Las tarjetas de regalo admiten la renderización de plantillas. Si no se define una plantilla, el se usa el predeterminado.
Definición de plantilla
Las plantillas de pase se definen a nivel de clase y se usan para mostrar cualquier objeto que asociada con la clase. La plantilla define qué campos mostrar en diferentes secciones del pase.
La plantilla se divide en las siguientes secciones:
Android

Web

Título de la tarjeta
Android

|
Título predeterminado de la tarjeta
Título de la tarjeta con logotipo amplio
|
Web

|
Título predeterminado de la tarjeta
Título de la tarjeta con logotipo amplio
|
En la sección del título de la tarjeta, se muestra el logotipo, el nombre del comercio y el saldo. No se pueden cambiar ni las referencias de campo que se usan para propagarlos ni su posición.
Cuando se configura el campo de logotipo ancho, en los dispositivos Android, el encabezado de plantilla predeterminado con el logotipo y el nombre del emisor se reemplaza por el logotipo ancho.
Sigue las lineamientos de la imagen del logotipo ancho cuando crees tu logotipo para que el encabezado sea mostrar tu imagen en tus pases.
Plantilla de tarjeta
Android

Web

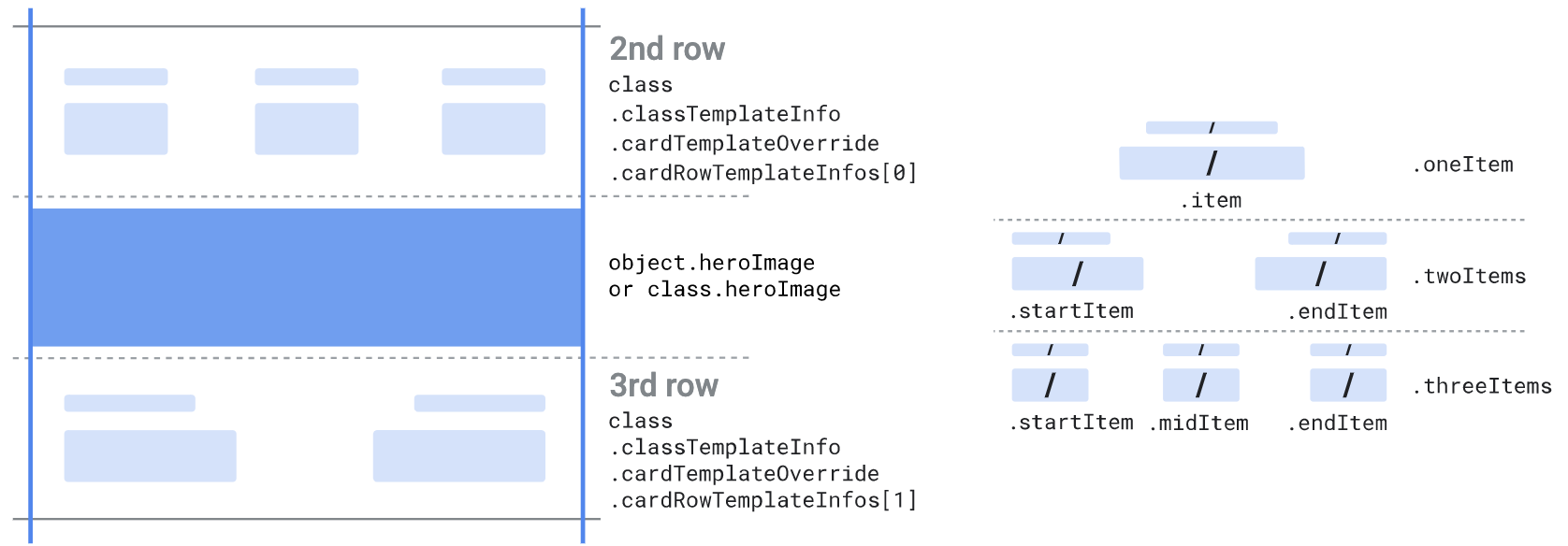
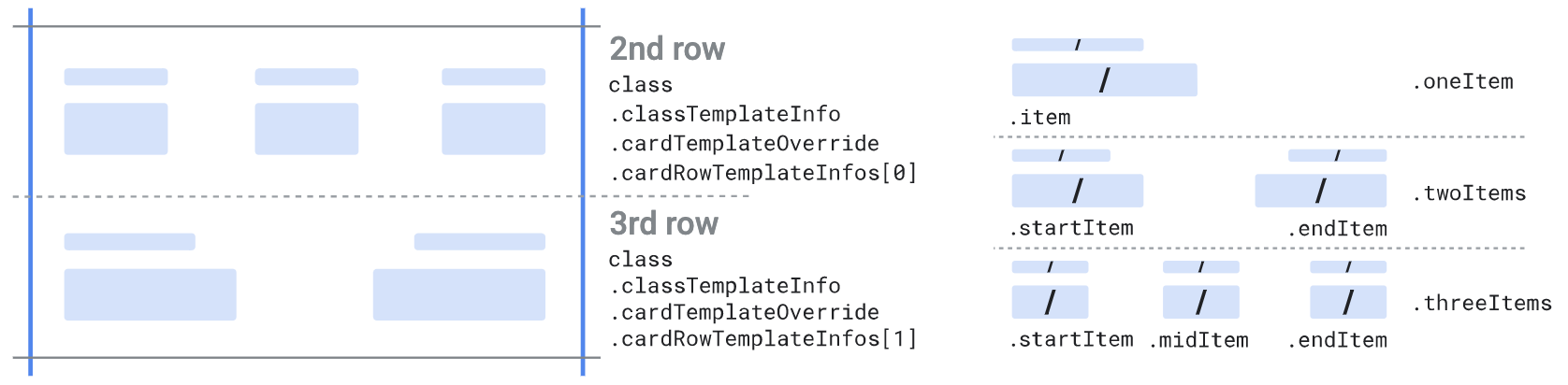
La sección de plantilla de tarjeta se usa para mostrar filas adicionales. Estas filas pueden contener campos de datos estructurados basados en texto o campos de módulos de texto
