يوضّح هذا الدليل كيف يمكن لمطوّري التطبيقات التابعين لجهات خارجية استخدام خدمة
MerchantSupport
لإنشاء صفحة بيانات تشخيص داخل التطبيق للتجّار.
يمكنك استخدام هذه الخدمة لإنشاء واجهات مستخدم مشابهة لصفحتَي بيانات تشخيص الحساب ومشاكل المنتجات في Merchant Center.
تتوفّر خدمة MerchantSupport لواجهات المستخدم التابعة لجهات خارجية فقط. يجب أن يتم تشغيل الطلبات عندما يتفاعل التاجر مع واجهة مستخدم تطبيقك. لأتمتة بيانات التشخيص الخاصة بحساب التاجر، راجِع أدلة حالة الحساب وحالة المنتج وفلترة المنتجات.
ننصحك بتوفير الصفحات التالية في تطبيقك لمساعدة التجّار في تحديد المشاكل وحلّها:
- بيانات تشخيص الحساب
- بيانات تشخيص المنتجات
خيارات مختلفة لتنفيذ صفحة بيانات التشخيص
يمكنك تنفيذ صفحة بيانات التشخيص بطرق مختلفة. استنادًا إلى احتياجاتك، اختَر الخيار الذي يحدّد كيفية التعامل مع إجراءات التشخيص المعقّدة. في الطلب، يمكنك ضبط user_input_action_option على أحد الخيارات التالية:
REDIRECT_TO_MERCHANT_CENTER: هذا هو الخيار التلقائي. لم يتم تنفيذ الإجراءات التي تتطلّب عرض محتوى إضافي أو تلقّي إدخال إضافي من التاجر بشكل كامل في تطبيقك، لذا توفّر واجهة برمجة التطبيقات رابطًا لإعادة التوجيه إلى الصفحة ذات الصلة في Merchant Center حيث يمكن للتاجر تنفيذ الإجراء.BUILT_IN_USER_INPUT_ACTIONS: يمكنك تنفيذ إجراءات معقّدة تتطلّب إدخال بيانات من المستخدم كحلّ داخل التطبيق.
تنفيذ صفحة بيانات التشخيص
يتناول هذا القسم كيفية تنفيذ صفحة "بيانات التشخيص". يستخدم هذا الخيار الإعداد التلقائي (البسيط) للتعامل مع الإجراءات المعقّدة كعمليات إعادة توجيه إلى Merchant Center.
للحصول على عملية تنفيذ أكثر تقدّمًا مع الإجراءات داخل التطبيق، راجِع الأقسام التالية واطّلِع على تنفيذ إجراء مضمّن باستخدام إدخال المستخدم.
التنفيذ
في ما يلي الطريقة التي نقترح أن يظهر بها تسلسل صفحة "بيانات التشخيص":
- يفتح تاجر صفحة بيانات تشخيص في تطبيقك.
يطلب تطبيقك بيانات التشخيص من خلال استدعاء خدمة
MerchantSupport.في ما يلي نموذج للطلب:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}استبدِل {merchantId} بالمعرّف الفريد للحساب الذي تريد تشغيل معالجة الإجراء له.
يعرض تطبيقك بيانات التشخيص والإجراءات المقترَحة من الردّ الذي تلقّاه التاجر. في ما يلي نموذج للردّ:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }ننصحك بعرض المشاكل بالترتيب الذي يتم إرجاعها به، مع
titleوimpact.message. ننصحك أيضًا بعرضimpact.breakdownsعند تمرير مؤشر الماوس فوق عنوان المشكلة أو وصفها.ينقر التاجر على مشكلة من القائمة.
يعرض تطبيقك
impactلكل مشكلة حسبcountryوdestinationوprerendered_contentوprerendered_out_of_court_dispute_settlement، بالإضافة إلى أزرارactionsيمكن أن يتّخذها التاجر لحلّ المشكلة. تتوفّر أنواع مختلفة من الإجراءات:- الإجراءات الخارجية: تشير إلى الصفحة الخارجية، مثلاً في Merchant Center، حيث يمكن للتاجر حلّ المشكلة.
