يسرد هذا المستند متطلبات التطبيقات التي تم تطويرها باستخدام Maps JavaScript API. يُرجى العِلم أنّ استخدام واجهة برمجة تطبيقات JavaScript لخرائط Google يخضع لاتفاقيتك مع Google.
السياسات
يوضّح هذا القسم السياسات ذات الصلة بـ Maps JavaScript API. توفّر السياسات إرشادات ومتطلبات عملية للتنفيذ لمساعدتك في استخدام الخدمة بشكل صحيح وبما يتوافق مع توقعات "منصة خرائط Google".
استثناءات من القيود المفروضة على التخزين المؤقت
يُرجى العِلم أنّ معرّف المكان، المستخدَم لتعريف مكان بشكلٍ فريد، معفى من قيود التخزين المؤقت.
وبالتالي، يمكنك تخزين قيم معرّفات الأماكن إلى أجل غير مسمى.
يتم عرض رقم تعريف المكان في الحقل place_id ضمن الردود من واجهة برمجة التطبيقات. يمكنك التعرّف على كيفية حفظ معرّفات الأماكن وتحديثها وإدارتها في دليل معرّفات الأماكن.
استخراج المحتوى
قد يتم عرض "اسم المكان" لك استنادًا إلى تفاعلات المستخدمين مع تطبيقك، وفي حال جمعت "اسم المكان" أو احتفظت به لاستخدامه في أي سياق آخر خارج جلسة المستخدم، سيُعدّ ذلك من عمليات استخراج البيانات غير المسموح بها بموجب بنودنا.
بلدان ومناطق المنطقة الاقتصادية الأوروبية
يخضع هذا المنتج لبنود خدمة مختلفة للعملاء الذين لديهم عنوان فوترة في المنطقة الاقتصادية الأوروبية، وقد تتوفّر فيه أيضًا وظائف مختلفة. قبل البدء في استخدام "منصة خرائط Google"، يُرجى مراجعة البنود والمعلومات التالية الخاصة بالمنطقة الاقتصادية الأوروبية:
- بنود خدمة "منصة خرائط Google" في المنطقة الاقتصادية الأوروبية
- البنود الخاصة بالخدمة في المنطقة الاقتصادية الأوروبية في "منصة خرائط Google"
- الأسئلة الشائعة حول المنطقة الاقتصادية الأوروبية
- متطلبات السلامة على الطرق في "منصة خرائط Google"
إذا كان عنوان إرسال الفواتير خارج المنطقة الاقتصادية الأوروبية، تسري عليك بنود الخدمة التالية:
متطلبات تحديد المصدر في "خرائط Google"
يقدّم هذا القسم متطلبات تحديد المصدر وإرشادات عرض "خرائط Google" والمحتوى من خلال تطبيقاتك.
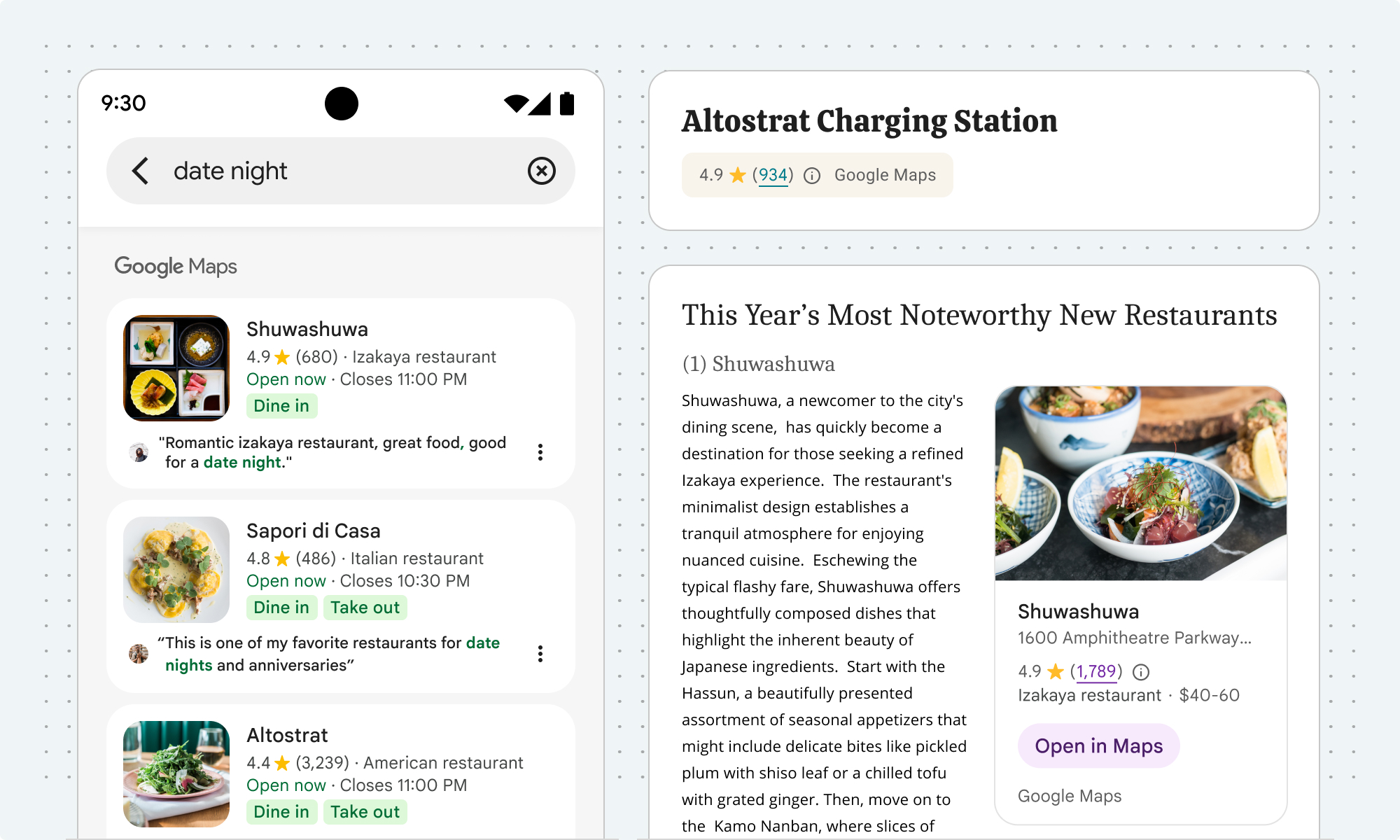
مثال على تحديد المصدر
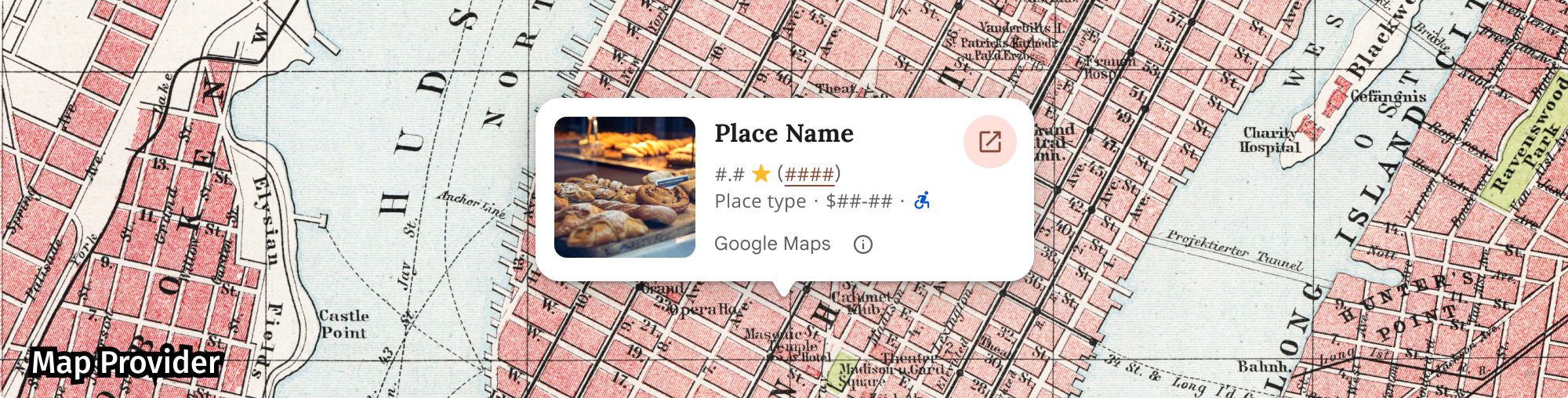
في ما يلي مثال على تحديد المصدر لمجموعة أدوات واجهة المستخدم الخاصة بـ "الأماكن".

