
শুরু করুন
নমুনা কোডটি চেষ্টা করার আগে, আপনাকে অবশ্যই আপনার ডেভেলপমেন্ট পরিবেশ কনফিগার করতে হবে। আরও তথ্যের জন্য, iOS কোড নমুনার জন্য Maps SDK দেখুন।
কোডটি দেখুন
সম্পূর্ণ নমুনা অ্যাপটি স্থানীয়ভাবে চালান
iOS নমুনা অ্যাপের জন্য Maps SDK GitHub থেকে ডাউনলোড আর্কাইভ হিসেবে পাওয়া যাচ্ছে। iOS নমুনা অ্যাপের জন্য Maps SDK ইনস্টল করে চেষ্টা করে দেখতে এই ধাপগুলি অনুসরণ করুন।
- স্থানীয় ডিরেক্টরিতে নমুনা সংগ্রহস্থল ক্লোন করতে
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.gitচালান। একটি টার্মিনাল উইন্ডো খুলুন, যেখানে আপনি নমুনা ফাইলগুলি ক্লোন করেছেন সেই ডিরেক্টরিতে যান এবং GoogleMaps ডিরেক্টরিতে যান:
সুইফট
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojঅবজেক্টিভ-সি
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- Xcode প্রজেক্টে, File > Add Package Dependencies এ যান। URL হিসেবে
https://github.com/googlemaps/ios-maps-sdkলিখুন, প্যাকেজটি টেনে আনতে Enter টিপুন এবং Add Package এ ক্লিক করুন। - Xcode-এ, বর্তমান স্কিম ব্যবহার করে অ্যাপ তৈরি করতে কম্পাইল বোতাম টিপুন। বিল্ডটি একটি ত্রুটি তৈরি করে, যার ফলে আপনাকে Swift-এর জন্য
SDKConstants.swiftফাইলে অথবা Objective-C-এর জন্যSDKDemoAPIKey.hফাইলে আপনার API কী লিখতে হবে। - iOS এর জন্য Maps SDK সক্ষম করে আপনার প্রকল্প থেকে একটি API কী পান ।
- Swift এর জন্য
SDKConstants.swiftফাইল অথবা Objective-C এর জন্যSDKDemoAPIKey.hফাইল সম্পাদনা করুন এবং আপনার API কীটিapiKeyঅথবাkAPIKeyধ্রুবকের সংজ্ঞায় পেস্ট করুন। উদাহরণস্বরূপ:সুইফট
static let apiKey = "YOUR_API_KEY"অবজেক্টিভ-সি
static NSString *const kAPIKey = @"YOUR_API_KEY";
-
SDKConstants.swiftফাইল (Swift) অথবাSDKDemoAPIKey.hফাইল (Objective-C) থেকে, নিম্নলিখিত লাইনটি সরিয়ে ফেলুন, কারণ এটি ব্যবহারকারী-সংজ্ঞায়িত সমস্যা নিবন্ধন করতে ব্যবহৃত হয়:সুইফট
#error (Register for API Key and insert here. Then delete this line.)
অবজেক্টিভ-সি
#error Register for API Key and insert here.
