以下指南旨在協助您在應用程式或網站中導入 Google Wallet API。
「儲存至 Google Pay」按鈕
「儲存至 Google Pay」按鈕必須呼叫其中一個 Google Pay API for Pass 流程。這些流程會顯示一個畫面,使用者可將登機證、活動或大眾運輸票券、會員卡、禮物卡和優惠儲存到 Android 裝置。您可以在商家應用程式、網站、電子郵件或簡訊中使用這個按鈕。
資產
我們提供 EPS 和 SVG 檔案格式的「儲存至 Google Pay」按鈕。
網站、應用程式或電子郵件通訊中顯示的所有「儲存至 Google Pay」按鈕都必須符合本頁所述的品牌規範,包括但不限於下列規定:
- 依據其他類似的按鈕或頁面元素設定按鈕大小
- 與週邊區域的背景顏色形成對比
- 周圍留空
「儲存至 Google Pay」按鈕支援下列語言:阿拉伯文、克羅埃西亞文、捷克文、丹麥文、荷蘭文、英文、芬蘭文、法文、德文、印尼文、義大利文、日文、韓文、挪威文 (巴基斯坦)、波蘭文、葡萄牙文、俄文、簡體中文、斯洛伐克文、西班牙文、瑞典文、泰文、繁體中文、泰文、繁體中文、泰文、繁體中文。
大小
您可以根據版面配置調整「儲存至 Google Pay」按鈕的高度和寬度。如果頁面上還有其他按鈕,「儲存至 Google Pay」按鈕的大小必須大於或等於這些按鈕。切勿讓「儲存至 Google Pay」按鈕小於其他按鈕。
