このドキュメントでは、Places SDK for iOS(その API の一部である Place Autocomplete サービスを含む)を使って開発されるすべてのアプリケーションを対象とした要件について説明します。Google マップ デベロッパー向けの一般的な情報については、Google Maps Platform 利用規約をご覧ください。
ポリシー
このセクションでは、Places SDK for iOS に関連するポリシーについて説明します。ポリシーは、Google Maps Platform の期待に沿ってサービスを正しく使用するための実践的な実装ガイドラインと要件を提供します。
キャッシュ保存の制限の例外
ただし、プレイスを一意に識別するために使用されるプレイス ID は、キャッシング制限の適用対象外です。無期限で保存できます。API レスポンスの place_id フィールドで返されます。プレイス ID を保存、更新、管理する方法については、プレイス ID のガイドをご覧ください。
欧州経済領域の国と地域
このサービスには、請求先住所が欧州経済領域(EEA)にあるお客様向けの別の利用規約が適用されます。また、機能も異なる場合があります。Google Maps Platform を使用して構築する前に、以下の EEA 固有の規約と情報を確認してください。
- Google Maps Platform EEA 利用規約
- Google Maps Platform EEA サービス固有の利用規約
- EEA に関するよくある質問(FAQ)
- Google Maps Platform の道路安全要件
請求先住所が EEA 内にない場合は、次の利用規約が適用されます。
Google マップの帰属表示の要件
このセクションでは、アプリケーションを通じて Google マップとコンテンツを表示するための帰属表示の要件とガイドラインについて説明します。
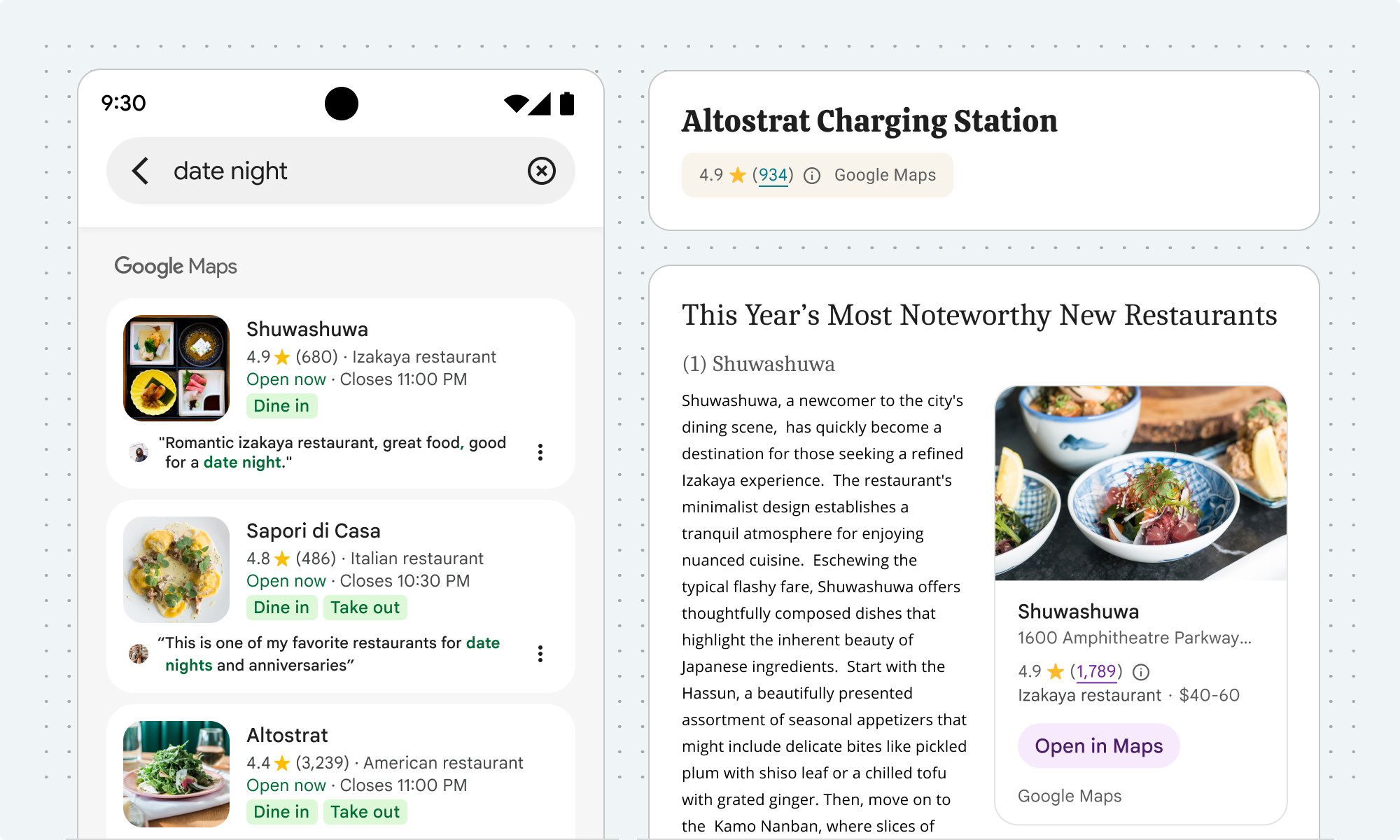