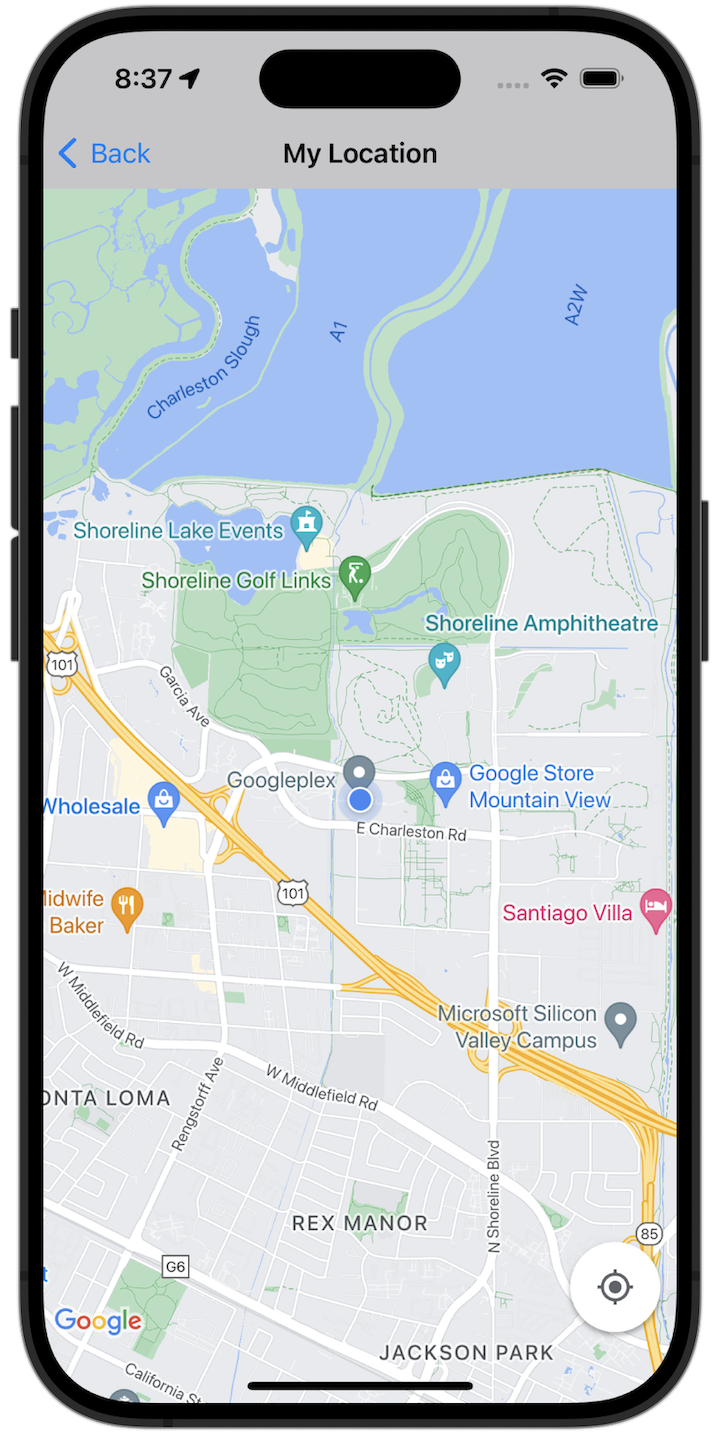
- প্রকল্পটি তৈরি করুন এবং চালান। iOS সিমুলেটর উইন্ডোটি প্রদর্শিত হবে, যেখানে Maps SDK ডেমোর একটি তালিকা দেখানো হবে।
- iOS এর জন্য Maps SDK এর একটি বৈশিষ্ট্য নিয়ে পরীক্ষা করার জন্য প্রদর্শিত বিকল্পগুলির মধ্যে একটি বেছে নিন।
- যদি GoogleMapsDemos কে আপনার অবস্থান অ্যাক্সেস করার অনুমতি দিতে বলা হয়, তাহলে Allow নির্বাচন করুন।

শুরু করুন
নমুনা কোডটি চেষ্টা করার আগে, আপনাকে অবশ্যই আপনার ডেভেলপমেন্ট পরিবেশ কনফিগার করতে হবে। আরও তথ্যের জন্য, iOS কোড নমুনার জন্য Maps SDK দেখুন।
কোডটি দেখুন
সম্পূর্ণ নমুনা অ্যাপটি স্থানীয়ভাবে চালান
iOS নমুনা অ্যাপের জন্য Maps SDK GitHub থেকে ডাউনলোড আর্কাইভ হিসেবে পাওয়া যাচ্ছে। iOS নমুনা অ্যাপের জন্য Maps SDK ইনস্টল করে চেষ্টা করে দেখতে এই ধাপগুলি অনুসরণ করুন।
- স্থানীয় ডিরেক্টরিতে নমুনা সংগ্রহস্থল ক্লোন করতে
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.gitচালান। একটি টার্মিনাল উইন্ডো খুলুন, যেখানে আপনি নমুনা ফাইলগুলি ক্লোন করেছেন সেই ডিরেক্টরিতে যান এবং GoogleMaps ডিরেক্টরিতে যান:
সুইফট
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojঅবজেক্টিভ-সি
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- Xcode প্রজেক্টে, File > Add Package Dependencies এ যান। URL হিসেবে
https://github.com/googlemaps/ios-maps-sdkলিখুন, প্যাকেজটি টেনে আনতে Enter টিপুন এবং Add Package এ ক্লিক করুন। - Xcode-এ, বর্তমান স্কিম ব্যবহার করে অ্যাপ তৈরি করতে কম্পাইল বোতাম টিপুন। বিল্ডটি একটি ত্রুটি তৈরি করে, যার ফলে আপনাকে Swift-এর জন্য
