نمای کلی
پلتفرم نقشههای گوگل برای وب (JS، TS)، اندروید و iOS در دسترس است و همچنین APIهای خدمات وب را برای دریافت اطلاعات درباره مکانها، مسیرها و مسافتها ارائه میدهد. نمونههای این راهنما برای یک پلتفرم نوشته شدهاند، اما پیوندهای مستندسازی برای پیادهسازی در پلتفرمهای دیگر ارائه شدهاند.
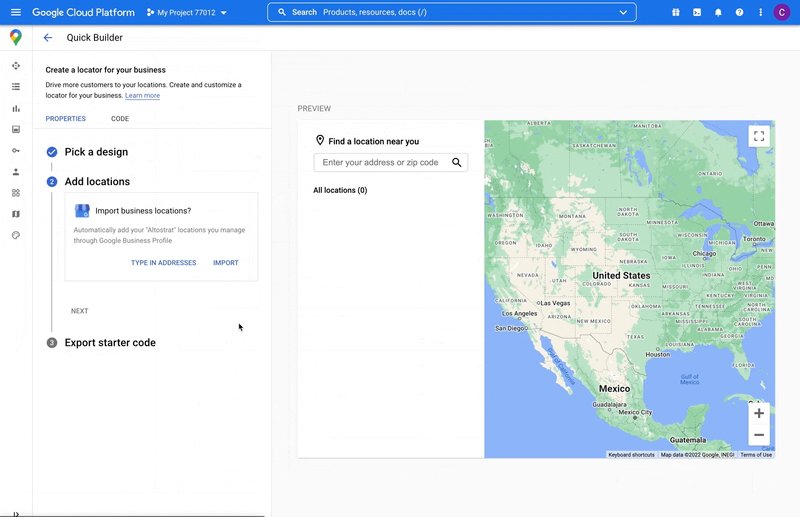
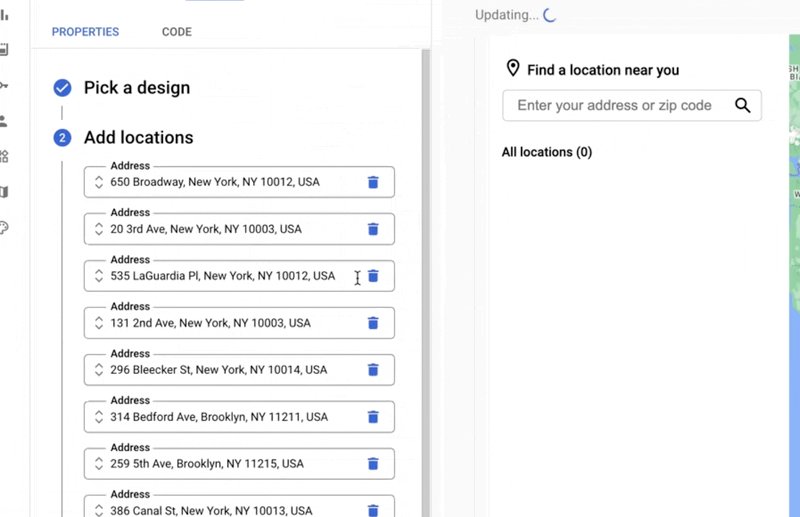
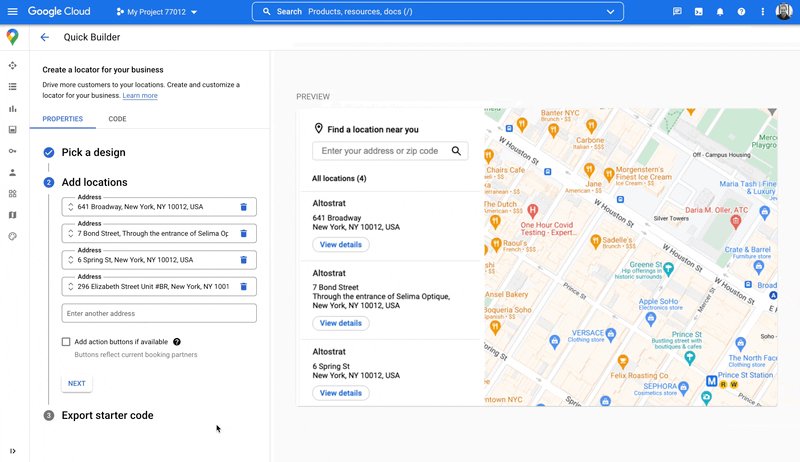
Quick Builder در کنسول Google Cloud به شما امکان میدهد به سرعت یک مکان یاب بسازید، از جمله وارد کردن فهرستهای نمایه کسبوکار و جاسازی خودکار پیوندهای رزرو قرار ملاقات از ارائهدهندگان شخص ثالث. رابط کاربری تعاملی به شما امکان میدهد در چند دقیقه کد تولید کرده و در Cloud مستقر کنید.
کاربران شما میخواهند محصولات و خدمات را به صورت آنلاین جستجو کنند و بهترین و راحتترین مکان را برای بازدید، قرار ملاقات یا دریافت سفارش پیدا کنند. آنها میخواهند در سریعترین زمان ممکن به مکان شما برسند، و شما میخواهید تجربیات آنلاین غنی را به آنها بدهید که بازدید از مکانهای فیزیکی شما را افزایش میدهد، رضایت کاربر را تقویت میکند و تماسهای پشتیبانی را کاهش میدهد. همچنین میخواهید موفقیت مکان یاب خود را اندازهگیری کنید تا مشخص کنید آیا مشتریان شما میتوانند موقعیت مکانی شما را پیدا کنند یا خیر، و میخواهید بدانید که کجا باید بهبودها را انجام دهید.
Locator Plus - راهنماییها و نکات سفارشیسازی که در این مبحث ارائه میکنیم - چیزی است که به عنوان ترکیبی بهینه از APIهای پلتفرم Google Maps برای ایجاد تجربیات کاربر مکان یاب عالی توصیه میکنیم. با پیروی از این شیوهها، میتوانید به کاربران کمک کنید مکانهای شما را روی نقشه پیدا کنند، اطلاعات دقیقی را که برای تصمیمگیری نیاز دارند، ببینند و به آنها راهنمایی بدهید، خواه در حال رانندگی، دوچرخهسواری، پیادهروی یا حملونقل عمومی باشند.
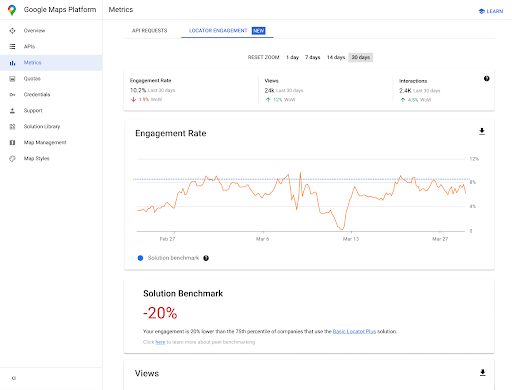
برای کاربران Locator Plus، یک داشبورد تجزیه و تحلیل به شما کمک می کند تا اطلاعات خود را تجزیه و تحلیل کرده و بینش ایجاد کنید، و به شما تصویر واضحی از میزان تعامل خریداران با مکان یاب فروشگاه شما ارائه می دهد. برای دسترسی به این گزارش، به بخش Engagement Reports کنسول بروید. برای جزئیات بیشتر درباره این گزارش، به گزارش های تعامل مراجعه کنید.
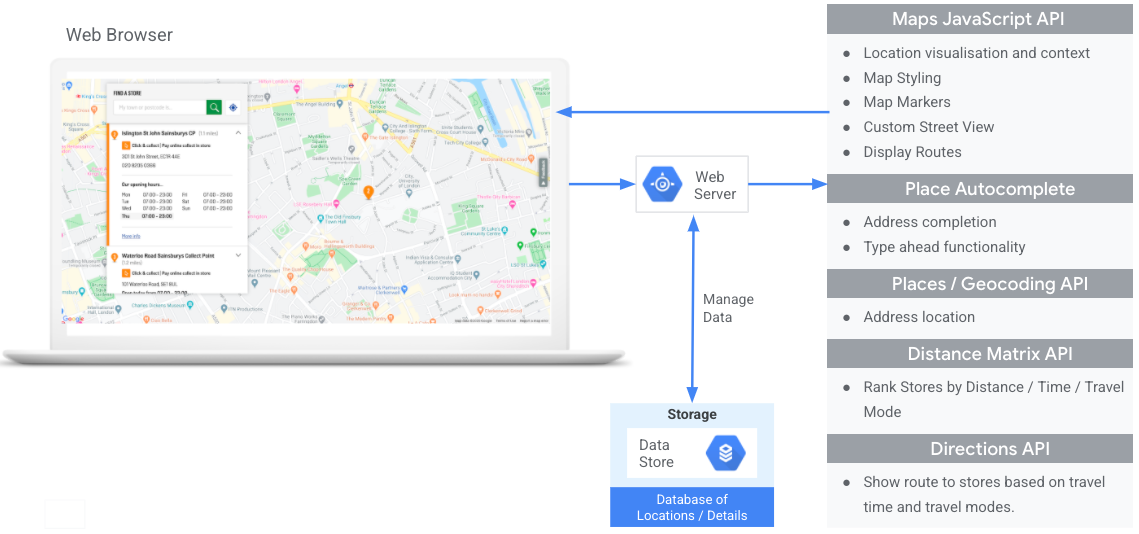
نمودار زیر API های اصلی درگیر در اجرای Locator Plus را نشان می دهد. این نمودار همچنین پایگاه داده ای از داده های موقعیت مکانی خود را نشان می دهد که می توانید با جزئیات مکان ترکیب کنید تا بهترین و کامل ترین مجموعه اطلاعات ممکن را به کاربران ارائه دهید. (برای بزرگنمایی کلیک کنید.)

