يسرد هذا المستند المتطلبات الخاصة بجميع التطبيقات التي تم تطويرها باستخدام Places API (الجديدة)، بما في ذلك خدمة Autocomplete (الجديدة) التي تشكّل جزءًا من واجهة برمجة التطبيقات هذه. يمكن العثور على مزيد من المعلومات العامة لمطوّري "خرائط Google" في بنود خدمة "منصة خرائط Google".
السياسات
يوضّح هذا القسم السياسات ذات الصلة بواجهة Places API. تقدّم السياسات إرشادات ومتطلبات عملية للتنفيذ لمساعدتك في استخدام الخدمة بشكل صحيح وبما يتوافق مع توقعات "منصة خرائط Google".
استثناءات من القيود المفروضة على التخزين المؤقت
يُرجى العِلم أنّ معرّف المكان، المستخدَم لتعريف مكان بشكلٍ فريد، معفى من قيود التخزين المؤقت.
وبالتالي، يمكنك تخزين قيم أرقام تعريف الأماكن إلى أجل غير مسمى.
يتم عرض رقم تعريف المكان في الحقل place_id ضمن الردود من واجهة برمجة التطبيقات. يمكنك التعرّف على كيفية حفظ معرّفات الأماكن وتحديثها وإدارتها في دليل معرّفات الأماكن.
بلدان ومناطق المنطقة الاقتصادية الأوروبية
يخضع هذا المنتج لبنود خدمة مختلفة للعملاء الذين لديهم عنوان فوترة في المنطقة الاقتصادية الأوروبية، وقد تتوفّر فيه أيضًا وظائف مختلفة. قبل البدء في إنشاء التطبيقات باستخدام "منصة خرائط Google"، راجِع البنود والمعلومات التالية الخاصة بالمنطقة الاقتصادية الأوروبية:
- بنود خدمة "منصة خرائط Google" في المنطقة الاقتصادية الأوروبية
- البنود الخاصة بالخدمة في المنطقة الاقتصادية الأوروبية في "منصة خرائط Google"
- الأسئلة الشائعة حول المنطقة الاقتصادية الأوروبية
- متطلبات السلامة على الطرق في "منصة خرائط Google"
إذا كان عنوان إرسال الفواتير خارج المنطقة الاقتصادية الأوروبية، تسري عليك بنود الخدمة التالية:
متطلبات تحديد المصدر في "خرائط Google"
يقدّم هذا القسم متطلبات تحديد المصدر وإرشادات عرض "خرائط Google" والمحتوى من خلال تطبيقاتك.
عرض مصدر البيانات في "خرائط Google"
يجب اتّباع متطلبات تحديد المصدر في "خرائط Google" عند عرض المحتوى من واجهات Google Maps Platform API في تطبيقك أو موقعك الإلكتروني. لا تحتاج إلى إضافة مصدر إضافي إذا كان المحتوى معروضًا على "خريطة Google" حيث يظهر المصدر.
بيانات المصدر المضمّنة في "خرائط Google"
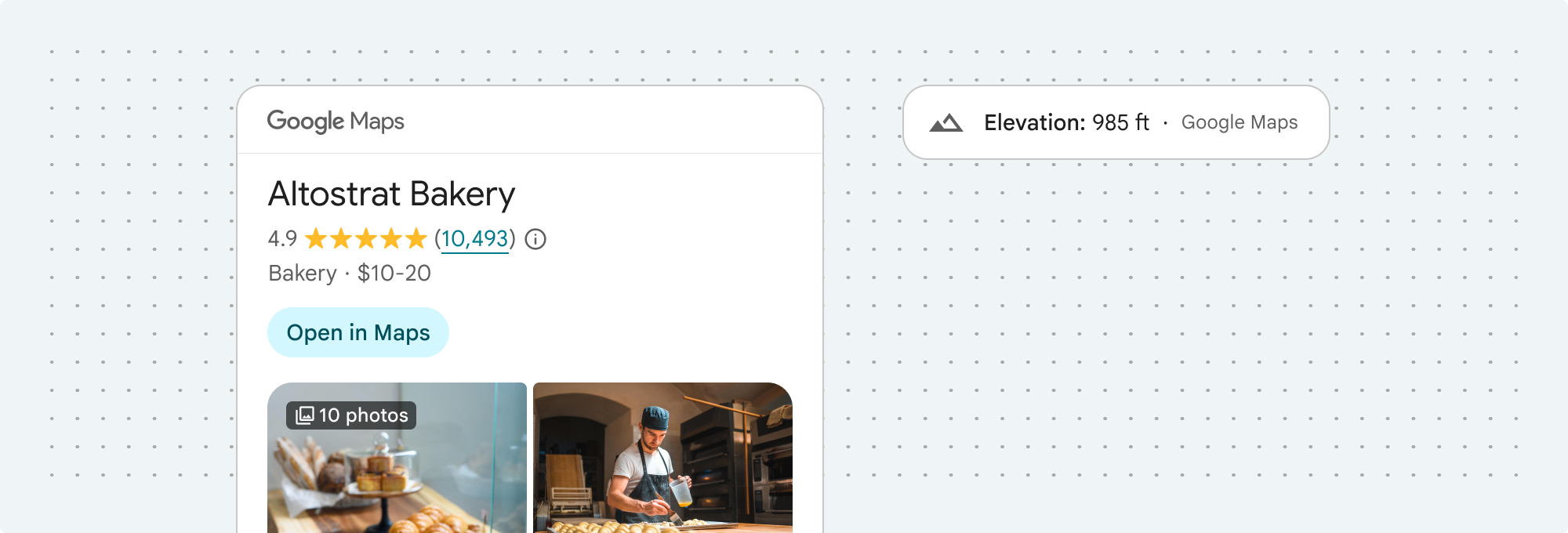
بالنسبة إلى بيانات المصدر في "خرائط Google" التي توفّرها "منصة خرائط Google" في واجهة المستخدم، مثل Places UI Kit:
- لا تزِل معلومات تحديد المصدر المضمّنة بغض النظر عن مكان عرضها. يجب عدم تعديل معلومات تحديد المصدر أو إخفاؤها أو حجبها، والتأكّد من أنّها ظاهرة بوضوح على الخلفية.
- يجب دائمًا التمييز بصريًا بين "محتوى منصة خرائط Google" والمحتوى الآخر باستخدام إشارات واجهة المستخدم، مثل الحدود أو لون الخلفية أو الظل أو المساحة البيضاء الكافية.
- عند إجراء تعديلات مرئية، يجب الالتزام بجميع متطلبات الإشارة إلى المصدر في "خرائط Google".
