Jika Anda mengembangkan aplikasi untuk pengguna di RU, gunakan tombol "Simpan ke ponsel" karena Google Wallet tidak tersedia di negara ini. Lihat aset dan panduan yang relevan. Jika Anda mengembangkan untuk pengguna di luar RU, update tombol Tambahkan ke Google Wallet dengan mendownload aset di bawah.
Bagian dokumentasi ini dirancang untuk membantu Anda membuat gambar dan elemen antarmuka pengguna lainnya agar terlihat bagus di aplikasi Google Wallet.
Aset
Tombol Tambahkan ke Google Wallet
Tombol Tambahkan ke Google Wallet digunakan setiap kali Anda mengarahkan pengguna untuk menyimpan tiket atau kartu dari aplikasi atau situs Anda ke wallet mereka. Tombol Tambahkan ke Google Wallet harus memanggil salah satu flow Google Wallet API. Alur ini menampilkan aplikasi Google Wallet tempat pengguna dapat mengikuti petunjuk untuk menyimpan kartu ke perangkat Android dan Akun Google mereka. Tombol ini dapat digunakan di aplikasi, situs, atau email.
Tombol Add to Google Wallet tersedia dalam format XML, SVG, dan PNG Android.
Download aset - XML Android Download aset - SVG Download aset - PNGTombol Lihat di Google Wallet
Tombol Lihat di Google Wallet digunakan untuk melakukan deep link pengguna ke Wallet mereka untuk melihat kartu atau tiket yang disimpan sebelumnya. Tombol ini dapat digunakan di aplikasi, situs, atau email.
Tombol Lihat di Google Wallet tersedia dalam format SVG dan PNG.
Download aset - SVG Download aset - PNGSemua tombol yang ditampilkan di situs, aplikasi, atau komunikasi email Anda harus mematuhi pedoman merek yang diuraikan di halaman ini. Contoh panduan ini mencakup, tetapi tidak terbatas pada, hal berikut:
- Ukuran relatif terhadap tombol atau elemen halaman serupa lainnya
- Bentuk dan warna tombol tidak boleh diubah
- Ruang kosong
Tombol yang dilokalkan
Tombol Google Wallet yang dilokalkan disediakan untuk semua pasar tempat Wallet tersedia. Jika Anda mengembangkan aplikasi untuk pengguna di pasar ini, selalu gunakan tombol yang ditautkan di atas. Jangan membuat versi tombol Anda sendiri. Jika versi tombol yang dilokalkan tidak tersedia di pasar Anda, gunakan tombol versi bahasa Inggris.
Tombol Tambahkan ke Google Wallet tersedia dalam bahasa Albania, Arab, Armenia, Azerbaijan, Bosnia, Bulgaria, Katalan, China (Hong Kong), China (Tradisional), Kroasia, Ceko, Denmark, Belanda, Inggris (India, Singapura, Afrika Selatan, Australia, Kanada, Inggris Raya, Amerika Serikat), Estonia, Tagalog, Finlandia, Prancis (Kanada), Prancis (Prancis), Georgia, Jerman, Yunani, Ibrani, Hungaria, Islandia, Indonesia, Italia, Jepang, Kazakh, Kirgiz, Latvia, Lituania, Makedonia, Melayu, Norwegia, Polandia, Portugis (Brasil), Portugis (Portugal), Rumania, Rusia (Belarus), Serbia, Slovakia, Slovenia, Spanyol (Amerika Latin), Spanyol (Spanyol), Swedia, Thailand, Turki, Ukraina, Uzbek, dan Vietnam.
Nama yang dilokalkan
Untuk kejelasan pengguna, nama produk Google Wallet dilokalkan di pasar tertentu. Jika Anda mengembangkan aplikasi untuk pengguna di negara ini, selalu gunakan nama yang dilokalkan di bawah untuk web, email, dan cetak. Jangan membuat versi lokal “Google Wallet” Anda sendiri. Jika pasar Anda tidak tercantum di bawah, gunakan “Google Wallet” dalam bahasa Inggris.
| Negara | Nama |
|---|---|
| Belarus | Google Кошелек |
| Brasil | Carteira do Google |
| Cile | Billetera de Google |
| Ceko | Peněženka Google |
| Yunani | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Lituania | Google Wallet |
| Polandia | Google Wallet |
| Portugal | Carteira da Google |
| Rumania | Google Wallet |
| Slovakia | Peňaženka Google |
| Taiwan | Google 錢包 |
| Turki | Google Cüzdan |
| UEA | محفظة Google |
| Ukraina | Google Гаманець |
|
Amerika Serikat (Spanyol)
*Gunakan nama ini di Amerika Serikat jika UI Anda dalam bahasa Spanyol |
Billetera de Google |
Ukuran
Sesuaikan tinggi dan lebar tombol Tambahkan ke Google Wallet agar sesuai dengan tata letak Anda. Jika ada tombol lain di halaman, tombol Tambahkan ke Google Wallet harus berukuran sama atau lebih besar. Jangan buat tombol Tambahkan ke Google Wallet lebih kecil dari tombol lainnya.
