このドキュメントでは、Maps JavaScript API を使用して開発されたアプリケーションの要件について説明します。Maps JavaScript API の使用には、Google との契約が適用されます。
ポリシー
このセクションでは、Maps JavaScript API に関連するポリシーについて説明します。ポリシーは、Google Maps Platform の期待に沿ってサービスを正しく使用するための実践的な実装ガイドラインと要件を提供します。
キャッシュ保存の制限の例外
ただし、プレイスを一意に識別するために使用されるプレイス ID は、キャッシング制限の適用対象外です。無期限で保存できます。API レスポンスの place_id フィールドで返されます。プレイス ID を保存、更新、管理する方法については、プレイス ID のガイドをご覧ください。
コンテンツ スクレイピング
プレイス名は、ユーザーがアプリを操作した結果として返されることがあります。 ユーザー セッション以外のコンテキストで使用するためにプレイス名を取得または保持することは、スクレイピングに該当し、Google の利用規約で禁止されています。
欧州経済領域の国と地域
このサービスには、請求先住所が欧州経済領域(EEA)にあるお客様向けの異なる利用規約が適用されます。また、機能も異なる場合があります。Google Maps Platform を使用して構築する前に、以下の EEA 固有の規約と情報を確認してください。
- Google Maps Platform EEA 利用規約
- Google Maps Platform EEA サービス固有の利用規約
- EEA に関するよくある質問(FAQ)
- Google Maps Platform の道路安全要件
請求先住所が EEA 内にない場合は、次の利用規約が適用されます。
Google マップの帰属表示の要件
このセクションでは、アプリケーションを通じて Google マップとコンテンツを表示する際の帰属表示の要件とガイドラインについて説明します。
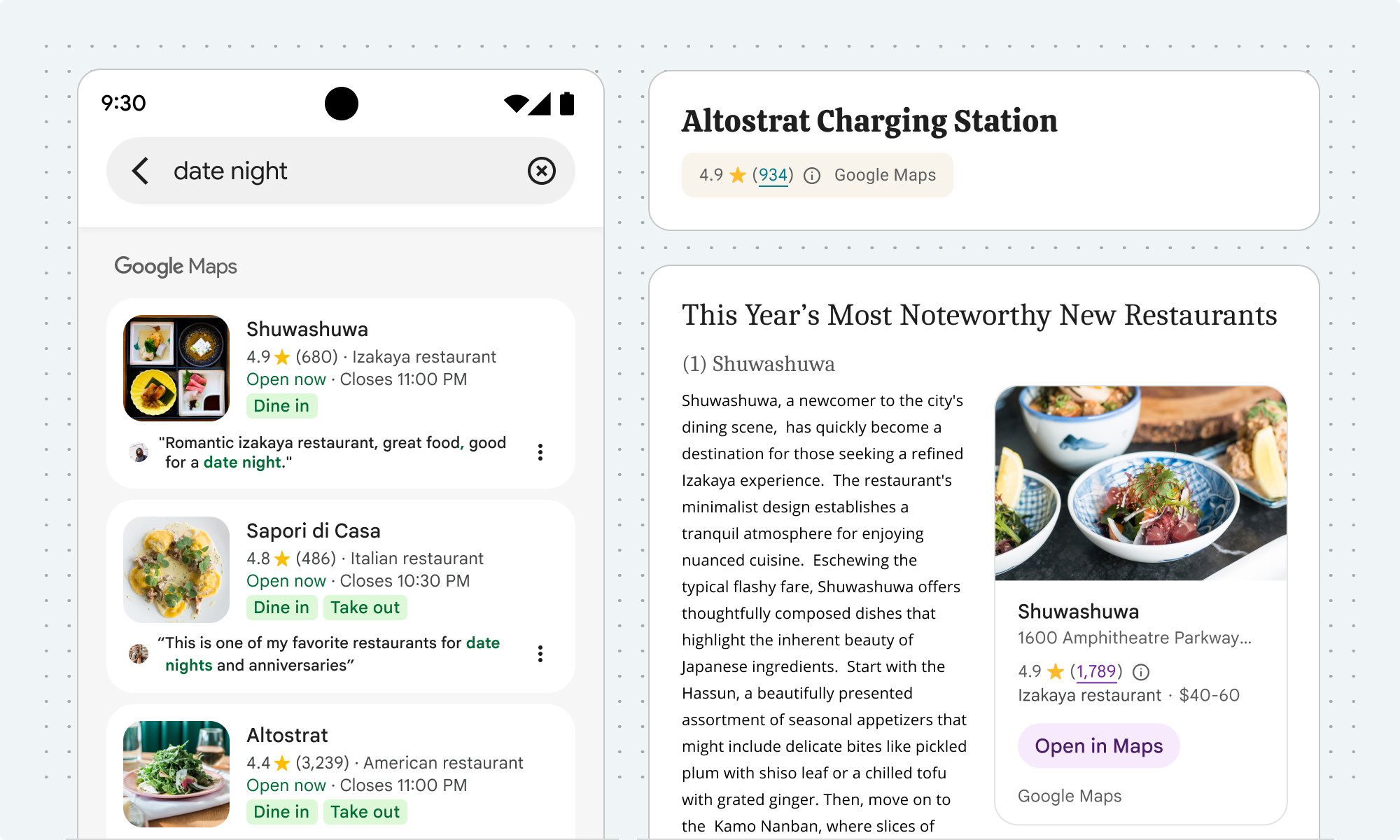
アトリビューションの例
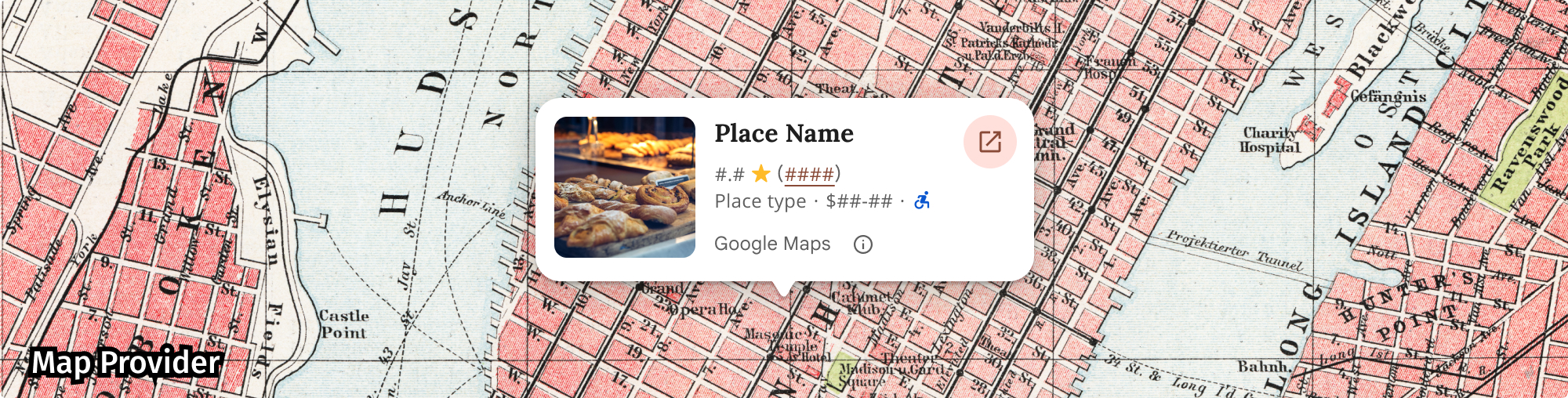
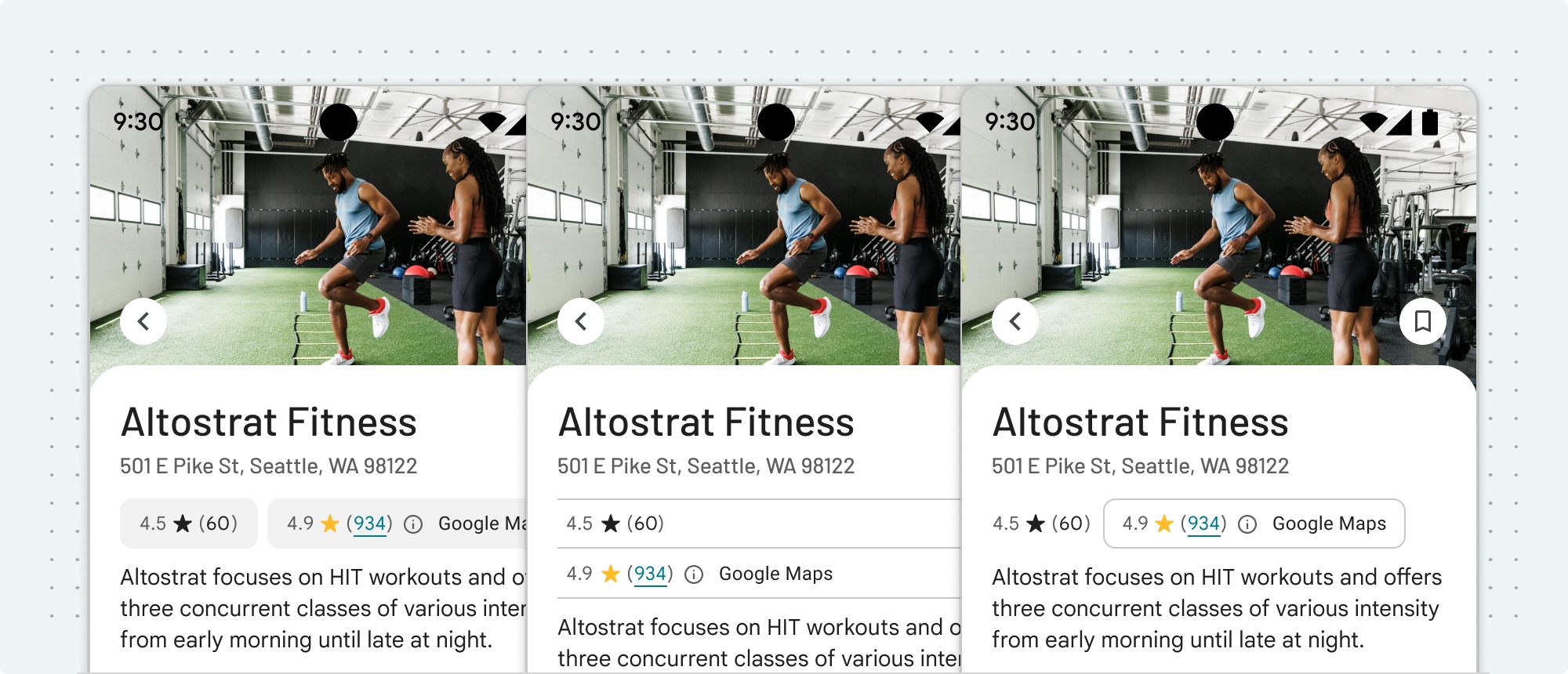
Places UI キットの帰属表示の例を次に示します。
 Place Details コンパクト コンポーネントに適用される必須の帰属表示。
Place Details コンパクト コンポーネントに適用される必須の帰属表示。
Google マップの帰属表示を表示する