アトリビューションの例
Places UI キットの帰属表示の例を次に示します。
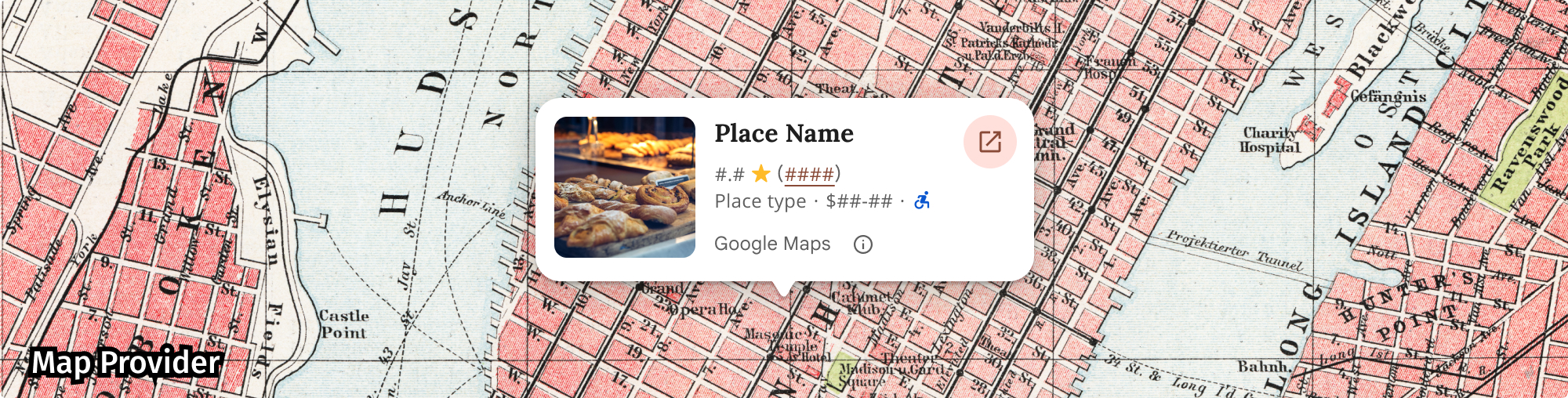
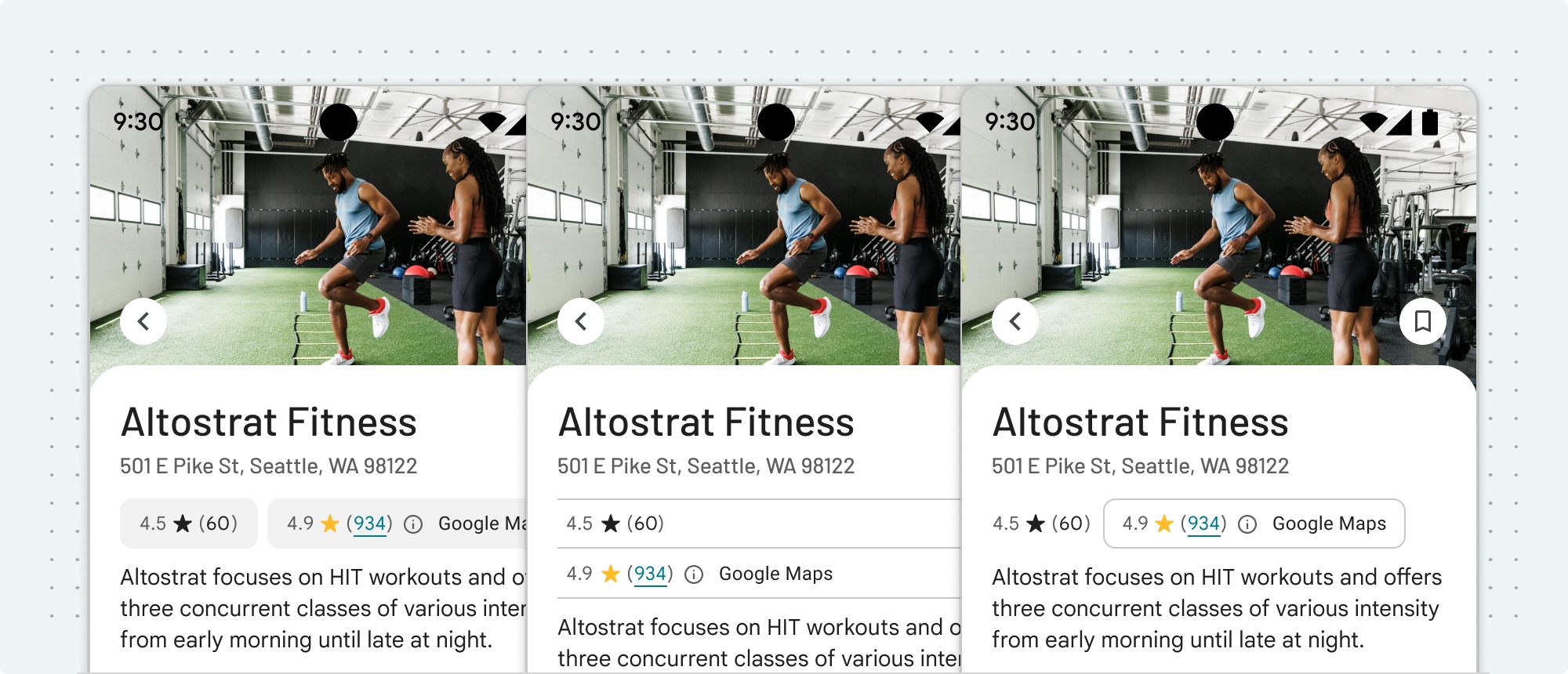
 Place Details コンパクト コンポーネントに適用される必須の帰属表示。
この Google 以外の地図では、Google マップの帰属表示が明確に表示され、Google Maps Platform のコンテンツが他のコンテンツと視覚的に区別されています。
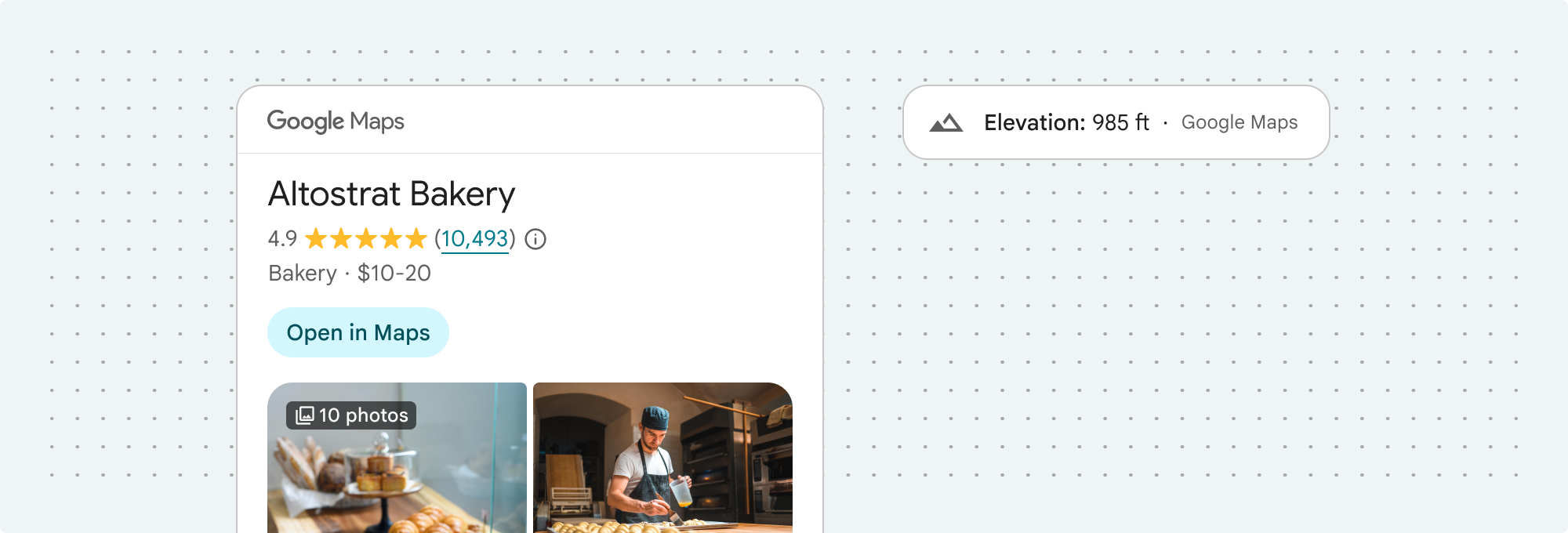
Place Details コンパクト コンポーネントに適用される必須の帰属表示。
この Google 以外の地図では、Google マップの帰属表示が明確に表示され、Google Maps Platform のコンテンツが他のコンテンツと視覚的に区別されています。
Google マップの帰属表示
アプリやウェブサイトで Google Maps Platform API のコンテンツを表示する際は、Google マップの帰属表示に関する要件を遵守する必要があります。帰属表示がすでに表示されている Google マップにコンテンツが表示される場合は、追加の帰属表示は不要です。
Google マップの帰属表示
Google Maps Platform のユーザー インターフェース(Places UI キットなど)で既に提供されている Google マップの帰属表示の場合:
- 表示場所に関係なく、含まれている帰属情報を削除しないでください。帰属表示を変更したり、隠したり、見えにくくしたりしないでください。背景に対してはっきりと見えるようにしてください。
- 枠線、背景色、シャドウ、十分な空白などの UI キューを使用して、Google Maps Platform コンテンツを他のコンテンツと常に視覚的に区別します。
