Hướng dẫn này giải thích cách nhà phát triển ứng dụng bên thứ ba có thể sử dụng dịch vụ MerchantSupport để tạo trang chẩn đoán trong ứng dụng cho người bán.
Bạn có thể sử dụng dịch vụ này để tạo giao diện người dùng tương tự như các trang chẩn đoán tài khoản và vấn đề về sản phẩm của Merchant Center.
Dịch vụ MerchantSupport chỉ dành cho giao diện người dùng của bên thứ ba. Các yêu cầu sẽ được kích hoạt khi người bán tương tác với giao diện người dùng của ứng dụng. Để tự động hoá quy trình chẩn đoán cho tài khoản người bán của riêng bạn, hãy xem hướng dẫn về trạng thái tài khoản, trạng thái sản phẩm và bộ lọc sản phẩm.
Bạn nên cung cấp các trang sau đây trong ứng dụng để giúp người bán khắc phục sự cố:
- Chẩn đoán tài khoản
- Thông tin chẩn đoán về sản phẩm
Các lựa chọn triển khai trang chẩn đoán
Bạn có thể triển khai trang chẩn đoán theo nhiều cách. Dựa trên nhu cầu của bạn, hãy chọn chế độ xác định cách xử lý các thao tác chẩn đoán phức tạp. Trong yêu cầu, bạn có thể đặt user_input_action_option thành một trong các lựa chọn sau:
REDIRECT_TO_MERCHANT_CENTER: Đây là lựa chọn mặc định. Những thao tác yêu cầu hiển thị nội dung bổ sung hoặc nhận thêm thông tin đầu vào từ người bán chưa được triển khai đầy đủ trong ứng dụng của bạn. Đối với những thao tác này, API cung cấp một đường liên kết để chuyển hướng đến trang tương ứng trong Merchant Center, nơi người bán có thể thực hiện thao tác.BUILT_IN_USER_INPUT_ACTIONS: Bạn có thể triển khai các thao tác phức tạp đòi hỏi người dùng nhập dữ liệu dưới dạng một giải pháp trong ứng dụng.
Triển khai trang chẩn đoán
Phần này trình bày cách triển khai trang chẩn đoán. Thao tác này sử dụng lựa chọn mặc định (đơn giản) để xử lý các hành động phức tạp dưới dạng chuyển hướng đến Merchant Center.
Để triển khai nâng cao hơn với các hành động trong ứng dụng, hãy xem các phần sau và xem phần Triển khai hành động tích hợp bằng thông tin đầu vào của người dùng.
Triển khai
Sau đây là cách chúng tôi đề xuất giao diện của trang chẩn đoán:
- Người bán mở trang chẩn đoán trong ứng dụng của bạn.
Ứng dụng của bạn yêu cầu thông tin chẩn đoán bằng cách gọi dịch vụ
MerchantSupport.Sau đây là một yêu cầu mẫu:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}Thay thế {merchantId} bằng giá trị nhận dạng riêng biệt của tài khoản mà bạn muốn kích hoạt quy trình xử lý hành động.
Ứng dụng của bạn hiển thị thông tin chẩn đoán và các hành động được đề xuất từ phản hồi cho người bán. Sau đây là một phản hồi mẫu:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }Bạn nên hiển thị các vấn đề theo thứ tự chúng được trả về, với
titlevàimpact.message. Bạn cũng nên hiển thịimpact.breakdownscủa vấn đề khi người bán di chuyển con trỏ lên tiêu đề hoặc nội dung mô tả vấn đề.Người bán nhấp vào một vấn đề trong danh sách.
Ứng dụng của bạn hiển thị
impactchi tiết của từng vấn đề theocountry,destination,prerendered_content,prerendered_out_of_court_dispute_settlementvà các nút đểactionsmà người bán có thể thực hiện để giải quyết vấn đề. Có nhiều loại hành động như sau:- Hành động bên ngoài: Trỏ đến trang bên ngoài, ví dụ: trong Merchant Center, nơi người bán có thể giải quyết vấn đề.
