Si vous développez votre application pour des utilisateurs se trouvant en Russie, veuillez utiliser les boutons "Enregistrer sur le téléphone", car Google Wallet n'est pas disponible dans ce pays. Veuillez consulter les consignes et assets pertinents. Si votre application est destinée aux utilisateurs résidant en dehors de la Russie, veuillez mettre à jour le bouton Ajouter à Google Wallet en téléchargeant les assets ci-dessous.
Cette section de la documentation a été conçue pour vous aider à créer des images et d'autres éléments d'interface utilisateur de manière à obtenir un rendu optimal dans l'application Google Wallet.
Éléments
Bouton "Ajouter à Google Wallet"
Le bouton Ajouter à Google Wallet est utilisé chaque fois que vous demandez aux utilisateurs d'enregistrer dans Google Wallet une carte ou un titre stocké dans votre application ou votre site Web. Le bouton Ajouter à Google Wallet doit appeler l'un des flux de l'API Google Wallet. Ces flux permettent d'afficher l'application Google Wallet, dans laquelle les utilisateurs peuvent suivre les instructions pour enregistrer des cartes sur leur appareil Android et leur compte Google. Vous pouvez utiliser ce bouton dans les applications, les sites Web et les e-mails.
Les boutons Ajouter à Google Wallet sont disponibles aux formats Android XML, SVG et PNG.
Télécharger les assets – Android XML Télécharger les assets – SVG Télécharger les assets – PNGBouton "Afficher dans Google Wallet"
Le bouton Afficher dans Google Wallet permet de rediriger un utilisateur vers son portefeuille à l'aide d'un lien profond pour afficher un titre ou une carte précédemment enregistrés. Vous pouvez utiliser ce bouton dans les applications, les sites Web et les e-mails.
Les boutons Afficher dans Google Wallet sont disponibles aux formats SVG et PNG.
Télécharger les assets – SVG Télécharger les assets – PNGTous les boutons affichés sur votre site, dans votre application ou dans vos e-mails doivent respecter les consignes relatives à la marque décrites sur cette page. Ces consignes incluent, sans s'y limiter, les éléments suivants:
- Taille par rapport aux autres boutons ou éléments similaires de la page
- Interdiction de modifier la forme et la couleur des boutons
- Espace libre
Boutons localisés
Les boutons Google Wallet localisés sont disponibles dans tous les pays où Google Wallet est disponible. Si vous développez votre application pour les utilisateurs de ces marchés, utilisez toujours les boutons ci-dessus. Ne créez pas votre propre version des boutons. Si aucune version localisée du bouton n'est disponible pour votre marché, utilisez la version en anglais.
Les boutons Ajouter à Google Wallet sont disponibles en albanais, arabe, arménien, azerbaïdjanais, bosniaque, bulgare, catalan, chinois (Hong Kong), chinois (traditionnel), croate, tchèque, danois, néerlandais, anglais (Afrique du Sud, Australie, Canada, États-Unis, Inde, Singapour), estonien, philippin, finnois, français (Canada), français (France), géorgien, allemand, grec, hébreu, hongrois, islandais, indonésien, italien, japonais, kazakh, kirghize, letton, lituanien, macédonien, malais, norvégien, polonais, portugais (Brésil), portugais (Portugal), roumain, russe (Biélorussie), serbe, slovaque, slovène, espagnol (Amérique latine), espagnol (Espagne), suédois, thaï, turc, ukrainien, ouzbèque et vietnamien.
Nom localisé
Pour plus de clarté, le nom du produit Google Wallet est localisé pour certains marchés. Si vous développez une application pour les utilisateurs de l'un de ces pays, employez toujours le nom localisé indiqué ci-dessous pour le Web, les e-mails et les documentations imprimées. Ne créez pas votre propre version localisée de "Google Wallet". Si votre marché n'est pas inclus ci-dessous, utilisez "Google Wallet" en anglais.
| Pays | Nom |
|---|---|
| Biélorussie | Google Кошелек |
| Brésil | Carteira do Google |
| Chili | Billetera de Google |
| Tchéquie | Peněženka Google |
| Grèce | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Lituanie | Google Piniginė |
| Pologne | Portfel Google |
| Portugal | Carteira da Google |
| Roumanie | Portofel Google |
| Slovaquie | Peňaženka Google |
| Taïwan | Google 錢包 |
| Turquie | Google Cüzdan |
| Émirats arabes unis | محفظة Google |
| Ukraine | Google Гаманець |
|
États-Unis (espagnol)
*Utilisez ce nom aux États-Unis si votre UI est en espagnol |
Billetera de Google |
Taille
Ajustez la hauteur et la largeur du bouton Ajouter à Google Wallet pour l'adapter à la mise en page. Si la page contient d'autres boutons, le bouton Ajouter à Google Wallet doit être au moins de la même taille que ces boutons. Ne redimensionnez pas le bouton Ajouter à Google Wallet au point qu'il soit d'une taille inférieure à celle des autres boutons.
