Bu kılavuzda, üçüncü taraf uygulama geliştiricilerin satıcıları için uygulama içi teşhis sayfası oluşturmak üzere MerchantSupport hizmetini nasıl kullanabileceği açıklanmaktadır.
Bu hizmeti, Merchant Center hesap teşhisleri ve ürün sorunları sayfalarına benzer kullanıcı arayüzleri oluşturmak için kullanabilirsiniz.
MerchantSupport hizmeti yalnızca üçüncü taraf kullanıcı arayüzleri içindir. İstekler, bir satıcı uygulamanızın kullanıcı arayüzüyle etkileşimde bulunduğunda tetiklenmelidir. Kendi satıcı hesabınız için teşhisleri otomatikleştirmek istiyorsanız hesap durumu, ürün durumu ve ürün filtreleme kılavuzlarına bakın.
Satıcılarınızın sorun gidermesine yardımcı olmak için uygulamanızda aşağıdaki sayfaları sağlamanızı öneririz:
- Hesap teşhisi
- Ürün teşhisleri
Teşhis sayfası uygulama için farklı seçenekler
Teşhis sayfasını farklı şekillerde uygulayabilirsiniz. İhtiyacınıza göre, karmaşık teşhis işlemlerinin nasıl ele alınacağını belirleyen seçeneği belirleyin. İstekle user_input_action_option değerini aşağıdaki seçeneklerden birine ayarlayabilirsiniz:
REDIRECT_TO_MERCHANT_CENTER: Bu, varsayılan seçenektir. Ek içerik gösterilmesini veya satıcıdan ek giriş alınmasını gerektiren işlemler uygulamanızda tam olarak uygulanmamıştır. Bu işlemler için API, satıcının işlemi gerçekleştirebileceği Merchant Center'daki ilgili sayfaya yönlendirme bağlantısı sağlar.BUILT_IN_USER_INPUT_ACTIONS: Kullanıcı girişi gerektiren karmaşık işlemleri uygulamanızda uygulama içi çözüm olarak uygulayabilirsiniz.
Teşhis sayfası uygulama
Bu bölümde, teşhis sayfasının nasıl uygulanacağı açıklanmaktadır. Karmaşık işlemleri Merchant Center'a yönlendirme olarak işlemek için varsayılan (basit) seçeneği kullanır.
Uygulama içi işlemlerle daha gelişmiş bir uygulama için aşağıdaki bölümleri inceleyin ve Kullanıcı girişiyle yerleşik işlemi uygulama başlıklı makaleyi inceleyin.
Uygulama
Teşhis sayfanızın akışının nasıl görünmesi gerektiğini aşağıda açıklıyoruz:
- Bir satıcı, uygulamanızda teşhis sayfasını açar.
Uygulamanız,
MerchantSupporthizmetini çağırarak teşhis isteğinde bulunuyor.Aşağıda örnek bir istek verilmiştir:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}{merchantId} değerini, işlem işleme sürecini tetiklemek istediğiniz hesabın benzersiz tanımlayıcısıyla değiştirin.
Uygulamanız, yanıttaki teşhisleri ve satıcıya yönelik önerilen işlemleri gösterir. Aşağıda örnek bir yanıt verilmiştir:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }Sorunları,
titleveimpact.messageile birlikte döndürüldükleri sırada göstermenizi öneririz. Ayrıca, satıcı sorunun başlığının veya açıklamasının üzerine geldiğinde sorununimpact.breakdownsözelliğini göstermenizi öneririz.Satıcı, listeden bir sorunu tıklar.
Uygulamanız, her sorunun
impactayrıntılarınıcountry,destination,prerendered_content,prerendered_out_of_court_dispute_settlementbaşına gösteriyor ve satıcının sorunu çözmek için yapabileceğiactionsişlemlerini içeren düğmeler sunuyor. Farklı işlem türleri vardır:- Harici işlemler: Satıcının sorunu çözebileceği Merchant Center gibi harici sayfayı gösterin.
