Panoramica
Google Maps Platform è disponibile per il web (JS, TS), Android e iOS, e offre anche API di servizi web per ottenere informazioni su luoghi, indicazioni stradali e distanze. Gli esempi in questa guida sono scritti per una piattaforma, ma sono forniti link alla documentazione per l'implementazione su altre piattaforme.
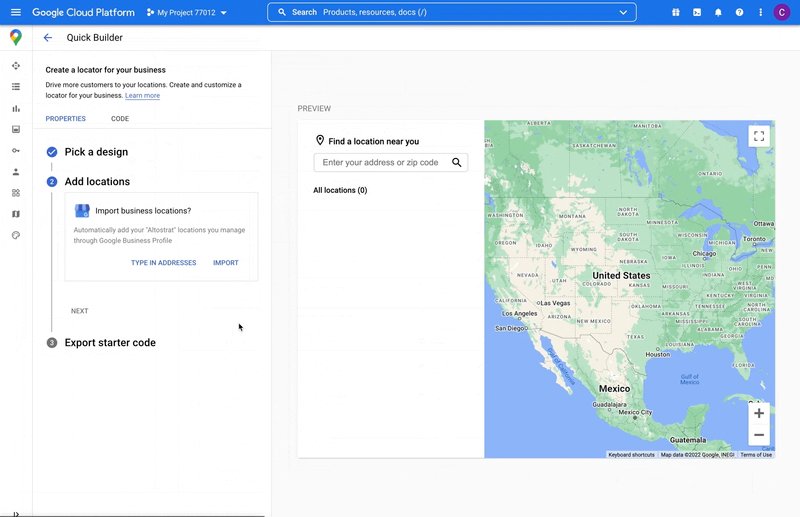
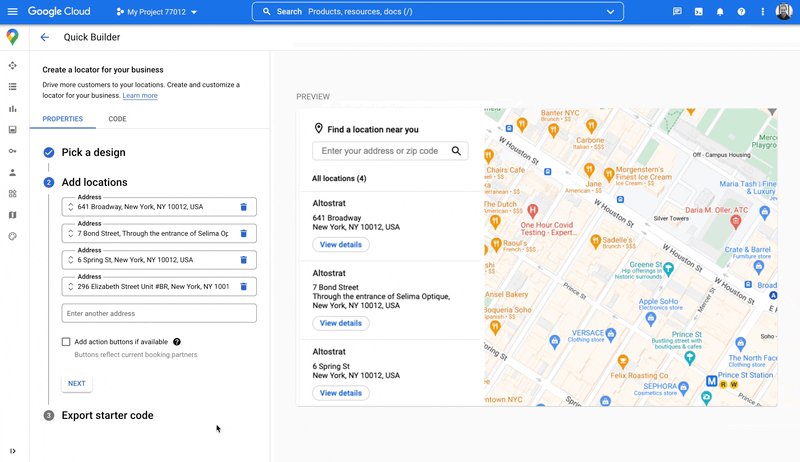
Quick Builder nella console Google Cloud ti consente di creare rapidamente un locator, ad esempio importando le schede del profilo dell'attività e incorporando automaticamente i link per la prenotazione degli appuntamenti di fornitori di terze parti. L'interfaccia utente interattiva ti consente di generare codice ed eseguire il deployment su Cloud in pochi minuti.
I tuoi utenti vogliono cercare prodotti e servizi online e trovare la sede migliore e più comoda da visitare, fissare un appuntamento o ritirare un ordine. Vogliono raggiungere la tua sede il più rapidamente possibile e tu vuoi offrire loro esperienze online complete che aumentino le visite alle tue sedi fisiche, accrescano la soddisfazione degli utenti e riducano le chiamate all'assistenza. Inoltre, vuoi misurare l'efficacia del tuo locatore per determinare se i clienti riescono a trovare la tua sede e vuoi capire dove apportare miglioramenti.
Locator Plus, le indicazioni e i suggerimenti di personalizzazione che forniamo in questo articolo, è la combinazione ottimale di API di Google Maps Platform consigliata per creare ottime esperienze utente per i localizzatori. Se segui queste best practice, puoi aiutare gli utenti a trovare le tue sedi su una mappa, visualizzare informazioni dettagliate di cui hanno bisogno per prendere decisioni e fornire indicazioni stradali, che si spostino in auto, in bicicletta, a piedi o con il trasporto pubblico.
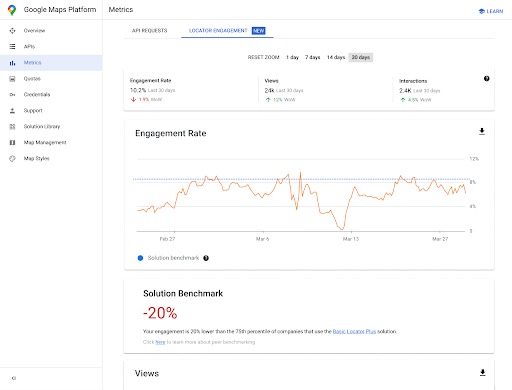
Per gli utenti di Locator Plus, una dashboard di analisi consente di analizzare e generare approfondimenti dai dati, offrendo un quadro chiaro del livello di coinvolgimento degli acquirenti con il tuo Store locator. Per accedere a questo report, vai alla sezione Report sul coinvolgimento della console. Per maggiori dettagli su questo report, consulta Report sul coinvolgimento.
Il seguente diagramma mostra le API di base coinvolte nell'implementazione di Locator Plus. Il diagramma mostra anche un database dei tuoi dati sulla posizione che puoi combinare con i dettagli dei luoghi per offrire agli utenti il set di informazioni migliore e più completo possibile. (Fai clic per ingrandire.)

Abilitazione delle API in corso…
Per implementare queste best practice, devi attivare le seguenti API nella console Google Cloud: Per ulteriori informazioni sulla configurazione, consulta la Guida introduttiva a Google Maps Platform.Sezioni di implementazione
Di seguito sono riportate le pratiche e le personalizzazioni che tratteremo in questo argomento.
- L'icona del segno di spunta è una pratica di base.
- L'icona a forma di stella è una personalizzazione facoltativa, ma consigliata, per migliorare la soluzione.
| Visualizzazione delle tue sedi su una mappa interattiva |
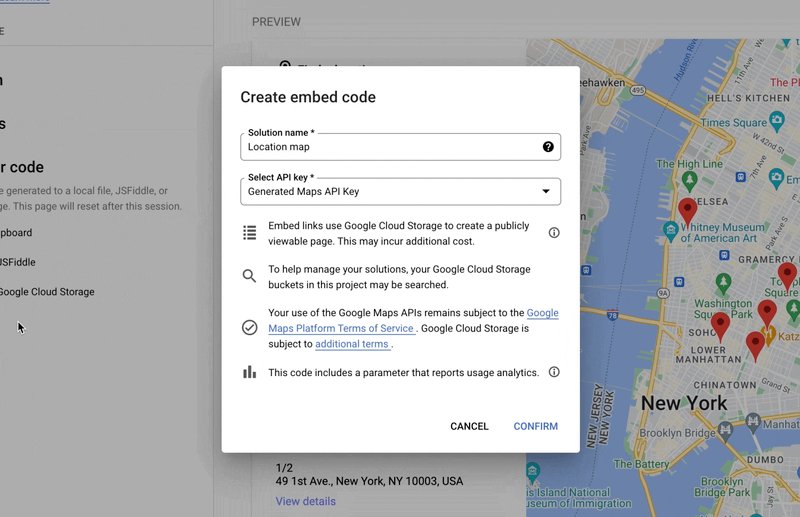
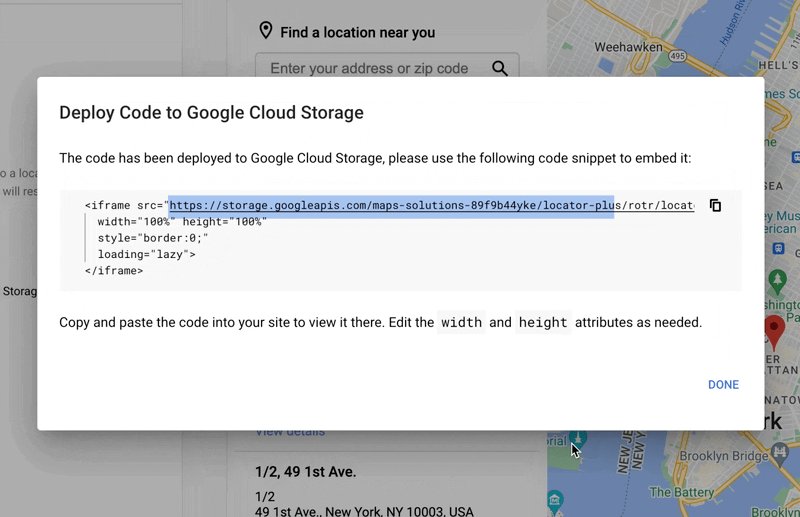
Crea una mappa che consenta agli utenti di visualizzare i dettagli della posizione, spostarsi e aumentare e diminuire lo zoom. In alternativa, puoi esplorare la soluzione Quick Builder Locator Plus per creare rapidamente una mappa, ad esempio importare facilmente i dettagli dell'attività dalle schede del profilo dell'attività, incorporare i link per la prenotazione degli appuntamenti ed eseguire il deployment su Google Cloud Storage. |
|
| Fornire i dettagli del luogo | Dopo che gli utenti hanno trovato le tue sedi più vicine su una mappa, fornisci loro dettagli significativi su queste sedi per aiutarli a prendere decisioni. | |
| Visualizzazione delle località da una visuale a 45° | Offri agli utenti una visualizzazione migliore della tua posizione nella vista satellitare da un'angolazione di 45 gradi. | |
| Identificazione della posizione dell'utente | Aggiungi la funzionalità di digitazione dinamica per migliorare l'esperienza utente su tutte le piattaforme e la precisione dell'indirizzo con il minimo numero di tasti premuti. | |
| Visualizzazione del tempo di percorrenza e della distanza dalle sedi più vicine | Calcola la distanza e il tempo di percorrenza per più luoghi di partenza e destinazioni, eventualmente specificando varie forme di trasporto come a piedi, in auto o in bicicletta. | |
| Aiutare gli utenti a prenotare appuntamenti |
Consenti agli utenti di prenotare un appuntamento dal riquadro laterale Dettagli del luogo. In alternativa, puoi esplorare la soluzione Quick Builder Locator Plus per creare rapidamente una mappa, tra cui importare facilmente i dettagli dell'attività dalle schede del profilo dell'attività, incorporare i link per la prenotazione degli appuntamenti ed eseguire il deployment su Google Cloud Storage. |
|
| Visualizzazione delle offerte locali | Mostrare agli utenti offerte locali cliccabili nel riquadro laterale Dettagli sulla sede. | |
| Fornire indicazioni stradali | Ottieni dati sulle indicazioni stradali dalla partenza alla destinazione utilizzando varie forme di trasporto, come a piedi, in auto, in bicicletta e con il trasporto pubblico. | |
| Personalizzare la mappa | Crea indicatori personalizzati per mettere in evidenza le tue sedi e personalizza la mappa in modo che sia in linea con i colori del tuo brand. Mostra (o nascondi) punti d'interesse (PDI) specifici sulla mappa per aiutare gli utenti a orientarsi meglio e controlla la densità dei PDI per evitare di appesantire la mappa. | |
| Ottenere approfondimenti sull'utilizzo con gli analytics | Configura e utilizza Google Analytics per ottenere approfondimenti sulla strategia e sull'implementazione del localizzatore. | |
| Invio delle indicazioni stradali ai dispositivi mobili | Oltre a mostrare le indicazioni stradali sul localizzatore, puoi anche inviare le indicazioni stradali allo smartphone di un utente per la navigazione utilizzando Google Maps ovunque ti trovi. | |
| Visualizzazione di Street View per aiutare gli utenti a visualizzare le località | Offri agli utenti immagini di Street View con visualizzazioni a 360 gradi per orientarli meglio e aiutarli a trovare più velocemente le tue sedi. | |
| Determinare la posizione dell'utente con la geolocalizzazione | Se non vuoi fare affidamento sui servizi di geolocalizzazione del dispositivo, utilizza la geolocalizzazione per identificare la posizione dell'utente. | |
| Combinazione di dati sulla posizione personalizzati con Place Details | Combina i tuoi dettagli sulla posizione personalizzati con i dettagli dei luoghi per offrire agli utenti un ampio insieme di dati per prendere decisioni. |
Visualizzazione delle tue sedi su una mappa interattiva
Un locator è una parte importante dell'esperienza utente. Tuttavia, alcuni siti potrebbero non avere nemmeno una semplice mappa, pertanto gli utenti devono uscire dal sito o dall'app per trovare una stazione di ricarica nelle vicinanze. Ciò significa un'esperienza non ottimale per gli utenti che devono navigare tra le pagine per ottenere le informazioni di cui hanno bisogno. Puoi invece migliorare questa esperienza incorporando e personalizzando le mappe nelle tue applicazioni.
Esistono diversi modi per attivare questa funzionalità: (1) utilizzando la soluzione Quick Builder Locator Plus per fornire questa funzionalità pronta all'uso e (2) utilizzando la tua implementazione di Maps Dinamici. Questa sezione descrive queste opzioni in dettaglio.
Utilizzare Locator Plus di Builder rapido
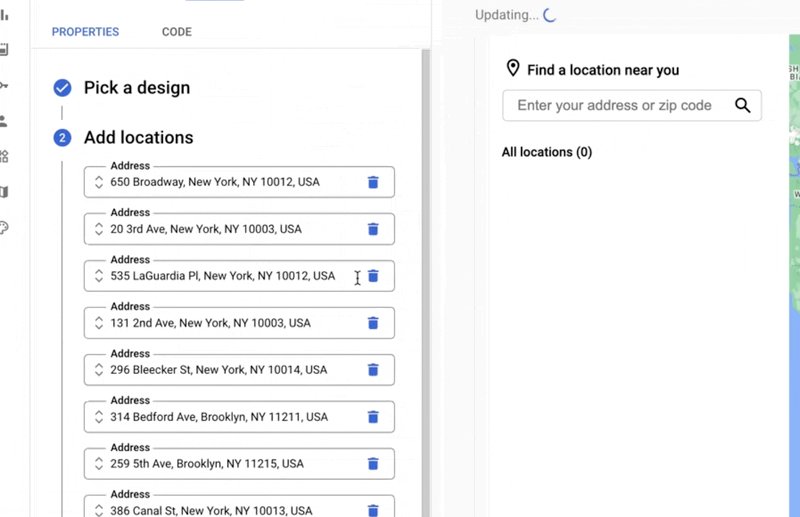
Puoi utilizzare la soluzione Quick Builder Locator Plus per importare i dettagli dell'attività dal tuo profilo dell'attività. Ora, una modifica ai dettagli della tua attività nel profilo dell'attività si rifletterà nello Store locator sul tuo sito web. Queste modifiche possono includere orari, dati di contatto, foto, opzioni di servizio e altro ancora. Quick Builder ti consente di esplorare rapidamente la configurazione delle sedi delle attività su una mappa, di generare codice di cui è possibile eseguire il deployment o di eseguire il deployment direttamente in Google Cloud Storage in pochi minuti.


