আপনি যদি RU-এর ব্যবহারকারীদের জন্য ডেভেলপ করেন, তাহলে অনুগ্রহ করে "ফোনে সংরক্ষণ করুন" বোতামগুলি ব্যবহার করুন কারণ Google Wallet এই দেশগুলিতে লাইভ নয়৷ অনুগ্রহ করে প্রাসঙ্গিক সম্পদ এবং নির্দেশিকা দেখুন। আপনি যদি RU-এর বাইরের ব্যবহারকারীদের জন্য ডেভেলপ করে থাকেন, তাহলে অনুগ্রহ করে নিচের সম্পদগুলি ডাউনলোড করে Google Wallet-এ অ্যাড বোতামটি আপডেট করুন।
ডকুমেন্টেশনের এই বিভাগটি আপনাকে ছবি এবং অন্যান্য ব্যবহারকারী ইন্টারফেস উপাদান তৈরি করতে সাহায্য করার জন্য ডিজাইন করা হয়েছে যাতে সেগুলি Google Wallet অ্যাপে দুর্দান্ত দেখায়৷
সম্পদ
Google Wallet বোতামে যোগ করুন
যখনই আপনি ব্যবহারকারীদের আপনার অ্যাপ বা ওয়েবসাইট থেকে তাদের ওয়ালেটে একটি পাস বা কার্ড সংরক্ষণ করার নির্দেশ দিচ্ছেন তখন Google Wallet এ যোগ করুন বোতামটি ব্যবহার করা হয়। Google Wallet এ যোগ করুন বোতামটি অবশ্যই Google Wallet API ফ্লোগুলির একটিতে কল করবে৷ এই প্রবাহগুলি Google Wallet অ্যাপের উপরে উঠে আসে যেখানে ব্যবহারকারীরা তাদের Android ডিভাইস এবং তাদের Google অ্যাকাউন্টে পাস সংরক্ষণ করার জন্য নির্দেশাবলী অনুসরণ করতে পারে। এই বোতামটি অ্যাপ, ওয়েবসাইট বা ইমেলে ব্যবহার করা যেতে পারে।
Google Wallet এ যোগ করুন বোতামগুলি Android XML, SVG, এবং PNG ফর্ম্যাটে উপলব্ধ৷
সম্পদ ডাউনলোড করুন - Android XML সম্পদ ডাউনলোড করুন - SVG সম্পদ ডাউনলোড করুন - PNGGoogle Wallet বোতামে দেখুন
গুগল ওয়ালেটে দেখুন বোতামটি পূর্বে সংরক্ষিত পাস বা কার্ড দেখার জন্য ব্যবহারকারীকে তাদের ওয়ালেটের সাথে গভীর লিঙ্ক করতে ব্যবহৃত হয়। এই বোতামটি অ্যাপ, ওয়েবসাইট বা ইমেলে ব্যবহার করা যেতে পারে।
Google Wallet বোতামগুলিতে দেখুন SVG এবং PNG ফর্ম্যাটে উপলব্ধ৷
সম্পদ ডাউনলোড করুন - SVG সম্পদ ডাউনলোড করুন - PNGআপনার সাইট, অ্যাপ বা ইমেল যোগাযোগে প্রদর্শিত সমস্ত বোতাম অবশ্যই এই পৃষ্ঠায় বর্ণিত ব্র্যান্ড নির্দেশিকা মেনে চলতে হবে। এই নির্দেশিকাগুলির উদাহরণগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে তবে সীমাবদ্ধ নয়:
- পৃষ্ঠার অন্যান্য অনুরূপ বোতাম বা উপাদানগুলির সাথে সম্পর্কিত আকার
- বোতামের আকার এবং রঙ পরিবর্তন করা উচিত নয়
- পরিষ্কার স্থান
স্থানীয় বোতাম
স্থানীয় Google Wallet বোতামগুলি সমস্ত বাজারের জন্য প্রদান করা হয় যেখানে Wallet উপলব্ধ। আপনি যদি এই বাজারে ব্যবহারকারীদের জন্য বিকাশ করছেন, সর্বদা উপরে লিঙ্ক করা বোতামগুলি ব্যবহার করুন৷ বোতামগুলির নিজস্ব সংস্করণ তৈরি করবেন না । বোতামের স্থানীয় সংস্করণ আপনার বাজারে উপলব্ধ না হলে, বোতামটির ইংরেজি সংস্করণ ব্যবহার করুন।
Google Wallet এ যোগ করার বোতামগুলি আলবেনিয়ান, আরবি, আর্মেনিয়ান, আজারবাইজান, বসনিয়ান, বুলগেরিয়ান, কাতালান, চাইনিজ (হংকং), চীনা (ঐতিহ্যগত), ক্রোয়েশিয়ান, চেক, ডেনিশ, ডাচ, ইংরেজি (ভারত, সিঙ্গাপুর, দক্ষিণ আফ্রিকা, অস্ট্রেলিয়া, কানাডা, গ্রেট ব্রিটেন, মার্কিন যুক্তরাষ্ট্র), এস্তোনিয়ান, ফরাসি (ফরাসি), এস্তোনিয়ান, ফিনল্যান্ড (ফরাসি), ফিনিশ (ইংরেজি) ভাষায় উপলব্ধ। জর্জিয়ান, জার্মান, গ্রীক, হিব্রু, হাঙ্গেরিয়ান, আইসল্যান্ডিক, ইন্দোনেশিয়ান, ইতালীয়, জাপানি, কাজাখ, কিরগিজ, লাটভিয়ান, লিথুয়ানিয়ান, ম্যাসেডোনিয়ান, মালয়, নরওয়েজিয়ান, পোলিশ, পর্তুগিজ (ব্রাজিল), পর্তুগিজ (পর্তুগাল), রোমানিয়ান, রাশিয়ান (বেলারুশ), সার্বিয়ান, স্লোভেনীয়, স্লোভেনীয়, আমেরিকান, সার্বিয়ান (স্পেন), সুইডিশ, থাই, তুর্কি, ইউক্রেনীয়, উজবেক এবং ভিয়েতনামী ভাষা।
স্থানীয় নাম
ব্যবহারকারীর স্বচ্ছতার জন্য, Google Wallet পণ্যের নামটি নির্বাচিত বাজারে স্থানীয়করণ করা হয়েছে৷ আপনি যদি এই দেশগুলির ব্যবহারকারীদের জন্য বিকাশ করছেন, সর্বদা ওয়েব, ইমেল এবং মুদ্রণের জন্য নীচের স্থানীয় নাম ব্যবহার করুন৷ "Google Wallet" এর আপনার নিজস্ব স্থানীয় সংস্করণ তৈরি করবেন না৷ যদি আপনার বাজার নীচে তালিকাভুক্ত না হয়, তাহলে ইংরেজিতে "Google Wallet" ব্যবহার করুন৷
| দেশ | নাম |
|---|---|
| বেলারুশ | গুগল কোশেলেক |
| ব্রাজিল | কার্টেইরা গুগল করবেন |
| চিলি | Billetera de Google |
| চেকিয়া | পেনজেনকা গুগল |
| গ্রীস | Πορτοφόλι Google |
| হংকং | Google 錢包 |
| লিথুয়ানিয়া | গুগল পিনিগিনে |
| পোল্যান্ড | পোর্টফেল গুগল |
| পর্তুগাল | Carteira da Google |
| রোমানিয়া | পোর্টোফেল গুগল |
| স্লোভাকিয়া | পেনাজেঙ্কা গুগল |
| তাইওয়ান | Google 錢包 |
| তুরস্ক | গুগল কুজদান |
| সংযুক্ত আরব আমিরাত | محفظة গুগল |
| ইউক্রেন | গুগল গ্যাম্যান্স |
| মার্কিন যুক্তরাষ্ট্র (স্প্যানিশ) *যদি আপনার UI স্প্যানিশ ভাষায় হয় তবে মার্কিন যুক্তরাষ্ট্রে এই নামটি ব্যবহার করুন৷ | Billetera de Google |
আকার
আপনার লেআউটের সাথে মানানসই করতে Google Wallet বোতামের উচ্চতা এবং প্রস্থ সামঞ্জস্য করুন৷ পৃষ্ঠায় অন্যান্য বোতাম থাকলে, Google Wallet এ যোগ করুন বোতামটি আকারে সমান বা বড় হওয়া প্রয়োজন। Google Wallet-এ যোগ করুন বোতামটিকে অন্যান্য বোতামগুলির থেকে ছোট করবেন না৷
শৈলী
Google Wallet-এ যোগ করুন বোতাম দুটি ভিন্নতায় পাওয়া যায়: প্রাথমিক এবং ঘনীভূত। Google Wallet এ যোগ করুন বোতামটি শুধুমাত্র কালো রঙে আসে। বোতামের স্থানীয় সংস্করণ প্রদান করা হয়. আপনার নিজস্ব স্থানীয় লেখার সাথে বোতাম তৈরি করবেন না।
| প্রাথমিক | ঘনীভূত |
|---|---|
 |  |
| সাদা এবং হালকা ব্যাকগ্রাউন্ডে প্রাথমিক বোতামটি ব্যবহার করুন। | প্রাথমিক বা পূর্ণ-প্রস্থের জন্য পর্যাপ্ত স্থান না থাকলে ঘনীভূত বোতামটি ব্যবহার করুন। |
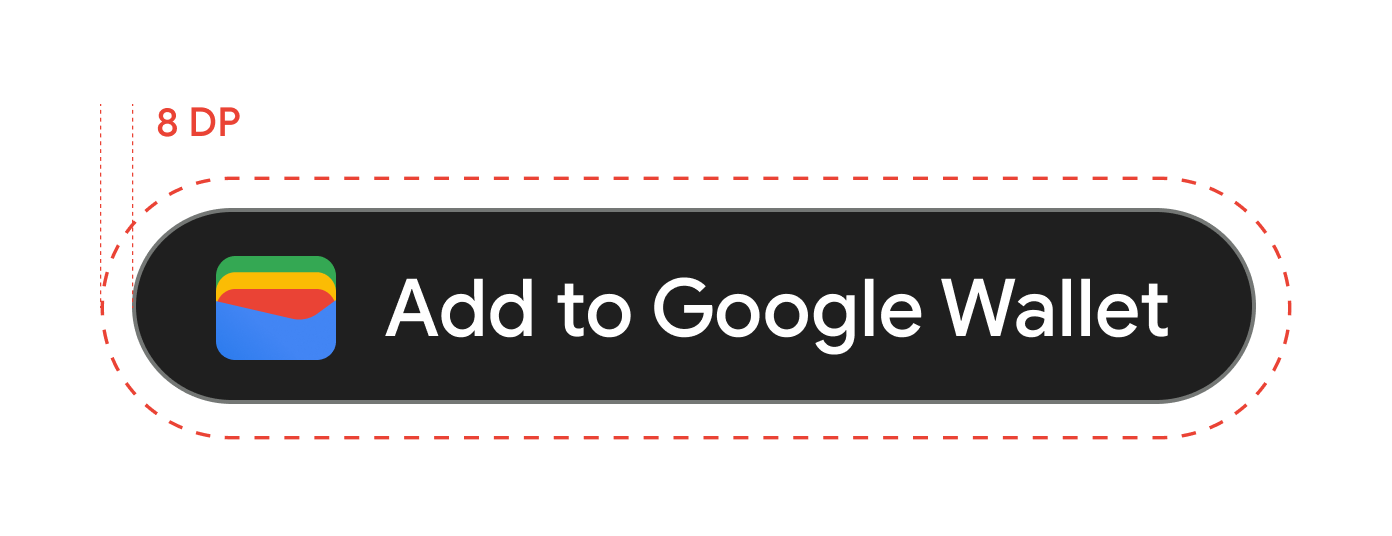
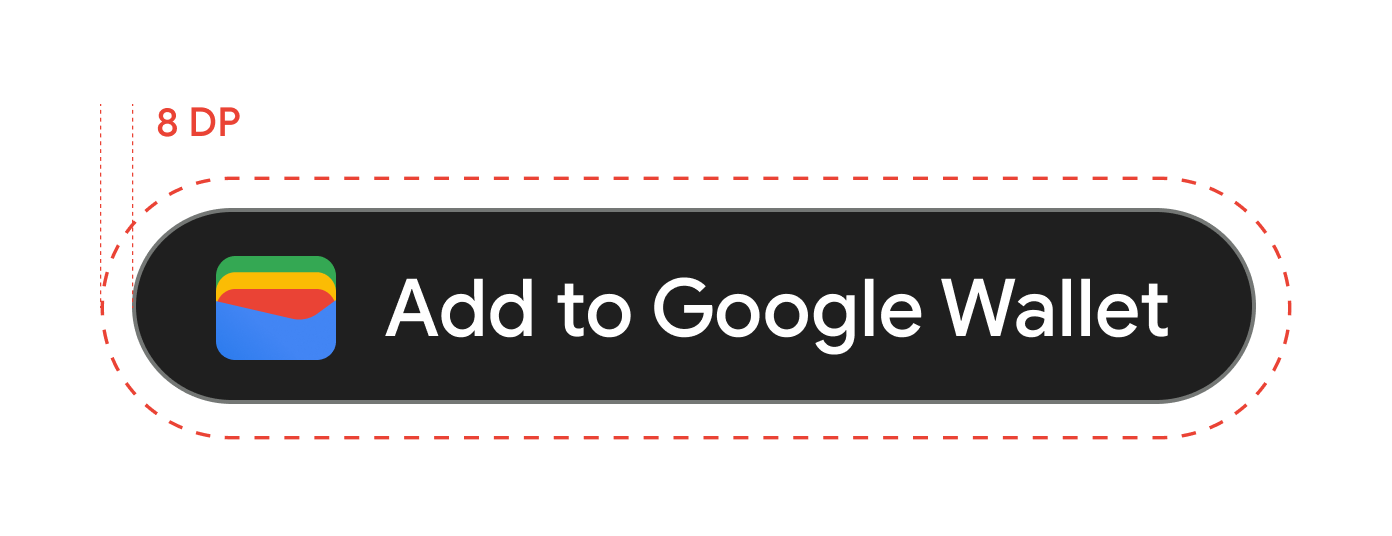
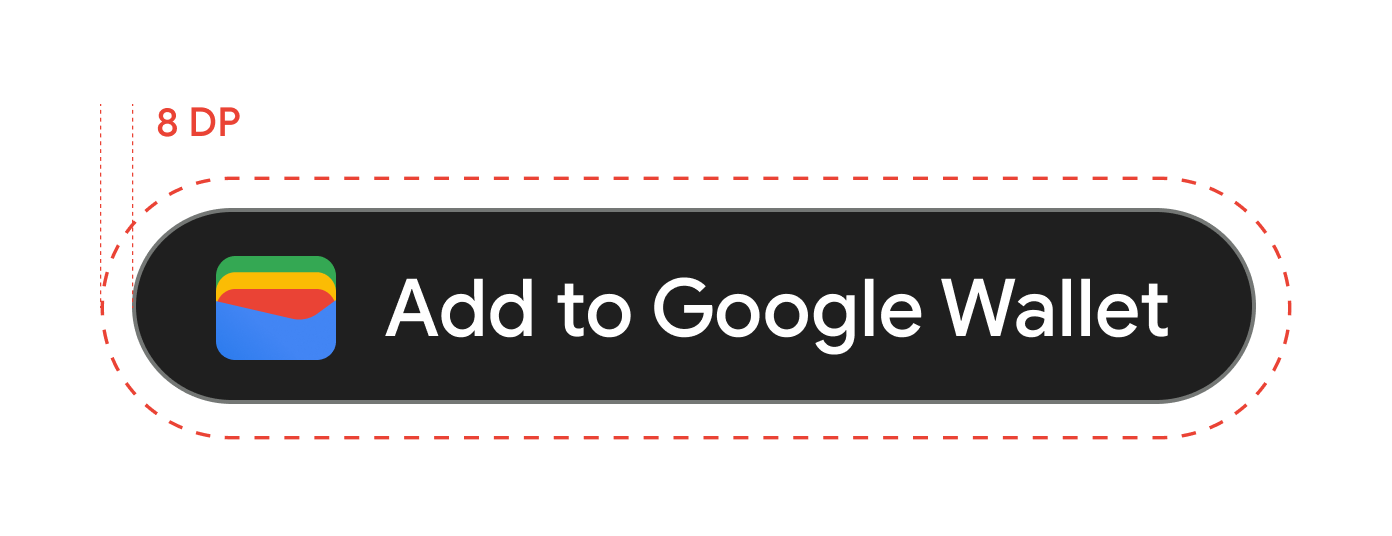
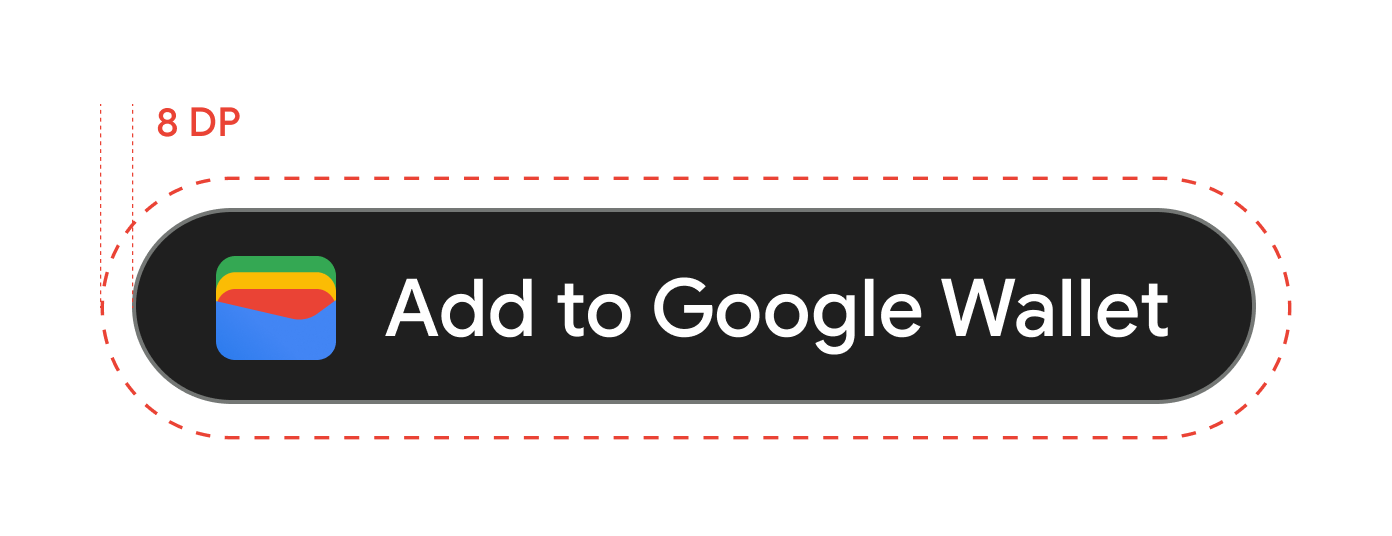
পরিষ্কার স্থান
Google Wallet বোতামের সব পাশে সর্বদা ন্যূনতম 8 dp এর পরিষ্কার স্থান বজায় রাখুন৷ নিশ্চিত করুন যে পরিষ্কার স্থান গ্রাফিক্স বা টেক্সট দ্বারা ভাঙ্গা হয় না।

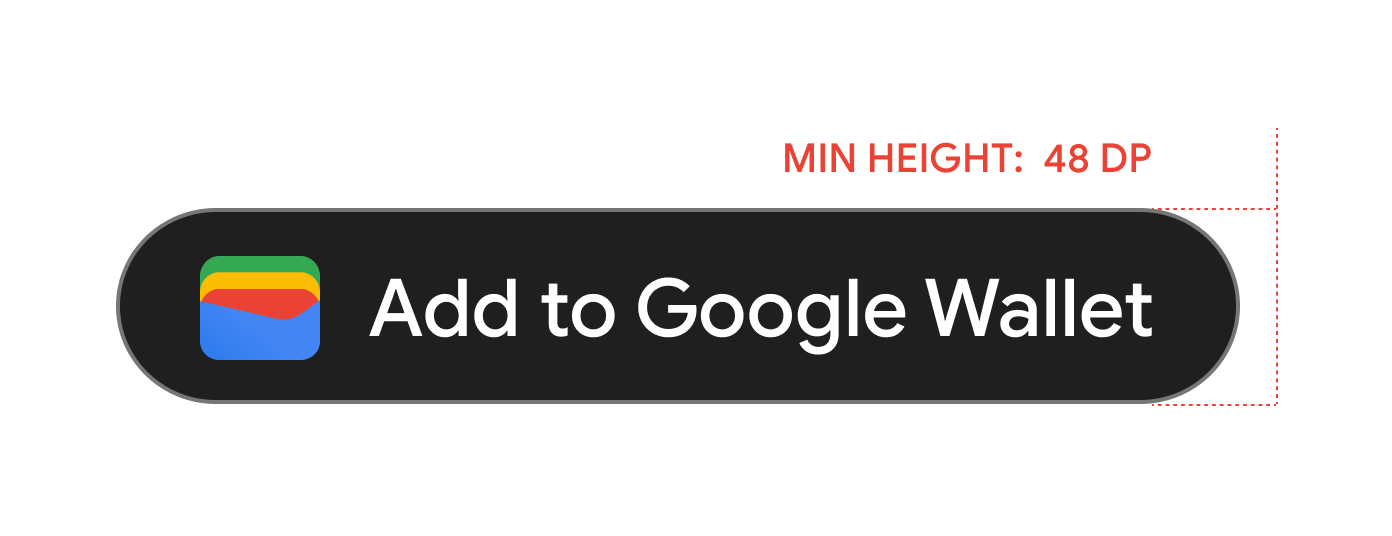
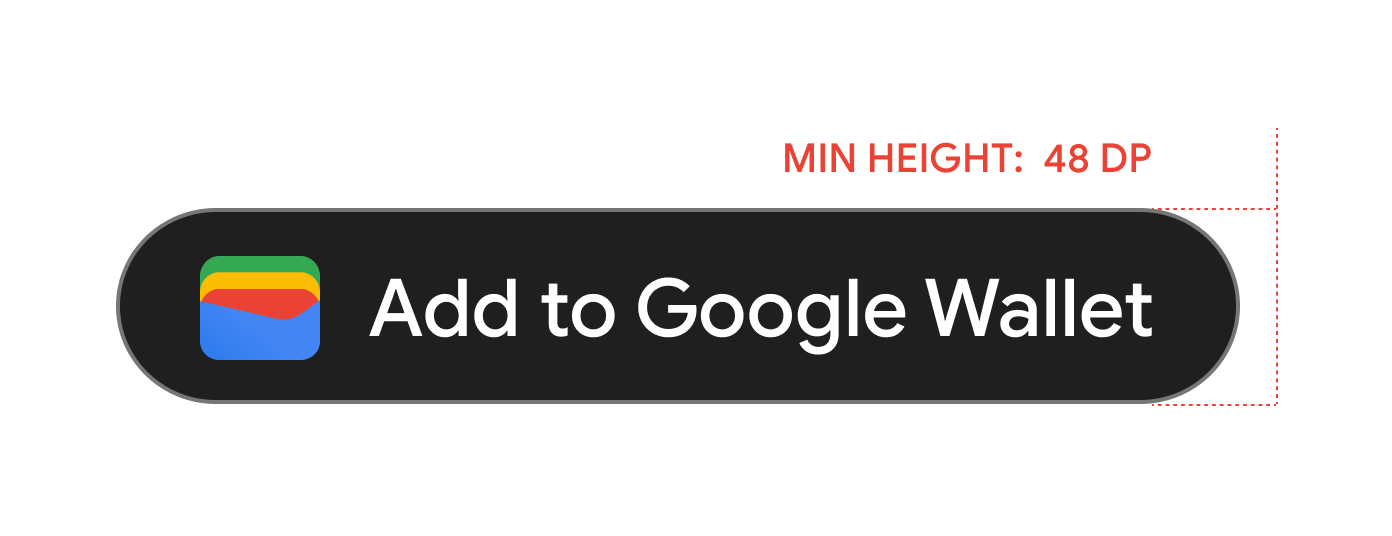
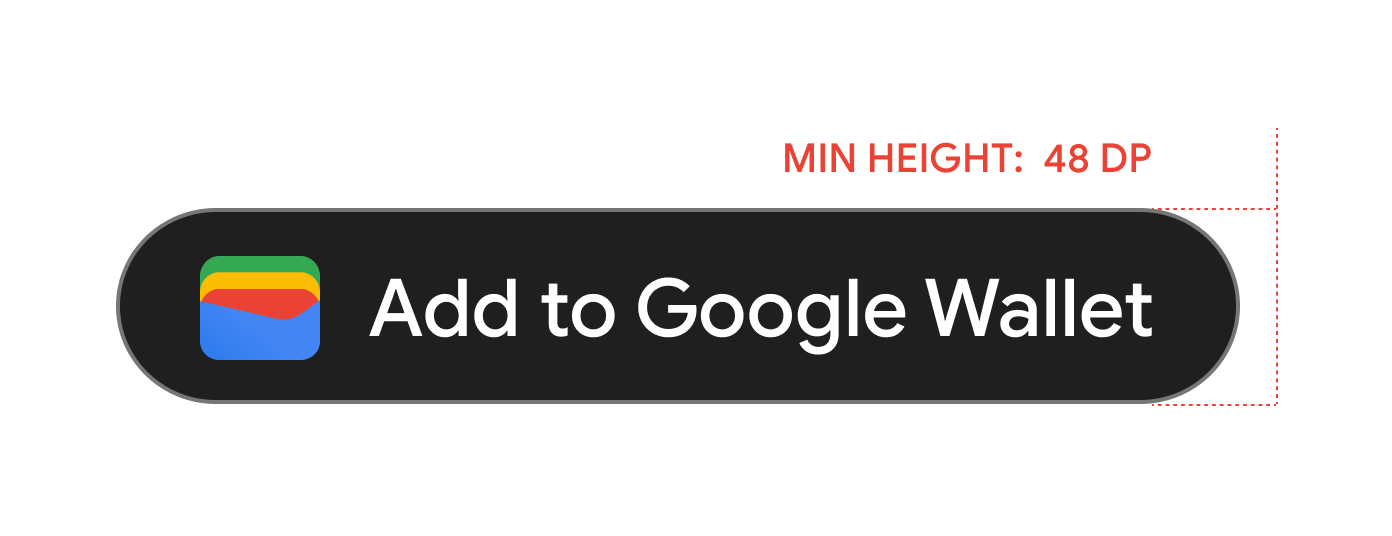
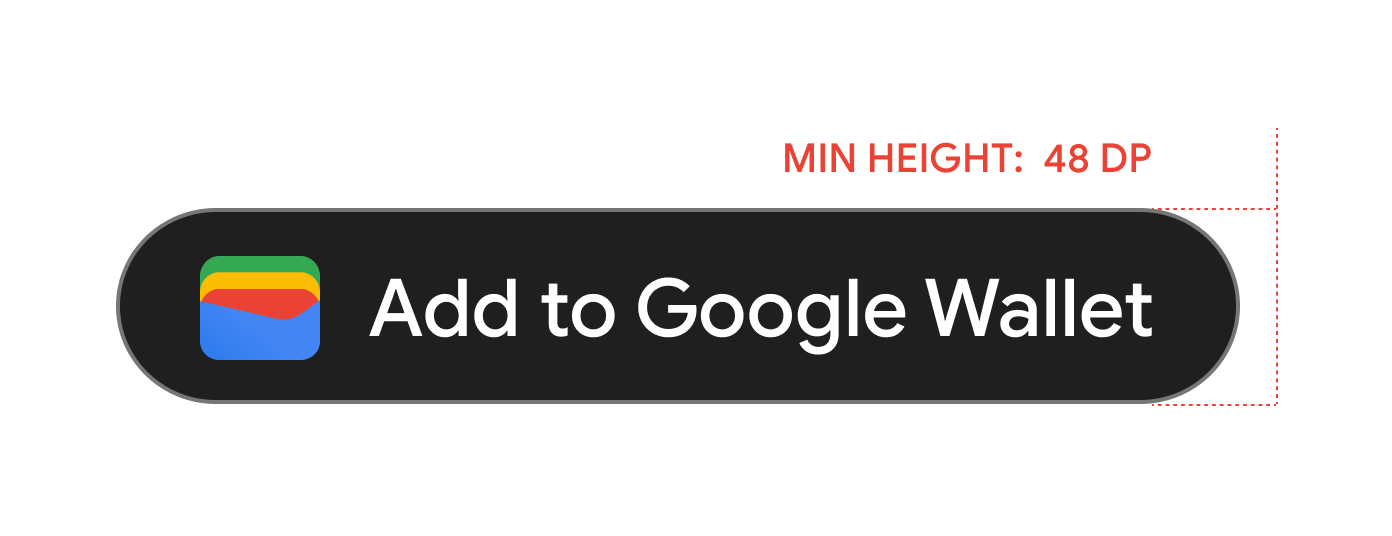
ন্যূনতম উচ্চতা
Google Wallet-এ সমস্ত অ্যাড বোতামের ন্যূনতম উচ্চতা 48 dp হওয়া দরকার।

করণীয় এবং করণীয়
| ডস | না |
|---|---|
| করুন: শুধুমাত্র Google দ্বারা প্রদত্ত Google Wallet বোতামে যোগ করুন। | করবেন না: Google Wallet বোতামে আপনার নিজস্ব অ্যাড তৈরি করুন বা যে কোনো উপায়ে বোতামের মধ্যে ফন্ট, রঙ, বোতামের ব্যাসার্ধ বা প্যাডিং পরিবর্তন করুন। |
| করুন: আপনার সাইট জুড়ে একই স্টাইলের বোতাম ব্যবহার করুন। | করবেন না: Google Wallet বোতামগুলিকে অন্যান্য বোতামগুলির থেকে ছোট করুন৷ |
| করুন: নিশ্চিত করুন যে Google Wallet-এ যোগ করুন বোতামগুলির আকার অন্যান্য বোতামগুলির তুলনায় সমান বা বড় থাকে৷ | করবেন না: বোতামের রঙ পরিবর্তন করুন। |
| করুন: Google Wallet বোতামে যোগ করার সময় আকার পরিবর্তন করার সময় বোতামের অনুপাত একই রাখুন। | করবেন না: বোতামটি ফ্রি-স্কেল করুন। |
| করুন: বোতামগুলির প্রদত্ত স্থানীয় সংস্করণ ব্যবহার করুন৷ | করবেন না: বোতামের আপনার নিজস্ব স্থানীয় সংস্করণ তৈরি করুন৷ |
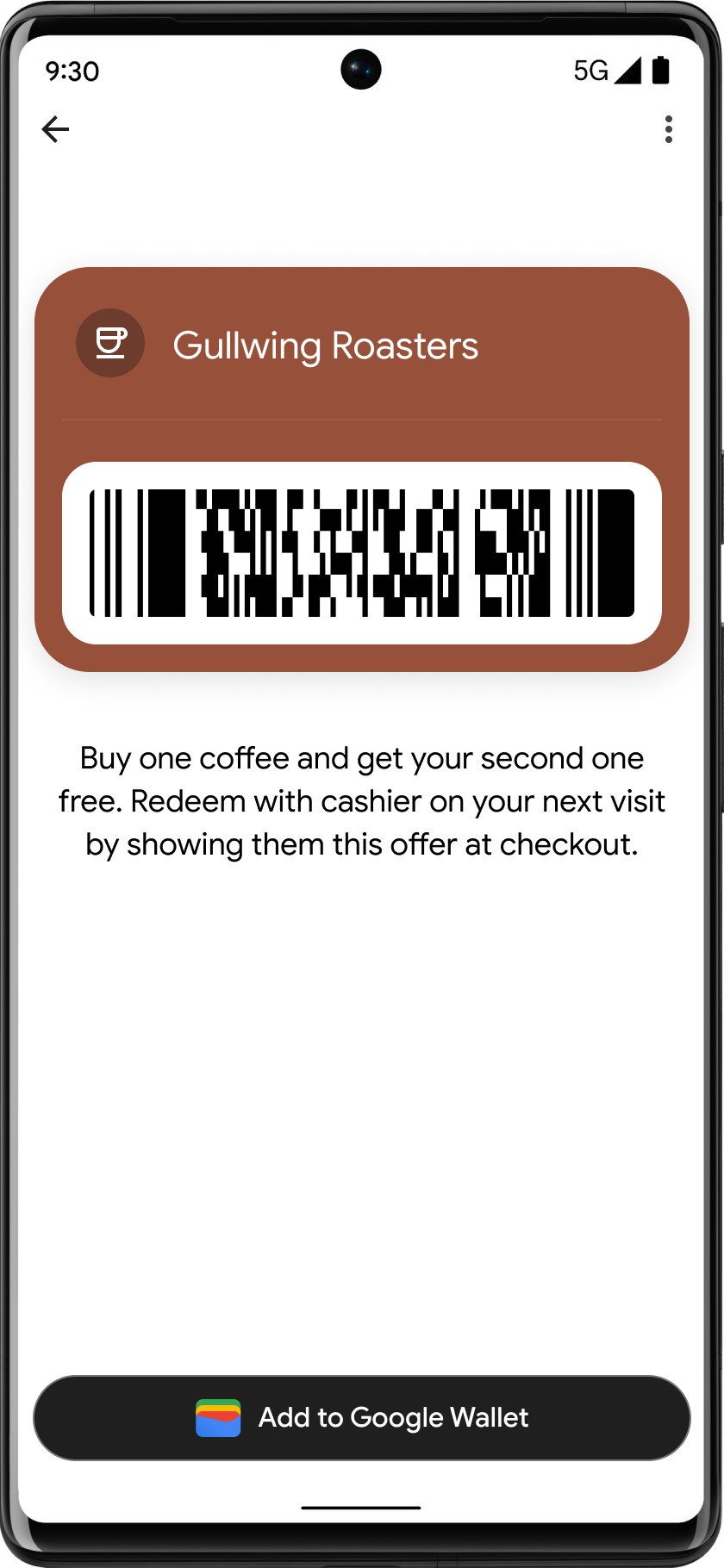
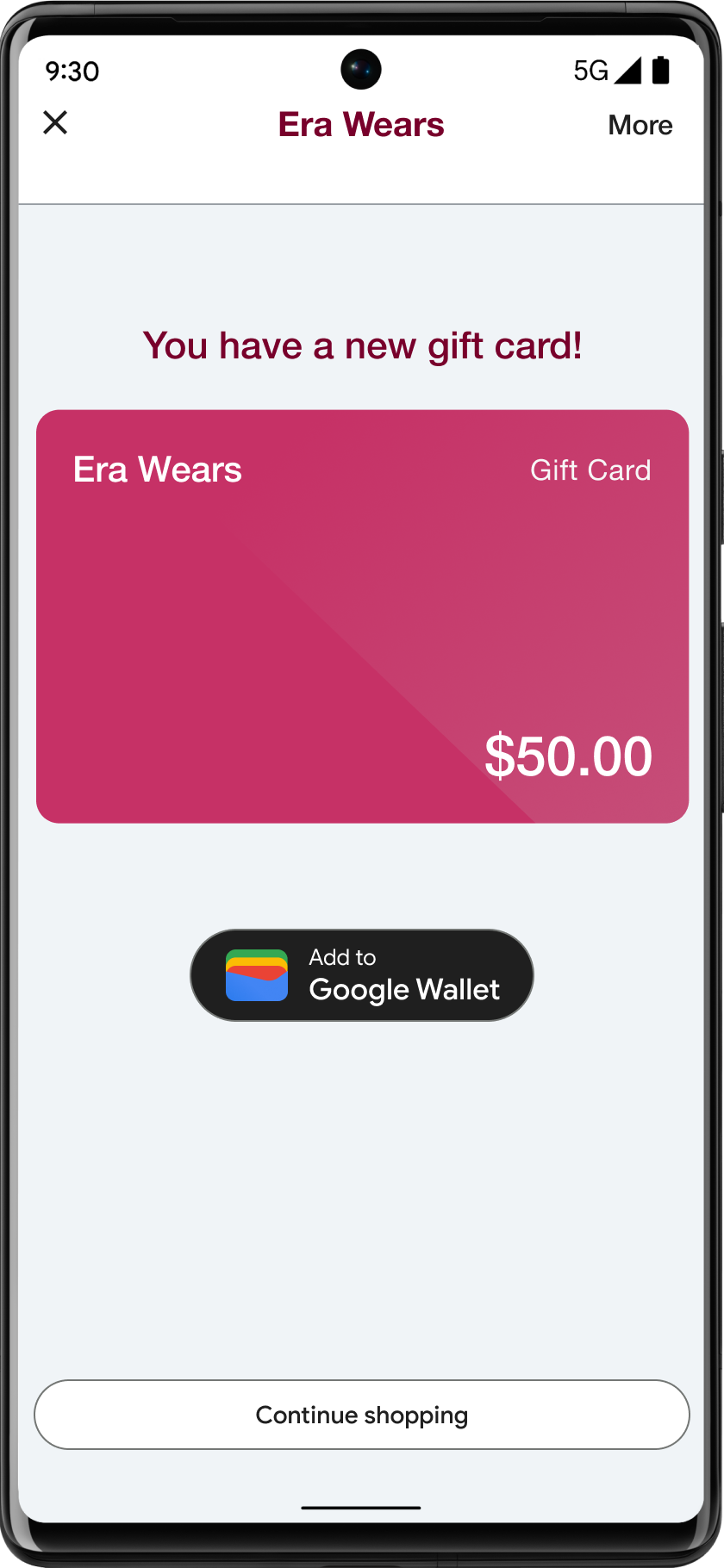
বোতাম বসানোর জন্য সর্বোত্তম অনুশীলন
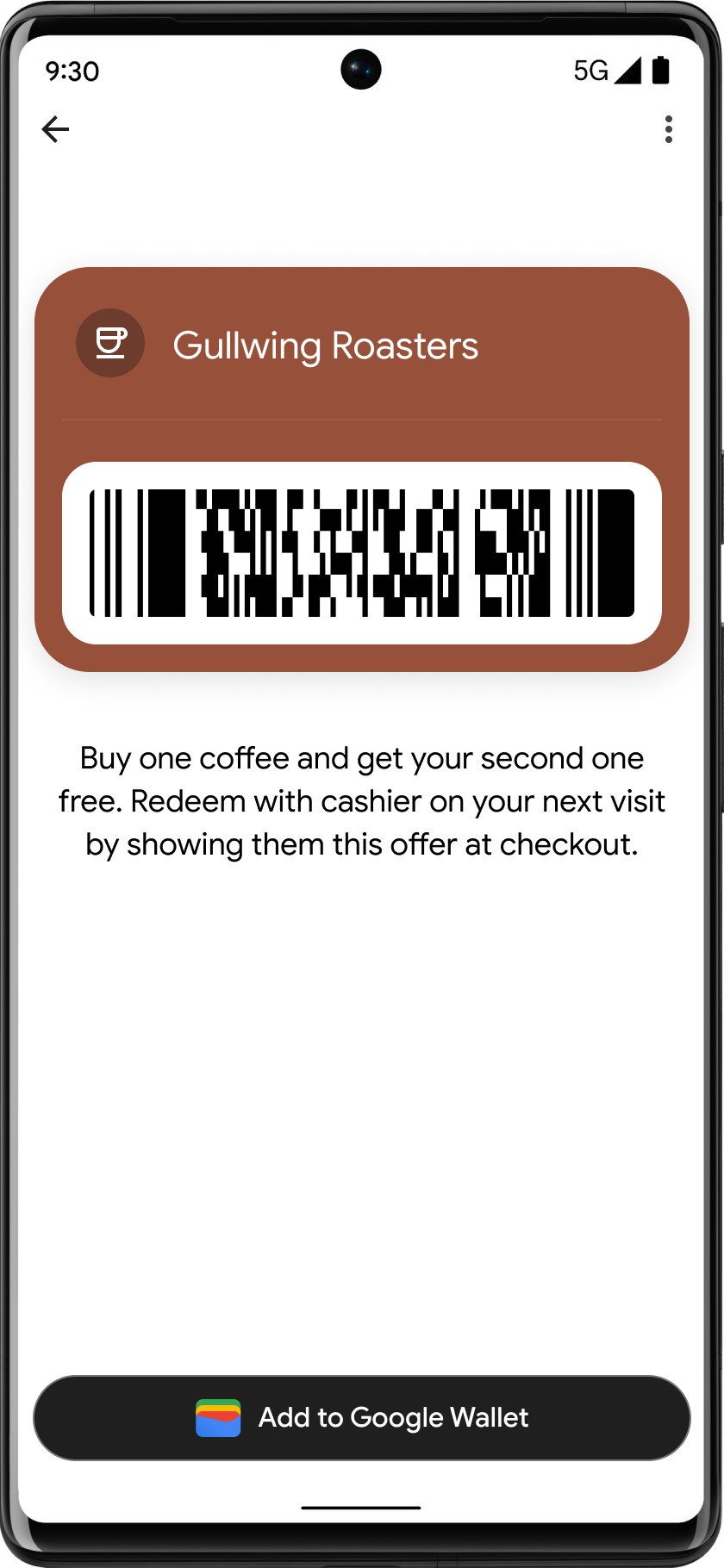
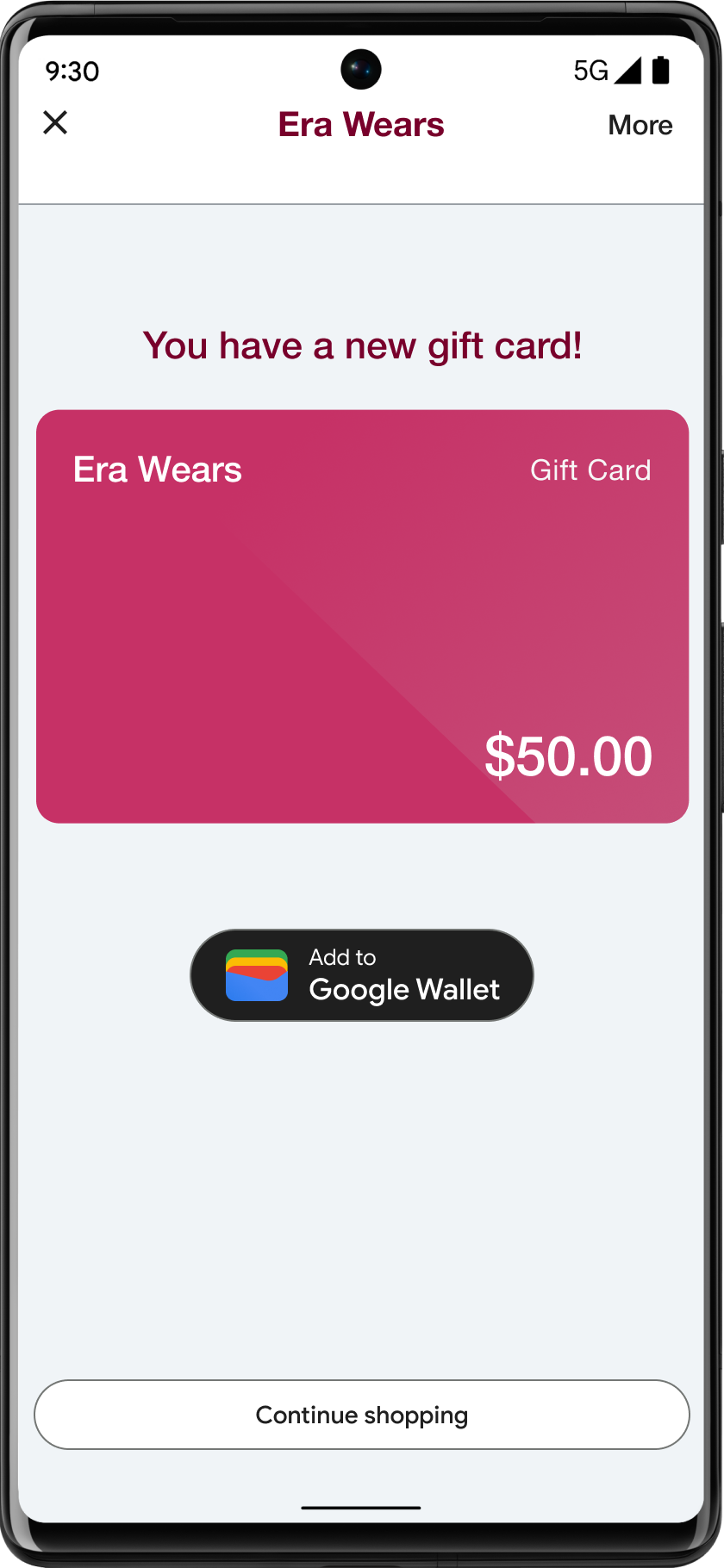
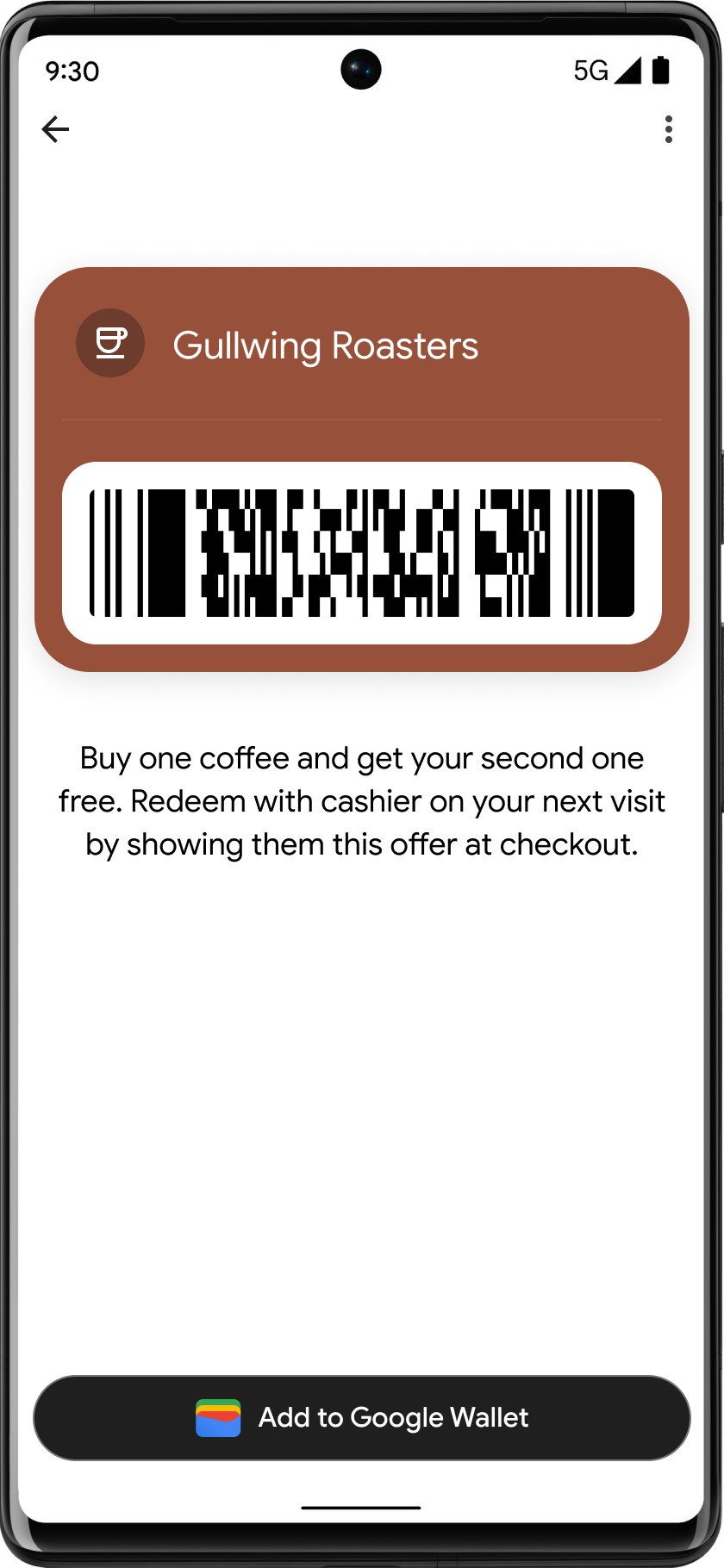
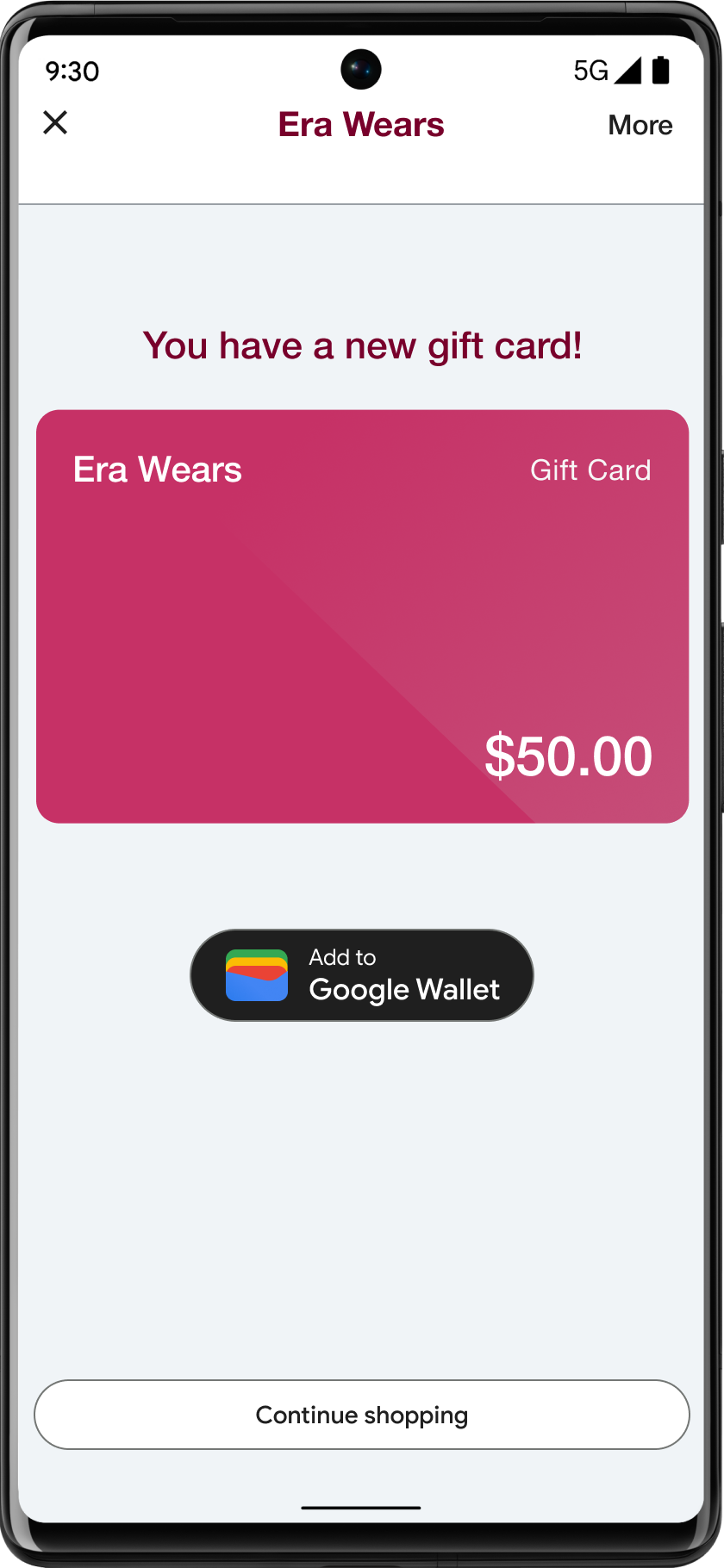
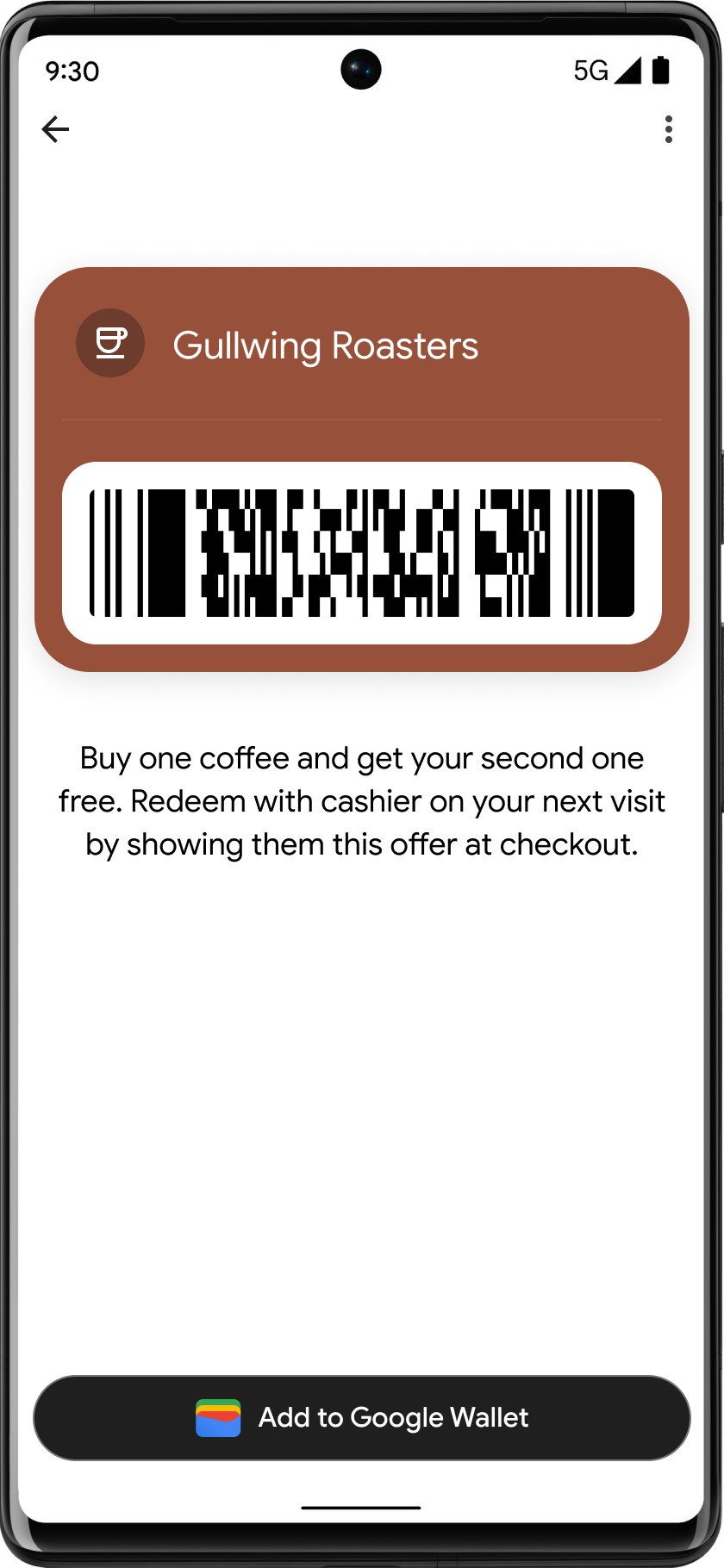
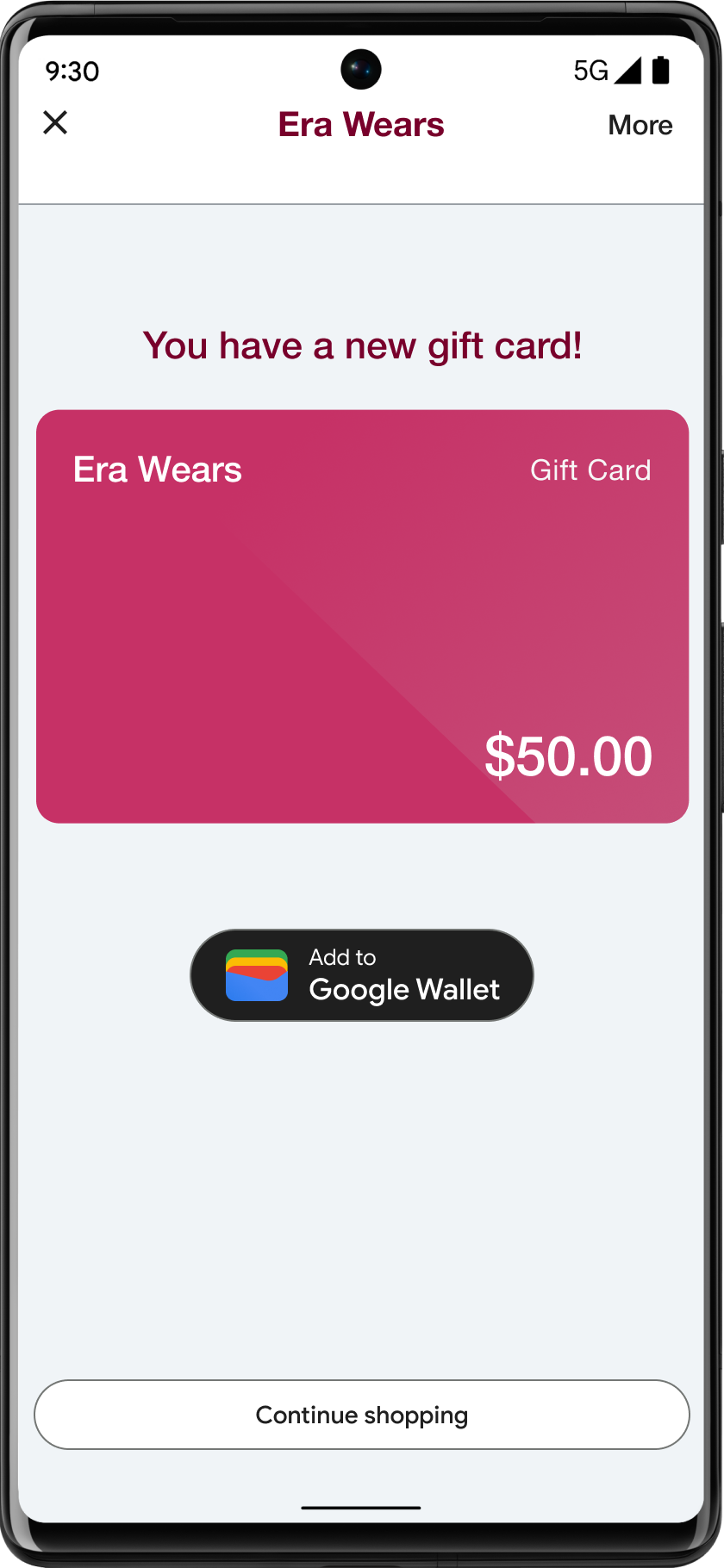
নিশ্চিতকরণ অ্যাপ স্ক্রীন, ওয়েব পৃষ্ঠা বা ইমেলগুলিতে Google Wallet-এ যোগ করুন বোতামটি প্রদর্শন করুন৷ আপনার UI ডিজাইন গাইড করতে নিম্নলিখিত সেরা অনুশীলনগুলি পড়ুন৷
আনুগত্য, উপহার কার্ড, অফার
নিশ্চিতকরণ স্ক্রিনে Google Wallet-এ যোগ করুন বোতামটি প্রদর্শন করুন। এছাড়াও আপনি আপনার ওয়েবসাইট বা অ্যাপে বোতামটি প্রদর্শন করতে পারেন বা প্রাসঙ্গিক ইমেলে এটি অন্তর্ভুক্ত করতে পারেন।


টেক্সটে Google Wallet পণ্যের নাম ব্যবহার করুন
আপনি ব্যবহারকারীকে নির্দেশ করতে পাঠ্য ব্যবহার করতে পারেন যে তাদের উপহার কার্ড তাদের ডিভাইসে সংরক্ষিত আছে।
"G" এবং "W" অক্ষর বড় করুন
Google Wallet উল্লেখ করতে সর্বদা একটি বড় হাতের "G" এবং একটি বড় হাতের "W" এর পরে ছোট হাতের অক্ষর ব্যবহার করুন৷ আপনার UI-তে টাইপোগ্রাফিক শৈলীর সাথে মেলে না হওয়া পর্যন্ত পুরো নাম "Google Wallet" কে বড় করে লিখবেন না৷
Google Wallet সংক্ষিপ্ত করবেন না
সর্বদা "গুগল" এবং "ওয়ালেট" শব্দগুলি লিখুন।
আপনার UI এর শৈলীর সাথে মিল করুন
