इंडेक्स
Action(मैसेज)Action.ActionParameter(मैसेज)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(मैसेज)BorderStyle.BorderType(enum)Button(मैसेज)Button.Type(enum)ButtonList(मैसेज)Card(मैसेज)Card.CardAction(मैसेज)Card.CardFixedFooter(मैसेज)Card.CardHeader(मैसेज)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(मैसेज)Chip(मैसेज)ChipList(मैसेज)ChipList.Layout(enum)CollapseControl(मैसेज)Columns(मैसेज)Columns.Column(मैसेज)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(मैसेज)DateTimePicker(मैसेज)DateTimePicker.DateTimePickerType(enum)DecoratedText(मैसेज)DecoratedText.SwitchControl(मैसेज)DecoratedText.SwitchControl.ControlType(enum)Divider(मैसेज)EndNavigation(मैसेज)EndNavigation.Action(enum)GetAutocompletionResponse(मैसेज)Grid(मैसेज)Grid.GridItem(मैसेज)Grid.GridItem.GridItemLayout(enum)Icon(मैसेज)Image(मैसेज)ImageComponent(मैसेज)ImageCropStyle(मैसेज)ImageCropStyle.ImageCropType(enum)Link(मैसेज)LinkPreview(मैसेज)MaterialIcon(मैसेज)Navigation(मैसेज)Notification(मैसेज)OnClick(मैसेज)OpenLink(मैसेज)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(मैसेज)OverflowMenu.OverflowMenuItem(मैसेज)RenderActions(मैसेज)RenderActions.Action(मैसेज)SelectionInput(मैसेज)SelectionInput.PlatformDataSource(मैसेज)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(मैसेज)SelectionInput.SelectionType(enum)SubmitFormResponse(मैसेज)Suggestions(मैसेज)Suggestions.SuggestionItem(मैसेज)TextInput(मैसेज)TextInput.Type(enum)TextParagraph(मैसेज)Validation(मैसेज)Validation.InputType(enum)Widget(मैसेज)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
कार्रवाई
ऐसी कार्रवाई जो फ़ॉर्म सबमिट करने के बाद होने वाले व्यवहार के बारे में बताती है. उदाहरण के लिए, फ़ॉर्म को हैंडल करने के लिए, Apps Script स्क्रिप्ट को शुरू किया जा सकता है. अगर कार्रवाई ट्रिगर होती है, तो फ़ॉर्म की वैल्यू सर्वर को भेजी जाती हैं.


| फ़ील्ड | |
|---|---|
function |
शामिल एलिमेंट पर क्लिक करने या किसी और तरीके से चालू होने पर, शुरू करने के लिए एक कस्टम फ़ंक्शन. इस्तेमाल के उदाहरण के लिए, फ़ॉर्म का डेटा पढ़ना देखें. |
parameters[] |
कार्रवाई पैरामीटर की सूची. |
loadIndicator |
इस नीति से, लोड होने वाले उस इंडिकेटर के बारे में पता चलता है जो ऐक्शन को कॉल करते समय दिखता है. |
persistValues |
यह बताता है कि कार्रवाई के बाद फ़ॉर्म वैल्यू बनी रहती हैं या नहीं. डिफ़ॉल्ट वैल्यू अगर अगर |
interaction |
ज़रूरी नहीं. डायलॉग खोलते समय ज़रूरी है. उपयोगकर्ता के साथ इंटरैक्शन के जवाब में क्या करना चाहिए, जैसे कि उपयोगकर्ता किसी कार्ड मैसेज में बटन पर क्लिक करता है. अगर इसके बारे में जानकारी नहीं दी गई हो, तो ऐप्लिकेशन सामान्य तरीके से
|
requiredWidgets[] |
अगर इस कार्रवाई को शुरू करने पर, यहां दिए गए विजेट में कोई वैल्यू नहीं होती, तो फ़ॉर्म सबमिशन को रद्द कर दिया जाता है.
|
allWidgetsAreRequired |
|
ActionParameter
कार्रवाई का तरीका शुरू करते समय दिए जाने वाले स्ट्रिंग पैरामीटर की सूची. उदाहरण के लिए, स्नूज़ करने के लिए तीन बटन इस्तेमाल करें: अभी स्नूज़ करें, एक दिन स्नूज़ करें या अगले हफ़्ते स्नूज़ करें. आप स्ट्रिंग पैरामीटर की सूची में से स्नूज़ करने का टाइप और स्नूज़ का समय पास करके, action method = snooze() का इस्तेमाल कर सकते हैं.
ज़्यादा जानने के लिए, CommonEventObject देखें.


| फ़ील्ड | |
|---|---|
key |
ऐक्शन स्क्रिप्ट के लिए पैरामीटर का नाम. |
value |
पैरामीटर की वैल्यू. |
बातचीत
ज़रूरी नहीं. डायलॉग खोलते समय ज़रूरी है.
उपयोगकर्ता के साथ इंटरैक्शन के जवाब में क्या करना चाहिए, जैसे कि उपयोगकर्ता किसी कार्ड मैसेज में बटन पर क्लिक करता है.
अगर इसके बारे में जानकारी नहीं दी गई हो, तो ऐप्लिकेशन सामान्य तरीके से action का इस्तेमाल करके जवाब देता है. जैसे, लिंक खोलना या फ़ंक्शन चलाना.
interaction तय करने पर, ऐप्लिकेशन खास इंटरैक्टिव तरीकों से जवाब दे सकता है. उदाहरण के लिए, interaction को OPEN_DIALOG पर सेट करने पर, ऐप्लिकेशन कोई डायलॉग खोल सकता है.
तय किए जाने पर, लोड होने का इंडिकेटर नहीं दिखता. अगर किसी ऐड-ऑन के लिए तय किया गया है, तो पूरा कार्ड हटा दिया जाता है और क्लाइंट को कुछ भी नहीं दिखाया जाता.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
डिफ़ॉल्ट मान. action सामान्य तरीके से काम करता है. |
OPEN_DIALOG |
इससे एक डायलॉग खुलता है. यह विंडो में दिखने वाला कार्ड आधारित इंटरफ़ेस होता है. इसका इस्तेमाल चैट ऐप्लिकेशन, लोगों से इंटरैक्ट करने के लिए करते हैं. यह सुविधा, कार्ड मैसेज पर किए गए बटन पर क्लिक करने के जवाब में सिर्फ़ Chat ऐप्लिकेशन के साथ काम करती है. अगर किसी ऐड-ऑन के लिए तय किया गया है, तो पूरा कार्ड हटा दिया जाता है और क्लाइंट को कुछ भी नहीं दिखाया जाता.
|
LoadIndicator
इस नीति से, लोड होने वाले उस इंडिकेटर के बारे में पता चलता है जो ऐक्शन को कॉल करते समय दिखता है.


| Enums | |
|---|---|
SPINNER |
यह बताने के लिए कि कॉन्टेंट लोड हो रहा है, एक स्पिनर दिखाता है. |
NONE |
कुछ भी नहीं दिखाया गया है. |
BorderStyle
कार्ड या विजेट के बॉर्डर की स्टाइल के विकल्प, जिनमें बॉर्डर का टाइप और रंग भी शामिल है.


| फ़ील्ड | |
|---|---|
type |
बॉर्डर का टाइप. |
strokeColor |
टाइप स्ट्रोक का रंग सेट करने के लिए, उदाहरण के लिए, नीचे दी गई इमेज लाल रंग को ज़्यादा से ज़्यादा तीव्रता पर सेट करती है:
|
cornerRadius |
बॉर्डर के कोने का दायरा. |
BorderType
विजेट पर लागू किए गए बॉर्डर टाइप दिखाता है.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
NO_BORDER |
डिफ़ॉल्ट मान. कोई बॉर्डर नहीं. |
STROKE |
आउटलाइन. |
बटन
टेक्स्ट, आइकॉन या टेक्स्ट और आइकॉन बटन, जिन पर उपयोगकर्ता क्लिक कर सकते हैं. उदाहरण के लिए, Google Chat ऐप्लिकेशन में बटन जोड़ें पर जाएं.
किसी इमेज को क्लिक किया जा सकने वाला बटन बनाने के लिए, ImageComponentImageonClick कार्रवाई सेट करें.


| फ़ील्ड | |
|---|---|
text |
बटन के अंदर प्रदर्शित होने वाला टेक्स्ट. |
icon |
बटन के अंदर एक आइकॉन दिखता है. अगर |
color |
ज़रूरी नहीं. बटन का रंग. अगर इस नीति को सेट किया जाता है, तो बटन का रंग सेट करने के लिए, उदाहरण के लिए, नीचे दी गई इमेज लाल रंग को ज़्यादा से ज़्यादा तीव्रता पर सेट करती है: बटन के रंग के लिए |
onClick |
ज़रूरी है. जब कोई उपयोगकर्ता बटन पर क्लिक करता है, तब की जाने वाली कार्रवाई. जैसे, हाइपरलिंक खोलना या कस्टम फ़ंक्शन चलाना. |
disabled |
अगर |
altText |
सुलभता के लिए इस्तेमाल किया जाने वाला वैकल्पिक टेक्स्ट. जानकारी देने वाला ऐसा टेक्स्ट सेट करें जिससे उपयोगकर्ताओं को पता चले कि बटन क्या करता है. उदाहरण के लिए, अगर किसी बटन से कोई हाइपरलिंक खुलता है, तो यह लिखा जा सकता है: "एक नया ब्राउज़र टैब खोलता है और https://developers.google.com/workspace/chat" पर जाकर, Google Chat के डेवलपर दस्तावेज़ पर ले जाता है. |
type |
ज़रूरी नहीं. बटन का टाइप. अगर यह नीति सेट नहीं है, तो बटन का टाइप डिफ़ॉल्ट रूप से
|
टाइप
ज़रूरी नहीं. बटन का टाइप. अगर color फ़ील्ड सेट है, तो type को FILLED पर लागू किया जाता है.

