Indeks
Action(komunikat)Action.ActionParameter(komunikat)Action.Interaction(wyliczenie)Action.LoadIndicator(wyliczenie)BorderStyle(komunikat)BorderStyle.BorderType(wyliczenie)Button(komunikat)Button.Type(wyliczenie)ButtonList(komunikat)Card(komunikat)Card.CardAction(komunikat)Card.CardFixedFooter(komunikat)Card.CardHeader(komunikat)Card.DisplayStyle(wyliczenie)Card.DividerStyle(wyliczenie)Card.Section(komunikat)Chip(komunikat)ChipList(komunikat)ChipList.Layout(wyliczenie)CollapseControl(komunikat)Columns(komunikat)Columns.Column(komunikat)Columns.Column.HorizontalSizeStyle(wyliczenie)Columns.Column.VerticalAlignment(wyliczenie)Columns.Column.Widgets(komunikat)DateTimePicker(komunikat)DateTimePicker.DateTimePickerType(wyliczenie)DecoratedText(komunikat)DecoratedText.SwitchControl(komunikat)DecoratedText.SwitchControl.ControlType(wyliczenie)Divider(komunikat)EndNavigation(komunikat)EndNavigation.Action(wyliczenie)GetAutocompletionResponse(komunikat)Grid(komunikat)Grid.GridItem(komunikat)Grid.GridItem.GridItemLayout(wyliczenie)Icon(komunikat)Image(komunikat)ImageComponent(komunikat)ImageCropStyle(komunikat)ImageCropStyle.ImageCropType(wyliczenie)Link(komunikat)LinkPreview(komunikat)MaterialIcon(komunikat)Navigation(komunikat)Notification(komunikat)OnClick(komunikat)OpenLink(komunikat)OpenLink.OnClose(wyliczenie)OpenLink.OpenAs(wyliczenie)OverflowMenu(komunikat)OverflowMenu.OverflowMenuItem(komunikat)RenderActions(komunikat)RenderActions.Action(komunikat)SelectionInput(komunikat)SelectionInput.PlatformDataSource(komunikat)SelectionInput.PlatformDataSource.CommonDataSource(wyliczenie)SelectionInput.SelectionItem(komunikat)SelectionInput.SelectionType(wyliczenie)SubmitFormResponse(komunikat)Suggestions(komunikat)Suggestions.SuggestionItem(komunikat)TextInput(komunikat)TextInput.Type(wyliczenie)TextParagraph(komunikat)Validation(komunikat)Validation.InputType(wyliczenie)Widget(komunikat)Widget.HorizontalAlignment(wyliczenie)Widget.ImageType(wyliczenie)
Działanie
Działanie opisujące zachowanie po przesłaniu formularza. Możesz na przykład wywołać skrypt Apps Script do obsługi formularza. Jeśli działanie zostanie wywołane, wartości z formularza zostaną przesłane do serwera.


| Pola | |
|---|---|
function |
Funkcja niestandardowa wywoływana po kliknięciu lub w inny sposób aktywowanego elementu zawierającego jej treść. Przykładowe użycie znajdziesz w artykule Odczytywanie danych formularzy. |
parameters[] |
Lista parametrów działań. |
loadIndicator |
Określa wskaźnik wczytywania, który wyświetla się podczas wezwania do działania. |
persistValues |
Wskazuje, czy wartości formularza utrzymują się po wykonaniu działania. Wartością domyślną jest Jeśli ustawiona jest wartość Jeśli ustawiona jest wartość |
interaction |
Opcjonalnie: Wymagane przy otwieraniu okna. Co zrobić w reakcji na interakcję z użytkownikiem, np. kliknięcie przycisku w wiadomości na karcie. Jeśli nie określono inaczej, aplikacja zareaguje, wykonując typową regułę Jeśli określisz właściwość
|
requiredWidgets[] |
Jeśli wymienione tu widżety nie mają wartości w momencie wywołania tego działania, przesyłanie formularza jest przerywane.
|
allWidgetsAreRequired |
|
ActionParameter
Lista parametrów ciągu znaków, które mają być podawane po wywołaniu metody działania. Weźmy na przykład 3 przyciski drzemki: Odłóż teraz, Odłóż w przypadku jednego dnia i Odłóż w przyszłym tygodniu. Możesz użyć funkcji action method = snooze(), która przekazuje typ drzemki i czas drzemki na liście parametrów ciągu.
Więcej informacji: CommonEventObject.


| Pola | |
|---|---|
key |
Nazwa parametru skryptu działania. |
value |
Wartość parametru. |
Interakcja
Opcjonalnie: Wymagane przy otwieraniu okna.
Co zrobić w reakcji na interakcję z użytkownikiem, np. kliknięcie przycisku w wiadomości na karcie.
Jeśli nie określono inaczej, aplikacja zareaguje, wykonując typową regułę action – np. otwierając link lub uruchamiając funkcję.
Jeśli określisz właściwość interaction, aplikacja będzie mogła odpowiadać na specjalne sposoby interaktywne. Jeśli na przykład ustawisz interaction na OPEN_DIALOG, aplikacja może otwierać okno.
Jeśli ją określisz, wskaźnik wczytywania nie będzie się wyświetlał. Jeśli określisz dodatek w przypadku dodatku, cała karta będzie usunięta i nic nie będzie widoczne w kliencie.

| Wartości w polu enum | |
|---|---|
INTERACTION_UNSPECIFIED |
Wartość domyślna. action uruchamia się normalnie. |
OPEN_DIALOG |
Otwiera okno – oparty na kartach interfejs, którego aplikacje Google Chat używają do interakcji z użytkownikami. Obsługiwane tylko przez aplikacje do obsługi czatu w odpowiedzi na kliknięcia przycisków w wiadomościach dotyczących kart. Jeśli określisz dodatek w przypadku dodatku, cała karta będzie usunięta i nic nie będzie widoczne w kliencie.
|
LoadIndicator
Określa wskaźnik wczytywania, który wyświetla się podczas wezwania do działania.


| Wartości w polu enum | |
|---|---|
SPINNER |
Wyświetla wskaźnik postępu ładowania treści. |
NONE |
Nic nie jest wyświetlane. |
BorderStyle
Opcje stylu obramowania karty lub widżetu, w tym typ i kolor obramowania.


| Pola | |
|---|---|
type |
Typ obramowania. |
strokeColor |
Kolory używane, gdy typ to Aby ustawić kolor kreski, podaj wartość w polach W przykładzie poniżej pokazujemy, że kolor jest czerwony z maksymalną intensywnością: Pole |
cornerRadius |
Promień narożnika obramowania. |
BorderType
Reprezentuje typy obramowania zastosowane do widżetów.


| Wartości w polu enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Nie używaj. Nie określono. |
NO_BORDER |
Wartość domyślna. Brak obramowania. |
STROKE |
konspekt. |
Przycisk
Tekst, ikona lub przycisk z tekstem i ikoną, który użytkownicy mogą kliknąć. Przykład użycia aplikacji Google Chat znajdziesz w sekcji Dodawanie przycisku.
Aby przekształcić obraz w klikalny przycisk, określ właściwość ImageImageComponentonClick.


