado. Por exemplo, você pode invocar um script do Apps Script para processar o formulário. Se a ação for acionada, os valores do formulário serão enviados ao servidor.


| Campos | |
|---|---|
function |
Uma função personalizada para invocar quando o elemento que o contém é clicado ou ativado. Para conferir um exemplo de uso, consulte Ler dados de formulário. |
parameters[] |
Lista de parâmetros de ação. |
loadIndicator |
Especifica o indicador de carregamento que a ação mostra ao fazer a chamada para a ação. |
persistValues |
Indica se os valores do formulário persistem após a ação. O valor padrão é Se for Se for |
interaction |
Opcional. Obrigatório ao abrir uma caixa de diálogo. O que fazer em resposta a uma interação com um usuário, como quando um usuário clica em um botão em uma mensagem em um card. Se não for especificada, o app responde executando um Ao especificar uma
|
requiredWidgets[] |
Se os widgets listados aqui não tiverem um valor quando essa ação for invocada, o envio do formulário será cancelado.
|
allWidgetsAreRequired |
|
ActionParameter
Lista de parâmetros de string a serem fornecidos quando o método de ação é invocado. Por exemplo, considere três botões de soneca: soneca agora, soneca um dia ou soneca próxima semana. Você pode usar action method = snooze(), transmitindo o tipo e o tempo de adiamento na lista de parâmetros de string.
Para saber mais, consulte CommonEventObject.


| Campos | |
|---|---|
key |
O nome do parâmetro para o script de ação. |
value |
O valor do parâmetro. |
Interação
Opcional. Obrigatório ao abrir uma caixa de diálogo.
O que fazer em resposta a uma interação com um usuário, como quando um usuário clica em um botão em uma mensagem em um card.
Se não for especificada, o app responde executando um action, como abrir um link ou executar uma função, normalmente.
Ao especificar uma interaction, o app pode responder de maneiras interativas especiais. Por exemplo, ao definir interaction como OPEN_DIALOG, o app pode abrir uma caixa de diálogo.
Quando especificado, o indicador de carregamento não é mostrado. Se especificado para um complemento, o cartão inteiro é retirado e nada é mostrado no cliente.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
Valor padrão. O action é executado normalmente. |
OPEN_DIALOG |
Abre uma caixa de diálogo, uma interface em janela baseada em cards que os apps do Chat usam para interagir com os usuários. Só é compatível com apps do Chat em resposta a cliques no botão em mensagens de cards. Se especificado para um complemento, o cartão inteiro é retirado e nada é mostrado no cliente.
|
LoadIndicator
Especifica o indicador de carregamento que a ação mostra ao fazer a chamada para a ação.


| Enums | |
|---|---|
SPINNER |
Mostra um ícone de carregamento para indicar que o conteúdo está sendo carregado. |
NONE |
Nada é exibido. |
BorderStyle
As opções de estilo para a borda de um card ou widget, incluindo o tipo e a cor da borda.


| Campos | |
|---|---|
type |
O tipo de borda. |
strokeColor |
As cores a serem usadas quando o tipo for Para definir a cor do traço, especifique um valor para os campos O exemplo a seguir define a cor como vermelho na intensidade máxima: O campo |
cornerRadius |
O raio do canto da borda. |
BorderType
Representa os tipos de borda aplicados aos widgets.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Não use. Não especificado. |
NO_BORDER |
Valor padrão. Sem borda. |
STROKE |
Esboço. |
Botão
Um texto, ícone ou texto e botão de ícone em que os usuários podem clicar. Para um exemplo nos apps do Google Chat, consulte Adicionar um botão.
Para transformar uma imagem em um botão clicável, especifique um ImageImageComponentonClick.


| Campos | |
|---|---|
text |
O texto exibido dentro do botão. |
icon |
Um ícone exibido dentro do botão. Se |
color |
Opcional. A cor do botão. Se definido, o botão Para definir a cor do botão, especifique um valor para os campos O exemplo a seguir define a cor como vermelho na intensidade máxima: O campo |
onClick |
Obrigatório. A ação a ser realizada quando um usuário clica no botão, como abrir um hiperlink ou executar uma função personalizada. |
disabled |
Se definido como |
altText |
É o texto alternativo usado para acessibilidade. Defina um texto descritivo que informe aos usuários o que o botão faz. Por exemplo, se um botão abrir um hiperlink, você pode escrever: "Abre uma nova guia do navegador e acessa a documentação do desenvolvedor do Google Chat em https://developers.google.com/workspace/chat". |
type |
Opcional. O tipo de um botão. Se não for definido, o tipo de botão será
|
Tipo
Opcional. O tipo de botão. Se o campo color estiver definido, type será forçado para FILLED.

| Enums | |
|---|---|
TYPE_UNSPECIFIED |
Não use. Não especificado. |
OUTLINED |
Botões contornados são botões de ênfase média. Geralmente, eles contêm ações importantes, mas que não são a principal em um app do Chat ou um complemento. |
FILLED |
Um botão preenchido tem um contêiner com uma cor sólida. Ele tem o maior impacto visual e é recomendado para a ação principal em um app do Chat ou um complemento. |
FILLED_TONAL |
Um botão tonal preenchido é um meio-termo alternativo entre botões preenchidos e circunscritos. Eles são úteis em contextos em que um botão de menor prioridade requer um pouco mais de ênfase do que um botão de estrutura de tópicos. |
BORDERLESS |
Um botão não tem um contêiner invisível no estado padrão. Ele é frequentemente usado para as ações de menor prioridade, especialmente ao apresentar várias opções. |
ButtonList
Uma lista de botões dispostas horizontalmente. Para um exemplo nos apps do Google Chat, consulte Adicionar um botão.