- 視覚的な変更を行う場合は、Google マップのすべての帰属表示要件を遵守する必要があります。
Google マップのロゴとテキストによる帰属表示
可能な限り、Google マップのロゴの形式で帰属表示を行います。スペースが限られている場合は、「Google マップ」というテキストを使用できます。Google マップが提供するコンテンツをエンドユーザーが常に明確に認識できるようにする必要があります。

ロゴのアトリビューション
アプリやウェブサイトで Google マップのロゴを使用する際は、以下の要件に準拠してください。
Google マップのロゴをダウンロードする
公式の Google マップのロゴファイルを使用します。以下のロゴをダウンロードし、このセクションのガイドラインに沿って使用してください。
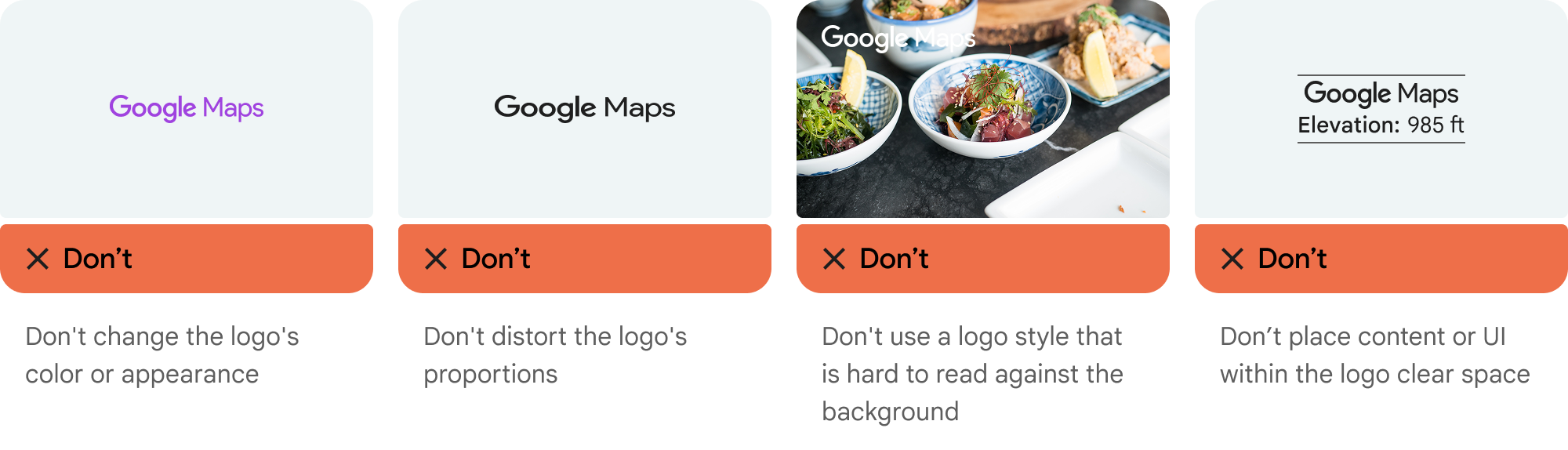
Google マップのアトリビューション アセットをダウンロードするGoogle マップのロゴを使用する際は、以下のガイドラインに沿ってください。
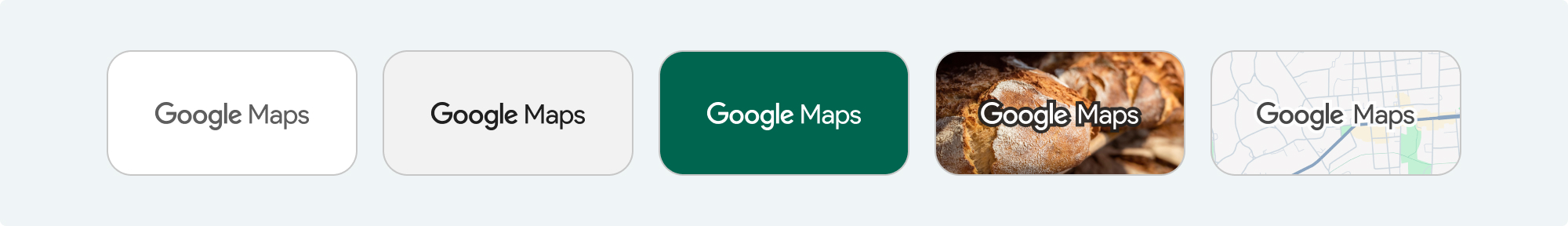
- ロゴを一切変更しないでください。
- ロゴのアスペクト比を維持して、歪みを防ぎます。
- アウトライン ロゴは、地図や画像などの煩雑な背景に使用します。
- 単色や微妙なグラデーションなど、無地の背景にはアウトラインのないロゴを使用します。
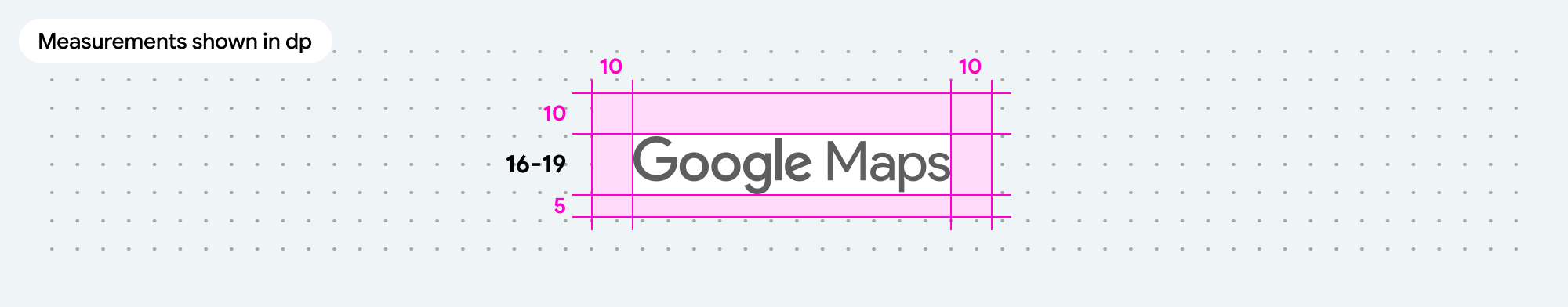
ロゴのサイズに関する規定
Google マップのロゴのサイズ仕様は次のとおりです。- ロゴの最小高さ: 16 dp
- ロゴの最大高さ: 19 dp
- ロゴの最小クリアスペース: 左、右、上は 10 dp、下は 5 dp
dp について詳しくは、マテリアル デザインのウェブサイトのピクセル密度をご覧ください。

ロゴのアクセシビリティ
