Panduan ini menjelaskan cara developer aplikasi pihak ketiga dapat menggunakan layanan
MerchantSupport
untuk membuat halaman diagnostik dalam aplikasi bagi penjual mereka.
Anda dapat menggunakan layanan ini untuk membuat UI yang serupa dengan halaman diagnostik akundan masalah produk Merchant Center.
Layanan MerchantSupport hanya untuk UI pihak ketiga. Permintaan harus
dipicu saat penjual berinteraksi dengan UI aplikasi Anda. Untuk mengotomatiskan
diagnostik untuk akun penjual Anda sendiri, lihat panduan status
akun, status
produk, dan pemfilteran
produk.
Sebaiknya Anda menyediakan halaman berikut di aplikasi untuk membantu penjual memecahkan masalah:
- Diagnostik akun
- Diagnostik produk
Berbagai opsi untuk menerapkan halaman diagnostik
Anda dapat menerapkan halaman diagnostik dengan berbagai cara. Berdasarkan kebutuhan Anda, pilih opsi yang menentukan cara penanganan tindakan diagnostik yang kompleks. Dalam
permintaan, Anda dapat menyetel user_input_action_option ke salah satu opsi
berikut:
REDIRECT_TO_MERCHANT_CENTER: Ini adalah opsi default. Tindakan yang memerlukan penayangan konten tambahan atau menerima input tambahan dari penjual belum sepenuhnya diterapkan di aplikasi Anda. Untuk tindakan tersebut, API menyediakan link untuk mengalihkan ke halaman yang sesuai di Merchant Center tempat penjual dapat melakukan tindakan.BUILT_IN_USER_INPUT_ACTIONS: Anda dapat menerapkan tindakan kompleks yang memerlukan input pengguna sebagai solusi dalam aplikasi di aplikasi Anda.
Menerapkan halaman diagnostik
Bagian ini membahas cara menerapkan halaman diagnostik. Opsi ini menggunakan opsi default (sederhana) untuk menangani tindakan kompleks sebagai pengalihan ke Merchant Center.
Untuk penerapan yang lebih canggih dengan tindakan dalam aplikasi, tinjau bagian berikut dan lihat Menerapkan tindakan bawaan dengan input pengguna.
Penerapan
Berikut saran kami tentang tampilan alur halaman diagnostik Anda:
- Penjual membuka halaman diagnostik di aplikasi Anda.
Aplikasi Anda meminta diagnostik dengan memanggil layanan
MerchantSupport.Berikut contoh permintaan:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}Ganti {merchantId} dengan ID unik akun yang ingin Anda picu pemrosesan tindakannya.
Aplikasi Anda menampilkan diagnostik dan tindakan yang direkomendasikan dari respons kepada penjual. Berikut adalah contoh respons:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }Sebaiknya tampilkan masalah dalam urutan yang ditampilkan, dengan
titledanimpact.message. Sebaiknya Anda juga menampilkanimpact.breakdownsmasalah saat penjual mengarahkan kursor ke judul atau deskripsi masalah.Penjual mengklik masalah dari daftar.
Aplikasi Anda menampilkan
impactmendetail dari setiap masalah percountry,destination,prerendered_content,prerendered_out_of_court_dispute_settlementdan tombol untukactionsyang dapat dilakukan penjual untuk menyelesaikan masalah. Ada berbagai jenis tindakan:- Tindakan eksternal: Arahkan ke halaman eksternal, misalnya, di Merchant Center, tempat penjual dapat menyelesaikan masalah.
- Tindakan sederhana bawaan: Arahkan ke halaman di aplikasi Anda tempat penjual dapat menyelesaikan masalah.
- Tindakan input pengguna bawaan: Membuka dialog tempat penjual dapat
memberikan informasi yang diperlukan dan meminta tindakan. Jenis tindakan ini hanya tersedia jika
BUILT_IN_USER_INPUT_ACTIONSdiminta.
Penjual mengikuti petunjuk untuk menyelesaikan masalah.
Penjual memuat ulang halaman diagnostik di aplikasi Anda.
Aplikasi Anda mengirimkan permintaan lain ke layanan
MerchantSupport, dan menampilkan daftar masalah yang diperbarui.
Anda dapat membandingkan informasi yang ditampilkan oleh aplikasi yang telah selesai dengan halaman diagnostik di Merchant Center untuk memverifikasi penerapan Anda.