SDKConstants.swiftফাইলে অথবা Objective-C-এর জন্যSDKDemoAPIKey.hফাইলে আপনার API কী লিখতে হবে। - iOS এর জন্য Maps SDK সক্ষম করে আপনার প্রকল্প থেকে একটি API কী পান ।
- Swift এর জন্য
SDKConstants.swiftফাইল অথবা Objective-C এর জন্যSDKDemoAPIKey.hফাইল সম্পাদনা করুন এবং আপনার API কীটিapiKeyঅথবাkAPIKeyধ্রুবকের সংজ্ঞায় পেস্ট করুন। উদাহরণস্বরূপ:সুইফট
static let apiKey = "YOUR_API_KEY"অবজেক্টিভ-সি
static NSString *const kAPIKey = @"YOUR_API_KEY";
-
SDKConstants.swiftফাইল (Swift) অথবাSDKDemoAPIKey.hফাইল (Objective-C) থেকে, নিম্নলিখিত লাইনটি সরিয়ে ফেলুন, কারণ এটি ব্যবহারকারী-সংজ্ঞায়িত সমস্যা নিবন্ধন করতে ব্যবহৃত হয়:সুইফট
#error (Register for API Key and insert here. Then delete this line.)
অবজেক্টিভ-সি
#error Register for API Key and insert here.
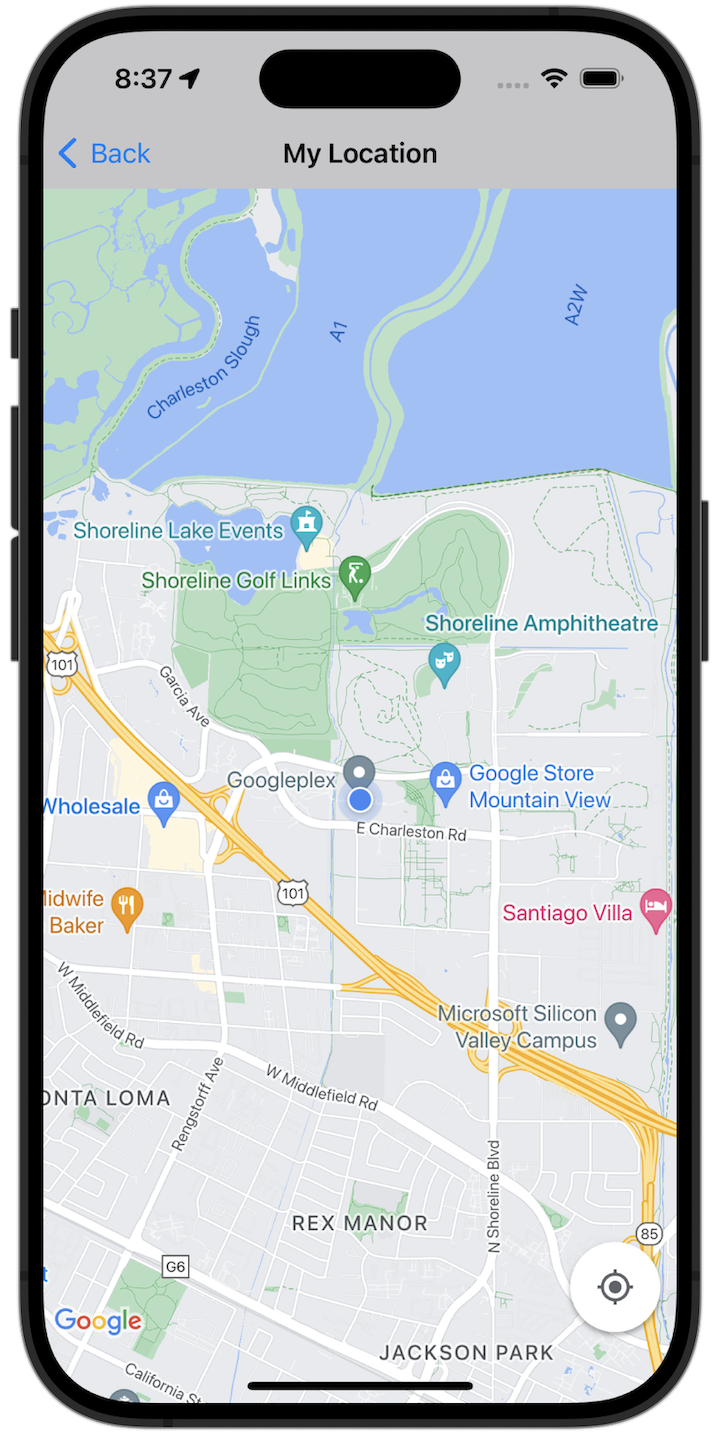
- প্রকল্পটি তৈরি করুন এবং চালান। iOS সিমুলেটর উইন্ডোটি প্রদর্শিত হবে, যেখানে Maps SDK ডেমোর একটি তালিকা দেখানো হবে।
- iOS এর জন্য Maps SDK এর একটি বৈশিষ্ট্য নিয়ে পরীক্ষা করার জন্য প্রদর্শিত বিকল্পগুলির মধ্যে একটি বেছে নিন।
- যদি GoogleMapsDemos কে আপনার অবস্থান অ্যাক্সেস করার অনুমতি দিতে বলা হয়, তাহলে Allow নির্বাচন করুন।

শুরু করুন
নমুনা কোডটি চেষ্টা করার আগে, আপনাকে অবশ্যই আপনার ডেভেলপমেন্ট পরিবেশ কনফিগার করতে হবে। আরও তথ্যের জন্য, iOS কোড নমুনার জন্য Maps SDK দেখুন।
কোডটি দেখুন
সম্পূর্ণ নমুনা অ্যাপটি স্থানীয়ভাবে চালান
iOS নমুনা অ্যাপের জন্য Maps SDK GitHub থেকে ডাউনলোড আর্কাইভ হিসেবে পাওয়া যাচ্ছে। iOS নমুনা অ্যাপের জন্য Maps SDK ইনস্টল করে চেষ্টা করে দেখতে এই ধাপগুলি অনুসরণ করুন।