アプリやウェブサイトで Google Maps Platform API のコンテンツを表示する際は、Google マップの帰属表示に関する要件を遵守する必要があります。帰属表示がすでに表示されている Google マップにコンテンツが表示される場合は、追加の帰属表示は不要です。
Google マップの帰属表示が含まれている
Google Maps Platform のユーザー インターフェース(Places UI キットなど)で既に提供されている Google マップの帰属表示の場合:
- 表示場所に関係なく、含まれている帰属情報を削除しないでください。帰属表示を変更したり、隠したり、見えにくくしたりしないでください。背景に対してはっきりと見えるようにしてください。
- 枠線、背景色、シャドウ、十分な空白などの UI キューを使用して、Google Maps Platform コンテンツを他のコンテンツと常に視覚的に区別します。
- 視覚的な変更を行う場合は、Google マップのすべての帰属表示要件を遵守する必要があります。
Google マップのロゴとテキストでの帰属表示
可能な限り、Google マップのロゴの形式で帰属表示を行います。スペースが限られている場合は、「Google マップ」というテキストを使用できます。Google マップが提供するコンテンツをエンドユーザーが常に明確に認識できるようにする必要があります。

ロゴのアトリビューション
アプリやウェブサイトで Google マップのロゴを使用する際は、以下の要件に準拠してください。
Google マップのロゴをダウンロードする
公式の Google マップのロゴファイルを使用します。以下のロゴをダウンロードし、このセクションのガイドラインに沿って使用してください。
Google マップのアトリビューション アセットをダウンロードするGoogle マップのロゴを使用する際は、以下のガイドラインに従ってください。
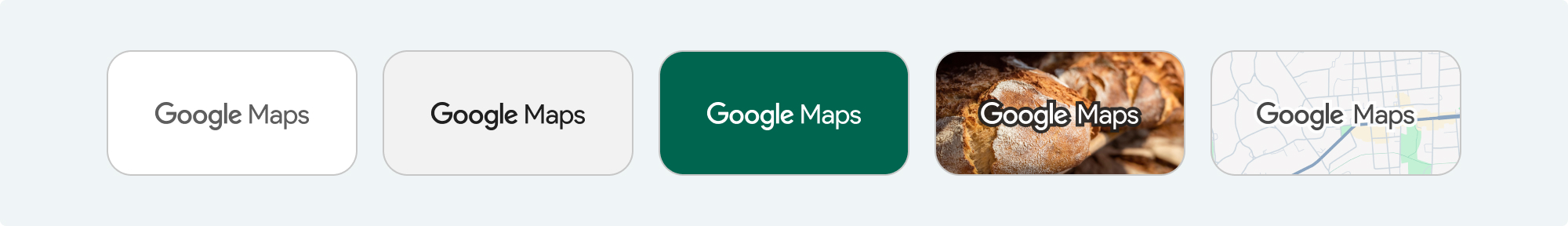
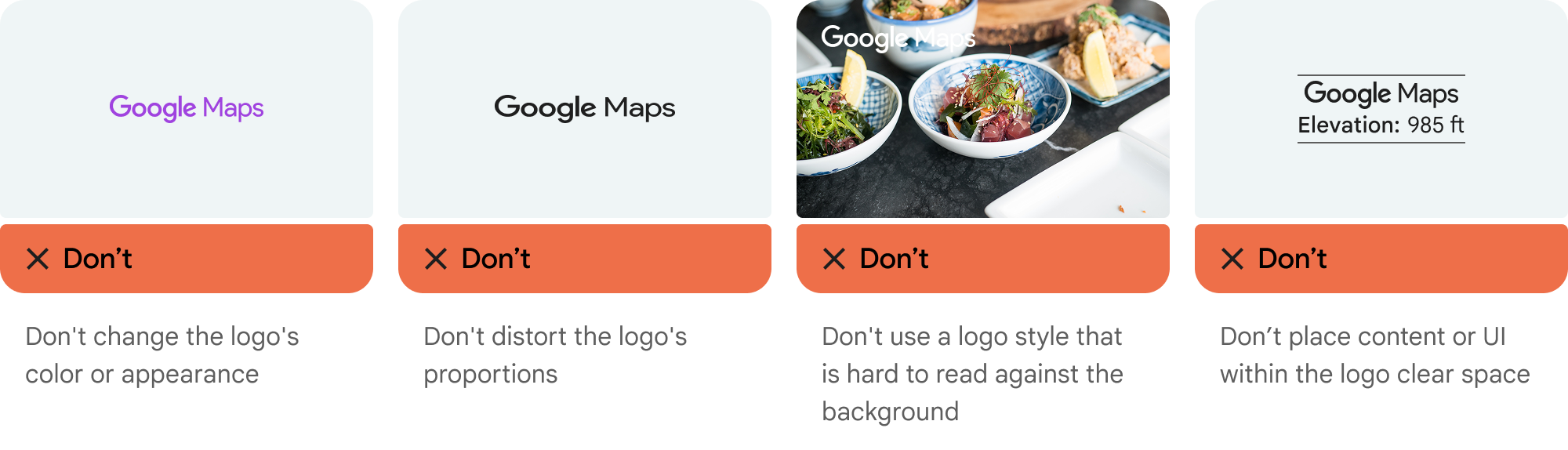
- ロゴを一切変更しないでください。
- ロゴのアスペクト比を維持して、歪みを防ぎます。
- アウトライン ロゴは、地図や画像などの煩雑な背景に使用します。
- 単色やグラデーションなど、シンプルな背景にはアウトラインのないロゴを使用します。
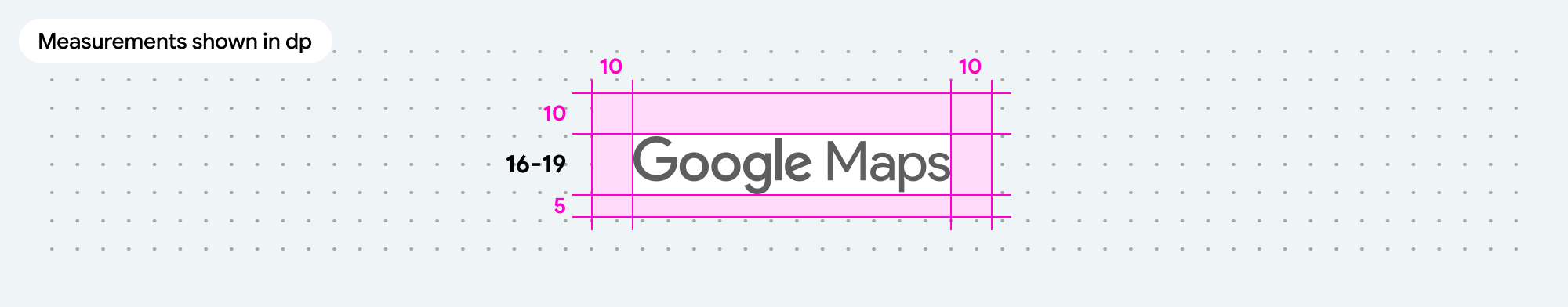
ロゴのサイズに関する規定
Google マップのロゴのサイズ仕様は次のとおりです。- ロゴの最小高さ: 16 dp
- ロゴの最大高さ: 19 dp
- ロゴの最小クリアスペース: 左、右、上は 10 dp、下は 5 dp