Style
Les boutons Ajouter à Google Wallet sont disponibles dans deux versions : principale et condensée. Le bouton Ajouter à Google Wallet n'est disponible qu'en noir. Des versions localisées du bouton sont fournies. Ne créez pas de boutons avec votre propre texte localisé.
| Principal | Condensé |
|---|---|

|

|
| Utilisez le bouton principal sur fond blanc et clair. | Utilisez le bouton condensé s'il n'y a pas assez d'espace pour le bouton principal ou en pleine largeur. |
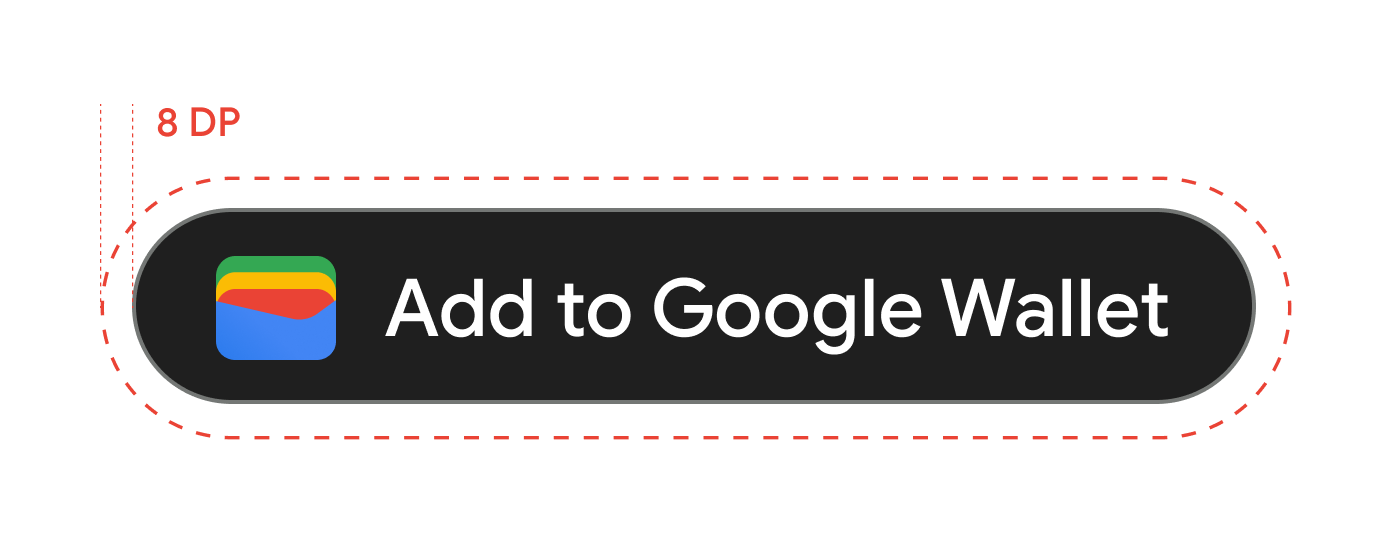
Espace libre
Maintenez toujours un espace vide de minimum 8 dp sur tous les côtés du bouton Ajouter à Google Wallet. Assurez-vous que cet espace ne comporte aucun graphique ni aucun texte.

Hauteur minimale
La hauteur des boutons Ajouter à Google Wallet doit être d'au moins 48 dp.

