Este guia explica como os desenvolvedores de apps de terceiros podem usar o
serviço
MerchantSupport
para criar uma página de diagnóstico no app para os comerciantes.
Use esse serviço para criar interfaces semelhantes às páginas de diagnóstico da conta e problemas com produtos do Merchant Center.
O serviço MerchantSupport é apenas para interfaces de terceiros. As solicitações precisam ser
acionadas quando um comerciante interage com a interface do seu aplicativo. Para automatizar diagnósticos na sua conta do comerciante, consulte os guias status da conta, status do produto e filtragem de produtos.
Recomendamos que você forneça as seguintes páginas no app para ajudar os comerciantes a resolver problemas:
- Diagnóstico da conta
- Diagnóstico do produto
Diferentes opções para implementar uma página de diagnóstico
É possível implementar a página de diagnóstico de diferentes maneiras. Com base na sua necessidade, escolha a opção que determina como as ações de diagnóstico complexas são processadas. Na
solicitação, você pode definir user_input_action_option como uma das seguintes
opções:
REDIRECT_TO_MERCHANT_CENTER: essa é a opção padrão. As ações que exigem a exibição de conteúdo adicional ou recebem mais informações do comerciante não estão totalmente implementadas no seu app. Para elas, a API fornece um link para redirecionar à página correspondente no Merchant Center, onde o comerciante pode realizar a ação.BUILT_IN_USER_INPUT_ACTIONS: você pode implementar ações complexas que exigem entrada do usuário como uma solução no app.
Implementar uma página de diagnóstico
Esta seção mostra como implementar a página de diagnóstico. Ele usa a opção padrão (simples) para processar ações complexas como redirecionamentos para o Merchant Center.
Para uma implementação mais avançada com ações no app, consulte as seções a seguir e Implementar ações integradas com entrada do usuário.
Implementação
Veja como sugerimos que seja o fluxo da página de diagnóstico:
- Um comerciante abre uma página de diagnóstico no seu app.
O app solicita diagnósticos chamando o serviço
MerchantSupport.Confira um exemplo de solicitação:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}Substitua {merchantId} pelo identificador exclusivo da conta em que você quer acionar o processamento da ação.
O app mostra os diagnósticos e as ações recomendadas da resposta ao comerciante. Veja um exemplo de resposta:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }Recomendamos que você mostre os problemas na ordem em que são retornados, com
titleeimpact.message. Também recomendamos que você mostre oimpact.breakdownsdo problema quando o comerciante passar o cursor sobre o título ou a descrição dele.O comerciante clica em um problema da lista.
O app mostra o
impactdetalhado de cada problema porcountry,destination,prerendered_content,prerendered_out_of_court_dispute_settlemente botões para asactionsque o comerciante pode tomar para resolver o problema. Há diferentes tipos de ações:- Ações externas: apontam para a página externa, por exemplo, no Merchant Center, em que o comerciante pode resolver o problema.
- Ações simples integradas: aponte para a página do seu aplicativo em que o comerciante pode resolver o problema.
- Ações integradas de entrada do usuário: abrem uma caixa de diálogo em que o comerciante pode
fornecer as informações necessárias e solicitar a ação. Esse tipo de ação só está disponível se o
BUILT_IN_USER_INPUT_ACTIONSfoi solicitado.
O comerciante segue as instruções para resolver o problema.
O comerciante recarrega a página de diagnóstico no seu app.
O app envia outra solicitação ao serviço
MerchantSupporte mostra uma lista atualizada de problemas.
Compare as informações exibidas pelo app concluído com as páginas de diagnóstico no Merchant Center para verificar sua implementação.