dp について詳しくは、マテリアル デザインのウェブサイトのピクセル密度をご覧ください。

ロゴのアクセシビリティ
Google マップのロゴのアクセシビリティ要件は次のとおりです。- ロゴと背景の間にアクセシビリティの高いコントラストを維持します。
- 「Google マップ」というテキストを含むユーザー補助ラベルを含めます。

テキスト属性
インターフェースのサイズが Google マップのロゴの使用に対応していない場合は、テキストで「Google マップ」と表記できます。次のガイドラインに沿って対応してください。

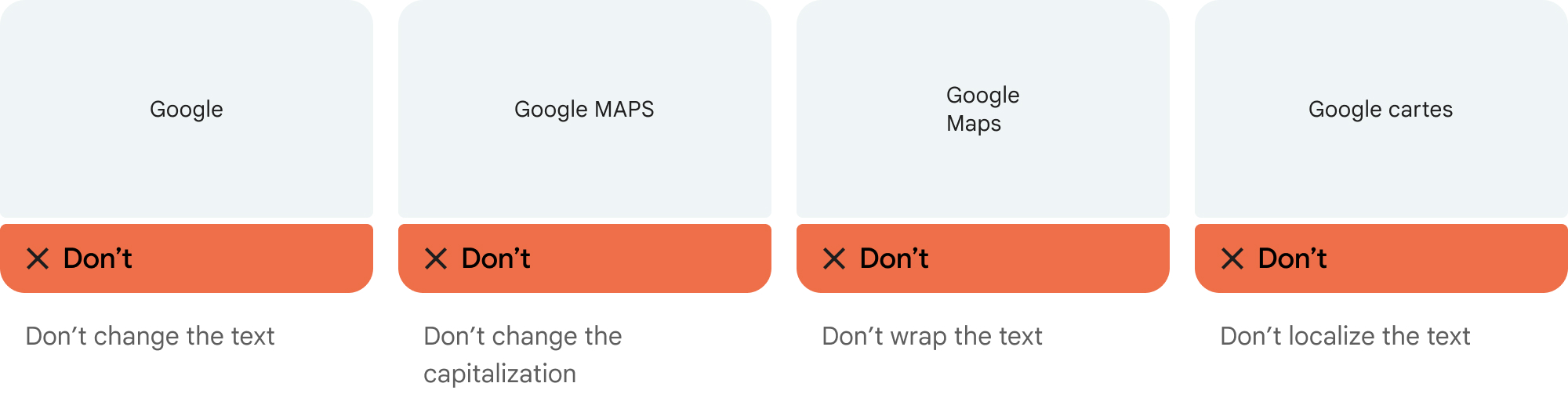
- 「Google Maps」というテキストは一切変更しないでください。
- Google Maps の文字の大小は変更しないでください。
- Google Maps を複数行に折り返さないでください
- Google Maps を他の言語にローカライズしないでください。
- HTML 属性
translate="no"を使用して、ブラウザが Google マップを翻訳しないようにします。

次の表の説明に従って、Google マップのテキストのスタイルを設定します。
Google マップのテキスト スタイルの要件 プロパティ スタイル フォント ファミリー Roboto。フォントの読み込みは任意です。 代替フォント ファミリー プロダクトですでに使用されている Sans Serif の本文フォント、またはデフォルトのシステム フォントを呼び出すための Sans-Serif フォント スタイル 標準 フォントの太さ 400 フォントの色 白、黒(#1F1F1F)、グレー(#5E5E5E)。背景に対してアクセシビリティの高い(4.5:1)コントラストを維持します。 フォントサイズ 最小フォントサイズ: 12sp
最大フォントサイズ: 16sp
sp について詳しくは、マテリアル デザインのウェブサイトのフォントサイズの単位をご覧ください。文字間隔 標準
CSS の例
次の CSS は、白または明るい背景に適切なタイポグラフィ スタイルと色で Google マップをレンダリングします。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
ビジュアルの要件
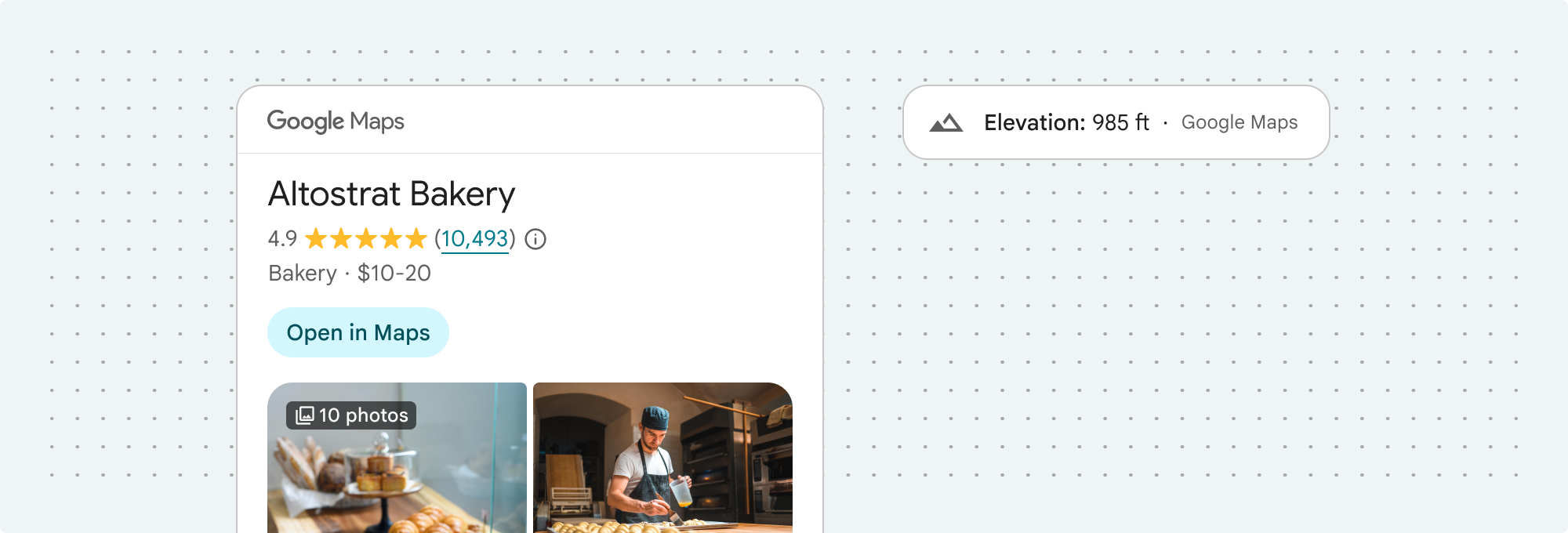
Google マップの帰属表示のビジュアル処理に関する要件は次のとおりです。コンテンツの上部または下部の近くに、同じビジュアル コンテナ内に帰属情報を配置します。コンテンツが 1 行の場合、帰属表示は右または左に配置できます。
