Bu konuda, Places SDK for Android ile geliştirilen tüm uygulamalar için ilişkilendirme şartları (API'nin bir parçası olan Otomatik Yer Tamamlama hizmeti dahil) açıklanmaktadır. Diğer Google Haritalar Platformu şartları için Google Haritalar Platformu Hizmet Şartları'na bakın.
Politikalar
Bu bölümde, Android için Yerler SDK'sı ile ilgili politikalar açıklanmaktadır. Politikalar, Hizmet'i doğru şekilde ve Google Haritalar Platformu'nun beklentileri doğrultusunda kullanmanıza yardımcı olmak için pratik uygulama kuralları ve şartları sağlar.
Önbelleğe alma kısıtlamalarıyla ilgili istisnalar
Bir yeri benzersiz şekilde tanımlamak için kullanılan yer kimliğinin, önbelleğe alma kısıtlamalarından muaf olduğunu unutmayın.
Bu nedenle, yer kimliği değerlerini süresiz olarak saklayabilirsiniz.
Yer kimliği, API yanıtlarındaki place_id alanında döndürülür. Yer kimliklerini kaydetme, yenileme ve yönetme hakkında bilgi edinmek için Yer Kimlikleri Kılavuzu'na göz atın.
Avrupa Ekonomik Alanı ülkeleri ve idari bölgeleri
Bu ürünün, Avrupa Ekonomik Alanı'nda (AEA) fatura adresi olan müşteriler için farklı Hizmet Şartları vardır ve farklı işlevler de sunabilir. Google Haritalar Platformu ile geliştirmeye başlamadan önce aşağıdaki AEA'ya özel şartları ve bilgileri inceleyin:
- Google Haritalar Platformu AEA Hizmet Şartları
- Google Haritalar Platformu AEA Hizmetine Özel Şartları
- AEA ile ilgili sık sorulan sorular (SSS)
- Google Haritalar Platformu Yol Güvenliği Şartları
Fatura adresiniz AEA'da değilse aşağıdaki hizmet şartları sizin için geçerlidir:
Google Haritalar ilişkilendirme koşulları
Bu bölümde, uygulamalarınız aracılığıyla Google Haritalar ve İçerik'in gösterilmesiyle ilgili ilişkilendirme şartları ve yönergeleri verilmektedir.
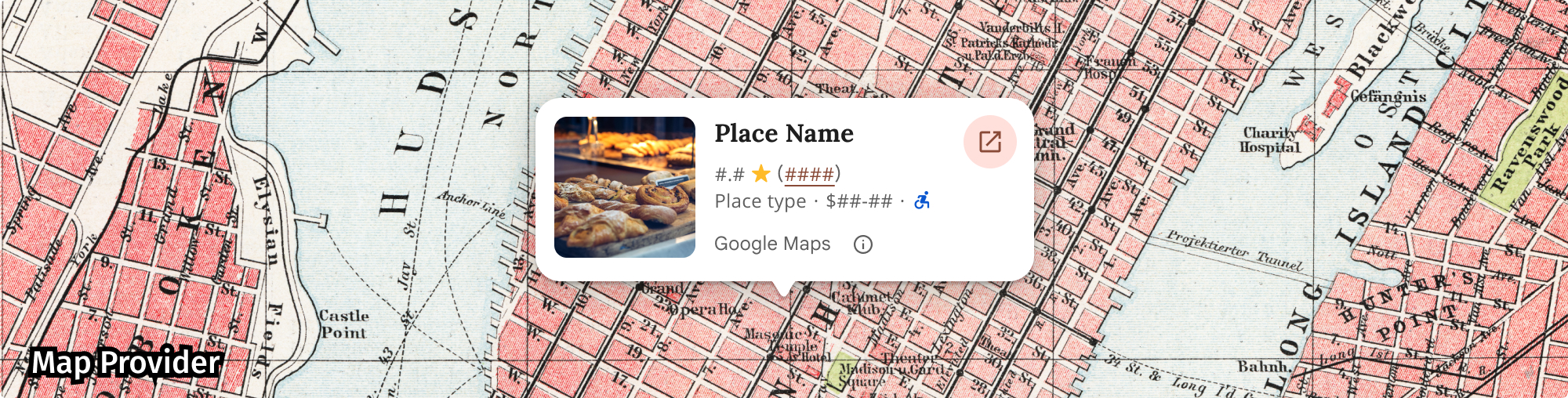
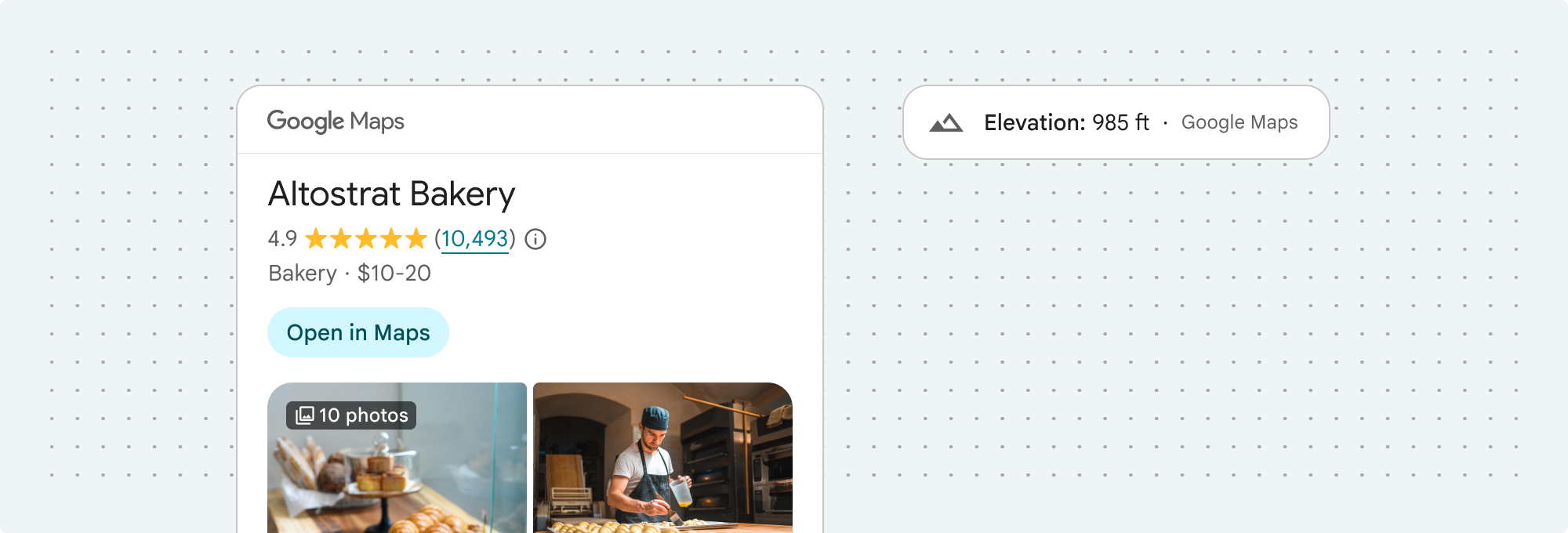
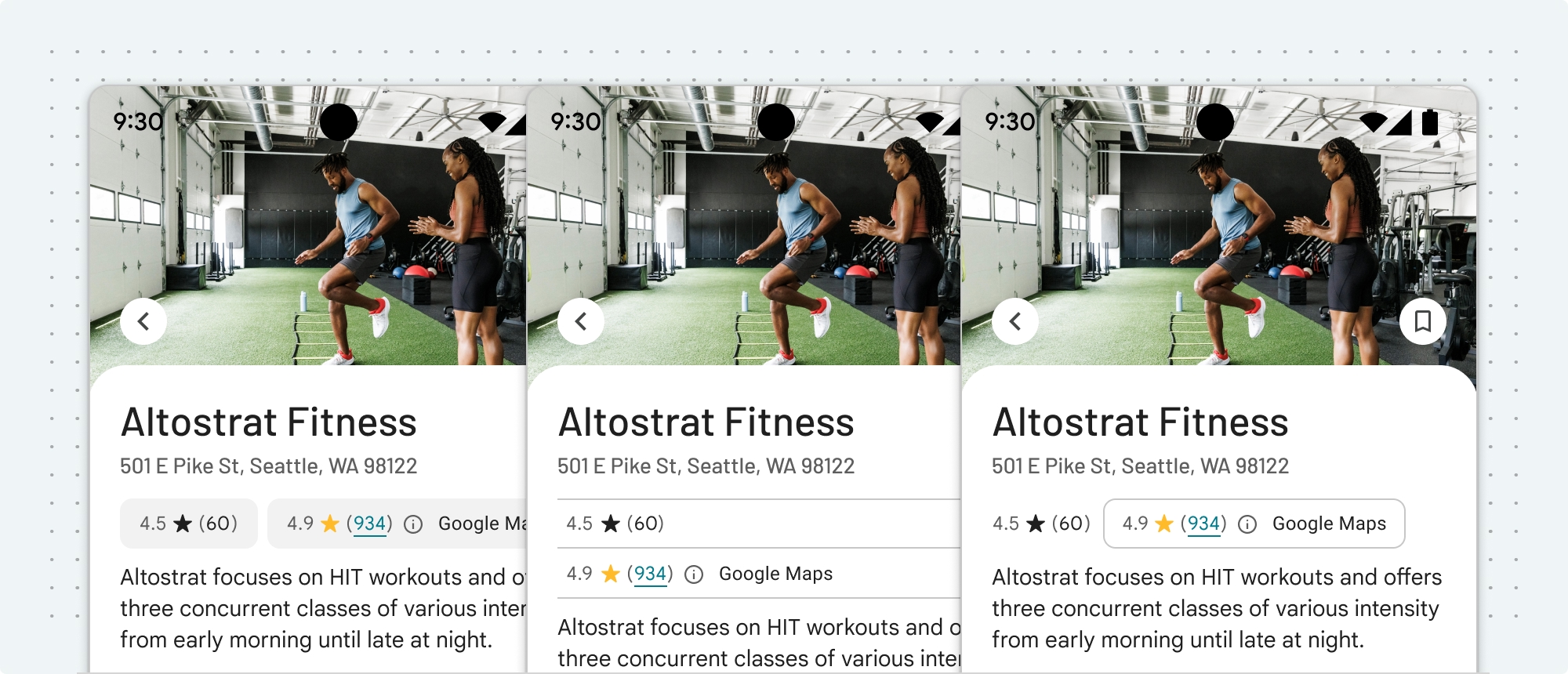
İlişkilendirme örneği
Aşağıda, Places UI Kit için bir ilişkilendirme örneği verilmiştir.