فعال کردن API ها
برای پیاده سازی این شیوه ها، باید API های زیر را در کنسول Google Cloud فعال کنید:- Maps JavaScript API
- Places API
- API کدگذاری جغرافیایی
- Distance Matrix API (قدیمی)
- Directions API (Legacy)
بخش های پیاده سازی
در زیر شیوه ها و سفارشی سازی هایی است که در این مبحث به آنها خواهیم پرداخت.
- نماد علامت چک یک تمرین اصلی است.
- نماد ستاره یک سفارشی سازی اختیاری است اما توصیه می شود برای بهبود راه حل.
| نمایش مکان های شما بر روی یک نقشه تعاملی | نقشهای بسازید که به کاربران امکان میدهد جزئیات مکان را ببینند، حرکت کنند و بزرگنمایی کنند. یا راهحل Quick Builder Locator Plus را برای ساخت سریع نقشه، از جمله وارد کردن آسان جزئیات کسبوکار از فهرستهای نمایه کسبوکار ، جاسازی پیوندهای رزرو قرار، و استقرار در Google Cloud Storage، کاوش کنید. | |
| ارائه جزئیات مکان | پس از اینکه کاربران نزدیکترین مکانهای شما را روی نقشه پیدا کردند، جزئیات مکان معنیداری درباره مکانها به آنها بدهید تا به تصمیمگیری کمک کنند. | |
| نمایش مکان ها از نمای 45 درجه | به کاربران تصویری بهتر از موقعیت مکانی خود در نمای ماهواره ای از زاویه 45 درجه بدهید. | |
| شناسایی موقعیت مکانی کاربر شما | برای بهبود تجربه کاربری در همه پلتفرمها و بهبود دقت آدرس با حداقل فشار کلید، قابلیت نوع هر لحظه را اضافه کنید. | |
| نمایش زمان و مسافت سفر تا نزدیکترین مکان ها | مسافت سفر و زمان سفر را برای مبدا و مقصدهای مختلف محاسبه کنید، به صورت اختیاری اشکال مختلف حمل و نقل مانند پیاده روی، رانندگی یا دوچرخه سواری را مشخص کنید. | |
| کمک به کاربران برای رزرو قرار | به کاربران اجازه دهید از پانل کناری جزئیات مکان، قرار ملاقات رزرو کنند. یا راهحل Quick Builder Locator Plus را برای ساخت سریع نقشه، از جمله وارد کردن آسان جزئیات کسبوکار از فهرستهای نمایه کسبوکار ، جاسازی پیوندهای رزرو قرار، و استقرار در Google Cloud Storage، کاوش کنید. | |
| نمایش پیشنهادات محلی | پیشنهادات محلی قابل کلیک را در پانل کناری جزئیات مکان به کاربران نشان دهید. | |
| ارائه مسیرهای ناوبری | با استفاده از اشکال مختلف حملونقل مانند پیادهروی، رانندگی، دوچرخهسواری و حملونقل عمومی، دادههای مسیرها را از مبدا تا مقصد دریافت کنید. | |
| سفارشی کردن نقشه شما | نشانگرهای نقشه سفارشی را ایجاد کنید تا به مکانهایتان کمک کند برجسته شوند و نقشه را طوری طراحی کنید که با رنگهای برند شما مطابقت داشته باشد. نقاط خاص مورد علاقه (POI) را روی نقشه خود نمایش دهید (یا مخفی کنید) تا به کاربران کمک کند جهت گیری بهتری داشته باشند، و تراکم POI را برای جلوگیری از به هم ریختگی نقشه کنترل کنید. | |
| به دست آوردن بینش استفاده با تجزیه و تحلیل | Google Analytics را پیکربندی کرده و از آن استفاده کنید تا در مورد استراتژی مکان یاب و پیاده سازی خود اطلاعاتی کسب کنید. | |
| ارسال مسیر به موبایل | علاوه بر نشان دادن مسیرها در مکان یاب، میتوانید با استفاده از Google Maps در حال حرکت، مسیرها را برای پیمایش به تلفن کاربر ارسال کنید. | |
| نمایش نمای خیابان برای کمک به کاربران در تجسم مکانها | به کاربران تصاویر نمای خیابان با نماهای 360 درجه بدهید تا آنها را بهتر جهت دهی کنید و به آنها کمک کنید مکان های شما را سریعتر پیدا کنند. | |
| تعیین مکان کاربر با موقعیت جغرافیایی | اگر نمیخواهید به خدمات موقعیت مکانی درون دستگاه اعتماد کنید، از موقعیت جغرافیایی برای کمک به شناسایی موقعیت مکانی کاربر استفاده کنید. | |
| ترکیب دادههای موقعیت مکانی سفارشی با جزئیات مکان | جزئیات مکان سفارشی خود را با جزئیات مکان ترکیب کنید تا مجموعه ای غنی از داده ها را برای تصمیم گیری در اختیار کاربران قرار دهید. |
نمایش مکان های شما بر روی یک نقشه تعاملی
مکان یاب بخش مهمی از تجربه کاربر است. با این حال، برخی از سایتها ممکن است حتی یک نقشه ساده هم نداشته باشند، که کاربران را ملزم میکند تا سایت یا برنامه را ترک کنند تا مکان نزدیک را پیدا کنند. این به معنای تجربه ای کمتر از حد مطلوب برای کاربرانی است که باید بین صفحات برای به دست آوردن اطلاعات مورد نیاز خود حرکت کنند. در عوض، میتوانید این تجربه را با تعبیه و سفارشیسازی نقشهها در برنامههای خود افزایش دهید.
راههای مختلفی برای فعال کردن این کار وجود دارد: (1) استفاده از راهحل Quick Builder Locator Plus برای ارائه این قابلیت خارج از جعبه، و (2) استفاده از پیادهسازی Dynamic Maps خودتان. در این بخش این گزینه ها به تفصیل توضیح داده می شود.
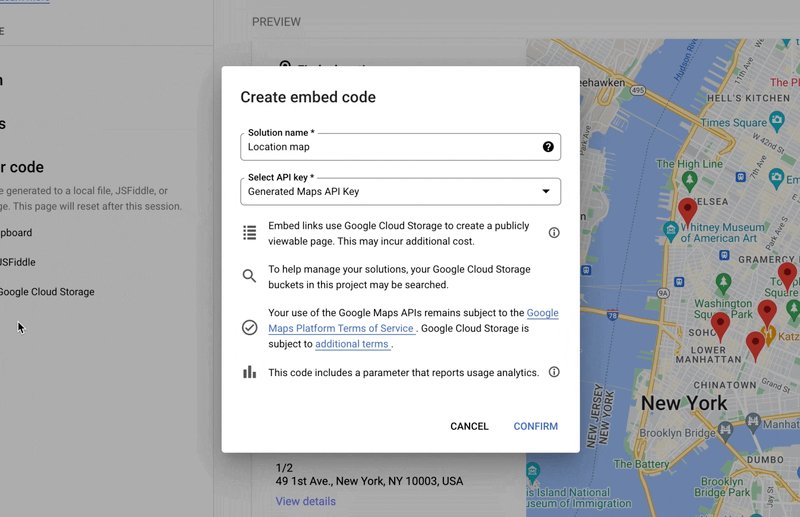
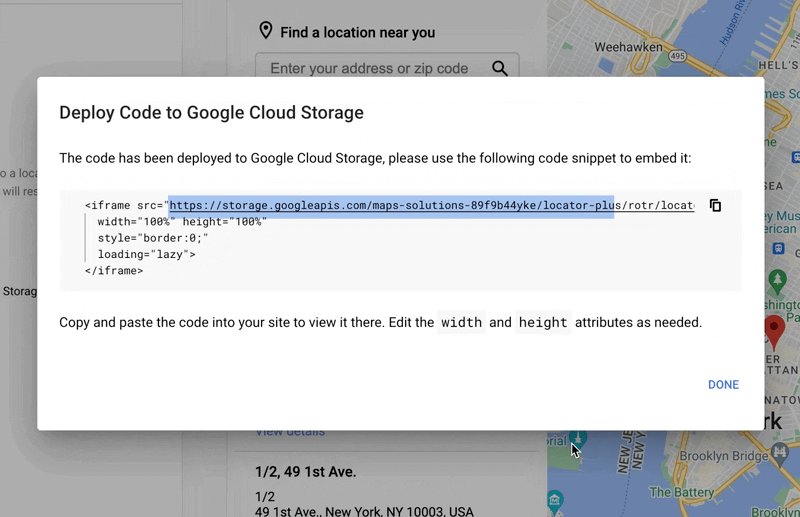
با استفاده از Quick Builder Locator Plus
می توانید از راه حل Quick Builder Locator Plus برای وارد کردن جزئیات کسب و کار از نمایه کسب و کار خود استفاده کنید. بنابراین اکنون، تغییر در جزئیات کسب و کار نمایه تجاری شما در مکان یاب فروشگاه در وب سایت شما منعکس می شود. این تغییرات می تواند شامل ساعات کاری، اطلاعات تماس، عکس ها، گزینه های خدمات و موارد دیگر باشد. Quick Builder میتواند به شما امکان دهد به سرعت راهاندازی مکانهای کسبوکار را بر روی نقشه کاوش کنید، کد قابل استقرار ایجاد کنید یا مستقیماً در چند دقیقه در Google Cloud Storage مستقر شوید.


با استفاده از پیاده سازی Dynamic Maps خودتان
| این مثال از: Maps JavaScript API استفاده می کند | همچنین موجود: اندروید | iOS |
افزودن یک نقشه پویا به صفحه شما - یعنی نقشه ای که کاربران می توانند در اطراف آن حرکت کنند، بزرگنمایی و کوچکنمایی کنند و جزئیات مکان ها و نقاط مورد علاقه را دریافت کنند - می تواند با چند خط کد انجام شود.
ابتدا باید Maps JavaScript API را در صفحه قرار دهید. این کار از طریق پیوند دادن اسکریپت زیر در صفحه HTML شما انجام می شود.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script> URL به تابع initMap جاوا اسکریپت اشاره می کند که هنگام بارگیری صفحه اجرا می شود. در URL، همچنین میتوانید زبان یا منطقه نقشه خود را تعریف کنید تا مطمئن شوید که برای کشور خاصی که هدف آن هستید، به روش صحیح قالببندی شده است. تنظیم یک منطقه همچنین تضمین میکند که رفتار برنامههای مورد استفاده در خارج از ایالات متحده نسبت به منطقهای که شما تنظیم کردهاید مغرضانه است. جزئیات پوشش پلت فرم Google Maps را برای فهرست کامل زبانها و مناطق پشتیبانی شده مشاهده کنید و درباره استفاده از پارامتر region بیشتر بدانید.
در مرحله بعد، برای قرار دادن نقشه خود در صفحه به یک div HTML نیاز دارید. این مکانی است که نقشه نمایش داده می شود.
<div id="map"></div>
مرحله بعدی این است که عملکرد اصلی نقشه خود را تنظیم کنید. این کار در تابع اسکریپت initMap مشخص شده در URL اسکریپت انجام می شود. در این اسکریپت که در مثال زیر نشان داده شده است، میتوانید مکان اولیه، نوع نقشه و کنترلهایی که روی نقشه برای کاربران شما در دسترس خواهد بود را تنظیم کنید. توجه داشته باشید که getElementById() به شناسه div "map" در بالا ارجاع می دهد.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
برای یک مکان یاب، شما معمولا علاقه مند به تنظیم مکان اولیه، نقطه مرکزی یا مرزها، و سطح بزرگنمایی (میزان بزرگنمایی نقشه در آن مکان) هستید. اکثر عناصر دیگر، مانند تنظیم کنترل ها، با تعیین سطح تعامل با نقشه اختیاری هستند.
گرفتن شناسه مکان
| این مثال از: Places API استفاده می کند | همچنین موجود است: جاوا اسکریپت |
ممکن است پایگاه داده ای از مکان های خود با اطلاعات اولیه مانند نام آن مکان، آدرس و شماره تلفن آن داشته باشید. برای واکشی اطلاعاتی که Google Maps Platform درباره آن مکان دارد، از جمله مختصات جغرافیایی و اطلاعات ارائه شده توسط کاربر، شناسه مکان را پیدا کنید که با هر یک از مکانهای پایگاه داده شما مطابقت دارد. می توانید با نقطه پایانی Find Place در Places API Place Search تماس بگیرید و فقط فیلد place_id درخواست کنید. در اینجا نمونه ای از درخواست شناسه مکان برای دفتر Google لندن آمده است:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
شما می توانید این شناسه مکان را در پایگاه داده خود ذخیره کنید و از آن به عنوان راهی کارآمد برای درخواست اطلاعات در مورد مکان استفاده کنید. در زیر دستورالعملهایی برای استفاده از شناسه مکان برای ژئوکد، بازیابی جزئیات مکان و درخواست مسیرها به مکان آمده است.
جغرافیایی مکان های شما
| این مثال از: Geocoding API استفاده می کند | همچنین موجود است: جاوا اسکریپت |
اگر پایگاه داده مکان های شما دارای آدرس خیابان است اما مختصات جغرافیایی ندارد، از API Geocoding برای به دست آوردن طول و عرض جغرافیایی آن آدرس به منظور قرار دادن نشانگر روی نقشه استفاده کنید. میتوانید آدرسهای خود را در سمت سرور جغرافیایی کدگذاری کنید، طول و عرض جغرافیایی را در پایگاه داده خود ذخیره کنید و حداقل هر 30 روز یکبار آن را بهروزرسانی کنید .
در اینجا نمونه ای از استفاده از Geocoding API برای به دست آوردن طول و عرض جغرافیایی شناسه مکانی است که برای دفتر Google لندن برگردانده شده است:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aاضافه کردن مکان ها به نقشه
مرحله بعدی اضافه کردن مکان های خود به نقشه است. این معمولاً با افزودن نشانگرها به نقشه انجام می شود، اگرچه تعدادی گزینه دیگر مانند لایه های داده وجود دارد که می توانید از آنها استفاده کنید.
هنگامی که طول و عرض جغرافیایی مکان خود را دارید، در اینجا نمونه ای از افزودن نشانگر به نقشه آورده شده است:
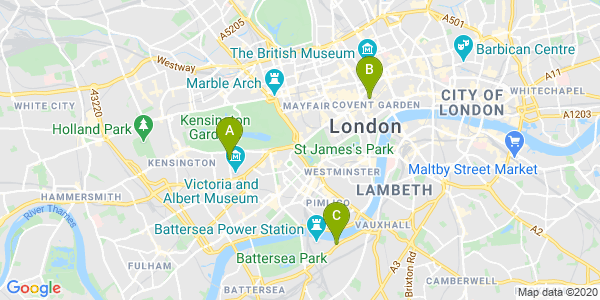
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
با چند نشانگر می توانید مکان تعدادی از مکان ها را با هم ببینید.

