এই ডকুমেন্টে Maps JavaScript API ব্যবহার করে তৈরি করা অ্যাপ্লিকেশনের প্রয়োজনীয়তা তালিকাভুক্ত করা হয়েছে। মনে রাখবেন যে Maps JavaScript API ব্যবহার Google-এর সাথে আপনার চুক্তি দ্বারা নিয়ন্ত্রিত হয়।
নীতিমালা
এই বিভাগটি Maps JavaScript API-এর সাথে প্রাসঙ্গিক নীতিগুলি বর্ণনা করে। নীতিগুলি আপনাকে পরিষেবাটি সঠিকভাবে এবং Google Maps প্ল্যাটফর্মের প্রত্যাশার সাথে সঙ্গতিপূর্ণভাবে ব্যবহার করতে সাহায্য করার জন্য ব্যবহারিক বাস্তবায়ন নির্দেশিকা এবং প্রয়োজনীয়তা প্রদান করে।
ক্যাশিং বিধিনিষেধ থেকে ব্যতিক্রম
মনে রাখবেন যে স্থান আইডি , যা একটি স্থানকে অনন্যভাবে সনাক্ত করতে ব্যবহৃত হয়, ক্যাশিং বিধিনিষেধ থেকে মুক্ত । অতএব, আপনি স্থান আইডি মানগুলি অনির্দিষ্টকালের জন্য সংরক্ষণ করতে পারেন। স্থান আইডিটি API প্রতিক্রিয়াগুলিতে place_id ক্ষেত্রে ফেরত পাঠানো হয়। স্থান আইডি নির্দেশিকাতে স্থান আইডিগুলি কীভাবে সংরক্ষণ, রিফ্রেশ এবং পরিচালনা করবেন তা শিখুন।
কন্টেন্ট স্ক্র্যাপিং
আপনার অ্যাপের সাথে ব্যবহারকারীর মিথস্ক্রিয়ার উপর ভিত্তি করে স্থানের নাম আপনাকে ফেরত দেওয়া হতে পারে। যদি আপনি ব্যবহারকারীর সেশনের বাইরে অন্য কোনও প্রসঙ্গে স্থানের নামটি ক্যাপচার করেন বা ব্যবহার করে থাকেন, তাহলে এটি স্ক্র্যাপিং হিসেবে গণ্য হবে, যা আমাদের শর্তাবলী দ্বারা অনুমোদিত নয়।
ইউরোপীয় অর্থনৈতিক অঞ্চলের দেশ এবং অঞ্চল
ইউরোপীয় অর্থনৈতিক অঞ্চল (EEA) তে বিলিং ঠিকানা থাকা গ্রাহকদের জন্য এই পণ্যটির পরিষেবার শর্তাবলী আলাদা, এবং এর কার্যকারিতাও আলাদা হতে পারে। Google Maps প্ল্যাটফর্ম দিয়ে তৈরি করার আগে, নিম্নলিখিত EEA-নির্দিষ্ট শর্তাবলী এবং তথ্য পর্যালোচনা করুন:
- গুগল ম্যাপ প্ল্যাটফর্ম EEA পরিষেবার শর্তাবলী
- গুগল ম্যাপ প্ল্যাটফর্ম EEA পরিষেবা নির্দিষ্ট শর্তাবলী
- EEA-এর প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী (FAQ)
- গুগল ম্যাপস প্ল্যাটফর্মের সড়ক নিরাপত্তার প্রয়োজনীয়তা
যদি আপনার বিলিং ঠিকানা EEA-তে না থাকে, তাহলে নিম্নলিখিত পরিষেবার শর্তাবলী আপনার জন্য প্রযোজ্য:
গুগল ম্যাপ অ্যাট্রিবিউশনের প্রয়োজনীয়তা
এই বিভাগটি আপনার অ্যাপ্লিকেশনের মাধ্যমে Google মানচিত্র এবং সামগ্রী প্রদর্শনের জন্য অ্যাট্রিবিউশনের প্রয়োজনীয়তা এবং নির্দেশিকা প্রদান করে।
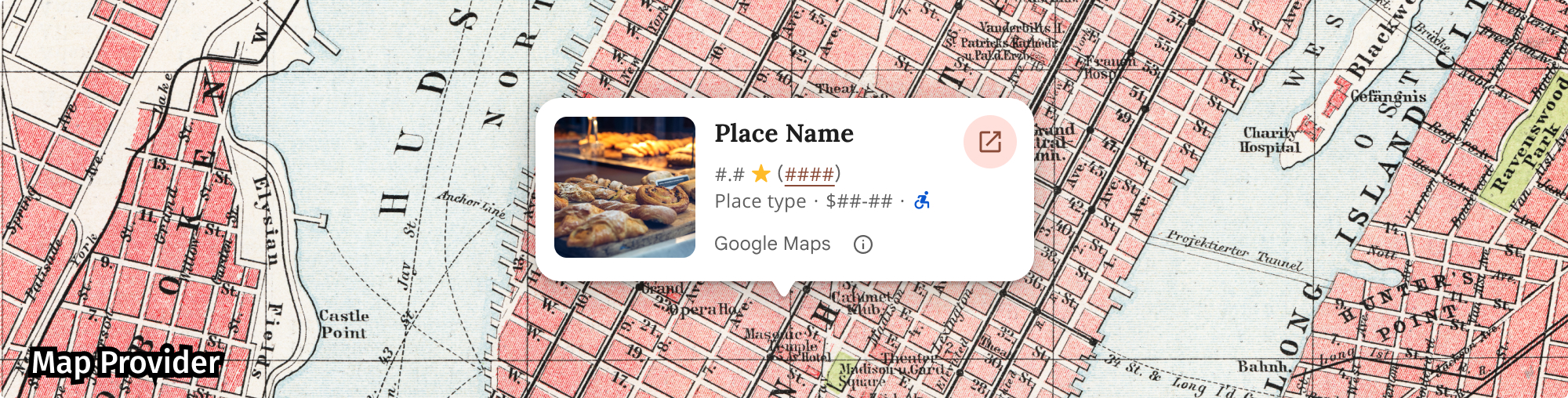
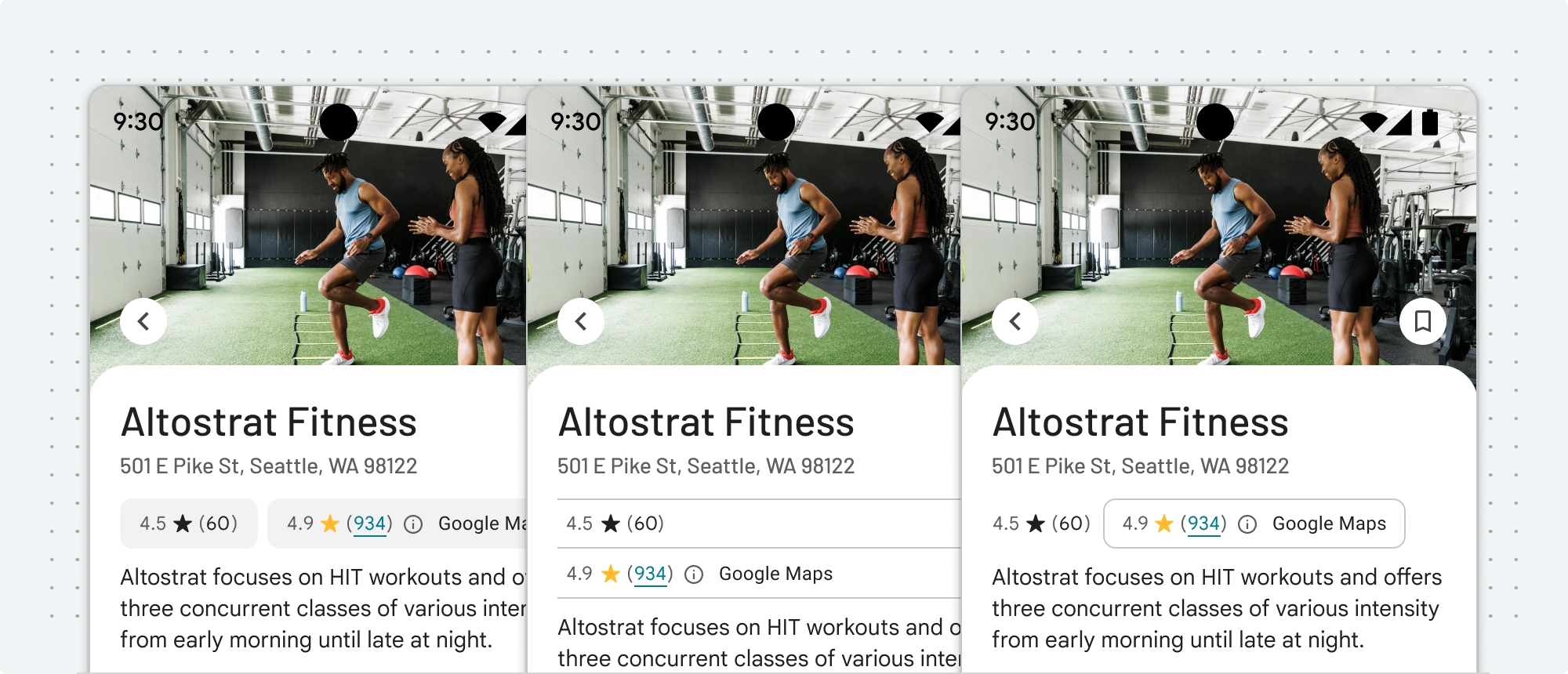
