O objetivo destas diretrizes é ajudar você a implementar a API Google Wallet na sua aplicativos ou sites.
Botão "Salvar no Google Pay"
O botão Salvar no Google Pay precisa chamar uma das APIs do Google Pay para Fluxos de cartões. Esses fluxos exibem uma tela em que os usuários podem salvar cartões de embarque, eventos ou bilhetes de transporte público, cartões de fidelidade, vales-presente e ofertas no dispositivo Android. Este botão podem ser usadas em apps, sites, e-mails ou SMS de comerciantes.
Recursos
Os botões Salvar no Google Pay estão disponíveis como arquivos EPS e SVG.
Fazer o download dos recursos – EPS Fazer o download dos recursos: SVG
todos os botões Salvar no Google Pay exibidos no seu site, app ou e-mail; devem aderir a nossas diretrizes de marca, descritas nesta página. Eles incluem, sem limitação, o seguinte:
- Tamanho em relação a outros botões ou elementos semelhantes da página
- Contraste com a cor de fundo da área ao redor
- Espaço livre
Os botões Salvar no Google Pay estão disponíveis nos seguintes idiomas: árabe, alemão, croata, dinamarquês, holandês, inglês, finlandês, francês, indonésio, inglês, italiano, Japonês, coreano, norueguês (Bokmal), polonês, português, russo, chinês simplificado, eslovaco, espanhol, sueco, tailandês, chinês tradicional e ucraniano.
Tamanho
Ajuste a altura e a largura do botão Salvar no Google Pay para que ele caiba no seu layout. Se houver outros botões na página, o botão Salvar no Google Pay precisa ser igual de tamanho maior ou igual a esses botões. Não crie o botão Salvar no Google Pay menores do que outros botões.
Estilo
Os botões Salvar no Google Pay estão disponíveis em três variações: preto, branco e branco com um contorno preto. Há botões com versões localizadas do texto. Não crie botões com seu próprio texto localizado.
 |
 |
 |
| Preto | Branco | Branco com contorno |
| Use o botão preto em planos de fundo brancos ou claros para criar contraste. Não usar o botão preto em fundos escuros. Em vez disso, use o botão branco. | Use o botão branco em planos de fundo escuros ou coloridos. Não use o botão branco em branco ou planos de fundo claros. Em vez disso, use o botão preto ou o botão branco com contorno. | Use o botão branco com contorno como alternativa ao botão preto em branco ou fundos claros. Não use este botão em fundos escuros ou coloridos. use o método em vez de um botão branco padrão. |
Espaço livre
Sempre mantenha um espaço livre mínimo de 8 dp em todos os lados do botão Salvar no Google Pay. . O espaço livre não pode ser invadido por imagens nem texto.

Altura mínima
A altura mínima de todos os botões Salvar no Google Pay é 36 dp.

Recomendações e restrições
| O que fazer | O que não fazer |
|---|---|
| O que fazer:use apenas os botões Salvar no Google Pay fornecidos pelo Google. | Evitar:não crie seu próprio Salvar no Google Pay ou alterar a fonte, a cor, o raio ou o padding do botão de qualquer forma. |
| O que fazer: use o mesmo estilo de botão em todo o site. A cor do botão pode mudar se a cor do plano de fundo mudar. | O que não fazer:não Salvar no Google Pay menores do que outros botões. |
| O que fazer: verifique se o tamanho da caixa Salvar no Google Pay permanece igual ou maior que os outros botões. | Evitar: não use uma cor de botão que seja semelhante à plano de fundo. Por exemplo, não use o botão branco em um fundo branco. |
| O que fazer: escolher uma cor de botão que contraste com o plano de fundo. | Evitar:não dimensione o botão livremente. |
| O que fazer: mantenha a proporção dos botões ao redimensionar Botões Salvar no Google Pay. |
Práticas recomendadas para posicionamento de botões
Para maximizar o número de objetos salvos, exiba os botões Salvar no Google Pay. destaque no seu aplicativo, site ou e-mail. Você precisa aderir às seguintes para receber aprovação de marca do Google.