اگر تعداد مکانها زیاد است، میتوانید از ابزار خوشهبندی نشانگر برای جاوا اسکریپت ، اندروید یا iOS استفاده کنید. در اینجا نمونه ای از خوشه بندی نشانگر در نمونه مکان یاب فروشگاه جاوا اسکریپت GitHub آورده شده است.
ارائه جزئیات مکان
| این مثال از: Maps JavaScript API استفاده می کند | همچنین موجود است: API | اندروید | iOS |
میتوانید جزئیات مکانی را که کاربران باید قبل از بازدید از یکی از مکانهای شما بدانند، به اشتراک بگذارید. با جزئیات غنی مکان مانند اطلاعات تماس، ساعات کار، رتبهبندی کاربران، عکسهای کاربر، و وضعیت بسته شدن موقت، کاربران شما دقیقاً میدانند که هنگام بازدید از مکان شما چه انتظاری دارند. پس از برقراری تماس با Places API، میتوانید پاسخ را در یک پنجره اطلاعات، یک نوار کناری وب یا هر روش دیگری که دوست دارید فیلتر و ارائه دهید.
برای درخواست جزئیات مکان، به شناسه مکان هر یک از مکانهای خود نیاز دارید. برای بازیابی شناسه مکان مکان خود به دریافت شناسه مکان مراجعه کنید.
برای دیدن ویدیوها برای درخواست جزئیات مکان، بزرگ کنید:
ساعت کار را دریافت کنید
بسته شدن را بررسی کنید
کنترل هزینه ها
مثال زیر از Places Library، Maps JavaScript API برای بازیابی جزئیات مکان و افزودن آنها به InfoWindow استفاده می کند. این پیادهسازی از استراتژی صرفهجویی در هزینه استفاده میکند و درخواست جزئیات مکان را تنها زمانی استفاده میکند که کاربر جزئیات را با کلیک کردن روی نشانگر به جای واکشی پیشگیرانه جزئیات برای همه مکانها بدون توجه به علاقه کاربر درخواست کند.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
نمایش مکان ها از نمای 45 درجه
| این مثال از: Maps JavaScript API استفاده می کند | همچنین موجود: اندروید | iOS |
دادن نمای هوایی به کاربران از موقعیت مکانی شما به آنها کمک می کند تا ایده واضح تری از ظاهر آن پیدا کنند، که به آنها کمک می کند راحت تر آن را پیدا کنند. هنگامی که کاربر یک مکان را برای دیدن جزئیات بیشتر انتخاب می کند، می توانید روی آن مکان زوم کنید تا تصاویر ماهواره ای موجود را از زاویه 45 درجه نمایش دهید.
نمونه کد زیر نقشه را روی یک سطح بزرگنمایی بالا، یک نوع نقشه سازگار و یک زاویه شیب تنظیم می کند که در صورت وجود، تصاویر 45 درجه را نمایش می دهد. جزئیات در مورد در دسترس بودن تصاویر 45 درجه در مستندات توضیح داده شده است.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}بازنشانی به نمای نقشه اصلی
کاربران اغلب مایلند بین نمای دقیق یک مکان واحد و نمای خلاصه چندین مکان مجاور جابجا شوند. برای تسهیل این کار، یک شنونده اضافه کنید تا تشخیص دهد که کاربر چه زمانی از نمای جزئیات خارج میشود، چه در تعاملات نقشه یا در نمای فهرست. به عنوان مثال، گوش دادن به رویداد zoom_changed در شی map نشان می دهد که کاربر یا به صورت دستی از نمای جزئیات کوچکنمایی کرده است یا تابع دیگری را فراخوانی کرده است که سطح بزرگنمایی را به روز کرده است. در این نمونه، بزرگنمایی نقشه را به نوع نقشه اصلی و شیب بازنشانی می کند.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
شناسایی موقعیت مکانی کاربر شما
| این مثال از: Maps JavaScript API استفاده می کند | همچنین موجود: اندروید | iOS |
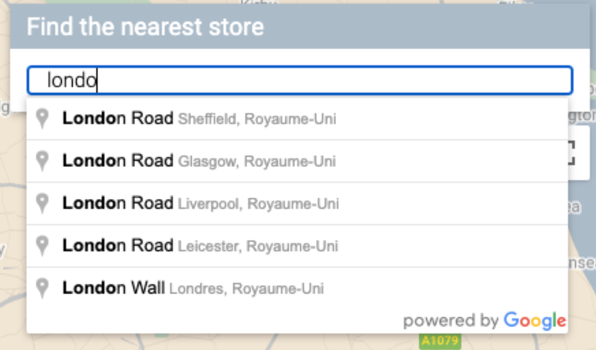
جزء کلیدی بعدی در هر مکان یاب، شناسایی مکان شروع کاربر شما است. بهطور پیشفرض، میتوانید از خدمات موقعیت مکانی تلفن همراه و موقعیت جغرافیایی مرورگر وب برای درخواست مجوزهای کاربر برای تنظیم مبدا به عنوان مکان فعلی کاربر استفاده کنید. با این حال، کاربر ممکن است آن مجوزها را رد کند یا ممکن است بخواهد مکان دیگری را به عنوان نقطه شروع خود تعیین کند.
کاربران امروزی به عملکرد تکمیل خودکار تایپ پیش رو در نسخه مصرف کننده Google Maps عادت کرده اند. این قابلیت را می توان با استفاده از کتابخانه های Google Maps Platform Places در دستگاه های تلفن همراه و وب در هر برنامه ای ادغام کرد. وقتی کاربر آدرسی را تایپ می کند، تکمیل خودکار بقیه آدرس ها را با استفاده از ویجت ها پر می کند. همچنین می توانید عملکرد تکمیل خودکار خود را با استفاده از کتابخانه های Places به طور مستقیم ارائه دهید.
افزودن کتابخانه تکمیل خودکار مکان به سایت شما فقط با افزودن چند پارامتر پرس و جو به URL اسکریپت Maps JavaScript API است. در مثال زیر، افزودنی libraries=places است.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>در مرحله بعد، یک کادر متنی را برای ورودی کاربر به صفحه خود اضافه کنید.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
در نهایت، باید سرویس Autocomplete را مقداردهی اولیه کنید و آن را به کادر متنی که نامگذاری شده است، پیوند دهید. محدود کردن پیشبینیهای تکمیل خودکار مکان به انواع ژئوکد، فیلد ورودی شما را به گونهای پیکربندی میکند که نشانیهای خیابان، محلهها، شهرها و کدهای پستی را بپذیرد، بنابراین کاربران میتوانند هر سطحی از ویژگی را برای توصیف مبدا خود وارد کنند. حتماً فیلد geometry را درخواست کنید تا پاسخ شامل طول و عرض جغرافیایی مبدأ کاربر باشد. شما از این مختصات نقشه برای جدیدتر کردن نقشه و نشان دادن ارتباط مکان های خود با مبدا استفاده خواهید کرد.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
در این مثال، هنگامی که کاربر آدرس را انتخاب کرد، تابع addUserLocation() اجرا می شود. این هندسه نتیجه منطبق، مکان کاربر را می گیرد، سپس نقشه را به آن مکان منتقل می کند و یک نشانگر اضافه می کند.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
سپس می توانید رابطه بین کاربر و هر مکان خاص را که در تصویر زیر نشان داده شده است، مشاهده کنید.

این را گسترش دهید تا مراحل ویدیویی افزودن تکمیل خودکار مکان به برنامه خود را ببینید:
وب سایت
برنامه های اندروید
برنامه های iOS
نمایش زمان و مسافت سفر تا نزدیکترین مکان ها
| این مثال از: Distance Matrix API (Legacy) استفاده می کند | همچنین در دسترس است: سرویس ماتریس فاصله، Maps JavaScript API (Legacy) |
هنگامی که موقعیت مکانی کاربر را پیدا کردید، می توانید آن را با مکان های خود مقایسه کنید. با انجام این کار با سرویس Distance Matrix، Maps JavaScript API (Legacy) به کاربران شما کمک میکند مکان مناسبتری را با توجه به زمان رانندگی یا مسافت جاده انتخاب کنند.
نمایش مکانها در نزدیکی کاربر به این معنی است که شما از قبل مکانهای خود را پر کردهاید. هنگام استفاده از پایگاه داده مکان های خود، نکته کلیدی این است که مطمئن شوید داده ها در قالبی هستند که می توان از آنها در نقشه استفاده کرد، مانند GeoJSON، که در مبحث لایه داده توضیح داده شده است.
روش استاندارد سازماندهی فهرستی از مکان ها، مرتب کردن آنها بر اساس فاصله است. اغلب این فاصله به سادگی با استفاده از خط مستقیم از یک کاربر تا مکان محاسبه می شود، اما این می تواند گمراه کننده باشد. خط مستقیم ممکن است بر فراز یک رودخانه صعب العبور یا از طریق جاده های شلوغ در زمانی باشد که مکان دیگری راحت تر باشد. این زمانی مهم است که چندین مکان در فاصله چند کیلومتری از یکدیگر داشته باشید.
خدمات ماتریس فاصله با گرفتن لیستی از مکان های مبدا و مقصد و برگرداندن نه تنها مسافت سفر، بلکه زمان بین آنها نیز کار می کند. در مورد کاربر، مبدأ جایی است که در حال حاضر هستند یا نقطه شروع مورد نظرشان، و مقصدها همان مکانها خواهد بود. مبدا و مقصد را می توان به عنوان جفت مختصات یا آدرس مشخص کرد. مورد دوم در هنگام فراخوانی سرویس مطابقت داده می شود. می توانید از ماتریس فاصله با تعدادی پارامتر اضافی برای نشان دادن نتایج بر اساس زمان رانندگی فعلی یا آینده استفاده کنید.
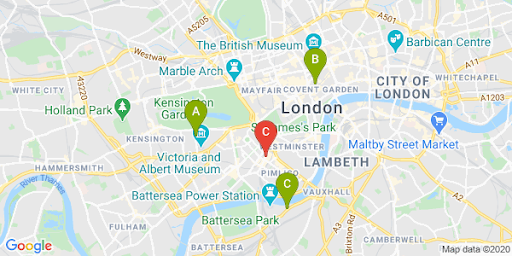
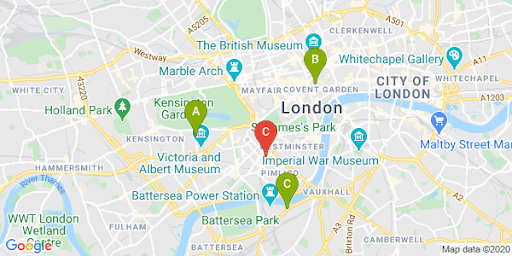
مثال زیر Distance Matrix Service را فراخوانی میکند و مبدأ کاربر و مکانها را مشخص میکند. این مثال فاصله مرکز نقشه تا سه دفتر گوگل در لندن را نشان می دهد.
مرجع سریع کدگذاری URL: %2C = ، (کاما)، %3A = : (دونقطه) و %7C = | (لوله).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aدر اینجا نسخه ای وجود دارد که می توانید آن را کپی و اجرا کنید:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aپاسخ واقعی سرویس، فهرستی از آدرسها، مسافتها و مدتزمان منطبق است، مشابه آنچه در مثال زیر نشان داده شده است:
برای دیدن نمونه پاسخ بزرگ کنید:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
تصویر زیر مبدا (نشانگر قرمز رنگ C) و مقاصد را روی نقشه نشان می دهد:

همانطور که در جدول زیر نشان داده شده است، فاصله خط مستقیم و فاصله مسیر اغلب متفاوت است.
| مکان | فاصله مستقیم | جاده در ترافیک / زمان |
|---|---|---|
| مکان A | 3.32 کیلومتر | 4.5 کیلومتر در 15 دقیقه |
| مکان B | 3.20 کیلومتر | 5.0 کیلومتر در 17 دقیقه |
| مکان C | 4.84 کیلومتر | 6.9 کیلومتر در 23 دقیقه |
حتی اگر مکان B از نظر مسافت نزدیکترین مکان است، مسیر و زمان رسیدن به آنجا طولانیتر است زیرا مکان A از طریق بزرگراه قابل دسترسی است.
پس از ارائه این درخواست، می توانید مطابقت را پردازش کنید تا پاسخ ها را بر اساس مدت زمان رانندگی ترتیب دهید. می توانید نمونه هایی از چنین عملکردی را در لبه های کد یاب پیدا کنید.
ارائه مسیرهای ناوبری
| این مثال از: Maps JavaScript API Directions Service استفاده می کند | همچنین در دسترس است: خدمات وب Directions API (Legacy) برای استفاده در Android و iOS، مستقیماً از برنامه یا از راه دور از طریق یک پروکسی سرور |
نشان دادن مسیرها از داخل سایت یا برنامه های کاربردی به کاربران به این معنی است که آنها نیازی به دور شدن از سایت شما ندارند، به این معنی که کاربران با صفحات دیگر پرت نمی شوند یا رقبا را روی نقشه نمی بینند. حتی میتوانید انتشار کربن حالت خاص سفر را نشان دهید و تأثیر هر سفر خاصی را نشان دهید.
سرویس Directions همچنین دارای عملکردهایی است که به شما امکان می دهد نتایج را پردازش کرده و آنها را به راحتی روی نقشه نمایش دهید.
در زیر نمونه ای از نمایش پنل جهت ها آورده شده است. برای اطلاعات بیشتر در مورد نمونه، به نمایش مسیرهای نوشتاری مراجعه کنید.
برای کسب اطلاعات بیشتر در مورد این ویژگی های Maps، اسناد Maps JavaScript API Documentation را بخوانید یا نگاهی به کدهای گام به گام برای ساخت مکان یاب بیندازید.
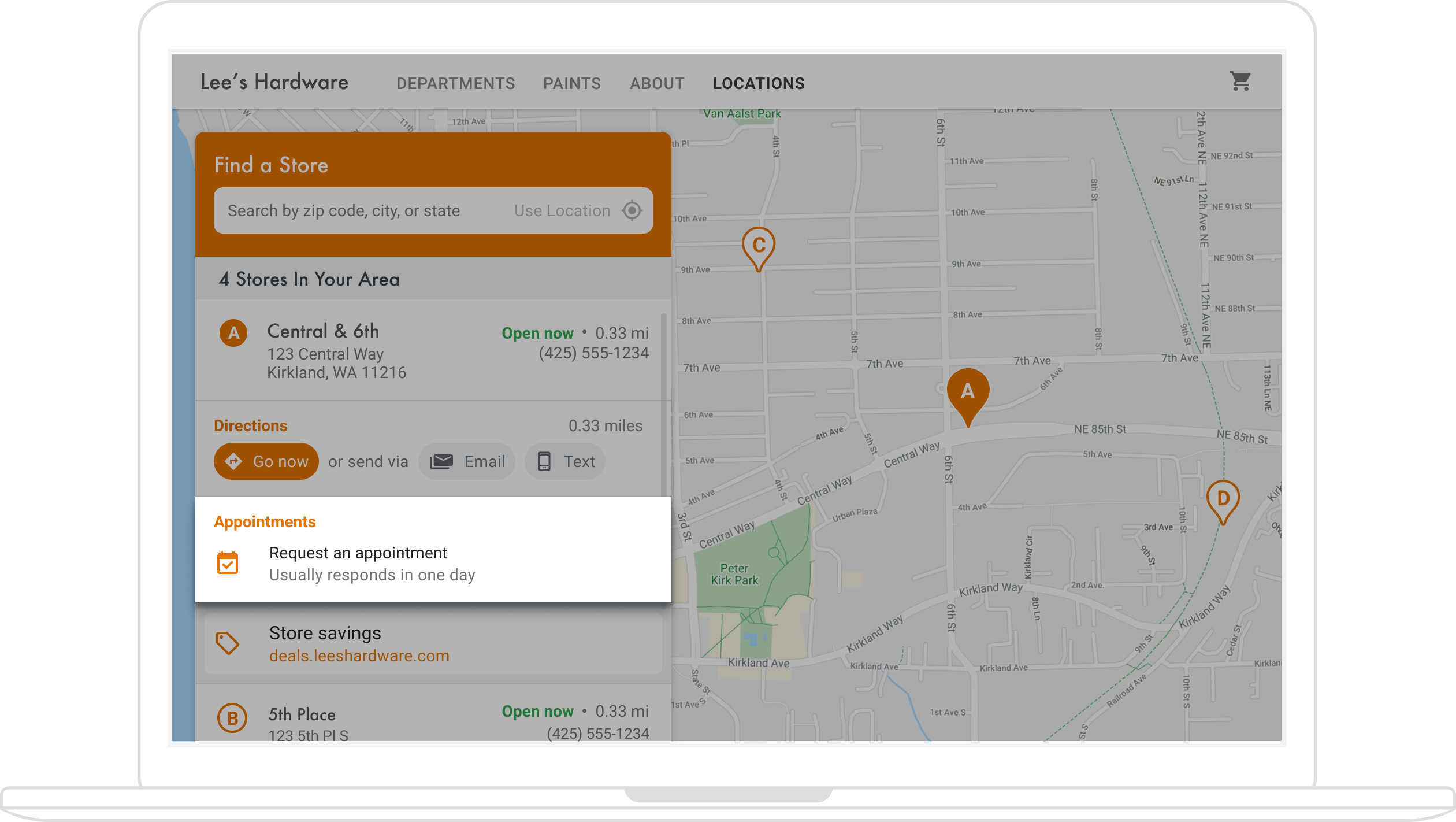
کمک به کاربران برای رزرو قرار
وقتی کاربران جزئیات مکان شما را در یک پانل کناری مشاهده میکنند، میتوانید با کلیک روی دکمه، به راحتی یک قرار را رزرو کنید، که در شکل زیر نشان داده شده است.

راههای مختلفی برای فعال کردن این کار وجود دارد: (1) استفاده از راهحل Quick Builder Locator Plus برای ارائه این قابلیت خارج از جعبه، و (2) استفاده از نمایه کسبوکار شما. در این بخش به تفصیل این گزینه ها توضیح داده شده است.
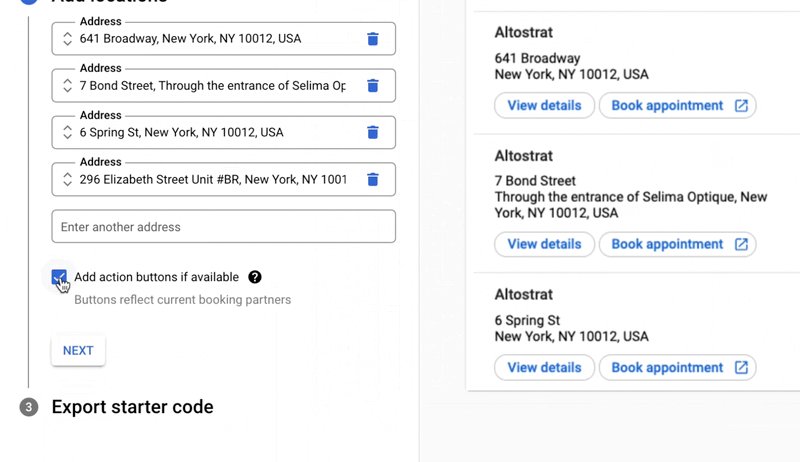
از Quick Builder Locator Plus استفاده کنید
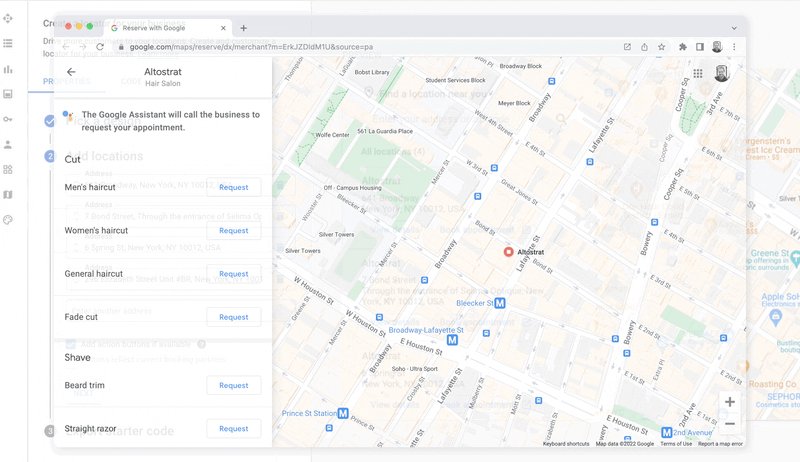
می توانید از راه حل Quick Builder Locator Plus برای وارد کردن آسان جزئیات کسب و کار از نمایه کسب و کار خود استفاده کنید. پس از وارد کردن به ابزار Quick Builder، میتوانید پیوندهای رزرو قرار تعبیهشده را، در صورت وجود، برای مکانهای کسبوکارتان از طریق Reserve with Google فعال کنید. حتی اگر نمایه کسبوکار مرتبط با حساب Google ندارید، همچنان میتوانید از Quick Builder برای جاسازی پیوندهای رزرو برای کسبوکارهایی که قبلاً با ارائهدهندگان رزرو شخص ثالث فعال کردهاید از طریق Reserve with Google* استفاده کنید.

*رزرو با Google فقط در کشورها/مناطق خاصی در دسترس است که کسب و کارها با ارائه دهنده رزرو پشتیبانی شده کار می کنند. اگر علاقه مند به رزرو با Google هستید، اما در حال حاضر با شریک Reserve with Google کار نمی کنید، ارائه دهنده خود را راهنمایی کنید تا علاقه خود را با تکمیل این فرم علاقه ارسال کند و اسناد ما را بررسی کنید تا ببینید چگونه می توانند شروع به کار کنند. اگر قبلاً با ارائهدهنده رزرو کار نمیکنید، میتوانید ارائهدهندگان واجد شرایط را در بخش رزروها در Business Profile Manager ببینید.

از نمایه کسب و کار برای فعال کردن رزرو قرار استفاده کنید
وقتی حضور آنلاین خود را با نمایه کسبوکار مدیریت میکنید، مکانهای کسبوکاری که ایجاد میکنید با شناسههای مکان پلتفرم Google Maps مرتبط میشوند تا عملکرد نقشهبرداری یکپارچه با دادههای کسبوکار را فعال کنند.
APIهای نمایه کسبوکار به شما امکان میدهند اقداماتی مانند رزرو قرار را ایجاد کنید که میتوانید آنها را بازیابی کنید و در برنامههای خود قرار دهید، اما برای فعال کردن آن نیاز به مراحل دستی دارد، همانطور که در زیر توضیح داده شده است.
وقتی کاربران جزئیات مکان یکی از مکانهای شما را در یک پانل کناری مشاهده میکنند، میتوانید پیوندی را برای آنها ارائه دهید تا قرار ملاقات بگذارند. این بخش نحوه انجام آن را توضیح می دهد.
برای مکان از نوع
APPOINTMENT،ONLINE_APPOINTMENT، یاDINING_RESERVATION، یک APIs Profile BusinessplaceActionLinkایجاد کنید.placeActionLinkشیئی است که برای پیوند قرار در پانل کناری استفاده می کنید. (اگر قبلاً پیوند اقدام قرار ملاقات مورد نظر خود را ایجاد کرده اید، به مرحله بعدی بروید.) در اینجا یک نمونه پاسخ از یک عملیات موفقplaceActionLinks.createPOST آورده شده است:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" }مکان نمایه کسبوکار مرتبط با شناسه مکان پلتفرم Google Maps را پیدا کنید.
وقتی کاربران جزئیات مکان را مشاهده می کنند، جزئیات مربوط به شناسه مکان پلت فرم Google Maps را مشاهده می کنند. شناسه مکان با شناسه موقعیت مکانی نمایه کسبوکار مرتبط است، بنابراین باید شناسه مکان را بر اساس شناسه مکان نقشه پیدا کنید تا پیوند قرار ملاقاتی که ایجاد کردهاید را بازیابی و نمایش دهید. تماسهای API نمایه کسبوکار زیر را انجام دهید:
- حساب های پروژه خود را فهرست کنید .
- تمام مکانهای موجود در یک حساب را فهرست کنید .
- در مکانهای حساب،
LocationKeyحاوی شناسه مکان پلتفرم Google Maps است که میتوانید آن را با شناسه مکان برای مکان در حال مشاهده مقایسه کنید.
با شناسه موقعیت مکانی، می توانید پیوند اکشن مورد نظر خود را دریافت کنید. برای بازیابی یک قرار ملاقات موجود
placeActionLink،placeActionLinksموجود را برای مکان فهرست کنید ، و برایplaceActionTypeفیلتر کنید تا پیوند قرار مورد نظر خود را پیدا کنید (APPOINTMENT،ONLINE_APPOINTMENT، یاDINING_RESERVATION).مثال زیر یک APPOINTMENT
placeActionLinkدر پاسخ تماس LIST نشان می دهد.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] }- یک
<div>در پانل کناری با داده های مربوطه از شیplaceActionLink، به ویژه URI پیوند رزرو قرار، ایجاد و پر کنید.
جایگزین های دیگر برای افزودن پیوندهای قرار ملاقات
اگر نمایه کسبوکار را مدیریت نمیکنید یا نمیخواهید از راهحل Quick Builder Locator Plus استفاده کنید، پلتفرم رزرو قرار خود را برای مستندات مربوط به جاسازی ویجت رزرو در وبسایت یا برنامه بررسی کنید. گزینه دیگر استفاده از Google Cloud است، مانند Cloud Spanner برای مدیریت موجودی (ویدئو).
نمایش پیشنهادات محلی
در پانل کناری جزئیات مکان برای یک مکان، میتوانید پیشنهادات محلی را برای کلیک کاربران نشان دهید. Google My Business API به شما امکان میدهد «پستهایی» (مانند پیشنهادات محلی) را که با مکانهای شما مرتبط هستند ایجاد و بازیابی کنید. شکل زیر نمونه ای از یک پیشنهاد محلی را در پانل کناری Place Details نشان می دهد.