| Pola | |
|---|---|
text |
Tekst wyświetlany na przycisku. |
icon |
Ikona wyświetlana wewnątrz przycisku. Jeśli ustawione są zarówno |
color |
Opcjonalnie: Kolor przycisku. Jeśli zasada jest skonfigurowana, przycisk Aby ustawić kolor przycisku, podaj wartość w polach W przykładzie poniżej pokazujemy, że kolor jest czerwony z maksymalną intensywnością: Pole |
onClick |
Wymagane. Działanie, które ma być wykonywane po kliknięciu przycisku przez użytkownika, na przykład otwarcie hiperlinku lub uruchomienie funkcji niestandardowej. |
disabled |
Jeśli ustawiona jest wartość |
altText |
Tekst alternatywny używany w ułatwieniach dostępu. Ustaw opis, który poinformuje użytkowników o działaniu przycisku. Jeśli na przykład przycisk otwiera hiperlink, możesz napisać: „Otwiera nową kartę przeglądarki i przechodzi do dokumentacji Google Chat dla deweloperów na https://developers.google.com/workspace/chat"”. |
type |
Opcjonalnie: Typ przycisku. Jeśli nie jest skonfigurowana, domyślnym typem przycisku jest
|
Typ
Opcjonalnie: Typ przycisku. Jeśli pole color jest skonfigurowane, pole type jest wymuszone na FILLED.

| Wartości w polu enum | |
|---|---|
TYPE_UNSPECIFIED |
Nie używaj. Nie określono. |
OUTLINED |
Przyciski z konturem to przyciski ze średnim natężeniem nacisku. Zazwyczaj zawierają one ważne działania, ale nie są głównymi działaniami w aplikacji Google Chat ani dodatku. |
FILLED |
Wypełniony przycisk ma pojemnik w jednolitym kolorze. Ma on największy wpływ wizualny i jest zalecany w przypadku ważnego i głównego działania w aplikacji Google Chat lub dodatku. |
FILLED_TONAL |
Wypełniony przycisk tonalny stanowi alternatywny środek pomiędzy wypełnionymi i zarysowanymi przyciskami. Są przydatne w sytuacjach, gdy przycisk o niższym priorytecie wymaga nieco większego podkreślenia niż przycisk konturu. |
BORDERLESS |
Przycisk nie ma niewidocznego kontenera w stanie domyślnym. Często używa się go w przypadku działań o najniższym priorytecie, zwłaszcza wtedy, gdy prezentujesz wiele opcji. |
ButtonList
Lista przycisków rozmieszczonych poziomo. Przykład użycia aplikacji Google Chat znajdziesz w sekcji Dodawanie przycisku.


| Pola | |
|---|---|
buttons[] |
Tablica przycisków. |
Karta
Interfejs karty wyświetlany w wiadomości w Google Chat lub dodatku Google Workspace.
Karty mogą mieć zdefiniowany układ, interaktywne elementy interfejsu (np. przyciski) i multimedia, np. obrazy. Używaj kart, aby prezentować szczegółowe informacje, zbierać informacje od użytkowników i pomagać im w wykonaniu kolejnych kroków.
Projektuj karty i wyświetlaj ich podgląd za pomocą kreatora kart.
Otwórz kreator kartAby dowiedzieć się, jak tworzyć karty, zapoznaj się z tą dokumentacją:
- W przypadku aplikacji Google Chat przeczytaj artykuł Projektowanie komponentów karty lub okna.
- Więcej informacji o dodatkach do Google Workspace znajdziesz w artykule Interfejsy oparte na kartach.
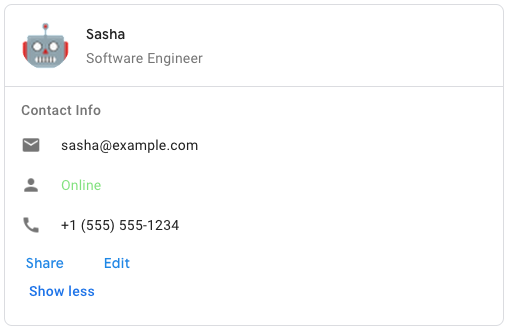
Przykład: wiadomość na karcie w aplikacji Google Chat

Aby utworzyć przykładową wiadomość do karty w Google Chat, użyj tego kodu JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Pola | |
|---|---|
header |
Nagłówek karty. Nagłówek zwykle zawiera obraz początkowy i tytuł. Nagłówki są zawsze wyświetlane na górze karty. |
sections[] |
Zawiera kolekcję widżetów. Każda sekcja ma własny, opcjonalny nagłówek. Sekcje są wizualnie oddzielone linią. Przykład w przypadku aplikacji Google Chat znajdziesz w sekcji Definiowanie sekcji karty. |
sectionDividerStyle |
Styl podziału między sekcjami. |
cardActions[] |
Działania na karcie. Działania są dodawane do menu na pasku narzędzi karty.
Na przykład ten plik JSON tworzy menu czynności karty z opcjami |
name |
Nazwa karty. Używany jako identyfikator karty w nawigacji po kartach.
|
fixedFooter |
Stała stopka widoczna u dołu tej karty. Ustawienie
|
displayStyle |
W dodatkach do Google Workspace ustawia właściwości wyświetlania elementu
|
peekCardHeader |
Podczas wyświetlania treści kontekstowych nagłówek karty podglądu pełni funkcję obiektu zastępczego, dzięki któremu użytkownik może przechodzić między kartami na stronie głównej a kartami kontekstowymi.
|
CardAction
Działanie związane z kartą to działanie powiązane z kartą. Na przykład karta faktury może zawierać działania takie jak usunięcie faktury, wysłanie faktury e-mailem lub otwarcie faktury w przeglądarce.

| Pola | |
|---|---|
actionLabel |
Etykieta wyświetlana jako element menu czynności. |
onClick |
Działanie |
CardHeader
Reprezentuje nagłówek karty. Przykład w przypadku aplikacji Google Chat znajdziesz w sekcji Dodawanie nagłówka.


| Pola | |
|---|---|
title |
Wymagane. Tytuł nagłówka karty. Nagłówek ma stałą wysokość: jeśli określono zarówno tytuł, jak i podtytuł, każdy z nich zajmuje po jednym wierszu. Jeśli określono tylko tytuł, tekst zajmuje oba wiersze. |
subtitle |
Podtytuł nagłówka karty. Jeśli jest określona, wyświetla się w osobnym wierszu pod nagłówkiem |
imageType |
Kształt użyty do przycięcia obrazu.
|
imageUrl |
Adres URL HTTPS obrazu w nagłówku karty. |
imageAltText |
Alternatywny tekst tego obrazu używany w ułatwieniach dostępu. |
DisplayStyle
W Dodatkach do Google Workspace określa sposób wyświetlania karty.

| Wartości w polu enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Nie używaj. Nie określono. |
PEEK |
Nagłówek karty pojawia się u dołu paska bocznego, częściowo zasłaniając bieżącą górną kartę stosu. Kliknięcie nagłówka powoduje umieszczenie karty na stosie kart. Jeśli karta nie ma nagłówka, zamiast niego zostanie użyty wygenerowany nagłówek. |
REPLACE |
Wartość domyślna. Karta jest wyświetlana, zastępując widok górnej karty w stosie kart. |
DividerStyle
Styl podziału karty. Obecnie używany tylko do oddzielania sekcji kart.