Utilizzare la tua implementazione di Dynamic Maps
| Questo esempio utilizza: API Maps JavaScript | Disponibile anche su: Android | iOS |
Puoi aggiungere una mappa dinamica alla tua pagina, ovvero una mappa su cui gli utenti possono spostarsi, eseguire lo zoom in e out e ottenere dettagli su diverse località e punti di interesse, con poche righe di codice.
Innanzitutto, devi includere l'API Maps JavaScript nella pagina. Per farlo, devi collegare il seguente script nella pagina HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
L'URL fa riferimento alla funzione JavaScript initMap che viene eseguita al caricamento della pagina. Nell'URL puoi anche definire la lingua o la regione della mappa per assicurarti che sia formattata nel modo corretto per il paese specifico scelto come target. L'impostazione di una regione garantisce inoltre che il comportamento delle app utilizzate al di fuori degli Stati Uniti sia orientato verso la regione impostata. Consulta la sezione Dettagli sulla copertura di Google Maps Platform per un elenco completo delle lingue e delle regioni supportate e scopri di più sull'utilizzo del parametro region.
Poi, devi avere un div HTML per inserire la mappa nella pagina.
Questo è il luogo in cui verrà visualizzata la mappa.
<div id="map"></div>
Il passaggio successivo consiste nell'impostare la funzionalità di base della mappa. Questo viene eseguito nella funzione script
initMap specificata nell'URL dello script. In questo script,
mostrato nell'esempio seguente, puoi impostare la posizione iniziale,
il tipo di mappa e
i controlli che saranno disponibili sulla mappa per i tuoi utenti. Tieni presente che
getElementById() fa riferimento all'ID "map" div riportato sopra.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Per un locator, in genere ti interessa impostare la posizione iniziale, il punto mediano o i limiti e il livello di zoom (l'entità dello zoom sulla posizione). La maggior parte degli altri elementi, come la regolazione dei controlli, è facoltativa e dipende dal livello di interazione con la mappa.
Ottenere gli ID luogo
| Questo esempio utilizza: API Places | Disponibile anche:JavaScript |
Potresti avere un database delle tue sedi con informazioni di base come il nome della sede, l'indirizzo e il numero di telefono. Per recuperare le informazioni di Google Maps
Platform su quel luogo, incluse le coordinate geografiche e le informazioni fornite dagli utenti, trova l'ID luogo corrispondente a ciascuna delle sedi nel tuo database. Puoi
effettuare una chiamata all'
endpoint Find Place nella ricerca di luoghi dell'API Places e richiedere solo il campo place_id. Ecco un esempio di richiesta dell'ID luogo per la sede di Google a Londra:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Puoi archiviare questo ID luogo nel tuo database e utilizzarlo come un modo efficiente per richiedere informazioni sul luogo. Di seguito sono riportate le istruzioni per utilizzare l'ID luogo per eseguire il geocodifica, recuperare i dettagli del luogo e richiedere indicazioni stradali per raggiungere il luogo.
Geocodifica delle sedi
| Questo esempio utilizza: API Geocoding | Disponibile anche:JavaScript |
Se il tuo database di località contiene indirizzi, ma non coordinate geografiche, utilizza l'API Geocoding per ottenere la latitudine e la longitudine dell'indirizzo al fine di posizionare l'indicatore sulla mappa. Puoi geocodificare gli indirizzi lato server, memorizzare le latitudini e le longitudini nel database e aggiornarli almeno ogni 30 giorni.
Ecco un esempio di utilizzo dell'API Geocoding per ottenere la latitudine e la longitudine dell'ID luogo restituito per l'ufficio di Google a Londra:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aAggiunta di località alla mappa
Il passaggio successivo consiste nell'aggiungere le tue sedi alla mappa. In genere, questo viene fatto aggiungendo indicatori alla mappa, anche se sono disponibili diverse altre opzioni, come i livelli dati.
Una volta che hai la latitudine e la longitudine della tua posizione, ecco un esempio di aggiunta di un indicatore alla mappa:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
Con pochi indicatori, puoi vedere la posizione di più sedi contemporaneamente.

