Ten dokument zawiera listę wymagań dotyczących aplikacji opracowanych przy użyciu interfejsu Maps JavaScript API. Pamiętaj, że korzystanie z interfejsu Maps JavaScript API podlega Twojej umowie z Google.
Zasady
W tej sekcji opisujemy zasady dotyczące interfejsu Maps JavaScript API. Zasady zawierają praktyczne wskazówki i wymagania dotyczące wdrażania, które pomagają prawidłowo korzystać z Usługi zgodnie z oczekiwaniami Google Maps Platform.
Wyjątki od ograniczeń dotyczących buforowania
Pamiętaj, że identyfikator miejsca, który służy do jednoznacznej identyfikacji miejsca, nie podlega ograniczeniom dotyczącym buforowania.
W związku z tym możesz przechowywać wartości identyfikatorów miejsc bez ograniczeń czasowych.
Identyfikator miejsca jest zwracany w polu place_id w odpowiedziach API. Dowiedz się, jak zapisywać, odświeżać i zarządzać identyfikatorami miejsc w przewodniku po identyfikatorach miejsc.
Scraping treści
Nazwa miejsca może być zwracana na podstawie interakcji użytkowników z Twoją aplikacją. Jeśli zapiszesz lub zachowasz nazwę miejsca do wykorzystania w innym kontekście poza sesją użytkownika, będzie to stanowić scraping, który jest niedozwolony zgodnie z naszymi warunkami.
kraje i terytoria Europejskiego Obszaru Gospodarczego,
Ten produkt ma inne Warunki korzystania z usługi dla klientów, których adres rozliczeniowy znajduje się w Europejskim Obszarze Gospodarczym (EOG). Może też mieć inną funkcjonalność. Zanim zaczniesz korzystać z Google Maps Platform, zapoznaj się z poniższymi warunkami i informacjami dotyczącymi Europejskiego Obszaru Gospodarczego:
- Warunki korzystania z usługi Google Maps Platform w Europejskim Obszarze Gospodarczym
- Szczegółowe warunki korzystania z usługi Google Maps Platform w Europejskim Obszarze Gospodarczym
- Najczęstsze pytania dotyczące Europejskiego Obszaru Gospodarczego
- Wymagania Google Maps Platform dotyczące bezpieczeństwa na drogach