Google Haritalar ilişkilendirmesini görüntüleme
Uygulamanızda veya web sitenizde Google Haritalar Platformu API'lerinden alınan İçerik'i gösterirken Google Haritalar ilişkilendirme şartlarına uymanız gerekir. İçerik, ilişkilendirmenin zaten görünür olduğu bir Google Haritası'nda gösteriliyorsa ek ilişkilendirme eklemeniz gerekmez.
Google Haritalar ilişkilendirmesi
Kullanıcı arayüzünde (ör. Places UI Kit'te) Google Haritalar Platformu tarafından sağlanan Google Haritalar ilişkilendirmesi için:
- Dahil edilen ilişkilendirmeyi, nerede gösterildiğine bakılmaksızın kaldırmayın. İlişkilendirmeyi değiştirmeyin, gizlemeyin veya kapatmayın ve arka planda net bir şekilde göründüğünden emin olun.
- Google Haritalar Platformu İçeriği'ni her zaman kenarlık, arka plan rengi, gölge veya yeterli boşluk gibi kullanıcı arayüzü işaretlerini kullanarak diğer içeriklerden görsel olarak ayırt edin.
- Görsel değişiklik yaparken tüm Google Haritalar ilişkilendirme şartlarına uymanız gerekir.
Google Haritalar logosu ve metin atfı
Mümkün olduğunda Google Haritalar logosu kullanılmalıdır. Alan sınırlı olduğunda Google Haritalar metni kabul edilebilir. Son kullanıcılar, hangi içeriğin Google Haritalar tarafından sağlandığını her zaman net bir şekilde anlayabilmelidir.

Logo ilişkilendirmesi
Uygulamanızda veya web sitenizde Google Haritalar logosunu kullanmak için aşağıdaki şartlara uyun.
Google Haritalar logolarını indirme
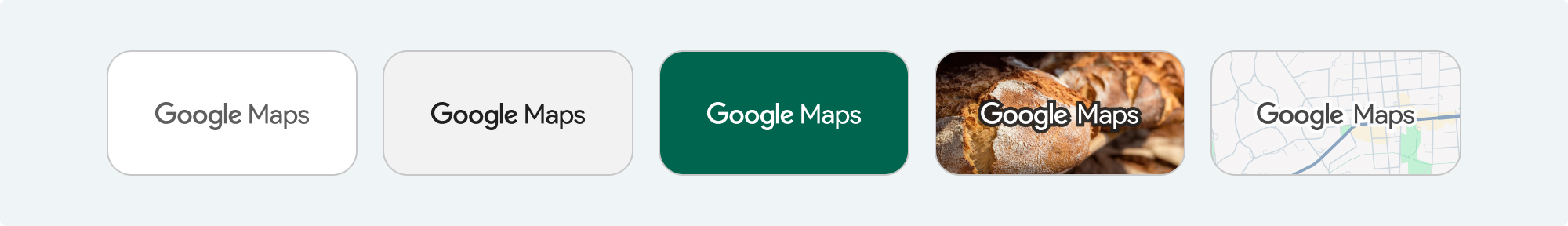
Resmi Google Haritalar logosu dosyalarını kullanın. Aşağıdaki logoları indirin ve bu bölümdeki yönergeleri uygulayın.
Google Haritalar ilişkilendirme öğelerini indirmeGoogle Haritalar logosunu kullanırken aşağıdaki yönergelere uyun.
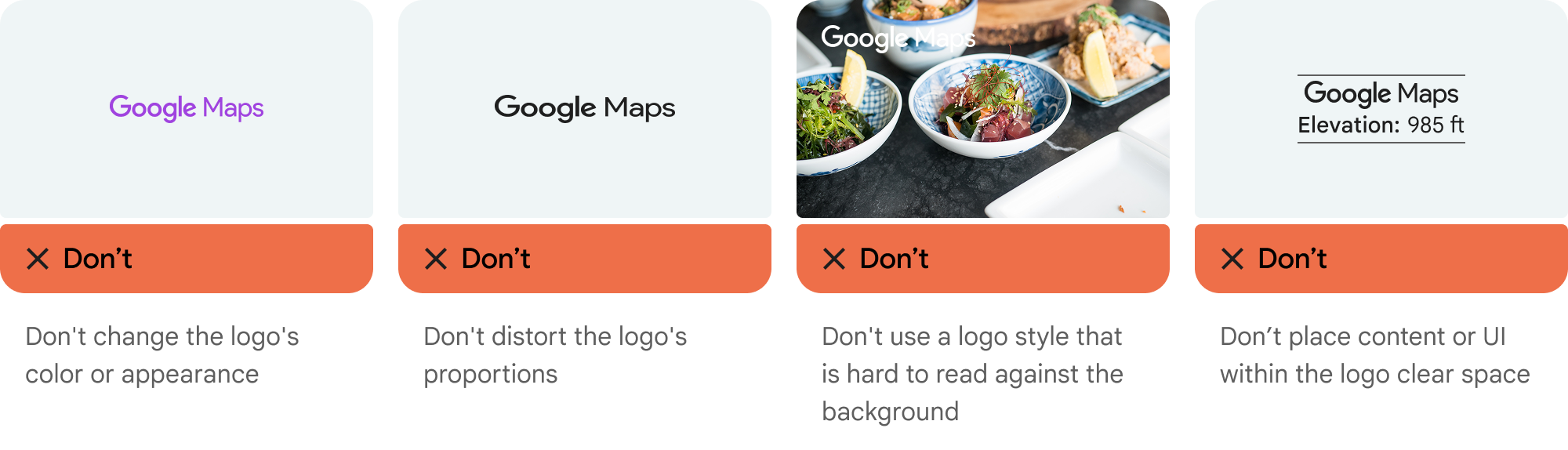
- Logoyu hiçbir şekilde değiştirmeyin.
