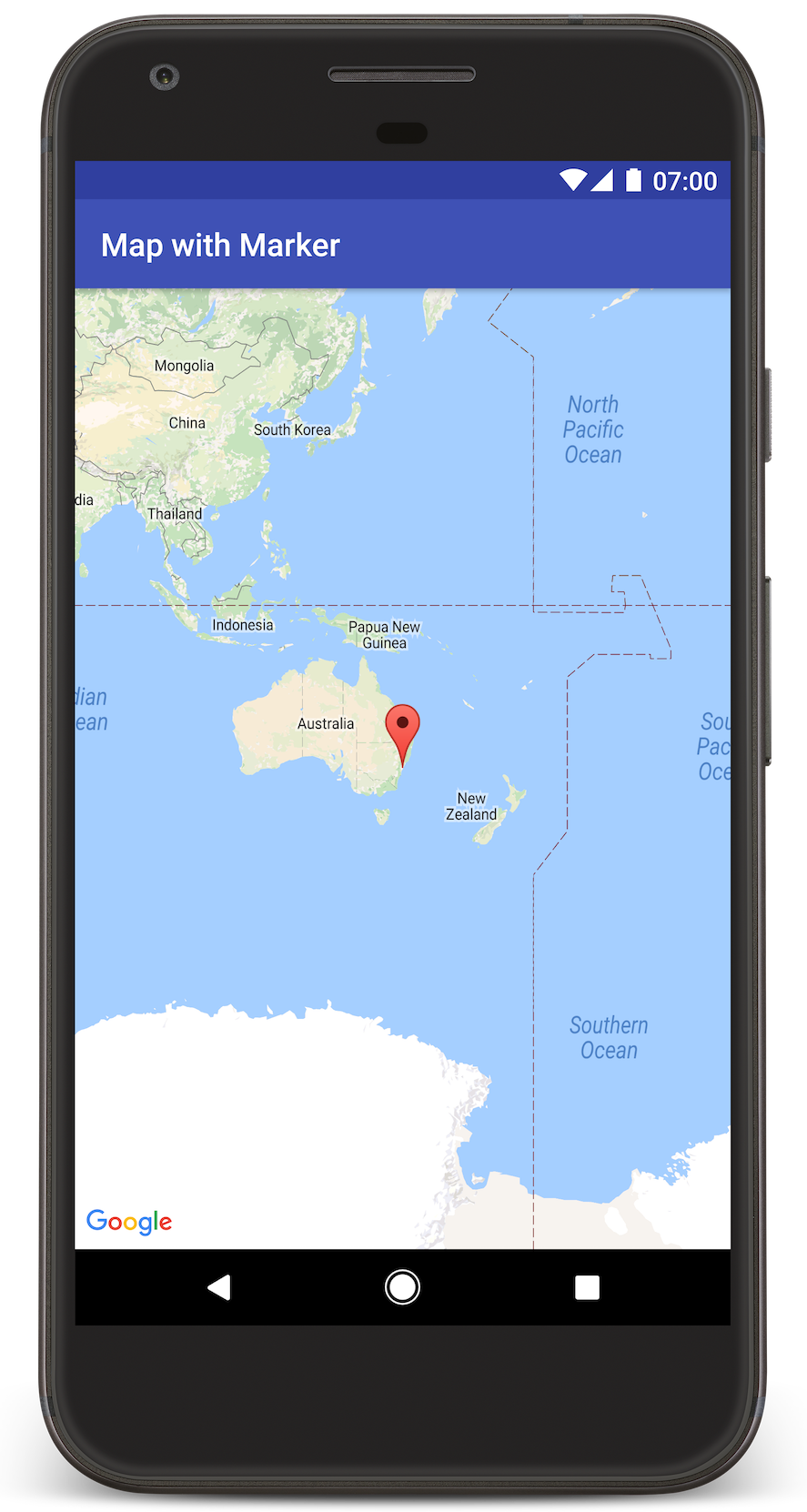
इस ट्यूटोरियल में, Android ऐप्लिकेशन में Google मैप जोड़ने का तरीका बताया गया है. मैप में किसी जगह की जानकारी देने के लिए, मार्कर शामिल होता है. इसे पिन भी कहा जाता है.