(نمودار معماری در بخش Quick Builder فناوری های موجود برای افزودن پیشنهادات به مکان یاب شما را نشان می دهد.)
از آنجا که پیشنهادهای محلی با مکانها مرتبط است، باید شناسه مکان نمایه کسبوکار را که با شناسه مکان پلتفرم Google Maps برای مکانی که کاربران مشاهده میکنند مرتبط است، پیدا کنید. وقتی شناسه موقعیت مکانی نمایه کسبوکار را دارید، میتوانید پیشنهاد مربوطه را بهعنوان یک localPost برای نمایش در پانل کناری جزئیات مکان خود بازیابی کنید. در اینجا مراحل انجام می شود:
- با Google My Business API، هر پست پیشنهادی را که میخواهید نمایش دهید، از نوع
OFFERایجاد کنید. مکان نمایه کسب و کار / شناسه مکان مرتبط با شناسه مکان را روی نقشه پیدا کنید.
وقتی کاربران جزئیات مکان را مشاهده می کنند، جزئیات مربوط به شناسه مکان پلت فرم Google Maps را مشاهده می کنند. شناسه مکان با شناسه موقعیت مکانی نمایه کسب و کار مرتبط است، بنابراین باید شناسه مکان را بر اساس شناسه مکان نقشه پیدا کنید تا پیوند پیشنهاد محلی را برای موقعیت مکانی خود بازیابی و نمایش دهید. تماسهای API نمایه کسبوکار زیر را انجام دهید:
- حساب های پروژه خود را فهرست کنید .
- تمام مکانهای موجود در یک حساب را فهرست کنید .
- در مکانهای حساب،
LocationKeyحاوی شناسه مکان نقشهها است که میتوانید آن را با شناسه مکان مکان در حال مشاهده مقایسه کنید.
در زیر یک نمونه درخواست برای جزئیات مکان در APIهای نمایه کسب و کار آمده است:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
پاسخ حاوی یک فیلد
locationKeyاست که شناسه مکانی است که میتوانید با درخواستهای پلتفرم Google Maps استفاده کنید.برای مشاهده پاسخ نمونه، بزرگ کنید.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } }اکنون که شناسه موقعیت مکانی را دارید، می توانید پیشنهاد مورد نظر خود را دریافت کنید. برای بازیابی یک پست پیشنهادی موجود،
localPostsموجود را برای مکان فهرست کنید، وtopicTypeOFFERرا برای یافتن محتوای پیشنهادی که می خواهید استفاده کنید، فیلتر کنید.در اینجا یک نمونه درخواست برای فهرست کردن پستهای محلی فعال برای یک مکان وجود دارد:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
مثال زیر یک
OFFERlocalPostدر پاسخ نشان می دهد.برای مشاهده نمونه پاسخ، بزرگ کنید.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], }- یک
<div>در پانل کناری با داده های مربوطه از شیlocalPostایجاد و پر کنید.
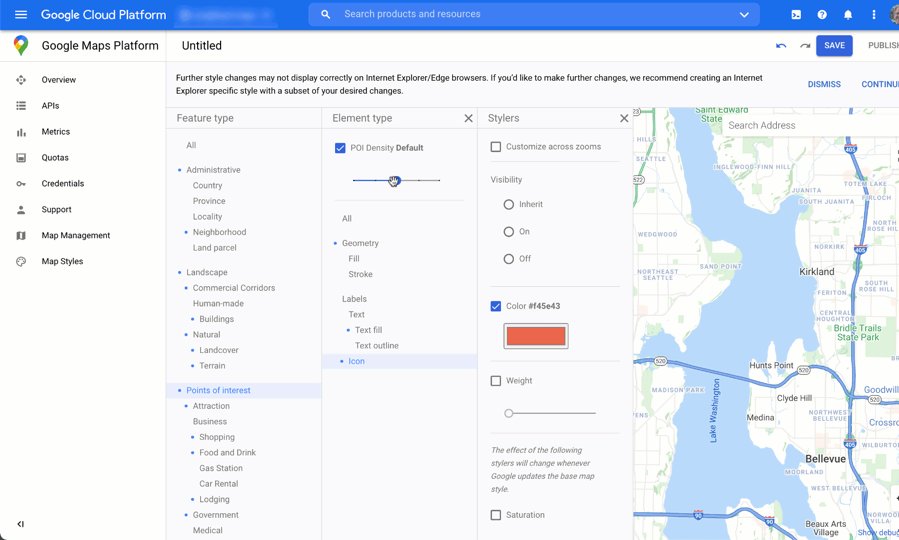
سفارشی کردن نقشه شما
شما می توانید ظاهر و جزئیات نقشه خود را به روش های مختلفی تغییر دهید. به عنوان مثال، شما می توانید:
- نشانگرهای سفارشی خود را برای جایگزینی پین های پیش فرض نقشه ایجاد کنید.
- رنگ ویژگی های نقشه را تغییر دهید تا نشان دهنده برند شما باشد.
- نقاط مورد علاقه خود را کنترل کنید (جاذبهها، غذا، محل اقامت و غیره) و با چه تراکمی، به شما امکان میدهد توجه کاربر را بر روی مکانهای خود متمرکز کنید و در عین حال نقاط دیدنی را برجسته کنید که به کاربران کمک میکند به نزدیکترین مکان برسند.
ایجاد نشانگرهای نقشه سفارشی
میتوانید نشانگرهای خود را با تغییر رنگ پیشفرض (احتمالاً نشاندهنده باز بودن مکان در حال حاضر) یا جایگزینی نشانگر با یک تصویر سفارشی، مانند نشانواره برندتان، سفارشی کنید. پنجره های اطلاعات یا پنجره های پاپ آپ می توانند اطلاعات بیشتری مانند ساعات کار، شماره تلفن یا حتی عکس ها را در اختیار کاربران قرار دهند. شما همچنین می توانید نشانگرهای سفارشی را ایجاد کنید که به صورت شطرنجی، برداری، قابل کشیدن و حتی متحرک هستند.
در زیر یک نقشه نمونه است که از نشانگرهای سفارشی استفاده می کند. (کد منبع را در مبحث نشانگرهای سفارشی Maps JavaScript API ببینید.)
برای اطلاعات دقیق، به مستندات نشانگرها برای جاوا اسکریپت (وب) ، Android و iOS مراجعه کنید.
طراحی نقشه شما
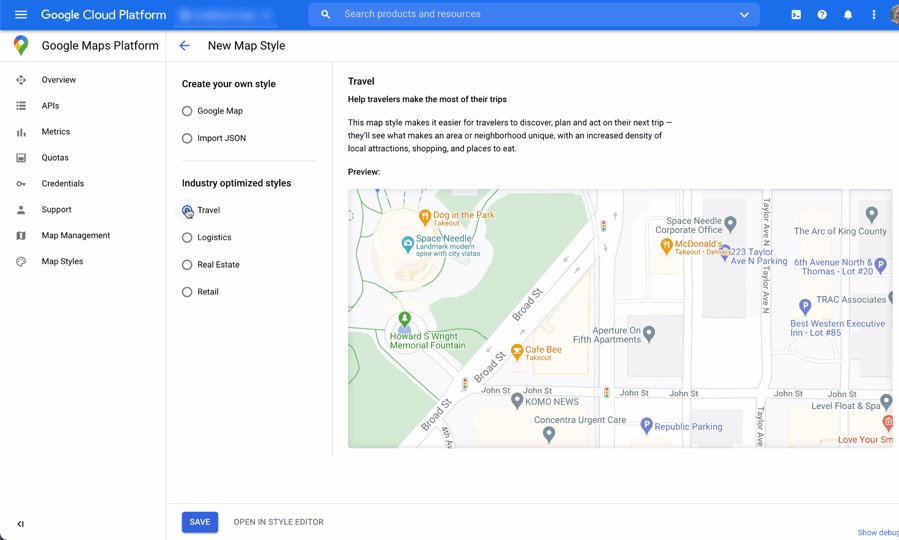
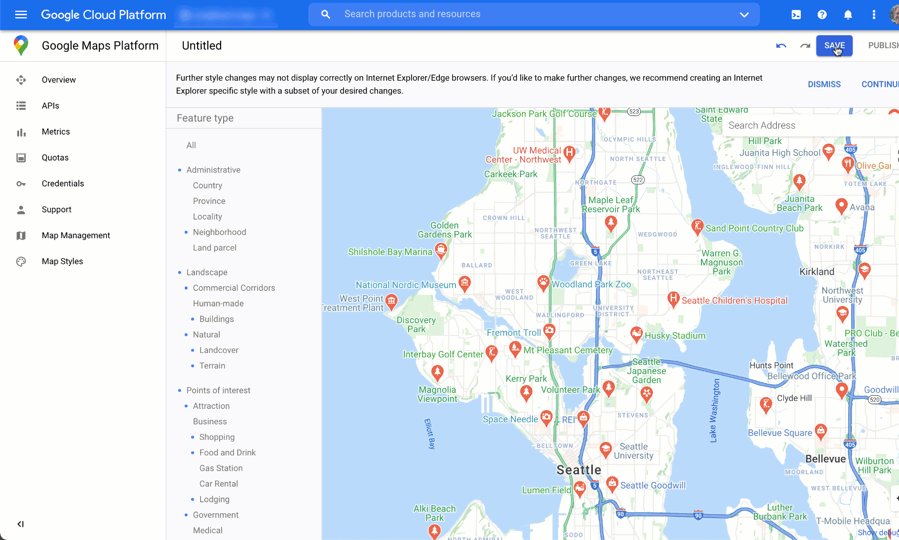
پلتفرم نقشه های گوگل به شما امکان می دهد نقشه خود را به گونه ای طراحی کنید که به کاربران کمک کند نزدیک ترین مکان را پیدا کنند، در سریع ترین زمان ممکن به آنجا برسند و به شما کمک کند نام تجاری خود را تقویت کنید. به عنوان مثال، میتوانید رنگهای نقشه را مطابق با نام تجاری خود تغییر دهید و میتوانید با کنترل نقاط مورد علاقه که برای کاربران قابل مشاهده است، حواسپرتی را در نقشه کاهش دهید. پلتفرم نقشه های گوگل همچنین تعدادی الگوی شروع نقشه ارائه می دهد که برخی از آنها برای صنایع مختلف مانند سفر، تدارکات، املاک و مستغلات و خرده فروشی بهینه شده اند.
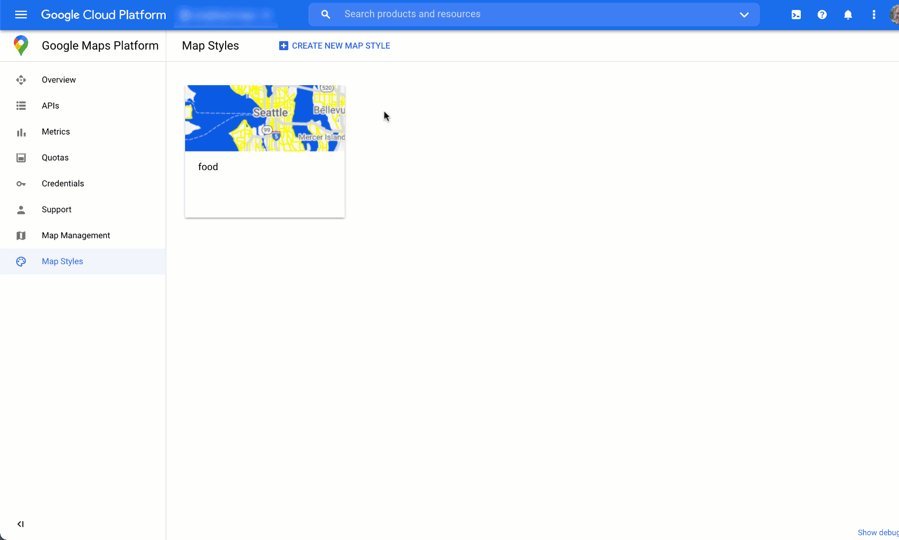
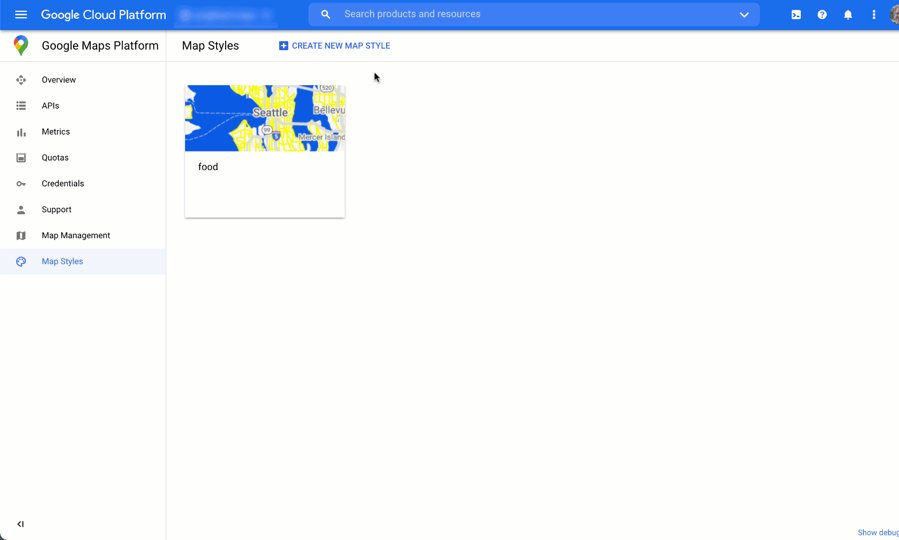
میتوانید سبکهای نقشه را در صفحه Google Cloud Map Styles در پروژه خود ایجاد یا تغییر دهید.
برای دیدن انیمیشنهای ایجاد سبک نقشه و استایلسازی در کنسول Cloud بزرگ کنید:
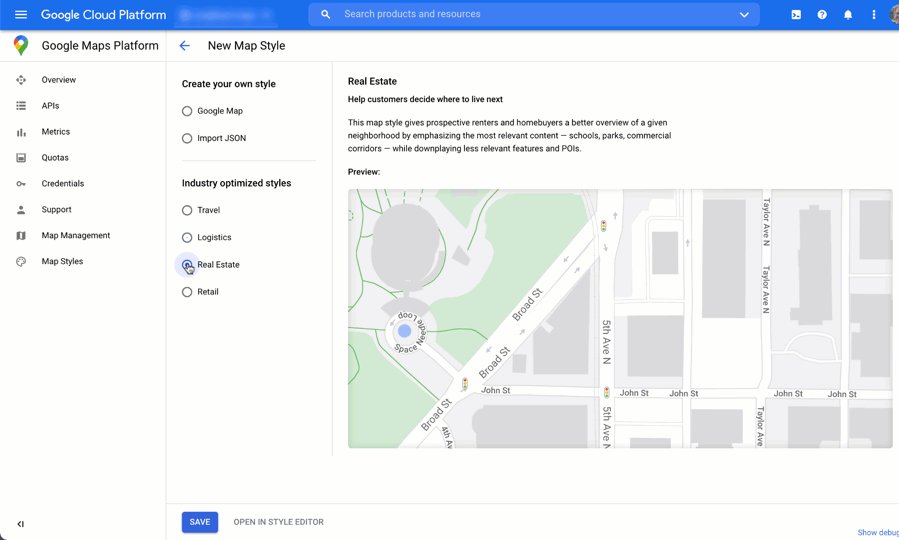
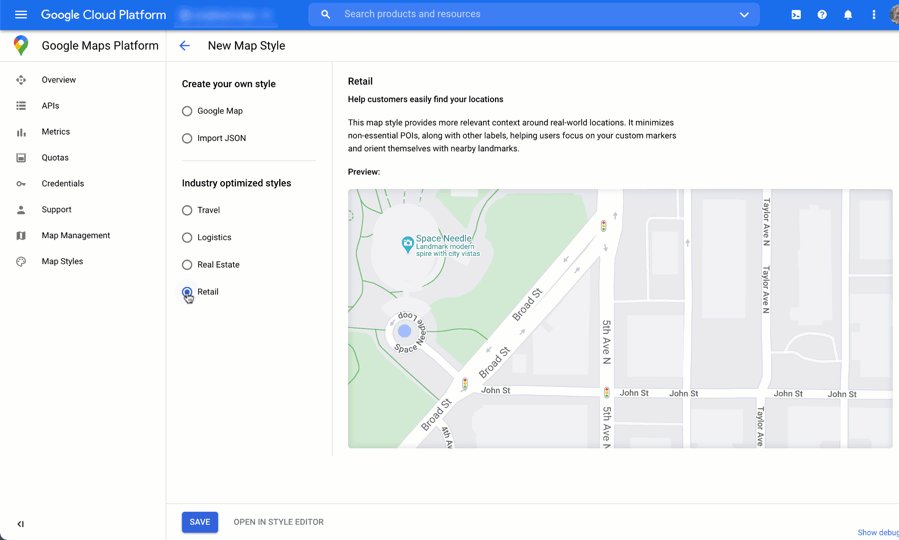
سبک های نقشه صنعت
این انیمیشن سبک های نقشه از پیش تعریف شده صنعت خاص را نشان می دهد که می توانید استفاده کنید. این سبک ها یک نقطه شروع بهینه برای هر نوع صنعت فراهم می کنند. به عنوان مثال، سبک نقشه خرده فروشی نقاط مورد علاقه را روی نقشه کاهش می دهد و به کاربران اجازه می دهد بر روی مکان های شما و همچنین نقاط دیدنی تمرکز کنند تا به آنها کمک کند تا با بیشترین سرعت و اطمینان به نزدیک ترین مکان برسند.