Jeśli Twój adres rozliczeniowy nie znajduje się w Europejskim Obszarze Gospodarczym, obowiązują Cię te warunki korzystania z usługi:
- Warunki korzystania z platformy Mapy Google
- Szczegółowe warunki korzystania z usługi Google Maps Platform
Wymagania dotyczące podania źródła w Mapach Google
W tej sekcji znajdziesz wymagania dotyczące atrybucji i wytyczne dotyczące wyświetlania Map Google i treści w aplikacjach.
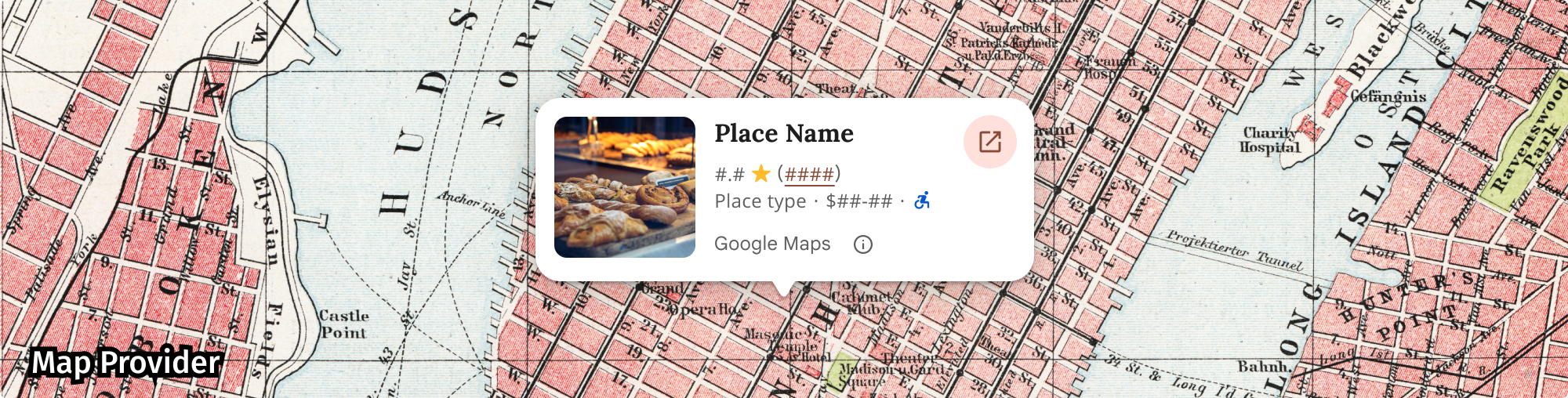
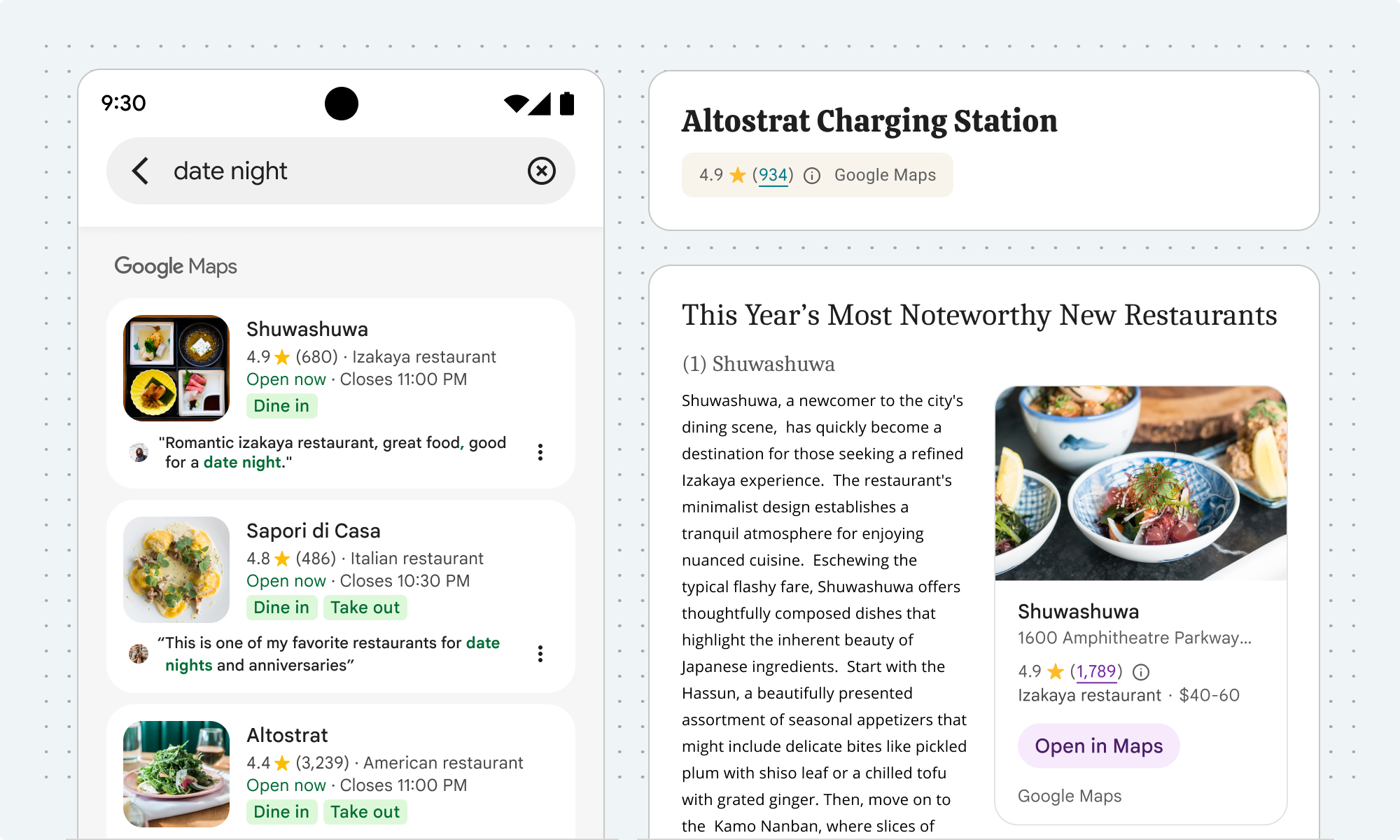
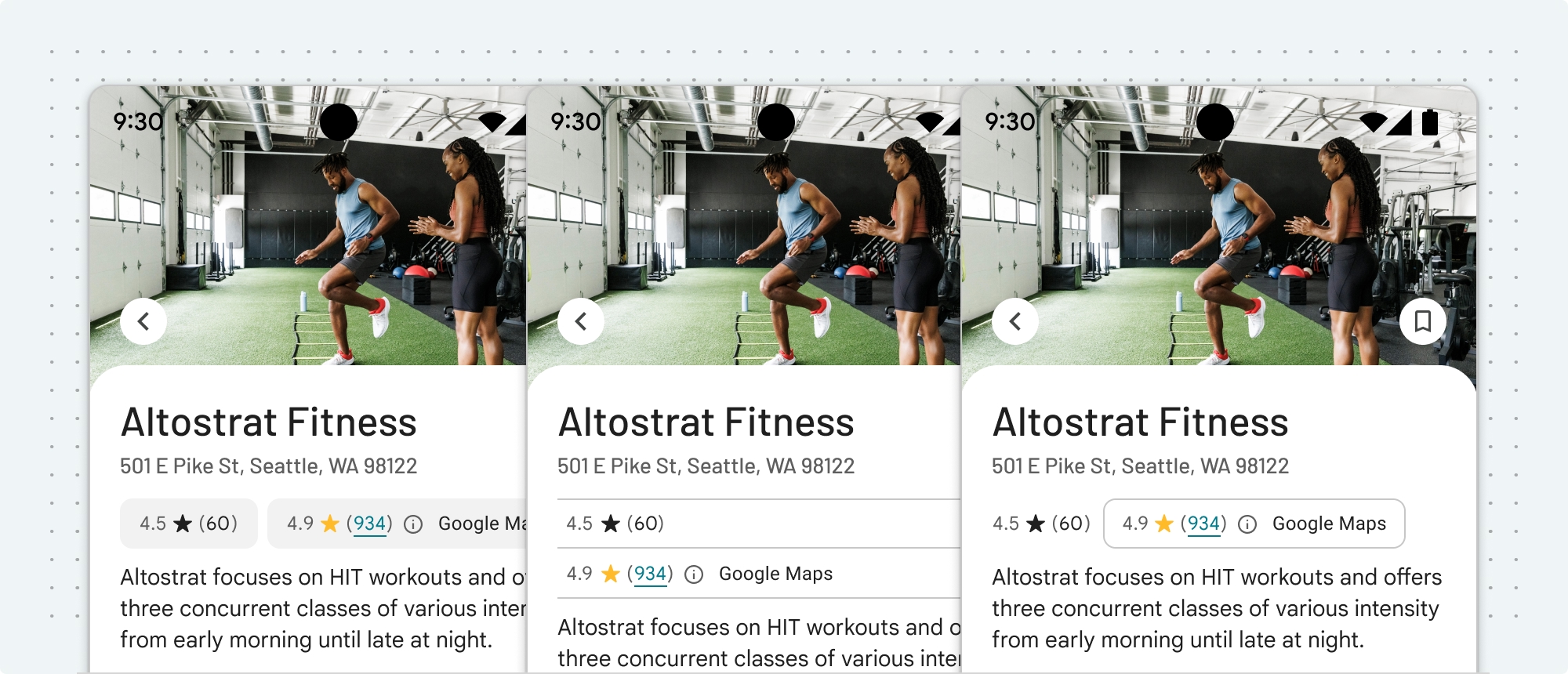
Przykład atrybucji
Poniżej znajdziesz przykład atrybucji w przypadku Places UI Kit.

Wyświetlanie informacji o autorstwie Map Google
Wyświetlając w aplikacji lub witrynie treści z interfejsów API Google Maps Platform, musisz przestrzegać wymagań dotyczących atrybucji w Mapach Google. Nie musisz dodawać dodatkowych informacji o autorstwie, jeśli Treści są wyświetlane w Mapach Google, gdzie informacje o autorstwie są już widoczne.
Atrybucja Map Google
W przypadku atrybucji Map Google, która jest już udostępniana przez Google Maps Platform w interfejsie użytkownika, np. w Places UI Kit:
- Nie usuwaj dołączonego atrybutu, niezależnie od tego, gdzie jest wyświetlany. Nie zmieniaj, nie ukrywaj ani nie zasłaniaj informacji o źródle. Upewnij się, że są one wyraźnie widoczne na tle.
- Zawsze wizualnie odróżniaj Treści Google Maps Platform od innych treści, używając elementów interfejsu, takich jak obramowanie, kolor tła, cień lub odpowiednia ilość wolnego miejsca.
- Wprowadzając zmiany wizualne, musisz przestrzegać wszystkich wymagań dotyczących atrybucji w Mapach Google.
Logo Map Google i atrybucja tekstowa
Jeśli to możliwe, atrybucja powinna mieć postać logo Map Google. W przypadku ograniczonej ilości miejsca dopuszczalny jest tekst Mapy Google. Użytkownicy końcowi muszą zawsze wiedzieć, które treści są dostarczane przez Mapy Google.

Atrybucja logo
Podczas używania logo Map Google w aplikacji lub witrynie postępuj zgodnie z tymi wymaganiami.