شعار "خرائط Google" وإحالة نصية
يجب أن يكون مصدر المحتوى على شكل شعار "خرائط Google" كلما أمكن ذلك. في الحالات التي تكون فيها المساحة محدودة، يكون النص خرائط Google مقبولاً. يجب أن يكون واضحًا دائمًا للمستخدمين النهائيين المحتوى الذي توفّره "خرائط Google".

تحديد مصدر الشعار
اتّبِع هذه المتطلبات لاستخدام شعار "خرائط Google" في تطبيقك أو موقعك الإلكتروني.
تنزيل شعارات "خرائط Google"
استخدِم ملفات شعار "خرائط Google" الرسمية. نزِّل الشعارات أدناه واتّبِع الإرشادات الواردة في هذا القسم.
تنزيل مواد العرض الخاصة بالإحالة إلى المصدر في "خرائط Google"عند استخدام شعار "خرائط Google"، يُرجى اتّباع الإرشادات التالية.
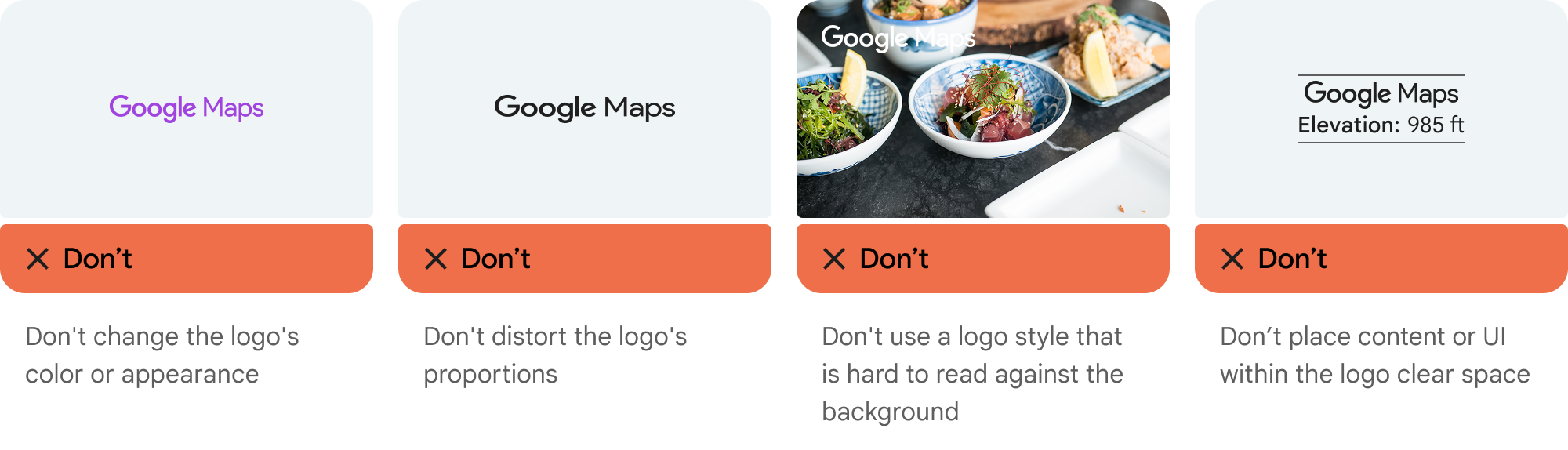
- لا تعدّل الشعار بأي شكل من الأشكال.
- يجب الحفاظ على نسبة العرض إلى الارتفاع للشعار لتجنُّب تشوّهه.
- استخدِم الشعار المخطّط على خلفية متعددة التفاصيل، مثل خريطة أو صورة.
- استخدِم الشعار غير المحدّد بخطوط على خلفية بسيطة، مثل لون واحد أو تدرّج ألوان خفيف.
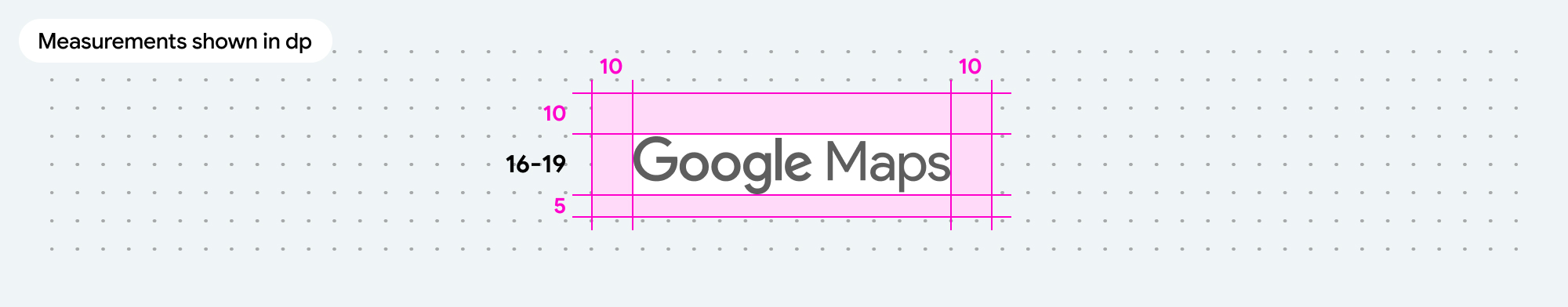
مواصفات حجم الشعار
اتّبِع مواصفات الحجم التالية لشعار "خرائط Google":- الحدّ الأدنى لارتفاع الشعار: 16dp
- الحد الأقصى لارتفاع الشعار: 19dp
- الحدّ الأدنى للمساحة الخالية حول الشعار: 10 وحدات بكسل مستقلة عن الكثافة على اليمين واليسار والأعلى، و5 وحدات بكسل مستقلة عن الكثافة في الأسفل
لمعرفة المزيد عن وحدات البكسل المستقلة الكثافة، يمكنك الاطّلاع على كثافة البكسل على موقع Material Design الإلكتروني.

إمكانية الوصول إلى الشعار
اتّبِع متطلبات تسهيل الاستخدام التالية لشعار "خرائط Google":- الحفاظ على تباين يسهل الوصول إليه بين الشعار والخلفية
- أدرِج تصنيفًا مناسبًا لذوي الاحتياجات الخاصة مع النص خرائط Google.