আপনার UI-তে বাকি পাঠ্যের মতো একই ফন্ট এবং টাইপোগ্রাফিক শৈলীতে "Google Wallet" সেট করুন৷ Google এর টাইপোগ্রাফিক শৈলী অনুকরণ করবেন না।
সর্বদা "Google Wallet" এর স্থানীয় সংস্করণ ব্যবহার করুন
প্রদত্ত স্থানীয় অনুলিপিতে সর্বদা "Google Wallet" লিখুন৷
ডিজাইন
Google Wallet বোতামের উচ্চতা এবং প্রস্থ পরিবর্তন করতে g:savetoandroidpay HTML ট্যাগের height এবং size ক্ষেত্রগুলি ব্যবহার করুন৷ মোবাইল বাস্তবায়ন বা বিশেষ UI প্রয়োজনীয়তার ক্ষেত্রে নাটকীয়ভাবে পাঠ্য এবং বোতামের আকার বাড়াতে textsize=large স্পেসিফিকেশন ব্যবহার করুন।
বোতামের রঙ সেট করতে theme ব্যবহার করুন। নিম্নলিখিত সারণী দেখায় কিভাবে এই সেটিংস Google Wallet বোতামে যুক্ত করতে প্রভাবিত করে৷
লোগো
লোগো ছবির নির্দেশিকা
Google Wallet আপনার লোগোকে একটি বৃত্তাকার আকারে মাস্ক করে।
নিচে লোগো ছবির জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা রয়েছে:| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| ন্যূনতম আকার | 660 px x 660 px |
| ছবির আকৃতির অনুপাত | 1:1 |
| আর্টওয়ার্ক আকৃতির অনুপাত | 1:1 |
| প্রকৃত পিক্সেল আকার | ডিভাইসের আকারে স্কেল করুন |
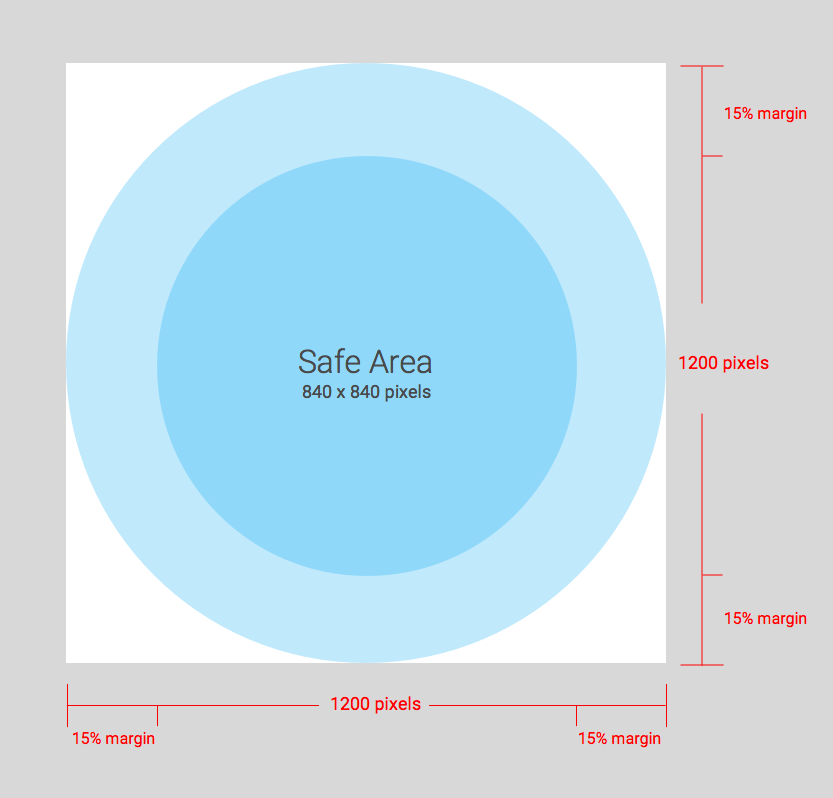
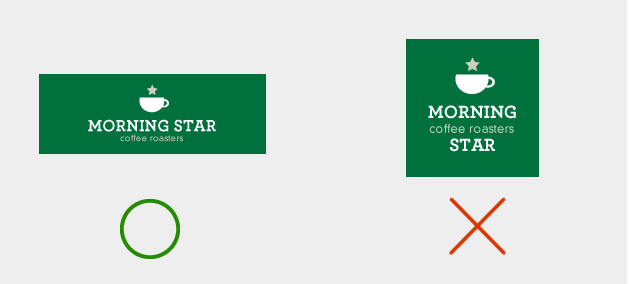
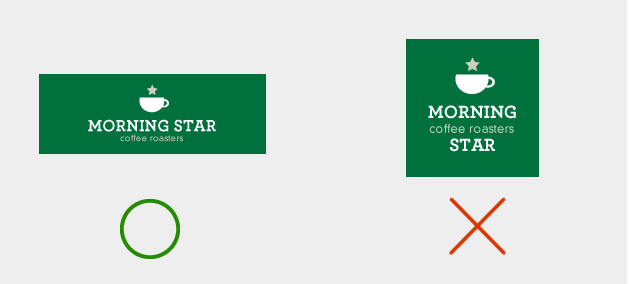
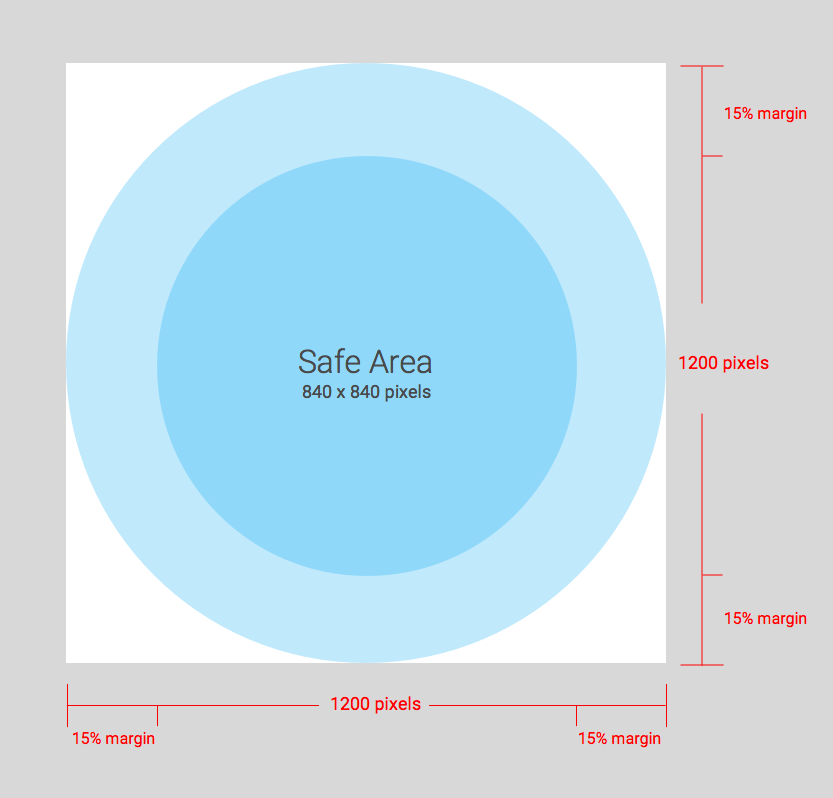
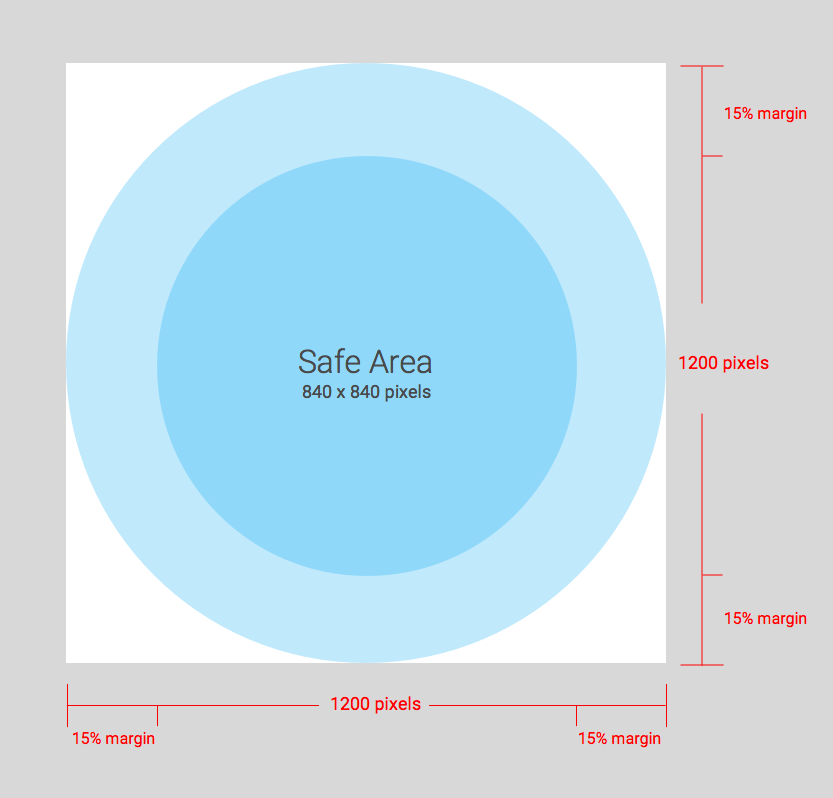
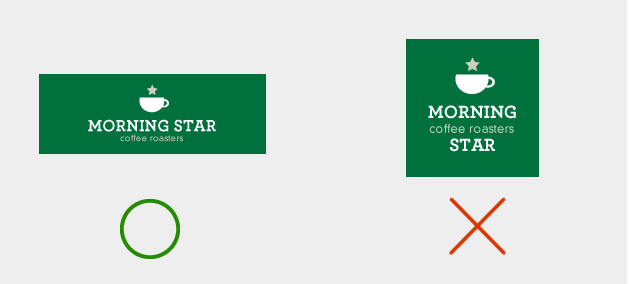
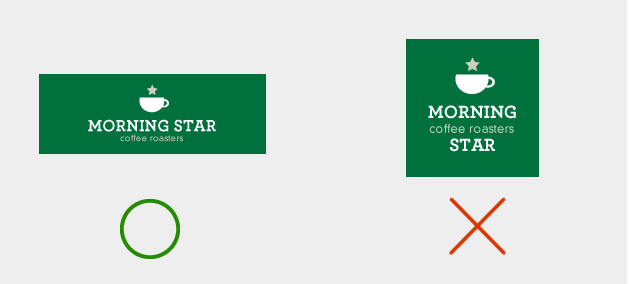
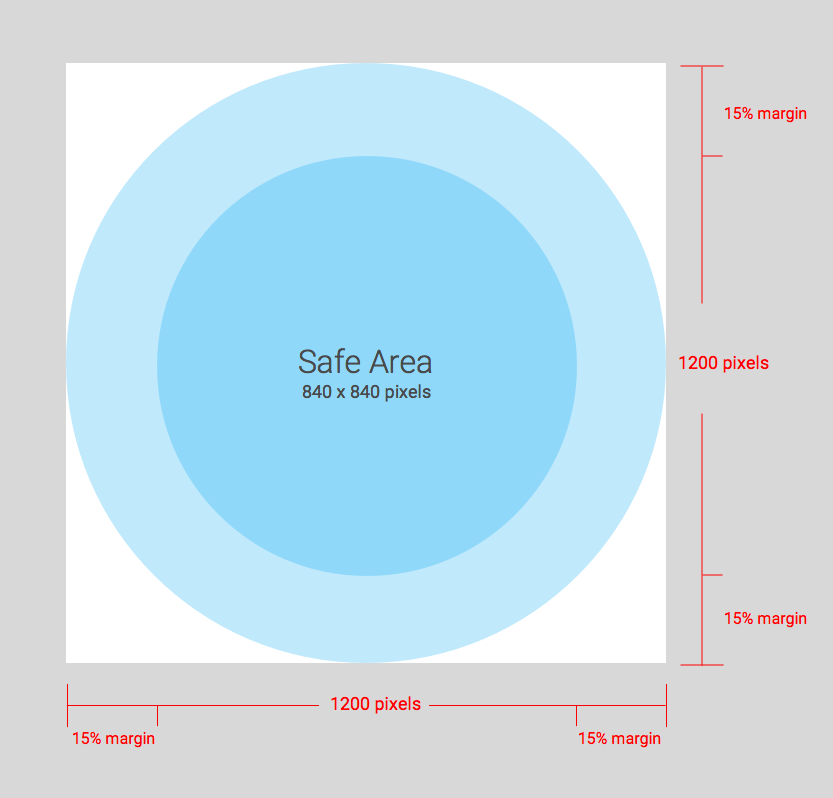
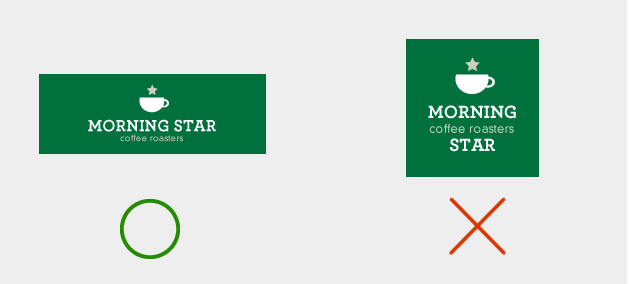
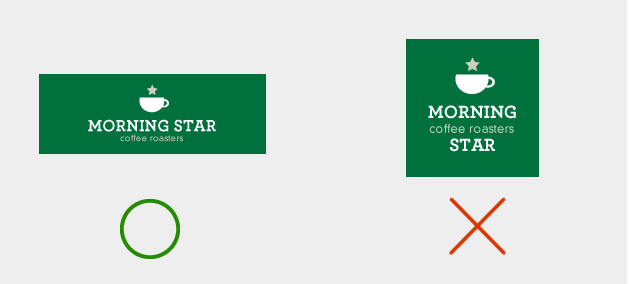
| লোগো সার্কুলার মাস্ক | আপনার লোগো একটি বৃত্তাকার নকশা মধ্যে মাপসই করা হয়. নিশ্চিত করুন যে আপনার লোগো নিরাপদ এলাকার মধ্যে ফিট করে। আপনার লোগো প্রি-মাস্ক করবেন না। একটি সম্পূর্ণ ব্লিড ব্যাকগ্রাউন্ড কালার সহ একটি বর্গক্ষেত্রে লোগোটি ছেড়ে দিন। লোগোটির একটি 15% মার্জিন থাকা দরকার যাতে মুখোশ পরে এটি কেটে না যায়।  |
Google Wallet আপনার লোগোকে একটি বৃত্তাকার আকারে মাস্ক করে।
প্রশস্ত লোগো ছবির নির্দেশিকা
ইভেন্টের টিকিট, বোর্ডিং পাস, QR কোড ট্রানজিট পাস, লয়্যালটি কার্ড, অফার, উপহার কার্ড, জেনেরিক পাস এবং জেনেরিক প্রাইভেট পাস দ্বারা প্রশস্ত লোগো চিত্রগুলি সমর্থিত। বিস্তৃত লোগো ইমেজের জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি সেরা ফলাফলের জন্য একটি পটভূমির রঙ সহ একটি চিত্র ব্যবহার করুন (আমরা আপনার পাসের পটভূমির রঙের মতো একই রঙ ব্যবহার করার পরামর্শ দিই) |
| প্রস্তাবিত আকার | 1280 পিক্সেল বাই 400 পিক্সেল |
| ন্যূনতম আকার | উচ্চতার জন্য 400 পিক্সেল, প্রস্থ সমানুপাতিক (প্রস্তাবিত আকৃতির অনুপাত বিভাগে আরও নির্দেশিকা) প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। |
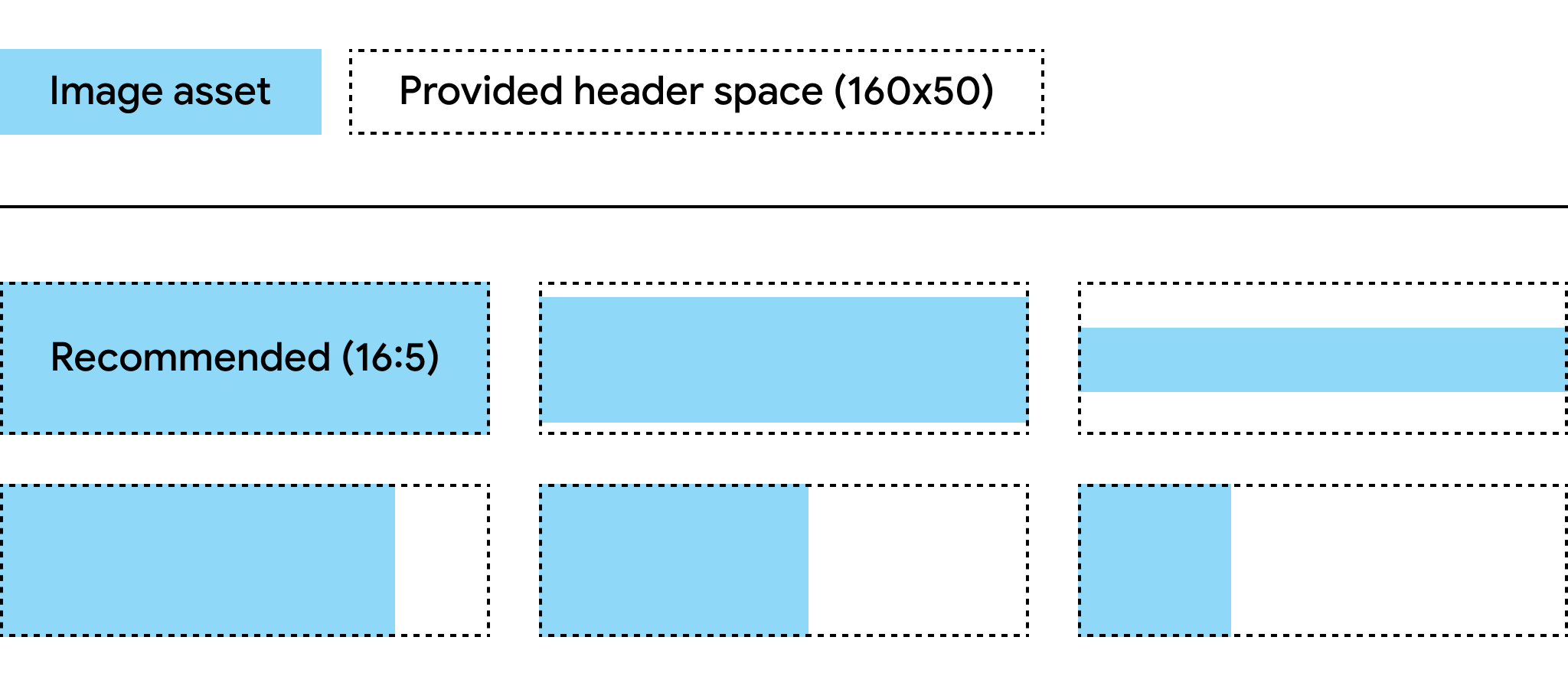
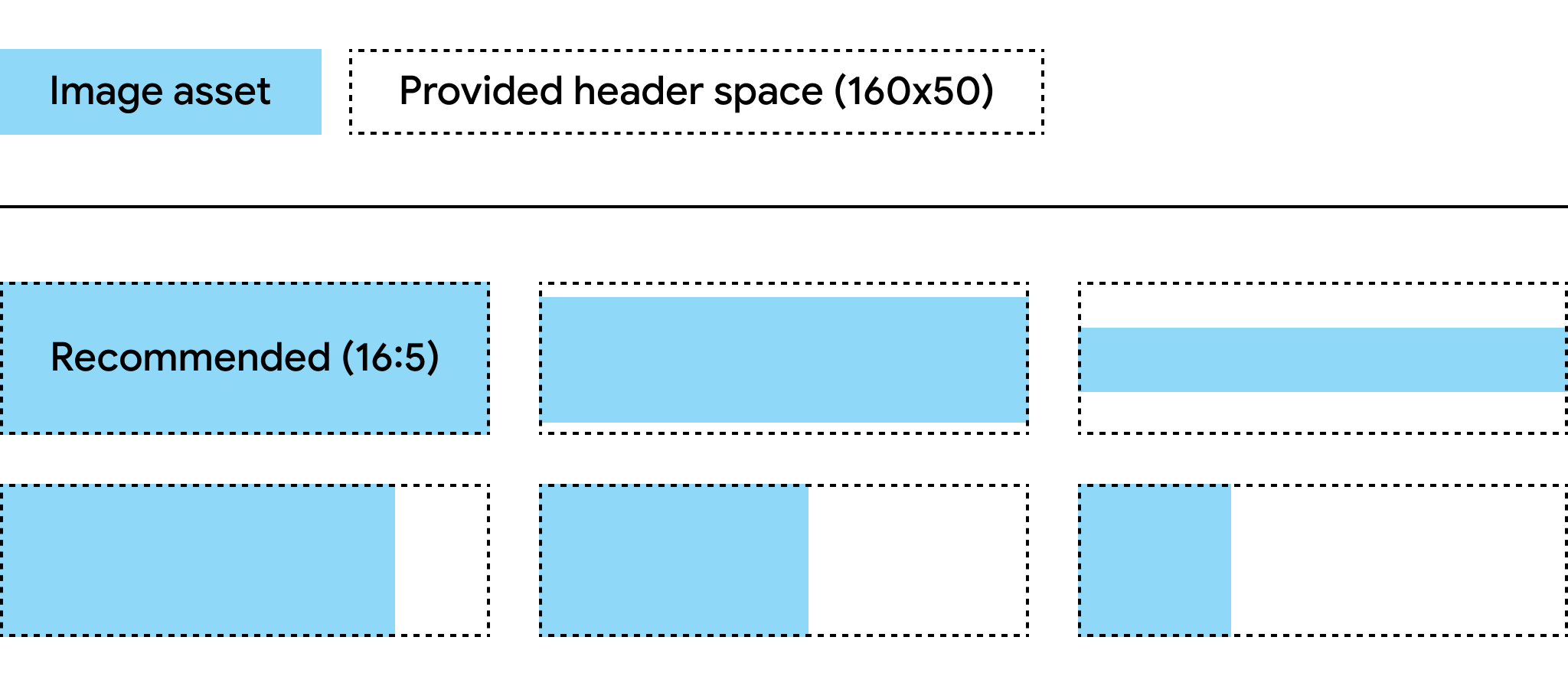
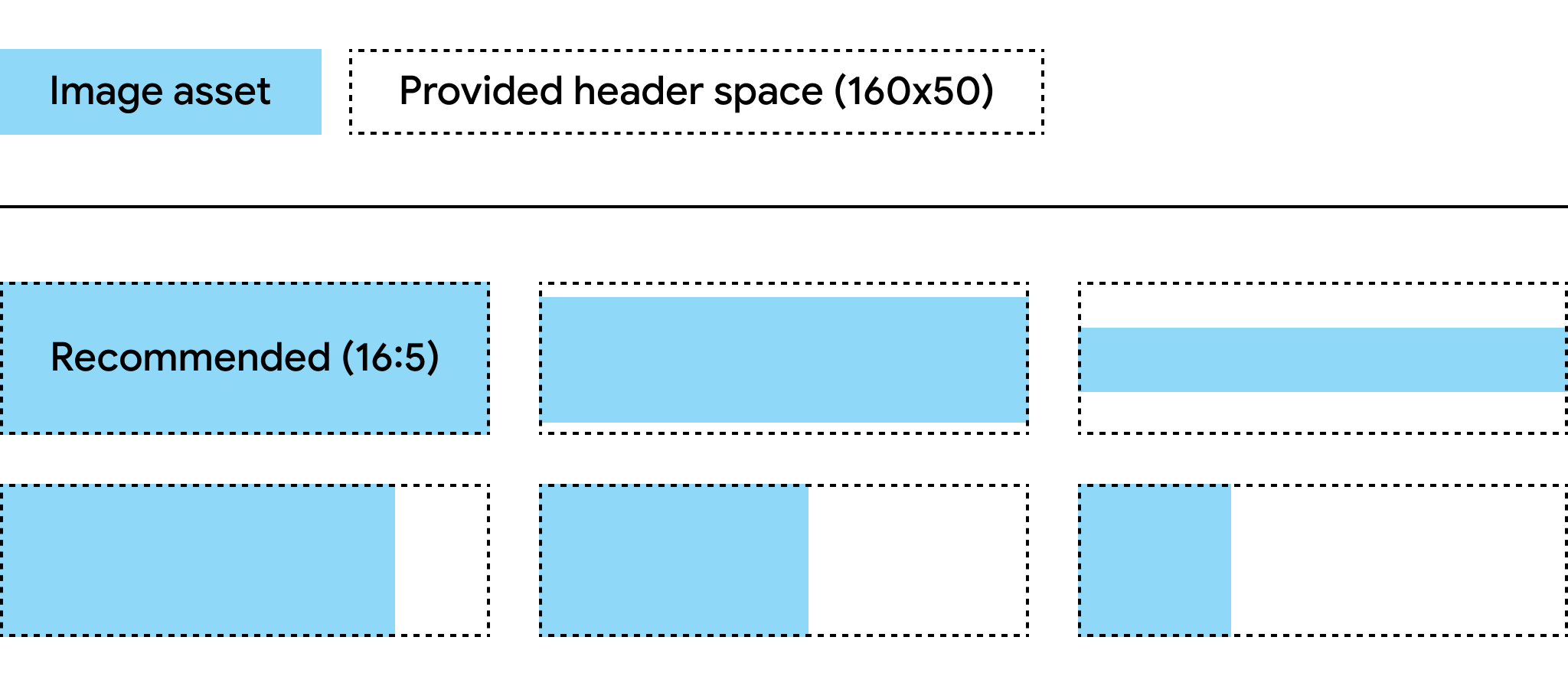
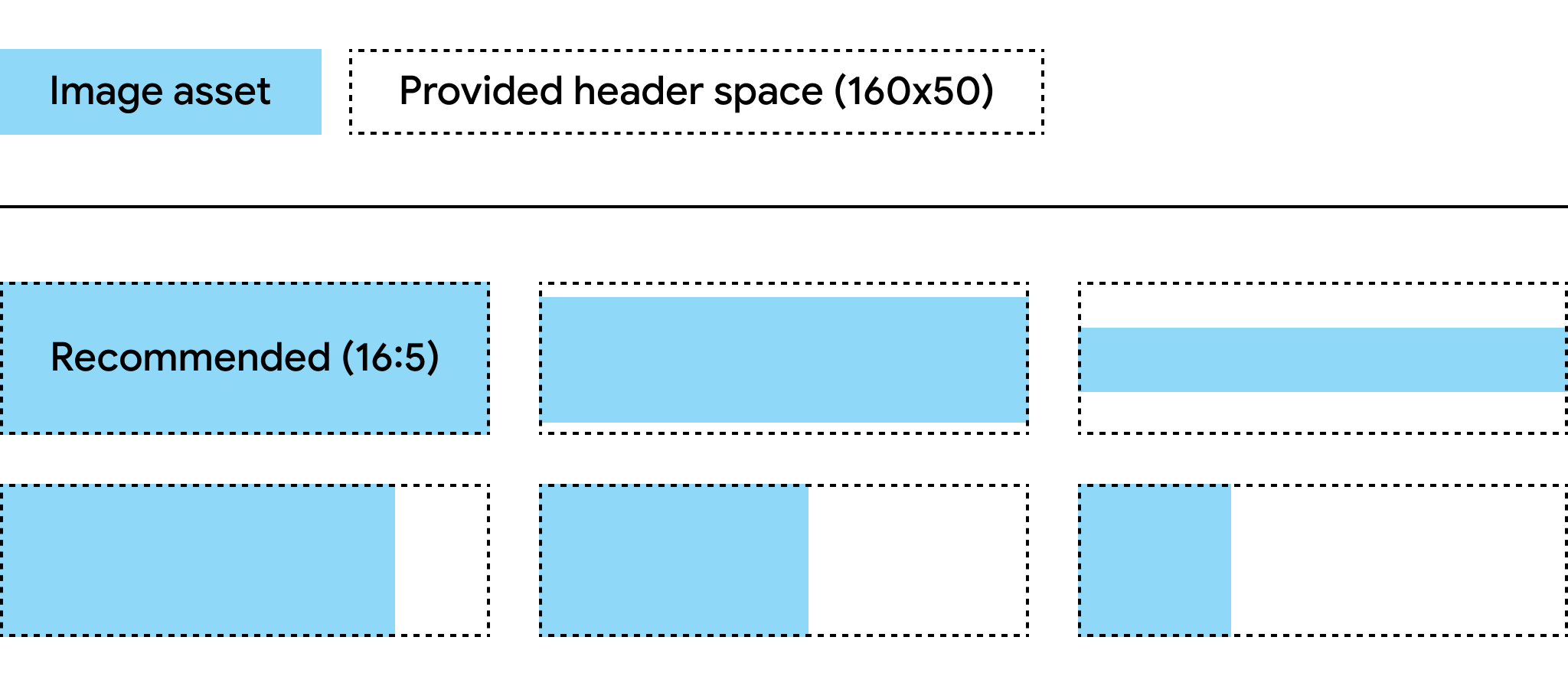
| প্রস্তাবিত আকৃতির অনুপাত | যদি চিত্রটি প্রস্তাবিত আকৃতির রেশনে সেট না করা হয় তবে প্রদত্ত হেডার স্পেসগুলির আকৃতির অনুপাতের সাথে ফিট করার জন্য এটির আকার পরিবর্তন করা হবে৷ আকৃতির অনুপাতের উপর ভিত্তি করে কীভাবে চিত্র সম্পদের আকার পরিবর্তন করা হবে তা নীচের চিত্রে বর্ণনা করা হয়েছে।  |
কার্ডের পটভূমির রঙ
আপনি hexBackgroundColor ক্ষেত্রের সাথে পটভূমির রঙ সেট করতে পারেন। যদি আপনি মান সেট না করেন, একটি অ্যালগরিদম লোগো বিশ্লেষণ করে, প্রভাবশালী রঙ খুঁজে পায় এবং পটভূমির রঙের জন্য এটি ব্যবহার করে।
নায়কের ছবি
class.heroImage ক্ষেত্রটি কার্ডের পুরো অংশ জুড়ে একটি পূর্ণ-প্রস্থ ব্যানার হিসাবে উপস্থিত হয়।
হিরো ইমেজ নির্দেশিকা
হিরো ছবির জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| প্রস্তাবিত আকার | 1032x336 px প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। সেরা ফলাফলের জন্য একটি রঙিন ব্যাকগ্রাউন্ড সহ একটি ছবি ব্যবহার করুন। |
| আকৃতির অনুপাত | 3:1 বা আরও চওড়া |
| প্রদর্শনের আকার | কার্ডের সম্পূর্ণ প্রস্থ এবং সমানুপাতিক উচ্চতা।  |
সম্পূর্ণ প্রস্থের ছবি
একটি ক্লাস বা বস্তুর *.imageModulesData.mainImage ক্ষেত্রটি একটি পাসে একটি পূর্ণ-প্রস্থের চিত্র হিসাবে প্রদর্শিত হয়।
সম্পূর্ণ-প্রস্থ চিত্র নির্দেশিকা
পূর্ণ-প্রস্থের চিত্রগুলির জন্য নিম্নলিখিত ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| ন্যূনতম আকার | 1860 পিক্স চওড়া, পরিবর্তনশীল উচ্চতা। প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। সেরা ফলাফলের জন্য একটি রঙিন ব্যাকগ্রাউন্ড সহ একটি ছবি ব্যবহার করুন। |
| আকৃতির অনুপাত | পরিবর্তনশীল |
| প্রদর্শনের আকার | টেমপ্লেটের সম্পূর্ণ প্রস্থ এবং সমানুপাতিক উচ্চতা।  |
| আপনি আপনার লোগোর জন্য যে রঙ ব্যবহার করেন সেই একই রঙের স্কিম ব্যবহার করুন। |
বারকোড ছবি
কিছু উল্লম্ব বারকোডের উপরে এবং নীচের ছবিগুলির জন্য অনুমতি দেয়।
বারকোডের উপরে ছবি
বারকোডের উপরের চিত্রগুলির জন্য নিম্নলিখিত ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| সর্বোচ্চ উচ্চতা | 20 ডিপি (সর্বোচ্চ আকৃতির অনুপাতে) দুটি ছবি থাকলে প্রস্তাবিত আকার 80 পিক্সেল লম্বা এবং 80-780 পিক্স চওড়া। এটি তাদের পাশাপাশি থাকতে দেয়। যদি একটি চিত্র একটি বর্গক্ষেত্র এবং অন্যটি একটি আয়তক্ষেত্র হয়, তাহলে ছবিগুলি 80x80 px এবং 780x80 px হতে হবে। |
| আকৃতির অনুপাত | অনিয়ন্ত্রিত। একটি একক চিত্রের সর্বোচ্চ 20 dp উচ্চতা এবং প্রস্থের জন্য, একটি 20:1 অনুপাত ব্যবহার করুন৷ আপনি যদি বারকোডের উপরে শুধুমাত্র একটি একক ছবি চান, তাহলে সম্পূর্ণ প্রস্থ নিন (প্যাডিং বাদ দিন)। ছবিটি 1600x80 px হওয়া দরকার। |
| সর্বোচ্চ প্রদর্শনের আকার (একক চিত্র) | 20 ডিপি উচ্চ এবং 400 ডিপি প্রশস্ত৷ |
বারকোডের নিচের ছবি
নীচে বারকোডের নীচের চিত্রের জন্য ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| সর্বোচ্চ উচ্চতা | 20 ডিপি (সর্বোচ্চ আকৃতির অনুপাতে) প্রস্তাবিত আকার 80 পিক্সেল লম্বা এবং 80-1600 পিক্স চওড়া। বর্গক্ষেত্র হলে, 80x80 px। আয়তক্ষেত্রাকার হলে, 1600x80 px। |
| অনিয়ন্ত্রিত আকৃতির অনুপাত। সর্বোচ্চ 20 dp উচ্চতা এবং প্রস্থের জন্য, একটি 20:1 অনুপাত ব্যবহার করুন। | আপনি যদি একটি পূর্ণ প্রস্থের চিত্র চান (প্যাডিং বাদ দিন), চিত্রটি 1600x80 পিক্সেল হতে হবে। |
| সর্বোচ্চ ডিসপ্লের আকার 20 ডিপি উচ্চ এবং 400 ডিপি প্রশস্ত। |
মডিউল
একটি মডিউল একটি টেমপ্লেটের একটি নির্দিষ্ট বিভাগে ক্ষেত্রগুলির একটি গ্রুপকে প্রতিনিধিত্ব করে। আপনার কার্ডগুলি Google Wallet অ্যাপে সঠিকভাবে প্রদর্শিত হয় তা নিশ্চিত করতে নিম্নলিখিত সারণীতে মডিউলগুলির সংখ্যার নির্দেশিকা রয়েছে যা আপনাকে অবশ্যই আপনার ক্লাস এবং অবজেক্টগুলিতে অন্তর্ভুক্ত করতে হবে৷
| নির্দেশিকা | বর্ণনা |
|---|---|
imageModulesData | আপনার ক্লাসে বা আপনার তৈরি করা বস্তুতে শুধুমাত্র একটি imageModulesData ব্যবহার করুন। |
infoModuleData | দুইটি পর্যন্ত একটি |
linksModuleData | আপনার ক্লাসে বা আপনার তৈরি করা বস্তুতে মোট চারটি আপনার ক্লাসে দুটি |
textModulesData | আপনার তৈরি করা ক্লাস এবং অবজেক্টের মধ্যে দুটি পর্যন্ত আপনার ক্লাসে একটি |
infoModuleData
InfoModuleData সদস্য এবং কাস্টমাইজযোগ্য তথ্য ধারণ করে এবং প্রসারিত দৃশ্যে প্রদর্শিত হয়। মেয়াদ শেষ হওয়ার তারিখ, দ্বিতীয় পয়েন্ট ব্যালেন্স বা সঞ্চিত মান ব্যালেন্সের মতো তথ্য সংরক্ষণ করতে এই মডিউলটি ব্যবহার করুন।
linksModuleData
লিঙ্ক মডিউলটিতে ওয়েব পৃষ্ঠা, টেলিফোন নম্বর এবং ইমেল ঠিকানাগুলির URI রয়েছে৷ লিংক মডিউলের জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | উদাহরণ সেটিং | উদাহরণ চিত্র |
|---|---|---|
আপনি যখন কোনো ওয়েবসাইট বা Google মানচিত্রে কোনো অবস্থানে একটি URI বরাদ্দ করেন তখন http: উপসর্গটি ব্যবহার করুন। এই উপসর্গটি একজন ভোক্তাকে লিঙ্কে স্পর্শ করতে এবং ওয়েবসাইটে নেভিগেট করতে বা Google মানচিত্রে অবস্থান দেখতে দেয়। এই উপসর্গটি আপনার কার্ডের বিবরণের সামনে একটি লিঙ্ক বা মানচিত্রের একটি আইকনও তৈরি করে। | 'uri': 'http://maps.google.com/?q=google' |  |
'uri': 'http://developer.google.com/wallet/' |  | |
আপনি একটি ফোন নম্বর সংজ্ঞায়িত করার সময় tel: উপসর্গ ব্যবহার করুন। এই উপসর্গটি একটি ভোক্তাকে নম্বর ডায়াল করতে লিঙ্কটিতে স্পর্শ করতে দেয়। এই উপসর্গটি কার্ডে পাঠ্য বিবরণের সামনে টেলিফোনের একটি আইকনও তৈরি করে। | 'uri': 'tel:6505555555' |  |