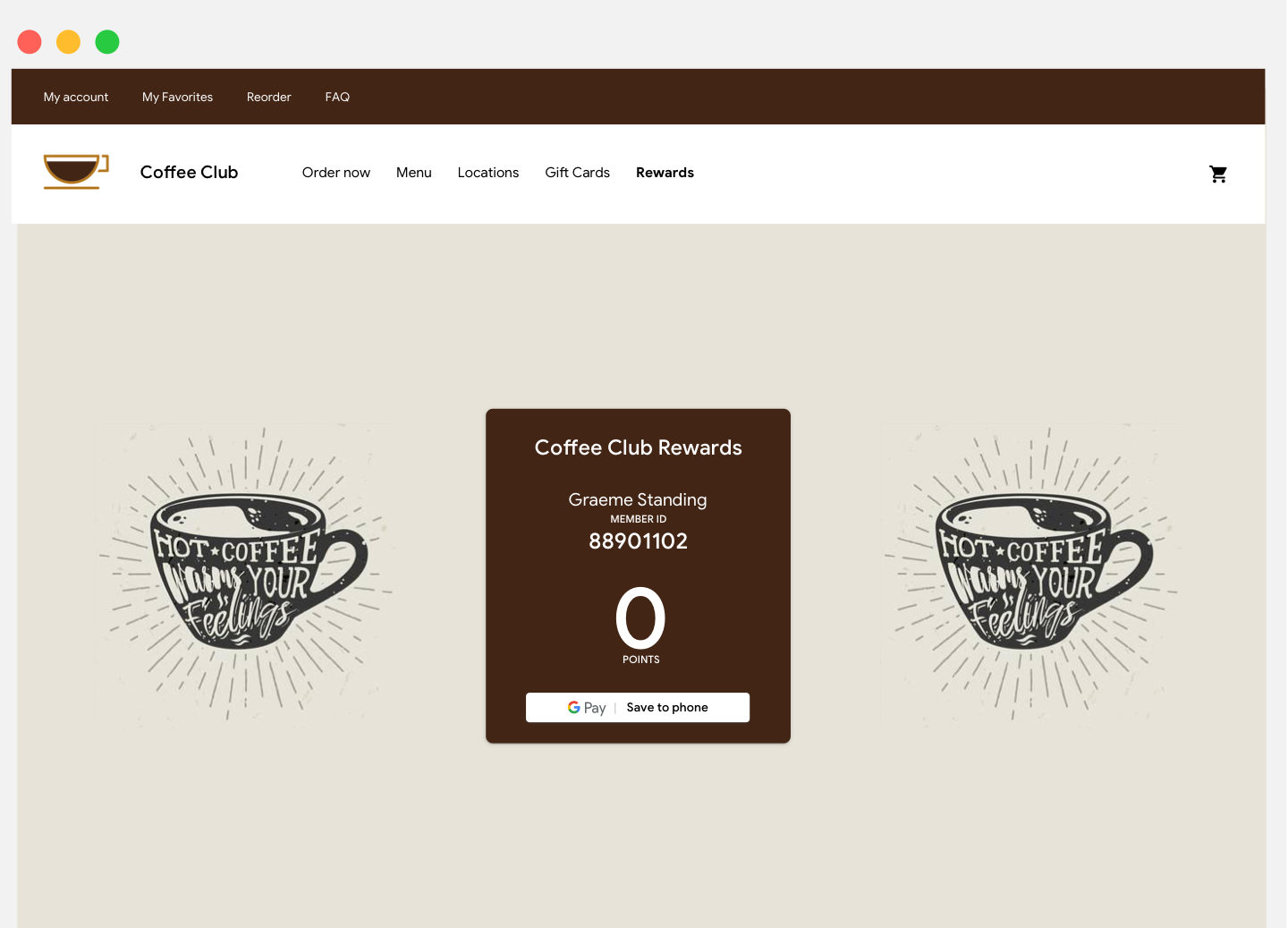
Cartões de fidelidade
Recomendamos que o botão Salvar no Google Pay fique próximo às experiências do usuário. na comunicação do app, site ou e-mail em que você mostra a fidelidade atual do cliente. informações imprecisas ou inadequadas. Também é útil mostrar o botão em telas de confirmação que apareçam logo após os usuários se inscreverem no programa de fidelidade do seu app ou site.

Vales-presente
Recomendamos que você coloque o botão Salvar no Google Pay na mensagem de confirmação. que aparece depois que um usuário compra um vale-presente no app ou site. É também é uma boa ideia exibir o botão em todos os e-mails enviados ao destinatário do vale-presente.
Ofertas
Recomendamos que você coloque o botão Salvar no Google Pay perto de telas ou páginas. no app ou site em que os usuários acessam ofertas. Para melhores resultados, é altamente recomendável inclua o botão em todos os e-mails enviados sobre a oferta.