| Campos | |
|---|---|
buttons[] |
Uma matriz de botões. |
Cartas
Interface de card mostrada em uma mensagem do Google Chat ou um complemento do Google Workspace.
Os cartões suportam um layout definido, elementos interativos da IU, como botões, e rich media, como imagens. Use cards para apresentar informações detalhadas, coletar dados dos usuários e orientá-los sobre o que fazer em seguida.
Elabore e visualize cards com o Criador de cartões.
Abrir o Card BuilderPara aprender como criar cards, consulte a seguinte documentação:
- Para apps do Google Chat, consulte Projetar os componentes de um card ou caixa de diálogo.
- Para complementos do Google Workspace, consulte Interfaces baseadas em cards.
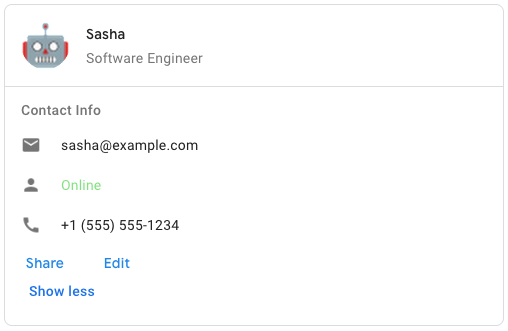
Exemplo: mensagem de card para um app do Google Chat

Para criar a mensagem de card de amostra no Google Chat, use o seguinte JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Campos | |
|---|---|
header |
O cabeçalho do cartão. O cabeçalho geralmente contém uma imagem inicial e um título. O cabeçalho sempre aparece na parte de cima do card. |
sections[] |
Contém um conjunto de widgets. Cada seção tem um cabeçalho opcional. As seções são visualmente separadas por um divisor de linhas. Para um exemplo em apps do Google Chat, consulte Definir uma seção de um card. |
sectionDividerStyle |
O estilo do divisor entre as seções. |
cardActions[] |
As ações do card. As ações são adicionadas ao menu da barra de ferramentas do card.
Por exemplo, o JSON a seguir constrói um menu de ações de card com as opções |
name |
Nome do cartão. Usado como um identificador de cartão na navegação por cartão.
|
fixedFooter |
O rodapé fixo mostrado na parte inferior deste card. Definir
|
displayStyle |
Nos complementos do Google Workspace, define as propriedades de exibição do
|
peekCardHeader |
Ao exibir conteúdo contextual, o cabeçalho do card de exibição serve como um marcador para que o usuário possa avançar entre os cards da página inicial e os de contexto.
|
CardAction
Uma ação de card é a ação associada ao card. Por exemplo, um card de fatura pode incluir ações como excluir fatura, enviar fatura por e-mail ou abrir a fatura em um navegador.

| Campos | |
|---|---|
actionLabel |
Rótulo exibido como o item do menu de ações. |
onClick |
A ação |
CardHeader
Representa um cabeçalho de cartão. Para um exemplo nos apps do Google Chat, consulte Adicionar um cabeçalho.


| Campos | |
|---|---|
title |
Obrigatório. O título do cabeçalho do cartão. O cabeçalho tem uma altura fixa: se um título e um subtítulo forem especificados, cada um deles ocupará uma linha. Se apenas o título for especificado, ele vai ocupar as duas linhas. |
subtitle |
O subtítulo do cabeçalho do cartão. Se especificado, aparece na própria linha abaixo de |
imageType |
A forma usada para cortar a imagem.
|
imageUrl |
O URL HTTPS da imagem no cabeçalho do cartão. |
imageAltText |
É o texto alternativo desta imagem que é usado para acessibilidade. |
DisplayStyle
Nos complementos do Google Workspace, determina como um card é exibido.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Não use. Não especificado. |
PEEK |
O cabeçalho do card aparece na parte de baixo da barra lateral e cobre parcialmente o card atual superior da pilha. Ao clicar no cabeçalho, o card é exibido na pilha de cards. Se o cartão não tiver um cabeçalho, um cabeçalho gerado será usado. |
REPLACE |
Valor padrão. O card é exibido substituindo a visualização do card de cima na pilha de cards. |
DividerStyle
O estilo do divisor de um cartão. No momento, essa opção é usada apenas para divisores entre as seções do cartão.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Não use. Não especificado. |
SOLID_DIVIDER |
Opção padrão. Renderiza um divisor sólido. |
NO_DIVIDER |
Se definido, nenhum divisor é renderizado. Esse estilo remove completamente o divisor do layout. O resultado é equivalente a não adicionar um divisor. |
Seção
Uma seção contém uma coleção de widgets renderizados verticalmente na ordem em que são especificados.


| Campos | |
|---|---|
header |
Texto que aparece na parte superior de uma seção. Compatível com texto formatado em HTML simples. Saiba mais sobre a formatação de texto em Formatar texto nos apps do Google Chat e Formatar texto em complementos do Google Workspace. |
widgets[] |
Todos os widgets da seção. Deve conter pelo menos um widget. |
collapsible |
Indica se essa seção pode ser fechada. As seções recolhíveis ocultam alguns ou todos os widgets, mas os usuários podem expandir a seção para revelar os widgets ocultos clicando em Mostrar mais. Os usuários podem ocultar os widgets novamente clicando em Mostrar menos. Para determinar quais widgets estão ocultos, especifique |
uncollapsibleWidgetsCount |
O número de widgets não recolhíveis que permanecem visíveis mesmo quando uma seção é recolhida. Por exemplo, quando uma seção contém cinco widgets e o |
collapseControl |
Opcional. Defina os botões de expansão e recolhimento da seção. Esse botão só aparece quando a seção pode ser fechada. Se esse campo não for definido, o botão padrão será usado. |
Ícone
Um ícone de texto, ícone ou texto e ícone em que os usuários podem clicar.