- স্থানীয় ডিরেক্টরিতে নমুনা সংগ্রহস্থল ক্লোন করতে
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.gitচালান। একটি টার্মিনাল উইন্ডো খুলুন, যেখানে আপনি নমুনা ফাইলগুলি ক্লোন করেছেন সেই ডিরেক্টরিতে যান এবং GoogleMaps ডিরেক্টরিতে যান:
সুইফট
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojঅবজেক্টিভ-সি
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- Xcode প্রজেক্টে, File > Add Package Dependencies এ যান। URL হিসেবে
https://github.com/googlemaps/ios-maps-sdkলিখুন, প্যাকেজটি টেনে আনতে Enter টিপুন এবং Add Package এ ক্লিক করুন। - Xcode-এ, বর্তমান স্কিম ব্যবহার করে অ্যাপ তৈরি করতে কম্পাইল বোতাম টিপুন। বিল্ডটি একটি ত্রুটি তৈরি করে, যার ফলে আপনাকে Swift-এর জন্য
SDKConstants.swiftফাইলে অথবা Objective-C-এর জন্যSDKDemoAPIKey.hফাইলে আপনার API কী লিখতে হবে। - iOS এর জন্য Maps SDK সক্ষম করে আপনার প্রকল্প থেকে একটি API কী পান ।
- Swift এর জন্য
SDKConstants.swiftফাইল অথবা Objective-C এর জন্যSDKDemoAPIKey.hফাইল সম্পাদনা করুন এবং আপনার API কীটিapiKeyঅথবাkAPIKeyধ্রুবকের সংজ্ঞায় পেস্ট করুন। উদাহরণস্বরূপ:সুইফট
static let apiKey = "YOUR_API_KEY"অবজেক্টিভ-সি
static NSString *const kAPIKey = @"YOUR_API_KEY";
-
SDKConstants.swiftফাইল (Swift) অথবাSDKDemoAPIKey.hফাইল (Objective-C) থেকে, নিম্নলিখিত লাইনটি সরিয়ে ফেলুন, কারণ এটি ব্যবহারকারী-সংজ্ঞায়িত সমস্যা নিবন্ধন করতে ব্যবহৃত হয়:সুইফট
#error (Register for API Key and insert here. Then delete this line.)