Bonnes pratiques et pratiques à éviter
| Dos | À NE PAS FAIRE |
|---|---|
| À faire:utilisez uniquement les boutons Ajouter à Google Wallet fournis par Google. | À éviter:ne créez pas vos propres boutons Ajouter à Google Wallet et ne modifiez en aucun cas la police, la couleur, le rayon ou la marge intérieure du bouton. |
| À faire:utilisez le même style de bouton dans l'ensemble de votre site. | À éviter:ne réduisez pas la taille des boutons Ajouter à Google Wallet à une taille inférieure à celle des autres boutons. |
| À faire:assurez-vous que la taille des boutons Ajouter à Google Wallet est égale ou supérieure à celle des autres boutons. | À éviter:ne modifiez pas la couleur du bouton. |
| À faire:conservez les proportions lorsque vous redimensionnez les boutons Ajouter à Google Wallet. | À éviter:ne redimensionnez pas le bouton sans en conserver les proportions. |
| À faire:utilisez la version localisée des boutons qui vous a été fournie. | À éviter:ne créez pas votre propre version localisée du bouton. |
Bonnes pratiques concernant l'emplacement des boutons
Affichez le bouton Ajouter à Google Wallet sur les écrans de confirmation de l'application, les pages Web ou les e-mails. Consultez les bonnes pratiques suivantes pour concevoir votre interface utilisateur.
Cartes génériques
Affichez le bouton Ajouter à Google Wallet sur les écrans de confirmation de l'application, les pages Web ou les e-mails. Nous vous recommandons de placer le bouton Ajouter à Google Wallet aux endroits où les utilisateurs accèdent à leurs cartes dans votre application ou sur votre site Web.
Utiliser le nom du produit Google Wallet dans le texte
Vous pouvez utiliser du texte pour indiquer à l'utilisateur que sa carte générique est enregistrée sur son appareil.
Mettre en majuscules les lettres "G" et "W"
Utilisez toujours un "G" majuscule et un "W" majuscule suivis de lettres minuscules lorsque vous mentionnez Google Wallet. N'utilisez des majuscules que pour les premières lettres des mots. Vous ne pouvez déroger à cette règle que pour vous conformer au style typographique de votre interface utilisateur.
Ne pas abréger Google Wallet
Les mots "Google" et "Wallet" doivent toujours apparaître en toutes lettres.
Adapter le style à votre interface utilisateur
"Google Wallet" doit avoir la même police et le même style typographique que le reste du texte de votre interface utilisateur. N'imitez pas le style typographique de Google.
Toujours utiliser la version localisée de "Google Wallet"
Écrivez toujours "Google Wallet" dans la version localisée qui vous a été fournie.
Conception
Utilisez les champs height et size de la balise HTML g:savetoandroidpay pour modifier la hauteur et la largeur des boutons Ajouter à Google Wallet. Utilisez la spécification textsize=large pour augmenter considérablement la taille du texte et des boutons dans les implémentations pour mobile ou dans certains cas présentant des exigences spécifiques en termes d'interface utilisateur.
Utilisez theme pour définir la couleur des boutons. Le tableau suivant montre l'impact de ces paramètres sur le bouton Ajouter à Google Wallet.
Logos
Consignes concernant les images de logo
Google Wallet masque votre logo dans une forme circulaire.
Voici une liste de recommandations d'interface utilisateur pour les logos:| Consigne | Description |
|---|---|
| Type de fichier conseillé | PNG |
| Taille minimale | 660 x 660 px |
| Format de l'image | 1:1 |
| Format de l'illustration | 1:1 |
| Taille réelle en pixels | Adapter à la taille de l'appareil |
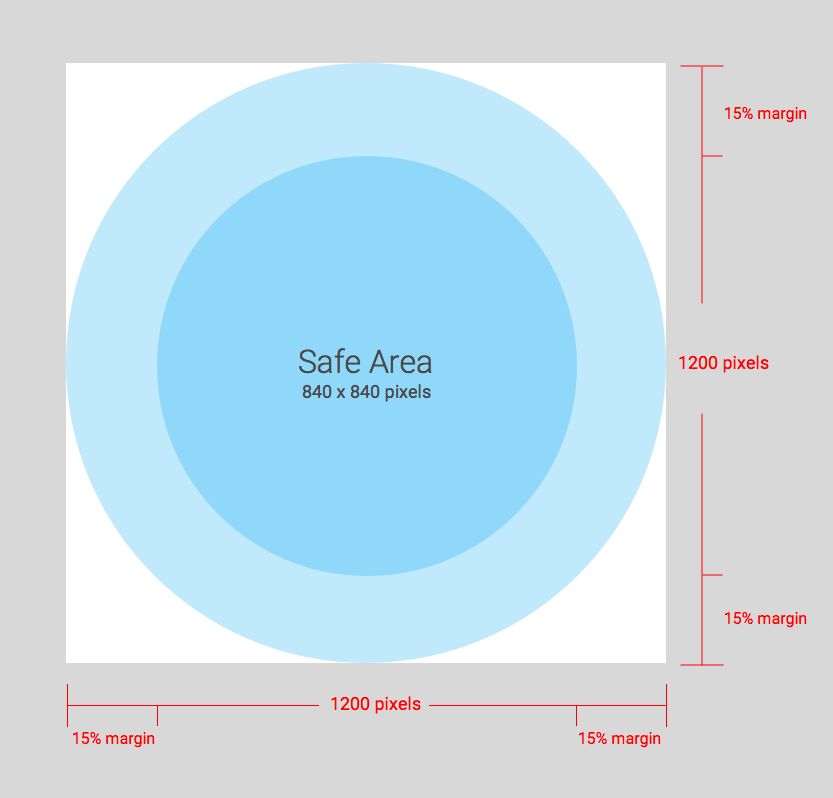
| Masquage circulaire du logo |
Votre logo est masqué afin de s'adapter à un design circulaire. Assurez-vous qu'il s'affiche sans dépasser de la zone de sécurité. Ne le masquez pas à l'avance. Laissez-le dans un carré avec une couleur d'arrière-plan à fond perdu. Le logo doit avoir une marge de 15% pour éviter qu'il ne soit tronqué lorsqu'il est masqué. 