تحديد مصدر النص
إذا كان حجم واجهتك لا يتيح استخدام شعار "خرائط Google"، يمكنك كتابة خرائط Google كنص. اتبع الإرشادات التالية:

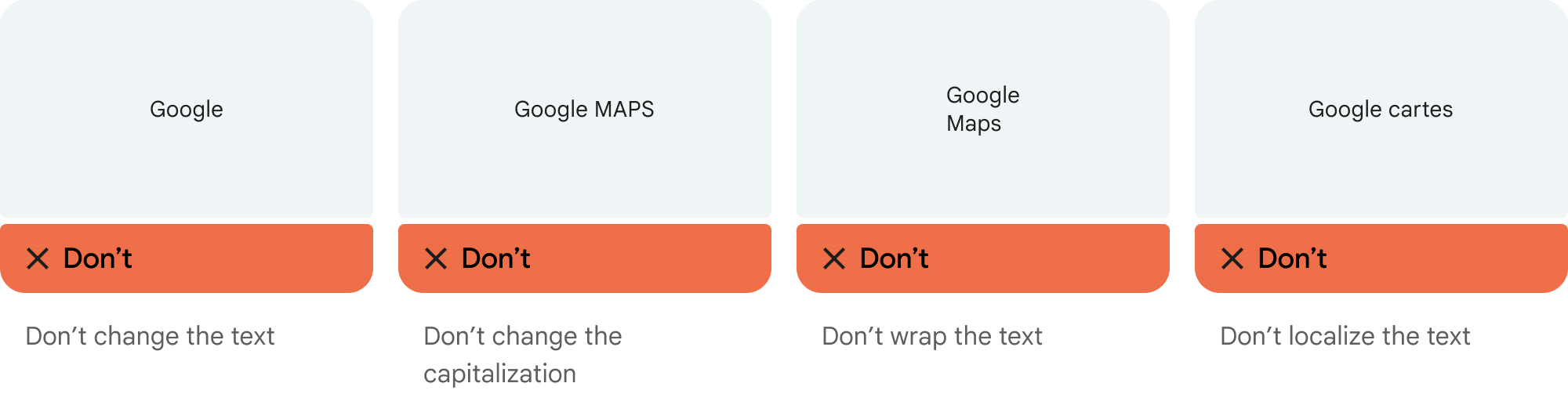
- يجب عدم تعديل النص خرائط Google بأي شكل من الأشكال:
- لا تغيِّر طريقة كتابة خرائط Google
- لا تلتف خرائط Google على أسطر متعددة
- لا تقلم خرائط Google إلى لغة أخرى.
- يمكنك منع المتصفحات من ترجمة خرائط Google باستخدام سمة HTML
translate="no".

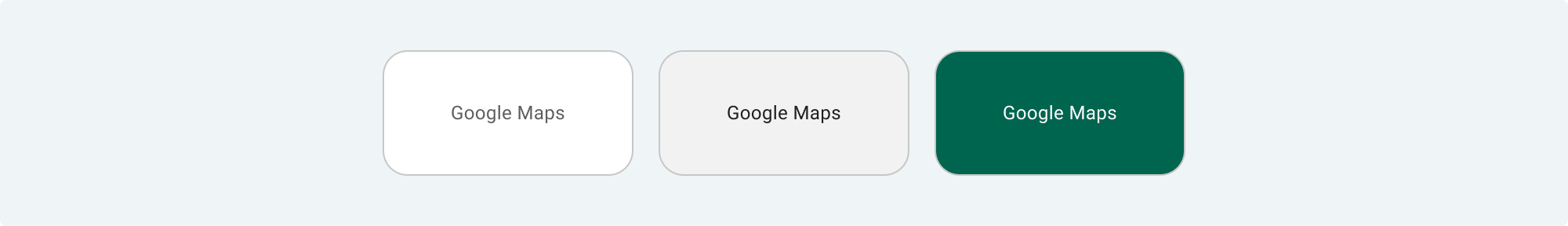
يمكنك تنسيق نص "خرائط Google" كما هو موضّح في الجدول التالي:
متطلبات تنسيق النصوص في "خرائط Google" الموقع النمط مجموعة الخطوط Roboto تحميل الخط اختياري. مجموعة الخطوط الاحتياطية أي خط sans serif مستخدَم حاليًا في منتجك أو "Sans-Serif" لاستدعاء خط النظام التلقائي شكل الخطّ عادي سُمك الخط 400 لون الخط أبيض أو أسود (#1F1F1F) أو رمادي (#5E5E5E) الحفاظ على نسبة تباين (4.5:1) يسهل الوصول إليها مقارنةً بالخلفية حجم الخط الحد الأدنى لحجم الخط: 12sp
الحد الأقصى لحجم الخط: 16sp
للتعرّف على sp، يمكنك الاطّلاع على وحدات حجم الخط على موقع Material Design الإلكتروني.تباعُد الأحرف عادي
مثال على CSS
تعرض ورقة الأنماط المتتالية (CSS) التالية "خرائط Google" بنمط الطباعة واللون المناسبَين على خلفية بيضاء أو فاتحة.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
متطلبات المرئيات
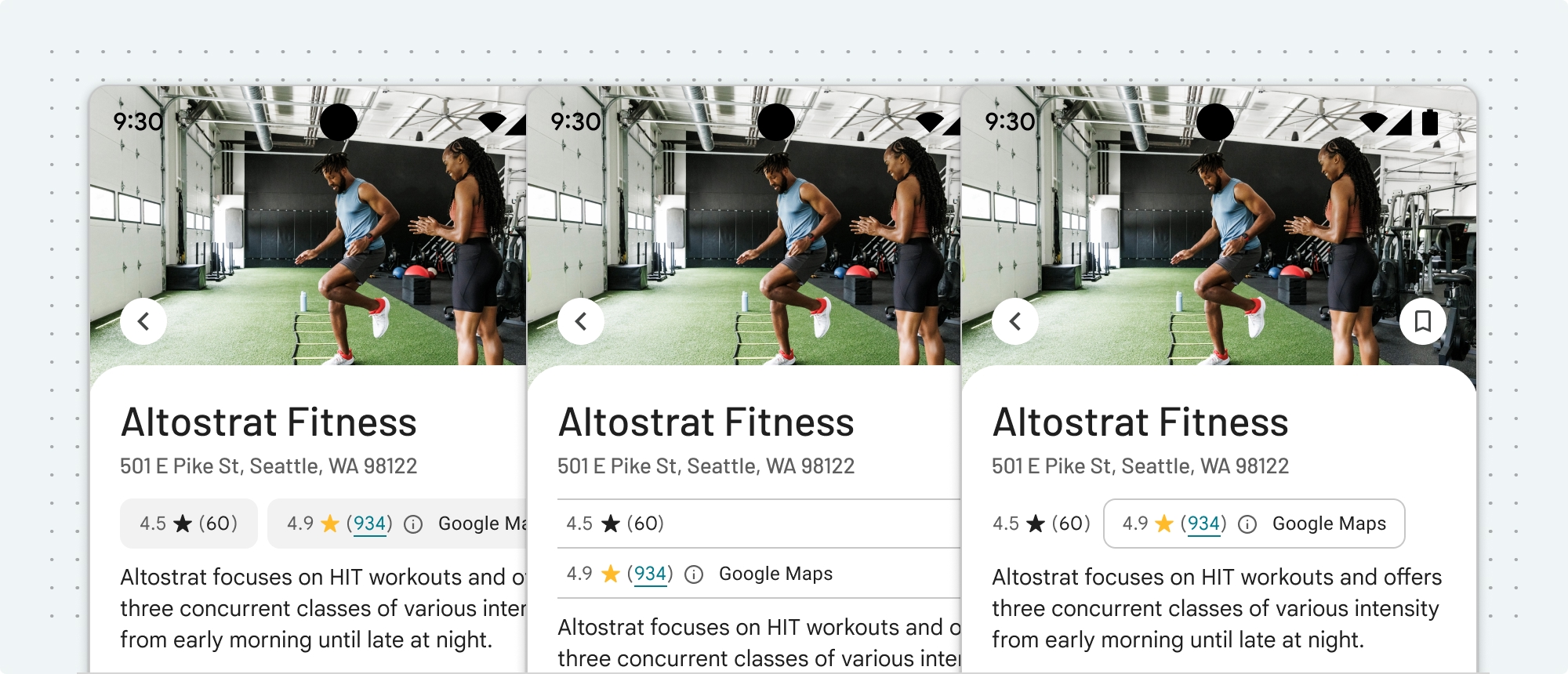
اتّبِع هذه المتطلبات بشأن المعالجة المرئية لبيانات المصدر في "خرائط Google".ضَع معلومات تحديد المصدر بالقرب من أعلى المحتوى أو أسفله، وضِمن الحاوية المرئية نفسها. بالنسبة إلى سطر واحد من المحتوى، يمكن وضع مصدر المحتوى على اليمين أو اليسار.