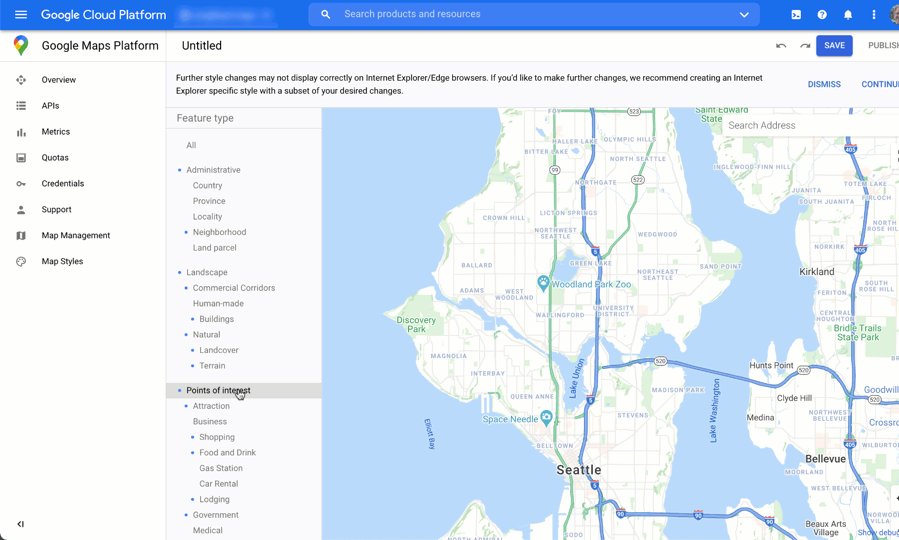
کنترل نقاط مورد علاقه
این انیمیشن رنگ نشانگر را برای نقاط مورد علاقه تنظیم می کند و تراکم POI را در سبک نقشه افزایش می دهد. هر چه تراکم بیشتر باشد، نشانگرهای POI بیشتری روی نقشه ظاهر می شوند.

هر سبک نقشه شناسه مخصوص به خود را دارد. پس از انتشار یک سبک در کنسول Cloud، به آن شناسه نقشه در کد خود ارجاع می دهید - به این معنی که می توانید یک سبک نقشه را در زمان واقعی بدون تغییر دادن برنامه خود به روز کنید. ظاهر جدید به طور خودکار در برنامه موجود ظاهر می شود و در همه سیستم عامل ها استفاده می شود. مثالهای زیر نحوه افزودن شناسه نقشه را با استفاده از Maps JavaScript API به یک صفحه وب نشان میدهند.
با گنجاندن یک یا چند map_ids در URL اسکریپت، Maps JavaScript API بهطور خودکار زمانی که آن سبکها را در کد خود فراخوانی میکنید، این سبکها را برای ارائه سریعتر نقشه در دسترس قرار میدهد.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>کد زیر یک نقشه سبک را در صفحه وب نمایش می دهد. (یک عنصر HTML <div id="map"></div> نشان داده نشده است که در آن نقشه در صفحه ظاهر می شود.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
درباره ترکیب نقشه های مبتنی بر ابر در جاوا اسکریپت (وب) ، اندروید و iOS بیشتر بیاموزید.
به دست آوردن بینش استفاده با تجزیه و تحلیل
با استفاده از تجزیه و تحلیل، می توانید بینش ارزشمندی در مورد نحوه تعامل کاربران با مکان یاب خود به دست آورید. در این بخش راهنمایی هایی در مورد پیکربندی و نظارت بر تجزیه و تحلیل Google Analytics و تجزیه و تحلیل پروفایل کسب و کار برای ردیابی داده هایی که بیشتر به آنها علاقه مند هستید ارائه می دهد. برای کاربران سریع سازنده به علاوه کاربران ، یک داشبورد تحلیلی به شما کمک می کند تا بینش ها را تجزیه و تحلیل و تولید کنید ، بر اساس داده های ناشناس ، چگونه بازدید کنندگان سایت شما با یاب فروشگاه خود درگیر هستند.