আপনি একটি ইমেল ঠিকানা সংজ্ঞায়িত করার সময় mailto: উপসর্গ ব্যবহার করুন। এই উপসর্গটি একজন গ্রাহককে ঠিকানায় একটি ইমেল পাঠাতে লিঙ্কটিতে স্পর্শ করতে দেয়। এই উপসর্গটি কার্ডে পাঠ্য বিবরণের সামনে একটি ইমেলের একটি আইকনও তৈরি করে। | 'uri': 'mailto:jonsmith@email.com' |  |
শিরোনাম, লেবেল এবং নাম
শিরোনামের ক্ষেত্রে শিরোনাম, লেবেল এবং নাম লিখুন, যাতে প্রতিটি শব্দ একটি বড় অক্ষর দিয়ে শুরু হয়।
বিষয়বস্তু নীতি
একটি পাসের প্রতিটি ক্ষেত্রের বিষয়বস্তু অবশ্যই অর্থপ্রদানের বিষয়বস্তু নীতি মেনে চলতে হবে। আপনি ক্লাসে যে ওয়েবসাইটগুলি উল্লেখ করেন সেগুলির বিষয়বস্তুগুলিকে অবশ্যই এই নীতিগুলি মেনে চলতে হবে৷
অংশীদার প্ল্যাটফর্ম ডেটা বসানো
ব্যবহারকারীরা পাস সম্পর্কে আপনার বৈশিষ্ট্য-সমৃদ্ধ অ্যাপ বা ওয়েবসাইটে যেতে পারেন তা নিশ্চিত করতে, পাসের ক্লাস বা অবজেক্ট linksModuleData.* প্রপার্টিতে আপনার অ্যাপ ডিপ লিঙ্ক বা ওয়েবসাইটকে অন্তর্ভুক্ত করা নিশ্চিত করুন। এটি একজন ব্যবহারকারীকে পাস থেকে আপনার প্ল্যাটফর্মে নেভিগেট করতে দেয়, যা Google Wallet-এ প্রদর্শিত হয়। এটি কীভাবে রেন্ডার করা হয়েছে তা দেখতে, পাস উল্লম্বগুলির নকশা বিভাগে যান৷
আপনি যদি RU-এর ব্যবহারকারীদের জন্য ডেভেলপ করেন, তাহলে অনুগ্রহ করে "ফোনে সংরক্ষণ করুন" বোতামগুলি ব্যবহার করুন কারণ Google Wallet এই দেশগুলিতে লাইভ নয়৷ অনুগ্রহ করে প্রাসঙ্গিক সম্পদ এবং নির্দেশিকা দেখুন। আপনি যদি RU-এর বাইরের ব্যবহারকারীদের জন্য ডেভেলপ করে থাকেন, তাহলে অনুগ্রহ করে নিচের সম্পদগুলি ডাউনলোড করে Google Wallet-এ অ্যাড বোতামটি আপডেট করুন।
ডকুমেন্টেশনের এই বিভাগটি আপনাকে ছবি এবং অন্যান্য ব্যবহারকারী ইন্টারফেস উপাদান তৈরি করতে সাহায্য করার জন্য ডিজাইন করা হয়েছে যাতে সেগুলি Google Wallet অ্যাপে দুর্দান্ত দেখায়৷
সম্পদ
Google Wallet বোতামে যোগ করুন
যখনই আপনি ব্যবহারকারীদের আপনার অ্যাপ বা ওয়েবসাইট থেকে তাদের ওয়ালেটে একটি পাস বা কার্ড সংরক্ষণ করার নির্দেশ দিচ্ছেন তখন Google Wallet এ যোগ করুন বোতামটি ব্যবহার করা হয়। Google Wallet এ যোগ করুন বোতামটি অবশ্যই Google Wallet API ফ্লোগুলির একটিতে কল করবে৷ এই প্রবাহগুলি Google Wallet অ্যাপের উপরে উঠে আসে যেখানে ব্যবহারকারীরা তাদের Android ডিভাইস এবং তাদের Google অ্যাকাউন্টে পাস সংরক্ষণ করার জন্য নির্দেশাবলী অনুসরণ করতে পারে। এই বোতামটি অ্যাপ, ওয়েবসাইট বা ইমেলে ব্যবহার করা যেতে পারে।
Google Wallet এ যোগ করুন বোতামগুলি Android XML, SVG, এবং PNG ফর্ম্যাটে উপলব্ধ৷
সম্পদ ডাউনলোড করুন - Android XML সম্পদ ডাউনলোড করুন - SVG সম্পদ ডাউনলোড করুন - PNGGoogle Wallet বোতামে দেখুন
গুগল ওয়ালেটে দেখুন বোতামটি পূর্বে সংরক্ষিত পাস বা কার্ড দেখার জন্য ব্যবহারকারীকে তাদের ওয়ালেটের সাথে গভীর লিঙ্ক করতে ব্যবহৃত হয়। এই বোতামটি অ্যাপ, ওয়েবসাইট বা ইমেলে ব্যবহার করা যেতে পারে।
Google Wallet বোতামগুলিতে দেখুন SVG এবং PNG ফর্ম্যাটে উপলব্ধ৷
সম্পদ ডাউনলোড করুন - SVG সম্পদ ডাউনলোড করুন - PNGআপনার সাইট, অ্যাপ বা ইমেল যোগাযোগে প্রদর্শিত সমস্ত বোতাম অবশ্যই এই পৃষ্ঠায় বর্ণিত ব্র্যান্ড নির্দেশিকা মেনে চলতে হবে। এই নির্দেশিকাগুলির উদাহরণগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে তবে সীমাবদ্ধ নয়:
- পৃষ্ঠার অন্যান্য অনুরূপ বোতাম বা উপাদানগুলির সাথে সম্পর্কিত আকার
- বোতামের আকার এবং রঙ পরিবর্তন করা উচিত নয়
- পরিষ্কার স্থান
স্থানীয় বোতাম
স্থানীয় Google Wallet বোতামগুলি সমস্ত বাজারের জন্য প্রদান করা হয় যেখানে Wallet উপলব্ধ। আপনি যদি এই বাজারে ব্যবহারকারীদের জন্য বিকাশ করছেন, সর্বদা উপরে লিঙ্ক করা বোতামগুলি ব্যবহার করুন৷ বোতামগুলির নিজস্ব সংস্করণ তৈরি করবেন না । বোতামের স্থানীয় সংস্করণ আপনার বাজারে উপলব্ধ না হলে, বোতামটির ইংরেজি সংস্করণ ব্যবহার করুন।
Google Wallet এ যোগ করার বোতামগুলি আলবেনিয়ান, আরবি, আর্মেনিয়ান, আজারবাইজান, বসনিয়ান, বুলগেরিয়ান, কাতালান, চাইনিজ (হংকং), চীনা (ঐতিহ্যগত), ক্রোয়েশিয়ান, চেক, ডেনিশ, ডাচ, ইংরেজি (ভারত, সিঙ্গাপুর, দক্ষিণ আফ্রিকা, অস্ট্রেলিয়া, কানাডা, গ্রেট ব্রিটেন, মার্কিন যুক্তরাষ্ট্র), এস্তোনিয়ান, ফরাসি (ফরাসি), এস্তোনিয়ান, ফিনল্যান্ড (ফরাসি), ফিনিশ (ইংরেজি) ভাষায় উপলব্ধ। জর্জিয়ান, জার্মান, গ্রীক, হিব্রু, হাঙ্গেরিয়ান, আইসল্যান্ডিক, ইন্দোনেশিয়ান, ইতালীয়, জাপানি, কাজাখ, কিরগিজ, লাটভিয়ান, লিথুয়ানিয়ান, ম্যাসেডোনিয়ান, মালয়, নরওয়েজিয়ান, পোলিশ, পর্তুগিজ (ব্রাজিল), পর্তুগিজ (পর্তুগাল), রোমানিয়ান, রাশিয়ান (বেলারুশ), সার্বিয়ান, স্লোভেনীয়, স্লোভেনীয়, আমেরিকান, সার্বিয়ান (স্পেন), সুইডিশ, থাই, তুর্কি, ইউক্রেনীয়, উজবেক এবং ভিয়েতনামী ভাষা।
স্থানীয় নাম
ব্যবহারকারীর স্বচ্ছতার জন্য, Google Wallet পণ্যের নামটি নির্বাচিত বাজারে স্থানীয়করণ করা হয়েছে৷ আপনি যদি এই দেশগুলির ব্যবহারকারীদের জন্য বিকাশ করছেন, সর্বদা ওয়েব, ইমেল এবং মুদ্রণের জন্য নীচের স্থানীয় নাম ব্যবহার করুন৷ "Google Wallet" এর আপনার নিজস্ব স্থানীয় সংস্করণ তৈরি করবেন না৷ যদি আপনার বাজার নীচে তালিকাভুক্ত না হয়, তাহলে ইংরেজিতে "Google Wallet" ব্যবহার করুন৷
| দেশ | নাম |
|---|---|
| বেলারুশ | গুগল কোশেলেক |
| ব্রাজিল | কার্টেইরা গুগল করবেন |
| চিলি | Billetera de Google |
| চেকিয়া | পেনজেনকা গুগল |
| গ্রীস | Πορτοφόλι Google |
| হংকং | Google 錢包 |
| লিথুয়ানিয়া | গুগল পিনিগিনে |
| পোল্যান্ড | পোর্টফেল গুগল |
| পর্তুগাল | Carteira da Google |
| রোমানিয়া | পোর্টোফেল গুগল |
| স্লোভাকিয়া | পেনাজেঙ্কা গুগল |
| তাইওয়ান | Google 錢包 |
| তুরস্ক | গুগল কুজদান |
| সংযুক্ত আরব আমিরাত | محفظة গুগল |
| ইউক্রেন | গুগল গ্যাম্যান্স |
| মার্কিন যুক্তরাষ্ট্র (স্প্যানিশ) *যদি আপনার UI স্প্যানিশ ভাষায় হয় তবে মার্কিন যুক্তরাষ্ট্রে এই নামটি ব্যবহার করুন৷ | Billetera de Google |
আকার
আপনার লেআউটের সাথে মানানসই করতে Google Wallet বোতামের উচ্চতা এবং প্রস্থ সামঞ্জস্য করুন৷ পৃষ্ঠায় অন্যান্য বোতাম থাকলে, Google Wallet এ যোগ করুন বোতামটি আকারে সমান বা বড় হওয়া প্রয়োজন। Google Wallet-এ যোগ করুন বোতামটিকে অন্যান্য বোতামগুলির থেকে ছোট করবেন না৷
শৈলী
Google Wallet-এ যোগ করুন বোতাম দুটি ভিন্নতায় পাওয়া যায়: প্রাথমিক এবং ঘনীভূত। Google Wallet এ যোগ করুন বোতামটি শুধুমাত্র কালো রঙে আসে। বোতামের স্থানীয় সংস্করণ প্রদান করা হয়. আপনার নিজস্ব স্থানীয় লেখার সাথে বোতাম তৈরি করবেন না।
| প্রাথমিক | ঘনীভূত |
|---|---|
 |  |
| সাদা এবং হালকা ব্যাকগ্রাউন্ডে প্রাথমিক বোতামটি ব্যবহার করুন। | প্রাথমিক বা পূর্ণ-প্রস্থের জন্য পর্যাপ্ত স্থান না থাকলে ঘনীভূত বোতামটি ব্যবহার করুন। |
পরিষ্কার স্থান
Google Wallet বোতামের সব পাশে সর্বদা ন্যূনতম 8 dp এর পরিষ্কার স্থান বজায় রাখুন৷ নিশ্চিত করুন যে পরিষ্কার স্থান গ্রাফিক্স বা টেক্সট দ্বারা ভাঙ্গা হয় না।

ন্যূনতম উচ্চতা
Google Wallet-এ সমস্ত অ্যাড বোতামের ন্যূনতম উচ্চতা 48 dp হওয়া দরকার।

করণীয় এবং করণীয়
| ডস | না |
|---|---|
| করুন: শুধুমাত্র Google দ্বারা প্রদত্ত Google Wallet বোতামে যোগ করুন। | করবেন না: Google Wallet বোতামে আপনার নিজস্ব অ্যাড তৈরি করুন বা যে কোনো উপায়ে বোতামের মধ্যে ফন্ট, রঙ, বোতামের ব্যাসার্ধ বা প্যাডিং পরিবর্তন করুন। |
| করুন: আপনার সাইট জুড়ে একই স্টাইলের বোতাম ব্যবহার করুন। | করবেন না: Google Wallet বোতামগুলিকে অন্যান্য বোতামগুলির থেকে ছোট করুন৷ |
| করুন: নিশ্চিত করুন যে Google Wallet-এ যোগ করুন বোতামগুলির আকার অন্যান্য বোতামগুলির তুলনায় সমান বা বড় থাকে৷ | করবেন না: বোতামের রঙ পরিবর্তন করুন। |
| করুন: Google Wallet বোতামে যোগ করার সময় আকার পরিবর্তন করার সময় বোতামের অনুপাত একই রাখুন। | করবেন না: বোতামটি ফ্রি-স্কেল করুন। |
| করুন: বোতামগুলির প্রদত্ত স্থানীয় সংস্করণ ব্যবহার করুন৷ | করবেন না: বোতামের আপনার নিজস্ব স্থানীয় সংস্করণ তৈরি করুন৷ |
বোতাম বসানোর জন্য সর্বোত্তম অনুশীলন
নিশ্চিতকরণ অ্যাপ স্ক্রীন, ওয়েব পৃষ্ঠা বা ইমেলগুলিতে Google Wallet-এ যোগ করুন বোতামটি প্রদর্শন করুন৷ আপনার UI ডিজাইন গাইড করতে নিম্নলিখিত সেরা অনুশীলনগুলি পড়ুন৷
আনুগত্য, উপহার কার্ড, অফার
নিশ্চিতকরণ স্ক্রিনে Google Wallet-এ যোগ করুন বোতামটি প্রদর্শন করুন। এছাড়াও আপনি আপনার ওয়েবসাইট বা অ্যাপে বোতামটি প্রদর্শন করতে পারেন বা প্রাসঙ্গিক ইমেলে এটি অন্তর্ভুক্ত করতে পারেন।


টেক্সটে Google Wallet পণ্যের নাম ব্যবহার করুন
আপনি ব্যবহারকারীকে নির্দেশ করতে পাঠ্য ব্যবহার করতে পারেন যে তাদের উপহার কার্ড তাদের ডিভাইসে সংরক্ষিত আছে।
"G" এবং "W" অক্ষর বড় করুন
Google Wallet উল্লেখ করতে সর্বদা একটি বড় হাতের "G" এবং একটি বড় হাতের "W" এর পরে ছোট হাতের অক্ষর ব্যবহার করুন৷ আপনার UI-তে টাইপোগ্রাফিক শৈলীর সাথে মেলে না হওয়া পর্যন্ত পুরো নাম "Google Wallet" কে বড় করে লিখবেন না৷