| Campos | |
|---|---|
icon |
A imagem do ícone. Se |
label |
O texto que aparece no ícone. |
onClick |
Opcional. A ação a ser realizada quando um usuário clica no ícone, como abrir um hiperlink ou executar uma função personalizada. |
enabled |
Se o ícone está em um estado ativo e responde às ações do usuário. O valor padrão é |
disabled |
Indica se o ícone está em um estado inativo e ignora as ações do usuário. O valor padrão é |
altText |
É o texto alternativo usado para acessibilidade. Defina um texto descritivo que informe aos usuários o que o ícone faz. Por exemplo, se um ícone abrir um hiperlink, escreva: "Abre uma nova guia do navegador e acessa a documentação do desenvolvedor do Google Chat em https://developers.google.com/workspace/chat". |
ChipList
Uma lista de ícones dispostos horizontalmente, que podem ser rolados horizontalmente ou se ajustarem à próxima linha.

| Campos | |
|---|---|
layout |
Layout especificado da lista de ícones. |
chips[] |
Uma matriz de ícones. |
Layout
Layout da lista de ícones.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED |
Não use. Não especificado. |
WRAPPED |
Valor padrão. A lista de ícones vai aparecer na próxima linha se não houver espaço horizontal suficiente. |
HORIZONTAL_SCROLLABLE |
Os ícones rolam horizontalmente se não se encaixarem no espaço disponível. |
CollapseControl
Representar um controle de expansão e recolhimento. 
| Campos | |
|---|---|
horizontalAlignment |
O alinhamento horizontal dos botões de expandir e recolher. |
expandButton |
Opcional. Defina um botão personalizável para expandir a seção. O campo "expandButton" e o " imagem" do botão do botão precisam ser definidos. Apenas um conjunto de campos não entrará em vigor. Se esse campo não for definido, o botão padrão será usado. |
collapseButton |
Opcional. Defina um botão personalizável para recolher a seção. O campo "expandButton" e o " imagem" do botão do botão precisam ser definidos. Apenas um conjunto de campos não entrará em vigor. Se esse campo não for definido, o botão padrão será usado. |
Colunas
O widget Columns exibe até duas colunas em um card ou caixa de diálogo. É possível adicionar widgets a cada coluna, os widgets aparecem na ordem em que são especificados. Para um exemplo nos apps do Google Chat, consulte Exibir cards e caixas de diálogo em colunas.
A altura de cada coluna é determinada pela coluna mais alta. Por exemplo, se a primeira coluna for mais alta que a segunda, ambas terão a altura da primeira. Como cada coluna pode conter um número diferente de widgets, não é possível definir linhas ou alinhar widgets entre as colunas.
As colunas são exibidas lado a lado. É possível personalizar a largura de cada coluna usando o campo HorizontalSizeStyle. Se a largura da tela do usuário for muito estreita, a segunda coluna vai aparecer abaixo da primeira:
- Na Web, a segunda coluna é unida se a largura da tela é menor ou igual a 480 pixels.
- Em dispositivos iOS, a segunda coluna será unida se a largura da tela for menor ou igual a 300 pt.
- Em dispositivos Android, a segunda coluna será unida se a largura da tela for menor ou igual a 320 dp.
Para incluir mais de duas colunas ou usar linhas, use o widget Grid


- A caixa de diálogo exibida quando os usuários abrem o complemento em um rascunho de e-mail.
- Caixa de diálogo mostrada quando os usuários abrem o complemento no menu Adicionar anexo em um evento do Google Agenda.
| Campos | |
|---|---|
columnItems[] |
Uma matriz de colunas. Você pode incluir até duas colunas em um card ou caixa de diálogo. |
Coluna
Uma coluna.
| Campos | |
|---|---|
horizontalSizeStyle |
Especifica como uma coluna preenche a largura do card. |
horizontalAlignment |
Especifica se os widgets estão alinhados à esquerda, à direita ou no centro de uma coluna. |
verticalAlignment |
Especifica se os widgets estão alinhados na parte superior, inferior ou no centro de uma coluna. |
widgets[] |
Uma matriz de widgets incluídos em uma coluna. Os widgets aparecem na ordem em que são especificados. |
HorizontalSizeStyle
Especifica como uma coluna preenche a largura do card. A largura de cada coluna depende da HorizontalSizeStyle e da largura dos widgets dentro dela.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Não use. Não especificado. |
FILL_AVAILABLE_SPACE |
Valor padrão. A coluna preenche o espaço disponível, até 70% da largura do cartão. Se ambas as colunas forem definidas como FILL_AVAILABLE_SPACE, cada coluna preencherá 50% do espaço. |
FILL_MINIMUM_SPACE |
A coluna preenche a menor quantidade de espaço possível e não mais que 30% da largura do cartão. |
VerticalAlignment
Especifica se os widgets estão alinhados na parte superior, inferior ou no centro de uma coluna.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Não use. Não especificado. |
CENTER |
Valor padrão. Alinha os widgets ao centro de uma coluna. |
TOP |
Alinha os widgets ao topo de uma coluna. |
BOTTOM |
Alinha os widgets à parte inferior de uma coluna. |
Widgets
Os widgets compatíveis que você pode incluir em uma coluna.
| Campos | |
|---|---|
Campo de união
|
|
textParagraph |
Widget de |
image |
Widget de |
decoratedText |
Widget de |
buttonList |
Widget de |
textInput |
Widget de |
selectionInput |
Widget de |
dateTimePicker |
Widget de |
chipList |
Widget de |
DateTimePicker
Permite que os usuários insiram uma data, hora ou ambos. Veja um exemplo nos apps do Google Chat em Permitir que um usuário escolha uma data e hora.
Os usuários podem inserir texto ou usar o seletor para selecionar datas e horas. Se os usuários inserirem uma data ou hora inválida, o seletor mostrará um erro que solicita que os usuários insiram as informações corretamente.


| Campos | |
|---|---|
name |
O nome pelo qual a Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
label |
É o texto que solicita que os usuários insiram uma data, hora ou data e hora. Por exemplo, se os usuários estiverem agendando um horário, use um marcador como |
type |
Se o widget suporta a inserção de uma data, hora ou data e hora. |
valueMsEpoch |
O valor padrão mostrado no widget, em milissegundos, a partir do horário da era Unix. Especifique o valor com base no tipo de seletor (
|
timezoneOffsetDate |
O número que representa a diferença do fuso horário em relação ao UTC, em minutos. Se definido, o |
onChangeAction |
Acionado quando o usuário clica em Save ou Clear na interface do |
validation |
Opcional. Especifique a validação necessária para este seletor de data e hora.
|
DateTimePickerType
O formato da data e hora no widget DateTimePicker. Determina se os usuários podem inserir uma data, hora ou ambos.