| Wartości w polu enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Nie używaj. Nie określono. |
SOLID_DIVIDER |
Opcja domyślna. Renderuj separator ciągły. |
NO_DIVIDER |
Jeśli jest ustawiony, separator nie jest renderowany. Ten styl całkowicie usuwa separator z układu. Wynik jest odpowiednikiem tego, że w ogóle nie dodano separatora. |
Sekcja
Sekcja zawiera zbiór widżetów, które są renderowane w pionie w określonej kolejności.


| Pola | |
|---|---|
header |
Tekst widoczny u góry sekcji. Obsługuje prosty tekst w formacie HTML. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace. |
widgets[] |
Wszystkie widżety w sekcji. Musi zawierać co najmniej jeden widżet. |
collapsible |
Wskazuje, czy sekcję można zwijać. Zwijane sekcje ukrywają niektóre lub wszystkie widżety, ale użytkownicy mogą rozwinąć sekcję, aby zobaczyć ukryte widżety, klikając Pokaż więcej. Użytkownicy mogą ponownie ukryć widżety, klikając Pokaż mniej. Aby określić, które widżety mają być ukryte, wybierz |
uncollapsibleWidgetsCount |
Liczba widżetów niezwijanych, które pozostają widoczne nawet po zwinięciu sekcji. Jeśli na przykład sekcja zawiera pięć widżetów, a |
collapseControl |
Opcjonalnie: Zdefiniuj przycisk rozwijania i zwijania sekcji. Ten przycisk jest widoczny tylko w przypadku zwijania sekcji. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
Układ scalony
Tekst, ikona lub element tekstowy i ikona, które użytkownicy mogą kliknąć.

| Pola | |
|---|---|
icon |
Obraz ikony. Jeśli ustawione są zarówno |
label |
Tekst wyświetlany w elemencie. |
onClick |
Opcjonalnie: Działanie, które ma być wykonywane po kliknięciu elementu przez użytkownika, na przykład otwarcie hiperlinku lub uruchomienie funkcji niestandardowej. |
enabled |
Określa, czy element jest aktywny i reaguje na działania użytkownika. Domyślna wartość to |
disabled |
Określa, czy element jest nieaktywny i ignoruje działania użytkownika. Domyślna wartość to |
altText |
Tekst alternatywny używany w ułatwieniach dostępu. Ustaw opis, który poinformuje użytkowników, do czego służy dany element. Jeśli na przykład element otwiera hiperlink, napisz: „Otwiera nową kartę przeglądarki i przechodzi do dokumentacji Google Chat dla deweloperów na stronie https://developers.google.com/workspace/chat"”. |
ChipList
Lista elementów ułożonych w poziomie, które można przewijać w poziomie lub zawijać do następnego wiersza.

| Pola | |
|---|---|
layout |
Określony układ listy elementów. |
chips[] |
Tablica elementów. |
Układ
Układ listy elementów.
| Wartości w polu enum | |
|---|---|
LAYOUT_UNSPECIFIED |
Nie używaj. Nie określono. |
WRAPPED |
Wartość domyślna. Jeśli nie ma wystarczającej ilości wolnego miejsca w poziomie, lista elementów zawija się do następnego wiersza. |
HORIZONTAL_SCROLLABLE |
Elementy przewijają się w poziomie, jeśli nie mieszczą się w dostępnym miejscu. |
CollapseControl
Reprezentuje element sterujący zwijaniem i rozwijaniem. 
| Pola | |
|---|---|
horizontalAlignment |
Wyrównanie w poziomie przycisku rozwijania i zwijania. |
expandButton |
Opcjonalnie: Zdefiniuj przycisk konfigurowalny, aby rozwinąć sekcję. Należy ustawić wartości w polach „expandButton” i „ZwińButton). Tylko jedno ustawienie pola nie będzie działać. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
collapseButton |
Opcjonalnie: Zdefiniuj przycisk konfigurowalny, który zwija sekcję. Należy ustawić wartości w polach „expandButton” i „ZwińButton). Tylko jedno ustawienie pola nie będzie działać. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
Kolumny
Widżet Columns wyświetla maksymalnie 2 kolumny na karcie lub w oknie. Do każdej kolumny możesz dodać widżety. widżety pojawiają się w kolejności, w jakiej zostały określone. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Wyświetlanie kart i okien w kolumnach.
Wysokość każdej kolumny jest określana na podstawie wyższej kolumny. Jeśli na przykład pierwsza kolumna jest wyższa od drugiej, obie kolumny będą mieć wysokość pierwszej kolumny. Każda kolumna może zawierać różną liczbę widżetów, więc nie można definiować wierszy ani wyrównywać widżetów między kolumnami.
Kolumny są wyświetlane obok siebie. Grubość każdej kolumny możesz dostosować w polu HorizontalSizeStyle. Jeśli szerokość ekranu użytkownika jest zbyt wąska, druga kolumna otacza się pierwszą kolumną:
- W przypadku internetu druga kolumna zawija się, jeśli szerokość ekranu jest mniejsza niż lub równa 480 pikseli.
- Na urządzeniach z iOS druga kolumna zawija się, jeśli szerokość ekranu jest mniejsza niż lub równa 300 punktów.
- Na urządzeniach z Androidem druga kolumna zawija się, jeśli szerokość ekranu jest mniejsza niż lub równa 320 dp.
Aby uwzględnić więcej niż 2 kolumny lub użyć wierszy, użyj widżetu Grid


| Pola | |
|---|---|
columnItems[] |
Tablica kolumn. Na karcie lub w oknie dialogowym możesz umieścić maksymalnie 2 kolumny. |
Kolumna
Kolumna.
| Pola | |
|---|---|
horizontalSizeStyle |
Określa, jak kolumna wypełnia szerokość karty. |
horizontalAlignment |
Określa, czy widżety mają być wyrównane do lewej, prawej czy do środka kolumny. |
verticalAlignment |
Określa, czy widżety mają się znajdować na górze, na dole czy na środku kolumny. |
widgets[] |
Tablica widżetów w kolumnie. Widżety są wyświetlane w kolejności, w jakiej zostały określone. |
HorizontalSizeStyle
Określa, jak kolumna wypełnia szerokość karty. Szerokość każdej kolumny zależy od HorizontalSizeStyle i szerokości widżetów w kolumnie.
| Wartości w polu enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Nie używaj. Nie określono. |
FILL_AVAILABLE_SPACE |
Wartość domyślna. Kolumna wypełni dostępną przestrzeń, do 70% szerokości karty. Jeśli obie kolumny mają wartość FILL_AVAILABLE_SPACE, każda z nich zajmuje 50% miejsca. |
FILL_MINIMUM_SPACE |
Kolumna zajmuje najmniejszą możliwą ilość miejsca i nie więcej niż 30% szerokości karty. |
VerticalAlignment
Określa, czy widżety mają się znajdować na górze, na dole czy na środku kolumny.
| Wartości w polu enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Nie używaj. Nie określono. |
CENTER |
Wartość domyślna. Wyrównuje widżety do środka kolumny. |
TOP |
Wyrównuje widżety do górnej części kolumny. |
BOTTOM |
Wyrównuje widżety do dołu kolumny. |
Widżety
obsługiwane widżety, które można uwzględnić w kolumnie;
| Pola | |
|---|---|
Pole sumy
|
|
textParagraph |
Widżet |
image |
Widżet |
decoratedText |
Widżet |
buttonList |
Widżet |
textInput |
Widżet |
selectionInput |
Widżet |
dateTimePicker |
Widżet |
chipList |
Widżet |
DateTimePicker
Umożliwia użytkownikom wpisanie daty, godziny lub zarówno daty, jak i godziny. Przykład związany z aplikacjami Google Chat znajdziesz w artykule Zezwalanie użytkownikowi na wybór daty i godziny.
Użytkownicy mogą wpisywać tekst lub wybierać daty i godziny za pomocą selektora. Jeśli użytkownicy wpiszą nieprawidłową datę lub godzinę, w selektorze pojawi się komunikat o błędzie z prośbą o prawidłowe wpisanie informacji.