ميِّز بصريًا "محتوى منصة خرائط Google" عن المحتوى الآخر باستخدام إشارات واجهة المستخدم، مثل الحدود أو لون الخلفية أو الظل أو مساحة بيضاء كافية.
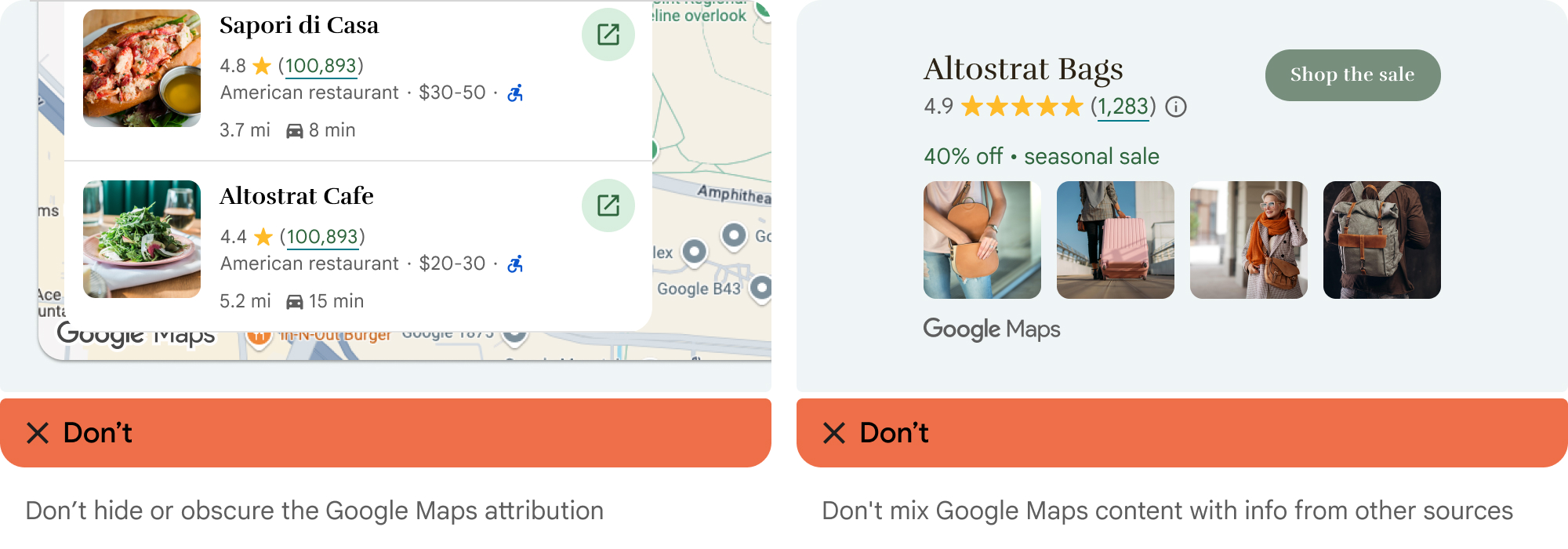
- يجب عدم تقديم معلومات مضلّلة عن "خرائط Google" من خلال نسبها إلى محتوى لا يخصّ Google Maps Platform.
- تأكَّد من أنّ مصدر المحتوى يظهر دائمًا بشكل واضح ويمكن قراءته. يجب عدم إزالة الشارة أو إخفائها أو تعتيمها أو تعديلها أبدًا.