枠線、背景色、シャドウ、十分な空白などの UI キューを使用して、Google Maps Platform コンテンツを他のコンテンツと視覚的に区別します。
- Google Maps Platform 以外のコンテンツを Google マップに帰属させ、Google マップを誤って表現しないでください。
- 帰属表示が常に表示され、読みやすいことを確認します。削除、非表示、不明瞭化、変更は絶対に行わないでください。
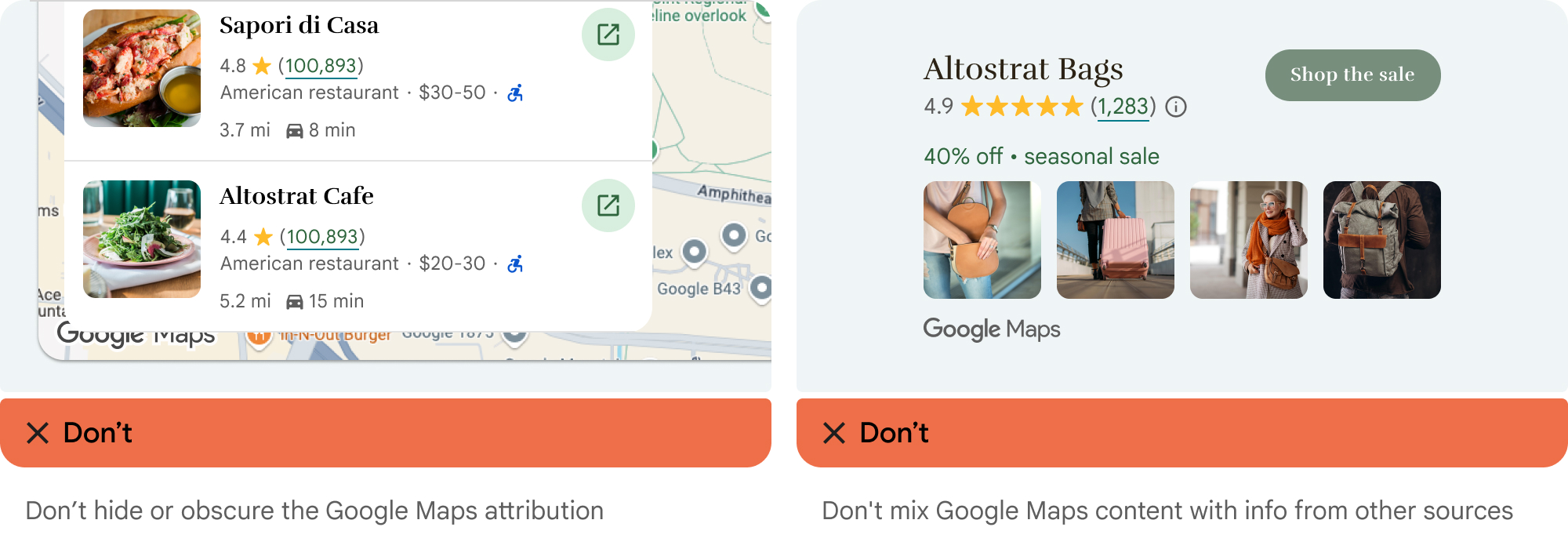
次の図は、これらの視覚的要件の例を示しています。



第三者データ プロバイダ
Google のマッピング サービスのデータと画像の中には、Google 以外のプロバイダから提供されているものがあります。Map Tiles API などの一部のプロダクトでは、サードパーティのデータ プロバイダに必要な帰属表示を提供することがあります。このような画像を使用する場合、帰属情報の文言には「Google マップ」の名称と関連するデータ プロバイダ名(「地図データ: Google, Maxar Technologies」など)を記載する必要があります。Google が第三者の帰属情報を提供する場合、「Google マップ」または Google ロゴのみを表示しただけでは帰属表示として適切ではありません。
その他の帰属表示要件
サードパーティの帰属表示を取得し、アプリに帰属表示を配置する手順は次のとおりです。
プレイスから帰属表示を取得する
Place.fetchFields を呼び出して取得したクチコミ情報を表示する場合、取得したプレイスの詳細に関するサードパーティ帰属もアプリに表示する必要があります。
API により Place オブジェクトが返されます。Place オブジェクトから帰属表示を取得するには、Place.attributions プロパティを使用します。このプロパティはすべてのリクエストとともに返されます(フィールドで指定する必要はありません)。このプロパティにより、String オブジェクトの List が返されます。表示する帰属表示がない場合は null が返されます。次のサンプルコードは、プレイスを取得し、帰属をリストする方法を示しています。
// Use place ID to create a new Place instance. const place = new Place({ id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen }); // Call fetchFields, passing the desired data fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // Check for any place attributions. if (!place.attributions) { console.log('No attributions were found.'); return; } else { // Log the place attribution for (var attribution of place.attributions) { console.log(attribution); } }
クチコミを表示する
Place オブジェクトには最大 5 つのクチコミを含めることができ、各クチコミは Review オブジェクトで表されます。アプリでのクチコミ表示は省略可です。
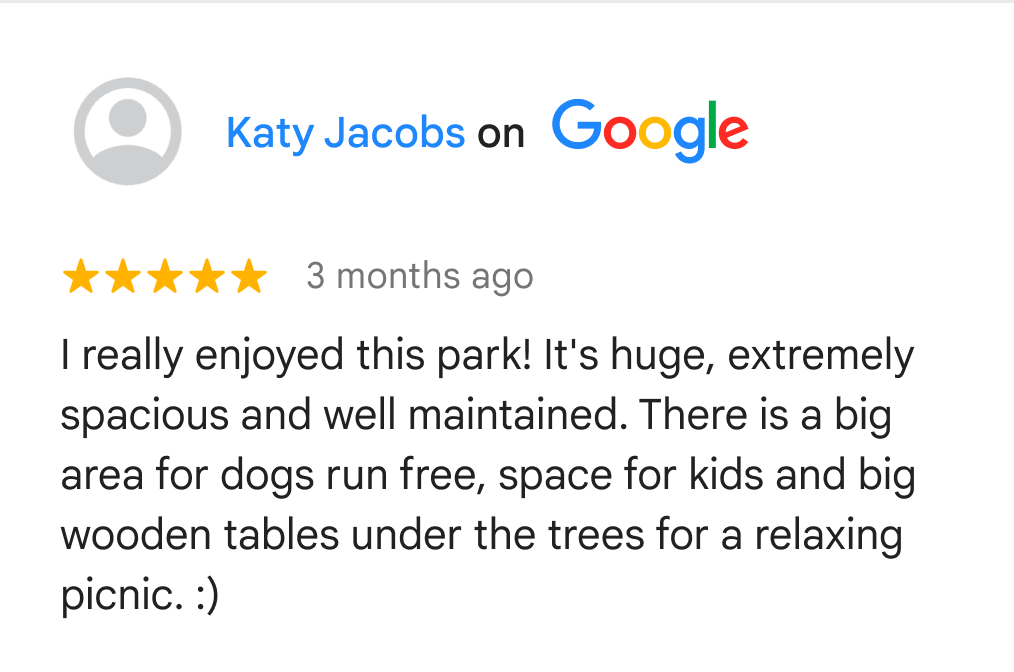
Google ユーザーが投稿したクチコミを表示する場合は、投稿者の名前を近くに配置する必要があります。Review オブジェクトの投稿者帰属フィールドから取得できる場合は、投稿者の写真とプロフィールへのリンクも含めることをおすすめします。次の図は、公園のクチコミの例を示しています。

次の例は、プレイスの取得、クチコミの確認、最初のクチコミのデータの表示を行う方法を示しています。
// Use place ID to create a new Place instance. const place = new Place({ id: "ChIJpyiwa4Zw44kRBQSGWKv4wgA", // Faneuil Hall Marketplace, Boston, MA }); // Call fetchFields, passing "reviews" and other needed fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // If there are any reviews display the first one. if (!place.reviews) { console.log('No reviews were found.'); } else { // Log the review count so we can see how many there are. console.log("REVIEW COUNT: " + place.reviews.length); // Get info for the first review. let reviewRating = place.reviews[0].rating; let reviewText = place.reviews[0].text; let authorName = place.reviews[0].authorAttribution.displayName; let authorUri = place.reviews[0].authorAttribution.uri; // Create a bit of HTML to add to the info window const contentString = '<div id="title"><b>' + place.displayName + '</b></div>' + '<div id="address">' + place.formattedAddress + '</div>' + '<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' + '<div id="rating">Rating: ' + reviewRating + ' stars</div>' + '<div id="rating""><p>Review: ' + reviewText + '</p></div>'; // Create an info window. infoWindow = new InfoWindow({ content: contentString, ariaLabel: place.displayName, }); // Add a marker for the place. const marker = new AdvancedMarkerElement({ map, position: place.location, title: place.displayName, }); // Show the info window. infoWindow.open({ anchor: marker, map, }); }
写真の帰属を表示する
アプリに写真を表示する場合は、各写真の所有者の帰属を表示する必要があります。レスポンスの Place オブジェクト内の写真に関する詳細は、photos 配列に含まれます。photos 配列をレスポンスに追加するには、リクエストに photos データ フィールドを含めます。
photos 配列の各要素は Photo のインスタンスです。この中には AuthorAttribution 型の authorAttributions 配列が含まれます。AuthorAttribution オブジェクトのフィールドは、帰属の displayName、uri、photoUri を含む文字列です。表示する帰属がない場合は空の文字列となります。
検索結果の属性