Maps SDK for Android का इस्तेमाल करके, Android ऐप्लिकेशन बनाने के लिए ट्यूटोरियल देखें. हमारा सुझाव है कि आप Android Studio का इस्तेमाल करें.
कोड प्राप्त करें

GitHub से Google Maps Android API v2 के सैंपल की रिपॉज़िटरी को क्लोन करें या डाउनलोड करें.
गतिविधि का Java वर्शन देखने के लिए:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.mapwithmarker; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; /** * An activity that displays a Google map with a marker (pin) to indicate a particular location. */ public class MapsMarkerActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps); // Get the SupportMapFragment and request notification when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready to be used. * This is where we can add markers or lines, add listeners or move the camera. In this case, * we just add a marker near Sydney, Australia. * If Google Play services is not installed on the device, the user receives a prompt to install * Play services inside the SupportMapFragment. The API invokes this method after the user has * installed Google Play services and returned to the app. */ @Override public void onMapReady(GoogleMap googleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); } }
गतिविधि का Kotlin वर्शन देखने के लिए:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.mapwithmarker import android.os.Bundle import android.widget.Toast import androidx.appcompat.app.AppCompatActivity import com.google.android.gms.maps.CameraUpdateFactory import com.google.android.gms.maps.GoogleMap import com.google.android.gms.maps.OnMapReadyCallback import com.google.android.gms.maps.SupportMapFragment import com.google.android.gms.maps.model.LatLng import com.google.android.gms.maps.model.MarkerOptions /** * An activity that displays a Google map with a marker (pin) to indicate a particular location. */ class MapsMarkerActivity : AppCompatActivity(), OnMapReadyCallback { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps) // Get the SupportMapFragment and request notification when the map is ready to be used. val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as? SupportMapFragment mapFragment?.getMapAsync(this) } override fun onMapReady(googleMap: GoogleMap) { val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)) } }
अपना डेवलपमेंट प्रोजेक्ट सेट अप करना
Android Studio में ट्यूटोरियल प्रोजेक्ट बनाने के लिए, यह तरीका अपनाएं.
- Android Studio को डाउनलोड और इंस्टॉल करें.
- Android Studio में Google Play services पैकेज जोड़ें.
- अगर आपने इस ट्यूटोरियल को पढ़ते समय, Google Maps Android API v2 के सैंपल की रिपॉज़िटरी को क्लोन या डाउनलोड नहीं किया है, तो ऐसा करें.
ट्यूटोरियल प्रोजेक्ट इंपोर्ट करें:
- Android Studio में, File > New > Import Project को चुनें.
- उस जगह पर जाएं जहां आपने Google Maps Android API v2 Samples रिपॉज़िटरी को डाउनलोड करने के बाद सेव किया था.
- इस जगह पर MapWithMarker प्रोजेक्ट ढूंढें:
PATH-TO-SAVED-REPO/android-samples/tutorials/java/MapWithMarker(Java) या
PATH-TO-SAVED-REPO/android-samples/tutorials/kotlin/MapWithMarker(Kotlin) - प्रोजेक्ट डायरेक्ट्री चुनें. इसके बाद, खोलें पर क्लिक करें. Android Studio अब Gradle बिल्ड टूल का इस्तेमाल करके, आपके प्रोजेक्ट को बनाता है.