Google マップのロゴについては、次のユーザー補助機能の要件を満たしてください。- ロゴと背景の間にアクセシビリティの高いコントラストを維持します。
- アクセシビリティ ラベルに「Google マップ」というテキストを含めます。

テキスト属性
インターフェースのサイズが Google マップのロゴの使用に対応していない場合は、テキストで「Google マップ」と表記できます。次のガイドラインに沿って対応してください。

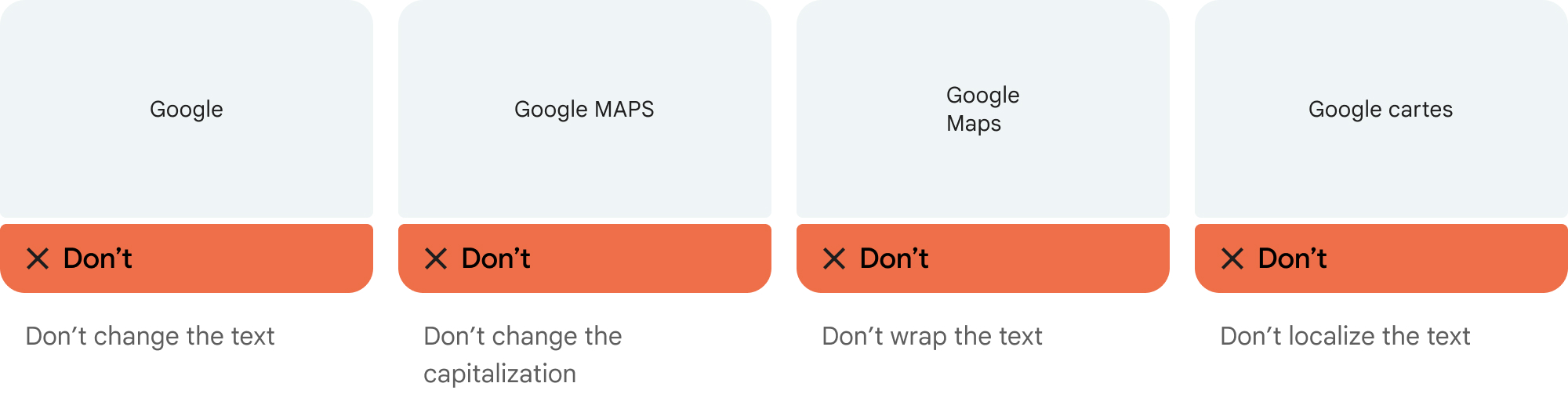
- 「Google マップ」というテキストは一切変更しないでください。
- Google マップの表記を変更しないでください。
- Google マップを複数行に折り返さない
- Google マップを他の言語にローカライズしないでください。
- HTML 属性
translate="no"を使用して、ブラウザが Google マップを翻訳しないようにします。

次の表の説明に沿って、Google マップのテキストのスタイルを設定します。
Google マップのテキスト スタイルの要件 プロパティ スタイル フォント ファミリー Roboto。フォントの読み込みは任意です。 代替フォント ファミリー プロダクトですでに使用されている Sans Serif の本文フォント、またはデフォルトのシステム フォントを呼び出すための「Sans-Serif」 フォント スタイル 標準 フォントの太さ 400 フォントの色 白、黒(#1F1F1F)、グレー(#5E5E5E)。背景に対してアクセシビリティの高いコントラスト比率 (4.5:1)を維持します。 フォントサイズ 最小フォントサイズ: 12sp
最大フォントサイズ: 16sp
sp について詳しくは、Material Design ウェブサイトのフォントサイズの単位をご覧ください。文字間隔 標準
CSS の例
次の CSS を使用すると、白または明るい背景に適切なタイポグラフィ スタイルと色で Google マップがレンダリングされます。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