- Bozulmayı önlemek için logonun en boy oranını koruyun.
- Harita veya resim gibi yoğun bir arka planda ana hatlı logoyu kullanın.
- Düz renkli veya hafif gradyan gibi sade bir arka planda ana hatları olmayan logoyu kullanın.
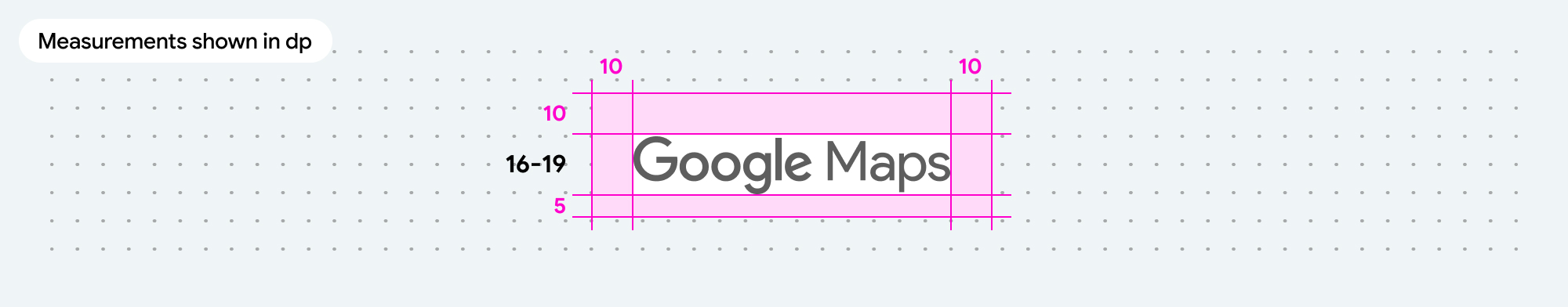
Logo boyutu özelliği
Google Haritalar logosu için aşağıdaki boyut özelliklerini kullanın:- Minimum logo yüksekliği: 16 dp
- Maksimum logo yüksekliği: 19 dp
- Minimum logo boşluğu: Sol, sağ ve üstte 10 dp, altta 5 dp
dp hakkında bilgi edinmek için Materyal Tasarım web sitesindeki Piksel yoğunluğu başlıklı makaleyi inceleyin.

Logo erişilebilirliği
Google Haritalar logosu için aşağıdaki erişilebilirlik şartlarına uyun:- Logo ve arka plan arasında erişilebilir bir kontrast sağlayın.
- Google Haritalar metnini içeren bir erişilebilirlik etiketi ekleyin.

Metin ilişkilendirmesi
Arayüzünüzün boyutu Google Haritalar logosunun kullanılmasını desteklemiyorsa metinde Google Haritalar yazabilirsiniz. Bunun için aşağıdaki yönergeleri izleyin:

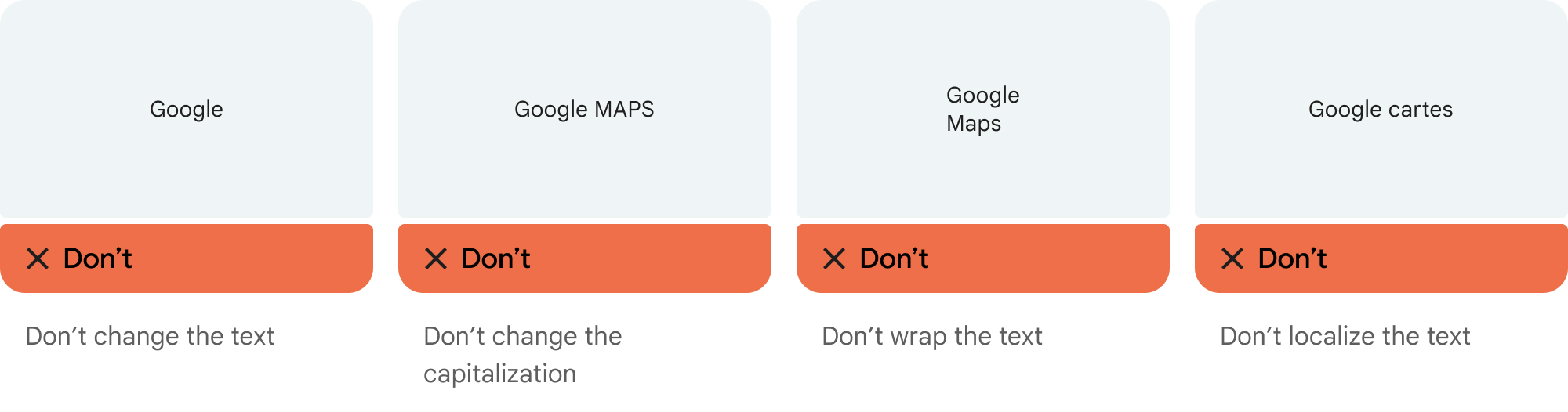
- Google Haritalar metnini hiçbir şekilde değiştirmeyin:
- Google Haritalar'ın büyük/küçük harf kullanımını değiştirmeyin.
- Google Haritalar'ı birden fazla satıra sarmayın.