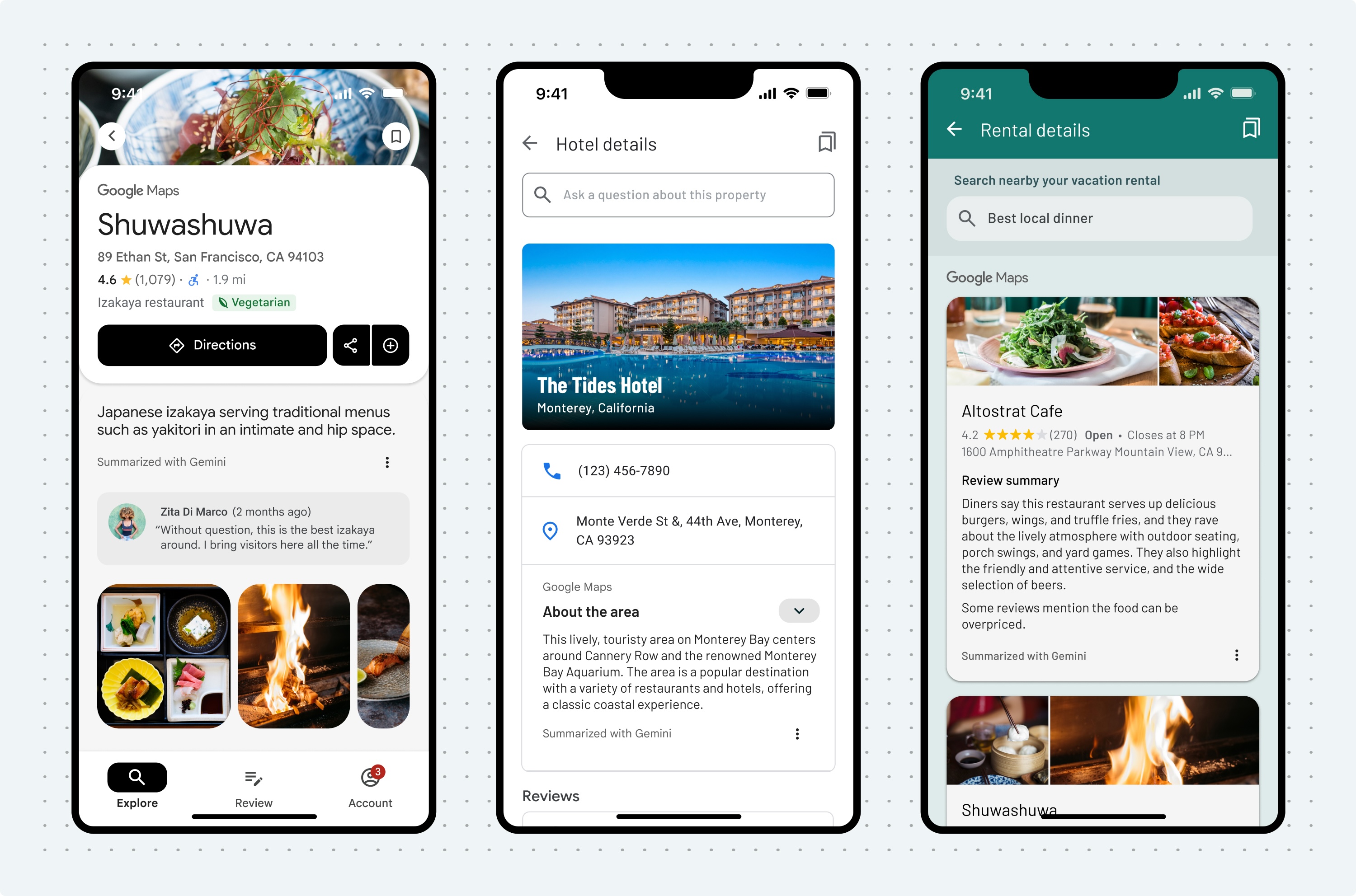
অ্যাট্রিবিউশনের উদাহরণ
Places UI Kit-এর জন্য একটি অ্যাট্রিবিউশন উদাহরণ নিচে দেওয়া হল।

Google Maps অ্যাট্রিবিউশন প্রদর্শন করুন
আপনার অ্যাপ বা ওয়েবসাইটে Google Maps প্ল্যাটফর্ম API থেকে কন্টেন্ট প্রদর্শন করার সময় আপনাকে অবশ্যই Google Maps অ্যাট্রিবিউশনের প্রয়োজনীয়তাগুলি অনুসরণ করতে হবে। যদি কন্টেন্টটি এমন কোনও Google Map-এ দেখানো হয় যেখানে অ্যাট্রিবিউশনটি ইতিমধ্যেই দৃশ্যমান, তাহলে আপনাকে অতিরিক্ত অ্যাট্রিবিউশন যোগ করার প্রয়োজন নেই।
গুগল ম্যাপ অ্যাট্রিবিউশন অন্তর্ভুক্ত
গুগল ম্যাপস অ্যাট্রিবিউশনের জন্য যা গুগল ম্যাপস প্ল্যাটফর্ম দ্বারা ইতিমধ্যেই ইউজার ইন্টারফেসে সরবরাহ করা হয়েছে, যেমন প্লেসস ইউআই কিটে:
- অন্তর্ভুক্ত অ্যাট্রিবিউশনটি যেখানেই প্রদর্শিত হোক না কেন, তা সরাবেন না। অ্যাট্রিবিউশনটি পরিবর্তন, লুকাবেন না বা অস্পষ্ট করবেন না এবং নিশ্চিত করুন যে এটি পটভূমিতে স্পষ্টভাবে দৃশ্যমান।
- সীমানা, পটভূমির রঙ, ছায়া, অথবা পর্যাপ্ত ফাঁকা স্থানের মতো UI সংকেত ব্যবহার করে সর্বদা Google Maps প্ল্যাটফর্মের কন্টেন্টকে অন্যান্য কন্টেন্ট থেকে দৃশ্যত আলাদা করুন।
- ভিজ্যুয়াল পরিবর্তন করার সময়, আপনাকে অবশ্যই Google Maps অ্যাট্রিবিউশনের সমস্ত প্রয়োজনীয়তা মেনে চলতে হবে।
গুগল ম্যাপের লোগো এবং টেক্সট অ্যাট্রিবিউশন
যখনই সম্ভব, অ্যাট্রিবিউশনটি Google Maps লোগোর আকারে ব্যবহার করা উচিত। যেখানে স্থান সীমিত, সেখানে Google Maps লেখাটি গ্রহণযোগ্য। ব্যবহারকারীদের কাছে সর্বদা স্পষ্ট থাকা উচিত যে Google Maps কোন সামগ্রী সরবরাহ করে।

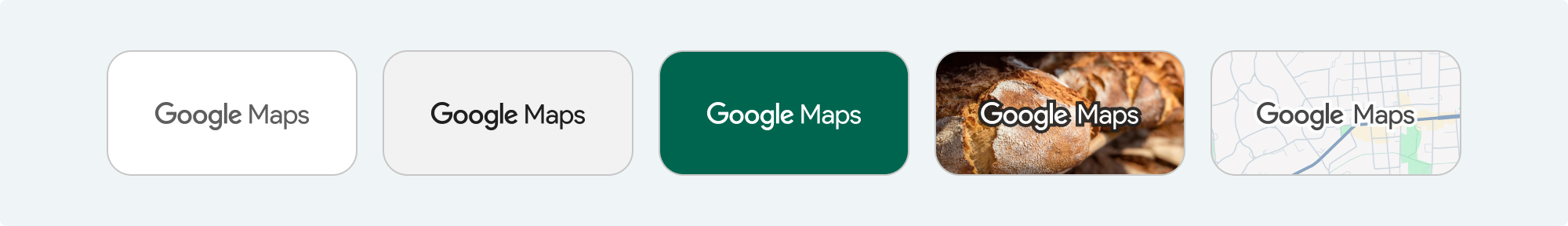
লোগো অ্যাট্রিবিউশন
আপনার অ্যাপ বা ওয়েবসাইটে Google Maps লোগো ব্যবহারের জন্য এই প্রয়োজনীয়তাগুলি অনুসরণ করুন।
গুগল ম্যাপের লোগো ডাউনলোড করুন
অফিসিয়াল গুগল ম্যাপস লোগো ফাইল ব্যবহার করুন। নিচের লোগোগুলো ডাউনলোড করুন এবং এই বিভাগের নির্দেশিকা অনুসরণ করুন।
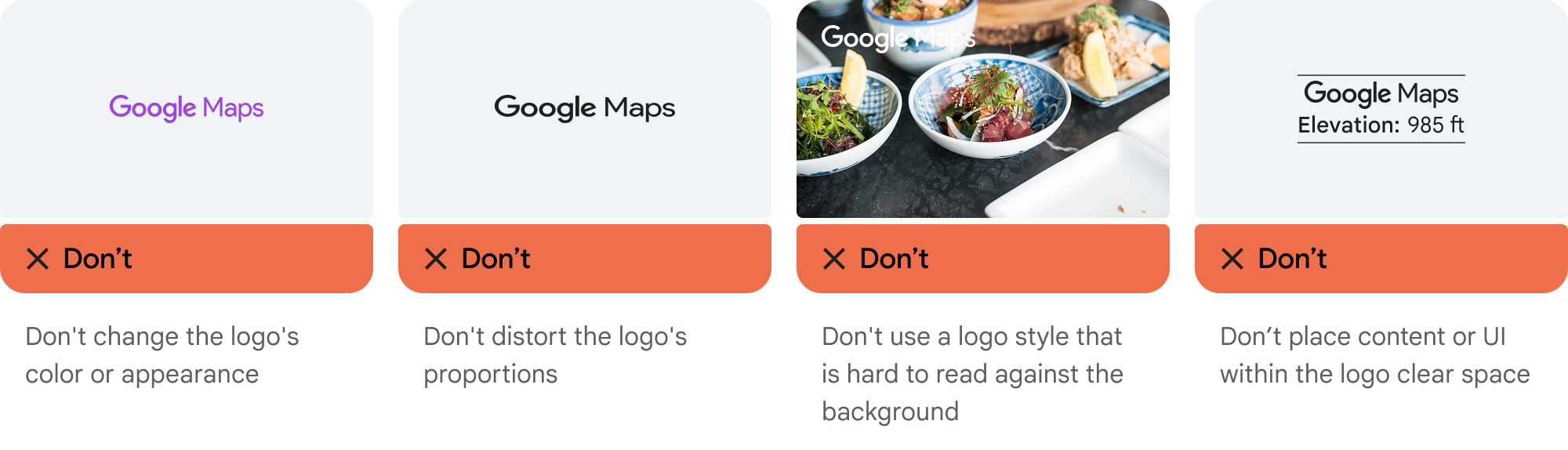
গুগল ম্যাপস অ্যাট্রিবিউশন অ্যাসেট ডাউনলোড করুনগুগল ম্যাপস লোগো ব্যবহার করার সময়, এই নির্দেশিকাগুলি অনুসরণ করুন।
- লোগোটি কোনওভাবেই পরিবর্তন করবেন না।
- বিকৃতি রোধ করতে লোগোর আকৃতির অনুপাত বজায় রাখুন।
- মানচিত্র বা ছবির মতো ব্যস্ত পটভূমিতে রূপরেখাযুক্ত লোগোটি ব্যবহার করুন।
- একটি সরল ব্যাকগ্রাউন্ডে, যেমন একটি ঘন রঙ বা সূক্ষ্ম গ্রেডিয়েন্টে, অ-আউটলাইনযুক্ত লোগো ব্যবহার করুন।