- Yerleşik basit işlemler: Satıcının sorunu çözebileceği uygulamanızdaki sayfayı gösterin.
- Yerleşik kullanıcı girişi işlemleri: Satıcının gerekli bilgileri sağlayabileceği ve işlemi talep edebileceği bir iletişim kutusu açın. Bu tür bir işlem yalnızca
BUILT_IN_USER_INPUT_ACTIONSistenmişse kullanılabilir.
Satıcı, sorunu çözmek için talimatları uygular.
Satıcı, uygulamanızdaki teşhis sayfasını yeniden yükler.
Uygulamanız
MerchantSupporthizmetine başka bir istek gönderir ve güncellenmiş sorun listesini gösterir.
Uygulamanız tamamlandıktan sonra gösterilen bilgileri Merchant Center'daki teşhis sayfalarıyla karşılaştırarak uygulamanızı doğrulayabilirsiniz.
Kullanıcı arayüzü taslakları
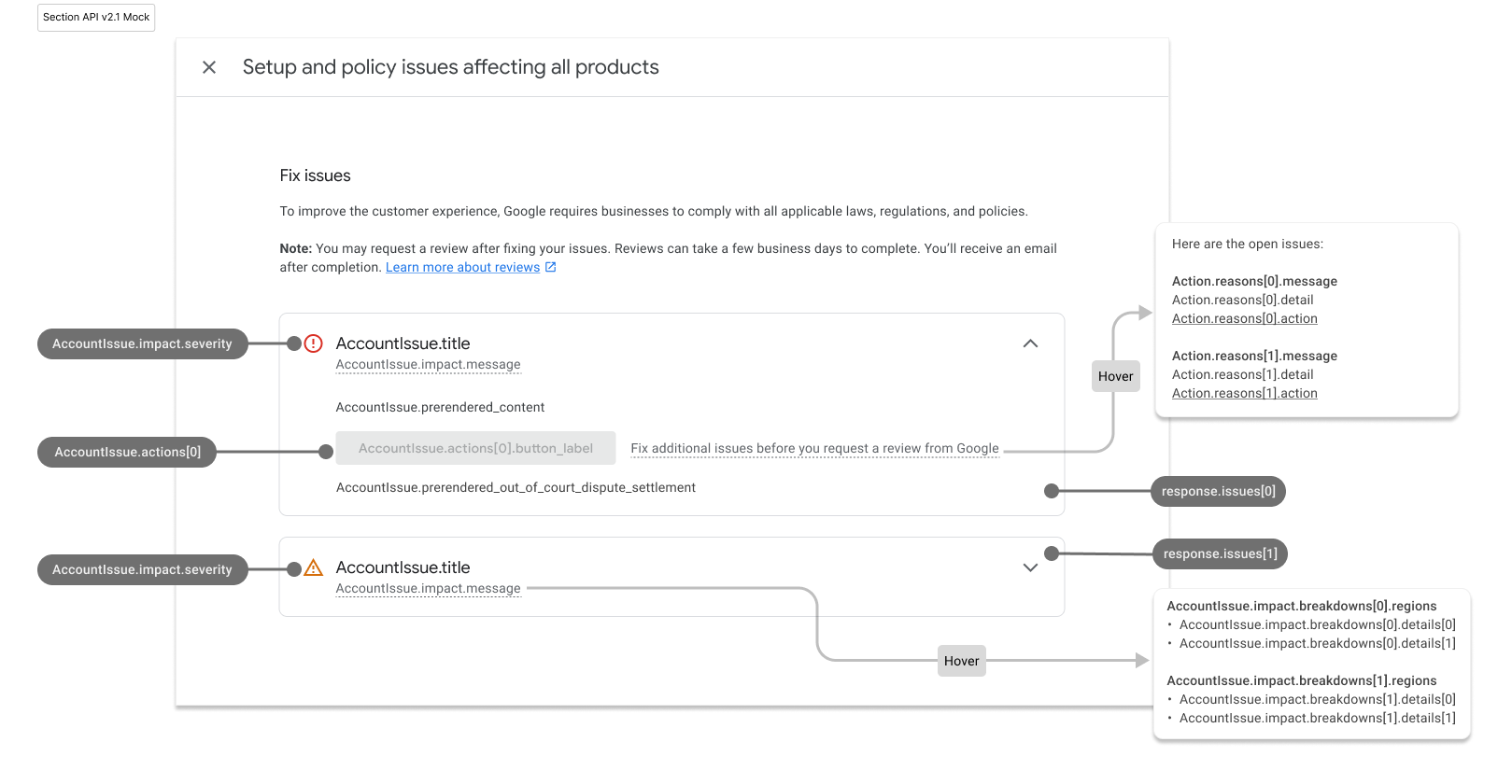
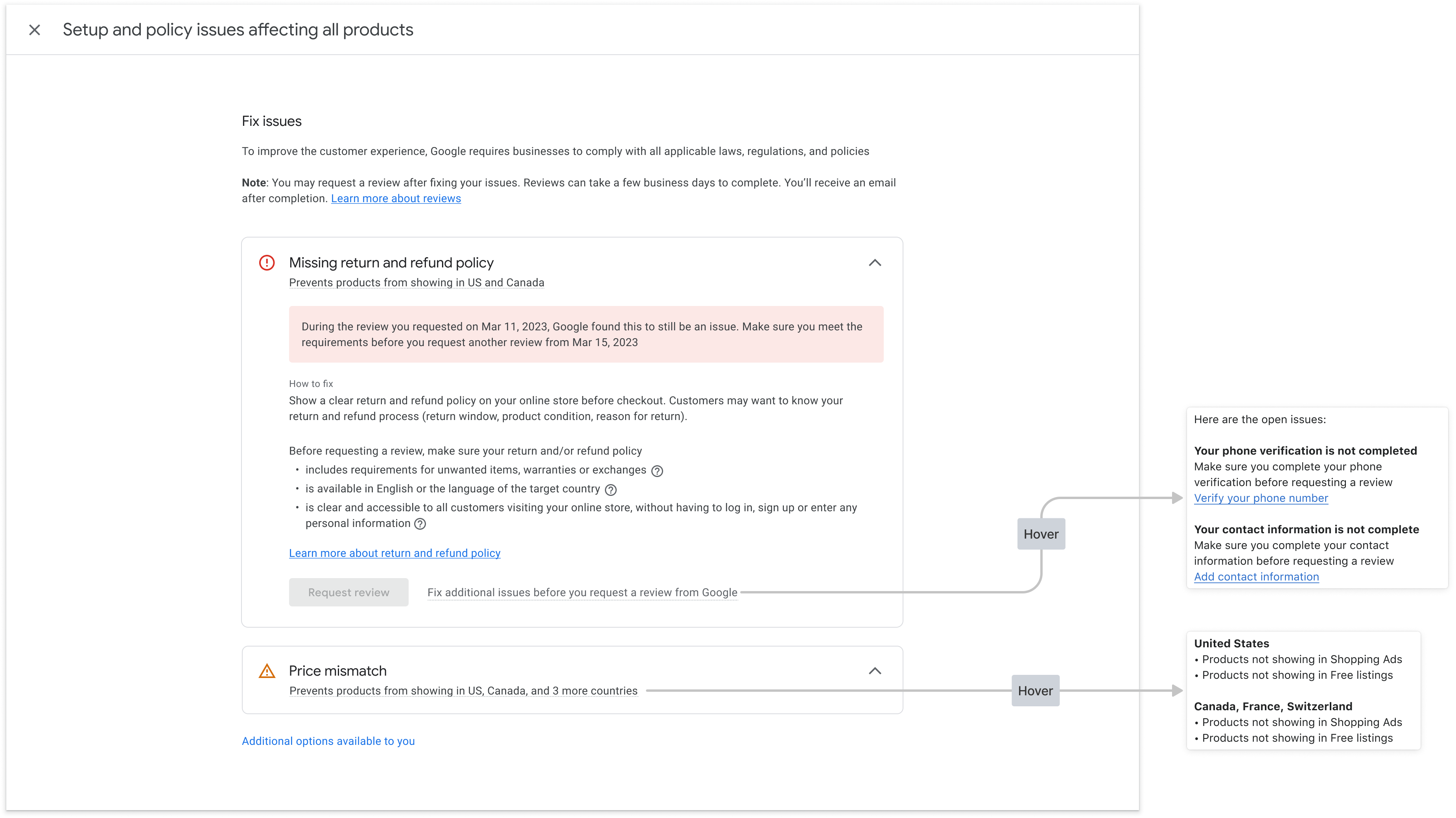
renderaccountissues yanıtındaki bilgileri hesap teşhisleri sayfanızda nasıl gösterebileceğinize dair bir örneği aşağıda bulabilirsiniz. Kullanıcı arayüzündeki nesneler, sahtedeki ilgili API alanlarıyla eşlenir. Ürün sorunları için benzer bir sayfa oluşturabilirsiniz.

