Bu eğitimde, Android uygulamanıza Google Haritası'nın nasıl ekleneceği gösterilmektedir. Haritada, belirli bir konumu belirtmek için işaretçi (diğer adıyla raptiye) bulunur.
Android için Haritalar SDK'sını kullanarak Android uygulaması oluşturmak için eğiticideki adımları uygulayın. Önerilen geliştirme ortamı Android Studio'dur.
Kodu alın

GitHub'dan Google Haritalar Android API v2 Örnekleri deposunu klonlayın veya indirin.
Etkinliğin Java sürümünü görüntüleme:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.mapwithmarker; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; /** * An activity that displays a Google map with a marker (pin) to indicate a particular location. */ public class MapsMarkerActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps); // Get the SupportMapFragment and request notification when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready to be used. * This is where we can add markers or lines, add listeners or move the camera. In this case, * we just add a marker near Sydney, Australia. * If Google Play services is not installed on the device, the user receives a prompt to install * Play services inside the SupportMapFragment. The API invokes this method after the user has * installed Google Play services and returned to the app. */ @Override public void onMapReady(GoogleMap googleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); } }
Etkinliğin Kotlin sürümünü görüntüleyin:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.mapwithmarker import android.os.Bundle import android.widget.Toast import androidx.appcompat.app.AppCompatActivity import com.google.android.gms.maps.CameraUpdateFactory import com.google.android.gms.maps.GoogleMap import com.google.android.gms.maps.OnMapReadyCallback import com.google.android.gms.maps.SupportMapFragment import com.google.android.gms.maps.model.LatLng import com.google.android.gms.maps.model.MarkerOptions /** * An activity that displays a Google map with a marker (pin) to indicate a particular location. */ class MapsMarkerActivity : AppCompatActivity(), OnMapReadyCallback { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps) // Get the SupportMapFragment and request notification when the map is ready to be used. val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as? SupportMapFragment mapFragment?.getMapAsync(this) } override fun onMapReady(googleMap: GoogleMap) { val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)) } }
Geliştirme projenizi oluşturma
Android Studio'da eğitim projesi oluşturmak için aşağıdaki adımları uygulayın.
- Android Studio'yu indirip yükleyin.
- Android Studio'ya Google Play Hizmetleri paketini ekleyin.
- Bu eğitseli okumaya başladığınızda yapmadıysanız Google Maps Android API v2 Samples deposunu klonlayın veya indirin.
Eğitim projesini içe aktarın:
- Android Studio'da File > New > Import Project'i (Dosya > Yeni > Projeyi İçe Aktar) seçin.
- Google Maps Android API v2 Samples repository'yi indirdikten sonra kaydettiğiniz konuma gidin.
- MapWithMarker projesini şu konumda bulabilirsiniz:
PATH-TO-SAVED-REPO/android-samples/tutorials/java/MapWithMarker(Java) veya
PATH-TO-SAVED-REPO/android-samples/tutorials/kotlin/MapWithMarker(Kotlin) - Proje dizinini seçin ve Aç'ı tıklayın. Android Studio artık Gradle derleme aracını kullanarak projenizi derliyor.
Gerekli API'leri etkinleştirme ve API anahtarı alma
Bu eğitimi tamamlamak için gerekli API'lerin etkinleştirildiği bir Google Cloud projeniz ve Android için Haritalar SDK'sını kullanmaya yetkili bir API anahtarınız olmalıdır. Daha fazla bilgi için:
API anahtarını uygulamanıza ekleme
- Projenizin
local.propertiesdosyasını açın. Aşağıdaki dizeyi ekleyin ve ardından
YOUR_API_KEYkısmını API anahtarınızın değeriyle değiştirin:MAPS_API_KEY=YOUR_API_KEYUygulamanızı oluşturduğunuzda Android İçin Secrets Gradle Plugin API anahtarını kopyalar ve aşağıda açıklandığı gibi Android manifestinde derleme değişkeni olarak kullanılabilir hale getirir.
Uygulamanızı derleyip çalıştırma
Uygulamayı derleyip çalıştırmak için:
Android cihazı bilgisayarınıza bağlayın. Android cihazınızda geliştirici seçeneklerini etkinleştirmek ve sisteminizi cihazı algılayacak şekilde yapılandırmak için talimatları uygulayın.