ज़रूरी एपीआई चालू करें और एपीआई पासकोड पाएं
इस ट्यूटोरियल को पूरा करने के लिए, आपके पास ज़रूरी एपीआई चालू किया गया Google Cloud प्रोजेक्ट होना चाहिए. साथ ही, आपके पास एक ऐसी एपीआई कुंजी होनी चाहिए जिसे Maps SDK for Android का इस्तेमाल करने की अनुमति मिली हो. ज़्यादा जानकारी के लिए, यह लेख पढ़ें:
अपने ऐप्लिकेशन में एपीआई पासकोड जोड़ना
- अपने प्रोजेक्ट की
local.propertiesफ़ाइल खोलें. यह स्ट्रिंग जोड़ें. इसके बाद,
YOUR_API_KEYको अपनी एपीआई कुंजी की वैल्यू से बदलें:MAPS_API_KEY=YOUR_API_KEYऐप्लिकेशन बनाने के दौरान, Android के लिए सीक्रेट ग्रेडल प्लग इन एपीआई पासकोड को कॉपी करेगा. साथ ही, इसे Android मेनिफ़ेस्ट में बिल्ड वैरिएबल के तौर पर उपलब्ध कराएगा. इसके बारे में यहां बताया गया है.
ऐप्लिकेशन बनाना और उसे चलाना
ऐप्लिकेशन बनाने और उसे चलाने के लिए:
किसी Android डिवाइस को अपने कंप्यूटर से कनेक्ट करें. अपने Android डिवाइस पर डेवलपर के लिए सेटिंग और टूल चालू करने के लिए, निर्देशों का पालन करें. साथ ही, डिवाइस का पता लगाने के लिए अपने सिस्टम को कॉन्फ़िगर करें.
इसके अलावा, वर्चुअल डिवाइस को कॉन्फ़िगर करने के लिए, Android वर्चुअल डिवाइस (AVD) मैनेजर का इस्तेमाल किया जा सकता है. एम्युलेटर चुनते समय, पक्का करें कि आपने ऐसी इमेज चुनी हो जिसमें Google API शामिल हों. ज़्यादा जानकारी के लिए, Android Studio प्रोजेक्ट सेट अप करना लेख पढ़ें.
Android Studio में, Run मेन्यू विकल्प (या प्ले बटन आइकॉन) पर क्लिक करें. दिए गए निर्देशों के मुताबिक, कोई डिवाइस चुनें.
Android Studio, ऐप्लिकेशन बनाने के लिए Gradle को शुरू करता है. इसके बाद, ऐप्लिकेशन को डिवाइस या एम्युलेटर पर चलाता है. आपको एक मैप दिखेगा. इसमें ऑस्ट्रेलिया के पूर्वी तट पर मौजूद सिडनी को मार्कर से दिखाया गया होगा. यह मैप, इस पेज पर मौजूद इमेज की तरह दिखेगा.
समस्या का हल:
- अगर आपको कोई मैप नहीं दिखता है, तो पक्का करें कि आपने एपीआई पासकोड हासिल कर लिया हो और उसे ऐप्लिकेशन में जोड़ दिया हो. इसके बारे में ऊपर बताया गया है. एपीआई पासकोड के बारे में गड़बड़ी के मैसेज देखने के लिए, Android Studio के Android Monitor में लॉग इन करें.
- ऐप्लिकेशन के लॉग देखने और उसे डीबग करने के लिए, Android Studio के डीबग टूल का इस्तेमाल करें.
कोड को समझना
ट्यूटोरियल के इस हिस्से में, MapWithMarker ऐप्लिकेशन के सबसे अहम हिस्सों के बारे में बताया गया है. इससे आपको यह समझने में मदद मिलेगी कि इसी तरह का ऐप्लिकेशन कैसे बनाया जाए.