عرض مصدر البيانات في "خرائط Google"
يجب اتّباع متطلبات تحديد المصدر في "خرائط Google" عند عرض المحتوى من واجهات Google Maps Platform API في تطبيقك أو موقعك الإلكتروني. لا تحتاج إلى إضافة مصدر إضافي إذا كان المحتوى معروضًا على "خريطة Google" حيث يظهر المصدر.
بيانات المصدر المضمّنة في "خرائط Google"
بالنسبة إلى بيانات المصدر في "خرائط Google" التي توفّرها "منصة خرائط Google" في واجهة المستخدم، مثل Places UI Kit:
- لا تزِل معلومات تحديد المصدر المضمّنة بغض النظر عن مكان عرضها. يجب عدم تعديل معلومات تحديد المصدر أو إخفاؤها أو حجبها، والتأكّد من أنّها ظاهرة بوضوح على الخلفية.
- يجب دائمًا التمييز بصريًا بين "محتوى منصة خرائط Google" والمحتوى الآخر باستخدام إشارات واجهة المستخدم، مثل الحدود أو لون الخلفية أو الظل أو المساحة البيضاء الكافية.
- عند إجراء تعديلات مرئية، يجب الالتزام بجميع متطلبات الإشارة إلى المصدر في "خرائط Google".
شعار "خرائط Google" وإحالة نصية
يجب أن يكون مصدر المحتوى على شكل شعار "خرائط Google" كلما أمكن ذلك. في الحالات التي تكون فيها المساحة محدودة، يكون النص خرائط Google مقبولاً. يجب أن يكون واضحًا دائمًا للمستخدمين النهائيين المحتوى الذي توفّره "خرائط Google".

بيانات تحديد مصدر الشعار
اتّبِع هذه المتطلبات لاستخدام شعار "خرائط Google" في تطبيقك أو موقعك الإلكتروني.
تنزيل شعارات "خرائط Google"
استخدِم ملفات شعار "خرائط Google" الرسمية. نزِّل الشعارات أدناه واتّبِع الإرشادات الواردة في هذا القسم.
تنزيل مواد العرض الخاصة بالإحالة إلى المصدر في "خرائط Google"عند استخدام شعار "خرائط Google"، يُرجى اتّباع الإرشادات التالية.
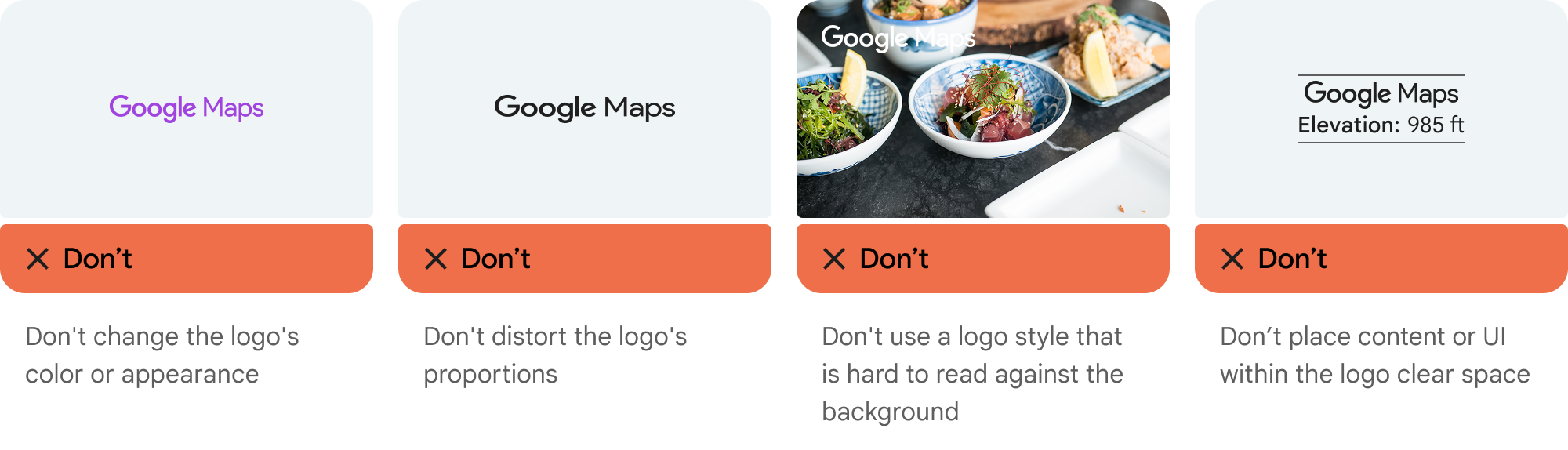
- لا تعدّل الشعار بأي شكل من الأشكال.
- يجب الحفاظ على نسبة العرض إلى الارتفاع للشعار لتجنُّب تشوّهه.
- استخدِم الشعار المخطّط على خلفية متعددة التفاصيل، مثل خريطة أو صورة.
- استخدِم الشعار غير المحدّد بخطوط على خلفية عادية، مثل لون واحد أو تدرّج ألوان بسيط.