Gaya
Tombol Tambahkan ke Google Wallet tersedia dalam dua variasi: utama dan ringkas. Tombol Tambahkan ke Google Wallet hanya berwarna hitam. Versi tombol yang dilokalkan disediakan. Jangan membuat tombol dengan teks yang dilokalkan sendiri.
| Utama | Condensed |
|---|---|

|

|
| Gunakan tombol utama pada latar belakang putih dan terang. | Gunakan tombol ringkas jika tidak ada cukup ruang untuk tombol utama atau lebar penuh. |
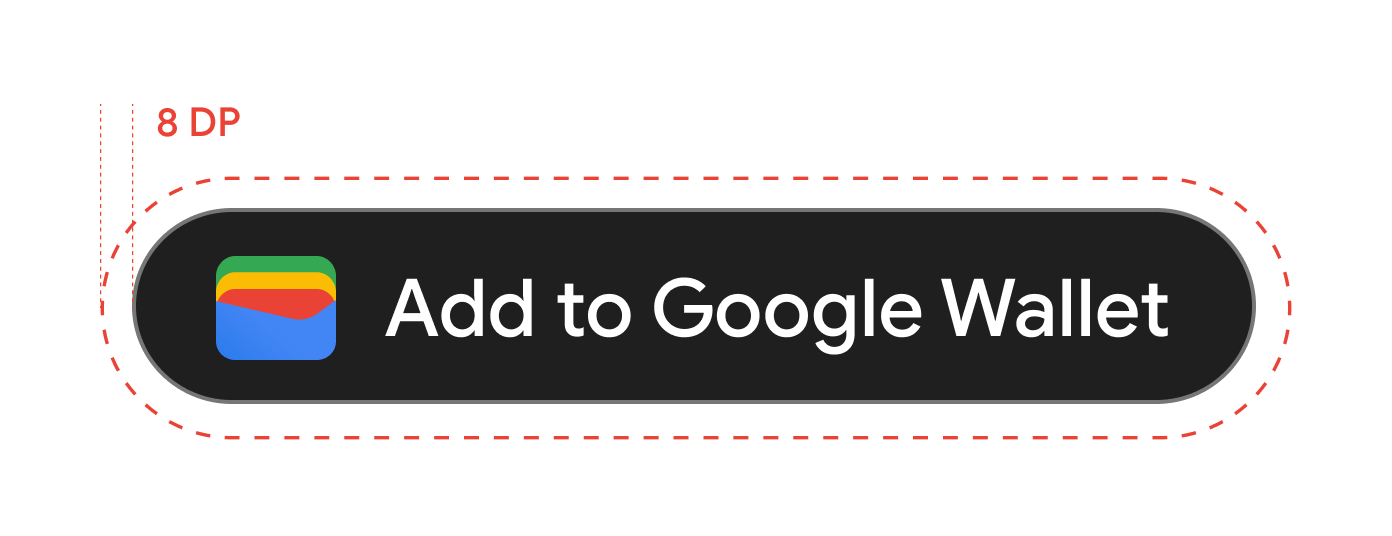
Ruang kosong
Selalu pertahankan ruang kosong minimum 8 dp di semua sisi tombol Tambahkan ke Google Wallet. Pastikan ruang kosong tidak pernah terputus dengan grafis atau teks.

Tinggi minimum
Semua tombol Tambahkan ke Google Wallet harus memiliki tinggi minimum 48 dp.