Se sono presenti un numero elevato di località, ti consigliamo di utilizzare un'utilità di raggruppamento dei marker per JavaScript, Android o iOS. Ecco un esempio di raggruppamento di indicatori nello snippet di GitHub del localizzatore di negozi in JavaScript.
Fornire dettagli dei luoghi
| Questo esempio utilizza: API Maps JavaScript | Disponibile anche: API | Android | iOS |
Puoi condividere i dettagli dei luoghi che gli utenti devono conoscere prima di visitare una delle tue sedi. Con informazioni dettagliate su un luogo, come dati di contatto, orari di apertura, valutazioni degli utenti, foto degli utenti e stato di chiusura temporanea, i tuoi utenti sapranno esattamente cosa aspettarsi quando visitano la tua sede. Dopo aver effettuato una chiamata all'API Places, puoi filtrare e visualizzare la risposta in una finestra informativa, in una barra laterale del web o in qualsiasi altro modo.
Per richiedere i dettagli dei luoghi, devi disporre dell'ID luogo di ciascuna delle tue sedi. Consulta la sezione Ottenere gli ID luogo per recuperare l'ID luogo della tua località.
Espandi per visualizzare i video per richiedere i dettagli dei luoghi:
Trovare gli orari di apertura
Controlla le chiusure
Costi sotto controllo
Il seguente esempio utilizza l'API Maps JavaScript e la libreria Places per recuperare i dettagli dei luoghi e aggiungerli a una finestra informativa. Questa implementazione utilizza la strategia di risparmio sui costi di attivazione di una richiesta di dettagli sul luogo solo quando l'utente richiede i dettagli facendo clic sull'indicatore anziché recuperare in via preventiva i dettagli di tutte le località indipendentemente dall'interesse dell'utente.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
Visualizzazione delle località da una vista a 45°
| Questo esempio utilizza: API Maps JavaScript | Disponibile anche su: Android | iOS |
Offrire agli utenti una vista aerea della tua sede li aiuta a farsi un'idea più chiara di come appare, il che li aiuta a trovarla più facilmente. Quando un utente seleziona una singola località per visualizzare più dettagli, puoi aumentare lo zoom sulla località per mostrare le immagini satellitari disponibili da un'angolazione di 45°.
Il seguente esempio di codice imposta la mappa su un livello di zoom elevato, un tipo di mappa compatibile e un angolo di inclinazione che mostrerà le immagini a 45°, se disponibili. I dettagli sulla disponibilità delle immagini a 45° sono illustrati nella documentazione.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}Ripristino della visualizzazione mappa originale
Gli utenti spesso vogliono passare dalla visualizzazione dettagliata di una singola località alla visualizzazione di riepilogo di più località vicine e viceversa. Per semplificare questa operazione, aggiungi un
listener per rilevare quando l'utente esce dalla visualizzazione dettagliata nelle interazioni con la mappa o nella
visualizzazione elenco. Ad esempio, l'ascolto dell'evento zoom_changed sull'oggetto map indica che l'utente ha diminuito manualmente lo zoom dalla visualizzazione dettagliata o ha chiamato un'altra funzione che ha aggiornato il livello di zoom. In questo esempio, la diminuzione dello zoom reimposta la mappa sul tipo e sull'inclinazione originali.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
Identificare la posizione dell'utente
| Questo esempio utilizza: API Maps JavaScript | Disponibile anche su: Android | iOS |
Il componente chiave successivo di qualsiasi localizzatore è l'identificazione della posizione di partenza dell'utente. Per impostazione predefinita, puoi utilizzare i servizi di geolocalizzazione mobile e la geolocalizzazione del browser web per richiedere le autorizzazioni utente per impostare l'origine come posizione attuale dell'utente. Tuttavia, l'utente può negare queste autorizzazioni o impostare una posizione diversa come punto di partenza.
Gli utenti di oggi sono abituati alla funzionalità di completamento automatico con anteprima nella versione consumer di Google Maps. Questa funzionalità può essere integrata in qualsiasi applicazione che utilizzi le librerie Places di Google Maps Platform su dispositivi mobili e sul web. Quando un utente digita un indirizzo, il completamento automatico completa il resto tramite l'uso di widget. Puoi anche fornire la tua funzionalità di completamento automatico utilizzando direttamente le librerie Places.
Per aggiungere la libreria Place Autocomplete al tuo sito, devi solo aggiungere un paio di parametri di query all'URL dello script dell'API Maps JavaScript. Nel seguente
esempio, la somma è libraries=places.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>Aggiungi una casella di testo alla pagina per l'input dell'utente.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
Infine, devi inizializzare il servizio di completamento automatico e collegarlo alla casella di testo denominata.
Se limiti le
previsioni del completamento automatico dei luoghi ai tipi di codici geografici, il campo di immissione viene configurato per accettare indirizzi, quartieri, città e codici postali, in modo che gli utenti possano inserire qualsiasi livello di specificità per descrivere la propria località. Assicurati di richiedere il campo geometry
in modo che la risposta contenga la latitudine e la longitudine dell'origine dell'utente. Utilizzerai
queste coordinate per ricentrare la mappa e indicare la relazione tra le tue località e
l'origine.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
In questo esempio, dopo che l'utente ha selezionato l'indirizzo, viene eseguita la funzione
addUserLocation(). Viene presa la geometria del risultato corrispondente, la posizione dell'utente, quindi la mappa viene spostata in quella posizione e viene aggiunto un indicatore.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
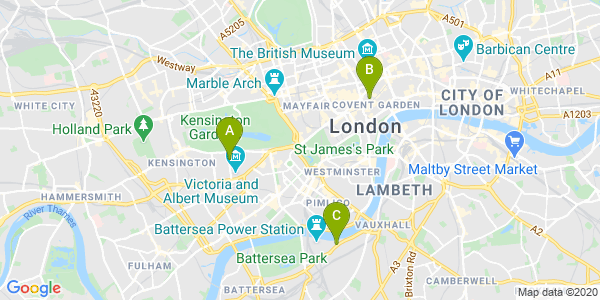
Puoi quindi vedere la relazione tra l'utente e determinate località, come mostrato nell'immagine seguente.

Espandi questa sezione per visualizzare i tutorial video sull'aggiunta del completamento automatico dei luoghi alla tua app:
Sito web
App Android
App per iOS
Visualizzazione del tempo di percorrenza e della distanza per le sedi più vicine
| Questo esempio utilizza: API Distance Matrix (precedente) | Disponibile anche: Distance Matrix Service, API Maps JavaScript (legacy) |
Una volta ottenuta la posizione dell'utente, puoi confrontarla con la posizione delle tue sedi. In questo modo, con il servizio Distance Matrix, l'API Maps JavaScript (legacy) aiuta i tuoi utenti a selezionare la stazione più comoda in base al tempo di percorrenza o alla distanza stradale.
La visualizzazione di località vicine a un utente presuppone che tu abbia già compilato le tue località. Quando utilizzi il tuo database di località, la cosa importante è assicurarti che i dati siano in un formato che possa essere utilizzato in una mappa, come GeoJSON, descritto nell'argomento Livello dati.
Il modo standard per organizzare un elenco di località è ordinarlo in base alla distanza. Spesso questa distanza viene calcolata semplicemente utilizzando la linea retta che congiunge un utente alla stazione di ricarica, ma questo può essere fuorviante. La linea retta potrebbe passare sopra un fiume impraticabile o attraverso strade trafficate in un momento in cui un'altra posizione potrebbe essere più comoda. Questo è importante se hai più sedi a pochi chilometri di distanza.
Il servizio Distance Matrix prende un elenco di località di partenza e di destinazione e restituisce non solo la distanza percorsa, ma anche il tempo necessario per coprire la distanza. Nel caso di un utente, la località di partenza corrisponderebbe alla sua posizione attuale o al punto di partenza desiderato e le destinazioni corrisponderebbero a quelle delle località. Le origini e le destinazioni possono essere specificate come coppie di coordinate o come indirizzi. Questi ultimi verranno abbinati quando viene chiamato il servizio. Puoi utilizzare la Matrice di distanza con una serie di parametri aggiuntivi per mostrare i risultati in base ai tempi di guida attuali o futuri.
L'esempio seguente chiama il servizio Distance Matrix, specificando la partenza e le località dell'utente. Questo esempio mostra la distanza dal centro della mappa a tre uffici Google di Londra.
Riferimento rapido alla codifica URL: %2C = , (virgola), %3A = : (due punti)
e %7C = | (barra verticale).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aEcco una versione che puoi copiare ed eseguire:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aLa risposta effettiva del servizio sarà un elenco di indirizzi, distanze e durate corrispondenti, simile a quello mostrato nell'esempio seguente:
Espandi per visualizzare la risposta di esempio:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
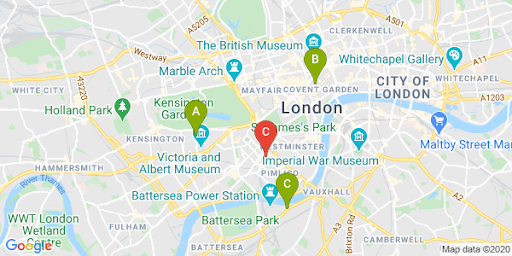
L'immagine seguente mostra l'origine (indicatore rosso C) e le destinazioni su una mappa:

La distanza in linea retta e la distanza del percorso spesso differiscono, come illustrato nella tabella seguente.
| Località | Distanza in linea retta | Strada in traffico / tempo |
|---|---|---|
| Località A | 3,32 km | 4,5 km / 15 minuti |
| Posizione B | 3,20 km | 5 km / 17 minuti |
| Località C | 4,84 km | 6,9 km / 23 minuti |
Anche se la stazione di ricarica B è la più vicina in termini di distanza, il percorso e il tempo per raggiungerla sono più lunghi poiché la stazione di ricarica A è accessibile tramite un'autostrada.
Una volta effettuata questa richiesta, puoi elaborare la corrispondenza per ordinare le risposte in base alla durata del tempo di guida. Puoi trovare esempi di questa funzione nei codelabs del locatore.
Fornire indicazioni stradali
| Questo esempio utilizza: Servizio Directions dell'API Maps JavaScript | Disponibile anche: il servizio web API Directions (legacy) per Android e iOS, da utilizzare direttamente dall'applicazione o da remoto tramite un proxy server |
Se mostri le indicazioni stradali all'interno del tuo sito o delle tue applicazioni, gli utenti non devono uscire dal tuo sito, il che significa che non si distrarranno con altre pagine o non vedranno i concorrenti sulla mappa. Potresti anche mostrare le emissioni di carbonio della modalità di viaggio specifica e l'impatto di un determinato viaggio.
Il servizio di indicazioni stradali dispone anche di funzioni che ti consentono di elaborare i risultati e visualizzarli facilmente su una mappa.
Di seguito è riportato un esempio di visualizzazione di una scheda con le indicazioni stradali. Per ulteriori informazioni sull'esempio, consulta la sezione Visualizzazione di indicazioni stradali di testo.
Per scoprire di più su queste funzionalità di Maps, consulta la documentazione dell'API Maps JavaScript o dai un'occhiata ai codelabs passo passo per creare un locator.
Aiutare gli utenti a prenotare appuntamenti
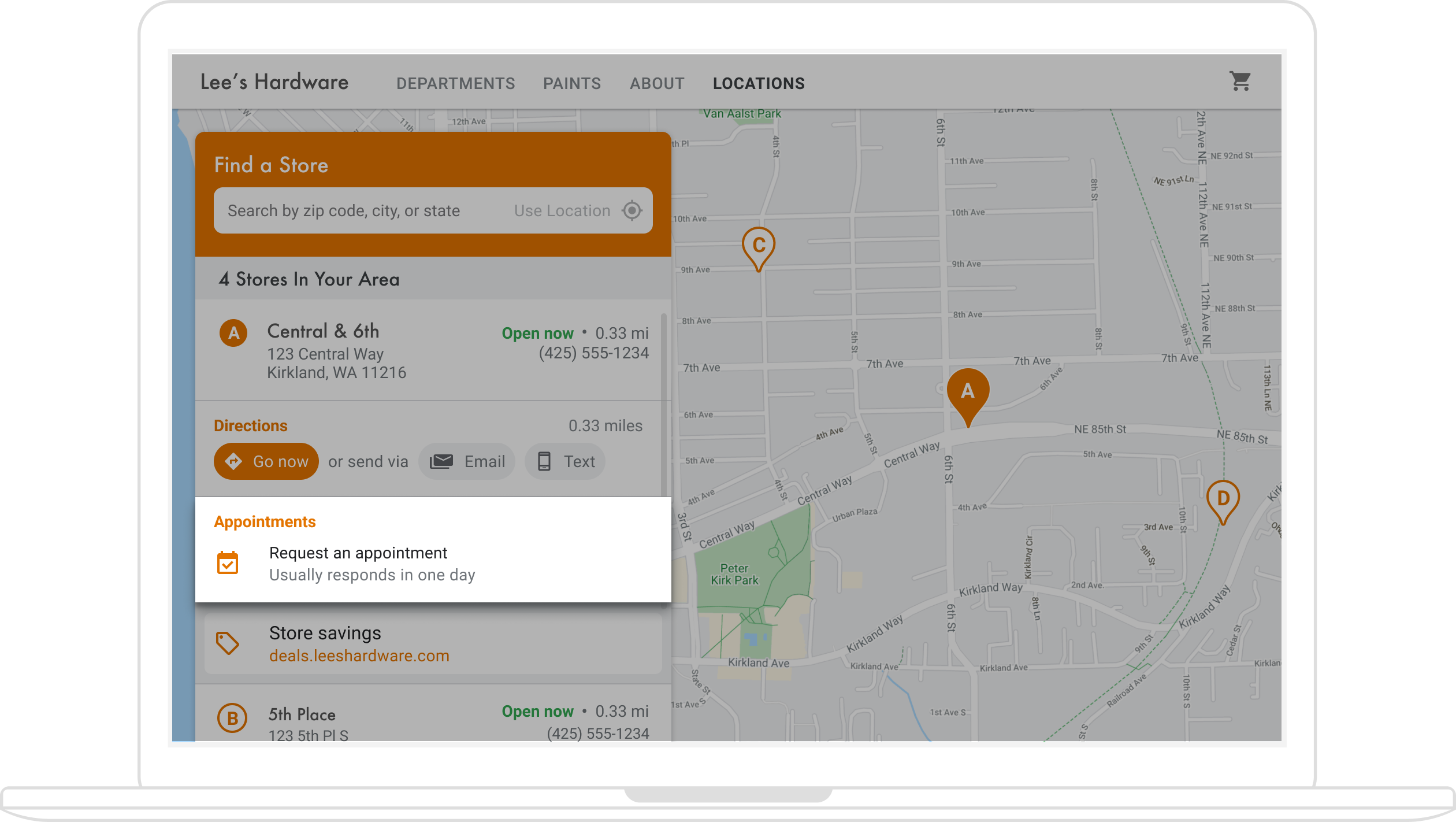
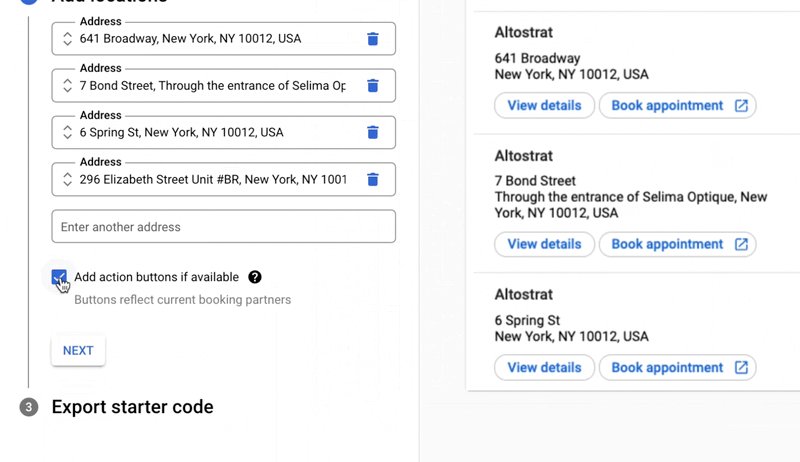
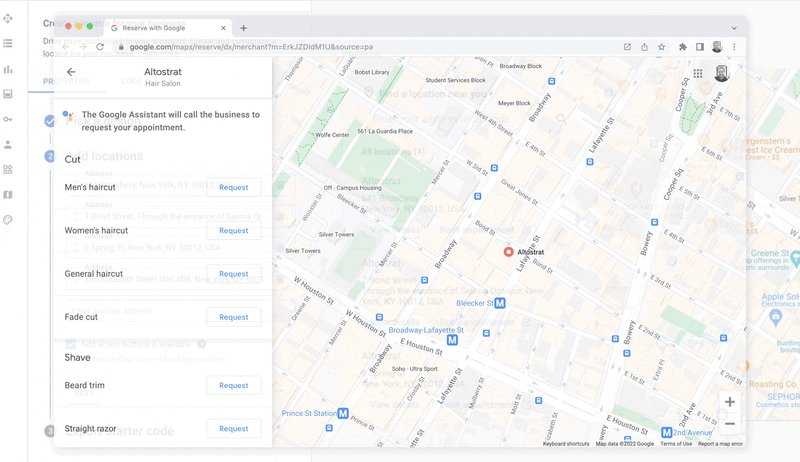
Quando gli utenti visualizzano i dettagli della tua sede in un riquadro laterale, puoi offrire la comodità di prenotare un appuntamento con un clic sul pulsante, come illustrato nella figura seguente.

