En esta guía, se explica cómo los desarrolladores de apps externos pueden usar el servicio de MerchantSupport para crear una página de diagnóstico integrada en la app para sus comercios.
Puedes usar este servicio para crear IU similares a las páginas de diagnóstico de la cuenta y de problemas con los productos de Merchant Center.
El servicio MerchantSupport es solo para las IU de terceros. Las solicitudes deben activarse cuando un comercio interactúa con la IU de tu aplicación. Para automatizar los diagnósticos de tu propia cuenta de comerciante, consulta las guías de estado de la cuenta, estado del producto y filtrado de productos.
Te recomendamos que proporciones las siguientes páginas en tu app para ayudar a tus comercios a solucionar problemas:
- Diagnóstico de la cuenta
- Diagnóstico de productos
Diferentes opciones para implementar una página de diagnóstico
Puedes implementar la página de diagnóstico de diferentes maneras. Según tus necesidades, elige la opción que determina cómo se controlan las acciones de diagnóstico complejas. En la solicitud, puedes establecer user_input_action_option en una de las siguientes opciones:
REDIRECT_TO_MERCHANT_CENTER: Esta es la opción predeterminada. Las acciones que requieren mostrar contenido adicional o recibir información adicional del comercio no están completamente implementadas en tu app. Para ellas, la API proporciona un vínculo para redireccionar a la página correspondiente en Merchant Center, donde el comercio puede realizar la acción.BUILT_IN_USER_INPUT_ACTIONS: Puedes implementar acciones complejas que requieren la entrada del usuario como una solución integrada en la app.
Implementa una página de diagnóstico
En esta sección, se explica cómo implementar la página de diagnóstico. Utiliza la opción predeterminada (simple) para controlar las acciones complejas como redireccionamientos a Merchant Center.
Para una implementación más avanzada con acciones en la app, revisa las siguientes secciones y consulta Implementa una acción integrada con entrada del usuario.
Implementación
A continuación, te mostramos cómo sugerimos que se vea el flujo de tu página de diagnóstico:
- Un comercio abre una página de diagnóstico en tu app.
Tu app solicita diagnósticos llamando al servicio
MerchantSupport.A continuación, se muestra una solicitud de ejemplo:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}Reemplaza {merchantId} por el identificador único de la cuenta para la que deseas activar el procesamiento de la acción.
Tu app muestra los diagnósticos y las acciones recomendadas de la respuesta al comercio. Esta es una respuesta de ejemplo:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }Te recomendamos que muestres los problemas en el orden en que se devuelven, con
titleyimpact.message. También te recomendamos que muestres elimpact.breakdownsdel problema cuando el comercio coloque el puntero sobre el título o la descripción del problema.El comercio hace clic en un problema de la lista.
Tu app muestra el
impactdetallado de cada problema porcountry,destination,prerendered_content,prerendered_out_of_court_dispute_settlementy los botones para lasactionsque el comercio puede realizar para resolver el problema. Existen diferentes tipos de acciones:- Acciones externas: Indican la página externa, por ejemplo, en Merchant Center, en la que el comercio puede resolver el problema.
- Acciones simples integradas: Dirige al comercio a la página de tu aplicación en la que puede resolver el problema.
- Acciones integradas de entrada del usuario: Abre un diálogo en el que el comercio puede proporcionar la información requerida y solicitar la acción. Este tipo de acción solo está disponible si se solicitó el
BUILT_IN_USER_INPUT_ACTIONS.
El comercio sigue las instrucciones para resolver el problema.
El comercio vuelve a cargar la página de diagnóstico en tu app.
Tu app envía otra solicitud al servicio
MerchantSupporty muestra una lista actualizada de problemas.