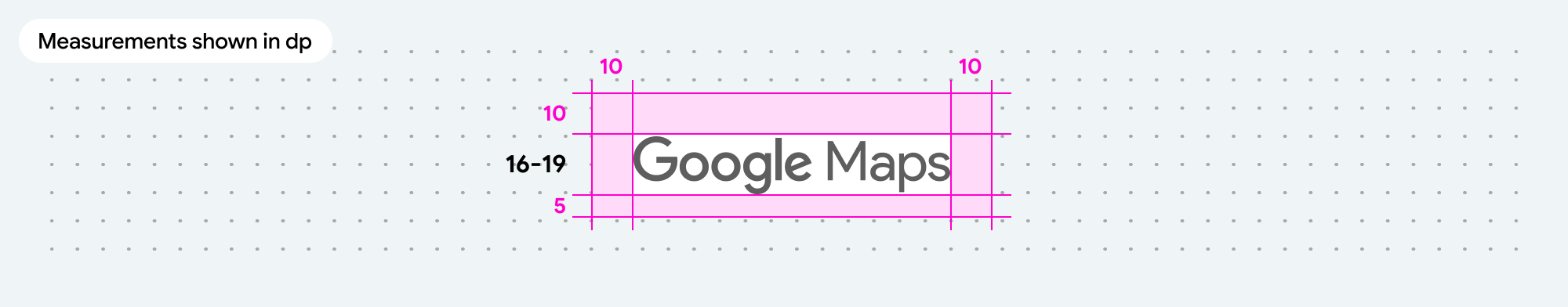
লোগোর আকারের স্পেসিফিকেশন
গুগল ম্যাপস লোগোর জন্য এই আকারের স্পেসিফিকেশনগুলি অনুসরণ করুন:- লোগোর সর্বনিম্ন উচ্চতা: ১৬ ডিপি
- লোগোর সর্বোচ্চ উচ্চতা: ১৯ ডিপি
- লোগোতে সর্বনিম্ন ফাঁকা স্থান: বাম, ডান এবং উপরে ১০ ডিপি, নীচে ৫ ডিপি
ডিপি সম্পর্কে জানতে, মেটেরিয়াল ডিজাইন ওয়েবসাইটে পিক্সেল ঘনত্ব দেখুন।

লোগো অ্যাক্সেসিবিলিটি
গুগল ম্যাপস লোগোর জন্য এই অ্যাক্সেসিবিলিটি প্রয়োজনীয়তাগুলি অনুসরণ করুন:- লোগো এবং পটভূমির মধ্যে একটি সহজলভ্য বৈসাদৃশ্য বজায় রাখুন।
- "গুগল ম্যাপস" লেখার সাথে একটি অ্যাক্সেসিবিলিটি লেবেল অন্তর্ভুক্ত করুন।

টেক্সট অ্যাট্রিবিউশন
যদি আপনার ইন্টারফেসের আকার Google Maps লোগো ব্যবহার সমর্থন না করে, তাহলে আপনি Google Maps-কে টেক্সটে বানান করে লিখতে পারেন। এই নির্দেশিকাগুলি অনুসরণ করুন:

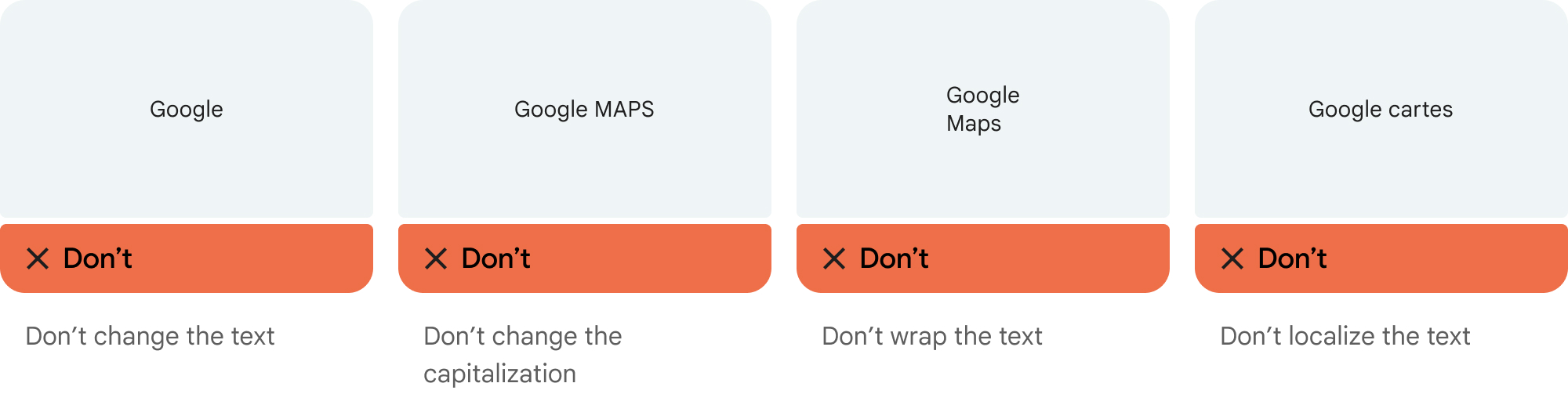
- গুগল ম্যাপের টেক্সট কোনওভাবেই পরিবর্তন করবেন না:
- গুগল ম্যাপের বড় হাতের অক্ষর পরিবর্তন করবেন না।
- গুগল ম্যাপকে একাধিক লাইনে মুড়িয়ে রাখবেন না
- গুগল ম্যাপকে অন্য ভাষায় স্থানীয়করণ করবেন না।
- HTML অ্যাট্রিবিউট
translate="no"ব্যবহার করে ব্রাউজারগুলিকে Google Maps অনুবাদ করা থেকে বিরত রাখুন।

নিম্নলিখিত টেবিলে বর্ণিত পদ্ধতিতে গুগল ম্যাপের টেক্সট স্টাইল করুন:
গুগল ম্যাপের টেক্সট-স্টাইলিং এর প্রয়োজনীয়তা সম্পত্তি স্টাইল ফন্ট পরিবার রোবোটো । ফন্ট লোড করা ঐচ্ছিক। ফলব্যাক ফন্ট পরিবার আপনার পণ্যে ইতিমধ্যে ব্যবহৃত যেকোনো sans serif বডি ফন্ট অথবা "Sans-Serif" ডিফল্ট সিস্টেম ফন্ট ব্যবহার করার জন্য ফন্ট স্টাইল স্বাভাবিক ফন্টের ওজন ৪০০ ফন্টের রঙ সাদা, কালো (#1F1F1F), অথবা ধূসর (#5E5E5E)। পটভূমির বিপরীতে অ্যাক্সেসযোগ্য (4.5:1) বৈসাদৃশ্য বজায় রাখুন। ফন্ট সাইজ সর্বনিম্ন ফন্ট সাইজ: ১২sp
সর্বোচ্চ ফন্ট সাইজ: ১৬sp
sp সম্পর্কে জানতে, মেটেরিয়াল ডিজাইন ওয়েবসাইটে ফন্ট সাইজ ইউনিট দেখুন।অক্ষরের ব্যবধান স্বাভাবিক
সিএসএসের উদাহরণ
নিম্নলিখিত CSS সাদা বা হালকা ব্যাকগ্রাউন্ডে উপযুক্ত টাইপোগ্রাফিক স্টাইল এবং রঙ সহ Google Maps রেন্ডার করে।
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
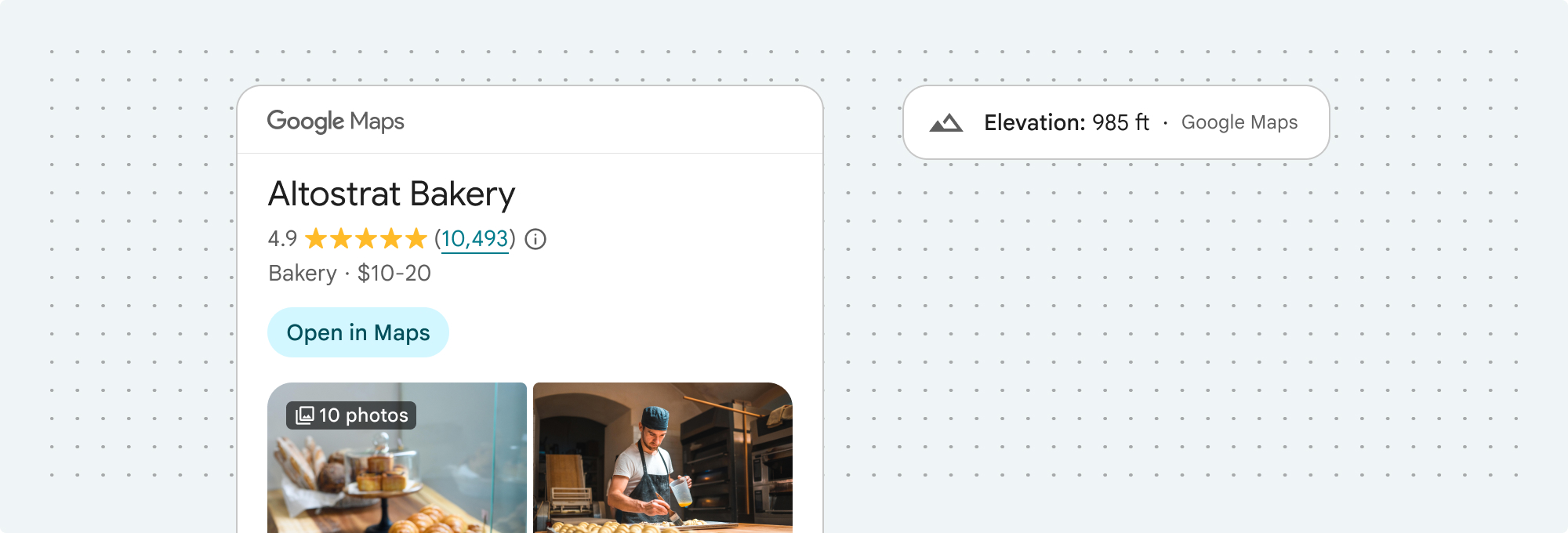
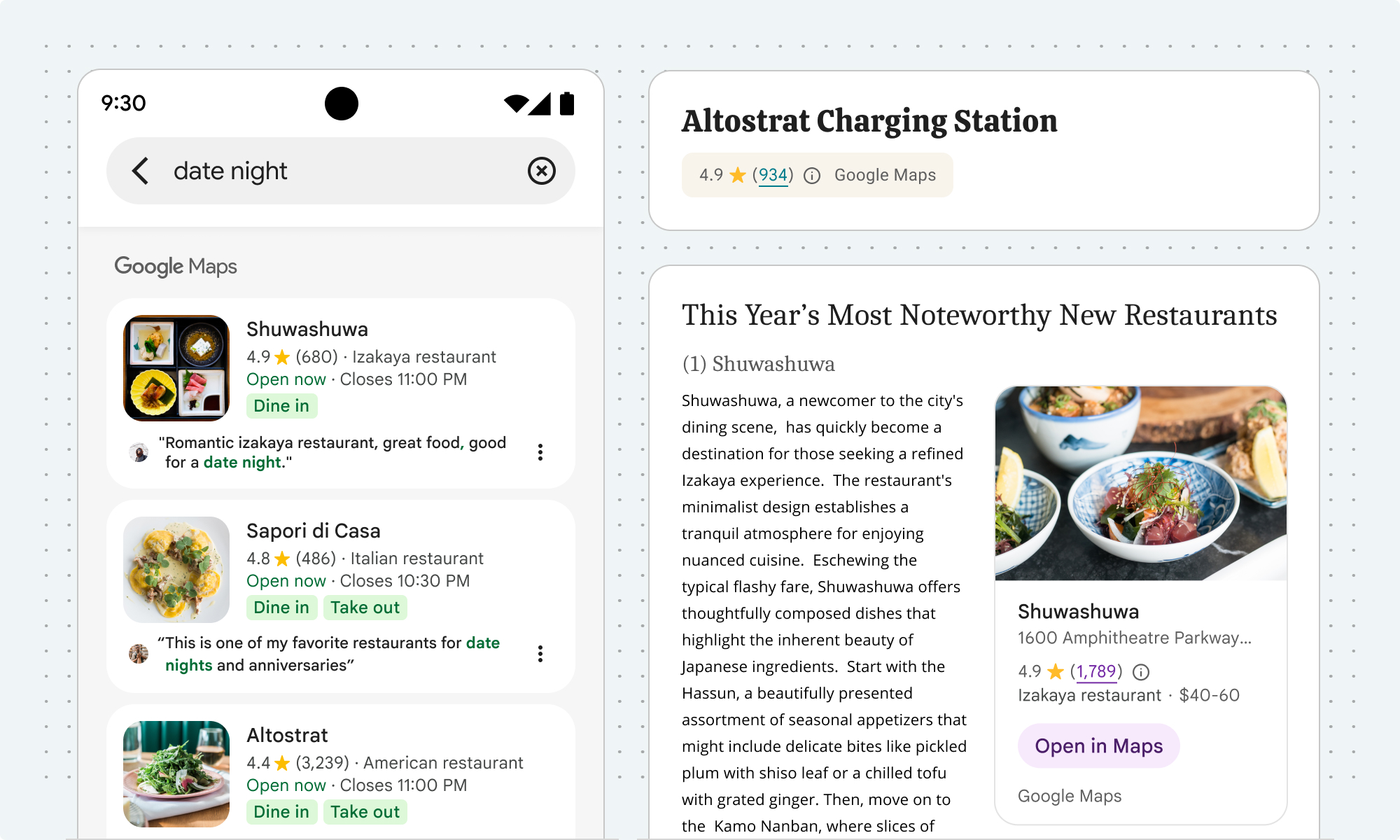
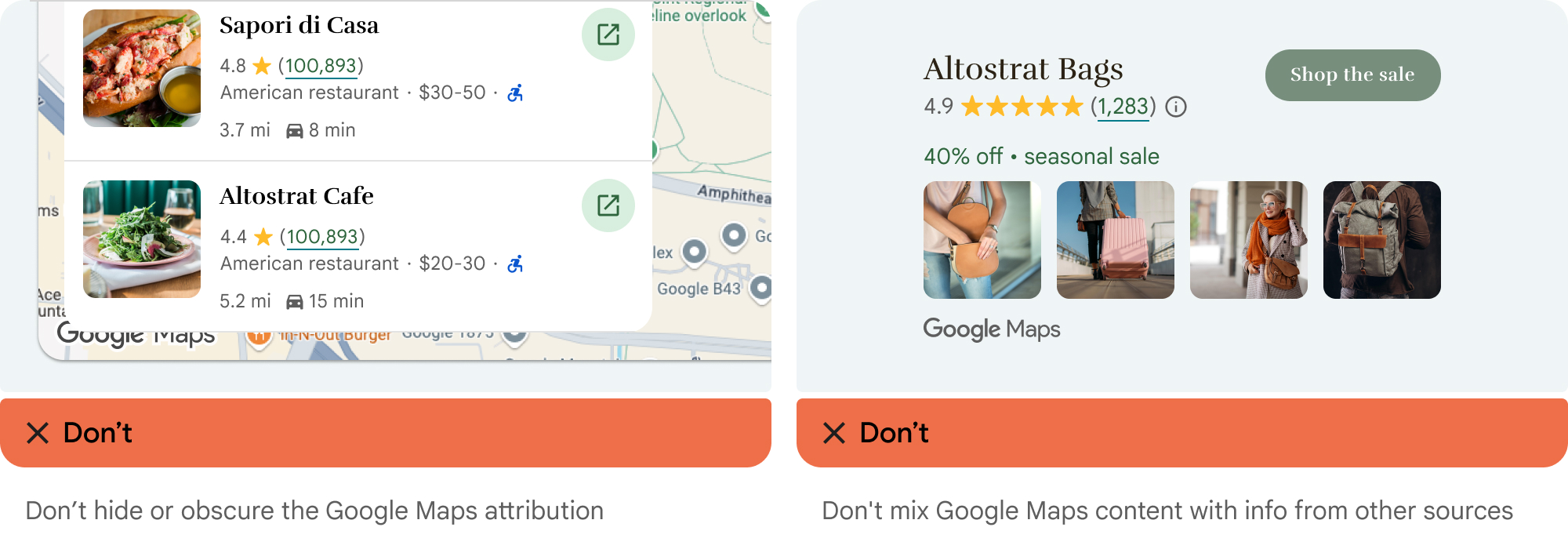