- Các thao tác đơn giản được tích hợp sẵn: Chỉ đến trang trong ứng dụng của bạn nơi người bán có thể giải quyết vấn đề.
- Hành động nhập dữ liệu của người dùng được tích hợp sẵn: Mở một hộp thoại để người bán có thể cung cấp thông tin bắt buộc và yêu cầu thực hiện hành động. Loại hành động này chỉ có sẵn nếu
BUILT_IN_USER_INPUT_ACTIONSđược yêu cầu.
Người bán làm theo hướng dẫn để giải quyết vấn đề.
Người bán tải lại trang chẩn đoán trong ứng dụng của bạn.
Ứng dụng của bạn gửi một yêu cầu khác đến dịch vụ
MerchantSupportvà hiển thị danh sách vấn đề mới cập nhật.
Bạn có thể so sánh thông tin mà ứng dụng đã hoàn tất hiển thị với các trang chẩn đoán trong Merchant Center để xác minh việc triển khai.
Bản mô phỏng giao diện người dùng
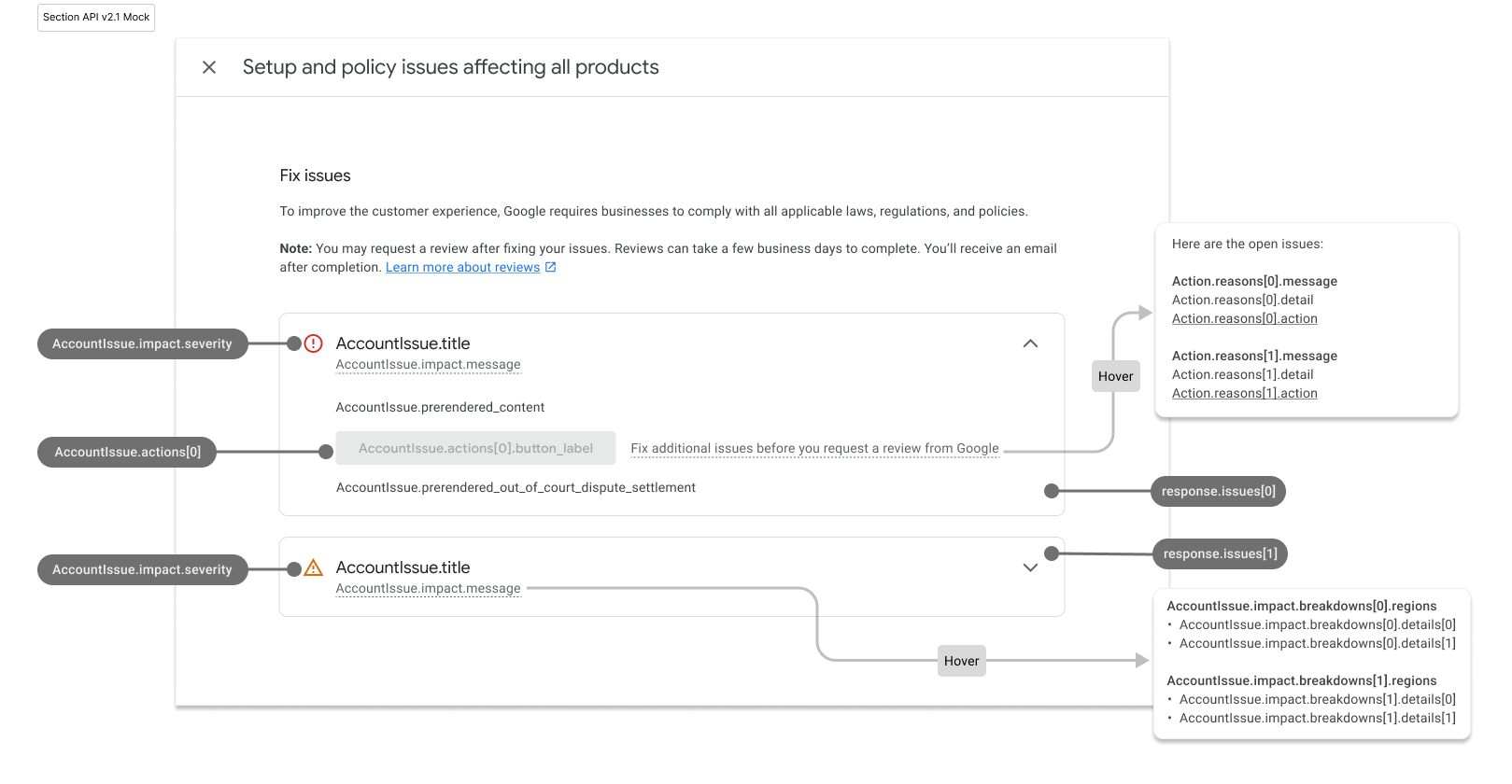
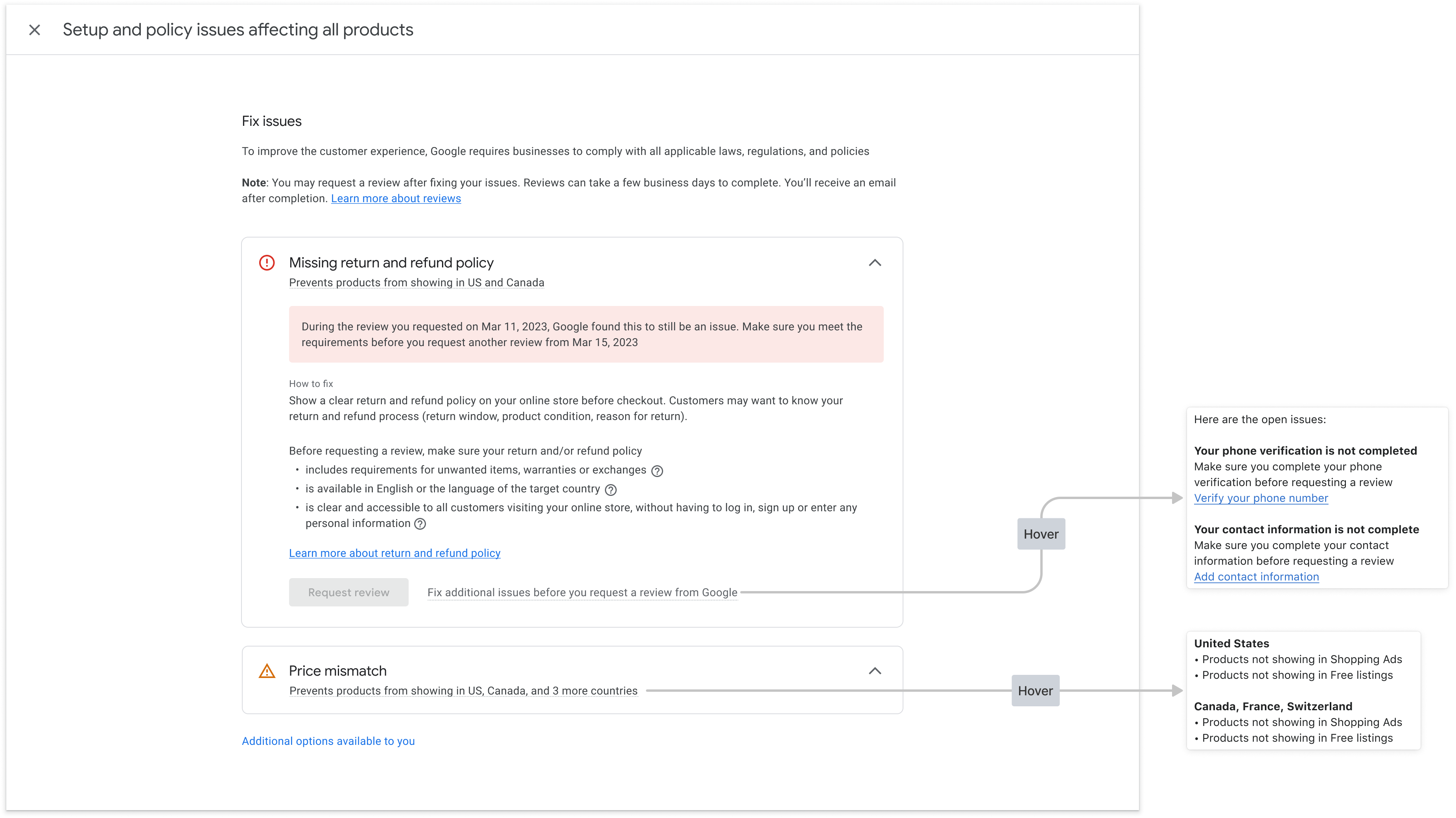