Anjuran dan larangan
| Dos | Larangan |
|---|---|
| Lakukan: Hanya gunakan tombol Tambahkan ke Google Wallet yang disediakan oleh Google. | Jangan: Buat tombol Tambahkan ke Google Wallet Anda sendiri atau ubah font, warna, radius tombol, atau padding dalam tombol dengan cara apa pun. |
| Lakukan: Gunakan gaya tombol yang sama di seluruh situs Anda. | Jangan: Buat tombol Tambahkan ke Google Wallet lebih kecil dari tombol lainnya. |
| Lakukan: Pastikan ukuran tombol Tambahkan ke Google Wallet tetap sama dengan atau lebih besar dari tombol lainnya. | Jangan: Mengubah warna tombol. |
| Lakukan: Pastikan rasio tombol tetap sama saat mengubah ukuran tombol Tambahkan ke Google Wallet. | Jangan: Menskalakan tombol secara bebas. |
| Lakukan: Gunakan versi tombol lokalitas yang disediakan. | Jangan: Membuat versi tombol yang dilokalkan sendiri. |
Praktik terbaik untuk penempatan tombol
Tampilkan tombol Tambahkan ke Google Wallet di layar aplikasi konfirmasi, halaman web, atau email. Lihat praktik terbaik berikut untuk memandu desain UI Anda.
Kartu umum
Tampilkan tombol Tambahkan ke Google Wallet di layar aplikasi konfirmasi, halaman web, atau email. Sebaiknya tempatkan tombol Tambahkan ke Google Wallet di tempat pengguna mengakses kartu mereka di aplikasi atau situs Anda.
Penggunaan nama produk Google Wallet dalam teks
Anda dapat menggunakan teks untuk menunjukkan kepada pengguna bahwa kartu Umum mereka disimpan ke perangkat mereka.
Gunakan huruf kapital untuk huruf "G" dan "W"
Selalu gunakan "G" huruf besar dan "W" huruf besar, diikuti dengan huruf kecil untuk merujuk ke Google Wallet. Jangan tulis nama lengkap "Google Wallet" dengan huruf kapital, kecuali jika untuk mencocokkan gaya tipografi di UI Anda.
Jangan menyingkat Google Wallet
Selalu tulis kata "Google" dan "Wallet".
Mencocokkan gaya di UI Anda
Tetapkan "Google Wallet" dalam font dan gaya tipografi yang sama dengan teks lainnya di UI Anda. Jangan meniru gaya tipografi Google.
Selalu gunakan versi "Google Wallet" yang dilokalkan
Selalu tulis "Google Wallet" dalam teks yang dilokalkan yang disediakan.
Desain
Gunakan kolom height dan size dari tag HTML g:savetoandroidpay untuk mengubah tinggi dan lebar tombol Tambahkan ke Google Wallet. Gunakan
spesifikasi textsize=large untuk meningkatkan ukuran teks dan
tombol secara drastis untuk implementasi seluler atau kasus dengan persyaratan UI khusus.
Gunakan theme untuk menetapkan warna tombol. Tabel
berikut menunjukkan pengaruh setelan ini terhadap
tombol Tambahkan ke Google Wallet.
Logo
Panduan gambar logo
Google Wallet menyamarkan logo Anda menjadi bentuk lingkaran.
Berikut adalah daftar rekomendasi antarmuka pengguna untuk gambar logo:| Panduan | Deskripsi |
|---|---|
| Jenis file pilihan | PNG |
| Ukuran minimum | 660 x 660 piksel |
| Rasio aspek gambar | 1:1 |
| Rasio aspek karya seni | 1:1 |
| Ukuran piksel sebenarnya | Menskalakan ke ukuran perangkat |
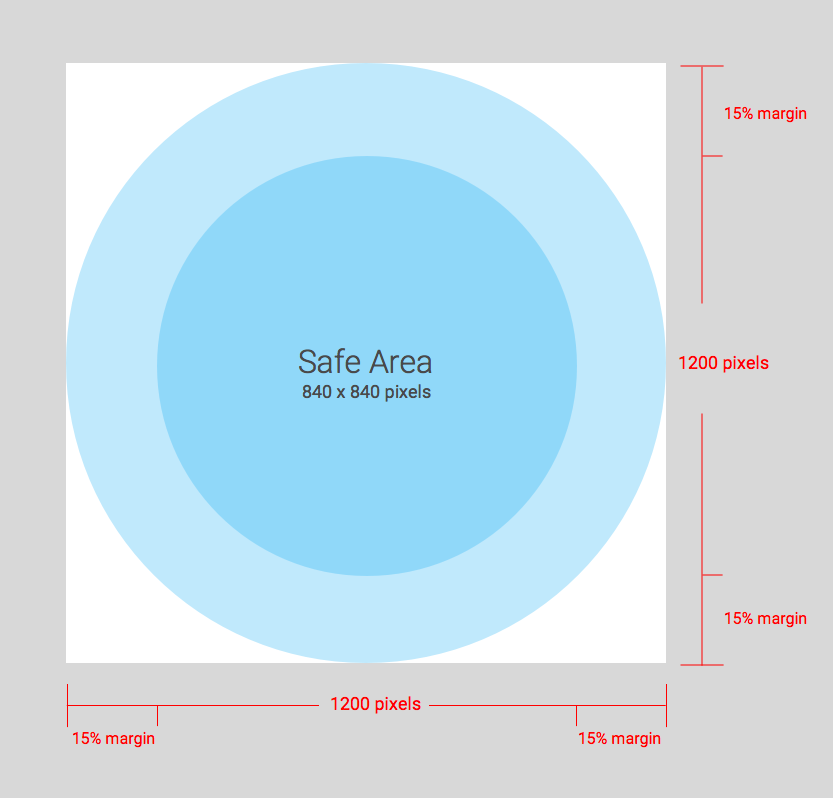
| Masker lingkaran logo |
Logo Anda disamarkan agar sesuai dengan desain melingkar. Pastikan logo Anda sesuai dengan Area Aman. Jangan melakukan pra-masking pada logo Anda. Biarkan logo dalam bentuk persegi dengan warna latar belakang yang penuh. Logo harus memiliki margin 15% agar tidak terpotong saat disamarkan. 