ビジュアルの要件
Google マップの帰属表示のビジュアル処理に関する要件は次のとおりです。コンテンツの上部または下部の近くに、同じビジュアル コンテナ内に帰属情報を配置します。コンテンツが 1 行の場合、帰属表示は右または左に配置できます。
枠線、背景色、シャドウ、十分な空白などの UI キューを使用して、Google Maps Platform コンテンツを他のコンテンツと視覚的に区別します。
- Google Maps Platform 以外のコンテンツを Google マップに帰属させ、Google マップを誤って表現しないでください。
- 帰属表示が常に表示され、読みやすいことを確認します。削除、非表示、不明瞭化、変更は絶対に行わないでください。
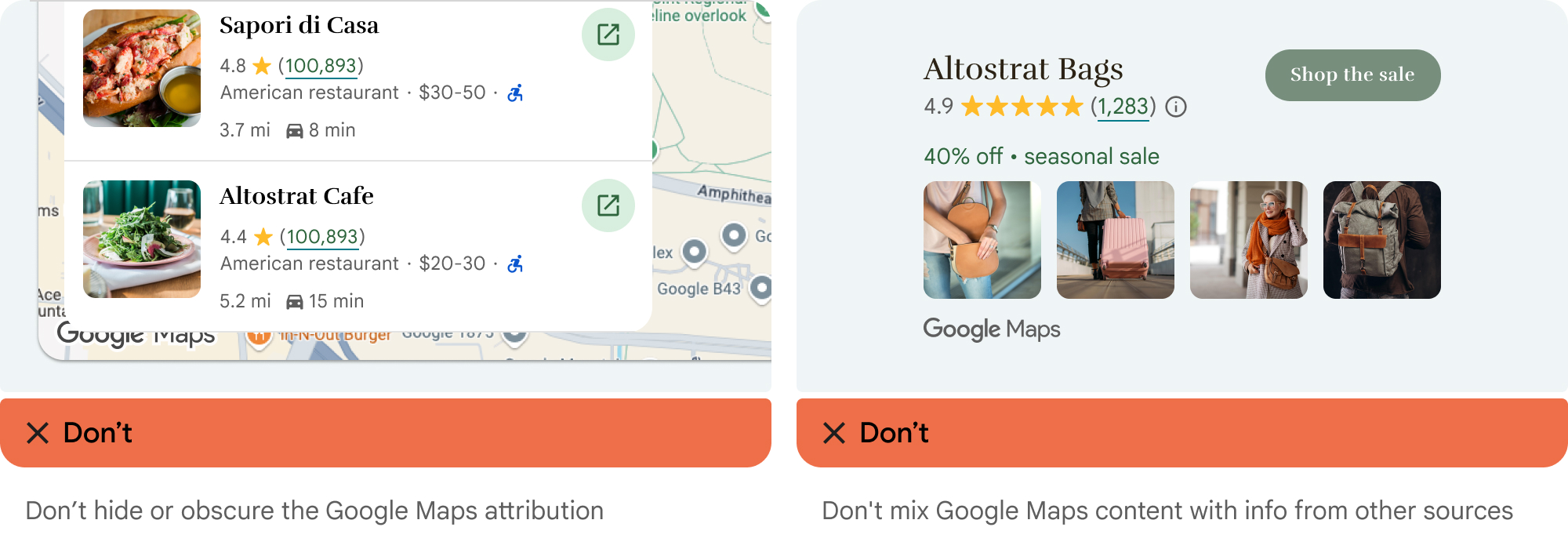
次の図は、これらの視覚的要件の例を示しています。



第三者データ プロバイダ
Google のマッピング サービスのデータと画像の中には、Google 以外のプロバイダから提供されているものがあります。Map Tiles API などの一部のプロダクトでは、サードパーティのデータ プロバイダに必要な帰属表示を提供することがあります。このような画像を使用する場合、帰属情報の文言には「Google マップ」の名称と関連するデータ プロバイダ名(「地図データ: Google, Maxar Technologies」など)を記載する必要があります。Google が第三者の帰属情報を提供する場合、「Google マップ」または Google ロゴのみを表示しただけでは帰属表示として適切ではありません。
その他の帰属表示要件
サードパーティ プロバイダへの帰属表示には、提供された形式でユーザーに表示する必要があるコンテンツとリンクが含まれています。Google は、この情報をプレイスの詳細の下に表示することをおすすめします。