樣式
「儲存至 Google Pay」按鈕共有三種樣式:黑色、白色及白色帶框。提供經本地化版本的按鈕。請勿以自行翻譯的文字建立按鈕。
 |
 |
 |
| Black | White | 白色帶框 |
| 白色或淺色背景應使用黑色按鈕,形成對比。暗色背景則請勿使用黑色按鈕。改以白色按鈕代之。 | 暗色或彩色背景應使用白色按鈕。白色或淺色背景則請勿使用白色按鈕,請改用黑色按鈕或帶有外框的白色按鈕。 | 白色帶框按鈕可以代替黑色按鈕用於白色或淺色背景上。深色或彩色背景則請勿使用這個按鈕,而應改用標準的白色按鈕。 |
周圍留空
「儲存至 Google Pay」按鈕周圍一律應至少留空 8 dp。周圍留空的區域當中不得有圖像或文字。

高度下限
所有「儲存至 Google Pay」按鈕的高度下限均為 36 dp。

正確與錯誤做法
| 建議做法 | 不建議的做法 |
|---|---|
| 正確:一律使用 Google 提供的「儲存至 Google Pay」按鈕。 | 錯誤:自行製作「儲存至 Google Pay」按鈕,或是以任何方式變更按鈕內的字型、顏色、按鈕半徑或邊框間距。 |
| 正確:在網站中一律使用相同的按鈕樣式,可根據背景顏色變更,調整按鈕顏色。 | 錯誤:讓「儲存至 Google Pay」按鈕小於其他按鈕。 |