|
Google Wallet menyamarkan logo Anda menjadi bentuk lingkaran.
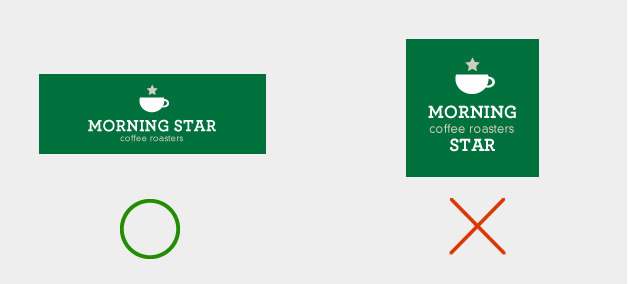
Panduan gambar logo lebar
Gambar logo lebar didukung oleh tiket acara, boarding pass, tiket multi-trip kode QR, kartu loyalitas, penawaran, kartu voucher, tiket umum, dan tiket pribadi umum. Berikut adalah daftar rekomendasi antarmuka pengguna untuk gambar logo lebar:
| Panduan | Deskripsi |
|---|---|
| Jenis file pilihan |
PNG Gunakan gambar dengan warna latar belakang untuk hasil terbaik (sebaiknya gunakan warna yang sama dengan warna latar belakang kartu Anda) |
| Ukuran yang direkomendasikan | 1280 x 400 piksel |
| Ukuran minimum | 400 piksel untuk tinggi, lebar bersifat proporsional (panduan selengkapnya di bagian rasio lebar tinggi yang direkomendasikan)
Gunakan gambar persegi panjang yang lebar. |
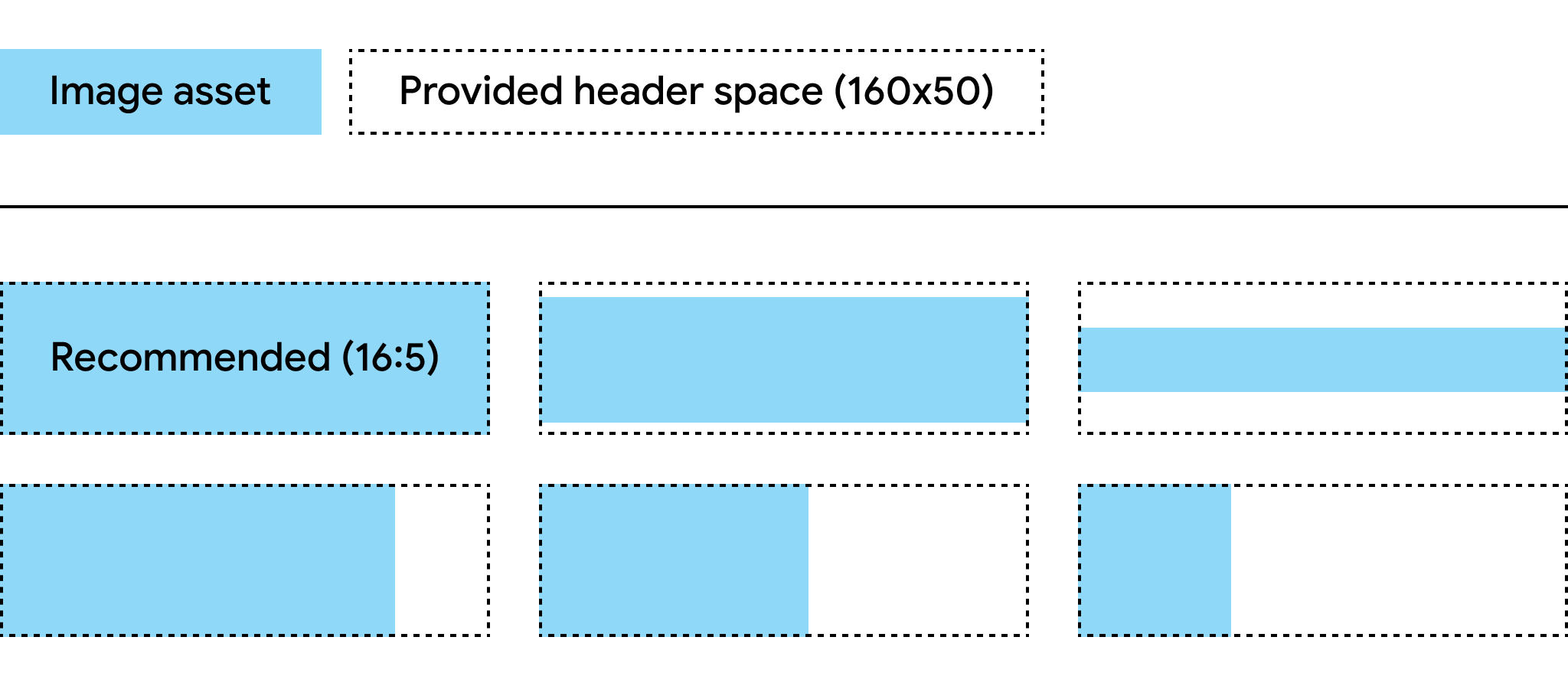
| Rasio aspek yang direkomendasikan |
Jika tidak disetel ke rasio aspek yang direkomendasikan, gambar akan diubah ukurannya agar sesuai dengan rasio aspek ruang header yang diberikan. Diagram di bawah menjelaskan cara aset gambar akan diubah ukurannya berdasarkan rasio aspek. 
|
Warna Latar Belakang Kartu
Anda dapat menetapkan warna latar belakang dengan kolom
hexBackgroundColor. Jika Anda tidak menetapkan nilai, algoritma akan menganalisis logo, menemukan warna dominan, dan menggunakannya untuk warna latar belakang.