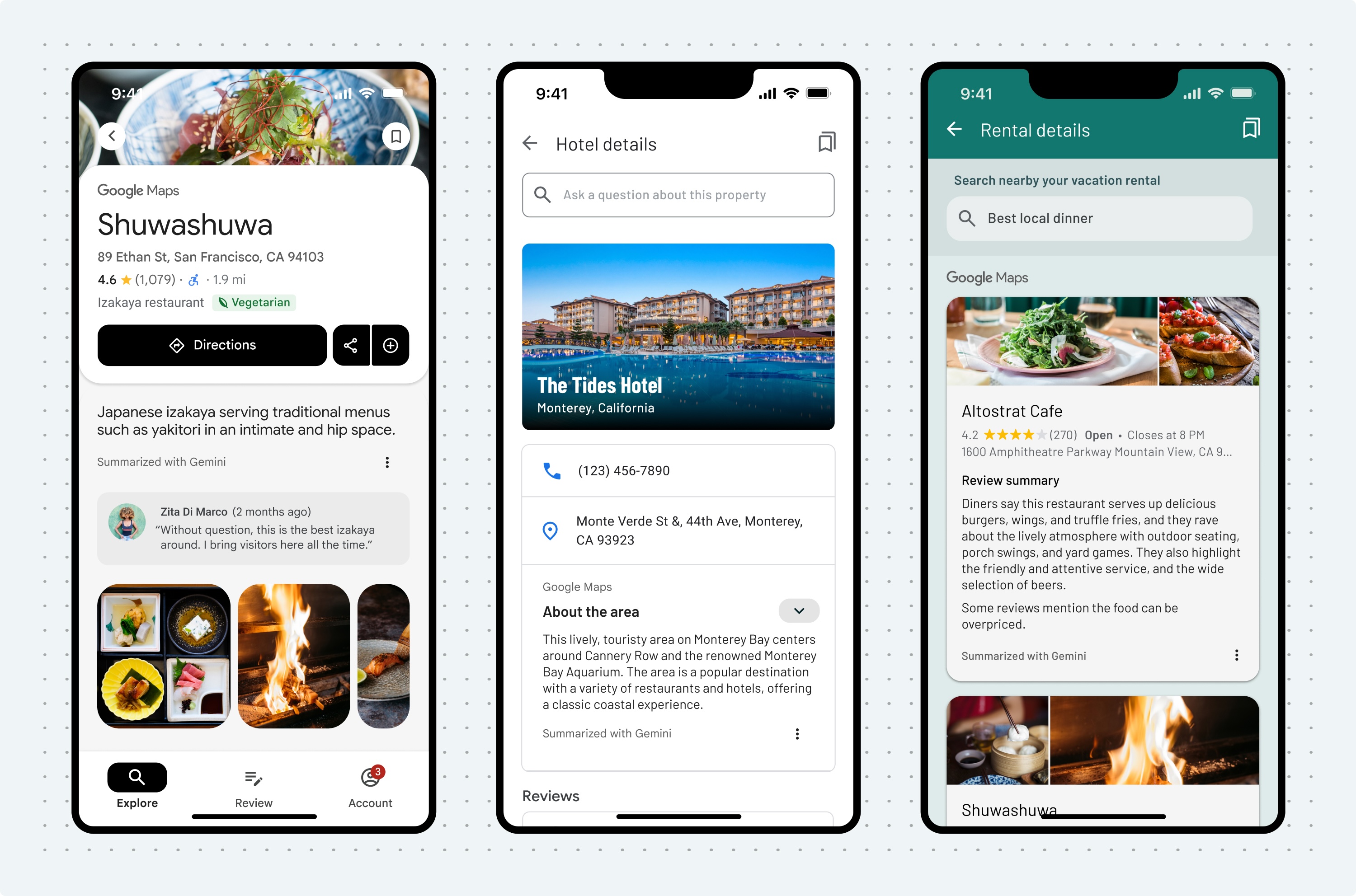
تعرض الأشكال التالية أمثلة على هذه المتطلبات المرئية.



مزودو بيانات الجهات الخارجية
تأتي بعض البيانات والصور في منتجات الخرائط من مقدّمي خدمات غير Google. بالنسبة إلى بعض المنتجات، مثل Map Tiles API، قد نقدّم لك معلومات تحديد المصدر المطلوبة لمزوّد البيانات التابع لجهة خارجية. وفي هذه الحالة، يجب أن يتضمّن نص الإشارة إلى المصدر الاسم "خرائط Google" ومزوّدي البيانات المعنيين، مثل "بيانات الخرائط: Google وMaxar Technologies". عندما تقدّم Google إسنادًا إلى جهة خارجية، لا يكفي تضمين "خرائط Google" أو شعار Google فقط.
متطلبات تحديد المصدر الأخرى
متطلبات تحديد المصدر التالية خاصة بواجهة Places API.
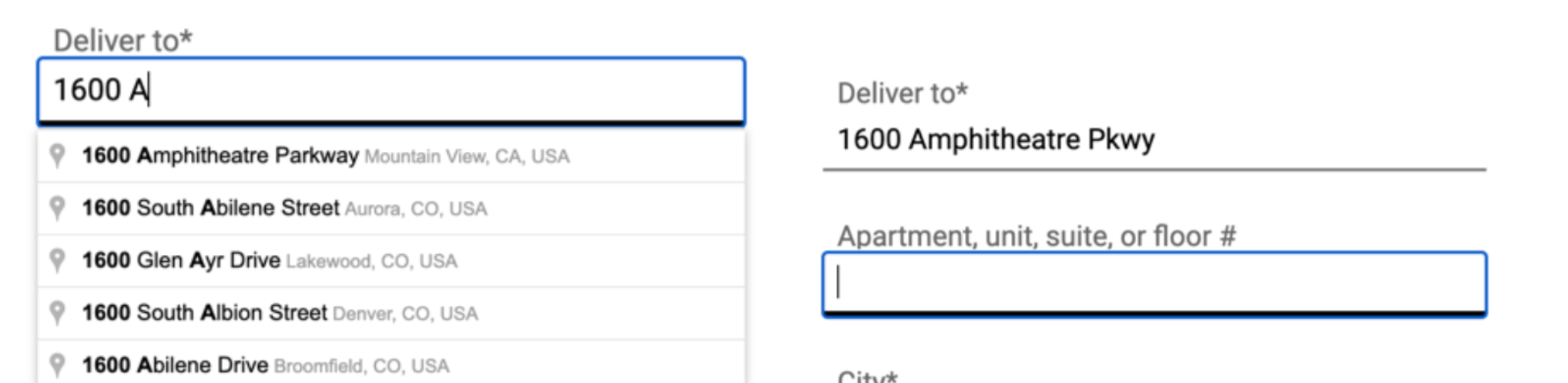
الإكمال التلقائي لعناوين المستخدمين النهائيين
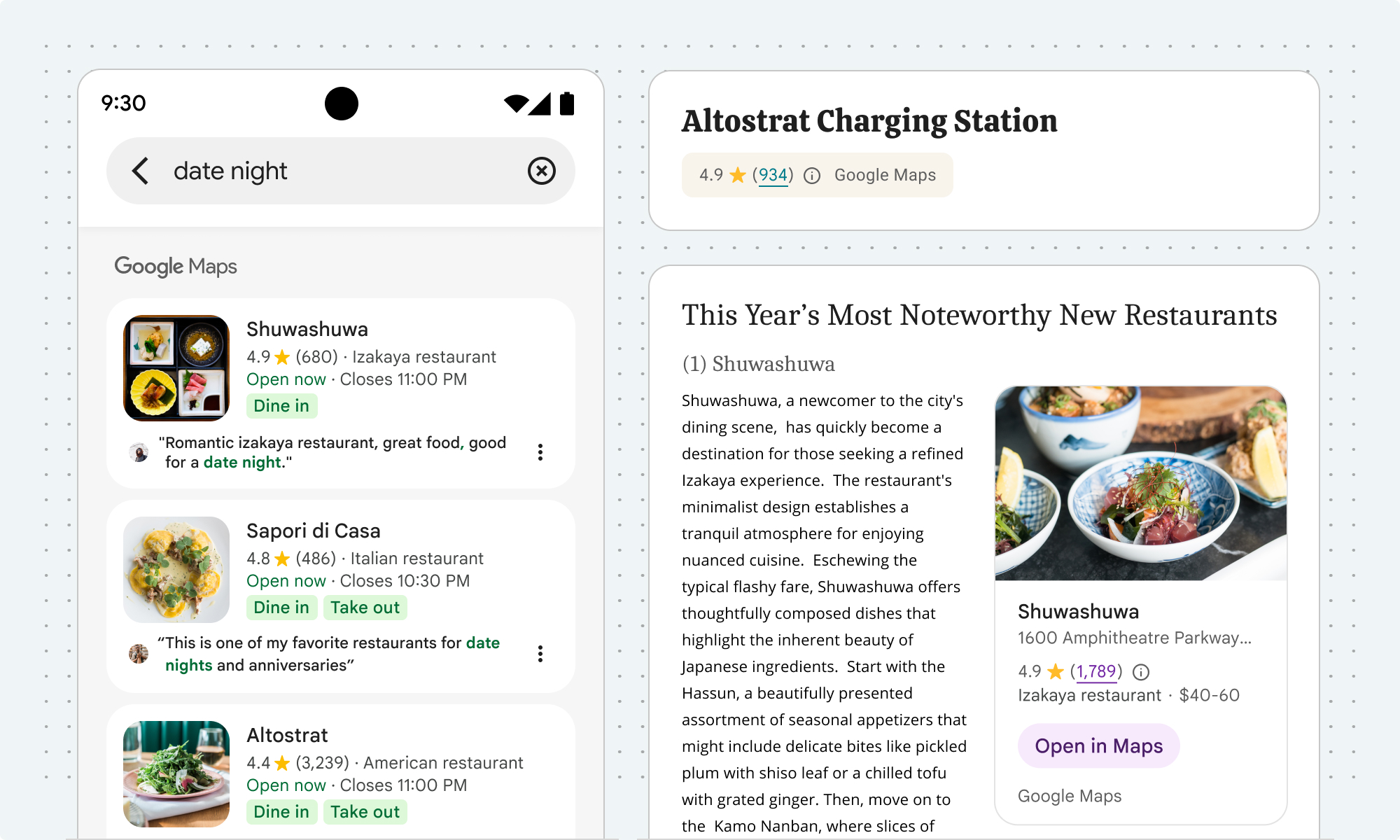
عندما يستخدم أحد المستخدِمين النهائيين وظيفة "الإكمال التلقائي" ضمن "تطبيق العميل" لكتابة عنوان شارع، وكان بإمكان المستخدِم النهائي تقديم عنوان الشارع بشكل كامل ودقيق بدون ميزة "الإكمال التلقائي"، لا يخضع العنوان الذي اختاره المستخدِم النهائي لقيود "محتوى خرائط Google" الواردة في "اتفاقية منصة خرائط Google". لا ينطبق هذا الاستثناء إلا على عنوان الشارع الذي يختاره المستخدم النهائي ولغرض المعاملة المحددة التي يجريها هذا المستخدم فقط، ولا ينطبق على قائمة العناوين المقترَحة التي توفّرها وظيفة "الإكمال التلقائي" أو على "محتوى خرائط Google" الآخر. ولا ينطبق هذا الاستثناء على أي وظيفة بحث عن نقاط اهتمام أو عناوين تقدّمها خدمات أخرى من Google Maps Platform.

