זמינות: התכונה הזו מוצגת ב-Android, ב-iOS, ב-JavaScript וב-Maps Static.
כדי להתאים את המפה טוב יותר לצרכים של המשתמשים, אפשר להדגיש תכונות ברמת הזום שבה המפה מוצגת. לדוגמה, אפשר להדגיש נקודות עניין או כבישים אחרי שהצופים מגדילים את התצוגה של מיקום ספציפי שמעניין אותם.
אפשר להגדיר סגנון לאלמנטים של תכונות המפה כך שיופיעו באותו אופן בכל רמות הזום במפה, או ליצור סגנונות שונים לאלמנטים מסוימים ברמות זום שונות.
לא בכל התכונות אפשר להתאים אישית את רמות הזום. לרכיבים של תכונות מפה אפשר להגדיר עיצוב לפי רמת הזום יופיע סמל של יהלום בצד שמאל.
![]()
הסבר על עיצוב לפי רמת הזום
רמות הזום נעות בין 0, הזום הרחוק ביותר שבו מוצג העולם, ל-22, הזום הקרוב ביותר שבו מוצג קטע קטן ומפורט של המפה. זום מפתח הוא רמת הזום שבה רוצים להתחיל סגנון חדש.
כשנותנים סגנון לתכונות המפה ברמות זום שונות, הסגנון הזה חל על כל רמות הזום הגבוהות יותר (עם זום גבוה יותר) עד שמגיעים לסגנון אחר ברמת זום אחרת. רמת הזום 0 תמיד תתווסף עם הסגנון הנוכחי.
לדוגמה, אם מגדירים סגנונות ברמות זום 5 ו-10:
- הסגנון של רמת הזום 5 חל על רמות הזום 5 עד 9
- הסגנון של רמת הזום 10 חל על רמות זום 10 עד 22.
- רמות הזום 0 עד 4 יישארו עם הסגנון הנוכחי.
כשמתאימים אישית סגנון ברמת הזום של תכונה במפה, הוא מבטל את כל הסגנונות המותאמים אישית של התכונה הכוללת במפה.
התאמה אישית של רמות זום שונות
במסוף Cloud, עוברים אל Map Styles ובוחרים פרויקט, אם צריך.
יוצרים או פותחים סגנון מפה ובוחרים באפשרות התאמה אישית בכלי לעריכת סגנונות. פרטים נוספים זמינים במאמר יצירת סגנון מפה.
בחלונית תכונות המפה, בוחרים תכונה במפה שרוצים להתאים אישית. תיפתח חלונית עם הרכיבים שאפשר להתאים אישית.
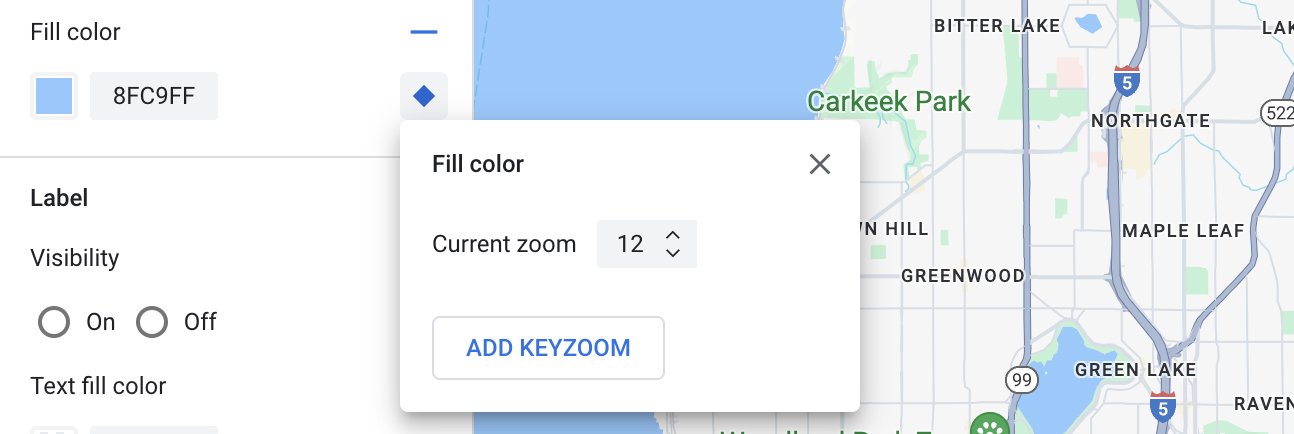
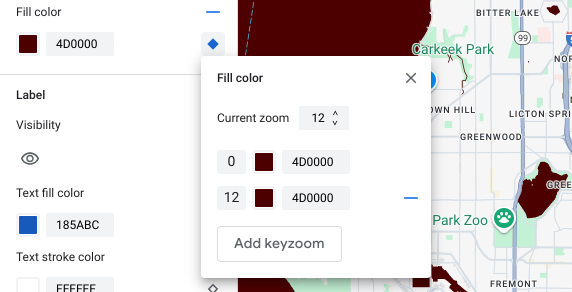
לצד הרכיב שאליו רוצים להוסיף עיצוב ברמת הזום, לוחצים על יהלום הזום שמימין כדי לפתוח את חלונית העיצוב ברמת הזום.

לצד Current Zoom, בוחרים את רמת הזום שרוצים להתאים אישית. מפת התצוגה המקדימה תתאים את עצמה לרמת הזום הזו.