Pobieranie logo Map Google
Używaj oficjalnych plików z logo Map Google. Pobierz logo poniżej i postępuj zgodnie z wytycznymi w tej sekcji.
Pobierz zasoby dotyczące atrybucji w Mapach GoogleUżywając logo Map Google, postępuj zgodnie z tymi wytycznymi.
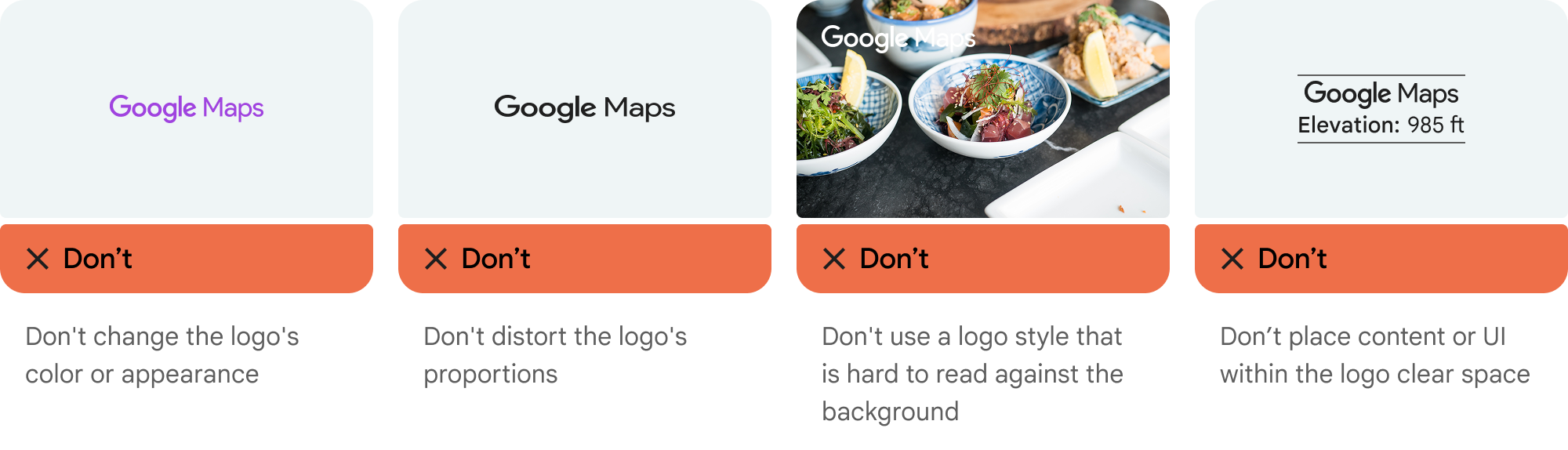
- Nie modyfikuj logo w żaden sposób.
- Zachowaj format obrazu logo, aby uniknąć zniekształcenia.
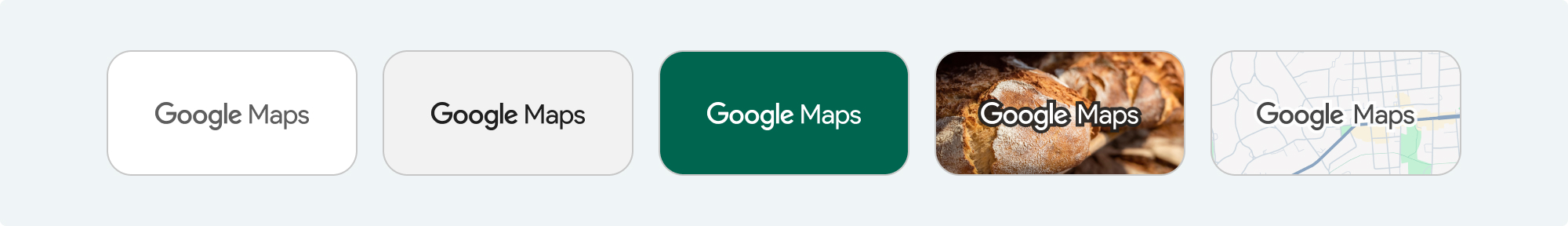
- Używaj logo z obramowaniem na tle z wieloma elementami, np. na mapie lub obrazie.
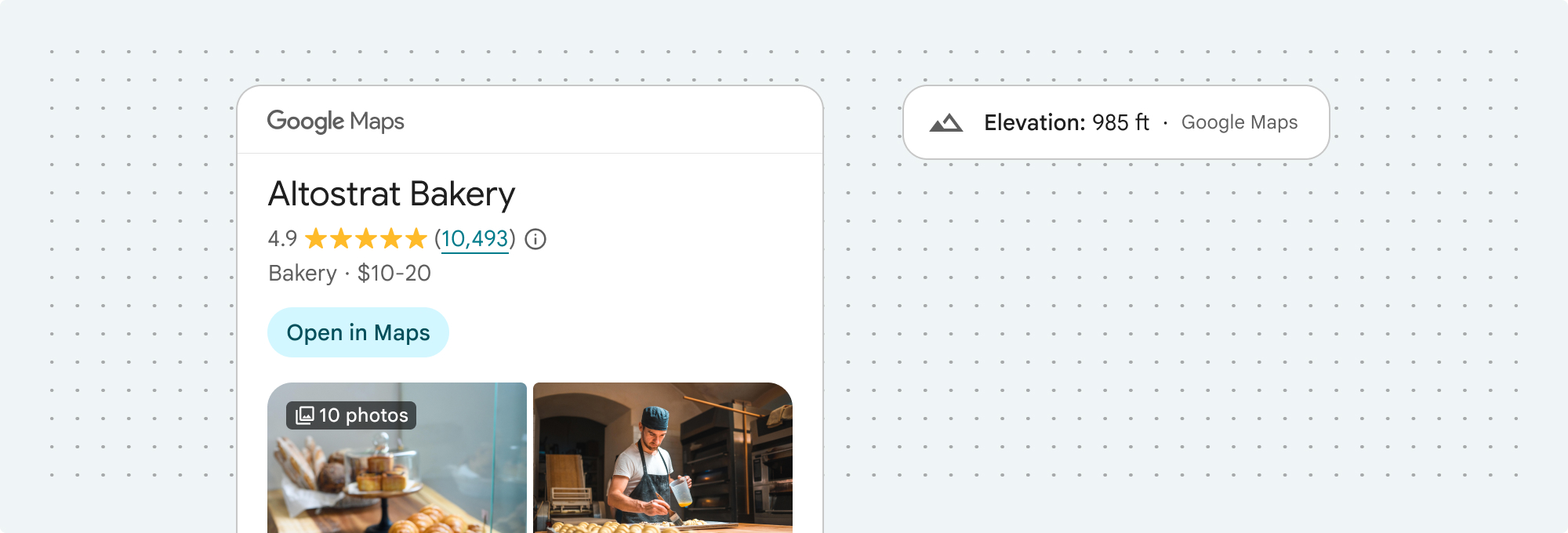
- Używaj logo bez obramowania na prostym tle, np. jednolitym kolorze lub subtelnym gradiencie.