Google Wallet সংক্ষিপ্ত করবেন না
সর্বদা "গুগল" এবং "ওয়ালেট" শব্দগুলি লিখুন।
আপনার UI এর শৈলীর সাথে মিল করুন
আপনার UI-তে বাকি পাঠ্যের মতো একই ফন্ট এবং টাইপোগ্রাফিক শৈলীতে "Google Wallet" সেট করুন৷ Google এর টাইপোগ্রাফিক শৈলী অনুকরণ করবেন না।
সর্বদা "Google Wallet" এর স্থানীয় সংস্করণ ব্যবহার করুন
প্রদত্ত স্থানীয় অনুলিপিতে সর্বদা "Google Wallet" লিখুন৷
ডিজাইন
Google Wallet বোতামের উচ্চতা এবং প্রস্থ পরিবর্তন করতে g:savetoandroidpay HTML ট্যাগের height এবং size ক্ষেত্রগুলি ব্যবহার করুন৷ মোবাইল বাস্তবায়ন বা বিশেষ UI প্রয়োজনীয়তার ক্ষেত্রে নাটকীয়ভাবে পাঠ্য এবং বোতামের আকার বাড়াতে textsize=large স্পেসিফিকেশন ব্যবহার করুন।
বোতামের রঙ সেট করতে theme ব্যবহার করুন। নিম্নলিখিত সারণী দেখায় কিভাবে এই সেটিংস Google Wallet বোতামে যুক্ত করতে প্রভাবিত করে৷
লোগো
লোগো ছবির নির্দেশিকা
Google Wallet আপনার লোগোকে একটি বৃত্তাকার আকারে মাস্ক করে।
নিচে লোগো ছবির জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা রয়েছে:| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| ন্যূনতম আকার | 660 px x 660 px |
| ছবির আকৃতির অনুপাত | 1:1 |
| আর্টওয়ার্ক আকৃতির অনুপাত | 1:1 |
| প্রকৃত পিক্সেল আকার | ডিভাইসের আকারে স্কেল করুন |
| লোগো সার্কুলার মাস্ক | আপনার লোগো একটি বৃত্তাকার নকশা মধ্যে মাপসই করা হয়. নিশ্চিত করুন যে আপনার লোগো নিরাপদ এলাকার মধ্যে ফিট করে। আপনার লোগো প্রি-মাস্ক করবেন না। একটি সম্পূর্ণ ব্লিড ব্যাকগ্রাউন্ড কালার সহ একটি বর্গক্ষেত্রে লোগোটি ছেড়ে দিন। লোগোটির একটি 15% মার্জিন থাকা দরকার যাতে মুখোশ পরে এটি কেটে না যায়।  |
Google Wallet আপনার লোগোকে একটি বৃত্তাকার আকারে মাস্ক করে।
প্রশস্ত লোগো ছবির নির্দেশিকা
ইভেন্টের টিকিট, বোর্ডিং পাস, QR কোড ট্রানজিট পাস, লয়্যালটি কার্ড, অফার, উপহার কার্ড, জেনেরিক পাস এবং জেনেরিক প্রাইভেট পাস দ্বারা প্রশস্ত লোগো চিত্রগুলি সমর্থিত। বিস্তৃত লোগো ইমেজের জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি সেরা ফলাফলের জন্য একটি পটভূমির রঙ সহ একটি চিত্র ব্যবহার করুন (আমরা আপনার পাসের পটভূমির রঙের মতো একই রঙ ব্যবহার করার পরামর্শ দিই) |
| প্রস্তাবিত আকার | 1280 পিক্সেল বাই 400 পিক্সেল |
| ন্যূনতম আকার | উচ্চতার জন্য 400 পিক্সেল, প্রস্থ সমানুপাতিক (প্রস্তাবিত আকৃতির অনুপাত বিভাগে আরও নির্দেশিকা) প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। |
| প্রস্তাবিত আকৃতির অনুপাত | যদি চিত্রটি প্রস্তাবিত আকৃতির রেশনে সেট না করা হয় তবে প্রদত্ত হেডার স্পেসগুলির আকৃতির অনুপাতের সাথে ফিট করার জন্য এটির আকার পরিবর্তন করা হবে৷ আকৃতির অনুপাতের উপর ভিত্তি করে কীভাবে চিত্র সম্পদের আকার পরিবর্তন করা হবে তা নীচের চিত্রে বর্ণনা করা হয়েছে।  |
কার্ডের পটভূমির রঙ
আপনি hexBackgroundColor ক্ষেত্রের সাথে পটভূমির রঙ সেট করতে পারেন। যদি আপনি মান সেট না করেন, একটি অ্যালগরিদম লোগো বিশ্লেষণ করে, প্রভাবশালী রঙ খুঁজে পায় এবং পটভূমির রঙের জন্য এটি ব্যবহার করে।
নায়কের ছবি
class.heroImage ক্ষেত্রটি কার্ডের পুরো অংশ জুড়ে একটি পূর্ণ-প্রস্থ ব্যানার হিসাবে উপস্থিত হয়।
হিরো ইমেজ নির্দেশিকা
হিরো ছবির জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| প্রস্তাবিত আকার | 1032x336 px প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। সেরা ফলাফলের জন্য একটি রঙিন ব্যাকগ্রাউন্ড সহ একটি ছবি ব্যবহার করুন। |
| আকৃতির অনুপাত | 3:1 বা আরও চওড়া |
| প্রদর্শনের আকার | কার্ডের সম্পূর্ণ প্রস্থ এবং সমানুপাতিক উচ্চতা।  |
সম্পূর্ণ প্রস্থের ছবি
একটি ক্লাস বা বস্তুর *.imageModulesData.mainImage ক্ষেত্রটি একটি পাসে একটি পূর্ণ-প্রস্থের চিত্র হিসাবে প্রদর্শিত হয়।
সম্পূর্ণ-প্রস্থ চিত্র নির্দেশিকা
পূর্ণ-প্রস্থের চিত্রগুলির জন্য নিম্নলিখিত ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| ন্যূনতম আকার | 1860 পিক্স চওড়া, পরিবর্তনশীল উচ্চতা। প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। সেরা ফলাফলের জন্য একটি রঙিন ব্যাকগ্রাউন্ড সহ একটি ছবি ব্যবহার করুন। |
| আকৃতির অনুপাত | পরিবর্তনশীল |
| প্রদর্শনের আকার | টেমপ্লেটের সম্পূর্ণ প্রস্থ এবং সমানুপাতিক উচ্চতা।  |
| আপনি আপনার লোগোর জন্য যে রঙ ব্যবহার করেন সেই একই রঙের স্কিম ব্যবহার করুন। |
বারকোড ছবি
কিছু উল্লম্ব বারকোডের উপরে এবং নীচের ছবিগুলির জন্য অনুমতি দেয়।
বারকোডের উপরে ছবি
বারকোডের উপরের চিত্রগুলির জন্য নিম্নলিখিত ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| সর্বোচ্চ উচ্চতা | 20 ডিপি (সর্বোচ্চ আকৃতির অনুপাতে) দুটি ছবি থাকলে প্রস্তাবিত আকার 80 পিক্সেল লম্বা এবং 80-780 পিক্স চওড়া। এটি তাদের পাশাপাশি থাকতে দেয়। যদি একটি চিত্র একটি বর্গক্ষেত্র এবং অন্যটি একটি আয়তক্ষেত্র হয়, তাহলে ছবিগুলি 80x80 px এবং 780x80 px হতে হবে। |
| আকৃতির অনুপাত | অনিয়ন্ত্রিত। একটি একক চিত্রের সর্বোচ্চ 20 dp উচ্চতা এবং প্রস্থের জন্য, একটি 20:1 অনুপাত ব্যবহার করুন৷ আপনি যদি বারকোডের উপরে শুধুমাত্র একটি একক ছবি চান, তাহলে সম্পূর্ণ প্রস্থ নিন (প্যাডিং বাদ দিন)। ছবিটি 1600x80 px হওয়া দরকার। |
| সর্বোচ্চ প্রদর্শনের আকার (একক চিত্র) | 20 ডিপি উচ্চ এবং 400 ডিপি প্রশস্ত৷ |
বারকোডের নিচের ছবি
নীচে বারকোডের নীচের চিত্রের জন্য ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| সর্বোচ্চ উচ্চতা | 20 ডিপি (সর্বোচ্চ আকৃতির অনুপাতে) প্রস্তাবিত আকার 80 পিক্সেল লম্বা এবং 80-1600 পিক্স চওড়া। বর্গক্ষেত্র হলে, 80x80 px। আয়তক্ষেত্রাকার হলে, 1600x80 px। |
| অনিয়ন্ত্রিত আকৃতির অনুপাত। সর্বোচ্চ 20 dp উচ্চতা এবং প্রস্থের জন্য, একটি 20:1 অনুপাত ব্যবহার করুন। | আপনি যদি একটি পূর্ণ প্রস্থের চিত্র চান (প্যাডিং বাদ দিন), চিত্রটি 1600x80 পিক্সেল হতে হবে। |
| সর্বোচ্চ ডিসপ্লের আকার 20 ডিপি উচ্চ এবং 400 ডিপি প্রশস্ত। |
মডিউল
একটি মডিউল একটি টেমপ্লেটের একটি নির্দিষ্ট বিভাগে ক্ষেত্রগুলির একটি গ্রুপকে প্রতিনিধিত্ব করে। আপনার কার্ডগুলি Google Wallet অ্যাপে সঠিকভাবে প্রদর্শিত হয় তা নিশ্চিত করতে নিম্নলিখিত সারণীতে মডিউলগুলির সংখ্যার নির্দেশিকা রয়েছে যা আপনাকে অবশ্যই আপনার ক্লাস এবং অবজেক্টগুলিতে অন্তর্ভুক্ত করতে হবে৷
| নির্দেশিকা | বর্ণনা |
|---|---|
imageModulesData | আপনার ক্লাসে বা আপনার তৈরি করা বস্তুতে শুধুমাত্র একটি imageModulesData ব্যবহার করুন। |
infoModuleData | দুইটি পর্যন্ত একটি |
linksModuleData | আপনার ক্লাসে বা আপনার তৈরি করা বস্তুতে মোট চারটি আপনার ক্লাসে দুটি |
textModulesData | আপনার তৈরি করা ক্লাস এবং অবজেক্টের মধ্যে দুটি পর্যন্ত আপনার ক্লাসে একটি |
infoModuleData
InfoModuleData সদস্য এবং কাস্টমাইজযোগ্য তথ্য ধারণ করে এবং প্রসারিত দৃশ্যে প্রদর্শিত হয়। মেয়াদ শেষ হওয়ার তারিখ, দ্বিতীয় পয়েন্ট ব্যালেন্স বা সঞ্চিত মান ব্যালেন্সের মতো তথ্য সংরক্ষণ করতে এই মডিউলটি ব্যবহার করুন।
linksModuleData
লিঙ্ক মডিউলটিতে ওয়েব পৃষ্ঠা, টেলিফোন নম্বর এবং ইমেল ঠিকানাগুলির URI রয়েছে৷ লিংক মডিউলের জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | উদাহরণ সেটিং | উদাহরণ চিত্র |
|---|---|---|
আপনি যখন কোনো ওয়েবসাইট বা Google মানচিত্রে কোনো অবস্থানে একটি URI বরাদ্দ করেন তখন http: উপসর্গটি ব্যবহার করুন। এই উপসর্গটি একজন ভোক্তাকে লিঙ্কে স্পর্শ করতে এবং ওয়েবসাইটে নেভিগেট করতে বা Google মানচিত্রে অবস্থান দেখতে দেয়। এই উপসর্গটি আপনার কার্ডের বিবরণের সামনে একটি লিঙ্ক বা মানচিত্রের একটি আইকনও তৈরি করে। | 'uri': 'http://maps.google.com/?q=google' |  |
'uri': 'http://developer.google.com/wallet/' |  | |
আপনি একটি ফোন নম্বর সংজ্ঞায়িত করার সময় tel: উপসর্গ ব্যবহার করুন। এই উপসর্গটি একটি ভোক্তাকে নম্বর ডায়াল করতে লিঙ্কটিতে স্পর্শ করতে দেয়। এই উপসর্গটি কার্ডে পাঠ্য বিবরণের সামনে টেলিফোনের একটি আইকনও তৈরি করে। | 'uri': 'tel:6505555555' |  |
আপনি একটি ইমেল ঠিকানা সংজ্ঞায়িত করার সময় mailto: উপসর্গ ব্যবহার করুন। এই উপসর্গটি একজন গ্রাহককে ঠিকানায় একটি ইমেল পাঠাতে লিঙ্কটিতে স্পর্শ করতে দেয়। এই উপসর্গটি কার্ডে পাঠ্য বিবরণের সামনে একটি ইমেলের একটি আইকনও তৈরি করে। | 'uri': 'mailto:jonsmith@email.com' |  |
শিরোনাম, লেবেল এবং নাম
শিরোনামের ক্ষেত্রে শিরোনাম, লেবেল এবং নাম লিখুন, যাতে প্রতিটি শব্দ একটি বড় অক্ষর দিয়ে শুরু হয়।
বিষয়বস্তু নীতি