- إجراءات بسيطة مضمّنة: يمكنك توجيه التاجر إلى الصفحة في تطبيقك حيث يمكنه حلّ المشكلة.
- الإجراءات المضمّنة التي تتطلّب إدخال بيانات من المستخدم: فتح مربّع حوار يمكن فيه التاجر تقديم المعلومات المطلوبة وطلب تنفيذ الإجراء لا يتوفّر هذا النوع من الإجراءات إلا إذا تم طلب
BUILT_IN_USER_INPUT_ACTIONS.
يتّبع التاجر التعليمات لحلّ المشكلة.
يعيد التاجر تحميل صفحة بيانات التشخيص في تطبيقك.
يرسل تطبيقك طلبًا آخر إلى خدمة
MerchantSupport، ويعرض قائمة معدَّلة بالمشاكل.
يمكنك مقارنة المعلومات المعروضة من خلال تطبيقك المكتمل مع صفحات بيانات التشخيص في Merchant Center للتحقّق من عملية التنفيذ.
نماذج محاكاة لواجهة المستخدم
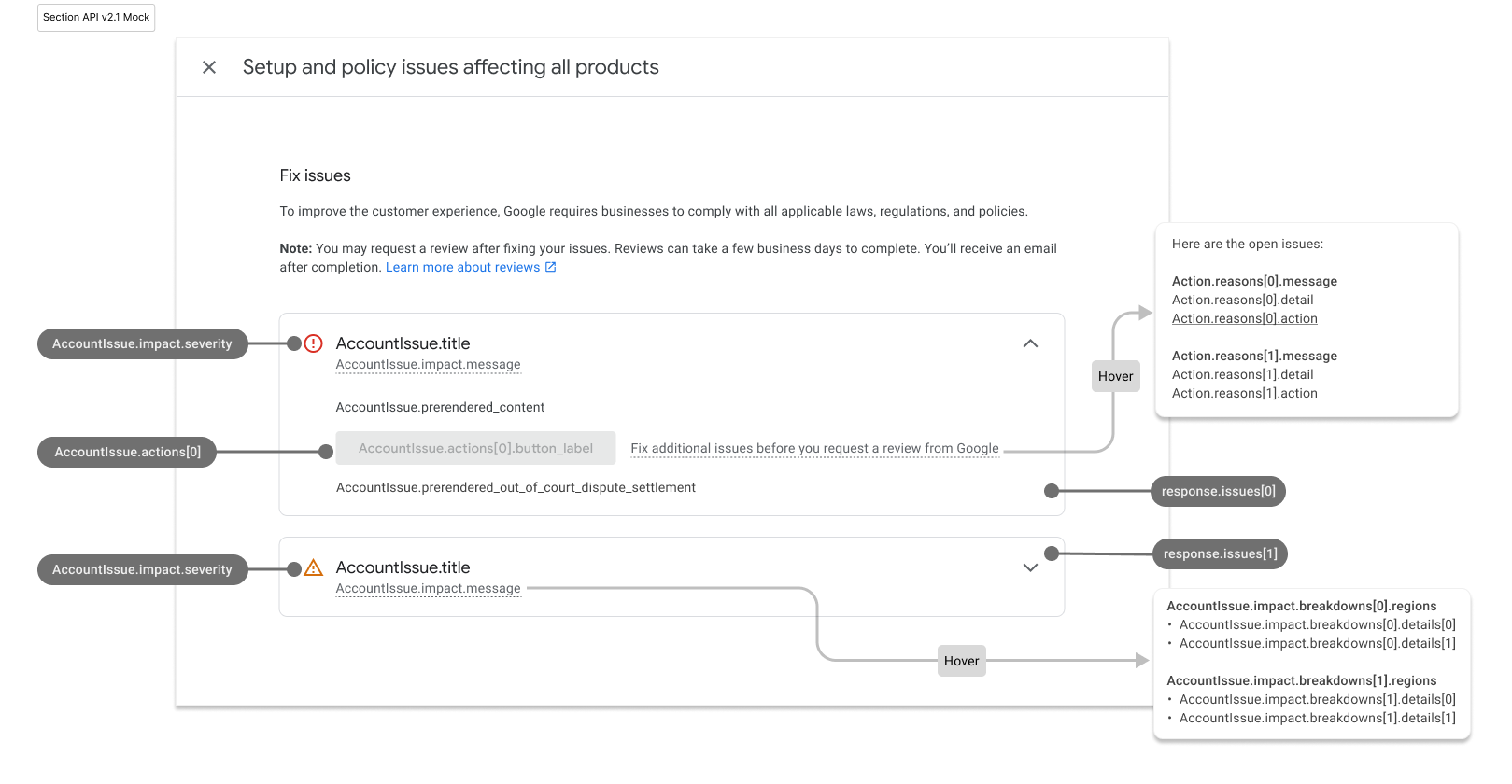
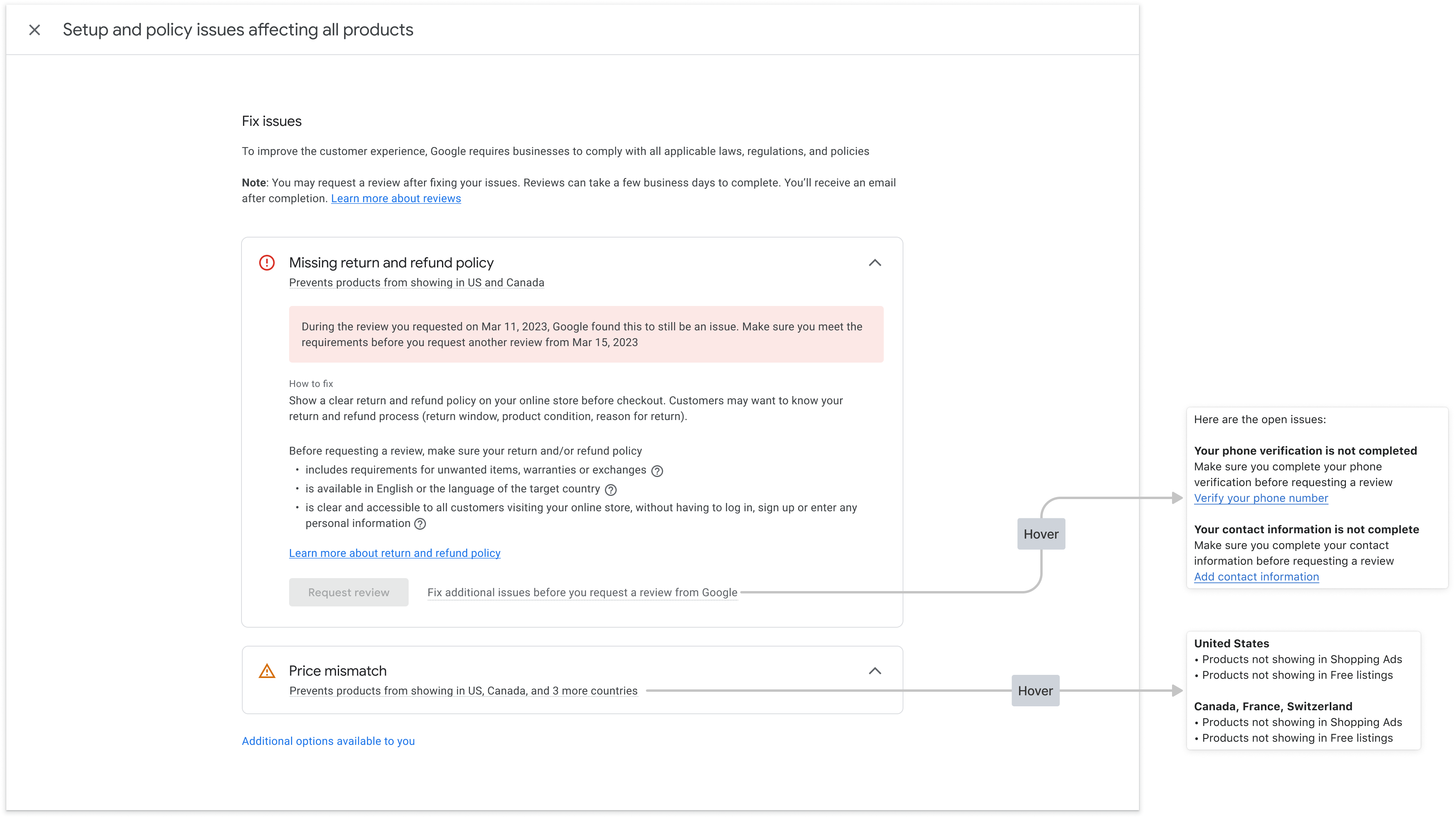
في ما يلي مثال على كيفية عرض المعلومات من ردّ renderaccountissues في صفحة بيانات التشخيص في حسابك. يتم ربط العناصر في واجهة المستخدم بحقول واجهة برمجة التطبيقات المقابلة في النموذج التجريبي. يمكنك إنشاء صفحة مشابهة لمشاكل المنتجات.

في ما يلي الشكل الذي تظهر به صفحة بيانات تشخيص الحساب التي تمّت تعبئتها:

رمز HTML المعروض مسبقًا للنمط
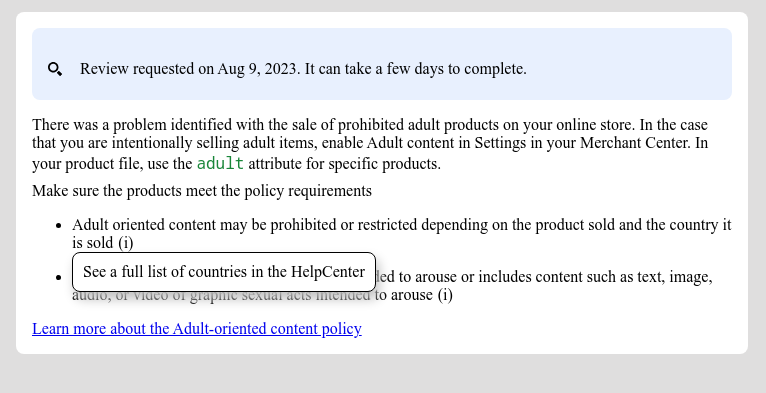
تتضمّن الاستجابة من استدعاء خدمة MerchantSupport الحقل prerendered_content، وهو تفاصيل كل مشكلة بتنسيق HTML. يمكن أن يتضمّن الرد أيضًا الحقل prerendered_out_of_court_dispute_settlement، وهو عبارة عن ملف HTML يتضمّن تعليمات لتسوية النزاعات خارج المحكمة. يمكنك تضمين محتوى HTML هذا مباشرةً في واجهة المستخدم لعرض المشكلة بتنسيق قابل للقراءة.
تنسيق رمز HTML للمحتوى المعروض مسبقًا
قد تظهر لك عناصر HTML تحمل الفئة new-element. يتم تطبيق الفئة new-element على العناصر التي تتم إضافتها إلى HTML بعد الدمج مع خدمة MerchantSupport. ننصحك بإخفاء العناصر التي تحمل الفئة
new-element، حتى تتمكّن من تنسيق هذه العناصر قبل عرضها للمستخدمين في تطبيقك.