- Google Haritalar'ı başka bir dile yerelleştirmeyin.
translate="no"HTML özelliğini kullanarak tarayıcıların Google Haritalar'ı çevirmesini engelleyin.

Google Haritalar metnini aşağıdaki tabloda açıklandığı şekilde stilize edin:
Google Haritalar metin stili koşulları Özellik Stil Yazı tipi ailesi Roboto Yazı tipini yüklemek isteğe bağlıdır. Yedek yazı tipi ailesi Ürününüzde zaten kullanılan herhangi bir sans serif gövde yazı tipi veya varsayılan sistem yazı tipini çağırmak için "Sans-Serif" Yazı tipi stili Normal Yazı tipi kalınlığı 400 Yazı tipi rengi Beyaz, siyah (#1F1F1F) veya gri (#5E5E5E). Arka planla erişilebilir (4.5:1) kontrastı koruyun. Yazı tipi boyutu Minimum yazı tipi boyutu: 12 sp
Maksimum yazı tipi boyutu: 16 sp
sp hakkında bilgi edinmek için Material Design web sitesindeki Yazı tipi boyutu birimleri başlıklı makaleyi inceleyin.Harf aralıkları Normal
Örnek CSS
Aşağıdaki CSS, Google Haritalar'ı beyaz veya açık renkli bir arka planda uygun tipografik stil ve renkle oluşturur.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Görsel şartları
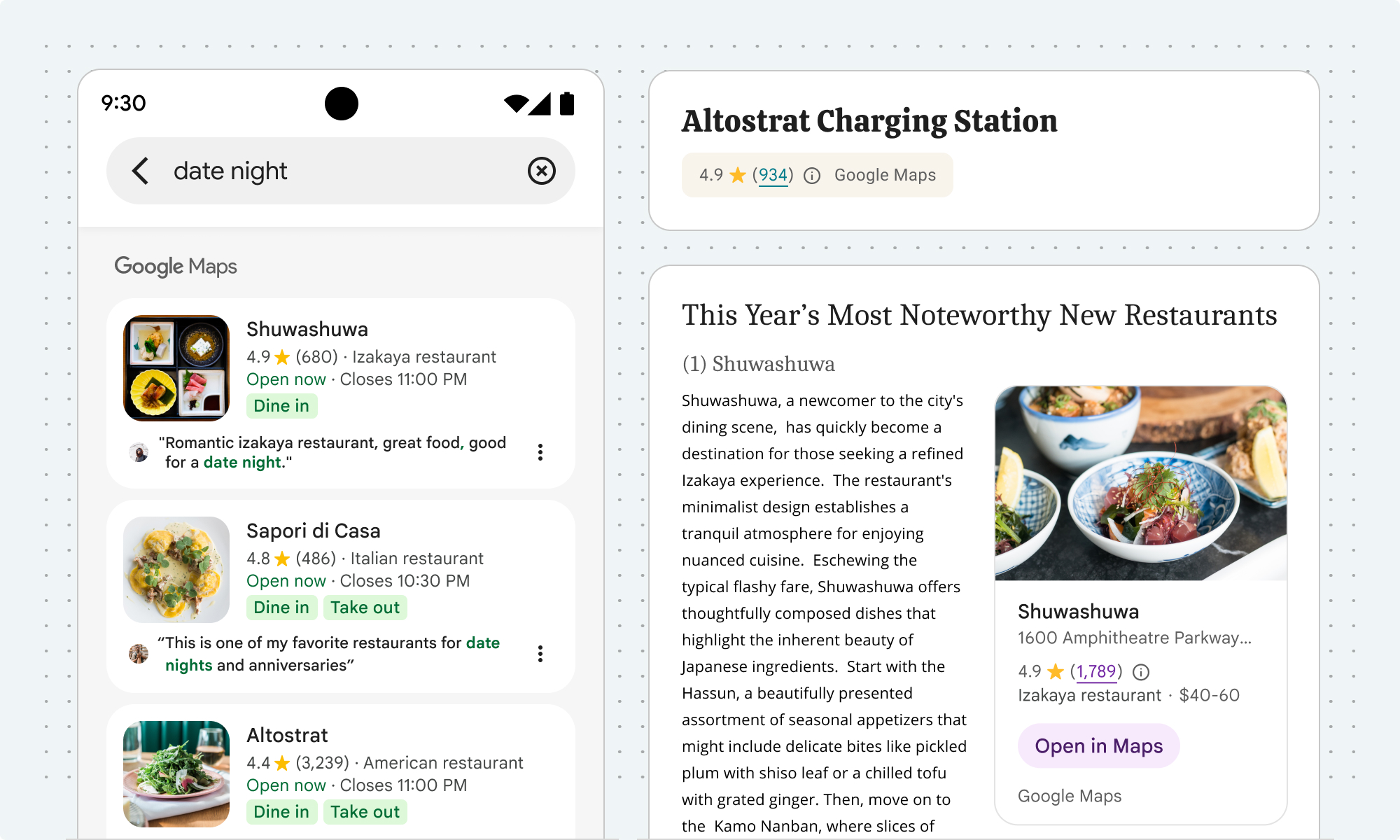
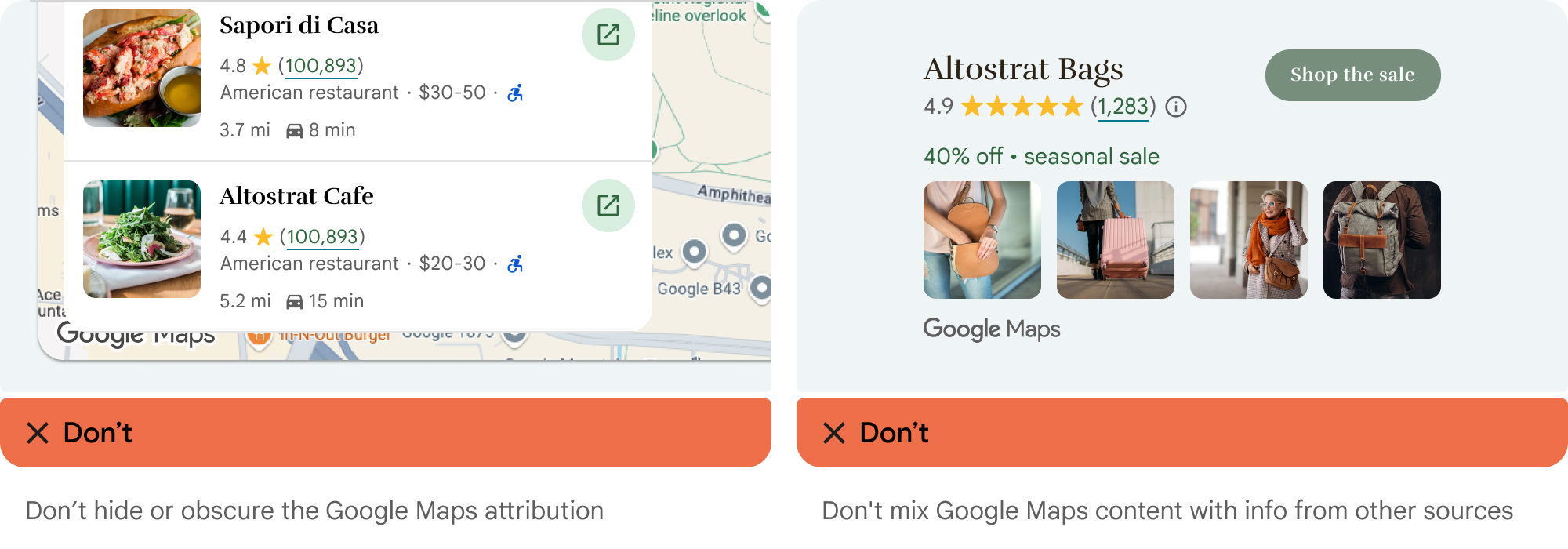
Google Haritalar ilişkilendirmesinin görsel işlenmesi için aşağıdaki koşulları karşılayın.Konum ilişkilendirmesini içeriğin üst veya alt kısmına yakın ve aynı görsel kapsayıcı içinde yerleştirin. Tek bir içerik satırında, ilişkilendirme sağa veya sola yerleştirilebilir.
Google Haritalar Platformu İçeriği'ni kenarlık, arka plan rengi, gölge veya yeterli boşluk gibi kullanıcı arayüzü işaretlerini kullanarak diğer içeriklerden görsel olarak ayırt edin.
- Google Haritalar'ı Google Haritalar Platformu dışındaki içeriklerle ilişkilendirerek yanlış tanıtmayın.
- İlişkilendirmenin her zaman görünür ve okunabilir olduğunu doğrulayın. Asla kaldırmayın, gizlemeyin, karartmayın veya değiştirmeyin.
Aşağıdaki resimlerde bu görsel koşullara ilişkin örnekler gösterilmektedir.



Üçüncü taraf veri sağlayıcıları