| Enums | |
|---|---|
TYPE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
OUTLINED |
आउटलाइन वाले बटन, मध्यम आकार वाले बटन होते हैं. आम तौर पर, इनमें अहम कार्रवाइयां शामिल होती हैं. हालांकि, ये Chat ऐप्लिकेशन या ऐड-ऑन की मुख्य कार्रवाई नहीं होती. |
FILLED |
भरे हुए बटन में एक कंटेनर होता है, जिसका रंग गहरा होता है. यह सुविधा विज़ुअल पर सबसे ज़्यादा असर डालती है. इसे Chat ऐप्लिकेशन या ऐड-ऑन में ज़रूरी और मुख्य कार्रवाई के लिए इस्तेमाल करने का सुझाव दिया जाता है. |
FILLED_TONAL |
भरा हुआ टोनल बटन, भरे हुए और आउटलाइन किए बटन के बीच बीच का एक वैकल्पिक बटन होता है. ये तरीके उन मामलों में मददगार हैं जहां कम प्राथमिकता वाले बटन पर, आउटलाइन बटन के मुकाबले थोड़ा ज़्यादा ज़ोर देने की ज़रूरत होती है. |
BORDERLESS |
बटन में अपनी डिफ़ॉल्ट स्थिति में कोई छुपा हुआ कंटेनर नहीं है. आम तौर पर, इसका इस्तेमाल सबसे कम प्राथमिकता वाली कार्रवाइयों के लिए किया जाता है. खास तौर पर तब, जब कई विकल्प दिखाए जा रहे हों. |
ButtonList
बटन की सूची, हॉरिज़ॉन्टल तौर पर लगाई गई है. उदाहरण के लिए, Google Chat ऐप्लिकेशन में बटन जोड़ें पर जाएं.


| फ़ील्ड | |
|---|---|
buttons[] |
बटन का कलेक्शन. |
कार्ड
Google Chat मैसेज या Google Workspace ऐड-ऑन में दिखने वाला कार्ड इंटरफ़ेस.
कार्ड में कोई तय लेआउट, बटन जैसे इंटरैक्टिव यूज़र इंटरफ़ेस (यूआई) एलिमेंट, और इमेज जैसा रिच मीडिया काम करता है. कार्ड का इस्तेमाल करके पूरी जानकारी दिखाएं, उपयोगकर्ताओं की जानकारी इकट्ठा करें, और उपयोगकर्ताओं को अगला चरण पूरा करने में उनकी मदद करें.
कार्ड बिल्डर की मदद से कार्ड डिज़ाइन करना और उनकी झलक देखना.
कार्ड बिल्डर खोलेंकार्ड बनाने का तरीका जानने के लिए, ये दस्तावेज़ देखें:
- Google Chat ऐप्लिकेशन के लिए, कार्ड या डायलॉग के कॉम्पोनेंट डिज़ाइन करना देखें.
- Google Workspace ऐड-ऑन के लिए, कार्ड पर आधारित इंटरफ़ेस देखें.
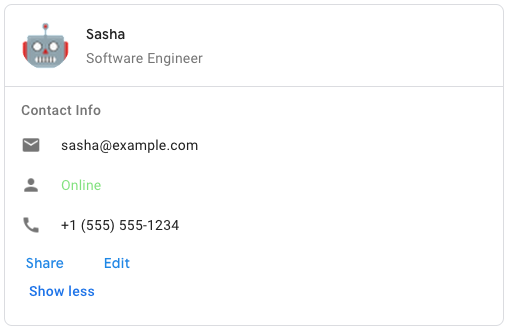
उदाहरण के लिए: Google Chat ऐप्लिकेशन के लिए कार्ड मैसेज

Google Chat में कार्ड का सैंपल मैसेज बनाने के लिए, यहां दिए गए JSON का इस्तेमाल करें:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| फ़ील्ड | |
|---|---|
header |
कार्ड का हेडर. आम तौर पर, हेडर में एक लीडिंग इमेज और टाइटल होता है. हेडर हमेशा कार्ड में सबसे ऊपर दिखते हैं. |
sections[] |
इसमें विजेट का कलेक्शन होता है. हर सेक्शन का अपना वैकल्पिक हेडर होता है. सेक्शन को लाइन डिवाइडर की मदद से विज़ुअल तौर पर अलग किया जाता है. उदाहरण के लिए, Google Chat ऐप्लिकेशन में, कार्ड का सेक्शन तय करना देखें. |
sectionDividerStyle |
सेक्शन के बीच डिवाइडर स्टाइल. |
cardActions[] |
कार्ड की कार्रवाइयां. कार्ड के टूलबार मेन्यू में कार्रवाइयां जोड़ दी जाती हैं.
उदाहरण के लिए, नीचे दिया गया JSON, |
name |
कार्ड का नाम. इसका इस्तेमाल कार्ड नेविगेशन में, कार्ड आइडेंटिफ़ायर के तौर पर किया जाता है.
|
fixedFooter |
इस कार्ड के सबसे नीचे एक तय फ़ुटर दिखाया गया है.
|
displayStyle |
Google Workspace ऐड-ऑन में,
|
peekCardHeader |
संदर्भ के हिसाब से कॉन्टेंट दिखाते समय, पीक कार्ड हेडर एक प्लेसहोल्डर की तरह काम करता है. इससे उपयोगकर्ता, होम पेज के कार्ड और कॉन्टेंट से जुड़े कार्ड के बीच नेविगेट कर सकता है.
|
CardAction
कार्ड से जुड़ी कार्रवाई, कार्ड से जुड़ी कार्रवाई है. उदाहरण के लिए, इनवॉइस कार्ड में इनवॉइस मिटाने, ईमेल इनवॉइस मिटाने या इनवॉइस को ब्राउज़र में खोलने जैसी कार्रवाइयां शामिल हो सकती हैं.

| फ़ील्ड | |
|---|---|
actionLabel |
ऐक्शन मेन्यू आइटम के तौर पर दिखने वाला लेबल. |
onClick |
इस ऐक्शन आइटम के लिए |
CardHeader
कार्ड हेडर दिखाता है. उदाहरण के लिए, Google Chat ऐप्लिकेशन में हेडर जोड़ना लेख पढ़ें.


| फ़ील्ड | |
|---|---|
title |
ज़रूरी है. कार्ड के हेडर का टाइटल. हेडर की लंबाई तय है: अगर टाइटल और सबटाइटल, दोनों की जानकारी दी गई है, तो दोनों में एक ही लाइन इस्तेमाल होगी. अगर सिर्फ़ टाइटल की जानकारी दी गई है, तो उसमें दोनों लाइनें इस्तेमाल होंगी. |
subtitle |
कार्ड के हेडर का सबटाइटल. अगर तय किया गया है, तो यह |
imageType |
इमेज को काटने के लिए इस्तेमाल किया गया आकार.
|
imageUrl |
कार्ड हेडर में इमेज का एचटीटीपीएस यूआरएल. |
imageAltText |
इस इमेज का वह वैकल्पिक टेक्स्ट जिसका इस्तेमाल सुलभता के लिए किया गया है. |
DisplayStyle
Google Workspace ऐड-ऑन में, यह तय किया जाता है कि कार्ड किस तरह दिखे.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
PEEK |
कार्ड का हेडर, साइडबार के नीचे दिखता है. यह स्टैक के मौजूदा ऊपरी कार्ड का कुछ हिस्सा कवर करता है. हेडर पर क्लिक करने से कार्ड, कार्ड स्टैक में पॉप-अप होता है. अगर कार्ड में कोई हेडर नहीं है, तो जनरेट किए गए हेडर का इस्तेमाल किया जाता है. |
REPLACE |
डिफ़ॉल्ट मान. कार्ड स्टैक में सबसे ऊपर मौजूद कार्ड का व्यू बदलकर, कार्ड दिखाया जाता है. |
DividerStyle
कार्ड की डिवाइडर स्टाइल. फ़िलहाल, इसे सिर्फ़ कार्ड सेक्शन के बीच डिवाइडर के तौर पर इस्तेमाल किया जाता है.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
SOLID_DIVIDER |
डिफ़ॉल्ट विकल्प. सॉलिड डिवाइडर की इमेज बनाएं. |
NO_DIVIDER |
अगर इस नीति को सेट किया जाता है, तो कोई डिवाइडर रेंडर नहीं होता. यह शैली पूरी तरह से लेआउट से डिवाइडर हटा देती है. नतीजा, डिवाइडर न जोड़ने के बराबर है. |
सेक्शन
किसी सेक्शन में ऐसे विजेट का कलेक्शन होता है जिन्हें वर्टिकल तौर पर रेंडर किए जाने के क्रम में, उनके बारे में बताया जाता है.