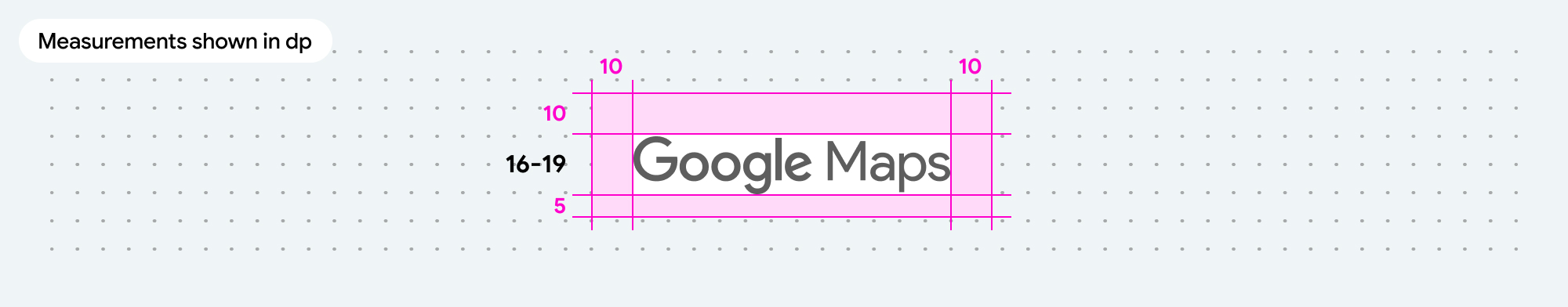
Specyfikacja rozmiaru logo
Przestrzegaj tych specyfikacji rozmiaru logo Map Google:- Minimalna wysokość logo: 16 dp
- Maksymalna wysokość logo: 19 dp
- Minimalny pusty obszar wokół logo: 10 dp po lewej, prawej i górnej stronie, 5 dp u dołu
Więcej informacji o dp znajdziesz w sekcji Gęstość pikseli na stronie Material Design.

Dostępność logo
Przestrzegaj tych wymagań dotyczących ułatwień dostępu w przypadku logo Map Google:- Zachowaj kontrast dostępny między logo a tłem.
- Dodaj etykietę ułatwień dostępu z tekstem Mapy Google.

Atrybucja tekstu
Jeśli rozmiar interfejsu nie pozwala na użycie logo Map Google, możesz wpisać Mapy Google. Skorzystaj z tych wskazówek:

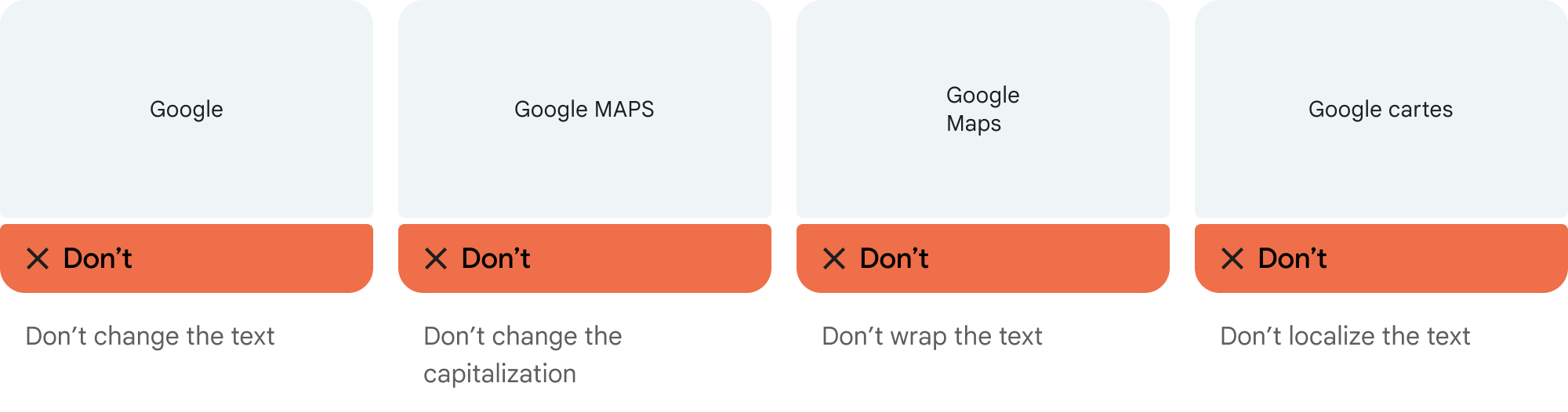
- Nie modyfikuj w żaden sposób tekstu Mapy Google:
- Nie zmieniaj wielkości liter w nazwie Mapy Google.
- Nie dziel Map Google na kilka wierszy.
- Nie tłumacz nazwy Mapy Google na inny język.
- Zablokuj przeglądarkom możliwość tłumaczenia Map Google, używając atrybutu HTML
translate="no".