Alternatif olarak, sanal cihazı yapılandırmak için Android Virtual Device (AVD) Manager'ı kullanabilirsiniz. Bir emülatör seçerken Google API'lerini içeren bir görüntü seçtiğinizden emin olun. Daha fazla bilgi için Android Studio projesi oluşturma başlıklı makaleyi inceleyin.
Android Studio'da Run (Çalıştır) menü seçeneğini (veya oynatma düğmesi simgesini) tıklayın. İstendiğinde bir cihaz seçin.
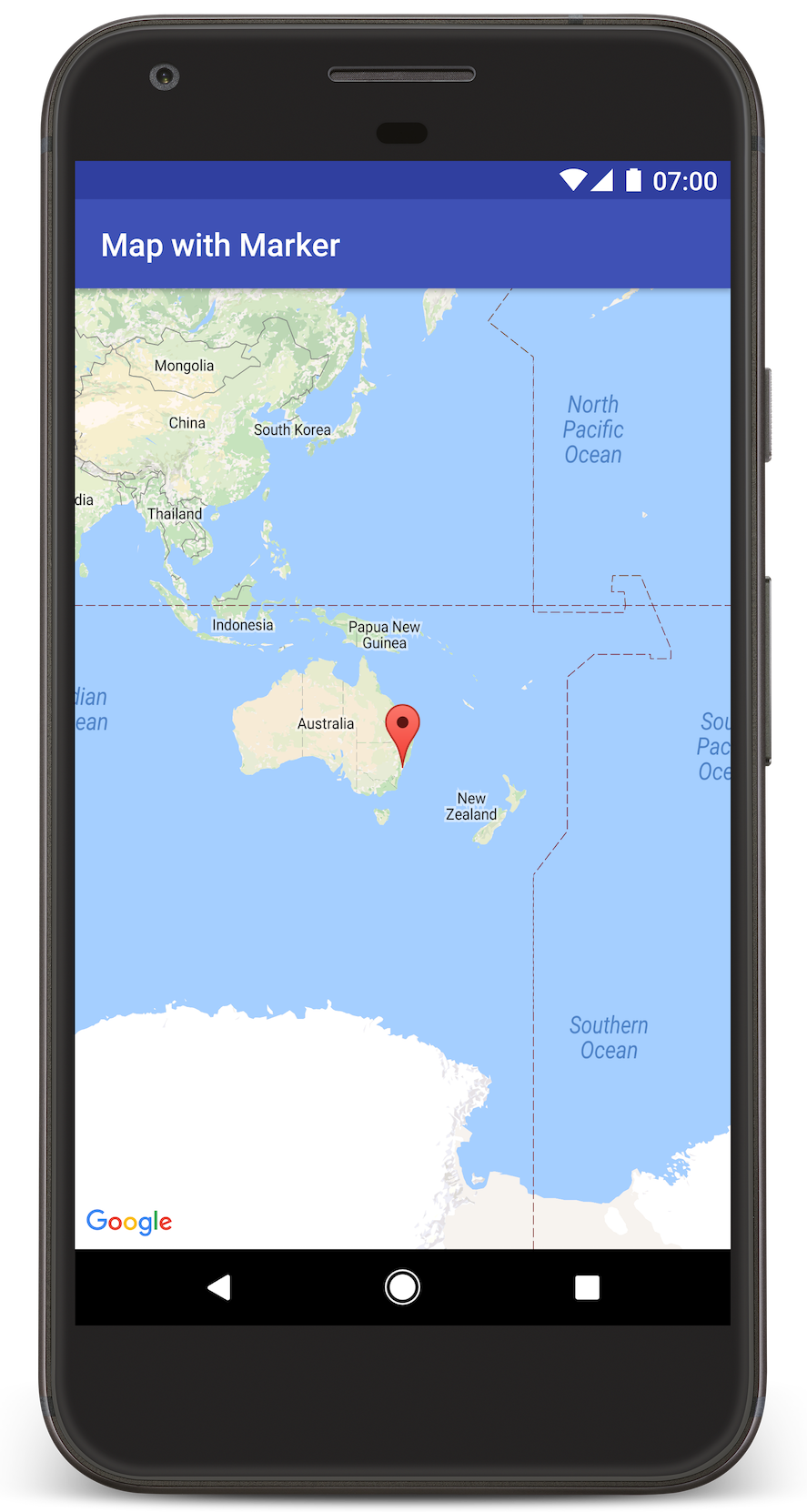
Android Studio, uygulamayı oluşturmak için Gradle'ı çağırır ve ardından uygulamayı cihazda veya emülatörde çalıştırır. Bu sayfadaki resme benzer şekilde, Avustralya'nın doğu kıyısındaki Sidney'i işaret eden bir harita görmeniz gerekir.