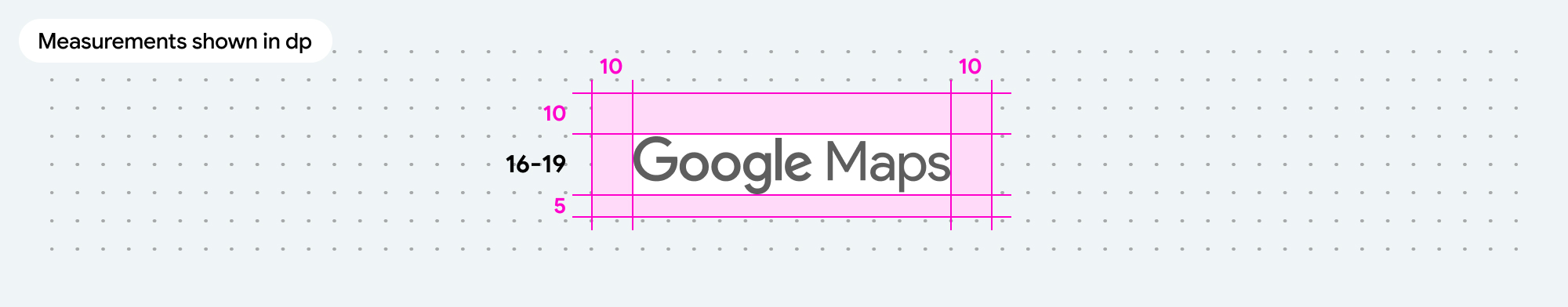
مواصفات حجم الشعار
اتّبِع مواصفات الحجم التالية لشعار "خرائط Google":- الحدّ الأدنى لارتفاع الشعار: 16dp
- الحد الأقصى لارتفاع الشعار: 19dp
- الحدّ الأدنى للمساحة الخالية حول الشعار: 10 وحدات بكسل مستقلة عن الكثافة على اليمين واليسار والأعلى، و5 وحدات بكسل مستقلة عن الكثافة في الأسفل
لمعرفة المزيد عن وحدات البكسل المستقلة الكثافة، يمكنك الاطّلاع على كثافة البكسل على موقع Material Design الإلكتروني.

إمكانية الوصول إلى الشعار
اتّبِع متطلبات إمكانية الوصول التالية لشعار "خرائط Google":- يجب الحفاظ على تباين يسهل الوصول إليه بين الشعار والخلفية.
- أدرِج تصنيفًا مناسبًا لذوي الاحتياجات الخاصة مع النص خرائط Google.

تحديد مصدر النص
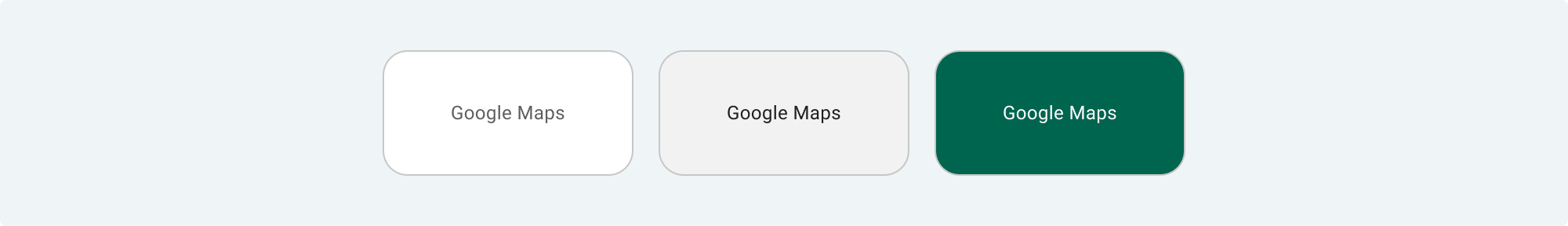
إذا كان حجم واجهتك لا يتيح استخدام شعار "خرائط Google"، يمكنك كتابة خرائط Google كنص. اتبع الإرشادات التالية:

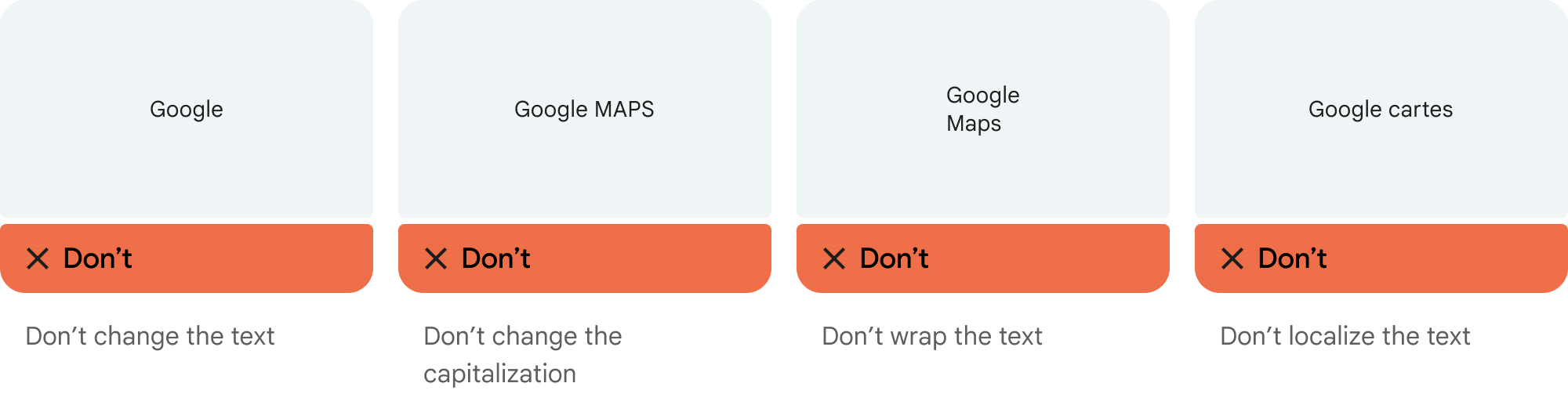
- لا تعدّل النص خرائط Google بأي شكل من الأشكال:
- لا تغيِّر طريقة كتابة خرائط Google
- لا تلتف خرائط Google على أسطر متعددة
- لا تقلم خرائط Google إلى لغة أخرى.
- يمكنك منع المتصفحات من ترجمة خرائط Google باستخدام سمة HTML
translate="no".