চাক্ষুষ প্রয়োজনীয়তা
গুগল ম্যাপস অ্যাট্রিবিউশনের ভিজ্যুয়াল ট্রিটমেন্টের জন্য এই প্রয়োজনীয়তাগুলি অনুসরণ করুন।কন্টেন্টের উপরে বা নীচে এবং একই ভিজ্যুয়াল কন্টেইনারের মধ্যে অ্যাট্রিবিউশনের অবস্থান নির্ধারণ করুন। কন্টেন্টের একটি লাইনের জন্য, অ্যাট্রিবিউশন ডানে বা বামে স্থাপন করা যেতে পারে।
UI কিউ যেমন বর্ডার, ব্যাকগ্রাউন্ড কালার, শ্যাডো, অথবা পর্যাপ্ত হোয়াইটস্পেস ব্যবহার করে Google Maps প্ল্যাটফর্ম কন্টেন্টকে অন্যান্য কন্টেন্ট থেকে দৃশ্যত আলাদা করুন।
- গুগল ম্যাপস প্ল্যাটফর্মের বাইরের কোনও কন্টেন্টের সাথে এটি যুক্ত করে গুগল ম্যাপসকে ভুলভাবে উপস্থাপন করবেন না।
- অ্যাট্রিবিউশনটি সর্বদা দৃশ্যমান এবং সুস্পষ্ট কিনা তা যাচাই করুন। এটি কখনই সরাবেন না, লুকাবেন না, অস্পষ্ট করবেন না বা পরিবর্তন করবেন না।
নিম্নলিখিত চিত্রগুলি এই চাক্ষুষ প্রয়োজনীয়তার উদাহরণ দেখায়।



তৃতীয় পক্ষের ডেটা প্রদানকারীরা
আমাদের ম্যাপিং পণ্যের কিছু ডেটা এবং ছবি Google ছাড়া অন্য প্রদানকারীদের থেকে আসে। কিছু পণ্যের জন্য, যেমন Map Tiles API, আমরা আপনাকে তৃতীয় পক্ষের ডেটা প্রদানকারীর কাছে প্রয়োজনীয় অ্যাট্রিবিউশন প্রদান করতে পারি। যখন আমরা তা করি, তখন আপনার অ্যাট্রিবিউশনের টেক্সটে "Google Maps" এবং প্রাসঙ্গিক ডেটা প্রদানকারী(গুলি) যেমন "Map data: Google, Maxar Technologies" উল্লেখ করতে হবে। যখন Google তৃতীয় পক্ষের অ্যাট্রিবিউশন প্রদান করে, তখন শুধুমাত্র "Google Maps" বা Google লোগো অন্তর্ভুক্ত করা সঠিক অ্যাট্রিবিউশন নয়।
অন্যান্য অ্যাট্রিবিউশনের প্রয়োজনীয়তা
তৃতীয় পক্ষের অ্যাট্রিবিউশনগুলি পুনরুদ্ধার করতে এবং আপনার অ্যাপে অ্যাট্রিবিউশনগুলি প্রদর্শন করতে এই নির্দেশাবলী অনুসরণ করুন।
কোনও স্থান থেকে গুণাবলী পুনরুদ্ধার করুন
যদি আপনার অ্যাপ Place.fetchFields এ কল করে প্রাপ্ত পর্যালোচনা তথ্য প্রদর্শন করে, তাহলে অ্যাপটিকে প্রাপ্ত স্থানের বিবরণের জন্য তৃতীয় পক্ষের বৈশিষ্ট্যও প্রদর্শন করতে হবে।
API একটি Place অবজেক্ট ফেরত দেয়। Place অবজেক্ট থেকে অ্যাট্রিবিউশন পুনরুদ্ধার করতে, Place.attributions প্রোপার্টি ব্যবহার করুন, যা প্রতিটি অনুরোধের সাথে ফেরত দেওয়া হয় (ক্ষেত্র সহ এটি নির্দিষ্ট করার প্রয়োজন নেই)। প্রোপার্টিটি String অবজেক্টের একটি List ফেরত দেয়, অথবা যদি প্রদর্শনের জন্য কোনও অ্যাট্রিবিউশন না থাকে তবে null ফেরত দেয়। নিম্নলিখিত উদাহরণ কোডটি একটি স্থান পাওয়া এবং কোনও অ্যাট্রিবিউশন তালিকাভুক্ত করা দেখায়।