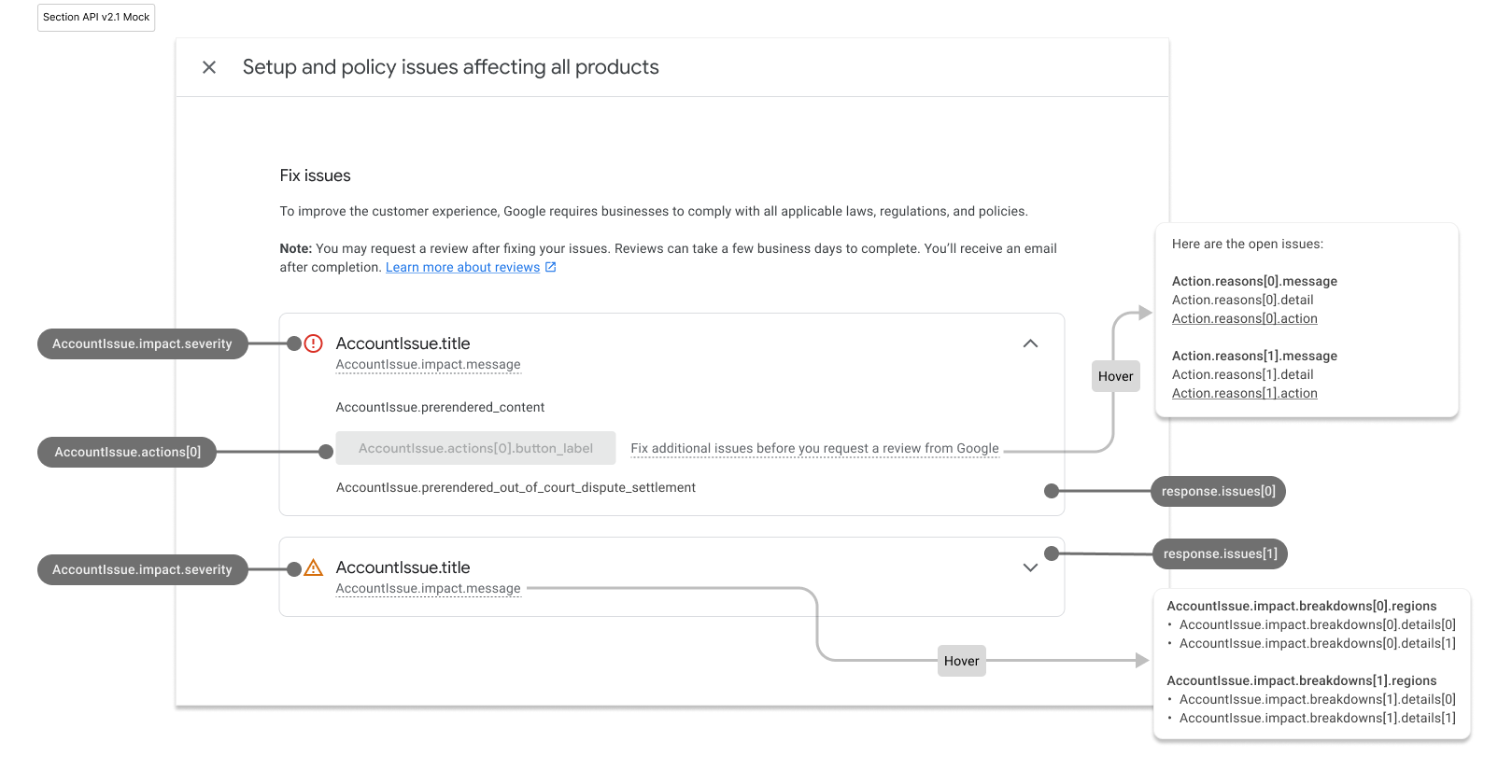
Mockup UI
Berikut contoh cara menampilkan informasi dari respons
renderaccountissues di halaman diagnostik akun Anda. Objek di
UI dipetakan ke kolom API yang sesuai dalam tiruan. Anda dapat membuat halaman serupa untuk masalah produk.