Simulações de interface
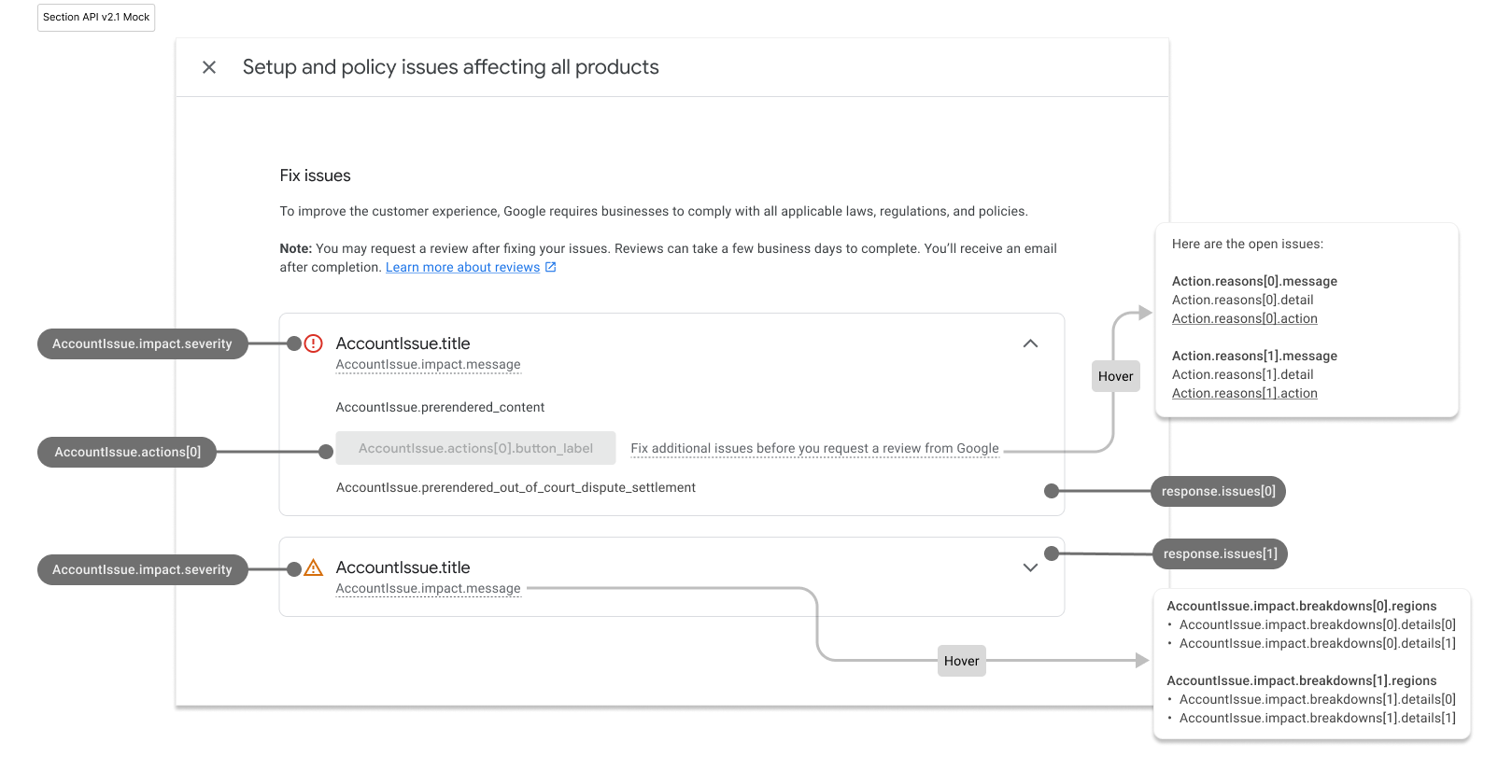
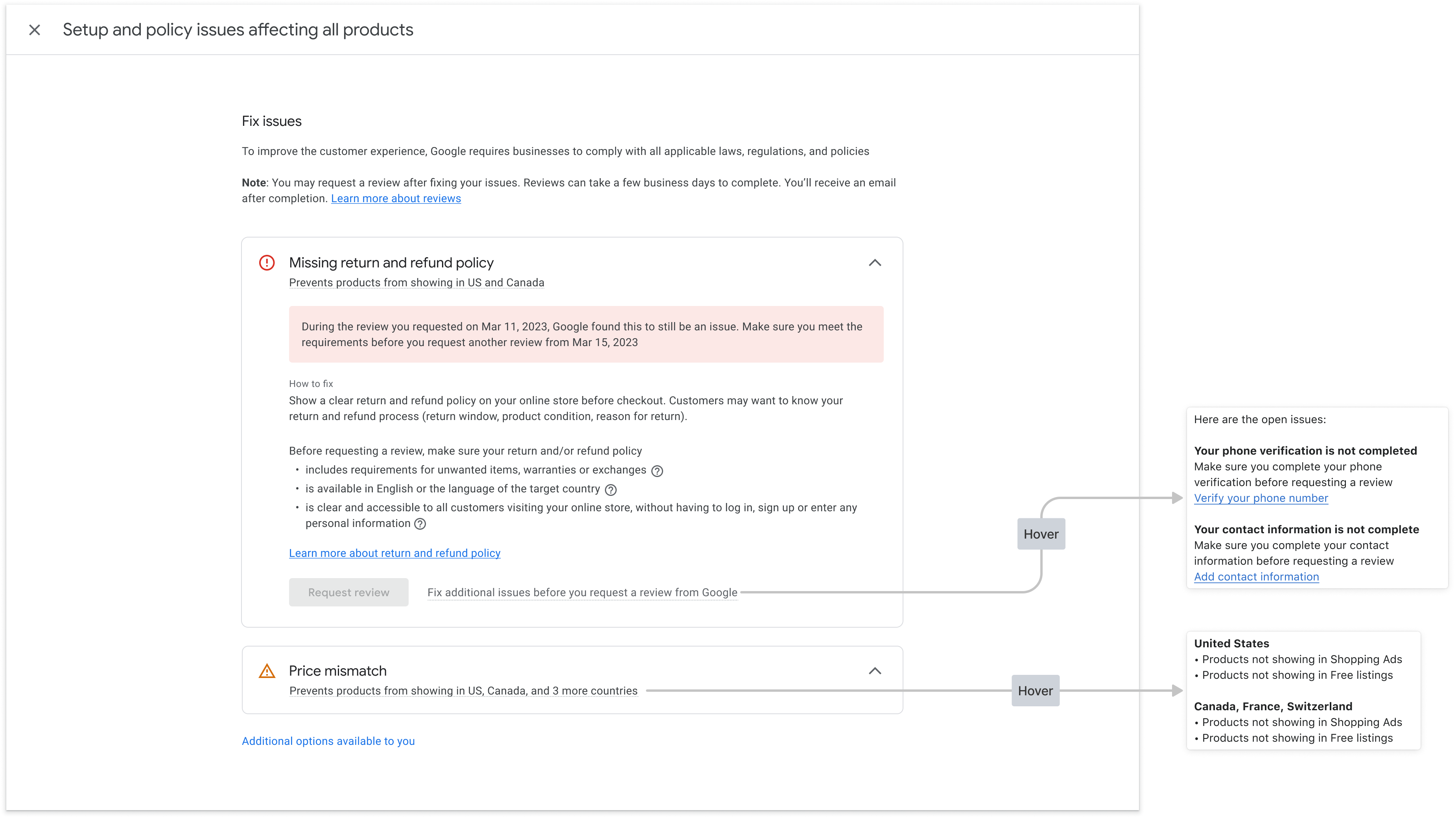
Confira um exemplo de como mostrar as informações da resposta renderaccountissues na página de diagnóstico da conta. Os objetos na
interface são mapeados para os campos correspondentes da API no simulacro. Você pode criar uma página semelhante para problemas com produtos.

Veja como fica a página de diagnóstico da conta preenchida:

Estilizar HTML pré-renderizado
A resposta da chamada ao serviço MerchantSupport inclui o campo
prerendered_content, os detalhes de cada problema em HTML. A resposta também pode incluir o campo prerendered_out_of_court_dispute_settlement, um HTML com instruções para a resolução extrajudicial de disputas. Você pode incorporar
esse conteúdo HTML diretamente na sua interface para mostrar o problema em um formato
legível.
Estilizar o HTML do conteúdo pré-renderizado
Você pode encontrar elementos HTML com a classe new-element. A classe new-element
é aplicada a elementos adicionados ao HTML depois da integração
com o serviço MerchantSupport. Recomendamos ocultar elementos com a classe
new-element para que você possa estilizar esses elementos antes de serem mostrados aos
usuários no app.