| 正確:確保「儲存至 Google Pay」按鈕的大小大於或等於其他按鈕。 | 錯誤:使用與背景顏色相近的按鈕顏色,例如在白色的背景中使用白色按鈕。 |
| 正確:選擇適當的按鈕顏色,和背景形成對比。 | 錯誤:任意縮放按鈕的比例。 |
| 正確:調整「儲存至 Google Pay」按鈕的大小時保持按鈕比例相同。 |
按鈕位置的最佳做法
為了盡可能儲存更多物件,請在應用程式、網站或電子郵件中的顯眼處顯示「儲存至 Google Pay」按鈕。您必須遵循下列最佳做法,才能取得 Google 的品牌許可。
會員卡
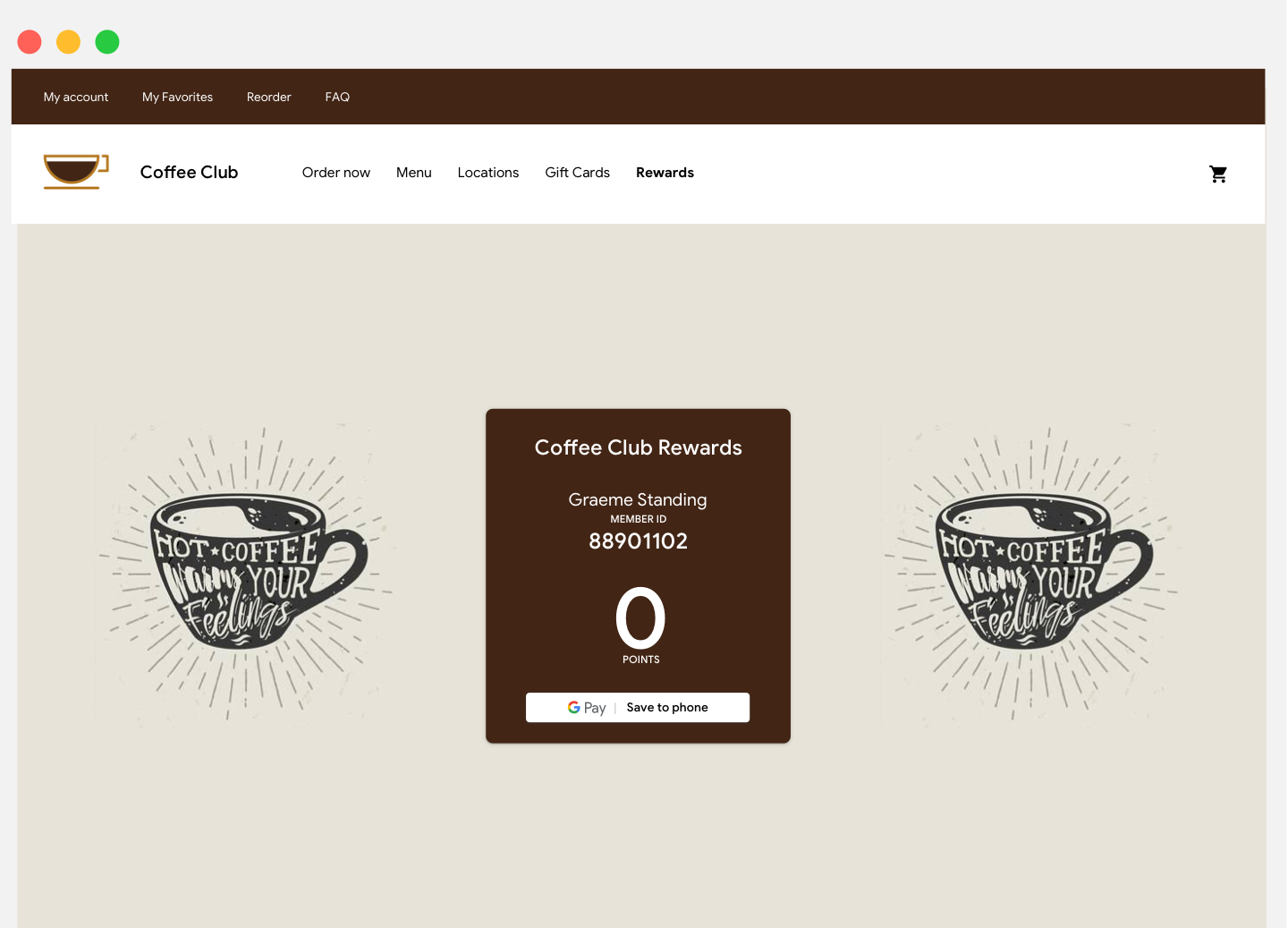
建議您將「儲存至 Google Pay」按鈕放在應用程式、網站或電子郵件通訊中的使用者體驗附近,也就是顯示目前客戶會員資訊的位置。使用者在應用程式或網站中註冊會員方案後顯示的確認畫面,這個按鈕也很實用。

禮物卡
建議您將「儲存至 Google Pay」按鈕放在應用程式或網站中,使用者購買禮物卡後顯示的確認畫面上。此外,建議您在傳送給禮物卡接收者的任何通訊電子郵件中顯示按鈕。
優惠
建議您將「儲存至 Google Pay」按鈕放在使用者存取優惠的應用程式或網站畫面或頁面上。為了改善成效,強烈建議您在有關優惠的任何通訊電子郵件中加上按鈕。
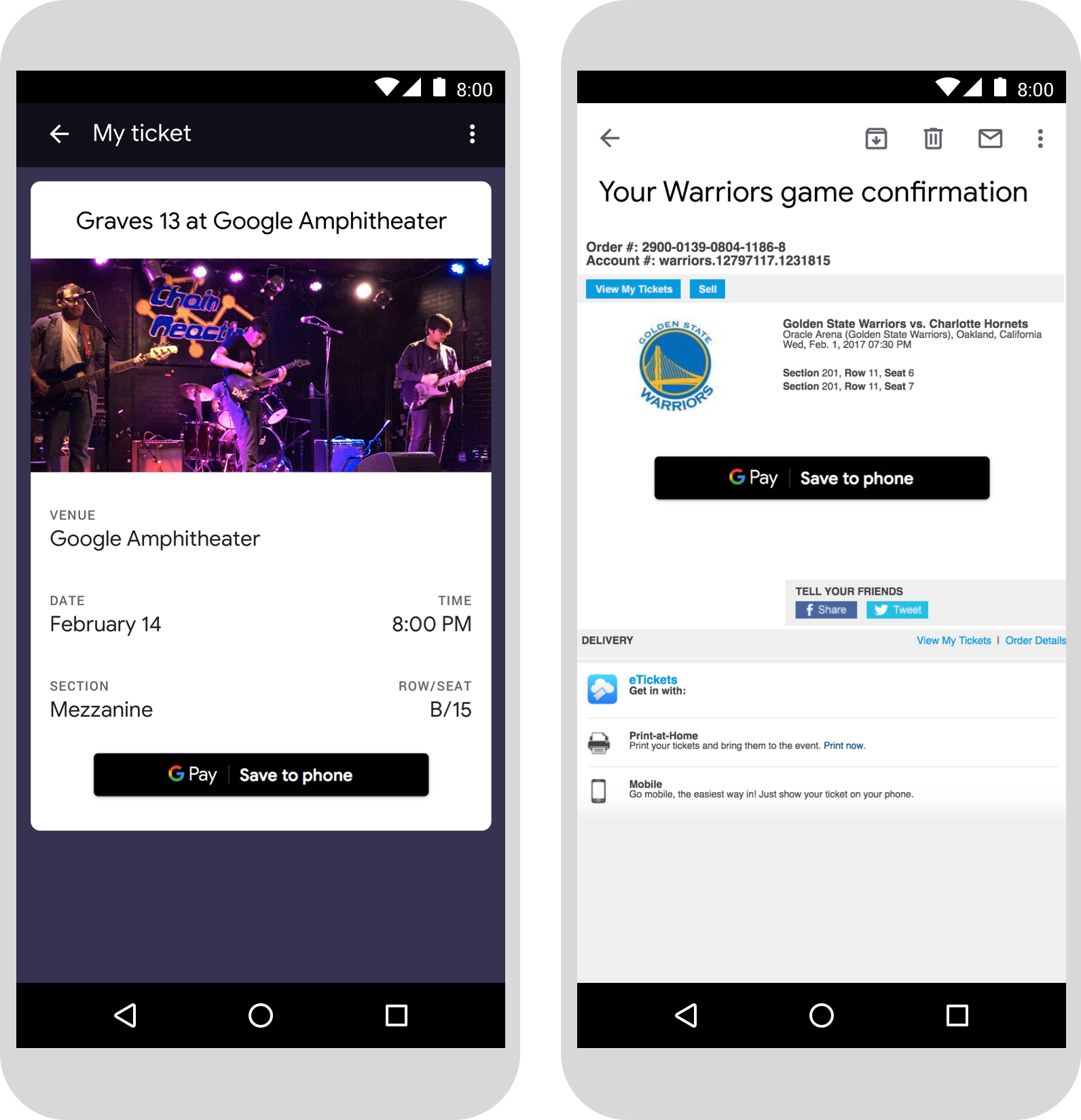