অবজেক্টিভ-সি
#error Register for API Key and insert here.
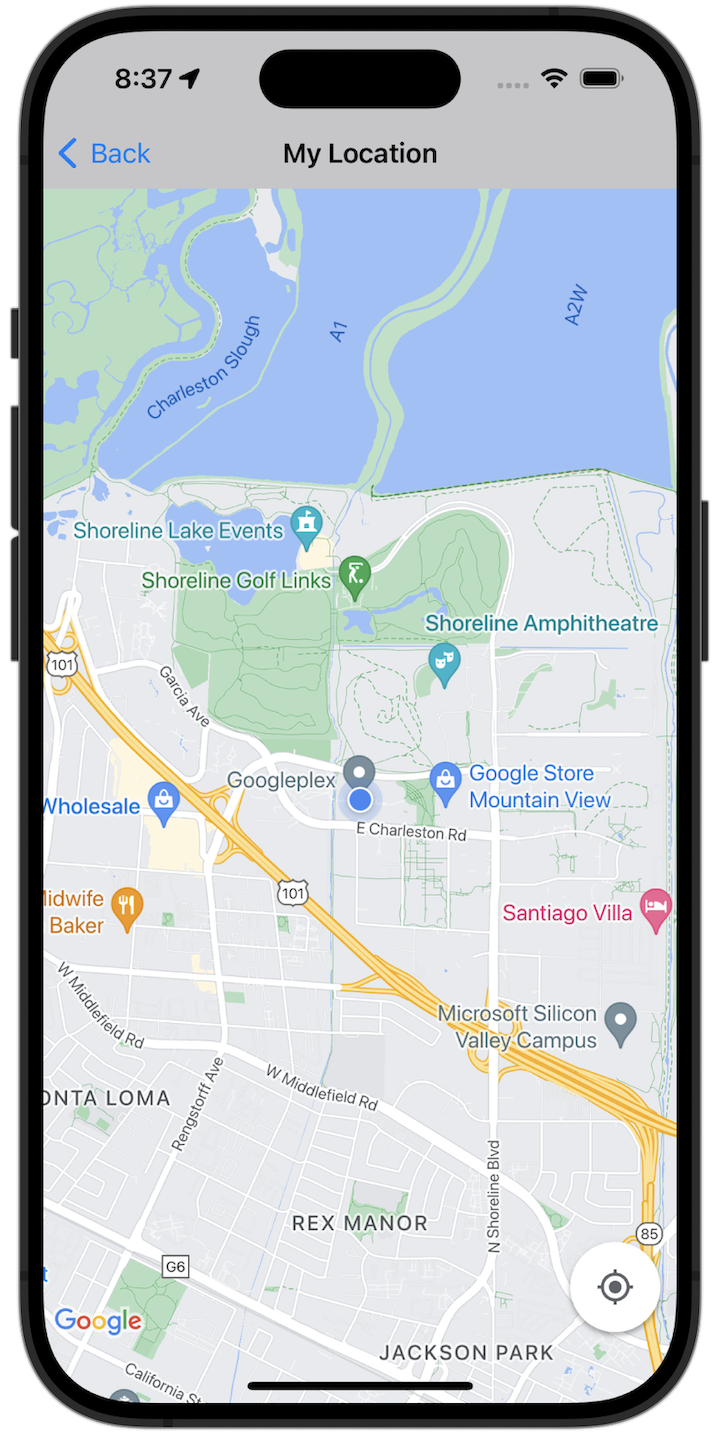
- প্রকল্পটি তৈরি করুন এবং চালান। iOS সিমুলেটর উইন্ডোটি প্রদর্শিত হবে, যেখানে Maps SDK ডেমোর একটি তালিকা দেখানো হবে।
- iOS এর জন্য Maps SDK এর একটি বৈশিষ্ট্য নিয়ে পরীক্ষা করার জন্য প্রদর্শিত বিকল্পগুলির মধ্যে একটি বেছে নিন।
- যদি GoogleMapsDemos কে আপনার অবস্থান অ্যাক্সেস করার অনুমতি দিতে বলা হয়, তাহলে Allow নির্বাচন করুন।

শুরু করুন
নমুনা কোডটি চেষ্টা করার আগে, আপনাকে অবশ্যই আপনার ডেভেলপমেন্ট পরিবেশ কনফিগার করতে হবে। আরও তথ্যের জন্য, iOS কোড নমুনার জন্য Maps SDK দেখুন।
কোডটি দেখুন
সম্পূর্ণ নমুনা অ্যাপটি স্থানীয়ভাবে চালান
iOS নমুনা অ্যাপের জন্য Maps SDK GitHub থেকে ডাউনলোড আর্কাইভ হিসেবে পাওয়া যাচ্ছে। iOS নমুনা অ্যাপের জন্য Maps SDK ইনস্টল করে চেষ্টা করে দেখতে এই ধাপগুলি অনুসরণ করুন।
- স্থানীয় ডিরেক্টরিতে নমুনা সংগ্রহস্থল ক্লোন করতে
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.gitচালান। একটি টার্মিনাল উইন্ডো খুলুন, যেখানে আপনি নমুনা ফাইলগুলি ক্লোন করেছেন সেই ডিরেক্টরিতে যান এবং GoogleMaps ডিরেক্টরিতে যান:
সুইফট
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojঅবজেক্টিভ-সি