Harita ürünlerimizdeki bazı veriler ve resimler Google dışındaki sağlayıcılardan alınır. Harita Döşemeleri API'si gibi bazı ürünler için üçüncü taraf veri sağlayıcıya gerekli atıfı sağlayabiliriz. Bu durumda, ilişkilendirmenizin metninde "Google Haritalar" adı ve ilgili veri sağlayıcılar(ör. "Harita verileri: Google, Maxar Technologies") belirtilmelidir. Google üçüncü taraf ilişkilendirmesi sağladığında yalnızca "Google Haritalar"ı veya Google logosunu eklemek uygun ilişkilendirme değildir.
Diğer ilişkilendirme koşulları
Üçüncü taraf ilişkilendirmelerini almak ve ilişkilendirmeleri uygulamanızda göstermek için bu talimatları uygulayın.
Bir yerden ilişkilendirme alma
Uygulamanız, get place by ID çağrısı yapılarak elde edilen bilgileri gösteriyorsa elde edilen yer ayrıntıları için üçüncü taraf ilişkilendirmelerini de göstermelidir.
API, bir
Place
nesnesi döndürür. Place nesnesinden ilişkilendirmeleri almak için Place.getAttributions() işlevini çağırın.
Yöntem, List nesnelerinin String değerini veya gösterilecek ilişkilendirme yoksa boş değerini döndürür.
String placeId = "INSERT_PLACE_ID_HERE"; List<Place.Field> placeFields = Arrays.asList(Place.Field.ID, Place.Field.DISPLAY_NAME); FetchPlaceRequest request = FetchPlaceRequest.newInstance(placeId, placeFields); placesClient.fetchPlace(request).addOnSuccessListener((response) -> { Place place = response.getPlace(); textView.append("Place found: " + place.getName()); List<String> attributions = place.getAttributions(); if (attributions != null) { StringBuilder stringBuilder = new StringBuilder("Attributions: "); for (String attribution : attributions) { stringBuilder.append(attribution).append("\n"); } textView.append(stringBuilder.toString()); }}).addOnFailureListener((exception) -> { if (exception instanceof ApiException) { // Handle the error. } } );
Fotoğraflar için atıfları görüntüleme
Uygulamanızda yer fotoğrafları gösteriliyorsa her bir fotoğraf için ilişkilendirme bilgisi göstermeniz gerekir.
