Availability: This feature is visible on Android, iOS, JavaScript, and Maps Static.
Better tailor your map to the needs of your users by highlighting features at the zoom level that the map is viewed at. For example, you can highlight POIs or roads once viewers have zoomed into a particular location of interest.
You can style map feature elements to appear the same at all zoom levels on a map, or for some elements, you can create different styles for different zoom levels.
Not all features allow you to customize zoom levels. Map feature elements that you can set zoom-level styling on have a diamond icon to the right.
![]()
Understand zoom-level styling
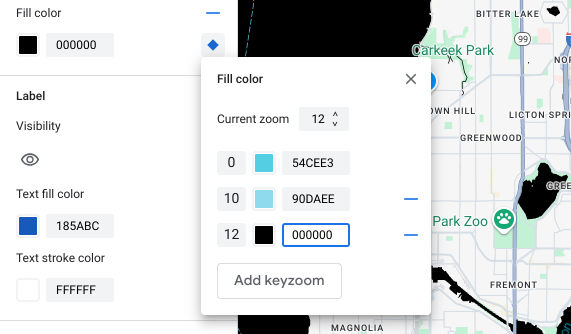
Zoom levels go from 0, the most zoomed out, showing the world, to 22, the most zoomed in, showing a small detailed part of the map. A keyzoom is a zoom level where you want to start a new style.
When you style map features at different zoom levels, that style applies to all higher zoom levels (more zoomed in) until another zoom level style is reached. Zoom level 0 is always added with the current style.
For example, if you set styles at zoom levels 5 and 10:
- The zoom level 5 style applies to zoom levels 5-9
- The zoom level 10 style applies to zoom levels 10 to 22.
- Zoom levels 0-4 keep the current style.
When you customize a zoom-level style for a map feature, it overrides any custom styles on the overall map feature.
Customize different zoom levels
In the Cloud console, go to Map Styles, and select a project, if needed.
Create or open a map style, and select Customize. For details, see Create a map style.
From the Map Features pane, select a map feature to customize. A panel opens showing the elements you can customize.
Next to the element to which you want to add zoom-level styling, select the zoom diamond to the right to open the zoom-level styling panel.

Next to Current Zoom, select the zoom level you want to customize. The preview map adjusts to that zoom level.

Select Add Keyzoom. The zoom-level styling pane adds the new keyzoom at the selected zoom level and shows the respective default basemap value.

Style this zoom level, and if needed, style zoom level 0 and any other default zoom levels listed.

To set another zoom level, change the Current Zoom and select Add Keyzoom again to add another zoom level to the list. Continue adding and setting zoom level styles until you are done.
When you're finished, close the zoom-level styling pane.
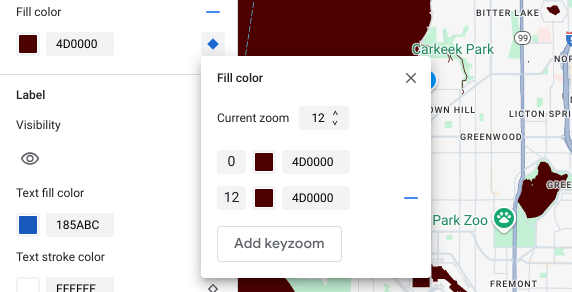
Overwrite the default basemap color values for an element
If you want to overwrite all of the default basemap color values for a map feature element across zoom levels, style the element in the element pane first. When you add keyzooms to that element, the keyzoom uses your set element color value instead of the default basemap color value.

Save and publish zoom-level styling
To save your map styling changes, select Save.
To make your changes live for the map IDs associated with your map style, select Publish.
Remove a zoom level style
From the Map Features pane, select a map feature to customize.
Next to the element from which you want to remove zoom-level styling, select the small zoom diamond on the right. Elements with zoom-level styling show a filled blue diamond.

Next to the zoom level you want to remove, select the minus icon to delete it.