| फ़ील्ड | |
|---|---|
header |
सेक्शन के सबसे ऊपर दिखने वाला टेक्स्ट. सामान्य एचटीएमएल फ़ॉर्मैट वाले टेक्स्ट के साथ काम करता है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानकारी के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट फ़ॉर्मैट करना लेख पढ़ें. |
widgets[] |
सेक्शन में मौजूद सभी विजेट. कम से कम एक विजेट होना चाहिए. |
collapsible |
इससे पता चलता है कि इस सेक्शन को छोटा किया जा सकता है या नहीं. छोटे किए जा सकने वाले सेक्शन में कुछ या सभी विजेट छिप जाते हैं, लेकिन उपयोगकर्ता ज़्यादा दिखाएं पर क्लिक करके, छिपे हुए विजेट देखने के लिए सेक्शन को बड़ा कर सकते हैं. उपयोगकर्ता कम दिखाएं पर क्लिक करके, विजेट को फिर से छिपा सकते हैं. यह पता लगाने के लिए कि कौनसे विजेट छिपे हुए हैं, |
uncollapsibleWidgetsCount |
ऐसे विजेट की संख्या जो छोटे नहीं हो सकते. ये सेक्शन सेक्शन के छोटा होने पर भी दिखते रहते हैं. उदाहरण के लिए, जब किसी सेक्शन में पांच विजेट होते हैं और |
collapseControl |
ज़रूरी नहीं. सेक्शन के 'बड़ा करें और छोटा करें' बटन के बारे में बताएं. यह बटन सिर्फ़ तब दिखेगा, जब सेक्शन को छोटा किया जा सकता हो. अगर यह फ़ील्ड सेट नहीं है, तो डिफ़ॉल्ट बटन का इस्तेमाल किया जाता है. |
चिप
टेक्स्ट, आइकॉन या टेक्स्ट और आइकॉन चिप, जिस पर उपयोगकर्ता क्लिक कर सकते हैं.

| फ़ील्ड | |
|---|---|
icon |
आइकॉन की इमेज. अगर |
label |
चिप में दिखने वाला टेक्स्ट. |
onClick |
ज़रूरी नहीं. जब कोई उपयोगकर्ता चिप पर क्लिक करता है, तब की जाने वाली कार्रवाई. जैसे, हाइपरलिंक खोलना या कस्टम फ़ंक्शन चलाना. |
enabled |
क्या चिप चालू है और उपयोगकर्ता की कार्रवाइयों का जवाब देता है या नहीं. डिफ़ॉल्ट तौर पर, यह |
disabled |
क्या चिप इस्तेमाल में नहीं है और उपयोगकर्ता की कार्रवाइयों को अनदेखा करता है. डिफ़ॉल्ट तौर पर, यह |
altText |
सुलभता के लिए इस्तेमाल किया जाने वाला वैकल्पिक टेक्स्ट. जानकारी देने वाला ऐसा टेक्स्ट सेट करें जिससे उपयोगकर्ताओं को पता चले कि चिप क्या करता है. उदाहरण के लिए, अगर किसी चिप से कोई हाइपरलिंक खुलता है, तो लिखें: "एक नया ब्राउज़र टैब खोलता है और https://developers.google.com/workspace/chat" पर जाकर, Google Chat के डेवलपर दस्तावेज़ पर ले जाता है. |
ChipList
चिप की सूची हॉरिज़ॉन्टल तरीके से बिछाई गई है. यह हॉरिज़ॉन्टल स्क्रोल हो सकती है या इसे अगली लाइन में रैप कर सकती है.

| फ़ील्ड | |
|---|---|
layout |
चिप की सूची का लेआउट बताया गया है. |
chips[] |
कई तरह के चिप. |
लेआउट
चिप लिस्ट लेआउट.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
WRAPPED |
डिफ़ॉल्ट मान. ज़रूरत के मुताबिक हॉरिज़ॉन्टल स्पेस न होने पर, चिप की सूची अगली लाइन तक ले जाती है. |
HORIZONTAL_SCROLLABLE |
अगर चिप उपलब्ध जगह में फ़िट न हो रहे हों, तो वे हॉरिज़ॉन्टल स्क्रोल करते हैं. |
CollapseControl
कंट्रोल को बड़ा और छोटा करें. 
| फ़ील्ड | |
|---|---|
horizontalAlignment |
'बड़ा करें और छोटा करें' बटन का हॉरिज़ॉन्टल अलाइनमेंट. |
expandButton |
ज़रूरी नहीं. सेक्शन को बड़ा करने के लिए, पसंद के मुताबिक बनाया जा सकने वाला बटन तय करें. exportButton और expandButton दोनों फ़ील्ड सेट किए जाने चाहिए. सिर्फ़ एक फ़ील्ड सेट को लागू नहीं किया जाएगा. अगर यह फ़ील्ड सेट नहीं है, तो डिफ़ॉल्ट बटन का इस्तेमाल किया जाता है. |
collapseButton |
ज़रूरी नहीं. सेक्शन को छोटा करने के लिए, पसंद के मुताबिक बनाया जा सकने वाला बटन तय करें. exportButton और expandButton दोनों फ़ील्ड सेट किए जाने चाहिए. सिर्फ़ एक फ़ील्ड सेट को लागू नहीं किया जाएगा. अगर यह फ़ील्ड सेट नहीं है, तो डिफ़ॉल्ट बटन का इस्तेमाल किया जाता है. |
कॉलम
Columns विजेट, किसी कार्ड या डायलॉग बॉक्स में ज़्यादा से ज़्यादा दो कॉलम दिखाता है. आप हर कॉलम में विजेट जोड़ सकते हैं; विजेट उसी क्रम में दिखते हैं जिस क्रम में वे तय किए गए होते हैं. उदाहरण के लिए, Google Chat ऐप्लिकेशन में कॉलम में कार्ड और डायलॉग दिखाना लेख पढ़ें.
हर कॉलम की ऊंचाई, बड़े कॉलम के हिसाब से तय की जाती है. उदाहरण के लिए, अगर पहला कॉलम दूसरे कॉलम से लंबा है, तो दोनों कॉलम की ऊंचाई पहले कॉलम के बराबर होगी. हर कॉलम में विजेट की संख्या अलग-अलग हो सकती है. इसलिए, न तो कॉलम में पंक्तियां तय की जा सकती हैं और न ही कॉलम के बीच विजेट अलाइन किए जा सकते हैं.
कॉलम साथ-साथ दिखाए जाते हैं. HorizontalSizeStyle फ़ील्ड का इस्तेमाल करके, हर कॉलम की चौड़ाई को पसंद के मुताबिक बनाया जा सकता है. अगर उपयोगकर्ता की स्क्रीन की चौड़ाई बहुत कम है, तो दूसरा कॉलम पहले कॉलम के नीचे आ जाता है:
- वेब पर, अगर स्क्रीन की चौड़ाई 480 पिक्सल या उसके बराबर है, तो दूसरा कॉलम रैप हो जाता है.
- iOS डिवाइस पर, अगर स्क्रीन की चौड़ाई 300 पॉइंट या इससे कम है, तो दूसरा कॉलम रैप हो जाता है.
- Android डिवाइस पर, अगर स्क्रीन की चौड़ाई 320 dp या उसके बराबर है, तो दूसरा कॉलम रैप हो जाता है.
दो से ज़्यादा कॉलम शामिल करने या पंक्तियां इस्तेमाल करने के लिए, Grid


| फ़ील्ड | |
|---|---|
columnItems[] |
कॉलम का कलेक्शन. एक कार्ड या डायलॉग बॉक्स में, ज़्यादा से ज़्यादा दो कॉलम शामिल किए जा सकते हैं. |
कॉलम
एक कॉलम.
| फ़ील्ड | |
|---|---|
horizontalSizeStyle |
इससे पता चलता है कि कॉलम, कार्ड की चौड़ाई को कैसे भरता है. |
horizontalAlignment |
इससे पता चलता है कि विजेट, कॉलम के बाईं ओर हैं, दाईं ओर या बीच में. |
verticalAlignment |
इससे पता चलता है कि विजेट, कॉलम के ऊपर, नीचे या बीच में अलाइन हैं या नहीं. |
widgets[] |
कॉलम में मौजूद विजेट का कलेक्शन. विजेट उसी क्रम में दिखते हैं जिस क्रम में वे तय किए गए हैं. |
HorizontalSizeStyle
इससे पता चलता है कि कॉलम, कार्ड की चौड़ाई को कैसे भरता है. हर कॉलम की चौड़ाई, HorizontalSizeStyle और कॉलम में मौजूद विजेट की चौड़ाई, दोनों पर निर्भर करती है.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
FILL_AVAILABLE_SPACE |
डिफ़ॉल्ट मान. कॉलम में खाली जगह भर जाती है. यह कार्ड की चौड़ाई का 70% तक होना चाहिए. अगर दोनों कॉलम FILL_AVAILABLE_SPACE पर सेट हैं, तो हर कॉलम 50% स्पेस को भरता है. |
FILL_MINIMUM_SPACE |
कॉलम में ज़रूरत के मुताबिक जगह खाली हो सकती है. साथ ही, इसमें कार्ड की चौड़ाई का 30% से ज़्यादा हिस्सा नहीं होना चाहिए. |
VerticalAlignment
इससे पता चलता है कि विजेट, कॉलम के ऊपर, नीचे या बीच में अलाइन हैं या नहीं.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
CENTER |
डिफ़ॉल्ट मान. विजेट को कॉलम के बीच में अलाइन करता है. |
TOP |
विजेट को कॉलम में सबसे ऊपर अलाइन करता है. |
BOTTOM |
विजेट को कॉलम में सबसे नीचे अलाइन करता है. |
विजेट
इस्तेमाल किए जा सकने वाले ऐसे विजेट जिन्हें किसी कॉलम में शामिल किया जा सकता है.
| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
textParagraph |
|
image |
|
decoratedText |
|
buttonList |
|
textInput |
|
selectionInput |
|
dateTimePicker |
|
chipList |
|
DateTimePicker
इसकी मदद से उपयोगकर्ता, तारीख और समय या तारीख और समय, दोनों डाल सकते हैं. Google Chat ऐप्लिकेशन में उदाहरण के लिए, उपयोगकर्ता को तारीख और समय चुनने दें पर जाएं.
उपयोगकर्ता, तारीख और समय चुनने के लिए टेक्स्ट डाल सकते हैं या पिकर का इस्तेमाल कर सकते हैं. अगर उपयोगकर्ता अमान्य तारीख या समय डालते हैं, तो पिकर, उपयोगकर्ताओं को एक गड़बड़ी दिखाता है. इसमें, जानकारी को सही तरीके से डालने के लिए कहा जाता है.


| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
label |
यह टेक्स्ट उपयोगकर्ताओं को तारीख, समय या तारीख और समय डालने के लिए कहता है. उदाहरण के लिए, अगर कोई उपयोगकर्ता अपॉइंटमेंट शेड्यूल कर रहा है, तो |
type |
विजेट में तारीख, समय या तारीख और समय डाला जा सकता है या नहीं. |
valueMsEpoch |
विजेट में डिफ़ॉल्ट वैल्यू, Unix epoch टाइम के बाद मिलीसेकंड में दिखाई जाती है. पिकर के प्रकार के आधार पर मान तय करें (
|
timezoneOffsetDate |
यूटीसी से टाइम ज़ोन ऑफ़सेट को मिनट में दिखाने वाली संख्या. अगर यह नीति सेट की जाती है, तो |
onChangeAction |
तब ट्रिगर होता है, जब उपयोगकर्ता |
validation |
ज़रूरी नहीं. तारीख और समय के इस पिकर के लिए ज़रूरी पुष्टि तय करें.
|
DateTimePickerType
DateTimePicker विजेट में तारीख और समय का फ़ॉर्मैट. इससे यह तय होता है कि उपयोगकर्ता तारीख, समय या तारीख और समय, दोनों डाल सकते हैं या नहीं.


| Enums | |
|---|---|
DATE_AND_TIME |
उपयोगकर्ता, तारीख और समय डालते हैं. |
DATE_ONLY |
उपयोगकर्ता एक तारीख डालते हैं. |
TIME_ONLY |
उपयोगकर्ता समय इनपुट करते हैं. |
DecoratedText
ऐसा विजेट जो वैकल्पिक सजावट के साथ टेक्स्ट दिखाता है. जैसे, टेक्स्ट के ऊपर या नीचे लेबल, टेक्स्ट के सामने आइकॉन, चुनने वाला विजेट या टेक्स्ट के बाद बटन. Google Chat ऐप्लिकेशन में उदाहरण के लिए, लेख को सजावटी टेक्स्ट के साथ दिखाना लेख पढ़ें.


| फ़ील्ड | |
|---|---|
icon |
|
startIcon |
टेक्स्ट के सामने दिखने वाला आइकॉन. |
topLabel |
|
text |
ज़रूरी है. मुख्य टेक्स्ट. आसान फ़ॉर्मैटिंग का इस्तेमाल करता है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानकारी के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट फ़ॉर्मैट करना लेख पढ़ें. |
wrapText |
टेक्स्ट रैप करने की सेटिंग. अगर सिर्फ़ |
bottomLabel |
|
onClick |
यह कार्रवाई तब ट्रिगर होती है, जब उपयोगकर्ता |
यूनियन फ़ील्ड control. decoratedText विजेट में टेक्स्ट की दाईं ओर दिखने वाला बटन, स्विच, चेकबॉक्स या इमेज. control इनमें से सिर्फ़ एक हो सकता है: |
|
button |
ऐसा बटन जिस पर क्लिक करके, उपयोगकर्ता कोई कार्रवाई कर सकता है. |
switchControl |
स्विच विजेट, जिस पर क्लिक करके उपयोगकर्ता अपनी स्थिति बदल सकता है. इससे कोई कार्रवाई भी ट्रिगर हो सकती है. |
endIcon |
टेक्स्ट के बाद एक आइकॉन दिखता है. पहले से मौजूद और पसंद के मुताबिक आइकॉन इस्तेमाल किए जा सकते हैं. |
SwitchControl
टॉगल-स्टाइल स्विच या decoratedText विजेट में मौजूद चेकबॉक्स.


यह सुविधा सिर्फ़ decoratedText विजेट के साथ काम करती है.
| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट इवेंट में स्विच विजेट की पहचान की गई. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
value |
किसी उपयोगकर्ता ने जो वैल्यू डाली है उसे फ़ॉर्म के इनपुट इवेंट के तौर पर दिखाया जाता है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
selected |
|
onChangeAction |
स्विच की स्थिति बदलने पर की जाने वाली कार्रवाई, जैसे कि कौनसा फ़ंक्शन चलाना है. |
controlType |
यूज़र इंटरफ़ेस में स्विच कैसा दिखता है.
|
ControlType
यूज़र इंटरफ़ेस में स्विच कैसा दिखता है.


| Enums | |
|---|---|
SWITCH |
टॉगल-स्टाइल वाला स्विच. |
CHECKBOX |
CHECK_BOX के पक्ष में बहिष्कृत किया गया. |
CHECK_BOX |
चेकबॉक्स. |
डिवाइडर
इस टाइप में कोई फ़ील्ड नहीं है.
विजेट के बीच डिवाइडर को हॉरिज़ॉन्टल लाइन के रूप में दिखाता है. उदाहरण के लिए, Google Chat ऐप्लिकेशन में विजेट के बीच हॉरिज़ॉन्टल डिवाइडर जोड़ना लेख पढ़ें.


उदाहरण के लिए, यह JSON डिवाइडर बनाता है:
"divider": {}
GetAutocompletionResponse
ऑटोकंप्लीट कंटेनर मिलने पर मिलने वाला रिस्पॉन्स, जिसमें टेक्स्ट फ़ील्ड के लिए अपने-आप पूरा होने वाले आइटम दिखाने के लिए ज़रूरी एलिमेंट शामिल होते हैं.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| फ़ील्ड | |
|---|---|
autoComplete |
|
schema |
यह एक नो-ऑप स्कीमा फ़ील्ड है. यह सिंटैक्स की जांच के लिए मार्कअप में मौजूद हो सकता है. |
ग्रिड
आइटम के संग्रह के साथ ग्रिड दिखाता है. आइटम में सिर्फ़ टेक्स्ट या इमेज शामिल हो सकती हैं. रिस्पॉन्सिव कॉलम के लिए या टेक्स्ट या इमेज से ज़्यादा शामिल करने के लिए, Columns
ग्रिड में कितने भी कॉलम और आइटम इस्तेमाल किए जा सकते हैं. पंक्तियों की संख्या, आइटम को कॉलम से भाग देकर तय की जाती है. 10 आइटम और 2 कॉलम वाले ग्रिड में 5 पंक्तियां होती हैं. 11 आइटम और दो कॉलम वाले ग्रिड में छह लाइनें होती हैं.


उदाहरण के लिए, नीचे दिया गया JSON, एक आइटम के साथ दो कॉलम का ग्रिड बनाता है:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| फ़ील्ड | |
|---|---|
title |
ग्रिड हेडर में दिखने वाला टेक्स्ट. |
items[] |
ग्रिड में दिखाए जाने वाले आइटम. |
borderStyle |
हर ग्रिड आइटम पर लागू की जाने वाली बॉर्डर शैली. |
columnCount |
ग्रिड में दिखाए जाने वाले कॉलम की संख्या. अगर इस फ़ील्ड के बारे में नहीं बताया गया है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. साथ ही, डिफ़ॉल्ट वैल्यू इस बात पर निर्भर करती है कि ग्रिड कहां दिखाई गई है (डायलॉग बनाम कंपैनियन). |
onClick |
इस कॉलबैक को हर अलग ग्रिड आइटम में फिर से इस्तेमाल किया जाता है. हालांकि, इसे कॉलबैक के पैरामीटर में जोड़ी गई आइटम सूची में, आइटम के आइडेंटिफ़ायर और इंडेक्स के साथ इस्तेमाल किया जाता है. |
GridItem
यह ग्रिड लेआउट में किसी आइटम को दिखाता है. आइटम में टेक्स्ट, कोई इमेज या टेक्स्ट और एक इमेज, दोनों हो सकते हैं.


| फ़ील्ड | |
|---|---|
id |
इस ग्रिड आइटम के लिए उपयोगकर्ता का तय किया गया आइडेंटिफ़ायर. यह आइडेंटिफ़ायर, पैरंट ग्रिड के |
image |
ग्रिड आइटम में दिखने वाली इमेज. |
title |
ग्रिड आइटम का टाइटल. |
subtitle |
ग्रिड आइटम का सबटाइटल. |
layout |
ग्रिड आइटम के लिए इस्तेमाल किया जाने वाला लेआउट. |
GridItemLayout
किसी ग्रिड आइटम के लिए उपलब्ध अलग-अलग लेआउट विकल्प दिखाता है.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
TEXT_BELOW |
टाइटल और सबटाइटल, ग्रिड आइटम की इमेज के नीचे दिखते हैं. |
TEXT_ABOVE |
टाइटल और सबटाइटल, ग्रिड आइटम की इमेज के ऊपर दिखते हैं. |
आइकॉन
कार्ड पर विजेट में एक आइकॉन दिख रहा है. उदाहरण के लिए, Google Chat ऐप्लिकेशन में आइकॉन जोड़ना लेख पढ़ें.
पहले से मौजूद और पसंद के मुताबिक आइकॉन इस्तेमाल किए जा सकते हैं.