PhotoMetadata,
iki tür ilişkilendirmeden birini içerebilir:
- İlişkilendirmeler:
PhotoMetadata.getAttributions()ile erişilen bir ilişkilendirme dizesi. - AuthorAttributions, bir
AuthorAttributionsnesnesi olupPhotoMetadata.getAuthorAttributions()tarafından erişilir.
Bir fotoğrafın dize ilişkilendirmelerini almak için PhotoMetadata.getAttributions() işlevini çağırın. Yöntem, bir HTML karakter dizisi veya gösterilecek ilişkilendirme yoksa boş bir dize döndürür.
// Get the photo metadata from the Place object. PhotoMetadata photoMetadata = place.getPhotoMetadatas().get(0); // Get the attribution text. String attributions = photoMetadata.getAttributions();
Bir fotoğrafa ait yazar atıflarını almak için PhotoMetadata.getAuthorAttributions() işlevini çağırın. Yöntem, AuthorAttributions nesnesini döndürür. Bu nesne, yazar ilişkilendirmesi başına bir tane olmak üzere AuthorAttribution nesnelerinin List içerir.
// Get the photo metadata from the Place object. PhotoMetadata photoMetadata = place.getPhotoMetadatas().get(0); // Get the author attributions object. AuthorAttributions authorAttributions = photoMetadata.getAuthorAttributions(); List<AuthorAttribution> authorAttributionList = authorAttributions.asList();
Arama sonucu ilişkilendirmeleri
Avrupa'da Google'ın değiştirilmemiş sıralaması kullanılırken arama ürünlerinde, arama sonuçlarının sıralamasını belirleyen ana faktörleri ve ana faktörlerin ağırlığını açıklayan, en fazla 1 tıklama uzaklığında açıklayıcı metin bulunmalıdır. Açıklayıcı metin:
Başlık: Bu sonuçlar hakkında
Gövde: Bir konumun yakınındaki işletmeleri veya yerleri aradığınızda Google Haritalar'da yerel sonuçlar gösterilir. Aramanızla ilgili en iyi sonuçları elde etmenize yardımcı olmak için öncelikli olarak alaka düzeyi, mesafe ve belirginlik gibi çeşitli faktörler birleştirilir.
1. düğme: Daha fazla bilgi
"Daha fazla bilgi" metni, bir Yardım Merkezi makalesine bağlanmalıdır.
Button 2: Tamam
Yorum görüntüleme
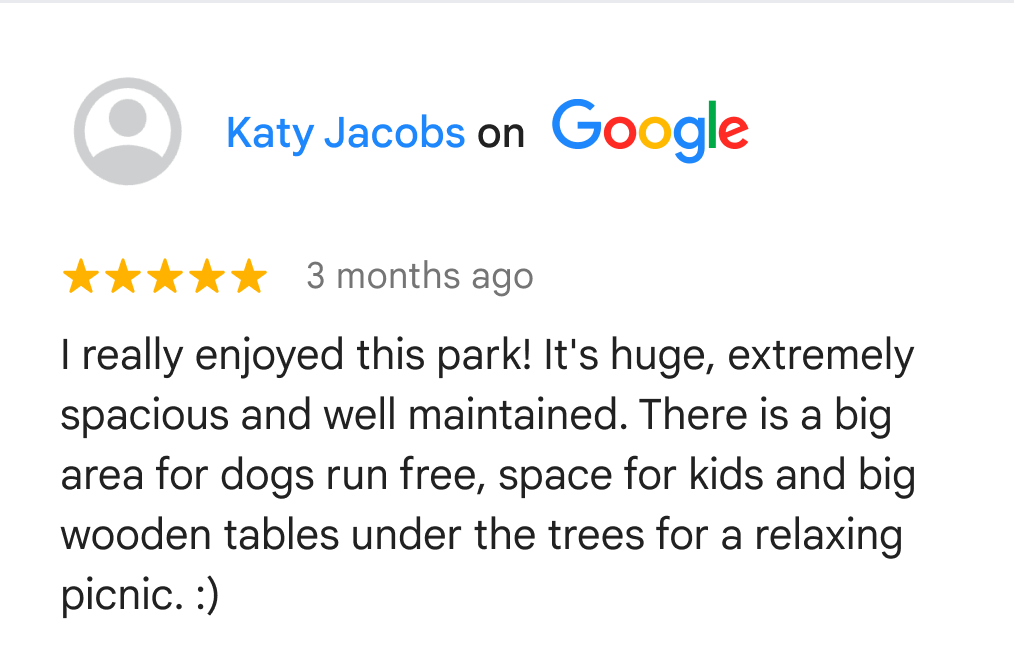
Bir Place nesnesi en fazla beş yorum içerebilir. Her yorum, Review nesnesiyle temsil edilir. Dilerseniz bu yorumları uygulamanızda gösterebilirsiniz.
Google kullanıcıları tarafından gönderilen yorumları gösterirken yazarın adını yakınına yerleştirmeniz gerekir. Review nesnesinin yazar ilişkilendirme alanında mevcutsa yazarın fotoğrafını eklemenizi ve profilinin bağlantısını da paylaşmanızı öneririz. Aşağıdaki resimde bir parkla ilgili yorum örneği gösterilmektedir:

Google, yorumların son kullanıcıya nasıl sıralandığını göstermenizi de önerir.