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- Xcode প্রজেক্টে, File > Add Package Dependencies এ যান। URL হিসেবে
https://github.com/googlemaps/ios-maps-sdkলিখুন, প্যাকেজটি টেনে আনতে Enter টিপুন এবং Add Package এ ক্লিক করুন। - Xcode-এ, বর্তমান স্কিম ব্যবহার করে অ্যাপ তৈরি করতে কম্পাইল বোতাম টিপুন। বিল্ডটি একটি ত্রুটি তৈরি করে, যার ফলে আপনাকে Swift-এর জন্য
SDKConstants.swiftফাইলে অথবা Objective-C-এর জন্যSDKDemoAPIKey.hফাইলে আপনার API কী লিখতে হবে। - iOS এর জন্য Maps SDK সক্ষম করে আপনার প্রকল্প থেকে একটি API কী পান ।
- Swift এর জন্য
SDKConstants.swiftফাইল অথবা Objective-C এর জন্যSDKDemoAPIKey.hফাইল সম্পাদনা করুন এবং আপনার API কীটিapiKeyঅথবাkAPIKeyধ্রুবকের সংজ্ঞায় পেস্ট করুন। উদাহরণস্বরূপ:সুইফট
static let apiKey = "YOUR_API_KEY"অবজেক্টিভ-সি
static NSString *const kAPIKey = @"YOUR_API_KEY";
-
SDKConstants.swiftফাইল (Swift) অথবাSDKDemoAPIKey.hফাইল (Objective-C) থেকে, নিম্নলিখিত লাইনটি সরিয়ে ফেলুন, কারণ এটি ব্যবহারকারী-সংজ্ঞায়িত সমস্যা নিবন্ধন করতে ব্যবহৃত হয়:সুইফট
#error (Register for API Key and insert here. Then delete this line.)