Esistono diversi modi per attivare questa funzionalità: (1) utilizzando la soluzione Quick Builder Locator Plus per fornire questa funzionalità pronta all'uso e (2) utilizzando il profilo della tua attività. Questa sezione descrive queste opzioni in dettaglio.
Utilizzare Locator Plus di Builder rapido
Puoi utilizzare la soluzione Quick Builder Locator Plus per importare facilmente i dettagli dell'attività dal tuo profilo dell'attività. Una volta importati nello strumento Quick Builder, puoi attivare i link di prenotazione degli appuntamenti incorporati, se disponibili, per le sedi della tua attività tramite Prenota con Google. Anche se non hai un profilo dell'attività associato a un Account Google, puoi comunque utilizzare Quick Builder per incorporare i link di prenotazione per le attività che hai già attivato con fornitori di servizi di prenotazione di terze parti tramite Prenota con Google*.

*Prenota con Google è disponibile solo in determinati paesi e regioni, dove le attività collaborano con un fornitore di servizi di prenotazione supportato. Se ti interessa Prenota con Google, ma al momento non collabori con un partner Prenota con Google, invita il tuo fornitore a dichiarare il proprio interesse compilando questo modulo di interesse e consulta la nostra documentazione per scoprire come iniziare. Se non collabori già con un fornitore di servizi di prenotazione, puoi visualizzare i fornitori idonei nella sezione Prenotazioni di Gestione Profilo dell'attività.

Utilizzare Profilo dell'attività per attivare la prenotazione degli appuntamenti
Quando gestisci la tua presenza online con Profilo dell'attività, le sedi dell'attività che crei vengono associate agli ID luogo di Google Maps Platform per attivare la funzionalità di mappatura integrata con i dati aziendali.
Le API Business Profile ti consentono di creare azioni, come la prenotazione di appuntamenti, che puoi recuperare e mostrare nelle tue app, ma richiedono alcuni passaggi manuali per attivarle, come descritto di seguito.
Quando gli utenti visualizzano i dettagli di un luogo in un riquadro laterale, puoi fornire un link per fissare un appuntamento. Questa sezione spiega come.
-
Crea un'API Business Profile
placeActionLinkper la stazione di ricarica di tipoAPPOINTMENT,ONLINE_APPOINTMENToDINING_RESERVATION.placeActionLinksarà l'oggetto che utilizzerai per il link all'appuntamento nel riquadro laterale. Se hai già creato il link all'azione di appuntamento che ti interessa, vai al passaggio successivo. Di seguito è riportato un esempio di risposta di un'operazioneplaceActionLinks.createPOST riuscita:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Trova la posizione del profilo dell'attività associata all'ID luogo di Google Maps Platform.
Quando gli utenti visualizzano i dettagli di un luogo, visualizzano i dettagli di un ID luogo di Google Maps Platform. L'ID luogo è associato a un ID posizione del profilo dell'attività, quindi devi trovare l'ID posizione in base all'ID luogo della mappa per recuperare e visualizzare il link per la prenotazione degli appuntamenti che hai creato. Esegui le seguenti chiamate alle API Business Profile:
- Elenca gli account del progetto.
- Elenca tutte le sedi all'interno di un account.
- Nelle sedi dell'account,
LocationKeycontiene l'ID luogo di Google Maps Platform, che puoi confrontare con l'ID luogo della località visualizzata.
-
Con l'ID posizione, puoi ottenere il link all'azione che ti interessa. Per recuperare un appuntamento
placeActionLinkesistente, elenca gli appuntamentiplaceActionLinksesistenti per la stazione di ricarica e filtra perplaceActionTypeper trovare il link all'appuntamento che vuoi utilizzare (APPOINTMENT,ONLINE_APPOINTMENToDINING_RESERVATION).L'esempio seguente mostra un messaggio APPOINTMENT
placeActionLinknella risposta della chiamata LIST.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - Crea e compila un
<div>nel riquadro laterale con i dati pertinenti dell'oggettoplaceActionLink, in particolare l'URI per il link di prenotazione dell'appuntamento.
Altre alternative per aggiungere i link agli appuntamenti
Se non gestisci un profilo dell'attività o non vuoi utilizzare la soluzione Quick Builder Locator Plus, controlla la documentazione della tua piattaforma di prenotazione degli appuntamenti per informazioni su come incorporare un widget di prenotazione in un sito web o un'app. Un'altra opzione è utilizzare Google Cloud, ad esempio Cloud Spanner per la gestione dell'inventario (video).
Visualizzazione delle offerte locali
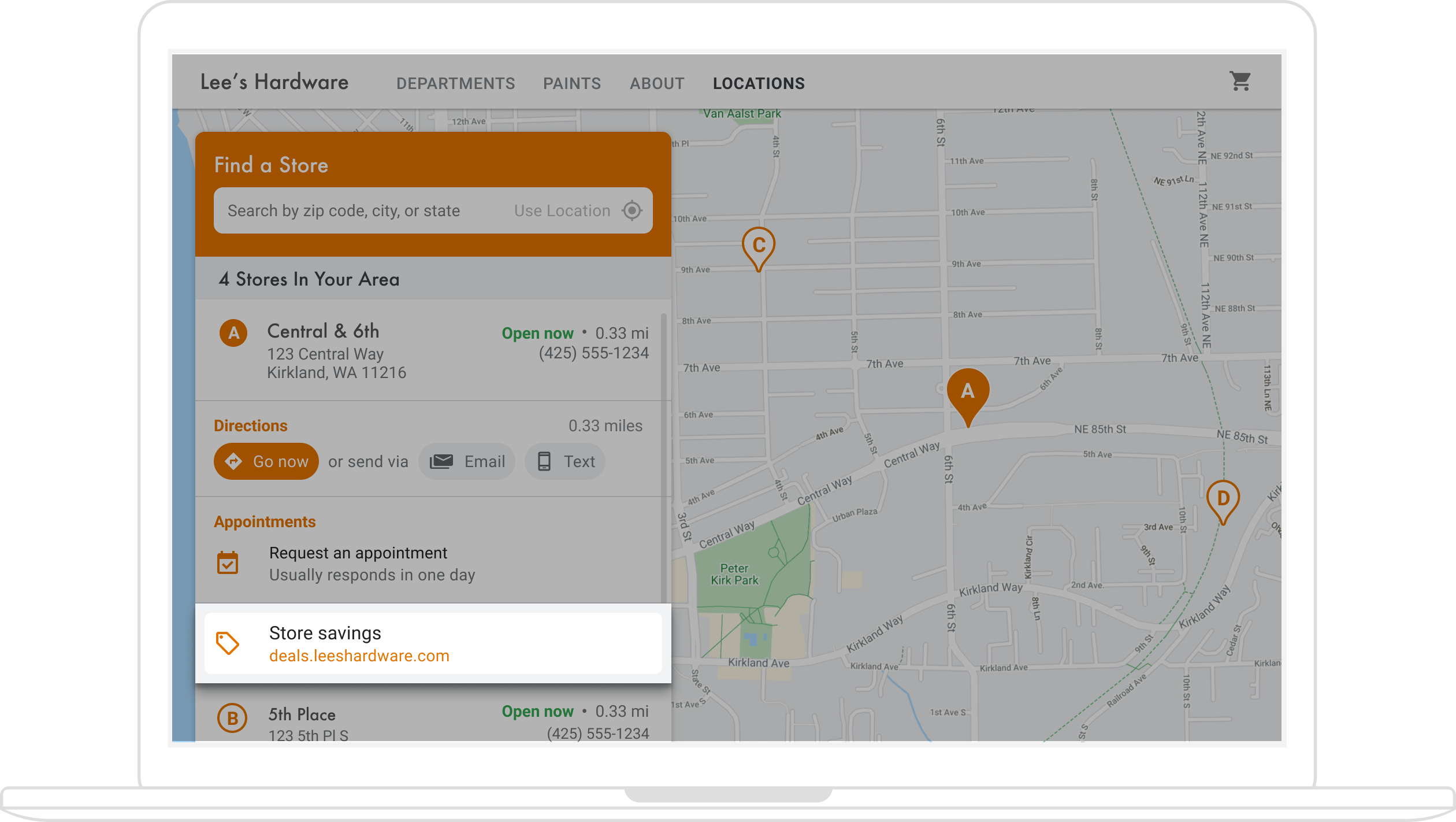
Nel riquadro laterale Dettagli sulla sede di una località, puoi mostrare le offerte locali su cui gli utenti possono fare clic. L'API Google My Business ti consente di creare e recuperare "post" (ad esempio offerte locali) associati alle tue sedi. La figura seguente mostra un esempio di offerta locale nel riquadro laterale Dettagli luogo.