Yorumlara erişmek için Place.getReviews() numaralı telefonu arayın:
// Specify the fields to return. final List<Place.Field> placeFields = Arrays.asList(Place.Field.REVIEWS); // Construct a request object, passing the place ID and fields array. final FetchPlaceRequest request = FetchPlaceRequest.newInstance("INSERT_PLACE_ID_HERE", placeFields); placesClient.fetchPlace(request).addOnSuccessListener((response) -> { Place place = response.getPlace(); List<Review> reviews = place.getReviews(); // For loop for iterating over the List for (int i = 0; i < reviews.size(); i++) { // For each review, get the Review object. Review placeReview = reviews.get(i); // Get any attribution and author attribution. String reviewAttribution = placeReview.getAttribution(); AuthorAttribution authorAttribution = placeReview.getAuthorAttribution(); // Display the review contents and attributions as necessary. } }).addOnFailureListener((exception) -> { if (exception instanceof ApiException) { // Handle the error. } });
Üçüncü taraf ilişkilendirmelerini gösterme
Üçüncü taraf sağlayıcılarla ilgili atıflar, HTML biçiminde içerik ve bağlantılar içerir. Bunları korumanız ve kullanıcıya sağlandıkları biçimde göstermeniz gerekir. Google, bu bilgilerin yer ayrıntılarının altında gösterilmesini önerir.
API, uygulama tarafından kullanılan tüm yerler için ilişkilendirme oluşturur. İlişkilendirmeler, yer başına değil API çağrısı başına sağlanır.
Atıfları göstermenin bir yolu da TextView kullanmaktır.
Örneğin:
TextView attributionsText = (TextView) findViewById(R.id.attributions); String thirdPartyAttributions = place.getAttributions(); attributionsText.setText(thirdPartyAttributions);
Üçüncü taraf ilişkilendirme örneği
Listings by <a href="https://www.example.com/">Example Company</a>
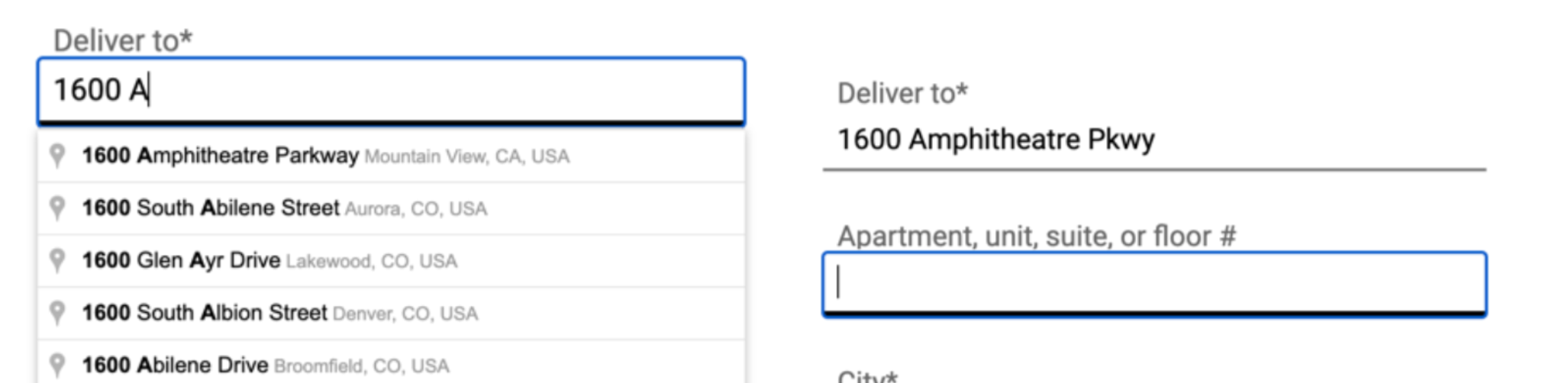
Son kullanıcı adresleri için otomatik tamamlama
Bir son kullanıcı, Müşteri Uygulamanızdaki Otomatik Tamamlama işlevini kullanarak bir sokak adresi yazdığında ve bu sokak adresi, Otomatik Tamamlama olmadan son kullanıcı tarafından tamamen ve doğru bir şekilde sağlanmış olsaydı, son kullanıcının seçtiği adres, Google Haritalar Platformu Sözleşmenizdeki Google Haritalar İçeriği kısıtlamalarına tabi olmazdı. Bu istisna yalnızca son kullanıcı tarafından seçilen cadde adresi ve yalnızca söz konusu son kullanıcının belirli işlemi için geçerlidir. Otomatik tamamlama işlevi tarafından sağlanan önerilen adresler listesi veya diğer Google Haritalar İçerikleri için geçerli değildir. Bu istisna, diğer Google Haritalar Platformu Hizmetleri tarafından sunulan herhangi bir ÖY veya adres arama işlevi için geçerli değildir.

Önceki resimde, soldaki adres listesi hâlâ Google Haritalar İçeriği ile ilgili kısıtlamalara tabidir. Son kullanıcı, seçtiği adresi belirledikten sonra bu adres, yalnızca söz konusu son kullanıcının geçerli işlemi amacıyla Google Haritalar İçerikleri ile ilgili kısıtlamalara tabi olmaz.