برای دسترسی به این گزارش ، به بخش گزارش های نامزدی کنسول ابری بروید. برای اطلاعات بیشتر در مورد این گزارش ، به گزارش های نامزدی مراجعه کنید.
با توجه به قدرت و انعطاف پذیری Google Analytics ، ما سعی نخواهیم کرد اطلاعات جامع تنظیم و استفاده را ارائه دهیم. درعوض ، ما به شما اشاره خواهیم کرد که ضمن برجسته کردن ملاحظات اصلی تجزیه و تحلیل برای برنامه مکان یاب خود ، به مستندات کلیدی برای خواندن و دستورالعمل های بیشتر بپردازید.
راه اندازی گوگل آنالیتیکس
اگر در حال حاضر از Google Analytics با برنامه خود استفاده می کنید ، می توانید از این بخش پرش کنید.
در زیر نمونه ای از "برچسب جهانی" است که می خواهید در سایت خود بچسبانید تا Google Analytics را فعال کنید.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
این که آیا شما از Google Tag Manager استفاده می کنید یا Google Analytics را مستقیماً به سایت خود اضافه می کنید ، مهم این است که نحوه استفاده از اجرای Google Analytics خود را برای انجام موارد زیر درک کنید:
- تعامل کاربر ، مانند کلیک ، که می توانند به طور مستقل از صفحه های وب سایت ( رویدادها ) اندازه گیری شوند.
- مشاهده داده های خام ( معیارها ) در گروه بندی های معنی دار ( ابعاد یا ابعاد سفارشی ).
استفاده از رویدادهای سفارشی
در زیر نمونه ای از تعریف یک رویداد سفارشی در یاب خود وجود دارد:
gtag('event', 'location', { 'method': 'address' });
مهم است که event و method خود را به وضوح نامگذاری کنید که بتوانید رویدادها را در گزارشگری درک کنید. آنها را برای تعامل های خاص که می خواهید اندازه گیری کنید ، مانند زمانی که کاربر از لیست کشویی خودکار انتخاب و آدرس می دهد ، در شکل زیر نشان داده شود.

می توانید تماس پیگیری زیر را به Google Analytics که از رویداد و روشی که تعریف کرده اید استفاده کنید. (برای سهولت خواندن ، هر پارامتر پرس و جو را در یک خط جداگانه نشان خواهیم داد.)
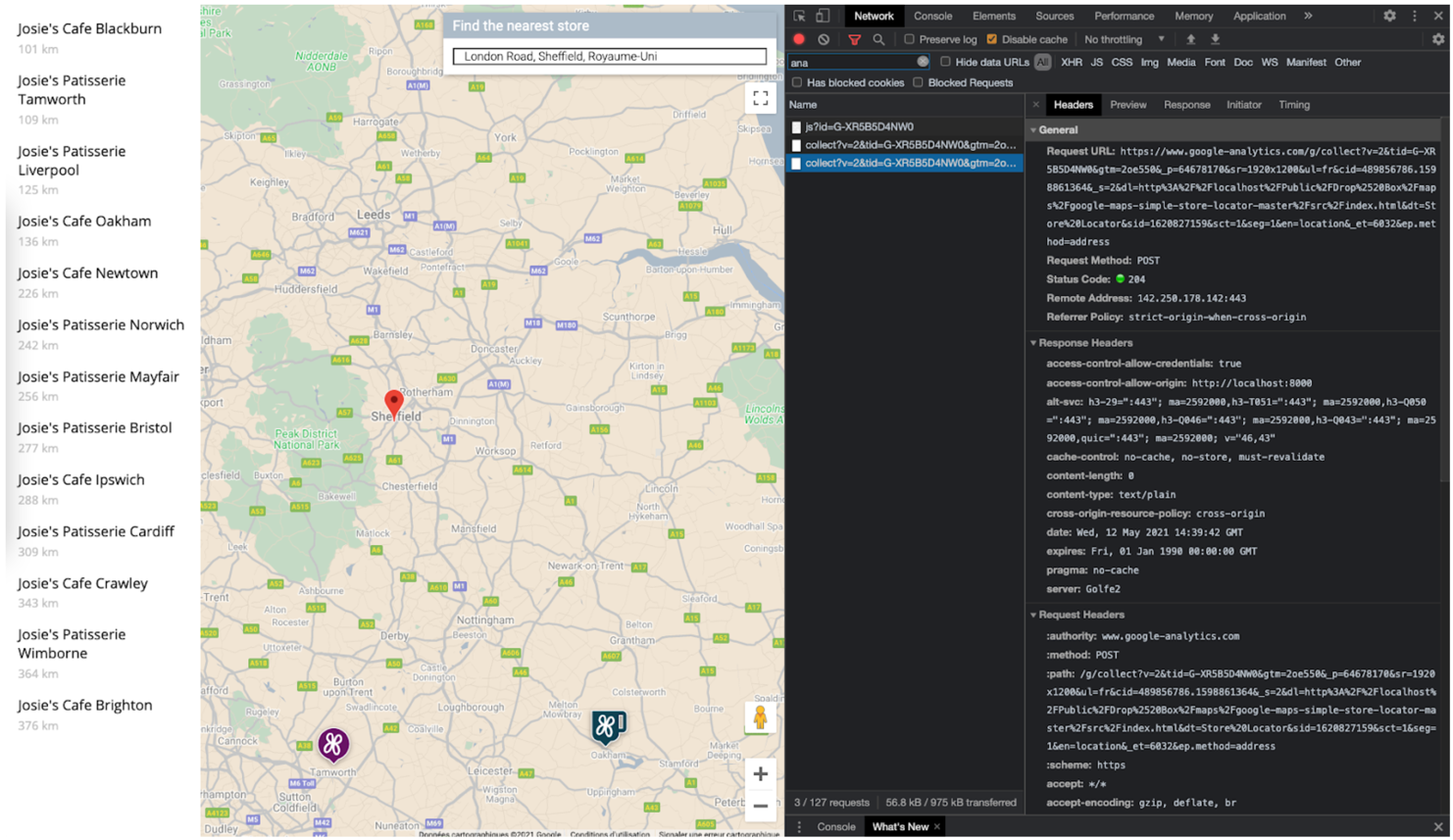
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
شکل زیر نشان می دهد که چگونه تماس Google Analtics در نمای بازرسی مرورگر ، در برگه شبکه ظاهر می شود. (برای بزرگنمایی کلیک کنید).

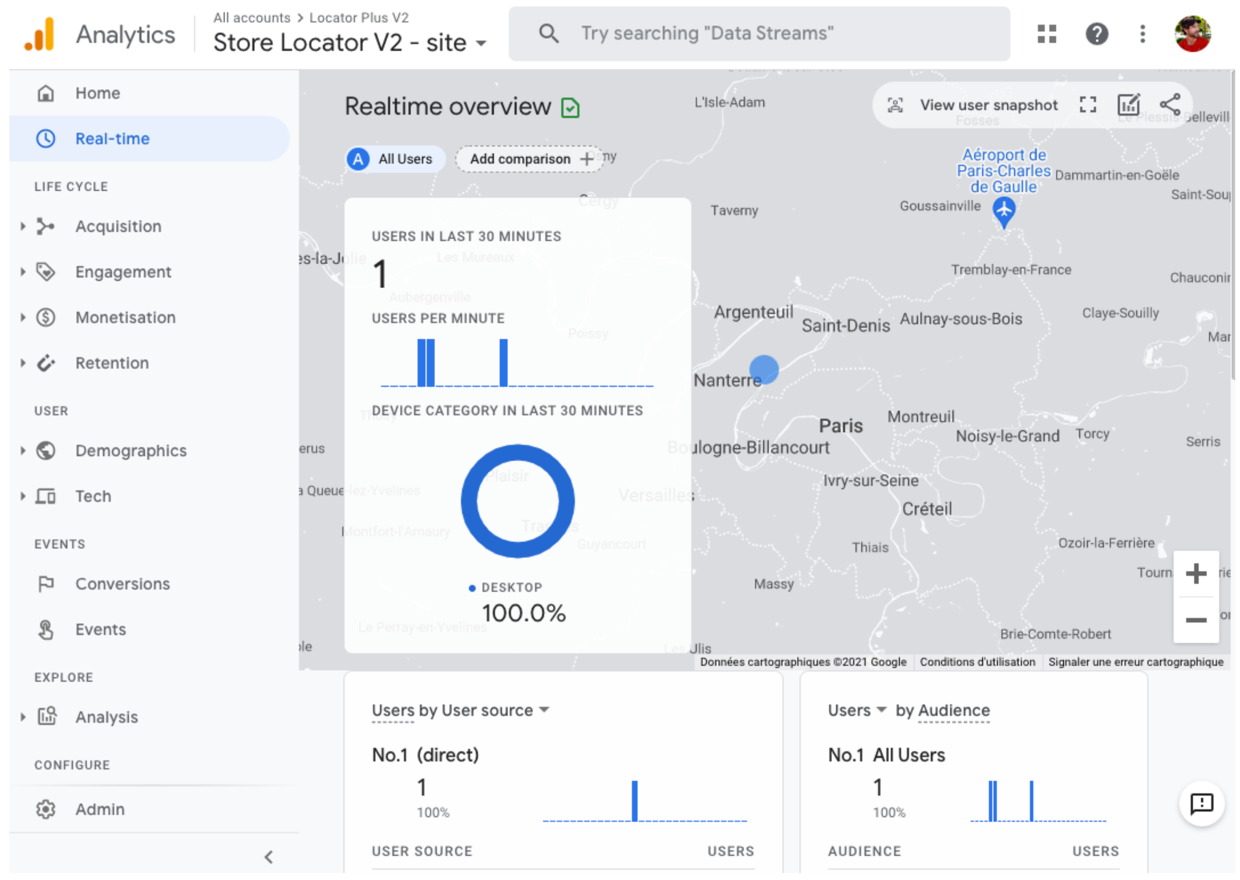
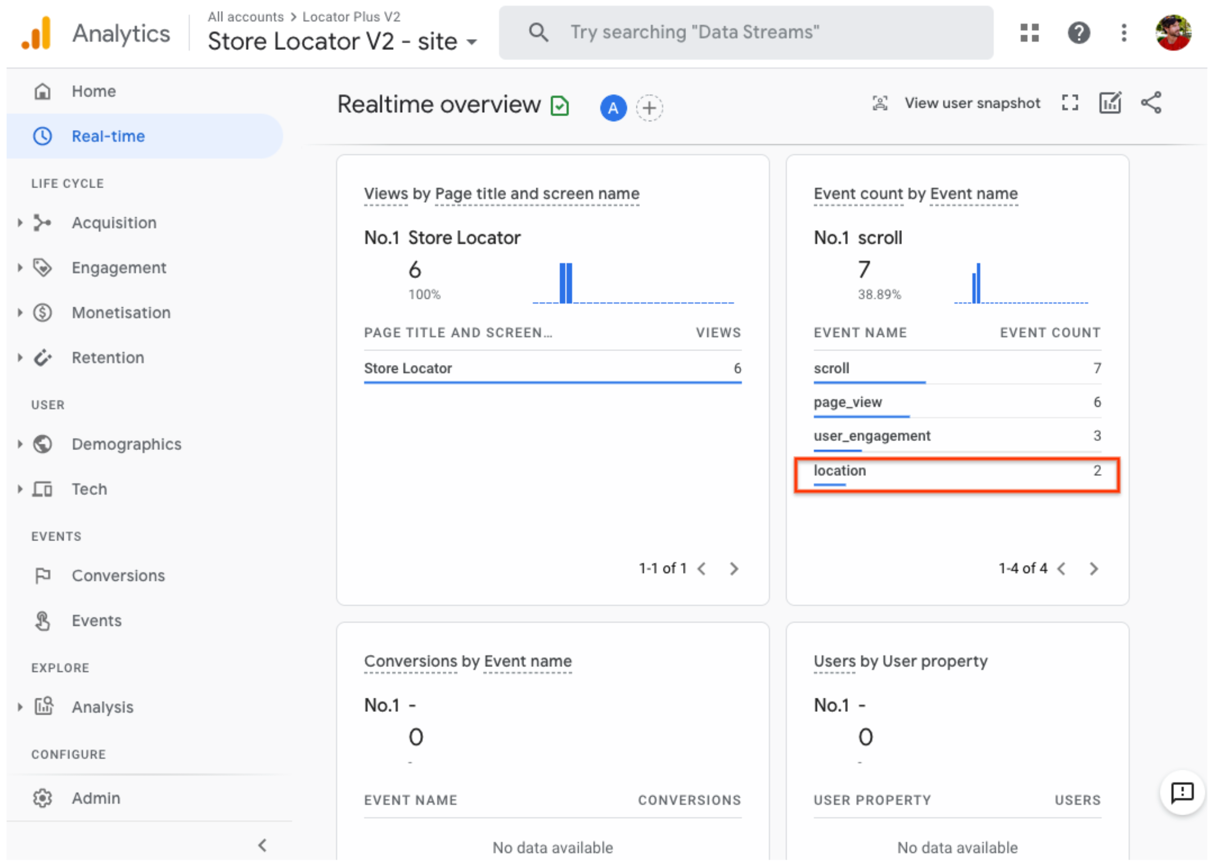
می توانید تأیید کنید که برچسب های رویداد سفارشی شما با مشاهده نمای "زمان واقعی" در Google Analytics به درستی ضبط می شوند. به عنوان مثال ، رویداد "مکان" که قبلاً برای مکان AutoClotte تنظیم شده بود ، در Google Analytics همانطور که در ارقام زیر نشان داده شده است ظاهر می شود.