|
Google Wallet masque votre logo dans une forme circulaire.
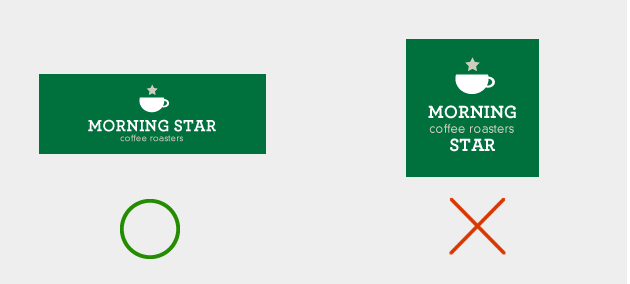
Consignes concernant l'image du grand logo
Les images de logo larges sont compatibles avec les billets pour des événements, les cartes d'embarquement, les titres de transport avec code QR, les cartes de fidélité, les offres, les cartes cadeaux, les cartes génériques et les cartes privées génériques. Voici une liste de recommandations d'interface utilisateur pour les images de logo larges:
| Consigne | Description |
|---|---|
| Type de fichier conseillé |
PNG Pour des résultats optimaux, utilisez une image avec une couleur d'arrière-plan (nous vous recommandons d'utiliser la même couleur que celle de l'arrière-plan de votre carte). |
| Taille recommandée | 1 280 x 400 px |
| Taille minimale | 400 px pour la hauteur, la largeur est proportionnelle (pour en savoir plus, consultez la section "Format recommandé")
Utilisez des images rectangulaires larges. |
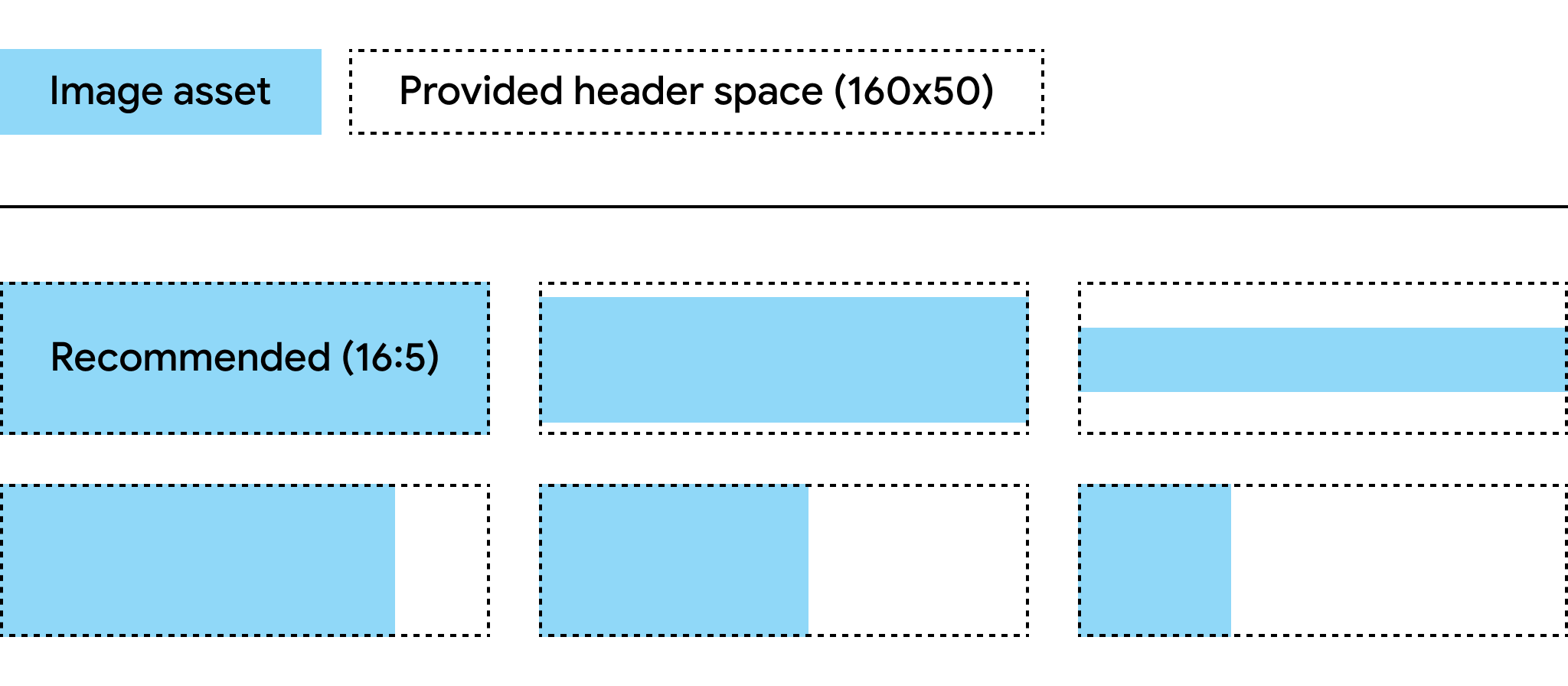
| Proportions recommandées |
Si l'image n'est pas définie sur le format recommandé, elle sera redimensionnée pour s'adapter au format des espaces d'en-tête fournis. Le diagramme ci-dessous explique comment l'asset image sera redimensionné en fonction du format. 
|
Couleur d'arrière-plan de la carte
Vous pouvez définir la couleur de l'arrière-plan à l'aide du champ hexBackgroundColor. Si vous ne définissez pas cette valeur, un algorithme analyse le logo, trouve la couleur dominante et l'utilise pour l'arrière-plan.