Stylizuj tekst w Mapach Google zgodnie z opisem w tej tabeli:
Wymagania dotyczące stylu tekstu w Mapach Google Właściwość Styl Rodzina czcionek Roboto Wczytywanie czcionki jest opcjonalne. Rodzina czcionek zastępczych Dowolna czcionka bezszeryfowa używana już w Twojej usłudze lub „Sans-Serif”, aby wywołać domyślną czcionkę systemową. Styl czcionki Normalna Grubość czcionki 400 Kolor czcionki biały, czarny (#1F1F1F) lub szary (#5E5E5E); Zachowaj dostępny kontrast (4,5:1) względem tła. Rozmiar czcionki Minimalny rozmiar czcionki: 12 sp
Maksymalny rozmiar czcionki: 16 sp
Więcej informacji o jednostce sp znajdziesz w artykule Jednostki rozmiaru czcionki na stronie Material Design.Odstępy między literami Normalna
Przykładowy kod CSS
Poniższy kod CSS renderuje Mapy Google z odpowiednim stylem typograficznym i kolorem na białym lub jasnym tle.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Wymagania wizualne
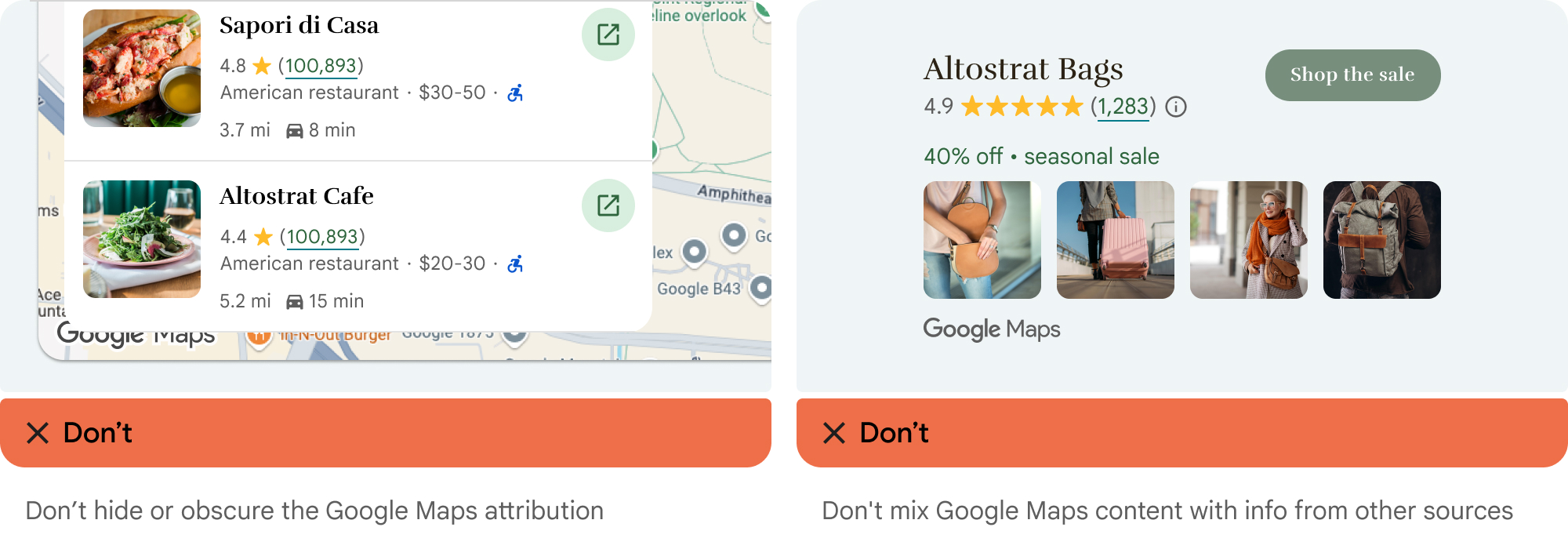
Postępuj zgodnie z tymi wymaganiami dotyczącymi wizualnego sposobu podawania informacji o autorstwie w Mapach Google.Atrybucja powinna znajdować się w pobliżu górnej lub dolnej części treści, w tym samym kontenerze wizualnym. W przypadku jednego wiersza treści atrybucja może być umieszczona po prawej lub lewej stronie.
Wizualnie odróżniaj Treści Google Maps Platform od innych treści, używając elementów interfejsu, takich jak obramowanie, kolor tła, cień lub odpowiednia ilość wolnego miejsca.
- Nie wprowadzaj użytkowników w błąd co do Map Google, przypisując do nich treści, które nie pochodzą z Google Maps Platform.
- Sprawdź, czy atrybucja jest zawsze widoczna i czytelna. Nigdy nie usuwaj, nie ukrywaj, nie zasłaniaj ani nie modyfikuj tego logo.
Na ilustracjach poniżej pokazano przykłady tych wymagań wizualnych.



zewnętrzni dostawcy danych,
Niektóre dane i obrazy w naszych usługach mapowych pochodzą od dostawców innych niż Google. W przypadku niektórych usług, takich jak Map Tiles API, możemy przekazać Ci wymagane informacje o autorstwie dostawcy danych zewnętrznych. W takim przypadku tekst atrybucji musi zawierać nazwę „Mapy Google” i nazwy odpowiednich dostawców danych, np. „Dane mapy: Google, Maxar Technologies”. Jeśli Google podaje informacje o źródle pochodzącym od innej firmy, samo uwzględnienie „Map Google” lub logo Google nie jest odpowiednim podaniem informacji o źródle.
Inne wymagania dotyczące atrybucji
Aby pobrać atrybucje pochodzące od innych firm i wyświetlić je w aplikacji, postępuj zgodnie z tymi instrukcjami.
Pobieranie atrybucji z miejsca
Jeśli aplikacja wyświetla informacje o opiniach uzyskane przez wywołanie funkcji Place.fetchFields, musi też wyświetlać informacje o atrybucji dotyczące szczegółów miejsca uzyskanych od osób trzecich.
API zwraca obiekt Place. Aby pobrać atrybucje z obiektu Place, użyj właściwości Place.attributions, która jest zwracana z każdym żądaniem (nie musisz jej określać za pomocą pól). Właściwość zwraca List obiektów String lub null, jeśli nie ma atrybucji do wyświetlenia. Poniższy przykładowy kod pokazuje, jak uzyskać informacje o miejscu i wyświetlić listę atrybucji.
// Use place ID to create a new Place instance. const place = new Place({ id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen }); // Call fetchFields, passing the desired data fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // Check for any place attributions. if (!place.attributions) { console.log('No attributions were found.'); return; } else { // Log the place attribution for (var attribution of place.attributions) { console.log(attribution); } }
Wyświetlanie opinii
Obiekt Place może zawierać maksymalnie 5 opinii, z których każda jest reprezentowana przez obiekt Review. Możesz opcjonalnie wyświetlać te opinie w aplikacji.