Doldurulmuş hesap teşhis sayfası şu şekilde görünür:

Önceden oluşturulmuş HTML'ye stil uygulama
MerchantSupport hizmeti çağrıldığında verilen yanıtta, her sorunun ayrıntılarını içeren prerendered_content alanı bulunur. Yanıtta, mahkeme dışı anlaşmazlık çözümüyle ilgili talimatların yer aldığı bir HTML olan prerendered_out_of_court_dispute_settlement alanı da bulunabilir. Bu HTML içeriğini, sorunu okunabilir bir biçimde göstermek için doğrudan kullanıcı arayüzünüze yerleştirebilirsiniz.
Önceden oluşturulmuş içerik HTML'sini stilize etme
Sınıfı new-element olan HTML öğeleri görebilirsiniz. new-element
sınıfı, MerchantSupport hizmetiyle entegrasyonunuzdan sonra HTML'ye eklenen öğelere uygulanır. Uygulamanızda kullanıcılara gösterilmeden önce bu öğeleri stilize edebilmeniz için new-element sınıfına sahip öğeleri gizlemenizi öneririz.
prerendered_content alan değerinin bir örneğini burada görebilirsiniz:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
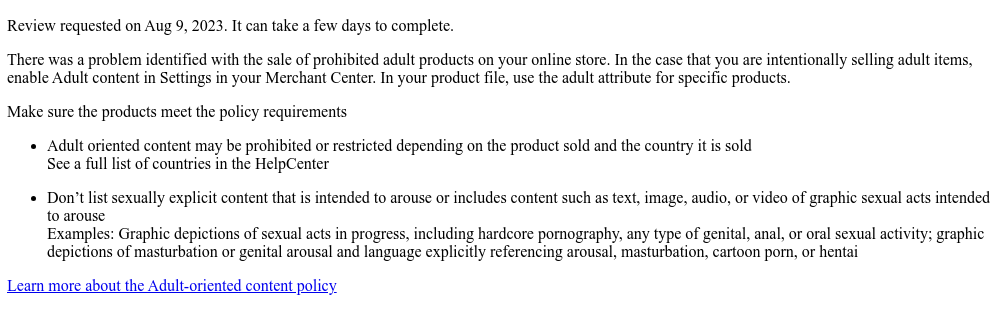
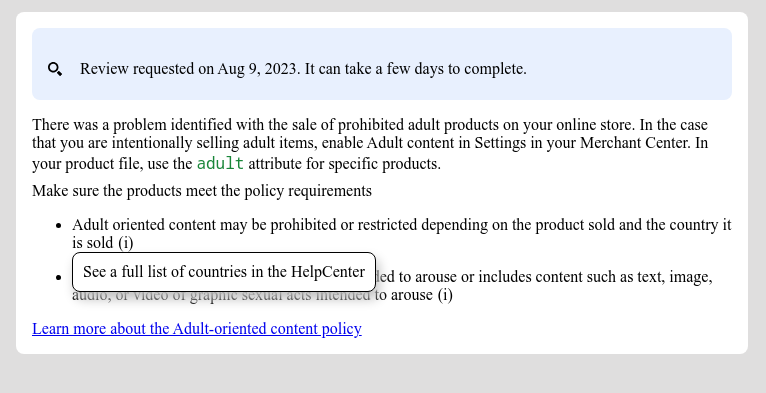
Aşağıdaki HTML'yi uygulamanıza herhangi bir stil eklemeden yerleştirdiğinizde görünüm şu şekilde olur:
prerendered_content

İçeriğin kullanıcı arayüzünüzde nasıl oluşturulacağını ayarlamak için birden fazla CSS sınıfı kullanabilirsiniz. Kullanabileceğiniz bir CSS örneğini aşağıda bulabilirsiniz:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
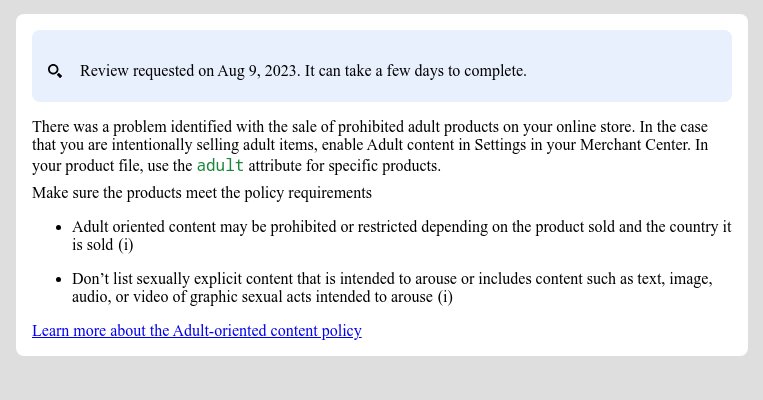
Aşağıdaki CSS'yi kullanırsanız oluşturulan içerik şu şekilde görünür:

Ayrıca CSS ile ipuçlarını yapılandırabilir ve gösterebilirsiniz:

Mahkeme dışı anlaşmazlık çözümü için önceden oluşturulmuş HTML'yi biçimlendirme
prerendered_out_of_court_dispute_settlement alanı değerinin bir örneğini aşağıda görebilirsiniz:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