في الصورة السابقة، لا تزال قائمة العناوين على اليمين خاضعة للقيود المفروضة على محتوى "خرائط Google". بعد أن يختار المستخدم النهائي العنوان الذي يريده، لن يخضع هذا العنوان للقيود المفروضة على "محتوى خرائط Google" إلا لغرض إجراء المعاملة التي يريدها المستخدم النهائي.
إحالات من جهات خارجية
اتّبِع هذه التعليمات لاسترداد بيانات تحديد المصدر التابعة لجهات خارجية وعرضها في تطبيقك.
استرداد معلومات المصدر من "مكان"
إذا كان تطبيقك يعرض معلومات تم الحصول عليها من خلال طلب تفاصيل المكان باستخدام معرّف مكان، يجب أن يعرض التطبيق أيضًا إشارات إلى الجهات الخارجية التي تم الحصول منها على تفاصيل المكان.
يتم تمثيل بيانات المصدر في عنصر
Place
الخاص بالردّ من خلال عنصر
Attribution. لإضافة Attribution إلى الردّ، أدرِج places.attributions (البحث في الأماكن القريبة والبحث النصي) أو attributions (تفاصيل المكان) في قناع الحقل الخاص بالطلب.
حقول الكائن Attribution هي سلاسل تحتوي على provider وproviderUri الخاصة بالإحالة، أو سلسلة فارغة إذا لم تكن هناك إحالات واجبة العرض.
عرض معلومات المصدر لصورة
إذا كان تطبيقك يعرض صورًا، عليك عرض معلومات تحديد المصدر لكل صورة تتضمّن هذه المعلومات.
يتم تضمين تفاصيل حول الصورة في مصفوفة photos ضمن كائن Place في الرد. لإضافة مصفوفة photos
إلى الردّ، أدرِج places.photos (Nearby Search وText Search) أو
photos (Place Details) في
قناع الحقل الخاص بالطلب.
كل عنصر من عناصر مصفوفة photos هو مثيل من Photo، الذي يحتوي على مصفوفة authorAttributions من النوع AuthorAttribution.
حقول الكائن AuthorAttribution هي سلاسل تحتوي على displayName وuri وphotoUri الخاصة ببيانات تحديد المصدر، أو سلسلة فارغة إذا لم تكن هناك أي بيانات تحديد مصدر لعرضها.
عرض مراجعة
يمكن أن يحتوي عنصر Place في الرد على ما يصل إلى خمس مراجعات. يمكنك عرض هذه المراجعات في تطبيقك إذا أردت ذلك.