| Pola | |
|---|---|
name |
Nazwa, pod którą element Szczegółowe informacje na temat pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych formularza. |
label |
Tekst, który prosi użytkowników o podanie daty, godziny lub daty i godziny. Jeśli na przykład użytkownicy planują spotkanie, użyj etykiety takiej jak |
type |
Określa, czy widżet umożliwia wpisywanie daty, godziny lub daty i godziny. |
valueMsEpoch |
Wartość domyślna wyświetlana w widżecie (w milisekundach od czasu uniksowego). Określ wartość na podstawie typu selektora (
|
timezoneOffsetDate |
Liczba reprezentująca przesunięcie strefy czasowej w stosunku do czasu UTC (w minutach). Jeśli jest ustawiona, |
onChangeAction |
Wywoływane, gdy użytkownik kliknie Zapisz lub Wyczyść w interfejsie |
validation |
Opcjonalnie: Określ weryfikację wymaganą dla tego selektora licznika daty.
|
DateTimePickerType
Format daty i godziny w widżecie DateTimePicker. Określa, czy użytkownicy mogą wprowadzać datę, godzinę lub jednocześnie datę i godzinę.


| Wartości w polu enum | |
|---|---|
DATE_AND_TIME |
Użytkownicy wpisują datę i godzinę. |
DATE_ONLY |
Użytkownicy wpisują datę. |
TIME_ONLY |
Użytkownicy wpisują godzinę. |
DecoratedText
Widżet z tekstem, z opcjonalnymi dekoracjami, takimi jak etykieta nad lub pod tekstem, ikona przed tekstem, widżet wyboru lub przycisk po tekście. Przykład w aplikacji Google Chat znajdziesz w artykule Wyświetlanie tekstu z tekstem dekoracyjnym.


| Pola | |
|---|---|
icon |
Wycofano. Zastąpiona wartością jest |
startIcon |
Ikona wyświetlana przed tekstem. |
topLabel |
Tekst widoczny nad elementem |
text |
Wymagane. Tekst główny. Obsługuje proste formatowanie. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace. |
wrapText |
Ustawienie zawijania tekstu. W przypadku Dotyczy tylko funkcji |
bottomLabel |
Tekst, który wyświetla się pod |
onClick |
To działanie jest wywoływane, gdy użytkownik kliknie |
Pole sumy control. Przycisk, przełącznik, pole wyboru lub obraz wyświetlane po prawej stronie tekstu w widżecie decoratedText. control może mieć tylko jedną z tych wartości: |
|
button |
Przycisk, który użytkownik może kliknąć, aby wywołać działanie. |
switchControl |
Widżet przełączania, który użytkownik może kliknąć, aby zmienić swój stan i wywołać działanie. |
endIcon |
Ikona wyświetlana po tekście. Obsługuje ikony wbudowane i niestandardowe. |
SwitchControl
Przełącznik typu przełącznik lub pole wyboru w widżecie decoratedText.


Obsługiwane tylko w widżecie decoratedText.
| Pola | |
|---|---|
name |
Nazwa, według której widżet przełącznika jest identyfikowany w zdarzeniu wprowadzania danych w formularzu. Szczegółowe informacje na temat pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych formularza. |
value |
Wartość wpisana przez użytkownika, zwrócona w ramach zdarzenia wprowadzania danych w formularzu. Szczegółowe informacje na temat pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych formularza. |
selected |
Gdy |
onChangeAction |
Działanie, które ma zostać wykonane po zmianie stanu przełącznika, np. która funkcja ma zostać uruchomiona. |
controlType |
Wygląd przełącznika w interfejsie.
|
ControlType
Wygląd przełącznika w interfejsie.


| Wartości w polu enum | |
|---|---|
SWITCH |
Przełącznik w stylu przełącznika. |
CHECKBOX |
Wycofano. Zastąpiona wartością jest CHECK_BOX. |
CHECK_BOX |
Pole wyboru. |
Separator
Ten typ nie zawiera pól.
Wyświetla separator między widżetami w postaci poziomej linii. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie poziomego separatora między widżetami.


Na przykład ten kod JSON tworzy separator:
"divider": {}
GetAutocompletionResponse
Odpowiedź na pobranie kontenera autouzupełniania zawierającego elementy niezbędne do wyświetlania elementów autouzupełniania w polu tekstowym.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Pola | |
|---|---|
autoComplete |
|
schema |
To jest pole schematu no-opera, które może znajdować się w znacznikach na potrzeby sprawdzania składni. |
Siatka
Wyświetla siatkę z kolekcją elementów. Elementy mogą zawierać tylko tekst lub obrazy. Jeśli chcesz korzystać z kolumn elastycznych lub jeśli chcesz uwzględnić więcej niż tekst i obrazy, użyj Columns
Siatka może zawierać dowolną liczbę kolumn i elementów. Liczba wierszy jest określana przez podział elementów przez kolumny. Siatka z 10 elementami i 2 kolumnami ma 5 wierszy. Siatka z 11 elementami i 2 kolumnami ma 6 wierszy.


Na przykład ten plik JSON tworzy siatkę z 2 kolumnami z jednym elementem:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Pola | |
|---|---|
title |
Tekst wyświetlany w nagłówku siatki. |
items[] |
Elementy wyświetlane w siatce. |
borderStyle |
Styl obramowania, który ma być stosowany do każdego elementu siatki. |
columnCount |
Liczba kolumn wyświetlanych w siatce. Jeśli to pole nie jest określone, używana jest wartość domyślna. Zależy ona od tego, gdzie wyświetla się siatka (dialog czy reklama towarzysząca). |
onClick |
To wywołanie zwrotne jest ponownie używane przez każdy element siatki, ale z identyfikatorem i indeksem elementu na liście elementów dodanymi do parametrów wywołania zwrotnego. |
GridItem
Reprezentuje element w układzie siatki. Elementy mogą zawierać tekst, obraz lub zarówno tekst, jak i obraz.


| Pola | |
|---|---|
id |
Określony przez użytkownika identyfikator tego elementu siatki. Ten identyfikator jest zwracany w parametrach wywołania zwrotnego siatki nadrzędnej |
image |
Obraz wyświetlany w elemencie siatki. |
title |
Tytuł elementu siatki. |
subtitle |
Podtytuł elementu siatki. |
layout |
Układ, który ma być używany w elemencie siatki. |
GridItemLayout
Reprezentuje różne opcje układu dostępne dla elementu siatki.


