ギフトカードはテンプレート レンダリングをサポートしています。テンプレートが定義されていない場合は、 使用されます。
テンプレート定義
パス テンプレートはクラスレベルで定義され、クラスに関連付けられているオブジェクトを表示するために使用されます。テンプレートは、パスのさまざまなセクションに表示するフィールドを定義します。
テンプレートは次のセクションで構成されています。
Android

ウェブ

カードタイトル
Android

|
デフォルトのカードタイトル
ワイドロゴのカードタイトル
|
ウェブ

|
デフォルトのカードタイトル
ワイドロゴのカードタイトル
|
カードタイトル セクションには、ロゴ、販売者の名前、残高が表示されます。また、 値の入力に使用されるフィールド参照や、その位置の変更はできません。
ワイド ロゴ フィールドが設定されている場合、Android デバイスでは、ロゴとカード発行会社の名前が記載されたデフォルトのテンプレート ヘッダーがワイド ロゴに置き換えられます。
<ph type="x-smartling-placeholder"></ph>に従ってください。 ワイドロゴ画像のガイドラインに沿って、ワイドなヘッダーロゴを パスに画像を表示できます。
カード テンプレート
Android

ウェブ

カード テンプレート セクションは、追加の行を表示するために使用します。これらの行は テキストベースの構造化データ フィールドまたはテキスト モジュール フィールドが含まれている。
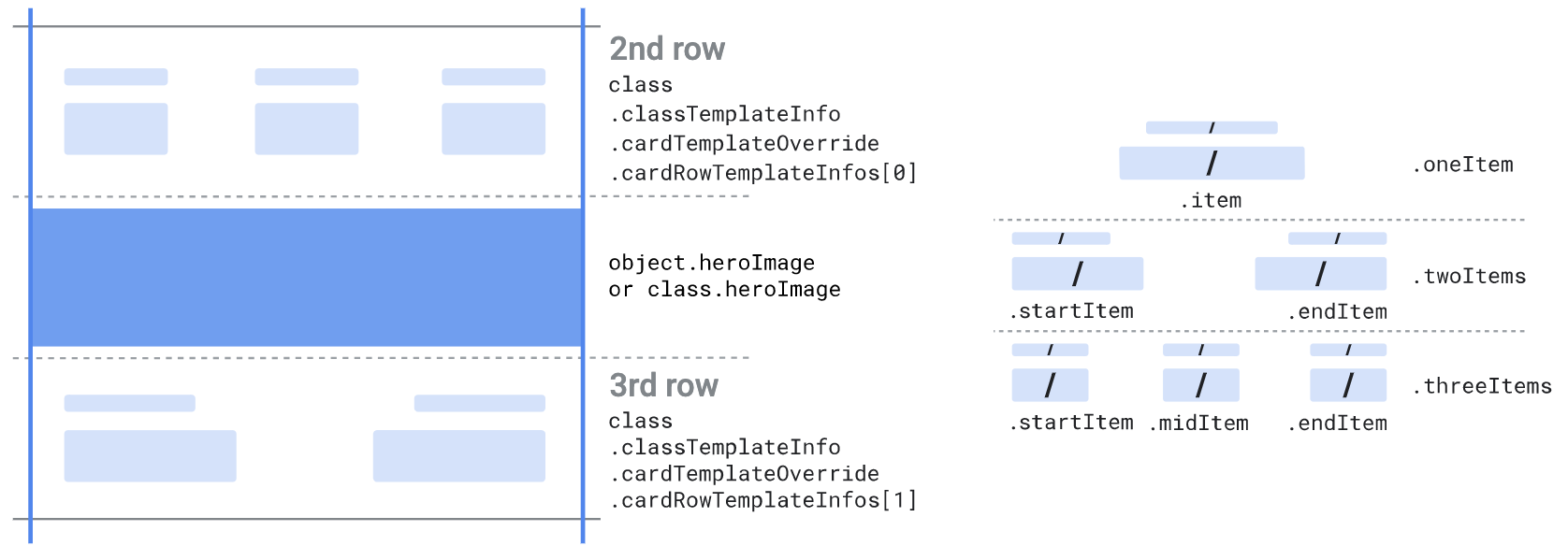
行数を指定して class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[] リスト内のオブジェクト数を定義できます。このリストには少なくとも 1 つの要素が必要です。最大で 1 つの要素を使用することをおすすめします。