// Use place ID to create a new Place instance. const place = new Place({ id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen }); // Call fetchFields, passing the desired data fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // Check for any place attributions. if (!place.attributions) { console.log('No attributions were found.'); return; } else { // Log the place attribution for (var attribution of place.attributions) { console.log(attribution); } }
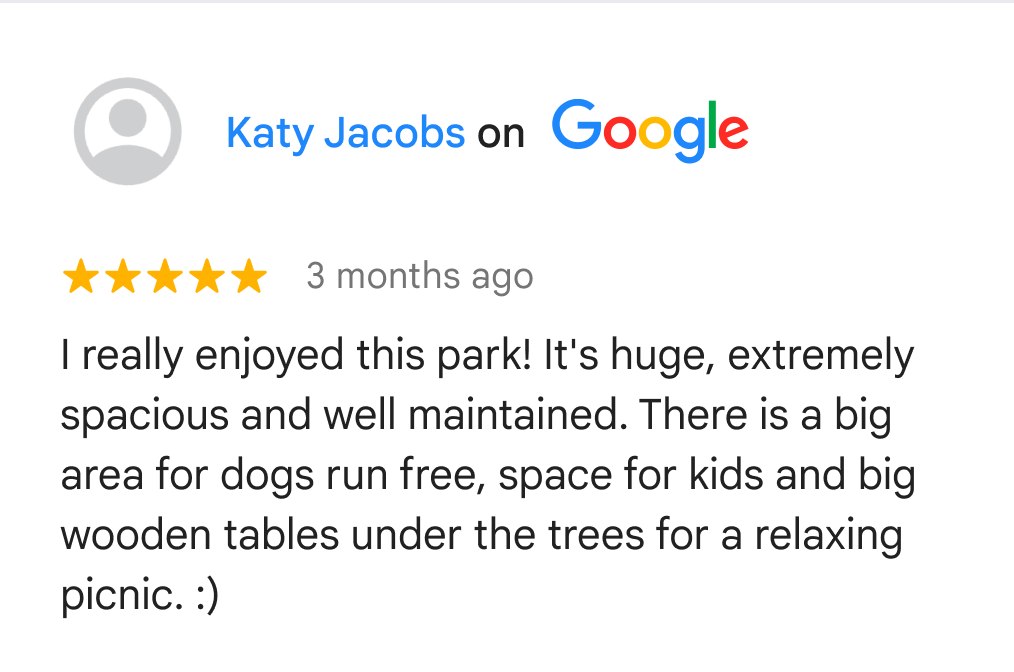
একটি পর্যালোচনা প্রদর্শন করুন
একটি Place অবজেক্টে সর্বাধিক পাঁচটি পর্যালোচনা থাকতে পারে, যেখানে প্রতিটি পর্যালোচনা একটি Review অবজেক্ট দ্বারা প্রতিনিধিত্ব করা হয়। আপনি ঐচ্ছিকভাবে আপনার অ্যাপে এই পর্যালোচনাগুলি প্রদর্শন করতে পারেন।
গুগল ব্যবহারকারীদের দ্বারা প্রদত্ত পর্যালোচনা প্রদর্শন করার সময়, আপনাকে লেখকের নামটি খুব কাছাকাছি লিখতে হবে। Review অবজেক্টের লেখক অ্যাট্রিবিউশন ক্ষেত্রে উপলব্ধ হলে, আমরা আপনাকে লেখকের ছবি এবং তাদের প্রোফাইলের লিঙ্কটিও অন্তর্ভুক্ত করার পরামর্শ দিচ্ছি। নিম্নলিখিত ছবিতে একটি পার্কের পর্যালোচনার একটি উদাহরণ দেখানো হয়েছে:

নিম্নলিখিত উদাহরণে স্থান পাওয়া, পর্যালোচনা পরীক্ষা করা এবং প্রথম পর্যালোচনা থেকে ডেটা দেখানো দেখানো হয়েছে:
// Use place ID to create a new Place instance. const place = new Place({ id: "ChIJpyiwa4Zw44kRBQSGWKv4wgA", // Faneuil Hall Marketplace, Boston, MA }); // Call fetchFields, passing "reviews" and other needed fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // If there are any reviews display the first one. if (!place.reviews) { console.log('No reviews were found.'); } else { // Log the review count so we can see how many there are. console.log("REVIEW COUNT: " + place.reviews.length); // Get info for the first review. let reviewRating = place.reviews[0].rating; let reviewText = place.reviews[0].text; let authorName = place.reviews[0].authorAttribution.displayName; let authorUri = place.reviews[0].authorAttribution.uri; // Create a bit of HTML to add to the info