يمكنك تنسيق نص "خرائط Google" كما هو موضّح في الجدول التالي:
متطلبات تنسيق النص في "خرائط Google" الموقع النمط مجموعة الخطوط Roboto تحميل الخط اختياري. مجموعة الخطوط الاحتياطية أي خط sans serif مستخدَم حاليًا في منتجك أو "Sans-Serif" لاستدعاء خط النظام التلقائي شكل الخطّ عادي سُمك الخط 400 لون الخط أبيض أو أسود (#1F1F1F) أو رمادي (#5E5E5E) الحفاظ على نسبة تباين (4.5:1) يسهل الوصول إليها مقارنةً بالخلفية حجم الخط الحد الأدنى لحجم الخط: 12sp
الحد الأقصى لحجم الخط: 16sp
للتعرّف على sp، يمكنك الاطّلاع على وحدات حجم الخط على موقع Material Design الإلكتروني.تباعُد الأحرف عادي
مثال على CSS
تعرض ورقة الأنماط المتتالية (CSS) التالية "خرائط Google" بنمط الطباعة واللون المناسبَين على خلفية بيضاء أو فاتحة.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
متطلبات المرئيات
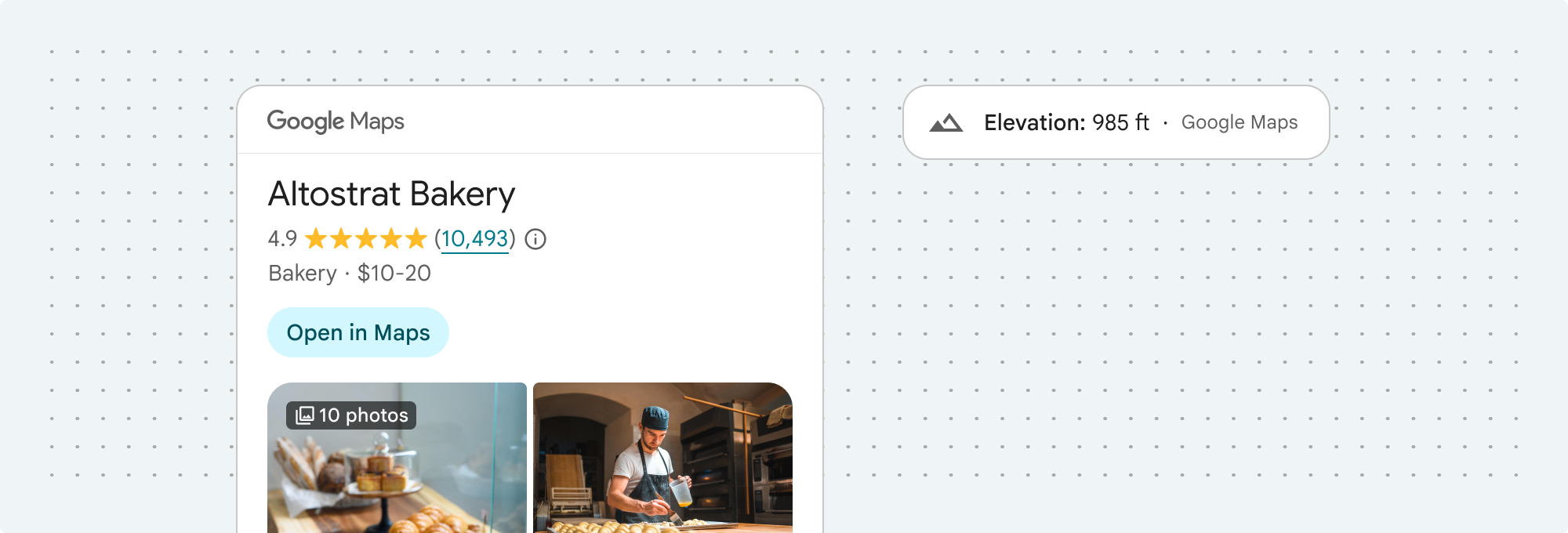
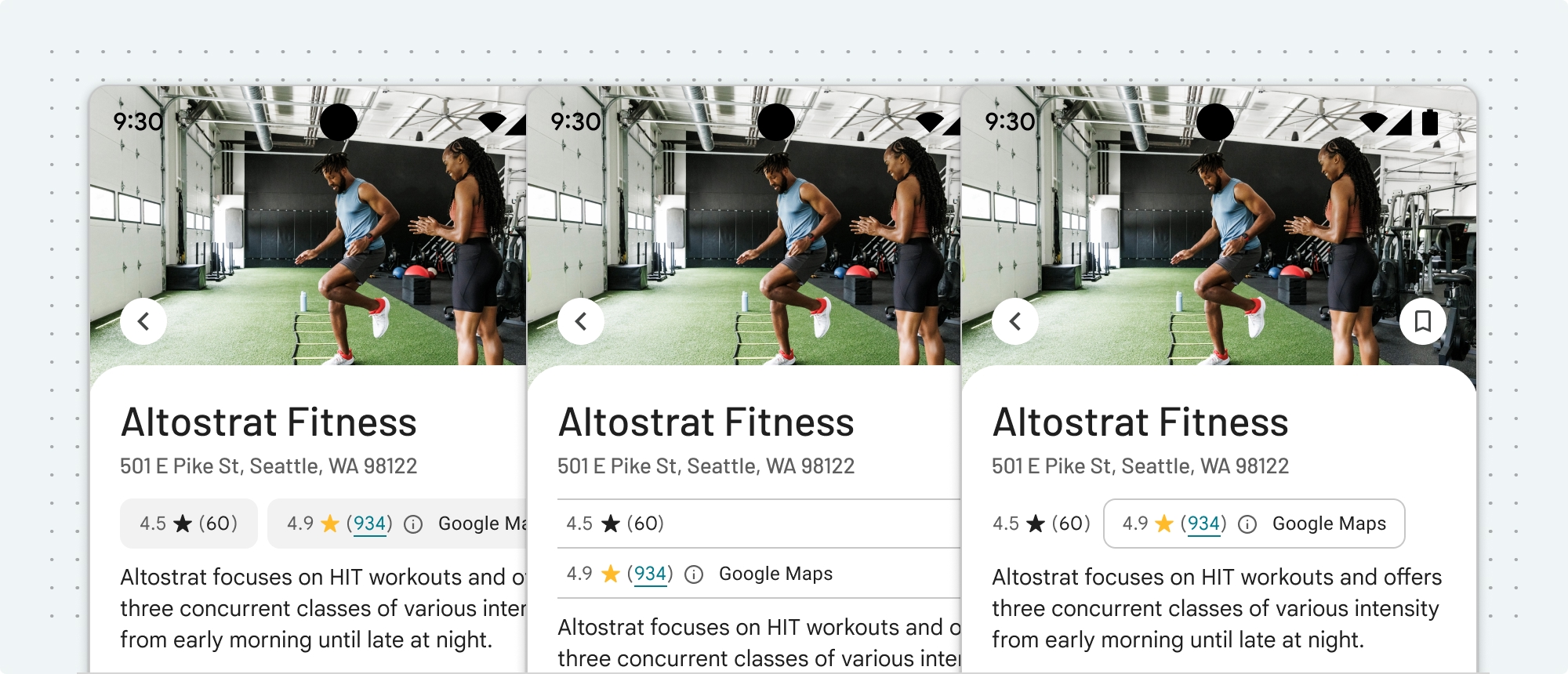
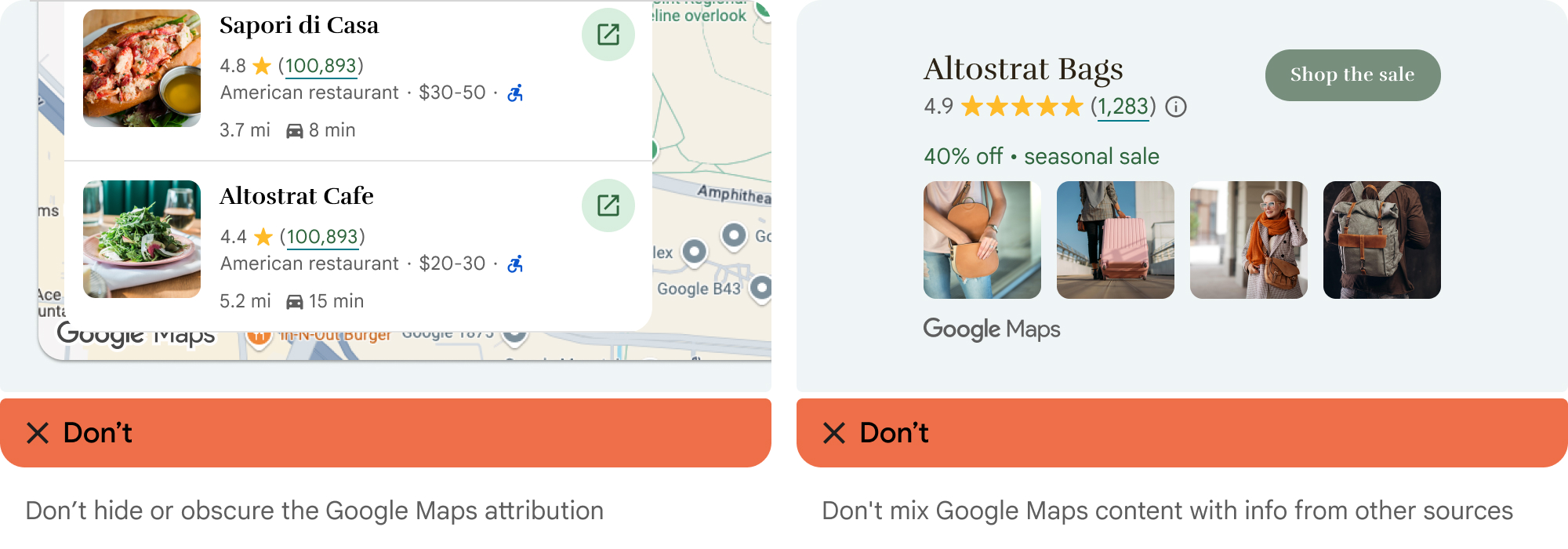
اتّبِع هذه المتطلبات بشأن المعالجة المرئية لبيانات المصدر في "خرائط Google".ضَع معلومات تحديد المصدر بالقرب من أعلى المحتوى أو أسفله، وضِمن الحاوية المرئية نفسها. بالنسبة إلى سطر واحد من المحتوى، يمكن وضع مصدر المحتوى على اليمين أو اليسار.
ميِّز بصريًا "محتوى منصة خرائط Google" عن المحتوى الآخر باستخدام إشارات واجهة المستخدم، مثل الحدود أو لون الخلفية أو الظل أو مساحة بيضاء كافية.
- يجب عدم تقديم معلومات مضلّلة عن "خرائط Google" من خلال نسبها إلى محتوى لا يخصّ Google Maps Platform.
- تأكَّد من أنّ معلومات تحديد المصدر تظهر دائمًا بشكل واضح وقابل للقراءة. لا يجوز إزالة أو إخفاء أو تعتيم أو تعديل هذا الإشعار.
تعرض الأشكال التالية أمثلة على هذه المتطلبات المرئية.



مزودو بيانات الجهات الخارجية