欧州において Google 独自のランキング システムを使用する場合は、検索サービスに説明テキストを表示して、検索結果のランキングを決める主な要素とそれらの重み付けが、直接または 1 クリックで表示されるようにする必要があります。説明テキスト:
見出し: 検索結果について
本文: Google マップで指定した場所の付近の店舗などを検索すると、ローカル検索の結果が表示されます。検索結果の精度を高めるため、ローカル検索の結果は複数の要素(主に関連性、距離、知名度)に基づいて生成されます。
ボタン 1: 詳細
[詳細] テキストは、ヘルプセンターの記事にリンクさせます。
ボタン 2: OK
エンドユーザーの住所のオートコンプリート
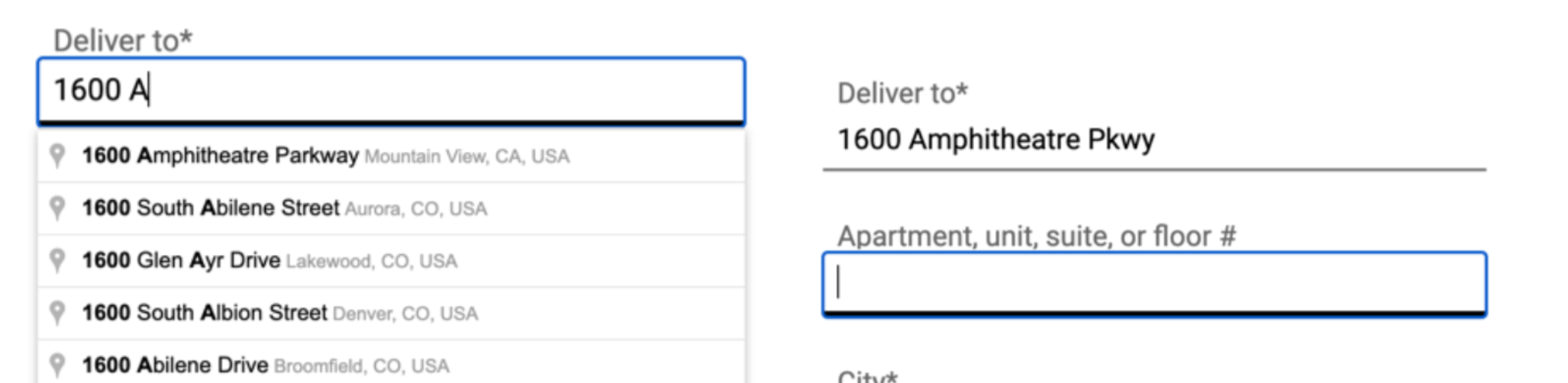
エンドユーザーが顧客アプリケーション内でオートコンプリート機能を使用して住所を先に入力し、その住所がオートコンプリートなしでもエンドユーザーによって完全に正確に提供されたであろう場合、エンドユーザーが選択した住所は、Google マップ プラットフォーム契約の Google マップ コンテンツの制限の対象外となります。この例外は、エンドユーザーが選択した住所にのみ適用され、そのエンドユーザーの特定の取引にのみ適用されます。オートコンプリート機能によって提供される候補の住所のリストや、その他の Google マップ コンテンツには適用されません。この例外は、他の Google Maps Platform サービスが提供する POI または住所の検索機能には適用されません。

上の図では、左側の住所リストは Google マップ コンテンツの制限の対象となります。エンドユーザーが選択した住所は、当該エンドユーザーの該当する取引の目的でのみ、Google マップ コンテンツの制限の対象外となります。
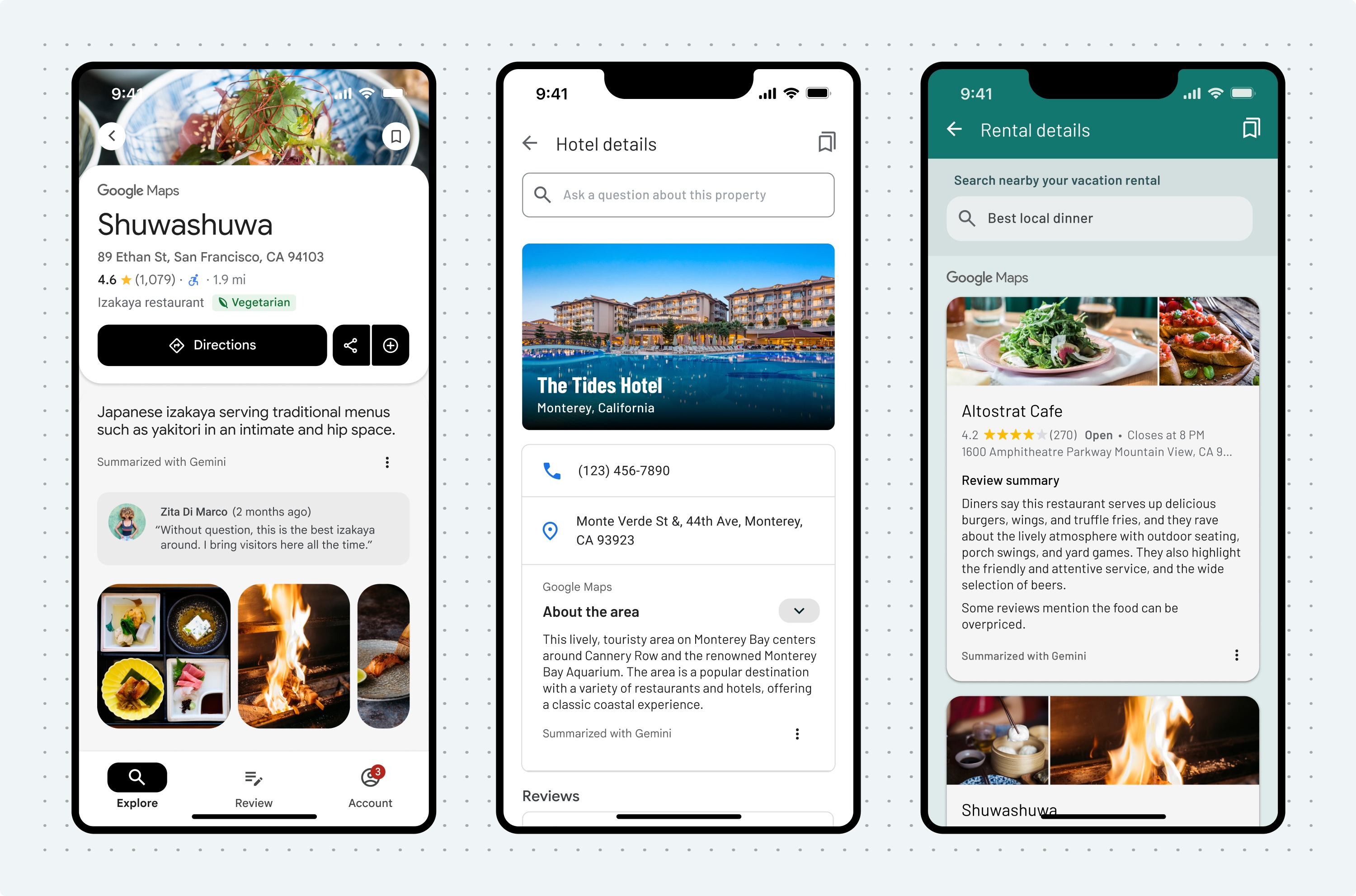
AI を活用した要約
アプリで AI を活用した概要(場所、エリア、レビューの概要など)を表示する場合は、次のことを行う必要があります。
- 以下で定義されている必要な帰属、レポートリンク、参照リンクを表示します。
- エンドユーザーは、Google マップが提供する概要テキストの全文を読める必要があります。
AI による要約の開示テキストを表示する
あらゆるタイプの AI を活用した要約を表示する場合は、要約の直下に、ローカライズされた開示テキスト(レスポンス本文の disclosureText フィールドで提供)を必ず含めてください。API から提供された開示テキストを変更または補足しないでください。

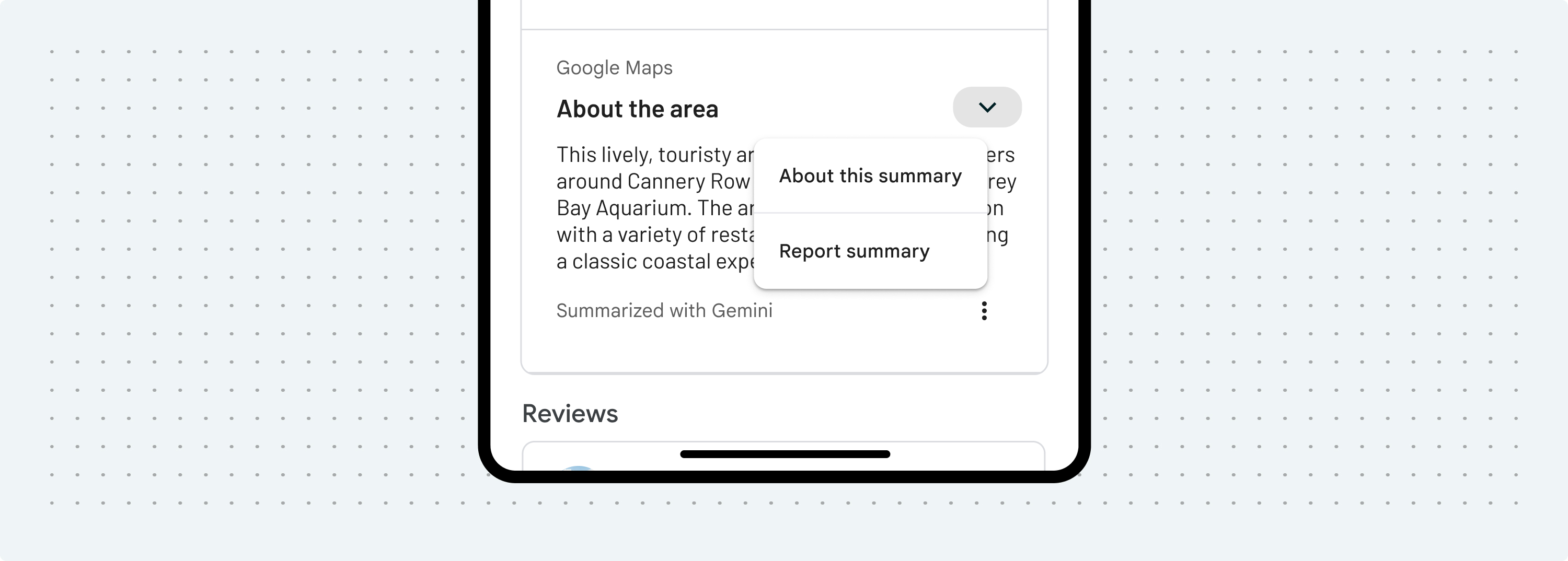