Sau đây là ví dụ về cách bạn có thể hiển thị thông tin từ phản hồi renderaccountissues trong trang chẩn đoán tài khoản. Các đối tượng trong giao diện người dùng được liên kết với các trường API tương ứng trong bản mô phỏng. Bạn có thể tạo một trang tương tự cho các vấn đề về sản phẩm.

Sau đây là giao diện của trang chẩn đoán tài khoản đã điền sẵn thông tin:

Tạo kiểu cho HTML được kết xuất trước
Phản hồi từ việc gọi dịch vụ MerchantSupport bao gồm trường prerendered_content, thông tin chi tiết về từng vấn đề trong HTML. Phản hồi cũng có thể bao gồm trường prerendered_out_of_court_dispute_settlement, một HTML có hướng dẫn về việc giải quyết tranh chấp ngoài toà án. Bạn có thể nhúng nội dung HTML này trực tiếp vào giao diện người dùng để hiển thị vấn đề ở định dạng dễ đọc.
Tạo kiểu cho HTML nội dung được kết xuất trước
Bạn có thể thấy các phần tử HTML có lớp new-element. Lớp new-element được áp dụng cho các phần tử được thêm vào HTML sau khi bạn tích hợp với dịch vụ MerchantSupport. Bạn nên ẩn các phần tử có lớp new-element để có thể tạo kiểu cho các phần tử này trước khi chúng xuất hiện với người dùng trong ứng dụng của bạn.