Sorun Giderme:
- Harita görmüyorsanız yukarıda açıklandığı gibi bir API anahtarı aldığınızı ve bunu uygulamaya eklediğinizi kontrol edin. Android Studio'nun Android Monitor bölümündeki günlükte API anahtarıyla ilgili hata mesajlarını kontrol edin.
- Günlükleri görüntülemek ve uygulamada hata ayıklamak için Android Studio hata ayıklama araçlarını kullanın.
Kodu anlama
Bu eğitimin bu bölümünde, benzer bir uygulama oluşturmayı anlamanıza yardımcı olmak için MapWithMarker uygulamasının en önemli kısımları açıklanmaktadır.
Android manifest dosyanızı kontrol etme
Uygulamanızın AndroidManifest.xml dosyasında aşağıdaki öğelere dikkat edin:
Uygulamanın derlendiği Google Play Hizmetleri sürümünü yerleştirmek için
meta-dataöğesi ekleyin.<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />API anahtarınızı belirten bir
meta-dataöğesi ekleyin. Bu eğitime eşlik eden örnek, API anahtarının değerini, daha önce tanımladığınız anahtarın adıyla eşleşen bir derleme değişkeniyle (MAPS_API_KEY) eşler. Uygulamanızı oluşturduğunuzda Android İçin Secrets Gradle Plugin,local.propertiesdosyanızdaki anahtarları manifest oluşturma değişkenleri olarak kullanılabilir hale getirir.<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />build.gradledosyanızda aşağıdaki satır, API anahtarınızı Android manifestinize iletir.id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin'
Aşağıda tam bir manifest örneği verilmiştir:
<?xml version="1.0" encoding="utf-8"?> <!-- Copyright 2020 Google LLC Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <manifest xmlns:android="http://schemas.android.com/apk/res/android"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" /> <!-- The API key for Google Maps-based APIs. --> <meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" /> <activity android:name=".MapsMarkerActivity" android:label="@string/title_activity_maps" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Harita ekleme
Android için Haritalar SDK'sını kullanarak bir harita görüntüleyin.
Etkinliğinizin düzen dosyasına
<fragment>öğesi ekleyin,activity_maps.xml. Bu öğe, harita için kapsayıcı görevi görecek veGoogleMapnesnesine erişim sağlayacak birSupportMapFragmenttanımlar. Eğitimde, Android çerçevesinin önceki sürümleriyle geriye dönük uyumluluğu sağlamak için harita parçasının Android destek kitaplığı sürümü kullanılmaktadır.<!-- Copyright 2020 Google LLC Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/map" android:name="com.google.android.gms.maps.SupportMapFragment" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.mapwithmarker.MapsMarkerActivity" />
Etkinliğinizin
onCreate()yönteminde, düzen dosyasını içerik görünümü olarak ayarlayın.FragmentManager.findFragmentById()işlevini çağırarak harita parçası için bir tutma yeri alın. Ardından, harita geri çağırma için kaydolmak üzeregetMapAsync()kullanın:Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps); // Get the SupportMapFragment and request notification when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); }
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps) // Get the SupportMapFragment and request notification when the map is ready to be used. val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as? SupportMapFragment mapFragment?.getMapAsync(this) }
OnMapReadyCallbackarayüzünü uygulayın veonMapReady()yöntemini geçersiz kılarakGoogleMapnesnesi kullanılabilir olduğunda haritayı ayarlayın:Java
public class MapsMarkerActivity extends AppCompatActivity implements OnMapReadyCallback { // ... @Override public void onMapReady(GoogleMap googleMap) { LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); } }
Kotlin
class MapsMarkerActivity : AppCompatActivity(), OnMapReadyCallback { // ... override fun onMapReady(googleMap: GoogleMap) { val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) } }
Android için Haritalar SDK'sı, kullanıcı bir işaretçiye dokunduğunda varsayılan olarak bilgi penceresinin içeriğini gösterir. Varsayılan davranışı kullanmaktan memnunsanız işaretçi için tıklama dinleyici eklemenize gerek yoktur.
Sonraki adımlar
Harita nesnesi ve işaretçilerle yapabilecekleriniz hakkında daha fazla bilgi edinin.