2 つの要素があります。各要素は、次のいずれかのタイプにする必要があります。
-
oneItemは、次の 1 つのアイテムを受け取ります。item
-
twoItemsは、次の 2 つのアイテムを受け取ります。startItemendItem
-
threeItemsは、次の 3 つのアイテムを受け取ります。startItemmiddleItemendItem
各アイテムは、単一のフィールド セレクタとして定義できます。
(.firstValue)、2 つのフィールド セレクタ(.firstValue と
.secondValue)、または事前定義アイテム
(.predefinedItem)。選択したフィールドの値と
それぞれのラベルが表示されます。2 つのフィールド セレクタを定義した場合は、選択したフィールドの値がセパレータ「/」で区切られて表示されます。選択したフィールドのラベルについても同様です。定義済みの項目は、
より複雑なレンダリングを定義できます。
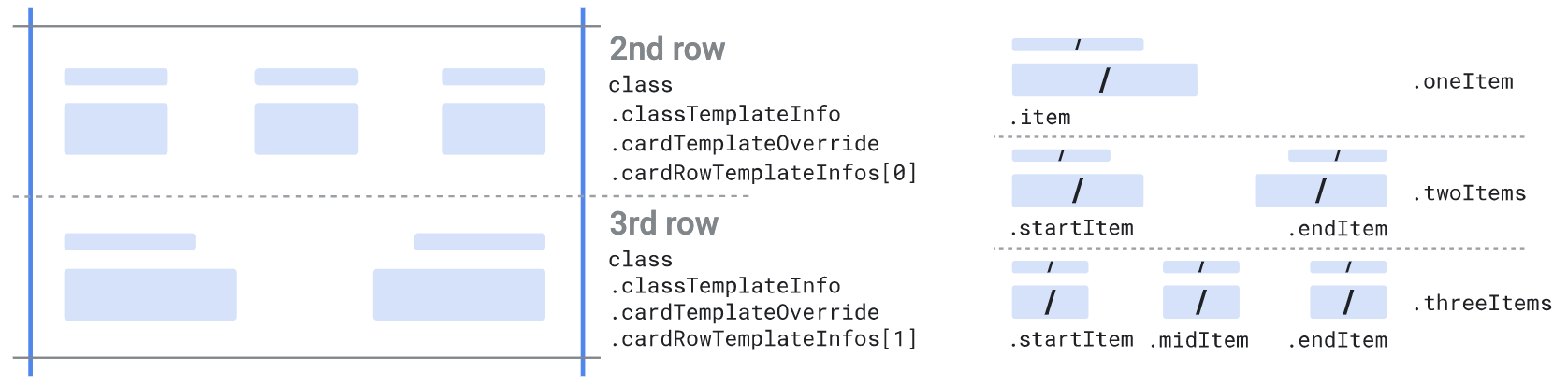
次のコードサンプルは、カード テンプレートのカード行をオーバーライドする方法を示しています。
2 つの行を指定します。各行には 3 つのアイテムがあり
6 つのクラスレベルの textModuleData カスタム フィールドとそのフィールドを参照する
ヘッダーをラベルとして使います。
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
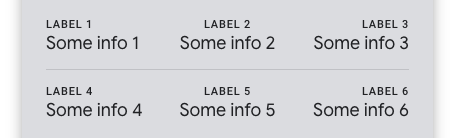
コードは、次のコード テンプレート セクション形式でパスを作成します。