| Wartości w polu enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Nie używaj. Nie określono. |
TEXT_BELOW |
Tytuł i podtytuł są wyświetlane pod obrazem elementu siatki. |
TEXT_ABOVE |
Tytuł i podtytuł są wyświetlane nad obrazem elementu siatki. |
Ikona
Ikona wyświetlana w widżecie na karcie. Przykład w przypadku aplikacji Google Chat znajdziesz w sekcji Dodawanie ikony.
Obsługuje ikony wbudowane i niestandardowe.


| Pola | |
|---|---|
altText |
Opcjonalnie: Opis ikony używanej w ułatwieniach dostępu. Jeśli wartość nie została podana, zostanie użyta wartość domyślna Jeśli ikona jest ustawiona w elemencie |
imageType |
Styl przycinania zastosowany do obrazu. W niektórych przypadkach przycięcie |
Pole sumy icons. Ikona wyświetlana w widżecie na karcie. icons może mieć tylko jedną z tych wartości: |
|
knownIcon |
Wyświetl jedną z wbudowanych ikon dostępnych w Google Workspace. Aby na przykład wyświetlać ikonę samolotu, wpisz Pełną listę obsługiwanych ikon znajdziesz tutaj. |
iconUrl |
wyświetlać ikonę niestandardową pod adresem URL HTTPS. Na przykład: Obsługiwane typy plików to |
materialIcon |
Wyświetl jedną z ikon Google Material Design. Aby na przykład wyświetlić ikonę pola wyboru, użyj
|
Obraz
Obraz, który jest określony za pomocą adresu URL i może mieć działanie onClick. Przykład: Dodawanie obrazu.


| Pola | |
|---|---|
imageUrl |
Adres URL HTTPS, który hostuje obraz. Na przykład: |
onClick |
Gdy użytkownik kliknie obraz, kliknięcie wywoła to działanie. |
altText |
Alternatywny tekst tego obrazu używany w ułatwieniach dostępu. |
ImageComponent
Reprezentuje obraz.


| Pola | |
|---|---|
imageUri |
Adres URL obrazu. |
altText |
Etykieta ułatwień dostępu do obrazu. |
cropStyle |
Styl przycinania, który zostanie zastosowany do obrazu. |
borderStyle |
Styl obramowania, który zostanie zastosowany do obrazu. |
ImageCropStyle
Reprezentuje styl przycinania zastosowany do obrazu.


Na przykład w ten sposób możesz zastosować współczynnik proporcji 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Pola | |
|---|---|
type |
Typ przycięcia. |
aspectRatio |
Format obrazu używany, gdy typ przycięcia to Na przykład w ten sposób możesz zastosować współczynnik proporcji 16:9: |
ImageCropType
Reprezentuje styl przycinania zastosowany do obrazu.


| Wartości w polu enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Nie używaj. Nie określono. |
SQUARE |
Wartość domyślna. Stosuje przycięcie kwadratowe. |
CIRCLE |
Powoduje przycięcie na planie koła. |
RECTANGLE_CUSTOM |
Stosuje prostokątne przycięcie z niestandardowym formatem obrazu. Ustaw niestandardowy format obrazu za pomocą aspectRatio. |
RECTANGLE_4_3 |
Stosuje prostokątne przycięcie o współczynniku proporcji 4:3. |
Link
Obiekt link zasobu innej firmy, który jest zwracany do dodatku. Więcej informacji znajdziesz w artykule Tworzenie zasobów innych firm za pomocą menu @.

| Pola | |
|---|---|
url |
Adres URL linku z powrotem do dodatku. |
title |
Tytuł linku umożliwiającego powrót do dodatku. |
LinkPreview
Działanie karty, które wyświetla podgląd linku zewnętrznego przez wyświetlenie karty i elementu inteligentnego. Więcej informacji znajdziesz w artykule Wyświetlanie podglądu linków z elementami inteligentnymi.

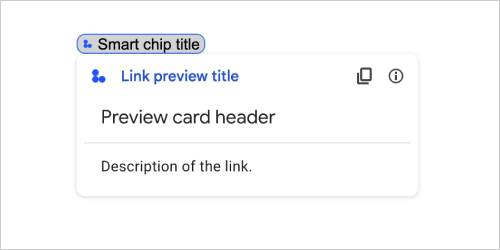
Na przykład ten plik JSON zwraca unikalny tytuł podglądu linku i jego elementu inteligentnego oraz kartę podglądu z nagłówkiem i opisem tekstowym:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
W tym przykładzie wyświetli się podgląd tego linku:

| Pola | |
|---|---|
previewCard |
Karta, która zawiera informacje o linku z usługi innej firmy. |
title |
Tytuł wyświetlany w elemencie inteligentnym na podglądzie linku. Jeśli nie jest skonfigurowana, element inteligentny wyświetla nagłówek elementu |
linkPreviewTitle |
Tytuł widoczny w podglądzie linku. Jeśli nie jest skonfigurowana, na podglądzie linku |
MaterialIcon
Ikona Google Material Design, która obejmuje ponad 2500 opcji.
Aby na przykład wyświetlić ikonę pola wyboru z niestandardową wagą i oceną, wpisz:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Pola | |
|---|---|
name |
Nazwa ikony zdefiniowana w ikonie Google Material, na przykład |
fill |
Określa, czy ikona jest wyświetlana jako wypełniona. Wartość domyślna to false. Aby wyświetlić podgląd różnych ustawień ikon, otwórz Google Fonts (Ikony czcionek Google) i zmień ustawienia w sekcji Dostosuj. |
weight |
Grubość kreski ikony. Masz do wyboru opcje: {100, 200, 300, 400, 500, 600, 700}. Jeśli go nie podano, domyślną wartością jest 400. Jeśli podasz inną wartość, zostanie użyta wartość domyślna. Aby wyświetlić podgląd różnych ustawień ikon, otwórz Google Fonts (Ikony czcionek Google) i zmień ustawienia w sekcji Dostosuj. |
grade |
Waga i stopień wpływają na grubość symbolu. Zmiany oceny są bardziej szczegółowe niż korekty wagi i mają niewielki wpływ na wielkość symbolu. Masz do wyboru {-25, 0, 200}. Jeśli go nie podano, domyślną wartością jest 0. Jeśli podasz inną wartość, zostanie użyta wartość domyślna. Aby wyświetlić podgląd różnych ustawień ikon, otwórz Google Fonts (Ikony czcionek Google) i zmień ustawienia w sekcji Dostosuj. |
Powiadomienie
Działanie karty, które wyświetla powiadomienie w aplikacji hostującej.

| Pola | |
|---|---|
text |
Zwykły tekst wyświetlany w powiadomieniu, bez tagów HTML. |
OnClick
Wskazuje, jak zareagować, gdy użytkownik kliknie interaktywny element na karcie, np. przycisk.


| Pola | |
|---|---|
Pole sumy
|
|
action |
Jeśli określisz działanie, |
openLink |
Jeśli zostanie określony, |
openDynamicLinkAction |
Dodatek wyzwala to działanie, gdy wymagane jest otwarcie linku. Różni się od
|
card |
Nowa karta jest przekazywana do stosu kart po kliknięciu, jeśli została określona.
|
overflowMenu |
Jeśli jest określony, |
OpenLink
Reprezentuje zdarzenie onClick, które otwiera hiperlink.