活動和大眾運輸票券
您可以在購買流程的結束時,或在應用程式的確認畫面、網頁或電子郵件中顯示「儲存至 Google Pay」按鈕。建議您將「儲存至 Google Pay」按鈕放在應用程式或網站中,使用者存取票券的位置。

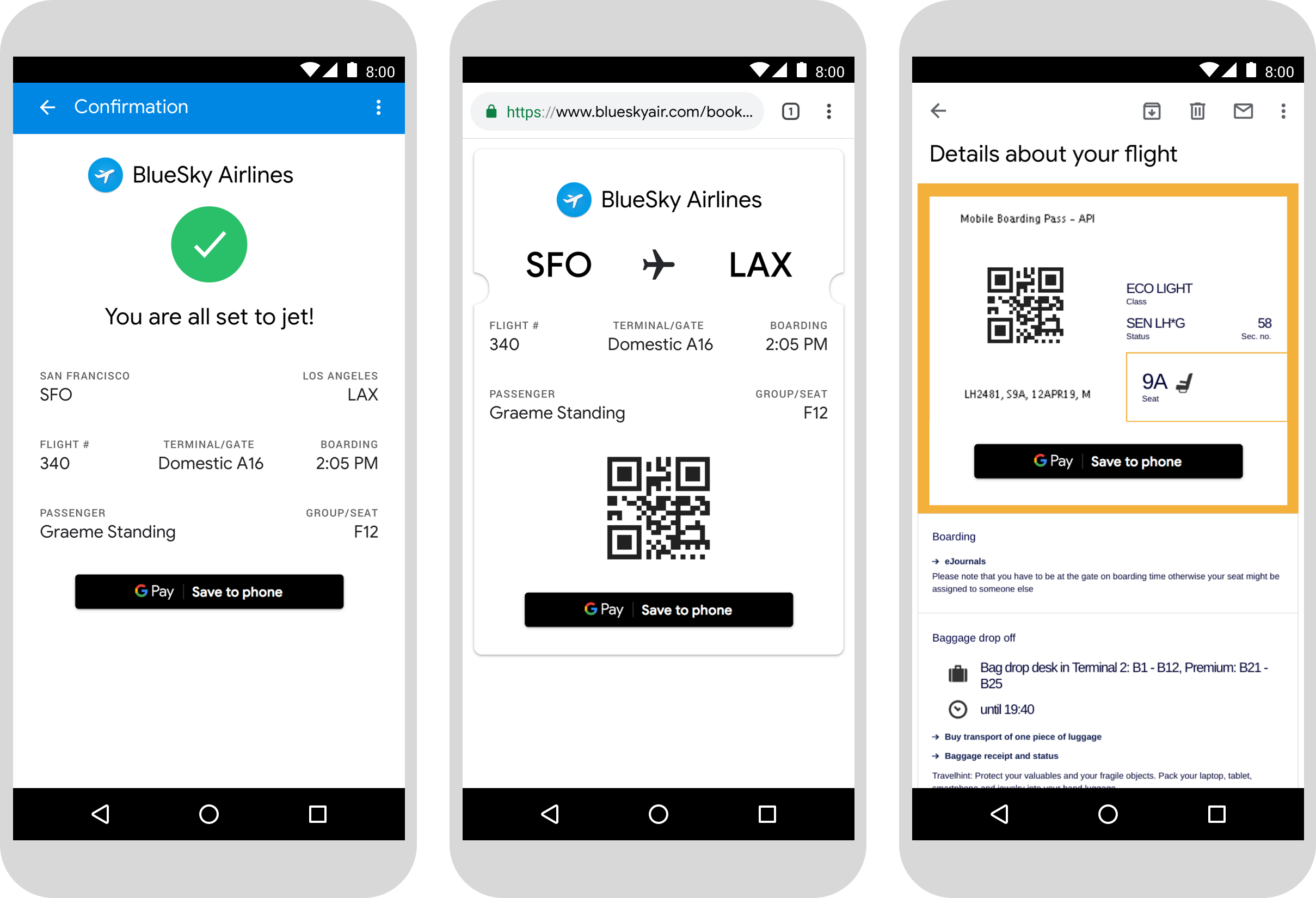
登機證
您可以在購買流程的結束時,或在應用程式的確認畫面、網頁或電子郵件中顯示「儲存至 Google Pay」按鈕。您也可以將按鈕顯示在網站或應用程式中,乘客辦理航班報到或查看登機證的位置,或是在相關電子郵件中顯示按鈕。

在文字中使用 Google Pay 產品名稱
您可以使用文字讓使用者瞭解登機證、活動或大眾運輸票券、會員卡、禮物卡或優惠已經儲存至裝置。
「G」與「P」字母大寫
提及 Google Pay 時,字首的「G」與「P」一律大寫,其他字母小寫。除非必須配合 UI 字體樣式,否則請勿使用全部大寫的「GOOGLE PAY」。
不得縮寫 Google Pay
「Google」與「Pay」字樣應完整拼寫。
配合 UI 的樣式
設定「Google Pay」字型與字體樣式時,應使用與 UI 中其餘文字相同的字型與字體樣式。請勿模仿 Google 的字體樣式。
請勿翻譯 Google Pay
「Google Pay」應一律保持英文拼寫。請勿翻譯成其他語言。