| फ़ील्ड | |
|---|---|
altText |
ज़रूरी नहीं. सुलभता के लिए इस्तेमाल किए जाने वाले आइकॉन के बारे में जानकारी. अगर इसके बारे में जानकारी नहीं दी गई है, तो डिफ़ॉल्ट वैल्यू अगर आइकॉन को |
imageType |
इमेज काटने की स्टाइल लागू की गई. कुछ मामलों में, |
यूनियन फ़ील्ड icons. कार्ड पर विजेट में दिखने वाला आइकॉन. icons इनमें से सिर्फ़ एक हो सकता है: |
|
knownIcon |
Google Workspace से मिले पहले से मौजूद आइकॉन में से कोई एक दिखाएं. उदाहरण के लिए, हवाई जहाज़ का आइकॉन दिखाने के लिए, काम करने वाले आइकॉन की पूरी सूची देखने के लिए, पहले से मौजूद आइकॉन देखें. |
iconUrl |
एचटीटीपीएस यूआरएल पर होस्ट किया गया कस्टम आइकॉन दिखाएं. उदाहरण के लिए:
|
materialIcon |
Google के सामग्री आइकॉन में से कोई एक दिखाएं. उदाहरण के लिए, चेकबॉक्स आइकॉन दिखाने के लिए,
|
इमेज
ऐसी इमेज जिसे यूआरएल से तय किया जाता है और जिसमें onClick कार्रवाई हो सकती है. उदाहरण के लिए, इमेज जोड़ें देखें.


| फ़ील्ड | |
|---|---|
imageUrl |
वह एचटीटीपीएस यूआरएल जो इमेज को होस्ट करता है. उदाहरण के लिए: |
onClick |
जब कोई उपयोगकर्ता इमेज पर क्लिक करता है, तो क्लिक इस कार्रवाई को ट्रिगर करता है. |
altText |
इस इमेज का वह वैकल्पिक टेक्स्ट जिसका इस्तेमाल सुलभता के लिए किया गया है. |
ImageComponent
यह किसी इमेज को दिखाता है.


| फ़ील्ड | |
|---|---|
imageUri |
इमेज का यूआरएल. |
altText |
इमेज के लिए सुलभता लेबल. |
cropStyle |
इमेज पर लागू करने के लिए काटने की शैली. |
borderStyle |
इमेज पर लागू की जाने वाली बॉर्डर शैली. |
ImageCropStyle
यह इमेज काटने की स्टाइल दिखाता है.


उदाहरण के लिए, 16:9 आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) लागू करने का तरीका यहां बताया गया है:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| फ़ील्ड | |
|---|---|
type |
क्रॉप टाइप. |
aspectRatio |
अगर काटने का टाइप उदाहरण के लिए, 16:9 आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) लागू करने का तरीका यहां बताया गया है: |
ImageCropType
यह इमेज काटने की स्टाइल दिखाता है.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
SQUARE |
डिफ़ॉल्ट मान. स्क्वेयर क्रॉप लागू करता है. |
CIRCLE |
इसे गोल आकार में क्रॉप किया जाता है. |
RECTANGLE_CUSTOM |
कस्टम आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) वाली आयताकार इमेज को लागू करता है. अपनी पसंद के मुताबिक आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) को aspectRatio पर सेट करें. |
RECTANGLE_4_3 |
4:3 आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) वाली आयताकार इमेज को लगाता है. |
लिंक
ऐड-ऑन में दिखाए गए तीसरे पक्ष के संसाधन के लिए लिंक ऑब्जेक्ट. ज़्यादा जानकारी के लिए, @ मेन्यू से तीसरे पक्ष के संसाधन बनाना लेख पढ़ें.

| फ़ील्ड | |
|---|---|
url |
ऐड-ऑन पर वापस जाने के लिए लिंक का यूआरएल. |
title |
ऐड-ऑन पर वापस जाने वाले लिंक का टाइटल. |
LinkPreview
कार्ड से जुड़ी ऐसी कार्रवाई जिसमें कार्ड और स्मार्ट चिप दिखाकर, तीसरे पक्ष के लिंक की झलक देखी जा सकती है. ज़्यादा जानने के लिए, स्मार्ट चिप की मदद से लिंक की झलक देखना लेख पढ़ें.

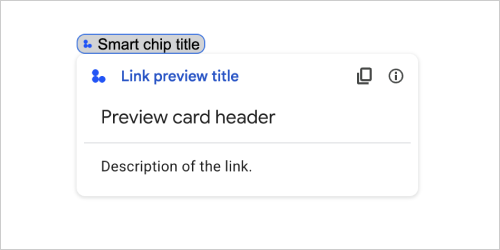
उदाहरण के लिए, नीचे दिया गया JSON, लिंक की झलक और उसके स्मार्ट चिप के लिए यूनीक टाइटल दिखाता है. साथ ही, झलक दिखाने वाला कार्ड भी दिखाता है, जिसमें हेडर और टेक्स्ट की जानकारी होती है:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
उदाहरण में, लिंक की यह झलक दिखती है:

| फ़ील्ड | |
|---|---|
previewCard |
एक कार्ड, जो तीसरे पक्ष की सेवा से मिले लिंक की जानकारी दिखाता है. |
title |
लिंक की झलक के लिए, स्मार्ट चिप में दिखने वाला टाइटल. अगर नीति को सेट नहीं किया जाता है, तो स्मार्ट चिप, |
linkPreviewTitle |
लिंक की झलक में दिखने वाला टाइटल. अगर यह नीति सेट नहीं है, तो लिंक की झलक, |
MaterialIcon
एक Google मटीरियल आइकॉन, जिसमें 2,500 से ज़्यादा विकल्प मौजूद हैं.
उदाहरण के लिए, पसंद के मुताबिक वज़न और ग्रेड वाला चेकबॉक्स आइकॉन दिखाने के लिए, यह लिखें:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| फ़ील्ड | |
|---|---|
name |
Google Material आइकॉन में तय किए गए आइकॉन का नाम, जैसे कि |
fill |
आइकॉन, भरा हुआ के तौर पर रेंडर होता है या नहीं. डिफ़ॉल्ट मान गलत है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं और पसंद के मुताबिक बनाएं में जाकर, सेटिंग में बदलाव करें. |
weight |
आइकॉन के स्ट्रोक की मोटाई. {100, 200, 300, 400, 500, 600, 700} में से चुनें. अगर यह नहीं है, तो डिफ़ॉल्ट वैल्यू 400 होती है. अगर कोई दूसरी वैल्यू तय की गई है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं और पसंद के मुताबिक बनाएं में जाकर, सेटिंग में बदलाव करें. |
grade |
वज़न और ग्रेड से, सिंबल की चौड़ाई पर असर पड़ता है. ग्रेड में किए जाने वाले बदलाव, वज़न में किए गए बदलाव की तुलना में ज़्यादा विस्तृत होते हैं और निशान के साइज़ पर छोटा सा असर पड़ता है. {-25, 0, 200} में से चुनें. अगर यह नहीं है, तो डिफ़ॉल्ट वैल्यू 0 होती है. अगर कोई दूसरी वैल्यू तय की गई है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं और पसंद के मुताबिक बनाएं में जाकर, सेटिंग में बदलाव करें. |
सूचना
कार्ड से जुड़ी ऐसी कार्रवाई जिससे होस्ट ऐप्लिकेशन में सूचना दिखती है.

| फ़ील्ड | |
|---|---|
text |
सूचना में दिखाने के लिए सादा टेक्स्ट. इसमें एचटीएमएल टैग शामिल नहीं हैं. |
OnClick
इससे पता चलता है कि जब उपयोगकर्ता किसी कार्ड पर मौजूद बटन जैसे किसी इंटरैक्टिव एलिमेंट पर क्लिक करते हैं, तब जवाब कैसे दिया जाता है.


| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
action |
अगर बताया गया है, तो इस |
openLink |
अगर तय किया गया है, तो यह |
openDynamicLinkAction |
जब कार्रवाई को लिंक खोलना होता है, तब ऐड-ऑन यह कार्रवाई ट्रिगर करता है. यह ऊपर दिए गए
|
card |
अगर बताया गया है, तो क्लिक करने पर कार्ड स्टैक में एक नया कार्ड पुश किया जाता है.
|
overflowMenu |
अगर बताया गया है, तो यह |
OpenLink
यह onClick इवेंट को दिखाता है, जिससे हाइपरलिंक खुलता है.


| फ़ील्ड | |
|---|---|
url |
खोला जाने वाला यूआरएल. |
openAs |
लिंक को खोलने का तरीका.
|
onClose |
क्या क्लाइंट किसी लिंक को खोलने के बाद उसके बारे में भूल जाता है या विंडो के बंद होने तक उसे देखता रहता है.
|
OnClose
OnClick कार्रवाई से खोला गया लिंक बंद होने पर क्लाइंट क्या करता है.
इसका इस्तेमाल क्लाइंट के प्लैटफ़ॉर्म पर किया जा सकता है. उदाहरण के लिए, कोई वेब ब्राउज़र पॉप-अप विंडो में OnClose हैंडलर वाले लिंक को खोल सकता है.
अगर OnOpen और OnClose, दोनों हैंडलर सेट हैं और क्लाइंट प्लैटफ़ॉर्म दोनों वैल्यू के साथ काम नहीं करता, तो OnClose को प्राथमिकता दी जाती है.

| Enums | |
|---|---|
NOTHING |
डिफ़ॉल्ट मान. कार्ड फिर से लोड नहीं होता है; कुछ नहीं होता. |
RELOAD |
चाइल्ड विंडो के बंद होने के बाद, कार्ड को फिर से लोड करता है. अगर इसे |
OpenAs
जब OnClick की कार्रवाई से कोई लिंक खुलता है, तो क्लाइंट उसे फ़ुल साइज़ की विंडो (अगर क्लाइंट उसी फ़्रेम का इस्तेमाल करता है) या ओवरले (जैसे, पॉप-अप) खोल सकता है. लागू किया जाना, क्लाइंट प्लैटफ़ॉर्म की क्षमताओं पर निर्भर करता है. अगर क्लाइंट यह सुविधा नहीं देता है, तो चुनी गई वैल्यू को अनदेखा किया जा सकता है. FULL_SIZE सभी क्लाइंट पर काम करता है.