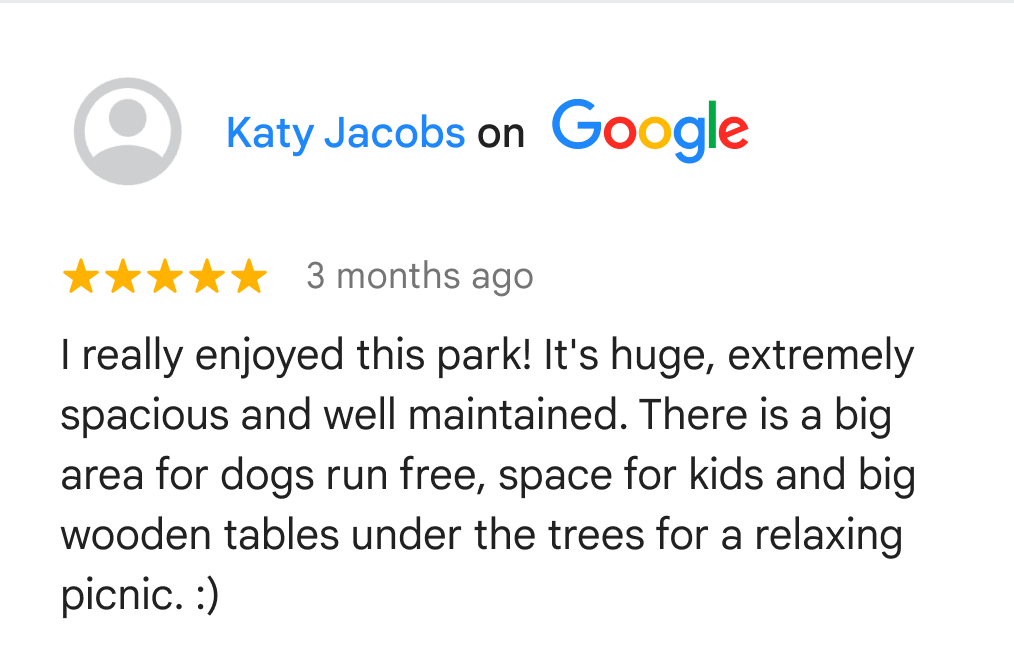
Wyświetlając opinie użytkowników Google, musisz umieścić nazwę autora w pobliżu opinii. Jeśli w polu atrybucji autora obiektu Review są dostępne informacje o autorze, zalecamy dodanie zdjęcia autora i linku do jego profilu. Na ilustracji poniżej widać przykład opinii o parku:

Poniższy przykład pokazuje, jak uzyskać informacje o miejscu, sprawdzić opinie i wyświetlić dane z pierwszej opinii:
// Use place ID to create a new Place instance. const place = new Place({ id: "ChIJpyiwa4Zw44kRBQSGWKv4wgA", // Faneuil Hall Marketplace, Boston, MA }); // Call fetchFields, passing "reviews" and other needed fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // If there are any reviews display the first one. if (!place.reviews) { console.log('No reviews were found.'); } else { // Log the review count so we can see how many there are. console.log("REVIEW COUNT: " + place.reviews.length); // Get info for the first review. let reviewRating = place.reviews[0].rating; let reviewText = place.reviews[0].text; let authorName = place.reviews[0].authorAttribution.displayName; let authorUri = place.reviews[0].authorAttribution.uri; // Create a bit of HTML to add to the info window const contentString = '<div id="title"><b>' + place.displayName + '</b></div>' + '<div id="address">' + place.formattedAddress + '</div>' + '<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' + '<div id="rating">Rating: ' + reviewRating + ' stars</div>' + '<div id="rating""><p>Review: ' + reviewText + '</p></div>'; // Create an info window. infoWindow = new InfoWindow({ content: contentString, ariaLabel: place.displayName, }); // Add a marker for the place. const marker = new AdvancedMarkerElement({ map, position: place.location, title: place.displayName, }); // Show the info window. infoWindow.open({ anchor: marker, map, }); }
Zobacz dokumentację dotyczącą opinii o miejscach
Wyświetlanie informacji o źródle zdjęcia
Jeśli Twoja aplikacja wyświetla zdjęcia, musisz podać informacje o autorze każdego zdjęcia, które je zawiera.
Szczegółowe informacje o zdjęciu w obiekcie Place odpowiedzi znajdują się w tablicy photos. Aby dodać do odpowiedzi tablicę photos, w żądaniu uwzględnij pole danych photos.
Każdy element tablicy zdjęć jest instancją typu Photo, która zawiera tablicę authorAttributions typu AuthorAttribution. Pola obiektu AuthorAttribution to ciągi znaków zawierające displayName, uri i photoUri atrybucji lub pusty ciąg znaków, jeśli nie ma atrybucji do wyświetlenia.
Zapoznaj się z dokumentacją dotyczącą zdjęć miejsc.
Atrybucje w wynikach wyszukiwania
W Europie, gdy używasz niezmodyfikowanego rankingu Google, produkty wyszukiwania muszą zawierać tekst wyjaśniający, do którego można dotrzeć jednym kliknięciem. Tekst ten musi opisywać główne czynniki i ich wagę, które decydują o pozycji w rankingu wyników wyszukiwania. Wyjaśnienie:
Nagłówek: Informacje o tych wynikach
Treść: Gdy szukasz firm lub miejsc w pobliżu danej lokalizacji, w Mapach Google wyświetlają się wyniki lokalne. Aby wybrać dla Ciebie najlepsze wyniki wyszukiwania, uwzględniamy różne czynniki – przede wszystkim trafność, odległość i renomę.
Przycisk 1: Więcej informacji
Tekst „Więcej informacji” powinien prowadzić do artykułu w Centrum pomocy.
Przycisk 2: OK
Autouzupełnianie adresów użytkowników
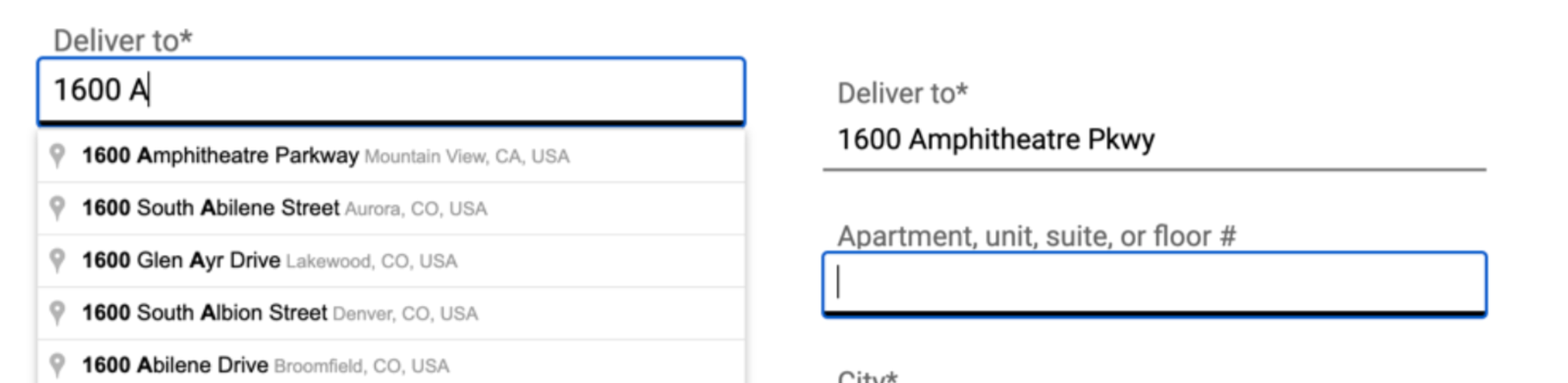
Jeśli użytkownik końcowy korzysta z funkcji autouzupełniania w Aplikacji klienta, aby wpisać adres ulicy, a ten adres ulicy zostałby w pełni i dokładnie podany przez tego użytkownika końcowego bez autouzupełniania, wybrany przez niego adres nie podlega ograniczeniom dotyczącym treści w Mapach Google określonym w Umowie dotyczącej korzystania z Google Maps Platform. Ten wyjątek dotyczy tylko adresu wybranego przez użytkownika i wyłącznie w przypadku konkretnej transakcji tego użytkownika. Nie dotyczy listy sugerowanych adresów podawanych przez funkcję autouzupełniania ani innych treści Map Google. Ten wyjątek nie dotyczy żadnych funkcji wyszukiwania punktów POI ani adresów oferowanych przez inne usługi Google Maps Platform.