অবজেক্টিভ-সি
#error Register for API Key and insert here.
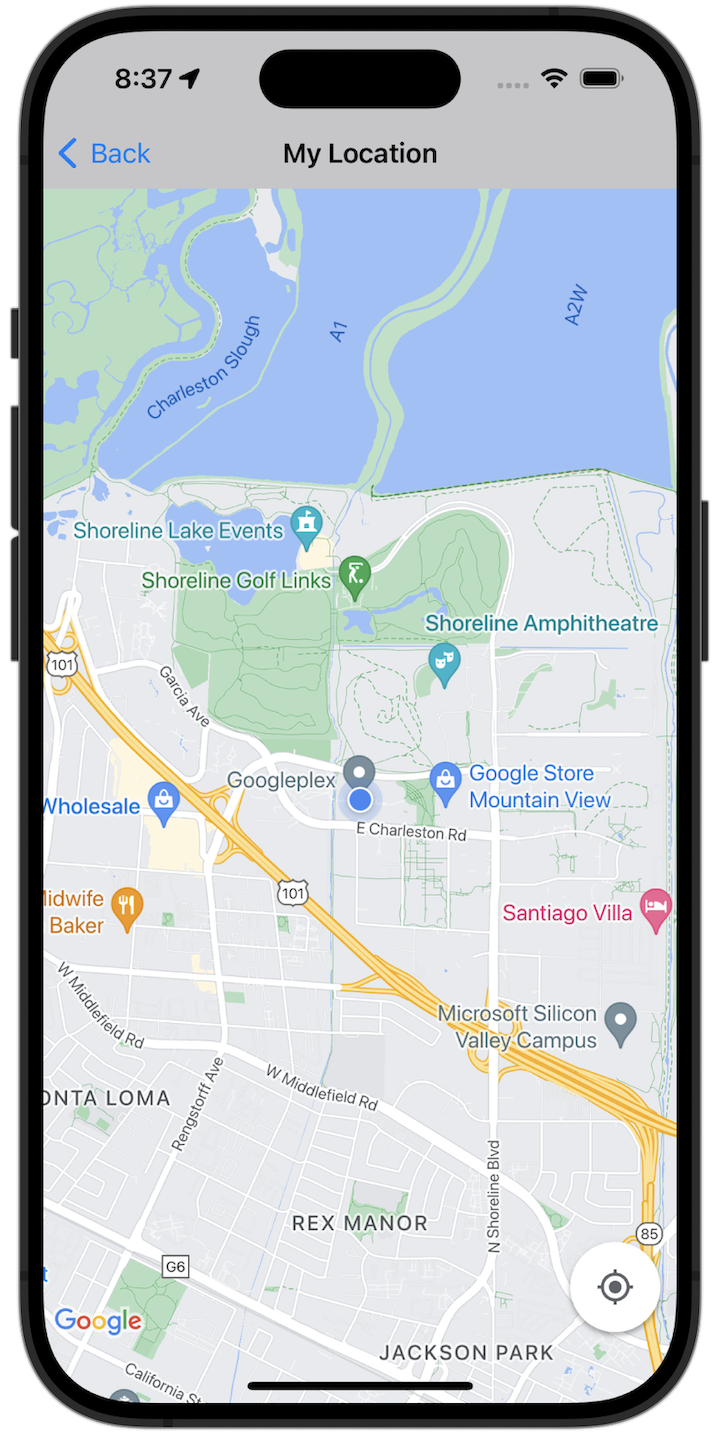
- প্রকল্পটি তৈরি করুন এবং চালান। iOS সিমুলেটর উইন্ডোটি প্রদর্শিত হবে, যেখানে Maps SDK ডেমোর একটি তালিকা দেখানো হবে।
- iOS এর জন্য Maps SDK এর একটি বৈশিষ্ট্য নিয়ে পরীক্ষা করার জন্য প্রদর্শিত বিকল্পগুলির মধ্যে একটি বেছে নিন।
- যদি GoogleMapsDemos কে আপনার অবস্থান অ্যাক্সেস করার অনুমতি দিতে বলা হয়, তাহলে Allow নির্বাচন করুন।