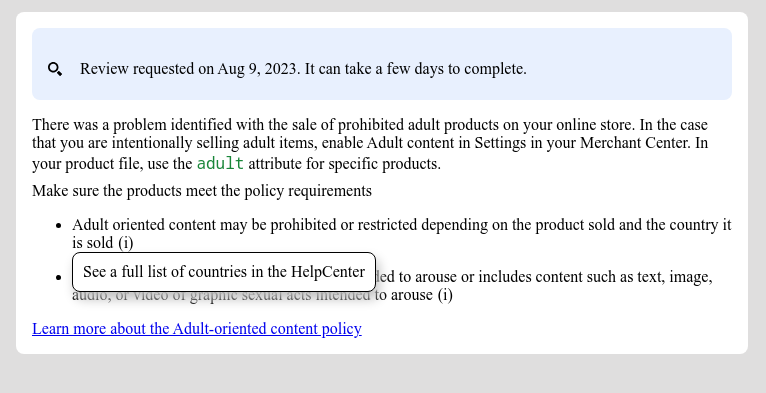
Confira um exemplo do valor do campo prerendered_content:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
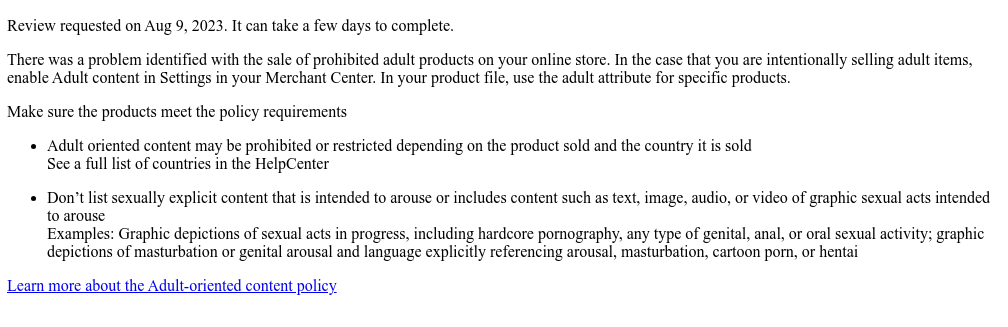
Esta é a aparência se você incorporou o HTML
prerendered_content anterior no app sem nenhum estilo:

Você pode usar várias classes CSS para ajustar a renderização do conteúdo na sua interface. Confira um exemplo de CSS que você pode usar:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
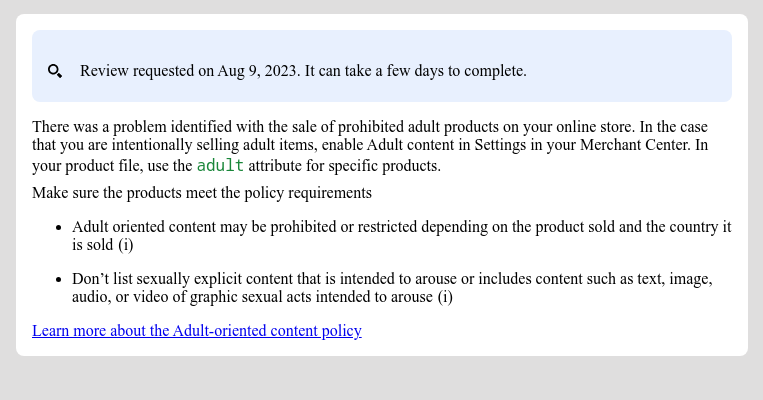
Veja como o conteúdo renderizado aparece se você usar o CSS anterior:

Também é possível configurar e mostrar dicas usando CSS:

Estilizar HTML pré-renderizado para acordo em disputas fora do tribunal
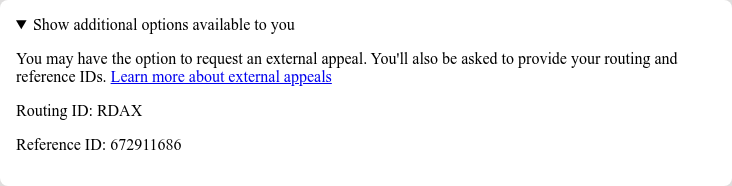
Confira um exemplo do valor do campo prerendered_out_of_court_dispute_settlement:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
Esta é a aparência se você incorporou o HTML
prerendered_out_of_court_dispute_settlement anterior no app sem nenhum estilo:

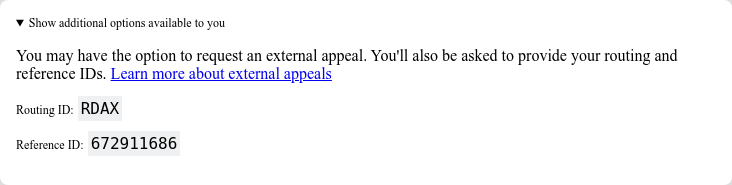
Você pode usar várias classes CSS para ajustar como essa seção é renderizada na sua interface. Confira um exemplo de CSS que você pode usar:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
Veja como o conteúdo renderizado aparece se você usar o CSS anterior:

Implementar uma ação integrada com entrada do usuário
Uma ação integrada com entrada do usuário permite oferecer uma capacidade de diagnóstico complexa como uma solução no app. Recomendamos implementar como uma caixa de diálogo em que o comerciante pode dar feedback, ler mais informações e confirmar a solicitação.
Cada ação contém um ou mais fluxos de ações. Para algumas ações, pode haver mais de um fluxo. Por exemplo, pode haver um fluxo diferente quando o comerciante pede uma análise adicional porque discorda da decisão e outro quando já corrigiu o problema.
Para solicitar dados e implementar ações complexas com entrada do usuário, defina o campo user_input_action_option como o valor BUILT_IN_USER_INPUT_ACTIONS.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
Substitua {merchantId} pelo identificador exclusivo da conta em que você quer acionar o processamento da ação.