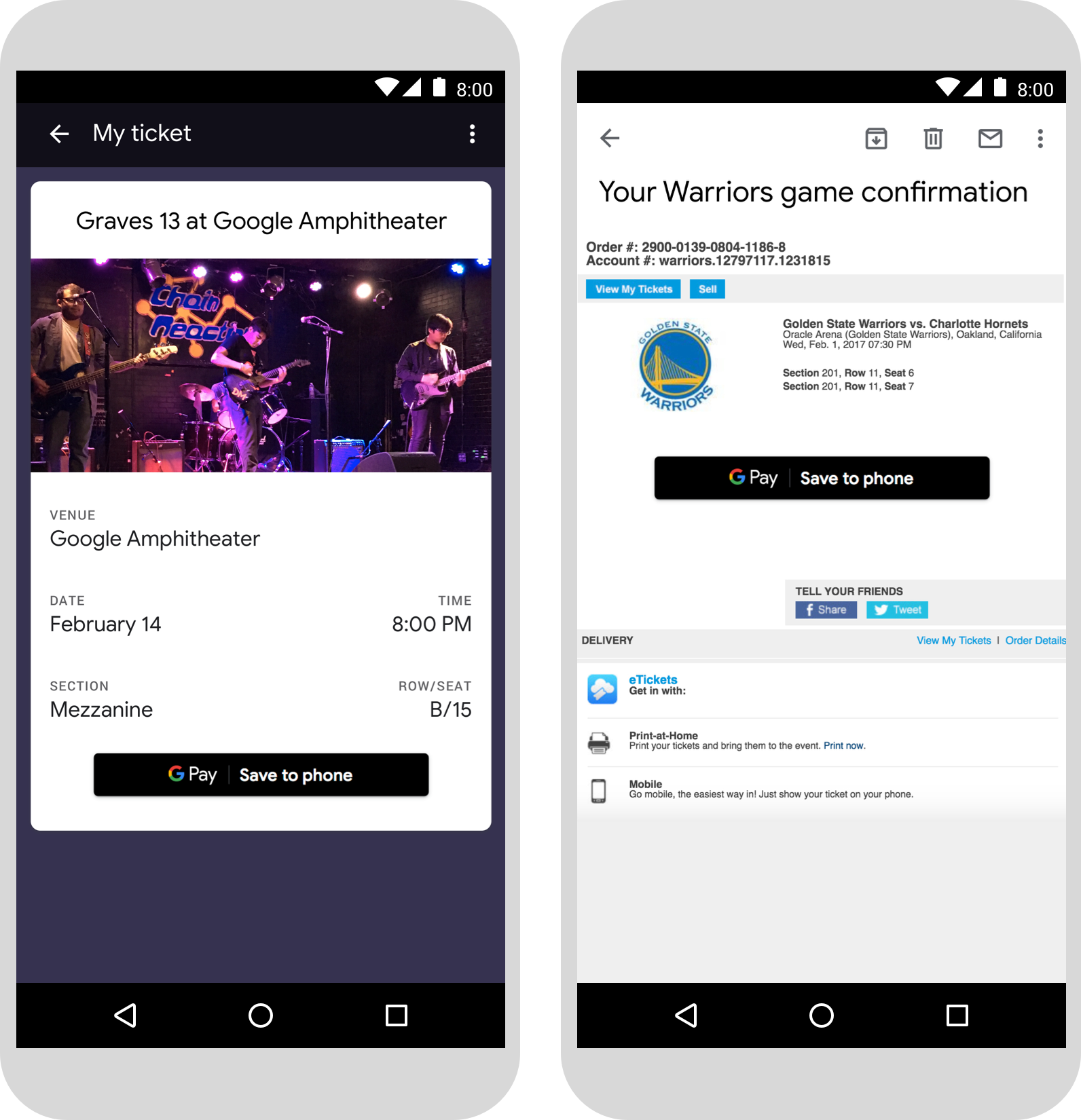
Ingressos para eventos e cartões de transporte público
Exiba o botão Salvar no Google Pay ao final do fluxo de compra ou telas de confirmação do app, páginas da Web ou e-mails. Recomendamos que você coloque o Botão Salvar no Google Pay em que os usuários acessam os ingressos no app ou site.