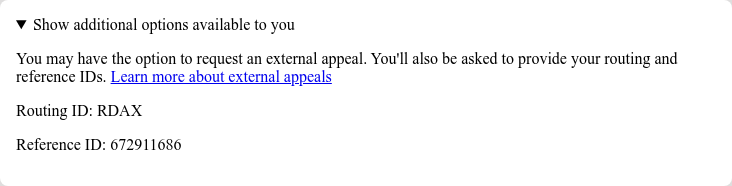
Aşağıdaki HTML'yi uygulamanıza herhangi bir stil eklemeden yerleştirdiğinizde görünüm şu şekilde olur:
prerendered_out_of_court_dispute_settlement

Bu bölümün kullanıcı arayüzünüzde nasıl oluşturulacağını ayarlamak için birden fazla CSS sınıfı kullanabilirsiniz. Kullanabileceğiniz bir CSS örneğini aşağıda bulabilirsiniz:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
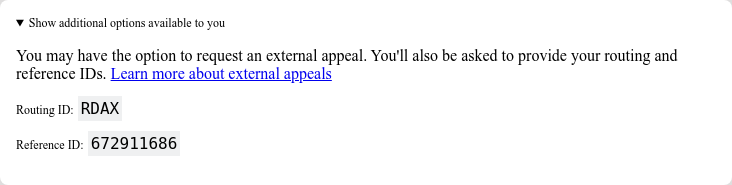
Aşağıdaki CSS'yi kullanırsanız oluşturulan içerik şu şekilde görünür:

Kullanıcı girişiyle yerleşik işlemi uygulama
Kullanıcı girişi içeren yerleşik bir işlem, uygulamanızda uygulama içi çözüm olarak karmaşık bir teşhis özelliği sunmanıza olanak tanır. Bu özelliği, satıcının kendi girişini sağlayabileceği, ek bilgileri okuyabileceği ve isteği onaylayabileceği bir iletişim kutusu olarak uygulamanızı öneririz.