| Enums | |
|---|---|
DATE_AND_TIME |
Os usuários inserem uma data e hora. |
DATE_ONLY |
Os usuários inserem uma data. |
TIME_ONLY |
Os usuários inserem um horário. |
DecoratedText
Um widget que mostra texto com decorações opcionais, como um rótulo acima ou abaixo do texto, um ícone na frente do texto, um widget de seleção ou um botão após o texto. Para um exemplo nos apps do Google Chat, consulte Mostrar texto com texto decorativo.


| Campos | |
|---|---|
icon |
Descontinuado e substituído por |
startIcon |
O ícone exibido na frente do texto. |
topLabel |
O texto que aparece acima de |
text |
Obrigatório. O texto principal. Compatível com formatação simples. Saiba mais sobre a formatação de texto em Formatar texto nos apps do Google Chat e Formatar texto em complementos do Google Workspace. |
wrapText |
A configuração "Ajustar texto". Se definido como Isso só se aplica a |
bottomLabel |
O texto que aparece abaixo de |
onClick |
Esta ação é acionada quando os usuários clicam em |
Campo de união control. Um botão, chave, caixa de seleção ou imagem que aparece à direita do texto no widget decoratedText. control pode ser apenas de um dos tipos a seguir: |
|
button |
Um botão no qual um usuário pode clicar para iniciar uma ação. |
switchControl |
Um widget de interruptor em que o usuário pode clicar para alterar o estado e acionar uma ação. |
endIcon |
Um ícone exibido após o texto. Oferece suporte a ícones integrados e personalizados. |
SwitchControl
Uma chave de estilo de alternância ou uma caixa de seleção dentro de um widget decoratedText.


Compatível apenas com o widget decoratedText.
| Campos | |
|---|---|
name |
O nome pelo qual o widget de alternância é identificado em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
value |
O valor inserido por um usuário, retornado como parte de um evento de entrada do formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
selected |
Quando |
onChangeAction |
A ação a ser realizada quando o estado da chave é alterado, como qual função executar. |
controlType |
Como a chave aparece na interface do usuário.
|
ControlType
Como a chave aparece na interface do usuário.


| Enums | |
|---|---|
SWITCH |
Um interruptor de estilo de alternância. |
CHECKBOX |
Descontinuado e substituído por CHECK_BOX. |
CHECK_BOX |
Uma caixa de seleção. |
Separador
Esse tipo não tem campos.
Mostra um divisor entre widgets como uma linha horizontal. Para um exemplo nos apps do Google Chat, consulte Adicionar um divisor horizontal entre widgets.


Por exemplo, o JSON abaixo cria um divisor:
"divider": {}
GetAutocompletionResponse
Uma resposta para receber o contêiner de preenchimento automático, que inclui elementos necessários para mostrar itens de preenchimento automático para o campo de texto.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Campos | |
|---|---|
autoComplete |
|
schema |
Este é um campo de esquema autônomo que pode estar presente na marcação para verificação de sintaxe. |
Grade
Mostra uma grade com uma coleção de itens. Os itens só podem incluir texto ou imagens. Para colunas responsivas ou para incluir mais do que texto ou imagens, use Columns
Uma grade suporta qualquer número de colunas e itens. O número de linhas é determinado por itens divididos por colunas. Uma grade com 10 itens e 2 colunas tem 5 linhas. Uma grade com 11 itens e 2 colunas tem 6 linhas.


Por exemplo, o JSON a seguir cria uma grade de duas colunas com um único item:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Campos | |
|---|---|
title |
O texto exibido no cabeçalho da grade. |
items[] |
Itens a serem exibidos na grade. |
borderStyle |
O estilo da borda que será aplicado a cada item da grade. |
columnCount |
O número de colunas a serem exibidas na grade. Um valor padrão é usado se este campo não é especificado, e esse valor padrão é diferente dependendo de onde a grade é mostrada (caixa de diálogo versus complementar). |
onClick |
Esse callback é reutilizado por cada item individual da grade, mas com o identificador e o índice do item na lista de itens adicionados aos parâmetros do callback. |
GridItem
Representa um item em um layout de grade. Os itens podem conter texto, imagem ou ambos.


| Campos | |
|---|---|
id |
Identificador especificado pelo usuário para este item da grade. Esse identificador é retornado nos parâmetros de callback |
image |
A imagem que aparece no item da grade. |
title |
O título do item da grade. |
subtitle |
O subtítulo do item da grade. |
layout |
O layout a ser usado para o item da grade. |
GridItemLayout
Representa as várias opções de layout disponíveis para um item da grade.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Não use. Não especificado. |
TEXT_BELOW |
O título e o subtítulo são mostrados abaixo da imagem do item da grade. |
TEXT_ABOVE |
O título e o subtítulo são mostrados acima da imagem do item da grade. |
Ícone
Ícone exibido em um widget em um card. Para um exemplo nos apps do Google Chat, consulte Adicionar um ícone.
Oferece suporte a ícones integrados e personalizados.


| Campos | |
|---|---|
altText |
Opcional. Uma descrição do ícone usado para acessibilidade. Se não for especificado, o valor padrão Se o ícone estiver definido em uma |
imageType |
O estilo de corte aplicado à imagem. Em alguns casos, aplicar um corte |
Campo de união icons. O ícone exibido no widget do card. icons pode ser apenas de um dos tipos a seguir: |
|
knownIcon |
Mostre um dos ícones integrados fornecidos pelo Google Workspace. Por exemplo, para mostrar um ícone de avião, especifique Para ver uma lista completa dos ícones compatíveis, consulte ícones integrados. |
iconUrl |
Mostre um ícone personalizado hospedado em um URL HTTPS. Exemplo: Os tipos de arquivo aceitos são |
materialIcon |
Mostre um dos ícones do Google Material Design. Por exemplo, para exibir um ícone de caixa de seleção, use
|
Imagem
Uma imagem especificada por um URL e que pode ter uma ação onClick. Para ver um exemplo, consulte Adicionar uma imagem.