| Enums | |
|---|---|
FULL_SIZE |
लिंक एक फ़ुल-साइज़ विंडो के तौर पर खुलता है (अगर उसी फ़्रेम का इस्तेमाल क्लाइंट करता है). |
OVERLAY |
यह लिंक, ओवरले के रूप में खुलता है, जैसे कि पॉप-अप. |
OverflowMenu
यह विजेट एक या एक से ज़्यादा कार्रवाइयों के साथ पॉप-अप मेन्यू दिखाता है. उपयोगकर्ता इन कार्रवाइयों को शुरू कर सकते हैं. उदाहरण के लिए, किसी कार्ड में नॉन-प्राइमरी ऐक्शन दिखाना. कार्रवाइयां उपलब्ध जगह में न होने पर, इस विजेट का इस्तेमाल किया जा सकता है. इसका इस्तेमाल करने के लिए, विजेट की OnClick कार्रवाई में इस विजेट के बारे में बताएं. उदाहरण के लिए, Button में.

| फ़ील्ड | |
|---|---|
items[] |
ज़रूरी है. मेन्यू के विकल्पों की सूची. |
OverflowMenuItem

| फ़ील्ड | |
|---|---|
startIcon |
टेक्स्ट के सामने दिखने वाला आइकॉन. |
text |
ज़रूरी है. वह टेक्स्ट जो लोगों को आइटम की पहचान करता है या उसके बारे में बताता है. |
onClick |
ज़रूरी है. मेन्यू का विकल्प चुनने पर यह कार्रवाई शुरू की जाती है. इस |
disabled |
मेन्यू विकल्प बंद है या नहीं. डिफ़ॉल्ट तौर पर, 'गलत' पर सेट होती है. |
RenderActions
रेंडर करने के निर्देशों का सेट, जो कार्ड से कोई कार्रवाई करने के लिए कहता है या ऐड-ऑन होस्ट ऐप्लिकेशन या Chat ऐप्लिकेशन को कोई खास कार्रवाई करने के लिए कहता है.


| फ़ील्ड | |
|---|---|
action |
|
hostAppAction |
अलग-अलग होस्ट ऐप्लिकेशन की ओर से मैनेज की जाने वाली कार्रवाइयां. |
schema |
यह एक नो-ऑप स्कीमा फ़ील्ड है. यह सिंटैक्स की जांच के लिए मार्कअप में मौजूद हो सकता है. |
कार्रवाई
| फ़ील्ड | |
|---|---|
navigations[] |
दिखाए गए कार्ड पुश, पॉप या अपडेट करें. |
link |
इसके तुरंत टारगेट लिंक को किसी नए टैब या पॉप-अप में खोलें. |
notification |
असली उपयोगकर्ता को सूचना दिखाएं. |
linkPreview |
असली उपयोगकर्ता को लिंक की झलक दिखाएं. |
links[] |
तीसरे पक्ष के संसाधन का लिंक, जिसे Google Workspace ऐप्लिकेशन में बनाया गया है. इन्हें एक आइटम वाले ऑब्जेक्ट के कलेक्शन के तौर पर फ़ॉर्मैट किया जाता है. ज़्यादा जानकारी के लिए, @ मेन्यू से तीसरे पक्ष के संसाधन बनाना लेख पढ़ें. |
SelectionInput
वह विजेट जो एक या उससे ज़्यादा यूज़र इंटरफ़ेस (यूआई) आइटम बनाता है. इन आइटम को उपयोगकर्ता चुन सकते हैं. उदाहरण के लिए, ड्रॉपडाउन मेन्यू या चेकबॉक्स. इस विजेट का इस्तेमाल करके, ऐसा डेटा इकट्ठा किया जा सकता है जिसका अनुमान लगाया जा सकता है या जिसकी गिनती की जा सकती है. Google Chat ऐप्लिकेशन में उदाहरण के लिए, चुने जा सकने वाले यूज़र इंटरफ़ेस (यूआई) एलिमेंट जोड़ना लेख पढ़ें.
चैट ऐप्लिकेशन उन आइटम की वैल्यू को प्रोसेस कर सकते हैं जिन्हें उपयोगकर्ता चुनते हैं या डालते हैं. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें.
उपयोगकर्ताओं से तय नहीं या ऐब्सट्रैक्ट डेटा इकट्ठा करने के लिए, TextInput विजेट का इस्तेमाल करें.


| फ़ील्ड | |
|---|---|
name |
ज़रूरी है. वह नाम जो किसी फ़ॉर्म इनपुट इवेंट में चुने गए इनपुट की पहचान करता है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
label |
यूज़र इंटरफ़ेस में चुने गए इनपुट फ़ील्ड के ऊपर दिखने वाला टेक्स्ट. वह टेक्स्ट डालें जिसकी मदद से उपयोगकर्ता, आपके ऐप्लिकेशन की ज़रूरी जानकारी डाल सकते हैं. उदाहरण के लिए, अगर उपयोगकर्ता ड्रॉप-डाउन मेन्यू से काम से जुड़े टिकट की अहमियत चुन रहे हैं, तो लेबल "ज़रूरी" हो सकता है या "ज़रूरी समय चुनें". |
type |
उन आइटम के टाइप जो |
items[] |
चुने जा सकने वाले आइटम का कलेक्शन. उदाहरण के लिए, रेडियो बटन या चेकबॉक्स का कलेक्शन. ज़्यादा से ज़्यादा 100 आइटम के साथ काम करता है. |
onChangeAction |
अगर तय किया गया है, तो चुने गए विकल्प में बदलाव होने पर फ़ॉर्म सबमिट किया जाता है. अगर इसके बारे में नहीं बताया गया है, तो आपको एक अलग बटन चुनना होगा, जो फ़ॉर्म सबमिट करे. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
multiSelectMaxSelectedItems |
एक से ज़्यादा आइटम चुनने वाले मेन्यू के लिए, कोई व्यक्ति ज़्यादा से ज़्यादा कितने आइटम चुन सकता है. कम से कम वैल्यू एक आइटम होना चाहिए. अगर कोई जानकारी नहीं दी गई है, तो डिफ़ॉल्ट रूप से तीन आइटम दिखते हैं. |
multiSelectMinQueryLength |
एक से ज़्यादा आइटम चुनने वाले मेन्यू के लिए, टेक्स्ट के उन वर्णों की संख्या जिन्हें उपयोगकर्ता अपने-आप पूरा होने वाली क्वेरी करने से पहले इनपुट करता है और मेन्यू में सुझाए गए आइटम दिखाता है. अगर नीति को सेट नहीं किया गया है, तो स्टैटिक डेटा सोर्स के लिए डिफ़ॉल्ट तौर पर 0 वर्ण और एक्सटर्नल डेटा सोर्स के लिए तीन वर्ण सेट किए जाते हैं. |
validation |
ड्रॉपडाउन मेन्यू के लिए, इस चुने गए इनपुट फ़ील्ड की पुष्टि.
|
यूनियन फ़ील्ड
|
|
externalDataSource |
कोई बाहरी डेटा सोर्स, जैसे कि रिलेशनल डेटा बेस. |
platformDataSource |
Google Workspace से लिया गया डेटा सोर्स. |
PlatformDataSource
कई विकल्प वाले मेन्यू का इस्तेमाल करने वाले SelectionInput

| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड data_source. डेटा सोर्स. data_source इनमें से सिर्फ़ एक हो सकता है: |
|
commonDataSource |
ऐसा डेटा सोर्स जिसे Google Workspace के सभी ऐप्लिकेशन शेयर करते हैं. जैसे, Google Workspace का इस्तेमाल करने वाले संगठन के उपयोगकर्ता. |
hostAppDataSource |
एक ऐसा डेटा सोर्स जो Google Workspace होस्ट ऐप्लिकेशन के लिए खास होता है. जैसे, Google Chat में मौजूद स्पेस. यह फ़ील्ड, Google API क्लाइंट लाइब्रेरी के साथ काम करता है, लेकिन क्लाउड क्लाइंट लाइब्रेरी में उपलब्ध नहीं है. ज़्यादा जानने के लिए, क्लाइंट लाइब्रेरी इंस्टॉल करना लेख पढ़ें. |
CommonDataSource
ऐसा डेटा सोर्स जिसे Google Workspace के सभी ऐप्लिकेशन शेयर करते हैं.

| Enums | |
|---|---|
UNKNOWN |
डिफ़ॉल्ट मान. इस्तेमाल न करें. |
USER |
Google Workspace के उपयोगकर्ता. उपयोगकर्ता सिर्फ़ अपने Google Workspace संगठन के उपयोगकर्ताओं को देख और चुन सकता है. |
SelectionItem
ऐसा आइटम जिसे उपयोगकर्ता, चुनने के लिए इनपुट फ़ील्ड में चुन सकते हैं. जैसे, चेकबॉक्स या स्विच.