window const contentString = '<div id="title"><b>' + place.displayName + '</b></div>' + '<div id="address">' + place.formattedAddress + '</div>' + '<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' + '<div id="rating">Rating: ' + reviewRating + ' stars</div>' + '<div id="rating""><p>Review: ' + reviewText + '</p></div>'; // Create an info window. infoWindow = new InfoWindow({ content: contentString, ariaLabel: place.displayName, }); // Add a marker for the place. const marker = new AdvancedMarkerElement({ map, position: place.location, title: place.displayName, }); // Show the info window. infoWindow.open({ anchor: marker, map, }); }
স্থান পর্যালোচনার জন্য ডকুমেন্টেশন দেখুন।
ছবির জন্য গুণাবলী প্রদর্শন করুন
যদি আপনার অ্যাপে ছবি থাকে, তাহলে আপনাকে প্রতিটি ছবির জন্য লেখকের অ্যাট্রিবিউশন দেখাতে হবে। একটি প্রতিক্রিয়ার একটি Place অবজেক্টের ছবির বিবরণ photos অ্যারেতে রয়েছে। প্রতিক্রিয়াতে photos অ্যারে যোগ করতে, অনুরোধে photos ডেটা ফিল্ড অন্তর্ভুক্ত করুন।
photos অ্যারের প্রতিটি উপাদান হল Photo এর একটি উদাহরণ, যেখানে AuthorAttribution ধরণের authorAttributions অ্যারে থাকে। AuthorAttribution অবজেক্টের ক্ষেত্রগুলি হল অ্যাট্রিবিউশনের displayName , uri এবং photoUri ধারণকারী স্ট্রিং, অথবা যদি প্রদর্শনের জন্য কোনও অ্যাট্রিবিউশন না থাকে তবে একটি খালি স্ট্রিং।
স্থানের ছবির জন্য ডকুমেন্টেশন দেখুন।
অনুসন্ধান ফলাফলের বৈশিষ্ট্য
ইউরোপে, গুগলের নির্ভেজাল র্যাঙ্কিং ব্যবহার করার সময়, অনুসন্ধান পণ্যগুলিতে ব্যাখ্যাকারী টেক্সট থাকা আবশ্যক যা কেবলমাত্র ১ ক্লিকের বেশি দূরে থাকবে না যা মূল কারণগুলি এবং অনুসন্ধান ফলাফলের র্যাঙ্কিং নির্ধারণকারী প্রধান কারণগুলির গুরুত্ব বর্ণনা করে। ব্যাখ্যাকারী টেক্সট:
শিরোনাম: এই ফলাফল সম্পর্কে
মূল অংশ: যখন আপনি কোনও অবস্থানের কাছাকাছি ব্যবসা বা স্থান অনুসন্ধান করেন, তখন Google Maps আপনাকে স্থানীয় ফলাফল দেখাবে। আপনার অনুসন্ধানের জন্য সেরা ফলাফল খুঁজে পেতে বেশ কয়েকটি বিষয় - প্রাথমিকভাবে প্রাসঙ্গিকতা, দূরত্ব এবং বিশিষ্টতা - একত্রিত করা হয়।
বোতাম ১: আরও জানুন
"আরও জানুন" লেখাটি সহায়তা কেন্দ্রের নিবন্ধের সাথে লিঙ্ক করা উচিত।
বোতাম ২: ঠিক আছে
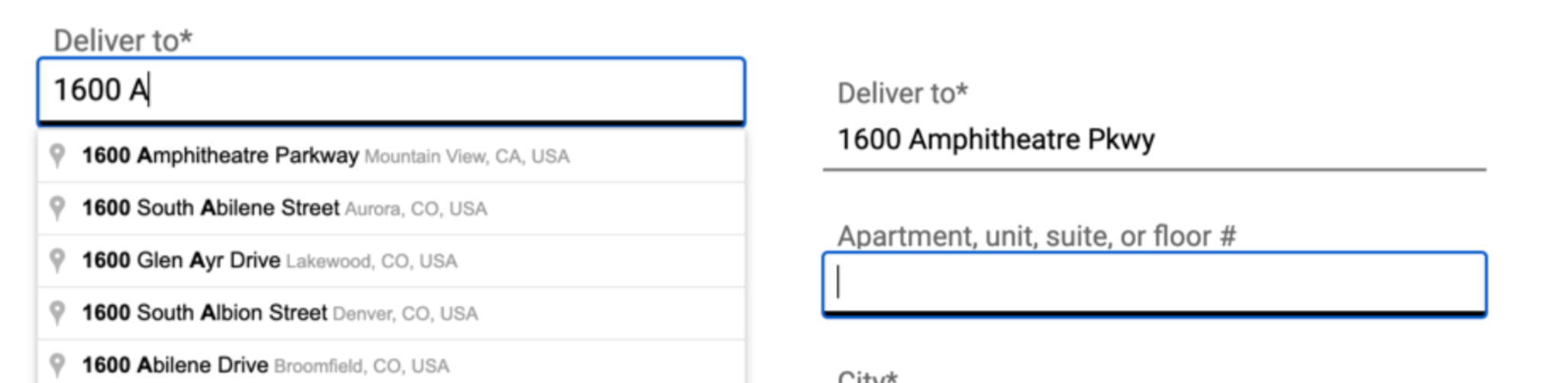