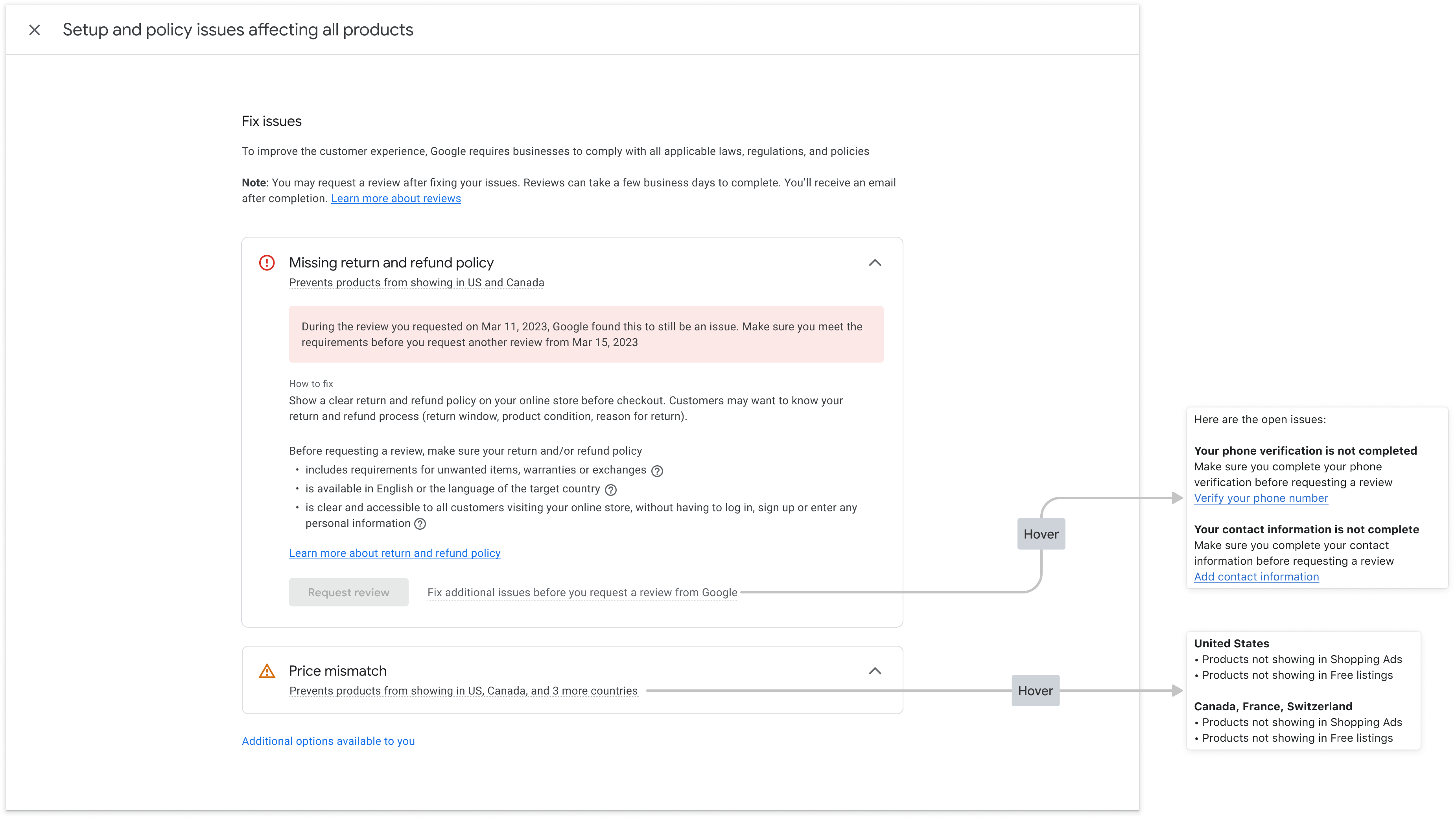
Puedes comparar la información que muestra tu app finalizada con las páginas de diagnóstico en Merchant Center para verificar tu implementación.