| Pola | |
|---|---|
url |
Adres URL do otwarcia. |
openAs |
Jak otworzyć link.
|
onClose |
Czy po otwarciu linku klient zapomni o otwartym linku czy obserwuje go do momentu zamknięcia okna.
|
OnClose
Co robi klient, gdy link otwarty w wyniku działania OnClick zostaje zamknięty.
Wdrożenie zależy od możliwości platformy klienta. Na przykład przeglądarka może otworzyć link w wyskakującym okienku z modułem obsługi OnClose.
Jeśli skonfigurowano zarówno moduły obsługi OnOpen, jak i OnClose, a platforma kliencka nie obsługuje obu wartości, zasada OnClose ma pierwszeństwo.

| Wartości w polu enum | |
|---|---|
NOTHING |
Wartość domyślna. Karta nie wczytuje się ponownie. nic się nie dzieje. |
RELOAD |
Wczytuje kartę ponownie po zamknięciu okna podrzędnego. W połączeniu z zasadą |
OpenAs
Gdy działanie OnClick otwiera link, klient może otworzyć go jako pełnowymiarowe okno (jeśli to ramka używana przez klienta) lub nakładkę (np. wyskakujące okienko). Implementacja zależy od możliwości platformy klienta, a wybrana wartość może być ignorowana, jeśli klient jej nie obsługuje. Usługa FULL_SIZE jest obsługiwana przez wszystkie klienty.

| Wartości w polu enum | |
|---|---|
FULL_SIZE |
Link zostanie otwarty jako pełnowymiarowe okno (jeśli to ramka używana przez klienta). |
OVERLAY |
Link otwiera się jako nakładka, np. w wyskakującym okienku. |
OverflowMenu
Widżet wyświetlający wyskakujące menu z co najmniej 1 działaniem, które użytkownicy mogą wywołać. Dotyczy to na przykład wyświetlania na karcie działań innych niż główne. Możesz użyć tego widżetu, gdy działania nie mieszczą się w dostępnym miejscu. Aby go użyć, określ go w działaniu OnClick widżetów, które go obsługują. Na przykład w Button.

| Pola | |
|---|---|
items[] |
Wymagane. Lista opcji menu. |
OverflowMenuItem

| Pola | |
|---|---|
startIcon |
Ikona wyświetlana przed tekstem. |
text |
Wymagane. Tekst, który identyfikuje lub opisuje produkt użytkownikom. |
onClick |
Wymagane. Działanie jest wywoływane po wybraniu opcji menu. Pole |
disabled |
Określa, czy opcja menu jest wyłączona. Wartość domyślna to fałsz. |
RenderActions
Zestaw instrukcji renderowania, które informują kartę, że ma wykonać komendę, albo aplikacji obsługującej dodatek lub aplikacji Google Chat, by wykonała specyficzną czynność w konkretnej aplikacji.


| Pola | |
|---|---|
action |
|
hostAppAction |
Działania obsługiwane przez poszczególne aplikacje hosta. |
schema |
To jest pole schematu no-opera, które może znajdować się w znacznikach na potrzeby sprawdzania składni. |
Działanie
| Pola | |
|---|---|
navigations[] |
Karty możesz wrzucać, zmieniać i aktualizować. |
link |
Natychmiast otwórz link docelowy w nowej karcie lub wyskakującym okienku. |
notification |
Wyświetl powiadomienie użytkownikowi. |
linkPreview |
Wyświetl podgląd linku użytkownikowi. |
links[] |
Link do zasobu innej firmy utworzonego z poziomu aplikacji Google Workspace. Sformatowana jako tablica obiektów z jednym elementem. Więcej informacji znajdziesz w artykule Tworzenie zasobów innych firm za pomocą menu @. |
SelectionInput
Widżet tworzący co najmniej 1 element interfejsu, który użytkownicy mogą wybrać. Może to być na przykład menu lub pola wyboru. Możesz używać tego widżetu do zbierania danych, które można przewidzieć lub wyliczyć. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie możliwych do wyboru elementów interfejsu.
Aplikacje do obsługi czatu mogą przetwarzać wartości elementów wybranych lub wprowadzonych przez użytkowników. Szczegółowe informacje na temat pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych formularza.
Aby zbierać nieokreślone lub abstrakcyjne dane od użytkowników, użyj widżetu TextInput.


| Pola | |
|---|---|
name |
Wymagane. Nazwa identyfikująca dane wejściowe w zdarzeniu danych wejściowych w formularzu. Szczegółowe informacje na temat pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych formularza. |
label |
Tekst wyświetlany w interfejsie nad polem wyboru do wprowadzania danych. Podaj tekst, który pomoże użytkownikowi podać informacje, których potrzebuje Twoja aplikacja. Jeśli na przykład użytkownicy wybierają z menu pilność zgłoszenia do pracy, etykieta może mieć etykietę „Pilne”. lub „Wybierz pilność”. |
type |
Typ elementów wyświetlanych użytkownikom w widżecie |
items[] |
Tablica elementów do wyboru. Może to być np. tablica przycisków opcji lub pól wyboru. Obsługuje do 100 elementów. |
onChangeAction |
Jeśli określisz formularz, zostanie on przesłany po zmianie wyboru. Jeśli go nie podasz, musisz dodać osobny przycisk do przesyłania formularza. Szczegółowe informacje na temat pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych formularza. |
multiSelectMaxSelectedItems |
W przypadku menu wielokrotnego wyboru jest to maksymalna liczba elementów, które użytkownik może wybrać. Minimalna wartość to 1 element. Jeśli nie określono inaczej, domyślna wartość to 3 elementy. |
multiSelectMinQueryLength |
W przypadku menu wielokrotnego wyboru liczba znaków, które użytkownik wpisze, zanim aplikacja wyśle zapytanie do użytkownika, jest uzupełniana automatycznie i wyświetla sugerowane elementy w menu. Jeśli nie określono inaczej, domyślna wartość to 0 znaków w przypadku statycznych źródeł danych i 3 znaki w przypadku zewnętrznych źródeł danych. |
validation |
Weryfikacja tego pola wyboru w przypadku menu rozwijanych.
|
Pole sumy
|
|
externalDataSource |
Zewnętrzne źródło danych, takie jak relacyjna baza danych. |
platformDataSource |
Źródło danych z Google Workspace. |
PlatformDataSource
W przypadku widżetu SelectionInput

| Pola | |
|---|---|
Pole sumy data_source. Źródło danych. data_source może mieć tylko jedną z tych wartości: |
|
commonDataSource |
Źródło danych współdzielone przez wszystkie aplikacje Google Workspace, takie jak użytkownicy w organizacji Google Workspace. |
hostAppDataSource |
Źródło danych unikalne dla aplikacji hosta Google Workspace, takie jak pokoje w Google Chat. To pole obsługuje biblioteki klienta interfejsów API Google, ale nie jest dostępne w bibliotekach klienta Cloud. Więcej informacji znajdziesz w sekcji Instalowanie bibliotek klienta. |
CommonDataSource
Źródło danych współdzielone przez wszystkie aplikacje Google Workspace.