تأتي بعض البيانات والصور في منتجات الخرائط من مقدّمي خدمات غير Google. بالنسبة إلى بعض المنتجات، مثل Map Tiles API، قد نقدّم لك معلومات تحديد المصدر المطلوبة لمزوّد البيانات التابع لجهة خارجية. وفي هذه الحالة، يجب أن يتضمّن نص الإشارة إلى المصدر الاسم "خرائط Google" ومزوّدي البيانات المعنيين، مثل "بيانات الخرائط: Google وMaxar Technologies". عندما تقدّم Google إسنادًا إلى جهة خارجية، لا يكفي تضمين "خرائط Google" أو شعار Google فقط.
متطلبات تحديد المصدر الأخرى
اتّبِع هذه التعليمات لاسترداد بيانات تحديد المصدر التابعة لجهات خارجية وعرضها في تطبيقك.
استرداد معلومات المصدر من "مكان"
إذا كان تطبيقك يعرض معلومات المراجعات التي تم الحصول عليها من خلال طلب
Place.fetchFields،
يجب أن يعرض التطبيق أيضًا بيانات تحديد المصدر الخاصة بالجهات الخارجية لبيانات المكان التي تم الحصول عليها.
تعرض واجهة برمجة التطبيقات عنصر Place. لاسترداد معلومات تحديد المصدر من العنصر Place، استخدِم السمة Place.attributions التي يتم عرضها مع كل طلب (لا حاجة إلى تحديدها مع الحقول). تعرض السمة
قيمة List لعناصر String، أو null إذا لم تكن هناك سمات معروضة. يوضّح مثال الرمز التالي كيفية الحصول على مكان وإدراج أي إشارات إلى المصدر.
// Use place ID to create a new Place instance. const place = new Place({ id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen }); // Call fetchFields, passing the desired data fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // Check for any place attributions. if (!place.attributions) { console.log('No attributions were found.'); return; } else { // Log the place attribution for (var attribution of place.attributions) { console.log(attribution); } }
عرض مراجعة
يمكن أن يحتوي عنصر Place على ما يصل إلى خمس مراجعات، حيث يتم تمثيل كل مراجعة باستخدام عنصر Review. يمكنك اختياريًا عرض هذه المراجعات في تطبيقك.