একটি পাসের প্রতিটি ক্ষেত্রের বিষয়বস্তু অবশ্যই অর্থপ্রদানের বিষয়বস্তু নীতি মেনে চলতে হবে। আপনি ক্লাসে যে ওয়েবসাইটগুলি উল্লেখ করেন সেগুলির বিষয়বস্তুগুলিকে অবশ্যই এই নীতিগুলি মেনে চলতে হবে৷
অংশীদার প্ল্যাটফর্ম ডেটা বসানো
ব্যবহারকারীরা পাস সম্পর্কে আপনার বৈশিষ্ট্য-সমৃদ্ধ অ্যাপ বা ওয়েবসাইটে যেতে পারেন তা নিশ্চিত করতে, পাসের ক্লাস বা অবজেক্ট linksModuleData.* প্রপার্টিতে আপনার অ্যাপ ডিপ লিঙ্ক বা ওয়েবসাইটকে অন্তর্ভুক্ত করা নিশ্চিত করুন। এটি একজন ব্যবহারকারীকে পাস থেকে আপনার প্ল্যাটফর্মে নেভিগেট করতে দেয়, যা Google Wallet-এ প্রদর্শিত হয়। এটি কীভাবে রেন্ডার করা হয়েছে তা দেখতে, পাস উল্লম্বগুলির নকশা বিভাগে যান৷
আপনি যদি RU-এর ব্যবহারকারীদের জন্য ডেভেলপ করেন, তাহলে অনুগ্রহ করে "ফোনে সংরক্ষণ করুন" বোতামগুলি ব্যবহার করুন কারণ Google Wallet এই দেশগুলিতে লাইভ নয়৷ অনুগ্রহ করে প্রাসঙ্গিক সম্পদ এবং নির্দেশিকা দেখুন। আপনি যদি RU-এর বাইরের ব্যবহারকারীদের জন্য ডেভেলপ করে থাকেন, তাহলে অনুগ্রহ করে নিচের সম্পদগুলি ডাউনলোড করে Google Wallet-এ অ্যাড বোতামটি আপডেট করুন।
ডকুমেন্টেশনের এই বিভাগটি আপনাকে ছবি এবং অন্যান্য ব্যবহারকারী ইন্টারফেস উপাদান তৈরি করতে সাহায্য করার জন্য ডিজাইন করা হয়েছে যাতে সেগুলি Google Wallet অ্যাপে দুর্দান্ত দেখায়৷
সম্পদ
Google Wallet বোতামে যোগ করুন
যখনই আপনি ব্যবহারকারীদের আপনার অ্যাপ বা ওয়েবসাইট থেকে তাদের ওয়ালেটে একটি পাস বা কার্ড সংরক্ষণ করার নির্দেশ দিচ্ছেন তখন Google Wallet এ যোগ করুন বোতামটি ব্যবহার করা হয়। Google Wallet এ যোগ করুন বোতামটি অবশ্যই Google Wallet API ফ্লোগুলির একটিতে কল করবে৷ এই প্রবাহগুলি Google Wallet অ্যাপের উপরে উঠে আসে যেখানে ব্যবহারকারীরা তাদের Android ডিভাইস এবং তাদের Google অ্যাকাউন্টে পাস সংরক্ষণ করার জন্য নির্দেশাবলী অনুসরণ করতে পারে। এই বোতামটি অ্যাপ, ওয়েবসাইট বা ইমেলে ব্যবহার করা যেতে পারে।
Google Wallet এ যোগ করুন বোতামগুলি Android XML, SVG, এবং PNG ফর্ম্যাটে উপলব্ধ৷
সম্পদ ডাউনলোড করুন - Android XML সম্পদ ডাউনলোড করুন - SVG সম্পদ ডাউনলোড করুন - PNGGoogle Wallet বোতামে দেখুন
গুগল ওয়ালেটে দেখুন বোতামটি পূর্বে সংরক্ষিত পাস বা কার্ড দেখার জন্য ব্যবহারকারীকে তাদের ওয়ালেটের সাথে গভীর লিঙ্ক করতে ব্যবহৃত হয়। এই বোতামটি অ্যাপ, ওয়েবসাইট বা ইমেলে ব্যবহার করা যেতে পারে।
Google Wallet বোতামগুলিতে দেখুন SVG এবং PNG ফর্ম্যাটে উপলব্ধ৷
সম্পদ ডাউনলোড করুন - SVG সম্পদ ডাউনলোড করুন - PNGআপনার সাইট, অ্যাপ বা ইমেল যোগাযোগে প্রদর্শিত সমস্ত বোতাম অবশ্যই এই পৃষ্ঠায় বর্ণিত ব্র্যান্ড নির্দেশিকা মেনে চলতে হবে। এই নির্দেশিকাগুলির উদাহরণগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে তবে সীমাবদ্ধ নয়:
- পৃষ্ঠার অন্যান্য অনুরূপ বোতাম বা উপাদানগুলির সাথে সম্পর্কিত আকার
- বোতামের আকার এবং রঙ পরিবর্তন করা উচিত নয়
- পরিষ্কার স্থান
স্থানীয় বোতাম
স্থানীয় Google Wallet বোতামগুলি সমস্ত বাজারের জন্য প্রদান করা হয় যেখানে Wallet উপলব্ধ। আপনি যদি এই বাজারে ব্যবহারকারীদের জন্য বিকাশ করছেন, সর্বদা উপরে লিঙ্ক করা বোতামগুলি ব্যবহার করুন৷ বোতামগুলির নিজস্ব সংস্করণ তৈরি করবেন না । বোতামের স্থানীয় সংস্করণ আপনার বাজারে উপলব্ধ না হলে, বোতামটির ইংরেজি সংস্করণ ব্যবহার করুন।
Google Wallet এ যোগ করার বোতামগুলি আলবেনিয়ান, আরবি, আর্মেনিয়ান, আজারবাইজান, বসনিয়ান, বুলগেরিয়ান, কাতালান, চাইনিজ (হংকং), চীনা (ঐতিহ্যগত), ক্রোয়েশিয়ান, চেক, ডেনিশ, ডাচ, ইংরেজি (ভারত, সিঙ্গাপুর, দক্ষিণ আফ্রিকা, অস্ট্রেলিয়া, কানাডা, গ্রেট ব্রিটেন, মার্কিন যুক্তরাষ্ট্র), এস্তোনিয়ান, ফরাসি (ফরাসি), এস্তোনিয়ান, ফিনল্যান্ড (ফরাসি), ফিনিশ (ইংরেজি) ভাষায় উপলব্ধ। জর্জিয়ান, জার্মান, গ্রীক, হিব্রু, হাঙ্গেরিয়ান, আইসল্যান্ডিক, ইন্দোনেশিয়ান, ইতালীয়, জাপানি, কাজাখ, কিরগিজ, লাটভিয়ান, লিথুয়ানিয়ান, ম্যাসেডোনিয়ান, মালয়, নরওয়েজিয়ান, পোলিশ, পর্তুগিজ (ব্রাজিল), পর্তুগিজ (পর্তুগাল), রোমানিয়ান, রাশিয়ান (বেলারুশ), সার্বিয়ান, স্লোভেনীয়, স্লোভেনীয়, আমেরিকান, সার্বিয়ান (স্পেন), সুইডিশ, থাই, তুর্কি, ইউক্রেনীয়, উজবেক এবং ভিয়েতনামী ভাষা।
স্থানীয় নাম
ব্যবহারকারীর স্বচ্ছতার জন্য, Google Wallet পণ্যের নামটি নির্বাচিত বাজারে স্থানীয়করণ করা হয়েছে৷ আপনি যদি এই দেশগুলির ব্যবহারকারীদের জন্য বিকাশ করছেন, সর্বদা ওয়েব, ইমেল এবং মুদ্রণের জন্য নীচের স্থানীয় নাম ব্যবহার করুন৷ "Google Wallet" এর আপনার নিজস্ব স্থানীয় সংস্করণ তৈরি করবেন না৷ যদি আপনার বাজার নীচে তালিকাভুক্ত না হয়, তাহলে ইংরেজিতে "Google Wallet" ব্যবহার করুন৷
| দেশ | নাম |
|---|---|
| বেলারুশ | গুগল কোশেলেক |
| ব্রাজিল | কার্টেইরা গুগল করবেন |
| চিলি | Billetera de Google |
| চেকিয়া | পেনজেনকা গুগল |
| গ্রীস | Πορτοφόλι Google |
| হংকং | Google 錢包 |
| লিথুয়ানিয়া | গুগল পিনিগিনে |
| পোল্যান্ড | পোর্টফেল গুগল |
| পর্তুগাল | Carteira da Google |
| রোমানিয়া | পোর্টোফেল গুগল |
| স্লোভাকিয়া | পেনাজেঙ্কা গুগল |
| তাইওয়ান | Google 錢包 |
| তুরস্ক | গুগল কুজদান |
| সংযুক্ত আরব আমিরাত | محفظة গুগল |
| ইউক্রেন | গুগল গ্যাম্যান্স |
| মার্কিন যুক্তরাষ্ট্র (স্প্যানিশ) *যদি আপনার UI স্প্যানিশ ভাষায় হয় তবে মার্কিন যুক্তরাষ্ট্রে এই নামটি ব্যবহার করুন৷ | Billetera de Google |
আকার
আপনার লেআউটের সাথে মানানসই করতে Google Wallet বোতামের উচ্চতা এবং প্রস্থ সামঞ্জস্য করুন৷ পৃষ্ঠায় অন্যান্য বোতাম থাকলে, Google Wallet এ যোগ করুন বোতামটি আকারে সমান বা বড় হওয়া প্রয়োজন। Google Wallet-এ যোগ করুন বোতামটিকে অন্যান্য বোতামগুলির থেকে ছোট করবেন না৷
শৈলী
Google Wallet-এ যোগ করুন বোতাম দুটি ভিন্নতায় পাওয়া যায়: প্রাথমিক এবং ঘনীভূত। Google Wallet এ যোগ করুন বোতামটি শুধুমাত্র কালো রঙে আসে। বোতামের স্থানীয় সংস্করণ প্রদান করা হয়. আপনার নিজস্ব স্থানীয় লেখার সাথে বোতাম তৈরি করবেন না।
| প্রাথমিক | ঘনীভূত |
|---|---|
 |  |
| সাদা এবং হালকা ব্যাকগ্রাউন্ডে প্রাথমিক বোতামটি ব্যবহার করুন। | প্রাথমিক বা পূর্ণ-প্রস্থের জন্য পর্যাপ্ত স্থান না থাকলে ঘনীভূত বোতামটি ব্যবহার করুন। |
পরিষ্কার স্থান
Google Wallet বোতামের সব পাশে সর্বদা ন্যূনতম 8 dp এর পরিষ্কার স্থান বজায় রাখুন৷ নিশ্চিত করুন যে পরিষ্কার স্থান গ্রাফিক্স বা টেক্সট দ্বারা ভাঙ্গা হয় না।

ন্যূনতম উচ্চতা
Google Wallet-এ সমস্ত অ্যাড বোতামের ন্যূনতম উচ্চতা 48 dp হওয়া দরকার।

করণীয় এবং করণীয়
| ডস | না |
|---|---|
| করুন: শুধুমাত্র Google দ্বারা প্রদত্ত Google Wallet বোতামে যোগ করুন। | করবেন না: Google Wallet বোতামে আপনার নিজস্ব অ্যাড তৈরি করুন বা যে কোনো উপায়ে বোতামের মধ্যে ফন্ট, রঙ, বোতামের ব্যাসার্ধ বা প্যাডিং পরিবর্তন করুন। |
| করুন: আপনার সাইট জুড়ে একই স্টাইলের বোতাম ব্যবহার করুন। | করবেন না: Google Wallet বোতামগুলিকে অন্যান্য বোতামগুলির থেকে ছোট করুন৷ |
| করুন: নিশ্চিত করুন যে Google Wallet-এ যোগ করুন বোতামগুলির আকার অন্যান্য বোতামগুলির তুলনায় সমান বা বড় থাকে৷ | করবেন না: বোতামের রঙ পরিবর্তন করুন। |
| করুন: Google Wallet বোতামে যোগ করার সময় আকার পরিবর্তন করার সময় বোতামের অনুপাত একই রাখুন। | করবেন না: বোতামটি ফ্রি-স্কেল করুন। |
| করুন: বোতামগুলির প্রদত্ত স্থানীয় সংস্করণ ব্যবহার করুন৷ | করবেন না: বোতামের আপনার নিজস্ব স্থানীয় সংস্করণ তৈরি করুন৷ |
বোতাম বসানোর জন্য সর্বোত্তম অনুশীলন
নিশ্চিতকরণ অ্যাপ স্ক্রীন, ওয়েব পৃষ্ঠা বা ইমেলগুলিতে Google Wallet-এ যোগ করুন বোতামটি প্রদর্শন করুন৷ আপনার UI ডিজাইন গাইড করতে নিম্নলিখিত সেরা অনুশীলনগুলি পড়ুন৷
আনুগত্য, উপহার কার্ড, অফার
নিশ্চিতকরণ স্ক্রিনে Google Wallet-এ যোগ করুন বোতামটি প্রদর্শন করুন। এছাড়াও আপনি আপনার ওয়েবসাইট বা অ্যাপে বোতামটি প্রদর্শন করতে পারেন বা প্রাসঙ্গিক ইমেলে এটি অন্তর্ভুক্ত করতে পারেন।


টেক্সটে Google Wallet পণ্যের নাম ব্যবহার করুন
আপনি ব্যবহারকারীকে নির্দেশ করতে পাঠ্য ব্যবহার করতে পারেন যে তাদের উপহার কার্ড তাদের ডিভাইসে সংরক্ষিত আছে।
"G" এবং "W" অক্ষর বড় করুন
Google Wallet উল্লেখ করতে সর্বদা একটি বড় হাতের "G" এবং একটি বড় হাতের "W" এর পরে ছোট হাতের অক্ষর ব্যবহার করুন৷ আপনার UI-তে টাইপোগ্রাফিক শৈলীর সাথে মেলে না হওয়া পর্যন্ত পুরো নাম "Google Wallet" কে বড় করে লিখবেন না৷
Google Wallet সংক্ষিপ্ত করবেন না
সর্বদা "গুগল" এবং "ওয়ালেট" শব্দগুলি লিখুন।
আপনার UI এর শৈলীর সাথে মিল করুন
আপনার UI-তে বাকি পাঠ্যের মতো একই ফন্ট এবং টাইপোগ্রাফিক শৈলীতে "Google Wallet" সেট করুন৷ Google এর টাইপোগ্রাফিক শৈলী অনুকরণ করবেন না।