| Wartości w polu enum | |
|---|---|
UNKNOWN |
Wartość domyślna. Nie używaj. |
USER |
Użytkownicy Google Workspace. Użytkownik może tylko wyświetlać i wybierać użytkowników ze swojej organizacji Google Workspace. |
SelectionItem
Element, który użytkownicy mogą wybrać w polu wyboru, np. pole wyboru lub przełącznik.


| Pola | |
|---|---|
text |
Tekst, który identyfikuje lub opisuje produkt użytkownikom. |
value |
Wartość powiązana z tym elementem. Klient powinien użyć tej wartości jako wartości wejściowej formularza. Szczegółowe informacje na temat pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych formularza. |
selected |
Określa, czy element jest wybierany domyślnie. Jeśli pole wyboru akceptuje tylko jedną wartość (np. w przypadku przycisków lub menu), ustaw to pole tylko dla 1 elementu. |
startIconUri |
W przypadku menu wielokrotnego wyboru adres URL ikony jest wyświetlany obok pola |
bottomText |
W przypadku menu wielokrotnego wyboru opis tekstowy lub etykieta wyświetlana pod polem |
SelectionType
Format elementów, które użytkownicy mogą wybierać. Różne opcje obsługują różne typy interakcji. Na przykład użytkownicy mogą zaznaczyć wiele pól wyboru, ale tylko jeden element w menu.
Każde dane wejściowe obsługują 1 typ wyboru. Na przykład miksowanie pól wyboru i przełączników nie jest obsługiwane.


| Wartości w polu enum | |
|---|---|
CHECK_BOX |
Zestaw pól wyboru. Użytkownicy mogą zaznaczyć co najmniej 1 pole wyboru. |
RADIO_BUTTON |
Zestaw opcji. Użytkownik może wybrać 1 przycisk. |
SWITCH |
Zestaw przełączników. Użytkownicy mogą włączać 1 lub więcej przełączników. |
DROPDOWN |
Menu. Użytkownicy mogą wybrać 1 element z menu. |
MULTI_SELECT |
Menu wyboru wielokrotnego dla danych statycznych lub dynamicznych. Na pasku menu użytkownicy wybierają co najmniej 1 element. Użytkownicy mogą też wprowadzać wartości, aby wypełniać dane dynamiczne. Na przykład użytkownicy mogą zacząć wpisywać nazwę pokoju w Google Chat, a widżet automatycznie zasugeruje taki pokój. Aby dodać elementy do menu wielokrotnego wyboru, możesz użyć jednego z tych typów źródeł danych:
Przykłady implementacji menu wielokrotnego wyboru znajdziesz w sekcji Dodawanie menu wielokrotnego wyboru.
|
SubmitFormResponse
Odpowiedź na przesłanie formularza inna niż pobranie kontenera autouzupełniania, która zawiera działania, które powinna wykonać karta lub aplikacja hosta dodatku, oraz informację o tym, czy stan karty uległ zmianie.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Pola | |
|---|---|
renderActions |
Zestaw instrukcji renderowania, które informują kartę, że ma wykonać działanie, lub informuje aplikację hosta dodatku, aby wykonała konkretną czynność. |
stateChanged |
Wskazuje, czy stan kart uległ zmianie, a dane na istniejących kartach są nieaktualne. |
schema |
Jest to pole schematu no-opera, które może znajdować się w znacznikach na potrzeby sprawdzania składni. |
Sugestie
Sugerowane wartości, które użytkownicy mogą wpisać. Te wartości pojawiają się po kliknięciu przez użytkownika pola do wprowadzania tekstu. W miarę pisania przez użytkowników sugerowane wartości są dynamicznie filtrowane zgodnie z tym, co wpisali użytkownicy.
Na przykład pole tekstowe do wprowadzania danych w języku programowania może sugerować Java, JavaScript, Python i C++. Gdy użytkownicy zaczną pisać Jav, pojawi się lista filtrów sugestii, które wyświetlą Java i JavaScript.
Sugerowane wartości pomagają zachęcać użytkowników do wpisywania wartości, które Twoja aplikacja może zrozumieć. W przypadku JavaScriptu niektórzy użytkownicy mogą wpisać javascript, a inne java script. Sugestia JavaScript może ustandaryzować sposób, w jaki użytkownicy korzystają z aplikacji.
Gdy jest określona, TextInput.type ma zawsze wartość SINGLE_LINE, nawet jeśli ustawiona jest wartość MULTIPLE_LINE.


| Pola | |
|---|---|
items[] |
Lista sugestii używanych do autouzupełniania rekomendacji w polach do wprowadzania tekstu. |
SuggestionItem
Jedna sugerowana wartość, którą użytkownicy mogą wpisać w polu do wprowadzania tekstu.


| Pola | |
|---|---|
Pole sumy
|
|
text |
Wartość sugerowanej wartości wejściowej w polu do wprowadzania tekstu. Jest to odpowiednik danych wpisywanych przez użytkowników. |
TextInput
Pole, w którym użytkownicy mogą wpisywać tekst. obsługuje sugestie i działania w odpowiedzi na zmiany. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie pola, w którym użytkownik może wpisywać tekst.
Aplikacje do obsługi czatu odbierają i mogą przetwarzać wartość wpisanego tekstu podczas zdarzeń wprowadzania danych w formularzu. Szczegółowe informacje na temat pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych formularza.
Jeśli chcesz zebrać nieokreślone lub abstrakcyjne dane od użytkowników, użyj wprowadzania tekstowego. Aby zbierać zdefiniowane lub wyliczane dane od użytkowników, użyj widżetu SelectionInput.


| Pola | |
|---|---|
name |
Nazwa, pod którą wpisany tekst jest rozpoznawany w zdarzeniu wprowadzania tekstu. Szczegółowe informacje na temat pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych formularza. |
label |
Tekst wyświetlany nad polem do wprowadzania tekstu w interfejsie. Podaj tekst, który pomoże użytkownikowi podać informacje, których potrzebuje Twoja aplikacja. Jeśli na przykład pytasz czyjegoś imienia, a konkretnie nazwiska, wpisz Wymagany, jeśli atrybut |
hintText |
Tekst wyświetlany pod polem do wprowadzania tekstu, który ma ułatwić użytkownikom wpisanie określonej wartości. Ten tekst jest zawsze widoczny. Wymagany, jeśli atrybut |
value |
Wartość wpisana przez użytkownika, zwrócona w ramach zdarzenia wprowadzania danych w formularzu. Szczegółowe informacje na temat pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych formularza. |
type |
Sposób wyświetlania pola do wprowadzania tekstu w interfejsie. na przykład czy to pole jest jedno- czy wielowierszowe. |
onChangeAction |
Co zrobić, gdy nastąpi zmiana w polu do wprowadzania tekstu Może to być na przykład dodanie do pola lub usunięcie tekstu. Może to być na przykład uruchomienie funkcji niestandardowej lub otwarcie okna w Google Chat. |
initialSuggestions |
Sugerowane wartości, które użytkownicy mogą wpisać. Te wartości pojawiają się po kliknięciu przez użytkownika pola do wprowadzania tekstu. W miarę pisania przez użytkowników sugerowane wartości są dynamicznie filtrowane zgodnie z tym, co wpisali użytkownicy. Na przykład pole tekstowe do wprowadzania danych w języku programowania może sugerować Java, JavaScript, Python i C++. Gdy użytkownicy zaczną pisać Sugerowane wartości pomagają zachęcać użytkowników do wpisywania wartości, które Twoja aplikacja może zrozumieć. W przypadku JavaScriptu niektórzy użytkownicy mogą wpisać Gdy jest określona,
|
autoCompleteAction |
Opcjonalnie: Określ, co ma się stać, gdy pole do wprowadzania tekstu będzie podpowiadać użytkownikom, którzy z niego korzystają. Jeśli nie określono inaczej, sugestie są ustawiane przez Jeśli określisz działanie, aplikacja wykona określone tutaj działanie, np. uruchomi funkcję niestandardową.
|
validation |
Określ weryfikację niezbędną dla tego pola tekstowego.
|
placeholderText |
Tekst, który pojawia się w polu do wprowadzania tekstu, gdy pole jest puste. Wpisz w nim wartość, korzystając z tego tekstu. Na przykład:
|
Typ
Sposób wyświetlania pola do wprowadzania tekstu w interfejsie. Może to być na przykład jednowierszowe pole do wprowadzania danych lub pole do wprowadzania danych wielowierszowych. Jeśli parametr initialSuggestions jest określony, type ma zawsze wartość SINGLE_LINE, nawet jeśli ma wartość MULTIPLE_LINE.