| Campos | |
|---|---|
imageUrl |
O URL HTTPS que hospeda a imagem. Exemplo: |
onClick |
Quando um usuário clica na imagem, o clique aciona essa ação. |
altText |
É o texto alternativo desta imagem que é usado para acessibilidade. |
ImageComponent
Representa uma imagem.


| Campos | |
|---|---|
imageUri |
O URL da imagem. |
altText |
O rótulo de acessibilidade da imagem. |
cropStyle |
O estilo de corte a ser aplicado à imagem. |
borderStyle |
O estilo da borda que será aplicado à imagem. |
ImageCropStyle
Representa o estilo de corte aplicado a uma imagem.


Por exemplo, confira como aplicar uma proporção de 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Campos | |
|---|---|
type |
O tipo de corte. |
aspectRatio |
É a proporção a ser usada se o tipo de corte for Por exemplo, confira como aplicar uma proporção de 16:9: |
ImageCropType
Representa o estilo de corte aplicado a uma imagem.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Não use. Não especificado. |
SQUARE |
Valor padrão. Aplica um corte quadrado. |
CIRCLE |
Aplica um corte circular. |
RECTANGLE_CUSTOM |
Aplica um corte retangular com uma proporção personalizada. Defina a proporção personalizada com aspectRatio. |
RECTANGLE_4_3 |
Aplica um corte retangular com uma proporção de 4:3. |
Link
O objeto do link para o recurso de terceiros retornado ao complemento. Para mais informações, consulte Criar recursos de terceiros no menu @.

| Campos | |
|---|---|
url |
URL do link para retornar ao complemento. |
title |
Título do link para retornar ao complemento. |
LinkPreview
Ação do card que mostra um cartão e um ícone inteligente para uma prévia de um link de terceiros. Para saber mais, consulte Visualizar links com ícones inteligentes.

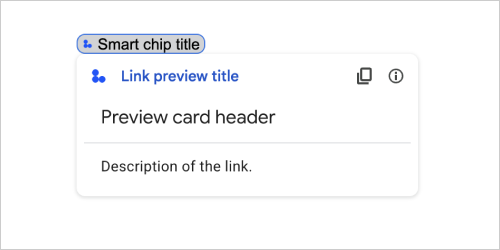
Por exemplo, o JSON a seguir retorna um título exclusivo para a visualização do link e o ícone inteligente, além de um card de visualização com um cabeçalho e uma descrição em texto:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
O exemplo retorna a seguinte visualização de link:

| Campos | |
|---|---|
previewCard |
Um card que exibe informações sobre um link de um serviço de terceiros. |
title |
O título que aparece no ícone inteligente de visualização do link. Se ela não for definida, o ícone inteligente vai mostrar o cabeçalho do |
linkPreviewTitle |
O título que aparece na visualização do link. Se ela não for definida, a visualização do link vai mostrar o cabeçalho do |
MaterialIcon
Um ícone do Google Material, que inclui mais de 2.500 opções.
Por exemplo, para exibir um ícone de caixa de seleção com peso e nota personalizados, escreva o seguinte:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Campos | |
|---|---|
name |
O nome do ícone definido no Google Material Icon, por exemplo, |
fill |
Indica se o ícone é renderizado como preenchido. O valor padrão é “false”. Para visualizar diferentes configurações de ícones, acesse Google Font Icons e ajuste as configurações em Personalizar. |
weight |
A espessura do traço do ícone. Escolha entre {100, 200, 300, 400, 500, 600, 700}. Se ausente, o valor padrão será 400. Se qualquer outro valor for especificado, o padrão será usado. Para visualizar diferentes configurações de ícones, acesse Google Font Icons e ajuste as configurações em Personalizar. |
grade |
O peso e o grau afetam a espessura de um símbolo. Ajustes na classificação são mais granulares do que ajustes no peso e têm um pequeno impacto no tamanho do símbolo. Escolha entre {-25, 0, 200}. Se ausente, o valor padrão será 0. Se qualquer outro valor for especificado, o padrão será usado. Para visualizar diferentes configurações de ícones, acesse Google Font Icons e ajuste as configurações em Personalizar. |
Notificação
Ação do card que exibe uma notificação no app host.

| Campos | |
|---|---|
text |
Texto simples a ser exibido na notificação, sem tags HTML. |
OnClick
Representa como responder quando os usuários clicam em um elemento interativo em um card, como um botão.


| Campos | |
|---|---|
Campo de união
|
|
action |
Se especificada, uma ação é acionada por esta |
openLink |
Se especificado, |
openDynamicLinkAction |
Um complemento aciona essa ação quando é preciso abrir um link. Isso é diferente do
|
card |
Se especificado, um novo card é enviado para a pilha de cards após um clique.
|
overflowMenu |
Se especificado, |
OpenLink
Representa um evento onClick que abre um hiperlink.


| Campos | |
|---|---|
url |
O URL a ser aberto. |
openAs |
Como abrir um link.
|
onClose |
Se o cliente esquece um link depois de abri-lo ou o observa até que a janela seja fechada.
|
OnClose
O que o cliente faz quando um link aberto por uma ação OnClick é fechado.
A implementação depende dos recursos da plataforma do cliente. Por exemplo, um navegador da Web pode abrir um link em uma janela pop-up com um gerenciador OnClose.
Se ambos os gerenciadores OnOpen e OnClose estiverem definidos e a plataforma do cliente não for compatível com os dois valores, OnClose terá precedência.

