iOS 向け IMA SDK には、Open Measurement(OM)SDK が含まれています。これは、Interactive Advertising Bureau(IAB)が開発した業界標準で、第三者による視認性と検証の測定を可能にします。iOS 向け IMA SDK を使用している場合、含まれている OM SDK は VAST 広告タグ内の <AdVerifications> タグを自動的に解析し、OMID API を使用して指定された測定ベンダーにビューアビリティ データを送信します。IMA SDK は、OM SDK v1.4、VAST 2 以降の GAM AdVerifications 拡張機能、VAST 4 以降の AdVerifications ノードに対応しています。Open Measurement を活用するには、次の点に注意してください。
オープン測定を使用するには、IMA SDK for iOS のバージョン 3.9.0 以降が必要です。
VAST 4.1 以降を使用している場合、広告は VAST 4.1 仕様に沿って VAST で
<AdVerifications>を配信するように設定する必要があります。それ以外の場合は、<Extension type="AdVerifications">を使用する必要があります。AdDisplayContainerを透明または不透明なオーバーレイで覆わないでください。オーバーレイは OM SDK によって障害物としてフラグが立てられ、視認性が低下します。
前提条件
- 広告がアド マネージャーで配信される場合は、アド マネージャー ネットワークで視認性データの提供元を設定し、その視認性データの提供元を広告申込情報に割り当てます。
テスト
IMA SDK を使用して Open Measurement をテストするには、OM SDK をサポートする IMA のバージョンとテスト広告タグを使用します。
VAST レスポンスで <AdVerifications> が返されます。
動画コントロールのオーバーレイの障害物を登録する
一時停止ボタンや進行状況バーなどの動画コントロールは、ユーザーに不可欠な再生情報とアクションを提供します。モバイルでは、タップの精度が低いことやユーザーの期待に応えるため、メディア要素の上に大きなタッチフレンドリーなコントロールをレンダリングすることが一般的になっています。これらのコントロールは通常、ユーザーがタップするとフェードイン / フェードアウトし、再生時間の大部分では表示されません。
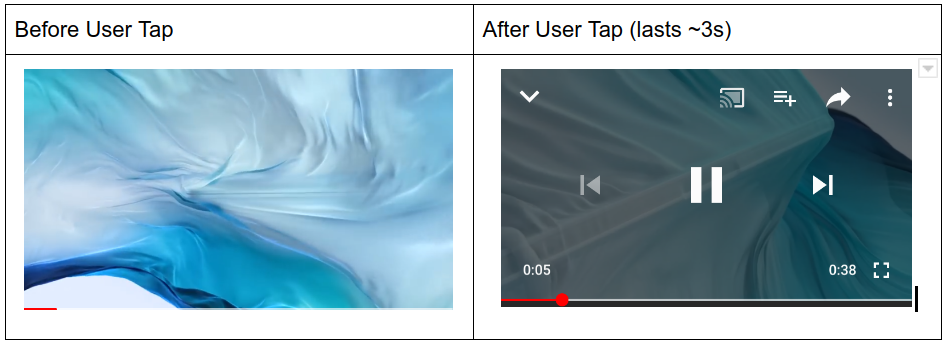
動画コントロールをオーバーレイする例については、YouTube アプリのコントロールのレンダリングに関する次の画像をご覧ください。

IMA SDK を使用している場合、ほとんどのパブリッシャーは、広告表示コンテナの上にほぼ透明なビューを追加することで、これらのコントロールを実装しています。通常、コントロールは、基盤となる動画プレーヤーを完全に覆うこのビューの子要素です。この透明なオーバーレイは、タップイベントをキャプチャし、タップされたときにコントロールをユーザーにレンダリングするために使用されます。
Open Measurement SDK を使用して広告の視認性を計算する場合、メディア要素に重なるすべてのビューが障害と見なされ、視認率が低下します。透明なタップ オーバーレイが広告表示コンテナ全体の上に配置されている場合、インベントリが完全に視認できないと宣言される可能性があります。
Open Measurement SDK では、動画コントロールがユーザー エクスペリエンスに不可欠な「フレンドリー」な障害物と見なされるように規定されています。フレンドリーとして登録されると、これらのコントロールは広告の視認性の測定から除外されます。
IAB と MRC のサポートにより、IMA SDK には、これらのオーバーレイを Open Measurement SDK に登録するための API が導入されています。これらのコントロールは、完全に透明なオーバーレイまたは小さなボタンでなければなりません。動画コントロールに関連しない他のビューは登録しないでください。
| 登録する | 登録しないでください |
|---|---|
|
|
次のサンプルコードは、広告表示コンテナに動画コントロール オーバーレイを登録する方法を示しています。
UIView *myTransparentTapOverlay = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 300, 250)];
UIButton *myPauseButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 10)];
// Substitute "myTransparentTapOverlay" and "myPauseButton" with the elements
// you want to register as video controls overlays.
// Make sure to register before ad playback starts.
IMAFriendlyObstruction *overlayObstruction =
[[IMAFriendlyObstruction alloc] initWithView:myTransparentTapOverlay
purpose:IMAFriendlyObstructionPurposeNotVisible
detailedReason:@"This overlay is transparent"];
IMAFriendlyObstruction *pauseButtonObstruction =
[[IMAFriendlyObstruction alloc] initWithView:myPauseButton
purpose:IMAFriendlyObstructionPurposeMediaControls
detailedReason:@"This is the video player pause button"];
[displayContainer registerFriendlyObstruction:overlayObstruction];
[displayContainer registerFriendlyObstruction:pauseButtonObstruction];
これらの障害物が不要になったら、次のメソッドを呼び出して削除できます。
[displayContainer unregisterAllFriendlyObstructions];