API から返されるサードパーティのアトリビューションには、Google のアトリビューションは含まれません。Google のロゴと帰属を表示するの説明に従って、この帰属を自分で含める必要があります。
単一の場所または複数の場所のサードパーティの帰属表示を取得する手順は次のとおりです。
単一のプレイスの帰属表示を取得する
ID でプレイスを取得すると、GMSPlace の attributions プロパティからそのプレイスの帰属表示を取得できます。
attributions は NSAttributedString オブジェクトとして提供されます。
場所のコレクションの帰属表示を取得する
アプリでデバイスの現在地をリクエストして取得した情報を表示する場合、表示されるプレイスの詳細に関するサードパーティ帰属もアプリに表示する必要があります。リクエストで取得したすべての場所の帰属表示は、
GMSPlaceLikelihoodList の attributions プロパティから取得できます。
attributions は NSAttributedString オブジェクトとして提供されます。上記で説明したように、単一の場所にある attributions と同じ方法でアクセスして表示できます。
検索結果の属性
欧州において Google 独自のランキング システムを使用する場合は、検索サービスに説明テキストを表示して、検索結果のランキングを決める主な要素とそれらの重み付けが、直接または 1 クリックで表示されるようにする必要があります。説明テキスト:
見出し: 検索結果について
本文: Google マップで指定した場所の付近の店舗などを検索すると、ローカル検索の結果が表示されます。検索結果の精度を高めるため、ローカル検索の結果は複数の要素(主に関連性、距離、知名度)に基づいて生成されます。
ボタン 1: 詳細
[詳細] テキストは、ヘルプセンターの記事にリンクさせます。
ボタン 2: OK
写真の帰属を表示する