শেষ ব্যবহারকারীর ঠিকানাগুলির জন্য স্বয়ংসম্পূর্ণ
যখন কোনও ব্যবহারকারী আপনার গ্রাহক অ্যাপ্লিকেশনের মধ্যে স্বয়ংক্রিয়সম্পূর্ণ কার্যকারিতা ব্যবহার করে রাস্তার ঠিকানা আগে টাইপ করেন এবং সেই রাস্তার ঠিকানাটি স্বয়ংক্রিয়সম্পূর্ণ ছাড়াই সেই ব্যবহারকারী সম্পূর্ণ এবং নির্ভুলভাবে প্রদান করতেন, তখন ব্যবহারকারীর নির্বাচিত ঠিকানাটি আপনার Google Maps প্ল্যাটফর্ম চুক্তিতে Google Maps সামগ্রীর বিধিনিষেধের আওতায় থাকে না। এই ব্যতিক্রমটি শুধুমাত্র ব্যবহারকারীর দ্বারা নির্বাচিত রাস্তার ঠিকানার ক্ষেত্রে এবং শুধুমাত্র সেই ব্যবহারকারীর নির্দিষ্ট লেনদেনের ক্ষেত্রে প্রযোজ্য; এটি স্বয়ংক্রিয়সম্পূর্ণ কার্যকারিতা দ্বারা প্রদত্ত প্রস্তাবিত ঠিকানাগুলির তালিকা বা অন্যান্য Google Maps সামগ্রীতে প্রযোজ্য নয়। এই ব্যতিক্রমটি অন্যান্য Google Maps প্ল্যাটফর্ম পরিষেবা দ্বারা প্রদত্ত কোনও POI বা ঠিকানা অনুসন্ধান কার্যকারিতার ক্ষেত্রে প্রযোজ্য নয়।

পূর্ববর্তী ছবিতে, বাম দিকের ঠিকানা তালিকাটি এখনও Google Maps কন্টেন্টের উপর বিধিনিষেধের আওতায় রয়েছে। একবার ব্যবহারকারী তাদের পছন্দের ঠিকানা নির্বাচন করলে, সেই ঠিকানাটি কেবলমাত্র সেই ব্যবহারকারীর প্রযোজ্য লেনদেনের উদ্দেশ্যে Google Maps কন্টেন্টের উপর বিধিনিষেধের আওতায় থাকবে না।
এআই-চালিত সারাংশ
যখন আপনি আপনার অ্যাপে AI-চালিত সারাংশ প্রদর্শন করেন — স্থান, এলাকা এবং পর্যালোচনা সারাংশ সহ — তখন আপনাকে নিম্নলিখিতগুলি করতে হবে:
- নিচে বর্ণিত প্রয়োজনীয় অ্যাট্রিবিউশন, রিপোর্টিং লিঙ্ক এবং রেফারেন্স লিঙ্কগুলি প্রদর্শন করুন।
- গুগল ম্যাপস কর্তৃক প্রদত্ত সম্পূর্ণ সারাংশ ব্যবহারকারীদের অবশ্যই পড়তে সক্ষম হতে হবে।
AI-চালিত সারাংশ প্রকাশের টেক্সট প্রদর্শন করুন
যেকোনো ধরণের AI-চালিত সারাংশ প্রদর্শন করার সময়, সর্বদা সারাংশের ঠিক নীচে স্থানীয়ভাবে প্রকাশ করা টেক্সট (প্রতিক্রিয়া বিভাগের disclosureText ক্ষেত্রে প্রদত্ত) অন্তর্ভুক্ত করুন। API দ্বারা প্রদত্ত প্রকাশের টেক্সট কখনই পরিবর্তন বা বৃদ্ধি করবেন না।

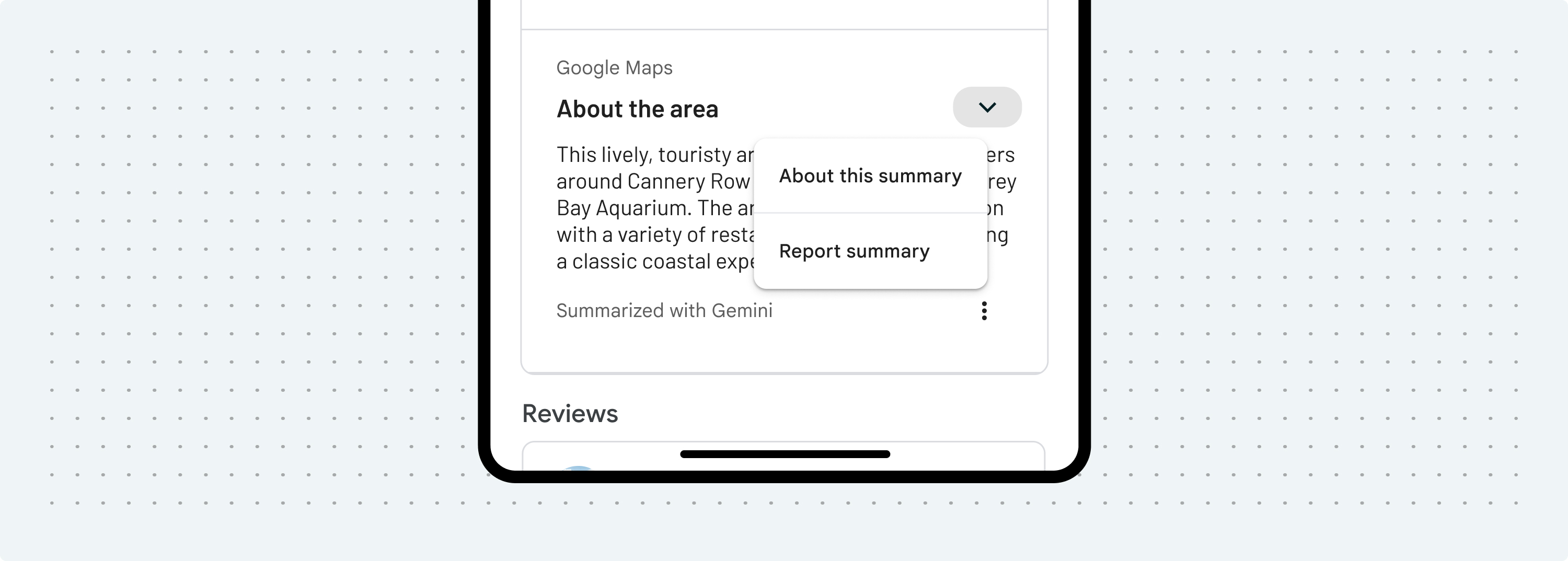
স্থান এবং এলাকার সারাংশ অতিরিক্ত প্রয়োজনীয়তা
আপনার অ্যাপে প্রদর্শিত স্থান এবং এলাকার সারাংশের সাথে নিম্নলিখিত লেখা এবং প্রয়োজনীয় লিঙ্কগুলি অবশ্যই থাকতে হবে:
| টেক্সট | প্রয়োজনীয়তা |
|---|---|
