Ce guide décrit les différentes façons de personnaliser la carte affichée dans votre application Android lorsque vous suivez un trajet. Vous pouvez personnaliser l'apparence de la carte de différentes manières :
- Personnaliser la carte avec les styles de cartes basés dans le cloud
- Ajustez la caméra pour qu'elle se concentre sur le trajet.
- Personnaliser les repères
- Personnaliser les polylignes
Styliser la carte avec les styles de cartes basés dans le cloud
Personnalisez l'apparence du composant de carte à l'aide des styles de cartes basés dans le cloud. Vous pouvez créer et modifier des styles de carte dans la console Google Cloud pour toutes les applications qui utilisent Google Maps, sans avoir à modifier votre code. Pour en savoir plus, sélectionnez votre plate-forme sur Styles de cartes basés dans le cloud.
Les classes ConsumerMapView et ConsumerMapFragment sont compatibles avec les styles de cartes basés dans le cloud.
Pour utiliser les styles de cartes basés dans le cloud, assurez-vous que le moteur de rendu de carte sélectionné est LATEST. Les sections suivantes montrent des exemples d'utilisation du style de cartes basé sur le cloud avec votre projet.
ConsumerMapView
Pour utiliser le style de carte basé sur le cloud dans ConsumerMapView, définissez le champ mapId sur GoogleMapOptions et transmettez GoogleMapOptions à getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment, GoogleMapOptions) ou getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity, GoogleMapOptions).
Exemple
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
Il existe deux façons d'utiliser les styles de cartes basés dans le cloud dans les ConsumerMapFragments :
- de manière statique avec le fichier XML.
- De manière dynamique avec
newInstance.
Statiquement avec le fichier XML
Pour utiliser le style de carte basé dans le cloud avec le fichier XML dans ConsumerMapFragment, ajoutez l'attribut XML map:mapId avec le mapId spécifié. Consultez l'exemple ci-dessous :
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
De manière dynamique avec newInstance
Pour utiliser les styles de cartes basés dans le cloud avec newInstance dans ConsumerMapFragment, définissez le champ mapId sur GoogleMapOptions et transmettez GoogleMapOptions à newInstance. Consultez l'exemple ci-dessous :
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
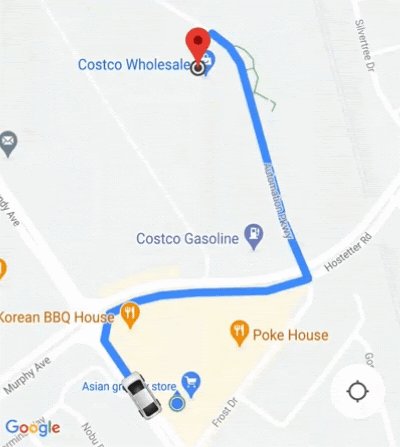
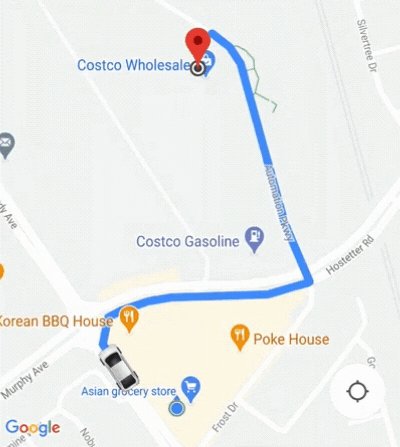
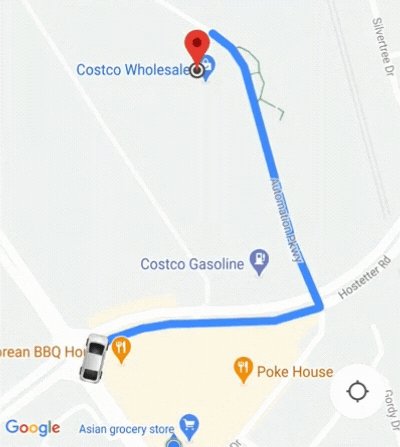
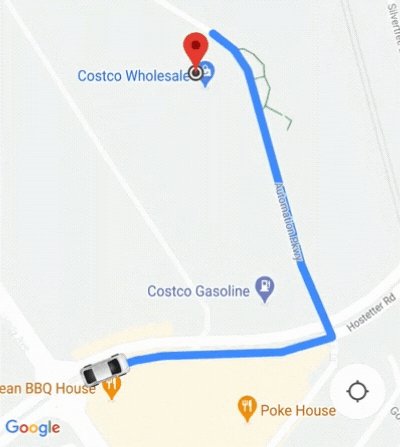
Ajuster le zoom de la caméra pour se concentrer sur un trajet
Pendant une session de partage de trajet active, vous pouvez gérer le zoom et la mise au point de la caméra de deux manières :
AutoCamera: si vous souhaitez utiliserAutoCamera, vous n'avez rien à faire. La caméra suit le trajet. Pour en savoir plus, consultezAutoCamera.Personnaliser le comportement de la caméra : pour personnaliser le comportement de la caméra, vous devez désactiver
AutoCamera, puis effectuer vos personnalisations. Pour en savoir plus, consultez Personnaliser le comportement de la caméra.
AutoCamera centre la caméra
Le SDK Consumer fournit une fonctionnalité AutoCamera qui est activée par défaut sur le bouton Ma position intégré au SDK Maps. La caméra effectue un zoom pour se concentrer sur l'itinéraire du trajet et le prochain point de cheminement.
Si vous souhaitez utiliser AutoCamera, assurez-vous de l'activer. Pour en savoir plus, consultez isAutoCameraEnabled.

Pour en savoir plus sur le bouton Ma position, consultez Bouton "Ma position" dans la documentation de l'API Maps JavaScript.
Personnaliser le comportement de la caméra
Pour mieux contrôler le comportement de la caméra, suivez ces étapes pour désactiver AutoCamera et personnaliser manuellement le comportement de la caméra.
Désactivez
AutoCameraà l'aide de ConsumerController.setAutoCameraEnabled().Obtenez les limites de caméra recommandées à l'aide de ConsumerController.getCameraUpdate().
Fournissez
CameraUpdatecomme argument à l'une des fonctions Android suivantes :