Simulaciones de la IU
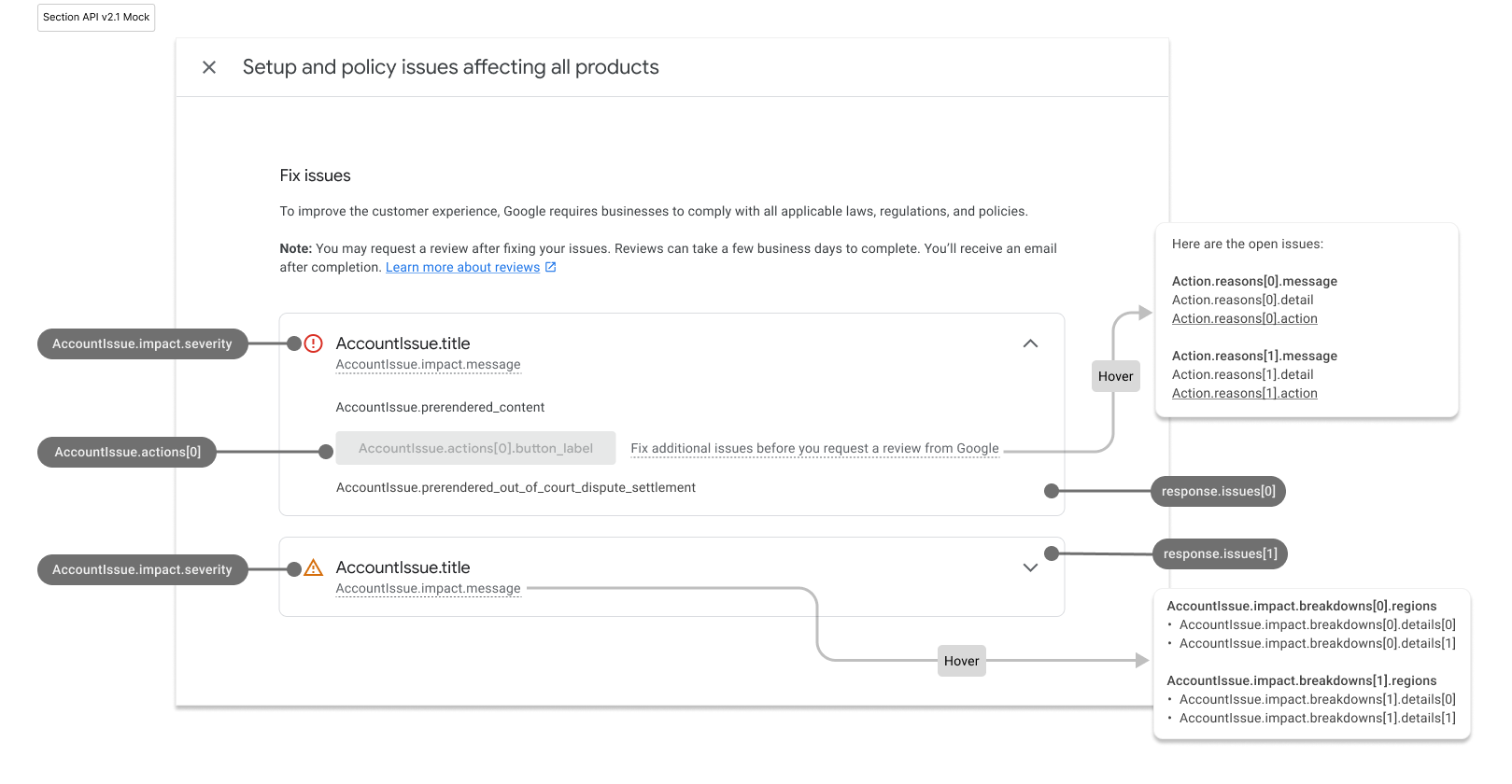
A continuación, se muestra un ejemplo de cómo puedes mostrar la información de la respuesta de renderaccountissues en la página de diagnóstico de tu cuenta. Los objetos de la IU se asignan a los campos de API correspondientes en la simulación. Puedes crear una página similar para los problemas relacionados con los productos.

Así se ve la página de diagnóstico de la cuenta completada:

Cómo aplicar estilo al HTML renderizado previamente
La respuesta de la llamada al servicio MerchantSupport incluye el campo prerendered_content, los detalles de cada problema en HTML. La respuesta también puede incluir el campo prerendered_out_of_court_dispute_settlement, un HTML con instrucciones para la resolución extrajudicial de disputas. Puedes incorporar este contenido HTML directamente en tu IU para mostrar el problema en un formato legible.