في ما يلي مثال على قيمة الحقل prerendered_content:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
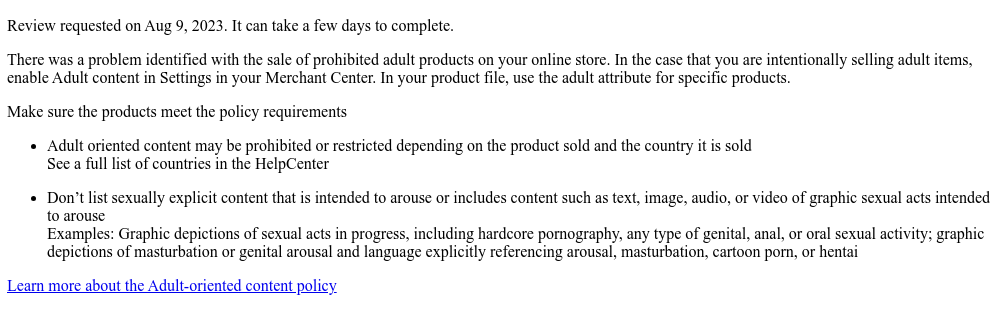
في ما يلي الشكل الذي سيظهر به إذا تضمّنت تطبيقك رمز HTML السابق
prerendered_content بدون أي تنسيق:

يمكنك استخدام فئات CSS متعددة لتعديل طريقة عرض المحتوى في واجهة المستخدم. في ما يلي عيّنة CSS يمكنك استخدامها:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
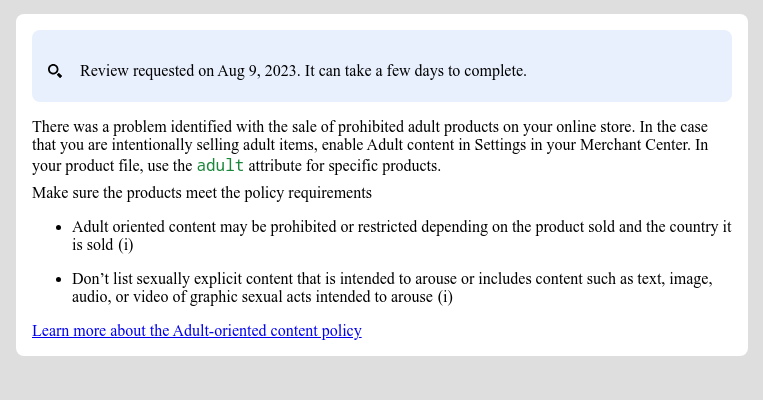
إليك كيف يبدو المحتوى المعروض في حال استخدام CSS السابق:

يمكنك أيضًا ضبط وعرض تلميحات الأدوات باستخدام CSS:

Style pre-rendered HTML for out of court dispute settlement
في ما يلي مثال على قيمة الحقل prerendered_out_of_court_dispute_settlement:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
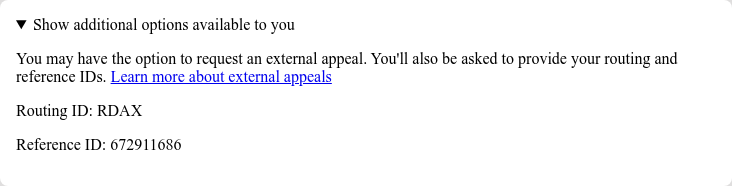
في ما يلي الشكل الذي سيظهر به إذا تضمّنت تطبيقك رمز HTML السابق
prerendered_out_of_court_dispute_settlement بدون أي تنسيق:

يمكنك استخدام فئات CSS متعددة لتعديل طريقة عرض هذا القسم في واجهة المستخدم. في ما يلي عيّنة CSS يمكنك استخدامها:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
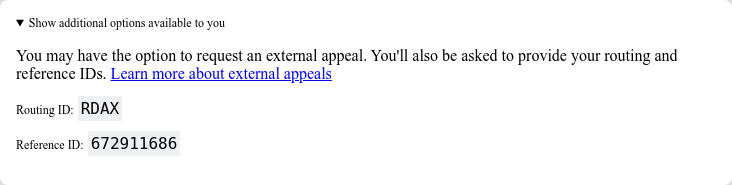
إليك كيف يبدو المحتوى المعروض في حال استخدام CSS السابق:

تنفيذ إجراء مدمج باستخدام إدخال المستخدم
يتيح لك إجراء مدمج مع إدخال المستخدم تقديم إمكانية تشخيص معقّدة كحلّ داخل التطبيق. ننصحك بتنفيذها كحوار يمكن فيه للتاجر تقديم مدخلاته وقراءة معلومات إضافية وتأكيد الطلب.