Sau đây là ví dụ về giá trị của trường prerendered_content:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
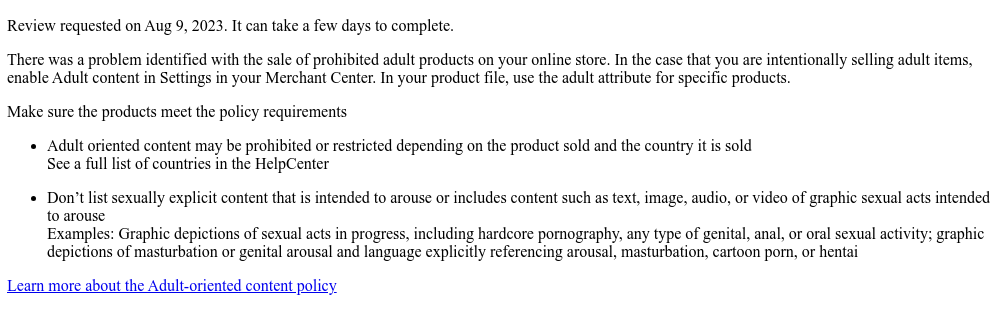
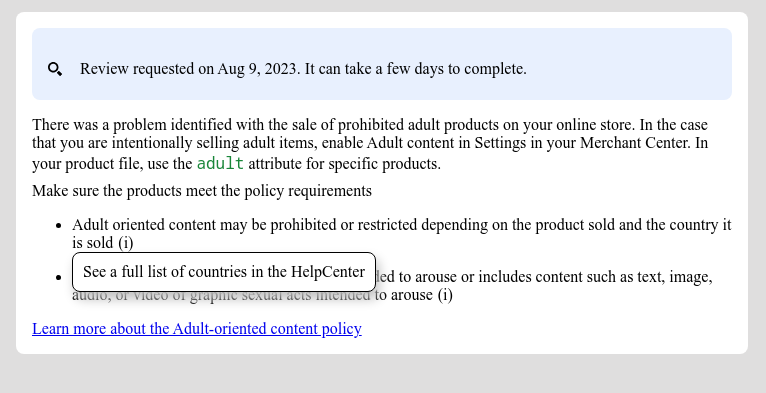
Đây là giao diện nếu bạn nhúng prerendered_content HTML trước đó vào ứng dụng mà không có kiểu nào:

Bạn có thể sử dụng nhiều lớp CSS để điều chỉnh cách nội dung hiển thị trong giao diện người dùng. Sau đây là một mẫu CSS mà bạn có thể sử dụng:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
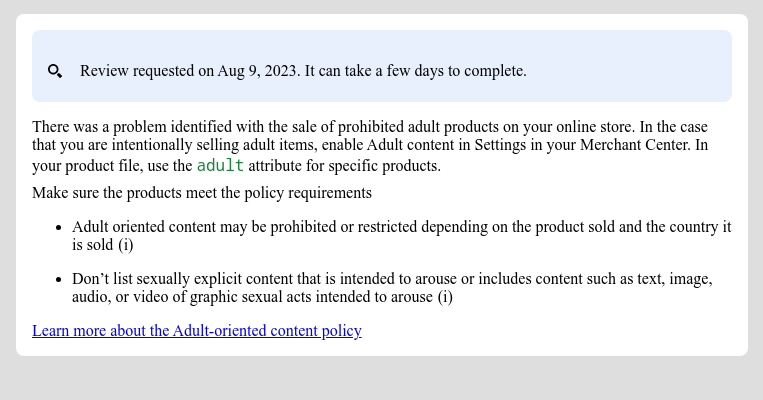
Dưới đây là cách nội dung được hiển thị nếu bạn sử dụng CSS ở trên:

Bạn cũng có thể định cấu hình và hiển thị chú thích bằng CSS:

Tạo kiểu cho HTML kết xuất trước để giải quyết tranh chấp không thuộc toà án