Her işlem bir veya daha fazla işlem akışı içerir. Bazı işlemler için birden fazla akış olabilir. Örneğin, satıcı karara katılmadığı için ek inceleme istediğinde farklı bir akış, sorunu düzelttiğinde ise farklı bir akış olabilir.
Kullanıcı girişiyle karmaşık işlemler uygulamak için veri isteğinde bulunmak üzere user_input_action_option alanını BUILT_IN_USER_INPUT_ACTIONS değerine ayarlamanız gerekir.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
{merchantId} değerini, işlem işleme sürecini tetiklemek istediğiniz hesabın benzersiz tanımlayıcısıyla değiştirin.
Uygulama
Kullanıcı girişi isteyen teşhis sayfanızın akışının nasıl görünmesi gerektiğini aşağıda açıklıyoruz:
Satıcı, işlem düğmesini tıklar.
- Birden fazla akış varsa uygulamanız bunların hepsini sunar. Böylece satıcı, amacına göre birini seçebilir.
- Satıcı, akışı seçer.
Uygulamanız, seçilen işlem akışının başlığını, mesajını, açıklamasını ve kullanıcı girişi formunu gösterir. Bu ayrıntıları bir iletişim kutusunda göstermenizi öneririz.
- Varsa açıklama metni, satıcının işlemin nasıl çalıştığını ve başarılı olmak için ne yapması gerektiğini daha iyi anlamasına yardımcı olmayı amaçlayan önemli bilgiler içerir. Bu mesajı vurgulamanızı ve açıklamanın önem derecesine göre stilini belirlemenizi öneririz.
- Akışta giriş alanları varsa satıcının değer sağlayabilmesi için bu alanların gösterilmesi gerekir. Giriş alanı zorunlu olarak işaretlenmişse uygulamanız, satıcının değeri sağlamadan isteği göndermesine izin vermemelidir.
Satıcı, bilgileri okur ve istenen değerleri sağlar.
Satıcı, düğmeyi tıklayarak isteğini onaylar.
Uygulamanız,
MerchantSupporthizmetini çağırarak işlemin işlenmesini tetikler. Aşağıda örnek bir istek verilmiştir:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }{merchantId} değerini, işlem işleme sürecini tetiklemek istediğiniz hesabın benzersiz tanımlayıcısıyla değiştirin.
BuiltInUserInputActioniçintriggeractionyöntemine erişmek üzere bu formu kullanarak istek gönderin.Uygulamanız,
MerchantSupporthizmetinden döndürülen onay mesajını gösteriyor.- Hizmet,
INVALID_ARGUMENTdurumuyla doğrulama hatası döndürürse ayrıntılı bilgiler ve satıcıya gösterilmesi gereken yerelleştirilmiş hata mesajı içerir. Bu tür bir hatayı etkilenen giriş alanının yakınında göstermenizi öneririz. Aşağıda örnek bir yanıt verilmiştir:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- Hizmet,
FAILED_PRECONDITIONveINTERNALdurumlarıyla belirtilen geçersiz durum veya dahili hata döndürürse uygulama, satıcıya sayfayı yeniden yüklemesini ya da daha sonra tekrar denemesini söylemelidir.
- Hizmet,