Cómo aplicar estilo al contenido HTML procesado previamente
Es posible que veas elementos HTML con la clase new-element. La clase new-element se aplica a los elementos que se agregan al HTML después de que realizas la integración con el servicio MerchantSupport. Te recomendamos que ocultes los elementos con la clase new-element para que puedas aplicarles un diseño antes de que se muestren a los usuarios en tu app.
Este es un ejemplo del valor del campo prerendered_content:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
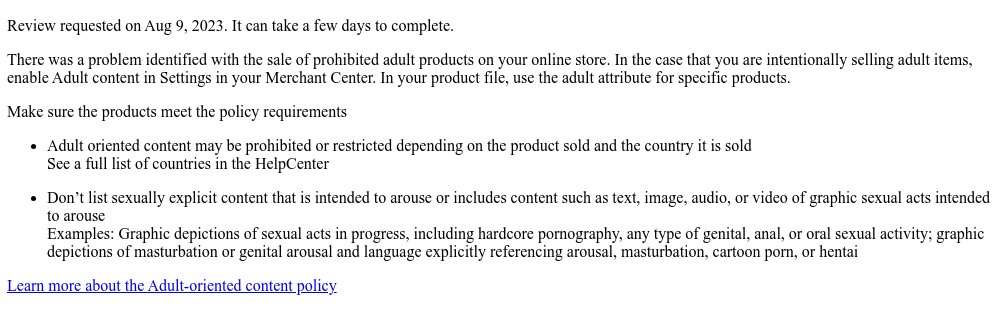
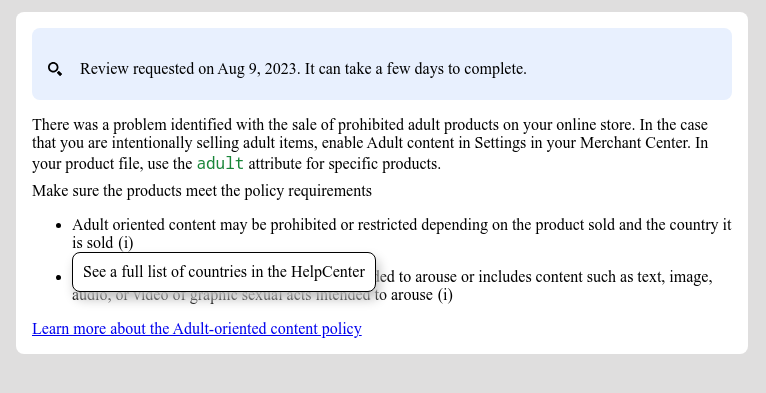
Así se vería si incorporaras el código HTML anterior prerendered_content en tu app sin ningún diseño:

Puedes usar varias clases de CSS para ajustar la forma en que se renderiza el contenido en tu IU. Aquí tienes un ejemplo de CSS que puedes usar:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
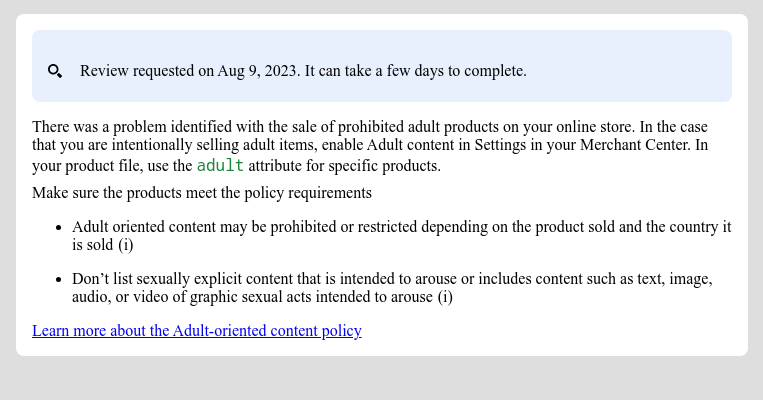
Así se ve el contenido renderizado si usas el CSS anterior:

También puedes configurar y mostrar sugerencias con CSS:

Cómo aplicar estilo al código HTML renderizado previamente para la resolución extrajudicial de disputas
Este es un ejemplo del valor del campo prerendered_out_of_court_dispute_settlement:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
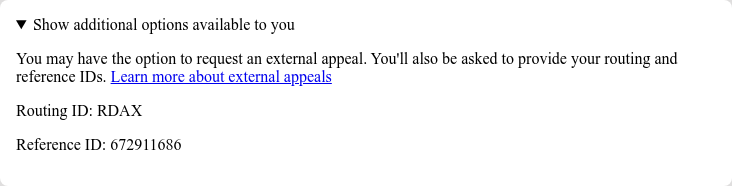
Así se vería si incorporaras el código HTML anterior prerendered_out_of_court_dispute_settlement en tu app sin ningún diseño:

Puedes usar varias clases de CSS para ajustar la forma en que se renderiza esta sección en tu IU. Aquí tienes un ejemplo de CSS que puedes usar:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
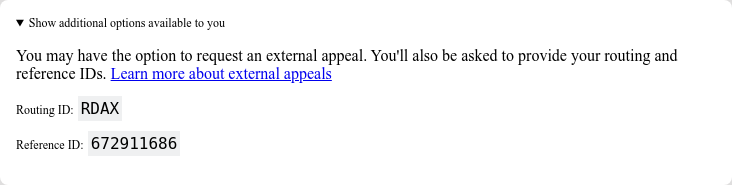
Así se ve el contenido renderizado si usas el CSS anterior:

Implementa una acción integrada con la entrada del usuario
Una acción integrada con entrada del usuario te permite proporcionar una capacidad de diagnóstico compleja como una solución integrada en la app. Te recomendamos que lo implementes como un diálogo en el que el comercio pueda proporcionar su entrada, leer información adicional y confirmar la solicitud.
Cada acción contiene uno o más flujos de acción. Para algunas acciones, puede haber más de un flujo. Por ejemplo, podría haber un flujo diferente cuando el comercio solicita una revisión adicional porque no está de acuerdo con la decisión y otro flujo diferente cuando ya solucionó el problema.