Il diagramma dell'architettura nella sezione Ricerca rapida mostra le tecnologie disponibili per aggiungere offerte al tuo locatore.
Poiché le offerte locali sono associate alle sedi, devi trovare l'ID posizione del profilo dell'attività associato all'ID luogo di Google Maps Platform per la località visualizzata dagli utenti.
Una volta ottenuto l'ID posizione del profilo dell'attività, puoi recuperare l'offerta pertinente come
localPost da visualizzare nel riquadro laterale Dettagli del luogo. Procedi nel seguente modo:
- Con l'API Google My Business,
crea i post con le offerte che vuoi mostrare, di tipo
OFFER. -
Trova la località / l'ID località del profilo dell'attività associato all'ID luogo sulla mappa.
Quando gli utenti visualizzano i dettagli di un luogo, visualizzano i dettagli di un ID luogo di Google Maps Platform. L'ID luogo è associato a un ID posizione del profilo dell'attività, quindi devi trovare l'ID posizione in base all'ID luogo della mappa per recuperare e visualizzare il link all'offerta locale per la tua sede. Esegui le seguenti chiamate alle API Business Profile:
- Elenca gli account del progetto.
- Elenca tutte le sedi all'interno di un account.
- Nelle località dell'account,
LocationKeycontiene l'ID luogo di Maps, che puoi confrontare con l'ID luogo della località visualizzata.
Di seguito è riportato un esempio di richiesta dei dettagli di una sede nelle API Business Profile:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
La risposta contiene un campo
locationKey, ovvero l'ID luogo che puoi utilizzare con le richieste di Google Maps Platform.Espandi per visualizzare la risposta di esempio.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
Ora che hai l'ID posizione, puoi ricevere l'offerta che preferisci. Per recuperare un post di offerta esistente, elenca i
localPostsesistenti per la località e filtra pertopicTypediOFFERper trovare i contenuti dell'offerta che vuoi utilizzare.Ecco un esempio di richiesta per elencare i post locali attivi per una località:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
L'esempio seguente mostra un
OFFERlocalPostnella risposta.Espandi per visualizzare la risposta di esempio.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - Crea e compila un
<div>nel riquadro laterale con i dati pertinenti dell'oggettolocalPost.
Personalizzare la mappa
Puoi modificare l'aspetto e i dettagli della mappa in diversi modi. Ad esempio, puoi:
- Crea indicatori personalizzati per sostituire i segnaposto predefiniti della mappa.
- Modifica i colori degli elementi della mappa in modo che riflettano il tuo brand.
- Controlla quali punti d'interesse mostrare (attrazioni, ristoranti, alloggi e così via) e con quale densità, in modo da attirare l'attenzione degli utenti sulle tue sedi e allo stesso tempo evidenziare i punti di riferimento che aiutano gli utenti a raggiungere la sede più vicina.
Creazione di indicatori personalizzati
Puoi personalizzare gli indicatori modificando il colore predefinito (ad esempio per indicare se una sede è attualmente aperta) o sostituendo l'indicatore con un'immagine personalizzata, come il logo del tuo brand. Le finestre di informazioni o popup possono fornire agli utenti informazioni aggiuntive, come orari di apertura, numero di telefono o persino foto. Puoi anche creare indicatori personalizzati raster, vettoriali, trascinabili e persino animati.
Di seguito è riportata una mappa di esempio che utilizza indicatori personalizzati. (vedi il codice sorgente nell' articolo sui segnaposto personalizzati dell'API Maps JavaScript).
Per informazioni dettagliate, consulta la documentazione degli indicatori per JavaScript (web), Android e iOS.
Definire lo stile della mappa
Google Maps Platform ti consente di dare uno stile alla tua mappa in modo che gli utenti possano trovare la stazione di ricarica più vicina, raggiungerla il più rapidamente possibile e aiutarti a rafforzare il tuo brand. Ad esempio, puoi modificare i colori della mappa in base al tuo branding e ridurre le distrazioni sulla mappa controllando i punti d'interesse visibili agli utenti. Google Maps Platform fornisce anche una serie di modelli di partenza per le mappe, alcuni dei quali sono ottimizzati per settori diversi, come viaggi, logistica, immobili e vendita al dettaglio.
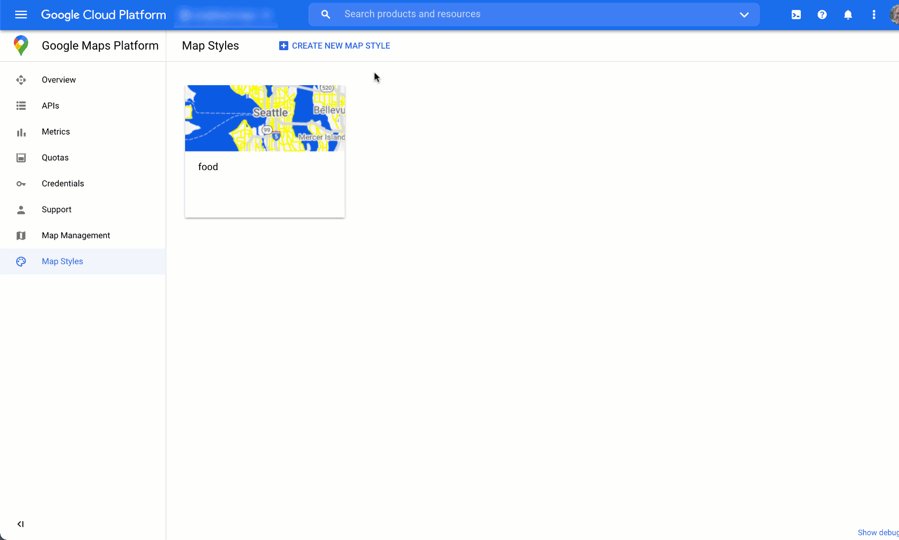
Puoi creare o modificare gli stili di mappa nella pagina Stili mappa della console Google Cloud nel tuo progetto.
Espandi per visualizzare le animazioni della creazione e della personalizzazione dello stile di mappa nella console Cloud:
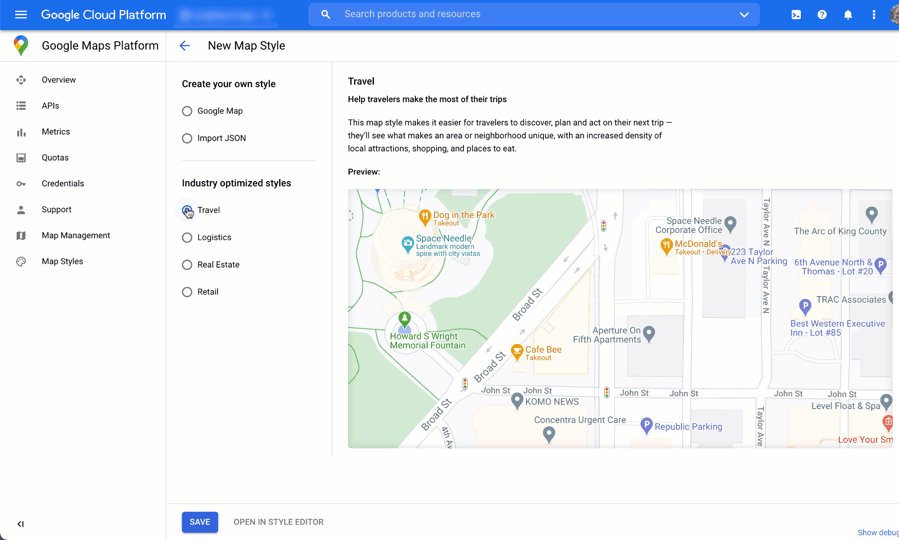
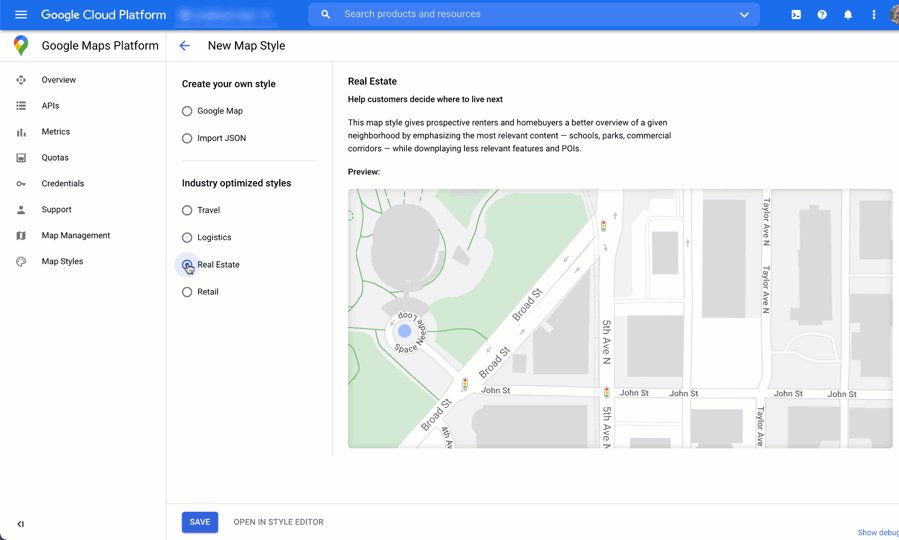
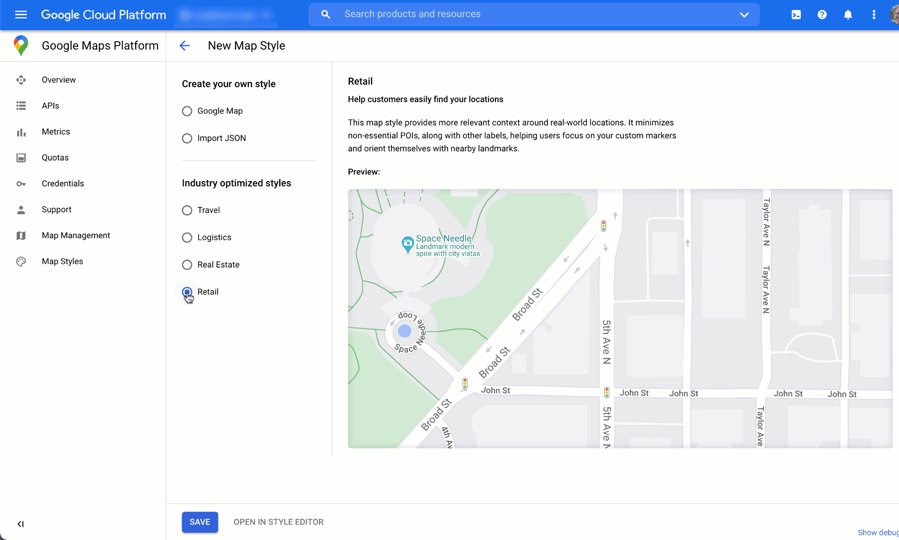
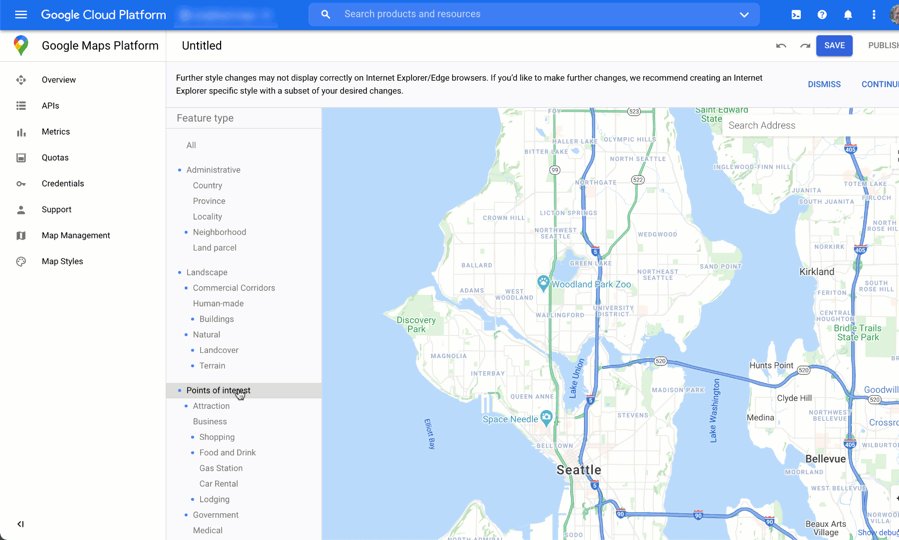
Stili di mappa per settore
Questa animazione mostra gli stili di mappa specifici per settore predefiniti che puoi utilizzare. Questi stili rappresentano un punto di partenza ottimale per ogni tipo di settore. Ad esempio, lo stile di mappa per la vendita al dettaglio riduce i punti d'interesse sulla mappa, consentendo agli utenti di concentrarsi sulle tue sedi, nonché sui punti di riferimento per aiutarli a raggiungere la sede più vicina il più rapidamente e in tutta sicurezza possibile.