Images principales
Le champ class.heroImage apparaît sous la forme d'une bannière en pleine largeur dans le corps de la carte.
Consignes concernant les images principales
Voici une liste de recommandations d'interface utilisateur pour les images principales:
| Consigne | Description |
|---|---|
| Type de fichier conseillé | PNG |
| Taille recommandée |
1 032 x 336 px Utilisez des images rectangulaires larges. Pour de meilleurs résultats, utilisez une image avec un arrière-plan coloré. |
| Format | 3:1 ou plus large |
| Taille d'affichage |
Pleine largeur de la carte et hauteur proportionnelle. 
|
Images en pleine largeur
Le champ *.imageModulesData.mainImage d'une classe ou d'un objet apparaît en tant qu'image en pleine largeur dans une carte.
Consignes concernant les images en pleine largeur
Voici une liste de recommandations d'interface utilisateur pour les images en pleine largeur:
| Consigne | Description |
|---|---|
| Type de fichier conseillé | PNG |
| Taille minimale |
Largeur de 1 860 pixels, hauteur variable. Utilisez des images rectangulaires larges. Pour de meilleurs résultats, utilisez une image avec un arrière-plan coloré. |
| Format | Variable |
| Taille d'affichage |
Pleine largeur du modèle et hauteur proportionnelle. 
|
| Utilisez le même jeu de couleurs que pour votre logo. |
Images du code-barres
Certains secteurs autorisent les images au-dessus et au-dessous du code-barres.