Para solicitar datos que permitan implementar acciones complejas con la entrada del usuario, debes establecer el campo user_input_action_option en el valor BUILT_IN_USER_INPUT_ACTIONS.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
Reemplaza {merchantId} por el identificador único de la cuenta para la que deseas activar el procesamiento de la acción.
Implementación
A continuación, se muestra cómo sugerimos que se vea el flujo de tu página de diagnóstico que solicita la entrada del usuario:
El comercio hace clic en el botón de acción.
- Si hay varios flujos disponibles, tu app los ofrece todos para que el comercio pueda seleccionar uno según su intención.
- El comercio selecciona el flujo.
Tu app muestra el título, el mensaje, la llamada y el formulario de entrada del usuario para el flujo de acción seleccionado. Te recomendamos que muestres estos detalles en un diálogo.
- El texto destacado, si está presente, contiene información importante que tiene como objetivo ayudar al comercio a comprender mejor cómo funciona la acción y qué debe hacer para tener éxito. Te recomendamos que destaques este mensaje y le apliques el estilo según la gravedad del mensaje destacado.
- Si hay campos de entrada en el flujo, deben mostrarse para que el comercio pueda proporcionar valores. Si el campo de entrada está marcado como obligatorio, tu app no debe permitir que el comercio envíe la solicitud antes de que proporcione el valor.
El comercio lee la información y proporciona los valores solicitados.
El comercio confirma su solicitud haciendo clic en el botón.
Tu app activa el procesamiento de la acción llamando al servicio
MerchantSupport. A continuación, se muestra una solicitud de ejemplo:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }Reemplaza {merchantId} por el identificador único de la cuenta para la que deseas activar el procesamiento de la acción.
Tu app muestra el mensaje de confirmación que devolvió el servicio de
MerchantSupport.- Si el servicio devuelve un error de validación con el estado
INVALID_ARGUMENT, este contiene información detallada y un mensaje de error localizado que se debe mostrar al comercio. Te recomendamos que muestres este error cerca del campo de entrada afectado. Este es un ejemplo de una respuesta de muestra:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- Si el servicio devuelve un estado no válido o un error interno, indicado por los estados
FAILED_PRECONDITIONyINTERNAL, la app debe indicarle al comercio que vuelva a cargar la página o que lo intente más tarde.
- Si el servicio devuelve un error de validación con el estado