Gambar utama
Kolom class.heroImage muncul sebagai banner lebar penuh di seluruh
isi kartu.
Panduan gambar hero
Berikut adalah daftar rekomendasi antarmuka pengguna untuk gambar hero:
| Panduan | Deskripsi |
|---|---|
| Jenis file pilihan | PNG |
| Ukuran yang direkomendasikan |
1032x336 px Gunakan gambar persegi panjang yang lebar. Gunakan gambar dengan latar belakang berwarna untuk mendapatkan hasil terbaik. |
| Rasio aspek | 3:1 atau lebih lebar |
| Ukuran tampilan |
Lebar penuh kartu dan tinggi proporsional. 
|
Gambar lebar penuh
Kolom *.imageModulesData.mainImage dalam class atau objek
muncul sebagai gambar lebar penuh dalam kartu.
Panduan gambar lebar penuh
Berikut adalah daftar rekomendasi antarmuka pengguna untuk gambar lebar penuh:
| Panduan | Deskripsi |
|---|---|
| Jenis file pilihan | PNG |
| Ukuran minimum |
Lebar 1860 px, tinggi bervariasi. Gunakan gambar persegi panjang yang lebar. Gunakan gambar dengan latar belakang berwarna untuk mendapatkan hasil terbaik. |
| Rasio aspek | Variabel |
| Ukuran tampilan |
Lebar penuh template, dan tinggi proporsional. 
|
| Gunakan skema warna yang sama dengan yang Anda gunakan untuk logo. |
Gambar kode batang
Vertical tertentu mengizinkan gambar di atas dan di bawah kode batang.