Sau đây là ví dụ về giá trị trường prerendered_out_of_court_dispute_settlement:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
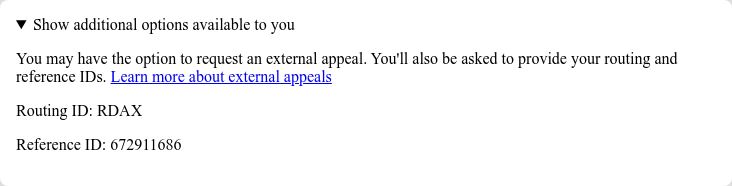
Đây là giao diện nếu bạn nhúng prerendered_out_of_court_dispute_settlement HTML trước đó vào ứng dụng mà không có kiểu nào:

Bạn có thể sử dụng nhiều lớp CSS để điều chỉnh cách phần này hiển thị trong giao diện người dùng. Sau đây là một mẫu CSS mà bạn có thể sử dụng:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
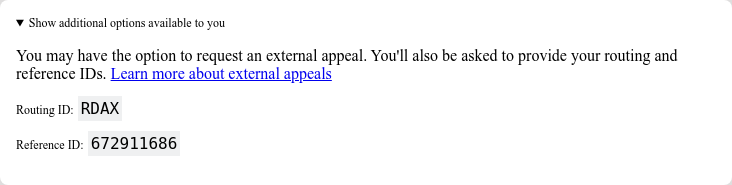
Dưới đây là cách nội dung được hiển thị nếu bạn sử dụng CSS ở trên:

Triển khai thao tác tích hợp sẵn bằng thông tin đầu vào của người dùng
Một thao tác tích hợp sẵn với dữ liệu đầu vào của người dùng cho phép bạn cung cấp khả năng chẩn đoán phức tạp dưới dạng một giải pháp trong ứng dụng. Bạn nên triển khai yêu cầu này dưới dạng một hộp thoại để người bán có thể nhập thông tin, đọc thêm thông tin và xác nhận yêu cầu.