সর্বদা "Google Wallet" এর স্থানীয় সংস্করণ ব্যবহার করুন
প্রদত্ত স্থানীয় অনুলিপিতে সর্বদা "Google Wallet" লিখুন৷
ডিজাইন
Google Wallet বোতামের উচ্চতা এবং প্রস্থ পরিবর্তন করতে g:savetoandroidpay HTML ট্যাগের height এবং size ক্ষেত্রগুলি ব্যবহার করুন৷ মোবাইল বাস্তবায়ন বা বিশেষ UI প্রয়োজনীয়তার ক্ষেত্রে নাটকীয়ভাবে পাঠ্য এবং বোতামের আকার বাড়াতে textsize=large স্পেসিফিকেশন ব্যবহার করুন।
বোতামের রঙ সেট করতে theme ব্যবহার করুন। নিম্নলিখিত সারণী দেখায় কিভাবে এই সেটিংস Google Wallet বোতামে যুক্ত করতে প্রভাবিত করে৷
লোগো
লোগো ছবির নির্দেশিকা
Google Wallet আপনার লোগোকে একটি বৃত্তাকার আকারে মাস্ক করে।
নিচে লোগো ছবির জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা রয়েছে:| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| ন্যূনতম আকার | 660 px x 660 px |
| ছবির আকৃতির অনুপাত | 1:1 |
| আর্টওয়ার্ক আকৃতির অনুপাত | 1:1 |
| প্রকৃত পিক্সেল আকার | ডিভাইসের আকারে স্কেল করুন |
| লোগো সার্কুলার মাস্ক | আপনার লোগো একটি বৃত্তাকার নকশা মধ্যে মাপসই করা হয়. নিশ্চিত করুন যে আপনার লোগো নিরাপদ এলাকার মধ্যে ফিট করে। আপনার লোগো প্রি-মাস্ক করবেন না। একটি সম্পূর্ণ ব্লিড ব্যাকগ্রাউন্ড কালার সহ একটি বর্গক্ষেত্রে লোগোটি ছেড়ে দিন। লোগোটির একটি 15% মার্জিন থাকা দরকার যাতে মুখোশ পরে এটি কেটে না যায়।  |
Google Wallet আপনার লোগোকে একটি বৃত্তাকার আকারে মাস্ক করে।
প্রশস্ত লোগো ছবির নির্দেশিকা
ইভেন্টের টিকিট, বোর্ডিং পাস, QR কোড ট্রানজিট পাস, লয়্যালটি কার্ড, অফার, উপহার কার্ড, জেনেরিক পাস এবং জেনেরিক প্রাইভেট পাস দ্বারা প্রশস্ত লোগো চিত্রগুলি সমর্থিত। বিস্তৃত লোগো ইমেজের জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি সেরা ফলাফলের জন্য একটি পটভূমির রঙ সহ একটি চিত্র ব্যবহার করুন (আমরা আপনার পাসের পটভূমির রঙের মতো একই রঙ ব্যবহার করার পরামর্শ দিই) |
| প্রস্তাবিত আকার | 1280 পিক্সেল বাই 400 পিক্সেল |
| ন্যূনতম আকার | উচ্চতার জন্য 400 পিক্সেল, প্রস্থ সমানুপাতিক (প্রস্তাবিত আকৃতির অনুপাত বিভাগে আরও নির্দেশিকা) প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। |
| প্রস্তাবিত আকৃতির অনুপাত | যদি চিত্রটি প্রস্তাবিত আকৃতির রেশনে সেট না করা হয় তবে প্রদত্ত হেডার স্পেসগুলির আকৃতির অনুপাতের সাথে ফিট করার জন্য এটির আকার পরিবর্তন করা হবে৷ আকৃতির অনুপাতের উপর ভিত্তি করে কীভাবে চিত্র সম্পদের আকার পরিবর্তন করা হবে তা নীচের চিত্রে বর্ণনা করা হয়েছে।  |
কার্ডের পটভূমির রঙ
আপনি hexBackgroundColor ক্ষেত্রের সাথে পটভূমির রঙ সেট করতে পারেন। যদি আপনি মান সেট না করেন, একটি অ্যালগরিদম লোগো বিশ্লেষণ করে, প্রভাবশালী রঙ খুঁজে পায় এবং পটভূমির রঙের জন্য এটি ব্যবহার করে।
নায়কের ছবি
class.heroImage ক্ষেত্রটি কার্ডের পুরো অংশ জুড়ে একটি পূর্ণ-প্রস্থ ব্যানার হিসাবে উপস্থিত হয়।
হিরো ইমেজ নির্দেশিকা
হিরো ছবির জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| প্রস্তাবিত আকার | 1032x336 px প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। সেরা ফলাফলের জন্য একটি রঙিন ব্যাকগ্রাউন্ড সহ একটি ছবি ব্যবহার করুন। |
| আকৃতির অনুপাত | 3:1 বা আরও চওড়া |
| প্রদর্শনের আকার | কার্ডের সম্পূর্ণ প্রস্থ এবং সমানুপাতিক উচ্চতা।  |
সম্পূর্ণ প্রস্থের ছবি
একটি ক্লাস বা বস্তুর *.imageModulesData.mainImage ক্ষেত্রটি একটি পাসে একটি পূর্ণ-প্রস্থের চিত্র হিসাবে প্রদর্শিত হয়।
সম্পূর্ণ-প্রস্থ চিত্র নির্দেশিকা
পূর্ণ-প্রস্থের চিত্রগুলির জন্য নিম্নলিখিত ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| ন্যূনতম আকার | 1860 পিক্স চওড়া, পরিবর্তনশীল উচ্চতা। প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। সেরা ফলাফলের জন্য একটি রঙিন ব্যাকগ্রাউন্ড সহ একটি ছবি ব্যবহার করুন। |
| আকৃতির অনুপাত | পরিবর্তনশীল |
| প্রদর্শনের আকার | টেমপ্লেটের সম্পূর্ণ প্রস্থ এবং সমানুপাতিক উচ্চতা।  |
| আপনি আপনার লোগোর জন্য যে রঙ ব্যবহার করেন সেই একই রঙের স্কিম ব্যবহার করুন। |
বারকোড ছবি
কিছু উল্লম্ব বারকোডের উপরে এবং নীচের ছবিগুলির জন্য অনুমতি দেয়।
বারকোডের উপরে ছবি
বারকোডের উপরের চিত্রগুলির জন্য নিম্নলিখিত ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| সর্বোচ্চ উচ্চতা | 20 ডিপি (সর্বোচ্চ আকৃতির অনুপাতে) দুটি ছবি থাকলে প্রস্তাবিত আকার 80 পিক্সেল লম্বা এবং 80-780 পিক্স চওড়া। এটি তাদের পাশাপাশি থাকতে দেয়। যদি একটি চিত্র একটি বর্গক্ষেত্র এবং অন্যটি একটি আয়তক্ষেত্র হয়, তাহলে ছবিগুলি 80x80 px এবং 780x80 px হতে হবে। |
| আকৃতির অনুপাত | অনিয়ন্ত্রিত। একটি একক চিত্রের সর্বোচ্চ 20 dp উচ্চতা এবং প্রস্থের জন্য, একটি 20:1 অনুপাত ব্যবহার করুন৷ আপনি যদি বারকোডের উপরে শুধুমাত্র একটি একক ছবি চান, তাহলে সম্পূর্ণ প্রস্থ নিন (প্যাডিং বাদ দিন)। ছবিটি 1600x80 px হওয়া দরকার। |
| সর্বোচ্চ প্রদর্শনের আকার (একক চিত্র) | 20 ডিপি উচ্চ এবং 400 ডিপি প্রশস্ত৷ |
বারকোডের নিচের ছবি
নীচে বারকোডের নীচের চিত্রের জন্য ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| সর্বোচ্চ উচ্চতা | 20 ডিপি (সর্বোচ্চ আকৃতির অনুপাতে) প্রস্তাবিত আকার 80 পিক্সেল লম্বা এবং 80-1600 পিক্স চওড়া। বর্গক্ষেত্র হলে, 80x80 px। আয়তক্ষেত্রাকার হলে, 1600x80 px। |
| অনিয়ন্ত্রিত আকৃতির অনুপাত। সর্বোচ্চ 20 dp উচ্চতা এবং প্রস্থের জন্য, একটি 20:1 অনুপাত ব্যবহার করুন। | আপনি যদি একটি পূর্ণ প্রস্থের চিত্র চান (প্যাডিং বাদ দিন), চিত্রটি 1600x80 পিক্সেল হতে হবে। |
| সর্বোচ্চ ডিসপ্লের আকার 20 ডিপি উচ্চ এবং 400 ডিপি প্রশস্ত। |
মডিউল
একটি মডিউল একটি টেমপ্লেটের একটি নির্দিষ্ট বিভাগে ক্ষেত্রগুলির একটি গ্রুপকে প্রতিনিধিত্ব করে। আপনার কার্ডগুলি Google Wallet অ্যাপে সঠিকভাবে প্রদর্শিত হয় তা নিশ্চিত করতে নিম্নলিখিত সারণীতে মডিউলগুলির সংখ্যার নির্দেশিকা রয়েছে যা আপনাকে অবশ্যই আপনার ক্লাস এবং অবজেক্টগুলিতে অন্তর্ভুক্ত করতে হবে৷
| নির্দেশিকা | বর্ণনা |
|---|---|
imageModulesData | আপনার ক্লাসে বা আপনার তৈরি করা বস্তুতে শুধুমাত্র একটি imageModulesData ব্যবহার করুন। |
infoModuleData | দুইটি পর্যন্ত একটি |
linksModuleData | আপনার ক্লাসে বা আপনার তৈরি করা বস্তুতে মোট চারটি আপনার ক্লাসে দুটি |
textModulesData | আপনার তৈরি করা ক্লাস এবং অবজেক্টের মধ্যে দুটি পর্যন্ত আপনার ক্লাসে একটি |
infoModuleData
InfoModuleData সদস্য এবং কাস্টমাইজযোগ্য তথ্য ধারণ করে এবং প্রসারিত দৃশ্যে প্রদর্শিত হয়। মেয়াদ শেষ হওয়ার তারিখ, দ্বিতীয় পয়েন্ট ব্যালেন্স বা সঞ্চিত মান ব্যালেন্সের মতো তথ্য সংরক্ষণ করতে এই মডিউলটি ব্যবহার করুন।
linksModuleData
লিঙ্ক মডিউলটিতে ওয়েব পৃষ্ঠা, টেলিফোন নম্বর এবং ইমেল ঠিকানাগুলির URI রয়েছে৷ লিংক মডিউলের জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | উদাহরণ সেটিং | উদাহরণ চিত্র |
|---|---|---|
আপনি যখন কোনো ওয়েবসাইট বা Google মানচিত্রে কোনো অবস্থানে একটি URI বরাদ্দ করেন তখন http: উপসর্গটি ব্যবহার করুন। এই উপসর্গটি একজন ভোক্তাকে লিঙ্কে স্পর্শ করতে এবং ওয়েবসাইটে নেভিগেট করতে বা Google মানচিত্রে অবস্থান দেখতে দেয়। এই উপসর্গটি আপনার কার্ডের বিবরণের সামনে একটি লিঙ্ক বা মানচিত্রের একটি আইকনও তৈরি করে। | 'uri': 'http://maps.google.com/?q=google' |  |
'uri': 'http://developer.google.com/wallet/' |  | |
আপনি একটি ফোন নম্বর সংজ্ঞায়িত করার সময় tel: উপসর্গ ব্যবহার করুন। এই উপসর্গটি একটি ভোক্তাকে নম্বর ডায়াল করতে লিঙ্কটিতে স্পর্শ করতে দেয়। এই উপসর্গটি কার্ডে পাঠ্য বিবরণের সামনে টেলিফোনের একটি আইকনও তৈরি করে। | 'uri': 'tel:6505555555' |  |
আপনি একটি ইমেল ঠিকানা সংজ্ঞায়িত করার সময় mailto: উপসর্গ ব্যবহার করুন। এই উপসর্গটি একজন গ্রাহককে ঠিকানায় একটি ইমেল পাঠাতে লিঙ্কটিতে স্পর্শ করতে দেয়। এই উপসর্গটি কার্ডে পাঠ্য বিবরণের সামনে একটি ইমেলের একটি আইকনও তৈরি করে। | 'uri': 'mailto:jonsmith@email.com' |  |
শিরোনাম, লেবেল এবং নাম
শিরোনামের ক্ষেত্রে শিরোনাম, লেবেল এবং নাম লিখুন, যাতে প্রতিটি শব্দ একটি বড় অক্ষর দিয়ে শুরু হয়।
বিষয়বস্তু নীতি
একটি পাসের প্রতিটি ক্ষেত্রের বিষয়বস্তু অবশ্যই অর্থপ্রদানের বিষয়বস্তু নীতি মেনে চলতে হবে। আপনি ক্লাসে যে ওয়েবসাইটগুলি উল্লেখ করেন সেগুলির বিষয়বস্তুগুলিকে অবশ্যই এই নীতিগুলি মেনে চলতে হবে৷
অংশীদার প্ল্যাটফর্ম ডেটা বসানো