| फ़ील्ड | |
|---|---|
text |
वह टेक्स्ट जो लोगों को आइटम की पहचान करता है या उसके बारे में बताता है. |
value |
इस आइटम से जुड़ी वैल्यू. क्लाइंट को इसका इस्तेमाल फ़ॉर्म इनपुट वैल्यू के तौर पर करना चाहिए. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
selected |
आइटम, डिफ़ॉल्ट रूप से चुना हुआ है या नहीं. अगर चुने गए इनपुट में सिर्फ़ एक वैल्यू (जैसे कि रेडियो बटन या ड्रॉपडाउन मेन्यू) स्वीकार की जाती है, तो इस फ़ील्ड को सिर्फ़ एक आइटम के लिए सेट करें. |
startIconUri |
एक से ज़्यादा आइटम चुनने वाले मेन्यू के लिए, आइटम के |
bottomText |
एक से ज़्यादा आइटम चुनने वाले मेन्यू के लिए, आइटम की |
SelectionType
उन आइटम का फ़ॉर्मैट जिन्हें उपयोगकर्ता चुन सकते हैं. अलग-अलग विकल्पों में, अलग-अलग तरह के इंटरैक्शन किए जा सकते हैं. उदाहरण के लिए, उपयोगकर्ता एक से ज़्यादा चेकबॉक्स चुन सकते हैं, लेकिन वे ड्रॉपडाउन मेन्यू से सिर्फ़ एक आइटम चुन सकते हैं.
हर टेक्स्ट इनपुट के लिए, एक ही तरह का विकल्प चुना जा सकता है. उदाहरण के लिए, चेकबॉक्स और स्विच को एक साथ नहीं जोड़ा जा सकता.


| Enums | |
|---|---|
CHECK_BOX |
चेकबॉक्स का सेट. उपयोगकर्ता एक या उससे ज़्यादा चेकबॉक्स चुन सकते हैं. |
RADIO_BUTTON |
रेडियो बटन का सेट. उपयोगकर्ता एक रेडियो बटन चुन सकते हैं. |
SWITCH |
स्विच का सेट. उपयोगकर्ता एक या उससे ज़्यादा स्विच चालू कर सकते हैं. |
DROPDOWN |
ड्रॉपडाउन मेन्यू. उपयोगकर्ता, मेन्यू से एक आइटम चुन सकते हैं. |
MULTI_SELECT |
स्टैटिक या डाइनैमिक डेटा के लिए, एक से ज़्यादा आइटम चुनने का मेन्यू. मेन्यू बार से, उपयोगकर्ता एक या उससे ज़्यादा आइटम चुनते हैं. उपयोगकर्ता, डाइनैमिक डेटा को पॉप्युलेट करने के लिए वैल्यू भी डाल सकते हैं. उदाहरण के लिए, उपयोगकर्ता Google Chat पर मौजूद किसी स्पेस का नाम टाइप कर सकते हैं और विजेट, स्पेस का अपने-आप सुझाव देता है. एक से ज़्यादा आइटम वाले मेन्यू में आइटम भरने के लिए, इनमें से किसी एक तरह के डेटा सोर्स का इस्तेमाल किया जा सकता है:
कई आइटम चुनने का मेन्यू लागू करने के तरीके जानने के लिए, एक से ज़्यादा आइटम चुनने का मेन्यू जोड़ना लेख पढ़ें.
|
SubmitFormResponse
ऑटोकंप्लीट कंटेनर पाने के बजाय, सबमिट किए गए फ़ॉर्म का जवाब. इसमें वे कार्रवाइयां शामिल होती हैं जो कार्ड को करनी चाहिए और/या ऐड-ऑन होस्ट ऐप्लिकेशन को करनी चाहिए. साथ ही, इसमें यह जानकारी भी शामिल होती है कि कार्ड की स्थिति बदली है या नहीं.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| फ़ील्ड | |
|---|---|
renderActions |
रेंडर करने से जुड़े निर्देशों का सेट, जो कार्ड को कोई कार्रवाई करने के लिए कहता है और/या ऐड-ऑन होस्ट ऐप्लिकेशन को कोई खास कार्रवाई करने के लिए कहता है. |
stateChanged |
क्या कार्ड की स्थिति बदली गई है और मौजूदा कार्ड में मौजूद डेटा पुराना है. |
schema |
यह एक नो-ऑप स्कीमा फ़ील्ड है. यह सिंटैक्स की जांच के लिए मार्कअप में मौजूद हो सकता है. |
सुझाव
सुझाई गई ऐसी वैल्यू जिन्हें उपयोगकर्ता डाल सकते हैं. ये वैल्यू तब दिखती हैं, जब उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड के अंदर क्लिक करते हैं. उपयोगकर्ताओं के टाइप करने पर, सुझाई गई वैल्यू डाइनैमिक तौर पर फ़िल्टर होती हैं, ताकि वे उपयोगकर्ताओं की क्वेरी से मैच कर सकें.
उदाहरण के लिए, प्रोग्रामिंग भाषा के लिए टेक्स्ट इनपुट फ़ील्ड Java, JavaScript, Python, और C++ के सुझाव दे सकता है. जब उपयोगकर्ता Jav टाइप करना शुरू करते हैं, तब सुझावों की सूची में Java और JavaScript दिखते हैं.
सुझाई गई वैल्यू, उपयोगकर्ताओं को ऐसी वैल्यू डालने में मदद करती हैं जिन्हें आपका ऐप्लिकेशन समझ सके. JavaScript का इस्तेमाल करते समय कुछ उपयोगकर्ता javascript और अन्य को java script डाल सकते हैं. JavaScript का सुझाव देने से यह पता चल सकता है कि उपयोगकर्ता आपके ऐप्लिकेशन से कैसे इंटरैक्ट करते हैं.
तय किए जाने पर, TextInput.type हमेशा SINGLE_LINE होता है, भले ही यह MULTIPLE_LINE पर सेट हो.


| फ़ील्ड | |
|---|---|
items[] |
टेक्स्ट इनपुट फ़ील्ड में अपने-आप पूरा होने वाले सुझावों के लिए इस्तेमाल किए जाने वाले सुझावों की सूची. |
SuggestionItem
सुझाई गई एक वैल्यू, जिसे उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड में डाल सकते हैं.


| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
text |
टेक्स्ट इनपुट फ़ील्ड के लिए, सुझाए गए इनपुट की वैल्यू. यह उस जानकारी के बराबर है जो उपयोगकर्ता खुद डालते हैं. |
TextInput
एक फ़ील्ड जिसमें उपयोगकर्ता टेक्स्ट डाल सकते हैं. सुझावों और बदलाव के बाद की कार्रवाइयों का इस्तेमाल किया जा सकता है. उदाहरण के लिए, Google Chat ऐप्लिकेशन में, वह फ़ील्ड जोड़ें जिसमें उपयोगकर्ता टेक्स्ट डाल सकता है देखें.
चैट ऐप्लिकेशन को फ़ॉर्म के इनपुट इवेंट के दौरान, डाले गए टेक्स्ट की वैल्यू मिलती है और वह उसे प्रोसेस कर सकता है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें.
जब आपको उपयोगकर्ताओं से तय नहीं या खास जानकारी वाला डेटा इकट्ठा करने की ज़रूरत हो, तो टेक्स्ट इनपुट का इस्तेमाल करें. उपयोगकर्ताओं से तय या गिना गया डेटा इकट्ठा करने के लिए, SelectionInput विजेट का इस्तेमाल करें.


| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट इवेंट में टेक्स्ट इनपुट की पहचान की जाती है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
label |
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड के ऊपर दिखने वाला टेक्स्ट. वह टेक्स्ट डालें जिसकी मदद से उपयोगकर्ता, आपके ऐप्लिकेशन की ज़रूरी जानकारी डाल सकते हैं. उदाहरण के लिए, अगर आपको किसी का नाम पूछना है, लेकिन खास तौर पर उसके सरनेम की ज़रूरत है, तो अगर |
hintText |
यह टेक्स्ट इनपुट फ़ील्ड के नीचे दिखता है. यह टेक्स्ट, उपयोगकर्ताओं को कोई वैल्यू डालने का प्रॉम्प्ट देकर उनकी मदद करता है. यह टेक्स्ट हमेशा दिखता है. अगर |
value |
किसी उपयोगकर्ता ने जो वैल्यू डाली है उसे फ़ॉर्म के इनपुट इवेंट के तौर पर दिखाया जाता है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानने के लिए, फ़ॉर्म डेटा पाएं देखें. |
type |
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड किस तरह दिखता है. उदाहरण के लिए, फ़ील्ड सिंगल या मल्टी-लाइन है. |
onChangeAction |
टेक्स्ट इनपुट फ़ील्ड में बदलाव होने पर क्या करें. उदाहरण के लिए, कोई उपयोगकर्ता फ़ील्ड में जोड़ रहा है या टेक्स्ट मिटा रहा है. Google Chat में कस्टम फ़ंक्शन चलाना या डायलॉग खोलना, इन कार्रवाइयों के उदाहरण हैं. |
initialSuggestions |
सुझाई गई ऐसी वैल्यू जिन्हें उपयोगकर्ता डाल सकते हैं. ये वैल्यू तब दिखती हैं, जब उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड के अंदर क्लिक करते हैं. उपयोगकर्ताओं के टाइप करने पर, सुझाई गई वैल्यू डाइनैमिक तौर पर फ़िल्टर होती हैं, ताकि वे उपयोगकर्ताओं की क्वेरी से मैच कर सकें. उदाहरण के लिए, प्रोग्रामिंग भाषा के लिए टेक्स्ट इनपुट फ़ील्ड Java, JavaScript, Python, और C++ के सुझाव दे सकता है. जब उपयोगकर्ता सुझाई गई वैल्यू, उपयोगकर्ताओं को ऐसी वैल्यू डालने में मदद करती हैं जिन्हें आपका ऐप्लिकेशन समझ सके. JavaScript का इस्तेमाल करते समय कुछ उपयोगकर्ता तय किए जाने पर,
|
autoCompleteAction |
ज़रूरी नहीं. बताएं कि टेक्स्ट इनपुट फ़ील्ड से इंटरैक्ट करने वाले उपयोगकर्ताओं को सुझाव मिलने पर क्या कार्रवाई की जाए. अगर इसके बारे में जानकारी नहीं दी गई है, तो सुझावों को अगर तय किया गया है, तो ऐप्लिकेशन यहां बताई गई कार्रवाई करता है, जैसे कि कस्टम फ़ंक्शन चलाना.
|
validation |
इस टेक्स्ट इनपुट फ़ील्ड के लिए ज़रूरी पुष्टि तय करें.
|
placeholderText |
फ़ील्ड खाली होने पर, टेक्स्ट इनपुट फ़ील्ड में दिखने वाला टेक्स्ट. इस टेक्स्ट का इस्तेमाल करके, उपयोगकर्ताओं से वैल्यू डालने का अनुरोध करें. उदाहरण के लिए,
|
टाइप
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड किस तरह दिखता है. उदाहरण के लिए, चाहे वह सिंगल लाइन इनपुट फ़ील्ड हो या मल्टी-लाइन इनपुट हो. अगर initialSuggestions तय किया गया है, तो type हमेशा SINGLE_LINE होता है, भले ही वह MULTIPLE_LINE पर सेट हो.