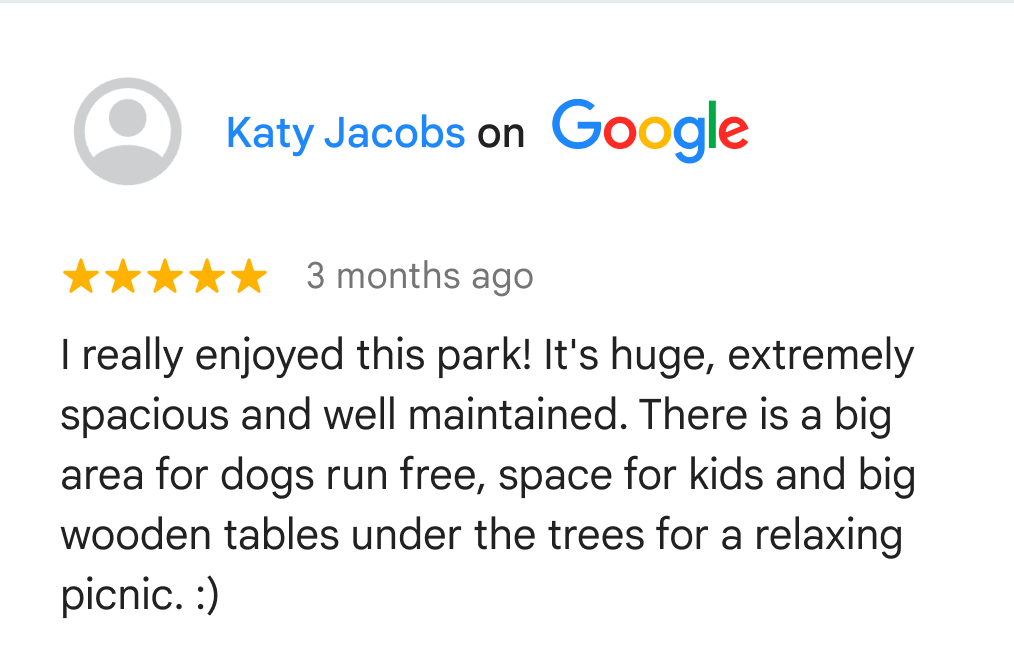
عند عرض مراجعات أضافها مستخدمو Google، يجب وضع اسم المؤلف في مكان قريب. عندما تكون هذه المعلومات متاحة في حقل تحديد مصدر المؤلف ضمن الكائن Review، ننصحك بتضمين صورة المؤلف ورابط يؤدي إلى ملفه الشخصي أيضًا. تعرض الصورة التالية مثالاً على مراجعة لمنتزه:

يوضّح المثال التالي كيفية الحصول على مكان والتحقّق من المراجعات وعرض البيانات من المراجعة الأولى:
// Use place ID to create a new Place instance. const place = new Place({ id: "ChIJpyiwa4Zw44kRBQSGWKv4wgA", // Faneuil Hall Marketplace, Boston, MA }); // Call fetchFields, passing "reviews" and other needed fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // If there are any reviews display the first one. if (!place.reviews) { console.log('No reviews were found.'); } else { // Log the review count so we can see how many there are. console.log("REVIEW COUNT: " + place.reviews.length); // Get info for the first review. let reviewRating = place.reviews[0].rating; let reviewText = place.reviews[0].text; let authorName = place.reviews[0].authorAttribution.displayName; let authorUri = place.reviews[0].authorAttribution.uri; // Create a bit of HTML to add to the info window const contentString = '<div id="title"><b>' + place.displayName + '</b></div>' + '<div id="address">' + place.formattedAddress + '</div>' + '<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' + '<div id="rating">Rating: ' + reviewRating + ' stars</div>' + '<div id="rating""><p>Review: ' + reviewText + '</p></div>'; // Create an info window. infoWindow = new InfoWindow({ content: contentString, ariaLabel: place.displayName, }); // Add a marker for the place. const marker = new AdvancedMarkerElement({ map, position: place.location, title: place.displayName, }); // Show the info window. infoWindow.open({ anchor: marker, map, }); }
الاطّلاع على المستندات المتعلقة بمراجعات الأماكن
عرض معلومات المصدر لصورة
إذا كان تطبيقك يعرض صورًا، عليك عرض معلومات تحديد المصدر لكل صورة تتضمّن هذه المعلومات.
يتم تضمين تفاصيل حول الصورة في عنصر Place ضمن استجابة في مصفوفة photos. لإضافة مصفوفة photos إلى الردّ، أدرِج حقل البيانات photos في الطلب.
كل عنصر من عناصر مصفوفة الصور هو مثيل من Photo، ويحتوي على مصفوفة authorAttributions من النوع AuthorAttribution. حقول الكائن AuthorAttribution هي سلاسل تحتوي على displayName وuri وphotoUri الخاصة ببيانات المصدر، أو سلسلة فارغة إذا لم تكن هناك بيانات مصدر لعرضها.
الاطّلاع على مستندات صور الأماكن
مصادر الإحالات الناجحة في نتائج البحث
في أوروبا، عند استخدام الترتيب غير المعدَّل من Google، يجب أن تتضمّن منتجات البحث نصًا توضيحيًا لا يبعد أكثر من نقرة واحدة يصف العوامل الرئيسية ووزنها الذي يحدّد ترتيب نتائج البحث. النص التوضيحي:
العنوان: حول هذه النتائج
النص الأساسي: عندما تبحث عن مؤسسات أو أماكن بالقرب من موقع جغرافي معيّن، سيعرض لك تطبيق "خرائط Google" النتائج المحلية. يتم استخدام عدة عوامل معًا للمساعدة في العثور على أفضل النتائج لعملية البحث، لا سيما مدى الصلة بموضوع البحث والمسافة ومدى شهرة المكان.
الزر 1:مزيد من المعلومات
يجب أن يؤدي نص مزيد من المعلومات إلى مقالة في"مركز المساعدة".
الزر 2: حسنًا
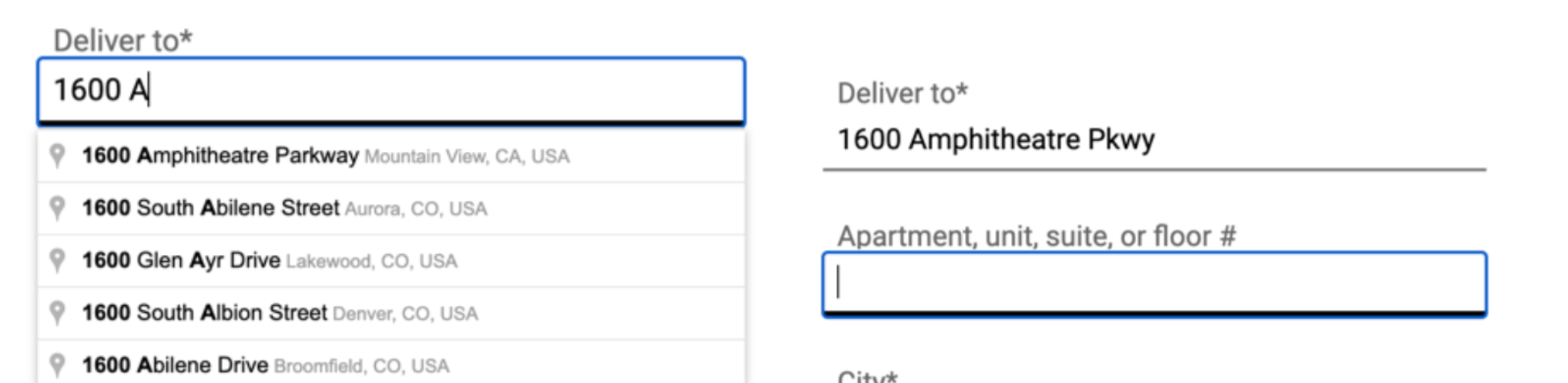
الإكمال التلقائي لعناوين المستخدمين النهائيين
عندما يستخدم أحد المستخدِمين النهائيين وظيفة "الإكمال التلقائي" ضمن "تطبيق العميل" لكتابة عنوان شارع، وكان بإمكان المستخدِم النهائي تقديم عنوان الشارع بشكل كامل ودقيق بدون ميزة "الإكمال التلقائي"، لا يخضع العنوان الذي اختاره المستخدِم النهائي لقيود "محتوى خرائط Google" الواردة في "اتفاقية منصة خرائط Google". لا ينطبق هذا الاستثناء إلا على عنوان الشارع الذي يختاره المستخدم النهائي ولغرض المعاملة المحددة التي يجريها هذا المستخدم فقط، ولا ينطبق على قائمة العناوين المقترَحة التي توفّرها وظيفة "الإكمال التلقائي" أو على "محتوى خرائط Google" الآخر. ولا ينطبق هذا الاستثناء على أي وظيفة بحث عن نقاط اهتمام أو عناوين تقدّمها خدمات أخرى من Google Maps Platform.