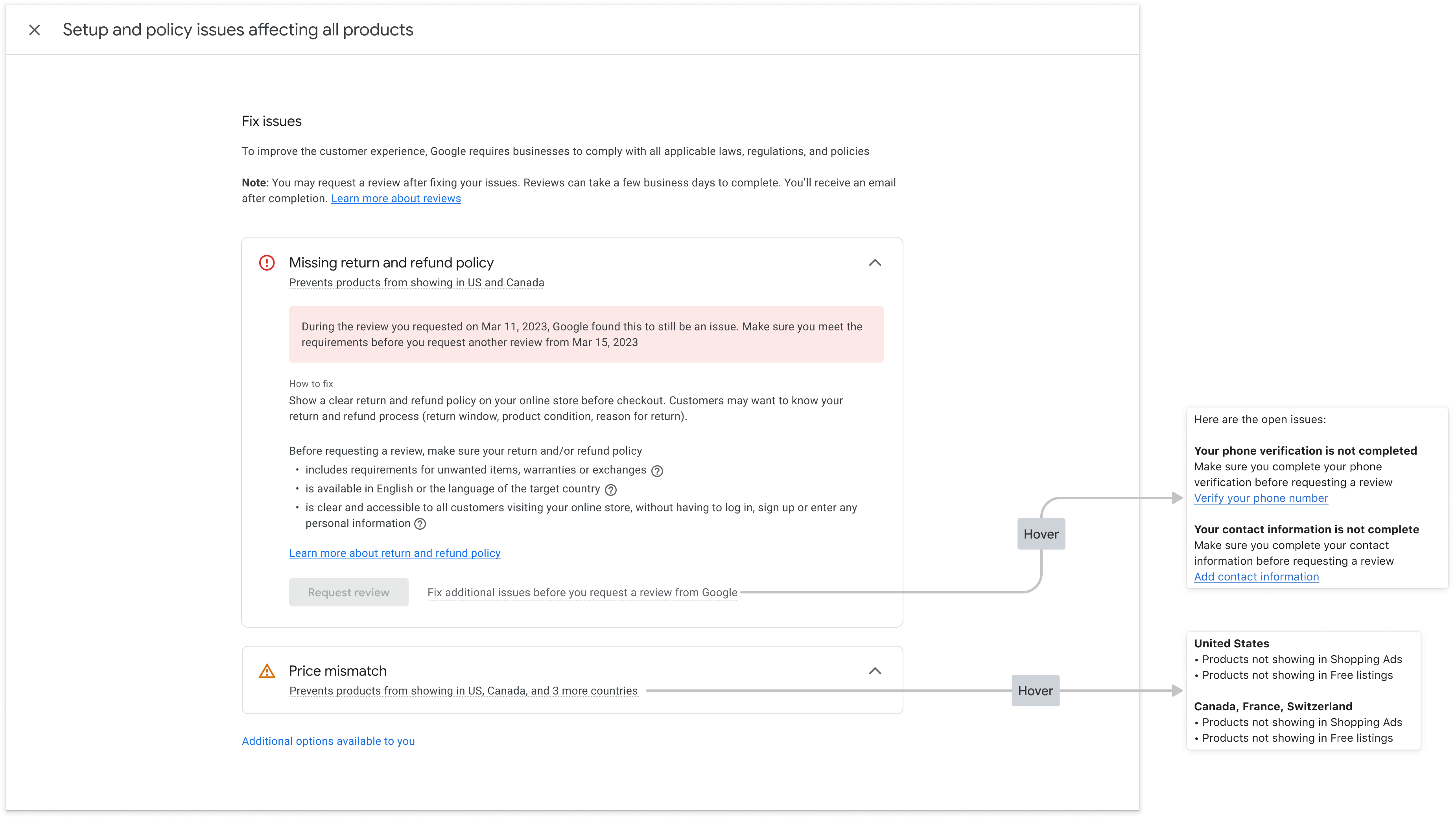
Berikut tampilan halaman diagnostik akun yang terisi:

Menata gaya HTML yang telah di-pra-render
Respons dari panggilan layanan MerchantSupport mencakup kolom
prerendered_content, detail setiap masalah dalam HTML. Respons juga dapat menyertakan kolom prerendered_out_of_court_dispute_settlement, HTML dengan petunjuk untuk penyelesaian sengketa di luar pengadilan. Anda dapat menyematkan
konten HTML ini langsung ke UI untuk menampilkan masalah dalam format
yang mudah dibaca.
Gaya HTML konten yang telah dipra-render
Anda mungkin melihat elemen HTML dengan class new-element. Class new-element
diterapkan ke elemen yang ditambahkan ke HTML setelah Anda mengintegrasikan
dengan layanan MerchantSupport. Sebaiknya sembunyikan elemen dengan class
new-element, sehingga Anda dapat menata gaya elemen ini sebelum ditampilkan kepada
pengguna di aplikasi Anda.