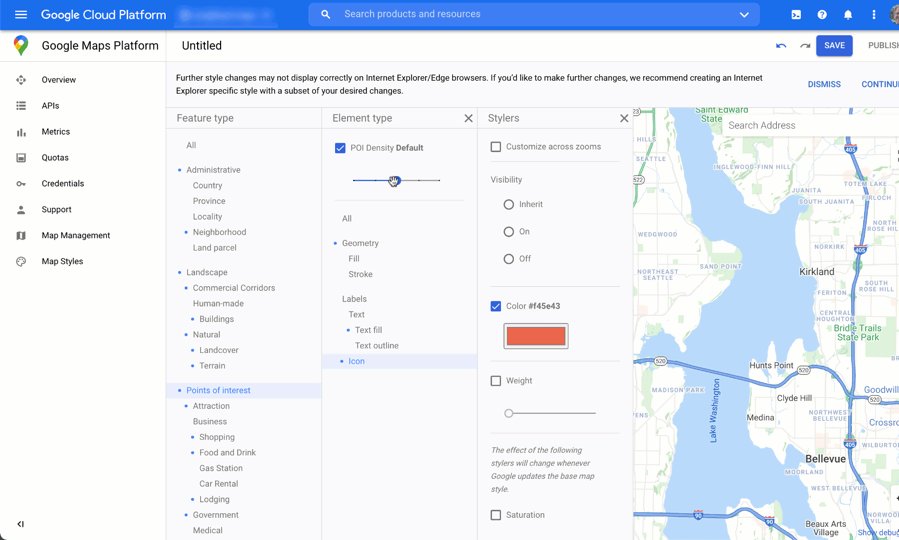
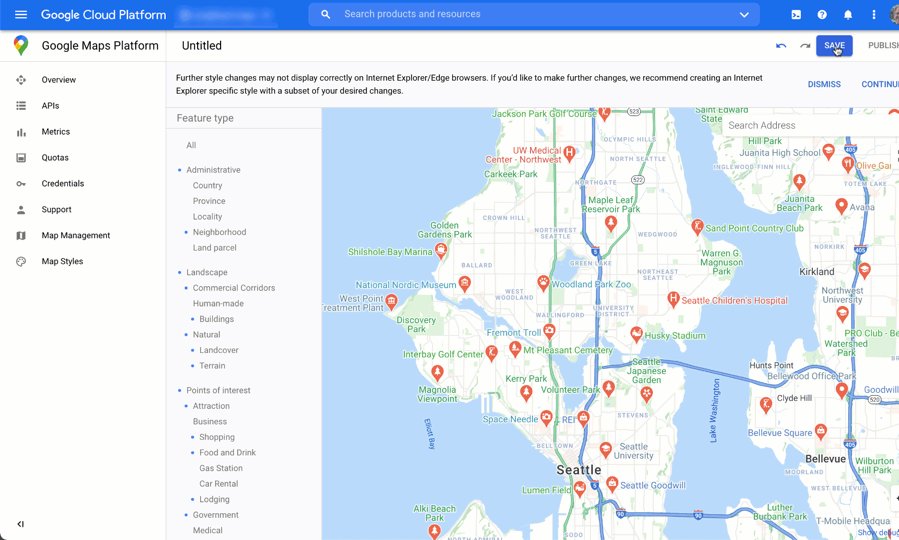
Controllo dei punti di interesse
Questa animazione imposta il colore degli indicatori per i punti di interesse e aumenta la densità dei PDI nello stile della mappa. Maggiore è la densità, più indicatori PDI vengono visualizzati sulla mappa.

Ogni stile di mappa ha il proprio ID. Dopo aver pubblicato uno stile nella console Cloud, fai riferimento a quell'ID mappa nel codice, il che significa che puoi aggiornare uno stile di mappa in tempo reale senza eseguire il refactoring dell'app. Il nuovo aspetto verrà visualizzato automaticamente nell'applicazione esistente e verrà utilizzato su tutte le piattaforme. Gli esempi riportati di seguito mostrano come aggiungere un ID mappa a una pagina web utilizzando l'API Maps JavaScript.
Se includi uno o più map_ids nell'URL dello script, l'API Maps JavaScript rende automaticamente disponibili questi stili per un rendering più rapido della mappa quando li chiami nel codice.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
Il codice seguente mostra una mappa stilizzata nella pagina web. Non è mostrato un elemento HTML
<div id="map"></div> in cui verrà visualizzata la mappa sulla
pagina.
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Scopri di più su come incorporare la personalizzazione delle mappe basata su cloud in JavaScript (web), Android e iOS.
Ottenere approfondimenti sull'utilizzo con gli analytics
Utilizzando gli strumenti di analisi, puoi ottenere informazioni preziose su come gli utenti interagiscono con il tuo locatore. Questa sezione fornisce indicazioni sulla configurazione e sul monitoraggio di Google Analytics e degli strumenti di analisi di Profilo dell'attività per monitorare i dati che ti interessano di più. Per gli utenti di Quick Builder Locator Plus, una dashboard di analisi ti aiuta ad analizzare e generare approfondimenti, offrendoti un quadro della modalità in cui i visitatori del tuo sito interagiscono con il tuo locator, in base a dati anonimizzati.

Per accedere a questo report, vai alla sezione Report sul coinvolgimento della console Cloud. Per maggiori dettagli su questo report, consulta Report sul coinvolgimento.
Data la potenza e la flessibilità di Google Analytics, non tenteremo di fornire informazioni complete sulla configurazione e sull'utilizzo. Ti indirizzeremo invece alla documentazione di riferimento per approfondire l'argomento e per le istruzioni, mettendo in evidenza le considerazioni chiave relative all'analisi per la tua app di localizzazione.
Impostazione di Google Analytics
Se utilizzi già Google Analytics con la tua app, puoi saltare questa sezione.
Di seguito è riportato un esempio di "tag globale" da incollare sul tuo sito per attivare Google Analytics.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Indipendentemente dal fatto che tu utilizzi Google Tag Manager o aggiunga Google Analytics direttamente al tuo sito, l'importante è capire come utilizzare l'implementazione di Google Analytics per:
- Attivare interazioni degli utenti, come i clic, che possono essere misurate indipendentemente dalle visualizzazioni di pagina del sito web (eventi).
- Visualizza i dati non elaborati (metriche) in raggruppamenti significativi (dimensioni o dimensioni personalizzate).
Utilizzo di eventi personalizzati
Di seguito è riportato un esempio di definizione di un evento personalizzato nel locator:
gtag('event', 'location', { 'method': 'address' });
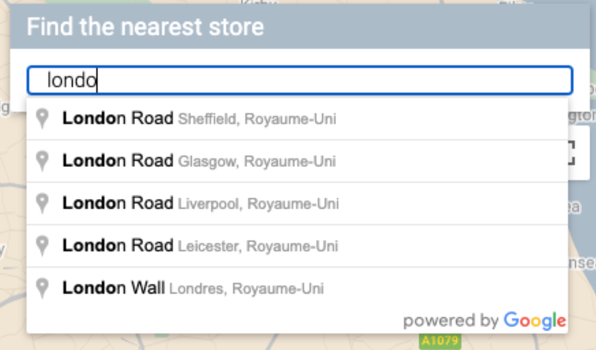
È importante assegnare nomi sufficientemente chiari a event e method in modo da poter comprendere gli eventi nei report. Attivali per le interazioni specifiche che vuoi misurare, ad esempio quando un utente seleziona un indirizzo dall'elenco a discesa del completamento automatico, mostrato nella figura seguente.