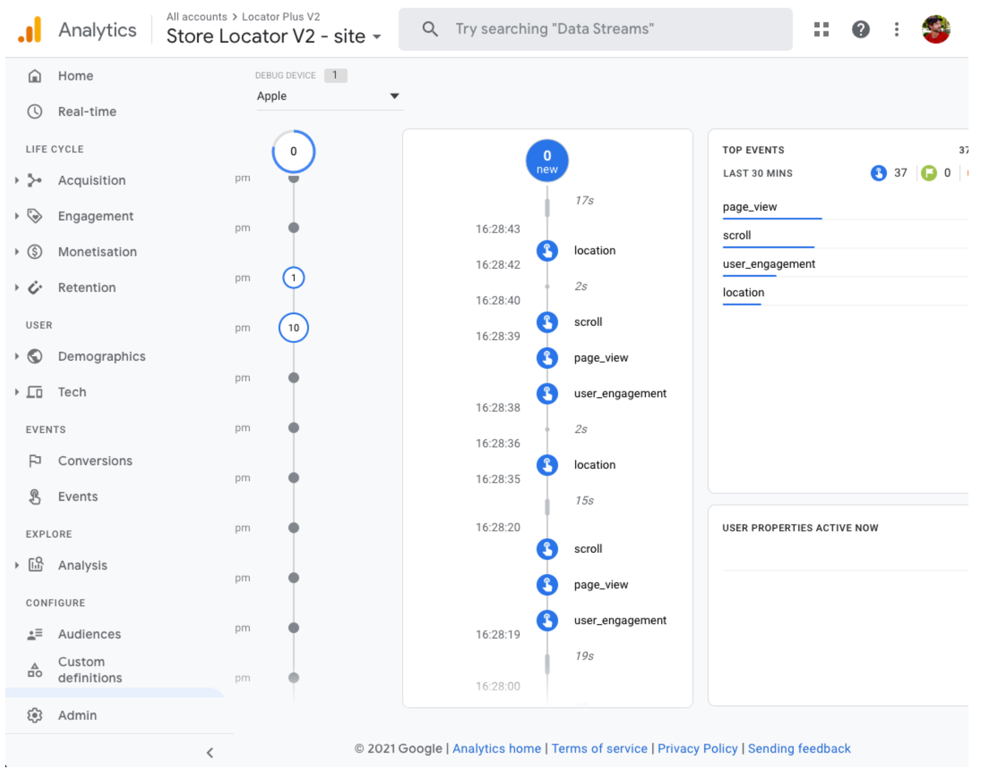
از طرف دیگر ، شما می توانید رویدادهای زمان واقعی را با استفاده از debugview نظارت کنید ، همانطور که در شکل زیر نشان داده شده است. توجه داشته باشید که شما باید 24 ساعت قبل از دسترسی به گزارش کامل رویدادها در بخش نامزدی> رویدادهای Google Analytics صبر کنید.

همچنین می توانید استراتژی هایی را برای هدایت ترافیک بیشتر پا به مکانهای فیزیکی خود از برنامه یاب خود تدوین و اندازه گیری کنید. به عنوان مثال ، Google Analytics دارای بازدیدهای فروشگاهی در تجزیه و تحلیل است که به فروشگاه های فیزیکی پیوند می دهد ، تجزیه و تحلیل (اندازه گیری شده توسط Google Ads) را به Analytics مکان یاب شما می کند. همچنین می توانید استراتژی های برنامه به محل کار خود را توسعه دهید ، مانند آنلاین ارائه می دهد قابل بازخرید در مکان های فیزیکی خود.
معیارهای مشخصات تجاری
علاوه بر ردیابی رویدادها ، معیارها و ابعادی که با Google Analytics به آنها علاقه مند هستید ، پروفایل تجارت نیز معیارهای خاص خود را دارد. به عنوان مثال ، اگر رزرو قرار ملاقات و پیوندهای پیشنهادی محلی را به یاب خود اضافه کنید ، می توانید در این نمای و کلیک معیارهایی دریافت کنید.
درخواست نمونه زیر به API های پروفایل کسب و کار انواع مختلفی از معیارها را درخواست می کند. برای ردیابی کلیک ، کلیک های LOCAL_POST_VIEWS_SEARCH و LOCAL_POST_ACTIONS_CALL_TO_ACTION مهمترین آنهاست.
برای دیدن درخواست نمونه گسترش دهید.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}برای دیدن پاسخ نمونه گسترش دهید.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
پاسخ شامل معیارها است ، مهمترین آنها:
- 1571 بازدید از مکان در Google Maps
- 631 بازدید مکان در جستجوی Google.
- 3 درخواست جهت رانندگی به محل.
- 42
LOCAL_POST_ACTIONS_CALL_TO_ACTIONکلیک ارائه می دهد. - 11 بازدید از پست های محلی در جستجوی Google.
یکی دیگر از گزینه های Metrics شامل استفاده از Reserve با Google برای ایجاد لینک های اکشن است. هنگامی که کاربران روی پیوندهای اکشن ایجاد شده با Google کلیک می کنند ، می توانید آن اقدامات را به Google Analytics وارد کنید ، که به شما امکان می دهد تا تبدیل را در Google Analytics پیگیری کنید. برای اطلاعات بیشتر به اسناد ردیابی تبدیل مراجعه کنید.
صرف نظر از استراتژی معیارهایی که شما استفاده می کنید ، اندازه گیری بیشتر از این است که ببینید که چگونه علیه KPI های خود عمل می کنید. اعداد همچنین به شما در درک تأثیر این پیشرفت های یاب بر تجارت شما کمک می کنند. علاوه بر این ، می توانید معیارهای موجود از Google Analytics را در مکان یاب خود با معیارهای پروفایل کسب و کار مقایسه کنید. به عنوان مثال ، با مقایسه این معیارها ، می توانید ببینید که چه تعداد مشتری از نقشه های یاب و Google شما راهنمایی می کنند تا سپس از مکانهای فیزیکی خود دیدن کنند.
تقویت کننده Plus
بسته به نیازهای شغلی یا کاربران ، می توانید تجربه کاربر را بیشتر تقویت کنید.
ارسال راهنمایی به موبایل
برای اینکه کاربران برای رسیدن به یک مکان حتی آسان تر شود ، می توانید پیوند دستورالعمل ها را برای آنها ارسال یا از طریق ایمیل ارسال کنید. با کلیک بر روی آن ، برنامه Google Maps در صورت نصب از طریق تلفن خود راه اندازی می شود ، یا MAP.Google.com در مرورگر وب دستگاه خود بارگیری می شود. هر دوی این تجربیات گزینه ای را برای استفاده از ناوبری نوبت به نوبه خود ، از جمله راهنمایی صوتی ، برای رسیدن به مقصد فراهم می کند.
از URL های MAPS برای تهیه URL دستورالعمل مانند موارد زیر استفاده کنید ، با نام مکان رمزگذاری شده URL به عنوان پارامتر destination و شناسه را به عنوان پارامتر destination_place_id قرار دهید. هیچ هزینه ای برای تهیه یا استفاده از URL های نقشه وجود ندارد ، بنابراین نیازی به قرار دادن کلید API در URL نیست.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
شما می توانید به صورت اختیاری با استفاده از همان قالب آدرس به عنوان مقصد ، یک پارامتر پرس و جو origin ارائه دهید. اما با حذف آن ، دستورالعمل ها از محل فعلی کاربر شروع می شود ، که ممکن است متفاوت از مکان استفاده از برنامه یاب شما به علاوه باشد. URL های MAPS گزینه های پارامتر پرس و جو اضافی مانند travelmode و dir_action=navigate برای راه اندازی دستورالعمل ها با ناوبری روشن ارائه می دهند.
این پیوند قابل کلیک ، که URL مثال بالا را گسترش می دهد ، origin به عنوان یک استادیوم فوتبال لندن تنظیم می کند و از travelmode=transit برای ارائه مسیرهای حمل و نقل عمومی به مقصد استفاده می کند.
برای ارسال متن یا ایمیل حاوی این URL ، در حال حاضر توصیه می کنیم از یک برنامه شخص ثالث مانند Twilio استفاده کنید. اگر از موتور برنامه استفاده می کنید ، می توانید از شرکت های شخص ثالث برای ارسال پیام کوتاه یا ایمیل استفاده کنید. برای اطلاعات بیشتر ، به ارسال پیام با خدمات شخص ثالث مراجعه کنید.
نمایش نمای خیابان برای کمک به کاربران در تجسم مکان ها
برای بسیاری از مکان های جهان ، می توان از خیابان منظره برای نمایش خارج از یک مکان استفاده کرد و قبل از رسیدن ، تصویری از مکان را به کاربران ارائه می دهد. بسته به اینکه آیا می خواهید کاربران خود را در 360 درجه نگاه کنند ، می توانید نمای خیابان را به صورت تعاملی (وب) یا استاتیک (API) ارائه دهید. Street Viewis همچنین برای Android و iOS در دسترس است.
تعیین مکان کاربر با جغرافیایی
در بیشتر موارد ، می توانید با استفاده از خدمات موقعیت مکانی که در دستگاه ها یا مرورگرهای آنها ساخته شده است ، مکان کاربر را مشخص کنید. ما نمونه ای از استفاده از ویژگی جغرافیایی HTML5 Brower را برای نمایش مکان جغرافیایی یک کاربر یا دستگاه در نقشه Google ارائه می دهیم ، و مستنداتی در مورد درخواست مجوزها و به دست آوردن موقعیت مکانی در Android و iOS وجود دارد. با این حال ، ممکن است موقعیت هایی وجود داشته باشد که شما می خواهید یک مکان یاب مکان جایگزین داشته باشید. به عنوان مثال ، اگر خدمات موقعیت مکانی دستگاه غیرفعال هستند یا نگرانی در مورد جعل محل دستگاه دارید.
Geolocation API یک API سمت سرور است که بر اساس اطلاعات مربوط به برج های سلولی و گره های Wi-Fi که مشتری می تواند تشخیص دهد ، یک مکان و شعاع دقت را برمی گرداند. شما می توانید از Geolocation به عنوان مکانیسم پشتیبان برای تعیین موقعیت کاربر استفاده کنید ، یا می توانید از آن برای بررسی مکان گزارش شده توسط دستگاه استفاده کنید.
ترکیب داده های مکان سفارشی با جزئیات مکان
در بخش ارائه جزئیات مکان قبلی ، ما با استفاده از جزئیات مکان برای ارائه اطلاعات غنی از مکان های شما ، مانند ساعات کار ، عکس ها و بررسی ها ، به کاربران می دهیم.
درک هزینه های زمینه های مختلف داده در جزئیات ، که به عنوان داده های اساسی ، تماس و جو طبقه بندی می شوند ، مفید است. برای مدیریت هزینه های خود ، یک استراتژی ترکیب اطلاعاتی است که قبلاً در مورد مکان های خود با اطلاعات تازه (معمولاً داده های اساسی و تماس) از نقشه های گوگل مانند بسته شدن موقت ، ساعات تعطیلات و رتبه بندی کاربر ، عکس ها و بررسی ها دارید. اگر قبلاً اطلاعات تماس را برای مکان های خود دارید ، نیازی به درخواست آن قسمت ها از جزئیات مکان نخواهید داشت و می توانید بسته به آنچه می خواهید نمایش دهید ، درخواست شما را برای واکشی فقط زمینه های داده های اساسی یا جو محدود کند.
شما ممکن است داده های خود را برای مکمل یا استفاده به جای جزئیات مکان داشته باشید. CodeLab for Full-Stack نمونه ای از استفاده از Geojson با یک پایگاه داده برای ذخیره و بازیابی جزئیات مکان خود را ارائه می دهد.