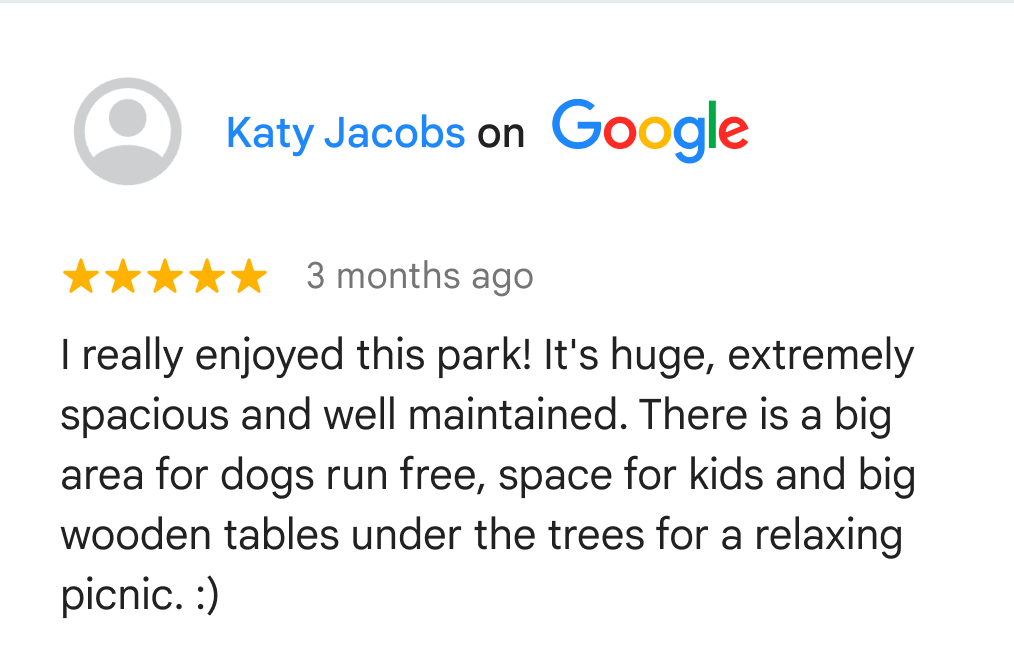
عند عرض المراجعات التي أضافها مستخدمو Google، يجب وضع اسم المؤلف بالقرب من المراجعة. عند توفّر صورة المؤلف في حقل تحديد مصدر المؤلف ضمن عنصر Review، ننصحك بتضمين صورة المؤلف ورابط يؤدي إلى ملفه الشخصي أيضًا. تعرض الصورة التالية مثالاً على مراجعة لمنتزه:

تنصح Google أيضًا بعرض طريقة ترتيب المراجعات للمستخدم النهائي.
يتم تمثيل كل مراجعة في عنصر
Place
ضمن استجابة باستخدام عنصر
Review. لإضافة العنصر Review إلى الردّ، أدرِج places.reviews (الاستعلام عن الأماكن القريبة والبحث النصي) أو reviews (تفاصيل المكان) في قناع الحقل الخاص بالطلب.
تحتوي حقول العنصر Review على معلومات تحديد المصدر، أو تكون فارغة إذا لم تتوفّر معلومات لتحديد المصدر.
مصادر الإحالات الناجحة في نتائج البحث
في أوروبا، عند استخدام الترتيب غير المعدَّل من Google، يجب أن تتضمّن منتجات البحث نصًا توضيحيًا لا يبعد أكثر من نقرة واحدة يصف العوامل الرئيسية وأهميتها التي تحدّد ترتيب نتائج البحث. النص التوضيحي:
العنوان: حول هذه النتائج
النص الأساسي: عندما تبحث عن مؤسسات أو أماكن بالقرب من موقع جغرافي معيّن، سيعرض لك تطبيق "خرائط Google" النتائج المحلية. يتم استخدام عدة عوامل معًا للمساعدة في العثور على أفضل النتائج لعملية البحث، لا سيما مدى الصلة بموضوع البحث والمسافة ومدى شهرة المكان.
الزر 1:مزيد من المعلومات
يجب أن يؤدي نص مزيد من المعلومات إلى مقالة في"مركز المساعدة".
الزر 2: حسنًا
ملخّصات من إنشاء الذكاء الاصطناعي
عند عرض ملخّصات مستندة إلى الذكاء الاصطناعي في تطبيقك، بما في ذلك ملخّصات الأماكن والمناطق والمراجعات، عليك اتّباع ما يلي:
- اعرض بيانات المصدر المطلوبة وروابط الإبلاغ وروابط المراجع كما هو محدّد أدناه.
- يجب أن يتمكّن المستخدمون النهائيون من قراءة نص الملخّص الكامل كما تقدّمه "خرائط Google".
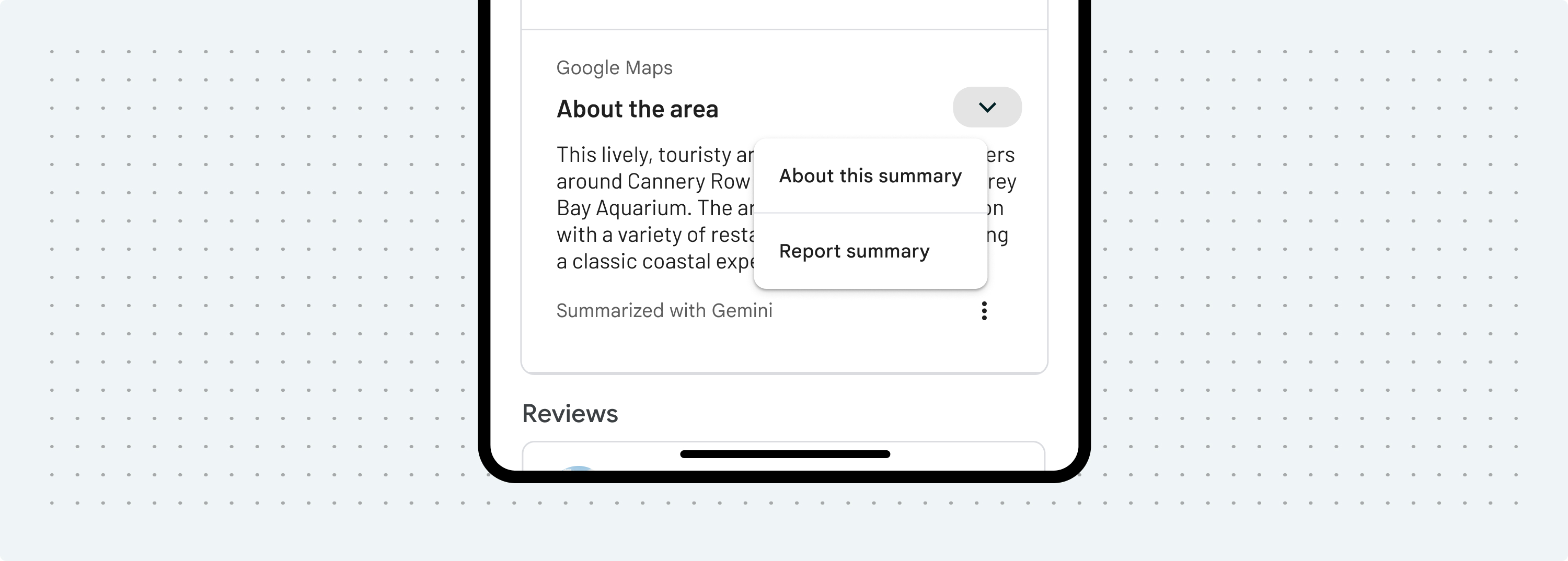
عرض نص الإفصاح عن الملخّصات المستندة إلى الذكاء الاصطناعي
عند عرض ملخّص مستند إلى الذكاء الاصطناعي من أي نوع، يجب دائمًا تضمين نص الإفصاح المترجَم (المقدَّم في الحقل disclosureText من نص الرد) أسفل الملخّص مباشرةً. لا تعدّل أو تحسّن نص الإفصاح الذي توفّره واجهة برمجة التطبيقات.