Select the X to close the zoom-level styling pane.
Remove all zoom level styles
If you want to remove all custom styling from a map feature element, you can do one of the following:
- In the elements panel, select the minus icon next to the element name.
- In the keyzoom panel, select the reset icon next to the element name.
Preview road level details
Starting February 27, 2025, you can preview enhanced road level details at zoom levels 17+ on your existing styles such as realistic road widths, sidewalks, lane markings and other features in select cities. You must enable the preview for each style editor session. These road detail map features are only visible on the SDKs or APIs that support road level details. To apply them in your app, you must update the associated SDK or API to the version that supports road level details. For more information about the API and SDK versions, see Road level details for Google Maps Platform.
To enable the road detail preview, do the following:
In the Google Cloud console, go to Map Styles.
Select an existing style or Create a style.
Click Customize.
In the style editor, click Road detail preview.
In the preview dialog, toggle Road detail to on.
For details on which road level details you can style, see What you can style on the map.
Add zoom level styles to soften style transition for zoom levels 17+
At zoom levels 17+ with road level details enabled, Road map features disappear and become the Surface map feature instead. As you zoom in, any styled elements that apply to the Surface map feature appear and replace the Road map features and styles.
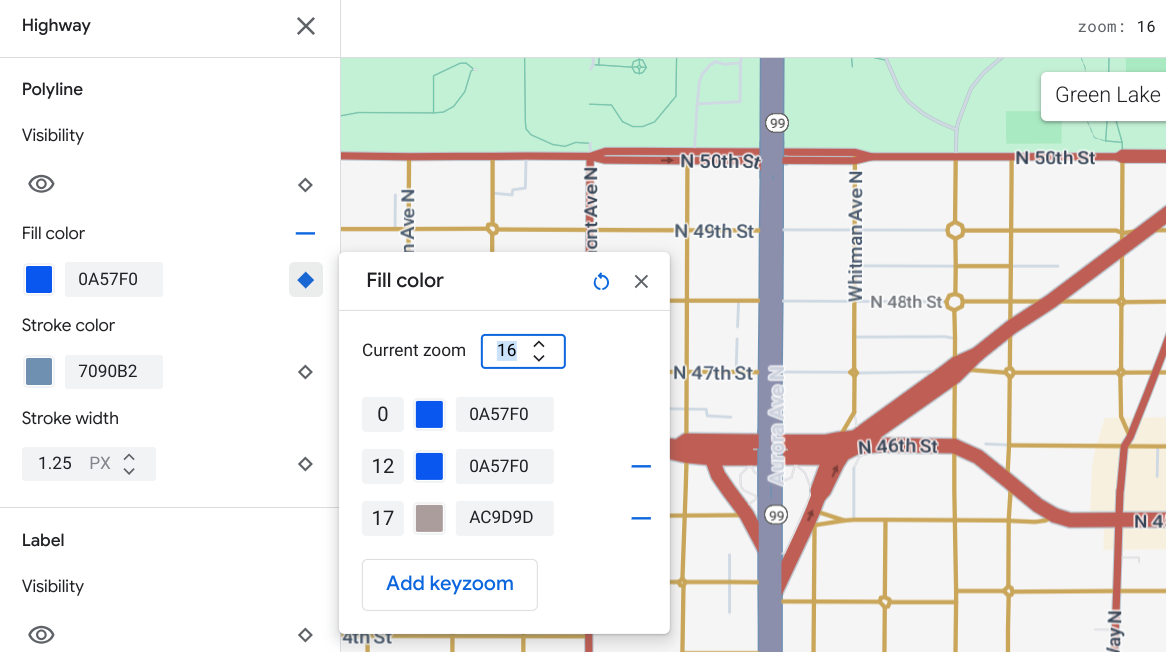
In the following example, at zoom level 16, the Road map features are styled as follows:
- Arterial is red.
- Highway is blue.
- Local is yellow.

When you increase to zoom level 17, the Road map features change to the Surface map feature which is styled as beige.

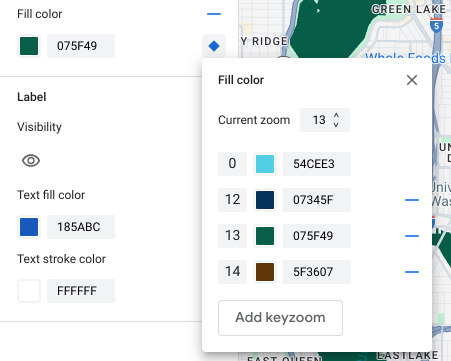
To make the transition between the map feature styles smoother, you can add zoom level styles. By using zoom level styles, you can lock in your style colors between specific zoom levels and also control when to smoothly transition to a new style color.
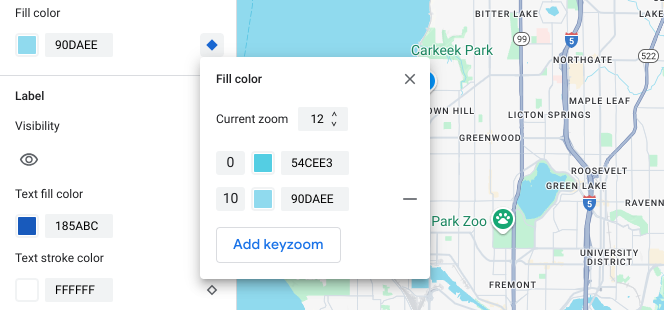
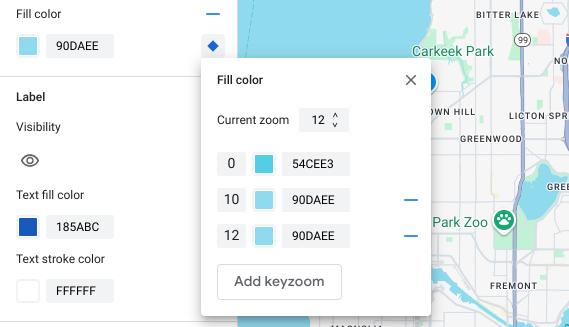
As shown in the following figure, when you add a blue zoom level style at zoom level 12 and a beige zoom level style at zoom level 17, the following occurs:
- The highways display the blue color from zoom levels 0 to 12.
- After zoom level 12, the blue color begins to fade into the beige color until fully transitioning to the beige color from the Surface map feature style at zoom level 17.