Images au-dessus du code-barres
Voici une liste de recommandations d'interface utilisateur pour les images situées au-dessus du code-barres:
| Consigne | Description |
|---|---|
| Type de fichier conseillé | PNG |
| Hauteur maximale |
20 dp (au format maximal) Nous recommandons d'utiliser des images de 80 px de hauteur et de 80 à 780 px de largeur lorsque deux images sont présentes. Cela leur permet de se retrouver côte à côte. Si l'une des images est carrée et que l'autre est rectangulaire, les dimensions doivent être de 80 x 80 px et de 780 x 80 px. |
| Format |
Sans contrainte. Pour une hauteur et une largeur maximales de 20 dp pour une seule image, utilisez le format 20:1. Si vous ne voulez qu'une seule image au-dessus du code-barres, utilisez la pleine largeur (sans la marge intérieure). L'image doit mesurer 1 600 x 80 px. |
| Taille maximale d'affichage (une seule image) | Hauteur de 20 dp et largeur de 400 dp |
Image en dessous du code-barres
Voici une liste de recommandations d'interface utilisateur pour l'image en dessous du code-barres:
| Consigne | Description |
|---|---|
| Type de fichier conseillé | PNG |
| Hauteur maximale |
20 dp (au format maximal) La taille recommandée est de 80 px de hauteur et de 80 à 1 600 px de largeur. Si l'image est carrée, la taille recommandée est de 80 x 80 px. Si l'image est rectangulaire, la taille recommandée est de 1 600 x 80 px. |
| Format sans contrainte. Pour une hauteur et une largeur maximales de 20 dp, utilisez le format 20:1. | Si vous souhaitez obtenir une image en pleine largeur (sans la marge intérieure), la taille doit être de 1 600 x 80 px. |
| La taille d'affichage maximale est de 20 dp de haut et de 400 dp de large. |
Modules
Un module représente un groupe de champs dans une section spécifique d'un modèle. Le tableau ci-dessous contient des consignes concernant le nombre de modules que vous devez inclure dans vos classes et objets pour garantir que vos cartes apparaissent correctement dans l'application Google Wallet.
| Consigne | Description |
|---|---|
imageModulesData
|
N'utilisez qu'une seule propriété imageModulesData dans votre classe ou dans les objets que vous créez.
|
infoModuleData
|
Utilisez jusqu'à deux
Une propriété |
linksModuleData
|
Utilisez jusqu'à quatre URI
Votre classe peut contenir deux URI |
textModulesData
|
Utilisez jusqu'à deux champs
Votre classe peut contenir un URI |
infoModuleData
InfoModuleData s'affiche dans la vue développée et contient des informations sur les membres et des informations personnalisables. Ce module vous permet de stocker des informations telles que les dates d'expiration, le solde de points ou le solde de porte-monnaie.
linksModuleData
Le module de liens contient des URI qui renvoient vers des pages Web, des numéros de téléphone et des adresses e-mail. Voici une liste de recommandations d'interface utilisateur pour le module de liens:
| Consigne | Exemple de paramètre | Illustration |
|---|---|---|
Utilisez le préfixe http: lorsque vous attribuez un URI à un site Web ou à une position dans Google Maps. Ce préfixe permet à un client d'appuyer sur le lien et d'accéder au site Web, ou d'afficher la position dans Google Maps.
Ce préfixe affiche également l'icône d'un lien ou d'un plan devant la description de votre carte.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Utilisez le préfixe tel: lorsque vous définissez un numéro de téléphone. Ce préfixe permet à un client d'appuyer sur le lien pour composer le numéro. Il crée également une icône représentant un téléphone devant la description textuelle de la carte.
|
'uri': 'tel:6505555555'
|

|
Utilisez le préfixe mailto: lorsque vous définissez une adresse e-mail.
Ce préfixe permet à un client d'appuyer sur le lien pour envoyer un e-mail à l'adresse indiquée. Ce préfixe crée également une icône représentant un courrier devant la description textuelle de la carte.
|
'uri': 'mailto:jonsmith@email.com'
|

|
En-têtes, libellés et noms
Écrivez les en-têtes, les libellés et les noms de manière à ce que chaque mot commence par une lettre majuscule.
Règlement relatif au contenu
Le contenu de chaque champ d'une carte doit respecter le Règlement relatif au contenu de Google Payments. Le contenu des sites Web auxquels vous faites référence dans la classe doit également respecter ce règlement.
Emplacement des données de la plate-forme partenaire
Pour vous assurer que les utilisateurs peuvent accéder à votre application ou à votre site Web riches en fonctionnalités sur votre carte, veillez à intégrer votre site Web ou le lien profond de votre application dans la propriété linksModuleData.* de la classe ou de l'objet de la carte. Cela permet aux utilisateurs d'accéder à votre plate-forme depuis la carte, qui apparaît dans Google Wallet. Pour afficher le rendu, accédez aux sections de conception des secteurs de la carte.