| এই সারাংশ সম্পর্কে | "Google কীভাবে স্থানীয় তালিকায় তথ্য উৎস করে এবং ব্যবহার করে" এই লিঙ্কটি ব্যবহার করুন: https://support.google.com/local-listings/answer/9851099 । |
| রিপোর্টের সারাংশ | সারাংশের বিষয়বস্তু সম্পর্কে Google-কে কোনও সমস্যা রিপোর্ট করার জন্য প্রতিক্রিয়ার দ্রষ্টব্য: Places API (New) এর মাধ্যমে প্রদত্ত AI-চালিত সারাংশগুলি আপনি বিশ্বের যে কোনও প্রান্তে থাকুন না কেন Google এর সামগ্রী এবং পণ্য নীতির অধীন। আপনার শেষ ব্যবহারকারীদের অবহিত করতে হবে যে যদি তারা প্রযোজ্য আইন অনুসারে Google এর পরিষেবা থেকে অপসারণ করা উচিত এমন সামগ্রীর প্রতিবেদন করতে চান, তাহলে তাদের প্রদত্ত ফ্ল্যাগ সামগ্রী URL ( |

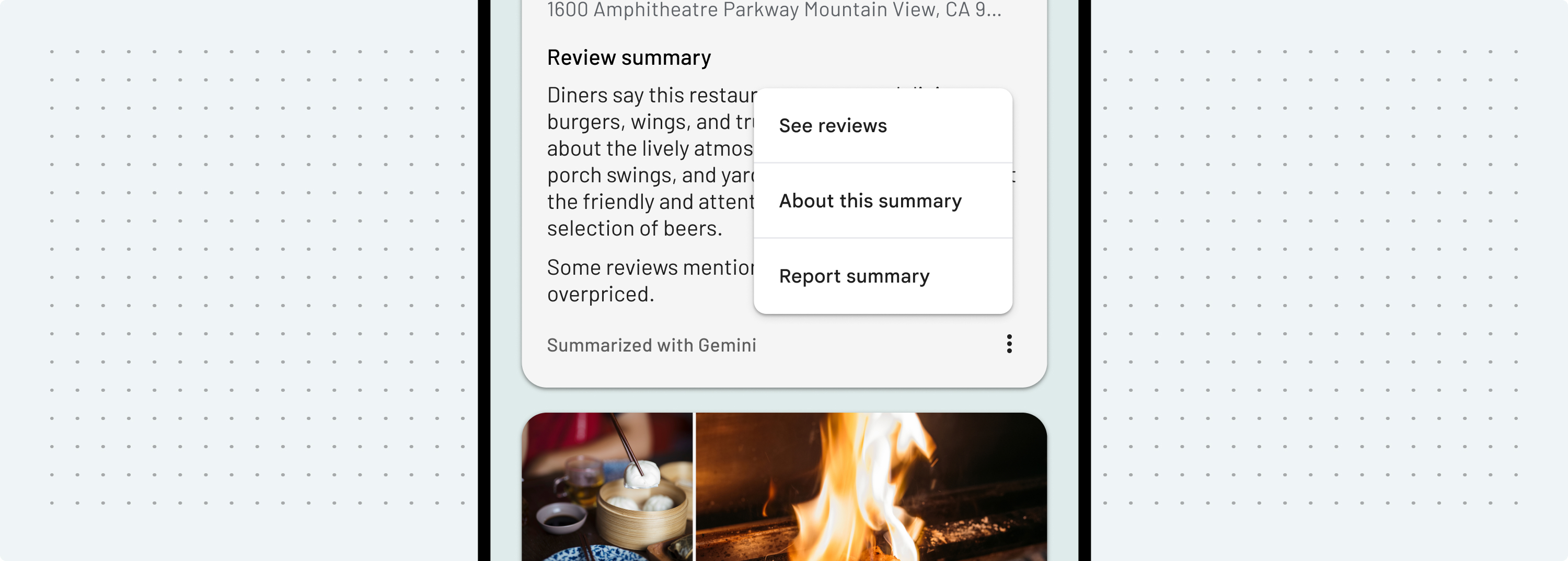
সারাংশের প্রয়োজনীয়তা পর্যালোচনা করুন
আপনার অ্যাপে প্রদর্শিত পর্যালোচনার সারাংশের সাথে "পর্যালোচনার সারাংশ" লেখা একটি শিরোনাম থাকা আবশ্যক। অতিরিক্তভাবে, আপনাকে নিম্নলিখিত লেখা এবং প্রয়োজনীয় লিঙ্কগুলি ব্যবহার করতে হবে:
| টেক্সট | প্রয়োজনীয়তা |
|---|---|
| এই সারাংশ সম্পর্কে | "Google কীভাবে স্থানীয় তালিকায় তথ্য সংগ্রহ করে এবং ব্যবহার করে" জানতে নিচের লিঙ্কটি ব্যবহার করুন: https://support.google.com/local-listings/answer/9851099 |
| রিপোর্টের সারাংশ | প্রতিক্রিয়ার দ্রষ্টব্য: Places API (New) এর মাধ্যমে প্রদত্ত AI-চালিত সারাংশগুলি আপনি বিশ্বের যে কোনও প্রান্তে থাকুন না কেন Google এর সামগ্রী এবং পণ্য নীতির অধীন। আপনার শেষ ব্যবহারকারীদের অবহিত করতে হবে যে যদি তারা প্রযোজ্য আইন অনুসারে Google এর পরিষেবা থেকে অপসারণ করা উচিত এমন সামগ্রীর প্রতিবেদন করতে চান, তাহলে তাদের প্রদত্ত ফ্ল্যাগ সামগ্রী URL ( |
| পর্যালোচনা দেখুন | প্রতিক্রিয়ার reviewSummary.reviewsUri ক্ষেত্রের লিঙ্কটি ব্যবহার করুন। |

মোটরগাড়ি ব্যবহারের ক্ষেত্রে নির্দেশিকা প্রদর্শন করুন
চালকের নিরাপত্তার জন্য, গুগল গাড়ির অভিজ্ঞতার জন্য পার্কিং মোডে AI-চালিত সারাংশ রেন্ডার করার পরামর্শ দেয়। ড্রাইভিং মোডে সারাংশ রেন্ডার করার সময়, অন-স্ক্রিন তথ্য সহজ, স্পষ্ট এবং সংক্ষিপ্ত হওয়া উচিত যাতে চালকের মনোযোগ দ্রুত রাস্তায় ফিরে আসে:
- ৩ লাইনের বেশি নয়
- ১২০টি অক্ষর বা ২৪টি শব্দ বা তার কম
- সর্বনিম্ন সামনের আকার ২৪ ডিপি
বিশেষ করে মোটরগাড়ির প্রেক্ষাপটে, ডেভেলপারের দায়িত্ব হল AI-চালিত সারাংশগুলি নিরাপদে এবং সমস্ত স্থানীয় আইন ও প্রবিধানের সাথে সঙ্গতিপূর্ণভাবে উপস্থাপন করা।