Na poprzednim obrazie lista adresów po lewej stronie nadal podlega ograniczeniom dotyczącym treści w Mapach Google. Gdy użytkownik wybierze adres, nie podlega on ograniczeniom dotyczącym treści w Mapach Google wyłącznie na potrzeby odpowiedniej transakcji użytkownika.
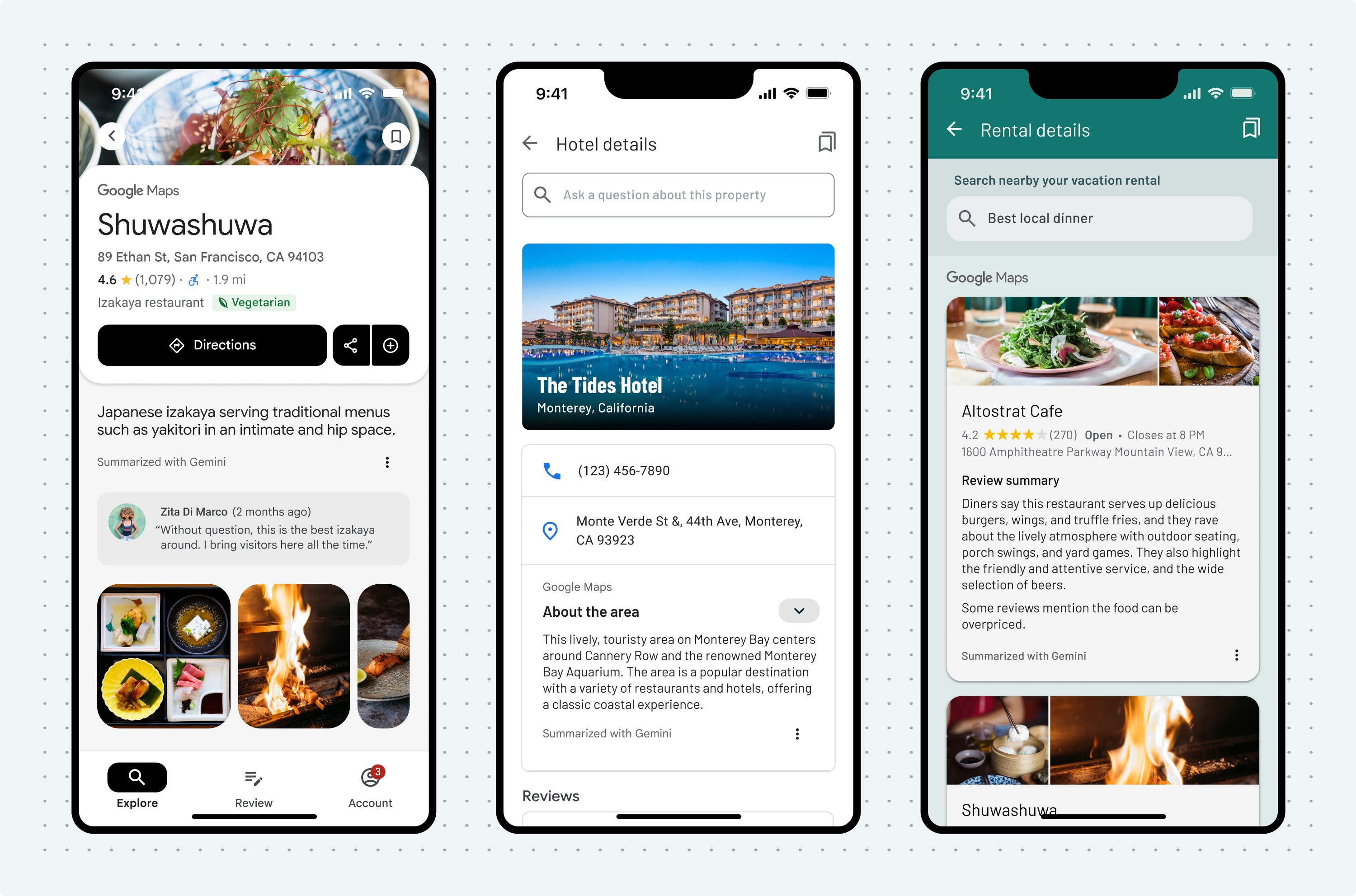
Podsumowania oparte na AI
Jeśli wyświetlasz w aplikacji podsumowania oparte na AI, w tym podsumowania miejsc, obszarów i opinii, musisz:
- Wyświetlaj wymagane atrybucje, linki do raportowania i linki odsyłające zgodnie z opisem poniżej.
- Użytkownicy muszą mieć możliwość przeczytania pełnego tekstu podsumowania w formie, w jakiej jest on udostępniany przez Mapy Google.
Wyświetlanie tekstu informacyjnego o podsumowaniach opartych na AI
Wyświetlając podsumowanie oparte na AI dowolnego typu, zawsze umieszczaj zlokalizowany tekst informacji (podany w polu disclosureText w treści odpowiedzi) bezpośrednio pod podsumowaniem. Nigdy nie modyfikuj ani nie rozszerzaj tekstu informacji podanego przez interfejs API.