في الصورة السابقة، لا تزال قائمة العناوين على اليمين خاضعة للقيود المفروضة على محتوى "خرائط Google". بعد أن يختار المستخدم النهائي العنوان الذي يريده، لن يخضع هذا العنوان للقيود المفروضة على "محتوى خرائط Google" إلا لغرض إجراء المعاملة التي يريدها المستخدم النهائي.
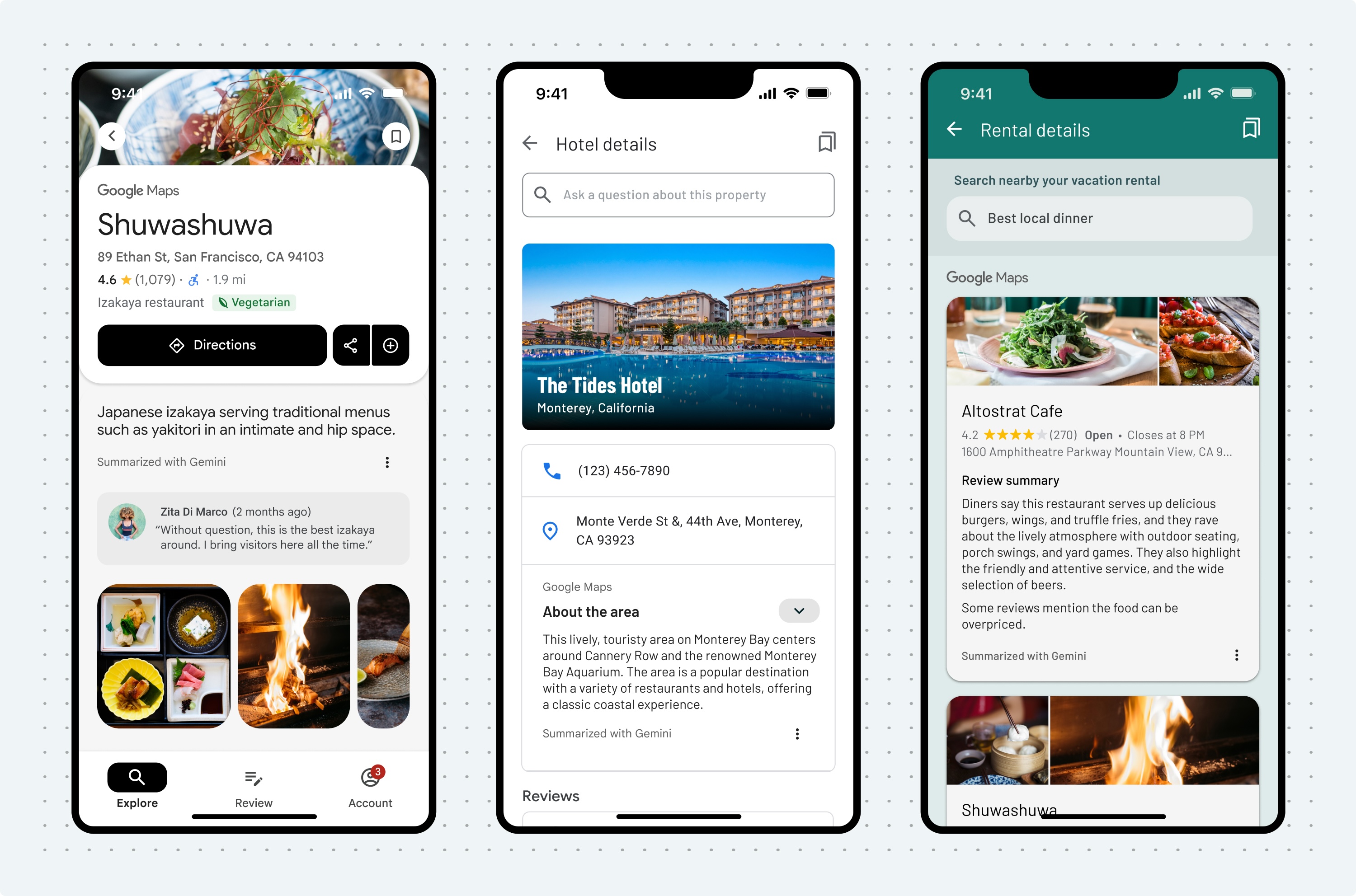
ملخّصات من إنشاء الذكاء الاصطناعي
عند عرض ملخّصات مستندة إلى الذكاء الاصطناعي في تطبيقك، بما في ذلك ملخّصات الأماكن والمناطق والمراجعات، عليك اتّباع ما يلي:
- اعرض بيانات المصدر المطلوبة وروابط الإبلاغ وروابط المراجع على النحو المحدّد أدناه.
- يجب أن يتمكّن المستخدمون النهائيون من قراءة نص الملخّص الكامل كما تقدّمه "خرائط Google".
عرض نص الإفصاح عن الملخّصات المستندة إلى الذكاء الاصطناعي
عند عرض ملخّص مستند إلى الذكاء الاصطناعي من أي نوع، يجب دائمًا تضمين نص الإفصاح المترجَم (المقدَّم في الحقل disclosureText من نص الرد) أسفل الملخّص مباشرةً. لا تعدّل أو تحسّن نص الإفصاح الذي توفّره واجهة برمجة التطبيقات.