| Enums | |
|---|---|
SINGLE_LINE |
टेक्स्ट इनपुट फ़ील्ड की एक लाइन तय है. |
MULTIPLE_LINE |
टेक्स्ट इनपुट फ़ील्ड की एक से ज़्यादा लाइनों की लंबाई तय होती है. |
TextParagraph
टेक्स्ट का ऐसा पैराग्राफ़ जिसमें फ़ॉर्मैटिंग की सुविधा काम करती हो. उदाहरण के लिए, Google Chat ऐप्लिकेशन में, फ़ॉर्मैट किए गए टेक्स्ट का पैराग्राफ़ जोड़ना देखें. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानकारी के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट फ़ॉर्मैट करना लेख पढ़ें.


| फ़ील्ड | |
|---|---|
text |
विजेट में दिखने वाला टेक्स्ट. |
maxLines |
विजेट में दिखने वाले टेक्स्ट की ज़्यादा से ज़्यादा संख्या. अगर टेक्स्ट में तय की गई सीमा से ज़्यादा लाइनें हैं, तो अतिरिक्त कॉन्टेंट को ज़्यादा दिखाएं बटन के पीछे छिपा दिया जाता है. अगर टेक्स्ट, तय की गई ज़्यादा से ज़्यादा संख्या के बराबर या उससे छोटा है, तो ज़्यादा दिखाएं बटन नहीं दिखेगा. डिफ़ॉल्ट वैल्यू 0 होती है. इस स्थिति में, पूरा कॉन्टेक्स्ट दिखता है. नेगेटिव वैल्यू को अनदेखा किया जाता है. |
पुष्टि


| फ़ील्ड | |
|---|---|
characterLimit |
|
inputType |
इनपुट विजेट का टाइप बताएं.
|
InputType
इनपुट विजेट का टाइप.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
टाइप की जानकारी नहीं है. इस्तेमाल न करें. |
TEXT |
ऐसा सामान्य टेक्स्ट जिसमें सभी वर्ण स्वीकार किए जाते हैं. |
INTEGER |
एक इंटीजर वैल्यू. |
FLOAT |
फ़्लोट वैल्यू. |
EMAIL |
ईमेल पता. |
EMOJI_PICKER |
सिस्टम से मिले इमोजी पिकर से चुना गया इमोजी. |
विजेट
हर कार्ड विजेट से बना होता है.
विजेट एक ऐसा कंपोज़िट ऑब्जेक्ट है जो किसी एक टेक्स्ट, इमेज, बटन, और अन्य तरह के ऑब्जेक्ट को दिखा सकता है.
| फ़ील्ड | |
|---|---|
horizontalAlignment |
इससे पता चलता है कि विजेट, कॉलम के बाईं ओर हैं, दाईं ओर या बीच में. |
यूनियन फ़ील्ड data. विजेट में, इनमें से सिर्फ़ एक आइटम हो सकता है. ज़्यादा आइटम दिखाने के लिए, एक से ज़्यादा विजेट फ़ील्ड का इस्तेमाल किया जा सकता है. data इनमें से सिर्फ़ एक हो सकता है: |
|
textParagraph |
टेक्स्ट का पैराग्राफ़ दिखाता है. सामान्य एचटीएमएल फ़ॉर्मैट वाले टेक्स्ट के साथ काम करता है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानकारी के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट फ़ॉर्मैट करना लेख पढ़ें. उदाहरण के लिए, यह JSON बोल्ड किया गया टेक्स्ट बनाता है: |
image |
इमेज दिखाता है. उदाहरण के लिए, नीचे दिया गया JSON, वैकल्पिक टेक्स्ट वाली एक इमेज बनाता है: |
decoratedText |
सजाए गए टेक्स्ट आइटम दिखाता है. उदाहरण के लिए, नीचे दिया गया JSON, सजा हुआ टेक्स्ट विजेट बनाता है, जिसमें ईमेल पता दिखता है: |
buttonList |
बटन की सूची. उदाहरण के लिए, इस JSON में दो बटन बनाए गए हैं. पहला नीले रंग का टेक्स्ट बटन है और दूसरा इमेज बटन, जिससे लिंक खुलता है: |
textInput |
यह एक टेक्स्ट बॉक्स दिखाता है, जिसमें लोग टाइप कर सकते हैं. उदाहरण के लिए, नीचे दिया गया JSON, किसी ईमेल पते के लिए टेक्स्ट इनपुट बनाता है: एक अन्य उदाहरण के तौर पर, यह JSON फ़ॉर्मैट, स्टैटिक सुझावों की मदद से प्रोग्रामिंग भाषा के लिए टेक्स्ट इनपुट बनाता है: |
selectionInput |
उपयोगकर्ताओं को आइटम चुनने की सुविधा देने वाला चुनने का कंट्रोल दिखाता है. चेकबॉक्स, रेडियो बटन, स्विच या ड्रॉपडाउन मेन्यू चुने जा सकते हैं. उदाहरण के लिए, नीचे दिया गया JSON एक ड्रॉपडाउन मेन्यू बनाता है, जिससे उपयोगकर्ता साइज़ चुन सकते हैं: |
dateTimePicker |
एक विजेट दिखाता है, जिससे उपयोगकर्ता तारीख, समय या तारीख और समय डाल सकते हैं. उदाहरण के लिए, अपॉइंटमेंट शेड्यूल करने के लिए, नीचे दिया गया JSON, तारीख और समय चुनने वाला टूल बनाता है: |
divider |
विजेट के बीच हॉरिज़ॉन्टल लाइन डिवाइडर दिखाता है. उदाहरण के लिए, यह JSON डिवाइडर बनाता है: |
grid |
आइटम के संग्रह के साथ ग्रिड दिखाता है. ग्रिड में कितने भी कॉलम और आइटम इस्तेमाल किए जा सकते हैं. पंक्तियों की संख्या, नंबर आइटम की ऊपरी सीमाओं को कॉलम की संख्या से भाग देकर तय की जाती है. 10 आइटम और 2 कॉलम वाले ग्रिड में 5 पंक्तियां होती हैं. 11 आइटम और दो कॉलम वाले ग्रिड में छह लाइनें होती हैं.
उदाहरण के लिए, नीचे दिया गया JSON, एक आइटम के साथ दो कॉलम का ग्रिड बनाता है: |
columns |
ज़्यादा से ज़्यादा दो कॉलम दिखाता है. दो से ज़्यादा कॉलम शामिल करने या पंक्तियां इस्तेमाल करने के लिए, उदाहरण के लिए, यह JSON दो कॉलम बनाता है. हर कॉलम में टेक्स्ट पैराग्राफ़ होते हैं: |
chipList |
चिप की सूची. उदाहरण के लिए, नीचे दिया गया JSON दो चिप बनाता है. पहला आइकॉन टेक्स्ट चिप है और दूसरा आइकॉन चिप है, जिससे लिंक खुलता है:
|
HorizontalAlignment
इससे पता चलता है कि विजेट, कॉलम के बाईं ओर हैं, दाईं ओर या बीच में.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
START |
डिफ़ॉल्ट मान. विजेट को कॉलम की शुरुआती स्थिति में अलाइन करता है. बाएं से दाएं लेआउट के लिए, बाईं ओर अलाइन होता है. दाएं से बाएं लेआउट के लिए, दाईं ओर अलाइन होता है. |
CENTER |
विजेट को कॉलम के बीच में अलाइन करता है. |
END |
विजेट को कॉलम की आखिरी स्थिति में अलाइन करता है. बाएं से दाएं लेआउट के लिए, विजेट को दाईं ओर अलाइन करता है. दाएं से बाएं लेआउट के लिए, विजेट को बाईं ओर अलाइन करता है. |
ImageType
इमेज को काटने के लिए इस्तेमाल किया गया आकार.


| Enums | |
|---|---|
SQUARE |
डिफ़ॉल्ट मान. चित्र पर वर्गाकार मास्क लागू करता है. उदाहरण के लिए, 4x3 की इमेज को 3x3 कर दिया जाता है. |
CIRCLE |
चित्र पर गोल मास्क लागू करता है. उदाहरण के लिए, 4x3 की इमेज, 3 के व्यास वाले सर्कल में बदल जाती है. |