متطلبات إضافية لملخّص المكان والمنطقة
يجب أن تكون ملخّصات الأماكن والمناطق المعروضة في تطبيقك مصحوبة بالنص التالي والروابط المطلوبة:
| نص | المتطلبات |
|---|---|
| لمحة عن هذا الملخّص | استخدِم الرابط التالي للانتقال إلى مقالة "كيفية حصول Google على المعلومات في البيانات المحلية واستخدامها لها": https://support.google.com/local-listings/answer/9851099. |
| الإبلاغ عن ملخّص |
استخدِم الرابط الوارد في الحقل ملاحظة: تخضع الملخّصات المستندة إلى الذكاء الاصطناعي والمقدَّمة من خلال Places API (New) لسياسات المحتوى والمنتجات المتّبعة في Google في أي مكان في العالم. عليك إبلاغ المستخدمين النهائيين بأنّه إذا أرادوا الإبلاغ عن محتوى يجب إزالته من خدمات Google بموجب القوانين السارية، عليهم الإبلاغ عنه باستخدام عنوان URL الخاص بالإبلاغ عن المحتوى ( |

متطلبات ملخّص المراجعات
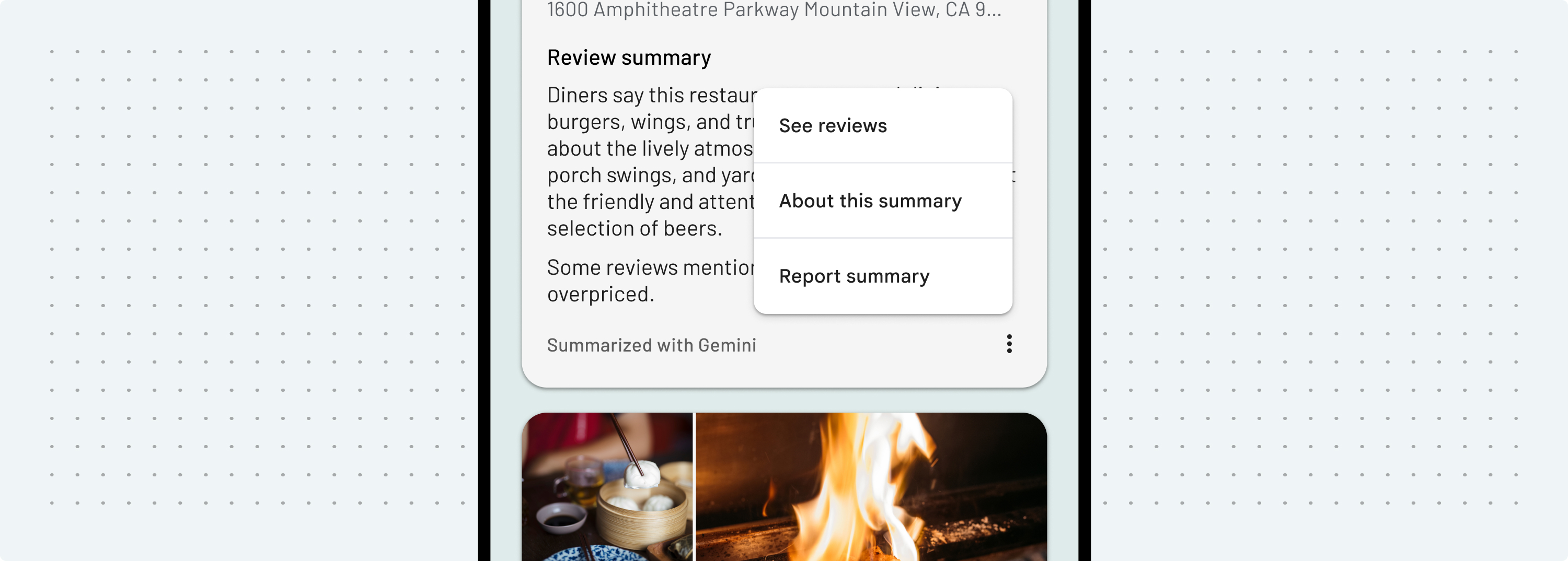
يجب أن يكون ملخّص المراجعات المعروض في تطبيقك مصحوبًا بعنوان يتضمّن النص "ملخّص المراجعات". بالإضافة إلى ذلك، يجب استخدام النص التالي والروابط المطلوبة:
| نص | المتطلبات |
|---|---|
| لمحة عن هذا الملخّص | استخدِم الرابط التالي للانتقال إلى "كيفية حصول Google على المعلومات في البيانات المحلية واستخدامها لها": https://support.google.com/local-listings/answer/9851099 |
| الإبلاغ عن ملخّص |
استخدِم الرابط الوارد في الحقل ملاحظة: تخضع الملخّصات المستندة إلى الذكاء الاصطناعي والمقدَّمة من خلال Places API (New) لسياسات المحتوى والمنتجات المتّبعة في Google في أي مكان في العالم. عليك إبلاغ المستخدمين النهائيين بأنّه إذا أرادوا الإبلاغ عن محتوى يجب إزالته من خدمات Google بموجب القوانين السارية، عليهم الإبلاغ عنه باستخدام عنوان URL الخاص بالإبلاغ عن المحتوى ( |
| الاطلاع على التعليقات | استخدِم الرابط الوارد في الحقل reviewSummary.reviewsUri من الردّ. |

عرض إرشادات لحالات الاستخدام في السيارات
للحفاظ على سلامة السائق، تنصح Google بعرض الملخّصات المستندة إلى الذكاء الاصطناعي في وضع الركن عند استخدام تجارب السيارات. في حال عرض الملخّصات في وضع القيادة، يجب أن تكون المعلومات الظاهرة على الشاشة بسيطة وواضحة وموجزة لضمان عودة انتباه السائق بسرعة إلى الطريق:
- ألّا يزيد عن 3 أسطر
- 120 حرفًا أو 24 كلمة أو أقل
- الحدّ الأدنى لحجم الخط الأمامي هو 24 وحدة بكسل مستقلة الكثافة
وعلى المطوّرين، خاصةً في سياقات السيارات، عرض الملخّصات المستندة إلى الذكاء الاصطناعي بطرق آمنة ومتوافقة مع جميع القوانين واللوائح المحلية.