Puedes especificar el número de filas que definen el número de objetos en la
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
lista. La lista requiere al menos un elemento y te recomendamos que uses como máximo
dos elementos. Cada elemento debe ser de uno de los siguientes tipos:
-
oneItem, que acepta un elemento:item
-
twoItems, que acepta dos elementos:startItemendItem
-
threeItems, que acepta tres elementos:startItemmiddleItemendItem
Cada elemento se puede definir como un selector de campo único
(.firstValue), dos selectores de campo (.firstValue y
.secondValue) o un elemento predefinido
(.predefinedItem). Tanto los valores del campo seleccionado como su
se muestran las etiquetas correspondientes. Cuando defines dos selectores de campo, los valores de los campos seleccionados se muestran con un separador “/”. Lo mismo ocurre con las etiquetas de los campos seleccionados. Los elementos predefinidos se usan para
definen renderizaciones más complejas.
En la siguiente muestra de código, se muestra cómo anular las secciones de fila de la plantilla de tarjeta para especificar dos filas. Cada fila incluye tres elementos que
hacen referencia a seis campos personalizados textModuleData a nivel de clase y sus
encabezados como etiquetas:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
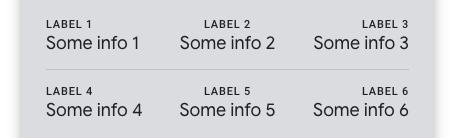
El código crea un pase con el siguiente formato de sección de plantilla de código:

Si un elemento está vacío, no se mostrará. Para obtener más detalles, consulta Referencias de campo. Si todos los elementos de una fila están vacíos, esta no se mostrará. Si algunos elementos de una fila están vacíos, los elementos no vacíos se reorganizan y se muestran como una fila con menos elementos.
Si no anulas la plantilla de la tarjeta, el número predeterminado de filas, el la cantidad predeterminada de elementos y se usan las referencias de campo predeterminadas. Para ver más consulta Plantilla predeterminada.
Después de definir una Imagen Hero, puede aparecer después de la primera fila, si hay varias filas en la lista cardRowTemplateInfos, o sobre la fila, si solo hay una.
Código de barras de la tarjeta
Android

|
|
Web

|
|
La sección de códigos de barras de la tarjeta se usa para mostrar texto o imágenes adicionales encima y debajo de código de barras. Ninguno de los campos de esta sección es obligatorio.
Hay tres selectores de campo que se pueden usar para definir dos campos en paralelo arriba y uno debajo del código de barras. Se muestran sin etiquetas y pueden campos de datos estructurados basados en texto, campos de módulos de texto o campos de módulos de imágenes. Si usas imágenes, estas deben cumplir con los lineamientos de desarrollo de la marca.
El código de barras se define mediante un tipo y un valor. Para obtener una lista de los tipos de códigos de barras admitidos, consulta Referencia. Además, un texto puede ser que se muestra justo debajo del código de barras. Este texto puede facilitar la lectura de códigos de barras, entre otros usos.
En la siguiente muestra de código, se indica cómo anular la sección de código de barras de un pase para mostrarla. una imagen sobre el código de barras:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
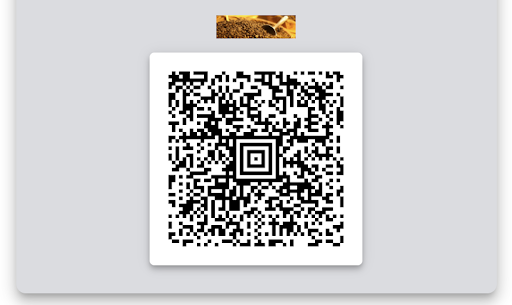
El código crea un pase con el siguiente formato de sección de código de barras:

Si no anulas la sección de códigos de barras, se usarán los campos de códigos de barras predeterminados. Para obtener más información, consulta Plantilla predeterminada.
Plantilla de detalles
Android

|
|
Web

|
|
La sección de la plantilla de detalles es una lista de elementos class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]. Los elementos pueden contener cualquier tipo de campo de datos estructurados, campos de módulo de texto, campos de módulo de vínculo, campos de módulo de imagen o mensajes.
Cada elemento se puede definir como un selector de campo único (.firstValue),
dos selectores de campo (.firstValue y .secondValue), o un
elemento predefinido (.predefinedItem). Tanto los valores del campo seleccionado como su
se muestran las etiquetas correspondientes. Cuando defines dos selectores de campo, los valores de los campos seleccionados se muestran con un separador “/”. Lo mismo ocurre con las etiquetas de los campos seleccionados. Los elementos predefinidos se usan para definir una renderización más compleja. Los campos del módulo de imagen se renderizan en ancho completo sin una etiqueta.
En el siguiente ejemplo de código, se muestra cómo anular la sección de detalles del pase para mostrar un solo campo linksModuleData con su etiqueta:
Python
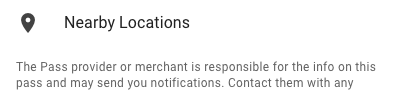
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
El código crea un pase con el siguiente formato de sección de detalles:

Si un elemento está vacío, no se mostrará. Para obtener más detalles, consulta Referencias de campo.
Si no anulas la plantilla de detalles, la lista predeterminada de campos de referencia en la se muestra el orden predeterminado. Para obtener más información, consulta Plantilla predeterminada.
Plantilla de lista

|
|
La sección de la plantilla de lista se usa para seleccionar qué campo mostrar en la sección “Pases” vista de la app de la Billetera de Google. El pase se representa en la lista con el logotipo, el color de fondo y tres filas.
En la siguiente muestra de código, se indica cómo anular la plantilla de lista de un pase para mostrar un campo de fecha de vencimiento del objeto de pases únicos en la primera fila de la plantilla de la lista:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
El código crea un pase con la siguiente representación de la plantilla de lista:

Las tres filas se pueden definir con un selector de campo. Los campos se muestran sin etiquetas.
Etiquetas
Todos los campos de datos estructurados tienen una etiqueta proporcionada por Google. Google es responsable de proporcionar una traducción para cada una de estas etiquetas en todos los idiomas admitidos.
Puedes personalizar algunas de estas etiquetas con uno de los campos class.custom<name_of_the_field>Label. Cuando personalizas una etiqueta,
te conviertes en responsable de proporcionar traducciones para esa etiqueta específica en todos los idiomas
que desees admitir.
Referencias de campo
Las referencias de campo se usan en diferentes partes de la plantilla con el formato class.classTemplateInfo.*.fields[]. Una referencia de campo contiene una lista
de rutas a campos de datos estructurados, campos de módulos de texto, campos de módulos de vínculos, módulos de imágenes
campos o mensajes.
No se permiten todos los tipos de rutas de acceso en todas las referencias de campo. Por ejemplo, algunos campos las referencias solo permiten rutas a campos de datos estructurados basados en texto o campos de módulos de texto. Los campos estructurados basados en texto son campos de datos estructurados de tipo cadena, cadena localizada, fecha o dinero.
La lista se puede usar para implementar una lógica de resguardo. Esto significa que si la primera ruta de la lista se resuelve en un campo vacío, se evalúa la siguiente ruta. La lógica de resguardo es dirigida principalmente a campos de datos estructurados basados en texto o campos de módulos de texto. No mezclar tipos diferentes de campos en la misma lista. Usa la lógica de resguardo con precaución y solo en situaciones específicas cuando esperes un patrón coherente de campos que existen en algunos objetos, pero no en otros. La mayoría de las veces, es más fácil crear clases separadas para casos de uso independientes.
Si todas las rutas en una lista de referencia de campos se resuelven en campos vacíos, el elemento que usa el no se muestra la referencia de campo. Si quieres que el elemento que usa la referencia de campo a siempre debe estar presente, asegúrese de que al menos una ruta de acceso no esté vacía. Te recomendamos que configures un campo con un carácter especial, como “-”, para representar un valor nulo, incluso si algunos campos permiten cadenas con solo un espacio.
Para hacer referencia a un campo contenido en una lista, puedes usar el índice del campo en la lista o, en la mayoría de los casos, puedes usar un ID de referencia. Los elementos de una lista a los que se puede hacer referencia por ID tienen un campo .id. Te recomendamos que uses un ID de referencia sobre el índice
del campo en la lista cuando estén disponibles.
Este es un ejemplo de cómo hacer referencia a campos contenidos en una lista.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
En este caso, el primer elemento de la sección de detalles del pase es la segunda imagen declarada en el objeto. Mientras tanto, el segundo elemento de la sección de detalles del pase es la primera imagen declarada en el objeto.
Plantilla predeterminada
Android

|
|
Web

|
|
En el caso de los campos de módulo de imagen, mostramos uno y solo un campo de módulo de imagen de la clase y uno y solo un campo de módulo de imagen del objeto. Si necesitas más de un campo de módulo de imagen en cualquiera de los niveles, anula la plantilla predeterminada.
En el caso de los campos de módulo de texto, solo mostramos un máximo de 20 campos de módulo de texto de la clase y 20 campos de módulo de texto del objeto. Los campos se muestran en el mismo orden en que se definen en el array. Si necesitas más de 20 campos de módulo de texto en cualquiera de los niveles, anula la plantilla predeterminada.
En el caso de los mensajes, solo mostramos un máximo de 20 mensajes de la clase y 20 mensajes del objeto. No garantizamos el orden de los mensajes. Si necesitas más de 20 mensajes en cualquiera de los niveles o una garantía para cualquier pedido, anula la plantilla predeterminada.
En el campo del módulo de vínculos, no hay límite para la cantidad de URIs que puedes definir. Los URI son se muestran agrupados en el siguiente orden para cada nivel (objeto o clase):
- Coordenadas del mapa
- Números de teléfono
- Direcciones de correo electrónico
- Páginas web
Para cada grupo, los URIs se muestran en el mismo orden en que se definen en el array. Si necesitas un orden diferente, anula la plantilla predeterminada.

|
|