Gambar di atas kode batang
Berikut adalah daftar rekomendasi antarmuka pengguna untuk gambar di atas kode batang:
| Panduan | Deskripsi |
|---|---|
| Jenis file pilihan | PNG |
| Tinggi maksimum |
20 dp (pada rasio aspek maksimum) Ukuran yang direkomendasikan adalah tinggi 80 piksel dan lebar 80-780 piksel jika ada dua gambar. Hal ini memungkinkan keduanya berdampingan. Jika satu gambar berbentuk persegi dan gambar lainnya berbentuk persegi panjang, gambar tersebut harus berukuran 80x80 piksel dan 780x80 piksel. |
| Rasio aspek |
Tidak dibatasi. Untuk tinggi dan lebar maksimum 20 dp dari satu gambar, gunakan rasio aspek 20:1. Jika Anda hanya ingin satu gambar di atas kode batang, ambil lebar penuh (kecuali padding). Gambar harus berukuran 1600x80 piksel. |
| Ukuran tampilan maksimum (satu gambar) | Tinggi 20 dp dan lebar 400 dp |
Gambar di bawah kode batang
Berikut adalah daftar rekomendasi antarmuka pengguna untuk gambar di bawah kode batang:
| Panduan | Deskripsi |
|---|---|
| Jenis file pilihan | PNG |
| Tinggi maksimum |
20 dp (pada rasio aspek maksimum) Ukuran yang direkomendasikan adalah tinggi 80 piksel dan lebar 80-1600 piksel. Jika persegi, 80x80 piksel. Jika persegi panjang, 1600x80 piksel. |
| Rasio aspek yang tidak dibatasi. Untuk tinggi dan lebar maksimum 20 dp, gunakan rasio aspek 20:1. | Jika Anda menginginkan gambar dengan lebar penuh (tidak termasuk padding), gambar harus 1600x80 piksel. |
| Ukuran tampilan maksimum adalah 20 dp tinggi dan 400 dp lebar. |
Modul
Modul mewakili sekelompok kolom di bagian tertentu dari template. Tabel berikut berisi panduan untuk jumlah modul yang harus Anda sertakan dalam class dan objek untuk memastikan kartu Anda ditampilkan dengan benar di aplikasi Google Wallet.
| Panduan | Deskripsi |
|---|---|
imageModulesData
|
Hanya gunakan satu imageModulesData di class atau di
objek yang Anda buat.
|
infoModuleData
|
Gunakan maksimal dua
|
linksModuleData
|
Gunakan maksimal empat URI
Anda mungkin memiliki dua URI |
textModulesData
|
Gunakan maksimal dua kolom
Anda mungkin memiliki satu URI |
infoModuleData
InfoModuleData berisi informasi anggota dan informasi yang dapat disesuaikan serta
muncul dalam tampilan yang diperluas. Gunakan modul ini untuk menyimpan informasi seperti
tanggal habis masa berlaku, saldo poin kedua, atau saldo nilai tersimpan.
linksModuleData
Modul link berisi URI ke halaman web, nomor telepon, dan alamat email. Berikut adalah daftar rekomendasi antarmuka pengguna untuk modul link:
| Panduan | Contoh setelan | Contoh gambar |
|---|---|---|
Gunakan awalan http: saat Anda menetapkan URI ke situs atau lokasi di Google Maps. Awalan ini memungkinkan konsumen menyentuh link dan membuka situs atau melihat lokasi di Google Maps.
Awalan ini juga menyebabkan ikon link atau peta di depan
deskripsi di kartu Anda.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Gunakan awalan tel: saat Anda menentukan nomor telepon. Awalan
ini memungkinkan konsumen menyentuh link untuk menghubungi nomor tersebut. Awalan ini
juga membuat ikon telepon di depan deskripsi teks di
kartu.
|
'uri': 'tel:6505555555'
|

|
Gunakan awalan mailto: saat Anda menentukan alamat email.
Awalan ini memungkinkan konsumen menyentuh link untuk mengirim email ke alamat tersebut. Awalan ini juga membuat ikon email di depan
deskripsi teks pada kartu.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Judul, label, dan nama
Tulis judul, label, dan nama dalam kapitalisasi judul, sehingga setiap kata dimulai dengan huruf kapital.
Kebijakan konten
Konten setiap kolom di Kartu harus mematuhi Kebijakan konten pembayaran. Konten situs yang Anda referensikan di class juga harus mematuhi kebijakan ini.
Penempatan data platform partner
Untuk memastikan pengguna dapat membuka aplikasi atau situs Anda yang kaya fitur tentang
Kartu, pastikan untuk menyertakan deep link aplikasi atau
situs Anda di properti linksModuleData.* class atau objek
Kartu. Hal ini memungkinkan pengguna membuka platform
Anda dari Kartu, yang muncul di
Google Wallet. Untuk melihat cara rendernya, buka bagian desain
vertikal Kartu.