| Enums | |
|---|---|
NOTHING |
Valor padrão. O cartão não recarrega. nada acontece. |
RELOAD |
Recarrega o card depois que a janela filha é fechada. Se usada com |
OpenAs
Quando uma ação OnClick abre um link, o cliente pode abri-lo como uma janela no tamanho original (se esse for o frame usado pelo cliente) ou como uma sobreposição (como um pop-up). A implementação depende dos recursos da plataforma do cliente, e o valor selecionado poderá ser ignorado se o cliente não tiver suporte para ele. FULL_SIZE é compatível com todos os clientes.

| Enums | |
|---|---|
FULL_SIZE |
O link é aberto como uma janela de tamanho original (se esse for o frame usado pelo cliente). |
OVERLAY |
O link é aberto como uma sobreposição, como um pop-up. |
OverflowMenu
Um widget que apresenta um menu pop-up com uma ou mais ações que os usuários podem invocar. Por exemplo, mostrar ações não principais em um card. Você pode usar esse widget quando as ações não couberem no espaço disponível. Para usá-lo, especifique o widget na ação OnClick dos widgets compatíveis. Por exemplo, em uma Button.

| Campos | |
|---|---|
items[] |
Obrigatório. A lista de opções do menu. |
OverflowMenuItem

| Campos | |
|---|---|
startIcon |
O ícone exibido na frente do texto. |
text |
Obrigatório. É o texto que identifica ou descreve o item para os usuários. |
onClick |
Obrigatório. A ação invocada quando uma opção de menu é selecionada. Esse |
disabled |
Indica se a opção de menu está desativada. O padrão é "false". |
RenderActions
Um conjunto de instruções de renderização que instrui um card a realizar uma ação ou instrui o app host do complemento ou o app do Chat a realizar uma ação específica.


| Campos | |
|---|---|
action |
|
hostAppAction |
Ações processadas por aplicativos host individuais. |
schema |
Este é um campo de esquema autônomo que pode estar presente na marcação para verificação de sintaxe. |
Ação
| Campos | |
|---|---|
navigations[] |
Empurre, destaque ou atualize os cards exibidos. |
link |
Abra imediatamente o link de destino em uma nova guia ou pop-up. |
notification |
Mostre uma notificação para o usuário final. |
linkPreview |
Mostre uma prévia do link para o usuário final. |
links[] |
O link para um recurso de terceiros, criado em um aplicativo do Google Workspace. Formatado como uma matriz de objetos com um item. Para mais informações, consulte Criar recursos de terceiros no menu @. |
SelectionInput
Um widget que cria um ou mais itens de IU que os usuários podem selecionar. Por exemplo, um menu suspenso ou caixas de seleção. Você pode usar esse widget para coletar dados que podem ser previstos ou enumerados. Para ver um exemplo nos apps do Google Chat, consulte Adicionar elementos selecionáveis de interface.
Os apps de chat podem processar o valor de itens selecionados ou inseridos pelos usuários. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários.
Para coletar dados indefinidos ou abstratos dos usuários, use o widget TextInput.


| Campos | |
|---|---|
name |
Obrigatório. O nome que identifica a entrada de seleção em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
label |
O texto que aparece acima do campo de entrada de seleção na interface do usuário. Especifique um texto que ajude o usuário a inserir as informações de que o app precisa. Por exemplo, se os usuários selecionarem a urgência de um tíquete de trabalho em um menu suspenso, o marcador poderá ser "Urgência". ou "Selecione a urgência". |
type |
O tipo de itens que são exibidos aos usuários em um widget |
items[] |
Matriz de itens selecionáveis. Por exemplo, uma matriz de botões de opção ou caixas de seleção. Aceita até 100 itens. |
onChangeAction |
Se especificado, o formulário é enviado quando a seleção é alterada. Se não for especificado, será necessário especificar um botão separado para enviar o formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
multiSelectMaxSelectedItems |
Para menus de seleção múltipla, o número máximo de itens que um usuário pode selecionar. O valor mínimo é 1 item. Se não for especificado, o padrão será de três itens. |
multiSelectMinQueryLength |
Para menus de seleção múltipla, o número de caracteres de texto que um usuário insere antes de as consultas do app serem preenchidas automaticamente e exibir itens sugeridos no menu. Se não for especificado, o padrão será 0 caracteres para fontes de dados estáticas e 3 caracteres para fontes externas. |
validation |
Em menus suspensos, é a validação desse campo de entrada de seleção.
|
Campo de união
|
|
externalDataSource |
Uma fonte de dados externa, como um banco de dados relacional. |
platformDataSource |
Uma fonte de dados do Google Workspace. |
PlatformDataSource
Para um widget do SelectionInput

| Campos | |
|---|---|
Campo de união data_source. A fonte de dados. data_source pode ser apenas de um dos tipos a seguir: |
|
commonDataSource |
Uma fonte de dados compartilhada por todos os aplicativos do Google Workspace, como os usuários em uma organização do Google Workspace. |
hostAppDataSource |
Uma fonte de dados exclusiva de um aplicativo host do Google Workspace, como os espaços do Google Chat. Este campo é compatível com as bibliotecas de cliente das APIs do Google, mas não está disponível nas bibliotecas de cliente do Cloud. Para saber mais, consulte Instalar as bibliotecas de cliente. |
CommonDataSource
Uma fonte de dados compartilhada por todos os aplicativos do Google Workspace.

| Enums | |
|---|---|
UNKNOWN |
Valor padrão. Não use. |
USER |
do Google Workspace. O usuário só pode ver e selecionar usuários da organização do Google Workspace. |
SelectionItem
Um item que os usuários podem escolher em uma entrada de seleção, como uma caixa de seleção ou um interruptor.