अपने Android मेनिफ़ेस्ट की जांच करें
अपने ऐप्लिकेशन की AndroidManifest.xml फ़ाइल में इन एलिमेंट पर ध्यान दें:
Google Play services के उस वर्शन को एम्बेड करने के लिए,
meta-dataएलिमेंट जोड़ें जिससे ऐप्लिकेशन को कंपाइल किया गया था.<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />अपनी एपीआई कुंजी के बारे में बताने वाला
meta-dataएलिमेंट जोड़ें. इस ट्यूटोरियल के साथ दिए गए सैंपल में, एपीआई पासकोड की वैल्यू को ऐसे बिल्ड वैरिएबल पर मैप किया जाता है जिसका नाम, आपके पहले तय किए गए पासकोड के नाम से मेल खाता हो,MAPS_API_KEY. ऐप्लिकेशन बनाते समय, Android के लिए सीक्रेट ग्रेडल प्लग इन, आपकीlocal.propertiesफ़ाइल में मौजूद कुंजियों को मेनिफ़ेस्ट बिल्ड वैरिएबल के तौर पर उपलब्ध कराएगा.<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />आपकी
build.gradleफ़ाइल में, यहां दी गई लाइन आपके एपीआई पासकोड को आपके Android मेनिफ़ेस्ट में भेजती है.id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin'
यहां पूरे मेनिफ़ेस्ट का एक उदाहरण दिया गया है:
<?xml version="1.0" encoding="utf-8"?> <!-- Copyright 2020 Google LLC Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <manifest xmlns:android="http://schemas.android.com/apk/res/android"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" /> <!-- The API key for Google Maps-based APIs. --> <meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" /> <activity android:name=".MapsMarkerActivity" android:label="@string/title_activity_maps" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
मैप जोड़ना
Android के लिए Maps SDK का इस्तेमाल करके, मैप दिखाना.
अपनी गतिविधि की लेआउट फ़ाइल में
<fragment>एलिमेंट जोड़ें,activity_maps.xml. यह एलिमेंट,SupportMapFragmentको मैप के लिए कंटेनर के तौर पर काम करने औरGoogleMapऑब्जेक्ट का ऐक्सेस देने के लिए तय करता है. इस ट्यूटोरियल में, मैप फ़्रैगमेंट के Android सपोर्ट लाइब्रेरी वर्शन का इस्तेमाल किया गया है. इससे यह पक्का किया जा सकता है कि यह Android फ़्रेमवर्क के पुराने वर्शन के साथ काम करे.<!-- Copyright 2020 Google LLC Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/map" android:name="com.google.android.gms.maps.SupportMapFragment" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.mapwithmarker.MapsMarkerActivity" />
अपनी ऐक्टिविटी के
onCreate()तरीके में, लेआउट फ़ाइल को कॉन्टेंट व्यू के तौर पर सेट करें.FragmentManager.findFragmentById()को कॉल करके, मैप फ़्रैगमेंट का हैंडल पाएं. इसके बाद, मैप कॉलबैक के लिए रजिस्टर करने के लिए,getMapAsync()का इस्तेमाल करें:Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps); // Get the SupportMapFragment and request notification when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); }
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps) // Get the SupportMapFragment and request notification when the map is ready to be used. val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as? SupportMapFragment mapFragment?.getMapAsync(this) }
OnMapReadyCallbackइंटरफ़ेस लागू करें औरonMapReady()तरीके को बदलें, ताकिGoogleMapऑब्जेक्ट उपलब्ध होने पर मैप सेट अप किया जा सके:Java
public class MapsMarkerActivity extends AppCompatActivity implements OnMapReadyCallback { // ... @Override public void onMapReady(GoogleMap googleMap) { LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); } }
Kotlin
class MapsMarkerActivity : AppCompatActivity(), OnMapReadyCallback { // ... override fun onMapReady(googleMap: GoogleMap) { val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) } }
डिफ़ॉल्ट रूप से, Maps SDK for Android, उपयोगकर्ता के मार्कर पर टैप करने पर जानकारी विंडो का कॉन्टेंट दिखाता है. अगर आपको डिफ़ॉल्ट व्यवहार का इस्तेमाल करना है, तो मार्कर के लिए क्लिक लिसनर जोड़ने की ज़रूरत नहीं है.
अगले चरण
मैप ऑब्जेक्ट के बारे में ज़्यादा जानें. साथ ही, जानें कि मार्कर का इस्तेमाल कैसे किया जा सकता है.