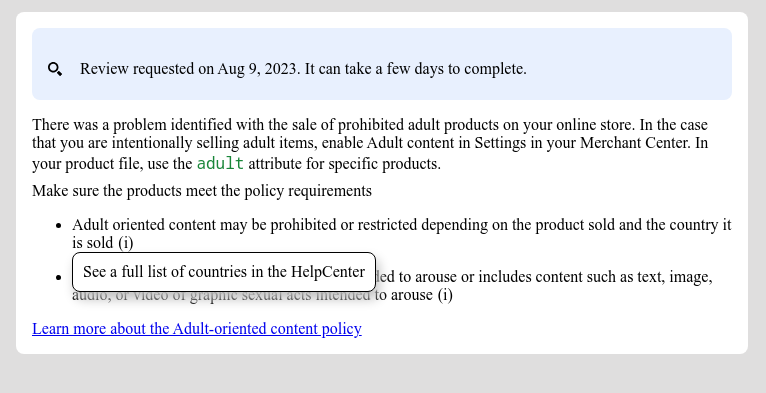
Berikut contoh nilai kolom prerendered_content:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
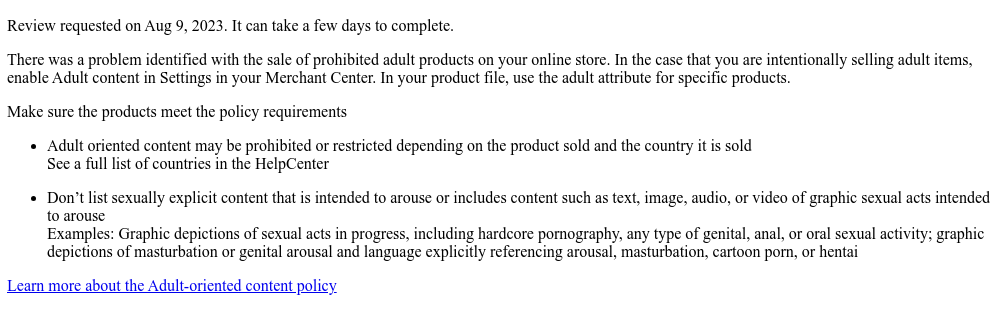
Berikut tampilannya jika Anda menyematkan HTML
prerendered_content sebelumnya di aplikasi tanpa gaya apa pun:

Anda dapat menggunakan beberapa class CSS untuk menyesuaikan cara konten dirender di UI Anda. Berikut contoh CSS yang dapat Anda gunakan:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
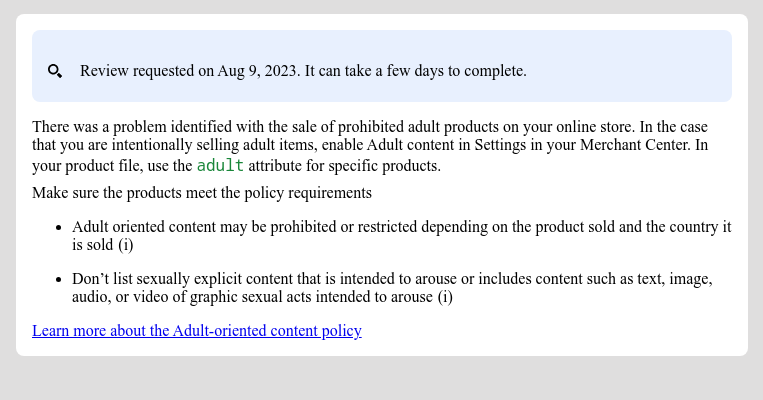
Berikut tampilan konten yang dirender jika Anda menggunakan CSS sebelumnya:

Anda juga dapat mengonfigurasi dan menampilkan tooltip dengan CSS:

Gaya HTML yang telah dipra-render untuk penyelesaian sengketa di luar pengadilan
Berikut adalah contoh nilai kolom prerendered_out_of_court_dispute_settlement:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
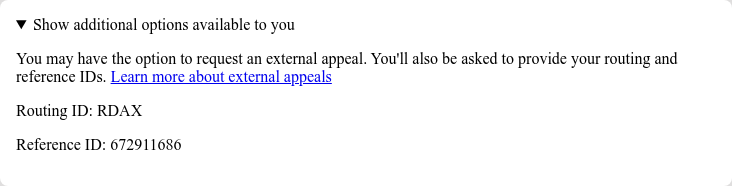
Berikut tampilannya jika Anda menyematkan HTML
prerendered_out_of_court_dispute_settlement sebelumnya di aplikasi tanpa gaya apa pun:

Anda dapat menggunakan beberapa class CSS untuk menyesuaikan cara bagian ini dirender di UI Anda. Berikut contoh CSS yang dapat Anda gunakan:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
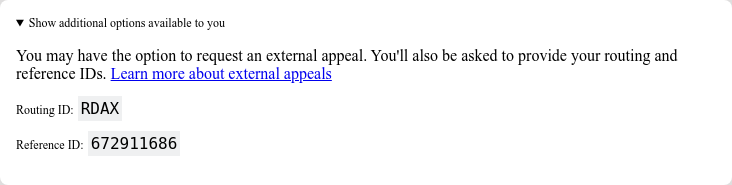
Berikut tampilan konten yang dirender jika Anda menggunakan CSS sebelumnya:

Menerapkan tindakan bawaan dengan input pengguna
Tindakan bawaan dengan input pengguna memungkinkan Anda memberikan kemampuan diagnostik yang kompleks sebagai solusi dalam aplikasi di aplikasi Anda. Sebaiknya terapkan sebagai dialog tempat penjual dapat memberikan input, membaca informasi tambahan, dan mengonfirmasi permintaan.
Setiap tindakan berisi satu atau beberapa alur tindakan. Untuk beberapa tindakan, mungkin ada lebih dari satu alur. Misalnya, alurnya bisa berbeda saat penjual meminta peninjauan tambahan karena tidak setuju dengan keputusan tersebut dan alurnya juga berbeda saat penjual telah memperbaiki masalahnya.
Untuk meminta data guna menerapkan tindakan kompleks dengan input pengguna, Anda harus menetapkan
kolom user_input_action_option ke nilai BUILT_IN_USER_INPUT_ACTIONS.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