| Campos | |
|---|---|
text |
É o texto que identifica ou descreve o item para os usuários. |
value |
Valor associado a este item. O cliente deve usá-lo como um valor de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
selected |
Indica se o item está selecionado por padrão. Se a entrada de seleção aceitar apenas um valor (como para botões de opção ou um menu suspenso), defina esse campo para apenas um item. |
startIconUri |
Para menus de seleção múltipla, o URL do ícone exibido ao lado do campo |
bottomText |
Para menus de seleção múltipla, uma descrição ou rótulo de texto exibido abaixo do campo |
SelectionType
O formato dos itens que os usuários podem selecionar. Diferentes opções oferecem suporte a diferentes tipos de interação. Por exemplo, os usuários podem marcar várias caixas de seleção, mas escolher apenas um item de um menu suspenso.
Cada entrada de seleção é compatível com um tipo de seleção. Não é possível misturar caixas de seleção e chaves, por exemplo.


| Enums | |
|---|---|
CHECK_BOX |
Um conjunto de caixas de seleção. Os usuários podem marcar uma ou mais caixas de seleção. |
RADIO_BUTTON |
Um conjunto de botões de opção. Os usuários podem selecionar um botão de opção. |
SWITCH |
Um conjunto de interruptores. Os usuários podem ativar um ou mais interruptores. |
DROPDOWN |
Um menu suspenso. Os usuários podem selecionar um item do menu. |
MULTI_SELECT |
Um menu de seleção múltipla para dados estáticos ou dinâmicos. Na barra de menus, os usuários selecionam um ou mais itens. Os usuários também podem inserir valores para preencher dados dinâmicos. Por exemplo, se os usuários começarem a digitar o nome de um espaço do Google Chat, ele será sugerido automaticamente pelo widget. Para preencher itens de um menu de seleção múltipla, use um dos seguintes tipos de fontes de dados:
Para exemplos de como implementar menus de seleção múltipla, consulte Adicionar um menu de seleção múltipla.
|
SubmitFormResponse
Uma resposta a um envio de formulário que não seja um contêiner de preenchimento automático, contendo as ações que o card deve realizar e/ou o app host do complemento deve realizar, e se o estado do card foi alterado.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Campos | |
|---|---|
renderActions |
Um conjunto de instruções de renderização que instrui o card a executar uma ação e/ou instrui o app host de complementos a realizar uma ação específica. |
stateChanged |
Se o estado dos cards mudou e se os dados nos cards atuais estão desatualizados. |
schema |
Este é um campo de esquema autônomo que pode estar presente na marcação para verificação de sintaxe. |
Sugestões
Valores sugeridos que os usuários podem inserir. Esses valores aparecem quando os usuários clicam no campo de entrada de texto. À medida que os usuários digitam, os valores sugeridos são filtrados dinamicamente para corresponder ao que eles digitaram.
Por exemplo, um campo de entrada de texto para linguagem de programação pode sugerir Java, JavaScript, Python e C++. Quando os usuários começam a digitar Jav, a lista de sugestões é filtrada para mostrar Java e JavaScript.
Os valores sugeridos ajudam a orientar os usuários a inserir valores que seu app possa entender. Ao se referir a JavaScript, alguns usuários podem inserir javascript e outros java script. Sugerir a JavaScript pode padronizar a forma como os usuários interagem com seu app.
Quando especificado, TextInput.type é sempre SINGLE_LINE, mesmo que esteja definido como MULTIPLE_LINE.


| Campos | |
|---|---|
items[] |
Uma lista de sugestões usadas para recomendações de preenchimento automático nos campos de entrada de texto. |
SuggestionItem
Um valor sugerido que os usuários podem inserir em um campo de entrada de texto.


| Campos | |
|---|---|
Campo de união
|
|
text |
O valor de uma entrada sugerida para um campo de entrada de texto. Isso equivale ao que os próprios usuários inserem. |
TextInput
Um campo em que os usuários podem inserir texto. Compatível com sugestões e ações quando mudar. Para um exemplo nos apps do Google Chat, consulte Adicionar um campo para os usuários digitarem texto.
Os apps de chat recebem e podem processar o valor do texto inserido durante os eventos de entrada no formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários.
Quando precisar coletar dados indefinidos ou abstratos dos usuários, use uma entrada de texto. Para coletar dados definidos ou enumerados dos usuários, use o widget SelectionInput.


| Campos | |
|---|---|
name |
O nome pelo qual a entrada de texto é identificada em um evento de entrada de formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
label |
O texto que aparece acima do campo de entrada de texto na interface do usuário. Especifique um texto que ajude o usuário a inserir as informações de que o app precisa. Por exemplo, se você estiver perguntando o nome de alguém, mas precisar especificamente do sobrenome, escreva Obrigatório se |
hintText |
Texto que aparece abaixo do campo de entrada de texto para ajudar os usuários solicitando que eles insiram um determinado valor. Este texto está sempre visível. Obrigatório se |
value |
O valor inserido por um usuário, retornado como parte de um evento de entrada do formulário. Para detalhes sobre como trabalhar com entradas de formulário, consulte Receber dados de formulários. |
type |
Como um campo de entrada de texto aparece na interface do usuário. Por exemplo, se o campo é uma ou várias linhas. |
onChangeAction |
O que fazer quando ocorre uma mudança no campo de entrada de texto. Por exemplo, um usuário adicionando texto ou excluindo texto. Exemplos de ações a serem realizadas incluem executar uma função personalizada ou abrir uma caixa de diálogo no Google Chat. |
initialSuggestions |
Valores sugeridos que os usuários podem inserir. Esses valores aparecem quando os usuários clicam no campo de entrada de texto. À medida que os usuários digitam, os valores sugeridos são filtrados dinamicamente para corresponder ao que eles digitaram. Por exemplo, um campo de entrada de texto para linguagem de programação pode sugerir Java, JavaScript, Python e C++. Quando os usuários começam a digitar Os valores sugeridos ajudam a orientar os usuários a inserir valores que seu app possa entender. Ao se referir a JavaScript, alguns usuários podem inserir Quando especificado,
|
autoCompleteAction |
Opcional. Especifique a ação a ser tomada quando o campo de entrada de texto oferecer sugestões aos usuários que interagem com ele. Se não for especificada, as sugestões serão definidas pelo Se especificado, o app realiza a ação definida aqui, como executar uma função personalizada.
|
validation |
Especifique a validação necessária para este campo de entrada de texto.
|
placeholderText |
Texto que aparece no campo de entrada de texto quando ele está vazio. Use esse texto para solicitar que os usuários insiram um valor. Por exemplo,
|
Tipo
Como um campo de entrada de texto aparece na interface do usuário. Por exemplo, seja um campo de entrada de linha única ou uma entrada de várias linhas. Se initialSuggestions for especificado, type será sempre SINGLE_LINE, mesmo que esteja definido como MULTIPLE_LINE.