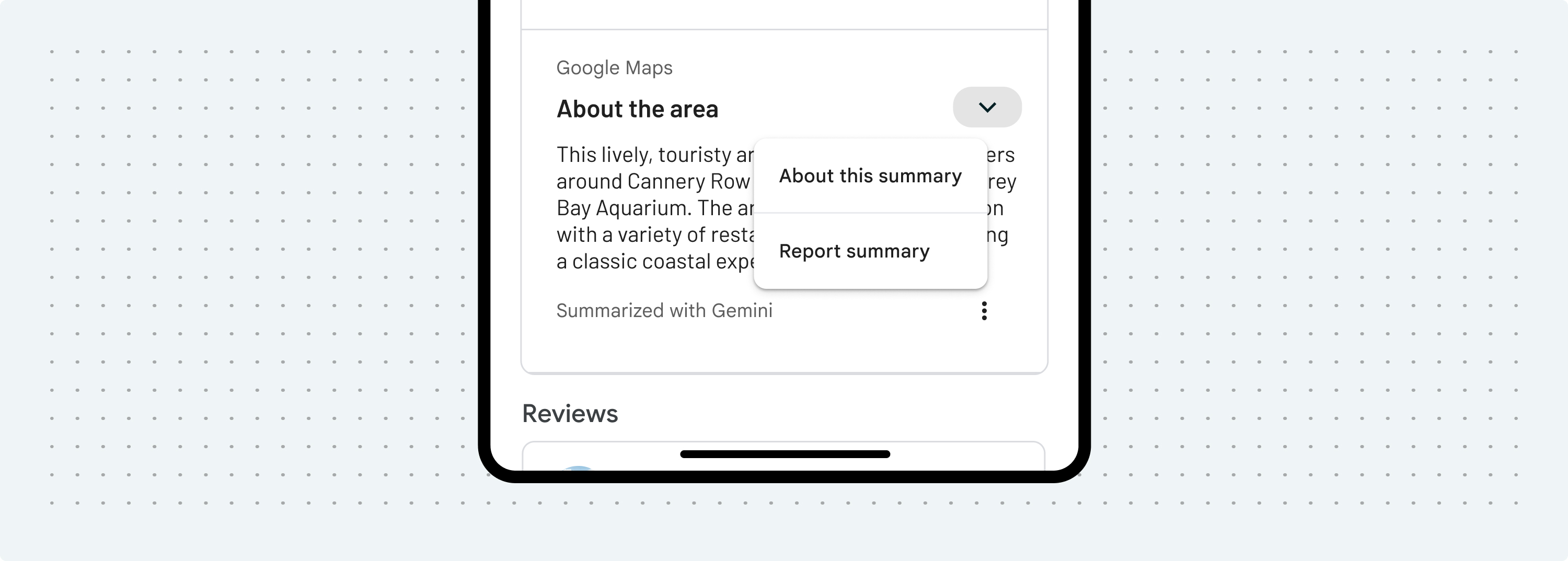
Dodatkowe wymagania dotyczące podsumowania miejsca i obszaru
Podsumowania miejsc i obszarów wyświetlane w aplikacji muszą zawierać ten tekst i wymagane linki:
| Tekst | Wymaganie |
|---|---|
| Informacje o podsumowaniu | Skorzystaj z tego linku, aby dowiedzieć się, „jak Google pozyskuje i wykorzystuje informacje z wizytówek lokalnych”: https://support.google.com/local-listings/answer/9851099. |
| Zgłoś podsumowanie |
Użyj linku zawartego w polu Uwaga: podsumowania oparte na AI udostępniane przez Places API (New) podlegają zasadom Google dotyczącym treści i usług na całym świecie. Musisz poinformować użytkowników, że jeśli chcą zgłosić treści, które powinny zostać usunięte z usług Google w świetle obowiązującego prawa, powinni to zrobić za pomocą podanego adresu URL do zgłaszania treści ( |

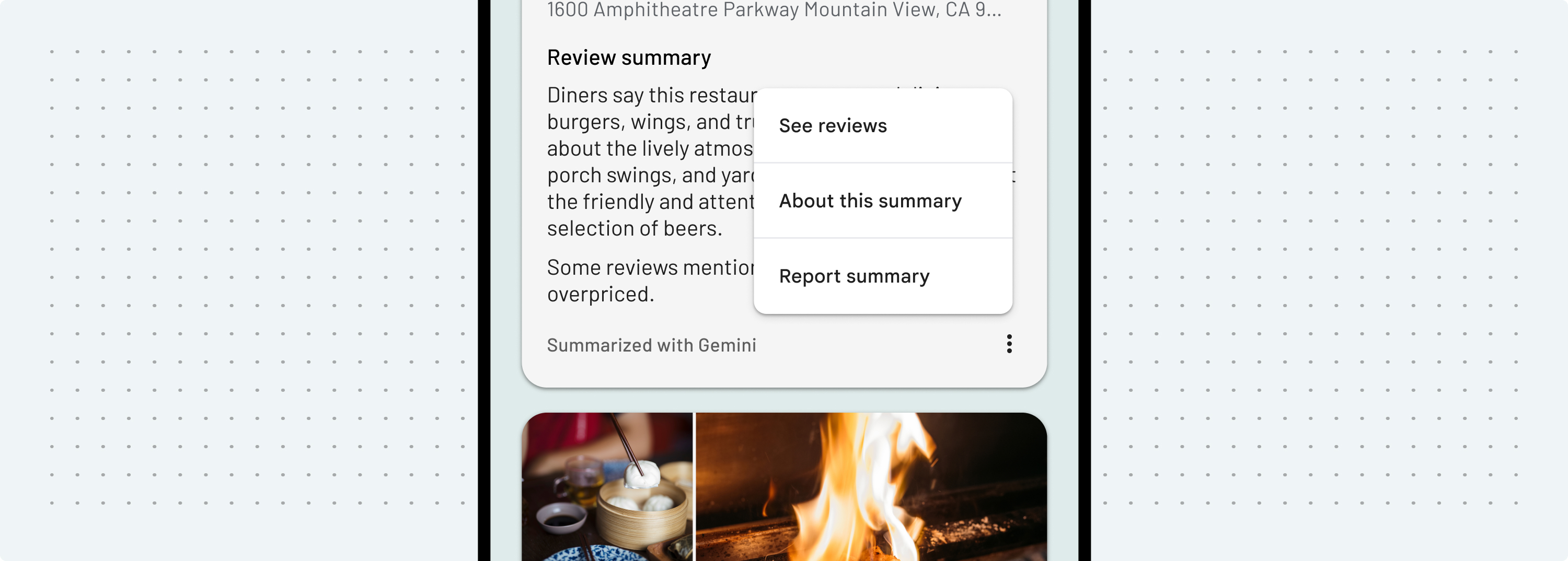
Wymagania dotyczące podsumowania opinii
Podsumowania opinii wyświetlane w aplikacji muszą być opatrzone nagłówkiem „Podsumowanie opinii”. Musisz też użyć tego tekstu i wymaganych linków:
| Tekst | Wymaganie |
|---|---|
| Informacje o podsumowaniu | Skorzystaj z tego linku, aby dowiedzieć się, „jak Google pozyskuje i wykorzystuje informacje z wizytówek firm lokalnych”: https://support.google.com/local-listings/answer/9851099 |
| Zgłoś podsumowanie |
Użyj linku zawartego w polu Uwaga: podsumowania oparte na AI udostępniane przez Places API (New) podlegają zasadom Google dotyczącym treści i usług na całym świecie. Musisz poinformować użytkowników, że jeśli chcą zgłosić treści, które powinny zostać usunięte z usług Google w świetle obowiązującego prawa, powinni to zrobić za pomocą podanego adresu URL do zgłaszania treści ( |
| Zobacz opinie | Użyj linku zawartego w polu reviewSummary.reviewsUri w odpowiedzi. |

Wyświetlanie wskazówek dotyczących zastosowań w przypadku motoryzacji
Ze względu na bezpieczeństwo kierowcy Google zaleca renderowanie podsumowań opartych na AI w trybie parkowania w przypadku funkcji samochodowych. Jeśli podsumowania są renderowane w trybie jazdy, informacje na ekranie powinny być proste, jasne i zwięzłe, aby kierowca mógł szybko wrócić do obserwowania drogi:
- Maksymalnie 3 wiersze.
- Maksymalnie 120 znaków lub 24 słowa
- Minimalny rozmiar czcionki to 24 dp.
Szczególnie w przypadku zastosowań w motoryzacji deweloper ma obowiązek renderować podsumowania oparte na AI w sposób bezpieczny i zgodny ze wszystkimi lokalnymi przepisami i regulacjami prawnymi.