ব্যবহারকারীরা পাস সম্পর্কে আপনার বৈশিষ্ট্য-সমৃদ্ধ অ্যাপ বা ওয়েবসাইটে যেতে পারেন তা নিশ্চিত করতে, পাসের ক্লাস বা অবজেক্ট linksModuleData.* প্রপার্টিতে আপনার অ্যাপ ডিপ লিঙ্ক বা ওয়েবসাইটকে অন্তর্ভুক্ত করা নিশ্চিত করুন। এটি একজন ব্যবহারকারীকে পাস থেকে আপনার প্ল্যাটফর্মে নেভিগেট করতে দেয়, যা Google Wallet-এ প্রদর্শিত হয়। এটি কীভাবে রেন্ডার করা হয়েছে তা দেখতে, পাস উল্লম্বগুলির নকশা বিভাগে যান৷
আপনি যদি RU-এর ব্যবহারকারীদের জন্য ডেভেলপ করেন, তাহলে অনুগ্রহ করে "ফোনে সংরক্ষণ করুন" বোতামগুলি ব্যবহার করুন কারণ Google Wallet এই দেশগুলিতে লাইভ নয়৷ অনুগ্রহ করে প্রাসঙ্গিক সম্পদ এবং নির্দেশিকা দেখুন। আপনি যদি RU-এর বাইরের ব্যবহারকারীদের জন্য ডেভেলপ করে থাকেন, তাহলে অনুগ্রহ করে নিচের সম্পদগুলি ডাউনলোড করে Google Wallet-এ অ্যাড বোতামটি আপডেট করুন।
ডকুমেন্টেশনের এই বিভাগটি আপনাকে ছবি এবং অন্যান্য ব্যবহারকারী ইন্টারফেস উপাদান তৈরি করতে সাহায্য করার জন্য ডিজাইন করা হয়েছে যাতে সেগুলি Google Wallet অ্যাপে দুর্দান্ত দেখায়৷
সম্পদ
Google Wallet বোতামে যোগ করুন
যখনই আপনি ব্যবহারকারীদের আপনার অ্যাপ বা ওয়েবসাইট থেকে তাদের ওয়ালেটে একটি পাস বা কার্ড সংরক্ষণ করার নির্দেশ দিচ্ছেন তখন Google Wallet এ যোগ করুন বোতামটি ব্যবহার করা হয়। Google Wallet এ যোগ করুন বোতামটি অবশ্যই Google Wallet API ফ্লোগুলির একটিতে কল করবে৷ এই প্রবাহগুলি Google Wallet অ্যাপের উপরে উঠে আসে যেখানে ব্যবহারকারীরা তাদের Android ডিভাইস এবং তাদের Google অ্যাকাউন্টে পাস সংরক্ষণ করার জন্য নির্দেশাবলী অনুসরণ করতে পারে। এই বোতামটি অ্যাপ, ওয়েবসাইট বা ইমেলে ব্যবহার করা যেতে পারে।
Google Wallet এ যোগ করুন বোতামগুলি Android XML, SVG, এবং PNG ফর্ম্যাটে উপলব্ধ৷
সম্পদ ডাউনলোড করুন - Android XML সম্পদ ডাউনলোড করুন - SVG সম্পদ ডাউনলোড করুন - PNGGoogle Wallet বোতামে দেখুন
গুগল ওয়ালেটে দেখুন বোতামটি পূর্বে সংরক্ষিত পাস বা কার্ড দেখার জন্য ব্যবহারকারীকে তাদের ওয়ালেটের সাথে গভীর লিঙ্ক করতে ব্যবহৃত হয়। এই বোতামটি অ্যাপ, ওয়েবসাইট বা ইমেলে ব্যবহার করা যেতে পারে।
Google Wallet বোতামগুলিতে দেখুন SVG এবং PNG ফর্ম্যাটে উপলব্ধ৷
সম্পদ ডাউনলোড করুন - SVG সম্পদ ডাউনলোড করুন - PNGআপনার সাইট, অ্যাপ বা ইমেল যোগাযোগে প্রদর্শিত সমস্ত বোতাম অবশ্যই এই পৃষ্ঠায় বর্ণিত ব্র্যান্ড নির্দেশিকা মেনে চলতে হবে। এই নির্দেশিকাগুলির উদাহরণগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে তবে সীমাবদ্ধ নয়:
- পৃষ্ঠার অন্যান্য অনুরূপ বোতাম বা উপাদানগুলির সাথে সম্পর্কিত আকার
- বোতামের আকার এবং রঙ পরিবর্তন করা উচিত নয়
- পরিষ্কার স্থান
স্থানীয় বোতাম
স্থানীয় Google Wallet বোতামগুলি সমস্ত বাজারের জন্য প্রদান করা হয় যেখানে Wallet উপলব্ধ। আপনি যদি এই বাজারে ব্যবহারকারীদের জন্য বিকাশ করছেন, সর্বদা উপরে লিঙ্ক করা বোতামগুলি ব্যবহার করুন৷ বোতামগুলির নিজস্ব সংস্করণ তৈরি করবেন না । বোতামের স্থানীয় সংস্করণ আপনার বাজারে উপলব্ধ না হলে, বোতামটির ইংরেজি সংস্করণ ব্যবহার করুন।
Google Wallet এ যোগ করার বোতামগুলি আলবেনিয়ান, আরবি, আর্মেনিয়ান, আজারবাইজান, বসনিয়ান, বুলগেরিয়ান, কাতালান, চাইনিজ (হংকং), চীনা (ঐতিহ্যগত), ক্রোয়েশিয়ান, চেক, ডেনিশ, ডাচ, ইংরেজি (ভারত, সিঙ্গাপুর, দক্ষিণ আফ্রিকা, অস্ট্রেলিয়া, কানাডা, গ্রেট ব্রিটেন, মার্কিন যুক্তরাষ্ট্র), এস্তোনিয়ান, ফরাসি (ফরাসি), এস্তোনিয়ান, ফিনল্যান্ড (ফরাসি), ফিনিশ (ইংরেজি) ভাষায় উপলব্ধ। জর্জিয়ান, জার্মান, গ্রীক, হিব্রু, হাঙ্গেরিয়ান, আইসল্যান্ডিক, ইন্দোনেশিয়ান, ইতালীয়, জাপানি, কাজাখ, কিরগিজ, লাটভিয়ান, লিথুয়ানিয়ান, ম্যাসেডোনিয়ান, মালয়, নরওয়েজিয়ান, পোলিশ, পর্তুগিজ (ব্রাজিল), পর্তুগিজ (পর্তুগাল), রোমানিয়ান, রাশিয়ান (বেলারুশ), সার্বিয়ান, স্লোভেনীয়, স্লোভেনীয়, আমেরিকান, সার্বিয়ান (স্পেন), সুইডিশ, থাই, তুর্কি, ইউক্রেনীয়, উজবেক এবং ভিয়েতনামী ভাষা।
স্থানীয় নাম
ব্যবহারকারীর স্বচ্ছতার জন্য, Google Wallet পণ্যের নামটি নির্বাচিত বাজারে স্থানীয়করণ করা হয়েছে৷ আপনি যদি এই দেশগুলির ব্যবহারকারীদের জন্য বিকাশ করছেন, সর্বদা ওয়েব, ইমেল এবং মুদ্রণের জন্য নীচের স্থানীয় নাম ব্যবহার করুন৷ "Google Wallet" এর আপনার নিজস্ব স্থানীয় সংস্করণ তৈরি করবেন না৷ যদি আপনার বাজার নীচে তালিকাভুক্ত না হয়, তাহলে ইংরেজিতে "Google Wallet" ব্যবহার করুন৷
| দেশ | নাম |
|---|---|
| বেলারুশ | গুগল কোশেলেক |
| ব্রাজিল | কার্টেইরা গুগল করবেন |
| চিলি | Billetera de Google |
| চেকিয়া | পেনজেনকা গুগল |
| গ্রীস | Πορτοφόλι Google |
| হংকং | Google 錢包 |
| লিথুয়ানিয়া | গুগল পিনিগিনে |
| পোল্যান্ড | পোর্টফেল গুগল |
| পর্তুগাল | Carteira da Google |
| রোমানিয়া | পোর্টোফেল গুগল |
| স্লোভাকিয়া | পেনাজেঙ্কা গুগল |
| তাইওয়ান | Google 錢包 |
| তুরস্ক | গুগল কুজদান |
| সংযুক্ত আরব আমিরাত | محفظة গুগল |
| ইউক্রেন | গুগল গ্যাম্যান্স |
| মার্কিন যুক্তরাষ্ট্র (স্প্যানিশ) *যদি আপনার UI স্প্যানিশ ভাষায় হয় তবে মার্কিন যুক্তরাষ্ট্রে এই নামটি ব্যবহার করুন৷ | Billetera de Google |
আকার
আপনার লেআউটের সাথে মানানসই করতে Google Wallet বোতামের উচ্চতা এবং প্রস্থ সামঞ্জস্য করুন৷ পৃষ্ঠায় অন্যান্য বোতাম থাকলে, Google Wallet এ যোগ করুন বোতামটি আকারে সমান বা বড় হওয়া প্রয়োজন। Google Wallet-এ যোগ করুন বোতামটিকে অন্যান্য বোতামগুলির থেকে ছোট করবেন না৷
শৈলী
Google Wallet-এ যোগ করুন বোতাম দুটি ভিন্নতায় পাওয়া যায়: প্রাথমিক এবং ঘনীভূত। Google Wallet এ যোগ করুন বোতামটি শুধুমাত্র কালো রঙে আসে। বোতামের স্থানীয় সংস্করণ প্রদান করা হয়. আপনার নিজস্ব স্থানীয় লেখার সাথে বোতাম তৈরি করবেন না।
| প্রাথমিক | ঘনীভূত |
|---|---|
 |  |
| সাদা এবং হালকা ব্যাকগ্রাউন্ডে প্রাথমিক বোতামটি ব্যবহার করুন। | প্রাথমিক বা পূর্ণ-প্রস্থের জন্য পর্যাপ্ত স্থান না থাকলে ঘনীভূত বোতামটি ব্যবহার করুন। |
পরিষ্কার স্থান
Google Wallet বোতামের সব পাশে সর্বদা ন্যূনতম 8 dp এর পরিষ্কার স্থান বজায় রাখুন৷ নিশ্চিত করুন যে পরিষ্কার স্থান গ্রাফিক্স বা টেক্সট দ্বারা ভাঙ্গা হয় না।

ন্যূনতম উচ্চতা
Google Wallet-এ সমস্ত অ্যাড বোতামের ন্যূনতম উচ্চতা 48 dp হওয়া দরকার।

করণীয় এবং করণীয়
| ডস | না |
|---|---|
| করুন: শুধুমাত্র Google দ্বারা প্রদত্ত Google Wallet বোতামে যোগ করুন। | করবেন না: Google Wallet বোতামে আপনার নিজস্ব অ্যাড তৈরি করুন বা যে কোনো উপায়ে বোতামের মধ্যে ফন্ট, রঙ, বোতামের ব্যাসার্ধ বা প্যাডিং পরিবর্তন করুন। |
| করুন: আপনার সাইট জুড়ে একই স্টাইলের বোতাম ব্যবহার করুন। | করবেন না: Google Wallet বোতামগুলিকে অন্যান্য বোতামগুলির থেকে ছোট করুন৷ |
| করুন: নিশ্চিত করুন যে Google Wallet-এ যোগ করুন বোতামগুলির আকার অন্যান্য বোতামগুলির তুলনায় সমান বা বড় থাকে৷ | করবেন না: বোতামের রঙ পরিবর্তন করুন। |
| করুন: Google Wallet বোতামে যোগ করার সময় আকার পরিবর্তন করার সময় বোতামের অনুপাত একই রাখুন। | করবেন না: বোতামটি ফ্রি-স্কেল করুন। |
| করুন: বোতামগুলির প্রদত্ত স্থানীয় সংস্করণ ব্যবহার করুন৷ | করবেন না: বোতামের আপনার নিজস্ব স্থানীয় সংস্করণ তৈরি করুন৷ |
বোতাম বসানোর জন্য সর্বোত্তম অনুশীলন
নিশ্চিতকরণ অ্যাপ স্ক্রীন, ওয়েব পৃষ্ঠা বা ইমেলগুলিতে Google Wallet-এ যোগ করুন বোতামটি প্রদর্শন করুন৷ আপনার UI ডিজাইন গাইড করতে নিম্নলিখিত সেরা অনুশীলনগুলি পড়ুন৷
আনুগত্য, উপহার কার্ড, অফার
নিশ্চিতকরণ স্ক্রিনে Google Wallet-এ যোগ করুন বোতামটি প্রদর্শন করুন। এছাড়াও আপনি আপনার ওয়েবসাইট বা অ্যাপে বোতামটি প্রদর্শন করতে পারেন বা প্রাসঙ্গিক ইমেলে এটি অন্তর্ভুক্ত করতে পারেন।


টেক্সটে Google Wallet পণ্যের নাম ব্যবহার করুন
আপনি ব্যবহারকারীকে নির্দেশ করতে পাঠ্য ব্যবহার করতে পারেন যে তাদের উপহার কার্ড তাদের ডিভাইসে সংরক্ষিত আছে।
"G" এবং "W" অক্ষর বড় করুন
Google Wallet উল্লেখ করতে সর্বদা একটি বড় হাতের "G" এবং একটি বড় হাতের "W" এর পরে ছোট হাতের অক্ষর ব্যবহার করুন৷ আপনার UI-তে টাইপোগ্রাফিক শৈলীর সাথে মেলে না হওয়া পর্যন্ত পুরো নাম "Google Wallet" কে বড় করে লিখবেন না৷
Google Wallet সংক্ষিপ্ত করবেন না
সর্বদা "গুগল" এবং "ওয়ালেট" শব্দগুলি লিখুন।
আপনার UI এর শৈলীর সাথে মিল করুন
আপনার UI-তে বাকি পাঠ্যের মতো একই ফন্ট এবং টাইপোগ্রাফিক শৈলীতে "Google Wallet" সেট করুন৷ Google এর টাইপোগ্রাফিক শৈলী অনুকরণ করবেন না।
সর্বদা "Google Wallet" এর স্থানীয় সংস্করণ ব্যবহার করুন
প্রদত্ত স্থানীয় অনুলিপিতে সর্বদা "Google Wallet" লিখুন৷
ডিজাইন
Google Wallet বোতামের উচ্চতা এবং প্রস্থ পরিবর্তন করতে g:savetoandroidpay HTML ট্যাগের height এবং size ক্ষেত্রগুলি ব্যবহার করুন৷ মোবাইল বাস্তবায়ন বা বিশেষ UI প্রয়োজনীয়তার ক্ষেত্রে নাটকীয়ভাবে পাঠ্য এবং বোতামের আকার বাড়াতে textsize=large স্পেসিফিকেশন ব্যবহার করুন।