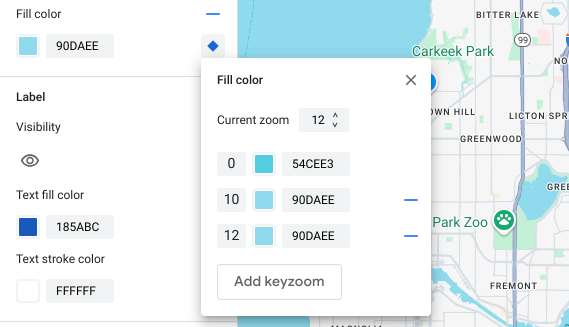
בוחרים באפשרות הוספת Keyzoom. חלונית העיצוב ברמת הזום מוסיפה את הזום המפתח החדש ברמת הזום שנבחרה ומציגה את ערך ברירת המחדל המתאים של המפה הבסיסית.

מעצבים את רמת הזום הזו, ואם צריך, מעצבים גם את רמת הזום 0 ואת כל רמות הזום האחרות שמוגדרות כברירת מחדל.

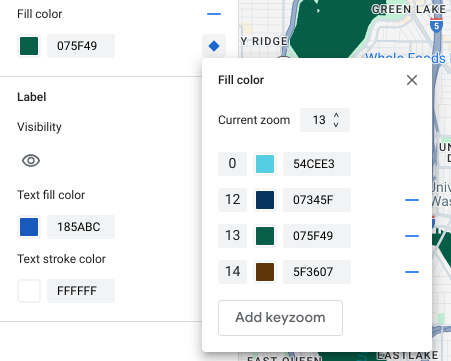
כדי להגדיר רמת זום אחרת, משנים את Current Zoom ובוחרים שוב באפשרות Add Keyzoom כדי להוסיף רמת זום נוספת לרשימה. ממשיכים להוסיף ולהגדיר סגנונות של רמות זום עד שמסיימים.
כשמסיימים, סוגרים את חלונית העיצוב ברמת הזום.
החלפת ערכי הצבעים שמוגדרים כברירת מחדל במפה הבסיסית של רכיב
אם רוצים לשנות את כל ערכי ברירת המחדל של צבעי המפה הבסיסית לרכיב של מאפיין המפה בכל רמות הזום, קודם צריך להגדיר את הסגנון של הרכיב בחלונית הרכיבים. כשאתם מוסיפים למרכיב הזה מיקומי מפתח להגדלת התצוגה, מיקומי המפתח משתמשים בערך הצבע של המרכיב שהגדרתם במקום בערך הצבע שמוגדר כברירת מחדל למפת הבסיס.

שמירה ופרסום של עיצוב לפי רמת הזום
כדי לשמור את השינויים בסגנון המפה, בוחרים באפשרות שמירה.
כדי שהשינויים ייכנסו לתוקף במזהי המפות שמשויכים לסגנון המפה, בוחרים באפשרות פרסום.
הסרת סגנון של רמת זום
בחלונית תכונות המפה, בוחרים תכונה במפה שרוצים להתאים אישית.
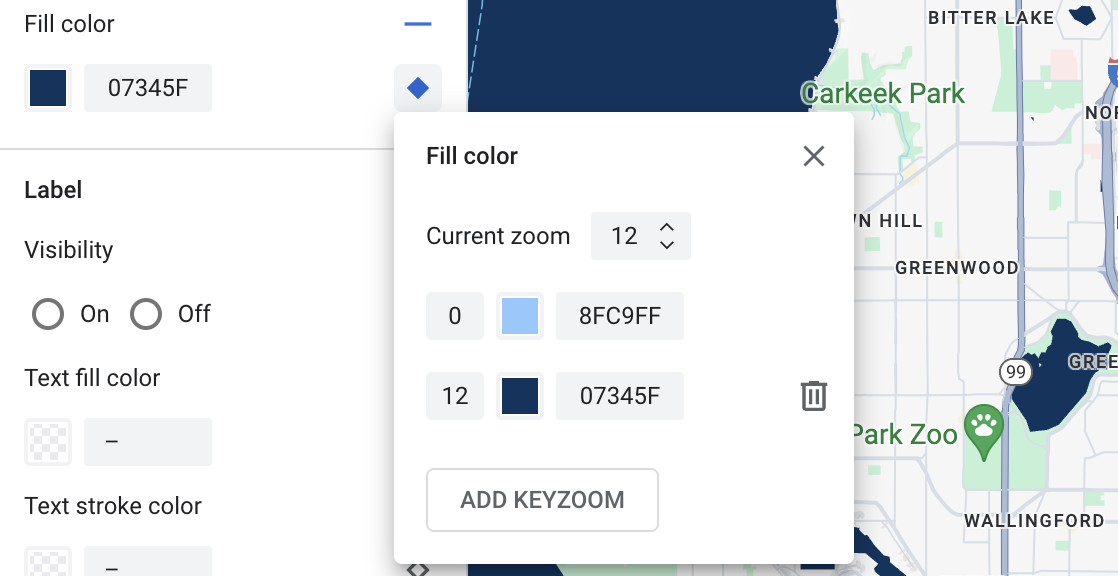
ליד האלמנט שממנו רוצים להסיר את העיצוב ברמת הזום, בוחרים יהלום הקטן של הזום שמשמאל. רכיבים עם עיצוב ברמת הזום מוצגים עם ריבוע כחול מלא.

לוחצים על סמל המינוס לצד רמת הזום שרוצים למחוק כדי למחוק אותה.

לוחצים על הסמל X כדי לסגור את חלונית העיצוב ברמת הזום.
הסרת כל הסגנונות של רמות הזום
כדי להסיר את כל הסגנונות המותאמים אישית מרכיב מאפיין המפה, בוחרים בסמל המינוס לצד שם הרכיב בחלונית הרכיבים.