アイテムが空の場合、そのアイテムは表示されません。詳しくは、 フィールド参照。行内のすべてのアイテムが 空の行は表示されません。行内のすべてのアイテムではなく、一部のアイテムが空の場合は、空でないアイテムが再配置され、1 行に表示されるアイテム数が少なくなります。
カード テンプレート(デフォルトの行数)をオーバーライドしない場合は、 デフォルトのアイテム参照数が使用され、デフォルトのフィールド参照が使用されます。詳細情報 詳しくは、デフォルト テンプレートをご覧ください。
ヒーロー画像を定義すると、cardRowTemplateInfos リストに複数の行がある場合は最初の行の後に、行が 1 つのみの場合はその行の上に表示されます。
カード バーコード
Android

|
|
ウェブ

|
|
カード バーコード セクションは、テキストや画像を表示するために使用します。 できます。このセクションのフィールドは、どれも必須ではありません。
3 つのフィールド セレクタがあり、これらを使用して、バーコードの上に並ぶ 2 つのフィールドと、バーコードの下の 1 つのフィールドを定義できます。これらのフィールドはラベルなしで表示され、テキストベースの構造化データ フィールド、テキスト モジュール フィールド、画像モジュール フィールドのいずれかを選択できます。画像を使用する場合は、ブランド ガイドラインに従う必要があります。
バーコードはタイプと値で定義されます。サポートされているバーコードタイプのリストについては、 リファレンスをご覧ください。さらに、テキストには バーコードのすぐ下に表示されますこのテキストは、バーコードのスキャンを促すなどの目的に使用できます。
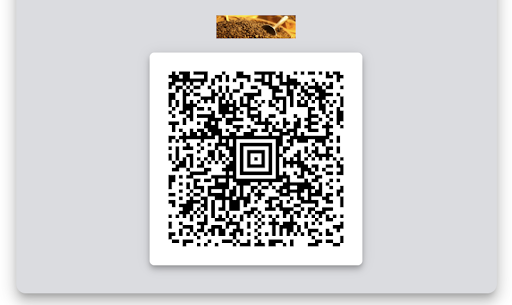
次のコードサンプルは、パスのバーコード セクションをオーバーライドして表示する方法を示しています。 バーコードの上にある画像:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
コードは、次のバーコード セクション形式でパスを作成します。

バーコード セクションをオーバーライドしない場合は、デフォルトのバーコード フィールドが使用されます。詳細については、デフォルト テンプレートをご覧ください。
詳細テンプレート
Android

|
|
ウェブ

|
|
詳細テンプレート セクションはアイテム class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] のリストです。アイテムは、
あらゆる種類の構造化データ フィールド、テキスト モジュール フィールド、リンク モジュール フィールド、画像モジュールを含む
フィールド、メッセージなどがあります
各アイテムは、単一のフィールド セレクタ(.firstValue)または
2 つのフィールド セレクタ(.firstValue と .secondValue)、または
事前定義アイテム(.predefinedItem)。選択したフィールドの値と
それぞれのラベルが表示されます。2 つのフィールド セレクタを定義した場合は、
選択したフィールドは「/」付きで表示されます。使用します。選択したフィールドのラベルについても同様です。より複雑なレンダリングを定義するには、事前定義されたアイテムを使用します。画像モジュール フィールドは、全幅、ラベルなしでレンダリングされます。
次のコードサンプルは、パスの詳細セクションをオーバーライドして、ひとつの linksModuleData フィールドとそのラベルを表示する方法を示しています。
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
コードは、次の詳細セクション形式でパスを作成します。

アイテムが空の場合、そのアイテムは表示されません。詳細については、フィールド参照をご覧ください。
詳細テンプレートをオーバーライドしない場合は、デフォルトの参照フィールドのリストがデフォルトの順番で表示されます。詳細については、デフォルト テンプレートをご覧ください。
リスト テンプレート

|
|
リスト テンプレート セクションは、Google ウォレット アプリの「パス」ビューに表示するフィールドを選択するために使用します。パスは、ロゴ、背景色、3 つの行を含むリストで表示されます。
次のコードサンプルは、パスのリスト テンプレートをオーバーライドして、ひとつのパスのオブジェクト有効期限フィールドをリスト テンプレートの最初の行に表示する方法を示しています。
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
コードは、次のリスト テンプレート表現でパスを作成します。