Puoi inviare a Google Analytics la seguente chiamata di monitoraggio che utilizza l'evento e il metodo che hai definito. Per facilitare la lettura, mostreremo ogni parametro di query in una riga separata.
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
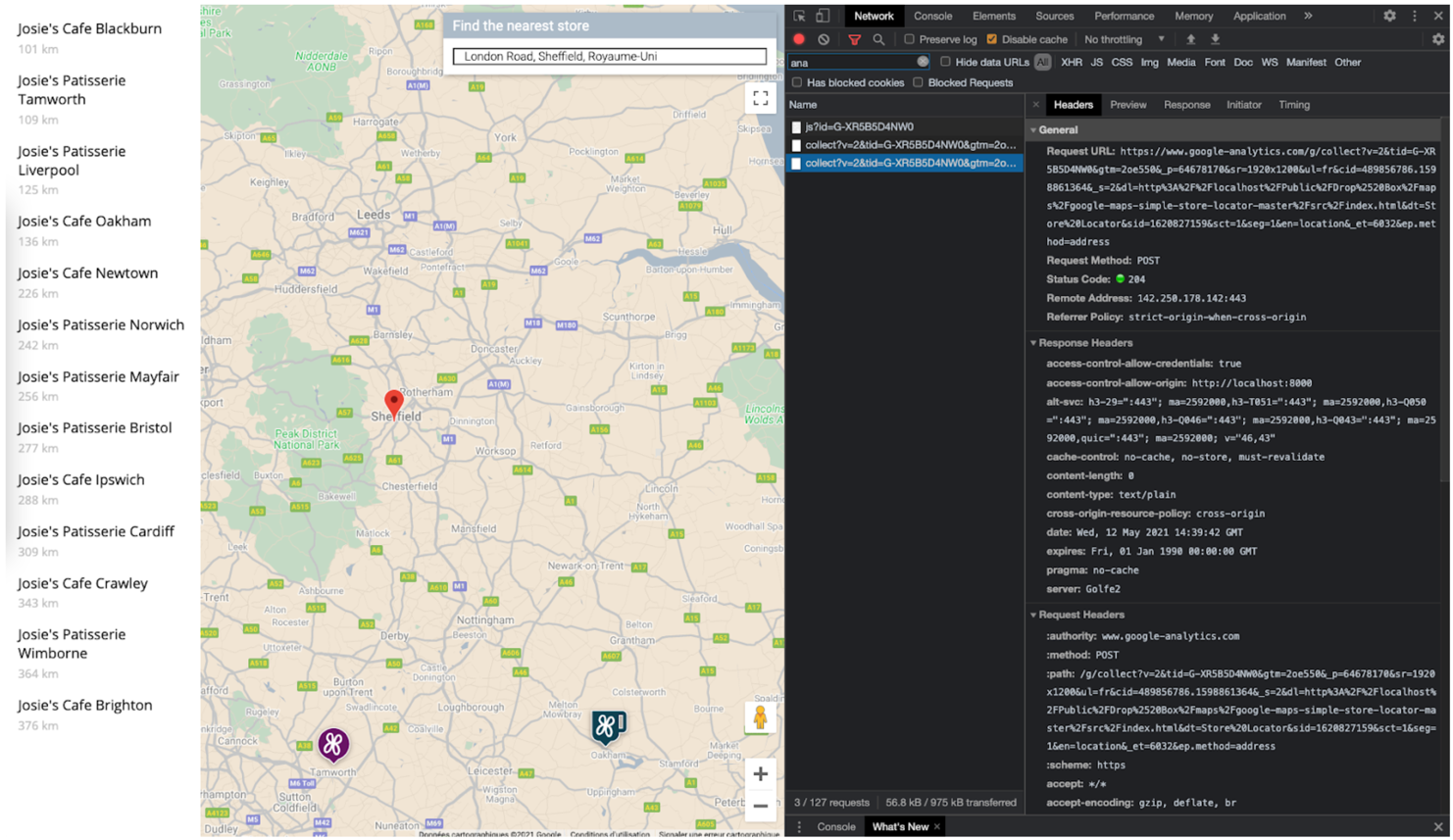
La figura seguente mostra come viene visualizzata la chiamata di Google Analytics nella visualizzazione di ispezione del browser, nella scheda Rete. (fai clic per ingrandire).

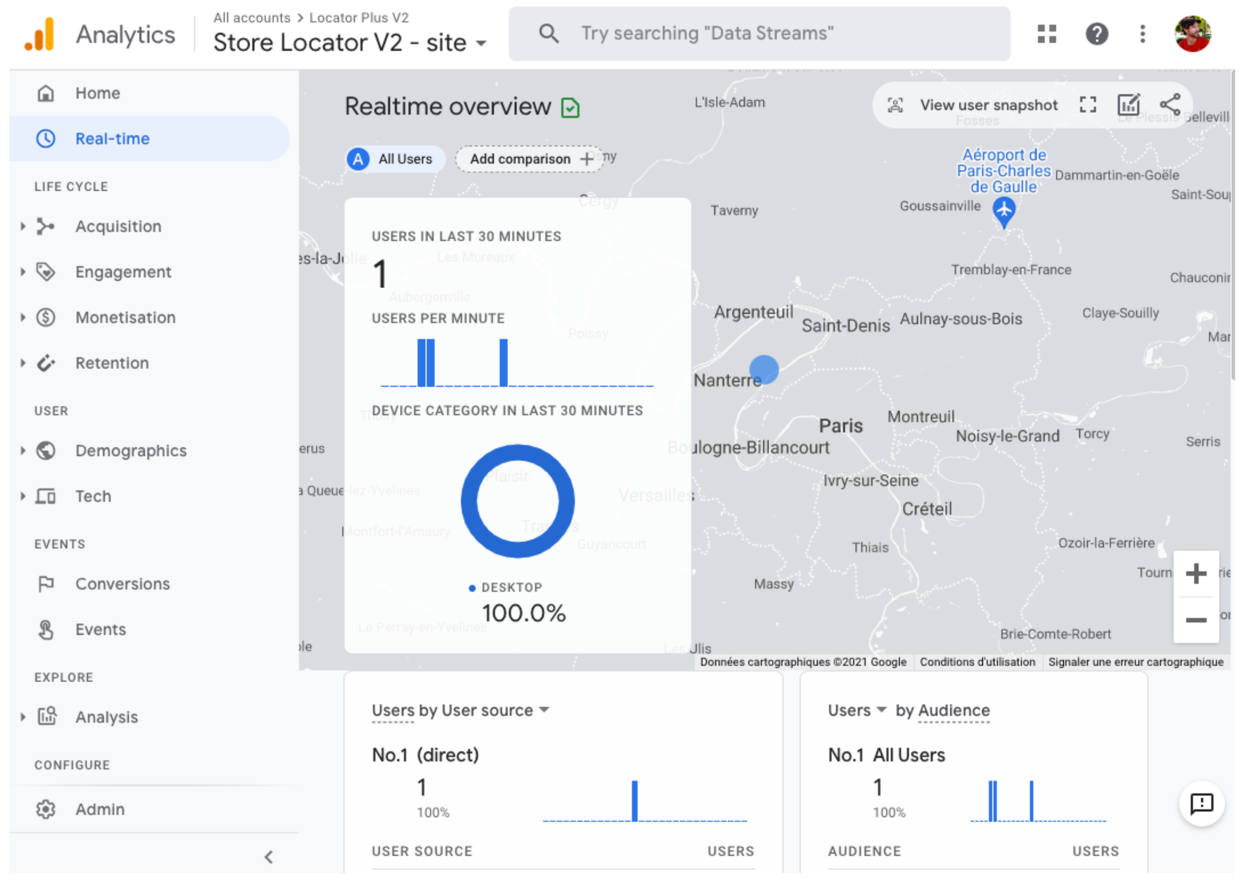
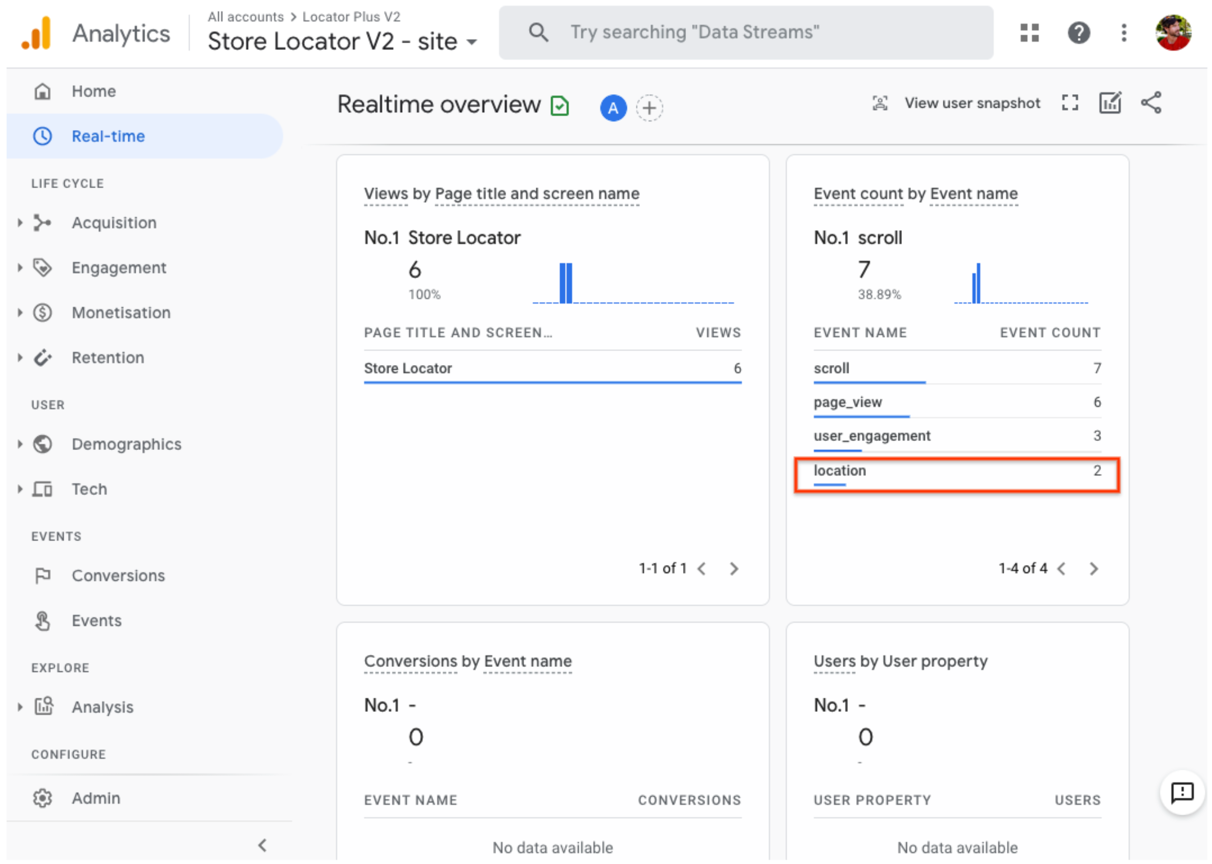
Puoi verificare che i tag evento personalizzati vengano acquisiti correttamente visualizzando la visualizzazione "In tempo reale" in Google Analytics. Ad esempio, l'evento "location" configurato in precedenza per il completamento automatico dei luoghi viene visualizzato in Google Analytics come mostrato nelle figure seguenti.