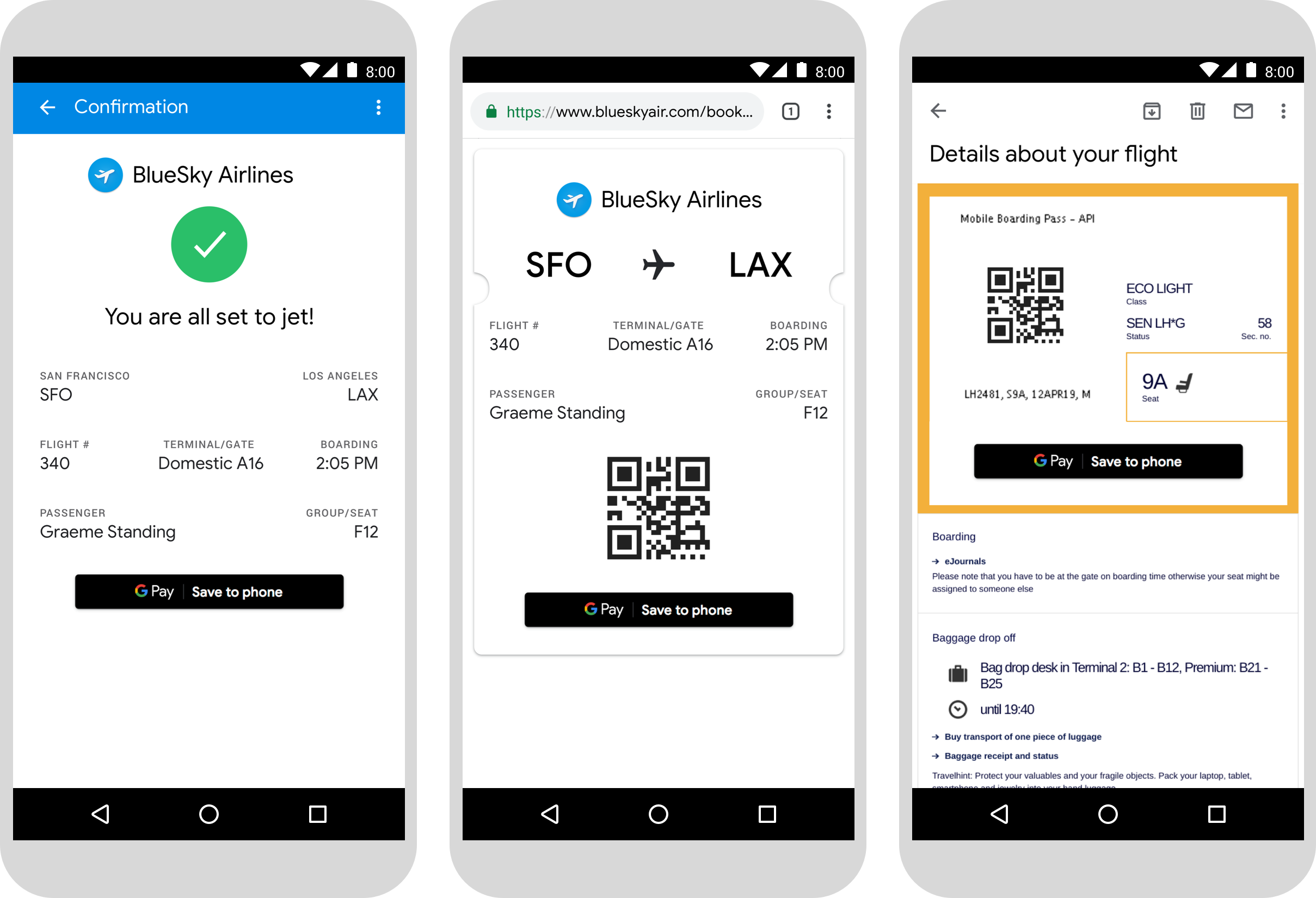
Cartões de embarque
Exiba o botão Salvar no Google Pay ao final do fluxo de compra ou telas de confirmação do app, páginas da Web ou e-mails. Você também pode exibir o botão onde os passageiros fazem check-in em voos ou visualizam os cartões de embarque em seu site; ou ou incluí-la em e-mails relevantes.

Uso do nome do produto do Google Pay em texto
É possível usar texto para indicar ao usuário que o cartão de embarque, evento ou transporte público o ingresso, o cartão de fidelidade, o vale-presente ou a oferta foram salvos no dispositivo;
As letras “G” precisam estar em maiúsculo e "P"
Sempre use o "G" maiúsculo e um "P" maiúsculo seguida de letras minúsculas para o Google Pay. Não coloque o nome completo “GOOGLE PAY” em letras maiúsculas a menos que corresponda o estilo tipográfico da sua interface.
Não abrevie Google Pay
Sempre escreva as palavras "Google" e "Pagar".
Use o mesmo estilo da sua interface
Definir "Google Pay" e com a mesma fonte e estilo tipográfico do restante do texto na sua interface. Não imite o estilo tipográfico do Google.
Não traduza Google Pay
Sempre escreva "Google Pay" em inglês. Não traduza para outro idioma.