يحتوي كل إجراء على مسار إجراء واحد أو أكثر. بالنسبة إلى بعض الإجراءات، يمكن أن يكون هناك أكثر من مسار واحد. على سبيل المثال، قد تختلف الخطوات عندما يطلب التاجر إجراء مراجعة إضافية لأنّه لا يوافق على القرار، وقد تختلف الخطوات عندما يكون قد حلّ المشكلة.
لطلب بيانات لتنفيذ إجراءات معقّدة باستخدام إدخال المستخدِم، يجب ضبط الحقل user_input_action_option على القيمة BUILT_IN_USER_INPUT_ACTIONS.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
استبدِل {merchantId} بالمعرّف الفريد للحساب الذي تريد تشغيل معالجة الإجراء له.
التنفيذ
في ما يلي الطريقة التي نقترح أن يظهر بها مسار صفحة بيانات التشخيص التي تطلب إدخال بيانات من المستخدم:
ينقر التاجر على زر الإجراء.
- إذا كانت هناك مسارات متعدّدة متاحة، يوفّر تطبيقك جميع هذه المسارات ليتمكّن التاجر من اختيار أحدها استنادًا إلى نيّته.
- يختار التاجر مسار الإحالة الناجحة.
يعرض تطبيقك العنوان والرسالة والتعليق التوضيحي ونموذج إدخال بيانات المستخدمين لمسار الإجراء المحدّد. ننصحك بعرض هذه التفاصيل في مربّع حوار.
- يحتوي الشرح، إذا كان متوفّرًا، على معلومات مهمة تهدف إلى مساعدة التاجر في فهم طريقة عمل الإجراء وما يجب فعله لتحقيق النجاح. ننصحك بتمييز هذه الرسالة وتنسيقها وفقًا لدرجة خطورة التنبيه.
- إذا كانت هناك أي حقول إدخال في عملية الربط، يجب عرضها ليتمكّن التاجر من تقديم القيم. إذا تم وضع علامة مطلوب على حقل الإدخال، يجب ألا يسمح تطبيقك للتاجر بإرسال الطلب قبل إدخال القيمة.
يقرأ التاجر المعلومات ويقدّم القيم المطلوبة.
يؤكّد التاجر طلبه من خلال النقر على الزر.
يؤدي تطبيقك إلى بدء معالجة الإجراء من خلال طلب خدمة
MerchantSupport. في ما يلي نموذج للطلب:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }استبدِل {merchantId} بالمعرّف الفريد للحساب الذي تريد تشغيل معالجة الإجراء له.
يعرض تطبيقك رسالة التأكيد التي تم إرجاعها من خدمة
MerchantSupport.- إذا عرضت الخدمة خطأ في التحقّق من الصحة مع
INVALID_ARGUMENTالحالة، سيتضمّن ذلك معلومات تفصيلية ورسالة خطأ مترجَمة يجب عرضها على التاجر. ننصح بعرض هذا النوع من الأخطاء بالقرب من حقل الإدخال المتأثر. في ما يلي مثال على ردّ نموذجي:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- إذا عرضت الخدمة حالة غير صالحة أو خطأ داخليًا، ويتم الإشارة إلى ذلك من خلال الحالتَين
FAILED_PRECONDITIONوINTERNAL، على التطبيق أن يطلب من التاجر إعادة تحميل الصفحة أو المحاولة لاحقًا.
- إذا عرضت الخدمة خطأ في التحقّق من الصحة مع