বোতামের রঙ সেট করতে theme ব্যবহার করুন। নিম্নলিখিত সারণী দেখায় কিভাবে এই সেটিংস Google Wallet বোতামে যুক্ত করতে প্রভাবিত করে৷
লোগো
লোগো ছবির নির্দেশিকা
Google Wallet আপনার লোগোকে একটি বৃত্তাকার আকারে মাস্ক করে।
নিচে লোগো ছবির জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা রয়েছে:| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| ন্যূনতম আকার | 660 px x 660 px |
| ছবির আকৃতির অনুপাত | 1:1 |
| আর্টওয়ার্ক আকৃতির অনুপাত | 1:1 |
| প্রকৃত পিক্সেল আকার | ডিভাইসের আকারে স্কেল করুন |
| লোগো সার্কুলার মাস্ক | আপনার লোগো একটি বৃত্তাকার নকশা মধ্যে মাপসই করা হয়. নিশ্চিত করুন যে আপনার লোগো নিরাপদ এলাকার মধ্যে ফিট করে। আপনার লোগো প্রি-মাস্ক করবেন না। একটি সম্পূর্ণ ব্লিড ব্যাকগ্রাউন্ড কালার সহ একটি বর্গক্ষেত্রে লোগোটি ছেড়ে দিন। লোগোটির একটি 15% মার্জিন থাকা দরকার যাতে মুখোশ পরে এটি কেটে না যায়।  |
Google Wallet আপনার লোগোকে একটি বৃত্তাকার আকারে মাস্ক করে।
প্রশস্ত লোগো ছবির নির্দেশিকা
ইভেন্টের টিকিট, বোর্ডিং পাস, QR কোড ট্রানজিট পাস, লয়্যালটি কার্ড, অফার, উপহার কার্ড, জেনেরিক পাস এবং জেনেরিক প্রাইভেট পাস দ্বারা প্রশস্ত লোগো চিত্রগুলি সমর্থিত। বিস্তৃত লোগো ইমেজের জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি সেরা ফলাফলের জন্য একটি পটভূমির রঙ সহ একটি চিত্র ব্যবহার করুন (আমরা আপনার পাসের পটভূমির রঙের মতো একই রঙ ব্যবহার করার পরামর্শ দিই) |
| প্রস্তাবিত আকার | 1280 পিক্সেল বাই 400 পিক্সেল |
| ন্যূনতম আকার | উচ্চতার জন্য 400 পিক্সেল, প্রস্থ সমানুপাতিক (প্রস্তাবিত আকৃতির অনুপাত বিভাগে আরও নির্দেশিকা) প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। |
| প্রস্তাবিত আকৃতির অনুপাত | যদি চিত্রটি প্রস্তাবিত আকৃতির রেশনে সেট না করা হয় তবে প্রদত্ত হেডার স্পেসগুলির আকৃতির অনুপাতের সাথে ফিট করার জন্য এটির আকার পরিবর্তন করা হবে৷ আকৃতির অনুপাতের উপর ভিত্তি করে কীভাবে চিত্র সম্পদের আকার পরিবর্তন করা হবে তা নীচের চিত্রে বর্ণনা করা হয়েছে।  |
কার্ডের পটভূমির রঙ
আপনি hexBackgroundColor ক্ষেত্রের সাথে পটভূমির রঙ সেট করতে পারেন। যদি আপনি মান সেট না করেন, একটি অ্যালগরিদম লোগো বিশ্লেষণ করে, প্রভাবশালী রঙ খুঁজে পায় এবং পটভূমির রঙের জন্য এটি ব্যবহার করে।
নায়কের ছবি
class.heroImage ক্ষেত্রটি কার্ডের পুরো অংশ জুড়ে একটি পূর্ণ-প্রস্থ ব্যানার হিসাবে উপস্থিত হয়।
হিরো ইমেজ নির্দেশিকা
হিরো ছবির জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| প্রস্তাবিত আকার | 1032x336 px প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। সেরা ফলাফলের জন্য একটি রঙিন ব্যাকগ্রাউন্ড সহ একটি ছবি ব্যবহার করুন। |
| আকৃতির অনুপাত | 3:1 বা আরও চওড়া |
| প্রদর্শনের আকার | কার্ডের সম্পূর্ণ প্রস্থ এবং সমানুপাতিক উচ্চতা।  |
সম্পূর্ণ প্রস্থের ছবি
একটি ক্লাস বা বস্তুর *.imageModulesData.mainImage ক্ষেত্রটি একটি পাসে একটি পূর্ণ-প্রস্থের চিত্র হিসাবে প্রদর্শিত হয়।
সম্পূর্ণ-প্রস্থ চিত্র নির্দেশিকা
পূর্ণ-প্রস্থের চিত্রগুলির জন্য নিম্নলিখিত ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| ন্যূনতম আকার | 1860 পিক্স চওড়া, পরিবর্তনশীল উচ্চতা। প্রশস্ত, আয়তক্ষেত্রাকার ছবি ব্যবহার করুন। সেরা ফলাফলের জন্য একটি রঙিন ব্যাকগ্রাউন্ড সহ একটি ছবি ব্যবহার করুন। |
| আকৃতির অনুপাত | পরিবর্তনশীল |
| প্রদর্শনের আকার | টেমপ্লেটের সম্পূর্ণ প্রস্থ এবং সমানুপাতিক উচ্চতা।  |
| আপনি আপনার লোগোর জন্য যে রঙ ব্যবহার করেন সেই একই রঙের স্কিম ব্যবহার করুন। |
বারকোড ছবি
কিছু উল্লম্ব বারকোডের উপরে এবং নীচের ছবিগুলির জন্য অনুমতি দেয়।
বারকোডের উপরে ছবি
বারকোডের উপরের চিত্রগুলির জন্য নিম্নলিখিত ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| সর্বোচ্চ উচ্চতা | 20 ডিপি (সর্বোচ্চ আকৃতির অনুপাতে) দুটি ছবি থাকলে প্রস্তাবিত আকার 80 পিক্সেল লম্বা এবং 80-780 পিক্স চওড়া। এটি তাদের পাশাপাশি থাকতে দেয়। যদি একটি চিত্র একটি বর্গক্ষেত্র এবং অন্যটি একটি আয়তক্ষেত্র হয়, তাহলে ছবিগুলি 80x80 px এবং 780x80 px হতে হবে। |
| আকৃতির অনুপাত | অনিয়ন্ত্রিত। একটি একক চিত্রের সর্বোচ্চ 20 dp উচ্চতা এবং প্রস্থের জন্য, একটি 20:1 অনুপাত ব্যবহার করুন৷ আপনি যদি বারকোডের উপরে শুধুমাত্র একটি একক ছবি চান, তাহলে সম্পূর্ণ প্রস্থ নিন (প্যাডিং বাদ দিন)। ছবিটি 1600x80 px হওয়া দরকার। |
| সর্বোচ্চ প্রদর্শনের আকার (একক চিত্র) | 20 ডিপি উচ্চ এবং 400 ডিপি প্রশস্ত৷ |
বারকোডের নিচের ছবি
নীচে বারকোডের নীচের চিত্রের জন্য ব্যবহারকারী ইন্টারফেসের সুপারিশগুলির একটি তালিকা রয়েছে:
| নির্দেশিকা | বর্ণনা |
|---|---|
| পছন্দের ফাইলের ধরন | পিএনজি |
| সর্বোচ্চ উচ্চতা | 20 ডিপি (সর্বোচ্চ আকৃতির অনুপাতে) প্রস্তাবিত আকার 80 পিক্সেল লম্বা এবং 80-1600 পিক্স চওড়া। বর্গক্ষেত্র হলে, 80x80 px। আয়তক্ষেত্রাকার হলে, 1600x80 px। |
| অনিয়ন্ত্রিত আকৃতির অনুপাত। সর্বোচ্চ 20 dp উচ্চতা এবং প্রস্থের জন্য, একটি 20:1 অনুপাত ব্যবহার করুন। | আপনি যদি একটি পূর্ণ প্রস্থের চিত্র চান (প্যাডিং বাদ দিন), চিত্রটি 1600x80 পিক্সেল হতে হবে। |
| সর্বোচ্চ ডিসপ্লের আকার 20 ডিপি উচ্চ এবং 400 ডিপি প্রশস্ত। |
মডিউল
একটি মডিউল একটি টেমপ্লেটের একটি নির্দিষ্ট বিভাগে ক্ষেত্রগুলির একটি গ্রুপকে প্রতিনিধিত্ব করে। আপনার কার্ডগুলি Google Wallet অ্যাপে সঠিকভাবে প্রদর্শিত হয় তা নিশ্চিত করতে নিম্নলিখিত সারণীতে মডিউলগুলির সংখ্যার নির্দেশিকা রয়েছে যা আপনাকে অবশ্যই আপনার ক্লাস এবং অবজেক্টগুলিতে অন্তর্ভুক্ত করতে হবে৷
| নির্দেশিকা | বর্ণনা |
|---|---|
imageModulesData | আপনার ক্লাসে বা আপনার তৈরি করা বস্তুতে শুধুমাত্র একটি imageModulesData ব্যবহার করুন। |
infoModuleData | দুইটি পর্যন্ত একটি |
linksModuleData | আপনার ক্লাসে বা আপনার তৈরি করা বস্তুতে মোট চারটি আপনার ক্লাসে দুটি |
textModulesData | আপনার তৈরি করা ক্লাস এবং অবজেক্টের মধ্যে দুটি পর্যন্ত আপনার ক্লাসে একটি |
infoModuleData
InfoModuleData সদস্য এবং কাস্টমাইজযোগ্য তথ্য ধারণ করে এবং প্রসারিত দৃশ্যে প্রদর্শিত হয়। মেয়াদ শেষ হওয়ার তারিখ, দ্বিতীয় পয়েন্ট ব্যালেন্স বা সঞ্চিত মান ব্যালেন্সের মতো তথ্য সংরক্ষণ করতে এই মডিউলটি ব্যবহার করুন।
linksModuleData
লিঙ্ক মডিউলটিতে ওয়েব পৃষ্ঠা, টেলিফোন নম্বর এবং ইমেল ঠিকানাগুলির URI রয়েছে৷ লিংক মডিউলের জন্য ইউজার ইন্টারফেস সুপারিশের একটি তালিকা নিচে দেওয়া হল:
| নির্দেশিকা | উদাহরণ সেটিং | উদাহরণ চিত্র |
|---|---|---|
আপনি যখন কোনো ওয়েবসাইট বা Google মানচিত্রে কোনো অবস্থানে একটি URI বরাদ্দ করেন তখন http: উপসর্গটি ব্যবহার করুন। এই উপসর্গটি একজন ভোক্তাকে লিঙ্কে স্পর্শ করতে এবং ওয়েবসাইটে নেভিগেট করতে বা Google মানচিত্রে অবস্থান দেখতে দেয়। এই উপসর্গটি আপনার কার্ডের বিবরণের সামনে একটি লিঙ্ক বা মানচিত্রের একটি আইকনও তৈরি করে। | 'uri': 'http://maps.google.com/?q=google' |  |
'uri': 'http://developer.google.com/wallet/' |  | |
আপনি একটি ফোন নম্বর সংজ্ঞায়িত করার সময় tel: উপসর্গ ব্যবহার করুন। এই উপসর্গটি একটি ভোক্তাকে নম্বর ডায়াল করতে লিঙ্কটিতে স্পর্শ করতে দেয়। এই উপসর্গটি কার্ডে পাঠ্য বিবরণের সামনে টেলিফোনের একটি আইকনও তৈরি করে। | 'uri': 'tel:6505555555' |  |
আপনি একটি ইমেল ঠিকানা সংজ্ঞায়িত করার সময় mailto: উপসর্গ ব্যবহার করুন। এই উপসর্গটি একজন গ্রাহককে ঠিকানায় একটি ইমেল পাঠাতে লিঙ্কটিতে স্পর্শ করতে দেয়। এই উপসর্গটি কার্ডে পাঠ্য বিবরণের সামনে একটি ইমেলের একটি আইকনও তৈরি করে। | 'uri': 'mailto:jonsmith@email.com' |  |
শিরোনাম, লেবেল এবং নাম
শিরোনামের ক্ষেত্রে শিরোনাম, লেবেল এবং নাম লিখুন, যাতে প্রতিটি শব্দ একটি বড় অক্ষর দিয়ে শুরু হয়।
বিষয়বস্তু নীতি
একটি পাসের প্রতিটি ক্ষেত্রের বিষয়বস্তু অবশ্যই অর্থপ্রদানের বিষয়বস্তু নীতি মেনে চলতে হবে। আপনি ক্লাসে যে ওয়েবসাইটগুলি উল্লেখ করেন সেগুলির বিষয়বস্তুগুলিকে অবশ্যই এই নীতিগুলি মেনে চলতে হবে৷
অংশীদার প্ল্যাটফর্ম ডেটা বসানো
ব্যবহারকারীরা পাস সম্পর্কে আপনার বৈশিষ্ট্য-সমৃদ্ধ অ্যাপ বা ওয়েবসাইটে যেতে পারেন তা নিশ্চিত করতে, পাসের ক্লাস বা অবজেক্ট linksModuleData.* প্রপার্টিতে আপনার অ্যাপ ডিপ লিঙ্ক বা ওয়েবসাইটকে অন্তর্ভুক্ত করা নিশ্চিত করুন। এটি একজন ব্যবহারকারীকে পাস থেকে আপনার প্ল্যাটফর্মে নেভিগেট করতে দেয়, যা Google Wallet-এ প্রদর্শিত হয়। এটি কীভাবে রেন্ডার করা হয়েছে তা দেখতে, পাস উল্লম্বগুলির নকশা বিভাগে যান৷