アプリに写真を表示する場合は、各写真の attributions と authorAttributions を表示する必要があります。
- 帰属情報にアクセスするには、
GMSPlacePhotoMetadata.attributionsを使用します。このプロパティはNSAttributedStringです。表示する帰属表示がない場合はnilになります。 - 作成者の帰属情報にアクセスするには、
GMSPlacePhotoMetadata.authorAttributionsを使用します。このプロパティにはGMSPlaceAuthorAttributionオブジェクトの配列が含まれます。
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
クチコミを表示する
GMSPlace オブジェクトには最大 5 つのクチコミを含めることができ、各クチコミは GMSPlaceReview オブジェクトで表されます。アプリでのクチコミ表示は省略可です。
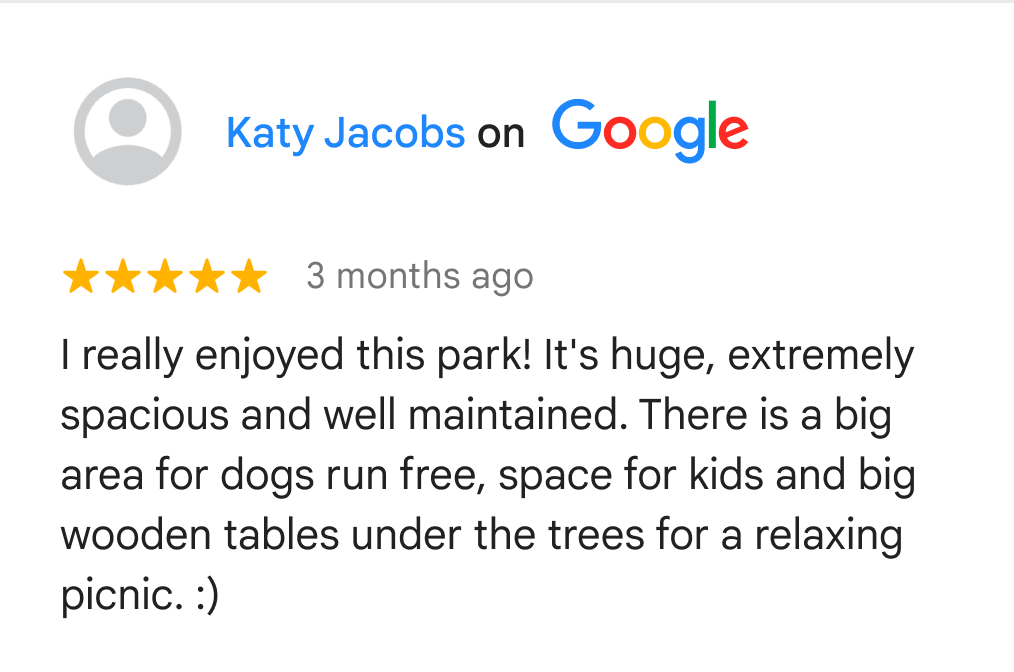
Google ユーザーが投稿したクチコミを表示する場合は、投稿者の名前を近くに配置する必要があります。GMSPlaceReview オブジェクトの投稿者帰属フィールドから取得できる場合は、投稿者の写真とプロフィールへのリンクも含めることをおすすめします。次の図は、公園のクチコミの例を示しています。

また、レビューがどのように並べ替えられているかをエンドユーザーに表示することをおすすめします。
レビューにアクセスする手順は次のとおりです。
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
サードパーティのアトリビューションを表示する
サードパーティ プロバイダへの帰属は、ユーザーに保持して表示する必要があるコンテンツとリンクを含む NSAttributedString オブジェクトとして提供されます。