| Wartości w polu enum | |
|---|---|
SINGLE_LINE |
Pole do wprowadzania tekstu ma stałą wysokość 1 wiersza. |
MULTIPLE_LINE |
Pole do wprowadzania tekstu ma stałą wysokość wielu wierszy. |
TextParagraph
Akapit z tekstem, który można sformatować. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie akapitu sformatowanego tekstu. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace.


| Pola | |
|---|---|
text |
Tekst wyświetlany w widżecie. |
maxLines |
Maksymalna liczba wierszy tekstu wyświetlanych w widżecie. Jeśli tekst przekracza maksymalną liczbę wierszy, nadmiarowe treści są ukryte za pomocą przycisku Pokaż więcej. Jeśli tekst jest równy lub krótszy niż określona maksymalna liczba wierszy, przycisk Pokaż więcej nie będzie widoczny. Wartość domyślna to 0. W takim przypadku widoczny jest cały kontekst. Wartości ujemne są ignorowane. |
Weryfikacja


| Pola | |
|---|---|
characterLimit |
|
inputType |
Określ typ widżetów wejściowych.
|
InputType
Typ widżetu wejściowego.
| Wartości w polu enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Nieokreślony typ. Nie używać. |
TEXT |
Zwykły tekst, w którym można wpisać wszystkie znaki. |
INTEGER |
Wartość całkowita. |
FLOAT |
Wartość zmiennoprzecinkowa. |
EMAIL |
Adres e-mail. |
EMOJI_PICKER |
Emotikon wybrany z dostarczonego przez system selektora emotikonów. |
Widżet
Każda karta składa się z widżetów.
Widżet to obiekt złożony, który może reprezentować tekst, obrazy, przyciski i inne typy obiektów.
| Pola | |
|---|---|
horizontalAlignment |
Określa, czy widżety mają być wyrównane do lewej, prawej czy do środka kolumny. |
Pole sumy data. Widżet może zawierać tylko jeden z tych elementów. Aby wyświetlić więcej elementów, możesz użyć wielu pól widżetu. data może mieć tylko jedną z tych wartości: |
|
textParagraph |
Wyświetla akapit tekstu. Obsługuje prosty tekst w formacie HTML. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace. Na przykład następujący kod JSON tworzy pogrubiony tekst: |
image |
Wyświetla obraz. Na przykład ten kod JSON tworzy obraz z tekstem alternatywnym: |
decoratedText |
Wyświetla ozdobiony element tekstowy. Na przykład ten plik JSON tworzy widżet dekorowanego tekstu z adresem e-mail: |
buttonList |
Lista przycisków. Na przykład ten plik JSON tworzy 2 przyciski. Pierwszy to niebieski przycisk tekstowy, a drugi to przycisk obrazu, który otwiera link: |
textInput |
Wyświetla pole tekstowe, w którym użytkownicy mogą pisać. Na przykład ten plik JSON tworzy pole tekstowe adresu e-mail: Kolejny przykład to przykładowy kod JSON, który tworzy pole tekstowe dla języka programowania ze statycznymi sugestiami: |
selectionInput |
Wyświetla element sterujący, który umożliwia użytkownikom wybieranie elementów. Elementy sterujące zaznaczaniem mogą być polami wyboru, opcjami, przełącznikami i menu. Na przykład ten plik JSON tworzy menu, które pozwala użytkownikom wybrać rozmiar: |
dateTimePicker |
Wyświetla widżet, który umożliwia użytkownikom wpisanie daty, godziny lub daty i godziny. Na przykład ten plik JSON tworzy selektor daty i godziny w celu zaplanowania spotkania: |
divider |
Wyświetla poziomą linię między widżetami. Na przykład ten kod JSON tworzy separator: |
grid |
Wyświetla siatkę z kolekcją elementów. Siatka może zawierać dowolną liczbę kolumn i elementów. Liczba wierszy jest określana przez górne granice liczby elementów podzielone przez liczbę kolumn. Siatka z 10 elementami i 2 kolumnami ma 5 wierszy. Siatka z 11 elementami i 2 kolumnami ma 6 wierszy.
Na przykład ten plik JSON tworzy siatkę z 2 kolumnami z jednym elementem: |
columns |
Wyświetla maksymalnie 2 kolumny. Aby uwzględnić więcej niż 2 kolumny lub użyć wierszy, użyj widżetu Na przykład ten plik JSON tworzy 2 kolumny, z których każda zawiera akapity: |
chipList |
Lista elementów. Na przykład ten plik JSON tworzy 2 elementy. Pierwszy to element tekstowy, a drugi to element ikony, który umożliwia otwarcie linku:
|
HorizontalAlignment
Określa, czy widżety mają być wyrównane do lewej, prawej czy do środka kolumny.

| Wartości w polu enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Nie używaj. Nie określono. |
START |
Wartość domyślna. Wyrównuje widżety do pozycji początkowej kolumny. W przypadku układów od lewej do prawej wyrównuje się do lewej. W przypadku układów od prawej do lewej wyrównuje się do prawej. |
CENTER |
Wyrównuje widżety do środka kolumny. |
END |
Wyrównuje widżety do pozycji końcowej kolumny. W przypadku układów od lewej do prawej wyrównuje widżety do prawej strony. W przypadku układów od prawej do lewej wyrównuje widżety do lewej. |
ImageType
Kształt użyty do przycięcia obrazu.


| Wartości w polu enum | |
|---|---|
SQUARE |
Wartość domyślna. Stosuje do obrazu maskę kwadratową. Na przykład obraz o wymiarach 4 x 3 zmieni się na 3 x 3. |
CIRCLE |
Stosuje do obrazu okrągłą maskę. Na przykład obraz o wymiarach 4 x 3 zmieni się w okrąg o średnicy 3 pikseli. |