Ganti {merchantId} dengan ID unik akun yang ingin Anda picu pemrosesan tindakannya.
Penerapan
Berikut adalah saran kami terkait tampilan alur halaman diagnostik yang meminta input pengguna:
Penjual mengklik tombol tindakan.
- Jika ada beberapa alur yang tersedia, aplikasi Anda akan menawarkannya semua sehingga penjual dapat memilih salah satunya berdasarkan niatnya.
- Penjual memilih alur.
Aplikasi Anda menampilkan judul, pesan, balon, dan formulir input pengguna untuk alur tindakan yang dipilih. Sebaiknya Anda menampilkan detail ini dalam dialog.
- Pesan singkat, jika ada, berisi informasi penting yang bertujuan membantu penjual memahami cara kerja tindakan tersebut dan apa yang harus dilakukan agar berhasil. Sebaiknya soroti pesan ini dan sesuaikan gaya dengan tingkat keparahan info penting.
- Jika ada kolom input dalam alur, kolom tersebut harus ditampilkan agar penjual dapat memberikan nilai. Jika kolom input ditandai sebagai wajib diisi, maka aplikasi Anda tidak boleh mengizinkan penjual mengirim permintaan sebelum mereka memberikan nilai.
Penjual membaca informasi dan memberikan nilai yang diminta.
Penjual mengonfirmasi permintaannya dengan mengklik tombol.
Aplikasi Anda memicu pemrosesan tindakan dengan memanggil layanan
MerchantSupport. Berikut contoh permintaan:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }Ganti {merchantId} dengan ID unik akun yang ingin Anda picu pemrosesan tindakannya.
Untuk mengakses metode
triggeractionuntukBuiltInUserInputAction, kirimkan permintaan menggunakan formulir ini.Aplikasi Anda menampilkan pesan konfirmasi yang ditampilkan dari layanan
MerchantSupport.- Jika layanan menampilkan error validasi dengan status
INVALID_ARGUMENT, layanan tersebut berisi informasi mendetail dan pesan error yang dilokalkan yang harus ditampilkan kepada penjual. Sebaiknya tampilkan error tersebut di dekat kolom input yang terpengaruh. Berikut contoh respons sampel:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- Jika layanan menampilkan status tidak valid atau error internal, yang ditunjukkan oleh status
FAILED_PRECONDITIONdanINTERNAL, aplikasi harus menginstruksikan penjual untuk memuat ulang halaman atau mencoba lagi nanti.
- Jika layanan menampilkan error validasi dengan status