Implementação
Veja como sugerimos que seja o fluxo da página de diagnóstico que solicita a entrada do usuário:
O comerciante clica no botão de ação.
- Se houver vários fluxos disponíveis, o app vai oferecer todos eles para que o comerciante possa selecionar um, com base na intenção.
- O comerciante seleciona o fluxo.
O app mostra o título, a mensagem, o destaque e o formulário de entrada do usuário para o fluxo de ação selecionado. Recomendamos que você mostre esses detalhes em uma caixa de diálogo.
- O destaque, se presente, contém informações importantes que visam ajudar o comerciante a entender melhor como a ação funciona e o que fazer para ter sucesso. Recomendamos destacar essa mensagem e estilizar de acordo com a gravidade da chamada.
- Se houver campos de entrada no fluxo, eles precisam ser mostrados para que o comerciante possa fornecer valores. Se o campo de entrada estiver marcado como obrigatório, o app não poderá permitir que o comerciante envie a solicitação antes de informar o valor.
O comerciante lê as informações e fornece os valores solicitados.
O comerciante confirma a solicitação clicando no botão.
O app aciona o processamento da ação chamando o serviço
MerchantSupport. Confira um exemplo de solicitação:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }Substitua {merchantId} pelo identificador exclusivo da conta em que você quer acionar o processamento da ação.
Para acessar o método
triggeractionparaBuiltInUserInputAction, envie uma solicitação usando este formulário.O app mostra a mensagem de confirmação retornada pelo serviço
MerchantSupport.- Se o serviço retornar um erro de validação com o status
INVALID_ARGUMENT, ele vai conter informações detalhadas e uma mensagem de erro localizada que deve ser mostrada ao comerciante. Recomendamos mostrar esse erro perto do campo de entrada afetado. Confira um exemplo de resposta:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- Se o serviço retornar um estado inválido ou um erro interno, indicado pelos status
FAILED_PRECONDITIONeINTERNAL, o app vai instruir o comerciante a recarregar a página ou tentar mais tarde.
- Se o serviço retornar um erro de validação com o status