3 つの行はフィールド セレクタで定義できます。これらのフィールドにはラベルが表示されません。
ラベル
すべての構造化データ フィールドには、Google から提供されるラベルがあります。これらの各ラベルをサポートされているすべての言語に翻訳する作業は、Google が行います。
これらのラベルの一部は、次のいずれかを使用してカスタマイズできます。
class.custom<name_of_the_field>Label フィールド。ユーザーがラベルをカスタマイズする場合、そのラベルをサポートするすべての言語に翻訳する作業は、ユーザー側で行う必要があります。
フィールド参照
フィールド参照は、テンプレートのさまざまな部分で使用されます。
フォーム class.classTemplateInfo.*.fields[]。フィールド参照には、構造化データ フィールド、テキスト モジュール フィールド、リンク モジュール フィールド、画像モジュール フィールド、メッセージへのパスのリストが含まれます。
すべてのフィールド参照ですべてのタイプのパスが許可されるわけではありません。たとえば 参照を指定できるのは、テキストベースの構造化データ フィールドまたはテキスト モジュール フィールドへのパスのみです。 テキストベースの構造化フィールドは、文字列型、ローカライズされた文字列型の構造化データ フィールドです。 日付、金額などです。
このリストは、フォールバック ロジックの実装に使用できます。つまり、リスト内の最初のパスが空のフィールドとして解決された場合は、次のパスが評価されます。代替ロジックの主な対象は、テキストベースの構造化データ フィールドやテキスト モジュール フィールドです。同じリストに異なるタイプのフィールドを混在させないでください。一部のオブジェクトではフィールド パターンに一貫性があるが、他のオブジェクトではその一貫性が期待できない場合、代替ロジックは慎重かつ特定の状況でのみ使用してください。ほとんどの場合、個別のクラスを作成する方が簡単です。 ユースケースごとに説明します
フィールド参照リスト内のすべてのパスが空フィールドに解決される場合、 フィールド参照は表示されません。フィールド参照を使用するアイテムが 空のパスが 1 つもないことを確認してください。おすすめの方法 特殊文字をフィールド(例: 「-」など)に設定して、null 値を表す スペースのみを含む文字列を入力できます。
リストに含まれているフィールドを参照するには、リスト内でのフィールドのインデックスを使用するか、参照 ID を使用します。ほとんどの場合、参照 ID を使用できます。参照可能なリストのアイテム
.id フィールドがあります。インデックスではなく参照 ID を使用することをおすすめします。
選択することもできます。
以下は、リストに含まれるフィールドを参照する方法の例です。
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
この場合、パスの詳細セクションの最初のアイテムは、宣言された 2 番目の画像です。 必要があります。パスの詳細セクションの 2 番目のアイテムは、最初の画像です。 渡されます。
デフォルト テンプレート
Android

|
|
ウェブ

|
|
画像モジュール フィールドには、クラスから 1 つ、オブジェクトから 1 つのみが表示されます。同じ名前に複数の画像モジュール フィールドが デフォルト テンプレートをオーバーライドできます。
テキスト モジュール フィールドについては、クラスから最大 20 個、最大 20 個のみが表示されます。 テキスト モジュール フィールドから作成されます。フィールドは、それらと同じ順序で表示されます。 配列内で定義されます。いずれかのレベルで 20 個を超えるテキスト モジュール フィールドが必要な場合は、 使用できます。
メッセージについては、クラスから最大 20 個、オブジェクトから最大 20 個のみが表示されます。メッセージの順序は保証されません。同じ名前で 20 件を超えるメッセージが またはすべての注文の保証に対して、デフォルト テンプレートをオーバーライドできます。
リンク モジュール フィールドでは、定義できる URI の数に制限はありません。URI は各レベル(クラスまたはオブジェクト)に対して次の順序でグループ化されて表示されます。
- 地図の座標
- 電話番号
- メールアドレス
- ウェブページ
グループごとに、URI は配列で定義されているのと同じ順序で表示されます。 順序を変更する必要がある場合は、デフォルト テンプレートをオーバーライドします。

|
|