アトリビューションを表示するには、UITextView を使用することをおすすめします。アトリビューション内のリンクが機能する必要があるためです。リンクが機能するようにするには、UITextView にデリゲートを設定し、UITextViewDelegate の shouldInteractWithURL メソッドが YES を返すように設定します。
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
サードパーティ属性の例
通常、サードパーティの帰属表示はリンク付きのテキストで構成されます。次に例を示します。
Example Company のリスティング
上記の例では、Example Company のテキスト範囲が NSLink 属性でカバーされています。
エンドユーザーの住所のオートコンプリート
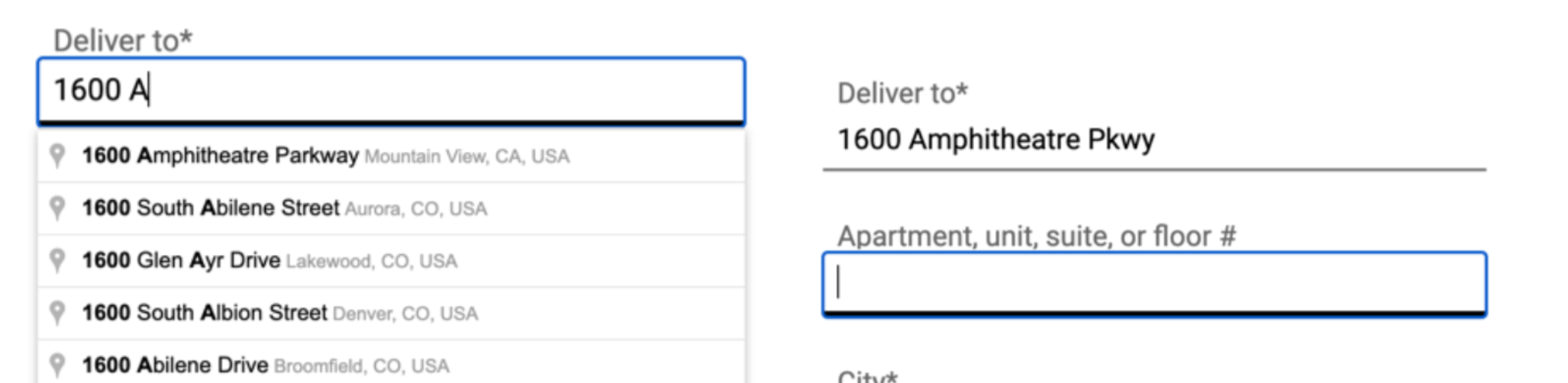
エンドユーザーが顧客アプリケーション内でオートコンプリート機能を使用して住所を入力し、その住所がオートコンプリートなしでもエンドユーザーによって完全かつ正確に提供されたであろう場合、エンドユーザーが選択した住所は、Google マップ プラットフォーム契約の Google マップ コンテンツの制限の対象外となります。この例外は、エンドユーザーが選択した住所にのみ適用され、そのエンドユーザーの特定の取引にのみ適用されます。オートコンプリート機能が提供する候補の住所のリストや、その他の Google マップ コンテンツには適用されません。この例外は、他の Google Maps Platform サービスが提供する POI または住所の検索機能には適用されません。

上の図では、左側の住所リストは引き続き Google マップ コンテンツの制限の対象となります。エンドユーザーが選択した住所は、そのエンドユーザーの該当する取引の目的でのみ、Google マップ コンテンツの制限の対象外となります。