場所と地域の概要に関する追加要件
アプリに表示される場所とエリアの概要には、次のテキストと必須のリンクを添える必要があります。
| テキスト | 要件 |
|---|---|
| この概要について | 詳しくは、https://support.google.com/local-listings/answer/9851099 の「Google がローカル リスティング情報を入手する方法と、それらの用途」をご覧ください。 |
| 概要を報告 |
レスポンスの 注: Places API(新版)で提供される AI による要約には、世界中どの地域でも Google のコンテンツとサービスのポリシーが適用されます。エンドユーザーに対して、適用される法律に基づき Google のサービスから削除すべきコンテンツを報告する場合は、提供されたフラグ コンテンツ URL( |

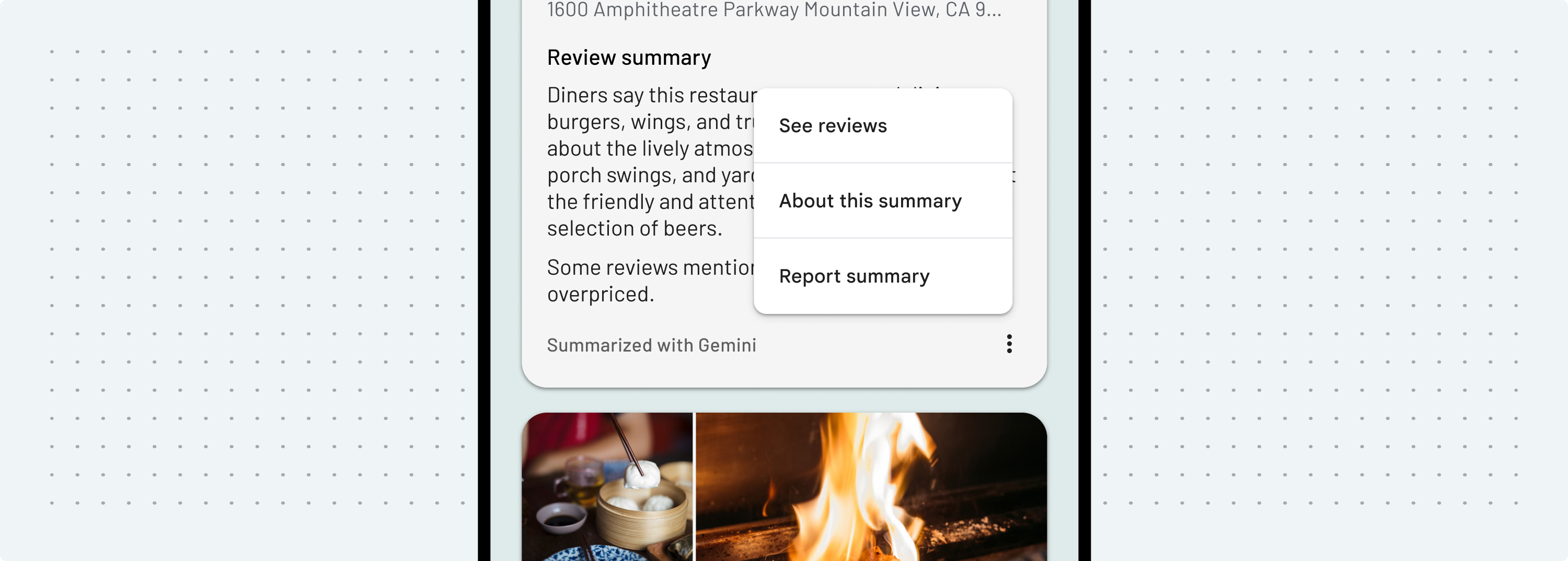
要件の概要を確認する
アプリに表示されるレビューの概要には、「レビューの概要」というテキストを含む見出しを添える必要があります。また、次のテキストと必須リンクを使用する必要があります。
| テキスト | 要件 |
|---|---|
| この概要について | 「Google がローカル リスティング情報を入手する方法と、それらの用途」については、https://support.google.com/local-listings/answer/9851099 をご覧ください。 |
| 概要を報告 |
レスポンスの 注: Places API(新版)で提供される AI による要約には、世界中どの地域でも Google のコンテンツとサービスのポリシーが適用されます。エンドユーザーに対して、適用される法律に基づき Google のサービスから削除すべきコンテンツを報告する場合は、提供されたフラグ コンテンツ URL( |
| クチコミを見る | レスポンスの reviewSummary.reviewsUri フィールドに含まれるリンクを使用します。 |

自動車ユースケース向けのディスプレイ ガイダンス
運転者の安全のため、Google は自動車エクスペリエンスで AI を活用した要約を駐車モードでレンダリングすることを推奨しています。運転モードで要約を表示する場合、ドライバーの注意がすぐに道路に戻るように、画面上の情報はシンプルでわかりやすく、簡潔である必要があります。
- 3 行以内
- 120 文字または 24 語以下
- 最小フォントサイズは 24dp
特に自動車のコンテキストでは、AI を活用した要約を安全かつ現地のすべての法律および規制に準拠した方法でレンダリングする責任はデベロッパーにあります。