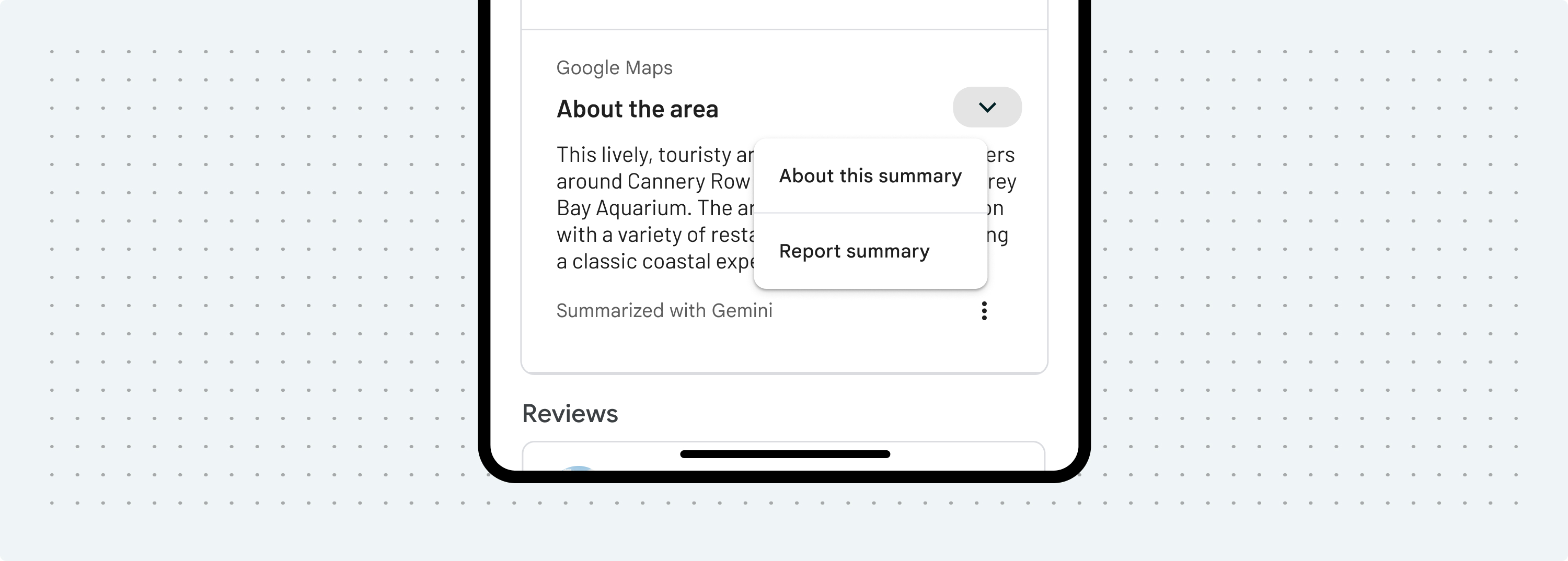
متطلبات إضافية لملخّص المكان والمنطقة
يجب أن تكون ملخّصات الأماكن والمناطق المعروضة في تطبيقك مصحوبة بالنص التالي والروابط المطلوبة:
| نص | المتطلبات |
|---|---|
| لمحة عن هذا الملخّص | استخدِم الرابط التالي للانتقال إلى "كيفية حصول Google على المعلومات في البيانات المحلية واستخدامها لها": https://support.google.com/local-listings/answer/9851099. |
| الإبلاغ عن ملخّص |
استخدِم الرابط الوارد في الحقل ملاحظة: تخضع الملخّصات المستندة إلى الذكاء الاصطناعي والمقدَّمة من خلال Places API (الجديدة) لسياسات المحتوى والمنتجات المتّبعة في Google في أي مكان في العالم. عليك إبلاغ المستخدمين النهائيين بأنّه إذا أرادوا الإبلاغ عن محتوى يجب إزالته من خدمات Google بموجب القوانين السارية، عليهم الإبلاغ عنه باستخدام عنوان URL الخاص بالإبلاغ عن المحتوى ( |

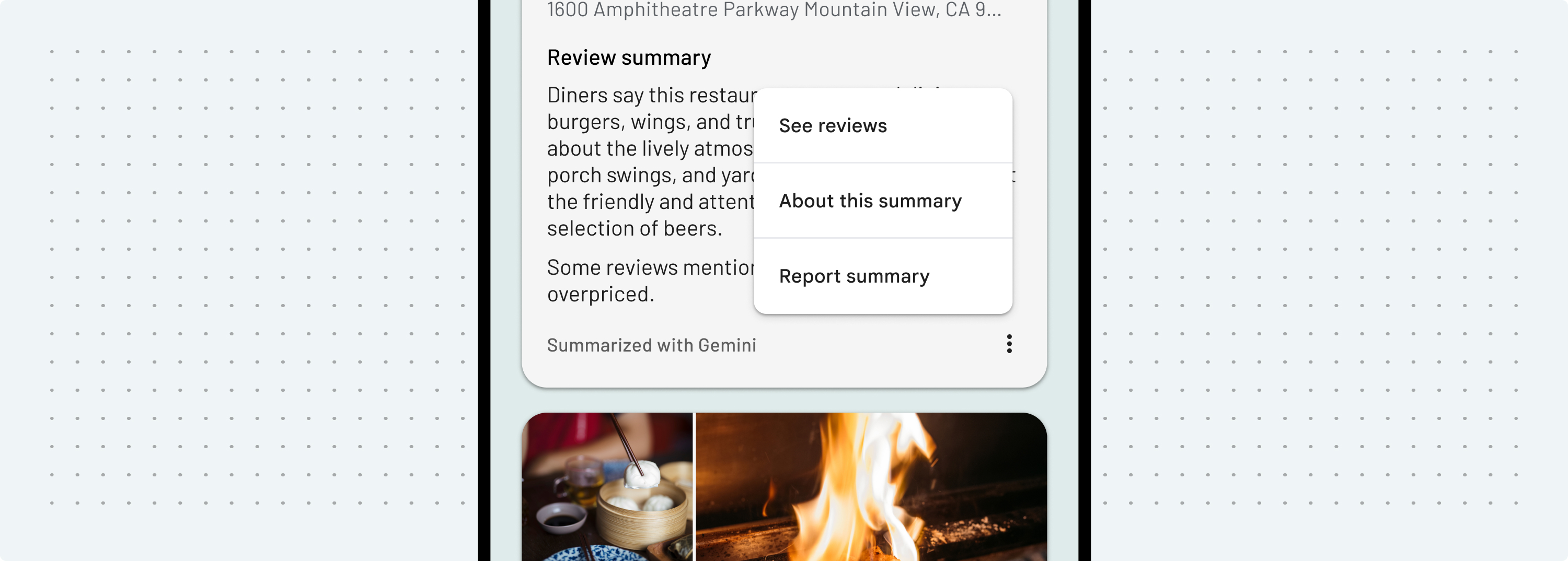
متطلبات ملخّص المراجعات
يجب أن يكون ملخّص المراجعات المعروض في تطبيقك مصحوبًا بعنوان يتضمّن النص "ملخّص المراجعات". بالإضافة إلى ذلك، يجب استخدام النص التالي والروابط المطلوبة:
| نص | المتطلبات |
|---|---|
| لمحة عن هذا الملخّص | استخدِم الرابط التالي للانتقال إلى "كيفية حصول Google على المعلومات في البيانات المحلية واستخدامها لها": https://support.google.com/local-listings/answer/9851099 |
| الإبلاغ عن ملخّص |
استخدِم الرابط الوارد في الحقل ملاحظة: تخضع الملخّصات المستندة إلى الذكاء الاصطناعي والمقدَّمة من خلال Places API (الجديدة) لسياسات المحتوى والمنتجات المتّبعة في Google في أي مكان في العالم. عليك إبلاغ المستخدمين النهائيين بأنّه إذا أرادوا الإبلاغ عن محتوى يجب إزالته من خدمات Google بموجب القوانين السارية، عليهم الإبلاغ عنه باستخدام عنوان URL الخاص بالإبلاغ عن المحتوى ( |
| الاطلاع على التعليقات | استخدِم الرابط الوارد في الحقل reviewSummary.reviewsUri من الردّ. |

عرض إرشادات لحالات استخدام Android Automotive
للحفاظ على سلامة السائق، تنصح Google بعرض الملخّصات المستندة إلى الذكاء الاصطناعي في وضع الركن عند استخدام تجارب السيارات. في حال عرض الملخّصات في وضع القيادة، يجب أن تكون المعلومات المعروضة على الشاشة بسيطة وواضحة وموجزة لضمان عودة انتباه السائق بسرعة إلى الطريق:
- ألّا يزيد عن 3 أسطر
- 120 حرفًا أو 24 كلمة أو أقل
- الحدّ الأدنى لحجم الخط الأمامي هو 24 وحدة بكسل مستقلة الكثافة
وعلى المطوّرين، خاصةً في سياقات السيارات، عرض الملخّصات المستندة إلى الذكاء الاصطناعي بطرق آمنة ومتوافقة مع جميع القوانين واللوائح المحلية.