Mỗi thao tác chứa một hoặc nhiều luồng thao tác. Đối với một số thao tác, có thể có nhiều quy trình. Ví dụ: có thể có một quy trình khác khi người bán yêu cầu xem xét thêm vì họ không đồng ý với quyết định và một quy trình khác khi họ đã khắc phục vấn đề.
Để yêu cầu dữ liệu triển khai các thao tác phức tạp bằng thông tin đầu vào của người dùng, bạn phải đặt trường user_input_action_option thành giá trị BUILT_IN_USER_INPUT_ACTIONS.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
Thay thế {merchantId} bằng giá trị nhận dạng riêng biệt của tài khoản mà bạn muốn kích hoạt quy trình xử lý hành động.
Triển khai
Sau đây là cách chúng tôi đề xuất bố cục của trang chẩn đoán yêu cầu người dùng nhập dữ liệu:
Người bán nhấp vào nút thao tác.
- Nếu có nhiều quy trình, ứng dụng của bạn sẽ cung cấp tất cả các quy trình đó để người bán có thể chọn một quy trình dựa trên ý định của họ.
- Người bán chọn quy trình.
Ứng dụng của bạn sẽ hiển thị tiêu đề, thông báo, chú thích và biểu mẫu nhập của người dùng cho luồng hành động đã chọn. Bạn nên hiển thị những thông tin này trong một hộp thoại.
- Chú thích (nếu có) chứa thông tin quan trọng nhằm giúp người bán hiểu rõ hơn về cách hoạt động này diễn ra và những việc cần làm để thành công. Bạn nên làm nổi bật thông báo này và tạo kiểu cho thông báo theo mức độ nghiêm trọng của chú thích.
- Nếu có bất kỳ trường nhập nào trong quy trình, thì bạn cần hiển thị các trường đó để người bán có thể cung cấp giá trị. Nếu trường nhập liệu được đánh dấu là bắt buộc, thì ứng dụng của bạn không được phép để người bán gửi yêu cầu trước khi họ cung cấp giá trị.
Người bán đọc thông tin và cung cấp các giá trị được yêu cầu.
Người bán xác nhận yêu cầu bằng cách nhấp vào nút.
Ứng dụng của bạn kích hoạt quá trình xử lý thao tác bằng cách gọi dịch vụ
MerchantSupport. Sau đây là một yêu cầu mẫu:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }Thay thế {merchantId} bằng giá trị nhận dạng riêng biệt của tài khoản mà bạn muốn kích hoạt quy trình xử lý hành động.
Ứng dụng của bạn cho thấy thông báo xác nhận do dịch vụ
MerchantSupporttrả về.- Nếu dịch vụ trả về lỗi xác thực với trạng thái
INVALID_ARGUMENT, thì dịch vụ đó sẽ chứa thông tin chi tiết và thông báo lỗi bằng ngôn ngữ địa phương mà người bán nên thấy. Bạn nên hiển thị lỗi như vậy gần trường nhập bị ảnh hưởng. Sau đây là ví dụ về một phản hồi mẫu:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- Nếu dịch vụ trả về trạng thái không hợp lệ hoặc lỗi nội bộ, được biểu thị bằng trạng thái
FAILED_PRECONDITIONvàINTERNAL, thì ứng dụng sẽ hướng dẫn người bán tải lại trang hoặc thử lại sau.
- Nếu dịch vụ trả về lỗi xác thực với trạng thái