| Enums | |
|---|---|
SINGLE_LINE |
O campo de entrada de texto tem uma altura fixa de uma linha. |
MULTIPLE_LINE |
O campo de entrada de texto tem uma altura fixa de várias linhas. |
TextParagraph
Um parágrafo de texto compatível com formatação. Para ver um exemplo nos apps do Google Chat, consulte Adicionar um parágrafo de texto formatado. Saiba mais sobre a formatação de texto em Formatar texto nos apps do Google Chat e Formatar texto em complementos do Google Workspace.


| Campos | |
|---|---|
text |
O texto mostrado no widget. |
maxLines |
O número máximo de linhas de texto exibidas no widget. Se o texto exceder o número máximo de linhas especificado, o excesso de conteúdo ficará oculto atrás de um botão mostrar mais. Se o texto for igual ou menor que o número máximo de linhas especificado, o botão mostrar mais não será exibido. O valor padrão é 0. Nesse caso, todo o contexto é exibido. Valores negativos são ignorados. |
Validação


| Campos | |
|---|---|
characterLimit |
|
inputType |
Especifique o tipo dos widgets de entrada.
|
InputType
O tipo do widget de entrada.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Tipo não especificado. Não use. |
TEXT |
Texto normal que aceita todos os caracteres. |
INTEGER |
Um valor inteiro. |
FLOAT |
Um valor flutuante. |
EMAIL |
Um endereço de e-mail. |
EMOJI_PICKER |
Um emoji selecionado no seletor de emojis fornecido pelo sistema. |
Widget
Cada card é composto por widgets.
Um widget é um objeto composto que pode representar texto, imagens, botões e outros tipos de objetos.
| Campos | |
|---|---|
horizontalAlignment |
Especifica se os widgets estão alinhados à esquerda, à direita ou no centro de uma coluna. |
Campo de união data. Um widget só pode ter um dos itens a seguir. É possível usar vários campos de widget para exibir mais itens. data pode ser apenas de um dos tipos a seguir: |
|
textParagraph |
Exibe um parágrafo de texto. Compatível com texto formatado em HTML simples. Saiba mais sobre a formatação de texto em Formatar texto nos apps do Google Chat e Formatar texto em complementos do Google Workspace. Por exemplo, o JSON a seguir cria um texto em negrito: |
image |
Mostra uma imagem. Por exemplo, o JSON a seguir cria uma imagem com texto alternativo: |
decoratedText |
Mostra um item de texto decorado. Por exemplo, o JSON a seguir cria um widget de texto decorado mostrando o endereço de e-mail: |
buttonList |
Uma lista de botões. Por exemplo, o JSON a seguir cria dois botões. O primeiro é um botão de texto azul e o segundo é um botão de imagem que abre um link: |
textInput |
Mostra uma caixa de texto na qual os usuários podem digitar. Por exemplo, o JSON a seguir cria uma entrada de texto para um endereço de e-mail: Como outro exemplo, o JSON abaixo cria uma entrada de texto para uma linguagem de programação com sugestões estáticas: |
selectionInput |
Exibe um controle de seleção que permite aos usuários selecionar itens. Os controles de seleção podem ser caixas de seleção, botões de opção, chaves ou menus suspensos. Por exemplo, o JSON a seguir cria um menu suspenso que permite aos usuários escolher um tamanho: |
dateTimePicker |
Exibe um widget que permite aos usuários inserir uma data, hora ou data e hora. Por exemplo, o JSON a seguir cria um seletor de data e hora para agendar um horário: |
divider |
Mostra um divisor de linha horizontal entre os widgets. Por exemplo, o JSON abaixo cria um divisor: |
grid |
Mostra uma grade com uma coleção de itens. Uma grade suporta qualquer número de colunas e itens. O número de linhas é determinado pelos limites superiores do número de itens dividido pelo número de colunas. Uma grade com 10 itens e 2 colunas tem 5 linhas. Uma grade com 11 itens e 2 colunas tem 6 linhas.
Por exemplo, o JSON a seguir cria uma grade de duas colunas com um único item: |
columns |
Exibe até duas colunas. Para incluir mais de duas colunas ou usar linhas, use o widget Por exemplo, o JSON a seguir cria duas colunas, cada uma contendo parágrafos de texto: |
chipList |
Uma lista de ícones. Por exemplo, o JSON a seguir cria dois ícones. O primeiro é um ícone de texto, e o segundo é um ícone que abre um link:
|
HorizontalAlignment
Especifica se os widgets estão alinhados à esquerda, à direita ou no centro de uma coluna.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Não use. Não especificado. |
START |
Valor padrão. Alinha os widgets à posição inicial da coluna. Para layouts da esquerda para a direita, faz o alinhamento à esquerda. Para layouts da direita para a esquerda, alinha-se à direita. |
CENTER |
Alinha os widgets ao centro da coluna. |
END |
Alinha os widgets à posição final da coluna. Em layouts da esquerda para a direita, alinha os widgets à direita. Para layouts da direita para a esquerda, alinha os widgets à esquerda. |
ImageType
A forma usada para cortar a imagem.


| Enums | |
|---|---|
SQUARE |
Valor padrão. Aplica uma máscara quadrada à imagem. Por exemplo, uma imagem 4 x 3 se torna 3 x 3. |
CIRCLE |
Aplica uma máscara circular à imagem. Por exemplo, uma imagem 4x3 se torna um círculo com um diâmetro de 3. |