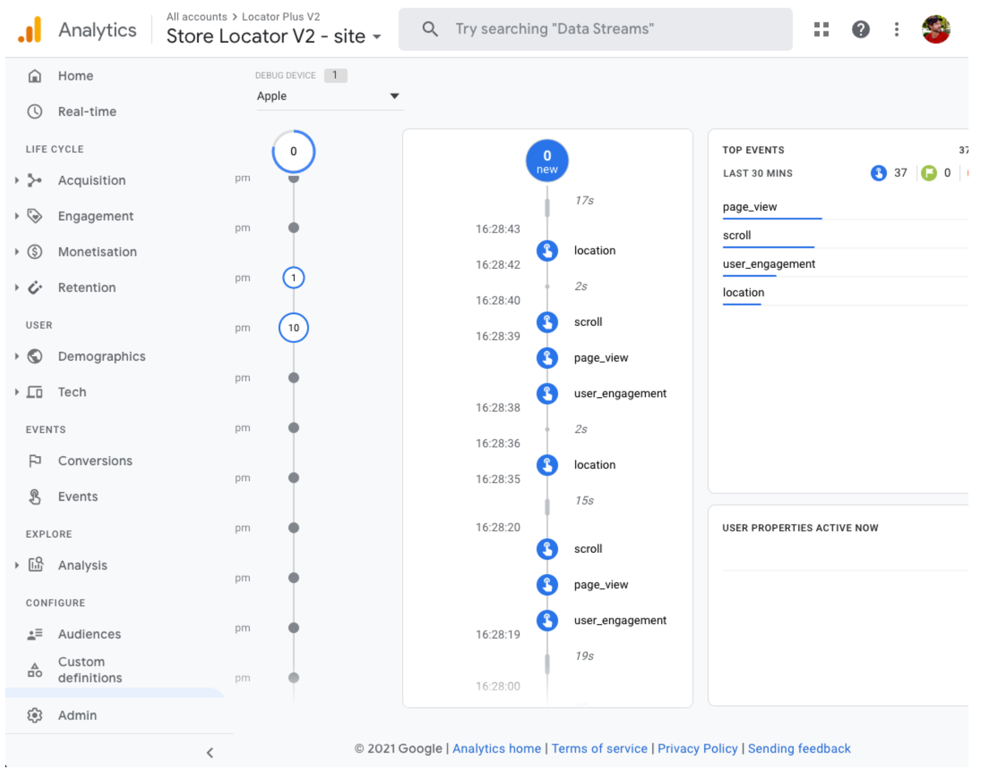
In alternativa, puoi monitorare gli eventi in tempo reale utilizzando DebugView, come mostrato nella seguente figura. Tieni presente che devi attendere 24 ore prima di accedere a un report completo sugli eventi nella sezione Coinvolgimento > Eventi di Google Analytics.

Puoi anche sviluppare e misurare strategie per aumentare il flusso di persone verso le tue sedi fisiche dalla tua app di ricerca di negozi. Ad esempio, Google Analytics offre un'offerta Visite in negozio in Analytics che collega le analisi delle visite in negozio fisiche (misurate da Google Ads) alle analisi del tuo locatore. Puoi anche sviluppare le tue strategie di app-to-location, ad esempio offerte online utilizzabili presso le tue sedi fisiche.
Metriche del profilo dell'attività
Oltre a monitorare gli eventi, le metriche e le dimensioni che ti interessano con Google Analytics, Profilo dell'attività dispone anche di metriche proprie. Ad esempio, se aggiungi al tuo locatore i link per la prenotazione di appuntamenti e le offerte locali, puoi ottenere metriche su queste visualizzazioni e questi clic.
La seguente richiesta di esempio alle API Business Profile richiede più tipi di
metriche. Per monitorare i clic sulle offerte, le metriche LOCAL_POST_VIEWS_SEARCH e
LOCAL_POST_ACTIONS_CALL_TO_ACTION sono le più pertinenti.
Espandi per visualizzare la richiesta di esempio.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}Espandi per visualizzare la risposta di esempio.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
La risposta contiene le metriche, in particolare:
- 1571 visualizzazioni della posizione su Google Maps
- 631 visualizzazioni della località sulla Ricerca Google.
- 3 richieste di indicazioni stradali per raggiungere la località.
- 42 clic sull'offerta
LOCAL_POST_ACTIONS_CALL_TO_ACTION. - 11 visualizzazioni di post locali sulla Ricerca Google.
Un'altra opzione per le metriche prevede l'utilizzo di Prenota con Google per creare link di azioni. Quando gli utenti fanno clic sui link di azioni creati in Prenota con Google, puoi registrare queste azioni in Google Analytics, il che ti consente di monitorare le conversioni in Google Analytics. Per ulteriori informazioni, consulta la documentazione sul monitoraggio delle conversioni.
Indipendentemente dalla strategia di misurazione utilizzata, la misurazione non si limita a valutare il rendimento rispetto ai KPI. I numeri ti aiutano anche a capire l'impatto di questi miglioramenti dei localizzatori sulla tua attività. Inoltre, puoi confrontare le metriche di Google Analytics sul tuo locatore con le metriche di Profilo dell'attività. Ad esempio, confrontando queste metriche, puoi vedere quanti clienti ricevono indicazioni stradali dal tuo locatore e da Google Maps per poi visitare le tue sedi fisiche.
Miglioramento di Locator Plus
A seconda delle esigenze della tua attività o degli utenti, puoi migliorare ulteriormente l'esperienza utente.
Invio di indicazioni stradali al dispositivo mobile
Per consentire agli utenti di raggiungere ancora più facilmente una località, puoi inviare un messaggio o un'email con un link alle indicazioni stradali. Quando fa clic sul link, l'app Google Maps si avvia sullo smartphone se è installata oppure maps.google.com viene caricato nel browser web del dispositivo. Entrambe queste esperienze offrono all'utente la possibilità di utilizzare la navigazione passo passo, inclusa la guida vocale, per raggiungere la destinazione.
Utilizza gli
URL di Maps per comporre un URL di indicazioni stradali come il seguente, con il nome del luogo codificato in URL come parametro destination e l'ID luogo come parametro destination_place_id. La composizione o l'utilizzo degli URL di Maps non comporta costi, pertanto non è necessario includere una chiave API nell'URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Facoltativamente, puoi fornire un parametro di query origin utilizzando lo stesso formato di indirizzo della destinazione. Se però lo ometti, le indicazioni stradali partono dalla posizione corrente dell'utente, che potrebbe essere diversa da quella in cui utilizzava la tua app Locator Plus.
Gli URL di Maps
forniscono opzioni aggiuntive per i parametri di query, ad esempio travelmode e
dir_action=navigate per avviare le indicazioni stradali con la navigazione attivata.
Questo link cliccabile, che estende l'URL di esempio riportato sopra, imposta origin
come uno stadio di calcio di Londra e utilizza travelmode=transit per fornire indicazioni su come raggiungere la destinazione con i mezzi pubblici.
Per inviare un messaggio o un'email contenente questo URL, al momento consigliamo di utilizzare un'applicazione di terze parti come Twilio. Se utilizzi App Engine, puoi utilizzare società di terze parti per inviare messaggi SMS o email. Per ulteriori informazioni, consulta Invio di messaggi con servizi di terze parti.
Visualizzazione di Street View per aiutare gli utenti a visualizzare le località
Per molte località in tutto il mondo, Street View può essere utilizzato per mostrare l'esterno di un'attività, offrendo agli utenti una visuale della località prima del loro arrivo. Puoi fornire Street View in un formato interattivo (web) o statico (API), a seconda che tu voglia che gli utenti "guardino intorno" all'area in 360 gradi. Street View è disponibile anche per Android e iOS.
Determinare la posizione dell'utente con la geolocalizzazione
Nella maggior parte dei casi, puoi individuare la posizione dell'utente utilizzando i servizi di geolocalizzazione integrati nei suoi dispositivi o browser. Forniamo un esempio di utilizzo della funzionalità di geolocalizzazione HTML5 di un browser per visualizzare la posizione geografica di un utente o un dispositivo su una mappa di Google. Inoltre, è disponibile la documentazione su come richiedere le autorizzazioni e ottenere la posizione su Android e iOS. Tuttavia, potrebbero esserci situazioni in cui ti serve un cercatore di posizione alternativo, ad esempio se i servizi di geolocalizzazione del dispositivo sono disattivati o se temi che la posizione del dispositivo venga alterata.
L' API Geolocation è un'API lato server che restituisce una posizione e un raggio di precisione in base alle informazioni su torri di telefonia mobile e nodi Wi-Fi che il client può rilevare. Puoi utilizzare la geolocalizzazione come meccanismo di riserva per determinare la posizione dell'utente o per verificare la posizione segnalata dal dispositivo.
Combinare i dati sulla posizione personalizzati con i dettagli dei luoghi
Nella sezione precedente Fornire dettagli sui luoghi, abbiamo trattato l'utilizzo di Dettagli luogo per fornire agli utenti un livello approfondito di informazioni sulle tue sedi, ad esempio orari di apertura, foto e recensioni.
È utile comprendere il costo dei diversi campi di dati in Place Details, che sono classificati come dati di base, di contatto e di atmosfera. Per gestire i costi, una strategia è combinare le informazioni che hai già sulle tue sedi con le informazioni aggiornate (in genere Dati di base e di contatto) di Google Maps, ad esempio chiusure temporanee, orari festivi e valutazioni, foto e recensioni degli utenti. Se disponi già dei dati di contatto per le tue sedi, non dovrai richiederli da Dettagli dei luoghi e puoi limitare la richiesta a recuperare solo i campi di dati di base o sull'atmosfera, a seconda di ciò che vuoi visualizzare.
Potresti avere i tuoi dati sui luoghi da integrare o utilizzare al posto di Dettagli sui luoghi. Il codelab per il locator full-stack fornisce un esempio di utilizzo di GeoJSON con un database per archiviare e recuperare i dettagli della tua posizione.

